Photoshop制作金属质感的立体字
金属立体字制作工艺

金属立体字制作工艺
金属立体字制作工艺是指利用金属材料制作出立体字形状的工艺过程。
下面是一般的金属立体字制作工艺步骤:
1. 设计制作方案:根据客户需求和设计要求,确定立体字的尺寸、字体样式和图案等,并进行 3D 设计。
2. 制作字模:根据设计方案,利用计算机辅助制造(CAM)
技术,将设计图转化为数控机床所需的刀具路径,然后通过数控机床雕刻出字模。
3. 材料选择:选择合适的金属材料,如不锈钢、铝合金等,作为立体字的主要构架材料。
4. 材料加工:根据字模的刀具路径,利用数控机床或激光切割机将金属板材切割成对应的字形。
5. 弯曲成型:采用金属加工设备,如剪板机、折弯机等,将切割好的金属板材按照设计图的要求进行弯曲、折叠和组装,使其呈现出立体字的形状。
6. 表面处理:根据客户要求,对金属立体字进行表面处理,如抛光、喷涂、电镀等,以增加其美观度和耐久性。
7. 安装固定:根据设计方案和现场要求,选择合适的安装方式,如焊接、螺栓固定等,将金属立体字固定在相应位置上。
8. 完成验收:对制作好的金属立体字进行全面检查,确保其质量和外观符合设计要求,并进行最终验收。
以上是一般的金属立体字制作工艺步骤,具体的流程可能因材料和设计要求而有所不同。
2018年PS设计一款金属拉丝的字体效果教程-优秀word范文 (1页)

2018年PS设计一款金属拉丝的字体效果教程-优秀word范文
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!
== 本文为word格式,下载后可方便编辑和修改! ==
PS设计一款金属拉丝的字体效果教程
PS怎么设计一款金属拉丝的字体效果?想要设计员银色金属拉丝效果的文字,该怎么设计呢?下面我们就来看看详细的教程,很简单,需要的朋友可以
参考下!
1、打开ps这款软件,进入ps的操作界面,如图所示:
2、在该界面内按下Ctrl+O键,弹出打开对话框在噶对话框内选择我们需
要的图片素材,如图所示:
3、在工具箱内找到直排文字选项,如图所示:
4、选择直排文字选项,在上面的设置设置文字大小和文字字体,如图所示:
5、在图片素材上输入我们需要的文字,我们就得到了文字的选区,如图所示:
6、再按下键盘上的Ctrl+shift+I键反选,然后按下键盘上的键将文字以
外的删除,如图所示:
7、再按下Ctrl+shift+I键选择文字,在图层里找到图层样式选项,如图
所示:
8、点击图层样式选项,在其子级菜单里找到斜面和浮雕选项,如图所示:
9、点击斜面和浮雕选项,在弹出的对话框内设置参数如图所示:
10、再给文字添加外发光效果,并设置参数如图所示:
11、在图层里新建一个图层,将新建的图层放置文字下面,再找到前景与
背景选项,设置前景色为蓝色,如图所示:
12、按下键盘上的alt+键将背景填充为蓝色,这样我们的艺术文字就制作
好了,如图所示:。
PS艺术字

光芒字1.新建500*300像素黑色背景2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择.3.滤镜-扭曲-极坐标(极作标到平面坐标)图像-旋转画布-逆时针90度4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)图像-旋转画布-顺时针90度5.滤镜-扭曲-极坐标(平面坐标到极坐标)6.新建一层,模式:叠加.渐变(参考:彩虹色)爆炸字1。
新建。
280*170 ,分辨率72,模式RGB。
2。
输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。
将文字层和背景层合并。
4。
复制图层。
5。
复制副本为当前层,滤镜-模糊-高斯半径为2.5。
6。
滤镜-风格化-曝光过度7。
图像-调整-自动色阶,ctrl+A ctrl+C (复制图层)8。
新建图层,设不透明度为75%,模式为:叠加。
9。
ctrl+V。
单击“背景副本”为当前层。
10.滤镜-扭曲-极坐标(极坐标到平面坐标)11。
图像-旋转画布-90度顺时针12。
图像-调整-反相滤镜-风格化-风(从左)13。
ctrl+F(使用三次),图像-调整-自动色阶14。
图像-调整-反相,滤镜-风格化-风(从左)15...ctrl+F(使用两次)16。
图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。
图像-调整-色相饱和度(着色,45,100,0)碎片字有可能是颜色没找对。
1。
背景:白。
前景:蓝。
2。
新建。
560*160 分辩率72 模式RGB。
3。
文字大小自己设置,字体最好是综艺体字或黑体。
4。
将文字层进行删格化。
转为普通图层。
5。
复制图层,确定文字副本为当前图层。
6。
编辑-填充。
设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。
7。
滤镜-杂色-添加杂色数量400,分布:平均单色。
8。
滤镜-像素化-晶格化单元格大小309。
滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。
10。
CTRL+A选择全部画布区域,CTRL+C,CTRL+D.11。
ps制作金属的材质的过程

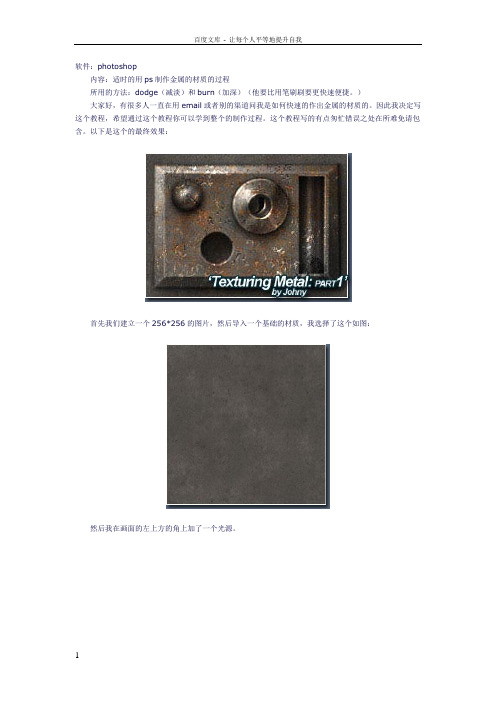
软件:photoshop内容:适时的用ps制作金属的材质的过程所用的方法:dodge(减淡)和burn(加深)(他要比用笔刷刷要更快速便捷。
)大家好,有很多人一直在用email或者别的渠道问我是如何快速的作出金属的材质的。
因此我决定写这个教程,希望通过这个教程你可以学到整个的制作过程。
这个教程写的有点匆忙错误之处在所难免请包含。
以下是这个的最终效果:首先我们建立一个256*256的图片,然后导入一个基础的材质,我选择了这个如图:然后我在画面的左上方的角上加了一个光源。
下一步建立一个选区,就在这个选区中我们制作材质,我要给他填充来制作一个金属盒子,我选择矩形选区工具(或者用别的工具比如lasso只要你能得到如图的选区就可以了)。
这个选区看起来比较完美,只要我们再把它变的软一点。
因此我们利用羽化(feather)工具,在这个例子中我用了的羽化值。
在选区中我用了一个比较大(大约300px)的刷子,但是比较低的力度(大约10-15%)来涂抹,然后我选择减淡(dodge)工具,通过这样的涂摸,亮区就出来了。
如果你找不到dodge工具可以参考这个:现在到了比较硬的部分,我们再次找到我们的dodge工具,不过这次的用一个比较小的笔刷来绘制边的高光,这个将创建一个让我们看起来比较自然的高光金属效果,我们可以在边的部分进行涂抹。
上一步完了以后呢,我们创建一个选区,在这个例子中上面的边目的是给整个的材质以深度,不要忘记每次的选区都要羽化,这样可以避免锐利的边。
接下来我们依然是画高光部分,但是不同的是这次我们要涂抹的是我们做的选区中的内部。
永远记住我们用dodge的时候都是用在高光处的。
也就是说是给它增加高光的工具。
同样左边的也是这样做出来的。
现在我们选择内部区域,他不需要太多的编辑,羽化然后给它一个从上方打下来的柔和的阴影。
我们这次用的是加深工具(burn),笔刷的设置跟高光部分的dodge的设置一样。
接下来的步骤跟上面的是一样的不同的是这次做的是整体的阴影,仍然用的是加深工具。
怎样在Photoshop中创建金属字体效果

怎样在Photoshop中创建金属字体效果在设计过程中,金属字体效果常常能为作品增添魅力和独特的视觉效果。
Adobe Photoshop提供了许多强大的工具和功能,使我们能够轻松地创建出令人惊叹的金属字体效果。
本文将向您介绍几种简单的方法来在Photoshop中实现金属字体效果。
一、使用渐变工具首先,打开Photoshop,并创建一个新的文档。
选择合适的字体,然后在画布上输入您想要显示的文字。
接下来,选中文字图层并在图层面板中点击“添加调整图层”按钮,选择“渐变映射”。
在渐变编辑器中,选择金属效果渐变,并调整渐变的方向和颜色。
您可以根据自己的喜好进行调整。
然后,重新选择文字图层并复制一份。
在复制的文字图层上右键单击,选择“转换为智能对象”。
接着,使用“滤镜”菜单下的“模糊”选项,选择“高斯模糊”,并设置适当的模糊半径。
最后,将模糊的文字图层向上移动几个像素,并将其与下方的文字图层叠加,调整透明度以达到金属质感的效果。
二、使用图层样式与渐变工具相比,图层样式是一种更加简便的方法来创建金属字体效果。
首先,同样需要在Photoshop中创建一个新文档并输入所需的文字。
然后,选中文字图层,在图层面板中点击“图层样式”按钮,选择“内阴影”选项。
调整内阴影的颜色、大小和距离,以便于实现金属字体的立体效果。
接着,在图层样式中选择“内发光”选项,并调整光源的颜色和明亮度。
您可以根据需要进行微调以获得更好的效果。
最后,在图层样式中选择“斜面光”选项,并调整光源的方向和角度,使字体看起来更加立体和金属质感。
三、使用金属纹理另一种创建金属字体效果的方法是使用金属纹理。
首先,在Photoshop中创建一个新的文档,并在其上输入所需的文字。
然后,找到适合的金属纹理图片,并将其拖拽到文字图层上方,从而创建一个新的图层。
接下来,选择纹理图层并在图层面板中选择“叠加”混合模式。
根据需要,可以调整图层的透明度和亮度以获得理想的效果。
倾斜金属立体字制作

光影效果不自然
总结词
光影效果不自然的问题通常是由于光源位置 不当或阴影效果不准确所导致的。
详细描述
要解决光影效果不自然的问题,需要注重光 源的选择和阴影的塑造。可以通过调整光源 的位置和角度,使光线更加自然,同时要注 意控制阴影的大小和形状,使其更加符合字 形的特点。此外,还可以采用渐变阴影的方 法,使光影效果更加自然。
细节处理不到位
总结词
细节处理不到位的问题通常是由于制作过程中对细节的关注不够或处理方法不当所导致 的。
详细描述
要解决细节处理不到位的问题,需要注重细节的塑造和处理。可以通过增加字体的细节 元素、调整字体的大小和形状、加强字体的线条感等方法来改善这一问题。同时,在制 作过程中要仔细核对每个字的细节处理,确保每个字的细节都符合要求。此外,还可以
倾斜金属立体字制作
目录
• 倾斜金属立体字概述 • 制作流程 • 制作技巧 • 常见问题与解决方案 • 案例展示
01
倾斜金属立体字概述
定义与特点
定义
倾斜金属立体字是一种将金属材 料通过特殊工艺加工成具有立体 效果的文字或图案的工艺品。
特点
具有强烈的立体感、金属质感和 独特的视觉效果,常常被用于商 业广告、品牌形象展示、室内外 装饰等领域。
04
常见问题与解决方案
字形不饱满
总结词
字形不饱满的问题通常是由于制作过程中对字形的塑造不够准确或缺乏立体感所导致的。
详细描述
在制作倾斜金属立体字时,应注重字形的饱满度和立体感。可以通过增加字体的厚度、调整字体的角度和加强字 体的阴影效果等方法来改善这一问题。同时,在制作过程中要仔细核对字形,确保每个字的饱满度和立体感都符 合要求。
THANK YOU
PhotoShop制作逼真的不锈钢文字效果

PhotoShop制作逼真的不锈钢文字效果
photoshop特效教程,主要为大家介绍使用photoshop中的图层样式功能制作一款精美的不锈钢文字,希望大家喜欢,先看效果图。
1、新建文档600x450像素,双击背景转为普通层,添加样式。
2、点击新建按钮,保存这个样式
背景如下。
3、前景色#999999输入文字4x4,选择设置数字4
4、选择并设置字母x,之后输入第二个数字4,并调整和字母x 的间距
效果如下。
5、添加图层样式
6、图层>图层样式>创建图层,图层面板会多出一个层来。
7、为文字层添加样式。
效果如下。
8、选择底部的描边层,添加样式。
9、隐藏文字层,效果如下。
10、复制文字层,清除此层的样式,添加阴影。
11、图层>图层样式>创建图层(4x4副本2的投影)。
12、添加图层样式。
PS文字教程
效果如下。
13、将投影层(4x4副本2的投影)挪到最底层,4x4副本2文字颜色改为白色。
14、做一矩形选区,稍微羽化一下
15、添加外发光图层样式。
16、添加蒙版。
17、打开星光素材(png格式的),把白框的星光拖入文档。
18、Ctrl+T缩小,位置如下。
19、最后加上老外网站的标志,最终效果如下。
ps立体涂鸦艺术字教程_PS制作卡通风格的立体涂鸦字体

ps立体涂鸦艺术字教程_PS制作卡通风格的立体涂鸦字体
PS制作卡通风格的立体涂鸦字体方法,制作出来的字体非常可爱,值得大家学习。
下面由店铺为大家整理的ps立体涂鸦艺术字教程,希望大家喜欢!
ps立体涂鸦艺术字教程
1、新建大小自定文件,使用两种蓝色(#1c80fc 以及 #1252a0)来创建线性渐变。
滤镜-像素化-彩色半调(CS6是滤镜库素描半调图案)。
2、使用白色,混合模式叠加,不透明度30%。
选择画笔工具,载入一个放射光笔刷,刷出下图所示效果。
3、该加入漫画字体效果了,我是用的字体是:comic book font。
下载后将字体装入PS。
颜色为黄色#ffd800,大小按情况调整。
4、将文本图层转换为智能对象,按下图设置图层样式。
5、再转换成为智能对象一次,然后添加图层样式,参数如下。
6、再转换成智能对象,设置投影和描边选项。
7、再转换成智能对象,最后一次。
设置一下图层样式中的投影以加入3D感。
文字的色彩也可以进行更换,如下图。
还可以加入一点漫画风格的对话气泡。
下图就是最终结果。
PS文字特效必杀技实例

第1章文字特效实例■凹陷字■燃烧字■马赛克字■不锈钢字■大理石字■点状字■镀钛金属字■立体字■轮胎字■木制文字■球面文字■生锈的铁字■拖尾字■旋转的彩色字■岩石雕刻字■透明塑料字■霓虹字■曲面金属字实例1 凹陷字顾名思义,凹陷字就是文字的主体部分凹陷下去,同时还要有凸起的部分。
本例中的文字边缘是凸起的,其他部分是凹陷的,如图1-1所示。
这种文字效果的制作方法很多,本例将给出参考做法,读者也可以思考一下,还有哪些方法可以实现这种效果。
图1-1 最终效果(1)单击菜单栏中的【File 】/【Open 】命令,打开本书光盘中的“w-o.jpg ”图像文件。
(2)设置前景色的RGB 值为(128,20,151)。
(3)选择工具箱中的工具,在画面中输入文字,如图1-2所示。
图1-2 输入文字(4)单击菜单栏中的【Layer 】/【Layer Style 】/【Drop Shadow 】命令,在弹出的【Layer Style 】对话框中设置阴影色的RGB 值为(59,19,3),设置其他各项参数如图1-3所示。
(5)在对话框的左侧选择“Inner Shadow ”选项,设置对应的各项参数如图1-4所示。
图1-3 【Layer Style 】对话框图1-4 【Layer Style 】对话框(6)单击按钮,则文字效果如图1-5所示。
(7)在【Layers 】面板中,按住Ctrl 键的同时单击文字图层,载入选择区域,如图1-6所示。
图1-5 文字效果 图1-6 载入选择区域(8)设置前景色的RGB 值为(31,174,152)。
(9)在【Layers 】面板中单击按钮,创建一个新图层“Layer 1”。
(10)单击菜单栏中的【Edit 】/【Stroke 】命令,在弹出的【Stroke 】对话框中设置参数如图1-7所示。
(11)单击按钮,则添加描边效果后的文字效果如图1-8所示。
图1-7 【Stroke】对话框图1-8 文字效果(12)按Ctrl+D键取消选择区域。
PS打造金属质感图形步骤

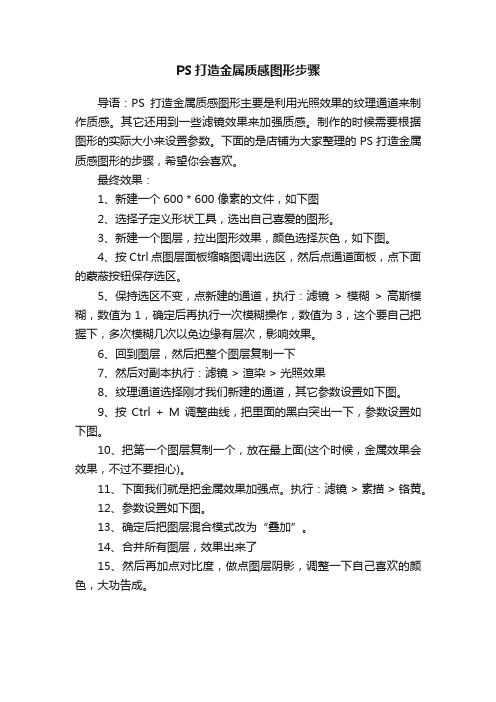
PS打造金属质感图形步骤
导语:PS打造金属质感图形主要是利用光照效果的纹理通道来制作质感。
其它还用到一些滤镜效果来加强质感。
制作的时候需要根据图形的实际大小来设置参数。
下面的是店铺为大家整理的PS打造金属质感图形的步骤,希望你会喜欢。
最终效果:
1、新建一个600 * 600 像素的文件,如下图
2、选择子定义形状工具,选出自己喜爱的图形。
3、新建一个图层,拉出图形效果,颜色选择灰色,如下图。
4、按Ctrl 点图层面板缩略图调出选区,然后点通道面板,点下面的蒙蔽按钮保存选区。
5、保持选区不变,点新建的通道,执行:滤镜 > 模糊 > 高斯模糊,数值为1,确定后再执行一次模糊操作,数值为3,这个要自己把握下,多次模糊几次以免边缘有层次,影响效果。
6、回到图层,然后把整个图层复制一下
7、然后对副本执行:滤镜 > 渲染 > 光照效果
8、纹理通道选择刚才我们新建的通道,其它参数设置如下图。
9、按Ctrl + M 调整曲线,把里面的黑白突出一下,参数设置如下图。
10、把第一个图层复制一个,放在最上面(这个时候,金属效果会效果,不过不要担心)。
11、下面我们就是把金属效果加强点。
执行:滤镜 > 素描 > 铬黄。
12、参数设置如下图。
13、确定后把图层混合模式改为“叠加”。
14、合并所有图层,效果出来了
15、然后再加点对比度,做点图层阴影,调整一下自己喜欢的颜色,大功告成。
怎样在ps中给图片添加发光文字?ps设置字体发光效果的教程

怎样在ps中给图⽚添加发光⽂字?ps设置字体发光效果的教程怎样在ps中给图⽚添加发光⽂字?⼩编为⼤家整理了关于⽤PS设置⽂字发光效果的详细图⽂教程,让我们⼀起动⼿来操作⼀下吧。
Photoshop CS6 13.0 官⽅版中⽂绿⾊免费版 (PSCS6中⽂绿⾊版)
类型:图像处理
⼤⼩:160MB
语⾔:简体中⽂
时间:2014-05-15
查看详情
⽤PS设置⽂字发光效果的教程:
素材:
效果:
1.打开图⽚,输⼊⽂字。
2.Ctrl+J复制背景,移动到最上⽅。
3.右键刚刚复制的背景图层,创建剪贴蒙版。
4.点击背景图层,添加曝光度。
降低曝光度,让⽂字显⽰出来。
5.点击⽂字图层,双击进⼊图层样式。
添加内发光和外发光。
效果完成
以上就是⼩编给⼤家带来的⽤PS设置⽂字发光效果的教程,更多精彩内容请关注⽹站。
利用Photoshop打造金属边框效果

利用Photoshop打造金属边框效果在设计和编辑图片时,金属边框效果是一种常用而且有趣的特效。
利用Photoshop软件,我们可以轻松地创造出逼真的金属边框,让你的图片更加有吸引力和独特性。
下面是一个简单而有效的教程,教你如何使用Photoshop打造金属边框效果。
第一步:打开图片首先,打开你想要添加金属边框的图片。
在Photoshop中,点击“文件”-“打开”,选择你想要编辑的图片,然后点击“确定”按钮。
第二步:创建边框在Photoshop中,选择“矩形选框工具”(按键M)来创建一个与图片等大小的矩形。
确保你选择了“路径”选项,而非“形状”或“像素”选项。
第三步:编辑路径在工具栏上,选择“钢笔工具”(按键P)并点击矩形的每个边角,创建四个直线。
点击第一个点即可关闭路径。
然后,按住“Ctrl”键(或者Mac上的“Cmd”键)点击每个角点,以缩小选择的路径。
第四步:创建填充选择“形状工具”(按键U),然后点击工具选项栏上的“路径”按钮。
接下来,在“形状”选项中选择“自定义形状”。
点击右侧的下拉菜单按钮,并选择“打开形状库”。
在弹出的对话框中,选择“定制形状”,然后点击“加载”按钮。
在文件浏览器中,找到并选择“金属边框形状.abr”文件,然后点击“加载”按钮。
第五步:应用形状在形状工具栏上,找到并选择被加载的金属边框形状。
接下来,在你的图片上点击并拖动,创建与路径对齐的金属边框形状。
你可以根据需要调整形状的大小和位置。
第六步:添加金属纹理在图层面板上,选择你创建的金属边框形状图层。
然后,点击“窗口”-“纹理”,打开纹理面板。
在纹理面板中,选择一个适合的金属纹理,然后调整缩放和光照效果,直到你满意为止。
第七步:调整样式和细节你可以通过在图层面板中选择形状图层并使用“样式”选项来调整金属边框的细节。
尝试添加阴影、内发光、渐变等样式,使边框看起来更加丰富和真实。
你也可以使用画笔工具在边框上添加一些划痕或刻痕的细节,以增加真实感。
PS制作质感黄金立体字效果教程

PS制作质感黄金立体字效果教程教程介绍3D文字效果的制作方法。
制作的时候需要一定的美学透视技巧,这样制作的文字比较真实,如果您会3D 的话可以直接用软件做出来。
最终效果1、首先是立体模型的构建,如果你会3DMAX,则可以通过这个软件先建一个立体模型,再转到PS上来做后期处理,如果不会这个软件,那么就是考验你空间立体构建能力了,通过钢笔勾出“7”字各部分的路径,并建立选区,填充黑色(每个部分保存一个图层,以便后期处理用)2、“7”字各面已经勾画成功,那么现在就是对这几个面进行颜色处理的时候了,各部分均进行渐变处理,至于如何把握各层颜色,就要看自己对于采光透视的了解了。
本次教程各部分所运用的颜色渐变如下图:最终得到的效果如下图:3、立体效果已经初步完成,那么是否感觉这样的效果缺少一定的光泽感,没错,接下来我们就要对“7”做反光处理,首先应找准反光点,接下来又是考验钢笔运用的时刻了。
先点击画笔,选择好我们需要的反光线条的宽度,这边我先选择直径为4的柔角画笔。
然后点击钢笔,用钢笔勾好路径。
4、右击-在弹出的选项栏中选择-描边路径,弹出对话框如图:5、记住应在模拟压力那打勾,然后点确定,得到的效果如图:其他的反光线条照样画葫芦,最终得到:那么如果我们感觉这样的效果跟最终想法还有一些差距,可以适当使用-星光笔刷,这样可以让立体效果更为绚丽逼真。
学校工作总结本学期,我校工作在全体师生的大力支持下,按照学校工作计划及行事历工作安排,紧紧围绕提高教育教学质量的工作思路,不断强化学校内部管理,着力推进教师队伍建设,进一步提高学校办学水平,提升学校办学品位,取得了显著的成绩。
现将我校一学期来的工作总结如下:一、德育工作本学期我校德育工作围绕学校工作中心,精心安排了“文明守纪”、“良好习惯养成”、“光辉的旗帜”、“争先创优”等主题教育月活动,从培养学生的行为规范,狠抓养成教育入手,注重务实,探索途径,加强针对性、实效性和全面性,真正把德育工作落到实处。
Photoshop绘制真实金属纹理的专业技巧

Photoshop绘制真实金属纹理的专业技巧Photoshop是一款功能强大的图像处理软件,广泛应用于设计和编辑领域。
在这篇文章中,我们将介绍一些专业技巧,帮助你绘制出真实逼真的金属纹理。
1. 使用金属纹理图片首先,寻找一张高质量的金属纹理图片作为基础。
你可以从免费图片库或付费的资源库下载,确保图片的分辨率足够高,并且细节清晰。
导入图片到Photoshop中。
2. 图像调整对导入的金属纹理图片进行调整,以适应你的设计需求。
使用“图像调整”功能,可以改变亮度、对比度、饱和度等参数,达到理想的效果。
你也可以使用“色彩平衡”来调整颜色,使其更符合你的要求。
3. 制作金属质感在Photoshop中,通过使用滤镜和图层混合模式,你可以轻松制作出金属质感。
首先,选择图层,然后点击菜单中的“滤镜”选项。
尝试使用不同的滤镜效果,如“智能锐化”、“海报化”和“磨砂玻璃”,并调整它们的参数,以获得所需的效果。
4. 添加光照和阴影为了增加绘制的真实感,通过添加适当的光照和阴影效果来提升金属纹理。
使用“渐变工具”在图片上创建光线效果,并使用“笔刷工具”添加一些细微的高光和阴影。
这将使纹理看起来更加立体和真实。
5. 使用图层样式Photoshop的图层样式功能提供了许多选项,可以增强金属纹理的效果。
通过双击图层,在弹出的图层样式选项中设置渐变、内发光、外发光等效果。
你也可以尝试改变混合选项和不透明度,以实现更好的效果。
6. 使用选择工具通过使用选择工具,你可以绘制出金属纹理的局部效果。
选择一个区域,然后调整选区的亮度、曲线和颜色,以获得所需的纹理效果。
你还可以使用“选择反相”命令来实现局部效果的互补。
7. 添加细节要增加金属纹理的真实感,添加一些细节是必要的。
你可以使用“铅笔工具”或“画笔工具”在纹理上绘制出一些细微的花纹或磨损效果。
还可以使用“斑点修复画笔工具”来修复一些瑕疵或不完美的部分。
8. 精细调整最后,在绘制金属纹理的过程中,进行精细调整是关键。
纹理效果PS高级技巧教你制作金属质感

纹理效果PS高级技巧教你制作金属质感Photoshop是一款功能强大的图像处理软件,它提供了各种各样的工具和效果,可以让我们轻松制作出各种独特的效果。
其中之一就是纹理效果,它可以给图像增加一种真实感和质感,尤其是金属质感。
在本文中,我将分享一些纹理效果PS高级技巧,教你如何制作出金属质感。
下面是一些步骤和技巧,帮助你在Photoshop中制作金属质感的纹理效果。
1. 使用滤镜效果首先,打开你要添加纹理效果的图像。
然后,选择“滤镜”菜单,在弹出的滤镜选项中选择“纹理”下的“整理图案”。
这个滤镜效果会给图像添加一种金属质感的纹理,你可以根据自己的需求选择不同的纹理效果。
调整纹理的亮度和对比度,以及模式等参数,以获得最佳的效果。
2. 使用图案填充另一种创建金属质感纹理的方法是使用图案填充。
首先,创建一个新的图层,然后选择“编辑”菜单下的“填充”。
在填充对话框中,你可以选择一个金属质感的图案作为填充样式。
点击“图案”选项,然后选择一个合适的金属质感图案。
调整图案的缩放比例和平铺方式,以适应你的图像大小和需求。
3. 使用渐变工具渐变工具也是创建金属质感纹理的常用方法之一。
选择渐变工具,并在工具栏上选择一个金属质感的渐变。
然后,在你的图像上绘制渐变,可以从一个颜色到另一个颜色,或者从透明到不透明。
调整渐变的不同参数,如颜色、方向和透明度,以达到你想要的金属质感效果。
4. 使用图层样式图层样式是Photoshop中非常有用的功能,可以快速添加各种效果和纹理。
点击图层面板中的“添加图层样式”按钮,选择“颜色叠加”。
在颜色叠加选项中,你可以选择一个金属质感的颜色,还可以调整不同的参数,如亮度、对比度和混合模式,以实现不同的金属质感效果。
你还可以尝试其他图层样式选项,如内阴影、斜角和纹理。
5. 添加细节和修饰最后,为了使你的金属质感纹理效果更加逼真,你可以添加一些细节和修饰。
例如,你可以使用铅笔工具或画笔工具在图像上绘制一些细微的纹理,以模拟金属的光泽和反射效果。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法Photoshop(PS)是一款广泛应用于图像处理、图形设计、网页制作、数字绘画等领域的软件。
在图形设计领域中,立体字是一种常用的设计元素,可以通过不同的方法制作出具有立体感的效果。
本文将介绍PS制作立体字常用的4种方法,帮助读者更好地掌握这一技能。
一、使用内阴影内阴影是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“内阴影”选项,并进行相应的设置。
可以调整阴影的颜色、大小、距离等参数,以达到理想的效果。
3.调整好内阴影的参数后,再将原始文字图层与内阴影图层合并,即可得到立体效果的文字。
二、使用外发光外发光是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“外发光”选项,并进行相应的设置。
可以调整发光的颜色、大小、距离等参数,以达到理想的效果。
3.调整好外发光的参数后,再将原始文字图层与外发光图层合并,即可得到立体效果的文字。
三、使用渐变色渐变色是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“渐变”选项,并进行相应的设置。
可以选择不同的渐变颜色、角度、透明度等参数,以达到理想的效果。
3.调整好渐变的参数后,再将原始文字图层与渐变图层合并,即可得到立体效果的文字。
四、使用3D效果3D效果是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“3D”选项,并进行相应的设置。
可以选择不同的3D效果、角度、透明度等参数,以达到理想的效果。
3.调整好3D效果的参数后,再将原始文字图层与3D效果图层合并,即可得到立体效果的文字。
这篇教程教飞特的朋友们用MAYA制作金属文字效果

这篇教程教飞特的朋友们用MAYA制作金属文字效果,教程制作的文字效果挺漂亮的,立体感也很强,制作难度不大。
转发过来和飞特的朋友们一起分享学习了,先来看看最终的效果图吧:Maya制作金属字效果
我们首先看一下效果图。
FEVTE编注:更多MAYA渲染教程讨论交流和MAYA作业提交请进入飞特论坛三维作业板块,地址:/forum-54-1.html
具体的制作步骤如下:
创建文字,然后使用MAYA的倒角工具,具体参数如图。
#p#Maya制作金属字效#e#
调整段数,如果要求不高可使用默认的就行。
创建PHOTON材质,参数设置如图。
#p#Maya制作金属字效#e#
创建PHOTON材质,参数如图。
创建如下接点。
#p#Maya制作金属字效#e#
连接FILE到RGBTOHSV的INRGB上。
拖RGBTOHSV接点到RAMP上,然后选择OTHER。
#p#Maya制作金属字效#e#
打开连接编辑器。
再次连接。
#p#Maya制作金属字效#e# 选择RAMP调整颜色。
拖RAMP到LAMBERT上。
#p#Maya制作金属字效#e# 再次拖动。
注意:上面的是由FILE接点拖上COLOR上的,为的是使材质不过于苍白。
选择FILE接点的PLACE2DTEXTURE2调整ROTATE FRAME的值为90,选择球体。
#p#Maya制作金属字效#e# 调整为V向。
选择球体CTRL+A,在RENDERSTATS里。
#p#Maya制作金属字效#e#
打开渲染全局设置。
最终效果如图。
ps立体框架艺术字教程_PS制作漂亮的立体框架艺术字字

ps立体框架艺术字教程_PS制作漂亮的立体框架艺术字字PS 3d功能制作漂亮的立体框架文字方法,制作出来的文字效果非常不错,值得大家学习。
下面由店铺为大家整理的ps立体框架艺术字,希望大家喜欢!ps立体框架艺术字教程1.启动Photoshop cs5,执行文件-新建命令,新建一个大小为1366*768文件,设置背景色为#a1a1a1,执行编辑-填充命令,在填充内容为背景色,点击确定按钮。
2选择工具箱里的文字工具,设置字体为王羲之书法字体,颜色为#e6e6e6,,300点,输入文字内容为“宁静致远”。
在图层面板中选择文字图层,右键单击在下拉菜单中选择转换为形状选项,可以查看该图层的变化。
复制“宁静致远”图层选择工具箱里直接选择工具,设置填充类型为无,描边颜色为蓝色,设置大小为2,在描边选项中“对齐”选择第二个居中对齐。
在图层面板中右键单击“宁静致远”副本图层在下拉菜单中选择复制图层命令,再次选择直接选择工具,设置描边颜色为黄色。
在描边选项中点开更多选项,在描边对话框中,对齐选择内部,端点选择圆形,角点选择斜接,选中虚线,设置虚线值为0,间隙为25,点击确定按钮。
选择“宁静致远”图层副本2,在该图层上右键单击从下拉菜单中选择“从所选图层新建3d凸出”选项,依次将剩余图层“宁静致远”副本图层、“宁静致远”图层、图层1进行相同的操作。
选择“宁静致远”图层副本2图层,然后点击3d选项进入3d设置,修改凸出深度为50,接着查看效果。
接下来选择“宁静致远”图层副本,点击3d进入3d网格设置属性窗口,更改其凸出深度为30.选择“宁静致远”图层,点击3d选项进入该界面,切换到“盖子”界面,设置宽度为20%,等高线选择小锥形,角度为45度。
选择“宁静致远”图层,点击3d选项进入3d模式,修改其凸出深度为40.在图层面板中选择图层1,右键单击该图层,从下拉菜单中选择复制图层命令,得到一个新图层图层1副本。
选择图层面板中所有图层,执行3d-合并3d图层命令,执行文件-存储为命令,在弹出的对话框只输入框架文字后点击确定进行保存。
PS教程:打造方块立体字,原来文字也可以“凹凸有致”!

PS教程:打造方块立体字,原来文字也可以“凹凸有致”!见惯了平面的字效,甚至立体的字效最近出现的也很频繁,今天虽然依旧是立体字效,但是它比以往的立体字效增添了更多特色。
比如“凹凸有致”就是我们今天字效的一个特点,不过此“凹凸有致”非彼凹凸有致,那是怎么个“凹凸有致”法呢?你看了效果就知道!今天我们来利用photoshop制作一个立体的方块字效果,先来看下效果图:是不是很有意思呢?那么接下来就跟我一起来设计吧!(1)新建一个1500px*750px的文档,命名为“方格立体字”。
(2)背景色填充颜色#6ba4c2的蓝色。
(3)画网格。
新建一个30px*30px的文档,新建一个图层,双击背景图层解锁,然后删掉背景图层,得到一个完全透明的图层。
(4)选择铅笔工具,大小设置为1,前景色设置为#ffffff,画一个十字图案,然后选择编辑——定义图案,把图案命名为“网格”,点击确定按钮,然后关闭此文档。
(5)回到“方格立体字”文档,双击背景图层解锁,然后再次双击背景图层进入“图层样式”面板,在图案叠加栏里叠加刚才的“网格”图案。
(6)新建图层,用“矩形选框工具”画一个大小为29px*29px 的正方形,填充颜色#00679d,移动到画好的网格里,注意不要压到白色网格线。
(7)用相同方法,在适当的位置画出如下图所示的图案,显示为字母“PSD”。
(8)按Ctrl+J复制此图层,对新复制的图层Ctrl+T自由变换,按下键盘方向键的↑和←各1次,使此图层分别向上和向左各移动1像素,然后按回车键确定,接下来根据自己需要按下多次Ctrl+Alt+Shift+T键,进行多次再次变换操作。
(9)选中最上层的图层,按住Ctrl键点击图层缩略图载入选区,填充颜色#9fd9f8。
(10)此时图层很多,我们可以把除了最上层图层和背景图层以外的图层合并,按住Shift键,由上到下全部选择后,Ctrl+E合并图层,并做如下命名。
(11)选择魔棒工具,容差设置为0,选择“最上层”图层,按住Shift键选中多块小方块,然后按Ctrl+X键剪切,再按Ctrl+Shift+V键新建一个图层并原位置复制,按住Ctrl键点击新复制的图层缩略图载入选区,填充颜色#00679d,Ctrl+D取消选区。
用PS线稿上色制作出立体金属效果的方法步骤

用PS线稿上色制作出立体金属效果的方法步骤将一张手绘好的白描画稿,制作成铜质金属质感的浮雕效果,其实还是比较简单的,特别是要把雕像的色彩调成铜质金属效果,这对细节的把握相当重要,详细的请同学们认真学习教程。
用PS线稿上色制作出立体金属效果ps制作浮雕效果的步骤一:新建一个文档,填充一白色(白色效果对比好,因为这样能突出白描画稿的线条来),作为背景层,然后将白描画稿拖进来用PS线稿上色制作出立体金属效果图2ps制作浮雕效果的步骤二:用钢笔工具把白描画稿的外形抠出来用PS线稿上色制作出立体金属效果图3ps制作浮雕效果的步骤三:把手绘的白描稿用曲线调节一个灰色调,用加深工具给白描稿局部加暗面用PS线稿上色制作出立体金属效果图4ps制作浮雕效果的步骤四:找两张铜的材质,新建一个图层用PS线稿上色制作出立体金属效果图5Ps制作浮雕效果的步骤五:用刚才抠出来的白描稿外形转化成选区,点选铜材质图层,保持选区不变,反选,删除多余的铜材质,白描稿的铜材质外形就出来了,依次再把铜材质调整为叠加关系,在“图层25”调整不透明度到50。
用PS线稿上色制作出立体金属效果图6ps制作浮雕效果的步骤六:在铜材质上依据白描稿局部把头和衣袖用钢笔工具抠出来,在铜材质上面用减淡工具把亮部和高光提亮(注意:用减淡工具时曝光度的百分比值跟踞变化来调节)头和衣袖效果出来了用PS线稿上色制作出立体金属效果图7Ps制作浮雕效果的步骤七:继续在铜材质上依据白描稿局部把胳膊和腿部分用钢笔工具抠出来,在铜材质上面用加深工具把暗部加深(注意:用加深工具时曝光度的百分比值跟踞变化来调节)胳膊和腿部分,这时效果已经出来了用PS线稿上色制作出立体金属效果图8Ps制作浮雕效果的步骤八:继续在铜材质上依据白描稿局部财神身体的部分用钢笔工具抠出来,在铜材质上面用(加深)(减淡)工具把明暗做出来(注意:涂抹的步骤是重复来做的,)财神外形,这时效果已经出来了用PS线稿上色制作出立体金属效果图9Ps制作浮雕效果的步骤九:继续在铜材质上依据白描稿局部老虎的部分用同样的方法做出来(注意:涂抹的步骤是重复来做的,)财神外形,这时全部的效果已经出来了用PS线稿上色制作出立体金属效果图10在这里,我们整个用ps制作财神浮雕效果也就完成了,看一下最终的效果如何!怎么样?一幅栩栩如生的财神浮雕效果图呈现在我们的眼前了!用PS线稿上色制作出立体金属效果图11平时我们利用空闲时间学习一些制图软件,再把它打印出来,这时看着自己的劳动成果是特别有一番滋味的,你说是不是呢,好了大家不仿动动手试试看。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop制作金属质感的立体字
本教程的立体字部分是在AI里面完成的。
制作原理跟用PS基本类似,也是需要多复制几个图层,错开位置后做出立体感,然后渲染简单的高光和暗调做出表面制作。
大致立体效果出
来后再用PS来渲染质感即可。
来源:活力盒子作者:luycas
最终效果预览
1.使用illustrator打开下载好的"LOGO.fh11"。
导入页码:1/1、颜色模式:RGB。
2.你已经看到logo已经被导入,logo本身已经应用了渐变叠加效果。
你可以使用如下所示
设置重新调整渐变色。
3.一定不要忘记使用图层面板,这一点至关重要。
在图层面板中能看到"LOGO FRONT A" 和
"SLOGAN FRONT A"这2个图层。
4.复制刚才提到的2个图层,重命名为"LOGO FRONT B"和 "SLOGAN FRONT B".
5.新得到的图层放到原图层底部,具体请参考图片。
6.打开变换面板,选中全部的4个图层元素,应用17°的扭曲变形。
7.继续应用17°的旋转变形。
8.在图层面板中隐藏“FRONT A”图层。
9.选中“LOGO FRONT B”图层,更改渐变填充为实色填充。
10.通过点击描边图标删除描边。
11.对“SLOGAN FRONT B”图层应用实色填充。
12.选中“LOGO FRONT B”和“SLOGAN FRONT B”,着色rgb(77,77,77),ctrl+c复制图层,ctrl+b复制到底层并使用变换面板移动位置(x-50,y+29),然后着色rgb(139,142,141).
13.下面我们将使用混合工具。
设置混合选项:对象-混合-混合选项,指定步数值:50,我们选中2logo层,通过点击”对象-混合-制作”来应用混合效果,对“slogan”也应用相同
的混合效果。
14.混合创建之后,删除复制图层。
15.重新激活图层“"LOGO FRONT A ”和“SLOGAN FRONT A”,现在万事俱备了。
16.选中所有元素,ctrl+c 复制,打开ps创建文件1200px-1200px,粘贴内容。
整个过程
很简单,但有些耗时间。
17.把illustrator中制作的所有元素粘贴进ps。
在illustrator中全选所有元素,ctrl+c 复制,ctrl+v粘贴进ps中,把图层重命名为“RIF”,至于最底层。
这么做是便于在ps中重组元素时有个参照,避免重组后的元素跟原LOGO效果不符的情况产生。
18.视图-对齐和位置,激活对齐功能,参照“RIF”图层,对齐logo。
19.完成后,删掉“R过会对LOGO的倒影部分要做相同的处理。
20.创建LOGO的反光部分,方法同上。
把原始文字旋转180°,重命名图层(LOGO FRONT A_R 、SLOGAN FRONT A_R)和(LOGO FRONT B_R、– SLOGAN FRONT B_R),然后重复第1-19步。
21.一旦你完成了如上部分,到目前的效果应该如下图所示,如有不同,请检查修正。
22.复制logo的反光部分到ps中,调整其方位,初步形成倒影效果。
23.将所有元素置于画布中央。
luycas:
目前的图层布置稍作说明
LOGO FRONT A Logo底部小文字
SLOGAN FRONT A Logo主体
LOGO FRONT B Logo主体
SLOGAN FRONT B Logo底部小文字倒影SLOGAN FRONT A_R Logo底部小文字的投影部分LOGO FRONT A_R Logo主体的投影部分SLOGAN FRONT B_R Logo底部小文字倒影的投影部分LOGO FRONT B_R Logo主体倒影的投影部分
24.新建图层,重命名为“GRADIENT BASE”,填充白色,应用一个径向渐变图层样式,参数
设置如下:
25.给“LOGO FRONT A” 图层(根据下图所示,找到你本地多对应的图层)应用内发光+斜面
浮雕图层样式,参数如下:。
