PS打造质感黄金立体字效果
ps金属字体教程_Photoshop制作大气金色立体字特效

ps金属字体教程_Photoshop制作大气金色立体字特效立体字都是在PS里面完成。
重点是文字立体面的制作,先做出有光感的渐变,然后按一定规律复制,做出立体面,做好后还需要把暗部渲染出来。
下面由店铺为大家整理的ps金属字体教程,希望大家喜欢!ps金属字体教程1、建立图层打字,在混合选项里设置渐变叠加。
2、根据你要立体的方向稍微倾斜。
3、按CTRL+T,更改面板的数值,完成后按回车键ENTR。
4、然后直接按SHIFT+CTRL+ALT+T(重复上一次变换),一直按40次,次数根据字需要立体的厚度,复制出了40图层。
5、对图层40的混合模式更改数值,目的做出立体背光面的阴影。
6、再勾选渐变叠加更改渐变成金色。
7、再勾选斜面浮雕、勾选高等线、更改数值得图上,目的是让字添加切角。
8、在选择3字图层的图层1,对它的斜面浮雕更改数值,这改不改都行,目的是为了后边角有点高光。
9、合并除40层外的其他3字图层,就是后面的立体块。
10、栅格化图层40,也就是最上面的3字层。
11、新建个空白层,在混合选项里勾选阴影效果,目的在下面。
12、选图层40合并向下层,目的是把图层40的效果栅格化。
最终目的在下面。
13、选择39层,也就是刚刚合并的所有3字层的立体块的图层,按CTRL+鼠标左键,然后选框选工具,右键选反方向选择。
14、选择图层40和空白层合并的图层2,按DELETE键删除,目的是把,多余出来的阴影删掉。
15、删掉多出来的阴影后的效果。
16、给图层2在混合选项里添加纹理,目的让字有质感,,我随便添加的,找好点的纹理质感更好,这步应该在没栅格化之前做的,但本来没想要做到这一步,随便了。
17、导入自己喜欢的花纹,我随便找了张,添加花纹也是应该在40层栅格化之前就做了。
18、调到合适的大小。
19、把花放到图层2的上面建立向下剪贴蒙板。
这样花纹就被框在里面了,如果在栅格化之前做,那么花纹将可以更完整的框在前面的3里边。
Photoshop制作纯金奢华字体效果

本文介绍用Photoshop制作纯金奢侈效果字体,制作方法与传统的金属字体相同,只是颜色的选择与光晕效果整合起来,让字体给人一种奢华精致的感觉。
背景已经准备完毕.我们开始制作字体效果. 选择文字工具(T),然后在画布中间的位置输入例如Forever Gold这样的文字. 在这个教程里我使用的字体是Cooper Std(这是商用字体,大家可以选择一个类似的免费字体来代替) 按Ct背景已经准备完毕.我们开始制作字体效果.选择文字工具(T),然后在画布中间的位置输入例如”Forever Gold”这样的文字.在这个教程里我使用的字体是Cooper Std(这是商用字体,大家可以选择一个类似的免费字体来代替)按Ctrl+J将文字图层复制到新层,然后隐藏原始图层(点击图层前面的眼睛将隐藏对应的图层).然后给打开新图层的混合选项,激活内发光和渐变叠加选项,设置如下图.现在我们得到了下图的效果:取消隐藏原始的文字图层打开该层的混合选项,选择颜色叠加,使用#94854e代替原来的白色. 应用混合选项后,将整个图层向下移动6个像素(键) 接着右键混合模式的按钮(Fx),在弹出的菜单中选择创建图层,将颜色叠加变成文字取消隐藏原始的文字图层打开该层的混合选项,选择颜色叠加,使用#94854e代替原来的白色.应用混合选项后,将整个图层向下移动6个像素(↓键)接着右键混合模式的按钮(Fx),在弹出的菜单中选择创建图层,将颜色叠加变成文字图层一个剪贴蒙版(如图)选中这个剪贴蒙版图层,使用减淡工具(笔刷25像素,范围:高光,曝光:30%)如下图在图层中绘制出高光效果,使它看起来显得立体.将笔刷尺寸缩到10像素,继续添加高光部分的细节.现在,将减淡工具切换为加深工具(笔刷:30像素,范围:高光,曝光:30%),给图层添加一些暗部信息.做完之后合并除了背景和渐变之外的图层,得到了新的图层, 我们打开它的混合选项对话框,激活投影和外发光,如下图设置. 最后一件事,给图片添加一个镜头光晕效果. 使用这个滤镜之前在所有图层上方新建一个图层并填充为做完之后合并除了背景和渐变之外的图层,得到了新的图层,我们打开它的混合选项对话框,激活投影和外发光,如下图设置.最后一件事,给图片添加一个镜头光晕效果.使用这个滤镜之前在所有图层上方新建一个图层并填充为黑色,然后把混合模式切换为滤色.现在可以开始了,滤镜>渲染>镜头光晕.应用下图的设置.最终图像,希望大家能灵活掌握,创造出更好的效果.感谢大家能够花时间阅读这篇教程.。
怎样使用Photoshop制作立体的金属文字效果

怎样使用Photoshop制作立体的金属文字效果制作立体的金属文字效果是Photoshop中的一项常见技巧,它可以给你的设计作品增添立体感和时尚感。
下面,我将向你介绍一种简单而有效的方法来制作这样的效果。
第一步,打开Photoshop并创建一个新的文档。
选择一个适合的画布大小,例如800像素宽和600像素高,并设置背景为透明。
第二步,选择文本工具(T)并选择一个合适的字体。
一般来说,粗体字体会更好地呈现立体效果。
键入你想要制作的文字,如"金属"。
确保文字的大小适中,以便于后续的制作。
第三步,对文字图层进行一些基础的调整。
将文本图层的不透明度降低到50%,这样可以让后续添加的效果更明显。
接着,选择文字图层并右键单击,在弹出的菜单中选择"复制图层样式",再在同一菜单中选择"粘贴图层样式",这样可以复制文字图层的样式以备后用。
第四步,选中文字图层,在图层面板中找到图层样式选项,点击旋转角度。
在弹出的选项框中将角度设置为45度。
这将使文字稍微倾斜,形成立体效果。
第五步,我们将添加一个渐变覆盖图层来制作金属效果。
选择图层面板中的创建新图层按钮,并将新图层放在文字图层下方。
将前景色和背景色设置为银色和黑色,这是典型的金属颜色组合。
选择渐变工具(G),选择"前景到透明"的渐变类型,并在文字上下拖动渐变工具,从而为文字添加渐变覆盖。
第六步,为渐变覆盖图层添加一些图层样式,以增强金属效果。
右键单击渐变覆盖图层,在弹出的菜单中选择"图层样式",然后选择内外发光,以及内外阴影。
调整这些效果的参数,使它们符合你想要的金属效果。
你可以根据需要进行多次实验和调整,直到获得满意的效果。
第七步,为了增加金属文字的反射效果,我们可以添加一个反射图层。
创建一个新图层,并将其置于渐变覆盖图层之上。
使用矩形选框工具(M),在文字的一侧绘制一个矩形选区。
PS Photoshop金色字体黄金字体 效果制作教程

制作真金效果字体
以下是效果图
制作本效果主要应用:投影、斜面和浮雕、统纹理、渐变
方法步骤:
1新建800x500px画布,72dpi RGB模式。
2选择文字工具,输入“金色年华”字体大小150点。
3字体颜色改为:黄色 R255 G255。
4选中字体图层—打开图层样式—添加投影效果,参数为默认。
5添加斜面和浮雕效果—附加纹理。
6添加背景渐变效果。
看图操作
1新建800x500px画布,72dpi RGB模式。
2选择文字工具,输入“金色年华”字体大小150点。
3字体颜色改为:黄色 R255 G255。
4选中字体图层—打开图层样式—添加投影效果,参数为默认。
5添加斜面和浮雕效果—附加纹理。
(参数如图)
得到的效果如下:
6添加背景渐变效果。
颜色设置:黑色R 0 G 0 B 0 红色 R 230 G 0 B0
最终效果。
如何使用Adobe Photoshop创建立体效果的文字

如何使用Adobe Photoshop创建立体效果的文字在当今的设计行业中,立体效果的文字是非常常见的一种设计元素。
它能够为设计作品增添立体感和层次感,使文字更加生动有趣。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了丰富的工具和功能,可以帮助我们轻松地创建出令人惊艳的立体文字效果。
下面,我将分享一些使用Adobe Photoshop创建立体效果文字的技巧和步骤。
首先,打开Adobe Photoshop软件,创建一个新的文档。
根据自己的需要,设置好文档的尺寸和分辨率。
接下来,选择一个适合的背景颜色或者背景图片,将其填充到文档中。
然后,选择文字工具(T),在文档中输入你想要创建立体效果的文字。
可以根据自己的喜好选择字体和字号,并将文字居中对齐。
接下来,选中文字图层,在图层面板中点击右键,选择“复制图层”。
然后,在复制的图层上进行一些样式和效果的设置。
首先,选择“内阴影”选项,调整阴影的颜色、距离、大小和角度,使文字产生一种立体感。
然后,选择“外发光”选项,调整发光的颜色、大小和强度,使文字看起来更加立体和鲜明。
接下来,我们需要为文字添加一些渐变效果,以增强其立体感。
选择“渐变叠加”选项,点击渐变样式的下拉菜单,选择一个适合的渐变效果。
然后,调整渐变的角度和颜色,使文字的立体效果更加明显。
除了渐变效果,我们还可以为文字添加一些纹理效果,使其看起来更加真实和有质感。
选择“斑点”选项,调整斑点的大小和密度,使文字的纹理效果更加突出。
然后,选择“浮雕”选项,调整浮雕的角度和高度,使文字看起来像是凸起在纸上。
在完成上述设置后,我们可以选择“外阴影”选项,为文字添加一些投影效果,使其看起来更加立体和立体。
调整投影的颜色、距离和大小,使文字的投影效果更加逼真。
最后,我们可以对整个文字图层进行一些调整和优化,以使其与背景更好地融合。
可以使用调整图层选项,调整亮度、对比度和色相饱和度等参数,使文字的颜色和背景更加协调统一。
用Photoshop制作3D金属文字效果的教程

用Photoshop制作3D金属文字效果的教程一、准备工作在开始制作3D金属文字效果之前,我们首先需要准备以下材料:1. 一张合适的背景图片;2. 一款金属纹理;3. Photoshop软件。
二、步骤1. 打开Photoshop软件,并创建一个新的文档。
设置文档的大小和分辨率,根据需要自行调整。
2. 在新建文档上方的图层面板上,新建一个文本图层,输入想要制作的文字。
选择一个适合的字体,并将文字放置在中央位置。
3. 选择字体工具,调整文字的大小和颜色为你喜欢的样式。
4. 接下来,我们需要给文字添加一些样式。
选择右侧的图层样式,在弹出的菜单中选择”鼠标右键”。
5. 在图层样式菜单中,选择”内阴影”。
调整阴影的颜色、不透明度和尺寸,使得文字看起来更加立体。
6. 然后,选择”外发光”。
调整外发光的颜色和不透明度,使得文字的轮廓更加突出。
7. 接下来,选择”斜角投影”。
调整投影的角度、距离和不透明度,使得文字看起来更加真实。
8. 继续在图层样式菜单中选择”浮雕”。
调整浮雕的样式和大小,使得文字表面呈现出金属质感。
9. 在图层样式菜单中选择”颜色叠加”。
调整叠加颜色的颜色和不透明度,使得文字的颜色更加丰富。
10. 点击”确定”按钮,完成文字的样式设置。
11. 接下来,我们需要为文字添加一些3D效果。
选择菜单栏中的”3D”选项,并在下拉菜单中选择”新建3D场景”。
12. 在3D场景面板中,我们可以调整文字的旋转、缩放和位移等参数,使其呈现出立体的效果。
13. 点击右上角的”切换材质”按钮,选择合适的金属纹理。
可以通过调整纹理的颜色、光泽和反射等参数,使得文字看起来更加质感。
14. 完成所有调整后,点击”渲染”按钮,等待一段时间,直到图片渲染完成。
15. 最后,点击”文件”菜单中的”保存为”,将图片保存在你喜欢的位置和格式上。
三、注意事项1. 在进行图层样式设置时,可以根据实际需求进行调整,以达到更理想的效果。
如何用Photoshop制作华丽的黄金文字

如何用Photoshop制作华丽的黄金文字Photoshop是一款强大的图像编辑软件,可以帮助用户制作各种令人印象深刻的视觉效果。
在本教程中,我们将学习如何使用Photoshop 制作华丽的黄金文字,让你的设计作品更加引人注目。
步骤1:创建新的文档首先,打开Photoshop并创建一个新的文档。
选择适合你的项目的大小和分辨率。
建议选择较大的尺寸,以便在需要时可以调整大小。
步骤2:添加文字选择文本工具(T)并点击画布上添加文字的位置。
选择一个适合你的设计的字体和字号。
在此教程中,我们选择一种粗体字体,并设置为较大的大小。
步骤3:设置颜色和样式在字体面板中,选择一个黄金色作为文字颜色。
你可以自己调整这个颜色,以满足你的设计需求。
然后,对文字应用一些样式,以使其看起来更像黄金。
首先,右键点击文字图层并选择“蒙版”>“添加蒙版”。
在图层蒙版上选择白色作为前景色,并使用渐变工具(G)从文字的底部向上绘制一些渐变。
这将给文字添加一些反射效果,使其看起来更加华丽。
步骤4:添加阴影和高光为了增加黄金文字的立体感,我们可以添加一些阴影和高光效果。
首先,在当前的文字图层上创建一个新图层。
选择渐变工具并选择一个黑色到透明的线性渐变。
然后,在新图层上从文字的底部向上绘制一个渐变。
接下来,减小此图层的不透明度,以获得适当的阴影效果。
同样的,创建另一个新图层,并从文字的顶部向下绘制一个白色到透明的线性渐变。
减小此图层的不透明度以获得顶部的高光效果。
步骤5:添加纹理和光晕为了使黄金文字看起来更真实,我们可以添加一些纹理和光晕效果。
首先,寻找一张适合的纹理图像,并将其导入到Photoshop中。
创建一个新的图层,并将纹理图像拖放到新图层上。
然后,调整纹理图层的不透明度,使其适应你的设计。
在黄金文字图层上创建另一个新图层,并使用椭圆选框工具(U)绘制一个圆形选区。
选择一个黄色作为前景色,并使用渐变工具从选区的中心向外绘制一个渐变。
手把手教你在Photoshop中制作金属文字效果

手把手教你在Photoshop中制作金属文字效果Photoshop是一款功能强大的图像处理软件,它可以帮助我们实现各种各样的特殊效果。
在本教程中,我将向您展示如何在Photoshop中制作一个酷炫的金属文字效果。
下面我们就开始吧!第一步:准备工作首先,我们需要一个干净的背景。
可以选择一个适合的背景颜色或使用渐变工具来创建一个渐变背景。
确保背景简洁而不会干扰到文字的效果。
第二步:创建文字在工具栏中选择“文本工具”(T),然后在画布上单击并开始输入你想要的文字。
选择一个大而粗的字体,这样会更适合金属效果。
调整文字的大小和样式,以满足你的需要。
第三步:添加图层样式选中文字图层,在图层面板中右键点击文字图层,选择“图层样式”> “内阴影”。
在弹出的窗口中调整阴影的参数。
我建议使用以下参数:不透明度:50%,角度:120°,距离:2像素,大小:6像素。
这会给字体添加一些深度。
第四步:添加外观属性在图层样式选项窗口中,点击“颜色叠加”。
选择一个类似金属的颜色,如银灰色或金色。
调整不透明度、大小和角度,以适应整体效果。
然后点击“渐变叠加”。
这将为文字添加金属的光泽效果。
选择一个适合的渐变方案,调整角度和比例以获得理想的效果。
第五步:添加反射效果继续使用图层样式选项窗口,点击“内发光”。
设置不透明度为50%,技术选为“精确”,范围调到100%。
然后点击“倾斜”。
设置一个略微的倾斜角度,以模拟金属表面的反射。
第六步:调整深度效果如果你想要一个更加立体感的金属字体效果,你可以使用“斜面和浮雕”选项。
点击图层样式窗口中的“斜面和浮雕”,调整深度和大小参数,以获取所需的效果。
确保轮廓选项为“平滑”以保持细节。
第七步:调整亮度和对比度为了使金属字体看起来更逼真,我们可以调整整体的亮度和对比度。
在菜单中选择“图像”> “调整”> “亮度/对比度”。
逐渐调整亮度和对比度值,直到你满意为止。
第八步:保存并分享完成所有调整后,您可以通过选择“文件”> “保存为”来保存您的金属字体效果。
ps文字特效教程

ps文字特效教程标题:精彩纷呈的PS文字特效教程字数:1000字正文:Photoshop(简称PS)作为一个强大的图形编辑软件,不仅能够对图像进行高效处理,还可以通过一些技巧和工具实现令人惊叹的文字特效。
以下是一些常见的PS文字特效教程,帮助你制作出精彩的字体艺术效果。
1. 镂空文字特效镂空文字是一种常见且经典的特效效果,通过给文字添加阴影和发光效果,使其看起来如同镂空在背景上。
在PS中,你只需要选择文本工具,输入想要的文字,然后通过调整阴影和发光参数,就能够实现这种效果。
2. 金属质感文字特效金属质感文字是一种富有立体感且独特的特效效果,在设计中广泛运用。
在制作过程中,你可以使用图层样式功能,点击“内部发光”和“投影”选项,通过调整参数来创造出金属材质的效果。
此外,你还可以借助PS的滤镜功能添加纹理和细节,使文字更为逼真。
3. 破碎文字特效破碎文字特效适用于设计想要表达破碎或崩溃的感觉。
在PS 中,你可以使用“填充文字”功能创建块状的文字,然后利用橡皮擦工具或遮罩功能制作出破碎的效果。
你还可以通过添加阴影或光影来增强破碎的真实感。
4. 光斑文字特效光斑文字特效能够为文字增添神秘感和光辉。
在制作这种特效时,你可以利用PS中的“渐变工具”和“滤镜”功能,给文字添加不同色彩和渐变效果。
同时,你还可以通过使用图层样式中的“渐变覆盖”选项,给文字添加光斑和若隐若现的效果。
5. 立体文字特效立体文字特效以其丰富的立体感而受到广泛关注。
在PS中,你可以通过创建多个图层并进行透视变换,使文字看起来立体且具备三维效果。
在添加阴影和高光效果后,你的立体文字特效就会更加逼真。
6. 3D文字特效3D文字特效常用于广告和封面设计,具有非常强烈的立体感。
在PS中,你可以使用“3D工作空间”功能来创建3D文字效果,并且通过调整光源和材质参数,以及应用纹理和贴图,打造出令人惊叹的效果。
7. 烟雾文字特效烟雾文字特效给予文字一种柔和且神秘的感觉。
如何使用Photoshop创建逼真的立体文字效果

如何使用Photoshop创建逼真的立体文字效果随着科技的不断发展,数字图像处理软件像Photoshop已经成为广大设计师和艺术家必备的工具。
在设计中,文字效果常常起到画龙点睛的作用,而立体文字效果是其中一种经典且受欢迎的效果。
本文将为大家介绍如何使用Photoshop创建逼真的立体文字效果。
第一步是选择合适的字体。
一个好的字体能够为你的立体文字效果增添独特的魅力。
可以选择一些有立体感的字体,如Impact、Arial Black等,也可以在网上寻找一些免费的字体资源。
在选择字体时,还要考虑字体的大小和粗细,以及与设计主题的契合度。
第二步是创建文字图层。
打开Photoshop后,选择文本工具(T),在画布上点击并输入你想要显示的文字。
可根据个人需求调整字体大小、间距和颜色等。
建议在一开始时使用醒目的颜色,以便更好地进行后续操作。
第三步是添加立体效果。
在选中文字图层之后,右键点击图层,并选择"复制图层样式",然后再选择"新建图层"。
接下来,在新建的图层上点击右键,选择"图层样式",然后选择"投影"。
可以通过调整投影的大小、位置、颜色和透明度来获得想要的立体效果。
此外,还可以尝试添加其它的图层样式,如内外发光、渐变等,以增加更多的立体感。
第四步是调整透视效果。
利用Perspective Crop工具,将文字图层调整至透视效果。
首先,选择Perspective Crop工具,然后用鼠标选中需要调整的文字图层。
调整工具的初始方框,以符合透视视角。
然后拖动调整方框的边角,以精确地匹配透视效果。
完成调整后,按回车键确认。
第五步是添加贴图效果。
通过添加贴图,可以使立体文字效果更为逼真。
可以在网上寻找一些合适的贴图资源,如砖石、木纹等,也可以使用自己拍摄的照片。
在将贴图应用到文字图层之前,需要先将贴图与文字图层进行融合。
选中贴图图层,按住Ctrl键(或Cmd键),同时点击文字图层,将两者合并为一个图层。
Photoshop如何制作金属质感的文字效果

Photoshop如何制作金属质感的文字效果Photoshop是一款功能强大的图像处理软件,不仅可以对图片进行修饰和调整,还可以制作出各种特效效果。
其中,制作金属质感的文字效果是一项非常有趣和实用的技巧。
在这篇教程中,我们将一步一步地展示如何使用Photoshop来制作出令人惊艳的金属文字。
步骤一:创建新文档首先,打开Photoshop软件,点击“文件”菜单,选择“新建”或使用快捷键Ctrl+N。
在新建文档的对话框中,设置合适的宽度和高度,按下确认键创建新文档。
步骤二:添加文本在新建的文档中,选择文字工具(T)并点击画布,输入你想要制作金属效果的文字。
选择适当的字体和字号,确保文字清晰可读。
步骤三:设定文字效果选中添加的文字,然后打开“图层样式”面板(快捷键F7),在弹出的对话框中选择“渐变叠加”选项。
点击渐变叠加的颜色预设框,选择一个适合金属效果的渐变色。
通常,银色、金色和蓝色都是常用的选择。
步骤四:添加内外发光效果在“图层样式”面板中,选择“内发光”选项,并调整其属性以增加金属效果。
增加距离和大小的数值,确保效果明显但不过度夸张。
然后,选择“外发光”选项,设定合适的颜色和大小,使文字看起来立体并具有金属的质感。
步骤五:添加阴影效果继续在“图层样式”面板中,选择“投影”选项,设定适合的投影效果。
增加距离和大小的数值,调整方向和角度,使得金属文字在画布上形成立体感。
步骤六:修改背景为了更好地突出金属文字的效果,可以选择合适的背景。
可以使用渐变工具或者贴上其他纹理图像作为背景,以突出金属质感。
步骤七:调整细节通过调整图层样式面板中的属性,如亮度、对比度、饱和度等,可以进一步增强金属质感。
根据个人的喜好和效果需求,仔细微调这些属性,使金属文字更加真实。
步骤八:导出和保存完成金属文字效果的制作后,点击“文件”菜单选择“导出”或使用快捷键Ctrl+Shift+S来导出图片。
选择合适的文件格式和保存路径,点击确定即可完成保存。
增加层次感学习PS高级技巧制作立体文字效果

增加层次感学习PS高级技巧制作立体文字效果在本篇文章中,将介绍一些学习 Photoshop(PS)高级技巧来制作立体文字效果的方法,通过运用这些技巧,可以增加作品的层次感,使文字在平面上呈现出立体的效果。
一、选择合适的字体和字号在制作立体文字效果之前,首先需要选择合适的字体和字号。
一般来说,选择一种具有立体感的字体会更容易达到立体效果的目标。
另外,在字体的大小选择上,要根据设计的需要来决定。
较大的字号更容易突出层次感,而较小的字号则适合在细节上展现立体效果。
二、添加深度为了营造出立体感,可以通过添加深度来实现。
一种常用的方法是使用“渐变工具”来给文字添加阴影效果。
可以使用两种或更多颜色的渐变,从上到下或从左到右渐变,以制造出立体感。
可以尝试不同的颜色和渐变方式,观察效果并根据需要做出调整。
三、使用投影效果除了渐变工具外,投影效果也是制作立体文字效果的重要技巧之一。
使用“图层样式”中的“投影”选项,可以给文字添加投影效果,使其在平面上呈现出立体感。
可以调整投影的颜色、距离、角度等参数,以获得理想的效果。
同时,可以使用多个投影层叠加,进一步增强立体感。
四、运用图层混合模式图层混合模式是制作立体文字效果时不可忽视的工具。
通过调整图层的混合模式,可以改变文字与背景的融合方式,从而增加立体感。
例如,使用“颜色加深”模式可以让文字的底部显得更加立体,而使用“叠加”模式可以让文字的边缘更加柔和。
五、添加贴图纹理如果想要为文字增加更多的层次感,可以考虑使用贴图纹理。
选择一张适合的纹理图片,将其放置在文字图层上方,并将图层混合模式设置为“叠加”或其他合适的模式。
通过调整贴图纹理的透明度和位置,可以使文字呈现出真实的纹理感,增加整体的立体效果。
六、把握光影效果光影效果对于制作立体文字效果至关重要。
通过添加适当的光影,可以使文字在立体感上更加突出。
可以使用“画笔工具”或“渐变工具”来绘制阴影或高光效果,使文字的表面看起来更加真实。
如何使用PS制作金字效果

如何使用PS制作金字效果
金字效果是使用金色金箔的素材,通过剪切蒙版剪贴到文字中,制作起来是比较简单的,但是效果是很好。
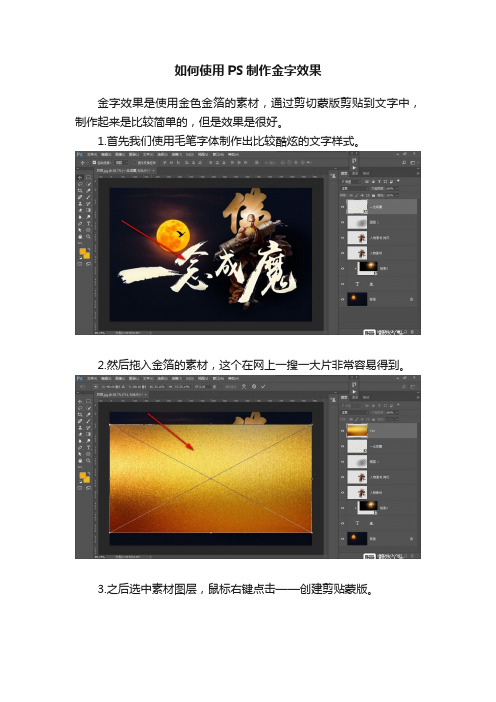
1.首先我们使用毛笔字体制作出比较酷炫的文字样式。
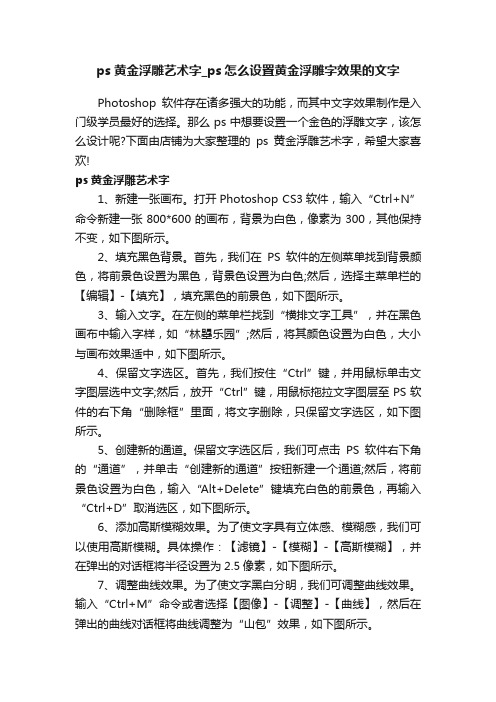
2.然后拖入金箔的素材,这个在网上一搜一大片非常容易得到。
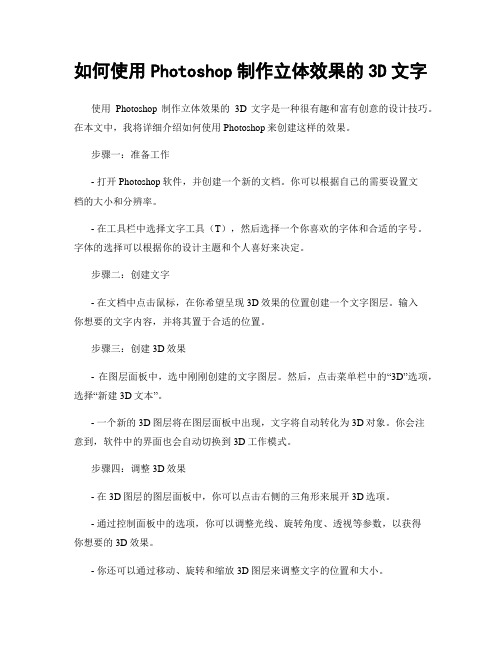
3.之后选中素材图层,鼠标右键点击——创建剪贴蒙版。
4.这个时候就将这种纹理剪贴到了文字中。
5.下面鼠标双击文字图层,打开图层样式,
6.选择一个外发光,发光颜色选择金箔的颜色,这样就将金字做好了,比较快速,而且效果不错。
最新ps金属质感文字特效

p s金属质感文字特效如有侵权请联系网站删除,仅供学习交流1、新建1300pxX576px 输入文字颜色为白色消除锯齿的方法为:锐利2、添加图层样式,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕、光泽、渐变叠加复选项。
1内阴影混合模式:柔光,点击色标处,阴影颜色设置为白色,不透明度:70%,角度:120,距离:5像素,扩展0%,大小:5像素,然后点击确定按钮2外发光模式:线性加深,不透明度:75%,编辑渐变,设置前景到透明,颜色为黄色到白色,方法为柔和,扩展0%,大小为5像素,范围为50%,点击确定3内发光模式:变亮,不透明度:75%,杂色:0% 点击可编辑渐变,设置前景到透明,颜色为白色到白色,方法为柔和,源:边缘,阻塞:0%,大小为84像素,范围50%4斜面和浮雕样式:浮雕效果,方法:平滑,深度:1%,方向:上,大小:13像素,软化:0像素,阴影角度:120,高度:30度,光泽等高线:环形5光泽模式:明度,点击色标处,设置光泽:白色,不透明度:27%,角度:19度,距离:250像素,大小:81像素,等高线,勾选消除锯齿和反相6渐变叠加模式:颜色减淡颜色A:r93,g115,b93 B: r93,g65,b38C: r93,g65,b38 D:r94,g83,b60 E: r91,g70,b443、在图层控制面板单机新建图层按钮,新建一个图层,设置前景色RGB值为167、141、0.设置背景色为119、108、60,并按快捷键Alt+Delete填充给图层4、选择“滤镜”/“杂色”/“添加杂色”,弹出杂色对话框,设置数量为47.15%,分布为平均分布5、选择“滤镜”/“模糊”/“动感模糊”,弹出动感模糊的对话框,设置角度为49度,距离42像素6、设置图层混合模式为叠加仅供学习交流。
教你如何在Adobe Photoshop软件中制作独特的立体字

教你如何在Adobe Photoshop软件中制作独特的立体字在设计领域中,字体一直扮演着重要的角色。
一个独特且吸引眼球的字体可以为设计作品增添足够的视觉冲击力,而Adobe Photoshop软件是一个神奇的工具,可以帮助我们制作各种独特的立体字体效果。
接下来,我将向大家分享一些关于在Adobe Photoshop软件中制作独特的立体字的方法和技巧。
首先,我们需要为字体选择一个适合的背景。
可以使用一张纯色背景或者一张具有纹理和图案的背景来增加立体感。
接着,选择一个合适的字体,并将其输入到Photoshop软件中。
接下来,我们可以尝试使用“阴影和发光”工具来制作立体感。
首先,选中文字图层,在“图层样式”选项中找到“阴影”选项,点击勾选。
接着,调整阴影的位置、大小和透明度,使其与背景融合但又突出。
对于立体感的制作,可以选择投影或内发光效果。
如果选择投影效果,则可以调整阴影的角度和距离,使其看起来有立体效果。
如果选择内发光效果,则可以通过调整发光的颜色和大小,使字体显得凸起。
除了使用“阴影和发光”工具,我们还可以尝试使用“渐变叠加”工具来制作立体字。
在“图层样式”选项中找到“渐变叠加”选项,并点击勾选。
然后,调整渐变的角度和颜色,使字体呈现出立体的效果。
可以尝试使用两种或多种颜色的渐变,以增加立体感。
如果觉得以上方法不够满意,我们还可以尝试使用“变换”工具来制作立体字。
选中文字图层,在菜单栏中找到“编辑”选项,选择“变换”并点击“倾斜”。
通过调整倾斜的角度,可以使字体呈现出更立体的效果。
此外,我们也可以尝试调整图层的透明度和混合模式,以增加字体的立体感。
除了以上的方法和技巧,我们还可以探索其他的特效和滤镜,以制作更加独特和惊艳的立体字效果。
例如,可以使用“高斯模糊”滤镜,使字体显得更加柔和和立体。
或者,可以尝试使用“光线效果”特效,为字体增加一种奇幻的立体感。
在制作立体字的过程中,还可以尝试不同的字体样式和排版方式,以获得不同的效果。
文字镶嵌效果 Photoshop制作金属文字效果

文字镶嵌效果:Photoshop制作金属文字效果Photoshop是一款功能强大的图像处理软件,可以通过各种工具和技巧创造出各种炫酷的效果。
在这篇教程中,我们将学习如何使用Photoshop制作金属文字效果。
步骤1:准备工作首先,我们需要准备一张背景图片,可以选择一张纯色或纹理背景,以突出金属文字效果。
在菜单栏中选择“文件”->“打开”并导入所需背景图片。
步骤2:创建文字层在工具栏中选择文本工具(T),在背景图片上点击并输入所需文字。
选择适合效果的字体和大小,通常选用粗体效果会更好。
完成输入后,选择合适的颜色,建议选择银色或金色近似的颜色来突出金属效果。
步骤3:文字涂鸦这一步是制作金属效果的关键。
选择一个平滑的画笔工具(B),选择和文字颜色相近的颜色进行文字涂鸦。
在文字上勾勒出一些不规则的锐利边缘,这将增强金属效果的真实感。
步骤4:添加图层样式在图层面板中选择所创建的文字图层,右键点击选择“图层样式”->“外发光”。
调整外发光的大小、扩散和颜色,使文字看起来更加明亮和立体。
可以通过逐步调整来获得最佳效果。
步骤5:创建金属质感选中文字图层,右键点击选择“复制图层样式”。
然后再次右键点击选择“新建图层”,将复制的图层样式粘贴到新建的图层中。
这样我们就得到了两个相同样式的文字图层。
在图层面板中选中第二个文字图层,然后点击上方菜单栏中的“编辑”->“变换”->“垂直翻转”。
这将翻转文字样式,使其看起来像是倒影。
步骤6:调整倒影选中倒影文字图层,右键点击选择“图层样式”->“颜色叠加”。
调整叠加颜色的不透明度和填充,使倒影看起来更加逼真。
可以根据个人喜好和背景图片的不同进行微调。
步骤7:完成调整我们已经完成了金属文字效果的制作,最后可以对整体效果进行微调。
可以通过调整图层样式中的不同选项,如阴影、纹理等,来增加或减少金属感。
此外,还可以尝试叠加其他效果图层,如光晕、火焰、星空等,以增加视觉冲击力。
ps黄金浮雕艺术字_ps怎么设置黄金浮雕字效果的文字

ps黄金浮雕艺术字_ps怎么设置黄金浮雕字效果的文字Photoshop软件存在诸多强大的功能,而其中文字效果制作是入门级学员最好的选择。
那么ps中想要设置一个金色的浮雕文字,该怎么设计呢?下面由店铺为大家整理的ps黄金浮雕艺术字,希望大家喜欢!ps黄金浮雕艺术字1、新建一张画布。
打开Photoshop CS3软件,输入“Ctrl+N”命令新建一张800*600的画布,背景为白色,像素为300,其他保持不变,如下图所示。
2、填充黑色背景。
首先,我们在PS软件的左侧菜单找到背景颜色,将前景色设置为黑色,背景色设置为白色;然后,选择主菜单栏的【编辑】-【填充】,填充黑色的前景色,如下图所示。
3、输入文字。
在左侧的菜单栏找到“横排文字工具”,并在黑色画布中输入字样,如“林曌乐园”;然后,将其颜色设置为白色,大小与画布效果适中,如下图所示。
4、保留文字选区。
首先,我们按住“Ctrl”键,并用鼠标单击文字图层选中文字;然后,放开“Ctrl”键,用鼠标拖拉文字图层至PS软件的右下角“删除框”里面,将文字删除,只保留文字选区,如下图所示。
5、创建新的通道。
保留文字选区后,我们可点击PS软件右下角的“通道”,并单击“创建新的通道”按钮新建一个通道;然后,将前景色设置为白色,输入“Alt+Delete”键填充白色的前景色,再输入“Ctrl+D”取消选区,如下图所示。
6、添加高斯模糊效果。
为了使文字具有立体感、模糊感,我们可以使用高斯模糊。
具体操作:【滤镜】-【模糊】-【高斯模糊】,并在弹出的对话框将半径设置为2.5像素,如下图所示。
7、调整曲线效果。
为了使文字黑白分明,我们可调整曲线效果。
输入“Ctrl+M”命令或者选择【图像】-【调整】-【曲线】,然后在弹出的曲线对话框将曲线调整为“山包”效果,如下图所示。
8、复制“通道面板”的新建通道至“图层面板”。
首先,我们可输入“Ctrl+A”全选整个新建图层,并输入“Ctrl+C”复制该图层;然后回到“图层”面板中,选中黑色背景,输入“Ctrl+V”粘贴图层,如下图所示。
制作立体文字技巧photoshop的使用技巧

制作立体文字技巧photoshop的使用技巧制作立体文字技巧 - Photoshop的使用技巧Photoshop是一种功能强大的图像处理软件,除了对图像进行编辑、修复和增强外,它还提供了许多有趣的创作功能。
其中之一就是制作立体文字效果,使文字看起来栩栩如生。
本文将介绍几种在Photoshop中制作立体文字的技巧。
1. 透视变换透视变换是一种在2D图像上模拟3D效果的技术。
在Photoshop中,我们可以利用透视变换工具来创建立体文字。
首先,选择文字工具,在画布上输入想要制作成立体效果的文字。
然后,选择透视变换工具,调整文字的形状和角度,使其看起来具有立体感。
通过调整透视变换的控制点,可以进一步调整文字的透视效果。
2. 渐变和阴影渐变和阴影是给立体文字增加深度和立体感的重要元素。
在Photoshop中,通过渐变工具可以为文字添加渐变效果,使文字看起来更加立体。
选择渐变工具,在工具栏上选择合适的渐变类型,然后拖动鼠标在文字上绘制渐变。
此外,可以通过添加阴影效果来进一步增加立体感。
选择文字图层,在图层样式中选择投影或内阴影,调整参数使得阴影效果更加逼真。
3. 灯光效果灯光效果是制作立体文字的关键要素之一。
在Photoshop中,我们可以使用灯光效果功能为文字添加立体感。
选择文字图层,点击滤镜菜单,选择渲染,然后选择灯光效果。
通过调整灯光的位置、角度和亮度,可以使文字看起来更加立体和细腻。
同时,可以根据需要添加多个灯光源,以达到更加逼真的效果。
4. 材质效果为了增强立体文字的真实感,我们可以为文字添加材质效果。
在Photoshop中,可以通过图层样式中的饱和度、浮雕、图案叠加等功能来实现。
选择文字图层,在图层样式中选择合适的效果,调整参数使文字看起来像金属、石头或者木材等材质。
此外,还可以通过添加纹理图案来进一步提升效果。
5. 突出边缘为了使立体文字更加醒目,我们可以通过突出文字边缘的方式来实现。
在Photoshop中,选择文字图层,在图层样式中选择描边,调整参数使文字边缘变得更加清晰和明显。
如何使用Photoshop制作立体效果的3D文字

如何使用Photoshop制作立体效果的3D文字使用Photoshop制作立体效果的3D文字是一种很有趣和富有创意的设计技巧。
在本文中,我将详细介绍如何使用Photoshop来创建这样的效果。
步骤一:准备工作- 打开Photoshop软件,并创建一个新的文档。
你可以根据自己的需要设置文档的大小和分辨率。
- 在工具栏中选择文字工具(T),然后选择一个你喜欢的字体和合适的字号。
字体的选择可以根据你的设计主题和个人喜好来决定。
步骤二:创建文字- 在文档中点击鼠标,在你希望呈现3D效果的位置创建一个文字图层。
输入你想要的文字内容,并将其置于合适的位置。
步骤三:创建3D效果- 在图层面板中,选中刚刚创建的文字图层。
然后,点击菜单栏中的“3D”选项,选择“新建3D文本”。
- 一个新的3D图层将在图层面板中出现,文字将自动转化为3D对象。
你会注意到,软件中的界面也会自动切换到3D工作模式。
步骤四:调整3D效果- 在3D图层的图层面板中,你可以点击右侧的三角形来展开3D选项。
- 通过控制面板中的选项,你可以调整光线、旋转角度、透视等参数,以获得你想要的3D效果。
- 你还可以通过移动、旋转和缩放3D图层来调整文字的位置和大小。
- 如果你希望添加更多的立体效果,你可以使用材质和纹理选项,为文字图层添加阴影、反射等效果。
步骤五:添加背景和效果- 如果你希望为你的3D文字添加一个背景,你可以在图层面板中创建一个新图层,并将其置于3D图层的下方。
- 在新建的图层上,你可以使用画笔工具或渐变工具,为背景添加颜色或特效。
- 你还可以添加更多的图层,如形状图层、选区等,来增强你的设计效果。
步骤六:渲染和保存- 当你完成所需的调整和效果后,你可以点击菜单栏中的“3D”选项,选择“渲染”来渲染你的3D文字图层。
- 渲染时间会根据你电脑的性能和文档的复杂程度而有所不同。
渲染完成后,你的3D文字将会以最终效果呈现在文档中。
- 最后,你可以点击菜单栏中的“文件”选项,选择“保存”来保存你的设计作品。
photoshop制作2012金色质感3d立体字效果教程ps高手进阶

photoshop制作2012金色质感3d立体字效果教程ps高手进
阶
效果图:
1.新建文件(大小差不多就行了,不是死数)
2.输入文字后,复制一个文本
3.对文字设置一些浮雕,默认设置即可(确定后再把文字栅格化)。
4.同时按住ctrl+alt+方向键制作立体字。
5.把所有复制出来的图层合并起来。
6.如下;
7.把未栅格化的文字放在图层最上方,填充一个颜色以便区分。
8.对字体设置如下;效果如下:
9.把文字下面的栅格化浮雕效果图层再复制一个出来备用。
10.对上面的那个白色浮雕图层进行文字效果设置。
11.效果如下:
12.点缀一些星星。
13.换个底板看看效果。
最后加个倒影,完成。
最终效果!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
nmousewheel="return bbimg(this)" onload="javascript:resizep
ic(this)" />
1、首先是立体模型的构建,如果你会3DMAX,则可以通过这个软 件先建一个立体模型,再转到PS上来做后期
处理,如果不会这个软件,那么就是考验你空间立体构 建能力了,通过钢笔勾出“7”字各部分的路径,并建立 选区,填充黑色(每个部分保存一个图层,以便
/ 深圳亲子鉴定 深圳亲子鉴定中心
nmousewheel
="return bbimg(this)" onload="javascript:resizepic(this)" />
nmousewheel="return bbimg(this)" onload="javascript:resizepic(this)
" />
版usewheel="return bbimg(this)" onload="javascript:res
izepic(this)" />
2、“7”字各面已经勾画成功,那么现在就是对这几个面进行颜色处理的时候 了,各部分均进行渐
变处理,至于如何把握各层颜色,就要看自己对于采光透视的 了解了。本次教程各部分所运用的颜色渐变如下图:
