DW软件操作的小技巧
探索使用Dreamweaver进行网页制作的技巧

探索使用Dreamweaver进行网页制作的技巧使用Dreamweaver进行网页制作是一项技术性很强的任务。
虽然现在有很多网页设计工具可以选择,但Dreamweaver作为一款专业的网页设计和开发软件,拥有丰富的功能和灵活的界面,依然是许多网页设计师的首选。
本文将探索使用Dreamweaver进行网页制作的一些技巧,按照不同的类别进行分章节介绍。
第一章:基本界面和功能介绍Dreamweaver具有直观的用户界面和丰富多样的功能。
在这一章节中,我们将介绍软件界面的各个部分,包括工具栏、菜单栏、文件管理器等。
同时,我们会介绍一些基本的功能,例如创建和保存网页文件、预览网页等。
第二章:网页布局和排版在网页制作中,良好的布局和合适的排版至关重要。
本章节将介绍如何使用Dreamweaver进行网页布局和排版。
包括使用网格和辅助线进行布局,调整页面元素的大小和位置,选择合适的字体和字号等。
第三章:图像和多媒体元素的插入和调整图像和多媒体元素可以使网页更具吸引力和互动性。
在这一章节中,我们将介绍如何使用Dreamweaver插入和调整图像、音频和视频等多媒体元素。
同时,我们还会讨论图像的格式选择和优化,以及多媒体元素的自动播放和控制等问题。
第四章:连接和导航网页中的连接和导航功能是用户体验的重要组成部分。
在这一章节中,我们将介绍如何使用Dreamweaver创建超链接和导航栏。
我们还会讨论如何设置链接的样式和目标页面,以及如何创建下拉菜单和网站地图等。
第五章:表单和动态内容表单和动态内容是网页制作中需要注意的重点。
在本章节中,我们将介绍如何使用Dreamweaver创建表单,并进行表单元素的布局和样式设置。
同时,我们还会讨论如何使用Dreamweaver结合服务器端语言(如PHP)实现表单提交和动态内容的显示。
第六章:网页优化和调试一款高效的网页应具备良好的性能和兼容性。
在这一章节中,我们将介绍一些网页优化和调试的技巧。
Dreamweaver 技巧荟萃

Dreamweaver 技巧荟萃网站建设技术驻马店市龙山通用机械有限公司宣Dreamweaver 技巧荟萃1.同时链接两个网页通常在网页中设置的超链接一次只能链接到一个网页中,如果需要在不同的框架页中打开新页面,可以使用“转到URL”行为来实现。
打开一个有框架的网页,选择页面中的需要设置链接的文字或图像,单击“行为”面板上的“添加行为”菜单命令,在弹出菜单中选择“转到URL”选项,弹出“转到URL”对话框,在该对话框中显示所有可用的框架,选择其中一个需要设置链接的框架并输入相应的链接地址后再选择另一个框架并输入另一个链接地址。
2.不要为网页文件使用中文名称在制作网页时,初学者起一个容易记忆的中文名称作为文件名,这种做法是不正确的。
因为Dreamweaver 对中文文件名称支持得不是太好,经常会有页面调用不正确的现象发生,所以在Dreamweaver 中保存网页的时候,尽量使用英文或者数字作为文件名称,这样就可以避免上面的出错现象。
3.设置不同分辨率制作好的网页在本地计算机上浏览时很正常,但在另外一台计算机上浏览时发现原本漂亮的网页变得歪歪扭扭了。
这主要是因为每台计算机的分分辨率不同所导致的,为了使所制作的网页在不同分辨率的计算机上都能正常显示,在Dreamweaver 中得到了较好的解决,在文档窗口的右下角,Dreamweaver 显示当前文档被设计成的分辨率大小。
单击数字,在弹出式菜单中可以为当前的页面指定显示分辨率,通过修改可以使设计的网页更具灵活性,使不同分辨率的显示器都能较好地显示。
4.图像拖放技巧在使用 Dreamweaver 编辑网页的时候,经常需要插入一些图像什么的,如果要插入的图像很多,按照常规方法来操作就显得非常麻烦。
可以利用拖放技巧来很好地解决这个问题。
可以打开“文件”面板,在本地站点中的找到图片文件夹,在该文件夹中将图片一一拖入页面中相应的位置,Dreamweaver 将自动把这些图像的路径地址添加到文件的HTML代码中。
DW使用技巧

Dreamweaver使用技巧集锦11、在Dreamweaver 3中输入空格1)可以用中文的全角状态下按空格键,强烈推荐2)插入一个透明的图3)用pre标签里写你的内容4)object 里的invisiables 里的none-breaking space 点一下5)instert 菜单下的none-breaking space6)CTRL+SHIFT+空格键加入7)CTRL+T 去掉尖括号,键入 ;(注后面四个是的实质都是一样的)2、实现浏览器状态栏中的滚动字幕按下F8键,在Behaviors窗口中选取Behaviors,单击“+”号,再选取“Set Text→Set Text of Status Bar”,最后在弹出的对话框中写上你想在状态栏出现的文字就可以了。
3、制作鼠标移动上去会有变化的动态链接图像首先准备两幅图,第一幅是原始图像,另一幅是鼠标移动上去后的图像。
用鼠标单击第一幅图,在属性面板中的链接栏中填上要链接的文件,然后按F8,在Behaviors窗口中点击“+”号,选择“Swap Image”,在出现的窗口中选择第二幅图,点击确定,就成功了。
4、将 Dreamweaver 集成到 IE 浏览器Dreamweaver 安装程序会在上下文选单增加一个“Edit with Dreamweaver”命令。
还可以修改 Windows 的注册表,就象 MS Word 、Frontpage 和 Notepad 一样,通过 IE 工具栏的编辑按钮来调用 Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的 Dreamweaver 安装路径,把它们保存为一个*.reg 文件,双击它将信息添加到注册表即可。
REGEDIT4[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command]@="\"D:\\Macromedia\\Dreamweaver 3\\dreamweaver.exe\" \"%1\""如果要设置为 IE 缺省的编辑器,打开 IE 的“Internet 选项”,在程序标签指定。
Dreamweaver基础技巧全面接触

Dreamweaver基础技巧全面接触很多朋友使用Dreamweaver一段时间后,开始热衷于寻找各式各样的插件,追求各种各样的特效,而对于Dreamweaver中的基本功能反而不去深入研究,其实在Dreamweaver中有很多有用的技巧,如果你多加运用,不仅能提高效率,而且可以实现很多实用的效果。
今天我把工作中常用的一些技巧介绍给大家,希望对大家能有些用途,同时也希望能唤起大家深入研究的愿望。
我准备根据工作中的不同阶段分别介绍各种技巧。
一、规划阶段——站点窗口的技巧Dreamweavr的站点窗口常常被很多朋友忽视,其实利用站点窗口我们可以方便的完成很多任务。
下面我介绍几个实用的技巧。
1、快速添加站点导航。
使用站点窗口中的网站地图可以快速制作网站雏形,并可以方便的在个页面之间加入导航链接。
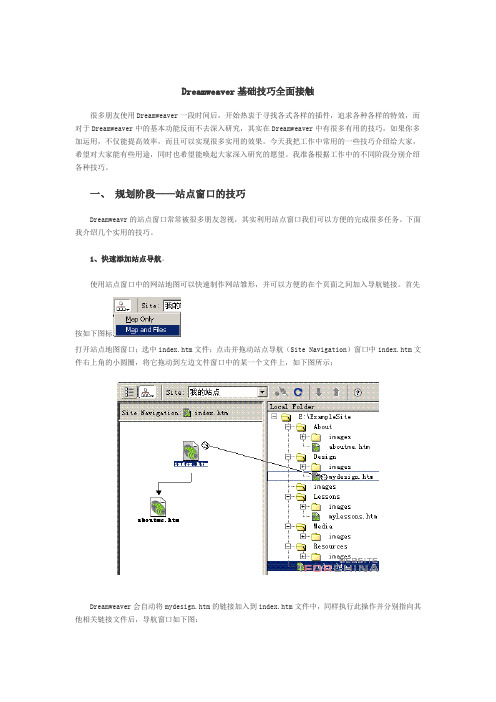
首先按如下图标打开站点地图窗口;选中index.htm文件;点击并拖动站点导航(Site Navigation)窗口中index.htm文件右上角的小圆圈,将它拖动到左边文件窗口中的某一个文件上,如下图所示;Dreamweaver会自动将mydesign.htm的链接加入到index.htm文件中,同样执行此操作并分别指向其他相关链接文件后,导航窗口如下图:此时打开index.htm文件,可以看到相应的连接文字和链接都已经添加好了,我们可以根据需要将他们合理的修改和组织。
如图:2、快速修改文件Title。
很多时候我们新建的文件往往忽视设定文件Title的内容,事后需要修改时,常常得打开每一个文件分别修改。
其实这个工作可以在站点窗口中方便的完成。
打开站点窗口View菜单下的Show Page Titles,可以使站点窗口中的文件显示出文件头,而不是原先的文件名。
默认的文件头是U ntitled Document我们可以分别两次点击,改变默认的文字为我们需要的文件头。
如图:3、快速生成站点地图。
有时我们需要制作一个包含当前站点所有文件结构的站点地图而找不到合适的方法。
十二个Dreamweaver使用小秘诀

十二个Dreamweaver使用小秘诀十二个Dreamweaver使用小秘诀导语:下面就由店铺为大家介绍一下十二个Dreamweaver使用小秘诀,不管你是要运用HTML原始语法逐字逐字来编写网页,或是运用标准化窗口来进行网页的视觉设计,以下的小秘诀都可以派得上用场!秘诀1:让网页页面大小更有弹性有些网页开发者称以下要介绍的这种技巧为“liquid”,在这儿则把这种技巧叫做是“弹性延伸的技巧”。
这是一种技巧,可在访客浏览器窗口大小改变时也随之调整网页页面大小,因此如果窗口过大就不会有空白处;窗口过小边缘就不会跑出上下移动的拉条。
其实大多数简单的网页会自己随着浏览器窗口大小来调整页面大小,但是如果是网页里用到很多不同的框架及表格,网页页面大小就很难自动弹性地调整。
通常网页设计者会用混合运用固定宽度的框架,和GIF图片作为间隔来设计网页页面,这样一来不论是用Internet Explorer或是用Netscape Navigator,页面大小都会固定而不会跑掉。
用Dreamweaver 4.0可以轻而易举的设计出会自动弹性调整的网页。
要怎么做呢?具体做法:用工具面板(Object palette)上的按钮打开网页,并且转换到“格式查看”(Layout view)。
这时可以看到文字方块的栏度,每一栏的方框上方中间还有一个小小的下拉式箭头,点选想要设置弹性显示的栏上方的小箭头,接着选择“将栏设为弹性显示”(Make Column Autostretch)。
(设置自动调整栏的宽度以一栏为限)这时该栏方框上方就会出现一条波浪形的线,而不是原本表示栏度的数字。
Dreamweaver会自动制作出固定版面的空格图片,这个空白图片是以栏上方的两个长条形的空白表格表示,如此版面会自动被填充,才会完成弹性版面设置。
(在第一次增加空白图片时会跳出一个对话框问你是否要使用内置图片,为求效果,我们建议你让Dreamweaver自动产生一个,不然就不用使用空白图片来填充版面。
DW技巧37

DW技巧37
一、如何在DW中输入空格?打开中文输入法,按Shift+Space切换到全角状态就可以了。
二、怎样为图片添加指定颜色的边框?在图片的属性面板中,有一个"border"属性,在其中直接输入边框宽度。
但面板上并没有提供颜色的选择,我们怎么设置边框颜色呢?只要在选择图片对象时,用鼠标拖动选择,而不是点击选中。
象设定文字颜色一样进行就可以了。
三、如何添加图片及链接的提示信息?图片提示信息的添加,只要选中图片对象后,在属性面板的“Alt”输入框里输入需要的提示内容就可以了。
链接提示的制作,因为DW中没有直接提供该功能,因此需要通过添加HTML代码来实现。
在<a href=“” >中添加“Title”属性。
Title=提示内容即可。
四、水平线怎么设置颜色?在DW中,当通过菜单“Insert”-“Horizonal Rule”插入水平线时,在属性面板中你会发现并没有提供关于水平线颜色的设置,我们只能直接更改源文件。
<hr color="对应颜色的代码">
五、如何用水平线实现竖线?只要把width设为1,size设为你需要的竖线长度即可。
六、如何利用水平线制作一条宽度为1的细线?在水平线的属性面板上设高H为0或1,shading选不选都可以,在IE浏览器中都可以显示一条宽度为1的细线。
因为shading在水平线高度小于2时不起作用。
Dreamweaver超级技巧.只要你想要拿去吧doc

DreamWeaver超级技巧1. 用Dreamweaver 4.0轻松设计会自动弹性调整的网页首先需要保证的是你的页面内容采用了表格的格式,然后打开你要编辑的页面,按“Ctrl+F6”或者菜单“View→TableView→Layout?View”转换到布局视图。
这时可以看到单元格的列宽,在列宽数字的旁边还有一个小小的下拉式箭头,点击你要设定弹性显示的列上方的小箭头,接着选择“将列设为弹性显示”(Make Column Autostretch)。
该列方框上方就会出现一条波浪形的线,而不是刚才表示列宽的数字。
完成后你的页面就变成了一个具有弹性的页面了。
此外,需要注意页面中不要有尺寸过大的图片。
********************************************************** ********************************************************** 2. 用Dreamweaver 4.0制作有闪动效果的Flash按钮选择菜单Insert→Interactive?Images→Flash?Button就可看到有哪些内嵌按钮。
在弹出的对话框里,你可以在“Style”列表里选择自己想要的按钮样式,在预览(Sample)窗口里可以看到这种样式的效果如何。
选择好之后,在“Button?Text”窗口输入按钮上面的文字,在“Font”窗口选择字体,在“Size”窗口输入文字的大小,在“Link”窗口输入链接的目标,在“Target”窗口选择链接打开的方式,在“BgColor”选择按钮背景颜色,在“Save?As”窗口输入保存的文件名。
完成这些后,按下“OK”按钮,你就完成了一个Flash按钮啦。
这个按钮还会自动插入你的网页中,然后在Dreamweaver编辑窗口选中你刚才制作的按钮,属性窗口就会显示出这个按钮的属性,单击上面的“Play”按钮,你就可直接在编辑窗口预览这个按钮的闪动效果。
DW使用技巧

图片的对齐方式可以通过工具条行对齐图标来设置。
如果您希望文字包围在图片周围,如本文左边的图片那样,则需要点击鼠标右键,在弹出的菜单中选择“图像属性”选项,则会弹出图像属性对话框。
点击“外观”标签,从中选择“布局”项中的“对齐方式”下拉选单,在弹出的菜单中选择相应的位置。
如果有时候出现图片是在右首但文字无法在左首包围图片的情况,您还可以通过在HTML源代码中在< img >标签中加入valign=“top”,则文字就会和图片的顶端对齐。
valign=“center”则会使文字同图片的中部对齐,valign =“bottom”则会使文字同图片的底端对齐。
在图像属性的“外观“对话框中您还可以设置图片同周围文字的水平和垂直垂直距离,是否给图片加边框以及边框的厚度等设置。
如何设置链接?答:网页最重要的特点之一在于您可以通过网页上的各种链接进入下一级网页或者到别的网站。
在HTML 代码中主要通过或者设置链接。
在FrontPage98 Editor中您通过鼠标点击等简单的动作就可实现链接的设置。
例如:如果您想设置这样一个链接,让浏览者点击“进入我的另一世界!”就可进入您的“进入我的另一世界!”这张网页,您只需在网页中适当的位置键入“进入我的另一世界!”,用鼠标拖拽选中这几个文字,然后点击工具条中的地球图标,则弹出的对话框URL框中键入所对应的链接,或者点击菜单中的“编辑”,接着在出现的下拉菜单中选择“超级链接”,最后给出网页的绝对路径(即:网络地址,以http://开头)。
在设置图片链接时,首先用鼠标选中图片,之后方法和文字链接的设置方法相同。
如何设置图像映射?答:设置图像映射的过程用HTML代码编写的方式是一件很令人头疼的事情,因为您必须计算每个坐标的位置。
但在FrontPage98 Editor中就变得非常简单。
首先,在网页中插入适当的图像,然后点击该图片,您会发现在FrontPage98 Editor界面的底部出现了图像编辑工具条。
dw操作技巧

Dreamweaver操作,看了第一行,想关了。
继续看下去...结果....哎,还是把全文复制过来吧第一章Dreamweaver的操作基础一、打开Dreamweaver的方法步骤:1.单击“开始”→所有程序→Dreamweaver→单击鼠标左键2.将鼠标指向桌面上Dreamweaver图标→双击鼠标左键3.将鼠标指向桌面上Dreamweaver图标→单击鼠标左键→在快捷菜单中单击打开。
二、认识Dreamweaver的界面三、Dreamweaver的操作基础1.新建步骤:文件→新建→基本页→创建2.打开步骤:文件→打开→查找范围→选定所需文件→打开3.保存步骤:文件→保存→另存为→保存在(地址)→输入(文件名)→保存4.复制步骤:打开所需文档→文件→另存为→保存在(地址)→输入新的(文件名)→保存四、属性栏的操作1.属性栏的打开方法步骤:窗口→属性(单击鼠标左键)2.文本的编辑步骤:选定→单击所需命令选项即可本章练习:第二章文字、图像与Flash动画一、使用文字1.设置文本属性步骤:打开原本文件→选定所需文字→字体下拉列表→选中所需字体(注:在属性面板中还可以分别设置字号、颜色、粗体、斜体等)2.插入常用文字元素(插入日期)步骤:常用→日期→日期格式→确定二、使用图像1.插入并设置图像步骤:常用→图像(按钮)→图像→选择图像源文件→查找范围→选定文件夹→选定所需图像→确定2.使用鼠标经过图像步骤:常用→图像→鼠标经过图像→原始图像(浏览)→选择所需图像→确定→鼠标经过图像(浏览)→选择所需图像→确定三、使用Flash动画1.插入动画步骤:常用→(媒体)Flash→选择所需文件→确定2.插入Flash按钮和文本步骤:(1)常用→(媒体)Flash→Flash按钮→选择样式→输入按钮文本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用步骤:(2)常用→(媒体)Flash→Flash文本→输入方本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用第三章建立网页超链接一、建立普通链接1.步骤:选中网页中的文字或图片→在属性面板中单击“链接” →浏览→选择文件→确定二、建立邮件链接步骤:打开原始文件→常用→电子邮件链接→输入文本→E-mail→确定三、建立锚点链接步骤:打开原始文件→常用→命名锚记→锚记名称→确定第四章使用表格排版一、表格的基本操作1.插入表格步骤:常用→表格→表格大小→输入行数/列数→表格宽度→确定二.设置边框和颜色步骤:选定表格→属性→边框颜色三.设置间距和填充步骤:(1)选定表格→属性→间距→输入数值(2)选定表格→属性→背景颜色四、单元格内文字对齐方式1.文字对齐方式步骤:选定表格→属性→格式栏→左对齐/居中对齐/右对齐/两端对齐2.表格对齐方式步骤:选定表格→属性→对齐五、拆分和合并拆分单元格1.步骤:选定→属性→合并单元格2.步骤:选定→属性→拆分单元格→输入行数/列数→确定六、插入和删除表格的行列步骤:修改→表格→插入行或列→位置→确定七、表格的布局视图步骤:选定→查看→表格模式→布局模式第五章使用表单元素一、关于表单/创建表单1.表单的应用范围非常广泛,如常见的留言板、讨论区、会员注册/登陆、在线查询等。
dw教程DW(Dreamweaver)是一款常用的网页制作软件,DW

dw教程DW(Dreamweaver)是一款常用的网页制作软
件,DW
DW(Dreamweaver)是一款常用的网页制作软件,以下是DW 的基本教程:
1. 创建网站:打开DW软件,点击“文件”菜单中的“新建网站”,然后跟随提示设置网站名称、本地路径和服务器访问方式等信息。
然后在网站管理面板中选择对应的网站进行编辑和维护。
2. 设计页面:DW中可以通过“设计视图”和“代码视图”两种模式来设计网页。
在设计视图中,可以通过拖拽组件和设置属性等方式快速创建页面布局和设计元素。
在代码视图中,可以手动编写HTML、CSS、JavaScript等代码实现更加定制化的页面设计。
3. 页面样式设置:DW中提供了丰富的CSS样式设置功能,可以通过定义类、ID和选择器等方式来实现页面样式的定制化。
同时可以通过CSS面板管理所有样式,方便快捷地修改和管理页面样式。
4. 添加网页内容:在DW中,可以通过插入图片、文本、表格等组件来实现网页内容的添加和编辑。
同时还可以通过自定义导航栏、链接等方式进行页面设计和优化。
5. 预览和发布:在DW中,可以通过“预览”功能来实时查看和测试已设计完成的页面,检查和调试页面设计。
在发布之前,可以通过“上传到服务器”等工具将网站发布到指定的服务器上,以实现网站的在线访问和使用。
总的来说,DW是一款功能强大的网站制作软件,适用于各种前端设计和开发工作。
通过掌握DW的基本功能和操作方法,可以轻松创建精美而有效的网站设计,并实现更加专业化和优化化的页面效果。
dw 18 选择单元格的方法

DW 18 选择单元格的方法在Excel中,选择单元格是我们使用最频繁的操作之一。
但是,你知道有多种方法可以选择单元格吗?在本文中,我们将探讨DW 18选择单元格的方法,从简单到复杂,让你能全面地了解并掌握这一常用操作。
1. 鼠标点击法最简单直接的方法当然就是使用鼠标来点击单元格了。
只需将鼠标移动到目标单元格上,点击左键即可选中该单元格。
这是最基本的选择单元格方法,也是最为常见的操作方式。
2. 按住Ctrl键多选法当需要选择多个不相邻的单元格时,可以通过按住Ctrl键的方法来一次性选择多个单元格。
只需先点击第一个目标单元格,然后按住Ctrl 键的同时点击其他需要选择的单元格,就可以一次性选中多个单元格了。
3. 按住Shift键连选法除了按住Ctrl键进行多选外,还可以利用Shift键进行连续选择。
只需点击第一个目标单元格,然后按住Shift键的同时点击最后一个目标单元格,中间的所有单元格都会被一起选中。
这种方法在需要选择连续区域的单元格时非常方便。
4. 使用鼠标拖选法鼠标拖选法是一种非常直观的选择单元格的方法。
只需将鼠标移动到目标单元格上,按下左键不放,然后拖动鼠标至最后一个目标单元格,松开左键即可完成选中操作。
这种方法尤其适用于选择大范围的单元格区域。
5. 快捷键法除了鼠标操作外,还可以通过快捷键来快速选择单元格。
使用方向键可以在表格中快速移动并选择单元格,同时结合Shift键可以进行连续选择操作。
另外,按下Ctrl键加上空格键可以选中整行,按下Ctrl键加上Shift键再加上空格键可以选中整列。
总结回顾通过本文的介绍,我们深入了解了DW 18选择单元格的方法。
从鼠标点击法到快捷键法,我们逐一讨论了不同的选择单元格方式,让你对这一常用操作有了全面的认识。
在日常使用Excel时,灵活掌握这些选择单元格的方法,可以极大地提高工作效率。
个人观点和理解作为文章写手,我个人认为掌握不同的选择单元格方法对于提高工作效率和准确性非常重要。
Dreamweaver技巧精粹

Dreamweaver技巧精粹(虚线表格、透明设置等)一、解决表格紧贴左上方的问题方法一:Ctrl+J,弹出Page Properties,将Left, Top, Margin Width, Margin Height 全部设为0。
方法二:把下面一段代码加到你的<body>中topmargin="0" leftmargin="0"方法三:方法二中只适用于IE,如果让其也适用NETSCAPE加入下面代码<body topmargin="0" leftmargin="0" marginheight="0" marginwidth="0" >二、在DW中将图设为透明alpha设置例:<html><head><title>css</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><style type=text/css>.pic{filter:alpha(opacity=50)}</style></head><body bgcolor="#FFFF00" text="#000000"><img src="0008.jpg" width="303" height="385" class="pic"></body></html>三、设置表格虚线方法一:作一个1X2的图。
dw做网页教程

dw做网页教程DW(Dreamweaver)是一款常用的网页设计工具,它拥有一系列强大的功能,可以帮助我们设计出美观、响应式的网页。
在本教程中,我们将逐步介绍使用DW创建网页的基本步骤和技巧。
第一步:新建网页在DW中新建网页非常简单。
首先,打开DW软件并选择“新建”按钮。
在弹出的对话框中,选择“空白页面”选项,并点击“创建”。
接下来,您可以选择网页的布局和样式。
DW提供了一系列的网页模板和样式,您可以根据需要选择或自定义。
第二步:设计网页结构在DW中,您可以使用所见即所得(WYSIWYG)的编辑模式来设计网页的结构。
您可以直接拖拽元素(如文本框、图片等)到网页中,并调整它们的位置和大小。
此外,DW还提供了一系列的设计工具,如网格辅助线、对齐和排列工具,以帮助您设计出更精确、有吸引力的页面结构。
第三步:添加内容一旦您完成了网页的基本结构设计,接下来就可以开始添加内容了。
您可以使用DW提供的文本编辑工具在网页中添加文字,并进行格式设置。
同时,您还可以添加图片、视频、音频等多媒体元素,以增加网页的丰富性和互动性。
第四步:设置样式DW提供了强大的CSS样式编辑功能,您可以使用它来定义网页的外观和布局。
您可以选择文字的字体、大小和颜色,调整图片的大小和边距,设置背景颜色或背景图片等等。
通过合理地运用样式,可以使网页看起来更加统一和专业。
第五步:导出网页当您完成了网页的设计和编辑后,就可以将其导出为HTML 文件,以便在浏览器中查看和使用。
在DW中,只需点击“文件”菜单中的“保存”选项,选择保存的位置和文件名,即可导出网页。
同时,DW还提供了可视化的预览功能,您可以在软件中即时查看网页的效果。
以上就是使用DW创建网页的基本步骤和技巧。
通过不断的练习和实践,您可以逐渐掌握DW的各种功能,并设计出优雅、功能强大的网页。
祝您学习愉快!。
dreamweaver8使用小技巧

Tips1、插入表格时设置边框粗细为0像素的时候,表格在网页上以虚线显示,在浏览器中不显示Tips2、在选取表格某一列某行或者整个表格的时候,将鼠标放在表格行列或者角的边缘Dreamweaver会帮你自动选取Tips3、在用行为控制层时,行为的设置应该是在浏览时操作对象上而不是层上Tips4、制作拖动层(层可以在浏览网页时随浏览者拖动到任意位置)时,不要选中层,选中层时,拖动层为灰色,无法操作Tips5、建立链接之后,目标链接网页默认打开原来的网页,设置链接目标模式_blank:设置在新的浏览器窗口中打开_parent:设置在目前窗口上一层窗口打开目标文件,但仅对嵌套框架起作用_self:默认值,在目前框架打开链接,取代该框架的内容_top:仅对框架网页起作用,在目标窗口中打开目标档案,即将原来的框架全部清除,以整页的模式打开Tips6、当鼠标停留在链接上时,在鼠标右下方有时会出现一个信息提示框,对目标进行一定的注释说明,实现方法是在<a href=””>中添加Title属性Title=提示内容即可,如<a href=”/photo.htm”title=”PHOTOSHOP特效字制作” >photoshop特效</a>Tips7、拆分框架页,要同时选取框架集中的两个相连的框架时,可以在两个框架如main和left连接线上,鼠标变成双向箭头时点一下,就同时选取了两个Tips8、插入表格为灰色不可用打开最上面的菜单栏依次点击“查看”>“表格模式”>“标准模式”Tips9、删除多余的框架只需要将鼠标放在框架的边缘然后拖动鼠标将该边缘线拖到编辑区外就ok了Tips10、调整框架页大小,删除框架页等涉及框架边框线的操作时,首先要显示框架边框,查看→可视化助理→框架边框Tips11、360极速浏览器竟然不支持框架边框颜色显示,坑爹Tips12、浮动框架,插入→HTML→框架→浮动框架为灰色??未解决Tips13、让表单提交到邮箱,属性面板上方点form.radio选择整个表单,在属性动作里填,mailto:邮箱地址Tips14、在行为里添加表单提交时的自动验证,如年龄栏只允许填数字等Tips15、高级CSS样式提供定义的状态样式:a:link:一般链接文字状态a:visited:已经执行过的链接文字状态a:hover:鼠标移动到连接文字的状态a:active:按下时链接文字的状态Tip16、以像素为单位可以很好的防止浏览器破坏文本Tip17、CSS样式:a:link定义链接文字的样式a:visited浏览者已经访问过的链接样式a:hover鼠标悬浮在链接文字上时的样式a:active鼠标已经单击了链接但页面还没有跳转时HTML标签大全<html><head><title>标题<title></head><body>..........文件内容..........</body></html>1.文件标题<title>..........</title>2.文件更新--<meta>【1】10秒后自动更新一次<meta http-equiv="refresh" content=10>【2】10秒后自动连结到另一文件<meta http-equiv="refresh" content="10;URL=欲连结文件之URL">3.查询用表单--<isindex>若欲设定查询栏位前的提示文字:<isindex prompt="提示文字">4.预设的基准路径--<base><base href="放置文件的主机之URL">版面1.标题文字<h#>..........</h#>#=1~6;h1为最大字,h6为最小字2.字体变化<font>..........</font>【1】字体大小<font size=#>..........</font>#=1~7;数字愈大字也愈大【2】指定字型<font face="字型名称">..........</font>【3】文字颜色<font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码3.显示小字体<small>..........</small>4.显示大字体<big>..........</big>5.粗体字<b>..........</b>6.斜体字<i>..........</i>7.打字机字体<tt>..........</tt>8.底线<u>..........</u>9.删除线<strike>..........</strike>10.下标字<sub>..........</sub>11.上标字<sup>..........</sup>12.文字闪烁效果<blink>..........</blink>13.换行<br>14.分段<p>15.文字的对齐方向<p align="#">#号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,或遇到<hr>ⅱ<h#>标签时会自动设回预设的向左对齐。
Dreamweaver新手进阶实用技巧全知道

Dreamweaver新手进阶实用技巧全知道个人深知自学网页制作的不易,本专题没有什么特别的,就是平时个人学习DW是常遇到的一些问题,把这些小技巧整理集中到一起,有好的DD大家一起分享共同进步,现在还在努力学习中!1.如何制作网页中的原角表格:有几种方法,先介绍一种图片法:第一、做两个导角的图片,这两个图片可以先做一个图片,然后到PHOTOSHOP里垂直翻转一下就行了,导角图片的做法,我简单的给大家介绍一下,首先用PHOTOSHOP先画一个矩形,然后羽化,然后level。
然后切图。
OK!第二、在中间插入一个背景颜色同图片一样的表格,长度也设为图片的长度,将这个表格的cellpad 设为1,其他都为0就行了,cellpading是表格边宽的意思,一定要设,不然就无法形成表格两边的线了。
第三、然后在这个表格里再插入一个宽度为100%的表格,背景设为网页的背景色。
可以将这个表格的cellpad设为3,其他可以设为0,然后我们将这个表格的对齐方式设为top,这样我们就完成了这个带导角的表格的框架。
第四、最后我们就可以在里面打字了,我们可以把这个部分当然一个整体,复制并粘贴到页面上不同的地方,你还可以做几个不同长度的图片,放置到页面上各个部位,就可以了。
2.如何制作网页中的背景条纹:第一、在Photoshop新建一个文件,图像大小设置为5*5像素。
第二、用放大镜将图纸放到最大,用矩形选取工具,画一个5*1大小的框,然后填充上你喜爱的色彩。
另存为.gif文件。
第三、设置这个.gif为透明效果。
然后在Dreamweaver中将它设置为背景图像,现在可以看到效果了吧?:) 至于条纹的密度和色彩,你可以灵活定义的。
3.如何添加透明flash:用Dreamweaver打开网页,找到要透明的FLASH添加<param name="Wmode"value="transparent">4.如何输入空格:shift+crtl+space5.解决换行间距太大问题:shift+enter6.我有一张大图片,把它切割后在Dreamweaver中进行拼接,可是总是有间隙,不知为什么?不知你是否把表格的边距、间距和边框设置为零,只要注意在分割图片时切片之间的距离和表格的设置就行了。
dw技巧

1、灵活运用样式熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。
比如用Custon Style 来调用Style标准,在网页代码中就生成一个〈span〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以我们应尽量使用状态栏中的元素列表来调用Style。
2、活用Format Table命令在复杂的网页设计中,表格的应用是最多的,因为利用表格可以自由地控制文本和图象在网页上出现的具体位置,从而使整个网页看上去紧凑统一。
Dreamweaver在这方面也不甘落后,我们可以使用其中的“Format Table”(格式化表格)命令来快速地对表格应用预先设计好的样式。
要使用预先设计好的样式,先将光标置于表格的任意一个单元格内,再选择“Command”→“Format Table”命令,在随后出现的对话框中,从左边的列表中选择一个设计方案。
按“Apply” 键来查看效果,如果不满意的话,还可以重新设置或者修改部分参数的值,如边界粗细,背景颜色等等。
3、同时链接到两个网页我们都知道超级链接一次只能连到一个页面。
如果我们要想一次在不同的框架页中打开文档,可以使用“Go To URL”javascript 行为。
打开一个有框架的网页,选择文字或图象,然后从行为面板中选择“Go To URL”。
我们会注意到Dreamweaver会在“Go To URL”对话框中显示所有可用的框架。
选择其中一个我们想链接的框架并输入相应的URL后再选择另一个框架并输入另一个URL。
4、不给文件起中文名称大家在制作好了网页后,通常会给网页起一个具有代表性的中文名称,一来能使人一看文件名就能大概了解文件所包含的内容,二来能够方便各个超级链接之间的相互调用。
dreamweaver一些小技巧

♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋目录✧漂亮的字体图形✧上下标的输入✧如何使两个表格并排?✧如何插入空格?✧以新窗口的形式打开目标链接?✧安排不支持“框架”的浏览器的显示内容?✧水平线,为什么不能设置颜色?✧如何设置可以关闭当前窗口的功能?✧如何去除掉链接文字下面的下划线?✧如何使鼠标指到表格,表格背景变色?✧制作一个站点导航条...✧增加一个搜索引擎...✧动画广告...♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋✧漂亮的字体图形:Webdings字体:(a~z) (1~0) (shift+1~0) wingdings字体:♋♌♍♎♏♐♑♒♓●❍⏹☐☐❒❑◆♦♦⌧⍓(a~z)✌☜☞☝☟✋☺☹ ☠✈❆✞✞✠✡☪(A~Z) (1~0)✐✁♈ ✉☎✆(shift+1~0)wingdings2字体:♋♌♍♎♏♐♑♒(a~h)✌☜☞☝☟✋☺☹☠✈❆✞✞ ✠✡☪(A~Z) (1~0✐✁♈✉☎✆(shift+1~0)Wp-IconicSymbolsA字体αβχδεφγηιϕκλμνοπθρστυϖωξψζ(a~z)ABX∆EΦΓHIϑKΛMNO∏ΘP∑TYςΩΞψZ(A~Z)1234567890(1~0)!≅#∃%⊥&*()(SHIFT+1~0)7✧上下标的输入在网页中,如果要输入为m2、X1等带上下标的文字,可以HTML中表示上下标的标签来实现。
<sup></sup>表示上标,<sub></sub>是下标的标签,这些标签既可以手工加进代码中去,也可以用输入框加入。
比如:m2的代码为m<sup>2</sup>;X1的代码为X<sub>1</sub>。
7✧如何使两个表格并排?将光标定位在第一个表格中,按Ctrl+A将其选中,打开属性面板,设置“Align”属性设为“Left”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DW软件操作小技巧
1.如何选中一段文字或一个标签,给他外面包一层
DW中有个东西叫环绕标签,快捷键是CTRL +T,正里面可以打你想要的标签,另外里面还可以加上class和id什么的一起打出来.
2. 如何快速切换文档
如果想快速切换文档的话,可以打开两个文件,平时有些朋友开发的时候
视图是这样的:(如图):
很多朋友点这个切换HTML和CSS,这样太麻烦了,其实我是这样的,把HTML 和CSS文件都打开。
然后这边写HTML的文件,想写css了直接按CTRL+TAB切换到另外文档而另外文档我打开的是CSS,这样做起来免得我们去用鼠标来回来去的切换了这样做的好处是既方便,而且光标在每个文档中的位置也不会改变。
3.如何让dw里面的光标在中间,防止忘记闭合标签。
当然这个也很简单,dw是可以更改代码提示的。
在DW中找到编辑-首选参数(dw cc中叫首选项) 快捷键CTRL+U
dw默认的是红框部分,我们把它改成箭头部分就可以了。
这样可以防止标签忘记闭合的问题。
4 如何快速定位到CSS
在HTML里面的class身上,按住ALT 点击class名字,会看到
5 快速找到css方法2
要善用搜索功能,比如我在HTML里面选择了一个class,然后复制按CTRL+TAB切换到了css文件里面,按CTRL+F 查找和替换,把class粘贴到查找框(默认就是查找框,可以直接ctrl+f完了后,ctrl+v)然后回车就可以找到这个class了。
6 光标移动技巧
当代码在某一处的时候,想把光标移动的话,移动几个字符,可以用←→ 箭头,如果想移动到行尾直接按 END
如果想移动到整个文档的底部的话,需要按住CTRL+END
当代码在某一处的时候,想把光标移动的话,移动几个字符,可以用←→ 箭头,如果想移动到行尾直接按 END
如果想移动到整个文档的底部的话,需要按住CTRL+END
7. 如何设定新建的HTML文档的默认编码。
CTRL+U打开首选项。
在左边“新建文档”里面设置。
8.DW 的布局自定义与保存:
在窗口,打开工作区布局,先点击扩展,然后调整成自己所需要的布局。
最后点保存当前。
给自己的布局命一个名字。
点管理工作区可对名字进行更改和删除。
