div属性说明(DIV做表格)
DIV标签的所有属性

block为默认状态,表示显示;none为隐藏
4、优先属性:z-index:n
n表示一个整数(正负均可),有多个Div时n越大,则越靠前显示;
z-index可以理解为z轴的坐标(x,y轴控制左右、上下方位,z轴控制层叠div的前后方位)
只有用绝对定位(position:absolute)时,属性z-index才起作用;
未设置绝对定位(position:absolute)的div,其z-index永远为0;
未设定优先属性(z-index)的div,按照声明的顺序层叠,后声明的盖住先声明的,如果有两个Div属于父子关系,则子div覆盖父div;
5、透明属性:opacity:0.3;(firefox专用);filter:alpha(opacity=30)(IE专用)
div所有属性/DIV各种属性解释
div的属性
2007-11-22 11:27
主要设置如下:
overflow(溢出控制):visible(默认,可见)、auto(自动)、scroll(显示滚动条);
width(宽度):数值;
height(高度):数值;
color(字体颜色):色彩代码;
HTML中的Div分区属性
基本属性:width, height, left, top, background-color(当设置为transparent时表示透明)
2、定位属性:position: absolute/relative
absolute时,位置固定;relative时,位置会随着内容的实际情况进行浮动
filter:chroma(COLOR=转换成透明的颜色)(chroma过滤器):色彩代码,该颜色正常断字)、keep-all(严格不断字)、break-all(严格断字);
div标签及相关属性

CSS中的长度绝对单位:几乎不用在网页中in 英寸1in = 2.54cmcm 厘米1cm = 0.394inpt 磅1in = 72ptpc pica1in = 6pc相对单位:较常用em 1em = 相应字体的font-size值ex1ex = 相应字体中的小写x字母的高度值,较难求得,一般取0.5empx最为常用的CSS中的元素分类display设定元素所属类别,不可继承none(设定为不显示在屏幕上)block(块级元,包括P,H1-H6,list,div,body) inline(内联元,包括a,em,span)list-item(列表元,如LI)颜色与背景类color设置文字颜色#rgb #rrggbb rgb(255,255,255) rgb(100 %,100%,100%)H1{color:red}H1{color:#f00}H1{color:#ff0000}H1{color:rgb(255,0,0)}H1{color:rgb(100%,0%,0%)}background-color 设置背景颜色,格式同上;不可继承,可用于所有元BODY{background-color:red}BODY{background-color:#f00}BODY{background-color:#ff0000}BODY{background-color:rgb(255,0,0)} BODY{background-color:rgb(100%,0%,0%)} background-image设置背景图片,默认为none,不可继承,可用于所有元url(imageURL) nonebody{backround-image:url(back.jpg);} background-repeat 设置背景图片是否重复排列,不可继承,用于所有元repeat(XY轴均重复) repeat-x(X轴重复排列) repeat-y(Y轴重复排列) No-repeat(不重复排列,默认值)BODY{background-repeat:repeat-x;}BODY{background-repeat:No-repeat;} background-attachment 设定背景图片是否卷动,不可继承,用于所有元scroll(随网页卷动,默认值) fixed(不随网页卷动)BODY{background-attachment:fixed;} background-position设定背景图片或背景颜色开始显示的位置,不可继承,用于块级元和可替换元top,buttom,left,right,center(用关键字)70px 10px(用长度值)50% 30%(用百分比)BODY{background-position:right top;} BODY{background-position:50px 10px;} BODY{background-position:20% 50%;} background 定义背景综合属性,不要求顺序,各属性值以空格分开BODY{background:#ffcc00 url(bg.jpg) fixed center}字型类font-family 设置字型属性,取值可以是任何字型名称,缺省为浏览器内定字型,可以设多个以逗号(,)分开,有空格的英文字型可用单引号或双引号括起来。
DIV标签详细介绍

DIV标签详细介绍DIV标签详细介绍div 是 division 的简写,division 意为分割、区域、分组。
⽐⽅说,当你将⼀系列的链接组合在⼀起,就形成了⽂档的⼀个 division。
<div> 可定义⽂档中的分区或节(division/section)。
<div> 标签可以把⽂档分割为独⽴的、不同的部分。
它可以⽤作严格的组织⼯具,并且不使⽤任何格式与其关联。
如果⽤ id 或 class 来标记 <div>,那么该标签的作⽤会变得更加有效。
id与class的区别class⽤于元素组(类似的元素,或者可以理解为某⼀类元素),⽽id⽤于标识单独的唯⼀的元素。
class可以在页⾯⾥⾯重复使⽤,id由于在页⾯⾥⾯只能出现⼀次,所以不能重复使⽤,所以尽量⽤class来写,这样能在页⾯⾥⾯重复引⽤你写的css,减⼩⼯作量和代码量。
这种情况尽量⽤id:页⾯⼤的模块⾥⾯,⽤id来区分不同的模块,⽐如页⾯⾥⾯有这样的模块:最新新闻,推荐新闻等,就可以考虑⽤id来区分。
还有⼀点,由于id是页⾯中唯⼀的,更多的是定义来留给给页⾯⾥⾯的javascript⽤。
补充:class和id在页⾯⾥⾯的使⽤⽅法:-------------------class:footerid:footer定义class的css是⽤点:“.”,如.footer定义id的css是⽤井号“#”,如#footer如下⾯:* {margin: 0px;padding: 0px;}body{width:910px;height:auto;margin-left:auto;/*左右⾃动可以居中*/margin-right:auto;}.header{background-color: #F6F;float: left;height: 80px;width: 910px;}.content{background-color: #FCF;float: left;height: auto;width: 910px;margin-top: 20px;padding-bottom:20px;}.left{background-color: #930;float: left;height: 500px;width: 290px;margin-top: 20px;margin-left: 10px;display:inline;/*先把这个去掉看下,边距的问题,在IE6下双边据。
divcss属性

NO.1:Cleanclean:left,right,none,bothclean 清除左右的流媒体,浮动元素NO.2:visibility★visibility:hidden影藏内容,但保留空间位置★display:none 影藏内容和空间位置<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><style>div{height:200px; width:200px; border:solid 1px #ccc; color:FFF;font-size:12px;}.d1{background-color:#00FF00;}.d2{background-color:#993300;}.d3{background-color:#000066;}</style></head><body><div>后盾网</div><div>视频教程</div><div>houdunwang</div></body></html>NO.3表单给input添加背景色,背景图一条线的文本框按钮样式控制彩色下拉框类似Excel表格的表单★设置背景颜色为红色,输入的文字为绿色{background-color:red;color:green;}★{border:none;border-bottom:dashed 1px red; color:green;}指定边框为无,底部1像素虚线边框,输入文字为绿色★指定input的背景图片{background-image: url(8.jpg)}★不同背景下拉框:<html><head><title>无标题文档</title><style type="text/css">.select{border:none; background:#09C;}.s1{background-color:#ff9;}.s2{background-color:#FFFF00;}.s3{background-color:#0099FF;}</style></head><body><select name=""><option value="后盾网" class="s1">后盾网</option><option value="" class="s2"></option><option value="免费教程" class="s3">免费教程</option></select></body></html>★表格式的input输入框<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><style type="text/css">.ip{border:none;border-bottom:dashed 1px red; color:green;}</style></head><body><input type="text" /><br /><input type="text" class="ip"/></body></html>按钮<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><style type="text/css">.ip{height:30px; width:200px; background-color:#033; border:none; color:#ccc;}.ip_over{height:30px; width:200px; background-color:#990; border:none; color:#00FFFF; cursor:pointer;}</style></head><body><input type="submit" value="后盾网"/><br/><input type="submit" value="后盾网" class="ip" onmousemove="this.className='ip_over'" onmouseout="this.className='ip'"/></body></html>NO.4表格table{table layout:fixed;} 表格的关联table{caption-side:bottom;} 表格的标题显示方式table{border-collapse:collapse;} 表格边框的显示方式table{border-spacing:} 边距的距离table{empty-cells:} 控制空单元格的显示tr:hover{color:red;} 表格鼠标放上去后样式的显示★表格的宽度是跟随内容而变化,所以指定表格的宽度是没有意义的。
div table法 -回复

div table法-回复什么是div table法?Div table法是一种基于html标签div的布局方法,通过使用div元素嵌套和样式定义,可以实现类似于传统HTML表格的布局效果。
与传统的HTML表格相比,使用div table法可以更灵活地控制布局样式和适应不同终端设备的显示效果。
实现div table法主要需要以下步骤:1. 创建HTML结构:使用div元素创建布局的基本结构。
可以通过嵌套div元素实现多层级布局。
每个div元素可以看作是一个表格单元格。
2. 添加样式:使用CSS样式定义每个div元素的尺寸、边框、背景颜色等。
可以通过设置div元素的类名或者ID来实现样式的定义。
3. 设置布局:使用CSS样式设置div元素的布局方式。
可以通过设置div 元素的display属性为"table"来让div元素表现为表格,设置display属性为"table-row"或"table-cell"来让div元素表现为表格的行或列。
4. 填充内容:在div元素中添加内容,可以通过嵌套其他HTML标签或者直接在div元素中插入文本实现。
通过设置CSS样式可以控制内容的对齐方式、字体样式等。
5. 响应式设计:根据需要,可以使用CSS媒体查询或者响应式设计框架来适应不同终端设备的显示效果。
通过调整div元素的尺寸、布局方式和内容排列,可以实现在不同屏幕尺寸下的自适应布局。
使用div table法的优势包括:1. 灵活性:通过设置div元素的类名或ID和CSS样式,可以轻松地调整布局和样式,实现个性化的设计效果。
2. 响应式设计:依靠CSS媒体查询和响应式设计框架,可以自动适应不同终端设备的显示效果,提供更好的用户体验。
3. 可访问性:div是HTML标准元素,可以提供更好的跨浏览器和跨平台的兼容性,以及更好的辅助功能支持。
4. SEO优化:div table法的代码结构相对简单清晰,可以更好地被搜索引擎理解和索引。
html中div 和 表单的简单运用

html中div 和表单的简单运用在HTML中,<div>和<form>是两个常用的元素,它们各自有着特定的用途。
<div>元素:<div>元素是一个块级元素,通常用于对其他元素进行分组或布局。
它本身并不代表任何特殊的语义,但其样式和布局可以通过CSS 来定义和调整。
例如,你可以使用CSS为<div>设置背景色、边框、宽度和高度等属性。
下面是一个简单的例子:html复制代码<div style="background-color: lightblue; width: 200px; height: 200px;">这是一个div元素。
</div><form>元素:<form>元素用于创建一个HTML表单,用户可以在其中输入数据,例如文本、复选框、单选按钮、提交按钮等。
这些数据可以发送到服务器进行处理。
下面是一个简单的表单例子:html复制代码<form action="/submit" method="post">姓名:<input type="text" name="name"><br>邮箱:<input type="email"name="email"><br><input type="submit" value="提交"></form>在这个例子中,当用户填写完姓名和邮箱并点击“提交”按钮后,表单数据将被发送到服务器的"/submit"路径,处理方法为POST。
结合使用<div>和<form>:你还可以将<div>元素与<form>元素结合使用,以实现更复杂的布局和样式。
DIV的属性

DIV的属性一、常用属性1、Height:设置DIV的高度;Width:设置DIV的宽度。
2、margin:用于设置DIV的外延边距,也就是到父容器的距离。
margin:后面跟有四个距离分别为到父容器的上-右-下-左边的距离;margin: [top][right][bottom][left]可以分别设置:margin-left:到父容器左边框的距离;margin-right:到父容器右边框的距离;margin-top: 到父容器上边框的距离;margin-bottom:到父容器下边框的距离。
3、padding:用于设置DIV的内边距(内如子元素与DIV边界的距离)。
padding:后面跟有四个距离分别为到父容器的上-右-下-左边的距离;margin: [top][right][bottom][left]:需要注意的是padding 设置的距离不包括在本身的width和height内(在IE7和FF中),比如一个DIV的width设置了100px,而padding-left设置了50px,那么这个DIV在页面上显示的将是150px宽。
4、border:设置DIV的边框样式;display:设置显示属性。
其值有block、none;float:设置DIV在页面上的流向,其值有left(靠左显示)、right(靠右显示)、none;background:设置DIV的背景样式;background后可直接跟背景的颜色、背景图片、平铺方式等样式。
也可以用以下属性分别设置。
background-image:指定使有的背景图片;background-repeat:背景图象的平铺方式。
其值有no-repeat(不平铺)、repeat(两个方向平铺)、repeat-x(水平方向平铺)、repeat-y(垂直方向平铺); background-position:在DIV中定位背景位置。
其值有top bottom left right的不同组合。
DIV 百度百科

DIV百科名片DIV在编程中又叫做整除,即只得商的整数。
DIV元素是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。
DIV的起始标签和结束标签之间的所有内容都是用来构成这个块的,其中所包含元素的特性由DIV标签的属性来控制,或者是通过使用样式表格式化这个块来进行控制。
目录DIV 汇编语言中除法指令CSS单元的位置和层次-div标签使用DIV 标签定义和用法实例浏览器支持HTML 与XHTML 之间的差异提示和注释:∙∙∙∙∙∙编辑本段DIV 汇编语言中除法指令DIV是除法指令, 使用DIV 做除法的时候: (1) 除数: 有8 位和16 位两种, 在一个寄存器或内存单元中.(2) 被除数: 默认放在ax 或dx 和ax 中, 如果除数为8 位, 被除数则为16 位, 默认在ax 中存放; 如果除数为16 位, 被除数则为32 位,在dx 和ax 中存放, dx 存放高16 位, ax 存放低16 位.(3) 结果: 如果除数为8 位, 则al 存储除法操作的商, ah 存储除法操作的余数; 如果除数为16 位, 则ax 存储除法操作的商, dx 存储除法操作的余数.编辑本段CSS单元的位置和层次-div标签我们都知道,在网页上利用HTML定位文字和图像是一件“令人心痛”的事情。
我们必须使用表格标签和隐式GIF图像,即使这样也不能保证定位的精确,因为浏览器和操作平台的不同会使显示的结果发生变化。
而CSS能使你看到希望的曙光。
利用今天我们即将学到的CSS属性,你可以精确地设定要素的位置,还能将定位的要素叠放在彼此之上,还有...还有......你自己慢慢看吧!Cascading Style Sheets(CSS)是DHTML 的基础。
CSS 用来设定你网页上的元素是如何展示的。
Cascading Style Sheets Positioning(CSS-P)是CSS 的一个扩展,它可用来控制任何东西在网页上或是说在窗口中的位置。
div 属性 DIV标签属性有什么如何设置属性

div 属性介绍,对DIV可加属性有哪些,DIV属性一览表DIVCSS5整理DIVCSS5给大家整理DIV标签内常用属性,同时通过div各属性小实例,让大家认识各属性并掌握属性。
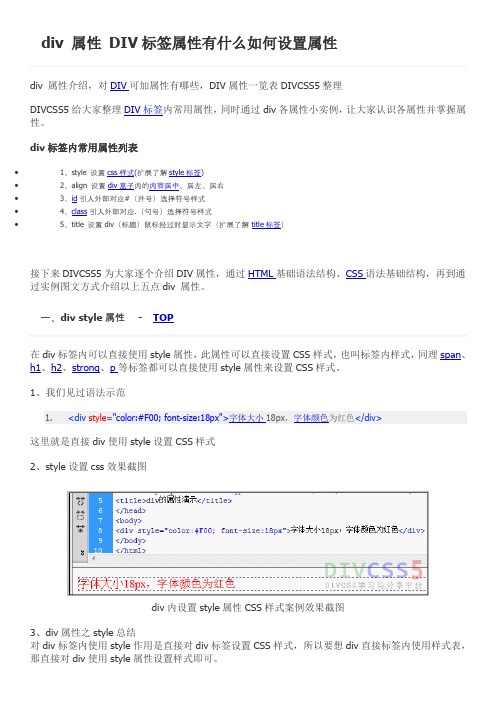
div标签内常用属性列表一、div style属性- TOP这里就是直接div使用style设置CSS样式2、style设置css效果截图div内设置style属性CSS样式案例效果截图3、div属性之style总结对div标签内使用style作用是直接对div标签设置CSS样式,所以要想div直接标签内使用样式表,那直接对div使用style属性设置样式即可。
二、div align属性- TOP直接对标签内加align属性,作用是让对象内的内容居左、居中、居右效果。
1、对div设置align属性实例代码如下1.<!DOCTYPE html>2.<html>3.<head>4.<meta charset="utf-8"/>5.<title>div的属性演示</title>6.</head>7.<body>8.<div align="left">居左</div>9.<div align="center">居中</div>10.<div align="right">居右</div>11.</body>12.</html>2、教程案例截图三、div id属性- TOP在div标签内使用id,一方面如果是JS特效可能是动作脚本类识别功能,另外一方面在CSS中以#号命名的样式选择器样式。
当然其它标签均可以设置id属性。
1、id使用实例代码1.<!DOCTYPE html>2.<html>3.<head>4.<meta charset="utf-8"/>5.<title>div的属性演示</title>6.<style>7.#divcss5{color:#F00; font-size:16px; font-weight:bold}8.</style>9.</head>10.<body>11.<div id="divcss5">12.字体为红色,字体16px,加粗13.</div>14.</body>15.</html>2、div id实例截图在div中使用id截图四、div class属性- TOP1.<!DOCTYPE html>2.<html>3.<head>4.<meta charset="utf-8"/>5.<title>div的属性演示</title>6.<style>7..divcss5{color:#00F; font-size:18px}8.</style>9.</head>10.<body>11.<div class="divcss5">12.字体为蓝色,字体18px13.</div>14.</body>15.</html>2、class div实例效果截图div class属性实例截图五、对div设置title属性- TOP1.<!DOCTYPE html>2.<html>3.<head>4.<meta charset="utf-8"/>5.<title>div的属性演示</title>6.</head>7.<body>8.<div title="鼠标悬停时我显示">9.DIVCSS5内容10.</div>11.</body>12.</html>2、实例效果浏览器截图对div设置title,鼠标经过悬停在div对象上时效果截图当鼠标经过悬停与设置title属性的div盒子上时,鼠标旁边提示显示title设置的内容信息。
Div横向表单的制作

Div制作菜单(横向)Html页面代码<div id="submenu"><ul><li id="one"><a title="首页" href="#">Home</a></li><li id="two"><a title="关于我们" href="#">关于我们</a></li><li id="three"><a title="网站标准" href="#">网站标准</a></li><li id="four"><a title="标准的好处" href="#">标准的好处</a></li> <li id="five"><a title="怎样过渡" href="#">怎样过渡</a></li><li id="six"><a title="相关教程" href="#">相关教程</a></li><li id="seven"><a title="工具" href="#">工具</a></li><li id="eight"><a title="资源及链接" href="#">资源及链接</a></li> <li id="nine"><a title="常见问题" href="#">常见问题</a></li></ul></div>Css样式表代码#submenu {MARGIN: 0px 8px 0px 8px;PADDING: 4px 0px 0px 0px;BORDER: #fff 1px solid;BACKGROUND: #dfdfdf;COLOR: #666;HEIGHT:25px; }#submenu ul {CLEAR: left;MARGIN: 0px;PADDING:0px;BORDER: 0px;LIST-STYLE-TYPE: none;TEXT-ALIGN: center;DISPLAY:inline;}#submenu li {FLOAT: left;DISPLAY: block;MARGIN: 0px;PADDING: 0px;TEXT-ALIGN: center}#submenu li a {DISPLAY: block;PADDING:2px 3px 2px 3px;BACKGROUND: url(images/icon_dot_lmenu.gif) transparent no-repeat 2px 8px; FONT-WEIGHT: bold;WIDTH: 100%;COLOR: #444;TEXT-DECORATION: none;}#submenu li a:hover {BACKGROUND: url(images/icon_dot_lmenu2.gif) #C61C18 no-repeat 2px 8px; COLOR: #fff; }#submenu ul li#one A { WIDTH: 60px}#submenu ul li#two A { WIDTH: 80px}#submenu ul li#three A { WIDTH: 80px}#submenu ul li#four A { WIDTH: 90px}#submenu ul li#five A { WIDTH: 80px}#submenu ul li#six A { WIDTH: 80px}#submenu ul li#seven A { WIDTH: 60px}#submenu ul li#eight A { WIDTH: 90px}#submenu ul li#nine A { WIDTH: 80px}。
前端开发之div实现table表格系列教程一:创建表格

前端开发之div实现table表格系列教程⼀:创建表格<style>#table1{width:613px;}.kui-table {border: 1px dotted #ccc;}.kui-table .kui-td {height:32px;line-height:32px;font-size: 12px;border-color: #ccc;border-style: dotted;border-width: 0 0 1px 1px;}.kui-table .kui-td{background-color:#fff;}.kui-table .kui-td span {padding:0 4px;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;width:100%;}.kui-table .kui-th,.kui-table .kui-td-rowno{height:32px;background-color: #efefef;background: -webkit-linear-gradient(top,#F9F9F9 0,#efefef 100%);background: -moz-linear-gradient(top,#F9F9F9 0,#efefef 100%);background: -o-linear-gradient(top,#F9F9F9 0,#efefef 100%);background: linear-gradient(to bottom,#F9F9F9 0,#efefef 100%);background-repeat: repeat-x;filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#F9F9F9,endColorstr=#efefef,GradientType=0);}.kui-table .kui-tr.kui-odd,.kui-table .kui-tr.kui-odd .kui-td {background: #fafafa;}.kui-table .kui-tr.kui-tr-selected .kui-td {background: #ffe48d;color: #000000;}.kui-table .kui-tr:not(.kui-tr-selected):hover .kui-td {background: #eaf2ff;color: #000000;cursor: default;}.kui-table .kui-td-rowno{text-align:center;}.kui-table .kui-td-checkbox span,.kui-table .kui-td-rowno span{width:auto;/*让内容可以居中*/}</style><div id="table1" class="kui-table"><div class="kui-tr"><div class="kui-td kui-th kui-td-1" style="width: 50px; "><span>序号</span></div><div class="kui-td kui-th kui-td-2" style="width: 80px;"><span>姓名</span></div><div class="kui-td kui-th kui-td-3" style="width: 80px;"><span>性别</span></div><div class="kui-td kui-th kui-td-4" style="width: 150px;"><span>联系电话</span></div><div class="kui-td kui-th kui-td-5" style="width: 250px;"><span>地址</span></div></div><div class="kui-tr"><div class="kui-td kui-td-rowno kui-td-1" style="width: 50px; "><span>1</span></div><div class="kui-td kui-td-2" style="width: 80px;"><div class="kui-td kui-td-2" style="width: 80px;"><span>张三</span></div><div class="kui-td kui-td-3" style="width: 80px;"><span>男</span></div><div class="kui-td kui-td-4" style="width: 150px;"><span>130********</span></div><div class="kui-td kui-td-5" style="width: 250px;"><span>浙江省杭州市区西湖区</span></div></div><div class="kui-tr"><div class="kui-td kui-td-rowno kui-td-1" style="width: 50px; "> <span>2</span></div><div class="kui-td kui-td-2" style="width: 80px;"><span>李四</span></div><div class="kui-td kui-td-3" style="width: 80px;"><span>男</span></div><div class="kui-td kui-td-4" style="width: 150px;"><span>130********</span></div><div class="kui-td kui-td-5" style="width: 250px;"><span>贵州省贵阳市南明区</span></div></div><div class="kui-tr"><div class="kui-td kui-td-rowno kui-td-1" style="width: 50px; "> <span>3</span></div><div class="kui-td kui-td-2" style="width: 80px;"><span>王五</span></div><div class="kui-td kui-td-3" style="width: 80px;"><span>⼥</span></div><div class="kui-td kui-td-4" style="width: 150px;"><span>130********</span></div><div class="kui-td kui-td-5" style="width: 250px;"><span>江苏省南京市⽞武区</span></div></div><div class="kui-tr"><div class="kui-td kui-td-rowno kui-td-1" style="width: 50px; "> <span>4</span></div><div class="kui-td kui-td-2" style="width: 80px;"><span>赵六</span></div><div class="kui-td kui-td-3" style="width: 80px;"><span>男</span></div><div class="kui-td kui-td-4" style="width: 150px;"><span>130********</span></div><div class="kui-td kui-td-5" style="width: 250px;"><span>江苏省南京市⽞武区</span></div></div></div><script>$(function(){$k('#table1').table();});</script>。
div指令详细介绍

div指令详细介绍div 是HTML(超文本标记语言)中的一个常用元素,用于创建一个容器,可以用来组织和布局页面上的其他元素。
下面是div 元素的详细介绍:1. div 元素的基本概念:1.1 定义:div 是HTML 中的一个块级元素,它本身不具有特定的语义,主要用作布局和样式的容器。
1.2 语法:<div><!--其他HTML 元素和文本内容--></div>1.3 作用:•容器:div 提供一个通用的容器,可用于包裹其他HTML 元素,方便样式和布局的应用。
•分组:用于将相关的内容进行分组,提高代码的结构性和可读性。
2. div 的属性:div 元素本身没有特有的属性,但可以使用通用的HTML 属性,如class、id、style 等,来进一步定义和控制其行为和样式。
2.1 class 属性:<div class="container"><!--内容--></div>通过class 属性,可以为div 添加一个或多个类名,方便对其应用样式或标识其作用。
2.2 id 属性:<div id="header"><!--头部内容--></div>id 属性用于为div 元素指定唯一的标识符,通常用于JavaScript 操作或作为页面内部链接的目标。
2.3 style 属性:<div style="color: blue; padding: 10px;"><!--内容--></div>style 属性用于直接为div 元素添加内联样式,包括颜色、字体、边距等。
3. div 的嵌套和层级结构:<div class="container"><div id="header"><!--头部内容--></div><div id="main-content"><!--主要内容--></div><div id="footer"><!--页脚内容--></div></div>div 元素可以嵌套,形成层级结构,用于组织和管理页面的不同部分。
div 明细表格例子-概述说明以及解释

div 明细表格例子-范文模板及概述示例1:标题:DIV明细表格的实例简介:DIV明细表格是一种常见的网页设计元素,它能够以清晰、简洁的方式呈现数据。
本文将分享一些DIV明细表格的实例,希望能够帮助读者更好地使用和设计这一元素。
段落1:什么是DIV明细表格介绍DIV明细表格的概念和作用。
强调DIV明细表格的优点,如可自适应屏幕大小、可使用CSS样式自定义外观等。
段落2:基本结构和标签解释DIV明细表格的基本结构,包括最外层的DIV容器以及各种表格标签的嵌套使用,如<table>, <tr>, <td>等。
同时提醒读者要遵循正确的HTML语义,确保代码结构清晰。
段落3:设计样式介绍如何使用CSS样式为DIV明细表格添加外观和风格。
讲解常用的样式属性,如背景颜色、边框样式、文字对齐等,帮助读者美化表格并实现自己想要的效果。
段落4:数据填充演示如何在DIV明细表格中填充数据,包括静态数据和动态数据的示例。
提供代码片段和解释,帮助读者理解数据填充的原理和方法。
段落5:响应式设计讨论如何利用媒体查询和CSS技巧实现DIV明细表格的响应式设计。
以不同屏幕大小为例,展示如何自适应地调整表格的布局和样式。
段落6:实例展示给出几个常见的DIV明细表格实例,涵盖不同类型的数据展示需求。
每个示例都附有详细的代码和效果展示,帮助读者快速上手和应用。
结论:DIV明细表格作为一种常见的网页设计元素,在数据展示方面具有一定的优势。
通过本文所述的基本结构、样式设计、数据填充和响应式设计等方法,读者可以灵活应用DIV明细表格,为其网页设计增加更多亮点和功能。
html div表格的语法

在HTML中,<div>元素通常用于布局和样式化,而不是直接用于创建表格。
然而,你可以使用<div>元素结合CSS来模拟表格的外观和行为。
下面是一个使用<div>元素模拟表格的示例:html<!DOCTYPE html><html><head><style>.table {display: table;width: 100%;border-collapse: collapse;}.table-row {display: table-row;}.table-cell {display: table-cell;padding: 8px;border: 1px solid #ddd;}</style></head><body><div class="table"><div class="table-row"><div class="table-cell">Header 1</div><div class="table-cell">Header 2</div><div class="table-cell">Header 3</div></div><div class="table-row"><div class="table-cell">Row 1, Cell 1</div><div class="table-cell">Row 1, Cell 2</div><div class="table-cell">Row 1, Cell 3</div></div><div class="table-row"><div class="table-cell">Row 2, Cell 1</div><div class="table-cell">Row 2, Cell 2</div><div class="table-cell">Row 2, Cell 3</div></div></div></body></html>在上面的示例中,我们使用了CSS的display属性来模拟表格的外观。
用CSS_DIV画表格(table)进行网页排版【转】

⽤CSS_DIV画表格(table)进⾏⽹页排版【转】以往传统⽹页设计都喜欢使⽤table(表格)來建构⽹页,這樣的建构⽅式对于⽹页整体排版來讲并沒有太⼤的问题,可以完美相容于各个浏览器。
但是時代在进步,还在⽤table排⽹页感觉就有点过时了。
会这样说并不是想引起table和div之战,⽽是想要说对于⽹页的维护,table表格是⽐较⿇烦⼀点的,再加上程式码不太⼲净、过多的巢状,对于搜索引擎来讲,也⽐较难发现其中重要的部分。
那如果⽤CSS+DIV进⾏⽹页排版,就会⽐较好吗?基本上是可以这样讲,但是⼤家⼜会遇到⽹页校正的问题,⼀⼝⽓要调整四、五种版本的浏览器,这样很可能让⽹页设计者⼜跑回去⽤table表格排版。
但其实在CSS中,已经有语法是⽀援表格的了,并不是对表格进⾏样简单的样式定义,⽽是透过CSS的表格属性,完美画出表格,排除浏览器相容的问题,让传统的table排版的设计师,也可以快速转换。
本來想说使⽤table來产⽣清单排版,免除浏览器校正问题,但碍于搜索引擎对表格式的⽹页不好解析其內容,所以还是使⽤DIV排版,并默默的校正⼀堆浏览器。
但是这回因为⽹页化,因此所有的CSS与DIV⼏乎是重构的状态,所以在本來的分类⽂章清单中,样式也順便进⾏重构,可是问题來了?「重构=花时间」,因为要⽤CSS+DIV模拟成table的样式,如果⼀直使⽤float來排版,校正上其实很⿇烦,当然在浏览器的校正上,更是头⼤。
后來找了⼀下发现有不错的好东西,在diplay的属性上,有table相关的属性值可以使⽤!传统的table排版的问题⼀般來讲,table打好语法就可以呈现效果了,⽽且语法很简单,就单纯的table、tr、td,这三个语法就可以画出表格,在各个浏览器下也都可以正常的显⽰。
如果觉得排版不漂亮,就直接在语法內加上width、color等等的属性值,效果很容易就达到了,可是这样会让程式码杂乱。
对于搜寻引擎來讲,他们抓⽹站內容通常不会⼀次抓完,会先抓到⼀定的⽹页⼤⼩,之后再來,如果你把样式调整的程式码都放进去,很快的,搜寻引擎可能光收录你的表格样式,还沒抓到重点就已经达到抓取額度了,重要的资料沒被收录,倒是收录了⼀些不重要的样式设定。
div的postion属性及DIV嵌套DIV

1.前言我们在利用div+css进行布局时,常常被div的位置弄的焦头烂额,很多人甚至放弃了div 而直接用table。
这里一如既往的推荐使用div布局,其实我们只要掌握了div的position属性和div的float属性,布局是非常灵活的,这里详细说一下div的position,没想象中那么简单,也没想象中那么复杂。
2.position的四种取值static:static定位就是不定位,出现在哪里就显示在哪里,这是默认取值,只有在你想覆盖以前的定义时才需要显示指定relative:relative 就是相对元素static定位时的位置进行偏移,如果指定static时top是50象素,那么指定relative并指定top是10象素时,元素实际top就是60象素了。
absolute:absolute绝对定位,直接指定top、left、right、bottom。
有意思的是绝对定位也是“相对”的。
它的坐标是相对其容器来说的。
容器又是什么呢,容器就是离元素最近的一个定位好的“祖先”,定位好的意思就是其Position是absolute或fixed或relative。
如果没有这个容器,那就使用浏览器初始的,也就是body或者html元素。
标准是说只需要指定left和right,width可以自动根据容器宽度计算出来,可惜ie不支持。
fixed:fixed才是真正的绝对定位,其位置永远相对浏览器位置来计算。
而且就算用户滚动页面,元素位置也能相对浏览器保持不变,也就是说永远可以看到,这个做一些彩单的时候可以用。
可惜的是ie还不支持3.relative,absolute,fixed需要指定具体位置relative,absolute,fixed如果不指定它的top,left等属性,那么它的position实际上依然是static。
使用了relative,absolute,fixed就必须指定具体的位置。
4.关于DIV的嵌套我们设定外层div的名字为div1,内层div的名字为div24.1如果div1的position是static,说明div2位置是出现在哪里就显示在哪里。
使用div写表格

使用div写表格使用DIV写表格在网页设计中,表格起到了非常重要的作用,它可以将页面中的内容整理成有序的形式,使得网页更加美观、易读、易用。
传统的表格制作方式是使用HTML标签,而现在也可以使用DIV来写表格。
下面,我们就来介绍一下使用DIV来写表格的步骤。
步骤1:定义容器首先,我们需要定义一个容器来包含表格。
在HTML中,可以使用<div>标签来定义一个容器。
例如:<div id="table-container">在这个标签中,我们可以设置ID,方便后续的CSS样式和JavaScript操作。
步骤2:定义表头接下来,我们需要定义表头。
表头是表格中非常重要的一部分,它通常包含表格的标题和列名。
在DIV中,可以使用<ul>标签来定义表头。
例如:<ul id="table-header"><li>列1</li><li>列2</li><li>列3</li></ul>这里,我们使用了<ul>标签来定义表头,每一列使用<li>标签来表示。
步骤3:定义表格体表格体是表格中的主体部分,它包含了所有的行和列。
在DIV中,可以使用<div>标签来定义表格体。
例如:<div id="table-body"><div class="table-row"><div class="table-cell">行1列1</div><div class="table-cell">行1列2</div><div class="table-cell">行1列3</div></div><div class="table-row"><div class="table-cell">行2列1</div><div class="table-cell">行2列2</div><div class="table-cell">行2列3</div></div></div>在这个例子中,我们使用了DIV标签来定义表格体,每一行使用一个DIV标签来表示,每一列使用一个DIV标签来表示,列之间使用CSS样式来进行对齐。
关于用div实现table的效果

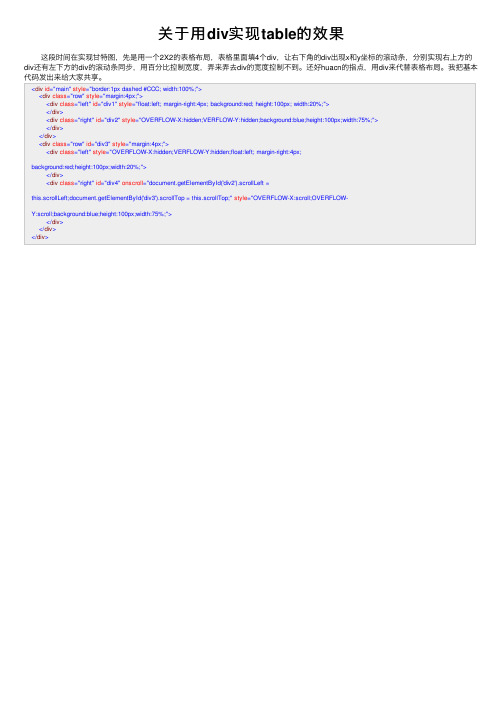
关于⽤div实现table的效果这段时间在实现⽢特图,先是⽤⼀个2X2的表格布局,表格⾥⾯填4个div,让右下⾓的div出现x和y坐标的滚动条,分别实现右上⽅的div还有左下⽅的div的滚动条同步,⽤百分⽐控制宽度,弄来弄去div的宽度控制不到。
还好huacn的指点,⽤div来代替表格布局。
我把基本代码发出来给⼤家共享。
<div id="main" style="border:1px dashed #CCC; width:100%;"><div class="row" style="margin:4px;"><div class="left" id="div1" style="float:left; margin-right:4px; background:red; height:100px; width:20%;"></div><div class="right" id="div2" style="OVERFLOW-X:hidden;VERFLOW-Y:hidden;background:blue;height:100px;width:75%;"></div></div><div class="row" id="div3" style="margin:4px;"><div class="left" style="OVERFLOW-X:hidden;VERFLOW-Y:hidden;float:left; margin-right:4px;background:red;height:100px;width:20%;"></div><div class="right" id="div4" onscroll="document.getElementById('div2').scrollLeft =this.scrollLeft;document.getElementById('div3').scrollTop = this.scrollTop;" style="OVERFLOW-X:scroll;OVERFLOW-Y:scroll;background:blue;height:100px;width:75%;"></div></div></div>。
div的使用方法

div的使用方法div是HTML中常用的一个标签,用于定义一个文档中的区域或部分。
它可以用来划分页面结构,设置样式以及实现交互效果等等。
在本文中,我们将介绍div标签的使用方法,包括如何设置div的属性和样式,以及如何嵌套和组合div标签。
一、div的基本用法使用div标签非常简单,只需在HTML文档中使用<div>和</div>将需要划分的内容包裹起来即可。
例如,我们可以将一个页面划分为页眉、导航栏、内容区域和页脚四个部分,每个部分都使用一个div标签进行包裹。
二、设置div的属性和样式除了基本的用法外,我们还可以通过设置div的属性和样式来实现更多的功能和效果。
比如,我们可以给div设置一个id属性,通过CSS样式来对其进行定制化的设计。
例如,我们可以给导航栏的div设置一个id为"nav",然后在CSS中定义该id的样式,使其具有特定的背景颜色、字体和布局等。
三、嵌套和组合div标签除了单独使用div标签外,我们还可以通过嵌套和组合div标签来创建更复杂的页面结构和布局。
例如,我们可以在一个div标签内再嵌套多个div标签,用于实现多列布局或者层叠效果。
同时,我们还可以通过设置div的class属性来对一组div进行样式的统一设置和管理。
四、使用div实现交互效果除了用于页面布局和样式设计外,div标签还可以用于实现一些简单的交互效果。
例如,我们可以通过JavaScript脚本动态改变div 的内容或样式,实现页面的动态更新和交互。
同时,我们还可以通过设置div的事件属性来响应用户的操作,实现一些简单的交互功能,比如点击、拖拽等。
总结:通过上述的介绍,我们可以看出,div标签在HTML中的作用非常重要。
它不仅可以用于页面的划分和布局,还可以通过设置属性和样式来实现更多的功能和效果。
同时,通过嵌套和组合div标签,我们可以创建出各种复杂的页面结构和布局。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一个简单的DIV表格:
<div style="
position:relative;
Z-INDEX:1; --------------指重块的层叠次序
width:60%; --------------指整个块的宽度
height:30px; --------------指整个块的高度
text-align: left;
overfБайду номын сангаасow有四个参数:visible,scroll,hidden,auto。这四个参数的意思一看就明白。
主要设置如下:
overflow(溢出控制):
visible(默认,可见)、auto(自动)、scroll(显示滚动条);
width(宽度):数值;
height(高度):数值;
font-weight(字体粗细):normal、bold、bolder、lighter;
font-family(字体类型):Arial、Tahoma、Verdana、仿宋_GB2312、黑体、楷体_GB2312、隶书、宋体、幼圆;
background(背景颜色):色彩代码;
scrollbar-base-color,scrollbar-face-color,scrollbar-track-color,scrollbar -darkshadow-color,scrollbar-highlight-color,scrollbar-shadow-color,scrollbar -3dlight-color,scrollbar-arrow-color(滚动条各部分的颜色):色彩代码;
border-bottom:1px #DDDDDD solid;
border-left:1px #DDDDDD solid;"> 论坛版块</div>
强调一下positon的属性:
是相对对齐的意思,出现在"文档流"里他该出现的位置,1,2,3,4,5他是5,那他就在5那个位置,加个top:200;就是出现在距5下200的地方,以他该在的位置“5”为参照。
<div position=relative>这是html里的用法;行内用法,目前可以这样写,严格xhtml及以后的网页发展都不允许这样写了.
这是行内的用法<div style="position:relative;top:200px;">
这里,line-height是指文本行之间的间距,height是指一行文本的高度,参数hei是div的高度,这样div里的内容就会显示居中。
在div里显示文本内容,经常会遇到这样的情况,内容太多,把div撑大了,如果能隐藏超出的文本内容就好了;在style里设置可以解决这个问题。
overflow-x:hidden;overflow-y:hidden;这样超出的文本内容就会被自动隐藏起来。
vertical-align: middle;
padding: 9px 10px 0px 10px;
font-size: 12px; float: left;
border-right: 1px #DDDDDD solid; ------------边框
border-top: 1px #DDDDDD solid;
当然不是,要让边框属性生效,首先要定义一个border-style: solid;属性,这是声明边框样式的,然后才可以添加边框属性。
如果想在CSS里把div里的字体设置为垂直居中,好像找不到这个属性,没关系,可以用别的方法来实现这个效果。在div里,style="line-height:hei;height:hei;"就可以了。
div是网页中经常用到的一个属性,div其实就是层的概念,也可以理解为一个绝对区域,div里的属性很多,一个div使用id来标志的,它的属性是放在style里定义的,style的属性太多,就不详细说了,这里说一下div边框的定义。
在style里这样定义border-width:1px,border-color:red,我们期待能看到红色的边框效果,但运行的时候并没有看到,怎么回事?是这个属性写错了吗?
filter:chroma(COLOR=转换成透明的颜色)(chroma过滤器):色彩代码,该颜色将转换成透明效果;
word-break(断字):normal(默认,正常断字)、keep-all(严格不断字)、break-all(严格断字);
direction(文字方向):ltr(默认,从左向右)、rtl(从右向左)。
color(字体颜色):色彩代码;
font-size(字体大小):数值;
line-height(行高):数值;
border(边框):宽度、类型和颜色,类型主要支持以下几种: none,dotted,dashed,solid,double,groove,ridge,inset,window-inset,outset;
