第4讲 列表、div标签和元素类型
div标签的理解

div标签的理解在HTML⾥⾯,div标签是⼀个块状元素,不会和其他元素排列在同⼀⾏,会默认和下⾯的元素换⾏,但是如果我们需要把⼏个div标签排在同⼀⾏,需要怎么做?第⼀种:修改块状元素源码:<div id="div1">这是第⼀个</div><div id="div2">这是第⼆个</div><div id="div3">这是第三个</div>这是div块,默认是换⾏排列,如果不添加css样式,运⾏效果是这样的三个div块竖着排列,因为div是块状元素,不会和其他元素排在同⼀列。
如果需要排在同⼀列,那就需要在写css样式的时候添加⼀⾏代码<style type="text/css">#div1 {display: inline-block;width: 200px;height: 200px;background-color: darkcyan;}#div2 {display: inline-block;width: 200px;height: 200px;background-color:darkkhaki;}#div3 {display: inline-block;width: 200px;height: 200px;background-color:darkkhaki;}</style>需要添加⼀个display: inline-block;运⾏效果是这样的:第⼆种:向右浮动需要把css语句离修改⼀句把display: inline-block;修改为float: left;需要在三个div的css⾥⾯都要添加运⾏效果是:第三种:flex布局⽤⼀个div包裹需要并⾏排列的三个div然后在写css的时候再添加⼀⾏约束源码:html代码:<div class="div"><div id="div1">这是第⼀个</div><div id="div2">这是第⼆个</div><div id="div3">这是第三个</div></div>css代码:<style type="text/css">.div {display:flex;}#div1 {display: inline-block;margin-left: 30px;width: 200px;height: 200px;background-color: darkcyan;}#div2 {display: inline-block;margin-left: 30px;width: 200px;height: 200px;background-color:darkkhaki;}#div3 {display: inline-block;margin-left: 30px;width: 200px;height: 200px;background-color:darkkhaki;}</style>运⾏出来的效果是这样的:拓展知识点:display的⼏个属性值,inline、block、inline-blockinline是⾏内元素,可以与其他元素在同⼀⾏,不能⾃定义修改宽度⾼度等,⼤⼩根据内容⼤⼩决定。
HTML元素分类【三种类型】块元素、内联元素、可变元素

HTML元素分类【三种类型】块元素、内联元素、可变元素html元素类型总体来说css对显⽰标签来分类,分为:块状元素 内联元素(⾏内元素)对于这⾥有⼀个争议点,分为:可变元素 ⾏内快元素; 那么这些元素在默认的情况下有什么特点呢? ⾸先块状元素特点:1:在页⾯中以矩形区域显⽰。
2:⾃上⽽下排列,独占⼀⾏3:可以直接添加宽⾼4:⼀般情况下,作为其他元素或内容的容器⽽内联元素特点:1:在页⾯中最⼩单位也是矩形。
2:在⼀⾏内逐个排列。
3:不可以直接添加宽⾼,⼤⼩是由内容撑开的。
4:内联元素也符合盒模型的规则,但是个别属性会出现问题(padding-top/bottom margin-top/bottom)5: 内联元素在⼀⾏内排列的时候,之间有间距(怎么消除间距:a:添加浮动b:把所有的内联元素都放在⼀⾏不⽤回车键(不推荐使⽤)。
注:可变元素:根据上下⽂的显⽰,来确定这个元素是块状元素还是内联元素<button>按按钮按钮按钮钮</button> ⼆、哪些标签属于块状元素,哪些标签⼜属于内联元素呢?⾸先我们的块状元素有:div -最常⽤的块级元素dl - 和dt-dd 搭配使⽤的块级元素form - 交互表单h1 -h6- ⼤标题hr - ⽔平分隔线ol – 有序列表p - 段落ul - ⽆序列表lifieldset - 表单字段集colgroup-col - 表单列分组元素table-tr-td 表格及⾏-单元格⽽内联元素有:a –超链接(锚点)b - 粗体(不推荐)br - 换⾏i - 斜体em - 强调img - 图⽚input - 输⼊框label - 表单标签span - 常⽤内联容器,定义⽂本内区块strong - 粗体强调sub - 下标sup - 上标textarea - 多⾏⽂本输⼊框u - 下划线select - 项⽬选择 在⼀个项⽬中,可能⽤到的标签可能会很多很多,但是⽐如我想⽤块元素,但是想⽤有内联元素的特点;想⽤内联,⼜想拥有块元素的特点,这个时候该怎么办呢?就需要⽤到元素类型的转换元素类型的转换:display属性:作⽤:检索或者设置元素⽣成的盒模型类型。
div讲解及使用

DIVDIV 在编程中又叫做整除,及只得商的整数DIV元素是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。
DIV 的起始标签和结束标签之间的所有内容都是用来构成这个块的,其中所包含元素的特性由DI V标签的属性来控制,或者是通过使用样式表格式化这个块来进行控制。
CSS单元的位置和层次-div标签div接口=数字图像数据接口我们都知道,在网页上利用HTML定位文字和图像是一件“令人心痛”的事情。
我们必须使用表格标签和隐式GIF图像,即使这样也不能保证定位的精确,因为浏览器和操作平台的不同会使显示的结果发生变化。
而CSS能使你看到希望的曙光。
利用今天我们即将学到的CSS属性,你可以精确地设定要素的位置,还能将定位的要素叠放在彼此之上,还有...还有......你自己慢慢看吧!Cascading Style Sheets(CSS)是DHTML 的基础。
CSS 用来设定你网页上的元素是如何展示的。
Cascading Style Sheets Positioning(CSS-P)是CSS 的一个扩展,它可用来控制任何东西在网页上或是说在窗口中的位置。
请你记住这两个名词:CSS 和CSS-P。
● 1.使用DIV 标签(div)当我们使用CSS-P 的时候,我们主要把它用在DIV(division)tag 上。
当你把文字,图像,或其他的放在DIV 中,它可称作为“DIV block”,或“DIV element”或“CSS-layer”,或干脆叫“layer”。
而中文我们把它称作“层次”。
所以当你以后看到这些名词的时候,你就知道它们是指一段在DIV 中的HTML。
使用DIV 的方法跟使用其他tag 的方法一样:This is a DIV tag .如果单独使用DIV 而不加任何CSS-P, 那么它在网页中的效果和使用是一样的。
但当我们把CSS-P 用到DIV 中去以后,我们就可以严格设定它的位置。
wed的元素分类

wed的元素分类
Web中的HTML元素可以分为三种类型:块级元素、行内元素和行内块元素。
1. 块级元素:在页面上以块的形式展现,单独占据一行或多行空间,如div、p、h1等。
这些元素默认情况下会从上到下排列,同时宽度会自动填满其父级容器。
2. 行内元素:在页面中以行内的方式展现,不会单独占据一行空间,只会按顺序从左往右排列,如a、span、em等。
这些元素的宽度默认根据其包含的内容来决定,并且无法设置宽度、高度、外边距和内边距等属性。
3. 行内块元素:介于块级元素和行内元素之间的一种元素,例如img、input和td等。
这些元素在页面上会按行排列,但是可以设置宽度、高度、外边距和内边距等属性。
此外,块级元素和行内块元素都可以设置外边距和内边距,而行内元素则不可以。
这三种类型的元素可以通过CSS的display属性来改变,从而实现元素的排列方式的改变。
例如,将一个块级元素转化为行内元素,可以设置该元素的display属性为inline;将一个行内元素转化为块级元素,可以设置
该元素的display属性为block;将一个元素转化为行内块元素,可以设置
该元素的display属性为inline-block。
以上内容仅供参考,如需获取更多信息,建议查阅HTML相关书籍或咨询专业技术人员。
HTML中标签和元素的区别

HTML中标签和元素的区别 作为⼀个前端,相信⼤家最先接触应该都是HTML吧?在HTML中很多⼈可能都没有把什么叫标签,什么叫元素这个概念搞清楚,为了把这个⼤家不曾留意的易混淆的搞清楚,特作此⼀⽂彻底解决掉这个问题! ⾸先我们来看概念 1.标签1. 由尖括号包围的关键词,⽐如 <html>2. 通常是成对出现的,⽐如 <> 和 </div>3. 标签对中的第⼀个标签是开始标签,第⼆个标签是结束标签;4. 开始和结束标签也被称为开放标签和闭合标签。
5. 也有单独呈现的标签,如:<img src="百度百科.jpg" />等。
6. ⼀般成对出现的标签,其内容在两个标签中间。
单独呈现的标签,则在标签属性中赋值。
如<h1>标题</h1>和 <input type="text"value="按钮" />。
7. ⽹页的内容需在<html>标签中,标题、字符格式、语⾔、兼容性、关键字、描述等信息显⽰在<head>标签中,⽽⽹页需展⽰的内容需嵌套在<body>标签中。
某些时候不按标准书写代码虽然可以正常显⽰,但是作为职业素养,还是应该养成正规编写习惯。
2.元素 1.HTML 元素以开始标签起始 2.HTML 元素以结束标签终⽌ 3.元素的内容是开始标签与结束标签之间的内容 4.某些 HTML 元素具有空内容(empty content) 5.空元素在开始标签中进⾏关闭(以开始标签的结束⽽结束) 6.⼤多数 HTML 元素可拥有属性 通过对⽐我们可以清楚的了解到,HTML标签是超⽂本标记语⾔的最基本单位,⽽HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
标签不区分⼤⼩写,但是官⽅建议⼩写。
现在超⽂本标记语⾔发布第五个版本。
DIV标签详细介绍

DIV标签详细介绍DIV标签详细介绍div 是 division 的简写,division 意为分割、区域、分组。
⽐⽅说,当你将⼀系列的链接组合在⼀起,就形成了⽂档的⼀个 division。
<div> 可定义⽂档中的分区或节(division/section)。
<div> 标签可以把⽂档分割为独⽴的、不同的部分。
它可以⽤作严格的组织⼯具,并且不使⽤任何格式与其关联。
如果⽤ id 或 class 来标记 <div>,那么该标签的作⽤会变得更加有效。
id与class的区别class⽤于元素组(类似的元素,或者可以理解为某⼀类元素),⽽id⽤于标识单独的唯⼀的元素。
class可以在页⾯⾥⾯重复使⽤,id由于在页⾯⾥⾯只能出现⼀次,所以不能重复使⽤,所以尽量⽤class来写,这样能在页⾯⾥⾯重复引⽤你写的css,减⼩⼯作量和代码量。
这种情况尽量⽤id:页⾯⼤的模块⾥⾯,⽤id来区分不同的模块,⽐如页⾯⾥⾯有这样的模块:最新新闻,推荐新闻等,就可以考虑⽤id来区分。
还有⼀点,由于id是页⾯中唯⼀的,更多的是定义来留给给页⾯⾥⾯的javascript⽤。
补充:class和id在页⾯⾥⾯的使⽤⽅法:-------------------class:footerid:footer定义class的css是⽤点:“.”,如.footer定义id的css是⽤井号“#”,如#footer如下⾯:* {margin: 0px;padding: 0px;}body{width:910px;height:auto;margin-left:auto;/*左右⾃动可以居中*/margin-right:auto;}.header{background-color: #F6F;float: left;height: 80px;width: 910px;}.content{background-color: #FCF;float: left;height: auto;width: 910px;margin-top: 20px;padding-bottom:20px;}.left{background-color: #930;float: left;height: 500px;width: 290px;margin-top: 20px;margin-left: 10px;display:inline;/*先把这个去掉看下,边距的问题,在IE6下双边据。
HTML5——列表元素、结构元素、分组元素、页面交互元素、文本层次语义元素、全局属性

HTML5——列表元素、结构元素、分组元素、页⾯交互元素、⽂本层次语义元素、全局属性列表元素 ⽆序列表:⽹页中最常⽤的列表,其各个列表项之间没有顺序级别之分,通常是并列的。
其基本语法格式: <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ... </ul> 有序列表:有排列顺序的列表,其各个列表项按照⼀定的顺序排列。
其基本语法格式: <ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ... </ol> 定义列表:⽤于对术语或名词进⾏解释和描述。
与⽆需列表不同,定义列表的列表项前没有任何项⽬符号。
其基本语法格式: <dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> ... <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> ... </dl>结构元素 HTML5中所有元素都是有结构性的,且这些元素与块元素⾮常相似。
下⾯将介绍常⽤的结构性元素。
1.header 元素 HTML5中的header 元素是⼀种具有引导和导航作⽤的结构元素,该元素可以包含所有通常放在页⾯头部的内容。
header 元素通常⽤来放置整个页⾯或页⾯内的⼀个内容区块的标题,也可以包含⽹站Logo 图⽚、搜索表单或者其他相关内容。
其基本语法格式如下: <header> <h1>⽹页主题</h1> ... </header> 注:header元素并⾮head元素,是HTML5新增的元素,并不限制header元素的个数,⼀个⽹页中可以使⽤多个header元素,也可以为每⼀个内容块添加header元素。
div内子元素样式写法

在CSS中,可以通过选择器来设置div内子元素的样式。
以下是几种常见的选择器:
1.子元素选择器:通过使用">"符号,可以只选择直接作为div子元素的元
素。
例如,div > p会选择所有直接作为div子元素的段落元素。
2.后代元素选择器:通过空格,可以选择div的所有后代元素。
例如,div p
会选择所有作为div后代(包括直接和间接)的段落元素。
3.相邻同胞元素选择器:通过+符号,可以选择div的下一个同胞元素。
例
如,div + p会选择所有紧接在div后面的段落元素。
4.通用同胞元素选择器:通过~符号,可以选择div的所有后续同胞元素。
例
如,div ~ p会选择所有在div后面的段落元素。
在CSS中,我们还可以使用属性选择器来更精确地定位和选择元素。
例如,
div[data-my-attribute] p会选择所有作为具有data-my-attribute属性的div 子元素的段落元素。
以上就是一些常见的div内子元素样式的写法。
div 明细表格例子-概述说明以及解释

div 明细表格例子-范文模板及概述示例1:标题:DIV明细表格的实例简介:DIV明细表格是一种常见的网页设计元素,它能够以清晰、简洁的方式呈现数据。
本文将分享一些DIV明细表格的实例,希望能够帮助读者更好地使用和设计这一元素。
段落1:什么是DIV明细表格介绍DIV明细表格的概念和作用。
强调DIV明细表格的优点,如可自适应屏幕大小、可使用CSS样式自定义外观等。
段落2:基本结构和标签解释DIV明细表格的基本结构,包括最外层的DIV容器以及各种表格标签的嵌套使用,如<table>, <tr>, <td>等。
同时提醒读者要遵循正确的HTML语义,确保代码结构清晰。
段落3:设计样式介绍如何使用CSS样式为DIV明细表格添加外观和风格。
讲解常用的样式属性,如背景颜色、边框样式、文字对齐等,帮助读者美化表格并实现自己想要的效果。
段落4:数据填充演示如何在DIV明细表格中填充数据,包括静态数据和动态数据的示例。
提供代码片段和解释,帮助读者理解数据填充的原理和方法。
段落5:响应式设计讨论如何利用媒体查询和CSS技巧实现DIV明细表格的响应式设计。
以不同屏幕大小为例,展示如何自适应地调整表格的布局和样式。
段落6:实例展示给出几个常见的DIV明细表格实例,涵盖不同类型的数据展示需求。
每个示例都附有详细的代码和效果展示,帮助读者快速上手和应用。
结论:DIV明细表格作为一种常见的网页设计元素,在数据展示方面具有一定的优势。
通过本文所述的基本结构、样式设计、数据填充和响应式设计等方法,读者可以灵活应用DIV明细表格,为其网页设计增加更多亮点和功能。
div分类写法

div分类写法在HTML和CSS中,你可以使用`<div>`元素来创建容器,并通过CSS对这些容器进行样式化。
`<div>`通常被用作布局的基本块级元素,可以包含其他HTML 元素,并通过样式设置来定义其外观和行为。
以下是一些常见的`<div>` 分类写法,用于创建不同类型的布局:1. 基本的`<div>` 容器:```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Basic Div Container</title><style>.container {width: 100%;padding: 20px;box-sizing: border-box;background-color: #f0f0f0;}</style></head><body><div class="container"><!-- Your content goes here --><p>This is a basic div container.</p></div></body></html>```2. 两列布局:```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Two Column Layout</title><style>.container {display: flex;justify-content: space-between;width: 100%;box-sizing: border-box;}.column {width: 48%; /* Adjust as needed */background-color: #f0f0f0;padding: 20px;box-sizing: border-box;}</style></head><body><div class="container"><div class="column"><!-- Left column content --><p>This is the left column.</p></div><div class="column"><!-- Right column content --><p>This is the right column.</p></div></div></body></html>```3. 响应式布局:```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Responsive Layout</title><style>.container {display: flex;flex-wrap: wrap;justify-content: space-around;box-sizing: border-box;}.box {width: 48%; /* Adjust as needed */margin: 10px;background-color: #f0f0f0;padding: 20px;box-sizing: border-box;}</style></head><body><div class="container"><div class="box"><!-- Box 1 content --><p>Box 1</p></div><div class="box"><!-- Box 2 content --><p>Box 2</p></div><!-- Add more boxes as needed --></div></body></html>```这些例子提供了一些基本的`<div>` 分类写法,你可以根据项目的具体需求进行调整和扩展。
网页教案(div布局)

网页教案(div布局)第一章:HTML基础1.1 教学目标了解HTML的基本概念和作用掌握HTML的基本语法和常用标签1.2 教学内容HTML简介:HTML的概念、作用和发展历程HTML基本语法:标签、属性、注释等常用HTML标签:、段落、图片、、列表等1.3 教学步骤讲解HTML的基本概念和作用演示HTML的基本语法和常用标签让学生通过实例练习编写简单的HTML页面1.4 课后作业编写一个简单的HTML页面,包括、段落、图片和第二章:CSS基础2.1 教学目标了解CSS的基本概念和作用掌握CSS的基本语法和常用选择器2.2 教学内容CSS简介:CSS的概念、作用和发展历程CSS基本语法:选择器、属性、注释等常用CSS选择器:标签选择器、类选择器、ID选择器等2.3 教学步骤讲解CSS的基本概念和作用演示CSS的基本语法和常用选择器让学生通过实例练习编写简单的CSS样式2.4 课后作业编写一个简单的CSS样式,设置一个HTML页面的背景颜色、字体大小和颜色第三章:DIV布局基础3.1 教学目标了解DIV布局的基本概念和作用掌握DIV布局的基本方法和技巧3.2 教学内容DIV布局简介:DIV的概念、作用和应用场景盒模型:盒子模型概念、宽高设置、内外边距等浮动布局:浮动的概念、原理和应用定位布局:定位的概念、原理和应用3.3 教学步骤讲解DIV布局的基本概念和作用演示盒模型、浮动布局和定位布局的方法和技巧让学生通过实例练习编写一个简单的DIV布局页面3.4 课后作业编写一个简单的DIV布局页面,包括头部、主体和尾部三个部分第四章:响应式布局4.1 教学目标了解响应式布局的基本概念和作用掌握响应式布局的实现方法和技巧4.2 教学内容响应式布局简介:响应式布局的概念、作用和应用场景媒体查询:媒体查询的概念、语法和使用方法弹性布局:弹性布局的概念、原理和应用网格布局:网格布局的概念、原理和应用4.3 教学步骤讲解响应式布局的基本概念和作用演示媒体查询、弹性布局和网格布局的方法和技巧让学生通过实例练习编写一个简单的响应式布局页面4.4 课后作业编写一个简单的响应式布局页面,包括不同屏幕尺寸下的布局调整。
常用的块级标签(h,p,ol,ul,dl,div,hr)

常⽤的块级标签(h,p,ol,ul,dl,div,hr)块级标签:在页⾯中显⽰为块状,前后带换⾏常⽤的块级标签1、标题标签<h1>...<h6>h1⽂字最⼤ h6⽂字最⼩<h1>这是⼀级标题</h1>< <h2>这是⼆级标题</h2><h3>这是三级标题</h3><h4>这是四级标题</h4><h5>这是五级标题</h5><h6>这是六级标题</h6>2、段落标签<p></p><p>段落标签</p><p>⾦现代</p>3、⽔平线标签<hr>或</hr>⽤于内容的分割,默认中间显⽰<hr size="50px" width="200px">》width:表⽰⾼度》size:表⽰⾼度》单位默认像素4、列表1)有序列表ol(ordered list)<ol><li>填写信息</li><li>收到电⼦邮件,激活</li><li>注册成功</li></ol>2)⽆序列表ul(unodered list)<ul><li>如何注册会员</li><li>如何激活会员</li><li>如何修改密码</li></ul>默认实⼼原点5、定义列表dl (defination list) dt(defination type) dd(defination detial)<dl><dt>标题</dt><dd>描述1</dd><dd>描述2</dd></dl>6、分区标签div。
有线数字电视讲座第四讲-有线数字电视机顶盒-2

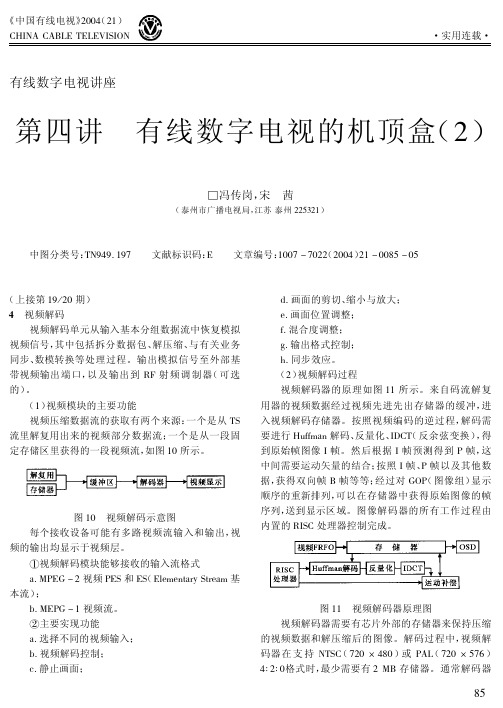
《中国有线电视》2004(21)CHINA CABLE TELEVISION・实用连载・有线数字电视讲座第四讲 有线数字电视的机顶盒(2)□冯传岗,宋 茜(泰州市广播电视局,江苏泰州225321)中图分类号:TN949.197 文献标识码:E 文章编号:1007-7022(2004)21-0085-05(上接第19/20期)4 视频解码视频解码单元从输入基本分组数据流中恢复模拟视频信号,其中包括拆分数据包、解压缩、与有关业务同步、数模转换等处理过程。
输出模拟信号至外部基带视频输出端口,以及输出到RF 射频调制器(可选的)。
(1)视频模块的主要功能视频压缩数据流的获取有两个来源:一个是从TS流里解复用出来的视频部分数据流;一个是从一段固定存储区里获得的一段视频流,如图10所示。
图10 视频解码示意图每个接收设备可能有多路视频流输入和输出,视频的输出均显示于视频层。
①视频解码模块能够接收的输入流格式a.MPEG -2视频PES 和ES (Elementary Stream 基本流);b.MEPG -1视频流。
②主要实现功能a.选择不同的视频输入;b.视频解码控制;c.静止画面;d.画面的剪切、缩小与放大;e.画面位置调整;f.混合度调整;g.输出格式控制;h.同步效应。
(2)视频解码过程视频解码器的原理如图11所示。
来自码流解复用器的视频数据经过视频先进先出存储器的缓冲,进入视频解码存储器。
按照视频编码的逆过程,解码需要进行Huffman 解码、反量化、IDCT (反余弦变换),得到原始帧图像I 帧。
然后根据I 帧预测得到P 帧,这中间需要运动矢量的结合;按照I 帧、P 帧以及其他数据,获得双向帧B 帧等等;经过对GOP (图像组)显示顺序的重新排列,可以在存储器中获得原始图像的帧序列,送到显示区域。
图像解码器的所有工作过程由内置的RISC 处理器控制完成。
图11 视频解码器原理图视频解码器需要有芯片外部的存储器来保持压缩的视频数据和解压缩后的图像。
常用块级元素

常用块级元素1. `<div>` 元素:`<div>` 元素用于表示文档中的分区或块,它可以包含文本、图片、链接等其他 HTML 元素。
`<div>` 元素常用于布局网页的不同部分,如头部、导航、主体内容、侧边栏等。
2. `<p>` 元素:`<p>` 元素用于定义段落,它包含的文本会显示为一个段落。
段落之间会自动添加换行符和段落间距。
3. `<h1>` - `<h6>` 元素:这些元素用于定义标题,从 `h1` 到 `h6` 表示不同级别的标题,`h1` 是最高级别,`h6` 是最低级别。
标题通常用于表示文档的标题、章节标题等。
4. `<ul>` 和 `<ol>` 元素:`<ul>` 元素用于定义无序列表,而 `<ol>` 元素用于定义有序列表。
列表中的项可以使用 `<li>` 元素来定义。
5. `<table>` 元素:`<table>` 元素用于定义表格,它包含行 `<tr>` 和列 `<td>`、`<th>` 等元素。
表格常用于显示数据和信息。
6. `<form>` 元素:`<form>` 元素用于定义表单,它包含输入字段、单选框、多选框、提交按钮等表单元素。
表单用于收集用户输入的数据。
这些块级元素在 HTML 中被广泛使用,可以通过合理使用这些元素来构建网页的结构和布局。
除了以上提到的元素,还有其他一些块级元素,如 `<header>`、`<footer>`、`<section>` 等,可以根据具体需求选择使用。
html5元素分类

html5元素分类摘要:1.HTML5 元素的分类概述2.结构元素3.内联元素4.块级元素5.内部元素6.媒体元素7.链接元素8.表单元素9.矩形元素10.语义元素正文:HTML5 是一种用于构建网页内容的标记语言。
HTML5 元素可以分为不同的类别,以便更好地理解和使用它们。
下面是HTML5 元素的分类概述:1.结构元素:这些元素用于构建网页的结构,例如<header>、<nav>、<main>、<section>、<article>、<aside>和<footer>等。
2.内联元素:这些元素通常用于与其他元素组合使用,例如<span>、<strong>、<em>、<mark>、<small>、<del>和<ins>等。
3.块级元素:这些元素通常独占一行,例如<h1>到<h6>、<div>、<p>、<pre>、<ol>、<ul>、<li>、<table>、<tr>、<td>和<th>等。
4.内部元素:这些元素用于与其他元素组合使用,例如<span>、<code>、<var>、<s>、<cite>、<q>和<dfn>等。
5.媒体元素:这些元素用于嵌入媒体内容,例如<audio>、<video>、<source>、<track>和<canvas>等。
6.链接元素:这些元素用于创建链接,例如<a>、<area>和<link>等。
网页教案(div布局)

网页教案(div布局)一、教学目标1. 让学生了解并掌握div标签的使用方法。
2. 让学生学会使用CSS样式对div进行布局。
3. 培养学生独立设计并实现一个简单的网页布局。
二、教学内容1. div标签的基本使用方法2. CSS样式的基本语法3. div布局的常用方法4. 实际操作:使用div布局实现一个简单的网页三、教学重点与难点1. 重点:div标签的使用方法,CSS样式的编写。
2. 难点:div布局的实现,灵活运用CSS样式。
四、教学准备1. 教师准备教案、PPT、示例代码。
2. 学生准备电脑,安装好网页编辑软件(如:Sublime Text、Visual Studio Code 等)。
五、教学过程1. 引入新课:通过展示一个使用div布局的网页,引发学生对div布局的好奇心,激发学习兴趣。
2. 讲解div标签的基本使用方法:介绍div标签的语法及属性,让学生明白如何创建一个div元素。
3. 讲解CSS样式的基本语法:介绍选择器、属性、值的概念,让学生了解如何通过CSS样式来美化网页。
4. 讲解div布局的常用方法:介绍浮动布局、定位布局、Flex布局等,让学生掌握不同的div布局方式。
5. 实际操作:让学生根据所学内容,独立设计并实现一个简单的网页布局。
6. 课堂总结:回顾本节课所学内容,强调重点知识,解答学生疑问。
7. 课后作业:布置一道有关div布局的课后练习题,巩固所学知识。
教学评价:通过学生在课堂上的表现、作业完成情况以及课后练习的成绩,评估学生对div布局的掌握程度。
六、教学拓展1. 介绍div布局在实际项目中的应用场景,让学生了解div布局的重要性。
2. 讲解div布局与传统表格布局的优缺点,让学生明白为什么越来越多的人选择使用div布局。
七、案例分析1. 分析一个使用div布局的优质网页,让学生了解优秀div布局的特点。
2. 学生分组讨论,分析并评价彼此的网页布局,互相学习,提高设计水平。
使用div写表格

使用div写表格使用DIV写表格在网页设计中,表格起到了非常重要的作用,它可以将页面中的内容整理成有序的形式,使得网页更加美观、易读、易用。
传统的表格制作方式是使用HTML标签,而现在也可以使用DIV来写表格。
下面,我们就来介绍一下使用DIV来写表格的步骤。
步骤1:定义容器首先,我们需要定义一个容器来包含表格。
在HTML中,可以使用<div>标签来定义一个容器。
例如:<div id="table-container">在这个标签中,我们可以设置ID,方便后续的CSS样式和JavaScript操作。
步骤2:定义表头接下来,我们需要定义表头。
表头是表格中非常重要的一部分,它通常包含表格的标题和列名。
在DIV中,可以使用<ul>标签来定义表头。
例如:<ul id="table-header"><li>列1</li><li>列2</li><li>列3</li></ul>这里,我们使用了<ul>标签来定义表头,每一列使用<li>标签来表示。
步骤3:定义表格体表格体是表格中的主体部分,它包含了所有的行和列。
在DIV中,可以使用<div>标签来定义表格体。
例如:<div id="table-body"><div class="table-row"><div class="table-cell">行1列1</div><div class="table-cell">行1列2</div><div class="table-cell">行1列3</div></div><div class="table-row"><div class="table-cell">行2列1</div><div class="table-cell">行2列2</div><div class="table-cell">行2列3</div></div></div>在这个例子中,我们使用了DIV标签来定义表格体,每一行使用一个DIV标签来表示,每一列使用一个DIV标签来表示,列之间使用CSS样式来进行对齐。
html中div标签的用法

html中div标签的用法
HTML中的<div>标签是一种块级元素,用于定义HTML文档中的分区或区域。
<div>标签与CSS一起使用,可用于控制和样式化HTML文档中的布局和内容。
通过将内容包裹在<div>标签中,可以创建具有不同样式和排列方式的区域。
<div>标签可用于创建网页的不同部分,例如页眉、页脚、导航栏、侧栏、主要内容区域等。
可以使用CSS对这些不同的区域进行不同的样式化和格式化。
另外,<div>标签还可以嵌套在其他HTML标签中,以创建更复杂的布局和样式。
例如,<div>可以嵌套在表格中,以创建表格的不同部分进行样式化。
总之,<div>标签是HTML中非常重要的标签之一,可用于创建具有不同样式和排列方式的区域,以及实现复杂的布局和样式化。
- 1 -。
第4讲 HTML服务器控件

第4讲 HTML服务器控件 HTML服务器控件
《数据库基础与应用》 数据库基础与应用》
第4讲 HTML服务器控件 HTML服务器控件
《数据库基础与应用》 数据库基础与应用》
第4讲 HTML服务器控件 HTML服务器控件
HtmlInputText控件 HtmlInputText控件
HtmlInputText控件的主要成员 HtmlInputText控件的主要成员 Type属性 Type属性 MaxLength属性 MaxLength属性 Size属性 Size属性 Value属性 Value属性 ServerChange事件 ServerChange事件
《数据库基础与应用》 数据库基础与应用》
第4讲 HTML服务器控件 HTML服务器控件
网页可视化效果制作
姜柏军 bungeejiang@
《数据库基础与应用》 数据库基础与应用》
第4讲 HTML服务器控件 HTML服务器控件
HTML服务器控件概述 HTML服务器控件概述
HTML服务器控件就是 HTML服务器控件就是HTML元素,它所公开的对象模型十分紧 服务器控件就是HTML元素 元素, 密地映射到相应控件所呈现的HTML元素, 密地映射到相应控件所呈现的HTML元素,这些元素包含使其自 元素 身在服务器上可见并可编程的属性. 身在服务器上可见并可编程的属性. HTML服务器控件提供了以下功能. HTML服务器控件提供了以下功能. 服务器控件提供了以下功能 (1)可以在服务器上使用面向对象技术对其进行编程的对象模型. 可以在服务器上使用面向对象技术对其进行编程的对象模型. (2)提供一组事件,可以为其编写事件处理程序,事件处理在服 提供一组事件,可以为其编写事件处理程序, 务器代码中完成. 务器代码中完成. (3)在客户端脚本中处理事件的能力. 在客户端脚本中处理事件的能力. (4)自动维护控件状态. 自动维护控件状态.
DIV常用属性大全自己整理

DIV常⽤属性⼤全⾃⼰整理⼀、属性列表复制代码代码如下:color : #999999 ⽂字颜⾊font-family : 宋体⽂字字型font-size : 10pt ⽂字⼤⼩font-style:itelic ⽂字斜体育font-variant:small-caps ⼩字体letter-spacing : 1pt ⽂字间距line-height : 200% 设定⾏⾼font-weight:bold ⽂字粗体vertical-align:sub 下标字vertical-align:super 上标字text-decoration:line-through 加?h除线text-decoration:overline 加顶线text-decoration:underline 加底线text-decoration:none ?h除连接底线text-transform : capitalize ⾸字⼤写text-transform : uppercase 英⽂⼤写text-transform : lowercase 英⽂写text-align:right ⽂字*右对齐text-align:left ⽂字*左对齐text-align:center ⽂字置中对齐这些是⼀些简单的⽂字效果,可以应⽤到css的页⾯中。
背景background-color:black 背景颜⾊background-image : url(image/bg.gif) 背景图⽚background-attachment : fixed 固定背景background-repeat : repeat 重复排列-⽹页预设background-repeat : no-repeat 不重复排列background-repeat : repeat-x 在x轴重复排列background-repeat : repeat-y 在y轴重复排列background-position : 90% 90% 背景图⽚x与y轴的位置 链接A 所有超连接A:link 超连接⽂字格式A:visited 浏览过的连接⽂字格式A:active 按下连接的格式A:hover ⿏标移⾄连接边框border-top : 1px solid black 上框border-bottom : 1px solid #6699cc 下框border-left : 1px solid #6699cc 左框border-right : 1px solid #6699cc 右框border: 1px solid #6699cc 四边框虚线<TEXTAREA STYLE="border:1px dashed pink">实线<TEXTAREA STYLE="border:1px solid pink">设置div的⾼度与⽂字的⾏⾼⼀样就可以了,即 line-height 和 height 的数值是⼀样的就可以了,最后给div⼀个 over-flow: hidden ,让超出的部分隐藏.⼆、常⽤属性复制代码代码如下:1、Height:设置DIV的⾼度;Width:设置DIV的宽度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 4.1 使用列表标签创建列表 • 4.2 <div>标签 • 4.3 元素类型
4.1 使用列表标签创建列表
• 使用列表标签,可以使相关内容以一种整齐划一的方 式排列显示,同时各个列表项可以起到提纲挈领的作 用。
• 按列表项排列方式的不同,可分成:
✓有序列表 ✓无序列表 ✓嵌套列表
定义列表创建示例:
4.1.3 嵌套列表
• 嵌套列表是指在一个列表项的定义中嵌套了另一个
列表的定义。
嵌套列表示例:
4.2 <div>标签
• <div> 是一个双标签,作为容器标签使用。 • 每一对<div></div>标签在 HTML 页面中都会
构建一个区块,可以通过<div>将页面划分成许多 大小不一的区块,达到控制和布局页面内容。 • <div>属于块级元素,有关块级元素的特点请参见 后面块级元素的PPT。
<div>标签使用示例:
4.3 元素类型
• 根据元素的显示形式及具有的特点,网页中的元素 主要可以分为三类:
✓block块级元素 ✓inline行内元素 ✓inline-block行内块级元素
4.3.1 block块级元素
• 块级元素具有以下特点:
✓独占一行。 ✓不设置宽度样式时,宽度自动撑满父元素宽度。 ✓和相邻的块级元素依次垂直排列。 ✓可以设定元素的宽度(width)、高度(height)以及
控制,即宽、高由内容撑开。
• 行内元素内一般不可以包含块级元素。常见的行内元 素有span、a、em 、strong等元素。
行内元素示例:
3. inline-block行内块级元素
• 行内块元素可看成是块元素block和内嵌元素inline
的结合体,它同时具有block和inline的一些特性。
项目列表创建示例:
• 常用属性
项目列表的默认前导符是实心圆点,使用项目列表的type 属性可以将项目符号修改为其他项目符号,具体项目符号 如下表所示。
属性 disc
type circle square
属性值 前导符为●(默认前导符) 前导符为○ 前导符为■
项目列表前导符设置示例:
2. 定义列表<dl> • 定义列表是一种具有两个层次的列表,用于 解释名词的
四个方向的内、外边距。
• 常见的块级元素有div、p、h1~h6、ul、ol、dt、 dd以及section、header、footer、nav等元素。 块级元素一般是其他元素的容器,其中div元素是最 常用的块级容器。
块级元素示例:
4.3.2 inline行内元素
• 行内元素也称为内联元素或内嵌元素。行内元素具有
有序列表标签示例:
• 常用属性
列表项前面的编号我们称为前导符,默认情况下,前导符是从1 开始的阿拉伯数字。前导符可通过有序列表的type属性来修改。 type属性的取值如下表所示:
属性 1
a type
A i I
属性值 前导符为数字1、2、3…,默认值
前导符为小写字母a、b、c…
前导符为大写字母A、B、C… 前导符为小写罗马数字i、ii、iii… 前导符为大写罗马数字I、Ⅱ、Ⅲ…
中为行内元素,但在表现行为上却是行内块元素。
行内块级元素示例
4.1.1 有序列表 • 有序列表,就是以数字或字母等可以表示
顺序的符号为项目前导符来排列各个列表 项的列表,通常各个列表项之间有先后的 顺序之分。如右图所示: • 基本语法
<ol> <li>项目一</li> <li>项目二</li>
……
</ol>
•语法解释
使用<ol>声明有序列表,每个列表项使用一个<li>标签 对创建。列表项前面的序号默认为阿拉伯数字。
有序列表前导符设置示例:
4.1.2 无序列表
• 无序列表中,各个列表项之间没有顺序级 别之分,通常在各个列表项前使用项目符 号作为前导符或不使用任何前导符。如右 图所示。
• 主要又分为以下两种类型:
✓ 项目列表<ul>
使用实心圆点等项目符号作为前导符。
✓ 定义列表<dl>
使用两层表示的列表,没有任何前导符。
以下特点:
源代码中行内元素换行显示时, 两元素之间会被解析成空格。
✓行内元素不会独占一行,相邻的行内元素会从左往右
依次排列在同一行里,直到一行排不下才会换行。
✓不可以设置宽度(width)和高度(height)。
✓可以设置四个方向的内边距以及左、右方向的外边距
,但不可以设置上、下方向的外边距。
✓行内元素的高度由元素高度决定,宽度由内容的长度
定义,名词为第一层次,解释为第二层次。层次关系通过 位置的缩进来体现,列表项前面没有任何前导符。 • 基本语法
<dl> <dt>名词一</dt> <dd>解释1</dd> <dd>解释2</dd> …… <dt>名词二 </dt> <dd>解释1</dd> ……
…… </dl>
• 语法解释:
使用<dl>声明定义列表,使用<dt>定义需解释的名词,使用 <dd>解释名词。
行内元素具有以下特点:
✓和相邻的行内元素以及行内块元素从左往向依次排列
在同一行,直到一行排不下才会换行。
源代码中行内
✓可以设置宽度(width)和高度(height)。块 显级 示元 时素 ,两换元行
✓可• 常见的行内块元素有img和input。注:img在规范
1. 项目列表<ul>
• 项目列表,就是使用无顺序的符号项目(●、○、■等)
为项目前导符来排列各个列表项的列表。 • 基本语法
<ul> <li>项目一</li> <li>项目二</li> ……
</ul>
• 语法解释
使用<ul>声明项目列表,每个列表项使用一个<li>标签 对创建。列表项的默认前导符为实心圆点。
