Dreamweaver CC网页设计与应用 (2)
《AdobeDreamweaverCC基础课程详解中文教程课件》

HTML标签和文本编辑器
掌握HTML标签的基本用法和常见元素,学习使用Adobe Dreamweaver CC的文 本编辑器进行网页内容的编辑和排版。
CSS样式和选择器
深入学习CSS样式和选择器的使用方法,如何为网页元素添加样式,以及如何通过选择器控制元素的外观和布局。
布局和盒模型
了解网页布局的基本概念和技巧,学习盒模型的原理和应用,以及如何使用 布局工具进行网页布局设计。
安装和运行Adobe Dreamweaver CC
下载、安装和设置Adobe Dreamweaver CC,了解如何启动并创建新的网页项目。
界面和工具栏操作
探索Adobe Dreamweaver CC的用户界面和工具栏,熟悉各个面板和选项的功 能和用途。
新建、保存和打开HTML页面
学习如何创建、保存和打开HTML页面,了解页面文件结构和命名规范。
《Adobe Dreamweaver CC基础课程详解中文教 程课件》
一个详细而易懂的中文教程课件,帮助您从零基础开始学习Adobe Dreamweaver CC,掌握网页设计和编码的基本概念和技巧。
Adobe Dreamweaver CC基础概念介绍
学习Adobe Dreamweaver CC的模块化课程结构和主要特点,了解网页设计、编码和开发的基本概念和原理。
图片和超链接
掌握在网页中插入图片和创建超链接的方法,了解如何优化图片和设置超链接的样式。
表格和表单
学习如何创建和格式化HTML表格,以及如何设计和构建网页表单。
多媒体、音频和视频
了解如何添加多媒体元素、音频和视频到网页中,以及如何优化它们的加载 和播放性能。
JavaScript和ቤተ መጻሕፍቲ ባይዱQuery简介
Dreamweaver CC教案

《Dreamweaver网页设计与制作》项目一创建站点
《Dreamweaver网页设计与制作》项目二制作简单的文字页面
《Dreamweaver网页设计与制作》项目三制作图像页面
《Dreamweaver网页设计与制作》项目四使用表格布局网页
《Dreamweaver网页设计与制作》项目五运用CSS样式美化网页
《Dreamweaver网页设计与制作》项目六制作图像页面
《Dreamweaver网页设计与制作》项目七制作图像页面
《Dreamweaver网页设计与制作》项目八设置页面中的超链接
《Dreamweaver网页设计与制作》项目九使用框架布局页面
《Dreamweaver网页设计与制作》项目十使用浮动框架布局页面
《Dreamweaver网页设计与制作》项目十一 AP Div在网页中的应用
《Dreamweaver网页设计与制作》项目十二使用模板提高网页制作效率
《Dreamweaver网页设计与制作》项目十三库项目在网页中的应用
《Dreamweaver网页设计与制作》项目十四使用行为和JavaScript为网页添加特效。
《Dreamweaver网页设计》综合练习题(二)及答案

《Dreamweaver网页设计》综合练习题(二)及解答一、选择填空题(每空2分,共20分)1.HTML2.URL3.ICP4.SGML5.CSS(_____)网络内容服务商(_____)网络内容服务商(_____)标准通用标记语言(_____)统一资源定位符(_____)超文本标识语言答案:(___3_)网络内容服务商(__5_)网络内容服务商(__4_)标准通用标记语言(___2__)统一资源定位符(___1_)超文本标识语言1.标签<frameset>2.标签<ul>3.标签<img>4.标签<img>5.标签<form>(____)指定链接地址(____)图片标记(____)表单(____)无序列表(____)框架标记二、单项选择题(每个题只有一个选项是正确的。
每题3分,共45分)1、如下所示的这段CSS样式代码,定义的样式效果是()。
a:link {color: #ff0000;}a:visited {color: #00ff00;}a:hover {color: #0000ff;}a:active {color: #000000;}其中#ff0000为红色,#00000为黑色,#0000ff为蓝色,#00ff00为绿色A.默认链接色是绿色,访问过链接是蓝色,鼠标上滚链接是黑色,活动链接是红色B.默认链接色是蓝色,访问过链接是黑色,鼠标上滚链接是红色,活动链接是绿色C.默认链接色是黑色,访问过链接是红色,鼠标上滚链接是绿色,活动链接是蓝色D.默认链接色是红色,访问过链接是绿色,鼠标上滚链接是蓝色,活动链接是黑色答案:D.默认链接色是红色,访问过链接是绿色,鼠标上滚链接是蓝色,活动链接是黑色2、下图为Dreamweaver 8的新建文档页面,一般情况下,创建完全空白的静态页面应选择()。
A.基本页类别中的“HTML”选项B.基本页类别中的“HTML模板”选项C.动态页类别中的选项D.入门页面中的选项参考答案:A3、在Dreamweaver 8中,设置超级链接的属性,目标设置为_top时,表示()。
中文版DreamweaverCC基础培训教程-教学教案

《中文版Dreamweaver CC 基础培训教程》配套教学教案2.3网页文档的基本操作2.3.1课堂案例——创建并保存zhuce.html网页2.3.2新建网页2.3.3保存文档2.3.4打开与关闭文档2.4设置页面属性2.4.1课堂案例 ------ 设置“djqsm.html”网页属性2.4.2设置“外观(CSS)”属性2.4.3设置“外观(HTML)”属性2.4.4设置“链接955)”属性2.4.5设置标题2.4.6设置标题/编码2.4.7跟踪图像2.5上机实训——创建“花火植物”站点2.5.1实训要求2.5.2实训分析2.5.3操作思路2.6课后练习1.练习1——自定义“我的工作区”2.练习2——创建并规划“珠宝”网站小结1、如何创建与管理站点?2、如何管理站点中的文件和文件夹?3、如何设置页面属性?练一练:练习1——自定义“我的工作区”根据工作使用习惯的不同,用户可自定义Dreamweaver CC的工作区,使其更加符合设计者的操作习惯。
本练习将自定义一个工作区,然后将其保存。
思考及作业练习2创建并规划“珠宝”网某珠宝公司需要制作一个电子商务网站,需要先对站点进行规划,首先是网站首页,然后按不同内容分成多个页面,最后在Dreamweaver CC中创建站点、文件和相关GOOD LUCK 首页 产品中心 关于我们 新闻资讯 联系我们登录我们0 zhubaoT 本地视图▼ G ◎分悭畲⑥a 大小I 类型文件夹。
□ |£j> 站点-zhub :±0 Q... index. html CpZK gywm. html xwzx. html lxwm .... .......... " .. " .......... .... 1KB 1KB 1H : 文件夹 360 se.. 文件夹 360 se.. 360 se.. 文件夹1KB 360 se..羁 1个^^目麒中一觊126 本地文件3.4课后练习1.练习1——制作学校简介网页2.练习2——制作代金券说明网页4.3.3操作思路4.4课后练习1.练习1——制作“订餐”网页2.练习2——制作“家居”网页1、掌握插入各种图像的方法。
如何利用Dreamweaver搭建个人网站

如何利用Dreamweaver搭建个人网站1. 简介搭建个人网站是展示个人信息和技能的好方式,利用Dreamweaver这一强大的网页开发工具,可以轻松实现个人网站的搭建。
本文将介绍如何利用Dreamweaver搭建个人网站,包括设置网站,设计网页布局,添加内容和样式,以及发布网站。
2. 设置网站在开始之前,我们需要设置一个新的网站。
在Dreamweaver中,点击“文件”菜单,选择“新建”>“网站”,填写网站名称、本地文件夹和默认的服务器设置(如果有的话)。
完成设置后,就可以开始设计网页了。
3. 设计网页布局在Dreamweaver中,网页布局可以通过网格系统或自由设计来实现。
网格系统是一种按照固定比例划分的布局,可以在网页中创建各种网格,并在其中放置内容。
自由设计允许您自由移动和调整元素的位置和大小。
选择适合您的需求的布局方式,然后开始设计您的个人网站。
4. 添加内容一个个人网站通常需要包含多个页面,如主页、个人资料、项目展示、联系方式等。
在Dreamweaver中,可以使用“插入”菜单将各种内容添加到您的网页中。
例如,您可以插入文字、图片、视频、音频和表格等。
在添加内容时要注意布局和可用性。
5. 设计样式为了使个人网站更具吸引力,您可以使用CSS(层叠样式表)来设计和设置样式。
在Dreamweaver中,您可以使用CSS面板来编辑和应用样式。
通过定义样式规则,您可以通过一次更改就应用到整个网站中,从而确保网站风格的一致性。
6. 调试和优化在设计完个人网站后,对其进行调试和优化是非常重要的。
Dreamweaver提供了内置的调试和优化工具,可以帮助您检查并修复可能出现的问题,如链接错误、代码错误和页面加载速度等。
优化网站,包括减小文件大小、优化图片和脚本、合理使用缓存等,将对网站的访问速度和用户体验有着重要影响。
7. 发布网站当您完成个人网站的设计和调试后,可以开始将其发布到互联网上。
网页设计与制作(Dreamweaver CC)模块6 综合应用

01 模块1 网页基础知识 02 模块2 初级应用 03 模块3 网页布局 04 模块4 高级应用 05 模块5 网站的测试与发布 06 模块6 综合应用
任务16 完美新娘 ——网站设计综合应用
任务描述 通过“完美新网页、模板创建和更新网页的 方法和 技巧。 任务解析 在本任务中,需要完成以下操作: 熟悉使用表格布局网页的方法和技巧; 熟悉模板的创建和应用; 熟悉使用模板快速更新网站。
ztyp.html 效果图
zxkp.html 效果图
ztyp.html 效果图
qqhp.html 效果图
jchp.html 效果图
任务16 环保科技网站 ——网站设计综合应用
任务描述 通过布局“环保科技网站”网页,巩固使用
CSS+Div 布局和美化网页的方法和技巧。
任务解析 熟悉 Div 的创建和属性设置; 熟悉 CSS 设计器的使用方法; 巩固使用 CSS+Div 布局和美化网页的方法。
ztyp.html 效果图
模块6结束
根据提供的 lx 文件夹中的素材,制作以下网站,网页效果如图 6-33~图 6-36 所示。
综合实训
根据提供的 lx 文件夹中的素材,制作以下网站,网页效果如图 6-33~图 6-36 所示。
综合实训
根据提供的 lx 文件夹中的素材,制作以下网站,网页效果如图 6-33~图 6-36 所示。
综合实训
根据提供的 lx 文件夹中的素材,制作以下网站,网页效果如图 6-33~图 6-36 所示 。
要求: 1 .布局方法自定。 2 .使用模板制作如图所示统一风格的页面。 3 .网页实现灵活跳转。 4 .网页文本内容格式统一。 5 .设置超链接颜色变化,并实现滑动鼠标颜色变换效果。 6 .shyf.html 页面实现交换图像。 7.配置 IIS,在本机 IP 地址中可以打开 lxwm.html 页面。
应用Dreamweaver网页设计时常见问题的分析

时要将 图片 的对方 属性改 为绝 对居 中 ,然后再 控制 图片的左
右边 距 就 可 以 了 。
4 表 格混 乱
表格是一个 让人 又快捷 又难调试 的布局方 式 ,它简单方 便 ,很容 易上手 ,但 同时不 易掌控 ,经常错位 、混乱 ,让人 无所适从 。很多初 学者采用单 一表格来 给整个 页面 布局 ,这
会产 生一些 意想不 到的错误 ,使在调 试时很 难下 手。这里 就 常见 的路径 管理 、图文混排 、表格处 理 、各 类布局 、站 点文 件管理等问题进行讨论 。
3 图 文混排
图文混 排就是将 图片 和文字放 在一起 ,在混排 时经 常会 出现错位 ,无法对 齐等情况 。最常见 的是栏 目条上 一个小 图
L I U Xu - j a n
( J i a n g x i Y u z h o u S c i e n c e a n d T e c h n o l o g y I n s t i t u t e, J i a n g x i Xi n y u 3 3 8 0 2 9, C h i n a )
Ab s t r a c t :D r e a mwe a v e r i s a v e r y s i mp l e a n d e a s y t o u s e b u t p o w e r f u l w e b p a g e ma k i n g s o f t wa r e .Ho w e v e r ,i t i s a l s o a l o t o f v e y r c o n f u s e d s o f t wa r e .I n t h e u s e o f Dr e a mwe a v e r we b p a g e d e s i g n ,o n t h e p a t h ma n a g e me n t ,mi x e d ma p a n d t e x t ,f o r m p r o c e s s i n g ,v a i r o u s t y p e s o f l a y o u t ,s i t e i f l e ma n a g e me n t ,o t f e n ma k e e ro r s a r e a n ly a z e d ,a t t h e s a me t i me ,p u t f o r w a r d
网页设计与制作试题二及答案

网页设计与制作试题二及答案1、打开Dreamweaver CS4窗口后,如果没有出现属性面板。
可执行_______菜单中的“属性”命令将其打开。
A、插入B、修改C、窗口D、命令2、在站点中建立一个文件,它的扩展名应是________。
A、DOCB、PPTC、XLSD、HTM3、如果不想在段落间留有空行,可以按________组合键。
A、EnterB、Ctrl + EnterC、Alt + EnterD、Shift + Enter4、在网页中连续输入空格的方法是________。
A、连续按空格键B、按下Ctrl键再连续按空格键C、转换到中文的全角状态下连续按空格键D、按下Shift键再连续按空格键5、设置一个没有超链接功能的图像变化(即当鼠标指向页面中的图像时显示另外的图像,当鼠标离开页面中的图像时显示原图像),应使用Dreamweaver CS4的________功能。
A、导航图像B、翻转图像C、轮换图像D、预载图像6、在_________文本框中输入数据后,数据以*号显示。
A、单行文本框B、多行文本框C、数值文本框D、密码文本框7、常用的网页制作工具有_________。
A、wordB、ExcelC、DreamweaverD、VB8、下列特殊符号__________表示的是空格。
A、"B、 C、&D、©9、在IE浏览器中预览网页的快捷键是__________。
A、F9B、F10C、F11D、F1210、在网页制作中,我们经常用下列__________办法进行页面布局。
A、文字B、表格C、表单D、图片11、Macromedia公司推出的Dreamweaver的功能是__________。
A. 绘制网页图片B. 制作网页动画C. 制作网页D. 排版页面12、在Dreamweaver中,若想隐藏所有面板,可以按_________快捷键。
Dreamweaver CC 2015中文版案例教程(第2版)第1章

1.2 网站建设规范和基本流程
随着网络技术的不断创新与发展,用户对网站功能的需求不断提高,如今网 站项目的设计和开发走进了需要强调流程和分工的时代,建立规范的、有效 的开发机制,才能适应用户不断变化的需要,达到预期的设计目标。
1.3 网页布局设计与色彩搭配
1.3.1 网页版面布局的原则和方法 1.网页版面布局的原则
4. 海报型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
5. Flash型布局
1.3 网页布局设计与色彩搭配
1.3.3 网页配色基础
色彩对于事物的表现能力有着其他形式无法比拟的超强效果。在生活中,色 彩无处不在, 它是构成人们生活环境的重要组成部分。作为一个网页设计师 ,只有掌握色彩原理,熟知各种色彩之间的相互关系及各种色彩的生理或心 理作用,结合自己所具备的平面设计知识,在网页设计中准确用色,才能实 现传达特定信息和渲染页面效果的目的。
1.5 网页制作常用软件和技术
1.5.2 网页图像制作软件Photoshop
Photoshop是Adobe公司开发的图形处理软件,它的功设计、室内装潢,还是处理个人数码照片方 面,Photoshop都已经成为不可或缺的工具。在制作网页时Photoshop是必 不可少的网页图像处理软件之一。
2. 网页版面布局的方法
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
1.“国”字型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
2. 拐角型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式 3. 框架型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
Dreamweaver CC网页设计课件第4章第2节

第4章 表单
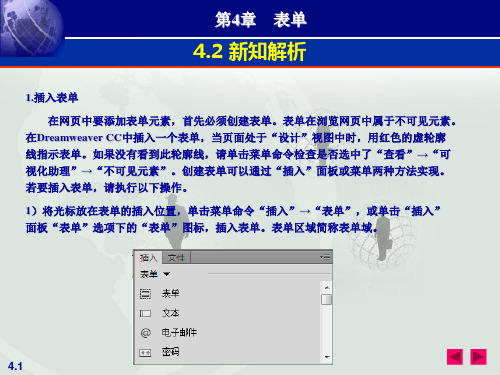
4.2 新知解析
1.插入表单 2)用鼠标单击红色的虚线选中表单,可在属性面板中设置表单的各项属性。
4.2
第4章 表单
4.2 新知解析
1.插入表单 •ID:标识该表单的唯一名称,命名表单后就可以使用脚本语言(如 JavaScript 或 VBScript)引用或控制该表单。 •Class:在该下拉列表中可以选择已经定义好的类CSS样式应用。 •Action:该选项用来设置处理这个表单的服务器端脚本的路径。如果希望该表单通过Email方式发送、而不被服务器端脚本处理,需要在“Action”后填入“mailto”和E-mail地 址。
4.10
第4章 表单
4.2 新知解析
3. 插入密码域 密码域与文本域的形式是一样的,只是在密码域中输入的内容会以星号或圆点的方式显 示。若要插入文本域,请执行以下操作。 1)将光标放在表单域内,单击菜单命令“插入”→“表单”→“密码”,或单击“插 入”面板“表单”选项下的“密码”图标。 2)选中该对象,在属性面板中,根据需要设置密码域的属性。
4.20
第4章 表单
4.2 新知解析
7. 插入单选按钮与单选按钮组 •“名称”:文本框中输入该单选按钮组的名称。如果希望这些单选按钮将参数传递回 服务器,则这些参数将与该名称相关联。 •“单选按钮”:单击加号 按钮向单选按钮组添加一个单选按钮,如果需要,可以为新 按钮输入标签和选定值。单击向上或向下箭头重新对这些按钮排序。 •“布局,使用”:可以使用换行符或表格来设置这些按钮的布局。如果选择表格选项, 则 Dreamweaver CC创建一个单列表,并将这些单选按钮放在左侧,将标签放在右侧。
4.7
第4章 表单
4.2 新知解析
电子商务《网页设计与制作》课程标准

《网页设计与制作》课程标准一、课程说明课程名称网页设计与制作标准简称网页设计与制作适用专业电子商务修读学期第一学期制订时间2018.08课程代码1351610课程学时72课程学分4课程类型B类课程性质必修课课程类别专业基础课先修课程平面设计基础与应用后续课程品牌运营、平台运营对应职业资格证或内容CEAC网店运营师、网页制作员合作开发企业无执笔人合作者无审核人制(修)定2018-08日期注:1.课程类型(单一选项):A类(纯理论课)/B类(理论+实践)/C类(纯实践课)2.课程性质(单一选项):必修课/专业选修课/公共选修课3.课程类别(单一选项):公共基础课/专业基础课/专业核心课4.合作者:须是行业企业人员,如果没有,则填无二、课程定位《网页设计与制作》是为满足行业企业对静态网页设计和制作人员的用人需求而开设的一门面向电子商务专业的必修课。
涉及网页基础、HTML标记、CSS样式、网页布局等内容。
本课程的前期课程主要有《平面设计》等,平行的专业课程主要有《市场营销》等,后续的专业课程主要有《网店设计》等。
通过本课程学习让学生在已掌握平面设计等基本技能的基础上,进一步掌握网页设计开发技能,同时培养了学生网站建设与运营能力,使其具备从事网站编辑相关岗位的职业能力。
三、设计思路《网页设计与制作》课程设计的基本理念是遵循行动导向的教学理念,按照网站编辑的实际工作过程,设计教学的过程。
充分发挥学生的主体性作用,使学生积极主动参与工作过程。
在教学中体现学生主体、过程导向的理念,按照“项目教学法”设计和实际工作过程一致的学习任务单,分阶段实现不同任务,达到79“做中学”目的。
以电子商务专业学生的就业为导向,根据行业专家对电子商务专业所涵盖的岗位群进行的任务和职业能力分析,紧紧围绕完成工作任务的需要来选择课程内容,设定职业能力培养目标;以“工作项目”为主线,创设工作情景;以书本知识的传授变为动手能力的培养为重点,强化学生实践动手能力的培养,以实现职业能力的培养目标。
Dreamweaver CC网页制作实战从入门到精通

读书笔记模板
01 思维导图
03 目录分析 05 读书笔记
目录
02 内容摘要 04 作者介绍 06 精彩摘录
思维导图
本书关键字分析思维导图
水平
元素
实战
图书
网站
核心
文本
网页
读者
案例 实例
图像
制作
网页
效果
页面
使用
第章
制作
内容摘要
本书由一线讲师和设计师倾力编写,深入挖掘Dreamweaver CC的核心工具、命令与功能,帮助读者在短时间 内迅速掌握Dreamweaver CC的应用方法与技巧,并将其运用到实际操作中。全书系统、全面,整合了“入门类” 图书的优势,汲取了“从入门到精通”图书的精华,借鉴了“案例类”图书的特点,200个页设计与制作的案例, 可让读者学以致用,提高设计水平,并提升职场竞争力。随书赠送教学光盘,包括200个全程同步多媒体语音教 学视频,详细记录了案例的具体操作过程,还附赠了所有案例的源文件和最终文件,便于读者边学边做,迅速达 到实战水平。
1
实例124排序 表格
2
实例125导入 表格数据
3
实例126导出 表格数据
4
实例127插入 IFrame框架
5 实例128链接
IFrame框架页 面
实例129制作家 居站页面
实例130实现交 互变色表格
实例132创建图像 链接
实例131创建文字 链接
实例133创建热点 链接
实例134创建内部链 接和外部链接
5 实例115制作
新用户注册页 面
实例116插入 1
电子邮件、 Url和Tel表单 元素
网页设计与制作案例教程(第2版)(胡秀娥) 项目九(模 板 与 库)

步骤 1 启动Dreamweaver CC,打开blog站点。
步骤 2 单击“文件”→“新建”菜单,打开“新建文 档”对话框。在左侧列表中选择“新建文档”选项,在 “文档类型”列表中选择“HTML模板”选项,在“布局” 列表中选择“<无>”选项,如图所示。
01
任务一 模板的基本操作
使用模板可以高效率地制作同一网站中结构相同的页面。 本任务将介绍模板的基础知识,以及使用Dreamweaver CC利 用模板制作网页的基本操作。
Dreamweaver CC中创建模板的方法有两种。一种是新建空白模板文档,然后像制作普通网页一在样设置模 板内容;另一种是将已经制作好的普通网页转换为模板。(本项目内容都将以blog站点为例,即本书配套素材“ 项目九”→“blog”文件夹,读者可先使用该文件夹创建站点,便于后续学习。) 1.新建空白模板文档
相同的其他页面。 步骤 1 继续在前面的blog站点中操作,双击“文件”面板中的“bowen1.html”选项,打开网页文 档。将插入点置于“代码”视图中,单击“文件”→“另存为模板”菜单。 步骤 2 打开“另存模板”对话框,在“另存为”文本框中输入模板文档名,此处为“t2”,单击“保存” 按钮,打开“Dreamweaver”对话框,询问是否更新链接,一般情况下都应单击“是”按钮,如图所示。
“新建文档”对话框
步骤 3 单击“创建”按钮,使用模板创建的网页文 档便出现在文档窗口中,该文档中只有可编辑区域的 内容可以修改,如图所示。
步骤 4 按“Ctrl+S”组合键,打开“另存为”对话 框,保存位置选择站点根目录,在“文件名”文本框 中输入“bowen2.html”,单击“保存”按钮,如图 所示。
14 制作移动设备网页-任务单-Dreamweaver CC 网页设计与制作-游琪-清华大学出版社

一、学习指南 1.学习内容:使用 jQuery Mobile 创建页面,使用 jQuery UI 创建页面 2.达成目标: 知识目标:了解 jQuery 、jQuery Mobile 和 jQuery UI; 技能目标:使用 jQuery Mobile 创建页面,使用 jQuery UI 创建页面。 3.课堂学习形式预告:回顾线上学习内容;重难点分析、讨论;自主练习;总结交流。 二、学习任务 请大家带着以下问题学习本次课程: 1、jQuery Mobile 是什么类型的框架? 2、jQuery Mobile 使用什么脚本进行布局网页? 3、jQuery UI 是什么?与 jQuery Mobile 有什么区别? 三、困惑与建议(自主学习完成后填写后提交给课程助教)
第1页共1页
பைடு நூலகம்
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
“属性”面板
2.1.3 输入连续空格
在默认状态下,Dreamweaver CC只允许网站设计者输入一个
空格,要输入连续多个空格则需要进行设置或通过特定操作才能 实现。 (1)选择“编辑 > 首选项”命令,弹出“首选项”对话框。 (2)在“首选项”对话框左侧的“分类”列表中选择“常 规”选项,在右侧的“编辑选项”选项组中选择“允许多个连续 的空格”复选框,单击“确定”按钮完成设置。此时,用户可连 续按Space键在文档编辑区内输入多个空格。
在文档中插入换行符的操作步骤如下。
(1)打开一个网页文件,输入一段文字。 (2)按Shift+Enter组合键,光标换到另一个段落。按 Shift+Ctrl+Space组合键,输入空格,输入文字。
2.1.7 课堂案例——轩宇门窗网页
使用“属性”面板,改变文本颜色、大小和粗细。
效果图
2.2 水平线与网格
效果图
第2章 文本
本章简介:
文本是网页设计中最基本的元素。 本章主要讲解文本的输入和编辑、水平 线与网格的设置。通过这些内容的学习,
可以充分利用文本工具和命令在网页中
输入和编辑文本内容,设置水平线与网 格,运用丰富的字体和多样的编排手段,
表现出网页的内容。
课堂学习目标
掌握输入和编辑文本的方法 掌握设置页边距和插入换行符的方法 掌握水平线的设置方法
2.2.2 显示和隐藏网格
3.修改网格的疏密 选择“查看 > 网格设置 > 网格设置”命令,弹出“网格设置”对话框。 在“间隔”选项的文本框中输入一个数字,并从下拉列表中选择间隔的单位, 单击“确定”按钮关闭对话框,完成网格线间隔的修改。 4.修改网格线的形状和颜色 选择“查看 > 网格设置 > 网格设置”命令,弹出“网格设置”对话框。 在对话框中,先单击“颜色”按钮并从颜色拾取器中选择一种颜色,或者在 文本框中输入一个十六进制的数字,然后单击“显示”选项组中的“线”或 “点”单选项,最后单击“确定”按钮,完成网格线颜色和线型的修改。
打开一个文档,在文档中单击鼠标左键,将光标置于其中,然
后在光标后面输入文本即可。
2.1.2 设置文本属性
利用文本属性可以方便地修改选中文本的字体、字号、样式、对
齐方式等,以获得预期的效果。 选择“窗口 > 属性”命令,或按Ctrl+F3组合键,弹出“属性” 面板,在HTML和CSS属性面板中都可以设置文本的属性。
2.1.5 设置页边距
按照文章的书写规则,正文与页面之间的四周需要留有一定的距离,
这个距离叫页边距。网页设计也如此,在默认状态下,html文档的上、 下、左、右边距不为零。
(1)选择“修改 > 页面属性”命令,或按Ctrl+J组合键,弹出 “页面属性”对话框。
使用网格可以更加方便地定位网页元素,在网页布局时网格也具有至关 重要的作用。 1. 显示和隐藏网格 选择“查看 > 网格设置 > 显示网格”命令,或按Ctrl+Alt+G组合键,此 时处于显示网格的状态,网格在“设计”视图中可见。 2.设置网页元素与网格对齐 选择“查看 > 网格设置 > 靠齐到网格”命令,或按Ctrl+Alt+ Shift+G组 合键,此时,无论网格是否可见,都可以让网页元素自动与网格对齐。
2.2.3 课堂案例——休闲度假网页
使用水平线命令在文档中插入水平线,使用属性面板取消
水平线的阴影,使用代码改变水平线的颜色。
效果图
课堂练习——休闲旅游网页
使用“项目列表”按钮,设置项目列表效果;使用 “CSS样式”命令,改变文字的颜色。
效果图
课后习题——有机果蔬网页
使用“页面属性”命令,设置页面边距和 标题;使用“首选参数”命令,设置允许多个 空格。
(2)根据需要在对话框的“左边距”、“右边距”、“上边距”、
“下边距”选项的数值框中输入相应的数值。
2.1.6 插入换行符
为段落添加换行符有以下几种方法。 ①选择“插入”面板的“文本”选项卡,单击“字符”展开 式工具按钮 ,选择“换行符”按钮 。
② 按Shift+Enter组合键。
③选择“插入 > 字符 > 换行符”命令。
水平线
显示和隐藏网格
课堂案例——休闲度假网页
2.2.1 水平线
1. 创建水平线 (1)选择“插入”面板的“常用”选项卡,单击“水平线” 工具按钮 。 (2)选择“插入 > 水平线”命令。 2. 修改水平线 在文档窗口中,选中水平线,选择“窗口 > 属性”命令,弹 出“属性”面板。
2.2.2 显示和隐藏网格
掌握显示和隐藏网格的方法和技巧
2.1 编辑文本格式
输入文本 设置文本属性 输入连续空格 设置是否可见元素 设置页边距 插入换行符
课堂案例——轩宇门窗网页
2.1.1 输入文本
应用Dreamweaver CC编辑网页时,在文档窗口中光标为默
认显示状态。要添加文本,首先应将光标移动到文档窗口中的 编辑区域,然后直接输入文本,就像在其他文本编辑器中一样。
2.1.4 设置是否可见元素
显示或隐藏某些不可见元素的具体操作步骤如下。 (1)选择“编辑 > 首选项”命令,弹出“首选项”对话框。 (2)在“首选项”对话框左侧的“分类”列表中选择“不 可见元素”选项,根据需要选择或取消选择右侧的多个复选框, 以实现不可见元素的显示或隐藏,单击“确定”按钮完成设置。 最常用的不可见元素是换行符、脚本、命名锚记、层和表单 隐藏区域,一般将它们设为可见。
