标注及切图
移动UI设计题库习题及答案

1.8.1选择题1.在下列4个选项中,不属于UI设计范围的是?()A.Windows操作系统B.搜狗输入法C.王先生的着装D.银行取款机2.下面关于UI设计的论述中,正确的是?()A.图形设计通常指的是软件产品的硬件设计B.UI设计按照其职能划分可以分为图形设计、交互设计和用户测试/研究三部分C.UI设计的好坏只能凭借设计师或领导的审美来评判D.用户测试/研究则是测试UI设计的合理性和图形设计的美观性3.移动端的淘宝店铺层级较多,有()个大的层级?A. 1B.3。
C.6D. 54.下列设备中,哪一款不属于移动端设备。
()A.IphoneB.iWatchC.MacD.华为P305.下列选项中,主要用来标注设计文档的软件是?()A.PhotoshopB.PxCookC.Assistor PSD.Sketch1.8.2判断题1平面UI中可以展现的UI交互操作习惯更多,例如单击、双击、按住、移入、移除、右击和滚轮等多种操作;而移动端的功能相对较弱,只能实现点击、按住和滑动等操作。
(√)2互联网产品视觉设计可以简单归纳为视觉概念稿、视觉设计图和标注切图3步。
(√)3在开始设计一款APP界面时,第一步就是要根据产品的行业和受众群确定界面的主色,然后再根据主色,确定配色方案。
(√)4UI交互设计师的主要工作就是画流程图和线框图。
(×)5产品经理,可以对产品生命周期中的各阶段工作进行干预。
(√)1.8.3创新题根据本项目前面所学习和了解到的知识,设计制作一款养老产品的配色方案,具体要求和规范如下。
●内容/题材/形式以养老为题材的APP产品。
●设计要求根据行业的特点,将APP的主色、辅助色、文本色和强调色确定下来,并提供2-3种备选方案。
6.什么情况会导致实际尺寸下图形的视觉大小不一致呢?()E.图形的形状不同F.图形表达的含义不同G.图形的位置不同H.图形大小都一样7.下面关于iOS系统图标栅格系统的论述中,正确的是?()E.尺寸可以随意制定F.不用遵循任何规则G.小圆半径与它到图标边缘的距离是图标边长的一半之比为1H.小圆半径与它到图标边缘的距离是图标边长的一半之比为0.6188.在开始制作图标组之前,应该首选完成()?E.规范文档F.图标种类G.清单H.格式9.下列设计风格中,不属于工具图标的设计风格的选项是。
结构工程图标注的方法与技巧2016-3-17(1)

五金冲压件
---冲压件:外观五金结构件,金属屏蔽罩,电池弹片,按键弹片,金属垫片/圈,内部金属固定架等;
进入工程图界投影并标注
尺寸属性: 一般尺寸 包括 形状大小尺寸(长宽高),相对 位置尺寸(距离); 标注尺寸顺序原则: 1. 标示冲压方向,一般用“”标示冲压方向; 2,定基准线,标注产品的外形尺寸,长宽高, 再依次标注功能结构特征的 外形尺寸以及相对位 置尺寸; 3,标注重要功能的尺寸的特殊公差;
11
☆Goertek Proprietary and Confidential Background Technology and IP. Do Not Disclose to Unauthorized Parties.☆
五金非冲压件
---销钉/轴,螺丝螺母,导柱,弹簧,CNC金属结构件;
图档特点:大多是类似轴特征,孔特征;
标注尺寸顺序原则:
1. 定基准线,标注产品的外形尺寸,长宽高, 3,标注重要功能的尺寸的特殊公差; 4,标注重点功能检查尺寸(尺寸前用“*”或者 用 框选尺寸);
一般五金非冲压特征尺寸标注说明:
孔特征:标注孔径的大小,深度; 轴特征:直径和长度,标注C角或圆角; 螺丝:螺纹直径和螺丝帽型号 例如,梅花型(T3or T6);
小尺寸标注 线性尺寸标注 角度尺寸标注 圆/圆弧尺寸标注
2
☆Goertek Proprietary and Confidential Background Technology and IP. Do Not Disclose to Unauthorized Parties.☆
尺寸标注基础知识与要点
8
☆Goertek Proprietary and Confidential Background Technology and IP. Do Not Disclose to Unauthorized Parties.☆
切图命名规范

切图命名规范切图命名是在进行图片切割时,给切下来的图片文件起一个易于理解和标识的名字。
一个规范的命名能够方便团队协作和管理,提高工作效率。
以下是一些常用的切图命名规范的建议,总结如下:1. 统一前缀 - 可以根据项目或模块名称给切图文件添加统一的前缀,比如"home_"表示首页相关、"nav_"表示导航相关等。
这样可以便于查找和识别不同模块的切图。
2. 功能描述 - 使用简短的英文单词或短语来描述切图的功能或用途,比如"logo"表示网站logo、"button"表示按钮、"banner"表示广告横幅等。
注意避免使用含糊或重复的描述词。
3. 元素类型 - 如果切图是某个特定元素的一部分,可以在命名中添加元素的类型,比如"icon_"表示图标、"bg_"表示背景、"pic_"表示图片等。
4. 状态和尺寸 - 如果切图有不同的状态或尺寸,可以在命名中添加相关信息,比如"_hover"表示鼠标悬停状态、"_active"表示激活状态、"_small"表示小尺寸等。
这样可以便于组织和管理不同状态或尺寸的切图。
5. 编号或版本 - 如果同一功能或元素有多个切图,可以使用序号或版本号来区分,比如"btn_01"、"btn_02"等。
这样可以避免命名冲突,并且方便追踪和管理不同版本的切图。
6. 文件格式 - 如果切图需要导出不同的文件格式,可以在命名中添加相关的文件后缀,比如".jpg"表示JPEG格式、".png"表示PNG格式等。
这样可以帮助区分不同的文件格式和用途。
7. 文件夹结构 - 在切图文件的存放位置上,可以使用文件夹的方式来组织和管理切图文件。
图纸标注 中英文注解

Hard White Anodize(Hardness Anodizing)
硬白
Blacken(Anodizing Black)
发黑
Hard Black anodizing
硬黑
Nickel Plated、Electroless Nicke)
镀镍
Passivate
钝化
Hard Chrome(HCP)
硬铬
Electropolishing
电解抛光
Break all sharp edges and corners size:r=0.2max
全部锐边倒圆角(最大R0.2MM)
Thru
穿过
Do not scale drawing
非比例绘图
Unless otherwise specified
除非另有说明
All dimensions are in mm (inches)
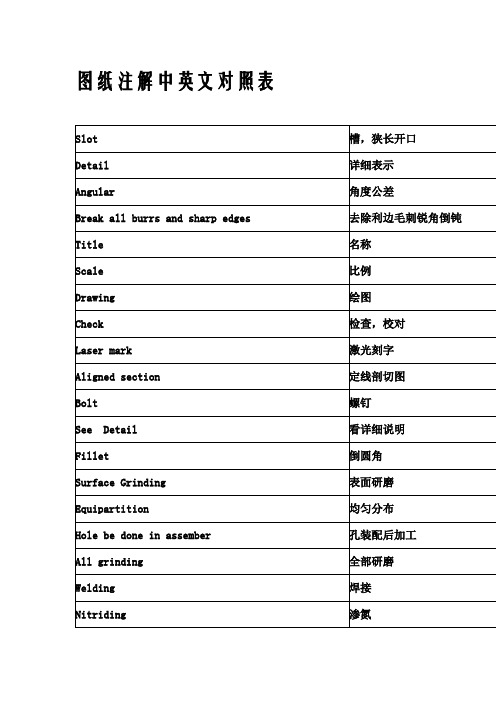
螺钉
See Detail
看详细说明
Fillet
倒圆角
Surface Grinding
表面研磨
Equipartition
均匀分布
Hole be done in assember
孔装配后加工
All grinding
全部研磨
Welding
焊接
Nitriding
渗氮
White Anodize(Clear Anodizing)
图纸注解中英文对照表
Slot
槽,狭长开口
Detail
详细表示
Angular
角度公差
Break all burrs and sharp edges
去除利边毛刺锐角倒钝
Title
标注规范

文字标注
文字标注,需要有字体颜色、字号、间距等基本要素、在标注的过程中,能对齐的尽量对齐,保证画面的统一和整体,在标注页面的时候,注意不要漏掉标注元素。
图标标注
图标标注,需要标注图标的大小,位置、间隔、间距等。
图标标注还需注意
有时候我们需要为一些特殊图层创建引导后再进行标注
注意事项
切图标注,是APP的一个重要环节,直接影响到后期工作开展。
1.同类标注属性,标注方式保持一致。
2.同类标注属性,标注的方向、大小、字号也需要尽量保持统一。
3.在文字标注过程中,由于部分文字间距较近,如果同页面中有相同元素,可以考虑隔行标注,以免标注挤到一起。
4.图标标注,有些图标需要加引导框,然后进行标注。
5.整个页面标注文字大小、字体、颜色保持一致。
6.页面中的相同元素,无需重复标注
7.作为一个设计师,保证页面干净整洁是最基本的要求。
尺寸标注全部标注图文详解

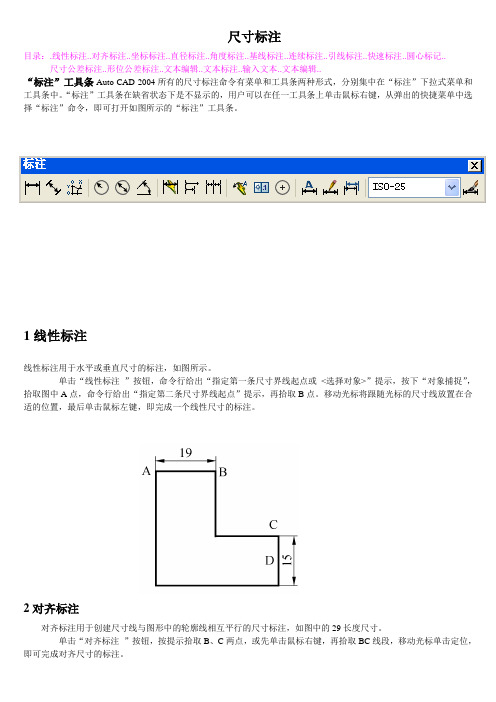
尺寸标注目录:.线性标注..对齐标注..坐标标注..直径标注..角度标注..基线标注..连续标注..引线标注..快速标注..圆心标记..尺寸公差标注..形位公差标注..文本编辑..文本标注..输入文本..文本编辑..“标注”工具条Auto CAD 2004所有的尺寸标注命令有菜单和工具条两种形式,分别集中在“标注”下拉式菜单和工具条中。
“标注”工具条在缺省状态下是不显示的,用户可以在任一工具条上单击鼠标右键,从弹出的快捷菜单中选择“标注”命令,即可打开如图所示的“标注”工具条。
1线性标注线性标注用于水平或垂直尺寸的标注,如图所示。
单击“线性标注”按钮,命令行给出“指定第一条尺寸界线起点或<选择对象>”提示,按下“对象捕捉”,拾取图中A点,命令行给出“指定第二条尺寸界线起点”提示,再拾取B点。
移动光标将跟随光标的尺寸线放置在合适的位置,最后单击鼠标左键,即完成一个线性尺寸的标注。
2对齐标注对齐标注用于创建尺寸线与图形中的轮廓线相互平行的尺寸标注,如图中的29长度尺寸。
3坐标标注坐标标注用于创建坐标点的标注,如图所示。
在图中的6个圆的形式和直径一样,其相互位置关系要求十分严格,需使用坐标镗床加工,此时就需要进行坐标标注。
单击“坐标标注”按钮,利用“对象捕捉”功能拾取一个圆心,水平移动光标即出现y坐标值,垂直移动即出现x坐标值,待位置合适时单击鼠标左键,即完成一个坐标值的创建。
4直径标注直径标注用于圆或圆弧的直径尺寸标注,如图所示。
单击“直径”按钮,系统提示“选择圆弧或圆”,移动光标拾取图中的圆弧。
系统在命令行给出“指定尺寸线位置或[多行文字(M)/文字(T)/角度(A)]”提示,移动光标使半径尺寸文字位置合适,单击鼠标左键指定尺寸线位置,结束直径标注。
5角度标注角度标注用于圆弧包角、两条非平行线的夹角以及三点之间夹角的标注,如图所示。
单击“角度”按钮,系统给出“选择圆弧、圆、直线或<指定顶点>”提示。
常用CAD标注方法

常用CAD标注方法CAD标注是CAD绘图中非常重要的环节,它能够传递设计信息并确保设计准确性和一致性。
以下是一些常用的CAD标注方法:1.尺寸标注:尺寸标注是最常用的CAD标注方法之一,它用于显示对象的线性尺寸、角度和圆等形状的直径或半径。
在CAD软件中,可以通过选择对象并指定相关的尺寸参数来进行尺寸标注。
3.断面标注:对于截面图,我们通常需要进行断面标注,以显示截面参数,如高度、宽度、厚度等。
断面标注可以使用线性尺寸标注来实现。
在CAD软件中,可以选择断面图形并添加标注,用于显示相关尺寸。
4.标志标注:标志标注用于标识和标注对象的特殊要求、尺寸、符号等。
例如,在机械设计中,我们可以使用标志标注来表示焊接、钻孔、切割等操作的位置和要求。
标志标注可以通过插入符号或使用自定义注释文本来实现。
5.填充标注:填充标注是一种常用的CAD标注方法,常用于显示对象的材质、颜色或图案等特征。
在CAD软件中,可以通过选择对象并应用填充模式来实现填充标注。
填充标注可以用于区分不同材质的物体或显示场景中的具体细节。
6.标尺:标尺是一种常见的CAD标注方法,用于显示对象的长度和角度。
标尺可以在线上显示长度,并在固定位置上显示角度。
标尺可以根据需要自定义,并可以通过吸附和对齐功能轻松添加到CAD绘图中。
7.图层标注:图层标注是一种用于标记不同图层信息的CAD标注方法。
在CAD软件中,可以为每个图层指定名称和颜色,并可以轻松切换和管理不同图层的可见性。
图层标注可以提高CAD绘图的可读性,并使其更易于理解和操作。
8.渐变标注:渐变标注是一种用于表示对象的颜色或材质变化的CAD 标注方法。
例如,渐变标注可以用于显示物体表面的阴影、高光和反射等情况。
在CAD软件中,可以通过选择对象并应用渐变来实现渐变标注。
9.箭头标注:箭头标注是一种用于指示方向和位置的CAD标注方法。
在CAD软件中,可以通过选择对象并插入箭头来表示对象的方向。
BentleyDV切图流程

Bentley切图流程一、三维设计与图纸输出当我们创建完三维信息模型后,我们需要从中得到各种二维图纸,以正确的表达我们的设计,在输出图纸的时候,我们需要通过控制一些细节来让图纸满足我们的表达需求。
从三维模型到二维图纸的工作流程如下所示:从上图可以看到,我们通过设定一些切图定义来从三维模型里得到二维图纸,当我们的模型发生变化时,我们可以通过切图定义来使二维图纸与三维模型同步,这其实就是三维设计的概念,从繁琐的绘图操作中解脱出来,把精力关注于设计。
切图定义的方式有两种:Drawing Extraction Manager和Dynamic View,简称DEM和DV。
DV切图定义方式是在V8i版本后才出现的,在此之前都是使用DEM的方式来获得二维图纸。
所以,到V8i版本后,在Bentley的解决方案中,我们可以有两种方式供我们去选择,虽然两种方式细节有些差异,但原理是一样的。
从三维模型到二维图纸的操作步骤为:1、筛选模型在这个过程中,决定哪些模型是参与切图的,哪些不需要。
甚至,在同一个模型文件中,也有一些图层上的构件是不参与切图的。
为了保证切图的速度和精准的表达,我们在切图前,需要决定哪些模型参与切图,把无关的模型去掉。
2、定义切图无论是DEM还是DV,在定义切图时都大同小异,主要考虑如下几个方面:1)切图的位置、方向、范围2)切图的规则3)输出选项3、计算输出、标注组图直接从三维模型切出的图纸并不一定满足最后的图纸表达细节需求,我们还是需要在此基础上做进一步的细节,例如,加上图框,加上必要的文字说明等。
下图是我们的切图流程细节,其实,这个流程对于任何三维设计的解决方案都是适用的。
需要注意的是,无论是三维模型还是二维图纸都是保存在DGN文件里。
为了使流程更多明晰,我们建议大家还是把模型和图纸分开进行存储,这样使工作流程条理清晰,如下图所示:从上面的案例中,我们将模型放置在Model文件夹,把切出的二维图放到Drawing目录下,并在此基础上,标注,细化,然后在Sheet目录里建立真正的,可供打印的图纸,把在Drawing里标注好的中间结果,参考、缩放到图纸里,并参考Border目录下统一的图框。
Axure切图流程及注意事项

Axure切图流程及注意事项在网页设计和开发过程中,切图是一个非常重要的环节。
切图不仅决定了网页的外观效果,还直接影响到网页的加载速度和用户体验。
而Axure作为一款强大的原型设计工具,也提供了切图的功能,使得设计师能够更加方便地进行切图工作。
本文将介绍Axure的切图流程以及一些需要注意的事项。
一、准备工作在开始切图之前,首先需要准备好设计稿。
设计稿应该是高保真的,包括了所有的页面元素和效果。
同时,还需要明确切图的尺寸和分辨率,以确保切出的图像能够适应不同的屏幕大小。
二、切图流程1. 导出图片在Axure中,可以通过选择页面或者组件,然后点击“导出选中图片”来导出需要切图的元素。
导出的图片格式可以选择PNG、JPEG等常见的图片格式。
导出图片时,需要注意选择合适的分辨率和图片质量,以兼顾图片的清晰度和文件大小。
2. 命名和整理导出的图片需要进行命名和整理,以便在后续的开发过程中能够方便地查找和使用。
可以按照页面或者组件的名称进行命名,同时可以将相关的图片放在同一个文件夹中,以便管理和维护。
3. 图片优化切图出来的图片可能存在一些冗余的信息,比如背景色、透明度等。
为了减小图片的大小和提高加载速度,可以使用图片编辑工具对切出的图片进行优化。
可以去除不必要的背景色,压缩图片大小等。
4. 图片替换在网页开发中,切图出来的图片需要替换到相应的HTML或CSS文件中。
可以通过文本编辑器或者开发工具来进行图片的替换。
在替换图片时,需要注意文件路径的正确性,以确保图片能够正确地显示在网页中。
三、注意事项1. 图片尺寸在进行切图时,需要根据设计稿的尺寸来设置切图的尺寸。
尺寸设置不准确可能导致图片在网页中显示不正常,影响用户体验。
同时,还需要注意不同屏幕分辨率下的适配问题,以确保图片能够适应不同的设备。
2. 图片格式在选择图片格式时,需要根据具体的需求和情况来选择。
一般情况下,PNG格式适合切图,因为它支持透明度和无损压缩。
《UI设计》教学大纲

UI 设计(全彩慕课版)教学大纲一、课程信息课程名称:UI 设计(全彩慕课版)课程类别:素质选修课/专业基础课课程性质:选修/必修计划学时:24计划学分:2先修课程:无选用教材:《UI 设计(全彩慕课版)》,叶军江韵竹编著,2021年;人民邮电出版社出版教材;适用专业:本书可作为高等院校UI 设计类课程的教材,也可作为UI 设计相关工作人员的参考书。
课程负责人:二、课程简介本书全面围绕UI设计的相关知识和操作技能展开讲解,内容新颖,深浅适度,知识全面。
在形式上本书完全按照现代教学需求进行编写,适合实际教学。
在内容上本书不仅对UI设计的基础知识和常见设计规范及方法进行了介绍,还通过实例的形式,对不同类型的UI设计进行了介绍,理论与实践相结合,具有较强的实用性。
同时,为了帮助读者快速了解UI设计,并掌握不同类型的UI设计方法,编者在阐述理论的同时,结合大量设计案例,使读者能将所学知识应用于实际工作中,更满足行业的需求。
本书第1~4章主要对UI设计相关的基础知识进行讲解,第5~6章主要对网页界面设计、App界面设计进行讲解,第7章主要对界面的标注、切图与动效制作的方法进行讲解,第8章则通过综合案例讲解完整的电商主题界面设计与制作方法。
三、课程教学要求注:“课程教学要求”栏中内容为针对该课程适用专业的专业毕业要求与相关教学要求的具体描述。
“关联程度”栏中字母表示二者关联程度。
关联程度按高关联、中关联、低关联三档分别表示为“H”“M”或“L”。
“课程教学要求”及“关联程度”中的空白栏表示该课程与所对应的专业毕业要求条目不相关。
四、课程教学内容五、考核要求及成绩评定六、学生学习建议(一)学习方法建议1. 理论配合实操进行学习,提高学生的实战动手能力;2. 熟练操作软件进行UI界面的设计与输出;3. 能够熟练制作各种类型的UI界面。
(二)学生课外阅读参考资料《UI设计基础与实战项目教程(微课版)》夏琰编著,人民邮电出版社出版《UI设计(全彩慕课版)》叶军编著,人民邮电出版社出版七、课程改革与建设本书以UI设计的理论和技术为基础,采用理论与实践结合的编写方式,通过大量UI 设计案例来阐述UI设计的方法,并结合实际操作讲解和微课视频等方式帮助读者提升UI 设计的能力。
一名程序员带你了解切图命名规则和标注规范

一名程序员带你了解切图命名规则和标注规范今天我要分享的内容是关于切图命名规则和标注规范,从工作到现在开发过的项目大大小小也有十几二十个了,但每次的设计师可能都不是同一个人,他们每个人都有不同的规范和标注方式,所以想总结这一部分内容,让大家一起分享探讨一下。
关于切图命名的规范,我个人觉得关键是在于团队能够有一个统一的规则,所有成员严格遵守并且和所有开发全盘拉通,不然一切都是空谈。
而一套统一的标注规范不单止在一个项目中使用,也可以在之后的项目或者与别人去分享使用,减少重复的工作是很有帮助的。
在这里就介绍一种通用的命名规则,当然大家也可以根据自己的实际情况去制定,这里只提供一种方法与思路,仅供参考。
一、为什么要制定规范的命名规则和标注1、自身层面对自己的文件整理有很大的帮助,后期修改文件、图层的时候更加方便快捷,而且规范的命名也显得设计自身比较专业。
积累规范文档,对后续项目有帮助,能够提高工作效率,避免重复性工作。
2.团队层面如果命名不统一,大家就很难达成共识,任务交接时需要很大的学习成本,所以规范的命名对于团队协作也有极大的推动作用。
3.开发层面这一点是最重要的,可以极大的节省程序开发的时间成本,减少很多不必要的沟通与重复切图的概率,因为只要我们的命名足够规范,并且和开发达成共识,他们完全可以直接使用的我们切片而不需更改切片的名称,后期我们更换切图,只要切片名称不变,开发看都不用看直接替换就可以了。
规范命名规则在修改色值、组件大小的时候,能够统一修改减少重复工作,在同一状态但不同界面的组件设计只需修改指定标注文件即可,不需要每个界面的标注都进行修改。
二、所有命名全部为小写英文字母这一点的理由很简单,设计的目标是让开发直接拿到切图后能够立刻使用,不能够随意修改名称,但是设计要知道,开发的代码里只有小写的英文字母,如果你给出的命名全是中文的,那么开发是一定要修改的。
所以命名全部用小写的英文字母是最基本的规则。
第6章 标注与切图

谢谢观看!
工业和信息化“十三五” 人才培养规划教材
APP 移
动 端
UI
设计与交互基础教程
MOBILE APP UI DESIGN AND INTERACTION BASIC COURSE
吴丰 编著
06
标注与切图
在将设计稿交给开发工程师以前,需要对设计稿中的诸多元素进行说 明标注,还需要将各类图标进行切图处理,这些工作都是为了方便工 程师用代码高度还原设计稿。
6.2.4 iOS平台与Android平台下的切图
1.iOS的切图 2.Android的切图 3.底部标签栏图标的切图处理 4.其他图标的切图处理
6.2 切图
6.2.5 点9切图 1.点9图原理解析 2.点9图制作方法
图6-25 点9图
图6-26 横向拉伸示意图
图6-27 纵向拉伸示意图 图6-28 文字显示区域示意图
6.1 标注
6.1.3 标注哪些信息
图6-11 标注的内容
6.1 标注
6.1.4 “UI社”注(局部展示)
6.1 标注
6.1.5 “UI社”APP项目“登录页”标注
图6-13 “登录页”标注(局部展示)
6.1 标注
6.1.6 “UI社”APP项目“首页”标注
图6-14 “首页”中部图标的标注
6.1 标注
6.1.7 “UI社”APP项目“教程列表页”标注
图6-16 “教程功能列表页”标注
6.2 切图
6.2.1 切图概述 1.什么是切图 2.效果图中需要切哪些图
6.2.2 图片资源命名规范
6.2 切图
6.2.3 切图工具——Cutterman
1.安装并启动Cutterman 2.使用Cutterman
AutoCAD标注及图层使用教程

AutoCAD标注及图层使用教程一.标注的使用标注是AutoCAD中一个比较重要的内容,当设计人员绘制完一张图纸后,需要告诉下一流程的工作人员,例如效果图制作人员、施工人员或客户,图纸上所绘制图形的尺寸,例如房间的大小、柱子的半径等,这时候就要使用标注在图纸上一一注明。
本小节将讲解如何创建标注、编辑标注以及在使用标注时的一些注意事项。
1.标注的创建和设置在任一固定工具栏前端的双竖栏上单击右键,在弹出的菜单中选择[标注]打开标注工具栏,如图1所示,标注工具栏上是各个标注工具及相关的设置选项。
除了建筑行业的绘图人员会使用AutoCAD外,还有工业设计的设计人员等,因此标注会有针对一般零件或建筑标记等各种样式的预设,在对图纸进行标注以前需要进行标注样式的设置。
步骤 01 输入“D”或者单击标注工具栏上的[标注样式]按钮打开标注样式管理器,如图2所示,这是一个专门设置标注属性的管理器。
图2 标注样式管理器从打开的[标注样式管理器]中可以看到其中有一个默认的ISO-25样式,下面就室内建模标注的规范讲解如何修改标注的样式。
步骤 02 选择样式栏下的ISO-25样式,单击[修改]按钮打开[修改标注样式:ISO-25]对话框。
可以看到再打开的选项设置对话框中有多个选项卡,这里主要修改其中的[符号和箭头]和[文字]两个选项卡中的属性。
步骤 03 切换到[符号和箭头]选项卡,在[箭头]属性组中点击展开[第一项]的下拉菜单,选择其中的[建筑标记]选项。
建筑的图纸不能使用实心或空心箭头来标示图形的尺寸,而要使用建筑标记,它是建筑行业图纸上标示尺寸大小的标准箭头。
步骤 04 设置[箭头大小]值为100。
步骤 05 默认设置的箭头大小为1.5,这对于建筑的图纸来说过小了。
暂时设置箭头大小为100,后面可以根据绘制后的标注进行微调,如图3所示。
步骤 06 切换到[文字]选项卡,可以看到修改了箭头大小后,文字显示变得不正常。
实例分割数据集标注

实例分割数据集标注
实例分割数据集的标注主要涉及对图像中的每个目标实例进行精确的标注,以区分不同实例的边界和类别。
以下是实例分割数据集标注的一般步骤:
1.准备标注工具:选择一款标注工具,如Labelme、COCO、VGG等,
并熟悉其标注方式和标注流程。
2.创建标注文件:根据所选标注工具的要求,创建一个标注文件,用于
存储标注信息。
3.标注目标实例:使用标注工具对每个目标实例进行标注。
这通常包括
绘制边界框、绘制分割线、填充颜色等操作。
在标注时需要仔细区分不同实例的边界和类别,以确保标注的准确性。
4.确认标注质量:在完成标注后,需要仔细检查标注质量,确保每个目
标实例的标注准确无误。
如果发现错误,需要重新标注。
5.导出标注数据:根据所选标注工具的要求,将标注数据导出为相应的
格式,如JSON、PNG等。
6.数据整理和验证:将标注数据整理到一个文件夹中,并使用程序进行
验证,以确保标注数据的完整性和准确性。
7.训练模型:使用标注数据训练实例分割模型,以实现目标实例的自动
识别和分割。
需要注意的是,实例分割数据集标注是一项非常耗时和繁琐的任务,需要仔细认真地进行。
同时,标注质量和训练模型的效果密切相关,因此需要尽可能提高标注准确性和完整性。
第五章切割体及尺寸标注

第二节 回转体表面的截交线 (续)
三、圆柱表面的截交线
根据截平面与圆柱的相对位置不同,圆柱表面截交线的形状有三种情 况:
第二节 回转体表面的截交线 (续)
例5—4 画出圆柱体被正垂面截切后的侧面投影。
第二节 回转体表面的截交线 (续)
分析:截平面与圆柱体的相对 位置是倾斜于圆柱的轴线,其截 交线为椭圆。因为截平面的正面 投影积聚为直线,则截交线的正 面投影在该直线上;可由正面投 影定出截交线上特殊点A(最低 点 ) 、C( 最 高 点 )、B(最前 点)、D(最后点);定出一般 点E、F。因为圆柱的水平投影积 聚为圆。则截交线上各点的水平 投影积聚在该圆上。根据截交线 的水平投影和侧面投影,即可画 出截交线的侧面投影。
第二节 回转体表面的截交线 (续)
例5-11 求做顶尖左端的截交线。
第二节 回转体表面的截交线 (续)
分析:从顶尖的立体图可看出,顶尖头部是由圆锥和圆柱同轴组合而成,被水平面 P和正垂面Q所截切。截交线由三部分组成:水平截平面截切圆锥面截得双曲线;截 切圆柱面得两平行于轴线的直线段;正垂截面截切圆柱截得椭圆弧。截交线的正面 投影和侧面投影都有积聚性,只需要做出水平投影。
第一节 平面立体表面的截交线 (续)
一、棱柱表面的截交线
作棱柱表面截交线时,一 般先分析棱柱的放置位置,截平 面与棱柱的哪些表面相交,想象 出截断面的形状。画图时,一般 根据已知的投影图,先画出断面 多边形中各点的投影,然后判别 可见性,各点依次连线。
第一节 平面立体表面的截交线 (续)
例5—1 已知正六棱柱被正垂面和侧平面截切(由正面投影 表示),补画出被截切后正六棱柱的其他投影。
第一节 平面立体表面的截交线
由于平面立体的表面是由平面围成,立体表面上的棱线为 直线,故截平面与平面立体相交,所得的截交线是平面多边形。 其多边形的顶点是平面立体上棱线与截平面的交点,多边形的边 是平面立体上棱面与截平面的交线。由此可见,求平面立体表面 的截交线,可先求出截断面中各顶点的投影,再按相邻点的顺序 依次连线,即可画出多边形的投影。
机械制图重合断面的配置和标注

(2)不对称的重合断面只要画出剖切符号与箭头。
当视图中的轮廓线与 重合断面的图形重叠时, 视图中的轮廓线仍应连续 画出,不可间断。
1. 移出断面的配置和标注
(1)移出断面一般应用粗短线表示剖切面的起、迄和转折位置,用箭头 表示投射方向,并注上字母,在断面图的上方应用同样的字母标出相应的名 称“×-×”;经过旋转的移出断面,还要标注旋转符号。 (2)移出断面图当配置在剖切平面迹线(表示剖切面位置的细点画线, 也称为剖切线)的延长线上时,剖切面名称和断面图的名称“×-×”可以省 略。 (3)配置在剖切符号延长线上的不对称移出断面,由于剖切位置已很明 确,可省略字母。 (4)不配置在剖切线延长线上的对称移出断面,以及按投影关系配置的 不对称移出断面,均可省略箭头。 (5)配置在剖切线延长线上的对称移出断面不必标注。 (6)对称形状的断面图允许配置在视图的中断处,用细点画线画出剖切 线,断面图名称、剖切平面符号及字母均可省略标注。 (7)用两相交剖切平面作断面图,两个断面图要断开,剖切线一定要垂 直于零件的轮廓线。
(3)配置在剖切符号延长线上的不对称移出断面,由于剖切位置已 很明确,可省略字母。
(4)不配置在剖切线延长线上的对称移出断面,以及按投影关系配 置的不对称移出断面,均可省略箭头。
(5)配置在剖切线延长线上的对称移出断面可不必标注。
(6)对称形状的断面图允许配置在视图的中断处,用细点画线画出剖 切线,剖切平面符号及字母均可省略标注。
(7)用两相交剖切平面作断面图,两个断面图要断开,剖切线要垂直 于零件的轮廓线。
2.重合断面的配置和标注
由于重合断面是直接画在视图内的剖切位置处,因此标注 时可一律省略字母。 (1)对称的重合断面可不必标注,只需画出剖切线 (2)不对称的重合断面只需画出粗短画与箭头
剖视图的配置及标注

mhtml:file://C:\Program Files\机械设计手册(新编软件版)2008\tmp\t2-8.mht
2011-10-21
图5
一般规定: (1)剖视图的配置仍按视图配置的规定。一般按投影关系配置(图1、图2);必要时允许配置在其
他适当位置,但此时必须进行标注。 (2)一般应在剖视图上方标注剖视图的名称“×一×”(×为大写拉丁字母)。在相应的视图上用剖切
符号表示剖切位置和投射方向,并标注相同字母。 (3)剖切符号、剖切线和字母的组合标注如图3所示。剖切线也可省略不画,如图3示。
mhtml:file://C:\Program Files\机械设计手册(新编软件版)2008\tmp\t2-8.mht
2011-10-21
全剖 、半剖及局部剖(续)
图3 全剖
图4
Page 2 of 2
省略 用几个剖切平面分别剖开机 件,得 到 相 同 的 剖 视 图 时,按 图4的方式标注 用一个公共剖切平面剖开机 件,按 不 同 方 向 投 射 所 得 到 的 两个剖视图,按图5的方式标注
全剖 、半剖及局部剖(续)
Page 1 of 2
剖视种类 半剖
图例 图1 图2
说明
剖 切 符 号 为 粗 短 划,箭 头 线和 转 折 处 均 应 画 出,且 尽 可 能 不 与 图 形 的 轮 廓 线 相 交。箭 头 线 应 与 剖 切 符 号 垂 直。在 剖 切 符 号的起迄和转折处应标记相同 的 字 母,但 当 转 折 处 地 位 有 限 且 不 致 引 起 误 解 时,允 许 省 略 标 注。不 论 剖 切 符 号 方 向 如 何,字母总是水平书写
当 剖 视 图 按 投 影 关 系 配 置, 中 间 又 无 其 他 图 形 隔 开 时,可 省略箭头(图2)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
所以现在做设计,为了图标精致,你可以把图标做的小一些,但是切图输出的时候,要考虑 用户点击难易度的问题,所以,切图的时候,涉及到需要点击的小图标的时候,普通屏幕还 是切44px大小,高清屏就需要切88px,不够的地方用透明区域补全,否则用户点击的时候会 比较困难,会很不灵敏。 ⑥图片图标的不同状态 每种图标或者图片如果有不同状态,每一种不同的状态都需要进行切片输出。
比如X宝购物车页面的小图标,实际切图要比图标大(88PX) 这种类型的图标需要标注图标点击区域大小,图标距离屏幕最左最右以及上下的距离。 至于图标的间距,因为有些时候可能 设计师不能完全做到1px不差,所以基本不用标,交 给工程师让他们去处理,其实等距排列的图标不需要标间距,因为工程师还要动态适应不同 的屏幕,标了间距也是白标(适当也要做沟通)
图标的提交尺寸 IOS系统可以自动把图片裁剪为圆角,所以提交图标的时候,你只需要提交正方形的PNG图片 即可。 因为需要的图标非常多,不可能全部加进去,只能选择最好的尺寸,我们的工程师要求我提供 以下图标尺寸: 1024*1024 Retina APP Icon for APP Store(高清屏的APP Store) 512*512 APP Icon for APP Store(普通屏幕的APP Store) 120*120 6的主屏幕尺寸 114*114 5/4s/4的主屏幕图标尺寸 57*57 3GS的主屏幕图标尺寸 58*58 Retina Settings图标尺寸 29*29 Settings图标尺寸 提交的图标尺寸不是固定的,所以,去找和你搭档的工程师,让他给你出一份需要提交的图标 尺寸文档。 差不多用的到的就这些,有时间可以去查看一下苹果的IOS人机指导手册或者开发文档,上面 有更加详细的数据说明。 但实际工作中需要的并不像手册上提供的尺寸那么多,所以工作之中,和你的工程师搭档去沟 通,你要知道的是你们公司开发所用的数据,而不是苹果提供给你的数据。
最小点击区域问题:
IOS人机指导手册里推荐的最小可点击元素的尺寸是44*44 point(点),在设备上1 point等 于1像素,所以转换成像素就是44*44像素,换算成物理尺寸大概是7mm左右吧(人机工效 学研究中得出的结论:用食指操作,触击范围在7mm左右合适;用拇指操作,范围在9mm 左右合适)。
home
图标准则
图标规范
像素对齐
图标风格
NEXT
图标流程
图标案例
图标案例
在项目设计之初,就该进行项目归档整理。(项目名称+版本序列) 标注工具:Mark man、Pc Cook等 切图工具: Cutterman 一款PS的插件,切图非常方便,但不支持绿色免安装版本PS,而且对PS 版本要求比较高。
整的还原设计稿,很大一部分取决于标注。 不需要每一张效果图都进行标注,你标注的页面能保证工程师开发每个页面的时候 都能顺利进行即可。
④切片的输出格式 文件→存储为Web所用格式
图格式:PNG 24,PNG 8,JPG 在JPG和PNG两种格式图片大小相差不是很大的情况下,推荐使用PNG;如果图片大 小相差很大,使用JPG。 欢迎页面,ICON一定要使用PNG格式,在不影响视觉效果的前提下,可以考虑使用 PNG 8;
⑤图标的点击区域
4.模块间隔:这个位置其实不是太重要,我习惯标注上这里,麻烦能少则少。 5.图片+文字:这个应该比较常见,只标注一个单位(图+文)就可以了。 图片需要标注宽高,因为工程师要设置图片区域,从后台调取,可以这么说,软 件里除了横屏撑满的图,基本上所有的图片都要标注宽高。 图片距离上下左右的距离,文字大小颜色,这里的文字其实算两个控件,标题文 字以及说明文字,需要单独标出。 Tab Bar: 这个位置其实比较特殊,你可以单独标注图标大小+文字大小;还可以图标文字 算作一个控件,整个切出来; 有些单位的工程师的习惯是用整个的,也就是图标+文字算作一个ICON,所以 这种情况就基本不怎么标注单独的图标(这里可以和你的搭档去沟通一下,看他 是什么开发习惯)。
Tab bar(底部栏) 说说Tab bar这里,因为比较特殊。 如果单纯的只有图标,自然是只切图标就好了; 和工程师沟通,这里该怎么切,工程师给的建议是 图标+文字的模式,图标最好单独切,文字后面程序加上去。 另外记住,同一模块的图标切片大小保持一致,下图的四个图标本身尺寸并不相同,但是切图的 时候你需要切出相同尺寸的阴影大小,便于工程师开发使用。
标注区域: 所有元素统一距离屏幕最左24px(全局性的数据可以直接和工程师沟通,也可以标注,推荐标 注出来) 1.标题栏:背景色,标题栏文字大小,文字颜色(不再赘述); 2.Banner:所有撑满横屏的大图,不需要横向尺寸,把高度标出了就可以了; 3.菜单图标: 图标的大小和图标的可点击区域不一定一致 也就是说,图标可以做的很小,但是为了保证点击的准确性和流畅性,工程师可以把可点击 区域设置的很大,这样标注和切图的时候就要注意,标注的是可点击区域的大小,切图切的 也是可点击区域的大小,也就是用透明区域去补上,否则图片会模糊。
切片资源的输出 全局性的切图常见问题 ① 你的所有设计尺寸,包括图形效果,应该尽量使用偶数。 技术开发使用的尺寸是设计稿像素尺寸的一半,也就是说,如果你用24px的字体,技术那边 就是设置为12px; 所以标注的时候务必使用偶数,为了保证最佳的设计效果,像素对齐设置。
② 切图尺寸应该提供几套?
理论上,为了达到最好的视觉效果,应该输出三套尺寸,推荐输出三种尺寸的切片 资源。 但有的公司要求给两套尺寸就可以,也就是@1x @2x的两种尺寸, ③共用资源的图片,输出一张就可以,如下图
图标准则
图标分类
图标规范
切图及标注
图标案例
图标风格
图标欣赏
项目立项
home
图标准则
完善的公司会把项目相关人员聚集起来,产品经理会把产品详细的用原型展示出来, 包括产品定位,市场需求,主打卖点,产品性质以及各模块具体功能,逻辑跳转演 示一下。 通常在最后,会建立如下文件夹
图标规范
像素对齐
图标风格
2
图标流程
颜色标注:建议标注颜色时,两种色值表达都标上(16进制&RGB)。 标注内容: 1.文字需要提供:字体大小(px),字体颜色; 2.顶部标题栏的背景色值,透明度; 3.标题栏下方以及Tab bar上方其实有一条分割线,需要提供色值; 4.内容显示区域的背景色(如果是全部页面白色,那就和工程师沟通); 5.底部Tab bar的背景色值。
切片的命名规则 命名并不是统一的规范,不同的公司不同的工程师有着自己不同的命名规范和命名习惯,但 是大致还是有迹可循的,一般是: 切片种类+功能+图片描述(可有可无)+状态.png 名称应使用英文命名(中文不识别,推荐小写字母),不要以数字或者符号当作开头,使用下划 线进行连接。 举个例子:一个首页的处于正常状态的确定按钮 btn_sure_nor.png btn_sure_nor@2x.png 切片种类是按钮(btn);功能是确定(sure);状态是normal(正常) 我通常是以这种命名方式进行命名,如果公司有设计文档,去看看之前留下的命名规范,如 果没有,那就去问工程师。
列表页类型的标注问题
普通的列表有两种方法: 1.标出行高,行内元素居中; 2.标出行内元素,元素上下间距,确定行高; 每种元素的位置如何确定: 通常标注的都是元素距离屏幕最左侧的距离,比如上图的图标元素距离左侧24px,文字元 素距离左侧100px。 标注这个东西没有固定的方法,工程师的开发习惯不同,标注方法也不同。 所有的页面标注总结起来就是:标文字,标图片,标间距,标区域;
