键盘事件keydown、keypress、keyup随笔整理总结
VB编程中的键盘和鼠标知识总结!

VB编程中的键盘和鼠标知识总结!大家好,今天我们来学习VB编程中的键盘与鼠标知识。
读书改变命运,这个理论在当今社会仍然适用。
并且越喜欢读书学习的人,越有更多机会去选择自己想要的生活。
不要惧怕读书的苦,这是你通向美好未来最好的路,共同努力!VB中的键盘与鼠标事件KeyPress事件KeyPress事件简介在窗体上画一个控件(指可以发生KeyPress事件的控件),并双击该控件,进入程序代码窗口后,从'过程'框中选取KeyPress,即可定义KeyPress事件过程。
一般格式为:Private Sub Text1_KeyPress(KeyAscii As Integer)'用户按下并释放一个能产生ASCII码的键时被触发End SubKeyPress事件带有一个参数,这个参数有两种形式:第1种形式是Index As Integer,只用于控件数组;第2种形式是KeyAscii As Integer,用于单个控件。
KeyDown和KeyUp事件KeyDown和KeyUp事件简介KeyDown和KeyUp事件的参数也有两种形式,其中Index As Integer只用于控件数组,而KeyCode As Integer,Shift As Integer用于单个控件。
KeyDown和KeyUp事件都有两个参数,即KeyCode和Shift。
①KeyCode是按键的实际ASCII码。
该码以'键'为准,而不是以'字符'为准。
②Shift转换键。
它指的是3个转换键的状态,包括Shift,Ctrl和Alt键,这3个键分别以二进制数形式表示,每个键有3位,即Shift 键为001,Ctrl键为010,Alt键为100。
Private Sub Command1_KeyDown(KeyCode As Integer, Shift As Integer)'用户按下任一个键时被触发End SubPrivate Sub Command1_KeyUp(KeyCode As Integer, Shift As Integer)'用户释放任一个键时被触发End Sub鼠标事件鼠标事件简介为了实现鼠标操作,Visual Basic中提供了以下3个事件过程。
jquery键盘事件keypress()keydown()keyup()用法总结

jquery键盘事件keypress()keydown()keyup()⽤法总结事件的定义完整的 key press 过程分为两个部分:1. 按键被按下;2. 按键被松开。
当按钮被按下时,发⽣ keydown 事件。
keydown() ⽅法触发 keydown 事件,或规定当发⽣ keydown 事件时运⾏的函数。
当按钮被松开时,发⽣ keyup 事件。
它发⽣在当前获得焦点的元素上。
keyup() ⽅法触发 keyup 事件,或规定当发⽣ keyup 事件时运⾏的函数。
keypress 事件与 keydown 事件类似。
当按钮被按下时,会发⽣该事件。
它发⽣在当前获得焦点的元素上。
不过,与 keydown 事件不同,每插⼊⼀个字符,就会发⽣ keypress 事件。
keypress() ⽅法触发 keypress 事件,或规定当发⽣ keypress 事件时运⾏的函数。
使⽤情况:(which事件)$("input").keydown(function(event){$("div").html("Key: " + event.which);});which 属性指⽰按了哪个键或按钮。
(event.keyCode和event.charCode进⾏了标准化。
)1.理论上它可以绑定到任何元素,但keydown/keyup事件只是发送到具有焦点的元素上,不同的浏览器中,可获得焦点的元素略有不同,但是表单元素总是能获取焦点,所以对于此事件类型表单元素是最合适的2.在input元素上绑定keydown事件时获取的内容都是之前输⼊的,当前输⼊的获取不到3.keydown()事件触发在⽂字还没有敲进⽂本框,这时如果在kevdown事件中输⼊⽂本框中的⽂本,得到的是触发键盘事件前的⽂本4.keyup()事件触发时整个键盘事件的操作已经完成,获得的是触发键盘事件后的⽂本5.keypress()捕获浏览器键盘输⼊的时候6.keypress事件与keydown和keyup的主要区别(所以使⽤组合键时需要使⽤keydown事件兼容)只能捕获单个字符,不能捕获组合键⽆法响应系统功能键(如delete,backspace)不区分⼩键盘和主键盘的数字字符7.KeyPress主要⽤来接收字母、数字等ANSI字符8.KeyDown 和 KeyUP 事件过程可以处理任何不被 KeyPress 识别的击键,如:功能键(F1-F12)、编辑键、定位键以及任何这些键和键盘换档键的组合等在使⽤键盘的时候通常会⽤到 Ctrl+shift+alt 类似的组合键功能,通过 keyup 事件能够处理(说明⼀下这⾥不⽤keydown事件:因为在判定keydown 的时候,ctrl、shift、和Alt属于⼀直按下状态然后再加另外⼀个键是不能准确捕获组合键,所以使⽤keydown 是不能准确判断的,要通过keyup事件来判定)以上就是本次介绍的关于jquery 键盘事件函数的全部知识点内容,更多内容可以到相关栏⽬查找。
按键 命令简介

在按键精灵中有三种选择——检测上次按键
KeyDown——按下
WaitKey——等待任意按键
鼠标命令
LeftClick——左键单击
LeftUP——左键弹起
RightClick——右键单击
ReDim——重新定义变量
And——并且
Or——或者
Else——否则
Exit——退出
Step——步长
False——假
Lib——命令库
SetSimMode 0//普通模拟
SetSimMode 1//硬件模拟
SetSimMode 2//超级模拟
在命令的最后以为加H代表硬件模拟,加S代表超级模拟。
RightDown——右键按下
MiddleClick——中建单击
MoveR——鼠标相对移动
SaveMousePos——保存当前坐标
LockMouse——锁定鼠标位置
WaitClick——等待任意鼠标动作
GetCursorPos得到鼠标位子坐标
控制命令
IfColor…End If——颜色判断
RightDown——右键按下
MiddleClick——中建单击
MoveR——鼠标相对移动
SaveMousePos——保存当前坐标
LockMouse——锁定鼠标位置
WaitClick——等待任意鼠标动作
GetCursorPos得到鼠标位子坐标
控制命令
IfColor…End If——颜色判断
RihtUP——右键弹起
MoveTo——鼠标移动
MouseWheel——鼠标滚轮
JavaScript键盘事件常见用法实例分析

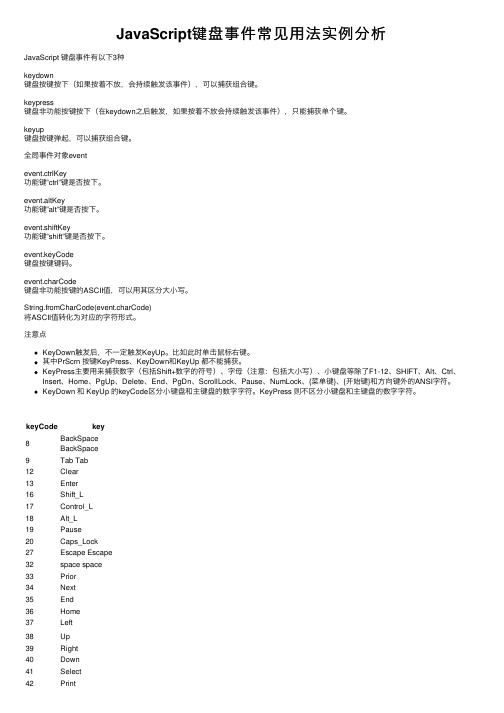
JavaScript键盘事件常见⽤法实例分析JavaScript 键盘事件有以下3种keydown键盘按键按下(如果按着不放,会持续触发该事件),可以捕获组合键。
keypress键盘⾮功能按键按下(在keydown之后触发,如果按着不放会持续触发该事件),只能捕获单个键。
keyup键盘按键弹起,可以捕获组合键。
全局事件对象eventevent.ctrlKey功能键”ctrl”键是否按下。
event.altKey功能键”alt”键是否按下。
event.shiftKey功能键”shift”键是否按下。
event.keyCode键盘按键键码。
event.charCode键盘⾮功能按键的ASCII值,可以⽤其区分⼤⼩写。
String.fromCharCode(event.charCode)将ASCII值转化为对应的字符形式。
注意点KeyDown触发后,不⼀定触发KeyUp。
⽐如此时单击⿏标右键。
其中PrScrn 按键KeyPress、KeyDown和KeyUp 都不能捕获。
KeyPress主要⽤来捕获数字(包括Shift+数字的符号)、字母(注意:包括⼤⼩写)、⼩键盘等除了F1-12、SHIFT、Alt、Ctrl、Insert、Home、PgUp、Delete、End、PgDn、ScrollLock、Pause、NumLock、{菜单键}、{开始键}和⽅向键外的ANSI字符。
KeyDown 和 KeyUp 的keyCode区分⼩键盘和主键盘的数字字符。
KeyPress 则不区分⼩键盘和主键盘的数字字符。
keyCode key8BackSpace BackSpace9Tab Tab12Clear13Enter16Shift_L17Control_L18Alt_L19Pause20Caps_Lock27Escape Escape 32space space 33Prior34Next35End36Home37Left38Up39Right40Down41Select42Print43Execute45Insert46Delete47Help480 equal braceright49 1 exclam onesuperior50 2 quotedbl twosuperior51 3 section threesuperior52 4 dollar53 5 percent54 6 ampersand557 slash braceleft568 parenleft bracketleft579 parenright bracketright65 a A66 b B67 c C68 d D69 e E EuroSign70 f F71g G72h H73i I74j J75k K76l L77m M mu78n N79o O80p P81q Q at82r R83s S84t T85u U86v V87w W88x X89y Y90z Z96KP_0 KP_0 97KP_1 KP_1 98KP_2 KP_2 99KP_3 KP_3 100KP_4 KP_4 101KP_5 KP_5102KP_6 KP_6 103KP_7 KP_7 104KP_8 KP_8 105KP_9 KP_9106KP_Multiply KP_Multiply107KP_Add KP_Add108KP_Separator KP_Separator109KP_Subtract KP_Subtract109KP_Subtract110KP_Decimal KP_Decimal111KP_Divide KP_Divide 112F1113F2114F3115F4116F5117F6118F7119F8120F9121F10122F11123F12124F13125F14126F15127F16128F17129F18130F19131F20132F21133F22134F23135F24136Num_Lock137Scroll_Lock187acute grave188comma semicolon 189minus underscore 190period colon192numbersign apostrophe210plusminus hyphen macron211212copyright registered213guillemotleft guillemotright214masculine ordfeminine 215ae AE216cent yen217questiondown exclamdown218onequarter onehalf threequarters220less greater bar221plus asterisk asciitilde 227multiply division228acircumflex Acircumflex229ecircumflex Ecircumflex230icircumflex Icircumflex231ocircumflex OcircumflexOcircumflex232ucircumflex Ucircumflex233ntilde Ntilde 234yacute Yacute 235oslash Ooblique 236aring Aring237ccedilla Ccedilla 238thorn THORN 239eth ETH240diaeresis cedilla currency241agrave Agrave atilde Atilde242egrave Egrave 243igrave Igrave244ograve Ograve otilde Otilde245ugrave Ugrave246adiaeresis Adiaeresis 247ediaeresis Ediaeresis 248idiaeresis Idiaeresis 249odiaeresis Odiaeresis 250udiaeresis Udiaeresis251ssharp question backslash252asciicircum degree 253 3 sterling254Mode_switch测试范例12345 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31<html><body><script type="text/javascript">function appendText(str) {document.body.innerHTML += (str+"<br/>");}document.onkeydown = function(){//如果长按的话,会持续触发keydown和keypress(如果有该事件的话)appendText("onkeydown");if(event.ctrlKey) {appendText("ctrlKey");}if(event.altKey) {appendText("altKey");}if(event.shiftKey) {appendText("shiftKey");}//⽆charCode属性,只有keypress才有该属性if(event.charCode) {appendText(String.fromCharCode(event.charCode));}if(event.keyCode) {appendText(event.keyCode);}//该语句只对chrome和edge有效,可以屏蔽keypress(只对chrome和edge浏览器有效) //event.returnValue = false;};document.onkeypress = function() {//keypress⽆法监听到组合键appendText("onkeypress");if(event.ctrlKey) {31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 if(event.ctrlKey) {appendText("ctrlKey");}if(event.altKey) {appendText("altKey");}if(event.shiftKey) {appendText("shiftKey");}//charCode是字母的Unicode值if(event.charCode) {appendText(String.fromCharCode(event.charCode)); }}document.onkeyup = function() {appendText("onkeyup");}</script></body></html>。
KeyPress和KeyDown、KeUp之间的区别

KeyPress和KeyDown、KeUp之间的区别前几天,在写完一个功能模块上线测试的时候,出现了一个诡异的问题。
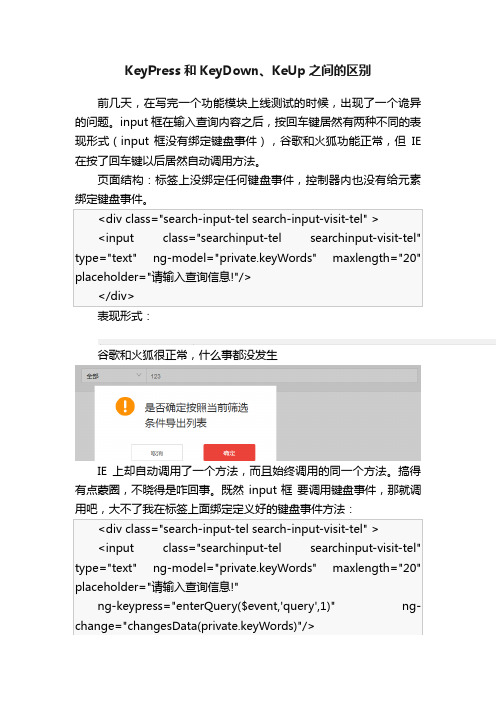
input 框在输入查询内容之后,按回车键居然有两种不同的表现形式(input 框没有绑定键盘事件),谷歌和火狐功能正常,但IE 在按了回车键以后居然自动调用方法。
页面结构:标签上没绑定任何键盘事件,控制器内也没有给元素绑定键盘事件。
表现形式:谷歌和火狐很正常,什么事都没发生IE上却自动调用了一个方法,而且始终调用的同一个方法。
搞得有点蒙圈,不晓得是咋回事。
既然input框要调用键盘事件,那就调用吧,大不了我在标签上面绑定定义好的键盘事件方法:pixabay wallhaven键盘回车事件方法:这下解决了 input框回车自动调用方法的问题。
现在返回来看他们之间的区别,在此我用了 keypress 事件,而没有用keyup 事件,因为keyup事件在IE上和谷歌上表现形式又不一样。
同样是执行 console.log("键盘码:key="+ key);谷歌浏览器:keypress 事件和 keydown 事件,以及 keyup 事件,三者执行结果一样,控制台都会打印:键盘码:key=13IE浏览器:keypress 事件和keydown事件,控制台也都会打印:键盘码:key=13 ;但是到了 keyup事件,控制台则不打印:键盘码:key=13,这表示keyup事件并没有执行我们自定义的方法,反而又出现了自动调用方法的情况。
所以自己在这总结下,他们仨之间的区别,加深印象。
/****下面抄一段对键盘事件和键盘码 (ASCII码),以及KeyPress 和KeyDown 、KeUp事件的描述****/Windows窗体通过引发键盘事件来处理键盘输入以响应Windows消息,大多数Windows窗体应用程序都通过处理键盘事件来以独占方式处理键盘输入。
1.按键的类型Windows窗体将键盘输入标识为由按位Keys枚举表示的虚拟键代码。
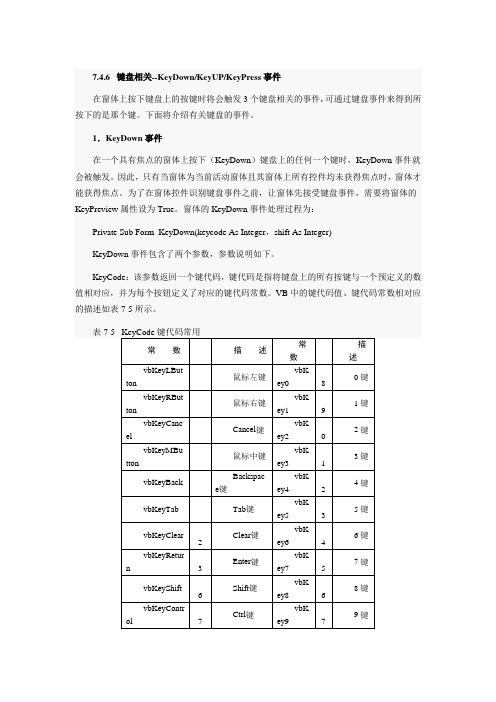
键盘相关--KeyDownKeyUPKeyPress事件

续表Shfit:该参数是用来响应Shift、Ctrl、Alt键的状态的一个整数。
如果需要测试Shift参数,例如:同时按下Ctrl和Alt这两个键,则Shift的值为6。
2.KeyUp事件在一个具有焦点的窗体上松开(KeyUp)键盘上的任何一个按键时,KeyUP事件就会被触发。
因此,只有当窗体为当前活动窗体且其窗体上所有控件均未获得焦点时,窗体才能获得焦点。
为了在窗体控件识别键盘事件之前,让窗体先接受键盘事件,需要将窗体的KeyPreview属性设为True。
窗体的KeyUp事件处理过程为:1.Private Sub Form_KeyUp(KeyCode As Integer,Shift As Integer)KeyUp事件包含了两个参数,这两个参数的意义、取值范围都与KeyDown事件过程相同。
3.KeyPress事件窗体仅在它没有可视和有效的控件或KeyPreview属性被设置为True时才能接收该事件。
当用户按下和松开一个ANSI键时KeyPress事件将被触发。
KeyPress事件过程在截取TextBox或ComboBox控件所输入的击键时是非常有用的。
它可立即测试按键的有效性或在对字符输入时对其进行格式处理。
改变KeyAscii参数的值会改变所显示的字符。
KeyPress 事件处理过程为:1.Private Sub Form_KeyPress(KeyAscii As Integer)KeyPress事件包含了1个参数,参数描述如下:KeyAscii是返回一个标准数字ANSI键代码的整数。
Keyascii参数通过引用传递,对它进行改变可给对象发送一个不同的字符。
将KeyAscii值为0时可取消按键字符的显示,也就是说,该对象接收不到按下的字符。
说明:KeyPress事件与KeyDown事件、KeyUP事件不同,KeyPress不传递键盘的物理状态,而只是传递一个字符的键代码。
键盘事件keydown、keypress、keyup随笔整理总结(摘抄)

键盘事件keydown、keypress、keyup随笔整理总结(摘抄)英⽂输⼊法:事件触发顺序:keydown - > keypress - > keyup中⽂输⼊法:firfox:输⼊触发keydown,回车确认输⼊触发keyupchrome:输⼊触发keydown、keyup,回车确认输⼊只触发keydownIE:输⼊触发keydown、keyup,回车确认输⼊触发keydown,keyupSafari:输⼊触发keydown、keyup,回车确认输⼊触发keydown,keyupopera:输⼊触发keydown、keyup,回车确认输⼊触发keydown,keyupkeypress事件不能对系统功能键(例如:后退、删除等,其中对中⽂输⼊法不能有效响应)进⾏正常的响应,keydown和keyup均可以对系统功能键进⾏有效的拦截,但事件截获的位置不同。
键盘中的键分为字符(可打印)键和功能键(不可打印),系统功能键包括如下:Esc、Tab、Caps Lock、Shift、Ctrl、Alt、Enter、Backspace、Print Screen、Scroll Lock、Pause Break、Insert、Delete、Home、End、Page Up、Page Down, F1 through F12,Num Lock、The Arrow Keys。
keypress响应系统功能键总结:Firefox:⽀持 Esc、Enter、Backspace、Pause Break、Insert、Delete、Home、End、Page Up、Page Down、F1 through F12、The Arrow KeysChrome:⽀持EnterOprea:⽀持EnterSafari:⽀持EnterIE:⽀持Esc、Enterps:firefox:上下左右键会触发kepress.chrome:上下左右键不会触发kepress.oprea:上下左右键不会触发kepress.safari:上下左右键不会触发kepress.IE:上下左右键不会触发kepress.================================================================================keyCode(键码), which, charCode(字符编码)keydown: 获得keyCode, charCode=0keypress: 字符(英⽂区分⼤⼩写+数字 / * , . ...等⾮功能键),keyCode=0 ,获取charCode值,反之获取keyCode, charCode=0 keyup: 获得keyCode, charCode=0jquery 中 event.which = original.charCode != null ? original.charCode : original.keyCode;总结:回车、上下左右、等功能键keydown、keypress、keyup都获取keyCode,并且值相等。
js鼠标按键事件和键盘按键事件用法实例汇总

js⿏标按键事件和键盘按键事件⽤法实例汇总本⽂实例讲述了js⿏标按键事件和键盘按键事件⽤法。
分享给⼤家供⼤家参考,具体如下:keydown,keyup,keypress:属于你的键盘按键mousedown,mouseup:属于你的⿏标按键当按钮被按下时,发⽣ keydown 事件,keyup是在⽤户将按键抬起的时候才会触发的,完整的 key press 过程分为两个部分:1. 按键被按下;2. 按键被松开。
当⽤户在这个元素上按下⿏标键的时候,发⽣mousedown当⽤户在这个元素上松开⿏标键的时候,发⽣mouseup例⼦1. ⿏标的哪个按键被点击<html><head><script type="text/javascript">function whichButton(event){if (event.button==2){alert("你点击了⿏标右键!")}else{alert("你点击了⿏标左键!")}}</script></head><body onmousedown="whichButton(event)"><p>请单击你⿏标的左键或右键试试</p></body></html>2. 当前⿏标的光标坐标是多少<html><head><script type="text/javascript">function show_coords(event){x=event.clientXy=event.clientYalert("X 坐标: " + x + ", Y 坐标: " + y)}</script></head><body onmousedown="show_coords(event)"><p>在此⽂档中按下你⿏标的左键看看!</p></body></html>3. 被按下键的unicode码是多少<html><head><script type="text/javascript">function whichButton(event){alert(event.keyCode)}</script><body onkeyup="whichButton(event)"><p>在此⽂档中按下你键盘上的某个键看看</p></body></html>4. 当前⿏标的光标相对于屏幕的坐标是多少<html><head><script type="text/javascript">function coordinates(event){x=event.screenXy=event.screenYalert("X=" + x + " Y=" + y)}</script></head><body onmousedown="coordinates(event)"><p>点击你⿏标的左键</p></body></html>5. 当前⿏标的光标坐标是多少<html><head><script type="text/javascript">function coordinates(event){x=event.xy=event.yalert("X=" + x + " Y=" + y)}</script></head><body onmousedown="coordinates(event)"><p>点击你⿏标的左键</p></body></html>6. shift键是否按下<html><head><script type="text/javascript">function isKeyPressed(event){if (event.shiftKey==1){alert("shit键按下了!")}else{alert("shit键没有按下!")}}</script></head><body onmousedown="isKeyPressed(event)"><p>按下shit键,点击你⿏标的左键</p></body></html>7. 当前被点击的是哪⼀个元素<html><script type="text/javascript">function whichElement(e){var targif (!e) var e = window.eventif (e.target) targ = e.targetelse if (e.srcElement) targ = e.srcElementif (targ.nodeType == 3) // defeat Safari bugtarg = targ.parentNodevar tnametname=targ.tagNamealert("你点击了 " + tname + "元素")}</script></head><body onmousedown="whichElement(event)"><p>在这⾥点击看看,这⾥是p</p><h3>或者点击这⾥也可以呀,这⾥是h3</h3><p>你想点我吗??</p><img border="0" src="../myCode/btn.gif" width="100" height="26" alt="pic"></body></html>PS:这⾥再为⼤家提供⼀个关于JS事件的在线⼯具,归纳总结了JS常⽤的事件类型与函数功能:javascript事件与功能说明⼤全:更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家JavaScript程序设计有所帮助。
键盘事件

字符键,就是你可以敲出来的键,26个英文字母和9个数字键,这就是字符键。
功能键:f1--f12。
剩下的就是控制键。
keydown: 当用户按下任意键时触发,而且按住不放的话,会重复触发此事件。
keypress: 当用户按下字符键时触发,而且按住不放的话,会重复触发此事件。
按下Esc键也会触发这个事件。
keyup: 当用户释放键时触发。
1.keypress事件先于keyDown.2.它们的功能不一样,从字面上都不一样的,一个是输入,一个是按下keypress 返回的是输入的字符的ASCII码,也就是KeyAsciikeyDown返回的是键盘码,2者是不同的且对于特殊按键,比如F11, F2等,这些都没有对应的ASCII码,所以keypress 事件无法得到数据,而keyDown可以返回其对应的键盘码3.form的键盘事件前提是窗体上没有任何可以得到焦点的控件,哪怕是有一个按钮,都会指form的KEY事件失效, 更别说是有一个文本框了..这三个事件都在按下键盘时触发,但是区别在于后两个事件是第一个的拆解。
keypress是按下键盘的全过程,keydown 仅是在键盘按下去但还没弹起之前触发,即前半段时间,而keyup是在键盘按下去之后弹起的过程中触发,即后半段时间触发。
另外keyypress只在按下字符键的时候才触发,按下F5之类的键则不触发(但keydown、keyup可以)。
keycode是键的虚拟键码,每个键都对应一个唯一的虚拟键码,比如[A]键,在任何情况下,它的keycode都是65。
keyascii是键的ASCII码,同一个键在不同情况下会有不同的ASCII码,比如同样的[A]键,在单独按下时是97(即小写a),而在按住shift键再按[A]键或在大写锁定键打开的情况下再按[A]键,则是65(即大写A)。
虚拟键码与ASCII码是两种不同的概念,前者是硬件的(或者说是物理的),后者则是偏重于软件上的。
键盘与文本事件(keydown、keypress和keyup触发顺序及其区别)

键盘与文本事件(keydown、keypress和keyup触发顺序
及其区别)
键盘事件
键盘事件主要有三个,也是平常开发过程中,尤其是在文本框输入时,非常常用的。
•keydown:当用户按下键盘上的任意键时触发,如果按住不放会重复触发。
•keypress:当用户按下键盘上的字符键时触发,如果按住不放会重复触发。
(ESC 键也会触发)
•keyup:当用户释放键盘上的键时触发。
虽然所有的元素都支持上面的三个事件,但是只有在用户通过文本输入时才最常用。
触发顺序:
当用户按了一个键盘上的字符键时,首先触发 keydown 事件,然后紧跟着时keypress 事件,最后会触发keyup 事件。
其中,keydown 和keypress 都是在文本框发生变化之前被触发的;而keyup 是在文本框已经改变之后触发的。
修改键:
键盘事件中的修改键与鼠标事件的修改键类似。
而且键盘事件的事件对象中也有shiftKey、ctrlKey、altKey 和metaKey 属性。
文本事件
文本事件只有一个:
textInput:这个事件是对 keypress 的补充,用意是在将文本显示给用户之前更容易拦截文本。
在文本插入文本框之前会触发textInput 事件。
详细介绍见另一篇博客:
https:///TalonZhang/article/details/84447459。
KeyDown、keyup、keypress的区别与联系

KeyDown、KeyPress和KeyUp事件的区别与联系
KeyDown:在控件有焦点的情况下按下键时发生。
KeyPress:在控件有焦点的情况下按下键时发生。
KeyUp:在控件有焦点的情况下释放键时发生。
1、KeyPress主要用来接收字母、数字等ANSI字符
KeyDown 和KeyUP 事件过程通常可以捕获键盘除了PrScrn所有按键(这里不讨论特殊键盘的特殊键
2、KeyPress 只能捕获单个字符
KeyDown 和KeyUp 可以捕获组合键。
3、KeyPress 不显示键盘的物理状态(SHIFT键),而只是传递一个字符。
KeyPress 将每个字符的大、小写形式作为不同的键代码解
释,即作为两种不同的字符。
KeyDown 和KeyUp 不能判断键值字母的大小。
KeyDown 和KeyUp 用两种参数解释每个字符的大写形式和小写形式:keycode —显示物理的键(将A 和a 作为同一个键返回,返回大写字母A)和shift —指示shift + key 键的状态而且返回A 或 a 其中之一。
5、KeyPress 不区分小键盘和主键盘的数字字符。
KeyDown 和KeyUp 区分小键盘和主键盘的数字字符。
6、KeyDown、KeyUp事件是当按下( KeyDown ) 或松开( KeyUp ) 一个键时发生的。
由于一般按下键盘的键往往会立即放开(这和鼠标不同),所以这两个事件使用哪个差别不大。
而且,up和其他两者还有一个区别:要判断key修改后的状态必须用up。
详解键盘事件(keydown,keypress,keyup)

详解键盘事件(keydown,keypress,keyup)⼀、键盘事件基础1、定义keydown:按下键盘键keypress:紧接着keydown事件触发(只有按下字符键时触发)keyup:释放键盘键顺序为:keydown -> keypress ->keyup2、⽰例3、详解1)⽤户按下键盘上的字符键时⾸先会触发keydown事件然后紧接着触发keypress事件最后触发keyup事件如果⽤户按下了⼀个字符键不放,就会重复触发keydown和keypress事件,直到⽤户松开该键为⽌2)当⽤户按下⾮字符键时⾸先会触发keydown事件然后就触发keyup事件如果⽤户按下了⼀个⾮字符键不放,就会重复触发keydown事件,直到⽤户松开该键为⽌3)在keyup事件中⽆法阻⽌浏览器默认事件,因为在keypress时,浏览器默认⾏为已经完成,即将⽂字输⼊⽂本框(尽管这时还没显⽰),这个时候不管是preventDefault还是returnValue = false,都不能阻⽌在⽂本框中输⼊⽂字的⾏为,如要阻⽌默认⾏为,必须在keydown或keypress时阻⽌4)发⽣keypress事件意味着按下的键会影响到屏幕中⽂本的显⽰,即在所有浏览器中,按下能够插⼊或删除字符的键都会触发keypress事件⼆、键码和键盘事件系统功能键:Esc、Tab、CapsLk、Shift、Ctrl、Alt、Enter、Backspace、Print Screen、Scroll Lock、Pause Break、Insert、Delete、Home、End、Page Up、Page Down, F1 ~ F12,Num Lock、The Arrow Keys1、键盘中的键分为字符键 (可打印) 和功能键 (不可打印)keypress⽀持的系统功能键:Firefox:Esc、Enter、Backspace、Pause Break、Insert、 Delete、Home、End、Page Up、Page Down、F1 through F12、The Arrow Keys、上下左右键Chrome / Oprea / Safari :EnterIE:Esc、Enter除了 Firefox,其他chrome、oprea、safari、IE 上下左右键不会触发kepress2、keyCode(键码)、which、charCode(字符编码)简写记忆:keydown: 获得keyCode, charCode=0keyup: 获得keyCode, charCode=0keypress: 字符keyCode=0,获取charCode值,反之获取keyCode,charCode=0详述:event对象包含⼀个keyCode属性和⼀个charCode属性当捕捉的是keydown和keyup事件时,keyCode表⽰的就是你具体按的键(也称为virtual keycode),charCode为0当捕捉的是keypress事件时,keyCode为0,charCode指的是你按下的字符(⽽ IE 只有⼀个KeyCode属性,它指的是你键⼊的字符(charactercode))鉴于IE 和 FF中的区别,建议只使⽤keydow和keyup事件3、keypress 和 keydown / keyup 的区别区别简述1)keypress对中⽂输⼊法⽀持不好,⽆法响应中⽂输⼊2)keypress⽆法响应系统功能键(如delete,backspace)3)由于前⾯两个限制,keydown和keyup对keyCode不敏感区别详解对系统功能键的响应⽅⾯keypress事件不能对系统功能键(对中⽂输⼊法不能有效响应)进⾏正常的响应keydown和keyup均可以对系统功能键进⾏有效的拦截,但事件截获的位置不同keyCode对字母的⼤⼩写敏感程度keypress事件的keyCode对字母的⼤⼩写敏感keydown、keyup事件不敏感主附键盘的数字键敏感程度keypress事件的which值⽆法区分主键盘上的数字键和附键盘数字键的keydown、keyup事件的which值对主附键盘的数字键敏感4、需要注意的地⽅1)英⽂输⼊法所有浏览器都⽀持这三个事件2)中⽂输⼊法(浏览器之间表现得不太⼀致)IE,Chrome,Safari:触发keydown和keyup,不触发keypressFirefox:⾸次按下时触发keydown,不触发keypress在停⽌输⼊并改变⽂本框内容(如按下回车或者空格键)后会触发keyup(只有在触发keyup事件才能获得修改后的⽂本值)Opera:keydown, keypress和keyup都不触发3)⼤⼩写⼤写:keydown、keypress(字母,主键盘数字、回车)、keyup的which值相等⼩写:kepress获取的which不同于keydown、keyup5、keyCode对照表。
Javascript(JS)键盘事件监听

js键盘事件全面控制详解js键盘事件全面控制主要分四个部分第一部分:浏览器的按键事件第二部分:兼容浏览器第三部分:代码实现和优化第四部分:总结第一部分:浏览器的按键事件用js实现键盘记录,要关注浏览器的三种按键事件类型,即keydown,keypress和keyup,它们分别对应onkeydown、onkeypress和onkeyup这三个事件句柄。
一个典型的按键会产生所有这三种事件,依次是keydown,keypress,然后是按键释放时候的keyup。
在这3种事件类型中,keydown和keyup比较底层,而keypress比较高级。
这里所谓的高级是指,当用户按下shift + 1时,keypress是对这个按键事件进行解析后返回一个可打印的“!”字符,而keydown和keyup只是记录了shift + 1这个事件。
[1]但是keypress只能针对一些可以打印出来的字符有效,而对于功能按键,如F1-F12、Backspace、Enter、Escape、PageUP、PageDown和箭头方向等,就不会产生keypress事件,但是可以产生keydown和keyup事件。
然而在FireFox中,功能按键是可以产生keypress事件的。
传递给keydown、keypress和keyup事件句柄的事件对象有一些通用的属性。
如果Alt、Ctrl 或Shift和一个按键一起按下,这通过事件的altKey、ctrlKey和shiftKey属性表示,这些属性在FireFox和IE中是通用的。
第二部分:兼容浏览器凡是涉及浏览器的js,就都要考虑浏览器兼容的问题。
目前常用的浏览器主要有基于IE和基于Mozilla两大类。
Maxthon是基于IE内核的,而FireFox 和Opera是基于Mozilla内核的。
2.1 事件的初始化首先需要了解的是如何初始化该事件,基本语句如下:function keyDown(){}document.onkeydown = keyDown;当浏览器读到这个语句时,无论按下键盘上的哪个键,都将呼叫KeyDown()函数。
WinForm中的键盘按键KeyDown,KeyPress和KeyUp事件

WinForm中的键盘按键KeyDown,KeyPress和KeyUp事件WinForm中的键盘按键有KeyDown,KeyPress和KeyUp事件。
那么它们的顺序以及区别在哪⾥呢?本⽂就此作出如下分析:⼀、顺序:根据MSDN所讲,三者的顺序是:KeyDown>KeyPress>KeyUp.⼆、区别:KeyDown和KeyPress很接近,都是在按键按下时候先后发⽣。
KeyUp是放掉某个键之后发⽣的事件。
三、KeyDown和KeyPress:KeyDown的事件中属性是KeyEventArgs,其中包含三个重要属性:1)KeyCode(返回⼀个Keys的枚举,可以检测除ScrollLock和NumLock之外的其它键值)。
2)KeyValue(等同于KeyCode,只不过是int类型)。
3)KeyData(这个MSDN没有说清楚,不太容易理解。
就我做实验,其实是⼀个检测Ctrl,Shift或者Alt加其他键的时候(组合键!)可以都被检测出来。
相对⽽⾔,1)和2)只能检测⼀个键值,不能检测组合键)。
这⾥给出检测组合键的例⼦(注意,先按下Shift,Alt或者Ctrl,然后其他键按下去)private void Form1_KeyDown(object sender, KeyEventArgs e){if (e.KeyData==(Keys.A|Keys.Shift)){MessageBox.Show("按下了Shift+A!");}}通常,KeyUp记录组合键的顺序⼀定和KeyDown相反(⽐如你Shift+A,那么KeyUp中是A+Shift)。
不过就检测组合键⽆关其顺序。
其余检测⽅法:e.Modifiers(只记录Ctrl,Shift和Alt),加e.KeyChar等判断:private void Form1_KeyDown(object sender, KeyEventArgs e){if (e.Modifiers == Keys.Shift && e.KeyCode == Keys.A){MessageBox.Show("按下了Shift+A");}}KeyEventArgs⾃⾝就有Alt,Control和Shift,因此还可以这样简化:private void Form1_KeyDown(object sender, KeyEventArgs e){if (e.Shift && e.KeyCode == Keys.A){MessageBox.Show("按下了Shift+A");}}3)注意!Alt,Control或者Shift有左右之分。
C#中KeyDown与KeyUp事件

C#中KeyDown与KeyUp事件C#中KeyDown与KeyUp事件在键盘按下键然后释放的过程中有3个事件发生,分别为KeyDown事件、KeyPress事件和KeyUp事件。
KeyDown和KeyUp 事件让应用程序捕捉用户在键盘上按下的特殊键或某些特定键甚至组合键,只有在想要取得按下键或特殊键的相关信息时,才用到KeyDown和KeyUp事件。
下面对KeyDown和KeyUp事件分别进行介绍。
1.KeyDown事件KeyDown事件在首次按下某个键时发生。
示例 KeyDown事件的使用本示例中,判断用户是否按下特殊键,如果是,则显示在窗体的标题栏上。
程序主要代码如下。
private void textBox1_KeyDown(object sender, KeyEventArgs e){string G_str_Mode = "";string G_str_text = e.KeyCode + ":" + e.Modifiers + ":" + e.KeyData + ":" + "(" + e.KeyValue + ")";if (e.Shift == true)G_str_Mode = "Shift 键被按下";if (e.Control == true)G_str_Mode = "Ctrl 键被按下";if (e.Alt == true)G_str_Mode = "Alt 键被按下";this.Text = G_str_text + G_str_Mode;}注意:上面的代码中,KeyDown事件取得了一个KeyEventArgs 对象e,并返回相关的按键信息,KeyEventArgs参数提供数个属性值,这些属性根据键盘上被按下的按键返回对应值。
键盘事件响应函数

键盘事件响应函数
键盘事件响应函数是一种在用户按下或释放键盘上的键时执行的事件处理函数。
这些函数通常与HTML或JavaScript代码一起使用,能够使开发人员实现在Web应用程序中对用户键盘输入的响应。
常见的键盘事件响应函数包括:
1. onkeydown:该函数在用户按下键盘上的任何键时触发。
2. onkeyup:该函数在用户释放键盘上的任何键时触发。
3. onkeypress:该函数在用户按下并释放键盘上的任何键时触发。
它可以用于检测用户是否输入了特定字符。
这些键盘事件响应函数通常使用JavaScript编写,可以通过事件监听器或直接在HTML元素中使用来调用。
在函数中,开发人员可以编写代码来执行特定操作,例如将用户输入的数据发送到服务器,或者显示反馈信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在发生keypress事件时,FF、Chrome和Safari的event对象都支持一个charCode属性,charCode属性的值 就是按下的字符键对应的ASCII编码,这个属性在按下非字符键或发生keydown和keyup事件时值为0;IE和Opera则是在keyCode中 保存字符键的ASCII编码。所以,要想跨浏览器获得字符编码,代码如下:
当我们监听这三个事件时,最想得到的数据信息就是键码(keyCode)和字符编码(charCode)了。
键码(keyCode)
在发生keydown和keyup事件时,event对象的keyCode属性会包含一个代码,keyCode属性的值就是小写字母或数字对应的ASCII码(点击这里查看ASCII码表),在程序中可通过如下代码来获得keyCode值:
var textbox = document.getElementById('myText');
EventUtil.addHandler(textbox,'keydown',function(event){
event = event || window.event;
alert(getCharCode(event));
alert(event.keyCode);
});
以下是keydown和keypress事件存在的一些特殊情况:
在FF和Opera中,按分号键时keyCode值为59,但IE,Chrome和Safari则返回186
在Safari3之前的版本中,上、下、左、右箭头和上翻(PageUp)、下翻(PageDown)键返回大于63000的值。
Oprea:支持Enter
Safari:支持Enter
IE:支持Esc、Enter
ps:
firefox:上下左右键会触发kepress.
chrome: 上下左右键不会触发kepress.
oprea:上下左右键不会触发kepress.
safari:上下左右键不会触发kepress.
标准浏览器中情况有些不同,event对象包含一个keyCode属性和一个charCode属性,keydown和keyup事 件的时候,keyCode表示的就是你具体按的键,charCode为0;当捕捉的是keypress事件时,keyCode为0,charCode指的 是你按下的字符,鉴于IE和FF中的区别,如果你比较懒的话,建议只使用keydow和keyup事件
if(!/^\d*$/.test(clipboardData.getData('text'))){
//阻止默认事件
if(e.preventDefault){
e.preventDefault();
}else{
//阻止默认事件
if(e.preventDefault){
e.preventDefault();
}else{
e.returnValue = false;
}
keypress事件的keyCode对字母的大小写敏感,而keydown、keyup事件不敏感
keypress事件的which值无法区分主键盘上的数字键和附键盘数字键的,而keydown、keyup的which值对主附键盘的数字键敏感。
【
IE(ie9以下)只有一个属性KeyCode属性,当为keydown和keyup 事件是,keycode属性表示你具体按下的键(也称为virtual keycode),当捕捉的是keypress事件时keyCode属性指的是你键入的字符(character code)
总结:回车、上下左右、等功能键keydown、keypress、keyup都获取keyCode,并且值相等。
开启大写情况,keydown、keypress(字母,主键盘数字、回车)、keyup,which值相等,小写kepress获取的which不同于keypress、keyup。
keyup: 当用户释放键时触发。
在中文输入法下,浏览器之间则表现得不一致,主要情况如下:
IE,Chrome,Safari:触发keydown和keyup, 不触发keypress。
Firefox:首次按下按键时触发keydown,不触发keypress。在停止输入法并改变文本框内容(如按下回车或者空格键)后会触发keyup。
IE:上下左右键不会触发kepress.
================================================================================
keyCode(键码), which, charCode(字符编码)
keydown: 获得keyCode, charCode=0
keypress: 字符(英文区分大小写+数字 / * , . ...等非功能键),keyCode=0 ,获取charCode值, 反之获取keyCode, charCode=0
keyup: 获得keyCode, charCode=0
jquery 中 event.which = original.charCode != null ? original.charCode : original.keyCode;
//获取字符编码
var getCharCode = function(event){
var charcode = event.charCode;
if(typeof charcode == "number" && charcode != 0){
return charcode;
}else{
//在中文输入法下 keyCode == 229 || keyCode == 197(Opera)
return event.keyCode;
}
};
这个方法首先检查charCode属性是否包含数值(在不支持这个属性的浏览器中,值为undefined),在判断是否等于0(兼容keydown和keyup事件),如果条件成立,则返回改值,否则返回keyCode的值。之前的例子获取字符编码如下:
键盘中的键分为字符(可打印)键和功能键(不可打印),系统功能键包括如下:
Esc、Tab、Caps Lock、Shift、Ctrl、Alt、Enter、Backspace、Print Screen、Scroll Lock、Pause Break、Insert、Delete、Home、End、Page Up、Page Down, F1 through F12,Num Lock、The Arrow Keys。
}
};
EventUtil.addHandler(textbox,'keypress',handler);
//监听粘贴事件
EventUtil.addHandler(textbox,'paste',function(e){
e = e || window.event;
var clipboardData = e.clipboardData || window.clipboardData;
//FF和safari3.1以前版本会对方向键、退格键、删除键触发keypress事件 charcode > 9 可修复此Bug
//!e.ctrlKey 不屏蔽Ctrl+C,Ctrl+V
if(!re.test(String.fromCharCode(charcode)) && charcode > 9 && !e.ctrlKey){
});
在得到了字符编码后,可以使用String.fromCharCode()将其转换为实际的字符。
键盘事件的应用
1、 过滤输入——屏蔽某些字符的输入
达到的效果:只能输入数字,输入其他字符没有反应。不屏蔽辅助输入的按键,如退格键,方向键,复制,粘贴等。
原理很简单:在文本框修改前,获取字符编码,判断合理性,不成立则阻止键盘的默认事件。看起来很简单,但由于浏览器的兼容问题,实现起来还是有点难度。代码如下:
keypress响应系统功能键总结:
Firefox:支持 Esc、Enter、Backspace、Pause Break、Insert、Delete、Home、End、Page Up、Page Down、F1 through F12、The Arrow Keys
Chrome:支持Enter
英文输入法:
事件触发顺序:keydown - > keypress - > keyup
中文输入法:
firfox:输入触发keydown,回车确认输入触发keyup
chrome:输入触发keydown、keyup,回车确认输入只触发keydown
IE:输入触发keydown、keyup,回车确认输入触发keydown,keyup
Safari:输入触发keydown、keyup,回车确认输入触发keydown,keyup
opera:输入触发keydown、keyup,回车确认输入触发keydown,keyup
keypress事件不能对系统功能键(例如:后退、删除等,其中对中文输入法不能有效响应)进行正常的响应,
n和keyup均可以对系统功能键进行有效的拦截,但事件截获的位置不同。
】
/**
本文所涉及浏览器(除ie)都为最新版本
**/
用户在使用键盘时会触发键盘事件。目前,对键盘事件的支持主要遵循的是DOM0级。
在英文输入法下,所有浏览器都遵循以下三个事件:
