网页交互设计 面试题
ui网页面试问题及答案

ui网页面试问题及答案UI(User Interface,用户界面)是指用户与设备或者软件之间进行交互的界面。
在网页设计中,UI设计是非常重要的一环,它直接影响着用户对网页的使用体验。
然而,在进行UI网页设计时,常会遇到一些问题。
本文将探讨一些常见的UI网页设计问题,并提供相应的解决方案。
一、颜色搭配问题在UI网页设计中,颜色的选择和搭配是非常重要的。
合理的颜色搭配可以提升用户对网页的视觉体验,但不当的颜色搭配可能会导致用户的不适感。
解决这个问题的关键在于了解颜色的搭配原则。
1.1 对照度不足对照度不足会导致文字或者图象无法清晰地展示在网页上。
解决这个问题的方法是选择具有足够对照度的颜色搭配,比如黑色和白色的搭配,或者是亮色和暗色的搭配。
1.2 色采过于明艳过于明艳的颜色会给用户带来刺眼的感觉,影响用户的使用体验。
解决这个问题的方法是选择柔和的颜色,或者是使用浅色背景搭配明艳的颜色。
二、布局问题网页的布局直接影响用户对网页信息的获取和操作方式。
合理的布局可以使用户更加方便地使用网页,但不合理的布局可能会导致用户的困惑和不满意。
解决这个问题的关键在于考虑用户的使用习惯和信息的重要性。
2.1 信息过于拥挤当网页上的信息过于拥挤时,用户可能会感到困惑和压抑。
解决这个问题的方法是合理分配信息的位置和大小,避免信息之间的重叠和混乱。
2.2 信息罗列无序网页上的信息罗列无序会给用户带来困惑,使其难以找到所需的信息。
解决这个问题的方法是按照逻辑和重要性对信息进行分类和罗列,使用户能够快速找到所需的信息。
三、导航问题导航是用户在网页上进行浏览和操作的重要方式,良好的导航设计可以提升用户的使用体验。
然而,不合理的导航设计可能会导致用户迷失和操作难点。
解决这个问题的关键在于简洁明了的导航设计。
3.1 导航复杂当导航过于复杂时,用户可能会迷失在网页中,不知道如何进行下一步的操作。
解决这个问题的方法是简化导航,将主要功能和页面进行分类,减少用户的选择难点。
UI设计师面试考试题(带答案)

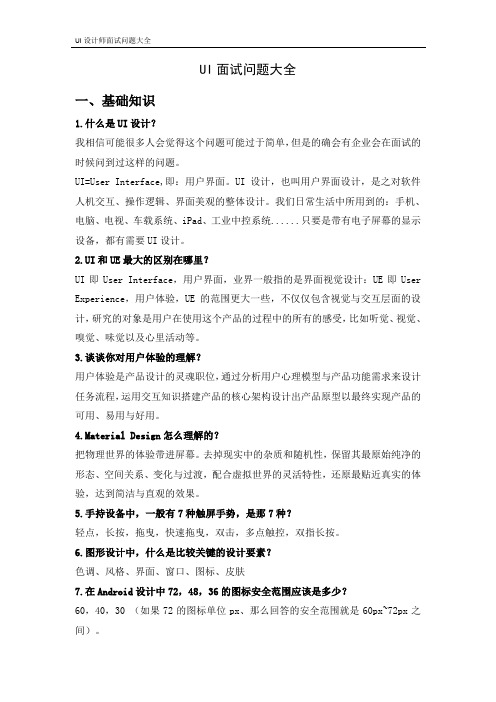
UI设计师试卷试题总分:150分-----------------------------------------------------------------------单选题共20题:(60分,每小题3分)1. 题干:UI设计是什么意思?(A)A:User Interface的缩写,是指用户界面设计B:User Identity的缩写,是指用户识别设计C:User Ideal的缩写,是指用户目标设计D:UserIntention的缩写,是指用户意图设计2. 题干:网页设计中的网页界面栅格化是指(C)A:使用ps设计网页界面过程中,将所有的层都格式化图层B:在页面制作时,将所有的层宽度统一C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵及信息分布。
通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁D:网页设计中,使用背景是格子样式的背景图案3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉?(A)A:B:4. UI设计交付物都包含哪些?( C )A.UI设计规范B.产品原型C.PSD效果图D.HTML页面5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为(A)A:960px、970px、980px、990px、1000pxB:1680px、2400px、3200pxC:180px、240px、360px、400pxD:无相关具体数值要求6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C)A:300dpiB:200dpiC:72dpiD:600dpi7. 题干:下列手机端UI设计分类排列方式中,哪种是类似九宫格的形式(A)A: B:C: D:8. 题干:UI视觉设计常用软件是(C)A:WordB:ExcelC:PhotoshopD:Firefox9. 题干:在Photoshop中,图像最基本的组成单元是(C)A:色彩空间B:节点C:像素D:通道10. 题干:下列哪一种不属于UI设计范畴(C)A:网页设计B:手机界面设计C:户外海报设计D:软件界面设计11. 题干:下列哪一项是正确的CSS语法构成(C)A:body:color=blackB:{body;color:black}C:body {color:black}D:body {color=black}12. 题干:css标签中background-color是什么意思(A)A:背景颜色B:前景颜色C:灰色模式D:透明模式13. 题干:以下说法正确的是(B)A:我们要学习的UI,英文全称为User Identity,即用户身份识别设计的简称B:UI设计是指对互联网、移动互联网、软件等产品的人机交互、操作逻辑、界面美观体设计C:UI设计师就是做程序开发的人D:UI设计师不用了解和研究用户群体及群体使用习惯,只需要按自己的喜好进行设计就可以14. 题干:以下说法不正确的是(D)A:UI设计是一种如何让产品界面美观易用,有效而让人愉悦的设计过程,它致力于了解目标用户和他们的期望,了解用户使用产品时的行为、视觉感受,了解“人”本身的心理和行为特点B:产品是指用户浏览或使用的网站或者手机端应用软件等C:根据界面的表现形式、使用范围的不同,UI设计进行了一个简单的使用范围的分类,即分为:网页设计WEB UI和图形化界面设计GUID:我们要学习的GUI 是 Good User Interface 的简称,即良好的用户界面15. 题干:以下说法不正确的是(D)A:门户网站:是指通向某类综合性互联网信息资源并提供有关信息服务的应用系统。
UI设计师面试问题大全

UI面试问题大全一、基础知识1.什么是UI设计?我相信可能很多人会觉得这个问题可能过于简单,但是的确会有企业会在面试的时候问到过这样的问题。
UI=User Interface,即:用户界面。
UI设计,也叫用户界面设计,是之对软件人机交互、操作逻辑、界面美观的整体设计。
我们日常生活中所用到的:手机、电脑、电视、车载系统、iPad、工业中控系统......只要是带有电子屏幕的显示设备,都有需要UI设计。
2.UI和UE最大的区别在哪里?UI即User Interface,用户界面,业界一般指的是界面视觉设计:UE即User Experience,用户体验,UE的范围更大一些,不仅仅包含视觉与交互层面的设计,研究的对象是用户在使用这个产品的过程中的所有的感受,比如听觉、视觉、嗅觉、味觉以及心里活动等。
3.谈谈你对用户体验的理解?用户体验是产品设计的灵魂职位,通过分析用户心理模型与产品功能需求来设计任务流程,运用交互知识搭建产品的核心架构设计出产品原型以最终实现产品的可用、易用与好用。
4.Material Design怎么理解的?把物理世界的体验带进屏幕。
去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
5.手持设备中,一般有7种触屏手势,是那7种?轻点,长按,拖曳,快速拖曳,双击,多点触控,双指长按。
6.图形设计中,什么是比较关键的设计要素?色调、风格、界面、窗口、图标、皮肤7.在Android设计中72,48,36的图标安全范围应该是多少?60,40,30 (如果72的图标单位px、那么回答的安全范围就是60px~72px之间)。
8.手机的控制按钮,原则上是在什么样的范围内设计?在手指的大拇指可控制的范围内设计。
(一般44px为宜)9.手机的退出方式,一般情况下会提供2种,是那2种方式?一种是完全退出,返回初始界面;一种是一层一层的退出。
交互设计面试题

交互设计面试题交互设计是现代设计领域中的重要分支,它关注用户与产品之间的互动体验。
在如今数字化的时代,交互设计成为产品成功与否的关键要素。
作为一名交互设计师,您需要具备一定的专业知识和技能。
下面是一些常见的交互设计面试题,帮助您准备和展示您的能力。
1. 什么是交互设计?交互设计是指通过设计来提升人与产品或服务之间的互动体验,包括用户界面设计、用户体验设计等方面。
其目标是使用户能够方便、高效、愉悦地完成任务,同时满足用户需求和期望。
2. 请描述一下交互设计的设计过程。
交互设计的设计过程包括以下几个关键步骤:a. 研究和分析用户需求和行为。
b. 制定用户故事和用户旅程地图。
c. 设计信息架构和界面布局。
d. 制定交互原型。
e. 进行用户测试和反馈。
f. 基于反馈优化设计。
g. 最终实现和发布产品。
3. 在交互设计中,用户研究的作用是什么?用户研究对于交互设计至关重要。
它通过调查和观察用户行为,了解用户需求和期望,帮助设计师更好地理解用户群体,并为设计过程提供指导。
用户研究可以通过访谈、问卷调查、用户测试等方式进行。
4. 请解释一下什么是可用性测试?可用性测试是指通过邀请用户使用产品或原型,观察和记录用户在使用过程中遇到的问题和困难。
这有助于设计师发现设计中的问题,并及时做出改进。
可用性测试可以定性和定量地评估产品的易用性和用户满意度。
5. 什么是信息架构?它在交互设计中的作用是什么?信息架构是指在产品或网站中组织和分类信息的方式和结构。
它通过创建清晰的导航、标签和分类,帮助用户快速找到所需信息。
信息架构的设计直接影响用户界面的易用性和用户体验。
6. 请谈谈移动设备的交互设计与传统桌面设计的区别。
移动设备的屏幕较小,触摸屏操作与鼠标操作不同,用户行为也有所不同。
因此,移动设备的交互设计需要更注重简洁性、可触达性和操作的便利性。
设计师需要优化用户界面布局和内容呈现,以适应移动设备的特点。
7. 什么是响应式设计?它在移动应用开发中的作用是什么?响应式设计是指根据用户设备的不同,自动调整和优化网页或应用程序的布局和设计。
8个经典的网页设计师面试问题及回答思路

8个经典的网页设计师面试问题及回答思路8个经典的网页设计师面试问题及回答思路面试过程中,面试官会向应聘者发问,而应聘者的回答将成为面试官考虑是否接受他的重要依据。
对应聘者而言,了解这些问题背后的“猫腻”至关重要。
下面是YJBYS收集整理的8经典的网页设计师面试问题及回答思路,欢迎阅读!问题一:“请你自我介绍一下”思路:1、这是面试的必考题目。
2、介绍内容要与个人简历相一致。
3、表述方式上尽量口语化。
4、要切中要害,不谈无关、无用的内容。
5、条理要清晰,层次要分明。
6、事先最好以文字的形式写好背熟。
回答要点:用10秒钟简单说说个人资料即可。
用一分半钟左右时间介绍你以前从事的工作,和所获得的经验。
再用一分钟左右时间描述你以前的工作经验对应聘的这份职位来说有那些帮助。
问题二:“谈谈你的家庭情况”思路:1、况对于了解应聘者的性格、观念、心态等有一定的作用,这是招聘单位问该问题的主要原因。
2、简单地罗列家庭人。
3、宜强调温馨和睦的家庭氛围。
4、宜强调父母对自己教育的重视。
5、宜强调各位家庭成员的良好状况。
6、宜强调家庭成员对自己工作的支持。
7、宜强调自己对家庭的责任感。
问题三:“你有什么业余爱好?”思路:1、业余爱好能在一定程度上反映应聘者的性格、观念、心态,这是招聘单位问该问题的主要原因。
2、最好不要说自己没有业余爱好。
3、不要说自己有那些庸俗的、令人感觉不好的爱好。
4、最好不要说自己仅限于读书、听音乐、上网,否则可能令面试官怀疑应聘者性格孤僻。
5、最好能有一些户外的业余爱好来“点缀”你的形象。
问题四:“你最崇拜谁?”思路:1、最崇拜的人能在一定程度上反映应聘者的性格、观念、心态,这是面试官问该问题的主要原因。
2、不宜说自己谁都不崇拜。
3、不宜说崇拜自己。
4、不宜说崇拜一个虚幻的、或是不知名的人。
5、不宜说崇拜一个明显具有负面形象的人。
6、所崇拜的人人最好与自己所应聘的工作能“搭”上关系。
7、最好说出自己所崇拜的人的哪些品质、哪些思想感染着自己、鼓舞着自己。
交互设计师 面试题

交互设计师面试题1. 什么是交互设计?交互设计是指在人机交互过程中,通过设计来创造用户与产品之间有效、高效、愉悦的交互体验的过程。
交互设计注重于用户如何与产品进行互动,包括界面设计、操作流程、用户反馈等方面。
2. 你认为一个成功的交互设计的关键是什么?一个成功的交互设计需要满足以下关键要素:- 用户中心:从用户的角度出发,理解他们的需求、心理和行为特点,将他们的体验放在首位。
- 简洁清晰:界面设计简单明了,操作流程简洁清晰,用户可以迅速理解和使用产品。
- 一致性:保持产品各个界面元素、交互方式的一致性,减少用户的学习成本。
- 可预测性:用户可以预测到产品的反应和结果,避免产生困惑和焦虑。
- 反馈及时准确:对用户操作给予及时的反馈,提供清晰的指引和提示。
3. 请介绍一下你在过去的项目中,如何运用用户研究来进行交互设计?在过去的项目中,我会采用用户研究的方法来了解目标用户的需求和行为特点。
具体步骤如下:1) 收集信息:通过面对面访谈、问卷调查、用户观察等方式,收集用户的反馈和需求。
2) 用户画像:根据收集到的数据和信息,对用户进行分类和分析,形成用户画像,帮助我们更好地理解用户群体。
3) 用户旅程图:根据用户的典型使用场景,绘制用户旅程图,明确用户在整个过程中的需求和期望,为后续的设计提供参考。
4) 信息架构:根据用户旅程图和需求,设计产品的信息架构,规划各个页面的内容和结构。
5) 原型设计:基于信息架构,设计产品的低保真原型,通过与用户进行交互,检验和修正设计方案。
通过以上步骤,我将用户的需求和行为特点融入到交互设计中,确保产品能够满足用户的期望。
4. 当你面对一个新项目时,你通常会从哪些方面入手?在面对一个新项目时,我通常会从以下几个方面入手:- 理解项目背景和目标:了解项目所属的行业、目标用户以及产品的定位和目标,确保我对项目的背景有一个整体的了解。
- 用户研究:通过用户访谈、问卷调查等方法,了解目标用户的需求、行为特点和痛点,为后续的设计提供依据。
交互设计面试问题及答案汇总

给大家整理一份交互设计面试问题及答案汇总,希望能帮助到正在求职的小伙伴。
一起来看看这些高频面试题吧!1、自我介绍。
答:(自我介绍算是面试的第一个题目,交互设计也一样。
回答的时候要贴近交互设计来回答,一般就是说一些项目经历。
但是如果没有的话,可以往交互设计师需要的素质上去扯。
)2、一些名词解释:“交互设计”、“信息架构”、“用户体验”、“故事版”等等。
答:(平时注意一下即可)3、介绍一款app。
答:(笔试和面试题都有可能会遇到这种问题,注意挑选小而美的app,不然会讲不清楚。
比如豆瓣一刻,艺术云图、故宫博物院,讲的时候要讲述交互设计上的亮点)4、说说我们公司的产品都有哪些优缺点。
答:(这是一道血泪题,当初面试一家公司的时候就是跪在这个题目,所以面试前一定一定要自己先走查一遍,走查方法可以查看:交互设计走查表)5、交互设计师需要什么样的素质?答:同理心、逻辑思维、沟通能力、洞察力、总结能力、学历能力。
(前两个我觉得最重要,必答,后面的看看自己有哪些就到回答里即可。
记得说完一个素质之后要说明为什么这个对于交互设计师来说是必要的)6、交互设计师在做什么?答:(主要产出就是三部分:信息架构、任务流程以及页面线框图。
其他的可以往用研上面扯一点)7、你有什么优缺点?答:(优点要贴近职位,缺点要远离职位)8、我们为什么要录用你?答:(自己为什么适合这个岗位,可以回答有关的素质,见题5)9、举例一个好(坏)的交互形式。
答:(交互形式的好与坏都是根据场景来回答的,所以一定要说明场景)10、你会因为什么原因拒绝我们公司?答:①名不符实②个人能力得不到锻炼,个人价值的不到体现(总感觉这个回答还不够好)这十道题都是出现频率非常高的,所以大家一定要好好的组织语言。
下篇文章继续给大家另外的一些高频面试题,赶紧去看看吧!21、你对本公司有多少了解?答:(事先准备好相关)22、能否接受加班?答:能能能。
23、除了薪水,你还希望得到什么福利?答:个人的成长。
交互设计面试攻略

交互设计面试攻略
一、了解公司与岗位
在参加面试前,首先要了解目标公司是做什么的,以及目标岗位的具体要求。
这样才能更好地理解面试中可能出现的问题,以及如何展示自己的能力和经验。
二、准备个人作品集
交互设计是一个非常看重实际作品的领域,因此在面试前要准备一个精美的个人作品集。
作品集中应包含你过去的设计项目,包括界面设计、流程图、原型图等,让面试官更好地了解你的设计风格和思考过程。
三、准备常见的面试问题
面试中可能会被问到一些常见的问题,例如“你如何理解交互设计”、“你过去做过哪些项目”、“你如何解决设计中的问题”等。
提前准备这些问题,并思考如何用简洁、清晰的语言回答。
四、注意语言表达和逻辑思考能力
交互设计不仅仅是画图,更重要的是思考和表达。
在面试中,要尽可能地展示自己的逻辑思维能力和表达能力,用简洁的语言说明自己的设计思路和方案。
五、注意细节和态度
在面试过程中,细节和态度也是非常重要的。
要注意穿着得体,保持良好的姿态和表情,认真听取面试官的问题,并尽可能地展现出积极的态度和自信心。
同时,对于自己的不足和缺点也要有清醒的认识,并能够给出改进的方案。
交互设计面试题

交互设计面试题交互设计是一项关键的设计领域,它旨在提供用户友好、高度可用和愉悦的用户体验。
在交互设计面试中,面试官通常会提出一些问题以评估面试者的设计思维和能力。
本文将介绍一些常见的交互设计面试题,并提供答案示例。
1. 请解释什么是用户体验设计(User Experience Design)?用户体验设计是一种以用户为中心,注重用户在使用产品或服务时的感受和互动的设计过程。
其目标是提供简单、直观、高效和满足用户需求的产品和服务。
用户体验设计要考虑用户的情感、认知和行为,并通过用户研究、原型设计和用户测试等方法来优化用户体验。
2. 请谈谈你对可用性设计(Usability Design)的理解。
可用性设计是一种注重设计产品或服务易于学习、易于使用和效率高的设计方法。
可用性设计要考虑用户的认知负担、反馈和交互方式,使用户的操作简单明了、符合预期。
通过用户测试和评估,设计师可以识别潜在的可用性问题,并不断改进产品和服务的可用性。
3. 请解释什么是信息架构(Information Architecture)?信息架构是指在产品或服务中组织和结构化信息以便用户理解和浏览的过程。
信息架构设计师需要根据用户需求和使用场景,将信息和功能划分为有层次结构的组件,并设计合适的导航和标签系统来帮助用户快速找到所需信息。
4. 请谈谈你对用户研究的看法,并提供一个你曾经进行的用户研究的案例。
用户研究是通过观察和与用户互动来了解他们的需求和行为的过程。
用户研究可以通过访谈、问卷调查、原型测试等方法收集数据。
例如,在我曾经的一个用户研究项目中,我们对某个手机应用进行了观察和访谈,了解用户在不同场景下的使用习惯和痛点。
通过分析用户反馈和行为,我们改进了应用的导航和交互设计,提升了用户体验。
5. 请解释什么是响应式设计(Responsive Design)?响应式设计是一种设计方法,使得网页或应用能够在不同的设备和屏幕尺寸下提供最佳的用户体验。
ui网页设计面试题

ui网页设计面试题在UI网页设计领域,面试是评估候选人技能和能力的重要环节。
以下是一些常见的UI网页设计面试题,帮助你对面试进行准备。
1. 请简要介绍一下你的工作经验和专业背景。
2. 你对UI网页设计的理解是什么?它在网页设计中的重要性是什么?3. 你在设计一个新的UI网页时的工作流程是什么?4. 在UI设计中,你是如何确定用户界面的整体风格和色彩搭配的?5. 如何保证在不同设备上的网页显示效果一致?请谈谈你的策略和方法。
6. 你如何为不同目标受众设计适用的用户界面?7. 请举例说明你成功应用用户体验设计(UX)原则的项目。
8. 你怎样确定可点击元素(按钮、链接等)的设计和放置位置?9. 在设计大型网页时,你是如何处理信息层级结构和导航的?10. 请谈谈你对网页可访问性的理解,并提供一些提高网页可访问性的方法。
11. 在UI设计中,有哪些常见的设计失误需要避免?12. 你如何与开发人员合作,确保设计师和开发人员之间的良好沟通和协作?13. 请列举一些你最喜欢的UI设计工具和软件,并解释你为什么喜欢使用它们。
14. 当面对设计难题或挑战时,你是如何应对和解决的?15. 请说说你对最新UI设计趋势和技术的了解。
16. 你认为自己最大的UI设计优势是什么?请分享一次展现这个优势的经历。
17. 在一个团队项目中,你是如何管理时间和处理工作压力的?18. 如何评估一个UI设计的成功与否?你会采取哪些方法来收集用户反馈或评估数据?19. 请描述一次你与客户或团队成员之间发生冲突的经历,以及你是如何解决冲突的。
20. 除了UI网页设计,你还有什么其他设计方面的技能和兴趣?以上是一些常见的UI网页设计面试题,通过回答这些问题,你可以展示你的技能和经验,同时也体现出你对UI设计的热情和专业素养。
祝你在面试中取得成功!。
ui设计面试题和答案

ui设计面试题和答案一、介绍UI(User Interface)设计是指用户界面设计,主要关注如何提高用户的使用体验。
在UI设计师的面试中,常常会涉及到一些关键问题和答案,以下是一些常见的UI设计面试题和详细的答案,供参考。
二、面试题和答案1. 请介绍一下你的UI设计经验。
答案:作为一名UI设计师,我拥有X年的UI设计经验。
我曾经参与过多个项目,涉及的领域包括手机应用、网页设计和企业软件界面设计。
我擅长使用设计工具如Adobe Photoshop和Sketch,并深入了解用户研究和用户体验设计的原则。
我能够根据需求制定设计方案,提供创新的设计解决方案,并与开发团队紧密协作,确保最终产品能够符合用户需求。
2. 请描述一下你在UI设计中遇到的挑战以及你是如何解决的。
答案:在我过去的项目中,我曾面临过许多挑战。
其中一个挑战是在设计应用程序时,要兼顾不同设备和屏幕尺寸的适配。
为了解决这个问题,我首先进行了用户研究,了解到用户最常用的设备和屏幕尺寸。
然后,我采用了响应式设计的方式,根据不同的屏幕尺寸调整布局和元素大小,以确保在不同设备上都能获得良好的用户体验。
3. 请谈谈你对用户体验设计的理解。
答案:用户体验设计关注的是用户如何感受和使用产品。
UI设计是其中的一部分,它主要关注界面的视觉呈现和交互方式。
但UI设计不能独立于用户体验设计,两者应该紧密结合。
好的用户体验设计需要考虑用户需求、易用性、可用性以及用户与产品的感情连接等方面。
通过用户研究和反馈,UI设计师可以创建出令用户满意的界面和交互体验。
4. 请解释一下什么是可用性和可访问性,以及在UI设计中如何考虑它们?答案:可用性是指产品或系统的易用性,即用户能够方便地使用该产品或系统。
而可访问性是指产品或系统能够被广大人群,包括残障人士,便捷地获取和使用。
在UI设计中,我们需要考虑可用性和可访问性。
我们应该设计直观、简洁的界面,避免复杂的操作流程。
同时,我们需要关注颜色搭配,提供良好的对比度,以满足不同用户对颜色的感知。
ui面试题及答案

ui面试题及答案一、UI设计的基础知识1. 什么是UI设计?UI设计是指通过规划和设计用户界面,使用户在使用产品时得到良好的视觉和交互体验的过程。
它涵盖了网页、应用程序、软件界面等方面的设计。
2. UI设计师的主要职责是什么?UI设计师的主要职责包括根据产品需求进行界面设计、设计用户体验流程、选择适当的颜色和字体、创建界面元素的视觉效果等,以提供用户友好的界面设计。
3. 什么是用户体验(User Experience,UX)设计?用户体验设计是指关注用户在使用产品过程中的感受和情绪,并通过对用户需求的研究与分析,提供一个符合用户期望、易于使用且愉悦的产品体验。
4. 请列举一些你认为优秀的UI设计的特点。
- 简洁明了的界面设计,避免过多的视觉噪音和冗余信息。
- 合理的信息架构和导航设计,使用户能够快速找到所需信息。
- 考虑到不同设备和分辨率的响应式设计。
- 强调品牌风格和一致的视觉识别,提升用户对品牌的认知和记忆度。
二、UI设计工具和技术1. 你常用的UI设计工具有哪些?常用的UI设计工具包括Adobe Photoshop、Sketch、Adobe XD等。
根据项目需求和个人喜好,也可以选择其他适合的工具。
2. 请介绍一下Photoshop的常用功能。
Photoshop是一款功能强大的图像处理软件。
常用功能包括图层调整、文本处理、筛选器、色彩校正、修补工具等。
其丰富的功能和插件也使其成为UI设计师的首选工具之一。
3. 请介绍一下Sketch的特点和优势。
Sketch是一款Mac平台上专为UI设计师打造的矢量图形编辑工具。
它具有简洁的界面、易用的功能和强大的扩展性。
Sketch的主要优势在于其高效的布局和设计组件功能,能够快速创建可重复使用的UI元素。
4. 哪些技术对UI设计师来说是必备的?对于UI设计师来说,熟练掌握Adobe软件套件(如Photoshop、Illustrator)、掌握一些基本的HTML和CSS知识、了解响应式设计和移动端设计的原理是必备的技能。
交互设计 面试题

交互设计面试题一、背景介绍在当今数字化时代,交互设计日益成为产品设计过程中的重要环节。
好的交互设计可以提高用户体验、增加用户黏性,从而帮助企业取得商业成功。
为了找到合适的交互设计师,本公司准备了以下面试题,希望能够挖掘出具有创新思维和实践能力的优秀人才。
二、面试题目1. 请介绍一下你对交互设计的理解和认知。
2. 你在过去的项目中,最具挑战性的任务是什么?请具体描述你是如何应对并解决的。
3. 在设计一个新的移动应用时,你通常会从哪些方面考虑用户体验?4. 请列举一些你认为很成功的交互设计,解释它们成功的原因。
5. 你在设计过程中,如何与开发团队进行协作,确保设计能够被很好地实现?6. 你如何评估一个产品的交互设计是否成功?有没有使用过什么评估方法或工具?7. 在设计中,用户的反馈对你来说有多重要?你是如何收集和利用用户反馈的?8. 当你遇到与客户对交互设计有不同理解和意见时,你会如何处理?三、回答要求1. 深入剖析:请结合实际案例,阐述交互设计的重要性和作用。
2. 项目经验:通过详细描述过去的项目经验,展示你的解决问题的能力和创新思维。
3. 用户体验:从用户研究、用户需求分析、信息架构等角度阐述你的考虑因素。
4. 分析能力:解析自己视为成功的交互设计,可以借鉴当下流行的应用。
5. 协作能力:从与开发团队进行沟通、理解开发工作流程等方面展示协作能力。
6. 评估方法:可以结合具体案例,介绍常见的交互设计评估方法和工具。
7. 用户反馈:强调用户反馈的重要性,描述你如何主动收集和利用用户反馈。
8. 解决冲突:展示处理与客户意见不合的能力和应对策略。
四、总结通过以上面试题,我们希望从候选人的回答中了解其对交互设计的理解深度、解决问题的能力、用户体验意识、与团队协作能力、独立思考和解决问题的能力等多个方面。
只有全面综合考察,才能找到具备综合素质的合适交互设计师。
在寻找驱动用户参与和行为的设计师过程中,我们希望能找到最匹配我们团队和产品需求的交互设计师,共同创造出令用户满意的产品。
网页设计面试题

1、你认为作为网页设计人员,下面的哪一个选项你最为看重?A、设计创作时的成就感和满足感B、收入C、宽松的工作环境及良好的团队协作D、个人事业发展2、你认为一个网页设计人员,要具备的最重要品质是下面哪一个:A、设计感觉和天赋B、强烈的责任心C、与人沟通和理解的能力D、全面的技术和不断学习能力3、如果你的工作很有压力,会出现时常加班的情况,你会如何应对:A、下了班就是我自己的时间了,拒绝加班B、如果公司有要求,会积极配合的C、虽然不太愿意,但是为了把工作做完,只有加班了D、没什么可抱怨的,喜欢呆在公司的感觉4、CSS+DIV在网页设计的好处?5、CSS中id和Class如何定义,哪个定义的优先级别高?6、如何指定div元素中样式类为K1,字体大小为9pt 的css样式?7、网页设计都用到什么工具,最令你满意的作品是哪几个?8、简单说明下你的设计风格?9、用过的浏览器?10、曾用过什么语言编写程序?用过那种数据库?11、熟悉行业门户网站的设计吗?请列出几个行业门户网站?12、请举几个web2.0风格的网站例子(中/英文),分别说明其网站构架。
13、你觉得你自己有什么优点和缺点呢,性格方面有什么特点吗?14、你为什么要离开现在的公司?请简单描述一下你现在的公司情况。
请选择你最快能上班的时间?A、随时B、三天以内C、一周以内D、半个月以内一、单项选择题(本大题共20小题,每小题1分,共20分。
在每小题的四个备选答案中,选出一个正确答案,并将正确答案的字母填在题干的括号内)1.目前在Internet上应用最为广泛的服务是( )A.FTP服务B.WWW服务C.Telnet服务D.Gopher服务2.在域名系统中,域名采用( )A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.IP地址在概念上被分为( )A.二个层次B.三个层次C.四个层次D.五个层次网页教学网4.在网站设计中所有的站点结构都可以归结为( )A.两级结构B.三级结构C.四级结构D.多级结构5.Web安全色所能够显示的颜色种类为( )A.4种B.16种C.216种D.256种------1.B 2.C 3.B 4.B 5.C6.为了标识一个HTML文件应该使用的HTML标记是( )A.<p> </p>B.<boby> </body>C.<html> </html>D.<table> </table>7.在客户端网页脚本语言中最为通用的是( )A.javascriptB.VBC.PerlD.ASP8.在HTML中,标记<font>的Size属性最大取值可以是( )A.5B.6C.7D.89.在HTML中,标记<pre>的作用是( )A.标题标记B.预排版标记C.转行标记D.文字效果标记10.在DHTML中把整个文档的各个元素作为对象处理的技术是( )A.HTMLB.CSSC.DOMD.Script(脚本语言)-----6.C 7.A 8.C 9.B 10.C11.下面不属于CSS插入形式的是( )A.索引式B.内联式C.嵌入式D.外部式12.使用FrontPage时,如果要检查网页的超链接是否正确有效,可以使用( )A.网页视图B.超链接视图C.报表视图D.导航视图13.如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头是( )A.HTTPB.HTTPSC.SHTTPD.SSL14.下列描述错误的是( )A.DHTML是HTML基础上发展的一门语言B.根据处理用户操作位置的不同,HTML主要分为两大类:服务器端动态页面和客户端动态页面C.客户端的DHTML技术包括HTML4.0、CSS、DOM和脚本语言D.DHTML侧重于Web的内容的动态表现15.对远程服务器上的文件进行维护时,通常采用的手段是( )A.POP3B. D.Gopher-----11.A 12.C 13.B 14.B 15.B16.下列Web服务器上的目录权限级别中,最安全的权限级别是( )A.读取B.执行C.脚本D.写入17.XML描述的是( )A.数据的格式B.数据的规则C.数据的本身D.数据的显示方式18.Internet上使用的最重要的两个协议是( )A.TCP和TelnetB.TCP和IPC.TCP和SMTPD.IP和Telnet19.非彩色所具有的属性为( )A.色相B.饱和度C.明度D.纯度20.下面说法错误的是( )A.规划目录结构时,应该在每个主目录下都建立独立的images目录B.在制作站点时应突出主题色C.人们通常所说的颜色,其实指的就是色相D.为了使站点目录明确,应该采用中文目录------16.A 17.C 18.B 19.C 20.D二、多项选择题(本大题共10小题,每小题2分,共20分。
网页设计面试题(含答案)2

网页设计面试题一、单选题:1.Web安全色所能够显示的颜色种类为( C )A.4种B.16种C.216种D.256种2.XML描述的是( C )A.数据的格式B.数据的规则C.数据的本身D.数据的显示方式3.非彩色所具有的属性为( C )A.色相B.饱和度C.明度D.纯度4.在HTML中,标记<font>的Size属性最大取值可以是( C )A.5B.6C.7D.85.在HTML中,标记<pre>的作用是( B )A.标题标记B.预排版标记C.转行标记D.文字效果标记6.下面不属于CSS插入形式的是( A )A.索引式B.内联式C.嵌入式D.外部式7.如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头是( C )A.HTTPB.HTTPSC.SHTTPD.SSL8、在以下的 HTML 中,哪个是正确引用外部样式表的方法?(5分) B A:<style src="mystyle.css">B:<link rel="stylesheet" type="text/css" href="mystyle.css">C:<stylesheet>mystyle.css</stylesheet>9. 下列哪个样式定义后,内联(非块状)元素可以定义宽度和高度( C )A. display:inlineB. display:noneC. display:blockD. display:inheric10、下列哪些是格式良好的 XHTML?(5分) BA:<p>A <b><i>short</b></i> paragraph</p>B:<p>A <b><i>short</i></b> paragraph</p>C:<p>A <b><i>short</i></b> paragraph二、多选题:1.WWW的组成主要包括( ACD )A.URLB.GopherC.HTMLD.HTTPE.Telnet2.下列关于IP地址与域名的说法正确的是( ABCD )A.IP地址以数字表示,域名用字符表示B.IP地址是供全球识别的通信地址C.IP地址与域名是一一对应的D.域名可以多于三个层次E.IP地址与域名都限制在32位内3.网页制作工具按其制作方式分,可以分为( BE )A.通用型网而制作工具B.标记型网页制作工具C.专业型网页制作工具D.编程型网页制作工具E.“所见即所得”型网页制作工具4.下面说法正确的是( AE )A. Java是一种编译语言B. JaveScript是面向对象的程序设计语言C. javascript是由SUN公司开发的D. javascript的源代码非常安全E. Java采用强定义类型变量检查5.下面关于CSS的说法正确的有( ABC )A. CSS可以控制网页背景图片B. margin属性的属性值可以是百分比C. 整个BODY可以作为一个BOXD. 对于中文可以使用word-spacing属性对字间距进行调整E. margin属性不能同时设置四个边的边距 三、填空题:1、改变元素的外边距用___margin_____,改变元素的内填充用____padding___2、对ul li的样式设成无,应该是用什么属性__list-style:none______。
UI交互设计师面试题大全

上篇文章给大家了UI交互设计师的常见基础面试题,接下来就看看一些常见的专业面试题,这些都是专业性比较强的,考验大家的专业知识技能。
1.UI和UE最大的区别在哪里UI即UserInterface,用户界面,业界一般指的是界面视觉设计。
UE即UserExperience,用户体验,UE范围最大,不仅仅包含视觉与交互.研究的对象是用户使用这个产品过程中所有的感受,比如听觉视觉触觉嗅觉味觉等等。
2.谈谈你对用户体验的理解?用户体验是产品设计的灵魂职位,通过分析用户心理模型与产品功能需求来设计任务流程,运用交互知识搭建产品的核心架构设计出产品原型以最终实现产品的可用、易用与好用。
3.MaterialDesign怎么理解的?把物理世界的体验带进屏幕。
去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
4.MaterialDesign三大原则1.运用比喻鲜明、形象、2.深思熟虑3.动效表意5.iOS三大设计原则清晰---保证界面清晰指大量留白/颜色简化/系统字体/无边框设计遵从---设计跟随内容充分利用全屏/半透明元素暗示背后内容/减少拟物化设计深度---设计跟随内容3DTouch/半透明浮层/条目层级/转场层级6.谈谈艺术和设计个区别?个人认为设计师艺术的一部分,艺术来源于生活同时又高于生活,艺术是欣赏层次的商业性质没有那么强。
但是设计是带有商业目的7.手持设备中,一般有7种触屏手势,是那7种?轻点,长按,拖曳,快速拖曳,双击,多点触控,双指长按。
8、软件图标一共有多少种是比较常见的?64*64,32*32,24*24,16*169、图形设计中,什么是比较关键的设计要素?色调、风格、界面、窗口、图标、皮肤10、Android的图标设计中,要求图标应该是什么样子的?表达含义准确,符合时下流行元素,二维前视图,顶光源,几何外形。
axure面试题

axure面试题Axure是一款广泛应用于交互设计领域的原型设计工具,许多企业在招聘UI/UX设计师时会要求具备Axure使用经验。
本篇文章将为你介绍一些常见的Axure面试题,帮助你更好地准备面试。
一、什么是Axure?Axure是一款功能强大的原型设计工具,它可以帮助设计师快速创建交互式原型,实现各种界面交互效果,让用户更直观地了解产品功能和流程。
Axure具有丰富的交互元件库、强大的状态管理和条件判断功能,适用于各类软件、网站和移动应用的交互设计工作。
二、Axure的主要功能有哪些?1. 快速原型设计:Axure提供了丰富的交互元件库,设计师可以通过简单的拖放操作快速创建页面原型。
2. 界面链接和交互:通过定义元素之间的链接关系和交互行为,实现页面之间的跳转、下拉菜单、弹出框等交互效果。
3. 状态管理:Axure允许设计师在元件上定义多种状态(如正常、悬停、选中等),展示不同状态下的界面效果,提高用户体验。
4. 条件判断:利用条件语句,设计师可以根据用户的操作或输入来触发不同的交互效果,实现更复杂的交互逻辑。
5. 数据驱动:Axure支持在原型中嵌入数据,设计师可以通过输入数据来模拟真实的用户操作。
6. 团队协作和版本控制:Axure提供了团队协作和版本控制功能,方便多人共同协作和管理设计项目。
三、你在项目中如何使用Axure?在回答这个问题时,你可以从以下几个方面来介绍你在项目中使用Axure的经验:1. 需求收集和分析阶段,通过Axure快速创建草图,帮助团队理解用户需求和产品功能。
2. 界面交互设计阶段,使用Axure创建高保真原型,模拟用户界面和交互效果,与团队和客户进行验证和反馈。
3. 与开发团队协作,将Axure原型转化为可交付给开发人员的设计规范和说明文档,确保开发过程中的一致性和准确性。
4. 用户测试和反馈收集阶段,利用Axure创建交互式原型,实现用户测试和收集反馈意见,根据反馈结果进行迭代和优化。
ui工程师面试题

ui工程师面试题一、UI设计概述UI(User Interface,用户界面)设计是指通过设计图形、图标、颜色等元素来提供用户友好的界面和交互体验的过程。
UI工程师主要负责设计和开发用户界面,并与开发团队合作实现产品的视觉和交互效果。
UI工程师需要具备良好的审美能力、设计技巧和前端开发知识。
二、UI工程师面试常见问题及回答1. 请介绍一下你的设计经验和项目经历。
回答:作为UI工程师,我有X年的设计经验。
我参与过多个项目的UI设计,包括网页设计、移动应用设计等。
例如,在项目A中,我负责设计了整个网站的界面和交互效果,并与前端开发人员紧密合作,成功实现了用户友好的界面和流畅的交互体验。
2. 你是如何理解用户体验(User Experience)的?回答:用户体验是指用户在使用产品或服务过程中所获得的主观感受。
UI 工程师需要考虑用户的需求和期望,通过设计合理的用户界面和交互方式,提供良好的用户体验。
用户体验包括界面的美观性、操作的简便性、信息的清晰性等方面。
3. 请谈谈你对响应式设计的理解和实践经验。
响应式设计是指根据用户的设备和屏幕尺寸,自动调整网页或应用程序的布局和显示效果。
我在项目中有过响应式设计的实践经验,通过使用媒体查询、弹性布局等技术,使得网页在不同设备上都能提供良好的用户体验。
同时,我也会将各种设备的视觉特点和交互方式考虑在内,以增强用户的操作便利性。
4. 你如何与开发团队合作,实现设计效果的落地?回答:与开发团队合作是UI工程师非常重要的一项工作。
我会与开发人员进行充分的沟通,确保他们理解并能实现我的设计要求。
我会提供详细的设计文档、交互原型和标注等,与开发人员密切配合,并在项目进展过程中及时解答他们的疑问。
此外,我也乐意参与代码审查和测试,以确保最终的产品效果符合设计要求。
5. 请分享一下你最喜欢的设计工具和为什么?回答:我最喜欢的设计工具是Sketch。
Sketch具有直观的界面和丰富的设计插件,可以快速创建高质量的设计界面。
交互设计面试问题回答

可以从短短一分钟的自我介绍中看你自己的理解。
式。第一,工作时间和阅历都在简历上写着呢,面试官不想听到重复的
回答时不要啰嗦,要有规律。
内容。你要是把简历读出来,那还要简历干嘛。切记,不要给自己挖坑,
建议回答:首先,交互设计可以理解为是用户与产品或某个功能
1〕问题:你的职业规划?
3〕问题:在工作中你有哪些优点?
分析目的:第一看你是否能在公司常做,第二最好不要说升职/晋
分析目的:优点其实是相对好回答的问题,肯定要回答与工作相
升之类的话,想一下假如你面前是一个跟你平级的人,他会不会想把你
关的,因为有的面试官会直接问你有哪些优点。别把自己夸的太好,
招来就是招了一个对手?假如对面就是你的上级,那他会想你这是要取
这样会让面试官觉得你很自大。最好举例说明,这样可以很明显的让
代他的节奏?
面试官知道你的优点在哪里表达出来的。
建议回答:首先我觉得交互设计师这个进展前景还是不错的,而且
建议回答:我觉得我最大的优势就是具有理性思索,又有感性和
魏
第4页共5页
本文格式为 Word 版,下载可任意编辑
美学的感受力,我本身就是艺术生出身,所以对美学这方面比较敏感。 正在改正,并且最好举例说明,像一个感人的故事一样。
为手机便于携带可不离身,而电脑就不一样了。
书。第二看看你的总结能力。
3〕问题:说一个你设计产品中的一个亮点,为什么要这样去设计?
建议回答:我有看过《交互设计深思录》《交互设计精髓》《设
分析目的:这明显是夸自己的机会嘛,但是别忘了虚心一丢丢。太
计师要懂心理学》《引爆点》《互联网思维》《金字塔原理》《引爆
片化时间,回家路上、饭后、排队时等等。而使用电脑的时间大多数为
交互设计面试题汇总

交互设计面试题汇总一、交互设计面试题汇总1. 请简单介绍一下交互设计的概念。
嘿呀,交互设计呢,就是设计人和产品、系统或者环境之间交互的这么一个事儿。
就像是在人和东西之间搭个桥,让大家互动起来超级顺溜,让人用起来觉得特别舒服,就这么个感觉啦。
2. 在交互设计中,用户体验为什么这么重要呢?哎呀,你想啊,要是用户体验不好,谁还想用这个产品呀。
就好比你去一家店,店员态度超差,东西再好你可能也不想去第二次了。
在交互设计里也是一样的道理,好的用户体验能让用户开开心心地用产品,还会推荐给别人呢。
3. 说说你知道的交互设计原则有哪些?那可不少呢。
有可视性原则,就是让用户能看到东西咋操作的,不能藏着掖着。
还有反馈原则,用户做个操作,得给人家个回应,不然用户还以为没按对呢。
再就是一致性原则啦,操作啥的得保持一致,不能一会儿这样一会儿那样,会把用户搞晕的。
4. 如何进行交互设计的用户调研呢?这就很有趣啦。
可以先去观察用户咋用类似产品的,看看他们的习惯。
还能搞问卷调查,问用户喜欢啥不喜欢啥。
再就是做用户访谈,跟用户面对面聊聊,听听他们心里的想法。
5. 请列举一些常见的交互设计工具。
Sketch是个很流行的工具哦,用来做界面设计超方便。
Axure 也很棒,能做出交互原型呢。
Adobe XD也是好多设计师爱用的,功能很强大。
6. 讲述一次你参与的交互设计项目经历。
我之前参加过一个手机APP的交互设计项目。
最开始的时候呢,我们先研究了好多类似的APP,看看人家的优缺点。
然后就开始画草图,把我们想要的交互流程画出来。
接着用Axure做了个原型,拿给一些用户去试用。
用户反馈说有个功能的入口不好找,我们就赶紧调整了一下。
最后这个APP上线后,用户反馈还不错呢。
7. 如果要设计一个电商APP的购物流程,你会怎么做?首先我会让用户很容易找到搜索框,这样能快速找到想要的东西。
然后商品列表页要展示关键信息,像图片、价格、名字啥的。
点进商品详情页,图片要高清,描述要详细,还有购买按钮要很显眼。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页交互设计面试题
1.描述一下最近比较流行的智能手机操作系统:(塞班)、(安卓)、(ios)和黑莓。
2.细分用户群的基础是用户的目标、()和()。
3.写出三种描述用户行为的方法()、()和()。
实验对人机交互的指导意义是()。
:User Centered Design的简写,是指以用户为中心的设计。
:Human-Computer Interaction的简写,指人机交互。
:User Interface的简写,是指用户界面。
:是Windows+IIS+Mysql+PHP的简称
1.不属于定性研究方法的是()
A.用户访谈
B.可用性测试
C.卡片分类
D.调查问卷
2.可用性原则包括可理解、可达到及()
3.错误的设计原则是()
4.不属于可用性的基本属性是()
5.不是用户需求的方法是()
A.数据分析
B.可用性测试
C.用户反馈
D.网页搜索
1.设计一个类似Instagram的图片应用,请你为这个产品建一份完整的人物角色。
2.请你描述定性研究与定量研究的区别。
3.写出你用过的用户体验最后的互联网产品,为什么?
和Android手机各自有不同的交互特色,请分别写出5个他们特色的交互方式。
手机上的长按菜单和MENU菜单较隐蔽,大部分低端用户不易发现。
设计一种方式,让每一个用户能找到和使用长按菜单和MENU菜单。
6.开发一个Android手机系统上的即时通信软件,请你设计该软件的目标用户群和核心功能,画出界面框图。
