Delphi中ListBox控件的六种特效
listbox使用说明

listbox使用说明摘要:1.介绍Listbox的基本概念2.Listbox的使用场景3.Listbox的功能特点4.操作Listbox的步骤和方法5.注意事项和技巧正文:Listbox是一种常用的用户界面元素,它是一个下拉列表,用户可以在其中选择预定义的项目。
Listbox的使用场景非常广泛,例如在表单中让用户选择兴趣爱好、输入密码、选择所在地区等。
本文将详细介绍如何使用Listbox,以及一些实用技巧。
一、Listbox的基本概念Listbox是一种交互式控件,它允许用户从一系列选项中选择一个或多个项目。
Listbox通常与其他控件(如按钮)结合使用,以触发某种操作或提交选择。
在Listbox中,选中的项目会高亮显示,以表示用户的选择。
二、Listbox的使用场景1.表单填写:在表单中使用Listbox让用户选择预定义的选项,如性别、年龄、职业等。
2.数据筛选:在数据处理和分析场景中,使用Listbox让用户选择特定的数据范围或条件。
3.配置设置:在应用程序的设置界面中,使用Listbox让用户选择喜欢的主题、语言等。
4.组合查询:在搜索或查询界面中,使用Listbox让用户选择多个关键词进行组合查询。
三、Listbox的功能特点1.多项选择:Listbox允许用户选择一个或多个项目。
2.动态调整:可以根据需要添加、删除或修改列表项。
3.数据绑定:可以与后台数据进行绑定,实时更新列表内容。
4.样式定制:可以自定义Listbox的样式,如字体、颜色、边框等。
四、操作Listbox的步骤和方法1.初始化Listbox:在HTML中创建一个Listbox控件,定义其属性(如数据源、样式等)。
2.绑定数据:使用JavaScript或背后语言将后台数据与Listbox绑定,实现数据同步。
3.响应用户选择:为Listbox添加事件监听器,如onchange事件,当用户选择项目时触发相应操作。
4.展示选中项:根据用户选择,展示相关信息或执行相应操作。
delphi中groupbox 用法

在Delphi中,GroupBox控件通常用于将其他控件组合在一起,以表示相关内容的组。
以下是一些常见的GroupBox用法:
1. 创建一个分组框:要在Delphi中创建一个GroupBox,首先需要打开Form Designer,并从工具箱中选择GroupBox控件。
将鼠标拖动到表单上,然后释放鼠标,即可创建一个GroupBox。
2. 设置GroupBox的属性:在GroupBox控件的属性窗口中,可以设置许多不同的属性,例如Caption、Left、Top、Width、Height 等。
这些属性可以用来定义GroupBox的外观和位置。
3. 添加控件到GroupBox中:在Form Designer中,可以通过拖放其他控件到GroupBox中来将它们添加到同一组。
这样可以将这些控件组合在一起,以便更好地组织表单上的内容。
4. 使用GroupBox的OnPaint事件:有时,你可能需要在GroupBox 的外观上绘制自定义内容。
为了实现这一点,你可以使用GroupBox的OnPaint事件,并在该事件的处理程序中自定义绘制内容。
5. 响应GroupBox的事件:除了OnPaint事件外,GroupBox还提供了其他一些事件,例如OnClick和OnMouseEnter等。
你可以根据需要响应这些事件,以便在用户与GroupBox交互时执行特定的操作。
总之,GroupBox是Delphi中非常有用的控件之一,可以用于更
好地组织和管理表单上的内容。
通过设置属性、添加控件和响应事件,可以创建出具有专业外观和功能的用户界面。
Delphi控件ListView的属性及使用方法详解

Delphi控件ListView的属性及使⽤⽅法详解Delphi的ListView组件位于组件板的Win32页,可使⽤4种图形⽅式(⼤图标、⼩图标、列表、详细列表)来描述选项内容,类似于Windows操作系统中的“我的电脑”,数据项图形保存在ImageList组件中。
1.ListView主要属性(1)ViewStyle属性ViewStyle属性⽤于选择数据项的4种显⽰⽅式,因此该属性有4个选项值:vsIcon⼤图标、vsSmallIcon⼩图标、vsList列表、vsReport详细列表。
(2)Items属性Items属性⽤于表⽰ListView组件的数据项,数据项可⽤Items属性编辑器输⼊。
在Items编辑器中有3个按钮:NewItem、NewSubItem、Delete,分别⽤于添加数据项、数据项⼦项与删除数据项。
读者应注意,ListView组件与TreeView组件在数据项显⽰⽅式上有所不同,当Listview组件⼯作于vsIcon⼤图标、vsSmallIcon⼩图标、vsList列表⽅式时,只显⽰第⼀层数据项⽽不显⽰⼦数可以写成下⾯⼀⾏:Dim MyName As string:MyName⼀“张三”如果在键⼊⼀⾏代码并按下回车键后,该⾏代码以红⾊⽂本显⽰(也可能同时显⽰错误信息),则必须找出语句中的错误并更正它。
2.注释语句为了增强程序的可读性,可以在程序中加⼊注释。
注释可以解释过程或某些命令。
VBA在运⾏过程时,会忽略注释。
在VBA程序中,注释可以通过两种⽅式来实现。
现在通⽤的⽅法是使⽤⼀个单引号('),也可以⽤Rem接⼀个空格作为注释的开始。
例如:Dim MyStrl.MyStr2MyStrl="htllo\":Ren 注释在语句之后要⽤冒号隔开。
MyStr2="(Goodbye\"'这也是⼀条注释,不必使⽤冒号。
注释可以添加在过程的任何地⽅,并且默认以绿⾊⽂本显⽰。
VFP中的列表框控件(listbox)

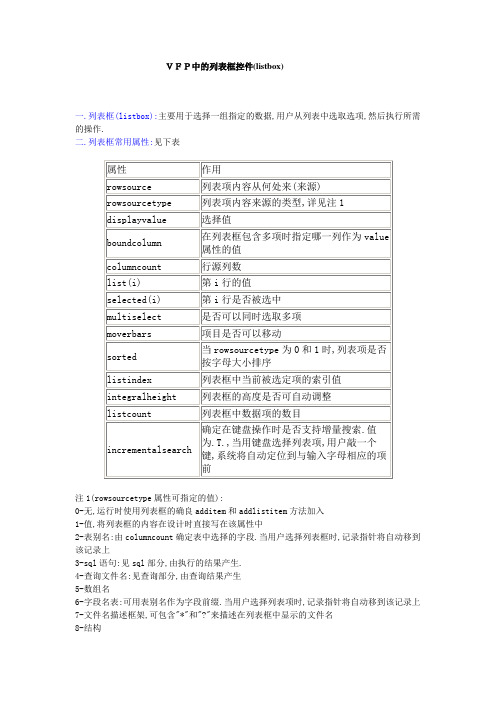
VFP中的列表框控件(listbox)一.列表框(listbox):主要用于选择一组指定的数据,用户从列表中选取选项,然后执行所需的操作.二.列表框常用属性:见下表注1(rowsourcetype属性可指定的值):0-无,运行时使用列表框的确良additem和addlistitem方法加入1-值,将列表框的内容在设计时直接写在该属性中2-表别名:由columncount确定表中选择的字段.当用户选择列表框时,记录指针将自动移到该记录上3-sql语句:见sql部分,由执行的结果产生.4-查询文件名:见查询部分,由查询结果产生5-数组名6-字段名表:可用表别名作为字段前缀.当用户选择列表项时,记录指针将自动移到该记录上7-文件名描述框架,可包含"*"和"?"来描述在列表框中显示的文件名8-结构9-弹出式菜单,提供向后兼容.二.列表框常用的方法:见下表方法作用additem 增加列表项removeitem 移去列表项clear 移去所有列表项requery 当rowsourcetype为3和4时,根据rowsource中的最新数据重新刷新列表项三.列表框常用事件:列表框的常用事件为click(单击)事件和dbclick(双击)事件.四.例:列表框练习1.新建表单,添加一个文本框text1,三个命令按钮command1~command3,三个命令按钮的caption属性依次设为"加入","移出"和"全部移出",一个列表框list1.界面如图252.设置属性:将表单的caption属性设为"列表框练习",autocenter属性设为.T.;将列表框list1的moverbars属性设为.T.,multiselect属性设为.T.3.编写代码:●"加入"命令按钮command1的click事件:qm=thisform.text1.valueIF !empty(qm)no=.t.FOR i=1 to thisform.list1.listcountIF thisform.list1.list(i)=qm &&如果文本框中输入的内容和列表框中已存在的内容相同,则不添加no=.f.ENDIFNEXT iIF nothisform.list1.additem(qm)thisform.refreshENDIFENDIF●"移出"命令按钮command2的click事件:IF thisform.list1.listindex>0thisform.list1.removeitem(thisform.list1.listindex)ENDIF●"全部移出"按钮command3的click事件:thisform.list1.clear●列表框list1的init事件:thisform.list1.additem("杨过")thisform.list1.additem("小龙女")thisform.list1.additem("东方不败")●列表框list1的dbclick事件:mand2.click() &&调用command2("移出"按钮)的click事件代码说明:运行后,列表框中自动添加了3条记录,如图26,这是在表单的init代码中添加的;在文本框中输入任意文本,如果和列表框中的内容不同,单击"加入"按钮,该内容会加入到列表框;否则不添加;在列表框中选中一条数据,单击"移出"按钮,该数据被删除;在列表框中直接双击某条数据,则的列表框的dbclick事件中调用"移出"按钮的click事件代码,将双击的数据删除。
delphi listbox 实例

delphi listbox 实例Delphi ListBox 实例ListBox 是 Delphi 中常用的控件之一,用于显示列表或者集合中的数据。
它提供了简单而灵活的功能,方便用户对数据进行选择和操作。
在本文中,我们将介绍如何使用Delphi 中的ListBox 控件,并给出一个实例来演示其功能和用法。
一、ListBox 控件的基本介绍ListBox 是一个用于显示文本数据的列表框控件。
它可以显示多个项目,每个项目可以包含一个文本字符串。
用户可以使用鼠标或键盘来选择列表中的项目,并进行相应的操作。
ListBox 控件提供了一系列属性和事件,使开发者可以方便地操作和控制列表中的数据。
二、ListBox 的基本用法使用 ListBox 控件非常简单,只需要以下几个步骤:1. 在Delphi 的窗体设计器中,找到ListBox 控件,并将其拖拽到窗体上。
2. 可以通过设置ListBox 的属性来改变其外观和行为,例如设置列表的大小、边框样式、字体等。
3. 通过代码向ListBox 中添加项目。
可以使用Items 属性来访问ListBox 中的项目集合,并使用 Add 方法来添加新的项目。
例如:```ListBox1.Items.Add('项目1');ListBox1.Items.Add('项目2');ListBox1.Items.Add('项目3');```4. 通过事件来响应用户对列表的操作。
ListBox 提供了一系列的事件,例如 OnClick、OnDblClick、OnKeyDown 等。
开发者可以根据需要来选择注册相应的事件,并在事件处理程序中编写相应的代码来实现功能。
三、ListBox 实例演示下面我们通过一个实例来演示ListBox 的使用。
假设我们需要开发一个简单的学生信息管理系统,其中包含一个窗体和一个ListBox 控件。
我们可以使用ListBox 来显示学生的姓名列表,并提供添加、编辑和删除学生姓名的功能。
Delphi基础知识

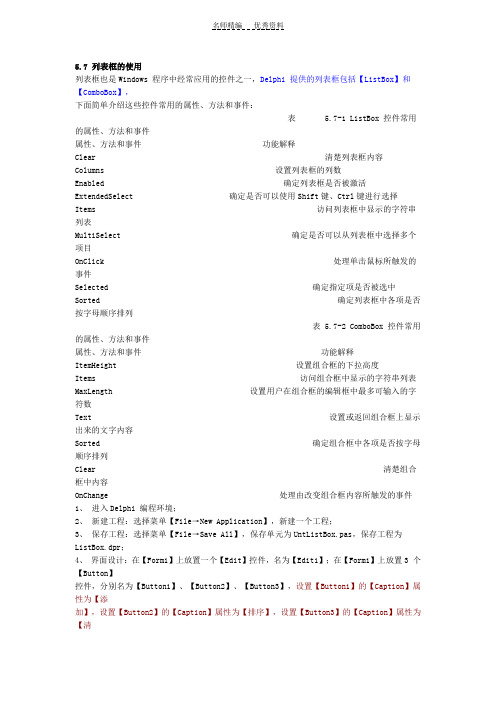
5.7 列表框的使用列表框也是Windows 程序中经常应用的控件之一,Delphi 提供的列表框包括【ListBox】和【ComboBox】,下面简单介绍这些控件常用的属性、方法和事件:表 5.7-1 ListBox 控件常用的属性、方法和事件属性、方法和事件功能解释Clear 清楚列表框内容Columns 设置列表框的列数Enabled 确定列表框是否被激活ExtendedSelect 确定是否可以使用Shift键、Ctrl键进行选择Items 访问列表框中显示的字符串列表MultiSelect 确定是否可以从列表框中选择多个项目OnClick 处理单击鼠标所触发的事件Selected 确定指定项是否被选中Sorted 确定列表框中各项是否按字母顺序排列表 5.7-2 ComboBox 控件常用的属性、方法和事件属性、方法和事件功能解释ItemHeight 设置组合框的下拉高度Items 访问组合框中显示的字符串列表MaxLength 设置用户在组合框的编辑框中最多可输入的字符数Text 设置或返回组合框上显示出来的文字内容Sorted 确定组合框中各项是否按字母顺序排列Clear 清楚组合框中内容OnChange 处理由改变组合框内容所触发的事件1、进入Delphi 编程环境;2、新建工程:选择菜单【File→New Application】,新建一个工程;3、保存工程:选择菜单【File→Save All】,保存单元为UntListBox.pas,保存工程为ListBox.dpr;4、界面设计:在【Form1】上放置一个【Edit】控件,名为【Edit1】;在【Form1】上放置3 个【Button】控件,分别名为【Button1】、【Button2】、【Button3】,设置【Button1】的【Caption】属性为【添加】,设置【Button2】的【Caption】属性为【排序】,设置【Button3】的【Caption】属性为【清空】;在【Form1】上放置1 个【ListBox】控件,名为【ListBox1】,调整界面,最后形成界面图如图5.7-1 所示:5、代码设计:双击【Button1】按钮,添加如下代码(阴影部分):procedure TForm1.Button1Click(Sender: TObject);beginlistBox1.Items.Add(edit1.text);end;双击【Button2】按钮,添加如下代码(阴影部分):procedure TForm1.Button2Click(Sender: TObject);beginlistbox1.Sorted:=true;end;双击【Button3】按钮,添加如下代码(阴影部分):procedure TForm1.Button3Click(Sender: TObject);beginlistBox1.Clear;end;双击【ListBox1】控件,添加如下代码(阴影部分):procedure TForm1.ListBox1Click(Sender: TObject);beginedit1.Text:=listbox1.Items.Text;end;6、再次保存工程:选择菜单【File→Save All】;7、编译运行工程:按动【F9】快捷键,编译运行工程,完成程序编制。
看看Delphi中的列表(List)和泛型

看看Delphi中的列表(List)和泛型前⾔最开始学习数据结构的时候,链表,堆栈,队列,数组,似乎只是⼀堆概念,随着使⽤中慢慢接触,其对应的模型,功能,⼀个个跃到眼前,变成了复杂模型数据处理中的最重要的部分。
---By Murphy 201804241,列表Delphi中的列表有很多,从数据结构上可以分作:TList(数据链),TQueue(队列),TStack(堆栈),TDictionary(字典表)等等;⽽从功能上⼜可以分作TList(列表),TObjectList(对象列表),TComponentList(组件列表),TStringList(字串列表),TClassList(类列表)。
列表的数据结构性,决定了列表的基础⽅法,基本都是以增删改查,计数,排序为主;⽽功能列表中,进⼀步增强了对每个节点元素的检查和限制,从⽽增加了针对这种数据类型的更贴合的功能,例如:对象的⾃动销毁,或仅结构移除,构建排序⽐较规则等等。
现在就让我们看⼏种具有代表性的列表a,TList我们⾸先来看看TList在DelphiRX10中的源码定义TList = class(TObject)privateFList: TPointerList;FCount: Integer;FCapacity: Integer;protectedfunction Get(Index: Integer): Pointer;procedure Grow; virtual;procedure Put(Index: Integer; Item: Pointer);procedure Notify(Ptr: Pointer; Action: TListNotification); virtual;procedure SetCapacity(NewCapacity: Integer);procedure SetCount(NewCount: Integer);publictypeTDirection = System.Types.TDirection;destructor Destroy; override;function Add(Item: Pointer): Integer; //添加⼀个新元素procedure Clear; virtual; //清空列表procedure Delete(Index: Integer); //删除对象元素并销毁class procedure Error(const Msg: string; Data: NativeInt); overload; virtual;class procedure Error(Msg: PResStringRec; Data: NativeInt); overload;procedure Exchange(Index1, Index2: Integer); //交换对象function Expand: TList; //扩展当前对象容量function Extract(Item: Pointer): Pointer; inline; //移除对象元素,⽽不是销毁,并且返回对象指针function ExtractItem(Item: Pointer; Direction: TDirection): Pointer; //从当前对象指针开始定向定位,查找到对应对象并移除function First: Pointer; inline; //当前对象指针移动到第⼀个元素function GetEnumerator: TListEnumerator; //⼀个抽象列表,没看懂这⾥的扩展性设计function IndexOf(Item: Pointer): Integer; //检索元素function IndexOfItem(Item: Pointer; Direction: TDirection): Integer;procedure Insert(Index: Integer; Item: Pointer); //插⼊⼀个对象元素function Last: Pointer; //当前对象指针移动到最后⼀个元素上procedure Move(CurIndex, NewIndex: Integer); //将当前对象移动位置function Remove(Item: Pointer): Integer; inline; //移除对象function RemoveItem(Item: Pointer; Direction: TDirection): Integer;procedure Pack; //清空空对象//TListSortCompare = function (Item1, Item2: Pointer): Integer;//TListSortCompareFunc = reference to function (Item1, Item2: Pointer): Integer;procedure Sort(Compare: TListSortCompare); //排序函数,这⾥TListSortCompare对应的是排序函数的指针procedure SortList(const Compare: TListSortCompareFunc); //TListSortCompareFunc是对应TListSortCompare的匿名函数,⽅法定义更为灵活procedure Assign(ListA: TList; AOperator: TListAssignOp = laCopy; ListB: TList = nil); //指定内容来源property Capacity: Integer read FCapacity write SetCapacity; //空间计数property Count: Integer read FCount write SetCount; //元素计数property Items[Index: Integer]: Pointer read Get write Put; default;property List: TPointerList read FList; //指针列表end我们可以看到,这个TList算所有列表之源,具备了所有列表类型的基础⽅法属性。
delphi listbox 使用

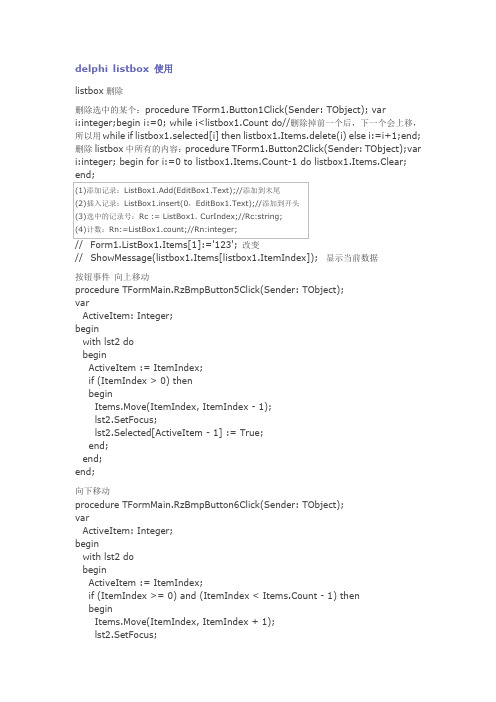
delphi listbox 使用listbox删除删除选中的某个:procedure TForm1.Button1Click(Sender: TObject); vari:integer;begin i:=0; while i<listbox1.Count do//删除掉前一个后,下一个会上移,所以用while if listbox1.selected[i] then listbox1.Items.delete(i) else i:=i+1;end; 删除listbox中所有的内容:procedure TForm1.Button2Click(Sender: TObject);var i:integer; begin for i:=0 to listbox1.Items.Count-1 do listbox1.Items.Clear;// ShowMessage(listbox1.Items[listbox1.ItemIndex]); 显示当前数据按钮事件向上移动procedure TFormMain.RzBmpButton5Click(Sender: TObject);varActiveItem: Integer;beginwith lst2 dobeginActiveItem := ItemIndex;if (ItemIndex > 0) thenbeginItems.Move(ItemIndex, ItemIndex - 1);lst2.SetFocus;lst2.Selected[ActiveItem - 1] := True;end;end;end;向下移动procedure TFormMain.RzBmpButton6Click(Sender: TObject);varActiveItem: Integer;beginwith lst2 dobeginActiveItem := ItemIndex;if (ItemIndex >= 0) and (ItemIndex < Items.Count - 1) thenbeginItems.Move(ItemIndex, ItemIndex + 1);lst2.SetFocus;lst2.Selected[ActiveItem + 1] := True;end;end;end;拖拽事件procedure TFormMain.lst2MouseDown(Sender: TObject; Button: TMouseButton;Shift: TShiftState; X, Y: Integer);beginStartingPoint.X := X;StartingPoint.Y := Y;end;procedure TFormMain.lst2DragDrop(Sender, Source: TObject; X, Y: Integer); varDropPosition, StartPosition: Integer;DropPoint: TPoint;beginDropPoint.X := X;DropPoint.Y := Y;with Source as TRzListBox dobeginStartPosition := ItemAtPos(StartingPoint, True);DropPosition := ItemAtPos(DropPoint, True);Items.Move(StartPosition, DropPosition);end;end;procedure TFormMain.lst2DragOver(Sender, Source: TObject; X, Y: Integer; State: TDragState; var Accept: Boolean);beginAccept := Source = lst2;end;。
特效处理:Delphi中制作特效菜单

特效处理:Delphi中制作特效菜单菜单是应用程序中常见的用户界面之一 Delphi具有功能强大的菜单设计器可以很快地实现标准的菜单但有时候应用程序需要实现特定类型的菜单我们常用的如金山毒霸的弹出式菜单就是一例可以在菜单项里显示自己定义的图片自己设置的文字以及自设置的菜单项大小这种菜单称为自绘制菜单(Owner draw MenuItem)当然功能不止于此我们还可以实现更好的菜单下面就一起来做一个显示大图片和大文字的菜单吧!一程序思路Delphi在绘制每个菜单时采用一个比较独特的方法首先Delphi会通过菜单的OwnerDraw属性来判定在菜单中是否允许自绘制菜单若OwnerDraw属性为真(TRUE) 则Delphi首先会触发每个菜单项的OnMeasureItem事件来获取自绘制菜单项的大小(Width Height) 然后触发OnDrawItem事件允许用户在这里绘制自己的菜单二实现菜单第一步创建一个新的项目并添加相应的组件启动Delphi 新建一个应用此时出现一个窗体将其Name属性改为frmSample 添加一个弹出式菜单到窗体frmSample 并将此菜单Name属性设置为mnuOwnerDraw 设置窗体frmSample的PopupMenu属性为mnuOwnerDraw 这时运行程序你会发现除了弹出式菜单仍然显示为空的菜单继续往窗体上添加一个TactionList对象双击以设计这一ActionList对象往其中增加一个Action对象并设置其Name属性为 actSample 往窗体上放置一个Label对象其Name属性为Label 调整Label的字体大小以便在利用Label显示数据时可以清楚地观察到现在往程序的变量声明部分(VAR)添加要用到的声明ePic:TPicture; //用于装载程序要用到的图像miSample:TMenuItem; //菜单项的声明用于动态生成菜单项I:integer; //当多次右击键时记录右单击次数从而生成不同的菜单项首先在程序的初始化部分初始化击键次数为initialization i:= ;第二步实现OnMeasureItem和OnDrawItem 往窗体frmSample的实现(Implementation)部分添加如下过程声明AMeasureItem (Sender: TObject; ACanvas: TCanvas; var Width Height: Integer); ADrawItem (Sender: TObject; ACanvas: TCanvas; ARect: TRect;Selected: Boolean); 往往手工输入比较麻烦比较现实的做法是利用菜单设计器添加一个菜单项设置其Name属性为A 然后选择OnMeasureItem和 OnDrawItem事件双击即可Delphi会为你自动输入如上代码往AMeasureItem 中添加如下代码Begin Width: = ; //设置菜单项的宽度Height: = ; //设置菜单项的高度End; 往ADrawItem中添加如下代码Begin If I= then begin ePic:=TPicture Create;//创建一个用于装载图片的Tpicture对象ePic LoadFromFile( a bmp );//从项目所在目录装载图片acanvas Draw(arect Left arect Top ePic Graphic); //将图片在菜单项中绘制出来acanvas Font Size:= ;//设置菜单项的字体大小acanvas Font Color:=clPurple; //设置菜单项字体颜色acanvas TextOut(arect Left+ arect Top+ A ); //在菜单项中输出文字A end;if i= then begin ePic:=TPicture Create; //创建一个用于装载图片的Tpicture对象ePic LoadFromFile( b bmp );//从项目所在目录装载图片acanvas Draw(arect Left arect Top ePic Graphic); //将图片在菜单项中绘制出来acanvas Font Size:= ; //设置菜单项的字体大小acanvas Font Color:=clblue; //设置菜单项字体颜色acanvas TextOut(arect Left+ arect Top+ B ); //在菜单项中输出文字A end; if i= then begin ePic:=TPicture Create; ePic LoadFromFile( c bmp ); acanvas Draw(arect Left arect Top ePic Graphic); acanvas Font Size:= ;acanvas Font Color:=clred; acanvas TextOut(arect Left+ arect Top+ C );end; End;下面我们实现菜单项的在被单击时的行为即实现actSample对象的OnExcute事件如下所示actSampleExecute(Sender: TObject); begin label Caption:=inttostr(i); end; 第三步将菜单项动态添加到菜单中I:=I+ ;//计算程序中的击键次数miSample:=TMenuItem Create(form );//动态创建菜单项miSample OnClick :=actSample OnExecute; //为菜单项添加动作miSample OnDrawItem := ADrawItem; //为菜单项设置显示方式miSample OnMeasureItem := aMeasureItem; //为菜单项设置大小mnuOwnerDraw Items Insert( miSample); //将菜单项添加到菜单中三程序效果现在可以应用程序了你会发现只要你在窗体上单击右键窗体会有一个弹出式菜单显示出来而且每一个菜单项都随着右键单击次数的不同而不同当次数大于时菜单显示为一系列的空菜单项但是不论何时你单击任何一个菜单项Label的都会显示你当前的右键在窗体上单击的次数值四程序加强如果我们在程序中为我们所动态创建的每一个菜单项都实现不同的OnMeasureItem和OnDrawItem事件的话那么每一个菜单项都有自己的大小处理与显示处理那我们就可以实现一些更好的功能例如可以实现大小不同的菜单项第一个菜单项可以比较小以后的菜单项可以比较大同样还可以在一些菜单中实现更好的功能如每个菜单显示自己图标和特定字体的文字但是利用这种方法制作自定义菜单的功能还是受到了一定的限制我们只能对OnAdvancedDrawItem OnClick OnDrawItem OnMeasureItem等有限几个事件作出反应并对菜单项进行定制我们没有办法对鼠标事件作出反应利用鼠标事件当鼠标滑过菜单项时我们可以实现诸如加亮渐变或其他的菜单项显示技术显然这是十分有意义的要实现上述技术我们需要从TcustomMenuItem中继承并定义一个新类并重新声明OnMouseMove事件并给出实现诸如加亮或渐变等技术的代码即可 lishixinzhi/Article/program/Delphi/201311/8434。
ListBox控件及改变颜色的方法

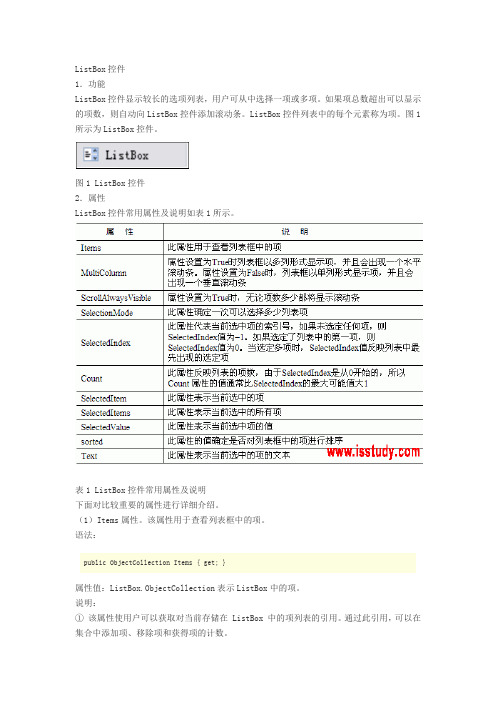
ListBox控件1.功能ListBox控件显示较长的选项列表,用户可从中选择一项或多项。
如果项总数超出可以显示的项数,则自动向ListBox控件添加滚动条。
ListBox控件列表中的每个元素称为项。
图1所示为ListBox控件。
图1 ListBox控件2.属性ListBox控件常用属性及说明如表1所示。
表1 ListBox控件常用属性及说明下面对比较重要的属性进行详细介绍。
(1)Items属性。
该属性用于查看列表框中的项。
语法:public ObjectCollection Items { get; }属性值:ListBox.ObjectCollection表示ListBox中的项。
说明:① 该属性使用户可以获取对当前存储在 ListBox 中的项列表的引用。
通过此引用,可以在集合中添加项、移除项和获得项的计数。
② 可以使用DataSource属性来操控ListBox的项。
如果使用DataSource属性向ListBox 添加项,则可以使用Items属性查看ListBox中的项,但不能使用ListBox.ObjectCollection的方法向该列表添加项或从中移除项。
(2)SelectedItem属性。
该属性表示当前选中的项。
语法:public Object SelectedItem { get; set; }属性值:表示控件中当前选定内容的对象。
说明:对于标准 ListBox,可以使用此属性确定在ListBox中选定了哪个项。
如果 ListBox 的SelectionMode属性设置为SelectionMode.MultiSimple或SelectionMode.MultiExtended(它指示多重选择ListBox),并在该列表中选定了多个项,则此属性可返回任何选定的项。
示例把左边的文本框中的内容移到右边的文本框中本示例主要使用Items属性向ListBox1控件添加项,然后使用SelectedItem属性将ListBox1控件中的选中项添加到ListBox2控件中。
listbox使用说明

listbox使用说明摘要:1.列表框(ListBox)简介2.列表框的基本属性3.列表框的方法和事件4.列表框的实例演示5.总结正文:列表框(ListBox)是一种常用的控件,用于显示一系列项目供用户选择。
它通常用于下拉列表、选择菜单等场景。
本文将详细介绍列表框的使用方法。
1.列表框(ListBox)简介列表框(ListBox)是Windows Forms 和Web Forms 中的一种控件,用于显示一组条目,允许用户从中选择一个或多个条目。
它与下拉列表框(DropDownList)类似,但列表框可以显示所有条目,而不仅仅是选中的一个。
2.列表框的基本属性列表框的主要属性包括:- Items:存储列表框中的项目。
可以设置为字符串数组、列表或数据表等。
- DisplayMember:指定列表框中显示的项目。
- ValueMember:指定列表框中的项目值。
- SelectedItem:返回或设置当前选中的项目。
- SelectedItems:返回或设置当前选中的项目集合。
3.列表框的方法和事件列表框的方法和事件主要包括:- 方法:Add(string item)、Clear()、Insert(int index, string item) 等。
- 事件:SelectedIndexChanged、SelectedValueChanged、Scroll 等。
4.列表框的实例演示以下是一个使用列表框的简单示例:```csharpusing System;using System.Windows.Forms;amespace ListBoxDemo{public partial class Form1 : Form{public Form1(){InitializeComponent();listBox1.Items.Add("选项1");listBox1.Items.Add("选项2");listBox1.Items.Add("选项3");}private void listBox1_SelectedIndexChanged(object sender, EventArgs e){MessageBox.Show("选中的项目为:" +listBox1.SelectedItem.ToString());}}}```5.总结本文详细介绍了列表框(ListBox)的使用方法,包括基本属性、方法和事件。
listbox控件的用法

Listbox控件的用法详解Listbox控件是一种常见的用户界面元素,它允许用户在多个选项中进行选择。
在Windows窗体应用程序中,Listbox控件可以以两种形式出现:下拉列表框和组合框。
下拉列表框是一种简单的Listbox,它只显示当前选项。
组合框是另一种类型的Listbox,它包括一个下拉部分和一个文本框部分。
一、Listbox控件的属性1.Items:此属性用于获取或设置Listbox中的项。
您可以将项作为字符串数组添加到Listbox中。
2.SelectionMode:此属性确定用户可以选择项的方式。
它可以是以下值之一:●MultiExtended:用户可以选择多个项,使用Ctrl+单击或Shift+单击进行选择。
●MultiExtended:用户可以选择多个项,使用Ctrl+单击或Shift+单击进行选择。
3.None:用户不能选择任何项。
4.Single:用户只能选择一个项。
5.SelectedIndex:此属性用于获取或设置已选择项的索引。
6.SelectedItem:此属性用于获取或设置已选择项的值。
二、Listbox控件的方法1.AddItem:此方法用于将项添加到Listbox中。
2.RemoveItem:此方法用于从Listbox中删除项。
3.FindString:此方法用于查找与指定字符串匹配的第一个项的索引。
4.Select:此方法用于选择Listbox中的项。
5.Deselect:此方法用于取消选择Listbox中的项。
6.Clear:此方法用于清除Listbox中的所有项。
7.Sort:此方法用于对Listbox中的项进行排序。
三、Listbox控件的事件1.SelectedIndexChanged:此事件在已选择项的索引更改时发生。
2.SelectedValueChanged:此事件在已选择项的值更改时发生。
3.Click:此事件在单击Listbox时发生。
DelphiListView的用法(常用技巧)

DelphiListView的用法(常用技巧)Delphi ListView的用法(常用技巧)2009-03-05 11:20Delphi ListView的用法(常用技巧)/estly/blog/item/6db89202456a090c4af b5174.html//增加i := ListView1.Items.Count;with ListView1 dobeginListItem:=Items.Add;ListItem.Caption:= IntToStr(i);ListItem.SubItems.Add('第 '+IntT oStr(i)+' 行');ListItem.SubItems.Add('第三列内容');end;//按标题删除for i:=ListView1.Items.Count-1 downto 0 Doif ListView1.Items[i].Caption = Edit1.T ext thenbeginListView1.Items.Item[i].Delete(); //删除当前选中行end;//选中一行if ListView1.Selected <> nil thenEdit1.Text := ListView1.Selected.Caption;// listview1.Items[Listview1.Items.Count -1].Selected :=True;// listview1.Items[Listview1.Items.Count -1].MakeVisible(True);procedure TForm1.Button2Click(Sender: TObject); // 选择第一条beginlistview1.SetFocus;listview1.Items[0].Selected := True;end;procedure TForm1.Button1Click(Sender: TObject); // 选择最后一条beginlistview1.SetFocus;listview1.Items[Listview1.Items.Count -1].Selected := True;end;//这是个通用的过程procedure ListViewItemMoveUpDown(lv : TListView; Item : TListItem; MoveUp, SetFocus : Boolean);varDestItem : TListItem;beginif (Item = nil) or((Item.Index - 1 < 0) and MoveUp) or((Item.Index + 1 >= lv.Items.Count) and (not MoveUp))then Exit;lv.Items.BeginUpdate;tryif MoveUp thenDestItem := lv.Items.Insert(Item.Index - 1)elseDestItem := lv.Items.Insert(Item.Index + 2);DestItem.Assign(Item);lv.Selected := DestItem;Item.Free;finallylv.Items.EndUpdate;end;if SetFocus then lv.SetFocus;DestItem.MakeVisible(False);end;//此为调用过程,可以任意指定要移动的Item,下面是当前(Selected)ItemListViewItemMoveUpDown(ListView1, ListView1.Selected, True, True);//上移ListViewItemMoveUpDown(ListView1, ListView1.Selected, False, True);//下移TListView组件使用方法引用CommCtrl单元procedure TForm1.Button1Click(Sender: TObject);beginListView_DeleteColumn(MyListView.Handle, i);//i是要删除的列的序号,从0开始end;用LISTVIEW显示表中的信息:procedureviewchange(listv:tlistview;table:tcustomadodataset;var i:integer);begintlistview(listv).Items.BeginUpdate; {listv:listview名}trytlistview(listv).Items.Clear;with table do {table or query名}beginactive:=true;first;while not eof dobeginlistitem:=tlistview(listv).Items.add;listitem.Caption:=trim(table.fields[i].asstring);// listitem.ImageIndex:=8;next;end;end;finallytlistview(listv).Items.EndUpdate;end;end;ListView使用中的一些要点。
delphi tchecklistbox使用方法

delphi tchecklistbox使用方法(最新版3篇)目录(篇1)1.Delphi TCheckListBox 简介2.Delphi TCheckListBox 的基本使用方法3.Delphi TCheckListBox 的常用事件4.Delphi TCheckListBox 的优缺点正文(篇1)【Delphi TCheckListBox 简介】Delphi TCheckListBox 是一款常用的第三代编程语言 Delphi 中的控件,它是一个带有复选框的列表框,允许用户选择一个或多个项目。
TCheckListBox 控件广泛应用于各种 Delphi 应用程序的开发中,如数据库应用程序、桌面应用程序等。
【Delphi TCheckListBox 的基本使用方法】1.在 Delphi 设计器中,选择"Components"菜单下的"Check List Box",将 TCheckListBox 控件添加到窗体上。
2.在"Object Inspector"窗口中,可以设置 TCheckListBox 的属性,如 Name、Caption 等。
3.在代码中,可以通过 TCheckListBox 的 Name 属性获取该控件的引用,并进行相关操作。
【Delphi TCheckListBox 的常用事件】1.Click 事件:当用户单击 TCheckListBox 中的某个复选框时,触发 Click 事件。
2.DblClick 事件:当用户双击 TCheckListBox 中的某个复选框时,触发 DblClick 事件。
3.Change 事件:当用户选择或取消选择 TCheckListBox 中的某个复选框时,触发 Change 事件。
【Delphi TCheckListBox 的优缺点】优点:1.TCheckListBox 具有直观的用户界面,方便用户选择多个项目。
Delphi]ListView基本用法大全
![Delphi]ListView基本用法大全](https://img.taocdn.com/s3/m/932e6d25a7c30c22590102020740be1e650ecc09.png)
Delphi]ListView基本用法大全Delphi]ListView基本用法大全Delphi ListView基本用法大全//增加项或列(字段)ListView1.Clear;ListView1.Columns.Clear;ListView1.Columns.Add;ListView1.Columns.Add;ListView1.Columns.Add;ListView1.Columns.Items[0].Caption:='id';ListView1.Columns.Items[1].Caption:='type';ListView1.Columns.Items[2].Caption:='title';ListView1.Columns.Items[2].Width:=300;Listview1.ViewStyle:=vsreport;Listview1.GridLines:=true; //注:此处代码也可以直接在可视化编辑器中完成,也可写成以下这样beginwith listview1 dobeginColumns.Add;Columns.Add;Columns.Add;ViewStyle:=vsreport;GridLines:=true;columns.items[0].caption:='进程名';columns.items[1].caption:='进程ID';columns.items[2].caption:='进程文件路径';Columns.Items[0].Width:=100;Columns.Items[1].Width:=100;Columns.Items[2].Width:=150;endend;//增加记录with listview1.items.add dobegincaption:='1212';subitems.add('hh1');subitems.add('hh2');end;//删除listview1.items.delete(0);//从数据库表里读取数据写入ListviewvarTitem:Tlistitem; //此处一定要预定义临时记录存储变量. beginListView1.Items.Clear;with adoquery1 dobeginclose;sql.Clear;sql.Add('select spmc,jg,sl from kcxs');Open;ListView1.Items.Clear;while not eof dobeginTitem:=ListView1.Items.add;Titem.Caption:=FieldByName('spmc').Value; Titem.SubItems.Add(FieldByName('sl').Value); Titem.SubItems.Add(FieldByName('jg').Value);end;//删除ListView1.DeleteSelected;//如何取得ListView中选中行的某一列的值procedure TForm1.Button2Click(Sender: TObject);beginShowMessage(ListView1.Selected.SubItems.Strings[1]); //返回选中行第三列中的值end;showMessage(listView1.Selected.Caption); //返回选中行第一列的值.第1列的值:-->>> ListView1.Selected.Caption第i列的值(i>1):-->>> ListView1.Selected.SubItems.Strings[i] ListView1.Items.Item[1].SubItems.GetText); //取得listview某行某列的值Edit2.Text := listview1.Items[i].SubItems.strings[0]; //读第i行第2列返回选中行所有子列值.是以回车符分开的,你还要从中剥离出来你要的子列的值。
Delphi实现Listbox中的item根据内容显示不同颜色的方法

在ListBox的OnDrawItem事件裡,根据item的值,改变Canvas属性
示ห้องสมุดไป่ตู้代码如下:
procedure TForm1.ListBox1DrawItem(Control: TWinControl; Index: Integer; Rect: TRect; State: TOwnerDrawState); begin //字体用原来默认的颜色 if Odd(index) then //当items的index为奇数时的颜色 begin
这篇文章主要介绍了delphi字符串分隔函数用法通过自定义函数separateterms2实现将字符串分割后存入字符串列表的功能具有一定的实用价值需要的朋友可以参考下
Delphi实现 Listbox中的 item根据内容显示不同颜色的方法
本文简述了Delphi实现Listbox中的item根据内容显示不同颜色的方法,实现步骤如下:
listbox1.Canvas.Brush.Color:=clwindow; ListBox1.Canvas.TextRect(Rect,rect.Left,Rect.Top,ListBox1.Items[index]); end else //当items的index为偶数时的颜色 begin listbox1.Canvas.Brush.Color:=clinactivecaptiontext; ListBox1.Canvas.TextRect(Rect,rect.Left,Rect.Top,ListBox1.Items[index]); end; if odSelected in state then //当选定时的颜色 begin listbox1.Canvas.Brush.Color:=clhighlight; ListBox1.Canvas.TextRect(Rect,rect.Left,Rect.Top,ListBox1.Items[index]); end; end;
delphi listview使用方法

delphi listview使用方法Delphi ListView使用方法1. 引言•ListView是Delphi中很常用的控件之一,它提供了一种方便的方式来展示列表数据。
•本文将详细介绍Delphi中ListView控件的使用方法,包括创建、添加数据、编辑、删除数据等操作。
2. 创建ListView•使用Delphi IDE中的可视化设计器,可以很方便地创建一个ListView控件。
•在主窗体(或其他容器控件)上拖放一个ListView控件。
•调整ListView的大小和位置,使其适应所需的展示效果。
3. 添加数据到ListView•使用ListView的Items属性可以方便地向列表中添加数据。
•通过``方法可以添加一行数据,该方法返回创建的ListViewItem 对象。
•使用``方法可以向ListViewItem对象中添加子项数据。
•通过循环遍历数据源,可以将多行数据添加到ListView中。
4. 编辑和更新数据•ListView提供了多种方式来编辑和更新数据。
•可以通过双击单元格或者选中单元格后按下Enter键来开启编辑模式。
•在编辑模式下,用户可以直接编辑单元格中的数据。
•通过编程方式可以使用``方法来编辑指定行的数据。
5. 删除数据•使用ListView的Items属性可以方便地删除行数据。
•通过``方法可以删除指定行的数据。
•使用循环遍历的方式,可以删除多行数据。
6. 排序和过滤数据•ListView提供了排序和过滤数据的功能,可以帮助用户更方便地查找和管理数据。
•使用属性可以设置排序顺序,使用属性可以设置排序列。
•对于大量数据,可以使用文本过滤来快速定位指定的数据。
7. 自定义显示效果•ListView提供了多种自定义显示效果的方式。
•可以通过设置``属性来改变显示方式,例如以图标、大图标、列表、报表等形式展示数据。
•使用``属性可以添加和设置列,调整列表的布局和格式等。
8. 事件处理•ListView提供了多种事件来处理用户操作和响应状态变化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
SendMessage(ListBox1.Handle, LB_SETHORIZONTALEXTENT, ListBox1.Width + 30, 0);
end;
具体横向滚动区域的宽度可通过具体计算得出,在此从略。
3. 具有图标,背景图片及透明文字效果的列表框
file://计算除掉图标所占区域后的区域,用于确定绘制文字的区域范围
ARect := Rect;
ARect.Left := Rect.Left + AIcon.Width div 2;
ARect.Top := ARect.top + 2;
file://Windows Ap函数调用 Rect: TRect; State: TOwnerDrawState);
var
AIcon, BIcon: TIcon;
begin
try
file://从上述ImageList1中装入两个图标
AIcon := TIcon.Create;
BIcon := TIcon.Create;
//如果当前绘图项的底部小于ListBox2的Canvas的底部,有空白区域
While ARect.Bottom < ListBox2.Canvas.ClipRect.Bottom do
begin
//一次计算下一个绘图区域
end;
//输出文字
ListBox2.Canvas.TextOut(ARect.Left, ARect.top, ListBox2.Items[Index]);
//恢复当前画笔的风格
ListBox2.Canvas.Brush.Style := AStyle;
说明:
1. 当Style = lbStandard时,使用控件默认的绘制风格。
2. 当Style = lbOwnerDrawFixed时,用户只能在控件默认大小的区域绘图。
3. 当Style = lbOwnerDrawVariable时,用户可改变控件默认的绘图区域大小并决定如何绘图。
end else
begin
//未选中项透明背景,前景色为黑色
ListBox2.Canvas.Brush.Style := bsClear;
Listbox2.Font.Color := clBlack;
AIcon := TIcon.Create;
//装入图标
ImageList1.GetIcon(0, AIcon);
//填充区域
ListBox2.Canvas.FillRect(Rect);
//计算Rect绘图区的高度
本文就Delphi5中的TListBox控件,通过多种手段实现了它的七种特殊视觉效果,以期对广大程序爱好者在界面设计上有所启发与帮助。
一、 基础知识
涉及TListBox自定义重绘的属性和事件:
属性:
Style: 取值为lbStandard(标准风格),lbOwnerDrawFixed(所有者固定绘制风格),lbOwnerDrawVariable(所有者可变绘制风格)
二、 特殊效果的实现
在窗体(Form1)上放置5个ListBox,名称分别为ListBox1……ListBox5,将所有ListBox的Style属性设置为lbOwnerDrawVariable;在Form1上添加两个TImageList控件,命名为ImageList1,ImageList2;在ImageList1中装入两个16X16大小的图标;添加两个TButton控件,命名为Button1,Button2;再添加一个TImage控件,命名为Image1。其它操作,见下。
1. 具有图标及热链接效果的列表框
在ListBox1的Items属性中添加几个字符串,并在ListBox1的OnDrawItem事件中编写代码如下:
procedure TForm1.ListBox2DrawItem(Control: TWinControl; Index: Integer;
2. TListBox的Color属性决定了文本输出时的背景,通常为clWindow,这样用TextOut时就会出现不协调的白色文字背景。因此,要实现透明文字输出效果,可以通过设置ListBox.Canvas.Brush.Style := bsClear,这样,绘制的文字没有背景色,从而实现文字透明输出效果。
if odSelected in State then
ListBox1.Canvas.Draw(Rect.Left, Rect.Top, AIcon)
else
ListBox1.Canvas.Draw(Rect.Left, Rect.Top, BIcon);
file://输出文字
ListBox1.Canvas.TextOut(Rect.Left + AIcon.Width div 2, Rect.Top + 2, ListBox1.Items[Index]);
finally
AIcon.Free;
end;
end;
以上方法实现了TListBox即具有背景图片,又具有图标和透明文字效果,极大的改善了TListBox的显示效果。
4. 具有图标,背景图片,透明文字及文字对齐方式效果的列表框
要实现文字对齐效果,可通过Windows Api函数:DrawText实现。
//当前选中的Item要填充蓝色背景
if odSelected in State then
begin
ListBox2.Canvas.Brush.Style := bsSolid;
Listbox2.Canvas.Brush.Color := clBlue;
file://装入图标到AIcon, BIcon
ImageList1.GetIcon(0, AIcon);
ImageList1.GetIcon(1, BIcon);
file://填充绘图区
ListBox1.Canvas.FillRect(Rect);
file://判断ListBox1中的当前重绘项是否被选中,根据状态装入不同的图标
Inc(K);
end;
end;
//绘制当前项
ListBox2.Canvas.stretchDraw(Rect, Image1.Picture.Bitmap);
//绘制图标
ListBox2.Canvas.Draw(Rect.Left, Rect.Top, AIcon);
ARect := Rect;
ARect.Left := Rect.Left + AIcon.Width div 2;
ARect.Top := ARect.top + 2;
//保存当前画笔的风格
AStyle := Listbox2.Canvas.Brush.Style;
var
AIcon: TIcon;
I, K : Integer;
ARect, BRect: TRect;
H : Integer;
AStyle: TBrushStyle;
begin
try
//计算Item数量
I := ListBox2.Items.Count-1;
DrawText(ListBox3.Canvas.Handle, PChar(ListBox3.Items[Index]), Length(ListBox3.Items[Index]), ARect, 0); file://0-左对齐, 1---居中, 2--右对齐
H := Rect.Bottom - Rect.Top;
//如果当前项是Item的最后一项,则在Canvas上没有Item的空白区绘制背景
if Index = I then
begin
K := 1;
ARect := Rect;
事件:
OnMeasureItem:当Style = lbOwnerDrawVariable时计算TListBox中某项的高度时调用。
OnDrawItem :当Style = lbOwnerDrawVariable时由用户例程确定如何绘制TlistItem。
由此,可以看出,要实现定制界面风格的TListBox,首先,需要设置TlistBox的Style 属性为lbOwnerDrawVariable,其次,需要写自定义的重绘事件。
操作:
在ListBox2的Items属性中添加几个字符串;设置Form1上的Image1的Picture属性为一指定图片。在ListBox2的OnDrawItem事件中书写如下代码:
procedure TForm1.ListBox2DrawItem(Control: TWinControl; Index: Integer;Rect: TRect; State: TOwnerDrawState);
操作:
将ListBox2的OnDrawItem事件中的代码复制到ListBox3的OnDrawItem事件中,并将复制代码中所有的ListBox2改为ListBox3。
将上述修改后代码中的ListBox3.Canvas.TextOut(Rect.Left + AIcon.Width div 2, Rect.Top + 2, ListBox3.Items[Index]); 语句删除,并在该处添加以下语句:
Delphi5是Borland公司开发的全新的可视化集成开发环境,它使用语法严密的Pascal语言,并封装了Windows中的构件,形成了自己的一套控件库体系-VCL(Visual Component Library)。VCL控件体系具有很强的扩展性,为开发者设计特殊视觉效果的控件提供了技术支持。
