高质量的PS制作网页版式设计教程
如何运用Adobe Photoshop软件实现PSD到网页的设计

如何运用Adobe Photoshop软件实现PSD到网页的设计网页设计是现代互联网时代不可或缺的一项技能。
而Adobe Photoshop软件作为行业内最受欢迎和实用的设计工具之一,为网页设计师提供了无限的创作空间。
本文将探讨如何运用Adobe Photoshop软件实现PSD到网页的设计,帮助读者更好地理解和运用这一工具。
一、选择合适的工作环境在开始设计PSD到网页的转化过程之前,首先需要选择合适的工作环境。
Adobe Photoshop软件提供了多种工作环境供用户选择,如Web、Mobile、Print等。
针对网页设计,选择"Web"工作环境是最为合适的。
它会自动设置像素为单位,并预设一些网页设计中常用的尺寸,如常见的1024x768像素等。
二、尺寸和布局规划在进行网页设计之前,我们需要为网页规划尺寸和布局。
通常,网页设计以固定宽度为主,而响应式设计则是越来越流行的选择。
在Photoshop中,你可以选择"新建",输入合适的网页尺寸,然后选择预设的布局网格。
这会帮助你更好地安排和定位元素,确保整体设计的平衡和流畅。
三、有效利用Photoshop的图层功能Adobe Photoshop的图层功能是其最重要的特点之一。
在网页设计中,图层功能可以帮助我们更好地组织和管理设计元素。
通过将不同的元素放置于不同的图层中,我们可以轻松控制元素的可见性、位置和样式。
此外,利用图层样式(如阴影、渐变等),可以为元素增添丰富的效果和层次感。
四、切片和导出图像在将设计转化为实际的网页之前,我们需要进行切片和导出图像的操作。
在Photoshop中,选择"切片工具",根据设计需求,将网页切分为多个部分(如导航栏、轮播图等)。
然后,使用"文件"-"导出"将切片导出为不同的图像文件。
这样,我们便能将切片后的图像直接应用于网页代码中,实现网页的动态展示和交互效果。
如何在Photoshop中设计出色的电子商务界面

如何在Photoshop中设计出色的电子商务界面在Photoshop中设计出色的电子商务界面并不是一件难事,只需要掌握一些基本的技巧和方法,即可创作出令人印象深刻的界面。
以下是一些关于如何在Photoshop中设计出色的电子商务界面的技巧。
首先,选择合适的色彩方案是非常重要的。
色彩可以影响用户对界面的感知,因此需要选择适合产品类型和品牌风格的色彩。
可以使用色轮工具或者参考色彩搭配网站上的配色方案来选择合适的颜色。
另外,使用渐变和阴影效果可以增加界面的层次感和现代感。
其次,界面的布局也是关键因素。
在设计电子商务界面时,需要考虑到产品展示的重要性,确保产品的主要信息能够吸引用户的注意力。
可以使用网格系统或参考其他成功的电子商务网站的布局方式来设计。
同时,需要合理安排界面的各个元素,确保用户能够快速找到所需信息。
再次,选择合适的字体非常重要。
字体可以传达品牌的形象和风格,同时也影响用户对文字信息的阅读体验。
在选择字体时,需要注意字体的可读性和配合界面整体效果的情况。
可以使用不同字体风格的组合来突出不同的信息层次。
另外,图标和按钮也是界面设计中不可或缺的元素。
图标和按钮可以使用户更加方便地进行操作和导航。
在选择图标和按钮时,需要注意风格的一致性和显眼性。
可以利用Photoshop的形状工具和图层样式来创建各种图标和按钮。
此外,合理运用图片和照片可以增强界面的吸引力。
可以使用高质量的产品图片来展示商品,吸引用户的注意力。
同时,使用合适的照片可以增加界面的情感和美感。
需要注意的是,选择的图片和照片要与产品类型和品牌风格相符,并尽量控制图片大小,保证网页加载速度。
最后,要时刻关注用户体验。
在设计界面时,需要考虑到用户的使用习惯和需求,确保界面的易用性和功能性。
可以进行用户测试或参考其他成功的电子商务网站来改进界面设计。
此外,还可以使用一些互动效果来增加用户的参与感和满意度。
通过掌握以上的技巧和方法,我们可以在Photoshop中设计出色的电子商务界面。
Photoshop网页设计

71
2.5网页设计实例分析
补色形成强烈的对比效果:整张图片都是由冷色构成,蓝色不 能传达它那种冲劲及活力。 解决办法:我们用蓝色的反色或补色来安排 LOGO 区域。我们 首先在色轮上确定蓝色的位置,然后选择与其相对的另一种颜 色(见上方色轮)。互为补色的两种颜色并不拥有同一种基色 (不象其它颜色关系,比如,绿色及橙色,这两种颜色都有黄 色在里面),这就是为什么互为补色的两种颜色能够形成非常 强烈的对比。在上方这个色轮中,紫色与黄色具有最高的色度 对比。 72
67
2.5网页设计实例分析
寻找一张具表现力的图片:
一张漂亮的图片是设计一个漂亮横幅的关键。在找到照片后,我 们还要仔细研究一下截取照片的哪一部分可以最有效传达相关的 信息。其实在实践中你会发现,要发掘这一点并不难。
68
2.5网页设计实例分析
用颜色分配区域:
用吸管工具从图片选取一种较深的颜色,将这种颜色的色阶由暗到 亮排列,然后我们再来决定哪一个区域用哪一种颜色。特别要注意 的是能产生对比。
39
2.2网页设计配色
色彩是您的网站的最重要的一个部分 彩色系的颜色具有三个基本属性:
色相、
彩度、
明度。
40
2.2网页设计配色
41
2.2网页设计配色
RGB
三原色
红黄蓝
42
2.2网页设计配色
类似色
十 二 色 相
60° 120°
180° 对比色 互补色
43
2.2网页设计配色
色调: 黑 白 灰
2.2网页设计配色
以上案例和前面的有着相同色相的配色方案,但是色度上的 调整体现出多样性。它适合用于有个性主题的网站设计 。
PS网页设计流程及操作指导

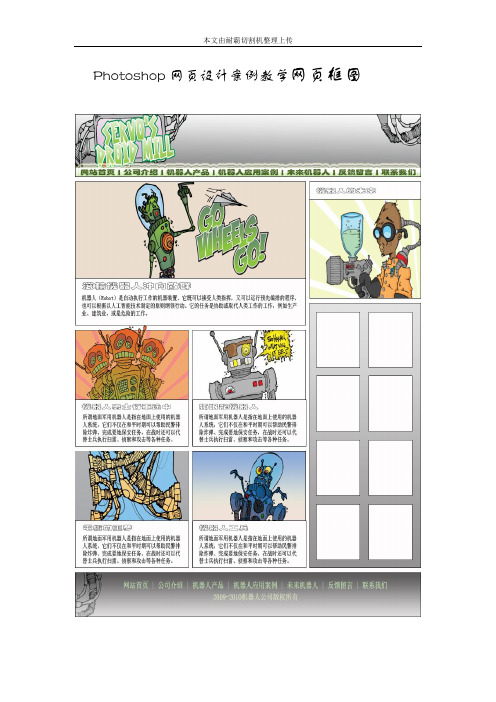
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
如何使用Photoshop制作网页设计

如何使用Photoshop制作网页设计Photoshop是一款功能强大的图像处理软件,其灵活的工具和丰富的功能使其成为网页设计师的首选软件之一。
在本文中,我将详细介绍使用Photoshop制作网页设计的步骤,并逐点列出详细内容。
1. 确定设计目标:- 确定网页的用途和风格。
例如,是一个博客、电商平台还是企业官网。
根据网页的用途确定相应的设计风格和布局。
- 确定色彩方案和排版。
选择适合网页用途和风格的色彩搭配,并确定合适的字体和排版方案。
2. 创建新的文件:- 打开Photoshop并选择“新建”创建一个新的文件。
- 输入适当的文件尺寸和分辨率。
通常,网页设计的分辨率为72dpi,并根据需要选择合适的文件尺寸。
3. 设置网格和参考线:- 在“视图”菜单中选择“显示”和“网格”,以便在设计过程中对齐元素和布局。
- 可以根据需要通过“视图”菜单选择“参考线”来设置垂直或水平的参考线,以帮助排版和布局。
4. 绘制页面布局:- 使用矩形工具创建主要的页面布局。
根据需要创建头部、导航栏、侧边栏、内容区等。
- 使用对齐工具和参考线对齐元素,并使用自由变换工具调整大小和形状。
5. 添加图像和素材:- 在设计中添加所需的图像和素材。
可以使用选框工具或插入菜单选项中的“图像”来添加图像。
- 借助现有的素材库或自己设计的矢量图形,通过拖放或复制粘贴的方式添加到设计中。
6. 美化设计元素:- 使用各种Photoshop工具和滤镜对设计元素进行美化。
例如,使用画笔工具添加阴影、高光或纹理效果,使用滤镜调整图像的色彩和对比度等。
7. 添加文本内容:- 使用文本工具添加所需的文本内容。
可以选择适当的字体、字号和颜色,然后输入所需的文本。
- 使用文本工具的各种选项,如描边、阴影、对齐等,来优化文本的呈现效果。
8. 调整图层和组织文件:- 使用图层面板来对设计进行分组和排序,以便更好地管理和编辑。
- 使用文件菜单中的“存储为”选项将文件保存为psd格式,并及时保存进度,以防止数据丢失。
ps课程设计网页设计

ps课程设计网页设计一、教学目标本课程旨在通过学习网页设计的基本原理和Photoshop软件的使用技巧,让学生掌握网页设计的基本流程,能够独立完成简单的网页设计项目。
知识目标:使学生了解网页设计的基本原理和概念,熟悉Photoshop软件的基本界面和功能。
技能目标:培养学生使用Photoshop进行网页设计的实际操作能力,能够运用所学知识独立完成网页设计项目。
情感态度价值观目标:培养学生对网页设计的兴趣,提高学生对美的感知和创造能力,使学生在完成项目的过程中,增强自信心,培养团队协作精神。
二、教学内容本课程的教学内容主要包括网页设计的基本原理、Photoshop软件的基本操作和网页设计实例讲解。
1.网页设计的基本原理:包括网页设计的基本原则、色彩搭配、布局等。
2.Photoshop软件的基本操作:包括图像的基本编辑、图层的使用、选择工具、路径工具等。
3.网页设计实例讲解:通过实际案例,讲解如何使用Photoshop进行网页设计,包括网页的整体设计、图片处理、文字排版等。
三、教学方法本课程将采用讲授法、实践法和讨论法进行教学。
1.讲授法:用于讲解网页设计的基本原理和Photoshop软件的基本操作。
2.实践法:通过实际操作,使学生掌握Photoshop软件的使用技巧,并能够独立完成网页设计项目。
3.讨论法:通过分组讨论,培养学生的团队协作精神,提高学生解决问题的能力。
四、教学资源教学资源包括教材、多媒体资料和实验设备。
1.教材:主要包括《网页设计基础》、《Photoshop教程》等。
2.多媒体资料:包括教学PPT、网页设计案例视频等。
3.实验设备:包括计算机、投影仪等。
五、教学评估本课程的评估方式包括平时表现、作业和考试三个部分,每个部分所占的比重分别为30%、30%和40%。
1.平时表现:主要评估学生在课堂上的参与程度、提问回答等情况,通过观察学生的表现来评价他们的学习态度和理解程度。
2.作业:主要评估学生的实际操作能力,通过布置课后练习,让学生运用所学知识独立完成网页设计项目,以此评价他们的掌握程度。
如何利用Adobe Photoshop软件进行网页设计和界面制作

如何利用Adobe Photoshop软件进行网页设计和界面制作随着互联网的发展,网页设计和界面制作成为了一门热门的技能。
Adobe Photoshop软件作为设计师们的首选工具之一,其强大的图像处理功能和灵活的界面设计能力使其成为网页设计师们的必备利器。
本文将从基础入手,介绍如何利用Adobe Photoshop软件进行网页设计和界面制作的方法和技巧。
一、了解Adobe Photoshop软件的基础知识在使用Adobe Photoshop软件进行网页设计和界面制作之前,首先要熟悉软件的基本操作和功能。
掌握基础知识可以提高工作效率,同时也为后续深入学习打下坚实基础。
1. 掌握图层的使用:图层是Adobe Photoshop软件中最基本也是最重要的概念之一。
了解如何创建、管理和编辑图层,以及如何使用图层样式和蒙版等功能,对于进行网页设计和界面制作非常重要。
2. 学会使用工具栏:Adobe Photoshop软件提供了丰富的工具,如移动工具、选择工具、画笔工具等。
熟练掌握这些工具的使用方法,能够更好地处理图像,实现所需的效果。
3. 熟悉面板的功能:Adobe Photoshop软件中有多个面板,如色彩面板、图层面板、样式面板等。
了解这些面板的功能和使用方法,可以更方便地管理和操作图像。
二、进行网页设计的技巧网页设计是Adobe Photoshop软件的主要应用之一。
通过合理运用设计技巧,可以制作出美观、易用的网页。
1. 设计网页布局:首先,确定网页的整体布局。
可以使用基本的线框图或者设计稿进行参考,然后在Adobe Photoshop软件中创建相应的图层和图像,通过拖拽和调整图层位置来实现布局。
2. 选择合适的配色方案:色彩是网页设计中至关重要的要素之一。
选择合适的配色方案可以提高网页的美观度和用户体验。
在Adobe Photoshop软件中,可以使用色彩面板来选择和调整颜色。
3. 使用空白区域和间距:合理利用空白区域和间距可以提升网页的可读性和整体效果。
ps制作网页详细的教程

ps制作网页详细的教程我们来一步一步地教你如何制作一个简单的网页。
首先,打开你喜欢的文本编辑器,如Notepad++、Sublime Text或VS Code。
第一步,创建HTML文件。
在文本编辑器中新建一个空白文件,将其保存为一个`.html`的文件格式。
例如,可以将文件命名为`index.html`。
第二步,添加HTML基本结构。
在HTML文件中,输入以下代码:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body></body></html>```这个基本结构包含了`<!DOCTYPE>`声明、`<html>`、`<head>`和`<body>`标签。
在`<head>`标签中,我们可以设置网页的字符编码和标题。
第三步,在`<body>`标签中添加内容。
你可以根据自己的需求,在`<body>`标签内添加各种内容,比如标题、段落、图片、链接等。
例如,我们添加一个标题和一个段落:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个示例网页。
</p></body></html>```第四步,保存并预览网页。
使用Photoshop设计精美的UI界面

使用Photoshop设计精美的UI界面第一章:UI设计基础UI(User Interface)即用户界面,是指用户与计算机或其他电子设备交互时所看到和操作的界面。
一个好的UI设计能够提升用户体验,增加产品的吸引力。
在进行UI设计之前,有几个基础要点需要掌握。
1.1 色彩和配色色彩是UI设计中的重要组成部分,要根据产品的定位和需求,选择适合的配色方案。
可以运用调色环工具,自由组合所需颜色,也可以使用现成的配色方案,例如类似网页中常见的黑白灰色搭配,或是鲜艳明快的色彩。
1.2 字体选择字体对UI设计来说同样重要,合适的字体能让界面更加清晰易读。
可以选择常见的无衬线字体如Arial、Helvetica等,也可以根据产品的特点选择一些艺术感强的字体。
尽量避免使用过多的字体,保持界面的整洁性。
1.3 图片素材在UI设计中,常常会需要使用一些图片素材,如图标、背景图片等。
可以使用PS自带的画笔工具进行绘制,或是从一些免费或付费的素材网站上下载使用。
注意图片素材的分辨率和格式,要保证在不同设备上显示效果都良好。
第二章:常用的UI设计技巧UI设计中有许多技巧可以提升设计的效果和用户体验,下面介绍几个常用的技巧。
2.1 平面设计平面设计可以使界面更加简洁、直观,减少用户的学习成本。
通过运用色彩、线条和形状等元素,创造出简洁明了的界面效果。
可以使用PS中的形状工具、调整工具等来实现。
2.2 排版设计良好的排版设计可以提升文字的可读性,让用户更容易理解内容。
可以运用字间距、行间距、加粗等方式,调整文字的样式和布局。
同时,也可以通过添加一些插图或图片来提升文章的可读性,突出重点。
2.3 图标设计图标是UI设计中的重要元素,可以用来表示功能、指示状态、吸引用户注意等。
图标的设计要简洁明了,符合产品的风格。
可以使用PS的矢量工具绘制图标,并且通过添加渐变、阴影等效果使其更具立体感。
第三章:实战案例分析下面通过一个实战案例来展示如何使用Photoshop设计精美的UI界面。
在Adobe Photoshop软件中制作网页设计的教程

在Adobe Photoshop软件中制作网页设计的教程在当今信息爆炸的时代,网页设计成为了人们获取信息及展示个人风采的重要方式之一。
在网页设计中,Adobe Photoshop软件被广泛使用,它提供了丰富的功能和工具,帮助用户轻松制作出具有吸引力和创意的网页设计。
本文将为您详细介绍在Adobe Photoshop软件中制作网页设计的教程,以帮助初学者快速上手。
第一步:界面设置和布局打开Adobe Photoshop软件后,我们需要对界面进行适当的设置和布局。
首先,我们可以通过“窗口”菜单栏中的选项,自定义工作区的布局。
根据个人习惯和需求,我们可以调整工具栏、图层面板等各个面板的大小和位置,以便更方便地使用。
第二步:设置画布大小和分辨率在制作网页设计前,我们需要根据实际需求设置画布的大小和分辨率。
在“文件”菜单栏中选择“新建”,然后根据实际要求设置画布的宽度、高度和分辨率。
通常,网页设计中的画布大小为常见的屏幕分辨率,如1366x768px。
第三步:绘制网页主体在网页设计中,主体部分通常由多个图层组成。
我们可以利用Adobe Photoshop软件提供的各种绘图工具(如矩形选框工具、椭圆选框工具等)在画布上绘制出所需的主体元素。
在绘制过程中,我们可以使用键盘上的方向键微调绘制的位置,以确保整体布局的完美。
第四步:图像处理和优化网页设计中常常需要使用到各种图片元素,如背景图片、产品图片等。
在Adobe Photoshop软件中,我们可以使用各种图像处理和优化技巧,使图片在网页中完美呈现。
例如,我们可以通过图层样式、滤镜效果等功能对图片进行调整和优化,以增加网页设计的视觉效果和质感。
第五步:文本排版和样式设置网页设计中的文字排版和样式设置十分重要,直接影响到用户对网页的阅读和理解。
在Adobe Photoshop软件中,我们可以使用文字工具(如水平文本工具、垂直文本工具等)进行文字的插入和编辑。
同时,通过选项栏中的字体、字号、行距、颜色等设置,我们可以实现网页文字的排版和样式化。
ps网页设计教程

ps网页设计教程PS(Photoshop)是一款功能强大的图像处理软件,广泛应用于网页设计中。
在网页设计过程中,PS可以用来创建网页布局、设计网页元素、进行图像处理、添加特效等。
本篇文章将向读者介绍一些常用的PS网页设计教程,帮助读者了解如何使用PS来设计网页。
一、创建网页布局在使用PS进行网页设计之前,首先需要创建一个合适的网页布局。
在新建文档时,选择合适的页面尺寸和分辨率,并设定网页的栅格系统,以便于对齐设计元素。
在新建文档后,可以使用PS中的“矩形工具”和“文本工具”来创建网页的基本结构,如导航栏、内容区、侧边栏等。
可以使用图层面板来管理各个元素,并使用对齐工具来调整它们的位置和尺寸。
二、设计网页元素网页设计需要各种各样的元素来展示内容和增加用户体验。
在PS中,可以使用各种形状工具、画笔工具、路径工具等来设计这些元素。
1.导航栏设计导航栏是网页设计中非常重要的部分,需要设计出易于使用和吸引人的导航栏。
可以使用矩形工具创建导航栏的背景,使用文本工具添加导航链接并进行样式调整,可以使用形状工具来设计菜单图标。
2.按钮设计网页设计中常常需要设计各种按钮,如提交按钮、下载按钮等。
可以使用矩形工具创建按钮的形状,使用样式调整来增加按钮的立体感。
还可以使用文本工具添加按钮上的文字,并使用特效来增加按钮的吸引力。
3.图片处理在网页设计中,经常需要使用图片来展示产品、文章或其他信息。
PS中可以使用各种工具和滤镜来处理图片,如裁剪、调整亮度和对比度、应用滤镜等。
可以使用图层面板来管理图片的叠放顺序,并使用剪贴蒙版来控制图片的显示区域。
三、添加特效在网页设计中,特效可以帮助增加页面的吸引力和互动性。
PS提供了各种工具和特效功能,可以帮助我们添加特效效果。
1.阴影和发光效果可以使用“外发光”和“内发光”等特效来为图像或文本添加发光效果,使其在页面中更加突出。
2.颜色渐变可以使用渐变工具为页面元素添加颜色渐变效果,使其更加鲜明。
ps制作banner教程

ps制作banner教程背景介绍:在这个教程中,我们将学习如何使用PS制作一个简单的横幅(banner)。
横幅通常用于网站、社交媒体或广告平台上,用于宣传、宣传或推广一种产品、服务或活动。
展示图像、文字和设计元素,使之吸引人眼球,提高点击率。
步骤1: 创建文件和设置画布在Photoshop中,打开一个新的文件。
选择文件>新建。
设置文件的尺寸和分辨率,根据您的具体需求进行调整。
通常,横幅的尺寸为横向长宽比,例如1200像素宽和400像素高。
在“背景内容”下,选择您需要的背景颜色,然后单击“确定”。
步骤2: 添加背景颜色或图像在横幅上添加背景颜色或图像。
如果您选择添加背景颜色,选择绘图工具(点击“矩形选框工具”或按键盘上的“U”键),然后在画布上拖动来创建填充颜色的矩形。
如果您要添加背景图像,可以将图像拖到画布上,然后使用“变换工具”(按键盘上的“T”键)调整大小和位置。
步骤3: 添加文本从工具栏中选择“文本工具”(或按键盘上的“T”键),然后单击画布并输入您想要显示的文本。
您可以使用文字选项栏中的工具和选项来自定义文本的样式、对齐方式和大小。
建议选择易于阅读的字体和适当的字号。
步骤4: 插入图像和设计元素如果您有特定的图像或设计元素要添加到横幅中,可以使用“文件”>“导入”将其导入到画布上。
您可以使用“变换工具”来调整图像大小和位置,以便适应您的布局。
您还可以使用其他图形工具和特效来创建想要的效果和视觉吸引力。
步骤5: 调整布局和样式通过调整元素的位置、大小和颜色来优化您的横幅布局。
您可以使用图层面板对各个图层进行调整,并添加图层样式以改变元素的外观。
使用调整图层属性、激活图层蒙版和使用滤镜效果等方法,可以进一步改进您的设计。
步骤6: 最终调整和导出在设计完成后,进行最后的审查和调整。
检查拼写错误、正确的颜色和对齐。
如果需要,您可以调整整个横幅的大小,以适应不同的平台或尺寸要求。
最后,将您的横幅导出为适当的文件格式,例如JPEG或PNG,并保存到您想要展示的地方。
Photoshop网店美工实例教程(含视频) 第2章 网店美工图像处理基本操作

重命名图层
2.4 图层的基本操作 3 转换“背景”图层与普通图层
“背景”图层 相当于作画时用的纸,它在“图层”面板中只能位于图层的最下方。“背景” 图层后面有个 图标,表示该图层已被锁定,即图层混合模式、不透明度、填 充及可见性均不可更改。
普通图层 是最常用的图层,为透明状态,在普通图层中可以进行各种图像编辑操作,并 且可以修改图层混合模式、不透明度、填充及是否可见等。
裁剪工具属性栏
创建裁剪区域后,单击 按钮, 可以设置其他裁剪选项。
裁剪选项
2.2 裁剪与变换商品图像 1 裁剪商品图像
裁剪图像
2.2 裁剪与变换商品图像 1 裁剪商品图像
调整裁剪框范围
2.2 裁剪与变换商品图像 1 裁剪商品图像
移动裁剪框位置
2.2 裁剪与变换商品图像 1 裁剪商品图像
旋转裁剪图像
2.1 调整商品图像尺寸 1 调整图像大小
单击“图像”|“图像大小”命令, 或者直接按【Alt+Ctrl+I】组合键,在 弹出的“图像大小”对话框中设置各 项参数,然后单击“确定”按钮。
“自动分辨率”对话框
“图像大小”对话框
单.1 调整商品图像尺寸 2 调整画布大小
2.4 图层的基本操作 3 转换“背景”图层与普通图层
1 将“背景”图层转换为普通图层
2 将普通图层转换为“背景”图层
“新建图层”对话框
单击“图层背景”命令
转换图层效果
转换图层效果
2.4 图层的基本操作 4 复制图层
拖至“创建新图层”按钮
复制图层效果
2.4 图层的基本操作 5 栅格化图层内容
栅格化就是将矢量图层转换为 位图图层的过程。选中要栅格化的 图层,单击“图层”|“栅格化”命 令,在弹出的子菜单中即可选择栅 格化不同的对象。
ps网页版教程

ps网页版教程PS网页版是一款强大的在线图片处理工具,可以轻松实现图片裁剪、滤镜添加、文字编辑等功能。
本篇教程将教会读者如何使用PS网页版进行基本的图片编辑操作。
首先,打开浏览器,输入“PS网页版”并进入相关网站。
网站通常会要求登录或注册账号,所以第一步是创建一个个人账号。
填写相关信息并按照指示完成注册流程。
登陆进入PS网页版后,我们可以看到一个功能齐全的界面。
首先,点击“上传图片”按钮选择一张需要编辑的图片。
图片上传后,系统会自动呈现在编辑区域中。
一般来说,最常用的操作是裁剪。
点击工具栏中的“裁剪”按钮,在图片上拖动鼠标形成一个矩形框,选中需要裁剪的区域。
然后,点击“确定”按钮,系统会自动对图片进行裁剪。
除了裁剪,我们还可以调整图片的亮度、对比度、饱和度等参数。
点击工具栏中的“调整”按钮,选择需要调整的参数,然后通过滑动相应的滑块进行调整。
调整完成后,点击“确定”按钮应用更改。
如果想给图片添加一些特殊效果,可以选择滤镜功能。
点击工具栏中的“滤镜”按钮,系统会出现多种滤镜效果供选择。
单击某个滤镜,系统会立即应用该效果到图片上。
如果效果不理想,可以通过调整滑块的数值或者点击“恢复默认”按钮进行修改。
文字编辑也是PS网页版的一个重要功能。
点击工具栏中的“文字”按钮,选择合适的文字样式和字体。
在图片上点击鼠标形成一个文本框,输入所需编辑的文字并点击“确定”按钮,即可在图片上添加文字。
当所有操作完成后,点击工具栏中的“保存”按钮,系统会询问保存的文件名和格式。
填写完毕后,点击“确定”按钮,图片会保存在个人账号中的相册中。
以上就是PS网页版的基本使用教程。
通过这篇教程,读者可以掌握PS网页版的基础操作,例如图片裁剪、滤镜添加和文字编辑。
希望大家能够在使用PS网页版时有所收获,创造出更加出色的图片作品!。
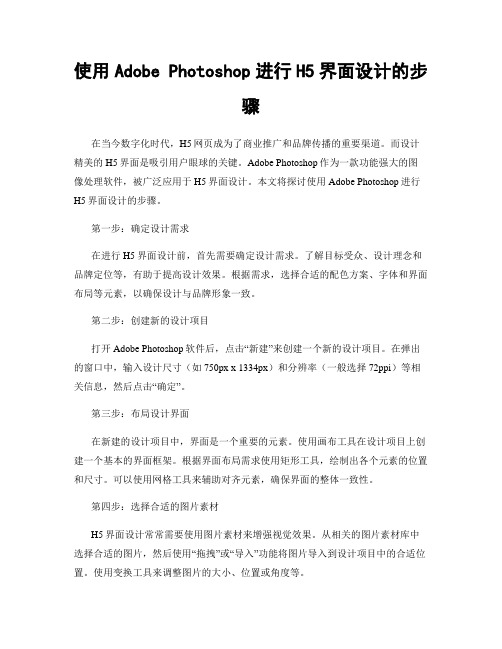
使用Adobe Photoshop进行H5界面设计的步骤

使用Adobe Photoshop进行H5界面设计的步骤在当今数字化时代,H5网页成为了商业推广和品牌传播的重要渠道。
而设计精美的H5界面是吸引用户眼球的关键。
Adobe Photoshop作为一款功能强大的图像处理软件,被广泛应用于H5界面设计。
本文将探讨使用Adobe Photoshop进行H5界面设计的步骤。
第一步:确定设计需求在进行H5界面设计前,首先需要确定设计需求。
了解目标受众、设计理念和品牌定位等,有助于提高设计效果。
根据需求,选择合适的配色方案、字体和界面布局等元素,以确保设计与品牌形象一致。
第二步:创建新的设计项目打开Adobe Photoshop软件后,点击“新建”来创建一个新的设计项目。
在弹出的窗口中,输入设计尺寸(如750px x 1334px)和分辨率(一般选择72ppi)等相关信息,然后点击“确定”。
第三步:布局设计界面在新建的设计项目中,界面是一个重要的元素。
使用画布工具在设计项目上创建一个基本的界面框架。
根据界面布局需求使用矩形工具,绘制出各个元素的位置和尺寸。
可以使用网格工具来辅助对齐元素,确保界面的整体一致性。
第四步:选择合适的图片素材H5界面设计常常需要使用图片素材来增强视觉效果。
从相关的图片素材库中选择合适的图片,然后使用“拖拽”或“导入”功能将图片导入到设计项目中的合适位置。
使用变换工具来调整图片的大小、位置或角度等。
第五步:使用图层样式增加效果图层样式是Photoshop中的一个重要特性,可以用来添加阴影、渐变、边框等效果,提升界面的观赏性。
通过选择一个图层,然后点击菜单栏的“样式”,可以从下拉菜单中选择各种图层样式,如投影、浮雕和外发光等。
调整样式参数,以满足设计需求。
第六步:应用合适的字体和文字效果选择合适的字体是H5界面设计的关键之一。
Adobe Photoshop提供了丰富的字体库,可以从中选择适合设计风格的字体。
在文本框工具中输入文字内容,然后在字符工具中选择字体、字号和文字颜色等。
PS教程第9章 网页制作

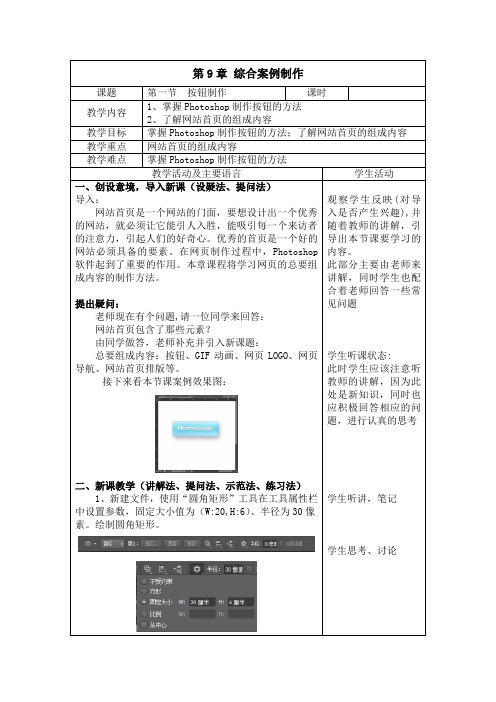
第9章综合案例制作课题第一节按钮制作课时教学内容1、掌握Photoshop制作按钮的方法2、了解网站首页的组成内容教学目标掌握Photoshop制作按钮的方法;了解网站首页的组成内容教学重点网站首页的组成内容教学难点掌握Photoshop制作按钮的方法教学活动及主要语言学生活动一、创设意境,导入新课(设疑法、提问法)导入:网站首页是一个网站的门面,要想设计出一个优秀的网站,就必须让它能引人入胜,能吸引每一个来访者的注意力,引起人们的好奇心。
优秀的首页是一个好的网站必须具备的要素。
在网页制作过程中,Photoshop 软件起到了重要的作用。
本章课程将学习网页的总要组成内容的制作方法。
提出疑问:老师现在有个问题,请一位同学来回答:网站首页包含了那些元素?由同学做答,老师补充并引入新课题:总要组成内容:按钮、GIF动画、网页LOGO、网页导航、网站首页排版等。
接下来看本节课案例效果图:二、新课教学(讲解法、提问法、示范法、练习法)1、新建文件,使用“圆角矩形”工具在工具属性栏中设置参数,固定大小值为(W:20,H:6)、半径为30像素。
绘制圆角矩形。
观察学生反映(对导入是否产生兴趣),并随着教师的讲解,引导出本节课要学习的内容。
此部分主要由老师来讲解,同时学生也配合着老师回答一些常见问题学生听课状态:此时学生应该注意听教师的讲解,因为此处是新知识,同时也应积极回答相应的问题,进行认真的思考学生听讲,笔记学生思考、讨论2、制作圆角矩形选区,创建一个新图层。
点击“图层1”,确定它为当前图层,点击鼠标左键绘制固定大小的圆角矩形路径,按<Ctrl+Enter>键,将路径转为选区,如图所示。
3、填充颜色,打开工具箱中“拾色器”对话框,设置前景色淡蓝色RGB为(149.197.217)。
将圆角矩形填充为淡蓝色,得到如图所示的效果。
4、为圆角矩形添加立体效果单击图层面板中的【添加图层样式】按钮。
分别设置斜面和浮雕、内发光、光泽、渐变叠加、外发光、投影,如图所示。
photoshop网页制作教程

photoshop网页制作教程Photoshop是一款功能强大的图像处理软件,不仅可以用于照片的编辑和修饰,还可以用来制作网页。
在网页制作中,我们可以利用Photoshop的各种工具和功能,创建出漂亮、吸引人的网页设计。
首先,在开始网页制作前,我们需要先确定网页的布局和设计风格。
可以根据需要使用不同的模板或参考其他网站的设计风格。
在Photoshop中,可以通过新建文件来创建网页设计的画布。
选择“文件”-》“新建”,然后设置画布的尺寸和分辨率。
通常情况下,网页的宽度为1000像素左右,高度则根据设计需求来确定。
接下来,我们可以利用Photoshop的各种工具,如矩形选框工具、文本工具、图层样式等,来创建网页的各个元素。
首先,可以使用矩形选框工具来绘制网页的各个模块,如导航栏、轮播图、内容区域等。
可以根据设计需要设置模块的大小和位置,并使用工具栏中的画笔和颜色选择工具来调整元素的样式和颜色。
然后,可以使用文本工具来添加网页的文字内容。
可以选择适合的字体和大小,并利用字体样式和对齐工具来调整文字的样式和位置。
可以将一些服务方面的文字占位符,用于模拟最终的网页效果。
在添加各种元素后,我们可以使用图层样式来为元素添加阴影、渐变、描边等效果,使网页的元素更加立体和丰富。
通过图层面板,可以对每个元素的样式进行调整和修改,从而达到我们想要的效果。
同时,可以使用智能对象和图片调整工具,对网页中的图片进行剪裁、缩放和调整。
此外,还可以使用切片工具和保存为web文件选项,将整个网页制作成图片并导出。
在保存为web文件选项中,可以选择不同的文件格式(如JPEG、PNG、GIF等)和优化选项,对网页进行压缩和优化,以提高网页的加载速度和体验。
最后,保存好网页设计后,我们可以将其导入到网页制作工具(如Dreamweaver)中,进一步进行网页的开发和编码。
在制作中,可以参考网页设计的布局和样式,将设计效果完美的还原到网页中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
20个高质量的PS制作网页版式设计的教程
Photoshop是网页设计师的首选工具。
有鉴于此,我们已经搜集了20个最新的photoshop网站设计教程。
这些设计教程最终的结果都非常令人赏心悦目。
记住,这不是意味着你能精准的复制和使用就是你自己的。
相反,按照教程和学习新技术,将其纳入自己的设计。
在photoshop中创建简洁古典的网页设计
创建一个粗糙的滑雪板主题
非常不错清爽的导购类网页设计了不起的网页设计
罗拉博客设计
如何创建独一无二的WordPress主题
网页设计布局11
网页设计布局 14
如何在photoshop中创建简介的web2.0样式
从头开始创建漂亮的网站
如何设计简洁多彩的网页布局
如何在photoshop中制作充满生气的网页设计作品
创建专业的Web 2.0样式
制作粗糙半透明的网页设计作品
如何制作多彩并且独一无二的网页设计
网页设计教程: Zee Site
在photoshop中制作简洁兼具现代感的网页
在photoshop中制作高质量纹理样式的网页
如何制作创造性的博客样式
在photoshop中创建水彩主题
在photoshop中创建促销的iPhone app 网页站点
查看更多请点击(按住ctrl键点击)。
