2014年手机淘宝详情页最新设计规范
淘宝设计规范

淘宝设计规范淘宝设计规范淘宝是中国最大的综合性网络购物平台,拥有众多买家和卖家。
为了提供更好的用户体验,淘宝制定了一系列设计规范,以确保设计与用户需求相符合,并在用户使用过程中提供高效的操作和便捷的购物体验。
一、界面设计规范:1. 简洁明了:界面设计要风格简洁,信息层次分明,避免过多无关信息的干扰,使用户可以快速理解页面内容。
2. 易于导航:要有明确的导航菜单和分类标签,方便用户在网站中快速找到需要的商品或信息。
3. 易于操作:要有简单明了的操作指南,减少用户的操作困扰,提高用户体验。
4. 足够的反馈:用户操作后,应提供相应的反馈,例如点击按钮后的提示,以便用户知道操作是否成功。
5. 一致性设计:保持整个网站的设计风格统一,所有页面的风格、布局、色彩应保持一致,使用户不感觉到突兀。
二、布局设计规范:1. 内容居中:页面内容要居中显示,使用户更容易集中注意力。
2. 页面宽度:页面宽度适中,不要过宽或过窄,以保证在不同分辨率的设备上都能正常显示。
3. 高效分组:将相关的信息和功能放在一起,以便用户快速找到需求。
4. 渐进式披露:页面的信息应逐步展示,不要一次性展示过多信息,以免用户感到压力。
5. 信息的优先级:根据信息的重要程度和用户的需求,重要的信息应放在更显眼的位置。
三、色彩与排版规范:1. 色彩搭配:使用统一的色彩搭配,不要过多的使用鲜艳的颜色,以免影响用户的视觉体验。
2. 字体大小与颜色:字体大小应适中,不要太小或太大,颜色要与背景色有明显的对比度,以保证用户能够清晰阅读。
3. 对齐方式:页面中的文字和元素要有明确的对齐方式,以保持整体的整齐美观。
4. 行距与字间距:行距和字间距要适中,不要过于稀疏或拥挤,以保证用户阅读的舒适度。
四、交互设计规范:1. 易于操作:界面上的按钮和链接要明确且易于点击,以方便用户进行操作。
2. 可撤销的操作:对于可能引起用户误操作的功能,要提供可撤销的操作,以防止用户的困扰。
手机淘宝页面设计介绍课件

05
广告区域:展示各种广告信息
06
页面背景:采用简洁、清晰的背景,提高用户体验
色彩搭配
主色调:手机淘宝的主色调为橙色,代表活 力、热情和温暖
辅助色:辅助色包括蓝色、绿色、紫色等, 用于强调和区分不同功能区域
对比色:使用对比色可以突出重点信息,如 红色、黄色等
渐变色:渐变色可以增加页面的层次感和 立体感,如从浅到深的渐变效果
搜索页面设计:快速准确找到 ห้องสมุดไป่ตู้需商品,提高用户体验
市场竞争力:优秀的页面设计可以提高手机淘宝 在市场竞争中的优势,吸引更多用户和商家。
手机淘宝页面设计的原则
简洁明了:页面设计应简 洁明了,让用户能够快速 找到所需信息。
易于操作:页面设计应易 于操作,让用户能够轻松 完成购物流程。
视觉吸引力:页面设计应 具有视觉吸引力,吸引用 户关注并激发购买欲望。
6
设计页面风格:设计手机淘宝页面的整体风 格,包括色彩、字体、背景等
7
测试与优化:对手机淘宝页面进行测试和优 化,确保页面的可用性和易用性
8
发布与维护:发布手机淘宝页面,并根据用 户反馈进行维护和更新
设计实践技巧
01
简化页面:减少不必要的元素,突出重点信息
02
色彩搭配:选择合适的色彩搭配,提高页面视觉效果
03
布局合理:合理安排页面元素,提高页面可读性
04
响应式设计:考虑不同设备的屏幕尺寸,实现页面自适应
设计实践成果展示
首页设计:简洁明了,突出重 点
分类页面设计:清晰明了,易 于查找
商品详情页设计:详细展示商 品信息,提高购买欲望
购物车页面设计:方便用户管 理购买商品,提高购买效率
宝贝详情页设计思路以及操作流程

4、客服体系模块
• 客服体系是指在整个销售过程中,售前咨询,售后服务, 问题投诉等一整套沟通渠道的建立。完善的客服体系能够 极大的提高客服工作效率,让客户找到对的人问该 问的 问题。也许普通店铺的流量并没有达到需要分客服体系的 地步。在宝贝详情页面也有在店铺模板里可以直接点击旺 旺。但是在页面里合适的位置放置咨询旺旺能 够更快的 将客户购买意识转化为交易。 • 客服体系可以让卖家找到该找的人,提高效率。
二、设计详情遵循的前提
• 宝贝详情页要与宝贝主图、宝贝标题相契合,宝贝详情页 必须是真实的介绍出宝贝的属性。 • 假如标题或者主图里写的是韩版女装但是详情页却是的欧 美风格,顾客一看不是自己想要的肯定会马上关闭页面。
三、设计前的市场调查
• 设计宝贝详情页之前要充分进行市场调查,同行业调查, 规避同款。同时也要做好消费者调查,分析消费者人群, 分析消费者的消费能力,消费的喜好,以及顾客购买所 在意的问题等。 • ① 如何进行调查? • 答:通过淘宝指数()可以清楚地查到消 费者的一切喜好以及消费能力、地域等等很多数据,学 会利用这些数据对优化详情页很有帮助!另外还可以通过 生E经等付费软件也有一些分析功能。 • ② 如何了解消费者最在意的问题? • 答:可以去宝贝评价里面找,在买家评价里面可以挖出 很多有价值的东西,了解买家的需求,购买后遇到的问 题等等。
1、宝贝展示模块
•
• • • •
•
用户购买宝贝最主要看的就是宝贝展示的部分,在这里需要让客户对宝贝有 一个直观的感觉。通常这个部分是使用图片的形式来展现的。分为摆拍图和 场景图两种类型。 摆拍图能够最直观的表现产品,拍摄成本相对较低。大多数卖家自己也能够 实现。摆拍图的基本要求就是能够把宝贝如实的展现出来。走平实无华路线, 有时候这种态度也是能够打动消费者的。 实拍的图片通常需要突出主体,用纯色背景,讲究干净,简洁,清晰。 这种拍摄手法比较适合家居,数码,鞋,包等小件物品,采用模特拍摄的话 反而喧宾夺主。因此此类商品的拍摄尽可能采用纯底来凸显宝贝。 场景图能够在宝贝展示的同时,在一定程度上烘托宝贝的氛围。通常需要较 高的成本和一定的拍摄技巧。这种拍摄手法适合有一定经济实力,有能力把 控产品的展现尺度的客户。因为场景的引入,运用的不好,反而增加了图片 的无效信息,分散了主体的注意力。 场景图需要体现出产品的功能,或者是一个唯美有意境的图片,可以衬托商 品,而不是影响商品展示
淘宝视觉规范

淘宝视觉规范淘宝视觉规范指的是淘宝平台上商品展示的设计规范和要求。
淘宝视觉规范的目的是为了提升商品展示的质量和用户体验,让用户更加容易找到自己想要的商品。
以下是淘宝视觉规范的一些主要要点:1. 图片规范:- 商品图片要求清晰,尺寸不小于800*800像素,不得进行裁剪或模糊处理。
- 主图要求白底,不得加入任何水印、边框或文字。
- 主图不得包含人物、品牌标志、Logo等非商品相关的内容。
2. 图文规范:- 商品描述要求清晰、简洁、准确。
- 商品描述中的图片要与商品相符合,不能进行虚假宣传或误导用户的行为。
3. 标题规范:- 商品标题要求简明扼要,突出产品特点,不得使用虚假宣传或夸大其词的用语。
4. 价格规范:- 商品价格要求真实合理,不能使用超过市场价或低于成本价的价格。
- 促销活动的价格要明确标注活动期限和优惠力度。
5. 商品信息规范:- 商品信息要完整,包括商品名称、规格、产地、材质、用途等。
- 商品信息中禁止出现虚假宣传、夸大效果和非法信息。
6. 商品分类规范:- 商品应放置在合适的分类中,不得进行随意放置或误导用户的行为。
7. 品牌规范:- 品牌授权要求清晰,不能出现未经授权或违反版权的品牌商品。
淘宝视觉规范的遵守对于卖家来说非常重要。
只有遵循规范并提供真实准确的商品信息,才能保证买家的权益和良好的用户体验。
此外,淘宝平台也会对违规行为进行严肃处理,包括下架商品、关闭店铺等措施。
总之,淘宝视觉规范是为了保证商品展示的质量和用户体验的设计规范和要求。
卖家在淘宝平台上售卖商品时应该遵守这些规范,提供真实准确的商品信息,以建立良好的信誉和吸引更多买家。
同时,买家也可以通过关注规范内容,更好地了解商品信息,做出明智的购买决策。
548标准

548标准
“548标准”是指针对网页设计的一种标准,其名称分别代表页
面宽度为540px、字体大小16px、行距24px的设计规范。
它是一个较
为基础的规范,适用于设计简单的网页页面。
接下来,我们将分步骤
阐述548标准的实现方法。
第一步:确定页面宽度为540px
在实现548标准之前,我们首先需要确定页面的宽度为540px。
这样才能确保页面内容的布局在指定的宽度范围内,使用户在使用时
不会出现页面超出浏览器窗口的现象。
第二步:设置字体大小为16px
接下来,我们需要设置页面中所有文字的大小为16px。
通过设置相同的字体大小,可以让页面在不同设备中显示一致,并且可以保证
文字内容的可读性,从而提高用户阅读体验。
第三步:设定行距为24px
为了保证文本在页面中有足够的间隔,我们需要设置相应的行距。
在548标准中,行距为24px。
这个设置可以有效地保证文本在页面中
的分布,避免出现文字重叠,让用户更加轻松地浏览页面。
第四步:保证页面结构清晰明了
除了遵循“548标准”,页面的结构也需要保证清晰明了。
我们
可以通过使用不同颜色、字体样式、以及布局方式等方式,来帮助用
户更加轻松地浏览页面内容。
总结:
以上就是关于548标准实现的步骤介绍。
通过使用548标准,可
以让页面内容规范化,提高网站的可读性和用户体验。
虽然这种标准
看上去很简单,但它可以帮助我们构建出更加高效的网站界面。
因此,为了达到更好的用户体验,我们应该尽可能的遵循这种规范。
童海君老师-淘宝美工-淘宝天猫商品详情页设计遵循的原则和要点

淘宝生态城“万人淘宝公益培训”学员专供下载《网店美工-实战宝典》部分内容童老师
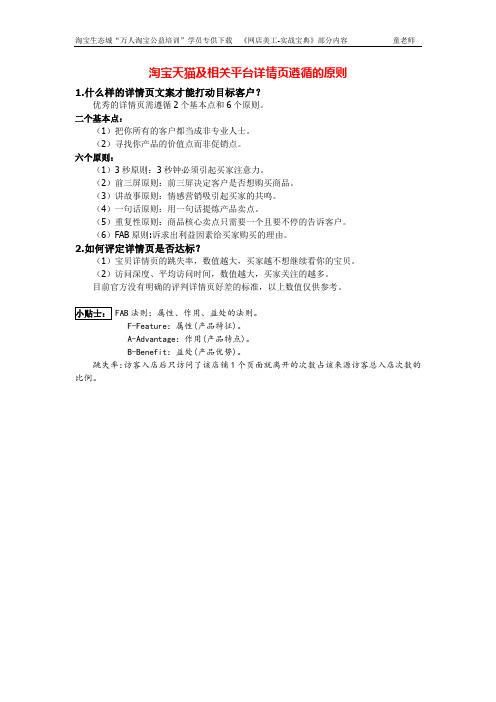
淘宝天猫及相关平台详情页遵循的原则
1.什么样的详情页文案才能打动目标客户?
优秀的详情页需遵循2个基本点和6个原则。
二个基本点:
(1)把你所有的客户都当成非专业人士。
(2)寻找你产品的价值点而非促销点。
六个原则:
(1)3秒原则:3秒钟必须引起买家注意力。
(2)前三屏原则:前三屏决定客户是否想购买商品。
(3)讲故事原则:情感营销吸引起买家的共鸣。
(4)一句话原则:用一句话提炼产品卖点。
(5)重复性原则:商品核心卖点只需要一个且要不停的告诉客户。
(6)FAB原则:诉求出利益因素给买家购买的理由。
2.如何评定详情页是否达标?
(1)宝贝详情页的跳失率,数值越大,买家越不想继续看你的宝贝。
(2)访问深度、平均访问时间,数值越大,买家关注的越多。
目前官方没有明确的评判详情页好差的标准,以上数值仅供参考。
FAB法则:属性、作用、益处的法则。
F-Feature:属性(产品特征)。
A-Advantage:作用(产品特点)。
B-Benefit:益处(产品优势)。
跳失率:访客入店后只访问了该店铺1个页面就离开的次数占该来源访客总入店次数的比例。
banner设计规范

banner设计规范banner设计规范一、概述在现代社会,各种形式的宣传和广告已经成为了宣传推广企业品牌形象和产品的重要手段之一。
而在宣传和广告中,banner 广告成为了一种非常常见的形式。
banner广告,是指在网页、手机app、电视、商场等地方上以横幅形式展示的广告形式。
它以其简洁、直接的形式吸引用户的注意力,传递宣传信息。
为了保证banner广告的效果和质量,设计师需要遵循一定的设计规范。
二、设计规范内容1. 尺寸规范banner广告需要根据具体的使用平台来确定尺寸,这样才能保证广告的呈现效果。
常见的banner广告尺寸包括:网页banner(横幅)广告:728×90像素、1000×90像素,手机app banner广告:320×50像素、640×100像素等。
2. 内容规范(1)简洁明了banner广告的面积有限,因此其内容需要简洁明了,传递信息要点,避免过多的文字和图片,保持视觉上的简洁。
(2)吸引眼球为了吸引用户的注意力,banner广告需要有明显的吸引点,可以通过鲜艳的颜色、动态图像等方式来吸引用户的关注。
(3)清晰易读由于banner广告的面积较小,因此文字要保证清晰易读,避免使用过小或模糊的字体。
同时,需要选择易于理解的字体和颜色,以保证用户能够迅速理解广告内容。
3. 图片规范(1)高质量图片为了保证banner广告的视觉效果,设计师需要使用高质量的图片,避免出现模糊、失真等问题。
同时,需要根据具体尺寸要求使用适合尺寸的图片,避免图片被拉伸或压缩变形。
(2)简洁明了的图片在选择图片时,需要避免过于复杂的图片和杂乱的背景,以免影响广告的整体效果。
优先选择简洁明了的图片,突出广告的主要信息。
4. 颜色规范(1)品牌一致性在选择颜色时,需要考虑企业的品牌形象,保持与企业的其他宣传材料的一致性。
这样做可以提高企业品牌的识别度。
(2)对比明显为了保证广告内容的清晰可读,需要选择具有对比度的颜色组合,使文字和背景之间形成鲜明的对比。
网店美工首页、详情页、轮播图设计

三 商品详情页视觉设计
28
1、认识商品详情页
(2)赢得消费者信任。网店美工在设计商品详情页时,可从商品细节、消费者痛点、商 品卖点、同类商品对比、第三方评价、品牌附加值、消费者情感、品质证明、售后服务等方面 赢得消费者信任,激发消费者的潜在需求,提高消费者的购买欲。
右图所示为某洗衣机的商品详情页,通 过详细展示洗衣机功能,展示该商品的 优越之处,提高消费者的购买欲。
(1)主题。无论全屏海报数量的 多与少,全屏海报中的内容都需要围 绕同一个主题,并根据主题确定对应 的全屏海报效果。
(2)字体。在添加文字时,文字 的字体不要超过3种,建议用稍大或个 性化的字体突出海报主题和商品特征。
(3)构图。构图方式直接影响着全屏海报的 视觉效果。 (4)配色。网店美工在配色时,对重要的文 字信息需要用突出醒目的颜色进行强调,通 过明暗对比以及不同颜色的搭配来确定对应 的风格,但要使其背景颜色统一,并且不要 使用太多的颜色,以免使画面显得杂乱。
二 店铺首页核心模块设计
16
3、设计与制作店招与导航
在进行店招与导航设计时,网店美工要想给更多消费者留下深刻印象需要遵循以下设计要求。
01
02
03
04
展示品牌形象 网店名称和网店Logo
进行店铺定位 茶叶
进行店铺风格定位
烘托茶叶绿色、天然的 特点
符合设计规范
常规尺寸多为950像素×120像素(不含 导航栏) 通栏店招的尺寸多为1920像素×150像 素(导航栏位于店招下方),
商品搜索
消费者从某一款商品进入网店首页, 意味着消费者有可能会购买网店的其他商 品。当消费者有明确的购买目的时,网店 首页需要提供搜索功能,帮助消费者快速 方便地找到需要的商品,使消费者快速下 单。
淘宝宝贝详情页设计多长才合理

淘宝宝贝详情页设计多长才合理
淘宝宝贝详情页就是卖家与买家之间不在场的虚拟沟通。
只有在详情页上给出更多“合胃口”的信息,才能够引起买家的旺旺询盘,至于是不是放的信息越多越好,这些也一直存在争论,一般情况下详情页的长度(单位:px)如下图所示:
宝贝描述长度
停留时间统计
据统计只有20%的用户会查看超过8屏的详情页,所以理想的宝贝详情页应该是4~8屏以内迅速抓住买家的眼球。
店铺中经常可以看到一个比较典型的失败案例是:商品套餐搭配及关联推荐过多,通常6屏以内不能出现主要的宝贝信息,过多的宝贝推荐难免信息冗余,反而降低了转化率。
【专题3】宝贝主图、详情页、标题(新)

添加我的收藏
Page 23
找词方法五:生意参谋 行业排行
(分析行业不同类目、PC及无线端店铺和单品 排行情况)
行业排行入口 查询指标选择 内容查看分析 热门、飙升词使用
Page 24
找词方法六:直通车 关键词词典
(关键词分类、小二建议、精华学习、买家反馈)
• 词典入口 • 词典下载 • 词典使用 7天更新一次,一定要每7天下载一次(每周三更新)
直通车词典
② 标题和属性相符; ③ 不得使用他人品牌,以免侵权; ④ 标题关键词不得违规;
第三方软件
2.标题组合公式:
属性词+类目词+核心词+营销词 品牌词+产品词+属性词+大词+飙升词+神词
⑤ 以搜索为主,不要词
Page 19
关键词找词方法
找词方法一:淘宝下拉搜索框
Page 15
详情页效果 实例分析
建议: ①图文结合,从买家角度挖掘卖点; ②部分文案可文字输入,利于搜索; ③多参考收集同行优秀文案; ④也可服务市场找相关文案库,快速便捷;
案例一:
案例二:
大拇指鞋店6688(链接)
Page 16
其他功能
• 源代码 • 上传图片 • 添加导航 • 添加文案 • 保存发布 • 导入手机端 • 关联推荐
Page 27
作业:按以上步骤自己操作一遍。
综合排名首位 男鞋举例
后台发布产品:主图位置 【一正一反三细节】
Page 3
主图尺寸及放大功能
主图尺寸(建议在500KB以内): 淘宝700*700px(像素) 以上的图片,可以在宝贝详情页主图提供图片 放大功能
举例
天猫通常使用800*800px主图 部分行业第6张主图:800*1200px
淘宝详情页设计思路(范文8篇)

淘宝详情页设计思路(范文8篇)以下是网友分享的关于淘宝详情页设计思路的资料8篇,希望对您有所帮助,就爱阅读感谢您的支持。
淘宝详情页设计思路(1)1、总的优化方向在宝贝详情页,我们的展示逻辑应该是,先展示宝贝,再将宝贝的卖点描述清楚,给买家实惠让买家心动,最后通过品牌和服务树立信任,最后才能达成成交。
2、买家购物心理买家是从上到下的浏览模式3、买家购物逻辑下图这是买家为什么为买我们的宝贝的重要逻辑。
这张图几十年也不过时,大家每次看自己的宝贝详情,每次优化都要从这个逻辑出发。
4、具体操作1)在宝贝详情页上方这部分的关联销售,推荐有销量、有评价或者店铺的镇店之宝,爆款,能更容易的让买家成交的宝贝,才能有效关联。
重点:一个很重要的第一屏的优化。
我们刚才说了我们第一屏要让买家喜欢我们的宝贝,那第一屏最重要的信息是什么呢?第一屏最重要的应该是我们的主图、多图、宝贝基本信息、颜色选项。
宝贝主图、多图一共是5张,这5张不能随意放,也不能根据官方给的标准放。
宝贝主图前两张主要凸显你的宝贝卖点,后两张凸显宝贝的细节,如果凸显的细节包含宝贝的实用功能,那一定要告诉买家这个功能是怎么使用的。
最后一张凸显品牌或权威资质。
特别是第三张和第四张,第五张,这几张其实不需要受搜索的约束,可以做的更有特色,更突显宝贝的细节卖点只要第一张图片符合淘宝系统的搜索引擎规则就可以了。
特别是第五张,这是价值很高的广告位宝贝基本信息我们重点优化的是宝贝颜色分类,颜色分类是可以自定义的。
所以我们在颜色信息的图片上也是可以做营销的。
或者直接使用文字也是可以做营销的。
比如:藏蓝色(100%真皮),橘色(新西兰天然绵羊皮)这些都是利用文字做营销的。
在第一屏就给卖家2、3、通过平铺或挂拍的方式,更能从一定程度上避免买家过度的想想空间,和超过现实的期望值。
在介绍宝贝的基本信息和参数时,我们一定是站在买家的角度,以非专业的眼光和视角来判定买家是否能看明白我们的表述。
【干货】详解电商详情页设计规范

⼆、详情页尺⼨淘宝:宽750px*⾼度不限三、详情页卖点很多卖家发现宝贝详情页转化率不⾼,其实可能是详情页卖点没写好。
那么什么是卖点?其实所谓的卖点就是⼤家常讲的痛点!所以得清楚⽤户对什么感兴趣,他是⼀个注重品质的还是⼀个只看价格的还是⼀个看⼝碑的买家,那其实这些都是⼀些卖点,商场如战场,兵家有句名⾔为知⼰知彼,百战不殆!所有的卖点的提炼,都必须有所凭仗,或者有依托,可信,⽽不是凭空捏造本不存在的功能、性能、⽤途,不然,描述不符,可能不宜取信买家,甚⾄会给后续运营造成障碍。
特别是要造概念的时候,更应该要明⽩,必须有相应的依托,不然就是失败的。
下⾯罗列⼏个常见的卖点,都是通过阿⾥指数⼤数据罗列的最多卖点。
1、利益引流利益诱惑是很多商家都会去⽤的⼀个卖点,简单来讲就是打折、包邮、低价、买赠等⽅式,通过⾛底价的⽅式吸引⽤户,⽐如线下常见的清仓甩卖,全场⼗元,⽽等你进去后发现都是不⼗块的,其实这时候⼈家已经成功将你拉进来了这也是它“全场⼗元”⽬的。
2、功能材料功能材料很好理解,就是我们的产品是由什么材料制作的,这种材料你使⽤了会怎么样,都有哪些功能,能帮你带来什么好处。
例如:某某剃须⼑它是采⾃南极寒冰之下的千年⽞铁。
经过七七四⼗九天然后再捶打九九⼋⼗⼀次制成的剃须⼑,使⽤后拥有洁净⾯庞赢娶⽩富美⾛上⼈⽣巅峰。
3、款式吸引在卖点⾥⾯不能忽视的就是款式、外观引流。
造型美观、独特的产品更能吸引顾客。
如服装的款式就很重要,如果只是⾯料上乘做⼯⼀流,⽽造型不好,是没办法打开销路的。
例如:美国⼀位农民把西⽠放在盒⼦⾥⽣长,⽣产出了⼀种长⽅形西⽠,味道和普通的圆形西⽠并没有什么差别,但是价钱却是普通西⽠的20倍,⼈们感到新奇竞相购买。
4、⽂化卖点并不是外来的产品就好卖,很多国外的产品到中国反⽽没有市场,就在于他们没有考虑到亚洲的⽂化特点。
所以在整理卖点时有的卖家就加⼊了情感归宿⽅⾯,让你⼼理上有个寄托。
5、创意品质图创意图⽚吸引⽤户消费在近些年⽐较多,因为每个店都想⾃⼰的东西能够吸引⼈和同⾏拉开差异,除了质量之外对设计的要求也很⾼。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2014年手机淘宝详情页最新设计规范
很多人对手机版宝贝详情页的发布相对比较陌生,总嚼着在发布中,怎么一会就说图片过大,一会就想像素不行,一会文字太小,一会内容太多,咋整呢?
据可靠线人爆料,这个手机版宝贝详情发布可以有相当的规范的,想知道不?接着看呗。
1、基本要求
(1)手机详情总体大小:图片+文字+音频应小于等于1.5M,图片仅支持JPG、GIF、PNG格式;
解释:因为容量有限,最好所有图片都是本宝贝相关的图片;
2、图片大小要求:
(1)宽度480 - 620像素
(2)高度小于等于960像素
(3)格式为:JPG\GIF\PNG
解释:举个例子哈,比如小伙伴可以上传一张宽度为480,高度为960像素,格式为JPG的图片,就搞定啦;
3、文字要求:
(1)当需要在图片上添加文字时,中文字体大于等于30号字,英文和阿拉伯数字大于等于20号字
(2)当需要添加的文字太多时,建议使用纯文本的方式编辑,这样看起来更清
晰。
大嘴解释:我们手机上看文字不同于电脑,所以文字建议不要用大篇幅的,用一些关键词去突出产品的特色;
4、音频:(*可选)
(1)每个手机详情只能增加一个音频,时长建议不超过30秒,大小不超过
200K,格式支持MP3
(2)音频内容可以围绕产品卖点、品牌故事、产品特色、产品优惠等等展开
解释:这个视频功能可用也可不用,根据大家的需求来,要用的话要考虑到视频不要太长,内容不要过多,毕竟用户点看的时候是要流量和网速的,万一容量太大点不开或者打不开就不大好了哈。
5、如何查看已经发布的手机详情效果
提醒:查看效果前,请确保已经将手机上的淘宝客户端升级至最新版本,如果小伙伴使用的是安卓系统的手机,请确保安卓系统版本为4.0以上。
文章来源于:/article-7738-1.html。
