动态网站管理页面的制作
动态网页设计与制作实用教程电子教案

设置完毕点击右上角的“确定”按钮。 3.编辑网页元素
在网页上添加文本、图片、表格等网页元素。 4.在网页中加注释 (1)选中插入注释的位置。 (2)选择“插入/文本对象 / 注释”菜单,在窗口中输入注释内容。 (3)编辑注释:双击页面中的注释图标即可进入编辑界面。 5.保存网页 选择“文件/保存”菜单,给网页命名并存入相应文件夹。
8.1 位图的编辑
8.1.1 位图编辑工具 8.1.2 位图编辑实例
8.2 在Fireworks MX中建立动画实例
8.2.1 建立动画对象 8.2.2 动画的设定 8.2.3 动画预览 8.2.4 动画的编辑 8.2.5. 编辑运动路径 8.2.6 输出gif动画
9.1 图像的优化
9.1.1 优化图像应考虑的因素 9.1.2 图像优化的途径
4.1.1 场景 4.1.2 时间轴 4.1.3 帧 4.1.4 元件
4.2 三种基本动画形式
4.2.1 逐帧动画的制作 4.2.2 位移动画的制作 4.2.3 变形动画
5.1 洋葱皮效果的应用
Flash MX 中有种专门的多帧编辑与对齐模式,叫作"洋葱皮效 果"(Onion Skin),它们位于时间轴下面。把"洋葱皮"视图模式打 开,点按时间轴下面的图标,时间轴会变成时间轴上出现了两个圆 圈,它们分别代表洋葱皮的起始帧与终止帧,凡是在这个范围内的 帧都可在同时间进行显示。现在我们把右边的圆圈拉到第30 帧 工作区中的内容也会有所变化,从第1帧到第30帧的内容全显示出来 了。洋葱皮模式的作用主要是用来进行多帧编辑,在进行起始帧与 终止帧的元素精确定位时,它常常是必不可少的工具。
《动态网页设计与制作实用教程(第二版)》-第3章

第3章 动画角色的绘制与编辑 章
3.2 编辑图形角色 3.2.1 选取角色 利用魔术棒工具可在分离的位图上选取相近色块,操作步骤如下: 利用魔术棒工具可在分离的位图上选取相近色块,操作步骤如下: 修改/分离 菜单,分离图像。 分离” (1)选择位图,通过 “修改 分离” 菜单,分离图像。 )选择位图, (2)选取套索工具选项中的魔术棒图标。 )选取套索工具选项中的魔术棒图标。 (3)单击“阀值”调节图标,设置阀值,阀值越大选取范围越大。 )单击“阀值”调节图标,设置阀值,阀值越大选取范围越大。 (4)在位图上的任意处单击,就会选取与单击处颜色相近的区域。 )在位图上的任意处单击,就会选取与单击处颜色相近的区域。
第3章 动画角色的绘制与编辑 章
本章学习导读 在制作动画之前我们应该先掌握绘制、 在制作动画之前我们应该先掌握绘制、编辑动画角色的 基本工具和技巧。在Flash 8中绘制、编辑动画角色主要通 基本工具和技巧。 中绘制、 中绘制 过绘图工具箱来进行。 过绘图工具箱来进行。本章主要讲述绘图工具的使用和图形 编辑过程。通过本章学习,读者应该掌握以下内容: 编辑过程。通过本章学习,读者应该掌握以下内容: 矢量图形和位图 Flash 8绘图工具箱的使用 绘图工具箱的使用 Flash 8的图形编辑功能 的图形编辑功能 图形绘制与编辑举例
第3章 动画角色的绘制与编辑 章
3.2.2 复制和删除 先选中要复制或删除的对象,然后在对象上按右键, 先选中要复制或删除的对象,然后在对象上按右键,选择复制或删除 功能菜单(也可通过“编辑”菜单进行)。 功能菜单(也可通过“编辑”菜单进行)。 3.2.3 擦除角色工具 本工具用来擦除一些不需要的线条或区域。 本工具用来擦除一些不需要的线条或区域。 3.2.4 变形工具 (1)任意变形工具:本工具可实现对动画角色的大小和旋转变形。 )任意变形工具:本工具可实现对动画角色的大小和旋转变形。 (2)填充变形工具:本工具可实现对填充内容的缩放和旋转变形,像前 )填充变形工具:本工具可实现对填充内容的缩放和旋转变形, 面讲过的位图填充的变形。 面讲过的位图填充的变形。
2019-2020年教科版信息技术基础必修《制作网站——网页中动态效果的制作》1课时教案附教学反思

2019-2020年教科版信息技术基础必修《制作网站——网页中动态效果的制作》1课时教案附教学反思教学目标:1.知识目标(1)理解动态网页与网页动态效果的区别。
(2)掌握网页动态效果的制作。
2.技能目标掌握“插入”菜单中“组件”命令的使用,使得网页增添动态效果。
3.情感目标通过学生自主学习网页动态效果的制作,形成积极、主动的学习气氛,激发学生的学习兴趣,培养学生的探究意识和创新能力。
教学重、难点:1.重点:滚动字幕、交互式按钮等动态效果的制作与Flash的插入。
2.难点:各种效果对象的属性设置。
3.关键:动态效果制作中应图文并茂、色彩和谐、动静适宜。
教学方法:自主探究式学习、任务驱动式教学。
教学准备:具有动态效果的网页,包括滚动字幕、交互式按钮和FLASH的插入教学过程:1.引入老师打开静态网页和加有动态效果的网页,请学生感受它们的不同。
学生观察、比较两张网页,指出它们的不同点。
师生共同分析网页,引入新课的学习。
2.新授任务1 滚动字幕的制作教师巡视,个别给予指导。
学生完成任务后,展示作品,并演示操作。
小结设置滚动字幕的关键点:文本的大小、字体、颜色等。
表现方式。
运动方向。
背景色的设置。
任务2 交互式按钮的制作教师巡视,个别给予指导。
学生展示作品,演示操作,小结制作交互式按钮的关键点:按钮文本的设置。
按钮的颜色、背景色以及效果等。
图片按钮。
任务3 网页中插入一个Flash动画教师巡视,个别给予指导。
学生展示作品,演示操作,小结插入Flash动画的关键点:Flash显示窗口的大小调整。
预览模式下才能看到Flash效果。
插入Flash后的网页保存。
学生参照教材内容完成网页动态效果制作,并比较分析其他同学的作品,对照自己的作品加以完善。
培养学生自主学习,发现问题的能力,师生共同分析问题并给予解决。
3.总结与评价(1)学习过程评价,展示学生的作品,师生给予评价,激发他们更大的主动性与积极性。
(2)归纳总结。
网站建设-动态网页-静态网页

1.1 静态网页和动态网页的区别网页一般又称HTML 文件,是一种可以在WWW 上传输、能被浏览器认识和翻译成页面并显示出来的文件。
文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。
网页是构成网站的基本元素,是承载各种网站应用的平台。
通常看到的网页,大都是以HTM 或HTML 后缀结尾的文件。
除此之外,网页文件还有以CGI 、ASP 、PHP 和JSP 后缀结尾的。
目前网页根据生成方式,大致可以分为静态网页和动态网页两种。
1.1.1 静态网页静态网页是网站建设初期经常采用的一种形式。
网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。
其特点如下。
● 网页内容不会发生变化,除非网页设计者修改了网页的内容。
● 不能实现和浏览网页的用户之间的交互。
信息流向是单向的,即从服务器到浏览器。
服务器不能根据用户的选择调整返回给用户的内容。
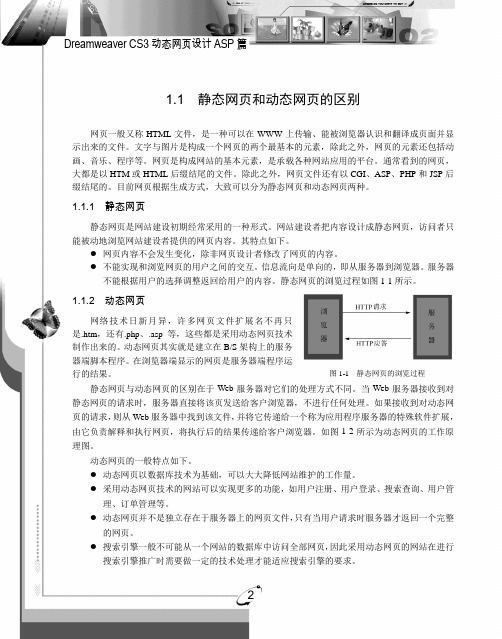
静态网页的浏览过程如图1-1所示。
1.1.2 动态网页网络技术日新月异,许多网页文件扩展名不再只是.htm ,还有.php 、.asp 等,这些都是采用动态网页技术制作出来的。
动态网页其实就是建立在B/S 架构上的服务器端脚本程序。
在浏览器端显示的网页是服务器端程序运行的结果。
静态网页与动态网页的区别在于Web 服务器对它们的处理方式不同。
当Web 服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web 服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。
如图1-2所示为动态网页的工作原理图。
动态网页的一般特点如下。
● 动态网页以数据库技术为基础,可以大大降低网站维护的工作量。
● 采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、搜索查询、用户管理、订单管理等。
第07章 动态网站技术概述

1.PHP技术的特点
(1)PHP是免费的,可以从PHP官方网站()自 由下载PHP的相关软件。 (2)PHP的源代码是开源的,所有的PHP源代码理论上都可以得到。 (3)PHP程序开发效率高、运行速度快。相对于其他语言,编辑简单, 实用性强,更适合初学者。 (4)由于PHP是运行在服务器端的脚本,可以运行在UNIX、LINUX、 WINDOWS等环境下,所以跨平台性强。 (5)由于PHP消耗相对较少的系统资源,所以其运行效率高。 (6)利用PHP可以动态创建图像。 (7)在PHP4和PHP5 中,面向对象功能得到了很大的改进,因此可以 用来开发大型商业系统。
7.4.1 IIS搭建Web服务器
7.4 动态Web服务器
静态网页制作好以后,可以直接在浏览器中进行预览和测试,但是动态网 页制作好以后,必须要在Web服务器上进行预览和测试,也就是说需要搭建一 个Web服务器的环境,用来开发测试动态网页,甚至可以直接用来发布静态网 站和动态网站。 对于Windows平台来说,IIS就是标准的Web服务器,而对于UNIX和Linux平 台来说,Apache就是最常用的Web服务器。
1.ASP技术的特点
(1)利用ASP技术可以突破静态网页的一些功能限制,实现动态网页技术。 (2)ASP代码是嵌入在HTML代码所组成的文件中的,因此易于学习和使用。 (3)服务器上的ASP程序会在服务器端执行ASP程序,并将结果以HTML格式 传送到客户端浏览器上,因此兼容性极好,使用各种浏览器都可以正常浏览 ASP所产生的网页。 (4)ASP提供了一些内置对象,使用这些对象可以使服务器端脚本功能更加 强大,并且大大节省了开发时间,提高了开发效率。 (5)ASP可以使用服务器端ActiveX组件来执行各种各样的特殊任务,如存取 数据库、发送Email或访问文件系统等,使得网页的功能更加丰富。 (6)由于服务器是将ASP程序执行后的结果以HTML形式传回到客户端浏览器 的,因此使用者根本不会看到ASP所编写的原始程序代码,可防止ASP程序代 码被窃取,提高了网站的安全性。 (7)利用ASP可以方便地连接ACCESS或SQL数据库,这为网站的开发提供了 便捷的路径。 (8)ASP不仅可以与HTML结合开发网站,也可以与XHTML(eXtensible HyperText Markup Language,可扩展超文本标记语言)和WML(Wireless Markup Language,无线标记语言)结合制作WAP手机网站。 这是因为ASP技术具有如上所述的诸多优点,所以也是目前应用最为广泛的动 态网站制作技术。
动态网页制作 教案

动态网页制作教案教案标题:动态网页制作教案概述:本教案旨在帮助学生掌握动态网页制作的基本原理和技能。
通过本课程,学生将学习如何使用HTML、CSS和JavaScript等技术来创建动态网页,并了解动态网页的优势和应用领域。
通过实践项目和小组合作,学生将能够设计和开发自己的动态网页。
教学目标:1. 了解动态网页的定义、特点和应用领域。
2. 掌握HTML、CSS和JavaScript等技术的基本知识和用法。
3. 能够使用HTML和CSS创建网页布局和样式。
4. 能够使用JavaScript实现网页的动态效果和交互功能。
5. 能够合理规划和组织动态网页项目,并进行团队合作。
教学重点:1. 动态网页的定义和特点。
2. HTML和CSS的基本知识和用法。
3. JavaScript的基本语法和常用功能。
4. 网页布局和样式设计。
5. 网页的动态效果和交互功能实现。
教学准备:1. 电脑、投影仪和互联网连接。
2. 编辑器软件,如Sublime Text或Visual Studio Code。
3. 相关教学资源和案例,如HTML、CSS和JavaScript的教材和参考资料。
教学过程:1. 导入(5分钟)- 引入动态网页制作的概念和应用,激发学生的学习兴趣。
- 通过提问和讨论,了解学生对动态网页的了解和期望。
2. 知识讲解(30分钟)- 介绍动态网页的定义、特点和应用领域。
- 分别讲解HTML、CSS和JavaScript的基本知识和用法。
- 示范如何使用HTML和CSS创建网页布局和样式。
- 示范如何使用JavaScript实现网页的动态效果和交互功能。
3. 实践项目(40分钟)- 将学生分成小组,每个小组设计和开发一个动态网页项目。
- 学生根据自己的兴趣和能力选择项目主题,并进行项目规划和组织。
- 学生使用HTML、CSS和JavaScript等技术来实现网页布局、样式和动态效果。
- 学生在小组内进行合作,共同解决问题和完善项目。
第1章 什么是动态网页技术

ASP简单示例
PHP
Rasmus Lerdorf 1994年提出,经过其他人 参与,共同开发而成。 服务器端:Unix,Linux,或者Windows操 作系统下;客户端:普通浏览器。 特点: 优点:免费、开放源代码;缺点:缺乏大 公司的支持。
JSP( Java Server Pages)
.NET技术
.NET技术到底是什么?如果说互联网是一 个信息海洋,那么.com就是信息海洋中的 “数字孤岛”。将这些数字孤岛连接起来, 打破不同的上网设备、不同的操作系统、 不同的网站以及各大机构和工业界的网络 障碍,从而实现互联网的全部潜能,这就 是微软的 .NET的核心内容
.NET技术—核心内容
相对于ASP来说,具有了很多特性: 提供了更易于编写、结构更清晰的代码, 容易进行再利用和共享; 使用编译后的语言,从而提升性能和伸 缩性;使用Web表单使开发更直观,利 用面向对象技术促进组件的再利用。 另外,中还包括有页面事件、Web控件、 缓冲技术以及服务器控件和对数据捆绑的改进。
4. Active Server Pages模型
当浏览器向Web服务器请求.asp文件时,服务器端脚 本便开始运行。Web服务器于是调用ASP,用它从头至尾 处理所请求的文件、执行脚本命令,并将Web页发送到浏 览器。 因为脚本运行于服务器而不是客户端,所以生成发 送到浏览器的HTML页等工作便由Web服务器负责。服务器 端脚本无法被预先复制,因为返回到浏览器的只是脚本 的运行结果。用户无法得知创建其所查看的页面使用的 脚本命令。
J2EE技术
J2EE(Java 2 Platform Enterprise Edition)是一种 利用Java 2平台来简化诸多与多级企业解决方案的 开发、部署和管理相关的复杂问题的体系结构。 J2EE技术的基础就是核心Java平台或Java 2平台的 标准版,J2EE不仅巩固了标准版中的许多优点, 例如“编写一次、到处运行”的特性、方便存取 数据库的JDBC API、CORBA技术以及能够在 Internet应用中保护数据的安全模式等等; 还提供了对 EJB(Enterprise JavaBeans)、Java Servlets API、JSP(Java Server Pages)以及XML 技术的全面支持。
毕业设计论文 动态网页设计

毕业设计(论文)题目:动态网页设计摘要在Internet飞速发展的今天,互联网已成为人们快速获取、发布和传递信息的重要渠道,正以一种前所未有的冲击力影响着人类的活动。
它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet应用上的地位显的格外重要,它已成为政府、企事业单位信息化建设中的重要组成部分。
现今的社会,人们已经离不开了网络,网络已经成为人与人之间交流的一种形式,它能够把事情的复杂化转为简单化,摆脱了时间和空间的限制。
网站为消费者提供了一个网络生活空间,通过其网页展示了企业介绍、企业荣誉、产品介绍、招商信息、加盟程序、留言等一系列内容的介绍。
浏览者不仅可以利用留言板经济而又快捷地与外界进行各种信息的沟通,也可以直接在网上申请加盟。
本论文还介绍了网页的结构分析和具体功能实现,网页的界面和运作方式,尽力模拟近代网页普遍性形式,成为一个完整的动态网站关键字Dreamweaver;Php;PhpMyAdmin;动态网页目录1 引言 (1)2 网页制作概述 (1)2.1 网页的类型 (1)2.1.1 静态页面 (1)2.1.2 动态页面 (2)2.2 网页开发技术 (2)2.3 网页布局 (3)2.3.1 网页布局的基本概念 (3)2.3.2网页布局方法 (5)2.3.2 网页布局技术 (7)2.4网页配色 (8)2.5 网页设计流程 (9)3 动态网页开发环境和技术 (9)3.1 了解Dreamweaver开发工具 (9)3.2 Php语言基础知识 (11)3.3 开发环境介绍 (12)4 设计及具体代码实现 (12)4.1网页结构设计 (12)4.2创建数据库 (13)4.3主要模块的代码实现 (14)4.3.1 注册代码的实现 (14)4.3.2 登陆及退出登录代码的实现 (16)4.3.3留言代码的实现 (18)4.4运行测试 (19)4.4.1 注册 (19)4.4.2 登陆 (21)4.4.3留言 (22)4.5遇到的问题及解决方法 (23)结束语 (24)致谢............................................... - 25 -参考文献............................................ - 26 -1 引言网页是网站信息发布与表现的一种主要形式。
网站开发与设计基础

第1章动态网页制作基础内容简介:随着计算机与网络技术的发展,人们对网页的要求已经不再停留在静态网页上了,网站的动态设计成了一种必然的趋势。
为了让读者对动态网站建设有个总体的认识。
本章对静态网页与动态网页进行了比较分析,并对网页构成元素以及网页制作工具Dreamweaver 8进行了详细介绍。
1.1 认识网页网页是构成网站的基本要素,是承载各种网站的应用平台。
简单地说,所有的网站都是由网页组成的。
目前,常见的网页有静态网页和动态网页两种。
本节就带领您认识网页世界。
1. 1. 1 静态网页静态网页是指网页内容是固定的,不会根据浏览者的不同需求而改变。
静态网页一般使用HTML语言进行编写,早期的网站一般都是由静态网页制作的。
静态网页文件通常以.htm、.html、.shtml、.xml等形式为后缀名。
在静态网页上,也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字母等,这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。
1.主要特征(1) 静态网页每个网页都有一个固定的URL;(2) 常用于制作一些固定版式的页面;(3) 静态网页内容相对稳定,容易被搜索引擎检索;(4) 静态网页没有数据库的支持,在网站制作和维护方面工作量较大;(5) 静态网页交互性差,在功能方面有较大的限制;2.执行过程静态网页的工作模式为请求静态网页——事务逻辑(查找对应文件)——返回静态网页文件——客户浏览器执行显示。
其具体执行过程为:(1) 用户首在浏览器的地址栏中键入要访问的网页地址并回车触发这个请求。
(2) 浏览器将请求发送到指定的Web服务器上。
(3) Web服务器接收这些请求并根据.htm或.html的后缀名判断请求的是HTML文件。
(4) Web服务器从当前硬盘或内存中读取正确的HTML文件,然后将它送回用户浏览器。
静态网页执行过程如图1-1所示。
图1-1 静态网页执行过程1. 1. 2 动态网页动态网页是指在接到用户访问要求后动态生成的页面,页面内容会随着访问时间和访问者发生变化。
《第四单元 第13课 制作网站 六、 添加网页的动态效果》作业设计方案-初中信息技术人教版七年级上册

《添加网页的动态效果》作业设计方案(第一课时)一、作业目标通过本次作业,学生将能够:1. 掌握如何使用HTML和CSS添加动态效果到网页中;2. 了解如何使用JavaScript实现网页的交互效果;3. 学会如何调试和优化网页动态效果。
二、作业内容1. 制作一个简单的动态网页学生需要使用HTML和CSS创建一个包含动态效果的网页,例如,当鼠标悬停在图片上时,图片会改变颜色或大小。
同时,学生需要使用JavaScript实现一个简单的交互效果,例如,点击按钮后,页面会弹出一个提示框。
2. 优化动态效果学生需要使用浏览器开发者工具调试和优化他们的动态效果,确保网页在各种设备和浏览器上的表现都良好。
3. 实现交互效果学生需要设计一个包含至少两个互动功能的网页。
其中一个功能是学生可以在页面上输入文字并看到即时反馈,另一个功能是学生可以选择一个图片并在图片上实现放大或缩小。
三、作业要求1. 学生需要提交一个完整的网页,包括HTML、CSS和JavaScript代码;2. 学生需要说明每个动态效果和交互效果的实现方法和原理;3. 学生需要使用浏览器开发者工具优化他们的网页,确保它在各种设备和浏览器上的表现都良好;4. 学生需要在规定时间内完成作业,建议不超过2小时;5. 学生需要使用自己的计算机和互联网连接进行作业。
四、作业评价1. 评价标准:作业完成质量、代码规范性、学习态度等;2. 评价方式:学生自评、小组互评、教师评价相结合;3. 评价时间:作业提交后,立即进行初步评价和反馈。
五、作业反馈1. 学生反馈:学生可以将作业中的问题和疑惑反馈给教师,教师将及时给予解答和指导;2. 教师反馈:教师将根据作业完成情况、代码规范性等给出评价和反馈,指出学生的优点和不足,并提供改进建议;同时,教师也将对学生在作业中遇到的问题进行解答和指导。
3. 小组互评:学生可以在小组内互相评价和讨论彼此的作业,学习他人的经验和技巧。
ASP动态网页制作教程 很有用

第6章 ASP内置对象
•
本章介绍ASP的内置对象,主要内容包 括Request对象、Response对象、 Application对象、Session对象、Server 对象和ObjectContext对象。通过本章的学 习,读者应了解以上每个对象的主要用途, 并掌握每个对象在程序中的相关应用。读 者还需进一步理解ASP如何通过调用其内置 对象来实现基本操作。
描
述
读取客户端的验证字段。 返回客户端发出请求的字节 数量。 以二进制方式来读取客户端 使用post方法所传递的数 据,并返回一个变量数组 (Variant Array)。
BinaryRead方法
6.2.1
•
获取表单数据
表单是标准HTML文件的一部分,用户 可以利用表单中的文本框、复选框、单选 按钮、列表框等控件为服务器端的应用提 供初始数据,用户通过单击表单中的命令 按钮提交输入的数据。
• Request对象中有5个集合可以用来完成客户端对 ASP服务器的请求的响应。例如,要在Request对 象的Form中取得名为“姓名”的信息,可以使用 下述赋值命令: • name=Request.Form("姓名") • 也可以不指定集合名(Form),直接使用命 令: • name=Request("姓名") • 程序会以QueryString、Form、Cookies和 ServerVariables的顺序搜索所有集合,当发现一 个匹配的变量时,就认定它是要引用的成员。当 然,编程实践中,为避免不同集合中同名变量引 用的二义性,最好显式地指定集合。
Request.BinaryRead方法举例
• 上传图像
6.3 Response响应对象
网页设计与制作基础教程 第3版 第13章-制作ASP动态网页

“删除记录”行为 “登录用户”行为 “限制对页面的访问”行为 “注销用户”行为 “检查新用户名”行为
::::::::::
1.1.2 网页的布局结构
结构化布局是最基本的网页布局之一,其特点是将网页的各种结构模块 进行平面排列,以构成整个网页。在设计网页布局的过程中,应遵循对称平 衡、异常平衡、对比、凝视和空白等原则。一般情况下,网页的常见布局有 以下几种结构。
::::::::::
1.3.2 规划站点
用户在规划网站时,应明确网站的主题,并搜集所需要的相关信息。规 划站点指的是规划站点的结构,完成站点的规划后,在创建站点时用户既可 以创建一个网站,也可以创建一个本地网页文件的存储地址。
Dreamweaver CC工作界面 Dreamweaver CC基本操作
::::::::::
1.2.1 Dreamweaver CC工作界面
Dreamweaver CC的工作界面效果秉承栏Dreamweaver系列软件产品一 贯简洁、高效和易用的特点,软件的多数功能都能在功能界面中非常方便地 找到。
::::::::::
1.3.1 站点简介
互联网中包括无数的网站和客户端浏览器,网站宿主于网站服务器中, 它通过存储和解析网页的内容,向各种客户端浏览器提供信息浏览服务。通 过客户端浏览器打开网站中的某个网页时,网站服务软件会在完成对网页内 容的解析工作后,将解析的结构回馈给网络中要求访问该网页的浏览器。
Access数据库的基本操作 Access数据库的基础知识
::::::::::
13.1.1 Access数据库的基本操作
Access数据库是目前比较流行的数据库管理系统,它是一个运行在 Windows系统环境下的桌面关系型数据库,也是Office的组件之一。下面将 围绕几个与创建Access数据库相关的问题进行讲述,以便用户对该数据库的 应用有个概括的了解。
新编Dreamweaver CS3动态网页设计与制作教程图文 (14)

第14章 表单和动态网站 图14.23 【表格】对话框
第14章 表单和动态网站
(10) 单击【确定】按钮,创建一个表格,在【属性】面 板中将【对齐】设置为“居中对齐”,【填充】设置为 “5”,标题(caption)字体设置为“粗体”,【背景颜色】设 置为“#99FFCC”,如图14.24所示。
(11) 在表格第1行第1列单元格中输入文本“用户名:”, 在第1行第2列单元格中执行【插入】→【表单】→【文本字 段】命令,在【属性】面板中将【文本域】名称设置为 “name”,【最多字符数】设置为“20”,如图14.25所示。
(7) IIS服务器安装成功后,需要对其进行相关配置后才 可以应用。首先我们建立一个文件名为“zhuce”的文件夹, 后面所讲的“制作动态用户注册系统”的所有文件均放在该 文件中。
(8) 打开【控制面板】窗口,双击源自中的【管理工具】, 在出现的【管理工具】窗口中选中【Internet信息服务快捷方 式】,如图14.7所示。
14.2 制作用户注册表单
IIS服务器配置好之后,还必须建立一个包含ASP脚本的 动态站点。建立好站点后,动态网页的所有文件都放在该站 点下,这样方便编辑和调试。
1. 操作步骤 制作用户注册表单的具体操作步骤如下: (1) 启动Dreamweaver CS,执行【站点】→【管理站点】 命令,打开【管理站点】窗口,如图14.16所示。 (2) 单击【新建】→【站点】命令,打开【站点定义】 窗口,给站点起名为“zhuce”,如图14.17所示。
第14章 表单和动态网站 图14.18 服务器技术类型设置
第14章 表单和动态网站 图14.19 站点存储位置设置
第14章 表单和动态网站
(5) 单击【下一步】按钮,设置测试URL,由于在本机 测试,故保持默认设置,如图14.20所示。
三种动态网页制作技术

三种动态网页制作技术目前,实现动态网页主要有四种技术:公共网关接口(common 8a比wayinterface,CGI)、超文本预处理器(hypertext preproles30r,PHP)、动态服务器网页(active server paeG,ASP)、Java 服务器(Java server Pa8eIJSP)。
1.公共网关接口公共网关接口提供一个计算机程序同HTTP协议或者www服务的接口.也就是人初交互接口。
有了它,服务器可以提供交互式的站点以代替过去静态的文本和图像。
CGI是信息服务器主机对外信息服务的标准接口,是为了向客户端提骸动态信息而制定的。
CGI通常使用PERL、c/c++、DELPHI等进行编写。
通过专门编写的cGI脚本程序,不仅司以生成静态的内容,而且可以生成完全无法须见的动态的内容。
它能根据用户的需求输出动态信息,将数据库服务器中的信息作为数据源对外提供服务,将www服务和数据库服务结合起来。
雅虎(www.Y )、谷歌狗()等搜索引擎提供的强大搜索功能便是利用cGI 实现的。
2.超文本预处理器超文本预处理器是生成动态网页的工具之一。
PHP是一种HTML内嵌式的语言,是一种在服务器端执行的嵌入HTML文档的脚本语言。
用PHP做出的动态页面与其他的编猖语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI 要高许多,与同样是嵌入HTML文档的脚本语言Javascr相比,PHP在服务器端执行,充分利用了服务器的性能;PHP执行引繁还会将用户经常访问的PHP程序驻留在服务器中,其他用户再一次访问这个程序时就不需要重新编译程序了,只要直接执行服务器中的代码就可以了,这也是PHP高效率的体现之一。
3.动态服务器网页和Java服务器AsP与JsP是两种常用的动态网页制作技术,它们都是可以嵌入HTML中的程序,代码也都是以“<%”符号作为开始符,以“%>”符号作为结束符。
动态网页制作与编程_4_asp+access

动态网页制作与编程_4_asp+access1. ASP的应用场景ASP(Active Server Pages)是一种基于服务器端的动态网页技术。
ASP可以通过与服务端的脚本解释器交互,将HTML页面与可执行脚本相结合,动态地生成网页内容。
常见的静态网页只能够展示固定的内容,无法根据用户的需求进行动态调整。
而通过ASP技术,开发者可以使网页在用户请求时实时生成所需的内容,从而提供了更加灵活、个性化的网页设计方式。
ASP技术的应用场景十分广泛。
比如大型电商网站可以通过ASP生成商品列表、结算页面等动态页面;新闻媒体网站可以利用ASP技术实现按照时间分类浏览、新闻搜索、评论回复等功能;游戏网站可以通过ASP技术实现用户登录、游戏成绩排名等交互功能。
2. ASP和Access数据库Access是微软公司开发的一种关系型数据库管理系统,具有易用性、低成本等优点,因此在小型企业和个人开发者中被广泛应用。
而ASP技术可以将Access数据库中的数据动态地展示在网页中。
ASP与Access数据库的结合使用,可以实现比如登录页面、注册页面、个人信息管理界面等多种应用场景。
开发者通过使用ASP提供的特殊的语法,可以在网页中直接访问Access数据库,从而将数据库中的数据呈现出来。
此外,ASP还提供了可编程对象模型,有助于开发者轻松地实现复杂的数据查询和数据操作功能。
3. ASP+Access应用案例下面以一个网上商城的场景为例,介绍ASP和Access数据库的应用。
假设我们需要开发一个网上商城,用户可以登录、注册、浏览商品、下单购买等。
为了方便管理,我们需要设计一个后台管理系统,管理员可以添加商品、修改库存等操作。
下面是ASP和Access数据库的应用方案:3.1 用户登录页面我们需要设计一个登录页面,让用户输入用户名和密码。
如果用户名和密码正确,则跳转到商城首页;否则返回登录页面,并提示用户名或密码错误。
这时,我们可以先在Access数据库中创建一个“用户表”,存储用户名和密码。
动态网站建设课程指导

郑州大学现代远程教育《动态网站建设》课程学习指导书胡静编⏹课程内容与基本要求本课程在介绍网站建设流程以及相关界面制作软件、标记语言和开发软件的基础上,重点从实战着手,由浅入深、循序渐进地介绍了使用开发动态网站的基本知识和使用技巧。
主要内容包括 4.0概述、Visual Studio 2010集成开发环境、HTML网页设计基础和C#程序设计基础,以及编写网页的基础知识和相关的服务器控件、常用内置对象、数据源和数据绑定控件。
通过本课程的学习,使学生掌握开发程序的基础知识和基本方法,熟悉.NET框架,熟练使用各种常用的Html控件、Web服务器控件,掌握 访问数据库的方法。
具备一定的用Visual Studio 2010开发动态网站的能力。
⏹课程学习进度与指导模块一 Web基础知识一、学习目标了解Web应用程序的结构,理解静态网页和动态网页的工作原理和不同,掌握常用的HTML标记。
二、学习内容Web开发的基础知识。
三、本章重点、难点静态网页和动态网页的概念,HTML文件的结构。
四、建议学习策略听课件,做自测五、习题1、简答题1)静态网页和动态网页有什么区别?2)Web服务器和浏览器的概念。
3)HTML语言的特点是什么?4)HTML标记有哪些特点?5)简述HTML文档的结构及其主要标记的作用。
6)什么是URL?7)网络上常用的图像格式有哪些?特点是什么?8)表格的基本标记有哪些?9)简述表单的作用和工作过程。
10)简述B/S模式的含义。
11)表单的作用是什么?常用的表单标记有哪些?模块二 开发基础一、学习目标理解运行的基本原理,掌握的运行环境与安装。
二、学习内容讲解中的各种基础知识,包括和.NET框架的关系,几种开发动态网页的技术ASP、、PHP、JSP的比较。
还讲解了开发工具Visual Studio 2010的安装与配置。
三、本章重点、难点常见的动态网络程序设计语言,开发 Web应用程序的一般流程。
网页制作教程项目五 网页动态效果的制作

• 选中一个或者所有与该动画关联的动画条(按Shift键来 同时选中多个动画条),并向左或向右拖曳动画条,就可以改 变动画的开始时间。
(一) 预备知识──时间轴
5. 创建时间轴动画
创建简单路径的时间轴动画的方法如下。 (1) 创建一个层并添加内容,如文本、图像等,然后根据内容 设置层的大小等属性。 (2) 选定层,然后利用【修改】/【时间轴】/【增加对象到时间 轴】命令,将层添加到【时间轴】面板。
(一) 预备知识──行为
2. 常用行为 Dreamweaver 8内置了许多行为动作,下面对常用行为进行简 要介绍。 (1) 弹出信息 【弹出信息】行为将弹出一个提示对话框。在文档中选择要 触发行为的对象,然后从行为菜单中选择【弹出信息】命令,在 弹出的【弹出信息】对话框中进行参数设置即可,如图5-3所示。
(一) 预备知识──时间轴
3. 添加和移除帧 要在时间轴中添加或移除帧或关键帧,可以通过下列方法 来实现。 • 选择【修改】/【时间轴】/【添加帧】或【删除帧】命 令,在播放头右边添加或删除1帧。也可以使用右键菜单命令进 行操作。 • 选择【修改】/【时间轴】/【增加关键帧】命令,在当 前播放头位置添加关键帧;选定关键帧,选择【修改】/【时间 轴】/【删除关键帧】命令,将当前关键帧删除。也可以使用右 键菜单命令进行操作。
(一) 预备知识──Flash动画
(一) 预备知识──Flash动画
在当前编辑的动画窗口中,进行动画内容编辑的区域叫做 场景。可以在整个场景内进行图形的绘制和编辑工作,但是最 终动画仅显示场景中白色(也可能是其他颜色)区域中的内容, 这个区域称为舞台,而舞台之外的灰色区域称为工作区。舞台 是绘制和编辑动画内容的矩形区域,这些动画内容包括矢量图 形、文本框、按钮、位图图形或视频剪辑等。动画在播放时仅 显示舞台上的内容,对于舞台之外的内容是不显示的。在设计 动画时,往往要利用工作区做一些辅助性的工作,但主要内容 都要在舞台中实现。
动态网页制作02HTML基础

2.3 添加各种网页元素
4. 设置文字和图片链接 href=链接 链接目标路径 target=? </a> <a href=链接目标路径 target=?>…</a> </ href=a.htm>文字</a> ①<a href=a.htm>文字</a> target=_blank>文字 文字</a> <a href=a.htm target=_blank>文字</a> ②<a href=a.htm target=_blank><img …></a> ></a> 添加了超链接的图片周围会出现一个蓝色边框, 添加了超链接的图片周围会出现一个蓝色边框, 这是没设置border属性的缘故 没设置border 这是没设置border属性的缘故
思考练习: 思考练习: 添加视频格式是否跟添加声音一样? 添加视频格式是否跟添加声音一样? Flash的标记使用什么 的标记使用什么? Flash的标记使用什么?
动态网页制作
2.3 添加各种网页元素
作业part2: 作业part2: 1.通用的视频播放器或者某一播放器 通用的视频播放器或者某一播放器( 1.通用的视频播放器或者某一播放器(realplayer 或者mediaplayer 的代码是怎样的? mediaplayer) 或者mediaplayer)的代码是怎样的? 2.在网页中如何插入FLV视频 通用的FLV 在网页中如何插入FLV视频? FLV播放器代 2.在网页中如何插入FLV视频?通用的FLV播放器代 码是怎样的? 码是怎样的? 3.有FLV视频的网页在本机显示很正常 视频的网页在本机显示很正常, 3.有FLV视频的网页在本机显示很正常,但是放到 网上则不一定能够显示,原因是什么? 网上则不一定能够显示,原因是什么?
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动态网站管理页面的制作
作者:杨连权
来源:《中国教育技术装备》2013年第07期
摘要网站制作是信息技术教学的一个重点内容。
在网站建设中常常会出现各种各样的问题,使得网站建设进程处于停顿状态。
从网站管理页面的制作入手,重点说一下网站的登录页面的制作和网站的管理页面的制作。
关键词小学信息技术;动态网站;管理页面
中图分类号:TP393 文献标识码:B 文章编号:1671-489X(2013)07-0034-02
各学校各学科建立一个属于自己的网站,是近年来教育发展的一个趋势。
如何让自己的网站做得精美而实用,符合教育交流的现状,能够深得客户的喜爱,与客户形成良好的互动,是在制作网站之前值得考虑好的事情。
否则自己精心制作的网站无人访问也是一种令人尴尬的事情。
这要求网站要有能够吸引人的网页页面,要有符合教育现状的导航栏目,同时各个分页面的设计要便于管理等。
制作一个静态网站很容易,页面显示也很快,只不过是分页面太多,需要很多的后期管理工作,与客户沟通不便。
动态网站制作的页面相对少得多,缺点是服务器部署太复杂、网页上添加服务器行为时很容易产生错误,致使网页无法显示。
看似简单的几步却让人百思不得其解,使得整个网站的制作过程处于停顿状态。
动态网站的管理工作非常重要,它涉及向数据库中添加信息、删除信息和修改信息。
笔者从这几方面谈谈制作体会。
1 网站管理登录页面的制作
网站的管理页面是一个网站的核心,所有信息都在这里反映出来,一切添加、修改和删除行为都在这里进行或者说在这里留有进行这些行为的入口。
从这些行为实施的意义上看,管理页面是网站管理系统的核心,是网站的大脑中枢,是不允许旁人随意进入的机要部门。
如何不让外人随意进入?就是给网站加上一把锁。
设计网站的人早已经考虑到这个问题,做法就是:将管理页面添加服务器行为“限制对页的访问”,要求客户必须首先登录“登录页面”,输入用户名和密码。
只有输入正确的客户,才有权利进入管理页面。
管理登录页面通常是这样的:插入一个表格,第一行输入“xx网站管理系统”,第二行是制作登录表单的位置,第三行是页脚信息。
说一下登录表单的制作:首先插入一个表单;再将光标定位在表单内,插入一个3行2列的表格,第三行合并单元格;表格1行1列输入用户名,2列插入一个表单域,命名为name;表格2行1列输入密码,2列插入一个表单域,命名为password,在属性面板内点选“密码”;表格第三行插入两个按钮,第一个是提交,第二个是返回。
页面制作好之后是添加服务器行为。
单击“服务器行为”下的加号,选择“用户身份验
证”→“登录用户”,在弹出的“登录用户”对话框内选择使用连接验证的数据库名称;表格后选择放置管理用户和密码的数据表,通常名称为admin;如果登录成功,转到的页面通常为
“admin.ASP”;如果登录失败,转到的页面通常为“error.html”。
下面可以进一步设置限制访问的级别,最后单击“确定”。
至此,管理登录页面制作完毕。
2 网站管理页面的制作
管理页面的制作非常关键,它是整个网站制作的关键步骤,用来完成网站的一切文件管理工作。
首先完成的是页面的制作工作,其次是添加相应的记录集和服务器行为。
1)插入一个表格,表格第一行添加背景图片或者是背景色,输入“xx网站信息管理系统”;第二行是用来放置主要内容的,第三行添加页脚信息。
2)在第二行内插入一个3行1列表格,表格第一行右对齐,输入“[添加信息]和[退出系统]”;第二行再插入一个2行4列的表格,其第一行分别输入“文章类型、发布时间、文章标题和文件管理”,第二行用来插入记录集,文件管理下方单元格内输入“[修改]和[删除]”。
3)添加记录集,单击应用程序中的“绑定”下的加号,选择“记录集”。
在弹出“记录集”对话框中为记录集起一个名字,如alldata,选择连接的数据库名称。
选择数据库中对应的表格如data。
在筛选处选择“无”,排序后选择file_time,降序。
单击“测试”,就会看到表中的所有数据。
单击“确定”完成对记录集的添加工作。
4)插入记录集,对应中间的表格插入相应的记录集项目,如file_type、file_time、
file_title。
5)选中“添加信息”文字,在链接后浏览选择添加文件的页面,如add.asp。
6)选中“退出系统”,在链接后浏览选择index.asp。
7)选中“修改”,在链接后浏览选择update.asp。
8)选中“删除”,在链接后浏览选择delete.asp。
3 网站添加页面的制作
添加页面在文件管理中也很重要,网站中只有不断添加新的内容才能显示出网站的活力,让网站得到更多人的关注。
添加页面的制作:1)插入一个3行3列的表格,将第一、三行合并单元格;2)第一行插入背景图片,并添加表头“xx网站信息管理系统”;3)第三行插入背景图像或者是背景颜色,并插入网站信息;4)第二行插入一个表单,表单内插入一个6行2列的表格;5)第二个表格第一行一列输入“标题”,二列插入一个文本域,命名file_title,第二行第一列输入“时间”,二列插入文本域,第三行一列输入“类型”,插入列表/菜单,内容为导航中的栏目内容,第四行一列输入“内容”、二列插入一个多行文本域;6)插入记录,单击应用程序下的加号,选择“插入记录”,弹出“插入记录”对话框,连接数据库,选择插入到的表格名
称,插入后转到的页面如admin.asp;7)选择时间后的文本域,在初始值后输入<%=date ()%,这样就会自动添加相应的时间了。
</p>
4 网站修改页面的制作
修改页面的作用是用于修改已经发布的文章,进一步使其完善。
修改页面的内容是通过链接从管理页面传递过来的。
其自身是无法单独打开的,编辑也在制作网页的软件中进行。
当管理人员需要对某一题目进行更改时,单击管理页面中相应标题后的修改链接,就会自动跳转到修改页面。
管理人员修改完之后,单击“提交”按钮,就会自动将修改完的内容保存到数据库之中,同时网页自动跳转到管理页面,让管理人员查看修改后完成的情况。
1)插入一个3行1列的表格,第1行输入栏目标题“xx网站信息管理系统”并设置背景图片或背景色,第3行输入页脚信息并设置背景颜色。
2)第二行插入一个表单,在表单内插入第二个表格(6行2列)。
第1行1列输入“文章标题:”,二列插入一个文本域,名称为“file_title”。
第2行1列输入“发布时间:”,第3行1列输入“发布类型”,2列插入一个列表/菜单,命名为“file_time”。
第4行1列输入“发布者:”,二列插入一个文本域,命名为“file_editor”。
第5行1列输入“发布内容:”,二列插入一个多行文本域,命名为“file_text”。
第6行合并单元格,并插入两个按钮,第一个命名为“提交”,第二个命名为“返回”。
3)绑定记录集。
单击应用程序中的“绑定”下的加号,选择“记录集”,给记录集起个名称,如“update”,连接数据库,选择相应的数据表,在筛选后选择“file_id=URL参数,
file_id”,排序后选“无”。
单击“确定”。
最后分别绑定记录集。
4)添加服务器行为,单击其下的加号,选择更新记录。
连接数据库,选择要更新的表格名称,唯一键列选择“file_id”,勾选数字,更新后转到admin.asp,对比表单元素,无误后单击“确定”。
5 网站删除页面的制作
当管理人员考虑到某篇文章不适宜时,就会删掉这篇文章,因此要涉及如何实施这些行为。
1)插入1个3行1列的表格,第一行输入标题,第三行输入页脚信息;2)第二行插入一个表单,表单内插入一个6行2列的表格;3)第二个表格第一列分别输入“文章标题、发布时间、发布类型、发布者、发布内容”,第六行插入两个按钮,分别是“删除、返回”;4)创建记录集并插入;5)添加服务器行为,选择“删除记录”,唯一键列为“file_id”,删除后转到admin.asp。
动态网站制作每一小步就需要检测,以便随时修正每一处错误。
