网页中动态效果的制作
《第2单元制作网页14网页动态效果》教案

在今天的教学中,我尝试通过生活实例引入网页动态效果的概念,希望以此激发学生的兴趣。从课堂反馈来看,这种方法确实起到了一定的效果,大部分同学都能够积极参与课堂讨论,表现出对网页动态效果的好奇心。
在讲授新课内容时,我注意到学生对animation和transition这两个属性的理解较为困难。因此,我通过举例和对比的方式进行了详细解释。从学生的反应来看,这种方法有助于他们理解这两个属性的区别和应用场景。但在今后的教学中,我还需要寻找更多贴近生活的案例,让学生更加直观地感受到这些属性的作用。
3.重点难点解析:在讲授过程中,我会特别强调animation、transition和JavaScript事件处理这两个重点。对于难点部分,我会通过举例和比较来帮助大家理解。
(三)实践活动(用时10分钟)
1.分组讨论:学生们将分成若干小组,每组讨论一个与网页动态效果相关的实际问题。
2.实验操作:为了加深理解,我们将进行一个简单的实验操作。这个操作将演示网页动态效果的基本原理。
(2)掌握JavaScript事件处理机制,如事件冒泡和捕获,以及如何正确使用事件对象。
(3)在设计网页动态效果时,如何优化性能,避免过度使用动画导致页面卡顿。
(4)解决实践操作中遇到的问题,如浏览器兼容性问题、代码调试等。
举例:
-难点在于如何让学生理解animation与transition的适用场景。例如,transition适用于简单的过渡效果,而animation适用于复杂的动画序列。
举例:
-学生需掌握如何使用CSS3中的animation属性制作简单的动画效果,例如让一个元素沿着X轴移动。
-学生需了解如何利用JavaScript的addEventListener方法为网页元素添加点击事件,实现交互效果。
JavaScript实现动态网页特效

JavaScript实现动态网页特效JavaScript是一种常用的编程语言,可以用于实现动态网页特效。
通过JavaScript,开发者可以为网页添加各种交互效果,使用户体验更加丰富和吸引人。
以下是一些常见的JavaScript动态网页特效的实现方法:1. 鼠标悬停效果:通过JavaScript可以实现当鼠标悬停在某个区域上时,改变该区域的样式或显示隐藏的内容。
例如,当用户将鼠标悬停在一个按钮上时,可以让按钮的颜色变化或显示按钮下方的一段描述文字。
2. 幻灯片效果:通过JavaScript可以实现网页上的幻灯片效果,使多张图片自动轮播展示。
可以通过设置定时器和改变图片的显示状态来实现。
这种效果常用于图片展示、轮播广告等地方。
3. 下拉菜单效果:通过JavaScript可以实现网页上的下拉菜单效果,让用户点击或悬停在一个导航栏上时,下方显示出更多的选项。
可以通过设置事件监听和改变菜单的可见性来实现。
4. 表单验证效果:通过JavaScript可以实现网页上的表单验证效果,检查用户输入的内容是否符合要求。
可以通过设置事件监听和编写验证函数来实现。
例如,当用户提交表单时,可以检查是否所有的必填项都已填写,并给出相应的提示。
5. 动态加载内容效果:通过JavaScript可以实现动态加载内容的效果,当用户滚动网页到一定位置时,自动加载更多的内容。
可以通过监听滚动事件和设置ajax 请求来实现。
这种效果常用于博客、社交媒体等网站上。
6. 特效动画效果:通过JavaScript可以实现各种特效动画,如淡入淡出效果、滑动效果、旋转效果等。
可以通过改变元素的显示状态、设置定时器和改变元素的样式来实现。
这种效果常用于网页中的广告、特效展示等地方。
7. 音频视频播放效果:通过JavaScript可以实现网页上的音频和视频播放效果。
可以通过设置事件监听、控制播放状态和改变样式来实现。
例如,当用户点击一个按钮时,可以播放音频或视频,并显示相应的控制按钮。
浅谈网页设计中的动态艺术效果

交互 过程 中的动态效果讲 的是页面和功能信息模块在切 换时产生的动态效果。 它所需的技术支持 比较多。 它可以通过 “ 变形 、 位移 、 入情 景等方式新奇 、 加 自然 、 有趣地过渡到下一页 面。而且在交互 中, 鼠标滑过或者点击等产生的效果会有不同 的动态效果 , 增加了交互过程 中的趣味性和艺术性。”
方式来获取更广泛 的资源。网络媒介不是拓展 了空间的范 围,
tre 网上 出现实时的音频和视频服务 ,典型 的有在线音乐 、 ent 在线广播 、 网上 电影、 网上直播等。因此 , 多种媒体的综合运用
是网页艺术设计 的特点之一 , 是未来 的发展方 向。
24 动 画 应用 .
而是废弃 了空间的向度 , 恢复了面对面的人际互动。但又与那
目前网页 中使用 的多媒体视听元素主要有文字 、图像、 声 音、 视频等 , 随着网络带宽的增加 、 芯片处理速度 的提高以及跨
平 台的多媒体文件格式的推广 , 必将促使设计者综合运用多种
媒体元素来设计网页 , 以满足和丰富浏览者对 网络信息传输质
量提出的更高要求 。目前国内网页已经出现 了模拟三维的操作
些直接的人与人的接触性体验不同 , 网络提供 了更广泛的互动
如何表达事物及其所处环境 的变化运动是人类一直在努
【 作者 简介 】 章萍(98 ) 江苏南 17一, 女, 通人, 讲师。
【 摘 要 】 网 是网 页 络时 代的产 它作为 物, 一种信息载体, 设计者开 为 辟了 设计领域, 也创造了 新的 同时 一个新的设计空
间。文章从不 同方面时 网页设计中的动态艺术效果的设计思维及表现进行 了分析。
【 关键词 】 网 设计; 艺 页 动态 术 【 中图分类号 】T 33 P9 【 文献标识码 】 A
使用前端框架技术实现网页动态效果的实例

使用前端框架技术实现网页动态效果的实例在现代互联网时代,网页动态效果已经成为了吸引用户眼球的重要手段。
为了实现这些动态效果,前端开发人员可以利用各种前端框架技术提供的功能和特性。
本文将以一个实例来介绍如何使用前端框架技术实现网页动态效果。
我们假设有一个餐厅网站,需要实现一个滑动的图片展示区域,可以自动播放图片。
同时,餐厅的菜单需要实现点击切换不同的菜单选项,并展示相应的菜品信息。
为了实现这样的动态效果,我们可以选择一个适合的前端框架来加速开发过程。
在这个实例中,我们选择使用Vue.js作为前端框架。
Vue.js是一个轻量、可扩展的JavaScript框架,用于构建用户界面。
它提供了一种简洁优雅的方式来处理数据与DOM之间的交互。
首先,我们需要设置一个图片轮播组件,用于在页面顶部展示滑动的图片。
在Vue.js中,组件是构建用户界面的基本单位。
我们可以定义一个图片轮播组件,使用Vue.js提供的数据驱动视图的方式来实现动态效果。
在组件中,我们可以定义一个数组来保存需要展示的图片链接。
利用Vue.js的数据绑定功能,我们可以将这个数组和页面的图片元素进行绑定。
同时,我们可以使用Vue.js提供的生命周期钩子函数,如created和mounted,来控制图片轮播的自动播放。
接下来,我们需要创建一个菜单组件,用于展示不同的菜单选项和对应的菜品信息。
在Vue.js中,我们可以使用v-for指令来遍历菜单选项数组,并使用v-bind指令来绑定菜品信息。
在组件中,我们可以定义一个数组来保存菜单选项和菜品信息。
通过点击不同的菜单选项,我们可以改变这个数组的值,并实时更新页面上的菜品信息。
使用Vue.js提供的事件处理功能,我们可以定义一个点击事件,当用户点击菜单选项时,改变菜单数组的值。
为了给菜单选项添加动态效果,我们可以使用Vue.js提供的过渡效果。
通过使用transition和transition-group组件,我们可以给菜单选项的切换添加淡入淡出等动画效果。
如何使用JavaScript创建动态网页交互效果

如何使用JavaScript创建动态网页交互效果一、引言动态网页交互效果是现代网页设计的重要组成部分,JavaScript 作为一种通用的脚本语言,具有在网页上实现动态效果的能力。
本文将介绍如何使用JavaScript创建动态网页交互效果的方法和技巧。
二、基础知识1.理解JavaScript:JavaScript是一种解释型脚本语言,可以在客户端的网页上运行。
它能够通过操作DOM(文档对象模型)和CSS(层叠样式表)来实现网页的动态效果。
2.DOM操作:DOM是指网页的文档对象模型,它可以用来访问和操作网页的元素。
通过JavaScript的DOM方法,我们可以修改网页的内容、样式和结构。
3.CSS操作:CSS是一种用来控制网页样式的技术。
通过JavaScript,我们可以动态地改变网页元素的CSS属性,如颜色、大小和位置等。
三、常见动态网页交互效果及实现方法1.响应用户交互:- 实时搜索提示:通过监听用户在搜索框输入的内容,使用AJAX技术向服务器请求数据并实时显示相关搜索建议。
- 鼠标悬停效果:通过监听用户鼠标的移动,改变元素的样式,如颜色、透明度或背景等,来实现动态效果。
2.动画效果:- 轮播图:使用JavaScript控制元素的显示和隐藏,通过设置定时器和切换元素的位置,实现轮播效果。
- 渐变过渡:通过改变元素的透明度或位置属性,结合CSS的transition属性,使元素的改变平滑地过渡。
3.表单验证:- 实时验证:通过监听用户在表单输入的内容,使用正则表达式或其他验证方法,实时判断输入是否合法,并给出相应的提示信息。
- 提交验证:在表单提交之前,使用JavaScript对用户输入的内容进行验证,判断是否符合要求,并给出相应的提示信息。
四、实现技巧和方法1.事件监听:通过addEventListener方法,可以监听用户的各种交互事件,如点击、鼠标移动、滚动等。
在事件发生时,可以执行相应的JavaScript代码来实现动态效果。
网页设计中的动态效果运用

网页设计中的动态效果运用在网页设计中,动态效果是提升用户体验和页面吸引力的重要元素之一。
通过巧妙的运用动态效果,可以为网页注入生机和活力,提高用户对网页的参与度和留存时间。
下面将介绍一些在网页设计中常见的动态效果,并探讨如何合理运用它们。
常见的动态效果之一是页面过渡动画。
页面过渡动画可以在页面切换时提供平滑流畅的过渡效果,使用户在页面间切换时感到舒适和自然。
例如,在页面切换时可以使用淡入淡出、滑动或旋转等动效,让用户感受到页面间的流畅连接。
然而,在使用过渡动画时需要注意不要过度使用,以免影响网页加载速度和用户使用体验。
滚动动画是另一个常见的动态效果。
滚动动画可以让网页在用户滚动页面时呈现出一种逐步展现的效果。
这种动态效果可以让用户感到惊喜和被吸引,同时也能引导用户关注页面上的重要内容。
例如,当用户滚动到某个特定位置时,可以触发图像的淡入效果,或者文字的逐个展现效果。
通过合理运用滚动动画,可以提升用户对页面的关注度和参与度。
交互动画也是网页设计中不可或缺的动态效果之一。
交互动画可以通过用户与页面的互动触发,增加用户的参与感和乐趣。
例如,在用户鼠标悬停或点击某个元素时,可以触发元素的放大缩小、颜色变化或者旋转等动态效果。
这种交互动画不仅可以提升用户体验,还可以向用户传达更多信息,引导用户进行下一步操作。
在网页设计中,背景视频和背景图像也常用于实现动态效果。
背景视频和背景图像可以为网页注入活力和吸引力,让用户对网页产生更强烈的印象。
然而,在使用背景视频和背景图像时需要注意文件大小和加载速度,以免影响用户的页面加载体验。
动态效果在网页设计中的运用需要根据具体的页面和目标受众进行策划和设计。
不同的页面设计可能需要不同的动态效果来达到最佳效果。
在设计过程中,需要考虑动态效果的影响和意义,避免过多或无意义的使用动态效果。
还需要关注不同设备和浏览器的兼容性,确保动态效果在不同平台上都能正常显示和运行。
总结起来,动态效果是网页设计中提升用户体验和页面吸引力的重要因素。
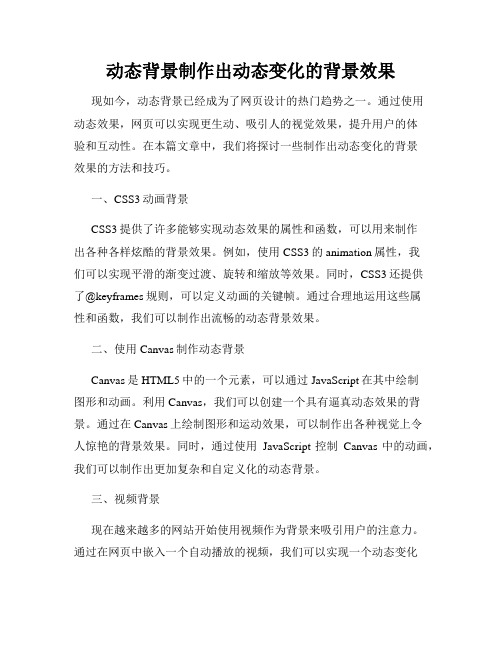
动态背景制作出动态变化的背景效果

动态背景制作出动态变化的背景效果现如今,动态背景已经成为了网页设计的热门趋势之一。
通过使用动态效果,网页可以实现更生动、吸引人的视觉效果,提升用户的体验和互动性。
在本篇文章中,我们将探讨一些制作出动态变化的背景效果的方法和技巧。
一、CSS3动画背景CSS3提供了许多能够实现动态效果的属性和函数,可以用来制作出各种各样炫酷的背景效果。
例如,使用CSS3的animation属性,我们可以实现平滑的渐变过渡、旋转和缩放等效果。
同时,CSS3还提供了@keyframes规则,可以定义动画的关键帧。
通过合理地运用这些属性和函数,我们可以制作出流畅的动态背景效果。
二、使用Canvas制作动态背景Canvas是HTML5中的一个元素,可以通过JavaScript在其中绘制图形和动画。
利用Canvas,我们可以创建一个具有逼真动态效果的背景。
通过在Canvas上绘制图形和运动效果,可以制作出各种视觉上令人惊艳的背景效果。
同时,通过使用JavaScript控制Canvas中的动画,我们可以制作出更加复杂和自定义化的动态背景。
三、视频背景现在越来越多的网站开始使用视频作为背景来吸引用户的注意力。
通过在网页中嵌入一个自动播放的视频,我们可以实现一个动态变化而又炫酷的背景效果。
但是需要注意的是,视频文件的大小可能会较大,需要进行压缩和优化,以确保网页的加载速度和用户体验。
四、使用JavaScript制作动态效果除了CSS3和Canvas,JavaScript也是制作动态背景效果的重要工具之一。
通过使用JavaScript的库和框架,如jQuery和GreenSock,我们可以实现各种各样的动态效果。
例如,可以通过JavaScript控制元素的位置、颜色和透明度等属性,在网页中实现动态变化的背景效果。
五、注意事项在制作动态背景效果时,需要注意以下几点:1. 考虑到不同设备和浏览器的兼容性,需要进行兼容性测试,并做好适配工作,以确保在不同环境下都能正常运行。
如何使用JavaScript创建动态网页效果

如何使用JavaScript创建动态网页效果JavaScript是一种广泛应用于网页开发中的脚本语言,通过与HTML和CSS相结合,可以为网页添加各种动态效果,从而提升用户体验。
本文将介绍一些常见的JavaScript技巧和方法,帮助读者学习如何使用JavaScript创建各种动态网页效果。
一、实现图片轮播效果图片轮播是一种常见的网页效果,可以显示多张图片,并自动切换或通过按钮手动切换。
使用JavaScript可以很容易地实现这个效果。
首先,需要在HTML中设置一个包含图片的容器,如下所示:```html<div id="slider"><img src="image1.jpg" alt="Image 1"><img src="image2.jpg" alt="Image 2"><img src="image3.jpg" alt="Image 3"></div>```然后,在JavaScript中编写代码来实现轮播效果:```javascriptvar slider = document.getElementById("slider");var images = slider.getElementsByTagName("img");var currentImage = 0;function changeImage() {images[currentImage].style.display = "none";currentImage = (currentImage + 1) % images.length;images[currentImage].style.display = "block";}setInterval(changeImage, 3000);```上述代码首先获取了图片容器和所有的图片元素,然后定义了一个用于切换图片的函数changeImage。
如何为网页设计制作动态的GIF图像

如何为网页设计制作动态的GIF图像一、概述和介绍(150字)- GIF(Graphics Interchange Format)是一种常用的图片格式,它支持动画效果,非常适合用于网页设计。
- 制作动态的GIF图像可以为网页增加吸引力和用户体验,提升页面的互动性。
二、准备工作(200字)1. 选择合适的GIF制作工具:市面上有很多GIF制作工具可供选择,如Adobe Photoshop、GIMP、Ezgif等,根据个人需求和操作习惯选择适合自己的工具。
2. 收集合适的素材:根据网页的主题和目标,收集需要在GIF中展示的素材,包括图片、短视频或动画片段等。
三、使用Adobe Photoshop制作GIF(350字)1. 打开Adobe Photoshop软件,选择“新建”创建一个新的文稿。
2. 导入素材:打开素材文件夹,将需要使用的素材拖拽到Photoshop文稿中。
3. 调整素材尺寸:使用“变换工具”或“裁剪工具”对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:在Photoshop中,选择“窗口”-“时间轴”打开时间轴面板。
在时间轴中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
5. 添加过渡效果:为了制作更流畅的GIF效果,可以在相邻帧之间添加过渡效果,如渐变、淡入淡出等。
6. 优化GIF:点击“文件”-“存储为Web用途”将GIF保存为Web格式,选择合适的压缩选项和颜色模式,减小GIF文件大小并保持画质。
四、使用GIMP制作GIF(350字)1. 打开GIMP软件,选择“文件”-“新建”创建一个新的文稿。
2. 导入素材:选择“文件”-“打开作为图层”,将需要使用的素材逐个导入到GIMP文稿中,每个素材对应一个图层。
3. 调整素材尺寸:使用“工具箱”中的工具,如放缩工具、裁剪工具等,对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:选择“窗口”-“插件”-“动画”,在弹出的动画面板中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
前端开发中的页面动态效果和交互优化

前端开发中的页面动态效果和交互优化前端开发在近年来得到了广泛的关注和重视,页面动态效果和交互优化是前端开发的两个重要方面。
页面动态效果的引入可以提升用户体验,使页面更具吸引力和活力;而交互优化则能够提高用户的操作效率和满意度。
本文将以这两方面为主线,探讨前端开发中的页面动态效果和交互优化。
一、页面动态效果的引入页面动态效果可以让静态页面更加生动有趣,提升用户的浏览欲望和留存时间。
通过使用CSS3动画、JavaScript交互效果等技术手段,我们可以为网页添加平滑过渡、旋转动画、渐变效果等,为用户带来更好的视觉体验。
首先,我们可以使用CSS3动画来实现页面元素的平滑过渡。
通过使用@keyframes关键词定义动画关键帧,再将其应用到元素上,我们可以实现各种各样的动画效果。
例如,在导航栏上添加一个鼠标悬停动画,当用户将鼠标悬停在导航链接上时,链接文字会从左到右流动显示,给用户一种游走的感觉,增加了页面的趣味性。
其次,我们可以利用JavaScript来实现一些交互效果。
比如,在表单提交前,我们可以通过JavaScript验证用户输入的内容是否符合要求,并在页面上给予相应的提示,提高用户的输入准确性和便利性。
另外,我们还可以通过使用jQuery插件来实现更加丰富多样的动态效果,如轮播图、图片放大缩小等等,为用户呈现出更加精美的界面。
二、交互优化的实现除了页面动态效果的引入,交互优化也是前端开发不可忽视的部分。
通过合理的交互设计和技术手段的运用,我们可以提高用户的操作效率和满意度,从而为用户带来更好的体验。
首先,我们可以通过合理的排版和布局来优化用户交互。
良好的排版和布局能够使用户能够快速找到所需信息,减少不必要的操作和浏览时间。
在构建页面时,我们可以采用响应式设计,根据不同设备的屏幕大小和分辨率,调整页面内容的展示方式,以便用户能够更方便地获取信息。
其次,我们还可以通过添加合适的交互元素来优化用户的操作体验。
Dreamweaver网页动态特效教程

Dreamweaver网页动态特效教程一、介绍Dreamweaver是一款强大的网页制作软件,其丰富的特效功能使得网页设计更加生动和具有吸引力。
本教程将介绍Dreamweaver中动态特效的应用,帮助读者快速制作出令人惊艳的网页动画效果。
二、背景知识在学习动态特效之前,有些基本知识是必要的。
首先,要了解网页中的HTML、CSS和Javascript三者之间的关系和作用。
这三个标准技术在网页设计中起到至关重要的作用。
其次,对于动态特效的实现需要掌握基本的CSS和Javascript知识,包括选择器、属性和方法等。
三、基本动态特效1. 图片轮播图片轮播效果在网页设计中非常常见,可以使网页变得更有吸引力。
在Dreamweaver中,使用Javascript的代码可以实现简单的轮播功能。
可以通过设置延时函数和计时器实现图片的自动切换,或者通过点击事件改变展示图片。
2. 导航动画网页导航条是用户浏览网站的重要组成部分,为了使导航更吸引眼球,可以通过动画效果提升用户体验。
在Dreamweaver中,可以通过设置CSS的过渡和动画属性来实现导航栏的动态效果,比如菜单项的放大、颜色渐变等。
四、高级动态特效1. 视差滚动效果视差滚动效果是一种通过不同层级元素的滚动速度差异来创建的效果,使得页面的深度和立体感更加突出。
在Dreamweaver中,可以通过使用CSS和Javascript的组合来实现这一效果。
通过控制元素的滚动速度和位置,可以使页面中的元素具有立体感,并且引导用户的注意力。
2. 瀑布流布局瀑布流布局是一种网页设计中常用的动态效果,常用于图片墙等场景。
在Dreamweaver中,可以通过CSS和Javascript结合来实现瀑布流布局。
通过计算每个元素的位置和高度,动态调整元素的位置,实现瀑布流效果。
五、实际案例为了更好地理解动态特效的应用,下面以一个实际案例来说明。
假设我们要制作一个产品展示页面,页面包含多张产品图片和文字描述。
前端开发中常用的加载动画效果实现方法

前端开发中常用的加载动画效果实现方法在现代互联网时代,网页的载入速度对用户体验非常重要。
为了提升用户的等待体验,开发人员通常会添加一些加载动画效果,以及友好的提示信息,在页面加载完成之前显示给用户。
本文将介绍一些前端开发中常用的加载动画效果实现方法,帮助开发人员为网页添加独特而动态的加载效果。
一、CSS动画1. 旋转动画使用CSS3的旋转变换属性,可以制作出独特的旋转加载动画效果。
开发人员可以通过添加@keyframes规则,定义从0°到360°的旋转路径,并将其应用于需要添加加载动画效果的元素。
通过调整旋转速度和时间,可以创建出各种不同的旋转加载动画。
2. 跳动动画跳动加载动画通常使用CSS3的transform属性和关键帧动画。
通过定义一个关键帧动画,设置元素在不同时间点的位置和大小,可以实现元素的跳动效果。
通过调整关键帧动画的时间和速度,可以制作出独特而有趣的跳动加载动画。
3. 渐变动画CSS3的渐变属性可以创造出动态的颜色过渡效果,非常适合用于加载动画。
通过添加@keyframes规则,分别定义元素的不同颜色值,并在一定的时间间隔内进行颜色过渡,从而实现渐变动画效果。
二、JavaScript动画库1. LottieLottie是一个开源的JavaScript动画库,由Airbnb公司开发。
该库使用Adobe After Effects创建的动画JSON文件,可以在网页中实现高质量、平滑的动画效果。
开发人员可以通过调整动画的速度、重复次数和播放方向,创建出多样化的加载动画效果。
2. Spin.jsSpin.js是一个轻量级的加载动画库,通过使用CSS3和JavaScript技术,可以轻松地在网页中添加加载动画效果。
该库提供了多种样式和配置选项,开发人员可以通过简单的API调用,快速创建出符合需求的加载动画。
3. ProgressBar.jsProgressBar.js是一个用于创建进度条的JavaScript库,开发人员可以通过调用其API,自定义进度条的颜色、形状和动画效果,用于页面的加载进度表示。
前端开发技术中常见的网页动画和交互效果实现

前端开发技术中常见的网页动画和交互效果实现随着互联网的发展,网页设计也愈发注重用户体验。
在前端开发中,网页动画和交互效果的实现成为了一个不可或缺的部分。
本文将介绍一些常见的网页动画和交互效果实现的技术和方法。
一、CSS3动画CSS3为前端开发带来了丰富的动画效果,包括对元素的旋转、缩放、渐变、过渡等的控制。
通过使用CSS3的关键帧动画和过渡属性,我们可以轻松地实现各种动画效果。
例如,通过设置元素的transform属性和transition属性,我们可以制作一个旋转的图片动画。
通过添加一些定义好的关键帧,我们还可以实现一个动态的渐变背景。
二、JavaScript动画库在实现一些复杂的网页动画效果时,CSS3可能会受限于性能的因素。
这时候,我们就可以使用JavaScript动画库来实现更加灵活和复杂的动画效果。
例如,GSAP(GreenSock Animation Platform)是一个功能强大的JavaScript动画库,可以用来创建流畅的、高性能的动画效果。
GSAP提供了丰富的API和插件,可以实现各种复杂的动画效果,如滚动触发动画、鼠标交互动画等。
三、滚动交互效果滚动交互效果是一种在网页上滚动时触发的动画效果。
通过监听滚动事件,我们可以根据滚动的位置和方向来触发不同的动画效果。
例如,我们可以创建一个滚动触发动画,当用户向下滚动到某个特定位置时,元素会显示出来并且逐渐展示出动画效果。
这种滚动交互效果可以很好地提升用户的体验,使网页内容更加生动有趣。
四、鼠标交互效果鼠标交互效果是利用用户的鼠标行为来触发的动画效果。
通过监听鼠标事件,我们可以实现各种吸引人的鼠标交互效果。
例如,当用户将鼠标移动到一个按钮上时,可以通过改变按钮的样式或位置来给用户一种反馈。
还可以利用鼠标的拖拽动作来实现一些有趣的效果,比如拖拽移动一个元素或改变元素的大小。
五、响应式交互效果随着移动设备的流行,响应式设计已经成为了一个重要的趋势。
网页的动态效果课件

详细描述
jQuery提供了一系列的动画方法,如animate()、 fadeIn()、slideDown()等,可以方便地实现元素的淡 入淡出、滑动等动态效果。jQuery动画具有简单易用 的特点,但功能相对有限。
CSS3动画
总结词
CSS3动画是一种使用CSS3的 transition和animation属性来实现网 页动态效果的技术。
使用CDN加速
通过将静态资源(如CSS、JS、图片等)部署到CDN(Content Delivery Network),可以加速用户下载速度,提 高页面加载速度。
代码压缩和合并
通过压缩和合并代码,可以减少文件大小,加快下载速度。可以使用工具如UglifyJS、Webpack等来进 行代码压缩和合并。
CSS动画
01
通过CSS的transition和animation属性,可以实现
简单的动态效果。
JavaScript
02 使用JavaScript可以实现更复杂的动态效果,例如交
互式的动画、游戏等。
HTML5 Canvas和SVG
03
使用HTML5的Canvas和SVG元素,可以实现更高级
的动态效果,例如物理模拟、实时渲染等。
色彩对比度
动态效果的色彩对比度应适中,确保色弱或色盲用户能够正常识别内容。
响应式设计原则
自适应布局
动态效果应能够自适应不同屏幕尺寸的设备,提供良好的用户体验。
媒体资源优化
动态效果的媒体资源(如图片、视频等)应进行优化处理,以适应不同网络环境。
05
动态效果的优化与调试
性能优化
减少重绘和回流
重绘和回流是导致页面卡顿的主要原因之一。可以通过避免频繁的DOM操作、使用虚拟DOM技术、使用CSS动画代 替JavaScript动画等方式来减少重绘和回流。
视觉传达在网页设计中的动态艺术效果及其技术实现

视觉传达在网页设计中的动态艺术效果及其技术实现视觉传达是一种艺术形式,它在各种设计中都起着至关重要的作用。
在网页设计中,视觉传达的作用尤为明显,它可以帮助用户快速了解页面的主要内容,还可以传达一种特定的情感或品牌形象。
这篇论文将探讨视觉传达在网页设计中的动态艺术效果及其技术实现。
一、动态艺术效果动态艺术效果在网页设计中是至关重要的。
它可以帮助创作者为网页添加复杂的动画、图像和视频等元素,使得用户感到在动态的世界中流动。
一些创作者在视觉传达中使用了跳跃、滚动、着色等技术,以帮助读者更好地理解信息。
动态艺术效果可以分为以下几个方面:1. 动态图像在网页中,动态图像可以吸引用户的眼球,帮助用户更好的了解网页。
图片动画可以作为网页的开场白,引导用户进入网页。
如果动画效果好,它可以直接吸引人们关注,对于用户留在网页上起到了重要的作用。
2. 动态视频动态视频是另一种流行的动态效果。
它可以使网页更具动感,吸引用户的眼球。
视频可以给用户一种完整和详细的信息,以及一些方面的深入了解。
3. 特效动画特效是另一种视觉传达的方式,可以展示产品或品牌的画面效果。
例如,产品展示中的效果(如样式、颜色和尺寸),以及进入新页面的效果(如褪色、慢放、闪烁等)。
二、技术实现视觉传达的动态艺术效果需要使用不同的技术实现。
以下是一些常见的技术实现方法:1. HTML和CSSHTML和CSS是创建动态网页的基础。
使用这些语言,开发者可以创建动态效果,如动画,图像和视频等。
这些技术还可以通过CSS 3.0和HTML5来构建动态的网页元素,例如全屏背景音乐、菜单切换的效果等。
2. FlashFlash是一种创建动画和动态视频的常用技术。
Flash可以集成在网页中,使网页具有更流畅的动画效果。
Flash video是一种流行的视频技术,因为它可以在所有Web浏览器和操作系统上同时播放。
3. JavaScriptJavaScript是一种创建动态效果的重要技术。
网页特效的实现

该面板各个部分的功能如下:
“时间轴弹出菜单”:当前文档窗口中所有时间轴ห้องสมุดไป่ตู้表,可从下拉列表中选择
一个时间轴进行操作。 “返回首帧”:动画返回到第1帧。 “后退”:退回到当前帧的前1帧。 “当前播放帧”:该文本框显示的是当前帧的序号。 “播放”:单击该按钮一次,动画前进一帧,如果按住不放,则连续播放动画。 “每秒播放帧数”:设置动画的速度,可以在该文本框中输入具体的数值。 画。
“动画栏”:将一个层拖拉到动画通道时,会显示此动画栏,表示该层的动画
范围,动画栏中间显示层的名字。两头的小圆圈代表关键帧,一个层的动画是 由这些关键帧决定的。可以在一个层中插入多个关键帧。
7.2.2 利用时间轴创建动画
时间轴是通过改变层的位置、大小、可见性和叠放顺序等属性来创建动画。 【实例】利用层与时间轴结合,制作一个运动轨迹近似“V”字的动画。具体操作如下: ① 新建一文档,选择“窗口 | 时间轴”命令,打开时间轴面板。 ② 单击布局工具栏中的 (绘制层)按钮,在文档窗口中拖出一个层,命名为layer1。 ③ 将站点“壮族·印象”根目录下imgs文件夹中的图像cartoon.gif插入到该层中,并根据 图片调节层的尺寸。 ④ 选择层layer1,并将其拖入时间轴动画通道中。可以看到插入的动画长度默认为15帧, 相应的层名(Layer1)显示在该动画栏中,并且在动画栏两端自动加入了两个关键帧。 ⑤ 单击动画栏最右端的关键帧标记,然后在文档窗口中将层移动一定的距离后释放鼠标左 键,可以看到动画起始位置到结束位置之间有一条线显示,这就是层的运动轨迹。拖动 动画栏上最前端或最后端的关键帧标记,可以改变动画栏的长度,也就是改变动画播放 的时间。本例将后端的关键帧拖动到180刻度处。 ⑥ 如果希望在动画栏中的某个位置添加关键帧,可以按住Ctrl键,然后在动画栏上的相应帧 位置单击。或者单击鼠标右键,在出现的快捷工具栏中选择“增加关键帧”命令。本例 分别在刻度为40、55、90、105、135、165处增加了关键帧。 ⑦ 单击动画栏中的刻度为40的关键帧,此时播放头也相应地移动到该处,在文档窗口中选 择该层,并拖动该层移动到a点后释放鼠标。 ⑧ 同理,调整图层在刻度为55的关键帧及其后的几个关键帧的位置分别为b点、c点、d点、 e点、f点、g点。 ⑨ 勾选属性面板中的“自动播放”与“循环”复选框,保存文件并预览动画。
网页设计的动态效果设计

网页设计的动态效果设计随着科技的发展和互联网的普及,网页设计已经成为一个日益重要的领域。
除了网页的美观性,动态效果设计在网页设计中也占有重要的地位。
在这篇文章中,我们将讨论网页设计的动态效果设计。
一、什么是动态效果设计动态效果设计是指通过网页上的图像,文字和其他元素的动态呈现,以引起访问者的注意力。
为了有效地展示产品信息和增强用户体验,动态效果设计已成为网页设计的核心要素之一。
动态效果可以是简单的鼠标悬停效果,也可以是完整的页面效果。
这些效果可以在浏览器中使用HTML5,CSS和JavaScript等技术实现。
二、动态效果设计的好处1、吸引用户的注意力如果网站没有动态效果,那么访问者将很快失去兴趣并转向竞争对手的网站。
动态效果可以在无声中指导用户的注意力,从而带来更好的用户体验和更高的网站访问量。
2、提高网站的交互性用户喜欢有趣易用的网站,动态效果设计可以增加网站与用户的互动性。
鼠标悬停、页面转场和按钮动画等动态效果可以使用户感受到网站与自己的互动,也能让用户的交互行为更加流畅。
3、增强产品信息传达效果动态效果设计可以更好地展示产品信息,更有力地传达网站的价值主张。
商品特征、优惠券活动、新产品发布等信息可以通过动态效果直接呈现给用户。
三、一些常见的动态效果1、鼠标悬停效果鼠标悬停效果是最常见的动态效果之一。
当鼠标停留在页面上时,该元素的样式或颜色会发生改变。
例如,当鼠标停留在按钮上时,该按钮可能会播放动画或显示额外的文本内容。
2、页面转场效果页面转场效果是一种被广泛使用的动态效果,它可以使站点的过渡更加平滑。
常见的转场效果包括滑动、淡入淡出、展开和折叠等。
3、轮播效果轮播效果可以使内容以滚动方式呈现,如新闻头条、产品图片轮播等。
轮播的速度、方向和内容可以通过代码实现。
这种效果可以使页面更具活力,并确保内容得到充分展示。
4、滚动效果滚动效果可以通过滚动屏幕方式来展示页面上的内容。
这种方式可以让用户通过屏幕滚动来发现新的网站内容和页面元素。
网页制作——让网页动起来模拟上课课件

导航
我的文集
友情链接 给我来信
任务一: 用悬停按钮制作导航
横幅广告管理器
任务二:制作横幅广告
探究学习:
制作滚动字幕:欢迎光临情感小驿!
理解“字幕属性”中各参数的含义。
综合任务
1. 到ftp下载“个人主页”文件夹到E盘。 2. 使用frontpage打开站点(E盘“个人 主页”),打开 “index.htm”文件, 继续完成个人主页的制作,并为其添 加动态的效果。完成后上传到教室机。
让网页动起来
• 找出2张网页中不同的地方?
• 说说你喜欢哪个网页? 理由呢? • 怎样能才使我们的网页生动活泼起来?
flash动画、gif动画、 悬停按钮、横幅广告管理器、滚动字幕、动态HTML等
悬停按钮
1. 实现更加丰富多
彩及带音乐效果 的超链接按钮。 2. 还可以把它们设 计为图像按钮。
悬停按钮
Ftp://103.103.155.1
课堂小结
•
动态网页制作教程

动态网页制作教程动态网页制作教程一般可以分为以下几个步骤:准备工作、设计布局、编写代码、测试调试和发布部署。
下面将详细介绍每个步骤。
一、准备工作在开始制作动态网页之前,我们需要进行一些准备工作。
首先,确定你要制作的网页的功能和设计风格。
考虑到用户需求和目标用户群体,以及网页的用途和目的,这有助于你更好地规划设计和确定功能要求。
其次,选择合适的开发工具和技术。
目前常用的开发工具有Adobe Dreamweaver、Sublime Text、Visual Studio等。
而在技术方面,动态网页一般采用HTML、CSS、JavaScript等语言进行开发。
二、设计布局在设计布局过程中,可以使用各种工具来帮助你创建网页原型。
例如,可以使用线框图(wireframe)工具来确定网页的基本框架和布局。
这有助于你在开始编写代码之前,先将网页的整体结构和元素进行规划。
在设计布局时,需要考虑以下几个方面:1. 风格和色彩:选择适合网页主题和目标用户的设计风格和色彩方案。
2. 导航栏和菜单:设计易于导航和使用的导航栏和菜单,方便用户访问不同的页面。
3. 内容排版:合理安排网页上的文字、图片和其他元素,使其易于阅读和理解。
三、编写代码在动态网页制作过程中,需要使用HTML、CSS和JavaScript等语言编写代码。
以下是一些常用的代码编写技巧:1. HTML:使用HTML标签来描述网页的结构和内容。
合理使用标题、段落、表格、列表等标签,使网页内容更加清晰和有序。
2. CSS:使用CSS样式来控制网页的外观和布局。
通过选择器和属性来设置字体、颜色、背景等样式,使网页具有吸引力并符合设计要求。
3. JavaScript:使用JavaScript语言添加交互和动态效果。
例如,可以使用事件处理函数、DOM操作和AJAX等技术,实现表单验证、动画效果等功能。
四、测试调试在完成网页编写后,进行测试和调试非常重要。
可以通过以下几个方面进行测试:1. 不同浏览器兼容性:测试网页在不同浏览器(如Chrome、Firefox、Safari、IE)中的显示效果,确保网页在各浏览器中均能正常显示。
JavaScript如何实现网页的动态交互效果

JavaScript如何实现网页的动态交互效果在当今的互联网世界中,网页不再仅仅是静态的信息展示页面,而是充满了动态交互效果,能够为用户带来更加丰富和沉浸式的体验。
而 JavaScript 作为一门强大的脚本语言,在实现网页的动态交互效果方面发挥着至关重要的作用。
首先,让我们来了解一下什么是动态交互效果。
简单来说,动态交互效果就是网页能够根据用户的操作或特定的条件做出实时的响应和变化。
比如,当用户鼠标悬停在某个按钮上时,按钮的颜色或样式发生改变;当用户在输入框中输入内容时,页面实时显示相关的提示信息;或者当网页加载完成后,自动播放一段视频等等。
这些都是常见的动态交互效果,它们能够让用户感觉网页更加生动、有趣,并且提高用户与网页之间的互动性。
那么,JavaScript 是如何实现这些动态交互效果的呢?其中一个关键的方式是通过事件处理。
JavaScript 可以监听网页上的各种事件,比如鼠标点击、鼠标移动、键盘输入、页面加载等等。
当这些事件发生时,JavaScript 可以执行相应的代码来实现特定的效果。
以鼠标悬停事件为例,假设我们有一个按钮元素,我们可以使用JavaScript 为其添加鼠标悬停事件处理程序。
代码可能看起来像这样:```javascriptvar button = documentgetElementById("myButton");buttonaddEventListener("mouseover", function(){buttonstylebackgroundColor ="red";});```在上述代码中,我们首先通过`getElementById` 方法获取了一个具有特定 ID 的按钮元素。
然后,使用`addEventListener` 方法为该按钮添加了一个`mouseover` 事件(即鼠标悬停事件)的处理程序。
当鼠标悬停在该按钮上时,处理程序中的代码会被执行,将按钮的背景颜色设置为红色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
培养学生自主学习,发现问题的能力,师生共同分析问题并给予解决。
激发学生更大的主动性与积极性。
教后记:
第十九课时课题:网页中动态效果的制作
教学目的:
1.知识目标
(1)理解动态网页与网页动态效果的区别。
(2)掌握网页动态效果的制作。
2.技能目标
掌握“插入”菜单中“组件”命令的使用,使得网页增添动态效果。
3.情感目标
通过学生自主学习网页动态效果的制作,形成积极、主动的学习气氛,激发学生的学习兴趣,培养学生的探究意识和创新能力。
教学重点和难点
1.重点:滚动字幕、交互式按钮等动态效果的制作与Flash的插入。
2.难点:各种效果对象的属性设置。
3.关键:动态效果制作中应图文并茂、色彩和谐、动静适宜。
教学方法:自主探究式学习、任务驱动式教学。
教学准备:
具有动态效果的网页,包括滚动字幕、交互式按钮和FLASH的插入
教学步骤
教师活动
教师巡视,个别给予指导。
教师巡视,个别给予指导。
教师巡视,个别给予指导。
教师点评
学生观察、比较两张网页,指出它们的不同点。
学生完成任务后,展示作品,并演示操作。
学生展示作品,演示操作。
学生展示作品,演示操作。
学生参照教材内容完成网页动态效果制作,并比较分析其他同学的作品,对照自己的作品加以完善。
学生互评
学生活动
备注
Байду номын сангаас1、引入
师生共同分析网页,引入新课的学习
2、导入
任务1滚动字幕的制作
小结设置滚动字幕的关键点:
○1文本的大小、字体、颜色等。
○2表现方式。
○3运动方向。
○4背景色的设置。
任务2交互式按钮的制作
小结制作交互式按钮的关键点:
○1按钮文本的设置。
○2按钮的颜色、背景色以及效果等。
○3图片按钮。
任务3网页中插入一个Flash动画
小结插入Flash动画的关键点:
○1Flash显示窗口的大小调整。
○2预览模式下才能看到Flash效果。
○3插入Flash后的网页保存。
3.总结与评价
(1)学习过程评价,展示学生的作品,师生给予评价。
(2)归纳总结。
教师打开静态网页和加有动态效果的网页,请学生感受它们的不同。
