html5
html5百科

html5求助编辑百科名片HTML5是用于取代1999年所制定的HTML 4.01 和XHTML 1.0 标准的HTML 标准版本,现在仍处于发展阶段,但大部分浏览器已经支持某些HTML5 技术。
HTML 5有两大特点:首先,强化了Web 网页的表现性能。
其次,追加了本地数据库等Web 应用的功能。
广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。
它希望能够减少浏览器对于需要插件的丰富性网络应用服务(plug-in-based rich internet application,RIA),如Adobe Flash、Microsoft Silverlight,与Oracle JavaFX的需求,并且提供更多能有效增强网络应用的标准集。
目录简介改进沿革重要标记<video>标记<audio> 标记<canvas> 标记程序接口元素变化异常处理标签事件属性标签属性HTML5标准之争简介改进沿革重要标记<video>标记<audio> 标记<canvas> 标记程序接口元素变化异常处理标签事件属性标签属性HTML5标准之争展开编辑本段简介HTML标准自1999年12月发布的HTML 4.01 后,后继的HTML 5 和其它标准被束之高阁,为了推动web标准化运动的发展,一些公司联合起来,成立了一个叫做Web Hypertext Application Technology Working Group (Web 超文本应用技术工作组- WHATWG)的组织。
WHATWG 致力于web 表单和应用程序,而W3C(World Wide Web Consortium,万维网联盟)专注于XHTML 2.0。
在2006 年,双方决定进行合作,来创建一个新版本的HTML。
HTML5草案的前身名为Web Applications 1.0,于2004年被WHATWG 提出,於2007年被W3C 接纳,并成立了新的HTML 工作团队。
HTML5概述

第1章HTML5概述学习要点:1.HTML5的历史2.HTML5的功能3.HTML5的特点4.课程学习问题HTML5是继HTML4.01和XHTML1.0之后的超文本标记语言的最新版本。
它是由一群自由思想者组成的团队设计出来,并最终实现多媒体支持、交互性、更加智能的表单,以及更好的语义化标记。
HTML5并不仅仅是HTML规范的最新版本,而是一系列用来制作现代富Web 内容的相关技术的总称,其中最重要的三项技术分别为:HTML5核心规范(标签元素)、CSS (层叠样式表第三代)、和JavaScript。
一.HTML5的历史1993年HTML首次以因特网草案的形式发布,然后经历了2.0、3.2和4.0,直到1999 年的HTML4.01版本稳定下来。
由于发展缓慢,逐渐的被更加严格的XHTML取代。
XHTML 的兴衰史自从HTML4.01版本之后,掌握着HTML规范的万维网联盟(W3C)组织没有再发布新的标准,而是围绕着XHTML1.0 以及之后的XHTML2.0展开工作。
XHTML是基于XML、致力于实现更加严格并且统一的编码规范的HTML版本,解决之前HTML4.01版本时,由于编码不规范导致浏览器的各种古怪行为。
所以,Web开发者对XHTML非常的拥护。
XHTML极大的好处,就是强迫开发者养成良好的编码习惯,放弃HTML 的凌乱写法,最终降低了浏览器解析页面的难度,方便移植到更多平台。
可是,越是想往好的方面发展,往往可能是带来的却是毁灭性的灾难,世间万物就是如此。
XHTML2.0规范了更严格的错误处理规则,强制要求浏览器拒绝无效的XHTML2页面,强制Web开发者写出绝对正确规范的代码,同时不得向下兼容,摒弃HTML遗留的怪异行为和编码习惯。
按理说,取其精华、舍其糟粕应该是好事。
但是,这样的话,数亿的页面将无法兼容,Web开发者的难度又被加大,并且制定这个标准又太过久远,最终被抛弃。
HTML5的回归2008年W3C发布了HTML5 的工作草案,2009年停止了XHTML2计划。
h5gg描述文件

h5gg描述文件【原创实用版】目录1.H5 文件概述2.H5 文件的特点3.H5 文件的应用领域4.H5 文件的发展前景正文一、H5 文件概述H5 文件,又称为 HTML5 文件,是一种基于超文本标记语言(HTML)的文件格式。
HTML5 是互联网上最为广泛使用的一种标识语言,它已经成为了现代网页设计的基石。
HTML5 在设计之初,主要是为了解决网页在不同设备上的兼容性问题,同时提供更丰富的功能,如多媒体、动画、表单等。
二、H5 文件的特点1.结构简单:HTML5 的语法结构相较于之前的 HTML 版本更为简洁,易于学习和理解。
同时,HTML5 取消了一些过时的标签,使得代码更为简洁。
2.兼容性强:HTML5 文件可以在各种设备上正常显示,如电脑、手机、平板等。
这得益于 HTML5 的响应式设计,使得页面可以根据设备屏幕的大小自动调整布局。
3.可扩展性强:HTML5 支持多种新技术,如 CSS3、JavaScript 等,这些技术可以为网页增加丰富的功能和视觉效果。
4.多媒体支持:HTML5 文件可以嵌入多种媒体格式,如音频、视频、图片等,使得网页内容更为丰富。
三、H5 文件的应用领域1.网站建设:HTML5 是构建网站的基础,大多数网站都采用 HTML5 作为主要的结构语言。
2.移动应用开发:由于 HTML5 具有跨平台兼容性,因此在移动应用开发领域也得到了广泛的应用。
3.电子书制作:HTML5 的结构清晰、兼容性强,被广泛应用于电子书的制作。
4.在线教育:HTML5 可以实现网页互动,因此在线教育平台也多采用HTML5 进行课程开发。
四、H5 文件的发展前景随着互联网技术的不断发展,HTML5 文件在未来仍具有广阔的应用前景。
例如,随着 5G 网络的普及,HTML5 将在移动端应用、物联网等领域发挥更大的作用。
此外,HTML5 还在不断演进,未来的 HTML6、HTML7 等版本将更加完善,提供更多的功能和服务。
HTML5介绍

HTML5介绍1.HTML5的发展1.1HTML的定义HTML(Hypertext Markup Language)超文本标记语言,与其说它是用于描述网页文档的一种标记语言,也可以理解为一种规范或标准。
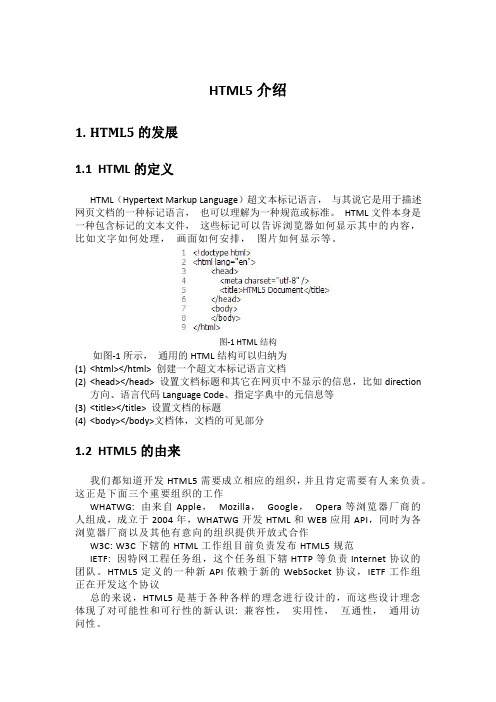
HTML文件本身是一种包含标记的文本文件,这些标记可以告诉浏览器如何显示其中的内容,比如文字如何处理,画面如何安排,图片如何显示等。
图-1HTML结构如图-1所示,通用的HTML结构可以归纳为(1)<html></html>创建一个超文本标记语言文档(2)<head></head>设置文档标题和其它在网页中不显示的信息,比如direction方向、语言代码Language Code、指定字典中的元信息等(3)<title></title>设置文档的标题(4)<body></body>文档体,文档的可见部分1.2HTML5的由来我们都知道开发HTML5需要成立相应的组织,并且肯定需要有人来负责。
这正是下面三个重要组织的工作WHATWG:由来自Apple,Mozilla,Google,Opera等浏览器厂商的人组成,成立于2004年,WHATWG开发HTML和WEB应用API,同时为各浏览器厂商以及其他有意向的组织提供开放式合作W3C:W3C下辖的HTML工作组目前负责发布HTML5规范IETF:因特网工程任务组,这个任务组下辖HTTP等负责Internet协议的团队。
HTML5定义的一种新API依赖于新的WebSocket协议,IETF工作组正在开发这个协议总的来说,HTML5是基于各种各样的理念进行设计的,而这些设计理念体现了对可能性和可行性的新认识:兼容性,实用性,互通性,通用访问性。
表-1HTML的发展历程在HTML的发展历程中,有以下几件重要事件:(1)1991年,Tim Berners-Lee为使世界各地的物理学家能够方便的进行合作研究,建立了使用于其系统的HTML,这是一种以纯文字格式为基础的语言,最初仅含有20多个标签,被广大用户接受,但是并没得到官方的发布。
H5简介(转)

H5简介(转)H5究竟是什么?“HTML5(WEB前端)技术由HTML(结构)、CSS(样式)、JavaScript(⾏为)组成。
HTML5是WEB的未来,HTML5不仅在PC端,更是在移动端上也有⼴泛的应⽤。
据统计2013年全球有10亿⼿机浏览器⽀持HTML5,同时HTML Web开发者数量将达到200万。
HTML5技术⽇趋成熟”都过去2年了,今天依然有⼈认为H5是HTML5的缩写,这种奇怪的认识是该改改了,即使是同⾏,还有很多朋友没有搞清楚H5是什么?那么,咱们这期就让⼩呆给你讲清楚,H5究竟是个什么⿁?从 2014 年起,⼀个叫做 H5 的词出现了,稀⾥糊涂的⽕成了辣⼦鸡!不光是互联⽹,甚⾄其它⾏业的从业者也被引⼊漩涡,连卖⽔果、卖⼤⽶、做服装加⼯的传统制造业的从业者也开始迷信 H5 ,相信它有某种神器的⼒量! 那么问题来了,谁能给我解释解释这么神奇的 H5 究竟是个什么⿁?有⼈说,H5 是 HTML5 的缩写,是新技术有⼈说,H5 是植⼊在微信内的⽹页有⼈说,H5 是超级移动 PPT、 APP— 那么,究竟那个答案才是正确的呐? —H5=HTML5是否可以成⽴?很多⼈认为⼆者是⼀致的,那么我们先从 H5 说起。
第⼀个起H5外号的⼈真的很难找到了。
使⽤这个名字,也许是因为好记,也许因为名字洋⽓,也许因为太多传播者忽视应有知识背景,⽆所谓名称含义。
⽽H5这名字在营销词典⾥⼀经出现,不出半年就波及到了全国。
于是,⼈⼈都知道有个很厉害的东西叫H5 ! 也都胸有成⽵的把它当成⾼端技术拿来叫卖,但在整个链条中最开始觉得不对劲的是技术阵营。
程序员与需求⽅的聊天:需求⽅: 你会做H5么?程序员: 什么是H5 ?需求⽅: (吱吱呜呜的回应) 不就是 HTML5 么? ⽹上都这么说的,是个缩写。
程序员: 你让我做的是个⽹页框架么?需求⽅: ⼤家都是这么叫的,我给你个参考你照着做就是了,就是那个朋友圈⾥能接电话的。
HTML5标签大全(最终整理版)

一、文字备忘之标签HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption>定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
<section> 定义章节<source> 定义媒体资源<summary> 定义某”detail”元素的头部<time> 定义日期/时间<video> 定义视频<wbr> 定义可能的换行HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型<a> 定义超链接<abbr> 定义缩写<address> 定义地址元素<area> 定义图片地图的某区域<b> 定义加粗文字<base> 定义整个页面的基础URL <bdo> 定义文本显示的方向<blockquote> 定义一个长引用<body> 定义主体元素<br> 插入单个的换行<button> 定义按钮<caption> 定义表格的标题<cite> 定义引用<code> 定义计算机代码文本<col> 定义表格列的属性<colgroup> 定义表格列的组<dd> 定义个定义描述<del> 定义删除文本<dfn> 定义个定义项<div> 定义文档章节<dl> 定义定义列表<dt> 定义定义项<em> 定义强调文本<fieldset> 定义控件组<form> 定义表单<h1>到<h6> 定义头部1到头部6 <head> 定义文档信息<hr> 定义水平线<html> 定义个html文档<i> 定义倾斜文本<iframe> 定义内联替代窗口(框架)<img> 定义个图片<input> 定义输入域<ins> 定义插入文本<kbd> 定义键盘文本<label> 定义表单控件的标签<legend> 定义控件组的标题<li> 定义列表项<link> 定义相关资源<map> 定义图片地图<menu> 定义菜单列表<meta> 定义元信息<noscript> 定义无脚本章节<object> 定义内嵌对象<ol> 定义一个有序列表<optgroup> 定义个选项组<option> 定义下拉列表选项<p> 定义段落<params> 定义object的参数<pre> 定义预格式化文本<q> 定义短引用<s> 定义不再正确的文本<samp> 定义简单的计算机代码<script> 定义脚本<select> 定义可选择列表<small> 定义小点的文本<span> 定义文档章节<strong> 定义强调的文字<style> 定义一个样式定义<sub> 定义下标文字<sup> 定义上标文字<table> 定义表格<tbody> 定义表格的主体<td> 定义表格单元格<textarea> 定义文本域<tfoot> 定义表格底部<th> 定义表格头<thead> 定义表格头<title> 定义文档的标题<tr> 定义表格行<ul> 定义无序列表<var> 定义变量HTML5不支持的标签<acronym> 在HTML4.01中定义首字母缩略词<applet> 定义内嵌的小应用程序<basefont> 定义文档中基本的字体属性<big> 让文字变大点<center> 居中显示文字或内容<dir> 定义目录列表<font> 指定字体种类,大小,颜色等<frame> 在框架集中定义独有的窗体<frameset> 定义框架集,包含多个窗体<noframe> 当浏览器不支持框架的时候显示文字<strike> 定义删除线文本<tt> 定义电传打字机文本<u> 定义下划线文字<xmp> 定义格式化的文字HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
html5引用css的三种方法

一、内联样式表HTML5中可以在HTML标签的style属性中直接添加CSS样式,这种方法称为内联样式表。
例如:```<p style="color: red; font-size: 20px;">这是一段内联样式表的文字</p>```内联样式表的优点是可以针对单个或少量元素进行样式设置,不会影响到其他元素。
但缺点是不利于样式的管理和维护,因为样式和内容混在一起,不易于分离和修改。
二、嵌入式样式表除了内联样式表外,HTML5还支持在文档头部使用<style>标签定义嵌入式样式表。
例如:```html<!DOCTYPE html><html><head><style>p {color: red;font-size: 20px;}</head><body><p>这是一段嵌入式样式表的文字</p></body></html>```嵌入式样式表的优点是可以集中管理页面的样式,便于维护和修改。
但缺点是无法复用样式,当样式需要应用到多个页面时,需要分别在每个页面中定义。
三、外部样式表HTML5还支持将样式表文件单独抽离出来,然后在页面中引用外部样式表文件。
例如:```html<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="styles.css"></head><body><p>这是一段外部样式表的文字</p></body>```外部样式表的优点是可以实现样式的复用,多个页面可以引用同一个样式表文件,便于统一管理和修改。
html5和css3入门知识

HTML5移除的元素 移除的元素
▪ font, center, strike, big, s, u, acronym, applet, dir... 移除的属性
▪ 如link和a元素的rev属性, link元素的target属性, td的scope属性,script元素的language属性, body元素的alink, link,text和vlink属性...
3
HTML5是什么 下一代 Web 语言,它不单单是一种标记语言,更为下一代 Web 提供了全新功能,并将引领下一代 Web 实
现类似桌面的应用体验。
4
HTML5是什么 HTML5将使网络标准达到符合当代的网络需求,为桌面和移动平台带来无缝衔接的丰富内容。
HTML5是为了在移动设备上支持多媒体。新的语法特征被引进以支持这一点,如video、audio和canvas 标 记。
5
HTML5是什么
新增的功能: ▪ 本地音频视频播放 ▪ 动画 ▪ 地理信息 ▪ 硬件加速 ▪ 本地运行(即使在 Internet 连接中断之后) ▪ 本地存储 ▪ 从桌面拖放文件到浏览器上传 ▪ 语义化标记
6
7
8
HTML发展历史
HTML4.0
XHTML1
XHTML2
WHATG
HTML5
1998
2000
2002
2004
2007
Web Hypertext Application Technology Working Group 很多浏览器支持html5:Safari 3.1+,FireFox 3.1+,Internet Explorer 8.0+,Google等
9
h5的原理

h5的原理
H5是一种用于构建交互式网页和移动应用的技术,它是HTML5的简称。
HTML5是最新版本的HTML(超文本标记语言),用于定义网页的结构和内容。
H5的原理主要包括以下几个方面。
1. 标准化:H5是通过HTML5标准来统一网页开发的规范。
HTML5引入了一些新的元素和属性,使得网页可以更好地与设备和浏览器进行交互。
2. 结构化:H5使用HTML标签来组织网页的内容,并使用CSS(层叠样式表)来定义网页的样式。
这种结构化的方式使得网页可以更好地被搜索引擎索引和理解。
3. 多媒体支持:H5支持各种多媒体元素,如音频、视频和画布。
通过H5,我们可以在网页中嵌入音频或视频文件,实现更加丰富的视听效果。
4. Canvas绘图:H5引入了Canvas元素,可以通过JavaScript 来动态绘制图像、动画和游戏等。
Canvas提供了一组API,使得开发者可以通过代码控制图像的绘制。
5. 数据存储:H5提供了多种数据存储的方式,如Web Storage 和IndexedDB。
通过这些机制,网页可以在本地存储和读取数据,从而提供更好的用户体验。
6. 设备访问:H5通过一些新的API使得网页可以访问设备的
功能和信息。
例如,通过Geolocation API可以获取用户的位
置信息,通过Device Orientation API可以获取设备的方向信息。
总体来说,H5的原理是基于HTML5标准,通过使用HTML、CSS和JavaScript等技术,实现了网页结构化、多媒体支持、
数据存储和设备访问等功能,从而让开发者能够构建丰富和交互性强的网页和移动应用。
html5开发应用证书

html5开发应用证书
HTML5开发应用证书是指针对HTML5技术开发应用的一种证书,通常由相关的教育机构、培训机构或认证机构颁发。
获得HTML5开
发应用证书可以证明个人在HTML5开发方面具备一定的技能和知识。
首先,HTML5开发应用证书涵盖了HTML5技术的基础知识,包
括标记语言、文档结构、元素和属性等方面的内容。
持有证书的人
应该具备对HTML5的基本理解和掌握。
其次,HTML5开发应用证书通常也包括对CSS3和JavaScript
等相关技术的要求,因为在实际的应用开发中,HTML5往往需要与CSS3和JavaScript等其他技术进行结合使用。
因此,持有证书的
人还应该具备对这些相关技术的掌握能力。
此外,HTML5开发应用证书可能还会要求证书持有人具备实际
项目开发经验,包括设计、开发、测试和部署HTML5应用的能力。
这些经验可以通过实际项目的参与和完成来获得。
最后,HTML5开发应用证书的考核可能包括理论知识的考试和
实际项目的评估,以确保证书持有人不仅具备理论知识,还具备实
际开发能力。
总的来说,获得HTML5开发应用证书可以证明个人在HTML5开发领域具备一定的专业能力和实际经验,有助于个人在就业、项目合作或者个人发展方面取得更好的机会和成就。
HTML5

节点元素- <nav>标签
该元素将具有导航性质的连接归纳在一块区域中 ,是页面元素更有语义性 <nav draggable="true"> <a href="index.html">首页</a> <a href="book.html">图书</a> <a href="bbs.html">论坛</a> </nav>
节点元素- <address> 标签
定义文档作者或拥有者的联系信息,常用于 <article>元素外部;如果位于<article>元素内 部,则它表示该文章作者或拥有者的联系信息。 通常的做法是将 address 元素添加到网页的头 部或底部
<address title="作者联系方式"> Written by <br /> <a href="mailto:wwang@"> Email me </a><br /> </address>
关于HTML5
3. HTML5使开发时程更快速,HTML5添加了许 多新的语法特征 这些元素能够让开发人员更容易的在网页中 添加和处理多媒体和图片内容,简化了开发 人员编写网页的长度及复杂度 4. HTML5扩展速度快 根据Binvisions2010年9月的研究,全球百大 网站中,已有34个网站开始使用HTML5。另 外,根据Strategy Analytics的研究,能兼容 HTML5的手机将在2013年达到10亿台。
第一章 HTML5中常用的交互元素
《H5网页设计》课程标准

《H5网页设计》课程标准一、课程定位《HTML5开发及商务网站建设》是大数据技术与应用专业的专业学习领域课。
该课程实现Web程序开发知识、方法及工具,着重介绍在Web开发过程用到的HTML5基础知识,用于美化Web页面的样式表知识。
是一门用途广泛、前景良好的计算机行业课程,是适应计算机大数据技术与应用专业课程的需要。
该课程的学习可为后续《PHP动态网站设计》等课程奠定一定的职业能力基础。
二、课程目标通过《HTML5开发及商务网站建设》课程的学习,使学生具备Web应用开发的基本知识,为学习和掌握专业知识和职业技能打下基础。
1.知识目标(1)理解网站的基本概念和HTML5网页编程语言基础;(2)掌握搭建开发环境、网站的搭建(3)掌握HTML5中文字和段落的设置和常用标签;(4)掌握列表标签的使用;(5)掌握超级链接标签的使用;(6)掌握表格标签的设计和使用;(7)掌握框架页面布局;(8)掌握表单的设计;(9)掌握网页中多媒体的应用;(10)掌握层叠样式表CSS3的基本知识;(11)掌握一到多款网页设计软件的运用。
2.能力目标(1)能运用HTML5标签设计网页;(2)能使用CSS3设计网页;(3)会网页设计工具设计网页。
3.素质目标(1)具有自我学习的能力;(2)具备规范化、标准化的代码编写习惯,一定速度的代码编写能力;(3)养成忠于职守、认真负责、精益求精的敬业精神;(4)具备良好的沟通能力;(5)具备良好的团队合作精神以及自我展示能力。
三、课程设计1、设计思想(1)教学内容框架课程按照以能力为本位,紧密围绕在使用HTML5标签,利用CSS3 +DIV布局制作网页过程中遇到的实际需要和应该掌握的技术,全面介绍HTML5标签设计网页的内容和技巧。
(2)总体设计思路以完整的网页制作工作过程为导向,重构教学内容。
根据行业企业发展需要和完成职业岗位实际工作任务所需要的知识、能力素质要求,按照网页设计与制作的过程和学生的学习认知规律,打破原有的功能化知识体系,对教学内容从简单到复杂,从入门到深化进行科学安排,循序渐进的实现教学目标,课程内容与项目开发内容一致,理论与实践一体化,实现学习和工作的深度融合。
HTML5中常用的标签(及标签的属性和作用)

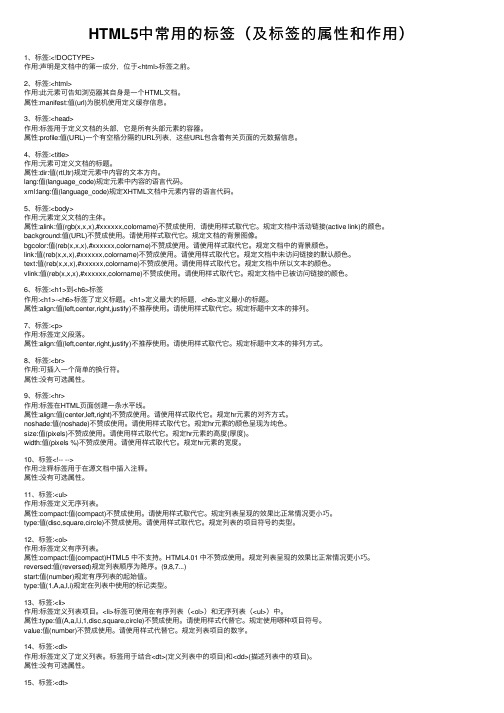
HTML5中常⽤的标签(及标签的属性和作⽤)1、标签:<!DOCTYPE>作⽤:声明是⽂档中的第⼀成分,位于<html>标签之前。
2、标签:<html>作⽤:此元素可告知浏览器其⾃⾝是⼀个HTML⽂档。
属性:manifest:值(url)为脱机使⽤定义缓存信息。
3、标签:<head>作⽤:标签⽤于定义⽂档的头部,它是所有头部元素的容器。
属性:profile:值(URL)⼀个有空格分隔的URL列表,这些URL包含着有关页⾯的元数据信息。
4、标签:<title>作⽤:元素可定义⽂档的标题。
属性:dir:值(rtl,ltr)规定元素中内容的⽂本⽅向。
lang:值(language_code)规定元素中内容的语⾔代码。
xml:lang:值(language_code)规定XHTML⽂档中元素内容的语⾔代码。
5、标签:<body>作⽤:元素定义⽂档的主体。
属性:alink:值(rgb(x,x,x),#xxxxxx,colorname)不赞成使⽤,请使⽤样式取代它。
规定⽂档中活动链接(active link)的颜⾊。
background:值(URL)不赞成使⽤。
请使⽤样式取代它。
规定⽂档的背景图像。
bgcolor:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中的背景颜⾊。
link:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中未访问链接的默认颜⾊。
text:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中所以⽂本的颜⾊。
vlink:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中已被访问链接的颜⾊。
6、标签:<h1>到<h6>标签作⽤:<h1>-<h6>标签了定义标题。
HTML5基本概念简介

•
HTML 5——2014年10月28日,W3C推荐标准
HTML标题
•
•
HTML 标题
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。一 共分为六级标题
•
•
主要是放在<HEAD></HEAD>之间
<h1>这是一个标题</h1>
•
•
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
• • •
HTML 表格<table>
•
• • • • • •
HTML 表格表头
表格的表头使用 <th> 标签进行定义。 <table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> </tr>
HTML 表格<table>
•
• • • •
单元格边距(Cell padding)
单元格间距(Cell spacing) 表格<caption> 标签 <table border="1"> <caption>Monthly savings</caption>
HTML 列表
•
• •
HTML 支持有序、无序和定义列表:
HTML无序列表 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆 圈)进行标记。 <ul> <li>Coffee</li> <li>Milk</li> </ul>
h5名词解释

h5名词解释
H5指的是HTML5,是一种用于创建网页和网页应用程序的标准标记语言。
它
是HTML的第五个版本,并且在Web开发中广泛使用。
HTML是一种标记语言,用于描述网页的结构和内容。
它由一系列的标签组成,这些标签定义了文本、图像、链接和其他元素在网页中的显示方式。
HTML5引入了许多新的特性和功能,使得开发者可以更轻松地创建具有丰富
交互性和多媒体支持的网页应用程序。
以下是一些HTML5的主要特性:
1. 语义化标签:HTML5引入了一些新的语义化标签,如<header>、<footer>、
<nav>等,用于更清晰地定义页面的结构和内容,提高了可读性和可访问性。
2. 多媒体支持:HTML5提供了内置的多媒体支持,可以直接在网页中嵌入音频、视频和图像,而无需使用第三方插件。
3. Canvas绘图:HTML5的Canvas元素允许开发者使用JavaScript在网页上绘
制图形、动画和游戏,为网页增加了更多的互动性和动态效果。
4. 本地存储:HTML5引入了本地存储功能,允许网页应用程序在用户的浏览
器上存储数据,以便离线访问和数据持久化。
5. Web API支持:HTML5提供了许多新的API,如地理位置API、拖放API、
离线应用程序API等,使得网页应用程序可以与设备和操作系统进行更紧密的集成。
总而言之,HTML5作为现代Web开发的重要标准,通过其丰富的特性和功能,为开发者提供了更多的控制权和创造力,使得网页应用程序的开发更加灵活和便捷。
h5标签和用法

h5标签和用法HTML5标签和用法HTML5是一种用于创建网页的标记语言,它引入了许多新的语义化标签,使得网页结构更加清晰明了。
以下是一些常见的HTML5标签及其用法:1. `<header>`:定义文档的页眉,通常包含网站的标题、logo、导航菜单等内容。
2. `<nav>`:用于定义导航链接的部分,可以包含站点的主要导航菜单。
3. `<section>`:用于划分文档的各个区域,每个区域可以有自己的标题。
4. `<article>`:定义一个独立的、完整的文章内容,如博客文章、新闻报道等。
5. `<aside>`:定义一个与页面内容相关的侧边栏,可以包含与主要内容相关的辅助信息。
6. `<footer>`:定义文档的页脚,通常包含版权信息、联系方式等内容。
7. `<main>`:标记文档的主要内容,每个页面应该只有一个`<main>`元素。
8. `<figure>`和`<figcaption>`:用于组织一组相关的媒体内容,例如图片、图表等,`<figcaption>`则用于对`<figure>`元素进行描述。
此外,HTML5还引入了许多新的表单标签和输入类型,例如`<inputtype="email">`用于输入电子邮箱地址,`<input type="date">`用于选择日期等。
使用HTML5标签有助于提高网页的可读性和可访问性,同时也在搜索引擎优化上起到一定的作用。
然而,为了确保在不支持HTML5的浏览器上正常显示,务必使用CSS或JavaScript进行适当的兼容性处理。
总之,HTML5标签丰富了前端开发者的工具箱,使得创建现代化、语义化的网页变得更加便捷。
通过熟练掌握这些标签的用法,我们可以构建更加清晰、结构合理的网页。
HTML5标签速查表

11. 元信息标签
标签
<head> <meta> <base> <basefont>
描述
定义关于文档的信息。 定义关于 HTML 文档的元信息。 定义页面中所有链接的默认地址或默认目标。 不赞成使用。定义页面中文本的默认字体、颜色或尺寸。
12. 编程标签
标签
<script> <noscript> <applet> <embed>
<fieldset> <legend> <isindex> <datalist> <keygen> <output>
定义围绕表单中元素的边框。 定义 fieldset 元素的标题。 不赞成使用。定义与文档相关的可搜索索引。 定义下拉列表。 定义生成密钥签
标签
<frame> <frameset> <noframes> <iframe>
3. 表单标签
标签
<form> <input> <textarea> <button> <select> <optgroup> <option> <label>
描述
定义供用户输入的 HTML 表单。 定义输入控件。 定义多行的文本输入控件。 定义按钮。 定义选择列表(下拉列表)。 定义选择列表中相关选项的组合。 定义选择列表中的选项。 定义 input 元素的标注。
HTML5 标签速查表
1. 基础标签
标签
<!DOCTYPE> <html> <title> <body> <h1> to <h6> <p> <br> <hr> <!--...-->
h5是什么意思

h5是什么意思h5指的是HTML5,即网页使用的HTML代码——第五代超文本标记语言。
H5是指第5代HTML,也指用H5语言制作的一切数字产品。
所谓HTML是超文本标记语言的英文缩写。
我们上网所看到的网页多数都是由HTML写成的。
超文本是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
h5是构建Web内容的一种语言描述方式。
HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。
HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。
HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
通俗的讲,H5是一个网页,就像一个很大的容器,里面可以放文本、图片、音视频等基本的流媒体格式的文件。
既然H5作为广告的一种形式,那么在不同应用场景是有一定区别的,比如市场策划说它是一些品牌文案,设计师眼中它是平面UI界面,编程开发人员说它是一个HTML网页,推广营销人员说它是一个活动……那么我们从创意形式、行业、场景三个维度来划分目前H5的实际应用表现:创意形式:视频H5 、一镜到底、全景VR、快闪、答题测试、合成海报、游戏、拟态类、数据表单、横屏H5、长页面。
行业:互联网/IT、汽车、地产/酒店、金融/银行、文化/娱乐、服饰/时尚、电商/商业、教育/培训、媒体/政府、旅游/会展。
场景:邀请函、招聘、品牌推广、产品宣传、婚礼庆典、活动营销、节日主题、数据报告、微杂志、微官网、年会。
HTML5代码大全【范本模板】

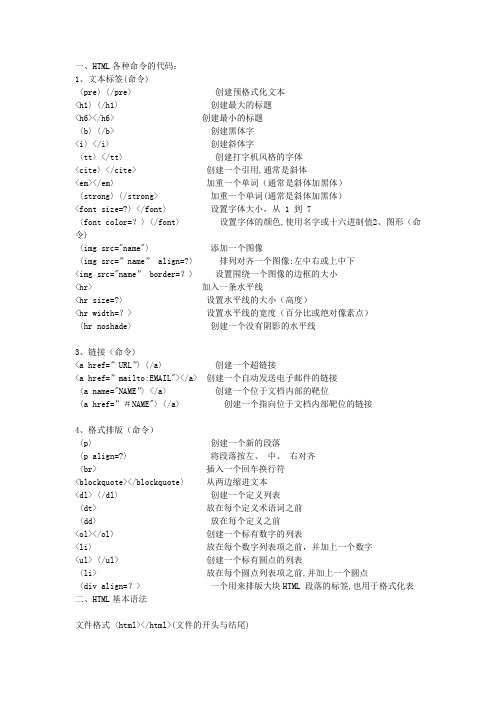
一、HTML各种命令的代码:1、文本标签(命令)〈pre〉〈/pre〉创建预格式化文本<h1〉〈/h1〉创建最大的标题<h6></h6> 创建最小的标题〈b〉〈/b> 创建黑体字<i〉</i〉创建斜体字〈tt〉</tt〉创建打字机风格的字体<cite〉</cite> 创建一个引用,通常是斜体<em></em〉加重一个单词(通常是斜体加黑体)〈strong〉〈/strong> 加重一个单词(通常是斜体加黑体)<font size=?〉</font〉设置字体大小,从 1 到 7〈font color=?〉〈/font〉设置字体的颜色,使用名字或十六进制值2、图形(命令)〈img src="name"〉添加一个图像〈img src=”name” align=?〉排列对齐一个图像:左中右或上中下<img src="name” border=?〉设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?〉设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)〈hr noshade〉创建一个没有阴影的水平线3、链接(命令)<a href=”URL”〉〈/a〉创建一个超链接<a href=”mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接〈a name="NAME”〉</a〉创建一个位于文档内部的靶位〈a href=”#NAME"〉〈/a〉创建一个指向位于文档内部靶位的链接4、格式排版(命令)〈p〉创建一个新的段落〈p align=?〉将段落按左、中、右对齐〈br> 插入一个回车换行符<blockquote></blockquote〉从两边缩进文本<dl>〈/dl〉创建一个定义列表〈dt> 放在每个定义术语词之前〈dd〉放在每个定义之前<ol></ol〉创建一个标有数字的列表<li〉放在每个数字列表项之前,并加上一个数字<ul>〈/ul> 创建一个标有圆点的列表〈li> 放在每个圆点列表项之前,并加上一个圆点〈div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式〈html></html>(文件的开头与结尾)主题<title〉</title>(放在文件的开头)文头区段<head〉〈/head〉(描述文件的信息)内文区段〈body〉</body〉(放此文件的内容)标题<h?>〈/h〉(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center〉〈/h〉字加大〈big〉〈/big>字变小〈small〉</small〉粗体字<b〉</b>斜体字〈i>〈/i>底线字<u〉〈/u〉上标字〈sup〉</sup>下标字〈sub〉</sub〉居中<center〉〈/center〉居左〈left〉 </left〉居右<right〉 </right〉基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font〉(?=1~7)字体颜色〈font color=#rrggbb></font〉(RGB色码)指定字型<font face=?></font〉(?=宋体,楷体等)网址链结<a href=”URL"〉〈/a>设定锚点〈a name=”?"〉</a>(?以容易记为原则)链结到锚点〈a href="#?”〉</a〉(同一份文件)<a href="URL#?”〉</A>(锚点不同文件)显示图形<img src=”URL">〈/a〉图形位置〈img src=”URL" align=top,bottom,middle,left,right〉(分别为上、下、中、左、右的位置)图形取代文字<img src=”URL”alt=?〉(无法显示图形时用)图形尺寸〈img src=”URL” width=? height=?>(?以像素为单位)连结图形边线〈img src=”URL"border=?〉(?以像素为单位)图形四周留白<img src=”URL"hspace=? vspace=?>(?以像素为单位)段落<p〉〈/p>断行<br〉</br>横线〈hr>横线厚度〈hr size=?>(?以像素为单位)横线长度〈hr width=?>(?以像素为单位)横线长度<hr width=?%〉(?与页宽相比较)实横线〈hr noshade〉(无立体效果)背景图案<body background=图形文件名〉(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色〈body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb〉(RGB色码)已链结点颜色<body vlink=#rrggbb〉(RGB色码)正在链结点颜色〈body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小.一般每幅最大不要20K。
html5面试题及答案

html5面试题及答案html5面试题及答案一一.你知道多少种Doctype文档类型?该标签可声明三种 DTD 类型,分别表示严格版本、过渡版本以及基于框架的 HTML 文档。
HTML 4.01 规定了三种文档类型:Strict、Transitional 以及Frameset。
XHTML 1.0 规定了三种 XML 文档类型:Strict、Transitional 以及 Frameset。
Standards (标准)模式(也就是严格呈现模式)用于呈现遵循最新标准的网页,而 Quirks (包容)模式(也就是松散呈现模式或者兼容模式)用于呈现为传统浏览器而设计的网页。
二.HTML与XHTML二者有什么区别1.所有的标记都必须要有一个相应的结束标记;2.所有标签的元素和属性的名字都必须使用小写;3.所有的XML标记都必须合理嵌套;4.所有的属性必须用引号""括起来;5.把所有和特殊符号用编码表示;6.给所有属性赋一个值;7.不要在注释内容中使“--”;8.图片必须有说明文字;三.常见兼容性问题?1.png24位的图片在iE6浏览器上出现背景,解决方案是做成PNG8.也可以引用一段脚本处理.2.浏览器默认的margin和padding不同。
解决方案是加一个全局的*{margin:0;padding:0;}来统一。
3.IE6双边距bug:块属性标签float后,又有横行的margin情况下,在ie6显示margin比设置的大。
4.浮动ie产生的双倍距离(IE6双边距问题:在IE6下,如果对元素设置了浮动,同时又设置了margin-left或margin-right,margin值会加倍。
)#box{ float:left; width:10px; margin:0 0 0 100px;} 这种情况之下IE会产生20px的距离,解决方案是在float的标签样式控制中加入——_display:inline;将其转化为行内属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML5开发工程师
岗位职责:
1、负责采用HTML5相关技术开发手机、PAD等多平台上的前端应用
2、总结开发过程和开发方法,调试方法,开发工具和开发经验将其整理成详细文档;
3、配合其它部门完善浏览器引擎中对html5各种类库和函数的支持。
4、与服务器端开发人员进行应用及系统整合;
5、与用户体验团队协同工作,创建高性能,高可用性的UI框架;为公司的项目提供创新的前端技术解决方案。
任职要求:
1、1年以上web开发经验,
2、熟悉HTML5、CSS
3、Javascript等前端开发技术
3、熟悉JQuery等常用框架
4、熟悉web标准和ios、android等各平台下浏览器兼容性处理
5. 熟悉PhoneGap开源项目和Sencha Touch手机框架
6、熟悉页面性能的优化,熟悉Firebug等开发调试工具;懂得HTML5响应式开发,并有相关作品
7、具有优良的编程风格和习惯, 善于阅读代码,思维活跃,有较强的创新意识和迎难而上的精神
8、.有iphone、ipad、android等智能手机和平板开发经验,或移动互联网产品开发经验的优先考虑。
