兄弟连_马剑威_JavaWeb_042_CSS字体
前端常用的css字体类型

前端常用的css字体类型
在前端开发中,选择合适的字体类型对于网站的视觉效果和用户体验至关重要。
以下是前端常用的一些CSS字体类型:
1. Arial,Arial是一种常用的无衬线字体,具有清晰的线条和易读性,适合用于网站的正文内容和标题。
2. Helvetica,Helvetica是另一种无衬线字体,与Arial类似,但在某些情况下可能具有更好的可读性和美学效果。
3. Times New Roman,Times New Roman是一种传统的衬线字体,通常用于印刷品和正式文件。
在网站设计中,它可以用于突出重要信息或创建专业的感觉。
4. Georgia,Georgia是一种衬线字体,具有较大的x高度和广泛的字母间距,适合用于网站的标题和引用文本。
5. Verdana,Verdana是一种宽松的无衬线字体,具有良好的可读性,尤其适合用于小字体大小和数字文本。
6. Roboto,Roboto是一种现代的无衬线字体,由Google设计,具有清晰的线条和多种字重,适合用于网站的标题和正文内容。
无论选择哪种字体类型,都应该考虑到网站的整体风格和目标
受众,以确保字体能够与设计风格和内容相匹配,从而提升用户体验。
兄弟连_马剑威_JavaWeb_073_jQueryCSS

j y
第73讲:jQuery CSS
课程大纲•1、jQuery CSS 函数
1、jQuery CSS 函数
•jQuery CSS 操作
•jQuery 拥有三种供CSS 操作的重要函数:
()(,)
•$(selector).css(name,value) //为所有匹配元素的给定CSS 属性设置值•$(selector).css({properties}) //为所有匹配元素的一系列CSS 属性设置值•$(selector).css(name) //返回指定的CSS 属性的值
1、jQuery CSS 函数CSS 属性描述
css()设置或返回匹配元素的样式属性。
height()设置或返回匹配元素的高度。
offset()返回第个匹配元素相对于文档的位置。
返回第一个匹配元素相对于文档的位置offsetParent()返回最近的定位祖先元素。
position()返回第一个匹配元素相对于父元素的位置。
scrollTop()设置或返回匹配元素相对滚动条顶部的偏移。
scrollLeft()设置或返回匹配元素相对滚动条左侧的偏移。
width()设置或返回匹配元素的宽度。
()
THANK
YOU!
微信号:weige-java
扫一扫,关注威哥微信公众平台。
CSS字体代码

CSS字体代码宋体SimSun⿊体SimHei微软雅⿊Microsoft YaHei微软正⿊体Microsoft JhengHei新宋体NSimSun新细明体PMingLiU细明体MingLiU标楷体DFKai-SB仿宋FangSong楷体KaiTi仿宋_GB2312FangSong_GB2312楷体_GB2312KaiTi_GB2312宋体:SimSuncss中中⽂字体(font-family)的英⽂名称Mac OS的⼀些:华⽂细⿊:STHeiti Light [STXihei]华⽂⿊体:STHeiti华⽂楷体:STKaiti华⽂宋体:STSong华⽂仿宋:STFangsong儷⿊ Pro:LiHei Pro Medium儷宋 Pro:LiSong Pro Light標楷體:BiauKai蘋果儷中⿊:Apple LiGothic Medium蘋果儷細宋:Apple LiSung LightWindows的⼀些:新細明體:PMingLiU細明體:MingLiU標楷體:DFKai-SB⿊体:SimHei新宋体:NSimSun仿宋:FangSong楷体:KaiTi仿宋_GB2312:FangSong_GB2312楷体_GB2312:KaiTi_GB2312微軟正⿊體:Microsoft JhengHei微软雅⿊体:Microsoft YaHei装Office会⽣出来的⼀些:⾪书:LiSu幼圆:YouYuan华⽂细⿊:STXihei华⽂楷体:STKaiti华⽂宋体:STSong华⽂中宋:STZhongsong华⽂仿宋:STFangsong⽅正舒体:FZShuTi⽅正姚体:FZYaoti华⽂彩云:STCaiyun华⽂琥珀:STHupo华⽂⾪书:STLiti华⽂⾏楷:STXingkai华⽂新魏:STXinweiWindows 中的中⽂字体。
在默认情况下,也就是未⾃⾏安装新字体或者 Office 等⽂字处理软件的情况下,Windows 默认提供下列字体:Windows 95/98/98SE 宋体、⿊体、楷体_GB2312、仿宋_GB2312Windows XP/2000/2003/ME/NT 宋体/新宋体、⿊体、楷体_GB2312、仿宋_GB2312 (Windows XP SP3 宋体-PUA) Windows Vista/7/2008 宋体/新宋体、⿊体、楷体、仿宋、微软雅⿊、SimSun-ExtB那么每种字体能显⽰那些汉字呢?Vista 之前的 Windows 中宋体/新宋体、⿊体⽀持 GBK 1.0 字符集,楷体_GB2312、仿宋_GB2312 ⽀持 GB2312-80 字符集。
兄弟连_马剑威_JavaWeb_055_JavaScript语句与注释

第讲p语句与注释第55讲:JavaScript课程大纲•1、JavaScript语句规则•2、注释1、JavaScript语句规则•JavaScript 语句•JavaScript 语句向浏览器发出的命令。
语句的作用是告诉浏览器该做什么。
•下面的JavaScript 语句向id="demo" 的HTML 元素输出文本"Hello World":p•document.getElementById("demo").innerHTML="Hello World";•分号;•JavaScript 语句。
分号用于分隔p语句•在每条可执行的语句结尾添加分号。
•使用分号可在一行中编写多条语句。
•用分号来结束语句是可选的。
1、JavaScript语句规则•JavaScript 代码•JavaScript 代码(或者只有JavaScript)是JavaScript 语句的序列。
•浏览器会按照编写顺序来执行每条语句。
•JavaScript 代码块•JavaScript 语句通过代码块的形式进行组合。
块由左花括号开始,由右花括号结束•块由左花括号开始,由右花括号结束。
•块的作用是使语句序列一起执行。
•JavaScript 对大小写敏感。
JavaScript 对大小写是敏感的。
•JavaScript•空格•JavaScript 会忽略多余的空格。
•向脚本添加空格,来提高其可读性。
1、JavaScript语句规则•对代码行进行折行•您可以在文本字符串中使用反斜杠对代码行进行换行。
•document.write("Hello \(•World!");•不过,您不能像这样折行:•document.write \•("Hello World!");•注:浏览器会在读取代码时,•逐行地执行脚本代码。
•而对于传统编程来说,•会在执行前对所有代码进行编译。
兄弟连_马剑威_JavaWeb_041_CSS文本

第讲文本第41讲:CSS课程大纲•1、缩进文本•2、水平对齐•3、字间隔•4、字母间隔•5、字符转换•6、文本装饰1、缩进文本•把Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。
•CSS 提供了text-indent 属性,该属性可以方便地实现文本缩进。
•通过使用text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
•这个属性最常见的用途是将段落的首行缩进,下面的规则会使所有段落的首行缩进5 em:1.p {text-indent: 5em;}2、水平对齐•text-align是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式。
它的前3 个值相当直接,不过第4 个和第5 个则略有些复杂。
•值left、right 和center 会导致元素中的文本分别左对齐、右对齐和居中。
•西方语言都是从左向右读,所有text-align 的默认值是left。
文本在左边界对齐,右边界呈锯齿状(称为“从左到右”文本)。
对于希伯来语和阿拉伯语之类的的语言,text-align 则默认为right,因为这些语言从右向左读。
不出所料,center 会使每个文本行在元素中居中。
行在元素中居中3、字间隔•word-spacing 属性可以改变字(单词)之间的标准间隔。
其默认值normal 与设置值为0 是一样的。
•word-spacing 属性接受一个正长度值或负长度值。
如果提供一个正长度值,那么字之间的间隔就会增加。
为word-spacing 设置一个负值,会把它拉近:1.p.spread {word-spacing: 30px;}4、字母间隔•letter-spacing 属性与word-spacing 的区别在于,字母间隔修改的是字符或字母之间的间隔。
•与word-spacing 属性一样,letter-spacing 属性的可取值包括所有长度。
默认关键字是normal(这与letter-spacing:0 相同)。
css字体样式大全

css字体样式大全CSS字体样式大全在网页设计中,字体样式对于页面的整体效果和用户体验起着重要的作用。
通过CSS,我们可以轻松地改变字体的样式,从而使网页更加吸引人。
本文将为您介绍一些常见的CSS字体样式,以帮助您在设计网页时选择适合的字体风格。
1. 字体系列 (font-family)在CSS中,可以通过font-family属性来指定字体的系列。
字体系列可以包含多个字体名称,用逗号分隔。
当浏览器不支持第一个字体时,会依次尝试显示后面的字体。
以下是一些常用的字体系列示例:```font-family: Arial, sans-serif; /* 无衬线字体 */font-family: 'Times New Roman', serif; /* 衬线字体 */font-family: Verdana, Arial, sans-serif; /* 备选字体系列 */```2. 字体大小 (font-size)通过font-size属性可以设置字体的大小。
可以使用相对单位(如em、rem)或绝对单位(如px、pt)来定义字体大小。
以下是几个示例:```font-size: 16px; /* 使用像素作为单位 */font-size: 1rem; /* 使用相对单位rem */font-size: 1.2em; /* 使用相对单位em */```3. 字体粗细 (font-weight)设置字体的粗细可以传达文字的强调程度。
可取的值有:normal (默认)、bold(粗体)、bolder(更粗体)、lighter(更细体)等。
```font-weight: normal; /* 默认粗细 */font-weight: bold; /* 粗体 */font-weight: bolder; /* 更粗体 */font-weight: lighter; /* 更细体 */```4. 字体样式 (font-style)通过font-style属性可以设置字体的样式,包括斜体和正常(默认)两种。
兄弟连_马剑威_JavaWeb_050_CSS分类

第讲分类第50讲:CSS课程大纲•1、CSS 分类属性1、CSS 分类属性•CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的可见度。
•clear设置一个元素的侧面是否允许其他的浮动元素。
•cursor规定当指向某元素之上时显示的指针类型。
•display设置是否及如何显示元素。
•Float定义元素在哪个方向浮动。
•visibility设置元素是否可见或不可见。
1、CSS 分类属性•display设置是否及如何显示元素。
•把元素显示为内联元素•p {display: inline}•把元素显示为块级元素•span•{display: block•display:block•}1、CSS 分类属性•Float定义元素在哪个方向浮动。
•带标题的图像浮动于右侧•div{•float:right;width:120px;margin:0 0 15px 20px;padding:15px;border:1px solid black;g;}•text-align:center;}•<div>img src/i/eg_cute.gif /br /•<img src="/i/eg cute.gif"/><br/>•CSS is fun!•</div>1、CSS 分类属性•Float定义元素在哪个方向浮动。
•使段落的首字母浮动于左侧•span{•float:left;•width:0.7em;;•font-size:400%;•font-family:algerian,courier;line height:80%;•line-height:80%;•}•<span>T</span>his is some text.1、CSS 分类属性•Float定义元素在哪个方向浮动。
css引入字体的各种方法

css引入字体的各种方法在CSS中,引入字体的方法主要有以下几种:1. 内联样式:直接在HTML元素中使用`style`属性来定义CSS样式。
例如:```html<span style="font-family: Arial, sans-serif;">这是内联样式的示例。
</span>```2. 内部样式表:在HTML文件的`<head>`部分中使用`<style>`标签定义CSS样式。
例如:```html<head><style>body {font-family: Arial, sans-serif;}</style></head>```3. 外部样式表:创建一个单独的CSS文件,然后在HTML文件的`<head>`部分使用`<link>`标签引入该CSS文件。
例如:```html<head><link rel="stylesheet" href=""></head>```在``文件中:```cssbody {font-family: Arial, sans-serif;}```4. 使用`font-face`规则:可以在CSS中使用`font-face`规则来引入自定义字体。
例如:```cssfont-face {font-family: "MyFont";src: url("path/to/") format("woff"),url("path/to/") format("truetype");}```然后,在其他CSS规则中,可以使用这个自定义字体:```cssbody {font-family: "MyFont", Arial, sans-serif;}```以上就是在CSS中引入字体的几种常见方法。
CSS中的字体标使用方法

CSS中的字体标使用方法在CSS中,字体标使用方法是一项非常重要的技能。
通过使用字体标,我们可以改变网页中文字的字体、大小、颜色等样式,从而使页面呈现出更好的视觉效果。
本文将介绍CSS中字体标的使用方法,帮助读者掌握如何在网页设计中优雅地处理文字样式。
一、引入字体库在CSS中,我们可以使用@font-face规则来引入自定义字体。
这样一来,我们就可以在网页中使用这些字体了。
下面是引入字体库的示例代码:```css@font-face {font-family: "MyFont"; /*给字体指定一个名称*/src: url("myfont.woff"); /*指定字体文件的路径*/}```通过以上代码,我们定义了一个名为"MyFont"的字体,并指定了它的字体文件路径为"myfont.woff"。
这个字体文件可以是各种格式的,如.woff、.woff2、.ttf等。
在网页中,我们可以通过以下方式使用这个自定义字体:```cssh1 {font-family: "MyFont";}```在这个例子中,我们将h1标签的字体设置为我们刚引入的自定义字体"MyFont"。
二、设置字体族和备用字体在CSS中,我们可以通过font-family属性来设置字体族,即一个字体族中包含了多种备用字体。
这样一来,如果用户计算机上没有指定的字体,浏览器会按照顺序使用备用字体来显示文字。
下面是一个设置字体族和备用字体的示例代码:```cssbody {font-family: "Arial", "Helvetica", sans-serif;}```在这个例子中,我们首先将字体族设置为"Arial",如果用户计算机上没有"Arial"字体,则使用"Helvetica"字体作为备用字体,如果还没有,则使用sans-serif字体。
上海兄弟连学员带你真实了解Java培训学习内容

上海兄弟连学员带你真实了解Java培训学习内容兄弟连上海Java培训官网:/对于兄弟连上海Java培训课程第一阶段学的知识,主要涉及到了对软件行业信息了解、Java的魅力和安装、变量、常量、算术、关系、逻辑、三目、ifelse、switch、while、for、for 高级、dowhile、方法、方法算法、封装的数据类型、老版本和新版本代码写法、封装、继承、多态、抽象类、接口、内部类、无名内部类、泛型、异常、自定义异常、包、常用类、数组等等。
另外,还学习了Java的重要特性,比如以下内容:第一,简单性:简单明了,易掌握;第二,面向对象:面向对象是Java语言的基础,也是Java语言的重要特性;第三,分布性:它是操作的分布和数据的分布;第四,可移植性:java程序具有系统无关的特性,可以方便的移植到网络上的不同计算机中;第五,解释型:运行程序需要解释器;第六,安全性:Java删除了类似C语言的指针和内存释放的语法,有效的避免了非法操作;第七,健壮性:程序的设计目标之一,是编写多方面的,可靠的应用程序;第八,多线程:多线程在同一时间执行多项任务;第九,高能性:java编译的字节码是在解释器中运行的,比多数的应用程序相比速度提高了;第十,动态:和C和C++更能适应发展的环境可以在动态调整库中方法和增加变量。
这一看不知不觉我也是掌握了这么多知识的人了,这是我以前想都不敢想的,如果在以前这是想都不敢想的,只是看到这些简介我都会头大,但是现在看到这些的状态是看一个会一个这都归功于在兄弟连上海Java培训的学习,是这段时间的学习让我掌握了这么多知识,让我成长了许多,同时随着对Java了解的增多,我也发现自己会的还很少,其实学习Java 的道路还很长,需要一步一个脚印去走,只有这样我才能在以后的路上越走越远。
希望自己在接下来的学习中更加认真,努力的学习,争取成为一个合格的程序员!兄弟连上海Java培训官网:/java/。
兄弟连_马剑威_JavaWeb_047_CSS表格

第讲表格第47讲:CSS课程大纲•1、表格边框•2、折叠边框•3、表格宽度和高度•4、表格文本对齐•5、表格内边距•6、表格颜色•7、Table 其它属性1、表格边框•如需在CSS 中设置表格边框,请使用border 属性。
•下面的例子为table、th 以及td 设置了蓝色边框:{p}•table, th, td { border: 1px solid blue; }•请注意,上例中的表格具有双线条边框。
这是由于table、th 以及td 元素都有独立的边框。
•如果需要把表格显示为单线条边框,请使用border-collapse 属性。
2、折叠边框•border-collapse 属性设置是否将表格边框折叠为单一边框:•table { border-collapse:collapse; } table,th, td { border: 1px solid black; }3、表格宽度和高度•通过width 和height 属性定义表格的宽度和高度。
•下面的例子将表格宽度设置为100%,同时将th 元素的高度设置为50px:{}{g p}•table { width:100%; } th { height:50px; }4、表格文本对齐•text-align 和vertical-align 属性设置表格中文本的对齐方式。
•text-align 属性设置水平对齐方式,比如左对齐、右对齐或者居中:{g g}•td { text-align:right; }•vertical-align 属性设置垂直对齐方式,比如顶部对齐、底部对齐或居中对齐:{g p;g;}•td { height:50px; vertical-align:bottom; }5、表格内边距•如需控制表格中内容与边框的距离,请为td 和th 元素设置padding 属性:•td { padding:15px; }6、表格颜色•下面的例子设置边框的颜色,以及th 元素的文本和背景颜色:•table, td, th { border:1px solid green; }{g g}•th { background-color:green; color:white; }7、Table 其它属性•border-collapse设置是否把表格边框合并为单一的边框。
CSS中的文字效果实现方法

CSS中的文字效果实现方法在网页设计中,文字效果是提升页面美观度和视觉吸引力的重要元素之一。
CSS(层叠样式表)为我们提供了丰富的文本样式控制方法,下面将介绍几种常见的CSS中实现文字效果的方法。
一、字体样式调整1. 改变字体类型:使用CSS属性font-family可以改变文字的字体类型。
可以通过在英文逗号分隔的字体列表中设置多个备用字体,以确保在用户计算机上找不到主字体时使用备用字体。
例如:```p {font-family: "Arial", "Helvetica", sans-serif;}```2. 调整字体大小:使用CSS属性font-size可以调整文字的大小。
可以使用相对单位(如em、rem)或绝对单位(如px)指定字体大小。
例如:```h1 {font-size: 32px;}```3. 设置字体粗细:使用CSS属性font-weight可以设置文字的粗细程度。
常用值有normal(普通字体)和bold(粗体)。
例如:```h2 {font-weight: bold;}```二、文字装饰效果1. 下划线效果:使用CSS属性text-decoration可以添加下划线效果。
常用值有none(无下划线)和underline(下划线)。
例如:```a {text-decoration: none;}a:hover {text-decoration: underline;}```2. 删除线效果:使用CSS属性text-decoration可以添加删除线效果。
常用值有none(无删除线)和line-through(删除线)。
例如:```del {text-decoration: line-through;}```3. 阴影效果:使用文本阴影效果可以使文字显得立体感更强。
使用CSS属性text-shadow可以添加阴影效果,设置阴影的颜色、偏移量和模糊半径。
一些常用的CSS字体代码

一些常用的CSS字体代码点点网模版常用字体代码..下面附录一些常用的CSS字体代码Windows自带的字体:?•新细明体:PMingLiU•细明体:MingLiU•标楷体:DFKai-SB•黑体:SimHei•宋体:SimSun•新宋体:NSimSun•仿宋:FangSong•楷体:KaiTi•仿宋_GB2312:FangSong_GB2312•楷体_GB2312:KaiTi_GB2312•微软正黑体:Microsoft JhengHei•微软雅黑体:Microsoft YaHei装Office会多出来的一些字体:•隶书:LiSu•幼圆:YouYuan•华文细黑:STXihei•华文楷体:STKaiti•华文宋体:STSong•华文中宋:STZhongsong•华文仿宋:STFangsong•方正舒体:FZShuTi•方正姚体:FZYaoti•华文彩云:STCaiyun•华文琥珀:STHupo•华文隶书:STLiti•华文行楷:STXingkai•华文新魏:STXinwei苹果电脑中的字体:•华文细黑:STHeiti Light [STXihei]•华文黑体:STHeiti•华文楷体:STKaiti•华文宋体:STSong•华文仿宋:STFangsong•丽黑 Pro:LiHei Pro Medium•丽宋 Pro:LiSong Pro Light•标楷体:BiauKai•苹果丽中黑:Apple LiGothic Medium •苹果丽细宋:Apple LiSung Light•---------------------------------------•具体格式是:font-family: Microsoft YaHei;。
网页设计入门--如何使用css设置字体和文本样式

⽹页设计⼊门--如何使⽤css设置字体和⽂本样式⼀、定义字体类型font-family:Arial,Helvetica,serif,sans-serif,monospace;ps.字体与字体之间⽤逗号隔开,句尾⽤分号例如:<html><head><title>my first text html</title><style type="text/css">.p1{font-family:serif;}.p2{font-family:sans-serif;}.p3{font-family:monospace;}</style></head><body>welcome to my first text html!<p class="p1">我是serif字体!</p><p class="p2">我是sans-serif字体!</p><p class="p3">我是monospace字体!</p></body></html>显⽰结果如下:⼆、定义字体⼤⼩font-size:xx-small|x-small|small|medium|large|x-large|xx-large|larger|smaller|lengthps:1、xx-small(最⼩)、x-small(较⼩)、small(⼩)、medium(正常)、large(⼤)、x-large(较⼤)、xx-large(最⼤)、larger(增⼤)、smaller(减⼩)、length(可以是百分数、或者浮点数和单位标识符组成的长度值,但不能为负值。
其百分⽐的取值是基于⽗对象中字体的尺⼨来计算的,与em单位计算⽅法相同);2、还可以⽤px(像素)、in(英⼨)、em(基于⽗辈字体⼤⼩为参考设置字体⼤⼩)、cm(厘⽶)、pt(点)、pc(⽪卡)来定义字体⼤⼩;3、浏览器默认字体⼤⼩为16px,所以1.2em=19.2px,0.875em=14px,0.625em=10px;4、对于⽹页宽度固定或者栏⽬宽度固定的布局,使⽤像素是正确的选择;对于⽹页宽度不固定或者栏⽬宽度也不固定的页⾯,使⽤百分⽐或em是正确的选择,这样可以⽅便客户端浏览器调整字体⼤⼩;例如:<html><head><title>my first text html</title><style type="text/css">div{font-size:20px;}.p1{font-size:0.6in;}.p2{font-size:0.8em;}.p3{font-size:2cm;}.p4{font-size:16pt;}.p5{font-size:2pc;}</style></head><body>我的字号为16px!<div>我的字号为20px!<p class="p1">我的字号为0.6in!</p><p class="p2">我的字号为0.8em!</p><p class="p3">我的字号为2cm!</p><p class="p4">我的字号为16pt!</p><p class="p5">我的字号为2pc!</p></div></body></html>显⽰结果如下:三、定义字体颜⾊如下为定义字体颜⾊的四种⽅法:color:red; /*使⽤颜⾊名*/color:#693333; /*使⽤⼗六进制*/color:rgb(120,120,120); /*使⽤rgb*/color:rgb(0%,100%,50%);四、定义字体粗细font-weight:normal|bold|bolder|lighter|100|200|300|400(相当于normal)|500|600|700(相当于bold)|800|900 PS:bolder和lighter是相对于normal字体粗细进⾏加粗和减细操作五、定义斜体字体font-style:normal|italic(斜体)|oblique(倾斜的字体)PS:italic和oblique这两个取值只能在英⽂等西⽅⽂字中有效例如:<html><head><title>my first text html</title><style type="text/css">.p1{font-style:normal;}.p2{font-style:italic;}.p3{font-style:oblique;}</style></head><body><p class="p1">我的字体为normal!</p><p class="p2">我的字体为italic!</p><p class="p3">我的字体为oblique!</p></body></html>显⽰结果如下:六、定义下划线、删除线和顶划线text-decoration:none|underline|overline|line-through|blink(闪烁效果)PS:不同的效果可以同时⽤,只需效果之间加空格即可例如:<html><head><title>my first text html</title><style type="text/css">.p1{text-decoration:underline;}.p2{text-decoration:underline overline;}.p3{text-decoration:underline overline blink;}</style></head><body><p class="p1">我的字体使⽤了underline效果!</p><p class="p2">我的字体使⽤了underline和overline效果!</p><p class="p3">我的字体使⽤了underline、overline和blink效果!</p></body></html>显⽰效果如下:七、定义字体⼤⼩写定义字体⼤⼩写有两种⽅法:font-variant:normal|small-caps(⼩型的⼤写字母字体);text-transform:capitalize(⾸字母⼤写)|uppercase(⼤写)|lowercase(⼩写);例如:<html><head><title>my first text html</title><style type="text/css">.p1{font-variant:normal;}.p2{font-variant:small-caps;}.p3{text-transform:capitalize;}.p4{text-transform:uppercase;}.p5{text-transform:lowercase;}</style></head><body><p class="p1">normal!</p><p class="p2">small-caps!</p><p class="p3">capitalize!</p><p class="p4">uppercase!</p><p class="p5">LOWERCASE!</p></body></html>显⽰效果如下:⼋、定义⽂本对齐text-align:left|right|center|justify(两端对齐)九、定义垂直对齐vertical-align:auto|baseline|sub|super|top|text-top|middle|bottom|text-bottom|length PS:auto:根据layout-flow属性的值对齐对象内容;baseline:将⽀持valign特性的对象内容与基线对齐;sub:垂直对齐⽂本的下标;super:垂直对齐⽂本的上标;top:将⽀持vlign特性的对象的内容与对象顶端对齐;text-top:将⽀持vlign特性的对象的⽂本与对象顶端对齐;middle:将⽀持vlign特性的对象的内容与对象中部对齐;bottom:将⽀持vlign特性的对象的内容与对象底端对齐;text-bottom:将⽀持vlign特性的对象的⽂本与对象底端对齐;length:由浮点数字和单位标识符组成的长度值或百分数,可为负数,定义由基线算起的偏移量,基线对于数值来说为0,对于百分数来说就是0%例如:<html><head><title>my first text html</title><style type="text/css">.span1{vertical-align:auto;}.span2{vertical-align:baseline;}.span3{vertical-align:sub;}.span4{vertical-align:super;}.span5{vertical-align:top;}.span6{vertical-align:text-top;}.span7{vertical-align:middle;}.span8{vertical-align:bottom;}.span9{vertical-align:text-bottom;}.span10{vertical-align:2;}</style></head><body><p><span class="span1">根据layout-flow属性的值对齐对象内容</span><span class="span1">auto</span></br><span class="span1">将⽀持valign特性的对象内容与基线对齐</span><span class="span2">baseline</span></br><span class="span1">垂直对齐⽂本的下标</span><span class="span3">sub</span></br><span class="span1">垂直对齐⽂本的上标</span><span class="span4">super</span></br><span class="span1">将⽀持vlign特性的对象的内容与对象顶端对齐</span><span class="span5">top</span></br><span class="span1">将⽀持vlign特性的对象的⽂本与对象顶端对齐</span><span class="span6">text-top</span></br><span class="span1">将⽀持vlign特性的对象的内容与对象中部对齐</span><span class="span7">middle</span></br><span class="span1">将⽀持vlign特性的对象的内容与对象底端对齐</span><span class="span8">bottom</span></br><span class="span1">将⽀持vlign特性的对象的⽂本与对象底端对齐</span><span class="span9">text-bottom</span></br><span class="span1">由浮点数字和单位标识符组成的长度值或百分数,可为负数,定义由基线算起的偏移量,基线对于数值来说为0,对于百分数来说就是0%</span><span class="span10">length=2</span></br></p></body></html>显⽰效果如下:⼗、定义字间距letter-spacing:1em;(字母与字母或者汉字与汉字之间的间距)word-spacing:1em;(定义单词与单词之间的间距)⼗⼀、定义⾏间距line-height:normal(默认值,⼀般为1.2em)|length(表⽰百分⽐数字,或者由浮点数字和单位标识符组成的长度值,允许为负值);例如:p{font-size:12pt;line-height:12pt;}⼗⼆、定义缩进text-indent:length(表⽰百分⽐数字,或者由浮点数字和单位标识符组成的长度值,允许为负值);PS:建议设置缩进单位时,以em为设置单位,它表⽰⼀个字距,这样⽐较精确确定⾸⾏缩进效果。
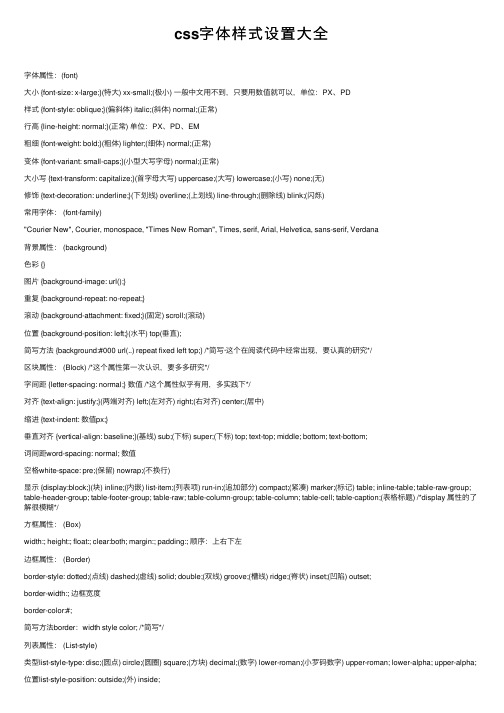
css字体样式设置大全

css字体样式设置⼤全字体属性:(font)⼤⼩ {font-size: x-large;}(特⼤) xx-small;(极⼩) ⼀般中⽂⽤不到,只要⽤数值就可以,单位:PX、PD样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)⾏⾼ {line-height: normal;}(正常) 单位:PX、PD、EM粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体 {font-variant: small-caps;}(⼩型⼤写字母) normal;(正常)⼤⼩写 {text-transform: capitalize;}(⾸字母⼤写) uppercase;(⼤写) lowercase;(⼩写) none;(⽆)修饰 {text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常⽤字体: (font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性: (background)⾊彩 {}图⽚ {background-image: url();}重复 {background-repeat: no-repeat;}滚动 {background-attachment: fixed;}(固定) scroll;(滚动)位置 {background-position: left;}(⽔平) top(垂直);简写⽅法 {background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性: (Block) /*这个属性第⼀次认识,要多多研究*/字间距 {letter-spacing: normal;} 数值 /*这个属性似乎有⽤,多实践下*/对齐 {text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进 {text-indent: 数值px;}垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换⾏)显⽰ {display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/⽅框属性: (Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写⽅法border:width style color; /*简写*/列表属性: (List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(⽅块) decimal;(数字) lower-roman;(⼩罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性: (Position)Position: absolute; relative; static; visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码⼤全⼀ CSS⽂字属性:color : #999999; /*⽂字颜⾊*/font-family : 宋体,sans-serif; /*⽂字字体*/font-size : 9pt; /*⽂字⼤⼩*/font-style:itelic; /*⽂字斜体*/font-variant:small-caps; /*⼩字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置⾏⾼*/font-weight:bold; /*⽂字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*⾸字⼤写*/text-transform : uppercase; /*英⽂⼤写*/text-transform : lowercase; /*英⽂⼩写*/text-align:right; /*⽂字右对齐*/text-align:left; /*⽂字左对齐*/text-align:center; /*⽂字居中对齐*/text-align:justify; /*⽂字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*⽂字垂直向上对齐*/ vertical-align:text-bottom; /*⽂字垂直向下对齐*/⼆、CSS边框空⽩padding-top:10px; /*上边框留空⽩*/padding-right:10px; /*右边框留空⽩*/ padding-bottom:10px; /*下边框留空⽩*/padding-left:10px; /*左边框留空⽩三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*⼩写罗马数字*/list-style-type:upper-roman; /*⼤写罗马数字*/list-style-type:lower-alpha; /*⼩写英⽂字母*/list-style-type:upper-alpha; /*⼤写英⽂字母*/list-style-type:disc; /*实⼼圆形符号*/list-style-type:circle; /*空⼼圆形符号*/list-style-type:square; /*实⼼⽅形符号*/list-style-image:url(/dot.gif); /*图⽚式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:/*背景颜⾊*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图⽚*/ background-attachment : fixed; /*浮⽔印固定背景*/ background-repeat : repeat; /*重复排列-⽹页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图⽚x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接⽂字格式*/a:visited /*浏览过的链接⽂字格式*/a:active /*按下链接的格式*/a:hover /*⿏标转到链接*/⿏标光标样式:链接⼿指 CURSOR: hand⼗字体 cursor:crosshair箭头朝下 cursor:s-resize⼗字箭头 cursor:move箭头朝右 cursor:move加⼀问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize⽂字I型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏⽃ cursor:wait光标图案(IE6) p {cursor:url("光标⽂件名.cur"),text;}六、CSS框线⼀览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写⽅式,但也可以使⽤常规的⽅式如下: border-top-color : #369 /*设置上框线top颜⾊*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*⽴体内凸框*/ridge /*⽴体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运⽤:⽂字⽅块按钮复选框选择钮多⾏⽂字⽅块下拉式菜单选项1选项2⼋、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中⽂说明标记语法1 字体样式 {font:font-style font-variant font-weight font-size font-family}2 字体类型 {font-family:"字体1","字体2","字体3",...}3 字体⼤⼩ {font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜⾊ {color:数值;}7 阴影颜⾊ {text-shadow:16位⾊值}8 字体⾏⾼ {line-height:数值|inherit|normal;}9 字间距 {letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英⽂转换 {text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14 字体 {font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}⽂本样式(Text Style)序号中⽂说明标记语法1 ⾏间距 {line-height:数值|inherit|normal;}2 ⽂本修饰 {text-decoration:inherit|none|underline|overline|line-through|blink}3 段⾸空格 {text-indent:数值|inherit}4 ⽔平对齐 {text-align:left|right|center|justify}5 垂直对齐 {vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写⽅式 {writing-mode:lr-tb|tb-rl}背景样式序号中⽂说明标记语法1 背景颜⾊ {">2 背景图⽚ {background-image: url(URL)|none}3 背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定 {background-attachment:fixed|scroll}5 背景定位 {background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜⾊|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中⽂说明标记语法1 边界留⽩ {margin:margin-top margin-right margin-bottom margin-left}2 补 ⽩ {padding:padding-top padding-right padding-bottom padding-left}3 边框宽度 {border-width:border-top-width border-right-width border-bottom-width border-left-width} 宽度值: thin|medium|thick|数值4 边框颜⾊ {border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜⾊值5 边框风格 {border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边 框 {border:border-width border-style color}上边框 {border-top:border-top-width border-style color}右边框 {border-right:border-right-width border-style color}下边框 {border-bottom:border-bottom-width border-style color}左边框 {border-left:border-left-width border-style color}7 宽 度 {width:长度|百分⽐| auto}8 ⾼ 度 {height:数值|auto}9 漂 浮 {float:left|right|none}10 清 除 {clear:none|left|right|both}分类列表序号中⽂说明标记语法1 控制显⽰ {display:none|block|inline|list-item}2 控制空⽩ {white-space:normal|pre|nowarp}3 符号列表 {list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 ⽬录列表 {list-style:⽬录样式类型|⽬录样式位置|url}7 ⿏标形状 {cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}。
CSS常用字体样式属性

CSS常⽤字体样式属性CSS常⽤字体样式属性font-size:字号⼤⼩font-size属性⽤于设置字号,该属性的值可以使⽤相对长度单位,也可以使⽤绝对长度单位。
其中,相对长度单位⽐较常⽤,推荐使⽤像素单位px,绝对长度单位使⽤较少。
font-family:字体font-family属性⽤于设置字体。
⽹页中常⽤的字体有宋体、微软雅⿊、⿊体等可以同时指定多个字体,中间以逗号隔开,表⽰如果浏览器不⽀持第⼀个字体,则会尝试下⼀个,直到找到合适的字体1. 现在⽹页中普遍使⽤14px+。
2. 尽量使⽤偶数的数字字号。
ie6等⽼式浏览器⽀持奇数会有bug。
3. 各种字体之间必须使⽤英⽂状态下的逗号隔开。
4. 中⽂字体需要加英⽂状态下的引号,英⽂字体⼀般不需要加引号。
当需要设置英⽂字体时,英⽂字体名必须位于中⽂字体名之前。
5. 如果字体名中包含空格、#、$等符号,则该字体必须加英⽂状态下的单引号或双引号,例如font-family: "Times New Roman";。
6. 尽量使⽤系统默认字体,保证在任何⽤户的浏览器中都能正确显⽰。
CSS Unicode字体在 CSS 中设置字体名称,直接写中⽂是可以的。
但是在⽂件编码(GB2312、UTF-8 等)不匹配时会产⽣乱码的错误⽅案⼀:你可以使⽤英⽂来替代。
⽐如 font-family:"Microsoft Yahei"。
⽅案⼆:在 CSS 直接使⽤ Unicode 编码来写字体名称可以避免这些错误。
使⽤ Unicode 写中⽂字体名称,浏览器是可以正确的解析的。
font-family: "\5FAE\8F6F\96C5\9ED1",表⽰设置字体为“微软雅⿊”。
字体名称英⽂名称Unicode 编码宋体SimSun\5B8B\4F53新宋体NSimSun\65B0\5B8B\4F53⿊体SimHei\9ED1\4F53微软雅⿊Microsoft YaHei\5FAE\8F6F\96C5\9ED1楷体_GB2312KaiTi_GB2312\6977\4F53_GB2312⾪书LiSu\96B6\4E66幼园YouYuan\5E7C\5706华⽂细⿊STXihei\534E\6587\7EC6\9ED1细明体MingLiU\7EC6\660E\4F53新细明体PMingLiU\65B0\7EC6\660E\4F53font-weight:字体粗细字体加粗除了⽤ b 和 strong 标签之外,可以使⽤CSS 来实现,但是CSS 是没有语义的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第讲字体第42讲:CSS
课程大纲
•1、CSS 字体
•2、指定字体
•3、字体风格
•4、字体加粗
•5、字体大小
1、CSS 字体
•在CSS 中,有两种不同类型的字体系列名称:
•通用字体系列-拥有相似外观的字体系统组合(比如"Serif" 或"Monospace")•特定字体系列-具体的字体系列(比如"Times" 或"Courier")
•除了各种特定的字体系列外,CSS 定义了5 种通用字体系列:
•Serif 字体
•Sans-serif 字体
•Monospace 字体
•Cursive 字体
Fantasy 字体
•Fantasy
2、指定字体
1.使用font-family 属性定义文本的字体系列。
•如果你希望文档使用一种sans-serif 字体,但是你并不关心是哪一种字体,以下就是一个合适的声明:
•body {font-family: sans-serif;}
•这样用户代理就会从sans-serif 字体系列中选择一个字体(如Helvetica),并将其应用到body 元素。
因为有继承,这种字体选择还将应用到body 元素中包含的所有元素,除非有一种更特定的选择器将其覆盖。
3、字体风格
•font-style 属性最常用于规定斜体文本。
•该属性有三个值:
•normal -文本正常显示
•italic -文本斜体显示
•oblique -文本倾斜显示
1.p.normal {font-style:normal;}
2.p.italic {font-style:italic;}
3.p.oblique {font style:oblique;}
p.oblique{font-style:oblique;}
italic 和oblique 文本在web 浏览器
中看上去完全一样。
中看上去完全样。
4、字体加粗
•font-weight 属性设置文本的粗细。
•使用bold 关键字可以将文本设置为粗体。
•关键字100 ~ 900 为字体指定了9 级加粗度。
如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别,100 对应最细的字体变形,900 对应最粗的字体变形。
数字400 等价于normal,而700 等价于bold。
•如果将元素的加粗设置为bolder,浏览器会设置比所继承值更粗的一个字体加粗。
与此相反关键词li ht会导致浏览器将加粗度下移而不是上移
此相反,关键词lighter 会导致浏览器将加粗度下移而不是上移。
1.p.normal {font-weight:normal;}
2.p.thick {font-weight:bold;}
3.p.thicker {font-weight:900;}
5、字体大小
•font-size 属性设置文本的大小。
•有能力管理文本的大小在web 设计领域很重要。
但是,您不应当通过调整文本大小使段落看上去像标题,或者使标题看上去像段落。
请始终使用正确的HTML 标题,比如使用<h1> -<h6> 来标记标题,使用<p> 来标记段落。
•font-size 值可以是绝对或相对值。
•绝对值:
•将文本设置为指定的大小
•不允许用户在所有浏览器中改变文本大小(不利于可用性)
•绝对大小在确定了输出的物理尺寸时很有用
•相对大小:
•相对于周围的元素来设置大小
•允许用户在浏览器改变文本大小
p {font-size:14px;}
5、字体大小注意:如果您没有规定字体大小,
普通文本(比如段落)•
font-size 属性设置文本的大小。
•有能力管理文本的大小在web 设计领域很重要。
但是,您不应当通过调整文本大小使段落看上去像标题,或者使标题看上去像段落。
请始终使用正确的HTML 标题,比如普本如段落的默认大小是16 像素(16px=1em)。
使用<h1> -<h6> 来标记标题,使用<p> 来标记段落。
•font-size 值可以是绝对或相对值。
•绝对值:
•将文本设置为指定的大小
•不允许用户在所有浏览器中改变文本大小(不利于可用性)
•绝对大小在确定了输出的物理尺寸时很有用
•相对大小:
•相对于周围的元素来设置大小
•
允许用户在浏览器改变文本大小p {font-size:14px;}
THANK
YOU!
微信号:weige-java
扫一扫,关注威哥微信公众平台。
