如何做好 Banner设计-我总结了这4类基础知识
Banner设计的技巧和方法

Banner设计的技巧和方法大部分才学设计的同学和初级设计师们都对banner设计颇为头疼。
现在就我个人的一些经验来谈下banner设计中的一些技巧和方法。
下面从以下几点深入讲解:文字排版选择合适的图片及背景颜色的用法一.文字排版文字中间大,上下小,大部分的排版都在遵循着这个规律。
因为人们视线是发散性的,而且这样的做法可以让画面更具有张力。
banner上的字没有要求,但一定是易识别的。
人们买东西不是猜谜语和欣赏。
就是要简单。
研究半天才能看明白的文字会让人反感。
聚拢原则,不要让用户到处找文字信息,这样也可以让画面看的更加规整,不会使画面看着很乱。
文字做背景,简单常见的英文可以用作背景修饰,这样使背景更丰富,模特压在英文上能拉出空间感文字也能让人看懂。
副标题加背景色块,有分割的作用还能让视觉重心不往下沉二.选择合适的图片和背景如果本身就有现成的不错的实景拍摄照片拿来用,那就最好了,不过需要注意的一点就是,我们把照片拿来直接用的时候,一定要保证文字信息的可阅读性,所以在文字部分会适当加一些半透明蒙层、涂抹颜色或者背景虚化的处理,以保证文字的可阅读性。
选择使用场景作为背景,当然也是需要处理图片的色彩。
渐变背景色拉出空间感,使用产品的相近色,加一些符合主题的纹理作为点缀和修饰。
这类背景的制作要义在于整体场景的搭建要注意围绕着产品特性或者主题去营造相对应的氛围,要注意对光影、环境色以及透视等的把握。
总体来说我们只要记住,背景他就是个作陪衬的,他不能抢了主角的风头,同时背景他又在整个设计中起到了烘托主题渲染气氛的作用,所以背景应该围绕着我们的设计主题来展开制作,而不是异想天开的。
选择图片要清晰,产品图不易过多,遵循近大远小的原则,最好和文字之间有互动有联系。
二.颜色的用法我们常见的配色方式有同色系、相似色、互补色、对比色搭配,这里在互补色里面划分出了补色分割(与互补色相邻的两边的颜色)以及单边补色分割,此配色方式的目的是为了让配色在形成鲜明对比的情况下又能有较高的融入度,较互补色而言柔和很多。
如何做好Banner设计我总结了这4类基础知识

如何做好Banner设计我总结了这4类基础知识Banner由以下四部分组成:版式,字体,配色,点缀,我就针对这几点做些具体分析。
关于版式在明确主题以及内容之后,我们就要根据主题和内容来设计版式,版式就是画面的整体布局,好的版式能够清楚的表达核心思路,正确的展示想要给用户看的东西;大体上排版一般分为两种:图文左右排版和文字居中排版。
1、图文左右排版我们一般设计Banner的时候都会使用图文左右排版,那么为什么会大部分都是使用左右排版呢,这是运用到一个方法论,即尼尔森F视觉模型。
因为我们的视觉浏览习惯都是从左往右还有从上到下的,所以我们在做Banner的时候会经常性的选择使用左右排版,那么使用左图右文还是左文右图也是需要根据主题和内容来决定的。
当配图示意比较模糊的时候,我们使用左文字右图的形式,强调文字的吸引力,有一定指导作用。
这里文字能够精准地将信息带给用户,文字所占比例比图片多些,这也解释了为何大部分左文右图排版的Banner都是文字占比大于图片。
当配图示意比较明确,同时图片能够强调吸引的时候,我们采用左图右文字,如下图:使用左图右文字,也是因为图片的内容更吸引用户多一些,所以对图像的品质要求更高,精致感品质感也有要求,这种类型大多使用在家居,护肤等产品上。
小结:图文左右排版,以分割排版的方式构图,画面有明确的独立性和引导性,这种方式留白更多,较好的视觉引导和方向使信息更明确,更显品质感。
2、文字居中使用这种方式让画面展示规整稳定、醒目大方,视觉更聚焦,信息更集中,在突出主体的同时能使整体画面具有一定的冲击力。
小结:文字居中布局对于实物(人,商品,创造形象)要求并不高,文字信息本身的处理要求就会高一点。
在确认好主题和内容后,我们根据产品所要突出的重点来决定我们的版式,是要突出文字还是突出产品,突出产品即使用左图右文字,这种版式对产品的图片要求比较高;想要突出文字,则可以选择左文字右图或者文字居中排版,但都对文字的设计要求比较高。
设计广告BANNER的技巧

设计广告BANNER的技巧设计广告BANNER的技巧导语:Banner 广告是快速高效的吸引用户的重要手段。
Banner 广告在网站中通常都占据着不错的位置,它们的转化率和它本身的设计优秀与否息息相关,最重要的是,它要能迅速的吸引用户的注意力,通过优秀的文案和视觉让用户立刻马上点击。
今天的文章,我们帮你梳理Banner 广告的20种高度可行、转化率高的设计思路。
1、聚焦LOGO如果你的LOGO本身设计足够优秀,那么记得将它放置在广告Banner的正中央。
Buatoom 就将他们的投放到Omise 的Banner广告中,高亮处理了他们的LOGO。
2、扁平插画扁平化的插画是时下流行的一种处理手法,它们并不复杂,但是同样可以带来漂亮的视觉效果。
如果你们的产品也适合这么处理的话,不妨试着设计一些扁平风的插画风banner,以备不时之需。
3、模糊效果模糊效果本身也是非常常见的处理手法。
将模糊运用在Banner 的背景当中,突出特定的元素,让整个设计拥有了纵深,相当有趣。
4、借助栅格栅格常常用来组织不同的设计元素,虽然创建栅格会占用你几分钟时间,但是它能够在设计过程中省却不少时间。
Banner 广告中,使用栅格快速构建布局,能够给人清晰直观的感觉。
5、尝试单色配色方案单色布局同样能够创造出不错的视觉效果,重要的是掌握元素之间的平衡,你看看下面的几个案例就能够理解。
单色配色方案不是仅仅只使用一种颜色,而是要善用一个颜色和它的同系色彩。
6、字体搭配虽然我们为了追求一致性的搭配,通常不会使用太多的字体,但是在广告中,有时候为了创造多样而独特的视觉体验,可以将多种不同的字体有目的的搭配起来。
当然,色彩的搭配也是要注意的'。
7、大胆使用强对比色你可以使用色轮上相对位置的对比色来创造设计,当然你也可以使用深浅对比,这个时候色彩甚至可以是近似的颜色,而两者在深浅上作出对比也是不错的。
8、经典的色彩叠加色彩叠加这种技巧能够将多种不同的色彩统一到一个色彩体系当中来,它并不一定要非常的清晰、准确,但是能让你的整个设计呈现出更为风格化的一面。
BANNER设计的六大原则

2. 字体 A.用宋体和细黑体表达文艺、品质感的气质
2. 字体 B.根据画面的气质做相应的选择
2. 字体 C.字体设计
3. 配色 配色用得最多的两种方法 第一,把素材黑白化,再根据文案和人物的气质选取一个合适的颜色。
第二,从素材里面直接吸取合适的颜色,再调节饱和度和明度,调出一 个基本色,再取基本色的对比色、近似色等等作为辅助色。
案例:
给人物加上一些手绘的小装饰,画面增加了 一些轻松、诙谐、可爱的感觉。加什么装饰, 要看设计师的目的,而不是盲目地为了加而 加,加任何一个元素,都要有它存在的意义。
三、识别度及差异性——案例
案例:
加入了嘴唇的剪影和线框,增强了设 计感,线框把文案和人物连接在一起,
形成一个整体。
三、识别度及差异性——案例
1. 构图
B.左图右字
左图右字和左字右图差不多,首先要根据素材图片的构图和走向确定图片是适合放在左边还 是右边,再做文案的排版。左图右字也是属于比较常规不容易出错的构图。
1. 构图
C.左中右构图
左中右构图一般为左图中字右图或者左字中图右字。这种构图比左右构图版式会丰富点,但是比 它们难把握。如果banner上要出现两个人物,比较适合左中右构图。或者想要重点突出人物,也 可以把人物居中,把文案放在人物两侧。
3. 配色
黄黑白这种颜色搭配比较经典, 容易出效果。素材黑白化之后加 入黄色的色块,对比鲜明,具有 视觉冲击力,符合文案的气质。
3. 配色
浅蓝色和黑白搭配。人物素材黑 白化处理之后,选用了浅蓝色作 为背景色,再调节背景色的饱和 度和明度,深蓝色点缀画面。
3. 配色
人物衣服的颜色主色是蓝色和浅 蓝色。所以直接用了浅蓝色作为
网页的banner怎么设计

网页的banner怎么设计一般来说,banner〔制定〕会通过夸张的颜色来吸引用户的注意力,从而加强banner的吸引力。
但是过多的使用亮色,很容易造成使用者视觉疲惫。
今天给大家说一下网页的banner怎么制定,供大家参照和阅读。
我们都知道,在一个网站中,banner图像对浏览者来说是非常重要的,尤其是电子商务中的banner,它的主要目的是营销,是让消费者有购买的冲动,这对制定有更高的要求。
企业网站也是如此。
一个合适的banner不仅可以吸引注意力,还可以让用户更好的了解产品和功能。
否则,如果banner不合适,整个网站看起来就会很一般。
一、网站banner制定要特别重点内容,展示企业文化制定banner时,可以通过文字反映企业文化,告诉用户企业最近的优惠活动、企业实力等。
这些词应该特别,其他元素应该弱化来衬托关键词。
二、要明确好主题banner制定应特别网站的主题,使用户在进入网站时能快速识别banner的含义,减少辅助干扰元素的使用。
还要注意的是,banner内容不应该太碎或太多,否则,很容易分散用户的注意力。
要明确好主题。
三、文案要走心一个好的标题会吸引人的注意力,而一个糟糕的标题会让人转移视线。
所以做banner的第一件事,就是制定文案的核心。
所谓走心,就是触动你的心,或者让你感兴趣,激发你点击的欲望。
四、banner制定要控制产品数量很多网站在制定banner的时候想要展示很多产品,少到4~5个,多到8~10个。
然后banner变成了产品的展示。
banner空间非常有限,设置过多的产品特别不了banner的含义。
因此,在制定banner时,要控制产品图片的数量,不要影响视觉效果。
五、色彩的运用不能太过醒目一般来说,banner制定会通过夸张的颜色来吸引用户的注意力,从而加强banner的吸引力。
但是过多的使用亮色,很容易造成使用者视觉疲惫,甚至产生不好的感觉。
因此,不建议使用太多的粗体颜色。
网站banner的设计技巧

网站banner的设计技巧1.采纳情感化制定正所谓,动之以情,晓之以理。
将情感融入制定,将情感融入图片,能够触动用户,引起用户共鸣的制定才具有说服力。
调动用户的情绪,可以强化用户对网站的信赖度。
2.色彩的选择Banner是抓住用户注意力的重要手段,因此很多网站的Banner 选用或制定得色彩斑斓。
建议也可以使用黑白色调的照片,虽然黑白照片无法通过视觉冲击吸引用户,但是黑白照片更利于内容本身的视觉传递。
3.在使用环境中展示产品,还是内容都是要回归到现实的使用场景,可以给与用户更真实的使用感。
在使用环境中展示产品,能充分展现产品的性能特点,从而激发用户的购买欲望,提升转化率。
4.控制对比度Banner不只是图片,也包涵了文本和排版。
自己建网站时可以将图片和文本叠加运用,必须要注意背景图片和文字之间,能否有一个对比,让用户明确指导哪一个元素是Banner的核心,同时文本、图片细节都是可以被快速分辨出来。
5.靠前张图是核心网站的展示内容多样,如果无法进行删减,建议使用轮播图,但是要注意,图片排序要按照内容的重要程度进行,以便重要的内容能保证被用户看到。
2网页制定中的Banner的几点制定技巧一、背景我们画画的同学可能都知道,一个画面不可能都面面俱到,重点的必须要细致刻画,有的一笔带过即可。
制定一个Banner有时候就像画画似的,首先要有大的环境,那Banner的背景就好比大环境,其实主要是起到衬托、烘托气氛的作用。
一个新必须求过来,首先我们合计要营造一个什么样的环境,什么样的气氛,是欢快的、悲伤的、可爱的还是比如过年,可能就用红橙色,比如儿童类的,颜色上就要纯一点,活泼点等等。
但是必须要注意一点,背景不能太花,否则会影响整体的一个可读识性,简单,清楚即可。
二、主视觉元素Banner制定中的主视觉要清楚,符合主题,元素不可太多,否则看起来跟人感觉就会乱。
有的人在做时只要是有地,就全放满,其实页面适当的"留白'也是提升画面品质的一个好方法。
如何做好 Banner设计

如何做好Banner设计Banner设计是一项重要的工作,在网页和社交媒体中经常能看到各种类型的Banner。
这些Banner往往是一个重要的传达信息的平台,因此做好Banner设计非常重要,这里将介绍如何做好Banner设计。
一、设计方向首先,我们应该清楚自己想要传达的信息和目标受众是谁。
在Banner设计过程中,需要明确设计方向和充分了解核心信息,以便准确表达设计概念。
除此之外,也要了解目标受众的兴趣和需求,以达到更高的点击率和转化率。
二、视觉吸引力第二个重要因素是视觉吸引力。
一个好的Banner设计应该是视觉上吸引人的,因此纯色或大面积背景色是设计Banner时十分重要的。
除此之外,选择适合的图片和图形元素也能增加Banner的视觉效果并吸引用户的注意力。
在Banner设计过程中应注意图片的尺寸和质量,选择具有清晰度和生动性的图片和图形元素。
三、信息突出第三点是信息突出。
一个好的Banner设计仅仅好看还不够,重要信息也需要更突出。
因此,在设计Banner时应该合理利用字体、颜色、大小、样式和排版等元素,使重点区域的文本更加突出。
四、简洁明了在Banner设计中,简洁明了是十分重要的。
文字信息应该简明扼要,不要过多渲染和描述。
此外,过多的细节也会影响Banner的识别度,因此Banner设计中尽量减少多余信息和冗长描述。
五、色彩丰富在Banner设计中,色彩是一个重要的元素,色彩丰富可以增加Banner的吸引力。
一些明亮的色彩比如红,蓝等都是诱人的色彩,但在选择时尽量适应主题风格和调性。
六、可扩展性最后,Banner设计应该保持可扩展性。
这种设计可以在各种尺寸和标准比例的场合下适应不同的设备和网站,例如移动设备或桌面电脑。
设计尺寸应该适应不同平台和设备,这帮助用户更好地浏览网站,并确保Banner在所有设备上看起来都很美观和清晰。
总结Banner设计是一件非常重要的工作,它需要考虑许多方面的因素。
banner设计的四大注意事项

banner设计的四大注意事项发布日期:2013-05-30 浏览次数:5869 找设计师在线设计师找设计公司我来说两句∙如何使banner设计具有创意∙从banner设计的角度谈如何∙网站banner设计的常用尺寸∙什么是banner设计?一般来说,网站制作一个banner分为两个部分,文字和辅助图。
虽然辅助图站的面积比较大,但如果不加入文字说明的话,客户就会看不懂你做的banner要表现什么、要说明什么,所以文字是整个banner的主角,我们在制作banner的时候特别要注意对文字的处理和摆放。
banner的设计质量严重影响着整个网站页面的质量,一个好的页面、好的banner能够吸引浏览者的眼球。
虽然banner只是网页页面中一个小元素,但是这个小元素往往能够起到关键性的作用。
所以在进行banner设计时需要引起足够的重视。
下边是在banner 设计中容易出现的一些小问题,请引起重视。
1、banner设计中的文字注意事项一般来说,网站制作一个banner分为两个部分,文字和辅助图。
虽然辅助图站的面积比较大,但如果不加入文字说明的话,客户就会看不懂你做的banner要表现什么、要说明什么,所以文字是整个banner的主角,我们在制作banner的时候特别要注意对文字的处理和摆放。
①分清主标和副标,从主次上来说,主标为主,字体要大颜色要醒目。
副标起到从内容上和形式上都辅助主标的作用。
一个好的banner标题文字处理都比较饱满,比较集中。
②如果主标太长,需求方不舍得删文字的情况下,对主标中重要关键字进行权重,突出主要的信息,弱化‘的’、‘之’、‘和’‘年’‘第X届’这种信息量不大的词。
③如果需求方整体文字太短,画面太空,可以用一些加入一些辅助信息丰富画面。
如加点英文,域名,频道名等。
2、Banner有动态和静态两种。
在浏览网页的过程中,虽然闪烁的图案会产生瞬间记忆刺激,引起注意,但这种记忆往往为压迫性的,久之易产生负面效应,从而模糊记忆。
如何制作优秀的banner

如何制作优秀的banner优秀Banner(广告图片)的重要性通常我们打开一个网站第一眼看到的必定是网站的广告图片即banner区域,因为banner在整个网站布局中所占位置最大,最为显眼,是企业推广的绝佳途径。
而banner能否在用户浏览的几秒时间内突出关键内容、有效抓住用户眼球,则是影响推广效果的核心关键。
因此,制作优秀banner的重要性是不言而喻的!掌柜要根据自己的推广目的确定主题。
无论是打品牌、做活动、推产品,主题一定要鲜明。
主题可以有以下几种:打品牌主要是为了创造品牌价值、传达品牌理念、追逐长期的品牌效益。
进行Banner设计时,建议配合自己品牌的VI,坚持一贯的品牌个性,不断传递品牌slogan。
做活动/店铺促销主要是为了短时期大量引流,既做销量,又提高品牌和店铺的知名度。
建议banner的构成由产品素材配合店铺活动方案,突出①价格优势、②时间限制、③视觉冲击,营造火爆氛围。
推爆款根据热卖产品或季节性产品打造爆款,达到以点带面、以热销品为整个店铺引流的目的。
直击产品卖点主要是通过突出、放大产品卖点,以达到区别同类产品、突显产品价值的目的。
2. 文字处理字体建议对一个banner而言,建议别出现3种以上的字体,字体颜色也别太多,花里胡哨的文字不利阅读;文字创意文字创意可将文字本身的吸引力与图片结合,使文案、图片相辅相成。
令创意更具层次,加深用户体验。
3. 配色和谐配色既指图的配色,也指文案的配色。
色彩可以透露丰富的情感意义,可以影响视觉的层次关系、易读程度。
不同色彩会还会产生不同的心理联想,可以代表不同的情绪、类别、层级、主次关系。
例如:蓝色:和平、宁静、稳定、和谐绿色:健康、好运、更新、青春红色:精力、热情、欲望、速度在为banner配色时,建议:banner主色调建议在3种以内,且以其中一个主色作为主宰色调的核心。
文案色、背景色可以挑选某一主色来延伸。
以下banner以深灰、桃粉、浅黄为主色。
banner文案设计

banner文案设计在创建一个成功的广告活动中,一个引人注目的banner文案设计是至关重要的。
它是吸引潜在客户注意力的关键。
本文将探讨一些有效的banner文案设计原则,旨在帮助您创建一个令人难以忽视的广告横幅。
1. 确定目标受众在着手设计banner文案之前,首先要确定您想要吸引的受众。
不同的目标受众可能对不同类型的信息感兴趣。
例如,如果您的产品或服务是面向年轻人的,那么您的文案可能应该采用年轻化、活泼的语言风格,以吸引他们的注意力。
2. 写简洁有力的标题标题是banner文案中最重要的部分,因为它是吸引受众的第一印象。
确保您的标题简洁、有力,并能准确传达你的广告信息。
避免使用过长的句子或复杂的词汇,因为它们可能会让人感到困惑。
使用明确的语言,直接说明您的产品或服务的独特卖点。
3. 使用引人注目的图像图像在banner广告中起着非常重要的作用。
一个有吸引力的图像可以帮助吸引潜在客户的注意力,并通过视觉吸引力增加他们对广告的兴趣。
确保您选择的图像与您的产品或服务相关,并能准确传达您的广告信息。
避免使用过于复杂或模糊的图像,因为它们可能会对受众产生困惑。
4. 引发情感共鸣一个成功的banner文案设计应该能够引发潜在客户的情感共鸣。
通过在文案中触动情感,您可以更容易地吸引他们的关注。
例如,如果您的产品或服务是面向健康意识的消费者群体的,您可以使用鼓励健康生活方式的语言和图像来吸引他们的注意力。
5. 提供诱人的优势在您的banner文案中突出您的产品或服务的独特优势非常重要。
通过明确说明它们如何能够解决潜在客户的问题或满足他们的需求,您可以增加他们对广告的兴趣。
使用简洁明了的语言,强调您的产品或服务独特的特点,并说明为什么选择您的产品或服务会带来更好的结果。
总结:一个引人注目的banner文案设计是一个成功广告活动的关键。
通过确定目标受众、编写简洁有力的标题、使用引人注目的图像、引发情感共鸣和提供诱人的优势,您可以创建一个令人难以忽视的广告横幅。
banner设计要点

banner设计要点一、概述在互联网时代,banner广告成为了各大网站和应用程序上常见的广告形式。
好的banner设计能够吸引用户的注意力,提升广告的点击率和转化率。
本文将从设计要点的角度,介绍如何设计出吸引人的banner。
二、简洁明了好的banner设计应该简洁明了,能够一眼看清广告的主题和内容。
过于复杂的设计会让用户迷失在广告中,失去兴趣。
因此,在设计时要避免过多的文字和图像,保持简洁的风格。
可以选择一个主题词或一个具有代表性的图片,突出广告的核心信息。
三、色彩搭配色彩在banner设计中起着非常重要的作用。
不同的颜色能够传递不同的情感和信息。
在选择颜色时,要根据广告的主题和目标受众来进行搭配。
比如,对于一个食品广告,可以选择鲜艳的红色来吸引用户的注意力;而对于一个健康产品广告,可以选择清新的绿色来传达健康和自然的形象。
四、字体选择字体的选择也是影响banner设计效果的重要因素。
字体要符合广告的主题和风格,同时要保证清晰易读。
如果是一个正式的广告,可以选择一种简洁大方的字体;如果是一个活泼的广告,可以选择一种生动有趣的字体。
此外,要避免使用过小或过大的字体,以免影响广告的可读性。
五、动画效果动画效果是banner设计中常用的手段之一,能够吸引用户的注意力和提升点击率。
但是,动画效果也要注意适度,过多的动画会让广告显得杂乱无章。
在设计动画效果时,要注意节奏感和流畅度,避免过于突兀或卡顿。
同时,动画效果要与广告的主题相符,能够增强广告的表现力。
六、呼吸空间好的banner设计应该给用户留下呼吸空间,不要让广告充斥整个屏幕。
合理的空白区域能够让广告更加清晰明了,增加用户的阅读体验。
在设计时,可以合理安排文字和图像的位置,使得整个广告布局更加舒适和美观。
七、响应式设计随着移动互联网的快速发展,响应式设计已经成为了banner设计的一个重要要点。
响应式设计能够使广告在不同屏幕大小和分辨率的设备上都能够完美展示,提升用户的体验和点击率。
如何做好 Banner设计我总结了这4类基础知识_如何做好防洪工作总结

如何做好 Banner设计我总结了这4类基础知识_如何做好防洪工作总结在现代社会,Banner设计成为了市场推广和宣传的重要工具。
一份好的Banner设计可以吸引人们的眼球,传达信息和吸引顾客。
要想做好Banner设计,需要掌握一定的基础知识。
本文将从四个方面总结如何做好Banner设计的基础知识。
一、颜色搭配颜色在Banner设计中起着至关重要的作用,正确的颜色搭配可以使Banner更加吸引人。
在Banner设计中,颜色搭配需考虑到颜色的搭配是否和谐、是否能够给人以舒适的感受、是否能够突出Banner的主题等。
在设计一个关于健康食品的Banner时,可以选择绿色、黄色和橙色等健康食品相关的颜色,这样可以更好地突出Banner的主题。
在颜色的搭配上也要考虑到对比度,过低的对比度会使Banner的内容难以辨认,而过高的对比度则会给人以不适的感受。
颜色搭配需要综合考虑多个因素,来做到最合适的搭配。
二、字体选择字体在Banner设计中也是至关重要的因素,正确的字体选择可以使Banner更具吸引力。
在选择字体时,需要考虑到字体的风格、大小和可读性。
风格需要根据Banner的主题来选择,比如科技类的Banner适合使用现代感强的字体,而传统风格的Banner则适合使用书法风格的字体。
在字体大小上,需要确保大部分人都能够辨认,因此一般建议标题字体至少大于正文字体的两倍。
字体的可读性也是非常重要的,一些艺术字体虽然很好看,但是在Banner设计中可能并不适合使用。
在选择字体时需要慎重考虑这些因素。
三、排版设计排版设计是Banner设计中至关重要的一环,好的排版设计可以让Banner更加美观和易读。
在进行排版设计时,需要考虑到标题、图片和文字的位置关系、图片和文字的比例、文字的分布等因素。
一般来说,标题应该放置在Banner的上部,并且要比正文更大、更加醒目;图片和文字的比例要考虑到图片和文字的重要性,图片占据更大的比例通常会更吸引人;文字的分布要均匀且合理,没有过多的空白或拥挤。
banner文案设计

banner文案设计在互联网时代,广告宣传已经成为各行业竞争的关键之一。
而在广告宣传的过程中,banner广告占据了非常重要的地位。
它以图像和文字相结合的形式,能够直观地呈现给用户,传递产品或服务的信息,吸引用户点击和了解更多。
因此,设计一份有吸引力和效果的banner文案,成为了企业宣传和推广的必要环节。
Banner文案设计要点一:精准传达信息在设计banner文案时,首要的要求是要能够精准传达产品或服务的信息。
由于banner广告的空间有限,因此文案要求简洁明了,言之有物。
具体而言,可根据以下几个要点进行设计:1. 强调核心卖点:将产品或服务最具特色和吸引力的方面突出展示,以吸引用户的注意力。
比如,如果是一款手机,可以强调其领先的摄像功能、超长待机时间等。
2. 简洁明了:尽量用简洁的语言表达,避免让用户阅读产生疲劳。
可以使用简短的句子或者短语,并强调关键词汇,以增加信息的有效传递。
3. 重点突出:通过使用加粗、变色或者放大字体的方式,将关键信息突出显示,以便用户一目了然,提高信息的传递效果。
Banner文案设计要点二:吸引眼球banner广告在网络页面中常常和其他元素竞争用户的注意力,因此设计一份吸引眼球的banner文案,可以提高用户对广告的点击率。
以下几个要点可供参考:1. 利用鲜明的颜色:选择鲜明、对比度较高的颜色,能够引起用户的强烈注意。
但要注意颜色的搭配,避免显得过于花哨或者不搭调。
2. 巧妙使用图片:在设计banner文案时,可以结合图片和文字,以增加吸引力。
一张精美的图片往往能够吸引用户的眼球,同时和文字相互补充,使广告更具说服力。
3. 清晰易读:保持文案的清晰易读,避免过小的字体或者模糊的图像。
用户看到广告后,应能够立即读懂文案所传递的信息。
Banner文案设计要点三:调动用户的积极性成功的广告不仅仅是让用户看到,更需要调动用户的积极性,促使他们采取行动。
以下几个要点可供参考:1. 清晰的呼吁:将广告的目标和用户的行为明确表达,引导用户点击、购买或者了解更多。
怎样做好一个Banner?

我们的网站,是由若干个“碎片”组成的,那么其中Banner的作用,想必大家都知道,或许很多朋友,对于亲手操刀Banner来说,事件不可想象的事情,自己审美不行、技术不行等,做不了,其实呢,Banner的制作很简单。
首先我们要知道,Banner不仅仅是装饰网站,更重要的是,Banner需要给用户传递有用的信息,并且,并不是越复杂的Banner就是越好的Banner,只要Banner做的简单、唯美,达到了传达信息的作用,就是一个出色的Banner。
今天,科品网络技术团队的小强,就简单的说下,怎样做好Banner。
1、我们的Banner需要给客户传递什么信息?这个第一步呢,主要是让我们自身知道,我们的Banner主要给用户传递什么信息,基本与设计没什么关系,简单的说,比如,我们需要用Banner图片,来给用户传递品牌LOGO信息、一套html与css的视频教程信息,只要我们知道这个,就OK,可以看下一步了。
2、谁前谁后?我们刚刚在第一步中,知道了Banner图要给用户传递什么信息,那么到这一步,就快慢慢接触到设计了,我们要定一个“谁前谁后”,其实就是让用户看这个Banner图的时候,是先看到LOGO信息,还是先看到html与css的视频教程信息,其实就是引导用户看哪里,给我们想要表达的信息定一个优先级。
比如,用户阅读网页也好,图片也罢,都是至上而下,至左而右,所以,一般的网站设计,都是将LOGO 放到左上角。
3、Banner的整体配色既然我们想要做一个好的Banner图片,那么在配色上,就得下点功夫了,简单大气的配色,可以瞬间让Banner甚至网站整体,提升一个档次。
4、整体的Banner排版上边,基本把Banner图片的排版给确定了,这一步,其实就是让我们的Banner图片变的好看点。
以上呢,就是简单的步骤,其实做好Banner图,很简单的。
banner文案设计

banner文案设计
Banner文案设计是一项关键的任务,它需要吸引目标受众的注意力并激发他们的兴趣。
以下是一些关键的要点,供您参考:
1. 目标受众:在进行Banner文案设计之前,必须明确您的目标受众是谁。
不同的受众群体有不同的偏好和需求,因此需要根据他们的特点来制定文案。
2. 简洁明了:Banner文案通常只能包含有限的字符数量,因此必须以简洁明了的方式传达关键信息。
使用简明扼要的表达方式,突出主要受益点,并避免冗长的句子和复杂的措辞。
3. 引人注目:Banner文案需要在一瞬间吸引目标受众的注意力。
为了实现这一点,可以使用吸引人的标题或口号,或者以独特的方式展示品牌标志或产品图像。
4. 清晰明确:Banner文案应该清楚地传达你要传递的核心信息。
这意味着要注意遣词造句,确保每个字都有意义,并避免产生歧义或误导。
5. 唤起情感:Banner文案可以利用情感来吸引和连接目标受众。
通过使用积极的语言、情感动词或与目标受众共鸣的故事,可以激发他们的情感回应。
6. 具体明确的行动号召:Banner文案最重要的目标之一是促使目标受众采取行动。
因此,应该明确告诉他们想要他们做什么,例如点击链接、购买产品或注册活动。
7. 测试和优化:设计Banner文案后,建议进行测试和优化。
可以通过A/B测试来比较不同文案的效果,以选择最具吸引力的版本,并进行进一步的优化。
请注意:上述是对Banner文案设计的简要回答。
以下将进一步探讨和扩展这些要点,以提供更多的实例和深入分析。
banner文案设计

banner文案设计【正文】在当今数字化时代,广告宣传已成为企业推广品牌和商品的重要手段之一。
而在广告宣传中,banner广告起到了至关重要的作用。
因此,一个好的banner文案设计十分关键。
一、吸引眼球好的banner文案设计应该能够吸引用户的眼球。
文字内容应简洁明了,采用创意的字体和色彩搭配,使得整个banner广告在众多页面中能够脱颖而出。
例如,对于一个家具品牌的banner广告,可以使用大字体写下“舒适家居,品质生活”,搭配柔和的色彩,以强调产品的舒适性和高品质。
二、突出卖点好的banner文案设计应该能够突出产品或服务的卖点,吸引用户点击。
通过简洁的文字描述或有趣的表达方式,让用户快速了解到产品或服务的特点和优势。
以健身房为例,可以使用“短时间,快效果”来形容其专业的健身课程。
这样的文案设计通过简洁的叙述向用户传达了快速见效的理念,引起用户的兴趣。
三、呼吁行动好的banner文案设计应该具备强烈的呼吁行动性质。
设计师要巧妙地使用一些动词或短句,诱发用户进行点击、购买、了解更多等行动。
例如,一个电商平台的banner广告可以使用“点击立即购买”、“了解更多限时优惠”等呼吁行动的词汇,引导用户积极参与。
四、符合品牌形象好的banner文案设计应该符合企业的品牌形象和调性。
无论是文字表达还是色彩搭配,都应与企业品牌形象保持一致,以增强品牌的辨识度和记忆性。
例如,对于一家时尚品牌的banner广告,可以选择时尚感强烈的字体和色彩,与品牌的风格相匹配,进一步巩固品牌形象。
五、简洁明了好的banner文案设计应该注重简洁明了的原则。
在有限的空间内,准确传达信息,避免过多的文字和复杂的句式,使得用户能够一目了然地了解广告内容。
例如,一个手机品牌的banner广告可以简洁地写下“领先科技,畅享未来”,以简练的句式表达出手机品牌的技术先进性和未来感。
综上所述,一个好的banner文案设计应该具备吸引眼球、突出卖点、呼吁行动、符合品牌形象和简洁明了等特点。
如何设计好banner图

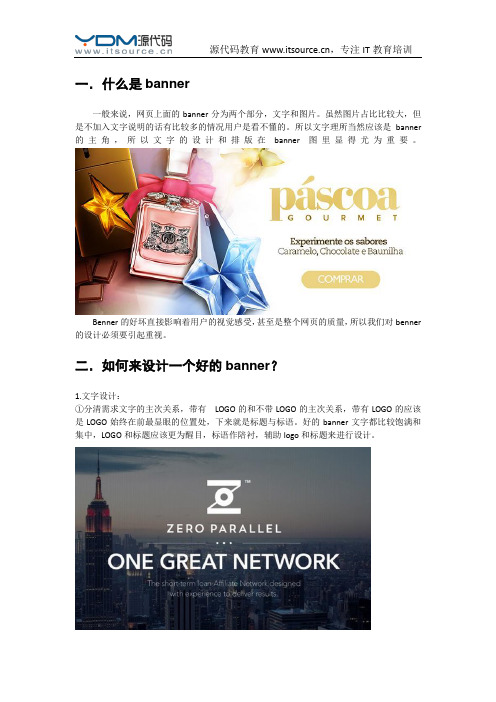
一.什么是banner一般来说,网页上面的banner分为两个部分,文字和图片。
虽然图片占比比较大,但是不加入文字说明的话有比较多的情况用户是看不懂的。
所以文字理所当然应该是banner 的主角,所以文字的设计和排版在banner图里显得尤为重要。
Benner的好坏直接影响着用户的视觉感受,甚至是整个网页的质量,所以我们对benner 的设计必须要引起重视。
二.如何来设计一个好的banner?1.文字设计:①分清需求文字的主次关系,带有LOGO的和不带LOGO的主次关系,带有LOGO的应该是LOGO始终在前最显眼的位置处,下来就是标题与标语。
好的banner文字都比较饱满和集中,LOGO和标题应该更为醒目,标语作陪衬,辅助logo和标题来进行设计。
不带有LOGO的,应该是标题应该更为醒目,标语做为陪衬。
切记文标题的设计与标语的文字排版,标题永远都应该更为突出,因为标题能给予用户正确的引导。
②当遇到需求文字过多的情况,要注意主要信息的提取,弱化辅助信息以及一些不重要的词汇。
③当遇到需求文字过少的情况,要注意用配图来弥补空间上的不足,或者是加一些辅助信息(域名等)以丰富画面,又或者是做出美术字体让画面更加丰富。
2.版面设计:banner分为动态和静态两种模式。
我们经常看到的一些网页动态banner虽然动态的确更能吸引用户眼球,但是这种方式不适合长期使用,长久下去会产生负面效应。
稳定的画面不容易引发特别的关注。
100个banner 里面只有3/1是动态的。
但是随着时代的发展,现在动态bannerr以一个全新的微动态效果从新展现在人们眼前,不仅没有引发负面效果,相反的,这种微动态更能让整个画面有活力了不少。
3.banner大小(KB)问题:要时刻把握banner的大小,太大的将会给浏览带来压力,打开连接时间长了,非常影响用户体验,所以在做的时候必须要时刻注意输出的大小。
各个对应尺寸的大小尽量要在不损失图片质量的情况下进行相应的压缩。
banner设计方法和要素

banner设计方法和要素
设计一个有效的横幅旗帜需要考虑以下几个要素和方法:
1. 目标受众:确定你的横幅旗帜的目标受众是谁,以便设计风格和内容能够吸引他们的注意。
2. 目的和信息:明确你的横幅旗帜的目的和传达的信息。
横幅旗帜可以用于广告宣传、推广产品或服务、活动宣传等。
确保传达的信息简洁明了,不要过于拥挤,突出主要信息。
3. 颜色和图像:选择适合目标受众和目的的颜色和图像。
不同的颜色和图像传达着不同的情感和意义。
例如,红色常用于吸引注意力和传递紧急感,蓝色通常与信任和稳定相关联。
4. 字体和排版:选择适合横幅旗帜的字体和排版风格。
确保文字清晰可读,避免使用过小或过多的文字。
使用粗体和大号字体来强调重要信息。
5. 布局和比例:设计横幅旗帜时要考虑布局和比例的平衡。
确保元素之间有足够的空白和对称性,以免显得杂乱无章或不平衡。
6. 可见性和可读性:考虑横幅旗帜的可见性和可读性。
选择适合的尺寸和材质,以确保在目标场景中能够吸引注意并清晰可读。
7. 品牌一致性:如果你的横幅旗帜是为了品牌宣传,确保它与你的品牌形象保持一致。
使用品牌色彩、标志和字体,使
横幅旗帜与其他品牌材料相协调。
8. 测试和优化:设计完成后,进行测试和优化。
将横幅旗帜放到实际使用场景中,观察反馈和效果。
根据反馈和数据进行必要的调整和优化。
以上是设计有效横幅旗帜的一些要素和方法。
根据具体情况,你可以进一步深入研究和应用这些方法,以创造出令人印象深刻和有效的横幅旗帜。
广告设计展板知识点总结

广告设计展板知识点总结广告设计展板是一种用于商业宣传的重要媒介,它通过图文结合的方式吸引人们的眼球,传达产品或服务的信息,提升品牌形象和销售业绩。
下面将总结广告设计展板的相关知识点。
一、展板设计的基本原则1. 醒目吸引:展板设计应采用鲜艳的色彩和突出的图像,以引起观众的兴趣和注意力。
2. 简洁明了:展板内容应简洁明了,避免过多繁复的文字和图像,重点突出。
3. 信息传递:展板设计要将主要信息清晰传达给观众,使其能够立即理解产品或服务的特点和优势。
4. 布局合理:展板布局需要合理安排各元素的内容和位置,保持整体的平衡和美感。
5. 字体选择:选择合适的字体,确保阅读清晰,大小适中,与展板整体风格一致。
二、展板设计的要素1. 视觉元素:包括颜色、图像、图形、线条等,通过视觉效果吸引观众的注意力。
颜色应与品牌形象相符合,图像和图形要具有艺术感和辨识度。
2. 文字内容:文字应简短明了,抓住核心要点,采用易读的字体,字体大小要适中,与展板整体风格相协调。
3. 布局结构:展板的布局结构应该分清主次,合理安排各个元素的位置和大小,使整个展板形成良好的视觉效果。
4. 特殊效果:如阴影、渐变、透明度等特殊效果可以增加展板的层次和艺术感,提升品牌形象。
三、展板设计的注意事项1. 目标受众:在设计展板前要明确目标受众,根据他们的需求和喜好来设计,以达到更好的宣传效果。
2. 品牌一致性:展板设计应与品牌形象保持一致,包括色彩、字体、标志等,使观众能够立即与品牌进行关联。
3. 色彩搭配:色彩的选择与搭配对展板设计起到重要的作用。
要注意色彩的表达效果和情感联想,避免颜色搭配过于刺眼或低调无力。
4. 图片质量:展板中的图片要保证清晰度和鲜明度,避免模糊或失真,可以考虑使用高清图像或矢量图形。
5. 反馈评估:展板设计完成后,可以通过观察观众的反应和反馈信息来进行评估和改进,以提高宣传效果。
总结:展板设计是一门综合性设计,通过视觉元素和文字内容的精心组合,以简洁明了的方式传递信息和提升品牌形象。
banner文案设计

banner文案设计在进行“banner文案设计”之前,我们首先需要了解什么是banner。
在广告和宣传领域,banner指的是网页顶部或侧边等位置的横幅广告。
而banner文案设计,就是为这些广告设计吸引人的文字内容,以吸引目标受众的注意力,并激发他们的兴趣和需求。
接下来,本文将详细介绍banner文案设计的要素和技巧,帮助您提升广告效果。
一、抓住目标受众的心理需求在进行banner文案设计时,我们首先要弄清楚目标受众的心理需求,以此为基础撰写文案。
不同的受众有不同的兴趣和需求,因此我们需要根据目标受众的特征来精准定位文案内容。
比如,如果目标受众是年轻人,我们可以采用年轻化、时尚的语言来吸引他们;如果目标受众是家庭主妇,我们可以突出产品的实用性和性价比。
二、简洁明了的标题banner文案通常是在有限的空间内展示的,因此标题必须简洁明了,能够在短时间内吸引目标受众的注意力。
一个好的标题应该具备以下特点:醒目、有吸引力、简短、能够概括产品或服务的主要特点。
比如,如果在为一家服装品牌设计banner文案,标题可以是“时尚品质,展现你的个性”。
三、突出产品或服务的卖点在banner文案设计中,我们需要突出产品或服务的独特卖点,让目标受众清晰地了解到选择这款产品或服务的好处。
比如,在汽车广告中,我们可以强调该车的环保性能、安全性能或燃油经济性,以此吸引潜在买家的关注。
四、采用积极的语言和情感词汇在banner文案设计中,我们应该尽量采用积极的语言和情感词汇,通过正能量的表达激发目标受众的购买欲望。
比如,在为一款减肥产品设计banner文案时,可以使用“轻松瘦身”、“自信美丽”等积极的词语,让目标受众感受到减肥产品带来的美好。
五、强调限时优惠和购买动机很多时候,目标受众需要一些推动才会下单购买。
在banner文案设计中,我们可以强调限时优惠或购买动机,以促进目标受众的购买决策。
比如,可以在文案中用“仅限今日”、“限时特价”等字眼强调优惠的有效期,或者突出产品的独特之处,引发目标受众的购买欲望。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何做好 Banner设计?我总结了这4类基础知识
在我们公司有人觉得做个 Banner 放2张图,排几个字的事,一点技术含量都没有,像其他门户 Banner 基本上都是编辑们自己做的。
我觉得这么说是不对的,其实一个 Banner 可以研究的东西还是很多的,而且做一个 Banner 是不难,难的是在短时间内做一个出彩的 Banner。
如何在排除技术的前提下,如何通过一些经验的思考,让 Banner 达到想要的效果,下面是最近做 Banner 练习的小经验之谈,仅供参考。
Banner 由以下四部分组成:版式,字体,配色,点缀,我就针对这几点做些具体分析。
关于版式
在明确主题以及内容之后,我们就要根据主题和内容来设计版式,版式就是画面的整体布局,好的版式能够清楚的表达核心思路,正确的展示想要给用户看的东西;大体上排版一般分为两种:图文左右排版和文字居中排版。
1、图文左右排版
我们一般设计 Banner 的时候都会使用图文左右排版,那么为什么会大部分都是使用左右排版呢,这是运用到一个方法论,即尼尔森F视觉模型。
因为我们的视觉浏览习惯都是从左往右还有从上到下的,所以我们在做 Banner 的时候会经常性的选择使用左右排版,那么使用左图右文
还是左文右图也是需要根据主题和内容来决定的。
当配图示意比较模糊的时候,我们使用左文字右图的形式,强调文字的吸引力,有一定指导作用。
这里文字能够精准地将信息带给用户,文字所占比例比图片多些,这也解释了为何大部分左文右图排版的 Banner 都是文字占比大于图片。
当配图示意比较明确,同时图片能够强调吸引的时候,我们采用左图右文字,如下图:
使用左图右文字,也是因为图片的内容更吸引用户多一些,所以对图像的品质要求更高,精致感品质感也有要求,这种类型大多使用在家居,护肤等产品上。
小结:图文左右排版,以分割排版的方式构图,画面有明确的独立性和引导性,这种方式留白更多,较好的视觉引导和方向使信息更明确,更显品质感。
2、文字居中
文字居中的排版多用于电商促销、公众号的文章封面等,大多是突出文字的内容,比如促销的折扣,文章的主题等,其余的产品或者图片都是为了搭配文字做出的气氛烘托,吸引用户点击。
使用这种方式让画面展示规整稳定、醒目大方,视觉更聚焦,信息更集中,在突出主体的同时能使整体画面具有一定的冲击力。
小结:文字居中布局对于实物(人,商品,创造形象)要求并不高,文字信息本身的处理要求就会高一点。
在确认好主题和内容后,我们根据产品所要突出的重点来决定我们的版式,是要突出文字还是突出产品,突出产品即使用左图右文字,这种版式对产品的图片要求比较高;想要突出文字,则可以选择左文字右图或者文字居中排版,但都对文字的设计要求比较高。
不确定用什么版式,我们可以在设计的时候不妨多做几个版本,大胆尝试。
关于文字
文案内容要高效的传递信息,吸引用户注意力,让人一下子看到主题,文案中文字的排版要区分主次,把控好信息层级;使用合适的字体,明确字体适用的场合,同一画面中字体的使用尽量不要超过三种,过多会显得杂乱,要使用识别度高的字体。
而 Banner 中常用的字体有三种:衬线体、非衬线体和书法体。
1、衬线体
衬线体笔画有粗细之分,它模仿的是中国古代字体和古代碑文上的字体,简单且易变形,衬线体能给人古典,经典,文艺的感觉,适合用于文艺气息的家居用品或文娱类的相关宣传设计上。
以上图为例:文案内容中的“全面沦陷”,让人一目了然;下面一行的内容,更加详细解释了上面的主标题。
画面颜色凸显主题,所以字体变形,使用白色,反而在画面中更加突出。
衬线字体一般推荐使用方
正经黑简体、方正俊黑、方正兰亭显黑简体、华文细黑等,使用的时候注意版权问题。
2、非衬线体
非衬线体较简洁,笔画较粗,很容易产生视觉重点,非衬线字体体现现代、简约的特性,适合用于苍劲有力、促销类的相关设计,吸引用户注意力,提高Banner点击率。
以上图为例:主副标题区分清楚,在字体笔画变形上,结合科技感的气氛,增加了光的流动感,让标题不会过于死板。
非衬线字体常用的有:汉仪润圆、方正综艺简体、造字工房劲黑、造字工坊版黑、方正兰亭粗黑、冬青黑体、思源黑体等。
3、书法体
书法体源自中国古代,能体现中国文化和挥洒墨水的豪气,适用于传统、中国风、意境的文艺主题和金戈铁马般的豪迈主题。
上图为例:中秋节是中国的传统文化,使用书法体能够将整体画面营造的中国古典风更好的融合起来,书法体推荐李旭科书法、汉仪尚巍手书、叶根友行书繁体等字体。
小结:不管是使用哪种类型的字体,在制作 Banner 时,我们都需要清楚的知道整张 Banner 所要表达的情绪,从而在字体的设计上也能够表现出情绪,这样才能够更好地融合进 Banner ,进而更好的表达出你想要的主题。
关于配色
在整个风格中色彩设定出主色调、辅色调。
主色调不难理解是在整个画面中色彩占用最多的颜色,作为辅色调也是在整个画面所点缀对比的一个颜色,就好比一个电影剧中一定是有主角和配角。
主角的戏份就多一些。
配角只是作为整个剧中的点缀辅助而已。
在设计色彩设定中也要根据行业属性配比相关颜色,比如:
黄色代表比较有食欲的颜色、活泼、青春,一般用在食物或者用户较年轻一点的产品上。
黑色代表高端、科技,一般用在汽车、智能科技产品和作品及消息发布上。
白:代表简约,清新,素雅,一般是用在饰品、家居、化妆品等,在做整个主视觉画面的时候第一时间与颜色关联。
小结:每一种颜色代表的含义都不同,我们要根据设定的主题和文案的内容,包括色来决定使用哪种颜色最为合适,烘托出想要表达的情绪和氛围,使整体颜色及风格和谐统一,抓住用户注意力,吸引用户点击,提高转化率。
关于点缀
点缀元素的存在主要是为了丰富画面,使画面看起来不单调并且更加协调,从运营的角度上来说,也是为了增加画面的热闹活跃氛围,给用户愉悦或刺激感,增加消费者的购买欲望。
点缀元素存在的形式是多
种多样的,我们可以基本分为三种:基础形状点缀、抽象形状点缀、卖点提炼点缀。
1、基础形状点缀
这种类型的点缀操作起来难度不大,多使用矢量形状利用渐变色来丰富画面,建议初次尝试师多尝试,多注意细节和练习,就能够比较好的使用起来,这种类型的点缀多用户电商促销设计,目的是为了饱满视觉,丰满画面,拥有较强的视觉冲击力,能够吸引用户注意力,提高Banner 点击率。
2、抽象形状点缀
这种点缀的注意细节是一般点缀都会比背景深一点,同时整体采用微渐变,适当的隐去一些边角,能够更好的融合进背景里,运用水波纹和小三角等,能够使 Banner 更年轻,活泼,大多使用在产品定位较年轻的产品或话题上,不适合使用在大品牌上。
3、卖点提炼点缀:标签
这种点缀比较简单,就是把产品的卖点提炼出来,使用背景的对比色或者邻近色将卖点整个突显出来,此类点缀多使用在年轻女性为主导用户的产品 Banner 中,比如衣服,首饰、护肤品等,难度系数不大,难点在于对色彩及卖点提炼的把控。
小结:点缀存在的意义就是在于丰富画面,使 Banner 整体不单调,更具有趣味性,也能顾更好地烘托主题营造氛围,有规律的点缀也能让
Banner 更具有节奏感,视觉冲击力更强。
我们从版式、文字、配色及点缀等四个方面来说明如何制作出优秀的 Banner。
1、版式分为图文左右排版和文字居中排版,根据要凸显的主题来决定用哪种排版;
2、文字有衬线体、非衬线体和书法体三种,每种都有不同的风格,衬线体偏古典和文艺,适用于宣传,非衬线体苍劲有力适用于促销,书法体传统豪迈,适用于中国风;
3、配色需要根据产品选择配色,每种颜色都有自己的情绪,抓住想要表达的情绪,选好配色;
4、点缀分为基础形状、抽象形状和卖点提炼,每种点缀都是丰富画面,让整体看起来更加和谐,不同的点缀达到的效果也不同,但始终围绕主旨就是所有的设计和创意都是围绕着吸引用户来进行的,最后我们呈现出来的结果,一定要和谐统一、对比突出、画面和谐、节奏韵律,才能让我们的banner看起来更富有品质感。
