Word大变身——用Word制作网页
小学河大版信息技术教案第四册教案全

小学信息技术教案第四册南集完全小学教材分析本套教材是专门为小学信息技术课程编写的,共分四册:第一册主要讲解信息与信息技术的基本概念与知识、“画图”软件的基本使用和图像处理的初步认识;第二册主要介绍打字的基本方法和制作多媒体演示文稿;第三册主要介绍文字处理软件的应用和因特网的基本使用;第四册主要介绍网站制作初步知识及综合应用与设计等内容。
本套教材渗透“任务驱动”的学习方式,鼓励学生动手操作,倡导学生的主动探究与合作交流。
在精心设计的几个学习栏目中,“做什么”是通过学习任务和作品范例激发学生的学习兴趣。
并通过“任务分析”引导学生思考解决学习任务的思路、方法及所需的计算机操作步骤;通过“试一试”指导学生自己动手尝试,利用已有的经验和知识,理解新概念,掌握并应用有关的命令和操作;通过“制作心得”指导学生反思整个问题解决的过程,总结其中的重点、难点,帮助学生实现“从特殊到一般”的过渡。
教学进度学生情况分析我校4-6年级有学生98人,在信息技术学习中有80%的学生对知识的掌握扎实,15%的学生学习中出现只是掌握缺漏,但经老师点拨会有进步,5%的学生由于课上听讲不认真,造成知识缺漏较大,缺乏知识运用灵活性,学习中存在被动,这部分学生也是各班中的学困生。
教材目录第1单元网上安家——网站制作初步第1课Word大变身——用Word制作网页第2课牛刀小试——专业网页制作工具第3课“神速”建站——网站模板第4课网页“手拉手”——超链接第2单元谜语天地——综合任务(1)第1阶段寻谜第2阶段谜库第3阶段出谜第4阶段猜谜单元分析在互联网高度发达的今天,人们展示自我的方式有了新的突破,交流的范围也扩大到了全世界.在Internet上“安家”已经不是什么遥不可及的事情,现在的很多小学生在网上都有自己的小天地。
他们用自己的创意,制作出一个个独特的个人空间——Internet上的Web 站点,展示自己、交流信息、分享成功的喜悦。
本单元主要是让学生掌握用不同的方法制作网页本单元共四课,共计16课时。
如何用word做网页

如何用word做网页
知道吗?制作网页并不是很神秘、很困难的事情,现在有很多制作网页的软件,他们的操作都很简单,做出来的网页也很漂亮,那我给大家介绍一下你最熟悉的东东word吧,它也能做网页啊!
一.建立网页
1.运行word,单击“文件——新建”;
2.在弹出的窗口中,单击“web页”,然后选择“普通版式”。
单击“确定”,弹出窗口
3.可以用提供的模板。
二、编辑网页
1.插入图片
普通模板建立的网页有3栏,我们可以对它进行修改。
先删除一栏,操作方法和word中删除表格行或列是一样的。
这时,我们的网页只剩下2栏,在左边这一栏装上一幅画吧。
方法是:将光标移到要插入图象的地方,然后单击“插入”,选择“图片”,找到“来自文件”后单击。
在弹出的窗口中选择要插入的图片,单击“插入”
2.编辑文字
在右边那一栏里,根据提示输入自己喜欢的文字,当然你可以采取复制、粘贴的方法来完成。
呵呵!看看怎么样啊!还满意吧!那就保存一下,否则你可就白忙活了。
3.保存、修改网页
保存的方法很简单,单击工具栏的“保存”按钮,在弹出的窗口中选择要保存的文件夹,给自己的网页文件起个名字,然后单击“保存”就OK了!
修改网页也是非常简单的,用word打开,根据自己的需要修改就行了。
怎么样?只要你会word的操作,就能做出网页来!
最后告诉你,要想发布你的网页,就去申请个人空间,根据空间
给你的要求进行操作,上传就可以让别人看到了!!。
word怎么做网页

word怎么做网页
Word提供了简单的方法制作网页文件,该功能对于初学者来说,显得十分方便。
那么下面就由店铺给大家分享下word做网页的技巧,希望能帮助到您。
word做网页的步骤如下:
步骤一:打开word:(我想是个动过电脑的人都会!!)
步骤二:点击文件->新建->网页,就会变得如图所示:
步骤三:如果制造一般网页的话,就不用呢么了,我就制造一个我的个人主页为例:
步骤四:点击表格->插入->表格,就会变得如图所示:
步骤五:我把行改为3,列改为1,并勾选第三个,就会出现:
步骤六:插入艺术字,点击插入->图片->艺术字:
步骤七:任选一种,输入“我的主页”:
步骤八:在其他行写一写其他的资料:
步骤九:先打一段文字,再把他选择,单击右键->超链接:(地址填写你要链接的网页)
步骤十:一个主页就做好了(保存在html文件上)
步骤十一:浏览:。
如何使用Word的工具快速生成页

如何使用Word的工具快速生成页使用Word的工具快速生成页面Word作为一款功能强大的文字处理软件,除了基本的文字编辑和格式设置功能外,还提供了许多实用的工具来帮助用户快速生成页面。
本文将介绍如何使用Word的工具快速生成页面,以便提高工作效率。
1. 页面设置工具Word的页面设置工具可以帮助用户快速设置页面的大小、边距、方向等。
用户可以通过以下步骤进行设置:a. 打开Word并创建一个新文档。
b. 点击页面布局选项卡,在页面设置分组中点击“大小”按钮,选择页面的大小,如A4、信纸等。
c. 在页面设置分组中点击“边距”按钮,选择页面的边距大小,如上、下、左、右边距。
d. 在页面设置分组中点击“方向”按钮,选择页面的方向,如纵向或横向。
e. 完成以上设置后,点击“确定”按钮应用到当前页面。
2. 标题和页眉页脚工具在Word中,用户可以快速添加标题、页眉和页脚以美化页面并提供更多信息。
以下是添加标题和页眉页脚的方法:a. 在文档中想要插入标题的位置,点击“插入”选项卡,在“文本”分组中选择“标题”。
b. 在标题库中选择合适的标题样式,例如一级标题、二级标题等。
c. 将光标移至标题处,输入相应的文本。
d. 若要设置页眉,点击“插入”选项卡,在“页眉和页脚”分组中选择“页眉”。
e. 在页眉中输入相应的文本或者插入页眉样式,如页码、日期等。
f. 若要设置页脚,点击“插入”选项卡,在“页眉和页脚”分组中选择“页脚”。
g. 在页脚中输入相应的文本或者插入页脚样式,如页码、文件路径等。
3. 样式和主题工具Word的样式和主题工具可以帮助用户快速应用合适的字体、颜色和布局样式,以提高页面的视觉效果。
以下是使用样式和主题工具的方法:a. 在文档中选择一段文字或者整个文档,点击“开始”选项卡,在“样式”分组中选择合适的样式。
b. 选择不同的主题可以改变整个页面的字体、颜色和布局等样式,点击“设计”选项卡,在“主题”分组中选择合适的主题。
河北大学出版社小学信息技术教学计划

2012-2013学年度第一学期信息技术教学计划新学期的工作已经开始了。
为进一步做好本学期工作,更好地做好自己的本职工作,发扬优点,弥补不足。
特制定本人教学工作计划如下:一、学生分析:三年级的小学生大多数是第一次接触计算机,会感到很陌生,所以在一开始就要培养他们学习信息技术的兴趣。
四年级的学生经过一年的接触,对计算机有了初步的了解,并且掌握了信息技术的相关知识,学会了用画图工具自己绘图。
五年级的学生已经初步掌握了信息技术初步知识,会使用WORD2003、POWERPOINT2003等应用软件。
六年级的学生已经能够熟练地操作计算机,他们对于网络很感兴趣,因此本学期学习如何制作网页比较合适。
六年级活动重点是用FRONTPAGE制作简单的网页,学习建立网站。
二、教材分析:小学三、四年级使用的是河北大学出版社(主编苗逢春)的《信息技术》。
苗版《信息技术》在选择内容和设计教学模块时,精选学生学习和生活中必备的信息技术基础知识和基本技能,力图鼓励、指导学生结合自己的学习、生活经验,主动理解、建构和应用信息技术知识、技能,培养学生搜集、处理信息并利用信息解决问题的能力,养成良好的信息意识和应用信息技术的习惯。
其中三年级主要讲解信息与信息技术的基本概念与知识、“画图”软件的基本使用和图像处理的初步认识;四年级主要介绍打字的基本方法和制作多媒体演示文稿。
五年级是WORD提高篇。
六年级今年刚换成河大版的教材,它注重对学生综合处理信息能力的培养,强调以学生为主体的信息收集、处理和应用的实践活动,为信息技术教学营造“宽松、主动、愉悦”的学习氛围,使学生“在快乐中活动,在活动中学习,在学习中创造”。
三、教学目标:三年级——初步认识计算机、掌握计算机的基本操作方法、用画图工具绘出图画。
四年级——通过本学期的实践活动,使学生成为打字高手。
五年级——通过本学期的学习,学生能自己排版。
六年级——通过学习,能自己建立网站、制作各种风格的网页。
信息技术3到6年级教学计划全册

三年级信息技术教学计划一、指导思想信息技术课程是小学一门知识性与技能性相结合的基础工具课程,根据教学计划,随着我校各种条件的具备,已作为必修课开设。
小学信息技术课程的任务是:培养学生对信息技术的兴趣和意识,让学生了解或掌握信息技术基础知识和技能,了解信息技术的发展与其应用对人类日常生活和科学技术的深刻影响。
使学生具有获取信息、传输信息、处理信息和应用信息技术手段的能力,培养学生良好的信息素养,形成学生良好的文化素质,为他们适应信息社会的学习、工作和生活打下必要的基础。
二、教材分析本学期教材使用冀教版:小学信息技术三年级。
知识点要求:1.认识了解电脑与其用途2.学会用画图软件进行简单的绘画3.能够从网上查找图片,学会赏析评价作品。
三、本学期教学的主要任务和目的要求1.建立对计算机的感性认识,培养学生学习、使用计算机的兴趣和意识。
2.学会使用简单的软件,了解信息技术在日常生活中的应用。
3.养成良好的计算机使用习惯。
四、学情分析由于每一学期信息技术课时比较少,每周只有一节课,学生的遗忘性大,不仅仅是知识,还有上课态度习惯,大多数学生没有注意巩固,学生掌握的情况不是很理想。
本学期学习如何使用画图软件来画画,对部分学生来说是一个重新学习重新培养习惯的机会,一定要把握好。
五、教学评价本着对发展学生个性和创造精神有利的原则,评价的方式应灵活多样,可以采用考试、考查,评估学生的作品和竞赛的方法。
不论采用什么方法进行评价都应鼓励学生创新,使检查学生学习质量的手段和方法,像信息技术本身的发展一样充满活力。
六、教学措施我校学生家里配备电脑的并不多,有大部分学生纯粹是上课时间练习,课后就没有巩固的机会,所以,这一部分学生对所学知识遗忘较大,操作易生疏。
所以本期主要采取课堂教师授课方式、学生自学方式和动手操作三种方式进入学习,适当进行一些小竞赛与课堂评价的方式进行教学。
其中学生自学和动手是最主要的。
四年级信息技术教学计划一、指导思想根据学校工作计划和小学信息技术《课程指导意见》以与学生的具体情况,明确小学信息技术课程的任务:培养学生对信息技术的兴趣和意识,让学生了解或掌握信息技术基本知识和技能,使学生具有获取信息、传输信息、处理信息和应用信息技术手段的能力,形成良好的信息技术素养,为他们适应信息社会的学习、工作和生活打下必要的基础。
制作网页详细操作步骤

制作网页详细操作步骤制作网页详细操作步骤导读:目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
下面为大家带来制作网页详细操作步骤,快来看看吧。
制作网页主要有以下一些工具Frontpage:office自带的一个工具,操作简单,实用,学起来比较轻松,功能不咋地,我不太喜欢。
Dreamweaver:这是网页三剑客之一,专门制作网页的工具,可以自动将网页生成代码,是普通网页制作者的首选工具,界面简单,实用功能比较强大。
建议初学者选用。
另外一个工具就是代码编辑工具,例如写字本、EditPlus等,这些工具主要编辑asp等动态网页。
此外还有一些网络编程工具,javascript、java编辑器等。
网页制作也是一个比较吃香的行业,要真正做一个好的网站,还必须有良好的设计功底。
所以还得学很多边缘性的软件,例如photoshop、flash等。
大型的网站往往还需要数据库的支持,所以还得懂数据库。
sql、甲骨文等。
总之,掌握好网页制作,能独立完成一个网站的制作工作,那就不要考虑吃饭问题。
随便混就好了!网站设计八步骤由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
一般初学者经过短暂的学习就可以学会制作网页,于是他们认为网页制作非常简单,就匆匆忙忙制作自己的网站,可是做出来之后与别人一比,才发现自己的网站非常粗糙,这是为什么呢?常言道:“性急吃不了热豆腐”。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
一、确定网站主题网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。
03 使用Office设计网页

使用Office设计网页Word虽然是一个文字处理软件,但其强大的功能足以用来制作网页,对于那些用于发布的公文文档,用Word生成网页更是简单;Excel同样可以用来做网页,当然与专门的网页制作工具比较起来,用来做带有表格的网页更方便一些;Powerpoint,和Word一样也可作一些特殊效果的网页。
1.使用Word设计网页步骤1:打开word软件,新建一个空白文档。
切换视图为“Web版式”,切换方法为菜单“视图”-“Web版式”。
步骤2:在Word中输入自己所需要的文字,同时设置文字的字体、字号、格式,以及对齐方式。
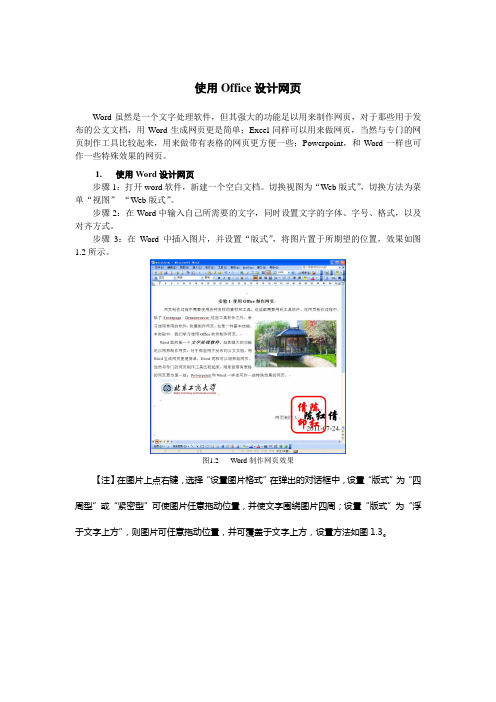
步骤3:在Word中插入图片,并设置“版式”,将图片置于所期望的位置,效果如图1.2所示。
图1.2Word制作网页效果【注】在图片上点右键,选择“设置图片格式”在弹出的对话框中,设置“版式”为“四周型”或“紧密型”可使图片任意拖动位置,并使文字围绕图片四周;设置“版式”为“浮于文字上方”,则图片可任意拖动位置,并可覆盖于文字上方,设置方法如图1.3。
图1.3设置Word中图片版式步骤4:设置文字和图片完毕,将Word文档保存为网页。
保存方法是:菜单“文件”-“另存为网页”,在弹出的对话框中,选择保存的文件夹,并选择保存类型为“网页”类型(如图1.4),输入文件名保存即可。
图1.4Word文档保存为网页类型【注】为避免保存步骤出错,可在保存为网页之前,首先保存一份Word文档,然后再保存为网页。
至此,使用Word制作网页过程完毕,打开保存的文件夹,可以看到在该文件夹中有一个刚刚保存的htm文件和一个同名文件夹,打开该同名文件夹可发现,Word文档中包含的图片均保存在该文件夹中。
请思考一下,这是为什么?【注意】在移动网页位置时,需要同时移动该文件夹。
否则将造成网页中的图片无法显示。
使用Internet Explorer打开并浏览刚刚使用Word制作的网页,可以看到网页的效果,如图1.5。
如何使用Word文档进行网页内容的编辑和发布

如何使用Word文档进行网页内容的编辑和发布Word文档是一种常用的文字处理软件,它提供了丰富的编辑功能和便捷的排版工具。
虽然Word主要用于制作和编辑文档,但它也可以用于编辑和发布网页内容。
本文将向您介绍如何使用Word文档进行网页内容的编辑和发布。
一、新建Word文档并设置页面布局首先,打开Word并创建一个新文档。
在“页面布局”选项卡中,您可以设置页面的大小、方向和边距。
通常,网页的大小为A4,纵向布局,边距可以根据需要进行调整。
二、编辑网页内容1. 插入标题和段落在开始编写网页内容前,您可以在Word文档中插入标题和段落,以便更好地组织和呈现内容。
在Word中,可以使用“样式”功能来设置标题和段落的样式,使其具有统一的外观。
2. 添加图片和表格如果您要在网页中插入图片或表格,可以使用Word的插入功能。
您可以通过“插入”选项卡中的“图片”和“表格”命令来添加所需的内容,并根据需要进行调整和格式化。
3. 设置超链接在网页中,经常需要添加超链接以便读者可以方便地跳转到其他页面。
在Word中,您可以使用“插入”选项卡中的“超链接”命令来添加链接。
在弹出的对话框中,您可以输入链接的地址和要显示的文本,从而创建一个可以点击的超链接。
4. 调整格式和样式Word提供了丰富的格式和样式设置选项,可以让您在编辑网页内容时更加灵活和自由。
您可以使用字体、颜色、对齐等功能来调整文本的外观,并使用样式库来应用预定义的样式。
5. 导出为HTML文件编辑完成网页内容后,您可以将Word文档导出为HTML文件,以便在网页上进行发布。
在“文件”选项卡中,选择“另存为”并选择HTML文件格式,然后保存到您的计算机上。
这样,您就获得了一个包含网页内容的HTML文件。
三、发布网页内容1. 选择合适的网页编辑工具要将网页内容发布到互联网上,您需要选择一个合适的网页编辑工具。
常见的网页编辑工具包括Dreamweaver、Sublime Text等,您可以根据自己的需求和熟悉程度选择合适的工具。
Word大变身

Word大变身——用Word制作网页小学信息技术第四册第一课【教学内容】将word文件转换为网页格式,会浏览自己制作的网页.【学情分析】本课是小学六年级第一课的学习内容,学生五年级已经学习了Word的基础知识,对Word的操作已基本熟练,这课就是在Word制作基础之上学习制作网页,不同层次的学生都比较容易接受。
初步了解网页的一些基础知识和制作方法,对网页制作软件FrontPage的学习做准备。
【教学目标】知识目标:通过欣赏,了解网页的意义、作用以及网页设计要注意的问题。
技能目标:通过网页的制作,掌握Word设置的使用技巧。
情感目标:在网页制作过程中,挖掘班级学校特色,培养学生创新意识。
【教学重点】掌握用Word制作网页的使用技巧。
【教学难点】设计一个网页。
培养学生欣赏美和创造美的能力。
【教学方法】讲授演示法、分层导学、任务驱动教学法。
【课前准备】准备一些高年级学生制作的网页或上网收集的网页【课时安排】一课时【教学过程】【教学反思】对于本课的设计主要想体现以下几个方面:一、情境导入。
从谈话导入中激发学生的学习欲望,使他们对网页展开丰富的联想,在期待中迎接本课的到来。
另一方面,学生欣赏网页,体会他人的创作之美,初步了解网页的内容与结构,激活学生的思维,有的放矢。
通过以上两方面的导入,很好地奠定了本课学生学习的基础,也对学生起到了鼓舞的作用。
二、生动幽默的话语。
我把用W制作网页的过程说成是变魔术,学生对魔术充满了幻想,首先就吸引了他们的注意力,使他们对接下来的任务用充满了期待。
在此,我目的有二:其一,让学生在猜测中学习网页的制作方法;其二,激发学生创作的欲望。
三、关注每一个学生。
为了让不同层次的学生都能得到不同的发展,取得不同层次的进步。
在实际教学中,我时时走下讲台,指导学生;利用小组交流讨论、优差互补,使每一个孩子都得到学习的照顾。
讨论之后适当的总结,让可能还没有考虑成熟的学生从中受到启发。
四、让学生经历自主探索解决问题。
自己制作网页的7个步骤

自己制作网页的7个步骤怎样自己制作网页?需要在互联网了解一点的做法,一旦你掌握了它,这是一个很大的乐趣。
第一步是决定你想要您的网页上发布。
也许你想发布,你已经写了一个原始的故事,分享您已经阅读评论的书籍,或创建一个电子杂志,你的业余爱好之一。
无论您希望把什么放到您的网页上,这一步一步的指南会指示如何做到这一点。
怎样自己制作网页步骤1:创建一个文本文档首先,您需要创建一个文本文档包含单词,你想要出现在您的Web页面。
只要你给你的文档名称结尾,大多数文字处理程序将会工作的很好。
首先一个标题和一个引人注目的问候或介绍,所以人们会立即告诉您的页面是什么,会想要读更多。
思考逻辑的地方插入你的文本。
没有人想要向下滚动一个长,不间断的文本块。
你的页面将会更可读的如果你把在频繁的换行符和水平规则。
想想,你可能想要插入图片,如果你让他们在电子文件。
大量的网页开始与一个引人注目的图像顶端,旁边的标题。
怎样自己制作网页步骤2:学习基本的HTML标记现在您需要插入一些格式化标记你的文档,会告诉一个互联网浏览器如何安排你的文字和图片在屏幕上。
这些标签组成一个语言称为超文本标记语言,或者HTML。
一个基本结构H TML文档像这样:< HTML ><头><标题>的标题页< /标题>< /头><身体>文本的页……< /身体>< / html >注意(1)每个格式标记之间出现“小于”(<)和“大于”(>)符号,以及(2)标签通常成对出现,第二个标记用“削减”(/)。
下面列出的一些基本的格式化HTML标记:< h1 >…< / h1 >头,一级。
小标题都带有< h2 >…< / h2 >、< h3 >…< / h3 >等。
< b >…< / b >粗体文本< i >…< / i >斜体文本<center>…< /center>居中文本< p >段落返回(插入额外的线之间的空间段)注意:任何段落的回报,你在你的文档插入通过简单地击打键盘上的回车键将会忽略一个Web浏览器。
(河大版)第四册信息技术课件 第1课 Word 大变身——用Word制作网页

在网页中建立超链接
(2)设置文档内的超链接 第一步:选择需要设置超链接的位置,如标题 文字“个人简介”,然后单击“插入”菜单中的 “超级链接”; 第二步:在“插入超链接”对话框中选择“本 文档中的位置”,然后在选框中选择书签如“基 本资料”,设定完毕后单击确定。 此时,在标题的下面出现下划线,表示这里有一 个超链接,当鼠标移到文字上面就会变成“手型 指针”; 第三步:用同样的方法设置其它超链接。
选择网页背景
使用Word制作网页与编辑Word文档方法非常 相 似,不同的是,制作网页时,需要先选择好背景。 第一步:启动Word; 第二步:单击菜单“格式”→“背景”→“填 充效果”,弹出“填充效果”对话框; 第三步:在“填充效果”对话框中,单击“纹 理”选项卡,选择自己喜欢的纹理,然后单击“确 定”按钮。 为文档设置好背景后,Word文档便自动进入 “web版式”视图或自己设定成“web版式”。
在网页中插入图片
第一步:单击菜单“插入”→“图片”→“来自文 件”; 第二步:在“插入图片”对话框中选择图片,单击 “确定”按钮; 第三步:单击“格式”菜单中的“图片”,弹出 “设置图片格式”对话框; 第四步:在弹出的“设置图片格式”对话框中,将 插入的图片设置为“衬于文字下方”版式(以便在图片 上输入文字)。 第五步:调整图片的位置与大小;
用Word制作网页
在互联网上,我们能够看到许多制作精美 的网站。建站的基础是学习制作网。 今天就用我们熟悉的Word软件就可以制 作出一个不错的网页。下面我们使用Word,制 作一个“我喜欢的明星网页”把她的资料、经 历、作品介绍给大家。
使用Word制作网页
魅力纸艺word文档变身网页.ppt

网页制作温馨小提示
任务一:设置艺术字标题居中,美化网页
标题不居中的网页示例 充满魅力的纸艺word文档
打开“变身网页”文件夹中名为“充满魅力的 纸艺”的word文档。将标题变为艺术字,字体 “方正舒体”,字号:40,字形:加粗。设置版 式为“嵌入型”,设置标题居中。
窗口大小 不同
Word窗口小,窗口顶端标 题栏有word字样
窗口大,全屏显示。窗口顶端 标题栏有浏览器字样(英文或 中文
编辑
Word文档窗口中的文字等 网页窗口中的文字等要素不能
要素能够再编辑
够再编辑
拓展延伸,制作网页
请同学们打开D盘根目录下的“变身网页” 文件夹,找到“纸雕和剪纸也是纸艺的分 支”word文档,按照里面的题目要求制作 一个漂亮的网页,作为自己创作的网页作品, 保存在D盘中“变身网页”文件夹。
任务三展示:设置表格边框样式
任务四:变魔术,将word文档转化为网 页,完成第一个网页作品
转化网页之前的 Word文档
将word文档保存为网页类型, 保存位置为D盘“变身网页” 文件夹。路径:D:\变身网页
任务四展示:将word文档转化为网页
任务五:见证奇迹,查看保存的网页文件
见证奇迹的网页
打开D盘中“转化网页”文件夹, 找到刚刚保存的网页文件。观察其 图标,多了“球形”标志,扩展名 变为htm。打开并浏览网页作品, 从布局上查找问题,设法纠正。
选择 保存路径
相同
确定保存位置,使
确定保存位置,使用
ቤተ መጻሕፍቲ ባይዱ
用“另存为”对话框 “另存为”对话框选择路
选择路径,
径,
文件名命名
如何使用Word文档进行网页设计和制作

如何使用Word文档进行网页设计和制作一、简介在当今数字化时代,网页设计和制作是非常重要的技能。
Word文档作为一种常见的办公软件,可以提供简单而便捷的工具来进行网页设计和制作。
本文将介绍如何使用Word文档进行网页设计和制作的步骤和技巧。
二、准备工作1. 指定页面大小和方向在Word文档中,选择“页面布局”选项卡,可以设置页面的大小和方向。
通常,网页设计中常用的页面大小是A4和方向是纵向。
2. 设定页面边距根据需要,可以设置页面的边距。
在“页面布局”选项卡中,选择“边距”选项来设定页面的上下左右边距。
3. 选择合适的字体和字号选择适合网页设计的字体和字号非常重要。
在Word文档中,通过选择“字体”和“字号”选项,可以设置文本的外观。
三、布局设计1. 设置网页标题在网页的顶部,设置一个突出的网页标题是很常见的布局设计。
可以使用较大的字体和加粗样式来突出标题。
并使用居中对齐来使标题在页面上居中显示。
2. 设计导航栏导航栏对于网页设计来说是非常重要的。
在Word文档中,可以使用表格或自动形状工具创建导航栏。
在导航栏中,添加链接到其他网页或不同部分的锚点。
3. 布置主要内容在网页的主要内容区域,可以使用文本框、图片、表格等元素来布置内容。
使用文本框可以轻松调整文本的位置和样式,而图片和表格则可以用于呈现更丰富的信息。
4. 添加背景图或颜色为了增加网页的视觉吸引力,可以在页面背景中添加图片或者填充特定的颜色。
在Word文档中,可以使用“背景”选项来设置页面的背景。
四、样式和排版1. 使用样式和主题Word文档中提供了多种样式和主题供选择。
可以根据网页设计的需要,选择合适的样式和主题,以使整个网页的风格保持一致。
2. 调整行距和字间距在网页制作中,适当的行距和字间距非常重要。
通过在Word文档中选择“段落”选项可以调整段落的行距,选择“字体”选项可以调整字母之间的距离。
3. 对齐文本对齐文本可以使网页看起来更整齐。
河大版小学第3册教案

第1课巧巧嘴,巧巧手——输入并保存教材分析:本课是五年级上的第一节信息技术课,本课的难点不多,要注重培养学生的学习兴趣,使学生在快乐中学习,在学习中快乐。
教学目标:1、认识一种文字处理软件——word 2000;2、认识word2000的工作界面;3、掌握文字输入、复制、粘贴,退格键和del键的用法以及文件的保存;4、培养学生学习信息技术课的兴趣。
教学准备:每人一张打印好的儿歌——“馋猫和懒猫:庙里头有只白猫,庙里头有只黑猫,庙里头白猫骂庙外头黑猫是只馋猫,庙外头黑猫骂庙里面白猫是只懒猫”教学过程:一、导入新课以前我们学习过用“写字板”、“画图”、powerpoint等软件输入过汉字现在我们word2000这个软件来输入文字。
二、教学新课1、启动word2000程序启动:单击任务栏上的“开始”——“程序”认识工作界面:标题栏、菜单栏、常用工具栏、格式工具栏、标尺、滚动条、状态栏、编辑区、光标插入点2、输入儿歌第一步:输入标题“馋猫和懒猫”第二步:换行输入“庙里头有只白猫”第三步:复制“庙里头有只白猫”第四步:修改“庙里头有只白猫”为“庙里头有只黑猫”第五步:输入整首儿歌。
3、保存文件第一步:单击常用工具栏上的“保存”按钮第二步:新建文件夹;第三步:保存。
三、小结今天,我们认识了一种新的文字处理软件——word2000,并且学会了在word2000中用复制、粘贴、删除文字,以及如何保存文件,在今后的学习中,我们将继续学习word2000的使用,我们可以用它来定作文、设计请柬、制作电脑电报等等。
第2课穿花衣——设置格式[教学目标 ]1、知识目标:①掌握设置文字的字体、字号、颜色等修饰的基本方法,并能熟练操作;②学会使用格式工具栏的各个按钮;2、能力目标:通过学生的尝试操作,培养他们良好的审美能力,激发学生的学习兴趣;[教学内容]:《穿花衣——设置格式》[教学重点与难点]:重点:对文本进行格式化设置。
2023年关于小学信息技术教学计划范文锦集七篇

2023年关于小学信息技术教学计划范文锦集七篇小学信息技术教学计划篇1一、指导思想以教育部《中小学信息技术课程指导纲要(试行)》为指导。
培养学生对信息技术的兴趣和意识,让学生了解和掌握信息技术基本知识和技能,了解信息技术的发展及其应用对人类日常生活和科学技术的深刻影响。
通过信息技术课程使学生具有获取信息、传输信息、处理信息和应用信息的能力,教育学生正确认识和理解与信息技术相关的文化、伦理和社会等问题,负责任地使用信息技术;培养学生良好的信息素养,把信息技术作为支持终身学习和合作学习的手段,为适应信息社会的学习、工作和生活打下必要的基础。
二、工作目标1、了解信息技术的应用环境及信息的一些表现形式。
2、建立对计算机的感性认识,了解信息技术在日常生活中的应用,培养学生学习、使用计算机的兴趣和意识。
3、在使用信息技术时学会与他人合作,学会使用与年龄发展相符的多媒体资源进行学习。
4、能够在他人的帮助下使用通讯远距离获取信息、与他人沟通,开展直接和独立的学习,发展个人的爱好和兴趣。
5、知道应负责任地使用信息技术系统及软件,养成良好的计算机使用习惯和责任意识。
三、具体措施一年级上学期:简单认识计算机的结构,认识计算机的各种设备的名称和作用。
学会开机关机、重新启动计算机。
学习鼠标的使用和用画图工具画图。
下学期:学习用画图工具画图,了解用计算机画图的一些基本常识。
二年级上学期:认识键盘,掌握键盘操作的正确姿势和击键方法,学会26个英文字母和英文标点的键位,回车、退格键、空格键等常用功能键的用法。
下学期:继续进行键盘指法训练,学习输入上档字符,进行英文全篇的综合练习(区分大小写、格式)。
三年级上学期:学习Windows常识,桌面、窗口和对话框的简单使用,学习用微软拼音汉字输入法输入汉字,中文标点符号。
下学期:继续学习用画图工具画图,了解用计算机画图的一些较复杂的应用。
四年级上学期:Windows系统和文件的管理。
下学期:学习使用写字板进行中英文排版。
六年级信息技术第一课(冀教版)

(1)请同学们观察表格中插入的图片和文字,发现这些都居于单元格的哪一侧。
(2)那么通过你的尝试,你能不能将这些图片与文字居于表格中间呢?
(3)请一位同学演示操作结果,而后教师广播示范补充说明设置表格居中的方法
3.设置表格的边框样式
(1)为美观起见我们将表格的边框线进行变化,通过自己的尝试你会设置表格的边框样式吗?
(1)当你插入不同样式的艺术字时,艺术字的颜色和形状等都不同,那么这些艺术字的形状和颜色能改变吗?下面带着这个问题咱们一起试试吧!
(2)教师用视频点播系统演示设置艺术字的步骤和方法。
(3)通过观察你们发现了什么?
(4)那么艺术字的颜色和形状等通过自己的设置能改变吗?
(5)下面请同学们将自己插入的艺术字设为你吉欢的颜色和形状,并将艺术字居中。
我们今天就来学习一下如何用Frontpage制作简单网页。
(4)展示一个教师事先准备好的网站。
介绍站点的含义,强调制作站点的必要性。
2、(1)哪位同学可以帮老师启动一
下Frontpage2000?教师演示建立站点的步骤:
(2)启动Frontpage2000后,单击文件→新建→站点
选择只有一个网页的站点,指定站点的位置,例如:
2.课件展示网站,让学生观察,并激趣:看了这些小朋友的网站,你是不是也想制作自己的网站,那么就让我们也来建造自己的网上家园吧!
二、出示目标,明确任务。
1.观察自己上网时时浏览的网页,里面内容及格式和我们的Word文件介绍动漫的Word文件,转化为可以在网上浏览的网页。
1.在互联网高度发达的今天,人们展示自我的方式有了新的突破,交流的范围也扩大到了全世界。在Internet上“安家”已经不是什么遥不可及的事情,现在的很多小学生在网上都有自己的小天地。他们用自己的创意,制作出一个个独特的个人空间——Internet上的Web站点,展示自己、交流信息、分享成功的喜悦。
第1课Word大变身

第1课Word大变身——用Word制作网页_月_日第__节第2课牛刀小试——专业网页制作工具第3课“神速”建站——网站模板第4课网页“手拉手”——超链接第一课时:网页链接:与本网站内不同文件(网页、图片等其他文件)间的超链接。
1)选定需有超链接指向的对象,然后单击“插入”菜单中的“超链接…”命令。
2)在弹出的“创建超链接”对话框中选择链接指向的文件,并确认对话框。
站点链接:与外网Web地址的超链接。
1)选定需有超链接指向的对象,然后单击“插入”菜单中的“超链接…”命令。
2)在弹出的“创建超链接”对话框中输入外部网站的的URL地址并确认对话框。
第二课时:E-mail链接:网页内电子邮件地址的超链接。
1)选定需有超链接指向的对象,然后单击“插入”菜单中的“超链接…”命令。
2)在弹出的“创建超链接”对话框中,单击“制作发送电子邮件的超链接”按钮。
3)在弹出的“创建电子邮件超链接”对话框中输入电子邮件信箱,并确认对话框。
书签链接:本网站内同一网页内不同位置的超链接。
1)先将插入点放在需设置书签的位置,选择“插入”菜单中的“书签”。
)选定需有超链接指向的对象,然后单击“插入”菜单中的“超链接…”命令。
3)在弹出的“创建超链接”对话框中选择“书签”,确认链接指向的书签名。
拓展训练是否还有其他方法快速的让网页“手拉手”?利用“插入”菜单中的“导航栏…”命令,能让网页快速地“手拉手”。
*前提:在导航视图下已经创建好导航图。
总结:让网页“手拉手”的方法很多:2)可以利用“插入”菜单中的“超链接”命令创建多种链接。
可以利用“插入”菜单中的“导航栏”命令实现网站内个网页间的链接。
第一阶段寻谜第二阶段谜库第3阶段PowerPoint世界——出谜第4阶段猜谜_月_日第__节。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2、在表格中插入内容
如图片太大,可调整图片控制点进行缩小到合适为止。
三、设备表格居中
1、在表格中任意位置单击鼠标左键,将插入光标放在表格中。
2、在菜单栏中依次选择“表格”——“表格属性”。
3、在出现的“表格属性”对话框中,选择“表格”标签的对齐方式
为“居中”,其他为默认值。 四、设置表格的边框样式。 为美观起见我们将表格的边框线进行变化。 1、在表格中任意位置单击鼠标左键后,依次选择“表格”——“表格属性”。 2、在出现的“表格属性”对话框中,单击“边框和底纹”按钮,在出现的对话框中选择“边框” 标签中的设置项为“全部”,线型为倒数第二种。 五、 将 Word 文件转换为网页 1、将 Word 文件进行保存后,选择“文件”菜单中的“另存为”菜单项。在出现的“另存为”对 话框中,将保存类型选择为“Web 页“,位置还在 Word 文件的位置。 2、浏览网页 3、到保存目录下,可以看到出现了一个带有图标的文件,它就是刚刚保存的网页文件。 双击它可以用 IE 游览器以网页的方式打开进行游览。 六、学生展示自己的作品 七、制作心得 1、可以通过将艺术字格式中的版式设为“嵌入型”,把艺术字嵌入文字行,这样它们就可 以像文字一样,用居中、左对齐、右对齐等按钮进行调整了。 2、在表格的任意位置单击右键,都可以出现含有“表格属性”的的快捷菜单,在表格属性 窗口中我们也可以设置表格的三种对齐方式。 3、表格的边框线也不只有细黑线一个样子,可以在表格属性窗口中单击“边框和底纹”按 钮,在出现的窗口中设置表格边框线的样式。 4、可以有“文件”——“另存为”Web 页的方法将 Word 文件转化为网页。
教学内容
三 维 目 标
第 1 课 Word 大变身——用 Word 制作网页 认知目标:
了解网页的形式和组成 能力发展: 1、会将 Word 文档转换成 HTML。 2、会利用 Word 制作简单的网页。
教学重点 用 Word 制作网页
教学难点 用 Word 制作网页
教学过程
一、制作“我喜爱的动漫”Word 文件。
1、插入标题:在菜单中依次选择“格式”——“艺术字”。
2、设置艺术字版式。在出现的对话框中选择“版式”标签,其中环绕方式选择“嵌入型”, 这样可将艺术字插入文字当中,可以用设置文本的对齐方式进行设置。
3、
选中艺术字,单击工具栏中的“居中”按钮。
二、插入表格并填入内容。
1、根据制作内容选择格的行和列(书中是 4 行 6 列)
