用WORD自已做一个干净的网页
如何使用word制作网页?仅需三步搞定网页制作

如何使用word制作网页?仅需三步搞定网页制作
1.打开word,新建一个空白文档。
2.在word里面设计你的网页,就和平时编辑word文档一样。
可以插入表格,加黑,设置字体等等等等……可以说是很方便的!什么网页制作软件都是浮云啊!
3.这一步最关键了。
完成了“网页”的制作,就要保存网页了。
首先点击菜单栏上的“文件”,然后点击“另存为”。
这样,就完成了”用word制作网页”这一任务了!赶快去试一试
•关于 Word 网页链接栏
•关于 Word 中的 XML 文档
•关于 Word 选用级联样式表介绍
•关于 Word 中使用经筛选的 HTML
•关于 Word 中 Web 框架
•在 Word 中添加链接栏
•在 Word 中应用 XSL 转换
•附加或分离 Word 中 XML 架构和文档。
如何用word做网页

如何用word做网页
知道吗?制作网页并不是很神秘、很困难的事情,现在有很多制作网页的软件,他们的操作都很简单,做出来的网页也很漂亮,那我给大家介绍一下你最熟悉的东东word吧,它也能做网页啊!
一.建立网页
1.运行word,单击“文件——新建”;
2.在弹出的窗口中,单击“web页”,然后选择“普通版式”。
单击“确定”,弹出窗口
3.可以用提供的模板。
二、编辑网页
1.插入图片
普通模板建立的网页有3栏,我们可以对它进行修改。
先删除一栏,操作方法和word中删除表格行或列是一样的。
这时,我们的网页只剩下2栏,在左边这一栏装上一幅画吧。
方法是:将光标移到要插入图象的地方,然后单击“插入”,选择“图片”,找到“来自文件”后单击。
在弹出的窗口中选择要插入的图片,单击“插入”
2.编辑文字
在右边那一栏里,根据提示输入自己喜欢的文字,当然你可以采取复制、粘贴的方法来完成。
呵呵!看看怎么样啊!还满意吧!那就保存一下,否则你可就白忙活了。
3.保存、修改网页
保存的方法很简单,单击工具栏的“保存”按钮,在弹出的窗口中选择要保存的文件夹,给自己的网页文件起个名字,然后单击“保存”就OK了!
修改网页也是非常简单的,用word打开,根据自己的需要修改就行了。
怎么样?只要你会word的操作,就能做出网页来!
最后告诉你,要想发布你的网页,就去申请个人空间,根据空间
给你的要求进行操作,上传就可以让别人看到了!!。
Word教案网页的美化与排版技巧

Word教案网页的美化与排版技巧。
一. 布局设计针对不同课程分类、不同模块分类等设计出相应的布局。
首先我们要思考教案的重点在哪里,什么是需要重点突出的内容,哪些是需要适度减退的内容,根据这些因素为我们的教案设计出一定的布局。
而合理的布局是教案网页美化的关键,合理的布局可以让设计的整体风格更加统一,也可以让用户更容易浏览。
二. 标题设计标题排版是Word教案网页排版的关键,标题是宣传教案的要素,也是突出教育思想的重要部分。
通过粗体、不同颜色、倍数等方式为我们的标题进行美化设计,这样能够更好地吸引观众的注意。
三. 字体与字号的设计字体和字号的选择是Word教案网页排版中一个重要的技巧,这直接影响到教案的阅读与浏览效果。
一般来说,字体大小不宜超过14,颜色不宜太过艳丽刺眼,而字体一般选择仿宋、楷书等书法字体,这种字体简洁而不失美观。
四. 图片设计教案中往往涉及到大量的图片,图片的质量是影响Word教案网页排版的关键因素之一。
所以,为了让图片达到更好的效果,可以通过调整亮度和对比度,以及剪裁等方式进行处理。
五. 插入表格教案中的表格是教学过程中非常重要的一部分,对于表格的设计也体现了教案网页排版的重要性。
表格可以通过高低错落地进行设计来加强醒目效果。
同时,字体的颜色、字号、字体、加粗等也是表格的快速排版技巧。
六. 添加背景背景图像可以气氛营造和观众兴趣引导方面起到不可或缺的作用。
在教案之前和页面上添加背景图片,可以让我门的教案看起来更为美观。
同时,我们可以为背景和文字之间添加一些淡淡的效果,例如添加浅灰色遮盖层或是纹理或是背景,这样能够使我们的教案看起来更加高贵雅致。
七. 色彩方案设计使用合适的色彩搭配能够更好地体现出课程或者主题思想,例如通过亮色调来表达活泼的气氛,或者通过深色调来表达严肃的气氛等等。
用色方面,也有一些快速排版技巧,例如:利用下划线方式来加粗字母,在背景颜色为白色或鲜艳色调的教案中,这样的下划线式排版技巧能够为我们的教案增加一些个性元素。
利用WordPress搭建网站

利用WordPress搭建网站一、介绍WordPress是一款免费的开源网站创建工具,基于PHP语言和MySQL数据库开发。
它具有简单易用、灵活扩展、高效稳定等特点,被广泛用于个人博客、企业门户、电子商务等网站建设。
本文将介绍如何利用WordPress搭建一个完整的网站。
二、安装1. 下载WordPress安装包,解压到本地文件夹。
2. 进入WordPress安装程序,按照提示进行安装。
3. 配置数据库名称、用户名、密码等信息。
4. 创建管理员账号和密码。
5. 安装完成后,登录进入WordPress管理后台。
三、主题WordPress主题是网站外观的样式和布局,可以自定义选择和修改。
一般情况下,我们可以从WordPress主题库或者其他网站下载主题,然后上传到网站目录内的wp-contents/themes文件夹下。
1. 进入WordPress管理后台,点击外观-主题-添加新主题。
2. 在搜索栏输入关键词,选择合适的主题后,点击安装并启用。
四、插件WordPress插件是用于增强网站功能的工具,例如SEO优化、分析统计、安全加固等。
插件的安装也类似于主题的安装。
1. 进入WordPress管理后台,点击插件-添加新插件。
2. 在搜索栏输入关键词,选择合适的插件后,点击安装并启用。
五、页面与文章WordPress中页面和文章是不同的概念,页面一般用于创建网站的主要内容和结构,例如关于我们、联系我们等页面;文章一般用于发布新闻、日志、产品等信息。
1. 进入WordPress管理后台,点击页面-添加新页面。
2. 输入页面标题和内容,并选择页面模板。
3. 点击发布,保存页面并进行预览。
1. 进入WordPress管理后台,点击文章-添加新文章。
2. 输入文章标题和内容,并选择文章分类和标签。
3. 点击发布,保存文章进行预览。
六、SEO优化SEO(Search Engine Optimization)是指通过优化网站结构、内容、链接等因素,提高网站在搜索引擎中的排名和曝光度。
利用Word制作网页

file:///C|/inetpub/wwwroot/Fall2009/BCC/wordweb.htm[2009/12/7
01:59:27]
Word
連結
連結目的是希望透過滑鼠點選進行檔案位置連結(插入 - 超連結),點選 目標框架 - 開新視窗 可以將連結內容開 起在新視窗。設定連結對象可以是文字或是圖片,同時連結可分為三大類 外部連結:一定用 http://網址 內部連結:透過相對位置(為了避免錯誤,請將所有要進行內部連的檔案與網頁檔放在同樣檔案夾) email連結:一定用 mailto:收件者電子郵件位址
Word
利用Word製作網頁
透過 另存新檔 - 其他格式 - 網頁 可以將Word檔轉存成網頁。簡單網頁包含 文字、圖片與連結,接下來將討論 如何利用Word進行這三樣設計。
文字設定
網頁中文字設定基本與Wor法。 例:華碩主機板網頁 /products.aspx?l1=3 使用圖形:p1, p2, p3, p4, p5, p6 設計方式: 建立一個 4列 x 3欄表格 第一列進行合併儲存格 設定其他列內部框線為無 插入 圖片與文字 設定連結
file:///C|/inetpub/wwwroot/Fall2009/BCC/wordweb.htm[2009/12/7
01:59:27]
dw网页制作教程

dw网页制作教程DW(Dreamweaver)是Adobe公司的一款专业网页制作软件,功能强大、易于使用,已经成为众多网页设计师的首选工具之一。
下面是一份简单的DW网页制作教程。
第一步:新建网页打开DW软件后,点击“文件”菜单中的“新建”选项,弹出新建文件的对话框。
选择“空白页面”中的“HTML”选项,点击“创建”按钮,即可新建一个空白网页。
第二步:页面布局在DW软件中,可以使用所见即所得的方式设计网页布局。
点击左边的“插入”面板,选择“表格”选项,然后拖动鼠标在网页上划分表格的排列。
在表格中可以添加文本、图片、链接等内容。
第三步:编辑内容通过双击表格中的单元格,可以进入编辑模式,添加文字或图片等内容。
同时,可以在DW软件中选择字体、颜色、对齐方式等格式选项,使网页内容更加美观。
第四步:插入链接点击“插入”面板中的“超链接”选项,选择需要链接的文本或图片,然后填写目标网页的地址,即可添加链接。
第五步:CSS 样式CSS(Cascading Style Sheets)可以实现网页的样式设计,让网页更加美观和易于维护。
点击“窗口”菜单中的“CSS样式表”选项,弹出样式面板。
可以通过样式面板设置文字样式、背景样式、边框样式等。
第六步:网页预览与编辑点击软件界面右上方的“设计视图”按钮,即可在浏览器中预览网页的效果。
同时,可以切换到“代码视图”查看和编辑网页的HTML代码。
第七步:保存与发布点击软件界面上方的“文件”菜单中的“保存”选项,输入文件名和保存位置,即可保存网页。
要发布网页,需要将网页文件和相关资源文件(如图片)上传到服务器,并确保服务器的正确配置。
以上就是DW网页制作的基本流程和操作方法。
当然,这只是一个简单的入门教程,如果想要掌握更多高级技巧和功能,还需要进一步学习和实践。
希望这份教程对您有所帮助!。
word怎么做网页

word怎么做网页
Word提供了简单的方法制作网页文件,该功能对于初学者来说,显得十分方便。
那么下面就由店铺给大家分享下word做网页的技巧,希望能帮助到您。
word做网页的步骤如下:
步骤一:打开word:(我想是个动过电脑的人都会!!)
步骤二:点击文件->新建->网页,就会变得如图所示:
步骤三:如果制造一般网页的话,就不用呢么了,我就制造一个我的个人主页为例:
步骤四:点击表格->插入->表格,就会变得如图所示:
步骤五:我把行改为3,列改为1,并勾选第三个,就会出现:
步骤六:插入艺术字,点击插入->图片->艺术字:
步骤七:任选一种,输入“我的主页”:
步骤八:在其他行写一写其他的资料:
步骤九:先打一段文字,再把他选择,单击右键->超链接:(地址填写你要链接的网页)
步骤十:一个主页就做好了(保存在html文件上)
步骤十一:浏览:。
使用Word教案网页制作指南

使用Word教案网页制作指南。
一、准备工作在开始网页制作前,我们需要准备一些必要的工具和素材。
我们需要一份Word教案网页制作指南,以它作为制作网页的准则。
我们需要一张基础的web布局图,包括网页头部、主体、侧边栏、底部等基本元素,并根据自己的网页需求进行相应的改动。
我们需要准备一些图片和文字,以提高网页的可读性和视觉效果。
在准备图片时,需要注意尺寸、像素和格式的规范,并选择与网页主题相关的内容。
文字方面,需要把握字号、字体、颜色等因素以达到易读易懂的要求。
我们需要具备基本的Word操作技巧,如插入图片、添加链接、设置超链接等操作,以便能够顺利地完成网页的制作。
二、网页制作步骤1.新建Word文档打开Word软件,选择“文件”-“新建”,选择“空白文档”即可。
2.创建表格布局在新建文档中,我们可以通过插入“表格”来创建网页的基础布局。
具体操作为:选择“插入”-“表格”-“插入表格”,根据自己需求选择表格的列数和行数,然后点击确定即可。
在修改表格大小时,可通过鼠标右键的“表格属性”来完成。
3.设计头部和导航栏在新建表格后,我们需要通过插入图片和文字,来设计网页的头部和导航栏。
选择表格的第一行,然后点击“居中”或“右侧对齐”,以确保头部显示在页面的顶部。
在头部中添加主要的logo和菜单链接,通过“插入图片”、“插入超链接”等操作来完成。
导航栏的设计原则是清晰、简洁,以方便用户快速找到所需信息。
4.制作网页主体内容网页的主体内容通常包括文章内容和图片展示,我们可以通过在表格的主体部分插入文字和图片来实现。
在插入文字时,需要注意字号、字体和颜色的搭配,保证网页的易读易懂。
在插入图片时,需要注意尺寸、像素和格式的规范,并与网页的主题相匹配。
5.添加侧边栏侧边栏是网页的重要组成部分之一,通常用于显示相关信息列表、热门文章、标签云等内容。
在制作网页的过程中,我们可以通过添加一个单独的表格来实现侧边栏的制作。
具体操作是:在主表格下面新建一个小表格,为其添加合适的宽度和内容,以便在网页布局中显示合理。
03 使用Office设计网页

使用Office设计网页Word虽然是一个文字处理软件,但其强大的功能足以用来制作网页,对于那些用于发布的公文文档,用Word生成网页更是简单;Excel同样可以用来做网页,当然与专门的网页制作工具比较起来,用来做带有表格的网页更方便一些;Powerpoint,和Word一样也可作一些特殊效果的网页。
1.使用Word设计网页步骤1:打开word软件,新建一个空白文档。
切换视图为“Web版式”,切换方法为菜单“视图”-“Web版式”。
步骤2:在Word中输入自己所需要的文字,同时设置文字的字体、字号、格式,以及对齐方式。
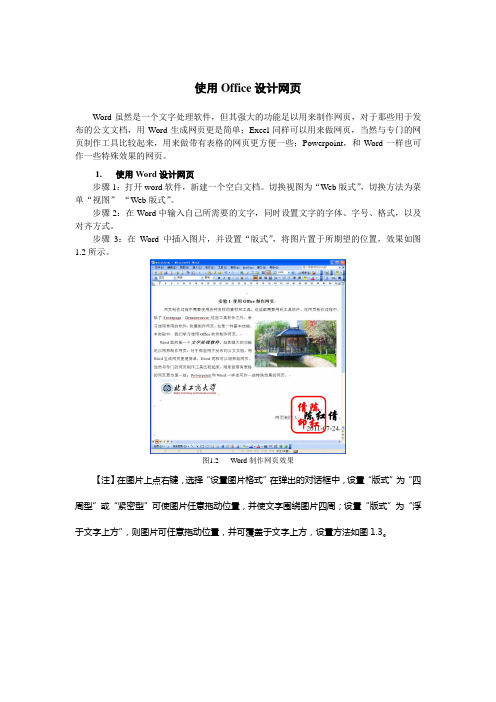
步骤3:在Word中插入图片,并设置“版式”,将图片置于所期望的位置,效果如图1.2所示。
图1.2Word制作网页效果【注】在图片上点右键,选择“设置图片格式”在弹出的对话框中,设置“版式”为“四周型”或“紧密型”可使图片任意拖动位置,并使文字围绕图片四周;设置“版式”为“浮于文字上方”,则图片可任意拖动位置,并可覆盖于文字上方,设置方法如图1.3。
图1.3设置Word中图片版式步骤4:设置文字和图片完毕,将Word文档保存为网页。
保存方法是:菜单“文件”-“另存为网页”,在弹出的对话框中,选择保存的文件夹,并选择保存类型为“网页”类型(如图1.4),输入文件名保存即可。
图1.4Word文档保存为网页类型【注】为避免保存步骤出错,可在保存为网页之前,首先保存一份Word文档,然后再保存为网页。
至此,使用Word制作网页过程完毕,打开保存的文件夹,可以看到在该文件夹中有一个刚刚保存的htm文件和一个同名文件夹,打开该同名文件夹可发现,Word文档中包含的图片均保存在该文件夹中。
请思考一下,这是为什么?【注意】在移动网页位置时,需要同时移动该文件夹。
否则将造成网页中的图片无法显示。
使用Internet Explorer打开并浏览刚刚使用Word制作的网页,可以看到网页的效果,如图1.5。
如何用Word快速制作教案网页?

如何用Word快速制作教案网页?。
一、使用Word自带的网页模板Word自带了一些网页模板,可以帮助我们快速制作出美观且功能齐全的教案网页。
打开Word软件,在“文件”菜单中选择“新建”,在打开的窗口中选择“网页”,可以看到Word自带了多个网页模板供我们选择。
选择一个适合自己需求的模板,就可以开始制作教案网页了。
二、使用Word插件Word可以通过插件来扩展其功能,有一些插件可以帮助我们更加便捷地制作教案网页。
比如,可以使用“建站者”插件来创建网页。
该插件提供了多种模板和元素,可以轻松地制作出一个专业的教案网页。
另外,还有一些其他的Word插件,比如“iWeb2Print”、“Easy WebContent”等,都可以帮助我们快速制作出精美的教案网页。
三、使用Word转换工具有些情况下,我们可能已经有了教案文档,但是需要将其转换为网页格式。
此时,可以使用Word自带的“另存为”功能来进行转换。
将教案文档保存为网页格式,就可以直接上传到网站上使用了。
另外,还有一些第三方工具可以将Word文档转换为网页格式,比如“Adobe Acrobat”、“Pandoc”等。
四、制作HTML代码如果我们熟悉HTML、CSS和JavaScript等网页制作语言,那么可以直接在Word中编写代码来制作教案网页。
切换到Word的“代码”视图模式,在这个模式下,可以直接编写HTML代码,并使用CSS样式和JavaScript脚本来美化页面和增加交互功能。
在完成编码后,将文档保存为HTML格式,就可以得到一个完整的教案网页。
用Word制作教案网页是一项非常实用的技能,它可以帮助教师更好地组织教学内容,提高教学效果。
我们可以通过使用网页模板、插件、转换工具或者自己编写代码等方法来快速制作出精美的教案网页。
自己制作网页的7个步骤

自己制作网页的7个步骤怎样自己制作网页?需要在互联网了解一点的做法,一旦你掌握了它,这是一个很大的乐趣。
第一步是决定你想要您的网页上发布。
也许你想发布,你已经写了一个原始的故事,分享您已经阅读评论的书籍,或创建一个电子杂志,你的业余爱好之一。
无论您希望把什么放到您的网页上,这一步一步的指南会指示如何做到这一点。
怎样自己制作网页步骤1:创建一个文本文档首先,您需要创建一个文本文档包含单词,你想要出现在您的Web页面。
只要你给你的文档名称结尾,大多数文字处理程序将会工作的很好。
首先一个标题和一个引人注目的问候或介绍,所以人们会立即告诉您的页面是什么,会想要读更多。
思考逻辑的地方插入你的文本。
没有人想要向下滚动一个长,不间断的文本块。
你的页面将会更可读的如果你把在频繁的换行符和水平规则。
想想,你可能想要插入图片,如果你让他们在电子文件。
大量的网页开始与一个引人注目的图像顶端,旁边的标题。
怎样自己制作网页步骤2:学习基本的HTML标记现在您需要插入一些格式化标记你的文档,会告诉一个互联网浏览器如何安排你的文字和图片在屏幕上。
这些标签组成一个语言称为超文本标记语言,或者HTML。
一个基本结构H TML文档像这样:< HTML ><头><标题>的标题页< /标题>< /头><身体>文本的页……< /身体>< / html >注意(1)每个格式标记之间出现“小于”(<)和“大于”(>)符号,以及(2)标签通常成对出现,第二个标记用“削减”(/)。
下面列出的一些基本的格式化HTML标记:< h1 >…< / h1 >头,一级。
小标题都带有< h2 >…< / h2 >、< h3 >…< / h3 >等。
< b >…< / b >粗体文本< i >…< / i >斜体文本<center>…< /center>居中文本< p >段落返回(插入额外的线之间的空间段)注意:任何段落的回报,你在你的文档插入通过简单地击打键盘上的回车键将会忽略一个Web浏览器。
使用Word制作网页

在网页中插入图片
•
第一步:单击菜单“插入”→“图片”→“自文件”;•第二步:在“插入图片”对话框中选择图片,单击“确定”按钮;
•
第三步:单击“格式”菜单中的“图片”,弹出“设置图片格式”对话框;
•
第四步:在弹出的“设置图片格式”对话框中,将插入的图片设置为“衬
于文字下方”版式(以便在图片上输入文字)。
• 使用Word软件编辑好文章后,可以将其保存为网页形式。 • 第一步:单击“文件”菜单中的“保存”,弹出“另存为”对话
框; • 第二步:学则好保存的位置,输入文件名“自我介绍”,并在
“保存类型”中选择“web页”; • 第三步:单击“保存”按钮,将Word软件编辑的文档保存为网页
形式。 • 这时,我们就可以用浏览器打开并浏览自己制作的网页了。
在插入超链接对话框中选择本文档中的位置然后在选框中选择书签如基本资料设定完毕后单击确定
用Word制作网页
在互联网上,我们能够看到许多制作精美的网站。建站的 基础是学习制作网页。
今天就用我们熟悉的Word软件就可以制作出一个不错的网 页。下面我们使用Word,制作一个“我喜欢的明星网页”把她 的资料、经历、作品介绍给大家。
使用Word制作网页
• 1.选择网页背景 • 2.在网页中插入图片。 • 3.为网页输入文字 • 4.在网页中建立超链接 • 5.将文档保存为网页
选择网页背景
使用Word制作网页与编辑Word文档方法非常相 似,不同的是,制 作网页时,需要先选择好背景。 • 第一步:启动Word; • 第二步:单击菜单“格式”→“背景”→“填充效果”,弹出“填 充效果”对话框; • 第三步:在“填充效果”对话框中,单击“纹理”选项卡,选择自 己喜欢的纹理,然后单击“确定”按钮。 • 为文档设置好背景后,Word文档便自动进入“web版式”视图或自己 设定成“web版式”。
如何使用Word文档进行网页设计和制作

如何使用Word文档进行网页设计和制作一、简介在当今数字化时代,网页设计和制作是非常重要的技能。
Word文档作为一种常见的办公软件,可以提供简单而便捷的工具来进行网页设计和制作。
本文将介绍如何使用Word文档进行网页设计和制作的步骤和技巧。
二、准备工作1. 指定页面大小和方向在Word文档中,选择“页面布局”选项卡,可以设置页面的大小和方向。
通常,网页设计中常用的页面大小是A4和方向是纵向。
2. 设定页面边距根据需要,可以设置页面的边距。
在“页面布局”选项卡中,选择“边距”选项来设定页面的上下左右边距。
3. 选择合适的字体和字号选择适合网页设计的字体和字号非常重要。
在Word文档中,通过选择“字体”和“字号”选项,可以设置文本的外观。
三、布局设计1. 设置网页标题在网页的顶部,设置一个突出的网页标题是很常见的布局设计。
可以使用较大的字体和加粗样式来突出标题。
并使用居中对齐来使标题在页面上居中显示。
2. 设计导航栏导航栏对于网页设计来说是非常重要的。
在Word文档中,可以使用表格或自动形状工具创建导航栏。
在导航栏中,添加链接到其他网页或不同部分的锚点。
3. 布置主要内容在网页的主要内容区域,可以使用文本框、图片、表格等元素来布置内容。
使用文本框可以轻松调整文本的位置和样式,而图片和表格则可以用于呈现更丰富的信息。
4. 添加背景图或颜色为了增加网页的视觉吸引力,可以在页面背景中添加图片或者填充特定的颜色。
在Word文档中,可以使用“背景”选项来设置页面的背景。
四、样式和排版1. 使用样式和主题Word文档中提供了多种样式和主题供选择。
可以根据网页设计的需要,选择合适的样式和主题,以使整个网页的风格保持一致。
2. 调整行距和字间距在网页制作中,适当的行距和字间距非常重要。
通过在Word文档中选择“段落”选项可以调整段落的行距,选择“字体”选项可以调整字母之间的距离。
3. 对齐文本对齐文本可以使网页看起来更整齐。
第二章 用Word2000制作简单网页

• 2)将Word、Excel、PowerPoint中的文件另
存为Web文件。
• 3)用FrontPage2000新建网页(下一章讲解)
一、在Word2000中新建网页
单击Microsoft Word
选择程序
单击开始
单击Web页
单击确定按钮
输入网页文字
单击保存菜单
选择保存目录
输入网页文件名
单击确定按钮
二、将Word等OFFICE文档另存 为Web文件
一个普通的word文档
单击另存为
选择保存目录
输入文件名称
单击保存按钮
选择Web页文件类型
• 2.网页的浏览
方法一、直接打开网页文件件
双击打开Internet Explorer
HTML源文件的内容
二、在IE中查看HTML源文件
单击源文件
HTML源文件的内容
本节完毕
2.2 制作“商店简介”网页
• 1. 文字效果
• 2. 加入水平线
• 3. 加入滚动文字
• 4. 网页中的HTML标记简介
单击编辑菜单
选择要编辑的文件
单击打开按钮
在Word中打开的网页文件
一、设置标题文字效果
• • • • • • 超级连接简介 书签资料的处理 不同网页间的超级链接 编辑文字的超级链接 URL的超级链接 Office2000的超级链接
超级连接简介:
超级链接是从网页内的文字或图 片跳转到其它目标对象的一种连接方 法,用来引导文件的阅读。 超级链接使得浏览的各个对象有 机地成为一个整体,成为WWW世界的 领航员。 当鼠标指针移动到有超级链接的 地方时,鼠标指针会变成一只手形。
我的个人爱好——Web页的制作(精)

4. 设置背景颜色:选择“格式”菜单中的“背景…→填充效果…”命令。如图6-24。
(1)在Web页中输入文字:象普通文档一样输入、编辑文字。
(2)添加图片:象普通文档一样插入图片,“插入→图片”命令。
(3)添加横线:将光标置于在要插入横线的位置,选择“插入”菜单中的“横线”命令,选择一种横线。
(4)添加滚动文字:将光标置于在要插入滚动文字的位置,选择“插入”菜单中的“滚动文字”命令,弹出如图6-25所示的对话框。输入文字并设置滚动方式。
(5)添加视频信息,如影片、动画等:将光标置于在要插入视频信息的位置,选择“插入”菜单中的“视频…”命令。弹出如图6-26所示的对话框。在“源”组框下的“视频”框中输入视频文件所在位置,或单击“浏览”按钮对文件进行选择。
在Word97中,新增了一些与网络有关的内容,在本章中,主要讲述如何制作、编辑Web页,以及在Web页中插入超级链接的方法。
例七:我的个人爱好——Web页的制作。
示例:
1.进入Word97主界面。
2.创建Web页。
(1)选择“文件”菜单中的“新建”命令。弹出“新建”对话框。
(2) 选择对话框中的“Web页”标签,单击“空Web页”,如图6-23。
5.保留设计结果。
课后练习:使用Word97,制作一份展示个人风采的个人Web页。
(6)添加表格:象普通文档一样插入表格,主要用于实现Web页中内容的排版。
(7)插入超级链接。如果在Web页中插入了超级链接,当将鼠标指向超级链接处,单击后画面将会跳转到其它的文档中。鼠标单击的位置就是插入了超级链接的位置。
用鼠标选中要插入超级链接的文字(当然也可以是图片),选择“插入”菜单中的“超级链接”命令,弹出如图6-27所示的对话框。在“链接到文件或URL”框中输入所要链接到文件的文件名,如果该文件不在本地硬盘上,则要输入所在网络上URL地址。也可以单击“浏览”按钮对文件进行选择。
教你做网页(5分钟)

方法一、用word制作
用ie打开刚才保存的文件,检查页面效果
方法二、用记事本(notepad)制作
打开记事本,输入如下代码:
方法二、用记事本(notepad)制作
从“文件(file)”菜单中选“保存(save)”,文件类 型选“所有(all)”,文件名保存为hello2.htm
用ie打开刚保存的文件,检查页面效果
方法四、用Dreamweaver制作
打开Dreamweaver,输入“hello”。 从“文件(file)”菜单中选“保存(save)”,文
件名保存为hello4.htm 用ie打开刚才保存的文件,检查页面效果
简单不简单?
简单!
方法二、用记事本(notepad)制作
用ie打开刚才保存的文件,检查页面效果
方法三、用FrontPage制作
打开FrontPage,输入“hello”。
方法三、用FrontPage制作
从“文件(file)”菜单中选“保存(save)”, 文件名保存为hello3.htm
方法三、用FrontPage制作
教你做网页
做主页难不难啊?要多久才能学会呢? 只用5分钟。 方法:
– 方法一、用word制作 – 方法二、用记事本(notepad)制作 – 方法三、用FrontPage制作 – 方法四、用Dreamweaver制作
方法一、用word制作
打开word,输入“hello”。
方法一、用word制作
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用WORD自已做一个干净的网页看见有人顶,我就把自已详细的步骤写出来。
1.首先打开WORD文档,建好一个页面,在第一页上写上自已的网页分类,我写的是“我的网页”当然你可以写别的,开始时你可能想不那么全,这没关系。
这是可以更改的。
如附录2。
2.把按Ctrl的同时单击超链接来跟踪或打开超链接改成只通过单击就跟踪超链接。
方法是:在“工具”菜单上,单击“选项”,再单击“编辑”选项卡。
清除“用Ctrl + 单击跟踪超链接”复选框。
3.然后多建几张页面。
就是多弄几张纸,并可插入页码。
4.接下来就是细分:把建好的页面中各分项起个详细的名字。
比如我在“职业生活”下起的名字是“职业生活的详细网页”,在这一行的最后写上“回首页”。
当然你可以在这一张的开头写为“回首页”。
然后把它设为一张。
下面依次排好。
5.然后把你建好的页面连同详细页面全选上,设置好字体及字号。
然后单击“格式”找到“样式和格式”单击它。
这时你的页面所用字体及字号等情况就会在“样式和格式”中显示出来。
当然你如果不满意也可以单独调整。
6.接下来就是选中“我的网页”中各分项如“职业生活”然后击右键就可以看见“超链接”。
然后单击它。
会出现下面的页面:选中“本文档中的位置“。
选中“职业生活的详细网页”。
点击“确定”。
第一个超链接是不是做好了。
接下来一个一个做好就可以了。
主要是重复动作。
我只能做到这样,不知哪个高手可以指点一下,直接就“OK”的。
7.接下来回首页就不用说了吧。
道理是一样的。
8.如果你你觉得麻烦的话,直接把我做好的网页下载下来改一改,改成自已的习惯就行了。
9.到此基本上就可以了。
如果你觉着还不详细的话可以参看下面的附录1或者看WORD中的帮助。
慢慢就会“OK”的。
附录1:创建超链接。
当键入一个现有网页地址(例如)时,如果超链接自动格式设置尚未关闭,Microsoft Word 将创建一个超链接(超链接:带有颜色和下划线的文字或图形,单击后可以转向万维网中的文件、文件的位置或网页,或是Intranet 上的网页。
超链接还可以转到新闻组或Gopher、Telnet 和FTP 站点。
)。
也可以创建自定义链接。
创建指向下列内容之一的自定义超链接:原有的或新的文档、文件或网页1.选定要显示为超链接的文字或图片,再单击“常用”工具栏(工具栏:包含可用于执行命令的按钮和选项的栏。
要显示工具栏,请按Alt 然后按Shift+F10。
)上的“插入超链接”。
2.请执行下列操作之一:链接到原有文件或网页1.在“链接到”下,单击“原有文件或网页”。
2.在“地址”框中,键入要链接到的地址;或在“查找范围”框中,单击向下箭头,然后浏览并选择文件。
链接到尚未创建的文件3.在“链接到”下,单击“新建文档”。
4.在“新建文档名称”框中,键入新文件的名称。
5.在“何时编辑”下,单击“以后再编辑新文档”或“开始编辑新文档”。
注释若要指定鼠标指针停留在超链接上时显示的屏幕提示(屏幕提示:当用户将鼠标指针悬停在某个对象(如按钮或超链接)上方时显示的简短说明。
),请单击“屏幕提示”按钮,然后键入所需文字。
如果未指定屏幕提示,Word 将使用文件的路径或地址作为提示。
3.如果使用框架网页(框架网页:一种网页,可将Web 浏览器窗口分为不同的可滚动的区域,这些区域可独立显示几个网页。
一个窗口可保持不变,而其他窗口根据用户选择的超链接变化。
),请指定显示超链接目标的框架。
操作步骤:1.在“插入超链接”对话框中,单击“目标框架”。
2.在“设置目标框架”对话框中的“当前框架网页”下,单击图表中显示超链接目标的框架。
注释也可以通过单击“请选择显示文档的框架”框中的向下箭头来设置目标框架。
除了指定您命名的框架外,还可以指定超链接在同一框架、“父”框架网页或新窗口中打开页面。
电子邮件地址1.选定要显示为超链接的文字或图片,再单击“常用”工具栏(工具栏:包含可用于执行命令的按钮和选项的栏。
要显示工具栏,请按Alt 然后按Shift+F10。
)上的“插入超链接”。
2.在“链接到”下,单击“电子邮件地址”。
3.在“电子邮件地址”框中键入电子邮件地址,或在“最近用过的电子邮件地址”框中选取一个电子邮件地址。
4.在“主题”框中,键入电子邮件的主题。
注释某些Web 浏览器(Web 浏览器:解释HTML 文件、将其设置为网页格式并加以显示的软件。
Windows Internet Explorer 等Web 浏览器可以访问超链接、传输文件并播放嵌入到网页中的声音或视频文件。
)和电子邮件程序可能无法识别主题行。
若要指定鼠标指针停留在超链接上时显示的屏幕提示(屏幕提示:当用户将鼠标指针悬停在某个对象(如按钮或超链接)上方时显示的简短说明。
),请单击“屏幕提示”按钮,然后键入所需文字。
如果未指定屏幕提示,Word 将使用“mailto”后跟电子邮件地址和主题行作为提示。
提示也可以通过在文档中键入电子邮件地址来创建指向该地址的超链接。
例如,键入“*******************”,Word 就会创建相应的超链接。
其他文档或网页中的特定位置1.在目标文件或网页中插入书签(书签:以引用为目的在文件中命名的位置或文本选定范围。
书签标识文件内您以后可引用或链接到的位置。
)。
2.打开要包含超链接的文件,然后选定要显示为超链接的文字或对象。
3.在“常用”工具栏(工具栏:包含可用于执行命令的按钮和选项的栏。
要显示工具栏,请按Alt 然后按Shift+F10。
)上,单击“插入超链接”。
4.在“链接到”下,单击“原有文件或网页”。
5.在“查找范围”框中,单击向下箭头,然后浏览并选择要链接到的文件。
6.单击“书签”按钮,选择所需书签,再单击“确定”。
将鼠标指针悬停在某个对象(如按钮或超链接)上方时显示的简短说明。
),请单击“屏幕提示”按钮,然后键入所需文字。
如果未指定屏幕提示,Word 将使用文件路径(包含书签名称)作为提示。
7.如果使用框架网页(框架网页:一种网页,可将Web 浏览器窗口分为不同的可滚动的区域,这些区域可独立显示几个网页。
一个窗口可保持不变,而其他窗口根据用户选择的超链接变化。
),请指定显示超链接目标的框架。
操作步骤:1.在“插入超链接”对话框中,单击“目标框架”。
2.在“设置目标框架”对话框中的“当前框架网页”下,单击图表中显示超链接目标的框架。
注释也可以通过单击“请选择显示文档的框架”框中的向下箭头来设置目标框架。
除了指定您命名的框架外,还可以指定超链接在同一框架、“父”框架网页或新窗口中打开页面。
提示由Word 文档,您可以创建指向Microsoft Excel (.xls) 或PowerPoint (.ppt) 文件中特定位置的链接。
若要链接到Excel 工作簿中特定位置,请在工作簿中创建一个定义的名称,然后在超链接中的文件名称末尾键入“#”(数字记号),后接该定义的名称。
如果要链接到PowerPoint 演示文稿中的特定幻灯片,请在文件名后键入#,后跟幻灯片的编号。
当前文档或网页中的某一位置1.如果要链接到当前文档的某一位置,可以使用Word 中的标题样式(标题样式:应用于标题的格式设置。
Microsoft Word 有9 个不同的内置样式:标题 1 到标题9。
)或书签(书签:以引用为目的在文件中命名的位置或文本选定范围。
书签标识文件内您以后可引用或链接到的位置。
)。
2.请在当前文档中,执行下列操作之一:o在要前往的目标位置插入书签。
o对位于要前往的目标位置的文字应用Word 的内置标题样式。
3.选定要显示为超链接的文字或对象。
4.在“常用”工具栏(工具栏:包含可用于执行命令的按钮和选项的栏。
要显示工具栏,请按Alt 然后按Shift+F10。
)上,单击“插入超链接”。
5.在“链接到”下,单击“本文档中的位置”。
6.从列表中选择要链接的标题或书签。
将鼠标指针悬停在某个对象(如按钮或超链接)上方时显示的简短说明。
),请单击“屏幕提示”按钮,然后键入所需文字。
对于指向标题的链接,如果未指定屏幕提示,Word 将使用“当前文档”作为提示;对于指向书签的链接,Word 将使用书签名称。
7.如果使用框架网页(框架网页:一种网页,可将Web 浏览器窗口分为不同的可滚动的区域,这些区域可独立显示几个网页。
一个窗口可保持不变,而其他窗口根据用户选择的超链接变化。
),请指定显示超链接目标的框架。
附录2:我的网页职业生活休闲娱乐学生生活看电影聊天艺术文学论坛我的博客电动工具电机卫生健康下载音乐歌曲破解天地其它友情博客友情空间石家庄学习家电成人疯狂之夜大网站。
职业生活的详细网页回首页。
