怎么用office制作网页呢
用表格制作网页

用表格制作网页你知道表格能做成网页吗?假如你知道,那你又知不知道怎么做呢?下边是学问网小编为你整理的用表格制作网页,希望对你实用!实验目标该网页将利用设计页面的布局,制楚雄师院的页面简介。
经过该种制作,我们能够领会到表格在布局设计中的实质运用,领会怎样使用表格来控制页面中的元素对象,已达到自然,生动的配置构成元素的目的。
实验过程1》在dreamweaver中履行《文件》中的《新建》命令,创立一个HTML文档。
而后在《文件》中保留该文档。
而后在《文档》工具栏的《标题》中输入“师院首页”。
而后单击《常用》工具栏的表格按钮,插入一个3行3列的表格。
选中第2行表格的第2单元格。
单击属性面板中的归并所选单元格按钮,将其归并。
而后将指针置于第1行第1列单元格内在属性面板中将《宽》设为200,对话框中,单击《原始图像》后边的《阅读》按钮.。
在翻开的对话框中选中一幅图片,单击确立按钮,在单击《鼠标经过图像》后边的《阅读》按钮,用相同的方法选定一幅图片。
6》设置达成后,单击《确立》按钮,而后同同第4,5步相同为第1行的第1,2列也分别设置鼠标经过图像。
而后将鼠标指针置于第一行第三列的单元格内,在《属性》面板中,为《宽》设为100,《高》。
设为50。
为《背景颜色》设为#333cc。
7》将鼠标指针置于表格的第3行,按前方的方法,为第3行单元格也插入一幅图片。
而后将鼠标指针置于表格的下一行,单击《常用》工具栏表格图标按钮,为文档在插入一个3行3列的表格。
《8》将鼠标指针置于插入表格的第1行第1列中,在属性面板中将《宽》。
设为120,而后将鼠标指针置于第1行第1列单元格内,按下Ctrl+Alt+t组合键,翻开《表格》对话框。
设置好后,单击《确立》按钮,给单元格插入嵌套表格。
9》选中插入的嵌套表格在属性面板中将《对齐》设置为剧中右对齐。
而后将鼠标指针置于嵌套表格第一行中,依据前方的方法,为其插入一幅图片。
相同的,为其第2,3,4,5列也分别插入图片。
如何用word做网页

如何用word做网页
知道吗?制作网页并不是很神秘、很困难的事情,现在有很多制作网页的软件,他们的操作都很简单,做出来的网页也很漂亮,那我给大家介绍一下你最熟悉的东东word吧,它也能做网页啊!
一.建立网页
1.运行word,单击“文件——新建”;
2.在弹出的窗口中,单击“web页”,然后选择“普通版式”。
单击“确定”,弹出窗口
3.可以用提供的模板。
二、编辑网页
1.插入图片
普通模板建立的网页有3栏,我们可以对它进行修改。
先删除一栏,操作方法和word中删除表格行或列是一样的。
这时,我们的网页只剩下2栏,在左边这一栏装上一幅画吧。
方法是:将光标移到要插入图象的地方,然后单击“插入”,选择“图片”,找到“来自文件”后单击。
在弹出的窗口中选择要插入的图片,单击“插入”
2.编辑文字
在右边那一栏里,根据提示输入自己喜欢的文字,当然你可以采取复制、粘贴的方法来完成。
呵呵!看看怎么样啊!还满意吧!那就保存一下,否则你可就白忙活了。
3.保存、修改网页
保存的方法很简单,单击工具栏的“保存”按钮,在弹出的窗口中选择要保存的文件夹,给自己的网页文件起个名字,然后单击“保存”就OK了!
修改网页也是非常简单的,用word打开,根据自己的需要修改就行了。
怎么样?只要你会word的操作,就能做出网页来!
最后告诉你,要想发布你的网页,就去申请个人空间,根据空间
给你的要求进行操作,上传就可以让别人看到了!!。
如何制作一个简单的网页.doc

如何制作一个简单的网页制作一个简单网页的步骤01首先是必须建立好一个页的基本框架,把固定的元素先确定下来,留出一些空白的编辑区域给一些变动元素。
04将鼠标光标定位到需要插入编辑区域的地方,然后在菜单栏中打开【插入】【模板对象】【可编辑区域】。
05建立好的可编辑区域后以后可以直接在这里面输入相应的内容,大多数需要不断更新的。
然后就可以直接CTRL+S保存这个模板了,网页模板的格式是.dwt。
06使用网页模板,可以在菜单栏中打开【文件】【新建】【模板中的页】,选定刚刚重命名的制作好的模板就可以直接引用了。
如何制作一个网页制作一个网页的步骤确定网页的主体色调风格。
我们制作自己的网页首先应该对自己的网页有一个整体的规划,是建一个什么类型的网站,网站主色调使用哪种颜色、设计布局采用什么样的方式等这些都需要有一个很好的规划。
做什么事都不能盲目的没有目的的进行,那样只能浪费时间浪费精力,在我们制作网页之前一定要对网页的基本元素进行一些设计。
可以简单的画草图,或者浏览几个自己比较喜欢的网站学习借鉴。
制作一个网页需要大量的文件,我们必须先将这些不同类型的文件进行归类放置,整理到一个文件夹中。
打开Dreamweaver软件,新建一个站点,然后在站点下建立不同的文件夹存放素材。
不要急着添加图片和文字,先将导航栏,标题栏和内容栏都规划好然后在进行素材的导入。
注意无论是文件夹的名还是素材名最好使用英文而不是中文。
中文状态很容易报错,文件添加后就不要更改文件路劲了,否则会导致文件的丢失。
制作网页是一个非常复杂的过程,如果想从头到尾自己制作一个网页的话是很难说清楚的,所以这里就分享一个很简单的方法。
找到一个适合自己风格或是自己比较喜欢的网页,右击鼠标另存为。
这时浏览器就会将这个网页中的所有的元素都复制下来,存放到一个文件夹中。
打开Dreamweaver软件代开刚刚下载的网页,这时Dreamweaver中就会显示你下载网页的所有元素,不会出现丢失的情况。
用WORD自已做一个干净的网页

用WORD自已做一个干净的网页看见有人顶,我就把自已详细的步骤写出来。
1.首先打开WORD文档,建好一个页面,在第一页上写上自已的网页分类,我写的是“我的网页”当然你可以写别的,开始时你可能想不那么全,这没关系。
这是可以更改的。
如附录2。
2.把按Ctrl的同时单击超链接来跟踪或打开超链接改成只通过单击就跟踪超链接。
方法是:在“工具”菜单上,单击“选项”,再单击“编辑”选项卡。
清除“用Ctrl + 单击跟踪超链接”复选框。
3.然后多建几张页面。
就是多弄几张纸,并可插入页码。
4.接下来就是细分:把建好的页面中各分项起个详细的名字。
比如我在“职业生活”下起的名字是“职业生活的详细网页”,在这一行的最后写上“回首页”。
当然你可以在这一张的开头写为“回首页”。
然后把它设为一张。
下面依次排好。
5.然后把你建好的页面连同详细页面全选上,设置好字体及字号。
然后单击“格式”找到“样式和格式”单击它。
这时你的页面所用字体及字号等情况就会在“样式和格式”中显示出来。
当然你如果不满意也可以单独调整。
6.接下来就是选中“我的网页”中各分项如“职业生活”然后击右键就可以看见“超链接”。
然后单击它。
会出现下面的页面:选中“本文档中的位置“。
选中“职业生活的详细网页”。
点击“确定”。
第一个超链接是不是做好了。
接下来一个一个做好就可以了。
主要是重复动作。
我只能做到这样,不知哪个高手可以指点一下,直接就“OK”的。
7.接下来回首页就不用说了吧。
道理是一样的。
8.如果你你觉得麻烦的话,直接把我做好的网页下载下来改一改,改成自已的习惯就行了。
9.到此基本上就可以了。
如果你觉着还不详细的话可以参看下面的附录1或者看WORD中的帮助。
慢慢就会“OK”的。
附录1:创建超链接。
当键入一个现有网页地址(例如)时,如果超链接自动格式设置尚未关闭,Microsoft Word 将创建一个超链接(超链接:带有颜色和下划线的文字或图形,单击后可以转向万维网中的文件、文件的位置或网页,或是Intranet 上的网页。
Microsoft Office FrontPage 2003网站建置与网页制作技巧

建立新的表單確認網頁 插入表單確認欄位 使用自訂的表單確認網頁
檢視表單資料的儲存結果 各種表單輸出 建立自訂表單 各種表單欄位的類型與應用 與資料庫的整合應用
專業效果的Web元件
聲音與影像(網頁背景音樂;聲音檔案的超連結; 視訊影像超連結 跑馬燈 橫幅廣告 建立動態顯示按鈕 圖片式的動態顯示按鈕 建立網頁或網站的切換效果 計數器 支援的內置框架
超強的表現方式
表現方式(Behavior) - 替網頁注入互動式能力。 表現方式是「事件」和「動作」的組合。 透過「表現方式」工作窗格來定義。 自動撰寫出符合 ECMAScript 規格的用戶端指令碼。
「事件」(Event) 導致瀏覽器去觸發指令碼的使用者行為或系統行為。
事件的名稱通常是明示意義的。例如:onmouseOver、 onclick、ondblclick…。
檔案
共用內容
問題
工作流程
用法
Thanks
王仲麒 areswang@ /areswan區:
[矩形作用區] 按鈕 [圓形作用區] 按鈕 [多角形作用區] 按鈕
為作用區建立超連結
表單式網頁的製作
互動式的網頁表單 使用表單網頁精靈建立表單
問題的設計 表單上的問題排列版面 預設的表單確認網頁
表單資料存在哪裡? 建立自訂的表單確認網頁
「播放聲音」表現方式
設定在引發特定事件時就播放特定的聲音檔。 支援的聲音檔格式:Wave 檔(.wav)、Midi 檔(.mid)、 RealAudio 檔(.ram 與 .ra)、AIFF 聲音檔(.aif、.aifc 與 .aiff)以及 AU 聲音檔(.au 與 .snd)。 設定顯示在狀態列中的文字訊息。 設定顯示在文字欄位中的文字。 設定顯示在框架中的文字。 設定顯示在圖層中的文字。 設定在特定事件引發時便呼叫 JavaScript 或 Jscript 函式來執 行所需的作業。 藉由呼叫自行撰寫的函式來完成所需的自訂功能。
word怎么做网页

word怎么做网页
Word提供了简单的方法制作网页文件,该功能对于初学者来说,显得十分方便。
那么下面就由店铺给大家分享下word做网页的技巧,希望能帮助到您。
word做网页的步骤如下:
步骤一:打开word:(我想是个动过电脑的人都会!!)
步骤二:点击文件->新建->网页,就会变得如图所示:
步骤三:如果制造一般网页的话,就不用呢么了,我就制造一个我的个人主页为例:
步骤四:点击表格->插入->表格,就会变得如图所示:
步骤五:我把行改为3,列改为1,并勾选第三个,就会出现:
步骤六:插入艺术字,点击插入->图片->艺术字:
步骤七:任选一种,输入“我的主页”:
步骤八:在其他行写一写其他的资料:
步骤九:先打一段文字,再把他选择,单击右键->超链接:(地址填写你要链接的网页)
步骤十:一个主页就做好了(保存在html文件上)
步骤十一:浏览:。
制作网页详细操作步骤

制作网页详细操作步骤制作网页详细操作步骤导读:目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
下面为大家带来制作网页详细操作步骤,快来看看吧。
制作网页主要有以下一些工具Frontpage:office自带的一个工具,操作简单,实用,学起来比较轻松,功能不咋地,我不太喜欢。
Dreamweaver:这是网页三剑客之一,专门制作网页的工具,可以自动将网页生成代码,是普通网页制作者的首选工具,界面简单,实用功能比较强大。
建议初学者选用。
另外一个工具就是代码编辑工具,例如写字本、EditPlus等,这些工具主要编辑asp等动态网页。
此外还有一些网络编程工具,javascript、java编辑器等。
网页制作也是一个比较吃香的行业,要真正做一个好的网站,还必须有良好的设计功底。
所以还得学很多边缘性的软件,例如photoshop、flash等。
大型的网站往往还需要数据库的支持,所以还得懂数据库。
sql、甲骨文等。
总之,掌握好网页制作,能独立完成一个网站的制作工作,那就不要考虑吃饭问题。
随便混就好了!网站设计八步骤由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
一般初学者经过短暂的学习就可以学会制作网页,于是他们认为网页制作非常简单,就匆匆忙忙制作自己的网站,可是做出来之后与别人一比,才发现自己的网站非常粗糙,这是为什么呢?常言道:“性急吃不了热豆腐”。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
一、确定网站主题网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。
03 使用Office设计网页

使用Office设计网页Word虽然是一个文字处理软件,但其强大的功能足以用来制作网页,对于那些用于发布的公文文档,用Word生成网页更是简单;Excel同样可以用来做网页,当然与专门的网页制作工具比较起来,用来做带有表格的网页更方便一些;Powerpoint,和Word一样也可作一些特殊效果的网页。
1.使用Word设计网页步骤1:打开word软件,新建一个空白文档。
切换视图为“Web版式”,切换方法为菜单“视图”-“Web版式”。
步骤2:在Word中输入自己所需要的文字,同时设置文字的字体、字号、格式,以及对齐方式。
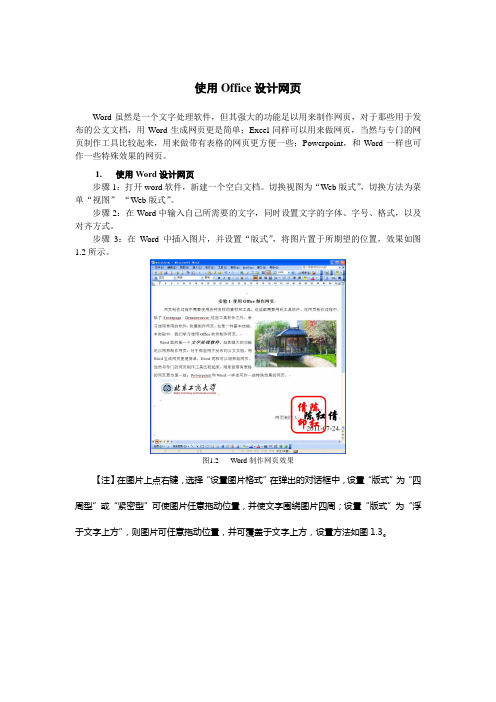
步骤3:在Word中插入图片,并设置“版式”,将图片置于所期望的位置,效果如图1.2所示。
图1.2Word制作网页效果【注】在图片上点右键,选择“设置图片格式”在弹出的对话框中,设置“版式”为“四周型”或“紧密型”可使图片任意拖动位置,并使文字围绕图片四周;设置“版式”为“浮于文字上方”,则图片可任意拖动位置,并可覆盖于文字上方,设置方法如图1.3。
图1.3设置Word中图片版式步骤4:设置文字和图片完毕,将Word文档保存为网页。
保存方法是:菜单“文件”-“另存为网页”,在弹出的对话框中,选择保存的文件夹,并选择保存类型为“网页”类型(如图1.4),输入文件名保存即可。
图1.4Word文档保存为网页类型【注】为避免保存步骤出错,可在保存为网页之前,首先保存一份Word文档,然后再保存为网页。
至此,使用Word制作网页过程完毕,打开保存的文件夹,可以看到在该文件夹中有一个刚刚保存的htm文件和一个同名文件夹,打开该同名文件夹可发现,Word文档中包含的图片均保存在该文件夹中。
请思考一下,这是为什么?【注意】在移动网页位置时,需要同时移动该文件夹。
否则将造成网页中的图片无法显示。
使用Internet Explorer打开并浏览刚刚使用Word制作的网页,可以看到网页的效果,如图1.5。
frontpage 2003 网页设计制作步骤

frontpage 2003 网页设计制作步骤①单击“开始”—“所有程序”—“Microsoft Office”→“Microsoft Office FrontPage 2003”,启动FrontPage 2003,进入网页编辑窗口;②在网页编辑窗口,单击“文件”—“保存”,弹出Windows保存窗口,指定目标文件夹为“我的文档”,指定文件名称“index.htm”;③单击“保存”,则index.htm文件建立完毕。
网页制作步骤⑵添加标题图片①单击菜单“插入”—“图片”—“来自文件”,弹出打开图片对话框,选择所要插入的图片;②单击“插入”,标题图片插入完成。
网页制作步骤⑶在标题图片下添加滚动文字①单击回车键,使光标位于标题图片下最左端;②单击“插入”—“Web组件”,在“组件类型”栏中选择“动态效果”,在“选择一种效果”栏中选择“字幕”;③单击“完成”;④在文本栏内输入比如“你好!欢迎访问我的个人网页……”,单击“样式”—“格式”,弹出格式菜单。
单击“字体”,弹出“字体”对话框。
在“字体”栏内选择文本字体,在“大小”栏内改大小,在“颜色栏”内选择颜色,单击“字符间距”选项卡,显示字符间距栏,在“间距”栏内选择间距,在“间距大小”栏内填入大小;⑤单击“确定”关闭所有对话框,添加字幕完毕。
网页制作步骤⑷在网页中添加四条横线①光标移到字幕末尾,敲击键盘上回车键,使光标位于字幕的下一行左侧;②单击“插入”—“水平线”,插入一条水平线;双击该水平线,弹出“水平线属性”对话框;在“颜色”栏内选择颜色,在“高度”栏内填写高度;单击“确定”,退出“水平线属性”对话框;③单击菜单“格式”—“边框和底纹”,弹出“边框和底纹”对话框;在“样式”栏内选择样式,然后单击“确定”,退出“边框和底纹”对话框。
④复制水平线;单击菜单“编辑”—“复制”;重复三次:单击菜单“编辑”→“粘贴”,绘制水平线。
网页制作步骤⑸插入表格①在第一条水平线下添加一个表格,边框粗细为0,编辑表格文字的文本和大小,居中;分别填写你自己需要的内容;②移动光标至第二条水平线首;敲击回车键,使第一条水平线与第二条水平线之间留出空行;③插入表格:单击菜单“表格”—“插入”—“表格”,弹出“插入表格”对话框;在“大小”栏内分别填写:行数和列数;在“边框”栏的“粗细”栏中输入0;在“布局”栏内的“对齐方式”栏中选择方式;④表格字体设置:选定表格;在格式工具栏内选定字体,字号⑤填写文字:分别选定表格单元格,依次填写:你所需要的内容。
用Microsoft+FrontPage制作网页

学习做网页之前,我们首先要知道网页是什么,一般来说网页是用在网络上的htm文件,通过网页可以很方便的实现网络资源的共享,上网分为三个步骤;1、输入正确的网址1)在桌面上找到Internet Explorer ,双击打开,出现浏览器窗口,一般会自动进入微软的网站;2)找到地址栏一个长白条,里面有一串以http打头的字符,这就是地址栏;3)在地址栏里头点一下鼠标左键,然后删除里面的字符,输入自己的的网址,网址一般是英文的以http打头,然后是一个冒号和两个斜杠(双斜杠),然后是www(三W),后面跟一个点,最后一般是com结尾,例如输入输完检查一下,没问题就按一下回车键,这时窗口右上角的小图标就开始运动,也就是正在搜索;4)一切正常就会进入到搜狐网站的首页;2、找超级链接网页上的内容是一页一页的,一般都藏在一个叫超链接的后面,所以第二步就是要找到超链接;超链接有三个特点,首先文字的颜色是蓝色的,非常醒目,其次文字下面有一条下划线,便于查找,最关键的是当鼠标移过去以后,指针会变成手形,这一点很重要;找到超链接以后就可以鼠标左键单击,进入相应的内容了;3、后退按钮看完一页后如何返回呢?在窗口的左上角有一个后退按钮,点一下就可以回到上一页,这样就不会迷失方向了;其他还有浏览、下载、另存为等等也都是网络的功能;本节学习了上网的基础知识,学习了上网的三步曲,网址-超链接和后退,如果你成功地理解并完成了练习,请继续学习下一课内容。
第2课网页基础这一节我们来学习做网页,通过上一节我们可以知道网页包括标题、内容和超链接几部分组成,下面我们通过一个练习来看看怎样做一个网页;1、启动FrontPage1)单击“开始-程序-Microsoft FrontPage”一个蓝色的箭头图标,启动FrontPage 程序,自动新建一个空白文档;2)单击工具栏上的保存按钮,出现保存对话框,从上到下先找到自己的文件夹,然后在下边的文件名框里点一下,删除里面的字符,输入index然后再点旁边的“更改”按钮,输入网页标题“青青草”,单击“确定”-“保存”,就成功地新建一个网页;2、输入内容保存完毕回到窗口中,输入网页标题和内容,这里我们创建个人主页,一行一行往里面输入,一行输完按一下回车键到下一行:第一行是标题,也就是网页的名称,个人主页包括自己的简介、爱好等内容,注意输“联系”的时候,在冒号后面加一个空格就不会错了;3、格式设计下面把网页的版面设计一下,也就是把网页修饰的漂亮一些;1)背景色单击“格式”菜单,选择“背景”命令,如果没找着,就点一下菜单最下面的折叠按钮,藏在下面呢;打开背景对话框以后,在中间找到“颜色”里面的“背景”,在“自动”上点一下,出来颜色对话框,在“其他颜色”上点一下,选一个自己喜欢的颜色,单击“确定”,背景色就加好了,单击“保存”按钮,保存一下文件;2)标题修饰选中标题“青青草花园”,单击工具栏上的居中按钮,让标题居中,然后从左到右依次选择字体、字号、颜色,字体设为华文彩云,字号设为6,颜色设为红色,注意颜色是大A按钮,旁边的铅笔是背景色,保存一下文件;3)文本修饰选中其他文本内容,把字体改为华文行楷,字号为4,颜色设为一个好看的颜色,保存一下文件;4)做好的网页怎么观看呢?在工具栏上找到一个放大镜“浏览”按钮,就可以查看自己的网页了(如果网页没出来,就到底下的任务栏上找一找)。
如何使用Word文档进行网页设计和制作

如何使用Word文档进行网页设计和制作一、简介在当今数字化时代,网页设计和制作是非常重要的技能。
Word文档作为一种常见的办公软件,可以提供简单而便捷的工具来进行网页设计和制作。
本文将介绍如何使用Word文档进行网页设计和制作的步骤和技巧。
二、准备工作1. 指定页面大小和方向在Word文档中,选择“页面布局”选项卡,可以设置页面的大小和方向。
通常,网页设计中常用的页面大小是A4和方向是纵向。
2. 设定页面边距根据需要,可以设置页面的边距。
在“页面布局”选项卡中,选择“边距”选项来设定页面的上下左右边距。
3. 选择合适的字体和字号选择适合网页设计的字体和字号非常重要。
在Word文档中,通过选择“字体”和“字号”选项,可以设置文本的外观。
三、布局设计1. 设置网页标题在网页的顶部,设置一个突出的网页标题是很常见的布局设计。
可以使用较大的字体和加粗样式来突出标题。
并使用居中对齐来使标题在页面上居中显示。
2. 设计导航栏导航栏对于网页设计来说是非常重要的。
在Word文档中,可以使用表格或自动形状工具创建导航栏。
在导航栏中,添加链接到其他网页或不同部分的锚点。
3. 布置主要内容在网页的主要内容区域,可以使用文本框、图片、表格等元素来布置内容。
使用文本框可以轻松调整文本的位置和样式,而图片和表格则可以用于呈现更丰富的信息。
4. 添加背景图或颜色为了增加网页的视觉吸引力,可以在页面背景中添加图片或者填充特定的颜色。
在Word文档中,可以使用“背景”选项来设置页面的背景。
四、样式和排版1. 使用样式和主题Word文档中提供了多种样式和主题供选择。
可以根据网页设计的需要,选择合适的样式和主题,以使整个网页的风格保持一致。
2. 调整行距和字间距在网页制作中,适当的行距和字间距非常重要。
通过在Word文档中选择“段落”选项可以调整段落的行距,选择“字体”选项可以调整字母之间的距离。
3. 对齐文本对齐文本可以使网页看起来更整齐。
教你做网页(5分钟)

方法一、用word制作
用ie打开刚才保存的文件,检查页面效果
方法二、用记事本(notepad)制作
打开记事本,输入如下代码:
方法二、用记事本(notepad)制作
从“文件(file)”菜单中选“保存(save)”,文件类 型选“所有(all)”,文件名保存为hello2.htm
用ie打开刚保存的文件,检查页面效果
方法四、用Dreamweaver制作
打开Dreamweaver,输入“hello”。 从“文件(file)”菜单中选“保存(save)”,文
件名保存为hello4.htm 用ie打开刚才保存的文件,检查页面效果
简单不简单?
简单!
方法二、用记事本(notepad)制作
用ie打开刚才保存的文件,检查页面效果
方法三、用FrontPage制作
打开FrontPage,输入“hello”。
方法三、用FrontPage制作
从“文件(file)”菜单中选“保存(save)”, 文件名保存为hello3.htm
方法三、用FrontPage制作
教你做网页
做主页难不难啊?要多久才能学会呢? 只用5分钟。 方法:
– 方法一、用word制作 – 方法二、用记事本(notepad)制作 – 方法三、用FrontPage制作 – 方法四、用Dreamweaver制作
方法一、用word制作
打开word,输入“hello”。
方法一、用word制作
FrontPage 2003制作网站详解

6.5 网页制作大家在因特网上浏览过许多网站,查阅过许多资料,那么,这些网站是怎样建立的呢?制作网站要借助于制作网站的软件工具。
制作网站的工具非常多,如FrontPage 、Dreamweaver 等,我们以FrontPage 2003为例,学习网站的制作。
FrontPage 2003是Microsoft 公司推出的Web 站点创建和管理工具,它是微软Office 成员之一。
FrontPage 2003是一个所见即所得的“傻瓜”型网页制作软件,你可以对HTML 毫不了解的情况下轻松地制作出自己的网页来,你需要的只是用鼠标及键盘的简单操作。
6.5.1 FrontPage 2003的启动与退出1.FrontPage 2003的启动如图6-1所示,选择“开始”→“程序”→“Microsoft Office ”→“Microsoft Office FrontPage 2003”命令,即可启动FrontPage 。
其界面如图6-1所示图6-22 FrontPage 2003与以前版本的FrontPage 不同,编辑模式按钮提供了“设计”模式、“拆分”模式、“代码”模式和“预览”模式,用户不必经过选择就可直接进入编辑器和资源管理器的窗口。
FrontPage 2003提供了与Word 类似的中文界面,使用户可以轻松地建立站点和编辑网页。
2.FrontPage 2003的退出(1)单击“标题栏”右端的“关闭”按钮;(2)选择“文件”下拉菜单中的“退出”命令。
标题栏章当前文件名章视图切换按钮6.5.2 创建网站任务制作个人网站“鸿渐工作室”★【任务说明】某财经学校计算机专业张鸿渐同学多才多艺,在学完网页制作课程之后想在网上安个“家”。
本任务以制作个人网站“鸿渐工作室”为例学习网站站点的建立过程。
【任务实施】本任务包括的操作主要是,创建站点、在网站中加入网页等1. 规划网站,绘制结构图网站包含多个由超级链接连在一起的网页,所以,在建立网站之前,要明确这个网站由哪些网页组成,明确网页之间的关系。
使用FrontPage 2003制作网页.ppt

二、FrontPage 2003的工作窗口 选择 “开始”→“所有程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令,即可打开 FrontPage 2003的工作窗口,如图8.1.1所示。该窗口与 Office 2003的其他组件的工作窗口基本相同,用户可以在 工作区中制作和编辑网页。
(3)自定义站点。如果用户已对该软件非常熟悉,也 可以自定义创建站点,具体操作如下:
1)选择“文件”→“新建”命令,弹出“新建”任务 窗格。
2)在该任务窗格中的“新建网站”选项区中选择“由 一个网页组成的网站”选项,弹出“网站模板”对话框。
3)在该对话框中选择“空白网站”选项,并在右侧的 网站位置下拉列表框中输入网站的位置后,单击“确定” 按钮,即可创建一个只包含两个空白文件夹private和 image的站点,用户可自行创建主页及其他网页文件。
(5)超链接视图。该视图将网站中所有的内部和外 部超链接的状态显示在一个列表中,并用图标表示超链接 已通过验证或已中断。选择“视图”→“超链接”命令, 即可切换到该视图。
(6)任务视图。该视图以列表的形式显示网站中的 所有已完成或尚未完成的任务,并在各个列标题下提供有 关各项任务的当前信息。选择“视图”→“任务”命令, 即可切换到该视图。
图8.1.1 FrontPage 2003的工作窗口
三、FrontPage 2003的基本视图 FrontPage 2003为用户在创建站点和编辑网页时提供 了多种视图,其中网站的视图模式有网页设计视图、文件 夹视图、报表视图、导航视图、超链接视图、任务视图和 远程网站视图;网页的视图模式有设计视图、代码视图、 拆分视图和预览视图。
二、打开站点 如果要对某个网站进行编辑修改,可先将其打开,然 后再进行其他编辑操作。用户可以使用以下两种方法打开 站点: (1)选择“文件”→“打开网站”命令,弹出“打开 网站”对话框。在该对话框中选择要打开的站点,单击“打 开”按钮 即可。 (2)单击常用工具栏中“打开”按钮 右侧的下拉 按钮 ,在其下拉菜单中选择“打开网站”命令,在弹出的 “打开网站”对话框中选择要打开的站点,单击“打开”按 钮即可。
第二章 用Word2000制作简单网页

• 2)将Word、Excel、PowerPoint中的文件另
存为Web文件。
• 3)用FrontPage2000新建网页(下一章讲解)
一、在Word2000中新建网页
单击Microsoft Word
选择程序
单击开始
单击Web页
单击确定按钮
输入网页文字
单击保存菜单
选择保存目录
输入网页文件名
单击确定按钮
二、将Word等OFFICE文档另存 为Web文件
一个普通的word文档
单击另存为
选择保存目录
输入文件名称
单击保存按钮
选择Web页文件类型
• 2.网页的浏览
方法一、直接打开网页文件件
双击打开Internet Explorer
HTML源文件的内容
二、在IE中查看HTML源文件
单击源文件
HTML源文件的内容
本节完毕
2.2 制作“商店简介”网页
• 1. 文字效果
• 2. 加入水平线
• 3. 加入滚动文字
• 4. 网页中的HTML标记简介
单击编辑菜单
选择要编辑的文件
单击打开按钮
在Word中打开的网页文件
一、设置标题文字效果
• • • • • • 超级连接简介 书签资料的处理 不同网页间的超级链接 编辑文字的超级链接 URL的超级链接 Office2000的超级链接
超级连接简介:
超级链接是从网页内的文字或图 片跳转到其它目标对象的一种连接方 法,用来引导文件的阅读。 超级链接使得浏览的各个对象有 机地成为一个整体,成为WWW世界的 领航员。 当鼠标指针移动到有超级链接的 地方时,鼠标指针会变成一只手形。
个人网站制作步骤.ppt

作网站所要用的工具。
下面我介绍一下制作工具FrontPage,它是Office家庭
成员,与我们常用的Word、PowerPoint是差不多的,有许多
操作可以参考。
打开的方式:
1.单击开始菜单
2.选择程序
ห้องสมุดไป่ตู้
3.找到FrontPage打开即可
单击新建→站 点
选择第一个,并修改你所要保存的路径 (也可以不改)
样稿
分析这一张网页的设计,老师们要建立这样一个概念, 制作网页与我们平时用Word是不同的,做网页就象出黑板 报,你在做网页前要设计好自己的版面,并画好相应的的 表格,然后在对应的表格中填上图或者是文字。下面我们 就以上一张网页为例来制作。
1、插入一个3行2列和6行1列的表格
2、根据需要合并单元格
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
怎么用office制作网页呢
我们为大家收集整理了关于怎幺用office制作网页,以方便大家参考。
Frontpage是微软公司出品的一款制作网页入门级软件,也是Office办公软件里的其中一种,主要是针对于网页制作的.当然,现在很多人使用Dreamweaver 制作网页。
一般刚开始学习做网页的朋友可以考虑用Frontpage和Dreamweaver一起来制作,Frontpage是结合于大家平台操作OFFICE工具的习惯性开发的,所以也不难,而Dreamweaver制作也不难,在开始操作前,可以对两个软件的功能先有一个基础了解即可,另一个,制作网页的前提是自己必需要有一定的网页代码知识能力,如果自己一个代码都不认得,建议先了解一些基础先,可以买一些入门书籍,然后跟着书的演示一步步操作即可.两个软件的制作方法雷同,只是有一些个别地方使用方法不一样而已,问题不大,基本类似,可根据自己有习惯选择,
工具
然后,我们打开Frontpage软件,些软件打开如同其它办公软件雷同,我们选择文件菜单栏下的下新建或者是又边的新建空白文本档都行
如果我们要插入一个表格,可以选择菜单栏上的表格>;插入>;表格,之后就是打开一个表格的属性,设置表格样式.
如果对表格进行属性设置,可以双击表格,或者选中表格,然后右键,选择单元格属性即可打开属性窗口.(Dreamwaever此处就方便一些,在下方有属性可直接设置)。
