2-设计色彩
平面设计里的色彩重要的例子

平面设计里的色彩重要的例子
平面设计中的色彩运用是非常重要的,因为它能够直接影响观众的视觉感知和情绪反应。
以下是一些平面设计里色彩重要性的例子:
1. 食品广告:食品广告中,通常会使用暖色调来引起观众的食欲。
比如,红色和黄色常常被用于表现草莓、橙子等水果的甜美,而绿色则能传达蔬菜的清新感。
2. 化妆品广告:在化妆品广告中,常常会使用冷色调,比如蓝色和紫色,来传达产品的镇定和舒缓效果。
同时,粉色和桃红色则常被用于表现产品的可爱和柔美。
3. 儿童用品广告:在儿童用品广告中,通常会使用明亮和饱和度高的颜色,比如蓝色、黄色、绿色和红色等。
这些颜色能够吸引儿童的注意力,提高产品的认知度。
4. 汽车广告:在汽车广告中,通常会使用黑色、灰色和银色等中性色调来表现汽车的稳重和高端感。
同时,也会使用一些鲜艳的颜色来突出汽车的特点和个性。
5. 服装广告:在服装广告中,色彩的运用也是非常重要的。
比如,黑色和白色通常被用于表现服装的简约和高雅,而蓝色、绿色和紫色则能传达服装的时尚感和潮流感。
总的来说,色彩在平面设计中起着非常重要的作用。
通过合理的色彩运用,能够提高设计作品的视觉冲击力和艺术感,从而更好地吸引观众的注意力并传达信息。
动画场景设计2-3-2-色彩联想(橙)概要

自然界中,橙柚、玉米、鲜花果实、霞光、
灯彩,都有丰富的橙色。因其具有明亮、华丽、 健康、兴奋、温暖、欢乐、辉煌、以及容易动 人的色感,喜作装饰色。
3
动画场景的色彩
2、色彩联想的表现
橙色的抽象联想: 高兴
ห้องสมุดไป่ตู้
活泼
4
动画场景的色彩
橙色的抽象联想: 精神
热闹
5
动画场景的色彩
橙色的抽象联想: 温和
6
动画场景设计
教学单元 06
知识拓展11:色彩的联想(橙)
数字媒体专业群教学资源库项目组
目 录
01
橙色的概念
02 色彩联想的表现
2
动画场景的色彩
1、橙色的概念
橙色,是电磁波的可视光部分中的长波,波 长大约为590~610nm。界于红色和黄色之间的混 合色。又称桔黄或桔色。橙色是欢快活泼的光 辉色彩,是暖色系中最温暖的色。
色彩设计2

2.3色彩模式
三、CMYK色彩模式 RGB只是光色的表示模式,在印刷行业中,使用另外一种色彩模式CMYK。CMYK分别是青色 (Cyan)、品红(Magenta)、黄色(Yellow)、黑色(Black)4种油墨色。每一种颜色都用百分比来表示, 而不是RGB那样的255级度。 在理想状态下,100%的青色油墨加上100%的品红油墨再加上100%的黄色油墨,可以得出黑色。但 是这种理想状态是难以实现的,往往得出来的是深褐色而不是黑色。因此,为了能得到更纯正的黑色, 就加入了黑色油墨。如图分别是一幅彩色图片的C、M、Y、K四个通道。这四个通道的图片合成在一起, 就成了完整彩色图片。 CMYK色彩模式的色彩在电脑中用32位字节记录,这就是我们常说的32位真彩。和RGB一样,也可 以直接调节每一个通道的数值来取得准确的色彩。CMYK也有类似RGB的三维色彩模式——CMYK三维色 彩模式。
2.1色彩表示
四、色立体 色彩的三属性系统排列组成色立体。其中心轴表示明 度等级,周围有色相环,连接周围和中心的水平线表示纯 度。这个立体包含所有的颜色。孟塞尔色立体为球形,奥 斯特瓦尔德色立体为两圆锥重叠的算珠形,日本色彩研究 所色立体为椭圆形。 沿非彩色轴纵切色立体所得断面表示互为补色的两个 色相.外侧清色,内侧浊色。断面上部有明度高的色,下 部有明度低的色。越近外侧,纯度越高。 色立体的应用: 1.色彩教育 2.色彩的信息传达 3.测试度量颜色 4.开发色彩设计的工具 Байду номын сангаас.色料工业生产与管理
2.2色彩体系
三、PCCS体系
2.2色彩体系
四、中国色彩体系 1988年-1993年,由中国科学院心理研究所等单位组成的《中国颜色体系问题研究》协作组,完 成了中国颜色体系的建立工作。 该体系在大量中国人眼视觉实验的基础上主要参照了孟塞尔体系,确定用颜色的三属性作为颜色 空间的三维坐标和相应的颜色标号;选择红、黄、绿、蓝、紫五种颜色作为主色。 根据中国颜色体系的理论还制作了《中国颜色体系样册》
设计方案色彩定位

设计方案色彩定位色彩定位是指在设计方案中,通过选择适合的色彩进行表达,以形成特定的视觉效果和情感共鸣,从而达到设计目的的一种手段。
在进行色彩定位时,首先要考虑的是设计的目的和主题。
不同的目的和主题需要不同的色彩表达方式。
比如,如果设计是要表达温暖和浪漫的情感,可以选择柔和的暖色调,如红色、橙色和棕色等;如果设计是要表达活力和年轻的感觉,可以选择鲜艳的明亮色彩,如黄色、绿色和蓝色等。
其次,在进行色彩定位时,还要考虑使用色彩的数量和比例。
色彩的数量和比例可以影响视觉效果和情感共鸣。
通常情况下,使用过多的颜色会使设计变得杂乱和混乱,而使用过少的颜色会使设计变得单调和无趣。
因此,需要根据设计的需要选择适当的颜色数量和比例,使设计达到最佳的效果。
另外,还要考虑色彩的对比和搭配。
色彩的对比和搭配可以增强视觉效果和情感共鸣。
常见的对比方式有冷暖色对比、互补色对比和对比色对比等。
冷暖色对比是指使用冷色和暖色进行对比,如蓝色和橙色;互补色对比是指使用互补色进行对比,如红色和绿色;对比色对比是指使用相对色对比进行对比,如黄色和紫色。
通过巧妙地运用色彩对比和搭配,可以使设计更加丰富和有趣。
最后,在进行色彩定位时,还要考虑色彩的情感表达。
不同的颜色可以引起不同的情感共鸣,比如红色可以表达热情和活力,蓝色可以表达冷静和安宁,黄色可以表达阳光和快乐等。
因此,在选择色彩时,需要根据设计目的和主题进行情感定位,选择适合的颜色来传达设计想要表达的情感和感觉。
总之,色彩定位是设计方案中非常重要的一步,通过选择适合的色彩进行表达,可以有效地传达设计的目的和主题,增强视觉效果和情感共鸣,使设计更具吸引力和感染力。
在进行色彩定位时,需要考虑设计的目的和主题、色彩的数量和比例、色彩的对比和搭配以及色彩的情感表达等因素,以达到最佳的设计效果。
中国建筑设计色彩案例

中国建筑设计色彩案例咱来唠唠中国建筑设计色彩的案例。
一、故宫。
1. 色彩组合。
故宫那可是建筑色彩设计的超级大明星。
故宫整体的色彩那叫一个霸气又和谐。
红墙黄瓦是它的标志性色彩搭配。
红色的墙给人一种庄重、热烈的感觉,就像古代帝王的威严一样,透着一股不可侵犯的劲儿。
黄色的瓦呢,在古代那可是皇家专用色,象征着尊贵。
这两种颜色搭配在一起,在阳光照耀下,简直闪瞎眼(当然是一种夸张的说法啦),特别醒目,老远就能看到故宫那宏伟的建筑群。
2. 文化寓意。
这种色彩搭配背后的文化寓意可深了去了。
红色在中国文化里代表着吉祥、繁荣,像过年贴的红对联啥的,都有着美好的祝愿。
黄色被视为天子之色,是皇权的象征。
所以故宫的红墙黄瓦组合,那就是在向世人宣告皇家的至高无上地位,而且这色彩搭配历经岁月,到现在还是让我们看了就心生敬畏和赞叹。
3. 与环境的融合。
故宫位于北京的中心,周围的环境也很配合它的色彩。
北京的天空有时候是湛蓝湛蓝的,蓝天和红墙黄瓦相互映衬,就像一幅绝美的画。
而且故宫里面的绿树,比如那些松柏,翠绿色的树叶和红墙黄瓦搭配起来,既缓解了红黄色调的浓烈感,又增添了一份生机和活力,让整个故宫建筑群看起来既庄重又不失灵动。
二、徽派建筑。
1. 色彩组合。
徽派建筑的色彩就像是一幅淡雅的水墨画。
主要是黑、白、灰三种颜色。
白色的墙,黑色的瓦,灰色的砖,组合起来超级简洁。
白色的墙干净得就像刚刚被雪覆盖过一样,透着一种纯洁和质朴。
黑色的瓦一排排地铺在屋顶上,就像钢琴的琴键(当然是黑色的那部分啦),很有节奏感。
灰色的砖呢,把墙和地面连接起来,低调又沉稳。
2. 文化寓意。
在徽派建筑的色彩里也蕴含着文化内涵。
白色代表着清白,徽商们大多讲究诚信为本,清白做人。
黑色和灰色体现了徽派文化里的低调、内敛。
徽派建筑多是家族聚居的地方,这种低调的色彩也反映了家族内部那种谦逊、和睦的氛围。
3. 与环境的融合。
徽派建筑大多位于皖南的山水之间,周围有青山绿水环绕。
第二章 设计色彩基本原理(4课时)

色相环
孟塞尔色相环是美国画家
孟塞尔(1858-1918)以
红(R)、黄(Y)、绿
(G)、蓝(B)、紫(P) 五色为基础,加上它们的
色相环
中间色相橙(YR)、黄绿
(YG)、蓝绿(BG)、Leabharlann 篮紫(BP)、红紫(RP)
构成10色相,再把每一个
色相细分为10等份,形成
100色色相环。一般所见
的孟塞尔色相环是一个简
色相是指色彩的相貌或倾向,它是色彩最重要的特征,也是区分色彩最主要的依据。 我们研究色彩,首先要把各种颜色的色彩分辨清楚,培养自己对色彩敏锐而准确的辨 别能力。
2.明度 明度是指色彩的明暗程度,也称亮度、深浅度。明度有两种含义:一是同一色相由 于受光照的强弱不一而呈现不同的明暗层次;二是指色相本身的明暗程度,色相不同, 色彩的明暗也有差异。在无彩色黑白灰中,黑白是明度的两极,白色最亮,明度最高; 黑色最暗,明度最低。
原色最强烈,间色比较温和,复色最弱。 ④同种色 在同一种颜色中加入不等量的黑色或白色所产生的深浅浓淡不同的各种色称为同 种色 ⑤同类色 两种以上的颜色其主要色素倾向比较接近,都含有同一色素的色称同类色,如黄 色中柠檬黄、淡黄、中黄、土黄等,它们之间都含有黄色色素,所以称它们为同类色。
⑥类似色 在色环上临近的各色彩类似色,又称临近色或邻接色,如红与 橙、橙与黄、黄与绿等,它们之间都含有少量共同的色素。 ⑦初色 又称为补色和余色,简单地说两种颜色混合成黑色,那么这两种 颜色一定互为补色。如:红与绿、蓝与橙、黄与紫等,凡色相环上的对 角线两端的色相均为[补色/色彩的补色关系。在自然界中普遍存在。如 当人的眼睛注视着红色物象时,然后把社线转向其他物象,那么感觉该 物象带有绿色的倾向。 ⑧色彩的冷暖 人们在日常的生产生活经验和印象中对于各种物体都有其 敏锐的冷暖感悟力。如面对太阳、火焰我们感到温暖,面对白雪、大海 、蓝天白云等我们感觉到清冷。
设计色彩分析报告范文

设计色彩分析报告范文概述本报告旨在对所分析的设计作品中使用的色彩进行细致而全面的分析,通过分析色彩运用,为读者提供设计作品所传递的情感和意义。
本次分析对象是一幅油画作品,作者为著名画家John Doe。
该油画作品名为《和谐之舞》,创作于2020年。
本报告将从色彩的用途、色彩的属性以及色彩的效果三个方面进行分析。
一、色彩的用途色彩在设计中起着至关重要的作用,它能够影响人们的情绪和感受。
在《和谐之舞》中,艺术家运用了丰富的色彩来传达作品中所表达的情感和意义。
首先,色彩在该作品中用于创造艺术家想要表达的主题:和谐。
通过使用丰富而明亮的色彩,画家在作品中打造了一种活泼而和谐的氛围。
其次,色彩还被用于表达不同的角色和情绪。
例如,画中央的人物穿着明亮而鲜艳的服装,代表了活力和快乐;而背景中的人物则以柔和的色彩呈现,传递出宁静和平和的感觉。
此外,色彩还用于创造对比和平衡,使作品更具表现力和吸引力。
二、色彩的属性色彩的属性包括色相、饱和度和明度。
在《和谐之舞》中,色相的运用非常丰富。
画中使用了多种色相,包括红色、蓝色、黄色、绿色等。
这些色相的组合使整幅作品看起来丰富多彩,给人以活力和愉悦的感觉。
同时,这些色相的使用还呈现出一种和谐的感觉,没有强烈的对比,使人感到舒适。
在饱和度方面,画家在作品中运用了不同的饱和度来表现不同的情绪和氛围。
比如,人物的服饰饱和度高,色彩鲜艳,给人一种充满活力的感受;而背景的饱和度较低,色彩柔和,给人一种宁静的感觉。
明度方面,画家在作品中运用了明暗对比来突出重点和创造层次感。
整幅画的明度较高的地方通常代表着重要的元素,吸引着观众的注意力。
三、色彩的效果通过运用丰富的色彩,画家成功地创造了几种特定的效果。
首先,色彩的鲜艳和明亮让整幅作品充满活力,并传递出快乐和兴奋的情绪。
这种效果对于表达和谐主题至关重要。
其次,画家巧妙地运用了对比和平衡来增强整幅作品的表现力。
通过将饱和度高的色彩与饱和度低的色彩相结合,画家创造了对比效果,使作品更具吸引力。
中色系-中度样式1-强调2

中色系-中度样式1-强调2
中色系-中度样式1-强调2,用中文写
色彩在设计中具有重要的作用,中色系是一种中度样式,能够给
人带来温暖、稳定的感觉。
在中色系中,强调2的设计要点更突出一些。
我们可以运用中色系的温和色调,如棕色、灰色和米色等,来打
造一个舒适的空间。
色彩的搭配要遵循类似色或相邻色的原则,以保
持整体的和谐感。
在强调2的设计中,我们可以选取两种中度色调作为主要色彩,
使其彼此呼应,同时将它们作为整个设计的重点突出展示。
例如,我
们可以选择深灰色和褐色作为主要色调,用于墙面的涂装和家具的选择,形成层次感和深度。
此外,我们还可以通过材质的选择来加强设计的强调。
如使用皮
革质地的家具、纹理明显的木材和金属等,来表达设计的个性和品味。
在整体布局和摆放上,我们可以通过对称的方式来强调设计的稳
定感和平衡感。
选择对称的家具摆放,以及对称的装饰品布局,都能
够带来一种有序和谐的氛围。
另外,在中色系-中度样式1-强调2的设计中,细节的处理也非
常重要。
我们可以运用几何形状的设计元素,如方形、圆形和条纹等
来增加视觉的层次感,同时也要注重细节的精致度,从而提升整体的
品质。
总的来说,中色系-中度样式1-强调2的设计能够营造出一个温暖、稳定而又个性化的空间。
通过色彩的选择、材质的运用和细节的
处理,我们可以打造出一个令人舒适和愉悦的居住环境。
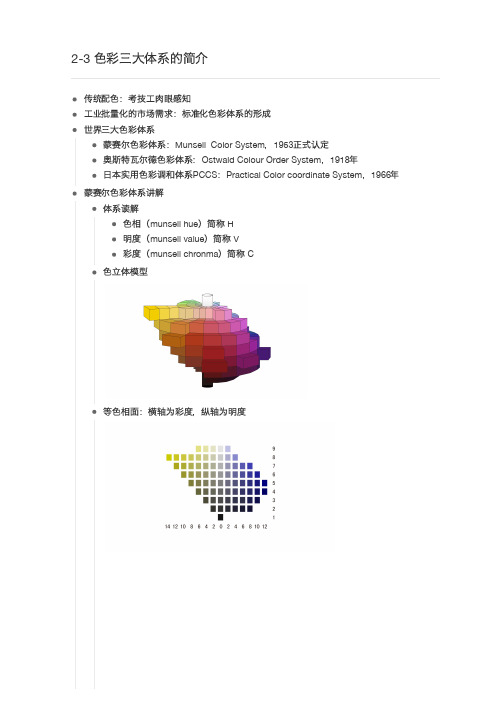
2-3 色彩三大体系的简介

2-3 色彩三大体系的简介传统配色:考技工肉眼感知工业批量化的市场需求:标准化色彩体系的形成世界三大色彩体系蒙赛尔色彩体系:Munsell Color System,1953正式认定奥斯特瓦尔德色彩体系:Ostwald Colour Order System,1918年日本实用色彩调和体系PCCS:Practical Color coordinate System,1966年蒙赛尔色彩体系讲解体系读解色相(munsell hue)简称 H明度(munsell value)简称 V彩度(munsell chronma)简称 C色立体模型等色相面:横轴为彩度,纵轴为明度色相环从红→黄→ 绿→青→ 紫→红的示意方式构成了蒙赛尔的色相环5个基础色相:R.Y.G.B.P5个辅助色相:YR.GY.BG.PB.RP.5个基础色相和5个辅助色组合起来为10个色相,如图中:RP,R ; R,YR等在图中相邻两个色相之间继续分裂为5个细分色相,最终构成蒙赛尔100个色相图模型展示明度V是从0-10设置为11个明度阶差0为理想的黑色,而10为理想的白色。
在现实色彩运用时,1.5的色阶至9.5的色阶值才可以使用。
彩度C:最低值0(无彩色),最高值通常在8-14蒙赛尔色彩体系的表示方法色彩三属性:Hue、value、chroma的顺序标示如下H:3R,V:5,C:10标示为:3R 5/10H:5PB,V:8,C:3标示为:5PB,8/3N+数字,数字越小,明度越低小结:本节课具体讲解了蒙赛尔色彩体系的模型以及读解方式,比较抽象,模型中涉及到的色彩三属性(色相、明度、彩度)将在下章节重点讲解,请同学们要重复观看视频学习,前后联系,加深理解。
色彩设计(工业设计专业)---理论2

色彩的系统知识
物体对光的吸收与反射
色彩的系统知识
不同色光照射下 色彩相貌示意图源自 色彩的系统知识色彩的属性
色彩的系统知识
无彩色与有彩色系
无彩色系有黑、白、灰色,我们从光的色散色谱 上见不到这三个色,色度学上称为黑白系列,在色立 体上是以一条垂直轴表示的。色彩的明度可用黑白度 来表示,明度越高,越接近白色;反之亦然。无色彩 系可通过由白或由黑的渐变获得不同梯度层次的灰色。 有彩色系除了色相还有纯度的变化,无彩色(黑白灰) 不含纯度(彩度)。
色彩的系统知识
色彩的形成
色彩之所以成为色彩是有条件的,也就是需要主 客体的结合,除了光色和客观存在以外,人的眼睛是 一个生理上的前提条件,光、物体、人眼三个条件缺 一不可。借助一双正常的视觉接收器,才可能准确完 整的感知色彩的绚丽。
色彩的系统知识
色彩与视觉的原理
1.光与色 光色并存,有光才有色。色彩感觉离不开光。 (1)光与可见光谱。光在物理学上是一种电磁波。从0.39微米到 0.77微米波长之间的电磁波,才能引起人们的色彩视觉感觉受。此 范围称为可见光谱 。波长大于0.77微米称红外线,波长小于0.39称 紫外线。 (2)光的传播。光是以波动的形式进行直线传播的,具有波长和 振幅两个因素。不同的波长长短产生色相差别。不同的振幅强弱 大小产生同一色相的明暗差别。光在传播时有直射、反射、透射、 漫射、折射等多种形式。光直射时直接传入人眼,视觉感受到的 是光源色。当光源照射物体时,光从物体表面反射出来,人眼感 受到的是物体表面色彩。当光照射时,如遇玻璃之类的透明物体, 人眼看到是透过物体的穿透色。光在传播过程中,受到物体的干 涉时,则产生漫射,对物体的表面色有一定影响。如通过不同物 体时产生方向变化,称为折射,反映至人眼的色光与物体色相同。
了解设计色彩的基本元素

设计色彩
1
2 一、色彩的三要素
01 色相
02 明度
03 纯度
2
3 一、色彩的三要素
色相即色彩的相貌和名称。物体的颜色是由光源的色谱成分和物体表面反射的特征决定的。 在可见光谱上,人的视觉能够感受不同特征的色彩,人们给这些相互区别的色定出名称,如 红、橙、黄、绿、蓝、紫等。
01 色相
4 一、色彩的三要素
明度即色彩的明暗程度。明度变化有两种情况,一是同一色相的明度变化,同一颜色加黑或 白以后产生不同的明暗层次;二是不同色相的明度变化,每种颜色都有与之对应的明度,其 中黄色明度最高,蓝、紫色最低,红、绿色居中。
02 明度
4
5 一、色彩的三要素
色彩的纯度是指色彩鲜艳与混浊的程度。色轮上每一种颜色都是纯色,纯度最高。一种颜色 与其他颜色混合,越混合,色彩的纯度越低,图1-41所示为蓝色和红色分别加入深浅不同的 灰色后纯度的变化情况。
03 纯度
5
6 二、无彩色与有彩色
6
7
设计色彩
7
设计的基本要素

设计的基本要素
一:色彩:
1.明度:即色彩的亮暗程度,如鲜艳、柔和等。
2.饱和度:即色彩的鲜艳程度,如浓黑、淡黄等。
3.色调:即颜色的类别,如红、黄、绿等。
二:线条:
1.形式:即线条在绘制中的形状,如曲线、直线、折线等。
2.弯曲度:即线条的曲直程度,如旋转的、蜿蜒的等。
3.长度:即线条在绘制中的长度,如短、中、长等。
三:空间:
1.组织:即空间组织的方式,如排列、对称、分层等。
2.尺寸:即空间尺寸大小,如小、中、大等。
3.位置:即空间位置的设置,如居中、偏右等。
四:结构:
1.比例:即一个构成部分与整体之间的比例大小。
2.重复:即结构中重复出现构成部分的次数。
3.强调:即突出构成部分的重要性。
五:材料:
1.硬度:即材料的硬度程度,如脆性、硬性等。
2.质地:即材料的质地类型,如光滑、毛细等。
3.亮度:即材料的反光能力,如高、普通等。
2-2 ( 汽车色彩)

一、各色汽车的特点
银色是最能反映汽车本质的颜色。看见银色 使人想起金属材料,这种颜色给人感觉整体 感很强。美国杜邦(Dupont)公司的调查结 果显示,银色汽车最具人气,银色也最具运 动感
白色给人以明快、活泼、大方的感觉。白色 是中间色,给人以清洁朴实的感觉,容易与 外界环境相吻合而协调,白色车身较耐脏, 路上泥浆或污物溅上干后不易看出。另外, 白色是膨胀色,容易使小车显大。
汽车文化
学习单元二 汽车外形艺术 学习仸务二 分析汽车色彩外形设计
仸务描述
消费者在购车时对车辆的颜色往往比较挑剔,大家 都希望选择一款有着自己喜欢的颜色的车型。那么大 多数人对于汽车的色彩是怎样选择的呢?我们首先观 赏各色汽车,分析各色汽车的特点,最后分析汽车设 计队颜色的考虑。
学习目标
目标1、了解各色汽车的特点 目标2、了解色彩和色彩属性 目标3、了解汽车色彩的设计考虑因素
学习拓展
认识几位汽车设计大师
汽车设计之父---哈利· 厄尔
世纪设计大师---乔治亚罗
学习拓展
宝马的革新大师---兊里斯•班戈
欧洲三大汽车设计师----彼得· 希瑞尔
学习拓展
欧洲三大汽车设计师----宾尼法利纳
评价与反馈
一、填空题: 1.色彩具有三种属性,即 、 和 。 2.在设计汽车色彩时,设计师主要从汽车的 、 、 和公司品牌特性等方面考虑。 二、根据汽车色彩特性连线 色彩特性 汽车色彩 膨胀色 蓝色 绿色 收缩色 红色 黄色
蓝色是安静的色调,但是感觉非常收敛,个 性不张扬,如同星球的深邃和大海的包容。
黄色给人以欢快、温暖、活泼的感觉。黄色 是扩大色,在环境视野中很显眼,跑车选用 黄色非常适合,小型车用黄色也非常适合。
2 色彩构成 作业

——
色 彩 构 成
喜 怒 哀 乐
课题训练
1、用单一的色彩进行色彩推移练习,一张。 2、综合的色彩推移练习,一张。
色 彩 推 移
色 彩 、 色 相 、 明 度 推 移
色 彩 、 色 相 、 明 度 推 移
色 彩 、 色 相 、 明 度 推 移
色 彩 、 色 相 、 明 度 推 移
色 彩 、 色 相 、 明 度 推 移
中差色:
是黄与红、红与青紫、 青紫与绿等在二十四色相 环上间隔90度左右的色相 对比。
对比色:
在二十四色相环上间 隔120度左右的三色对比, 如品红-黄-青(三原色的 对比)、橙红-黄绿-蓝、 橙-绿-青紫(间色的对 比)、黄橙-青绿-紫等。
互补色:
在二十四色相环上距离 180度左右的色相对比,是 最强的色相对比,如红与黄 绿、黄与蓝紫、绿与红紫、 蓝与橙黄。
色相对比练习
课题训练
1、利用色彩的搭配及心理感应表现“活泼、可爱、华丽、朴素、 软硬”等。 2、利用色彩的搭配及心理感应表现“春夏秋冬”、“酸甜苦辣”、 “喜怒哀乐”
——
色 彩 构 成
春 夏 秋 冬
——
色 彩 构 成
春 夏 秋 冬
——
色 彩 构 成
春 夏 秋 冬
——
色 彩 构 成
色彩设计方法作品欣赏:
邻近色对比 类似色对比 对比色对比 互补色对比
色相对比练习
邻近色对比 类似色对比 对比色对比 互补色对比
色相对比练习
邻近色对比 类似色对比 对比色对比 互补色对比
色相对比练习
邻近色对比 类似色对比 对比色对比 互补色对比
色相对比练习
邻近色对比 类似色对比 对比色对比 互补色对比
色彩在设计中的重要作用

色彩在设计中的重要作用设计是一门艺术,而色彩是设计中不可或缺的要素之一。
色彩的运用可以对设计作品产生深远的影响,它能够传达情感、引导眼球、传递信息,并且激发人们对作品的兴趣和共鸣。
在本文中,我将详细探讨色彩在设计中的重要作用。
色彩在设计中能够传达情感和表达主题。
每种颜色都有其特定的情感含义,例如红色代表激情和活力,蓝色代表冷静和稳定,黄色代表快乐和温暖。
设计师可以利用这些颜色的情感含义来传达特定的情感或表达主题。
例如,在设计电影海报时,使用鲜红的色彩能够让观众感受到电影的激烈和紧张,而使用柔和的蓝色能够传达电影的冷静和沉思。
通过恰当运用色彩,设计师能够在观众的心灵深处唤起共鸣,并使设计作品更具有情感力量。
色彩在设计中能够引导眼球和创造焦点。
人眼对于明亮和鲜艳的颜色更为敏感,而对于暗淡和灰暗的颜色则相对不太敏感。
设计师可以利用色彩的鲜艳和对比来引导观众的视线,从而创造设计中的焦点。
通过运用明亮的色彩作为焦点,设计师可以使观众的目光集中于特定的区域,从而使设计作品更具有吸引力和视觉冲击力。
运用对比色也可以有效地引导观众的目光,例如在设计网页时,使用醒目的橙色按钮能够使按钮成为网页中的焦点,吸引用户点击。
因此,色彩的运用能够帮助设计师在作品中创造重要的焦点,并引导观众的眼球。
与此同时,色彩在设计中也能够传递信息和引起情绪反应。
不同的色彩对人们产生不同的联想和情绪反应。
亮丽的暖色调(如红色和黄色)能够增加人们的兴奋和活力,而柔和的冷色调(如蓝色和绿色)则能够带来冷静和放松的感觉。
设计师可以根据设计作品的目标和定位选择适当的色彩来传递信息和引起观众的情绪反应。
例如,在设计广告时,使用温暖而鲜艳的色彩能够吸引顾客的注意力,并激发他们对产品的兴趣。
通过运用色彩来传递信息和引起情绪反应,设计师能够更加有效地与观众进行沟通,并使设计作品更具有吸引力和亲和力。
色彩在设计中能够激发个人的兴趣和共鸣。
每个人对于不同的颜色有着不同的喜好和情感认知。
色彩设计原理

色彩设计原理色彩设计是指通过对色彩的合理运用和搭配,达到艺术美感和视觉效果的目的。
色彩设计原理是指在色彩设计过程中所遵循的基本规律和原则,它对于提高设计作品的质量和效果起着至关重要的作用。
在色彩设计原理中,有一些基本的原则和规律需要我们遵循和掌握,下面将对其中一些重要的原理进行介绍。
首先,色彩对比原理。
色彩对比是指不同色彩之间的明暗、冷暖、对比度等差异。
在色彩设计中,对比色彩的使用可以增强作品的层次感和立体感,使得作品更加丰富多彩。
例如,在设计海报时,可以运用互补色进行对比,以吸引观众的注意力,使作品更加醒目。
其次,色彩搭配原理。
色彩搭配是指不同色彩之间的组合和搭配。
在色彩搭配中,需要考虑色彩的明暗、对比度、冷暖等因素,以及色彩的数量和比例。
良好的色彩搭配可以使作品更加和谐统一,给人以美的享受。
在进行色彩搭配时,可以根据色彩的特性和表现力进行选择,比如在设计室内装饰时,可以运用明亮的色彩来增加空间的活力和明快感。
另外,色彩情感原理。
色彩在人们的心理中会引发不同的情感和联想。
不同的色彩会给人以不同的感受,比如红色代表热情和活力,蓝色代表冷静和清新。
在色彩设计中,需要根据作品的主题和目的来选择合适的色彩,以达到更好的表现效果。
比如在设计广告时,可以根据产品的特性和定位来选择合适的色彩,以吸引目标消费者的注意。
最后,色彩平衡原理。
色彩平衡是指在设计作品中,不同色彩之间的数量和比例是平衡的。
在进行色彩设计时,需要考虑到整体的平衡感和和谐感,避免色彩的过于集中或者不均衡的现象。
比如在设计画面时,可以通过合理的色彩搭配和分布来达到整体的平衡感,使作品更加美观和舒适。
综上所述,色彩设计原理是色彩设计中不可或缺的重要部分,它对于提高作品的质量和效果起着至关重要的作用。
在进行色彩设计时,需要遵循色彩对比、色彩搭配、色彩情感和色彩平衡等原理,以达到更好的视觉效果和艺术表现。
希望通过对色彩设计原理的了解和运用,可以帮助设计师们创作出更加优秀的作品。
ui设计学习

平面设计学习内容平面设计的过程是有计划有步骤的渐进式不断完善的过程,设计的成功与否很大程度上取决于理念是否准确,考虑是否完善。
设计之美永无止境,完善取决于态度。
那么平面设计学习的内容有哪些呢?一、美术基础课程:1、设计素描:基础知识、几何形体透视、素描画法程序和示范、结构素描、三大色调、石膏写生、静物写生、组合写生、设计素描。
2、设计色彩:色彩理论知识、色调分析、水粉静物写生、水粉组合线条写生。
二、专业设计理论课程:1、商业美术设计概论。
2、设计素描。
3、色彩设计。
4、构成基础。
5、基础图案。
6、设计美学。
7、平面广告设计。
8、包装设计。
9、输出课程。
10、企业形象设计。
三、Photoshop :像处理软件,用于设计和优化各类图形图像,如:对图像和照片进行锐化、柔化、风格化、变形、灯光、调整颜色、替换颜色等等各种效果处理和实现。
其强大的功能和无与伦比的创造性令世人折服。
无论您从事何种职业:平面设计艺术、摄影、多媒体还是网页设计、室内设计,都可以用Photoshop 创造出令人瞩目的图像。
四、Illustrator :是工业标准的绘图软件,是一个便捷、灵活的矢量绘图工具,用于设计标志、字型处理、插图、包装、演示、工程绘图和信息图形等。
它可以帮助您为印刷和Web 网络创作专业的图形作品,令您的作品与众不同。
五、CorelDRAW :不仅是一个专业的制图软件,还是一个专业的排版软件,其出众的文字处理、写作工具和创新的排版方法,解决了一般的排版软件常见的难题,使您更加轻松自如、得心应手的编排大量的文字。
越来越多的设计、制图专业人员纷纷转向使用CorelDRAW。
以前只有在专业的苹果电脑才能实现的图形制作,现在也可在价格低廉的普通PC 上轻易的做出来。
六、平面项目实践:1、广告设计。
2、书籍设计:书籍封面设计、护封设计、书套设计、正文设计、扉页设计。
3、样本设计:形象宣传册设计、产品宣传册设计。
4、刊物设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
纯度对比:一个鲜艳的红色与一个含灰的红色并置,能 比较出它们在鲜浊上的差异,称为纯度对比。
3、连续和分割
(1)连续 配色中,相邻的色彩一点点发生变,看上去色彩 在连续性地发生变化。这种变化称作层次。层次也有 明度、色相、纯度等3种。 通过明度表现的层次,特别是在创作出立体感觉 时更具有效果。阴影就是明度表现的层次,因为又同 的层次也就能感觉到自然地立体感。
(4)远和近 色彩还可以看上去较远或是较近,与之关系最大 的是明度。明度相同的情况下,暖色系的色彩感觉更 近。 同一种色彩,和形状较大的相比,形状较小的看 上去更远。这是相对性关系。同一种色泽,明度较低 看上去较远,这是因为又阴影关系。色彩的层次就是 以此为规则来显示较高的远近效果。
(5)前进和后退 在同一个画面中优前进和后退的色彩。暖色系为 前进,冷色系为后退。或者是亮度较高的色彩为前进, 亮度较低的色彩为后退。 在表现时让看的人对主体有深刻印象,利用色彩 的进退是最好的办法。
2、色彩的心理效果
(1)冷色和暖色 不同色彩感受到得温度也不同。一般情况下,红 色温暖蓝色寒冷。只是这种心理上的作用,并不是所 有人都能感受到。其中也有可能得到相反效果。
(2)膨胀和收缩 色彩中可以看到能够膨胀和收缩的色彩。
(3)轻和重 色彩是有重量的,只不过是感觉上的问题。在处 理色彩的时候,考虑要使作品变轻还是变重是一个重 要的问题。色彩的重量感可以把它和暖色、冷色的关 系加以相同考虑。 要使两边都均衡,还要以重量感为基准。如果要 想稳定,就要将重的色彩放置在下方;要想使之不稳 定,可以把重的色彩集中在上方。
4、支配和强调
(1)支配 为了加强作品统一感的一种手法。对某个色调进 行统一是调和的基础。 支配有明度的支配、色相的支配、纯度的支配等。
(2)强调 画面整体没有动感,感受不到生机时,为了加强 画面的动感效果,加入一些色彩来强调重点。这种强 调是不利用画面的中心点,为了使画面生动,强调动 感,使画面发生变化的因素。
(1)甜度和辣度 色彩也被用来表现没有形状的感情和思想。特别 是在关于人五官的表现上,对于频繁的表现活动也是 不可或缺的。对于单纯的物体也可表现出味觉来。 甜味和辣味可以通过相对的配色来表现。在大多 数场合,甜味是明亮的彩色粉调,辣味是通过纯度较 高的几个色彩相互配色来表现。
(2)喜悦和悲伤 喜悦和悲伤时具有相对性的。喜悦主要是以暖色 系的色彩为中心进行配色,悲伤是以冷色系为中心进 行配色。明亮的色彩能够使人感受到欢快,灰暗的色 彩可以使人感受到沉重的悲哀。
(3)中性混合 是基于人的视觉生理特征所产生的视觉色彩混合, 而并不变化色光或发色材料本身。由于混色效果的亮 度既不增加也不降低,而是相混合各亮度的平均值, 因此这种色彩混合的方式被称为中性混合。 中性混合有两种方式:颜色旋转混合,空间混合。
2、对比和反差
配色时,复数的色彩相临接的情况称为色彩的对 比。即使是同一个色彩的效果和使之成对比看到的效 果是截然不同的。 对比是以基本的配色为基准,其重点是如何确认 基调色彩(以该配色为主的色彩)。也就是说,明度、 色相、纯度上的对比效果如何是配色的要点。
色相的层次可以创作出华丽的魅力感。色相的变 化可以给视觉带来最为爽快的刺激。
纯度的层次在保持一定明度的同时,可以感到精 神上的纵深感。
(2)分离 对比的两种色彩反差很大的是时候,色彩之间会 产生晕影。特别是补色相同的色彩之间,晕影的效果 也较大。如果不是为了对比的效果而只是想得到色彩 的效果时,两者之间可以设有缓冲带。这个被称之为 分离。在两个色彩中间放置无彩色最合适。
(5)面积效果 要让色彩给人深刻的印象还要依靠色彩的亮度和 面积大小。
(6)恒常性 苹果不论在什么样的照明下,都被认为是苹果。 这是因为苹果的色彩已经被大脑牢记,通过识别照在 苹果上的色彩就能感知苹果原来的色彩,这被称为色 彩的恒常性。
(7)主观色 对于色彩的感觉因人而异。因为每个人对色彩的 控制能力是不同的。在对一个课题进行配色的时候, 随着各人性格、思想、感情的不同,选择的色彩也不 同。这样的色彩称作主观色。
(4)色彩适应 如果从明亮的地方突然进入昏暗的地方,会从最 初看不清楚周围的一切直到慢慢地适应。这称作色彩 适应。适应光亮的称作亮适应,适应昏暗的称为暗适 应。在有色灯光的照明下,可以看清本来色彩的称作 色彩适应。在观察自然色彩时经常强调抓“第一印象 色”,其原因是随着观察时间的延长,色彩就不会像 刚看到时那么强烈了,因为视觉本身有个自动适应的 过程。
明度对比:每一种颜色都有自己的明度特征。当它们对 比时,视觉除去分辨出色相的不同,还会明显感觉到 明暗的差异,这就是色彩的明度对比。
色相对比:不同颜色并置,在比较中呈现色相差异,称 为色相对比。 A 原色对比:红、黄、蓝表现了最强烈的色相气质, 它们之间的对比属最强的色相对比。令人感受到一种 极强烈的色彩冲突,似乎更具精神的特征。 B 间色对比:橙、绿、紫为原色相混所得的间色,其 色相对比略显柔和。 C 补色对比:在色环直径两端的为互补色。一对补色 并置在一起,可以使对方的色彩更加鲜明。 D 邻近色相对比:在色环上顺序相邻的基础色相,如 红与橙、黄与绿、橙与黄这样的色并置关系。属色相 弱对比。特征是具明显的统一调性,同时在统一中不 失对同样图案,但只对色彩进行变化。经 常在纺织面料的风格中使用。 变调是指在进行变色时,为了不破坏设计的印象 而变化色彩。变调是为了保持明度不变,改变色相或 是将该色相置换成别的色相色调的色彩变化。
(6)兴奋和镇静 色彩中,有让人内心感受到心情飞扬的色彩,也 有让人忐忑不安的心情稳定下来的色彩。暖色系能够 让人心情兴奋,冷色系具有能够使心情镇静的效果。
(7)硬和软 色彩也有硬度,也是靠感觉来感受。能够感受到 柔软的色彩是参合明亮灰色的有彩色。混有黑色的色 彩感觉会硬。
(8)华美和朴素 纯度高的色彩是自我主张强烈的色彩。这种色彩 给人的印象是非常明快的。在混色色彩的背景中加入 纯色会变得引人注目就是这个原因。与低纯度的色彩 相比,高纯度的色彩更加华美;混色时色彩数量越多 色彩就变得越朴素。
E 类似色相对比:在色环上非常邻近的色,如蓝与绿味 蓝这样的色相对比,是最弱的色相对比效果。 F 冷暖色相对比:从色环上看,明显在寒冷印象的色彩 是蓝绿至蓝紫的色,其中蓝色为最冷的色;明显有暖 和感的色是红紫至黄的色,其中红橙色为最暖的色。 冷暖对比产生美妙、生动、活泼的色彩感觉。冷色与 暖色能产生空间效果,暖色有前进感和扩张感,冷色 有后退感和收缩感。
(9)补色的作用 补色有心理补色和物理补色。心理补色是在白色 底上方红色,凝视许久,然后去除红色看白色,就能 看就绿色。屋里补色是将两种纯度高的色彩混合,称 之为能够形成中性灰色的两种色彩。 具有补色关系的配色师相互之间对立的,这可以 引发强烈的对比,因此形成强烈对比的地方也就更引 人注目。
3、情感表现
(2) 减法混合 主要是指色料的混合,颜料的混合也属于色彩的 减法混合。 减法混合的三原色是加法混合三原色的补色,即 红、黄、蓝。原色红为品红,原色黄为淡黄,原色蓝 为天蓝。用二种原色相混,产生的颜色为间色:红色 与蓝色相混产生紫色;黄色与红色相混产生橙色;黄 色与蓝色相混产生绿色。 减法混合中,混合的色越多,明度越低,纯度也 会有所下降。
设计色彩
主讲:左浪
色彩的知觉效果
1、视觉效果
(1)同化 这是配色必须注意的一种现象。相互临近的色彩 就近接近其中的哪个色彩的性格,称为同化。
在一些色彩组合中常出现这样的现象:色与色之间不 但不使对比加强,反而会在某色的诱导下向着统一方 向靠拢。这种现象称为色彩的同化效果。例如:橘红 与橘黄并置,其中黄色成分被同化,而各自较弱的红 也被同化,两个色就显色比原来灰暗些。如果一块蓝 色的底子上布满了白色的小点,整体的视觉效果是蓝 色的明度要比原来高许多。
(2)辨认性 在某一个底色上的图(字),随着色彩的不同, 分辨的清晰度会发生变化,这种性质被称为辨认性。
(3)诱目性 色彩可以分为吸引人目光和不吸引人目光的色彩。 这种能够吸引人目光的色彩特性被称为诱目性。在能 够使诱目性变高的色彩中,与无色彩比较,有彩色较 好;与低纯度色比较,高纯度色较好;与低明度色比 较,高明度色较好。纯色当中,与蓝色、蓝紫色、紫 色等比较,红色、橙色、黄色比较好。
(3)古典和现代 明亮的纯度较高的色彩让人感受到刚诞生的新鲜 程度,灰暗的纯度暗淡的色彩让人感受到陈旧。
色彩操作
1、色彩混合
(1)加法混合 是指色光的混合。光亮度会提高,混合色的总亮 度等于相混合各色光亮度之总合。 色光混合中,三原色光是朱红、翠绿、蓝紫,它 们都不能用其它色光相混产生。朱红与翠绿相混得黄 色光;翠绿与蓝紫相混得蓝色光;蓝紫与朱红相混得 紫红色光;黄色光、蓝色光、紫色光为间色光。当三 源色光按照一定比例相混时,所得到的光是无彩色的 白色光或灰色光。
