百度地图API手册
百度地图API详解之地图操作

百度地图API详解之地图操作
本文专门介绍与地图操作相关的接口。
首先我们来看看百度地图API都提供了哪些操作方式:
PC平台:
•鼠标拖拽移动
•鼠标双击缩放
•鼠标滚轮缩放
•键盘控制
移动平台:
•单指拖拽移动
•单指双击放大
•双指移动缩放
默认情况下,地图支持鼠标拖拽以及双击缩放(双击鼠标左键放大一级,双击鼠标右键缩小一级)操作。
如果需要开启鼠标滚轮支持需要调用这个接口:
map.enableScrollWheelZoom(); // 启动鼠标滚轮操作
键盘控制默认也是不开启,开启后按键+和-分别让地图放大或缩小一级,PgUp、PgDn、Home、End键则会让地图向下、上、右、左四个方向移动一段距离。
↑、↓、←、→四个健可以使地图在四个方向上移动,另外这个也可以组合使用,比如同时按住↑和←,地图就会往右下方移动,目的是让你看到左上方区域的图像。
开启键盘操作需要调用如下接口:
map.enableKeyboard();
为了让用户获得更好的体验,建议开启连续缩放效果和惯性拖拽效果:
map.enableContinuousZoom(); // 开启连续缩放效果
map.enableInertialDragging(); // 开启惯性拖拽效果
这样,地图缩放就会有一个动画效果,拖拽结束后地图还会根据移动距离和速度产生一个惯性效果。
在移动端,所有的操作默认都是开启的,但是通过接口也可以进行配置。
百度地图api使用文档marker标注label使用

引入百度api<script type="text/javascript" src=".com/api?v=1.4"></script> 1.4api版本<script type="text/javascript" src=".com/library/MapWrapper/1.2/src/"></script> 转化gps坐标google坐标用初始化地图var myMap = new BMap.Map("divMap"); //divMap为要在id为divMap的div中myMap.centerAndZoom(new BMap.Point(116.404, 39.915), 12);//地图显示中心坐标为116.404,39.915,放大级别为12myMap.enableScrollWheelZoom(); //允许鼠标滚轮滑动放大缩小地图label添加var point=new BMap.Point(116.404, 39.915);//label显示的位置var myLabel = new bel("海辉房产21000元", //为lable填写内容{offset:new BMap.Size(-60,-60), //label的偏移量,为了让label的中心显示在点上position:point}); //label的位置myLabel.setTitle("我是文本标注label");myLabel.setTitle("我是文本标注label");//为label添加鼠标提示myLabel.setStyle({ //给label设置样式,任意的CSS都是可以的"color":"red", //颜色"fontSize":"14px", //字号"border":"0", //边"height":"120px", //高度" width":"125px", //宽"textAlign":"center", //文字水平居中显示1"lineHeight":"120px", //行高,文字垂直居中显示"background":"url(/icons/CrystalClear/128x128/actions/gohome.png)", //背景图片,这是房产标注的关键!"cursor":"pointer"});myMap.addOverlay(myLabel); //把label添加到地图上以上设置效果如图1添加自定义marker自定义marker图标样式默认为红色水滴形式下面代码为更改图标样式var iconSelf = new BMap.Icon('self.png', new BMap.Size(20, 32), { //设置图标显示图片anchor: new BMap.Size(10, 30)var mkrSelf = new BMap.Marker(new BMap.Point(116.250 + i * 0.01, 39.910), { //设置位置icon: iconSelf});myMap.addOverlay(mkrSelf); //添加到地图中设置效果如下默认图标如下添加maker监听鼠标放上事件及显示信息mkrSelf .addEventListener("mouseover", function(){var infoWin = new Window("Person" + i);//定义显示信息this.openInfoWindow(infoWin);});效果如下3。
百度地图API应用实例说明文档

百度地图API百度地图API应用实例Michael Tian目录百度地图API (3)1基础知识 (3)1.1 百度地图 API 概念 (3)1.2 百度地图的“Hello, World” (3)1.2.1 引用百度地图API文件 (5)1.2.2创建地图容器元素 (5)1.2.3命名空间 (5)1.2.4创建地图实例 (5)1.2.5创建点坐标 (6)1.2.6 初始化地图 (6)1.2.7地图操作 (6)2应用示例 (6)2.1 Map类 (7)2.2 ExtJs (7)2.2.1 将百度地图嵌入到Ext中 (8)2.2.2 在Ext中显示百度地图 (10)2.3 向地图添加标注 (10)2.4 为标注添加信息窗口 (11)2.5 标注与数据列表的联动 (12)2.6 数据列表与标注的联动 (12)2.7 创建可拖拽的标注 (14)3折线 (14)3.1添加多边形 (14)3.2样式设置 (16)4自定义标注 (16)5 文本标注 (17)5.1 添加一个文本标注 (17)5.2 文本位置偏移值 (18)5.3 自定义Label (19)5.4 添加滑动门效果 (20)6参考资料 (21)百度地图API1基础知识1.1 百度地图 API 概念百度地图API是一套由JavaScript语言编写的应用程序接口,它能够帮助您在网站中构建功能丰富、交互性强的地图应用程序。
百度地图API不仅包含构建地图的基本功能接口,还提供了诸如本地搜索、路线规划等数据服务。
1.2 百度地图的“Hello, World”开始学习百度地图API最简单的方式是看一个简单的示例。
以下代码创建了一个520x340<meta http-equiv="Content-Type"content="text/html; charset=gbk"/> <title>Hello, World</title><scriptsrc=/api?key=46ce9d0614bf7aefe0ba562f8cf87194 &v=1.0&services=false type="text/javascript"></script></head><body><div style="width: 520px; height: 340px; border: 1px solid gray"id="container"></div></body></html><script type="text/javascript">var map = new BMap.Map("container"); // 创建Map实例var point = new BMap.Point(116.404, 39.915); // 创建点坐标map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别。
百度lbs教程

百度lbs教程百度LBS(百度地图开放平台)是一个地理位置服务平台,提供了多种地图及地理位置相关的功能和服务,是开发者在自己的应用中集成地理位置信息的首选平台。
本文将为您详细介绍百度LBS的使用方法和相关教程。
百度LBS提供了多个API接口,包括地理编码、逆地理编码、路线规划、距离计算、地点检索等。
这些接口可以帮助开发者实现各种功能,比如地图显示、位置搜索、路径规划等。
在使用这些接口之前,需要开发者先申请百度LBS开发者密钥,并在应用中进行设置。
首先,我们来介绍一下地理编码和逆地理编码这两个API接口。
地理编码可以将地址转换为经纬度坐标,而逆地理编码则可以将经纬度坐标转换为地址。
开发者可以通过地理编码将用户输入的地址转换为具体的坐标,在地图上进行显示;而通过逆地理编码,可以将用户点击地图上的某一点的坐标转换为具体的地址信息。
接下来是路线规划和距离计算这两个API接口。
路线规划可以根据用户设定的起点和终点,计算出一条最佳路径,并显示在地图上。
开发者可以通过路线规划来为用户提供导航功能。
而距离计算则可以根据用户设定的起点和终点,计算出两点之间的距离,帮助用户了解两地之间的距离情况。
最后是地点检索这个API接口。
地点检索可以帮助用户在地图上搜索特定的地点信息。
用户可以通过关键字搜索、按照分类选择等方式来获取所需的地点数据。
开发者可以将地点检索功能集成到自己的应用中,提供给用户更便捷的地点搜索体验。
百度LBS提供了完善的开发文档和示例代码,开发者可以根据自己的需求进行开发。
在使用百度LBS之前,开发者需要先了解基本的HTML、JavaScript等web开发知识,并熟悉百度LBS相关的API接口和参数。
百度LBS还提供了多个SDK 供不同平台的开发者使用,包括Android、iOS、Web等,开发者可以根据自己的开发环境选择合适的SDK进行开发。
在实际开发过程中,开发者可以根据自己的需求进行代码的编写和调试。
百度地图API开发指南

BMap.Map.centerAndZoom()方法要求设置中心点坐标和地图级别。 地图必须经过初始化才可以执行其他操作。
2021/10/1010基础知识地图的“Hello, World”
2021/10/10
// 创建地图实例
◦ var point = new BMap.Point(116.404, 39.915); // 创建点坐标
◦ map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别
◦ var tilelayer = new BMap.TileLayer();
点。Point类描述了一个地理坐标点,其中116.404表示经 度,39.915表示纬度。 • 六、地图初始化
map.centerAndZoom(point,15); 在创建地图实例后,我们需要对其进行初始化,
BMap.Map.centerAndZoom()方法要求设置中心点坐标和地图级别。 地图必, 还提供了诸如本地搜索、路线规划等数据服务。
2021/10/10
3
简介
获取API
通过地址 加载API:
◦ <script src="您的API密钥&v=版本&services=true 或者false" type="text/javascript"></script>
充颜色。 InfoWindow:信息窗口也是一种特殊的覆盖物。注意:同一时刻只能有一个信息窗口
在地图上打开。 可以使用BMap.Map.addOverlay()方法向地图添加覆盖物,使用
百度地图API基本使用(二)

百度地图API基本使⽤(⼆)本⽂系作者原创,转载请私信并在⽂章开头附带作者和原⽂地址链接。
违者,作者保留追究权利。
前⾔PS:我所使⽤的的是百度地图Javascript API 3.0本⽂是对之前使⽤的延续,继续对百度地图API的⼀些使⽤去做归纳和总结,本次主要是对地图上的覆盖物这块做介绍,如果有⼩伙伴没有看过之前的,可以先去观看⼀下,前期所需要的⼀些准备,以及⼀些基本的⽤法。
感兴趣的⼩伙伴可以⾃⾏查看百度地图官⽅提供的⽂档开发⽂档中的JavaScript API也可以通过下⽅⽰例中⼼更直观的看到百度地图API的⼀些使⽤,以及它的⼀些特性不过要注意:实例中⼼使⽤的是BMapGL去创建容器的,最新版GL地图命名空间为BMapGL, 可按住⿏标右键控制地图旋转、修改倾斜⾓度。
由于本次使⽤的是BMapGL所以在引⼊API的时候也不太⼀样引⼊⽅式如下:<script type="text/javascript" src="///api?type=webgl&v=1.0&ak=您的密钥"></script>好的,废话不多说,开整百度地图API-覆盖物在讲覆盖物之前,先给⼤家讲⼀下覆盖物的添加和删除的⽅法,这个是通⽤的,下⾯各种类型的覆盖的添加和删除的使⽤是⼀样的。
在我们获取到容器之后,根据⾃⼰的需求创建好⾃⼰的覆盖物对象之后,如果我们需要添加覆盖物的话,就可以使⽤容器对象.addOverlay(覆盖物对象);如果我们需要清除覆盖物的话,只需要使⽤容器对象.clearOverlays();就可以清除所有,但是如果只是想清除某⼀个覆盖物的话,我们需要使⽤容器对象.removeOverlays(覆盖物对象);代码⽰例如下://创建容器var map = new BMapGL.Map('allmap');var point = new BMapGL.Point(116.404, 39.915);map.centerAndZoom(point, 15);// 创建点覆盖物var marker = new BMapGL.Marker(new BMapGL.Point(116.404, 39.915));//添加覆盖物map.addOverlay(marker);//删除具体覆盖物map.removeOverlays(marker);//删除所有覆盖物map.clearOverlays();1. 点覆盖物点覆盖物主要使⽤的是Marker这个⽅法,例如:var marker1 = new BMapGL.Marker(new BMapGL.Point(经度, 纬度));这样就创建好了⼀个点覆盖物对象,我们需要使⽤上⾯介绍的添加覆盖物的⽅法,将覆盖物添加到容器中,即容器对象.addOverlay(marker1)这样就实现了简单的点覆盖物,不过有的时候需要我们的覆盖物能够拖动,所以这个时候就要⽤到⼀个属性enableDragging,默认情况下是false,也就是说在上⾯的那些默认创建的⽅式这个属性都是false,这是属性字⾯意思也很好理解⽀持拖拽,所以如果有需要拖拽的需求,我们只需要将整个属性设置为true。
百度地图API表

"IP"使用因特网协议,"PPP"使用点对点协议
"CMNET"接入点名称
OK成功
ERROR失败
激活PDP获取IP
AT+CGATT=1
激活GPRS服务OK成功Fra bibliotekERROR失败
选择接入点
AT+CIPCSGP=1,"CMNET"
OK成功
ERROR失败
建立TCP/IP连接
AT+CIPSTART="TCP","202.207.14.146","1001"
"TCP"建立TCP连接,"UDP"建立UDP连接
"202.207.14.146"监控中心服务器的IP地址
"1001"端口号
OK
指令发送成功
CONNECT OK
连接成功
ERROR失败
发送数据
AT+CIPSEND
>
表2-1 $GPRMC帧字段含义
Table.2.1. The meaning of $GPRMC frame field
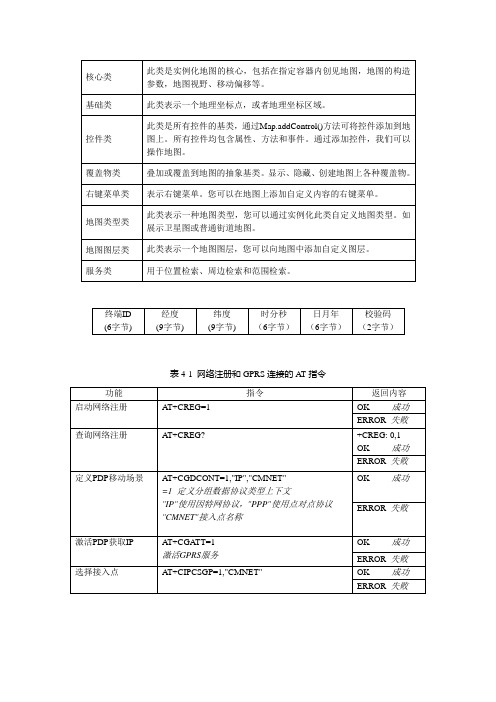
核心类
此类是实例化地图的核心,包括在指定容器内创见地图,地图的构造参数,地图视野、移动偏移等。
基础类
此类表示一个地理坐标点,或者地理坐标区域。
控件类
此类是所有控件的基类,通过Map.addControl()方法可将控件添加到地图上。所有控件均包含属性、方法和事件。通过添加控件,我们可以操作地图。
覆盖物类
第14脚,接外部晶振的引脚。
INT0/INT1
百度地图WebAPI使用指南

百度地图WebAPI使用指南一、WebAPI介绍百度地图WebAPI是百度提供的一套基于Web的地图应用程序接口,旨在帮助开发者快速构建地图相关应用。
它提供了多种功能,如地图显示、地图搜索、路线规划等,使开发者可以将地图相关功能集成到自己的网站或应用中。
二、地图显示1.地图展示模块百度地图WebAPI提供了地图展示模块,可以在网页中显示地图。
开发者可以通过指定地图的中心点和缩放级别来展示不同区域的地图;还可以添加自定义的覆盖物,如标注、信息窗口等,为地图增加更多的功能和交互体验。
2.地图样式设置百度地图WebAPI支持自定义地图样式,开发者可以根据自己的需求,调整地图的颜色、图标、文字等,打造独特的地图风格。
三、地图搜索1.地点搜索百度地图WebAPI提供了地点搜索功能,开发者可以根据关键词搜索附近的地点信息。
搜索结果包括地点名称、地址、联系方式等详细信息,还可以获取地点的坐标信息,方便进行其他操作。
2.地点详情除了地点搜索,百度地图WebAPI还支持查询具体地点的详细信息,如所属区域、营业时间、评分等。
开发者可以通过API获取这些信息,并在自己的应用中展示。
四、路线规划1.驾车路线规划百度地图WebAPI支持驾车路线规划,开发者可以根据起点和终点计算最优驾车路线,并获取详细的导航信息,如总距离、预计行驶时间、途经路线等。
2.步行和骑行路线规划除了驾车路线规划,百度地图WebAPI还支持步行和骑行路线规划。
开发者可以根据起点和终点,计算出最短的步行或骑行路线,并获取相关的信息。
五、定位与地理编码1.定位功能百度地图WebAPI提供了定位功能,可以通过浏览器获取用户的当前位置。
开发者可以利用这个功能实现位置服务、导航等应用。
2.逆地理编码百度地图WebAPI支持逆地理编码功能,将坐标转换为实际地址。
开发者可以根据坐标信息,获取位置的详细地址,方便展示和使用。
六、云存储与数据可视化1.云存储百度地图WebAPI提供了云存储功能,开发者可以将自定义的数据存储在百度地图云平台上。
百度地图API使用(JS案例Web服务器案例)

百度地图API使⽤(JS案例Web服务器案例)前⾔这⼏天在项⽬中⽤到了百度地图这个插件,所以准备花点时间记录⼀下⼼得,好东西就要分享出来!1. 百度地图使⽤⽅式1.11.2 申请AK我的需求时web端,所有这⾥选择了浏览器端。
⽩名单上线前使⽤*号,线上正式ak请设置合理的IP⽩名单2.主要学习: 定位技术、路径规划和导航2.1 打开2.2 点击开发指南中的2.3⾄此,我们就快速创建了⼀张以天安门为中⼼的地图~注意: ak=必须时⾃⼰申请的3. 常见相关API 可以在这⾥查找这⾥只介绍⼀些常⽤的3.11<!DOCTYPE html>2<html>3<head>4<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />5<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />6<title>Hello, World</title>7<style type="text/css">8html{9height:100%10}11body{12height:100%;13margin:0px;14padding:0px 15}16#container{17height:100%18}19</style>20<script type="text/javascript" src="https:///api?v=3.0&ak=iG0Qt0gY2IMtf99aZe0j7d1cNnXxIhwM"></script>21</head>2223<body>24<div id="container"></div>25<script type="text/javascript">26// 创建地图实例27var map = new BMap.Map("container");28// 创建点坐标29var point = new BMap.Point(116.404, 39.915);30// 初始化地图,设置中⼼点坐标和地图级别31map.centerAndZoom(point, 15);32</script>33</body>34</html>3.2可以给地图中的点添加标注,添加标注的时候要⼀个point(坐标)对象,把标注添加到坐标位置。
百度API开发指南

百度 API 开发指南 目录[隐藏] o o o o o o o o o1 简介 1.1 什么是百度地图 API? 1.2 面向的读者 1.3 获取 API 1.4 开发移动平台上的地图应用 1.5 异步加载 1.6 兼容性 1.7 版本说明 1.8 问题解答 2 基础知识 2.1 百度地图的“Hello, World” o o o o o o o o o4 覆盖物 3 控件2.1.1 准备页面 2.1.2 引用百度地图 API 文件 2.1.3 创建地图容器元素 2.1.4 命名空间 2.1.5 创建地图实例 2.1.6 创建点坐标 2.1.7 地图初始化 2.2 地图配置与操作 3.1 地图控件概述 3.2 向地图添加控件 3.3 控制控件位置 3.3.1 控件停靠位置 3.3.2 控件位置偏移 3.4 修改控件配置 3.5 自定义控件 3.5.1 定义构造函数并继承 Control 3.5.2 初始化自定义控件 3.5.3 添加自定义控件 4.1 地图覆盖物概述 4.2 标注 4.2.1 定义标注图标 4.2.2 监听标注事件 4.2.3 可托拽的标注 4.2.4 内存释放 4.3 信息窗口o o o o o o o o o o o o o o o o o o 8 服务 7 工具 5 事件4.4 折线 4.4.1 添加折线 4.5 自定义覆盖物 4.5.1 定义构造函数并继承 Overlay 4.5.2 初始化自定义覆盖物 4.5.3 绘制覆盖物 4.5.4 移除覆盖物 4.5.5 自定义其他方法 4.5.6 添加覆盖物 5.1 地图事件概述 5.2 事件监听 5.3 事件参数和 this 5.4 移除监听事件 6 地图图层 6.1 地图图层概念 6.2 添加和移除图层 6.3 自定义图层 6.3.1 地图坐标系 6.3.2 定义取图规则 6.3.3 添加和移除自定义图层 7.1 地图工具概述 7.2 向地图添加工具 7.3 通过按钮控制工具的开启和关闭 7.4 拉框放大工具 8.1 地图服务概述 8.2 本地搜索 8.2.1 配置搜索 8.2.2 结果面板 8.2.3 数据接口 8.2.4 周边搜索 8.2.5 范围搜索 8.3 公交导航 8.3.1 结果面板 8.3.2 数据接口 8.4 驾车导航 8.4.1 结果面板 8.4.2 数据接口 8.5 地理编码 8.5.1 根据地址描述获得坐标 8.5.2 反向地理编码简介 什么是百度地图 API?百度地图 API 是一套由 JavaScript 语言编写的应用程序接口,它能够帮助您在网站中构建功能丰富、交互 性强的地图应用。
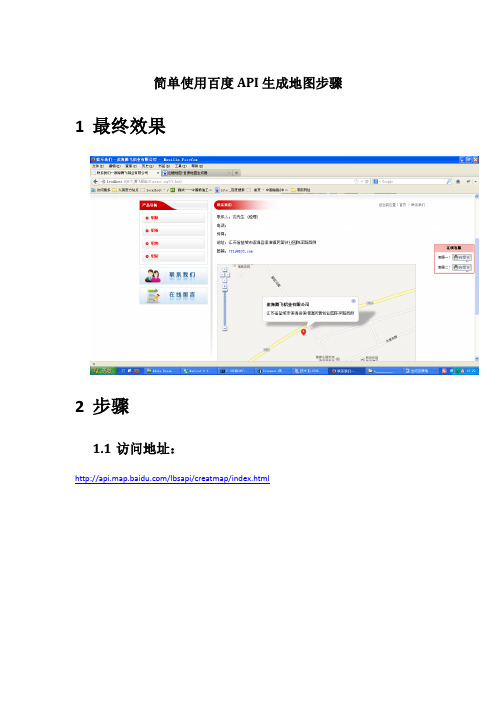
简单使用百度API生成地图步骤

var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
}
//标注点数组
var markerArr = [{title:"无锡科技创业园",content:"新区龙山路2号",point:"120.367255|31.545807",isOpen:1,icon:{w:23,h:25,l:23,t:21,x:9,lb:12}}
this.openInfoWindow(_iw);
});
_iw.addEventListener("open",function(){
_marker.getLabel().hide();
})
_iw.addEventListener("close",function(){
_marker.getLabel().show();
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMarker();//向地图中添加marker
}
//创建地图函数:
function createMap(){
window.map = map;//将map变量存储在全局
}
//地图事件设置函数:
function setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
百度地图map常用的api

百度地图map常⽤的api <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v3.0版本 map核⼼类⾃定义控件地图样式(setMapStyle) 获取全景⽰例(getPanorama())</title><style>html{height:100%}body{height:100%;margin:0px;padding:0px}#container{height:80%}</style><script type="text/javascript" src="/api?v=3.0&ak=你的秘钥"></script></head><body><div id="container"></div><div><button id="bound">返回地图可视区域</button><button id="center">中⼼点</button><button id="nanhua">南华⼤学</button><div id="adds"><button name="btns" id="add">+</button><span>视图等级</span><button name="btns" id="del">-</button></div></div><script>window.onload = function(){// 创建地图实例var map = new BMap.Map("container");// 创建点坐标var point = new BMap.Point(112.5527201488,26.9273408603); //衡阳县第六中学// 设初始化地图// 若调⽤⾼清底图(针对移动端开发)时,zoom可赋值范围为3-18级// 如果center类型为字符串时,⽐如“北京”,zoom可以忽略,地图将⾃动根据center适配最佳zoom级别map.centerAndZoom(point, 15);// 初始化地图,设置中⼼点坐标和地图级别 3-19//设置地图类型//BMAP_NORMAL_MAP 此地图类型展⽰普通街道视图//BMAP_SATELLITE_MAP 此地图类型展⽰卫星视图//BMAP_HYBRID_MAP 此地图类型展⽰卫星和路⽹的混合视图//map.setMapType(); //格式不清楚??map.addControl(new BMap.MapTypeControl({ mapTypes: [BMAP_SATELLITE_MAP] }));// 地图类型//map.addControl(new BMap.MapTypeControl());// 地图类型map.enableScrollWheelZoom(true); //开启⿏标滚轮缩放map.enableDragging(); //启⽤地图拖拽,默认启⽤//map.disableDragging(); //禁⽤地图拖拽map.enableScrollWheelZoom(); //启⽤滚轮放⼤缩⼩,默认禁⽤//map.disableScrollWheelZoom(); //禁⽤滚轮放⼤缩⼩map.enableDoubleClickZoom(); //启⽤双击放⼤,默认启⽤//map.disableDoubleClickZoom(); //禁⽤双击放⼤map.enableKeyboard(); //启⽤键盘操作,默认禁⽤。
百度地图API地理位置和坐标转换

百度地图API地理位置和坐标转换
1.由地名(省份、城市、街道等)得到其对应的百度地图坐标:
/geocoder/v2/?output=json&ak=你从百度申请到的Key&address=北京市
其对⼤陆主要城市的解析很好,但是有些⼤陆的⼩城市、⾹港、台湾的⼀些区域⽆法解析,我测试到的如下:
解析错误的城市:伊犁|新界|新⽵|港岛|基隆|云林|博尔塔拉|桃园|苗栗|南投|克孜勒苏|台东|
伊犁可以使⽤新疆伊犁来解析,更好的办法是使⽤⾕歌地图API,⽐如这样使⽤:
/maps/api/geocode/json?sensor=false&address=地址
在⾕歌地图中,港岛可以使⽤:
Hong Kong Island
来解析,
云林可以使⽤:
Yunlin County, Taiwan
来解析,
博尔塔拉可以使⽤博尔塔拉蒙古⾃治州来解析,
2.由坐标反解得到对应的地址:
/geocoder/v2/?output=json&ak=你从百度申请到的Key&location=纬度(Latitude),经度(Longitude)
注意,纬度和经度之间有个英⽂逗号。
具体参考:。
百度地图API

Map 类此类是地图API的核心类,用来实例化一个地图。
构造函数配置方法地图状态方法修改地图状态方法控件方法右键菜单方法覆盖物方法地图图层方法坐标变换事件MapOptions 类此类表示Map构造函数的可选参数。
它没有构造函数,但可通过对象字面量形式表示。
Point 类此类表示一个地理坐标点。
属性方法Pixel 类此类表示地图上的一点,单位为像素。
属性方法Bounds 类构造函数此类表示地理坐标的矩形区域。
矩形区域通过两个点的x、y坐标进行描述,其中数值较小的点位于矩形的左下角、数值较大的点位于矩形的右上角。
属性方法Size 类此类以像素表示一个矩形区域的大小。
Size对象包含两个属性:width、height,分别表示矩形的水平方向的数值和竖直方向的数值。
属性方法Control 类此类是所有控件的基类,您可以通过此类来实现自定义控件。
所有控件均包含Control类的属性、方法和事件。
通过Map.addControl()方法可将控件添加到地图上。
属性方法ControlAnchor 枚举常量此常量表示控件的定位。
NavigationControl 类此类表示地图的平移缩放控件,可以对地图进行上下左右四个方向的平移和缩放操作。
构造函数方法NavigationControlType 枚举常量此常数表示平移缩放控件的类型常数NavigationControlOptions 类此类表示NavigationControl构造函数的可选参数。
它没有构造函数,但可通过对象字面量形式表示。
属性OverviewMapControl 类此类表示缩略地图控件。
构造函数方法事件OverviewMapControlOptions 类此类表示OverviewMapControl构造函数的可选参数。
它没有构造函数,但可通过对象字面量形式表示。
属性ScaleControl 类此类表示比例尺控件。
构造函数方法LengthUnit 枚举常量此常数表示长度单位制。
百度api的使用

idu.mapapi.MapView
android:id="@+id/bmapsView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true"
MapController
• • 处理地图移动和缩放的工具类。 方法: setCenter(GeoPoint point) : 在给定的中心点GeoPoint上设置地图视图。 setZoom(int zoomLevel) : 设置地图的缩放级别。
GeoPoint
• • 表示一个地理坐标点,存放经度和纬度,以微度的整数形式存储 构造方法: GeoPoint(int latitudeE6, int longitudeE6) 用给定的经纬度构造一个GeoPoint
/>
MapActivity类
• 管理显示在MapView类中activity处理逻辑的基础类 。MapActivity是 一个基类,它使用代码去管理任何一个Activity繁琐的事务,它的责 任包括: Activity生命周期管理 、在一个MapView后面创建和销毁服 务 、一个子类应当在onCreate(Bundle)创建它自己的MapView。 重要方法: public boolean initMapActivity(BMapManager bmapMan) 用于初使 化activity。
•
MapView
• • 一个显示地图的视图,当被焦点选中时,它能捕获按键事件和 触摸手势去平移和缩放地图 重要方法: setBuiltInZoomControls(boolean on):设置是否启用内置的缩 放控件。 getController():返回地图的MapController,这个对象可用于控 制和驱动平移和缩放。 setDoubleClickZooming(boolean bDoubleClickZooming) : 设置 mapview是否支持双击放大效果 。
利用百度地图API获取当前位置信息

利⽤百度地图API获取当前位置信息利⽤百度地图API可以做很多事情,个⼈感觉最核⼼也是最基础的就是定位功能了。
这⾥分享⼀个制作的JS可以实现登录⽹页后定位:1 <script type="text/javascript">2var map;3var gpsPoint;4var baiduPoint;5var gpsAddress;6var baiduAddress;7var x;8var y;9function getLocation() {10//根据IP获取城市11var myCity = new BMap.LocalCity();12 myCity.get(getCityByIP);1314//获取GPS坐标15if (navigator.geolocation) {16 navigator.geolocation.getCurrentPosition(showMap, handleError, { enableHighAccuracy: true, maximumAge: 1000 });17 } else {18 alert("您的浏览器不⽀持使⽤HTML 5来获取地理位置服务");19 }20 }2122function showMap(value) {23var longitude = value.coords.longitude;24var latitude = titude;25 map = new BMap.Map("map");26 x=latitude;27 y=longitude;28//alert("坐标经度为:" + latitude + ",纬度为:" + longitude );29 gpsPoint = new BMap.Point(longitude, latitude); // 创建点坐标303132//根据坐标逆解析地址33var geoc = new BMap.Geocoder();34 geoc.getLocation(gpsPoint, getCityByCoordinate);3536 BMap.Convertor.translate(gpsPoint, 0, translateCallback);37 map.enableScrollWheelZoom(true);38 }3940 translateCallback = function (point) {41 baiduPoint = point;42 map.centerAndZoom(baiduPoint, 18);43var geoc = new BMap.Geocoder();44 geoc.getLocation(baiduPoint, getCityByBaiduCoordinate);45 }4647function getCityByCoordinate(rs) {48 gpsAddress = rs.addressComponents;49var address = "GPS标注:" + gpsAddress.province + "," + gpsAddress.city + "," + gpsAddress.district + "," + gpsAddress.street + "," + gpsAddress.streetNumber;50var marker = new BMap.Marker(gpsPoint); // 创建标注51 map.addOverlay(marker); // 将标注添加到地图中52var labelgps = new bel(address, { offset: new BMap.Size(20, -10) });53 marker.setLabel(labelgps); //添加GPS标注54 }5556function getCityByBaiduCoordinate(rs) {57 baiduAddress = rs.addressComponents;58var address = "百度标注:" + baiduAddress.province + "," + baiduAddress.city + "," + baiduAddress.district + "," + baiduAddress.street + "," + baiduAddress.streetNumber; 59var marker = new BMap.Marker(baiduPoint); // 创建标注60 map.addOverlay(marker); // 将标注添加到地图中61var labelbaidu = new bel(address, { offset: new BMap.Size(20, -10) });62 marker.setLabel(labelbaidu); //添加百度标注63 }6465//根据IP获取城市66function getCityByIP(rs) {67var cityName = ;68 alert("根据IP定位您所在的城市为:" + cityName);69 }7071function handleError(value) {72switch (value.code) {73case 1:74 alert("位置服务被拒绝");75break;76case 2:77 alert("暂时获取不到位置信息");78break;79case 3:80 alert("获取信息超时");81break;82case 4:83 alert("未知错误");84break;85 }86 }8788function init() {89 getLocation();90 }9192 window.onload = init;9394 </script>完成定位功能后可以添加相关代码编辑地图控件覆盖物信息窗⼝等等各种功能。
百度地图API-根据地址解析坐标,根据坐标解析地址

百度地图API-根据地址解析坐标,根据坐标解析地址⼀.根据地址解析坐标1.官⽅⽂档地址2.c#封装⽅法/// <summary>/// 根据地址解析经纬度/// </summary>/// <param name="address">地址</param>/// <param name="city">城市</param>/// <returns></returns>public static string GetMapLatOrLong(string address, string city){string posturl = "/geocoder?address=" + address + "&output=json&key=⾃⼰的key&city=" + city + "";string postret = HttpGet(posturl);//返回json数据:{ "status":"OK","result":{ "location":{ "lng":经度,"lat":纬度},"precise":1,"confidence":75,"level":"\u5546\u52a1\u5927\u53a6"} }string citylist = "";JsonData jd = JsonMapper.ToObject(postret);if (jd["status"].ToString() == "OK"){citylist = "{\"lng\":\""+ jd["result"]["location"]["lng"].ToString()+ "\",\"lat\":\""+ jd["result"]["location"]["lat"].ToString()+ "\",\"level\":\""+ jd["result"]["level"].ToString() + "\"}";}else{citylist = "{\"lng\":\"\",\"lat\":\"\",\"level\":\"\"}";}return citylist;}3.调⽤string retcity= GetMapLatOrLong("地址","城市");Response.Write(retcity);⼆.根据坐标解析地址1.官⽅⽂档地址2.c#封装⽅法/// <summary>/// 按照定位的坐标,获取省市县/// </summary>/// <param name="lat"></param>/// <param name="lng"></param>/// <returns></returns>public static string DecodeMapPostion(string lat, string lng){string posturl = "/geocoder/v2/?output=json&ak=⾃⼰的key&location=" + lat + "," + lng; string postret =HttpGet(posturl);string citylist = "";JsonData jd = JsonMapper.ToObject(postret);if (jd["status"].ToString() == "0"){//具体地址string jtaddrs = jd["result"]["formatted_address"].ToString();string bussinsaddrs = jd["result"]["sematic_description"].ToString();citylist = "{\"province\":\"" + jd["result"]["addressComponent"]["province"].ToString() + "\",\"city\":\""+ jd["result"]["addressComponent"]["city"].ToString() +"\",\"area\":\"" + jd["result"]["addressComponent"]["district"].ToString() + "\",\"address\":\""+ HtmlEncode(jtaddrs) + "\"}";}else{citylist = "{\"province\":\"\",\"city\":\"\",\"area\":\"\"}";}return citylist;}3.调⽤string retcity= DecodeMapPostion(lat,lng);Response.Write(retcity);。
new bmap.marker的用法

一、新版百度地图API的介绍随着科技的快速发展,百度地图API也在不断更新和升级。
其中,new bmap.marker作为其新版的一部分,为开发者提供了更加丰富的功能和更灵活的使用方法。
二、new bmap.marker的作用new bmap.marker是百度地图API中的一个重要组件,它主要用于在地图上添加标记点,可以用来标注地点、显示特定信息等。
通过new bmap.marker,开发者可以实现对地图上的标记点进行更加灵活和精细的控制,有效提升用户体验。
三、new bmap.marker的基本用法1. 创建一个标记点通过new bmap.marker可以很容易地在地图上创建一个标记点,代码示例如下:```javascriptvar point = new BMap.Point(116.404, 39.915);var marker = new BMap.Marker(point);map.addOverlay(marker);```上面的代码中,首先创建了一个地理坐标点point,然后通过new BMap.Marker方法创建了一个标记点,并将它添加到地图上。
这样就实现了在地图上添加一个标记点。
2. 自定义标记点的图标new bmap.marker还可以帮助开发者实现对标记点图标的自定义,以使标记点更加醒目和个性化。
可以通过如下代码实现自定义标记点图标:```javascriptvar myIcon = new BMap.Icon("xxx", new BMap.Size(23, 25), {anchor: new BMap.Size(10, 25)});var marker = new BMap.Marker(point, {icon: myIcon});```在上面的代码中,首先创建了一个自定义的图标myIcon,然后将它作为参数传入到new BMap.Marker方法中,从而实现了自定义标记点图标的效果。
百度地图API手册

核心类•Map基础类•Point•Pixel•Bounds•Size控件类•Control •ControlAnchor •NavigationControl •NavigationControlType •NavigationControlOptions •OverviewMapControl •OverviewMapControlOptions •ScaleControl •ScaleControlOptions •LengthUnit •CopyrightControl •Copyright •CopyrightControlOptions 覆盖物类•Overlay•InfoWindow •InfoWindowOptions •Marker •MarkerOptions•Label•LabelOptions•Polyline •PolylineOptions •Polygon •PolygonOptions•Icon•IconOptions右键菜单类•ContextMenu •MenuItem •MenuItemOptions工具类•PushpinTool •PushpinToolOptions •DistanceTool•DragAndZoomTool •DragAndZoomToolOptions•ZoomType地图图层类•TileLayer•TileLayerOptions•MapType服务类•LocalSearch•LocalSearchOptions•StatusCode•LocalResult•LocalResultPoi•PoiType•TransitRoute•TransitRouteOptions•TransitPolicy•TransitRouteResult•TransitRoutePlan•Line•LineType•DrivingRoute•DrivingRouteOptions•DrivingPolicy•DrivingRouteResult•RoutePlan•Route•RouteType•WalkingRoute•WalkingRouteOptions •WalkingRouteResult•Geocoder•LocalCity•LocalCityOptions•LocalCityResult•TrafficControlMap 类此类是地图API的核心类,用来实例化一个地图。
百度地图API详解之地图初始化

百度地图API详解之地图初始化从今天开始我会陆续写一些有关百度地图API开发的文章,每篇文章会针对API的某个功能进行详细的讲述。
本文将介绍有关地图初始化部分的内容(本系列文章将使用最新版本的API)。
地图初始化是开发地图应用的第一步,只有初始化完成后才能开始其他功能的开发。
否则地图将不能正常工作。
首先,我们要准备一个HTML容器用来显示地图,这里选用一个div元素,同时设置好宽度和高度。
代码如下:<div id="container" style="width:600px;height:400px;"></div>我们需要创建一个Map类的实例,你可以认为一个实例就对应着一个地图,如果你的页面需要展示多个不同的地图,那么就需要创建多个Map类的实例。
创建Map类实例的代码如下:var map =new BMap.Map('container');在构造函数里,我们传入容器元素的id,当然也可以是元素本身,告诉API我希望在哪个地方展示地图。
注意,到这里地图初始化工作并没有完成,此时如果查看页面,则会发现元素中除了有个灰色背景外什么也没有。
此时API只进行一部分的初始化工作,包括:给容器元素添加特定样式,创建内部的HTML元素、绑定DOM事件,如果通过firebug 等调试工具会发现你提供的div容器里面已经不再是空的了。
要想让容器里展示地图还需要给API提供两个东西:地理位置和展示级别。
地理位置就是告诉API显示哪里的地图,在北京还是在上海?还是在广州?地理位置是通过经纬度来描述的,百度地图也如此。
展示级别告诉API以多大的比例显示地图。
在初中地理课上学过,地图是有比例尺的,比例尺通常会告诉地图上一厘米代表实际多少公里。
地图API也如此,但是它是以像素作为基准的,不同的级别下每个像素所代表的米数是不同的,级别越高每像素等于的米数就越少,反之则越大。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
核心类•Map
基础类
•Point
•Pixel
•Bounds
•Size
控件类
•Control
•ControlAnchor
•NavigationControl
•NavigationControlType
•NavigationControlOptions
•OverviewMapControl
•OverviewMapControlOptions
•ScaleControl
•ScaleControlOptions
•LengthUnit
•CopyrightControl
•Copyright
•CopyrightControlOptions
覆盖物类
•Overlay
•InfoWindow
•InfoWindowOptions
•Marker
•MarkerOptions
•Label
•LabelOptions
•Polyline
•PolylineOptions
•Polygon
•PolygonOptions
•Icon
•IconOptions
右键菜单类
•ContextMenu
•MenuItem
•MenuItemOptions
工具类
•PushpinTool
•PushpinToolOptions
•DistanceTool
•DragAndZoomTool •DragAndZoomToolOptions
•ZoomType
地图图层类
•TileLayer
•TileLayerOptions
•MapType
服务类
•LocalSearch
•LocalSearchOptions
•StatusCode
•LocalResult
•LocalResultPoi
•PoiType
•TransitRoute
•TransitRouteOptions
•TransitPolicy
•TransitRouteResult
•TransitRoutePlan
•Line
•LineType
•DrivingRoute
•DrivingRouteOptions
•DrivingPolicy
•DrivingRouteResult
•RoutePlan
•Route
•RouteType
•WalkingRoute
•WalkingRouteOptions •WalkingRouteResult
•Geocoder
•LocalCity
•LocalCityOptions
•LocalCityResult
•TrafficControl
Map 类
此类是地图API的核心类,用来实例化一个地图。
此类表示Map构造函数的可选参数。
它没有构造函数,但可通过对象字面量形式表示。
此类表示一个地理坐标点。
此类表示地图上的一点,单位为像素。
Bounds 类
构造函数
此类表示地理坐标的矩形区域。
矩形区域通过两个点的x、y坐标进行描述,其中数值较小的点位于矩形的左下角、数值较大的点位于矩形的右上角。
此类以像素表示一个矩形区域的大小。
Size对象包含两个属性:width、height,分别表
此类是所有控件的基类,您可以通过此类来实现自定义控件。
所有控件均包含Control类的属性、方法和事件。
通过Map.addControl()方法可将控件添加到地图上。
此常量表示控件的定位。
此类表示NavigationControl构造函数的可选参数。
它没有构造函数,但可通过对象字面
此类表示缩略地图控件。
构造函数
此类表示OverviewMapControl构造函数的可选参数。
它没有构造函数,但可通过对象字
此类表示ScaleControl构造函数的可选参数。
它没有构造函数,但可通过对象字面量形
此类表示版权控件,您可以在地图上添加自己的版权信息。
每一个版权信息需要包含如下内
此类表示一条版权信息。
可作为CopyrightControl.addCopyright()方法的参数。
它没
此类表示CopyrightControl构造函数的可选参数。
它没有构造函数,但可通过对象字面
此类表示InfoWindow构造函数的可选参数,它没有构造函数,但可通过对象字面量形式表示。
此类表示Marker构造函数的可选参数。
它没有构造函数,但可通过对象字面量形式表示。
此类表示地图上的文本标注。
此类表示Lable构造函数的可选参数。
它没有构造函数,但可通过对象字面量形式表示。
此类表示Polyline构造函数的可选参数。
它没有构造函数,但可通过对象字面量形式表示。
此类表示Polygon构造函数的可选参数。
它没有构造函数,但可通过对象字面量形式表示。
此类表示标注覆盖物所使用的图标。
此类表示Icon构造函数的可选参数。
它没有构造函数,但可通过对象字面量形式表示。
此类表示标注工具。
此工具用来让使用者在地图上标注一个位置,可以通过该工具提供的事
此类表示PushpinTool构造函数的可选参数。
它没有构造函数,但可通过对象字面量形式
此类表示DragAndZoomTool构造函数的可选参数。
它没有构造函数,但可通过对象字面量
此枚举常量表示区域缩放工具的缩放类型
此类表示一个菜单项。
此枚举常量表示地图图层的类型
此类表示搜索结果呈现的配置。
它没有构造函数,但可通过对象字面量形式表示。
此常量用于描述对象当前状态。
此类表示LocalSearch的检索结果,没有构造函数,通过LocalSearch.getResults()方法或LocalSearch的onSearchComplete回调函数的参数得到。
此枚举常量表示地点的类型。
此类表示TransitRoute构造函数的可选参数。
它没有构造函数,但可通过对象字面量形式表示。
此常量表示公交方案的策略。
此类表示路线导航的结果,没有构造函数,通过访问TransitRoute.getResults()方法或
此类表示一条公交出行方案。
没有构造函数,通过TransitRouteResult.getPlan()方法
此枚举类型表示不同类型的公共交通线路。
此枚举类型表示驾车方案的策略配置。
此类表示路线导航的结果,没有构造函数,通过DrivingRoute.getResults()方法或
此类表示一条驾车或步行出行方案。
它没有构造函数,可通过
DrivingRouteResult.getPlan()方法或WalkingRouteResult类的getPlan()方法获
此常量表示不同的线路类型。
此类表示驾车或步行路线中的一个关键点。
它没有构造函数,通过Route.getStep()方法
此类表示WalkingRoute构造函数的可选参数。
此类表示路线导航的结果,没有构造函数,通过访问WalkingRoute.getResults()方法或
此类表示交通流量控件,它继承Control类,包含该类的所有方法。
该控件的停靠位置常。
