ASP入门基础教程——静态网页和动态网页
ASP 静态网页与动态网页

ASP 静态网页与动态网页Web技术经历了重大演变。
最早的网页仅仅由静态文档构成,用户浏览时只能被动接受网页内容。
这与传统媒体相比没有什么变化。
随着网络技术的发展,不仅可以在HTML中嵌入程序,而且可以在运行时向HTML文档添加动态内容,从而构成动态网页,用户可以与网页进行交互,实现了全新的媒体形式。
静态网页在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,早期的网站一般都是由静态网页制作的。
静态网页的网址形式通常为:/default.ht m,也就是以.htm、.html、.shtml、.xml等为后后缀的。
在HTML格式的网页上,也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等,这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念,如图1-1就是静态网页的流程图。
图1-1 静态网页流程图静态网页的特点简要归纳如下:●静态网页每个网页都有一个固定的URL,且网页URL以.htm、.html、.shtml等常见形式为后缀,而不含有“?”。
●网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的,也就是说,静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件。
●静态网页的内容相对稳定,因此容易被搜索引擎检索。
●静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难。
●静态网页的交互性差,在功能方面有较大的限制。
静态网页不随带任何在服务器端运行的脚本,网页上的每一行代码都是由网页设计人员预先编写好的,是实实在在存储在Web服务器上的,在发送到客户端浏览器后不再发生任何变化,并且任何人单击页面上的超链接都会返回相同的页面,如图1-2就是一个静态网页,它不需要动态更新页面,当用户单击超链接时转到相应页面即可。
图1-2 静态网页示例动态网页动态网页与网页上的各种动画、滚动字幕等视觉上的“动态效果”没有直接关系,真正的动态网页体现在“交互性”,也就是动态网页能根据不同的浏览者的请求和访问时间显示不同的内容。
静态网页和动态网页

静态网页与动态网页的区别静态网页与动态网页的区别在于Web服务器对它处理方式不同。
了解这种区别对于A SP概念的理解至关重要。
1、静态网页静态网页是标准的HTML文件,其文件扩展名是.htm或.html。
它可以包含HTML标记、文本、Jave小程序、客户端脚本以及客户端ActiveX控件,但这种网页不包含任何服务器端脚本,该页中的每一行HTML代码都是在放置到Web服务器前由网页设计人员编写的,在放置到Web服务器后便不再发生任何更改,所以称之为静态网页。
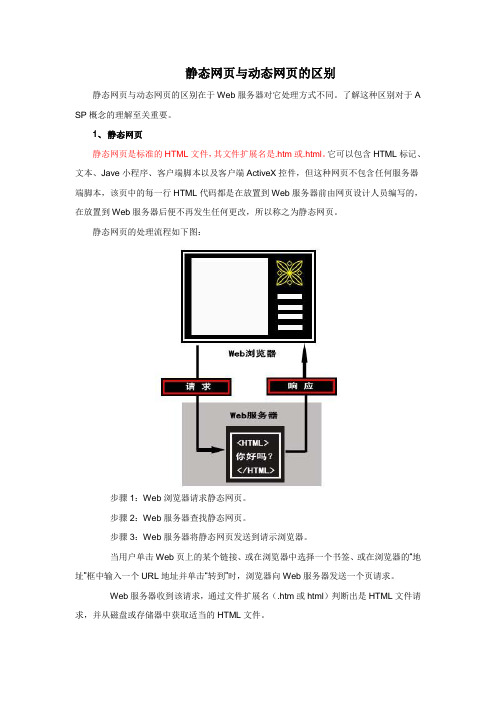
静态网页的处理流程如下图:步骤1:Web浏览器请求静态网页。
步骤2:Web服务器查找静态网页。
步骤3:Web服务器将静态网页发送到请示浏览器。
当用户单击Web页上的某个链接、或在浏览器中选择一个书签、或在浏览器的“地址”框中输入一个URL地址并单击“转到”时,浏览器向Web服务器发送一个页请求。
Web服务器收到该请求,通过文件扩展名(.htm或html)判断出是HTML文件请求,并从磁盘或存储器中获取适当的HTML文件。
Web服务器将HTML文件发送到浏览器,由浏览器对该HTML文件进行解释,并将结果显示在浏览器窗口中。
2、动态网页动态网页与静态网页之间的区别在于:动态网页中的某些脚本只能在Web服务器上运行,而静态网页中的任何脚本都不能在Web服务上运行。
当Web服务器接收到对静态网页的请求时,服务器将该页发送到请求浏览器,而不进一步的处理。
当Web服务器接收到对动态网页的请求时,它将做出不同的反映:它将该页传递给一个称为应用程序服务器的特殊软件扩展,然后由这个软件负责完成页。
应用服务软件与Web服务器软件一并安装、运行在同一台计算机上。
动态网页的处理流程如下图:步骤1:Web浏览器请求动态网页。
步骤2:Web服务器查找该页并将其传递给应用程序服务器。
步骤3:应用程序服务器查找该页中的脚本命令并完成页。
步骤4:应用程序服务器将完成的页传递回Web服务器。
第1章 ASP基础

第1章 ASP基础 ASP基础
1.1 静态网页与动态网页 1.2 ASP概述 ASP概述 1.3 ASP的运行 ASP的运行
1.1 静态网页与动态网页
Web采用一种被称为“瘦客户机”的技术,使用B/S Web采用一种被称为“瘦客户机”的技术,使用B/S (Browser/Server,浏览器/服务)模型。 Browser/Server,浏览器/
Server Browser 请求 响应
1.1 静态网页与动态网页
根据Web 服务器向Web 浏览器发送页面的 根据 Web服务器向 Web浏览器发送页面的 内容可将网页分为两种:静态网页和动态网 页。 静态网页是指对于所有访问该网页的用户来 说,在其客户端浏览器的显示内容都是一样 的 。 又称为“ 普通HTML 网页” , 其文件的 又称为 “ 普通 HTML网页 ” 扩展名为.htm或 html。 扩展名为.htm或.html。 动态网页会根据用户的不同需求显示不同的 内容。 内容。
<%@ LANGUAGE = "VBScript" %> <HTML><TITLE>我的第一个ASP程序</TITLE> <HTML><TITLE>我的第一个ASP程序</TITLE> <BODY> <% For i = 3 To 7 %> <FONT size=<% = i %>> 欢迎光临!<BR> 欢迎光临!<BR> </FONT> <% Next %> </BODY> </HTML>
所有的 ASP 命令都必须包含在 < % 和 %> 之内 , 如: < % =date %> , ASP 通过包含在 < % 和 %> 中的表达式将执行结果输出 到客户浏览器
静态页面和动态页面的区别

静态页⾯和动态页⾯的区别⼀、静态web页⾯:1、在静态Web程序中,客户端使⽤Web浏览器(IE、FireFox等)经过⽹络(Network)连接到服务器上,使⽤HTTP协议发起⼀个请求(Request),告诉服务器我现在需要得到哪个页⾯,所有的请求交给Web服务器,之后WEB服务器根据⽤户的需要,从⽂件系统(存放了所有静态页⾯的磁盘)取出内容。
之后通过Web服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显⽰的效果。
2、为了让静态web页⾯显⽰更加好看,使⽤javascript/VBScript/ajax(AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指⼀种创建交互式⽹页应⽤的⽹页开发技术。
)但是这些特效都是在客户端上借助于浏览器展现给⽤户的,所以在服务器上本⾝并没有任何的变化。
3、静态web⽆法连接数据库;4、静态web资源开发技术:HTML;5、由于现在的web页⾯中,⼤量使⽤JS,导致浏览器打开页⾯,就会占⽤⼤量的内存,服务端的压⼒是减轻了,但压⼒转移到了客户端。
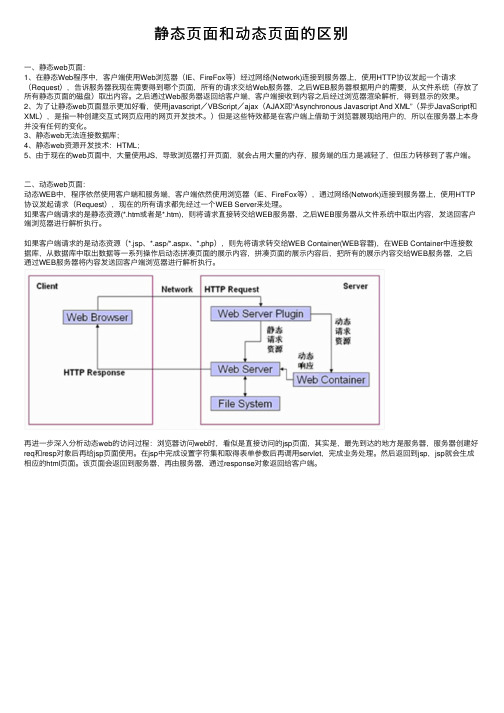
⼆、动态web页⾯:动态WEB中,程序依然使⽤客户端和服务端,客户端依然使⽤浏览器(IE、FireFox等),通过⽹络(Network)连接到服务器上,使⽤HTTP 协议发起请求(Request),现在的所有请求都先经过⼀个WEB Server来处理。
如果客户端请求的是静态资源(*.htm或者是*.htm),则将请求直接转交给WEB服务器,之后WEB服务器从⽂件系统中取出内容,发送回客户端浏览器进⾏解析执⾏。
如果客户端请求的是动态资源(*.jsp、*.asp/*.aspx、*.php),则先将请求转交给WEB Container(WEB容器),在WEB Container中连接数据库,从数据库中取出数据等⼀系列操作后动态拼凑页⾯的展⽰内容,拼凑页⾯的展⽰内容后,把所有的展⽰内容交给WEB服务器,之后通过WEB服务器将内容发送回客户端浏览器进⾏解析执⾏。
动态网页与静态网页的区别

动态网页与静态网页的区别————————————————————————————————作者:————————————————————————————————日期:21.1 静态网页和动态网页的区别网页一般又称HTML文件,是一种可以在WWW上传输、能被浏览器认识和翻译成页面并显示出来的文件.文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。
网页是构成网站的基本元素,是承载各种网站应用的平台.通常看到的网页,大都是以HTM或HTML后缀结尾的文件。
除此之外,网页文件还有以CGI、ASP、PHP和JSP后缀结尾的。
目前网页根据生成方式,大致可以分为静态网页和动态网页两种。
1.1.1 静态网页静态网页是网站建设初期经常采用的一种形式。
网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。
其特点如下。
●网页内容不会发生变化,除非网页设计者修改了网页的内容。
●不能实现和浏览网页的用户之间的交互.信息流向是单向的,即从服务器到浏览器。
服务器不能根据用户的选择调整返回给用户的内容。
静态网页的浏览过程如图1-1所示。
1.1。
2 动态网页网络技术日新月异,许多网页文件扩展名不再只是。
htm,还有.php、.asp等,这些都是采用动态网页技术制作出来的。
动态网页其实就是建立在B/S架构上的服务器端脚本程序。
在浏览器端显示的网页是图1—1 静态网页的浏览过程服务器端程序运行的结果.静态网页与动态网页的区别在于Web服务器对它们的处理方式不同。
当Web服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。
如图1-2所示为动态网页的工作原理图.动态网页的一般特点如下。
静态页面和动态页面的特点及应用

静态页面和动态页面的特点及应用在Web开发中,网页通常可以分为静态页面和动态页面两类。
静态页面是指内容预先写好,保存在网站服务器上的网页,而动态页面则是动态生成的,内容在用户请求时动态生成。
下面我们将详细探讨这两种页面的特点和应用。
一、静态页面1.1. 特点静态页面指的是输出的内容是由静态文件组成的,没有服务器端的动态处理过程。
从实现上来说静态页面是由html、css、js等文件结合起来实现的。
一般情况下,它们不会发送请求到服务器,因此在访问静态页面时,速度更快,效率更高。
对于SEO方面也有较好的优化效果。
1.2. 应用1)适用于固定内容的网站,比如公司官网,产品介绍等。
2)一些纯文字内容网站,如博客、论坛等。
二、动态页面2.1. 特点动态页面指的是网页可以通过操作数据库、请求服务器资源等实现动态变化。
动态页面在访问时通常需要经过多次请求和处理,一般需要一个Web服务器以及一个服务端脚本,如PHP、Java、Python等。
因此,相对于静态页面,动态页面的响应速度相对较慢。
2.2. 应用1)适用于需要实时交互的Web应用,如淘宝网,天猫等电商网站。
2)一些社交网络平台,如微博、微信等。
三、静态页面和动态页面的对比3.1. 性能对比静态网页在传输过程中不需要经过服务器端运算处理,可以以文件形式直接传输,其访问速度相比动态网页更快。
相比较,动态页面需要进行动态数据处理和服务器运算,其服务器响应时间相对较长,所以其访问速度相对较慢。
3.2. 安全性对比动态页面存在着各种可能的漏洞,如输入验证不完善,SQL注入漏洞等。
静态页面不存在这些安全性问题。
因此,静态页面相对来说是更加安全的。
3.3. 维护对比由于静态页面只是一些预先写好的文件和代码,因此其维护成本相较动态页面较低。
动态页面由于需要依靠服务器端运算和动态数据处理,其维护周期长,成本高。
综上所述,静态页面和动态页面各有优缺点,根据实际情况可选择不同的页面类型。
第一章:什么是asp动态网页设计

第一章:了解什么是ASP动态网页
【什么是ASP】 ASP说白了,就是一种编程技术,为解决静态的管理不方便而产生的一种语言。 1、英文名:Active Server Pages
2、扩展名:.asp
3、组成结构:由html语言与vbscript脚本语言构成 4、asp中vbscript脚本是包含在<% 与 %>之间 *注意:动态网页不是说让网页动起来,有的朋友会误认为插入几张动态图片就是 动态网页,其实不是那样的,动态网页是通过后台操作来添加、删除、更新、注册 等一系列的功能而控制你的整个网站。
第一章:了解什么是ASP动态网页
【如何才能学会ASP动态网页设计】 我个人觉得学习ASP网页设计: 1、从最简单的静态网页制作开始,认真学习,为ASP动态网页制作打好 坚硬的基础。 2、脚踏实地,亲手操作。 3、上网查相关资料,整理,做成笔记。 4、还要学习数据库的操作的相关知识,同样章:了解什么是ASP动态网页
第一章:了解什么是ASP动态网页
【学习目的】
1、了解ASP的发展背景 2、什么是ASP动态网页设计 3、与静态网页相比有什么优点 4、如何学好ASP动态网页设计
数据库的链接 第一章:了解什么是ASP动态网页
【ASP的发展背景】
1996年ASP诞生,asp的第一版是0.9测试版,它给Web开发界带来了福音。 早期的Web程序开发是十分繁琐的,以至于要制作一个简单的动态页面需要 编写大量的C代码才能完成,这对于普通的程序员来说有点难了。而ASP却 允许使用VBScript这种的简单脚本语言,编写嵌入在HTML网页中的代码。 在程序设计的时可以使用它的内部组件来实现一些高级功能(例如Cookie) 它的最大的贡献在于它的ADO(ActiveX Data Object),这个组件使得程 序对数据库的操作十分简单。2001年,ASP· NET出现了。在刚开始开发的 时候,它的名字是ASP+,但是,为了与微软的· NET计划相匹配,并且要表 明这个ASP版本并不是对ASP 3.0的补充,微软将其命名为ASP· NET。 ASP· NET在结构上与前面的版本大相径庭,它几乎完全是基于组件和模块化 的,Web应用程序的开发人员使用这个开发环境可以实现更加模块化的、功 能更强大的应用程序。
1.2 ASP基本概念

JScript是Microsoft公司对ECMA 262语言规范的一种实现。Jscript
完全实现了该语言规范,并且提供了一些利用Microsoft Internet
Explorer的功能的增强特性。JScript是一种解释型的、基于对象的
3、Pages:ASP返回标准的HTML页面,可以正常地在常用的浏览器中显示。浏览者查看页面源文件时,看到的是ASP生成的HTML代码,而不是ASP程序代码。这样就可以防止别人抄袭程序。
ASP动态网页中可以包含服务器端脚本,安装在Web服务器计
算机上的应用程序扩展软件负责解释并执行这些脚本,该软件的
1.2.2 脚本语言
脚本是指嵌入到Web页中的程序代码,所使用的编程语言称为
脚本语言。按照执行方式和位置的不同,脚本分为客户端脚本和
服务器端脚本。客户端脚本在客户端计算机上被Web浏览器执行,
服务器端脚本在服务器端计算机上被Web服务器执行。脚本语言是
一种解释型语言,客户端脚本的解释器位于Web浏览器中,服务器
的,在放置到Web服务器后便不再发生任何更改,所以称之为静态
网页。
“静态”网页也可能包含翻转图像、GIF动画或Flash影片等,从
而具有很强的动感效果。此处所说的静态网页是指在发送到浏览
器时不再进行修改的Web页,其最终内容是由设计人员事先确
定的。 静态网页的处理流程:(1) 当用户单击Web页上的某个链接
ASP文件,然后向应用程序扩展Asp.dll发送ASP文件。(3) Asp.dll自
上而下查找、解释并执行ASP页中包含的服务器端脚本命令,处理
asp基础1

ASP环境搭建( ASP环境搭建(2) 环境搭建 IIS的启动 IIS的启动
Internet信息服务 IIS)管理器, 信息服务( 控制面板 管理工具 Internet信息服务(IIS)管理器, 即可启动“Internet信息服务 信息服务” 即可启动“Internet信息服务”管理工具
配置IIS 配置IIS
IIS安装后,系统自动创建了一个默认的Web站点, IIS安装后,系统自动创建了一个默认的Web站点,该站点 安装后 Web站点 的主目录默认为C: Inetpub\wwwroot( C:\ 的主目录默认为C:\Inetpub\wwwroot(假设操作系统安装 在C盘)。 用鼠标右键单击“默认Web站点” Web站点 用鼠标右键单击“默认Web站点”,在弹出的快捷菜单中选 属性” 此时就可以打开站点属性设置对话框, 择“属性”,此时就可以打开站点属性设置对话框,在该对 话框中,可完成对站点的全部配置。 话框中,可完成对站点的全部配置。
ASP简介( ASP简介(3) 简介 注意点
ASP 本身并不是一种脚本语言,它只是提供了一种使镶 本身并不是一种脚本语言, 嵌在 HTML 页面中的脚本程序得以运行的环境 系统提供了两种脚本语言: 安装 ASP 时,系统提供了两种脚本语言: VBsrcipt 和 JScript ,而 VBscript 则被作为系统默认的脚本语言 ASP 程序其实是以扩展名为 .asp 的纯文本形式存在于 服务器上的, WEB 服务器上的,可以用任何文本编辑器打开它 程序中可以包含纯文本、 ASP 程序中可以包含纯文本、 HTML 标记以及脚本命令 程序的设计,必须掌握脚本的编写, 要学好 ASP 程序的设计,必须掌握脚本的编写,课程选 VBScript脚本语言 用VBScript脚本语言
动态网页和静态网页有哪些区别

动态网页和静态网页有哪些区别在网上搜索信息时,我们应该都见过那种单页面的网站,那类网站一般是属于静态页面,单纯的用html语言来编写的。
而动态网页则是用程序来编写的,像一般的页面较多的网站都是动态网站。
那么动态网页和静态网页有哪些区别呢?今天我就来跟大家分析一下。
动态网页和静态网页的不同第一、动态网页和静态网页区别简单来说,动态网站就是有后台的,可以自己来更新网站内容,进行网站维护。
而静态网站则不同,没有后台,所有的网站修改都是直接在页面上完成,必须要专业的技术人员来操作。
第二、动态网页优势我们常常看到的网站大多数是动态网站,动态网站更新方便,只要稍懂一些〔电脑〕常识的人都会操作。
而且动态网站可以实现的功能更多,如用户注册、登陆、用户〔管理〕、订单管理等都是可以通过程序实现的。
第三、如何选择?关于大多数企业来说,进行网站建设还是应该选择动态网站,方便维护和更新。
而且现在大多数动态网站都可以转化为伪静态发布,利于搜索引擎的收录。
静态页面更适用一下单页面的产品宣扬推广使用,不必须要编译,访问速度更快。
怎样建设网站省钱第一、模板建站市面上的建站种类有很多,除了我们比较熟悉的定制网站,还有模板网站。
定制网站属于量身定制,价格自然要高一些。
模板网站就不一样了,这些模板都是建站公司之前为别的客户定制而成的,质量上可以放心,而且现在的模板很多都是响应式网站,也就省了手机站的费用,是比较实惠的一种建站方式。
第二、网站空间我们知道做好的网站都必须要上传到服务器上,才干让大家访问,也就是网站空间。
服务器的种类也是不同的,价格也不一。
关于资金不充足的企业,单独购买空间价格昂贵,可以选择将网站放在建站公司的服务器里,既能节省不少费用,也能获得专业的维护。
第三、网站优化网站上线了也是必须要进行推广才干使网站获得好的排名和更多的流量,但是想要效果快,势必是要花钱的,很多竞价推广,都是按点击收费,一个月都要花费成千上万。
其实这部分资金也是可以节省的,只要能够掌握一些优化方法,天天自己保持发发文章,内外链的建设以及关键词的优化.....网站也是能得到好的排名的。
静态网页与动态网页ppt课件

2.2 动态网页的优点
能够访问服务器端的数据库 具有交互性 网页维护的工作量有所减少
2.3 动态网页的缺点
不利于搜索引擎的信
接受请求
查询相关内容
返回查询结果
运行代码程序
3.1 搜索引擎原理
搜索引擎的工作原理大致可以分为: 搜集信息→预处理,建立网页索引库 →接受查询→向用户返回资料
访问速度快 容易被搜索引擎收录
1.2 静态网页的优点
Browser
Server
资源访问请求
传送静态页面
1.3 静态网页的缺点
缺乏交互性 代码一般不被服务器执行,无法从服务器中获取信息 维护工作量大 必须手工编辑,并重新上传到服务器
2.1 什么是动态网页
网页中的关键内容在服务器端生成的网页
3.3 SEO
搜索引擎最佳化(Search Engine Optimization),又称为搜索引擎优化 提高SEO的几个简单有效手段: 高质量的内容,从而产生高质量的外部链接 和别的网站交换链接,也可以注册自动生成链接的程序,还可以去其它的站上买链接 丰富网站关键词,关键词合理分布
4 静态or动态?
3.2 HTML
HTML(HyperText Mark-up Language)即超文本标记(链接)语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。 结构: <head> …描述浏览器所需的信息 如"noarchive"> <head/> <body> …包含所要说明的具体内容 <body/> HTML是组合成一个文本文件的一系列标签,一般成对出现,如<nobr>...</nobr>水域(不换行) <p>...</p>水域(段落) ,单个标签,如<br>
「静态页面和动态页面」

4.2 静态页面和动态页面4.2.1 静态页面在互联网发展的开始阶段,人们通过浏览器浏览的页面一般都是HTML静态页面,也即Web页面只包括单纯的HTML标记文本内容,浏览器也只能显示呆板的文字或图像等信息。
用户使用客户机端的Web浏览器,访问Internet上各个Web站点,在每一个站点上都有一个主页(Home Page)作为进入某个Web站点的入口。
每一Web页中都可以含有信息及超文本链接,超文本链接可以让用户链接到另一Web站点或是其他的Web页。
从服务器端来看,每一个Web站点由一台主机、Web服务器及许多Web页所组成,以一个主页为首,其他的Web页为支点,形成一个树状的结构,每一个Web页都是以HTML的格式编写的。
Web服务器使用HTTP超文本传输协议,将HTML文档从Web服务器传输到用户的Web 浏览器上,就可以在用户的屏幕上显示出特定设计风格的Web页。
但很快,这种静态页面满足不了用户的浏览需求。
用户除了浏览相关信息外,还需要在浏览器浏览的页面中进行交互操作,以便让浏览器能处理用户的请求。
在这种需求下,1995年后的浏览器发展成为支持Web页中加入Javascript 或Vbscript脚本代码的网页,以便创建内容和表现力更加丰富的HTML页面,可以让用户实现浏览器中的动态交互操作。
但此时的网页仍然是静态网页,它不需要Web服务器做任何工作,Web服务器将网页传送到客户端后,由浏览器解释执行带有脚本语言的网页。
但这种静态网页已经让用户感觉到网页的多姿多彩,已具有某种程度上的动态特性,而这种动态特性是基于客户端浏览器的。
随着互联网技术的不断发展以及网上信息呈几何级数的增加,人们逐渐发现手工编写包含所有信息和内容的页面对人力和物力都是一种极大的浪费,而且几乎变得难以实现。
此外,采用静态页面方式建立起来的站点只能简单地根据用户的请求传送现有页面,而无法实现各种动态的交互功能。
具体来说,静态页面在以下几个方面都存在明显的不足:(1)无法支持后台数据库。
静态网页和动态网页

值得强调的是,不要将动态网页和页面内容是否有动感混为一谈。 这里说的动态网页,与网页上的各种动画、滚动字幕等视觉上的动 态效果没有直接关系,动态网页也可以是纯文字内容的,也可以是 包含各种动画的内容,这些只是网页具体内容的表现形式,无论网 页是否具有动态效果,只要是采用了动态网站技术生成的网页都可 以称为动态网页。
专业的网站都是建立在使用数据库的基础上的,要将这些数 据库变成可以通过浏览器显示和操作的Web页面,就需要编写服 务器端的程序。用户向服务器传送提交的表单(个人信息、选择 结果等)需要在服务器端进行记录、筛选等处理。大量的数据库 查询、修改处理也需要服务器端程序的支持。
目前常用的服务器端编程技术主要有CGI、ASP、PHP、 JSP等,不同的法规范与Java、VB、VC等高级 程序设计语言、数据库编程等多种技术的融合,以期实现对网站 内容和风格的高效、动态和交互式的管理。因此,从这个意义上 来讲,凡是结合了HTML以外的高级程序设计语言和数据库技术 进行的网页编程技术生成的网页都是动态网页。
Web服务器端程序
静态网页和动态网页
静态网页
静态网页指基本上全部使用HTML语言制作的网页,页面的 内容是固定不变的。 静态网页,随着html代码的生成,页面的内容和显示效果就 基本上不会发生变化了——除非你修改页面代码。
动态网页
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。而 动态网页则不然,页面代码虽然没有变,但是显示的内容却是可 以随着时间、环境或者数据库操作的结果而发生改变的。
第1章ASP的基础知识ppt课件全

。 • ObjectContext对象:提供在页面内进行事务处理的功能。
• 1.3 架设ASP动态网站服务器
• 1.3.1 配置Internet服务器
• Response对象:传送信息给用户。可以使用它的方法输出信息到浏览器,或 将使用者转移到另一个URL,并可以控制内容形态和设定Cookie值。
• Server对象:控制ASP的执行环境。提供存取Web服务器的方法与属性。 • Session对象:存储用户对话框的相关信息。此对象仅适用于一个用户,可以
• 1.4.2 调试与运行ASP程序
在成功利用IIS架设ASP网站,并在网站中保存了ASP程序文件后,可以 使用Internet Explorer查看网站主目录中的文件,一方面测试网站的架设是否 成功,另一方面调试与运行ASP程序。
• 1.2.5 ASP的内建对象
ASP主要有6个常用内建对象,这些内建对象提供多许多方法和属性,大大方便 了设计者编写Web应用程序。下面将简单介绍ASP的内建对象。
• Resquest对象:读取用户信息。用于取得任何由HTTP请求传递过来的信息, 包括使用POST和GET传递的参数,以及从服务器和客户端认证所传递的 Cookie等。
• 1.2.4 ASP的运行环境
ASP是一种服务器端的脚本语言,它只能在服务器环境下才能正 常运行。而服务器环境的配置要求也很简单,只须在Windows NT、 Windows 2000、Windows 2003、Windows XP、Windows 7及更高版本 的操作系统上添加和安装IIS组件即可。ASP对客户端没有任何特殊的 要求,只要有一个普通的浏览器即可。
asp课程简答

(1)名词解释:静态网页、动态网页、服务器端、客户端、URL答案:静态网页——所谓静态网页,就是说该网页文件里没有程序代码,只有HTML标记,这种网页的扩展名一般是.htm或.html。
静态网页一经制成,内容就不会再变化,不管何时何人访问,显示的都是同样的内容,如果要修改内容,就必须修改源文件,然后重新上传到服务器上。
动态网页——所谓动态网页,就是说该网页文件不仅含有HTML标记,而且含有程序代码,这种网页的扩展名一般根据不同的程序设计语言而不同,如ASP文件的扩展名为.asp。
动态网页能够根据不同的时间、不同的来访者而显示不同的内容。
如常见的BBS、留言板、聊天室一般是用动态网页实现的。
服务器端、客户端——一般来说,凡是提供服务的一方称为服务器端,而接受服务的一方称为客户端。
比如,当我们在浏览搜狐主页的时候,搜狐主页所在的服务器就称为服务器端,而我们自己的计算机就称为客户端。
URL——大家在上网的时候,需要在浏览器地址栏中输入一个网址,回车后就可以打开相应的网页了,这个网址又叫做统一资源定位符(URL:Uniform Resource Locator)。
在Internet 中的每一个网页文件或其他类型的文件都有自己的URL,它的一般形式是:协议://服务器地址(域名或IP地址): 端口号/路径(含文件名)(2)请结合URL知识简述静态网页和动态网页的工作原理。
答案:静态网页的工作原理是当你在浏览器里输入一个网址回车后,就向服务器端提出了一个浏览网页的请求。
服务器端接到请求后,就会找到你要浏览的静态网页文件,然后发送给你。
动态网页的工作原理是服务器端接到客户端发出的请求后,首先会找到你要浏览的动态网页文件,然后就解释执行其中的程序代码,将含有程序代码的动态网页转化为标准的静态网页,然后将静态网页发送给你。
(3)请简单比较ASP、PHP和JSP的优缺点。
答案:总的来说,ASP、PHP和JSP基本上都是把脚本语言嵌入到了HTML文档中。
动态网页--编写、运行一个简单的asp网页

动态网页--编写、运行一个简单的asp网页
第五课时
教学内容:
编写、运行一个简单的asp网页
教学目的:
1. 掌握创建网页所在的文件夹和站点
2. 掌握新建网页,编写网页的代码,保存网页。
3. 掌握IIS的主目录以及在浏览器中运行asp。
教学重难点:
1.编写asp代码
2.在浏览器中运行asp文件。
教学方法:
讲授法、演示法
教学学法:
接受法、观察法
教学过程
一、引入
通过前面知识点的学习,同学们基本掌握了asp类型网页的基本操作了,明白了asp动态网页的运行方式。
二、新授课
这一节的就是编写一个简单的asp网页,并能够在浏览器中实现浏览。
步骤:
1.在dreamweaver右方的“文件”面板中选择“d:”利用鼠标中右键菜单
新建文件夹d:\web
2.执行“站点”------“新建站点”命令,新建站点,“站点名称”设置
为web。
本地根目录设置为:d:\web\
3.在dreamweaver中执行“文件”---“新建”命令,在“新建文档”窗
口中选择“空白页”-----“ASP VBScript”,
4.在代码窗口的
主体部分编写如下代码:。
ASP动态网页制作基础

例8.1试编写一ASP网页,让其居中以标题4号字输出“欢 迎光临”的字样。
设计好后的网页源代码为:
<html>
<head> <title>第一个ASP页面</title>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
2. 变量
变量是一个存储单元在计算机内存中已命名的内 存位置,该位置可让存储单元中运行时能更改 的信息。在程序中,常用变量来临时存储数据。
(1) 声明变量
声明变量有两种方式,一种方式是显式声明,显 式声明要用到Dim语句。
例如:<% Dim Name,password,Time %>
说 明 : 以 上 代 码 声 明 了 三 个 变 量 , 即 Name , password和Time 。
1.4.1 VBScript的数据和运算符
1. 数据类型
VBScript只有一种数据类型,称为Variant(变体 型),因为Variant是VBScript中唯一的数据类 型,所以它也是VBScript中所有函数的返回 值的数据类型。VBScript类型可以在不同场 合代表不同类型的数据。这就是说,如果使 用数字的数据时,VBScript会作为数字处理, 如果使用的数据为字符串时,VBScript会作 为字符串处理。
%>
1.5 ASP内置对象
ASP本身所提供了一些对象,通过这些对象,可以很容易 地收集信息。Active Server Pager提供了六大内部对象供 用户使用,分别是Response、Request、Server、Session、 Application和Object Context。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ASP入门基础教程-静态网页和动态网页
静态网页与动态网页的区别在于Web服务器对它处理方式不同。
了解这种区别对于ASP概念的理解至关重要。
1、静态网页
静态网页是标准的HTML文件,其文件扩展名是.htm或.html。
它可以包含HTML标记、文本、Jave小程序、客户端脚本以及客户端ActiveX控件,但这种网页不包含任何服务器端脚本,该页中的每一行HTML代码都是在放置到Web服务器前由网页设计人员编写的,在放置到Web服务器后便不再发生任何更改,所以称之为静态网页。
静态网页的处理流程如下图:
步骤1:Web浏览器请求静态网页。
步骤2:Web服务器查找静态网页。
步骤3:Web服务器将静态网页发送到请示浏览器。
当用户单击Web页上的某个链接、或在浏览器中选择一个书签、或在浏览器的“地址”框中输入一个URL地址并单击“转到”时,浏览器向Web服务器发送一个页请求。
Web服务器收到该请求,通过文件扩展名(.htm或html)判断出是HTML文件请求,并从磁盘或存储器中获取适当的HTML文件。
Web服务器将HTML文件发送到浏览器,由浏览器对该HTML文件进行解释,并将结果显示在浏览器窗口中。
2、动态网页
动态网页与静态网页之间的区别在于:动态网页中的某些脚本只能在Web服务器上运行,而静态网页中的任何脚本都不能在Web服务上运行。
当Web服务器接收到对静态网页的请求时,服务器将该页发送到请求浏览器,而不进一步的处理。
当Web服务器接收到对动态网页的请求时,它将做出不同的反映:它将该页传递给一个称为应用程序服务器的特殊软件扩展,然后由这个软件负责完成页。
应用服务软件与Web服务器软件一并安装、运行在同一台计算机上。
动态网页的处理流程如下图:
步骤1:Web浏览器请求动态网页。
步骤2:Web服务器查找该页并将其传递给应用程序服务器。
步骤3:应用程序服务器查找该页中的脚本命令并完成页。
步骤4:应用程序服务器将完成的页传递回Web服务器。
步骤5:Web服务器将完成的页发送到请求浏览器。
当用户单击Web页上的某个链接、在浏览器中选择一个书签、或在浏览器的“地址”框中输入一个URL地址并单击“转到”时,浏览器向Web服务器发送一个页面请求。
Web服务器收到该请求,通过文件扩展名(.asp)判断出是动态网页文件请求,并从磁盘或存储器中获取适当页然后将该页传递给相应的应用程序服务器。
应用程序服务器查找该页中的脚本命令,并通过在服务器上执行这些脚本命令最终完成页,然后将脚本程序代码从页上删除,由此得到的结果是一个静态网页。
应用程序服务器将所生成的页传递回Web服务器。
Web服务器将该页发送到浏览器,当该页到达客户端计算机时,所包含的全部内容都是纯HTML代码,由Web浏览器对这些HTML代码进行解释,并将结果显示在浏览器窗口中。
