网页设计基本框架
第5章 网页布局

图5-11 单元格间距为8
返回本节
第5章 网页布局
5.2.1 在页面中插入表格
5.页眉设置 页眉设置其实就是为表格选择一个加粗文字的标题栏,这样对于 要求标题以默认粗体显示的表格,省去了每次手工执行加粗动作,提 高了工作效率。可将页眉设置为无、左部、顶部,或者左部和顶部同 时设置。如图5-12和图5-13就是分别将页眉设置在左部和顶部时的效 果。
5.2.3 表格标签
第5章 网页布局
5.2.4 在普通模式下用表格布局网页
表格是最常用的网页布局实现方式。在表格中,很容易实现表格行和 列的大小操作,从而方便地实现网页布局。本节通过实例介绍利用表格进 行网页布局的方法。 网页布局实例效果如图5-20。这个页面是由4个表格组成的,某些单 元格中又嵌套有表格。布局示意图如图5-21示。表1为网页的顶部,包括 网站的Logo及Banner;表2是网站导航条;表3是页面的主体区,包括左侧 的文章列表,右侧的其他链接和下部的搜索条,其中分别嵌套有小表格; 表4是网站的底部,是网站的版权栏。
第5章 网页布局
第5章 网页布局
网站的设计,不仅体现在具体内容与细节的设计制作上, 也需要对框架进行整体的把握。在进行网站设计时,需要对网 站的版面与布局进行一个整体性的规划。
本章主要内容:
网页布局类型 用表格进行网页布局
框架
用CSS进行网页布局
开 始
第5章 网页布局
5.1
网页布局类型述
5.2.2 设置表格属性
在页面中插入表格以后,可以在“属性”面板中对表格进行设置,除 了某些属性和“表格”对话框中的设置一样外,还可以设置表格的背景 颜色、边框颜色和对齐方式等属性。
图5-14 表格属性面板
第2章 网页设计与制作-HTML语言基础

由“<”和“>”组成的就是标记。在HTML 语言中标记分“单标记”和“双标记”。
2.1 HTML概述
2.2 文本的编辑
2.2.3 标题显示等级
语法格式为:
<hn>…</hn>
n:表示不同级别的标题,n值可以是1-6中 的任意数字,其中1表示的标题字体最大。
可以用align属性设置对齐方式,常用的有 左对齐,居中,右对齐三种对齐方式。
2.2 文本的编辑
2.2.4 列表
在HTML中,列表常用的有“有序列表”和 “无序列表”。
2.2 文本的编辑
2.2.4 列表
2.无序列表 基本语法结构为:
<ul type=“n”>
<li>项目1</li> <li>项目2</li>
……
<li>项目n</li>
</ul>
Type:设置符号形状,有实心圆、小正方形、 空心圆三种,具体如下:
n=disk:符号为实心圆。 n=square:符号为正方形。 n=circle:符号为空心圆。
绝对路径:完整的描述文件位置的路径就 是绝对路径。对于绝对路径可以不需要知道其 他任何信息就可以判断出文件的位置。
相对路径:所谓相对路径,顾名思义就是当 前文档与目标的相对位置。例<src = "1.bmp">.
网页布局类型

网页布局类型网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。
1、“国”字型:也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是我们在网上见到的差不多最多的一种结构类型。
2、拐角型:这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。
3、标题正文型:这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
4、左右框架型:这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。
我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。
这种类型结构非常清晰,一目了然。
5、上下框架型:与上面类似,区别仅仅在于是一种上下分为两页的框架。
6、综合框架型:上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。
7、封面型:这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
封面/ Flash型8、Flash型:其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。
《网页设计与制作》课程标准

《网页设计与制作》课程标准【课程名称】《网页设计与制作》【适用专业】中等职业学校计算机应用专业办公自动化技术1.前言1.1课程性质本课程是中等职业学校计算机应用专业的一门专业核心课程。
通过本课程的学习, 要求学生掌握网页设计的基本概念, 学会使用常用的网页设计工具和常用脚本语言, 能够设计制作常见的静态和动态网页, 具备网站的建立和维护能力。
同时通过本课程的学习, 培养学生的综合职业能力、创新精神和良好的职业道德。
1.2设计思路本课程的设计“以能力为本位、以职业实践为主线、以项目课程为主体”, 整个《网页设计与制作》课程共分为四大模块, 它们分别是: 网页基础知识、DreamWeaver的使用、HTML语言、ASP动态网页设计。
教学时各模块既有独立性, 又有关联性。
独立性是指各模块设计案例、组织教学、突出重点时应该相互独立, 学生应该一个模块一个模块地掌握其知识点;关联性是指各模块间存在相互关系, 在重难点设计上应该加以配合, 如HTML语言模块着重基本代码的熟记和编写, 对于较难编写代码的“框架”、“层”、“数据链接”等内容则放到DreamWeaver的使用模块中重点介绍。
《网页设计与制作》课程与计算机基础、Flash动画、PhotoShop图像处理、计算机网络技术、数据库等课程互相联系、互相补充。
本课程作为计算机专业的一门主干专业课程, 一般在2.3年级开设, 此时学生已经具备一定的计算机基础知识和动手能力, 能较快地掌握网页设计的各种知识, 并运用所学知识做出具有特色的网站, 使学生能够得到全面的培养, 成为社会所需专用人才。
2. 课程目标总目标:使学生掌握常用的网页设计工具, 熟练运用多种网页设计技术, 具备Web网页设计、制作及站点管理的基本知识和基本技能, 学生能够独立制作中小型的网站。
1.了解WWW、HTTP、HTML、CSS的定义、概念和作用;2.理解服务器、客户端、浏览器的概念和作用; 3.理解HTML语言中的各种文本格式、字符格式、段落设置、列表、标记的作用;4.熟练操作DreamWeaver;5.理解CSS样式表的作用和意义;6.深入理解HTML语言的各种功能和应用;7.深入理解表格、框架、表单的作用;8.深入理解层的作用;9.初步了解面向对象程序设计思想。
网页设计中的框架是什么-优缺点-注意什么问题

网页设计中的框架是什么-优缺点-注意什么问题框架是网页中常用的一种页面制定方法。
frame的功能是在一个浏览器窗口中将网页分成假设干不同的区域,以便在一个浏览器窗口中显示多个HTML页面。
框架是网页中常用的一种页面制定方法。
frame的功能是在一个浏览器窗口中将网页分成假设干不同的区域,以便在一个浏览器窗口中显示多个HTML页面。
使用该框架可以非常方便的完成导航工作,使网站的结构更加清楚,并且各个框架之间没有干扰;使用该框架的特点是使网站的风格坚持一致。
通常,网站的同一部分被做成一个页面,作为整个网站框架结构的子框架的内容。
框架结构由两部分组成:框架:框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口其余部分中显示的内容无关的web 文件。
Frameset:Frameset也是一个网页文件。
它将窗口按行和列划分为多个框架。
帧数取决于有多少页。
每个框架中显示不同的网页文件。
所谓框架,就是把网页分成几个框架窗口,同时获得多个网址。
Ltframeset用于划分框架窗口。
每个框架窗口都有一个,必须在的范围内使用。
2 网页制定框架的优缺点有哪些1、优点(1)访问者的浏览器不必须要为每个页面重新加载与导航相关的图形。
(2)每个框架都具有自己的滚动条(如果内容太大,在窗口中显示不下),因此访问者可以独立滚动这些框架。
例如,当框架中的内容页面较长时,如果导航条位于不同的框架中,那么向下滚动到页面底部的访问者就不必须要再滚动回顶部来使用导航条。
2、缺点(1)可能难以实现不同框架中各元素的准确图形对齐。
(2)对导航进行测试可能很耗时间。
(3)各个带有框架的页面的URL不显示在浏览器中,因此访问者可能难以将特定页面设为书签(除非您提供了服务器代码,使访问者可以加载特定页面的带框架版本)。
3网页制定框架应注意的问题1、避免框架和内联框架框架和内联框架使得搜索引擎难以抓取网站,因为它们与标准所约定的一个网页就是一个html文件相背驰,而是包涵了多个html文件。
web网页设计命名规范

Web UI 设计(网页设计)命名规范这套规范并非单纯的CSS、html或JavaScript命名规范,它涉及了很多使用PhotoShop这类设计工具进行网页设计过程中的命名规范。
(好久没写文章了,有点罗嗦,吼吼~)。
首先我是出于公司几位美工的设计效果图源文件没有对图层命名而开始考虑总结一套的,还有一个原因就是网上大多命名规范都是关于编码的,也就是那些css、html、js和一些服务器端语言的,至于设计方面的命名规范实在是很少。
但是毕竟设计师也是技术团队的成员,而且前端开发工程师是要使用设计师的效果图源文件的,所以统一命名规范和设计规范对于团队的协作和工作效率肯定是有好处的。
这套WebUI设计命名规范总结自我的一些Web设计经验和国外设计师的命名方式推荐。
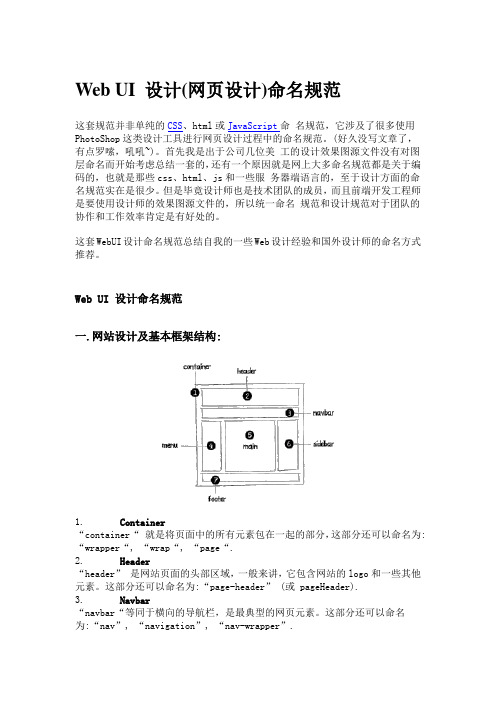
Web UI 设计命名规范一.网站设计及基本框架结构:1. Container“container“ 就是将页面中的所有元素包在一起的部分,这部分还可以命名为: “wrapper“, “wrap“, “page“.2. Header“header”是网站页面的头部区域,一般来讲,它包含网站的logo和一些其他元素。
这部分还可以命名为:“page-header” (或 pageHeader).3. Navbar“navbar“等同于横向的导航栏,是最典型的网页元素。
这部分还可以命名为:“nav”, “navigation”, “nav-wrapper”.4. Menu“Menu”区域包含一般的链接和菜单,这部分还可以命名为: “subNav “, “links“,“sidebar-main”.5. Main“Main”是网站的主要区域,如果是博客的话它将包含的日志。
这部分还可以命名为: “content“, “main-content” (或“mainContent”)。
6. Sidebar“Sidebar” 部分可以包含网站的次要内容,比如最近更新内容列表、关于网站的介绍或广告元素等…这部分还可以命名为: “subNav “, “side-panel“, “secondary-content“.7. Footer“Footer”包含网站的一些附加信息,这部分还可以命名为: “copyright“.二.需要注意的几点:1.尽量考虑为元素命名其本身的作用或”用意”,达到语义化。
网页设计实训报告知识点

一、引言随着互联网技术的飞速发展,网页设计已成为当今社会最热门的行业之一。
为了提高自身技能,我参加了为期一个月的网页设计实训课程。
在此期间,我学习了大量的网页设计知识,现将实训过程中的知识点总结如下。
一、HTML基础知识1. HTML文档结构:了解HTML文档的基本结构,包括文档声明、头部、主体等部分。
2. 基本标签:掌握常用标签的语法和用法,如标题、段落、列表、链接、图片等。
3. 表单元素:了解表单元素的使用方法,如输入框、下拉菜单、单选框、复选框等。
4. HTML5新特性:学习HTML5新标签和特性,如canvas、video、audio等。
二、CSS样式设计1. CSS基础语法:掌握CSS的语法规则,包括选择器、属性、值等。
2. 布局技术:学习常用的布局技术,如浮动、定位、网格布局等。
3. 响应式设计:了解响应式设计的原理和实现方法,以适应不同设备。
4. 常用CSS框架:学习常用的CSS框架,如Bootstrap、Foundation等。
三、JavaScript编程1. 基本语法:掌握JavaScript的基本语法,包括变量、数据类型、运算符、函数等。
2. DOM操作:学习如何操作网页文档对象模型(DOM),如获取元素、修改属性、添加事件等。
3. 事件处理:了解事件处理机制,掌握常用事件,如鼠标事件、键盘事件等。
4. 常用库和框架:学习常用的JavaScript库和框架,如jQuery、Angular、React等。
四、网页设计工具1. Dreamweaver:掌握Dreamweaver的基本操作,如创建网站、编辑HTML、CSS、JavaScript等。
2. Photoshop:学习Photoshop的基本操作,如图像处理、切图、设计等。
3. Sublime Text:了解Sublime Text的编辑功能和快捷键。
4. Git:学习使用Git进行版本控制,提高代码管理能力。
五、网页设计规范1. 界面布局:了解网页界面布局的规范,如页面宽度、高度、间距等。
网页教案(div布局)

网页教案(div布局)第一章:HTML基础1.1 学习目标:了解HTML的基本结构掌握如何使用标签来创建网页的基本元素1.2 教学内容:HTML简介:HTML的作用和重要性HTML基本结构:`<!DOCTYPE >`、`<>`、`<head>`、`<body>`标签网页元素:、段落、、图片等标签的使用1.3 教学活动:演示HTML的基本结构及其功能示例:创建一个简单的网页,包含、段落和图片学生练习:创建一个网页,使用HTML的基本元素1.4 作业:完成一个简单的HTML练习,创建一个包含、段落和图片的网页第二章:CSS基础2.1 学习目标:了解CSS的作用和重要性掌握如何使用CSS来样式化网页元素2.2 教学内容:CSS简介:CSS的作用和重要性内联样式:使用`style`属性来添加样式内部样式表:使用`<style>`标签来添加样式外部样式表:使用`.css`文件来添加样式2.3 教学活动:演示CSS的作用和重要性示例:使用内联样式、内部样式表和外部样式表来样式化网页元素学生练习:创建一个简单的网页,使用CSS来样式化、段落和图片2.4 作业:完成一个简单的CSS练习,创建一个包含、段落和图片的网页,并使用CSS来样式化它们第三章:DIV标签3.1 学习目标:了解DIV标签的作用和重要性掌握如何使用DIV标签来创建布局3.2 教学内容:DIV标签简介:DIV的作用和重要性使用`<div>`标签来创建块级元素使用CSS来样式化DIV元素3.3 教学活动:演示DIV标签的作用和重要性示例:使用DIV标签来创建一个简单的布局学生练习:创建一个简单的网页布局,使用DIV标签来创建不同的区域3.4 作业:完成一个简单的DIV标签练习,创建一个包含、段落和图片的网页布局第四章:定位和布局4.1 学习目标:了解定位的作用和重要性掌握如何使用CSS定位技术来对元素进行精确布局4.2 教学内容:定位概述:静态定位、相对定位、绝对定位和固定定位使用`position`属性来设置元素的定位方式使用`top`、`right`、`bottom`和`left`属性来控制元素的位置了解`z-index`属性的作用4.3 教学活动:演示不同定位方式的原理和效果示例:使用定位技术创建一个导航栏布局学生练习:创建一个网页布局,使用定位技术来实现一个水平导航栏4.4 作业:完成一个定位练习,创建一个包含导航栏的网页布局。
《网页设计与制作》笔记_学习笔记

《网页设计与制作》笔记第一章:网页设计基础1.1网页设计的定义与重要性1.2网页设计的历史与发展1.3设计原则与最佳实践1.4用户体验的基本概念第二章:网页设计工具与技术2.1设计软件介绍(如Photoshop、Sketch)2.2前端开发工具(如HTML、CSS、JavaScript)2.3响应式设计与框架(如Bootstrap、Foundation)2.4版本控制与协作工具(如Git、GitHub)第三章:网页布局与结构3.1网页布局的基本概念3.2网格系统与布局设计3.3导航设计与信息架构3.4模块化设计与组件化开发第四章:色彩与字体选择4.1色彩理论与配色技巧4.2字体的选择与排版4.3色彩与品牌形象4.4可访问性与色彩使用第五章:网页内容与互动5.1内容策略与信息呈现5.2图像与多媒体的使用5.3互动设计与用户反馈5.4SEO基础与内容优化第六章:网页测试与上线6.1测试类型与测试工具6.2性能优化与加载速度6.3上线流程与维护建议6.4数据分析与用户行为追踪第1章:网页设计基础网页设计的定义与重要性网页设计是指为网站创建和布局视觉内容的过程。
这包括网页的整体外观、结构和交互功能。
网页设计不仅涉及视觉元素的排版和配色,还包括用户如何与网页互动。
一个好的网页设计能够提升用户的体验,增加网站的访问量和转化率。
重要性:1.吸引用户:优秀的网页设计能够第一时间吸引用户的注意,提高用户的留存率。
2.增加可用性:良好的设计帮助用户更容易找到他们所需的信息,减少用户的挫败感。
3.提升品牌形象:专业的网页设计能够增强品牌的可信度和专业形象。
4.搜索引擎优化:设计良好的网页更容易被搜索引擎抓取,从而提升网站在搜索结果中的排名。
考试要点:网页设计的定义及其组成部分网页设计对用户体验和品牌形象的影响网页设计在市场营销中的作用网页设计的历史与发展网页设计的起源可以追溯到20世纪90年代初。
当时网页主要是以文本为主,简单的超链接连接不同的信息。
第1章网页设计基础

1.2 Web设计基础
3. 网页设计一致性 一致性的网页设计原则使得访问者容易理解站点的结构,否则可能导致访问者陷入困惑。对优秀的 Web站点分析可以发现,优秀的网页虽然各有特色,但都遵守最基本的原则,即保持站点内部页 面之间的一致性。 要保持一致性,可以从页面的结构排版入手:
通过定义一致的页面模板,各个页面使用相同的页边距。 文本和图形之间保持相同的间距。 主要图形、标题或符号旁边留下相同的空白。 如果在第一页的顶部放置了公司标志,那么在其他各页面都放上这一标志,如果使用图标导航,
1.3 网页布局
1.3.2 布局设计类型 网页布局大致可分为“国”字型、“匡”字形型、标题正文型、框架型、封面型、Flash型、变化型等。
思考:1. 网易网站的布局设计属于哪种类型? 2. 网络传播学院的网站首页布局设计属于哪种类型?
1.3 网页布局
1.3.3 布局设计元素 在网页文件中,会涉及很多的页面元素。如何将这些页面元素有机地组合起来,达到满意的视觉效
随着浏览器版本的标准化和制作工具的完善,该布局技术原来的缺点已经逐渐被克服,建议使用。
1.3 网页布局
3. 框架布局 框架由于不能进行精确的元素定位,因此不能独立完成页面的布局,它常常和表格配合使用。先用
框架将页面划分为几个区域,然后再用表格实现各区域的精确局部。常用在网站系统的后台页面设计 中。由于在HTML 5标准中已经不被推荐,所以该布局不建议使用。
1.3 网页布局
1.3.1 布局设计原则 通常可以从以下几个大的方面考虑布局的基本设计原则。 (1)网页布局的内容应来源于需求,栏目的重要程度决定了网页布局的形式。网页中要展示的内容必 须是依据站点的主要栏目进行规划的。同时可以将所要表达的相近的栏目集中在一个区域显现,构成 一种群体效应。 (2)网页布局应区分栏目模块的重要程度。分开栏目的主次性,重要栏目以顶部、左侧排列,次要的 栏目以底部、右侧排列。即重要信息、重要功能模块“靠上靠左”原则。 (3)网页布局必须尊重用户习惯。不仅要考虑不同类型用户的使用习惯差异,还要考虑中、英文等不 同语种用户的浏览习惯。
网页设计与制作之——框架结构

框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
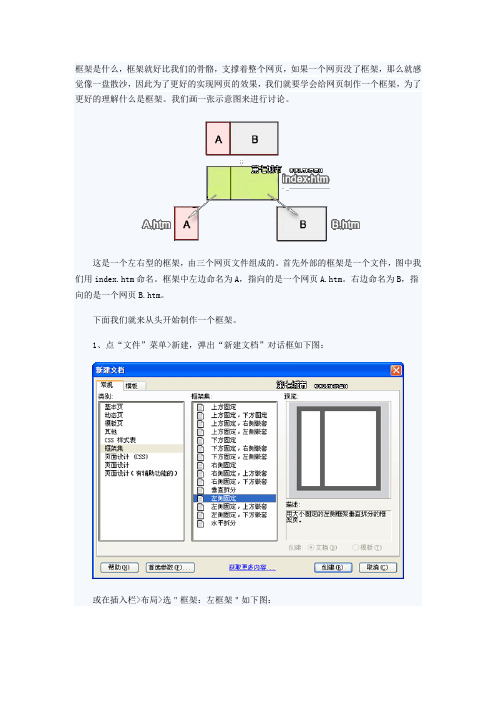
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
酒店网页框架设计方案

酒店网页框架设计方案一、导航栏设计方案:a. 在顶部的导航栏中设置酒店的Logo,以及主要的板块链接,如首页、客房预订、会议宴会、餐饮服务、活动推荐、关于我们等。
b. 通过悬停或点击导航栏中的链接,展示对应的二级菜单,以提供更详细的内容分类和导航。
二、首页设计方案:a. 在首页顶部设置醒目的大图轮播组件,展示酒店的高清图片,以吸引用户眼球。
b. 在主要内容区域提供酒店简介,包括位置、设施、服务等信息。
每个信息都采用不同的样式和排版,增加页面的动感和视觉吸引力。
c. 针对不同客户群体,设置不同的推荐区域,如商务旅客、休闲度假、家庭出游等,展示相关的推荐项目和信息,并提供预订入口。
三、客房预订页面设计方案:a. 根据不同的客房类型,设置分类展示区域,如豪华套房、标准间、海景房等。
b. 在每个客房类型的详情页面中,展示客房的图片、介绍、价格、预订按钮等信息,并附带相应的服务和设施说明。
c. 提供用户信息填写区域,以便用户提交预订需求,如入离日期、人数、特殊需求等。
四、会议宴会页面设计方案:a. 展示酒店的会议宴会场地、设备和服务等信息,包括会议厅、宴会厅、小型会议室等。
b. 提供可选择的会议套餐或定制服务,包括餐食、设备租赁、会议服务人员等。
c. 为用户提供便捷的预约方式,包括在线填写表单、电话预订等。
五、餐饮服务页面设计方案:a. 在页面上展示酒店的各个餐饮场所,如大堂酒吧、中式餐厅、西式自助餐厅等。
b. 提供餐饮菜单、价格和营业时间等信息,以及可预订或订位的方式。
c. 突出餐饮服务的特色,如主打菜系、美食推荐、烹饪秀等。
六、活动推荐页面设计方案:a. 在页面上展示酒店近期的特别活动、促销活动或团建活动等,吸引用户的关注。
b. 提供活动的详细信息,包括日期、时间、地点、费用和报名方式等。
c. 在页面上引入用户评价、精彩瞬间图片等模块,增加活动的可信度和吸引力。
七、关于我们页面设计方案:a. 综合展示酒店的历史、理念、荣誉、团队及联系方式等相关信息。
网页设计理论课件

色彩的色调变化
配色决定印象的三要素 1、色调 2、色相 3、对比
网页设计理论
1、主色 2、背景色 3、融合色 4、强调色
色彩的分类
网页设计理论
特点: 1、内容多,功能多。 2、以点盖面为主。 3、首页一般突出教育文化
布局: 横向布局较多 色彩: 以绿色、蓝色较多 ……
教育类网站
网页设计理论
特点: 1、布局简单,学问多。 2、用户体验很重要。 3、精神感受和粘合度高。
布局: 布局简单,速度快。 色论
CMY (CMYK) -- 减色混合色彩模型 青(Cyan)、品红(Magenta)、黄(Yellow)分别是红(R)、绿(G)、蓝(B)三色的互补色,是硬拷贝设备上输出图形的颜色,如彩 色打印、印刷等。它们与荧光粉组合光颜色的显示器不同,是通过打印彩墨(ink)、彩色涂料的反射光来显现颜色的,是一种减色组合。 由青、品红和黄三色组成的色彩模型,使用时相当于从白色光中减去某种颜色,因此又叫减色系统。 在笛卡儿坐标系中,CMY色彩模型与RGB色彩模型外观相似(如图),但原点和顶点刚好相反,CMY模型的原点是白色,相对的顶点是黑色。 CMY模型中的颜色是从白色光中减去某种颜色,而不是象RGB模型那样,是在黑色光中增加某种颜色。 因此,CMY三种被打印在纸上的颜色,我们可以理解为: 青(C)= 白色光 — 红色光 品红(M)= 白色光 — 绿色光 黄(Y)= 白色光 — 蓝色光 由于白色光是由红、绿、蓝三色光相加得到的,上面的等式可以还原为我们常用的加色等式: 青(C)=(红色光+绿色光+蓝色光)—红色光=绿色+蓝色 品红(M)=(红色光+绿色光+蓝色光)—绿色光=红色+蓝色 黄(Y)=(红色光+绿色光+蓝色光)—蓝色光=红色+绿色
网页设计中的网格系统与页面布局规则

网页设计中的网格系统与页面布局规则在现代的网页设计中,网格系统和页面布局规则是非常重要的元素。
它们可以帮助设计师创造出美观、清晰和易于导航的网页。
本文将深入探讨网格系统和页面布局规则在网页设计中的作用和应用。
网格系统是一种将网页划分为等分的框架结构,它的作用是为网页提供一种统一的视觉和结构组织方式。
通过网格系统的应用,网页设计师可以将内容和元素布置得更加有条理、一致和易于扩展。
网格系统可以帮助设计师决定元素的大小、位置和间距,确保网页内容能够整齐地展示,并且有助于用户对网页进行有效的浏览和导航。
在网页设计中,常用的网格系统包括基于栅格的网格和基于比例的网格。
基于栅格的网格是最常见的一种网格系统,它将网页划分为等宽的列和行,使得元素在网页上的布局更加有规律和一致。
基于比例的网格则是根据黄金分割法或其他比例规则将网页划分,使得元素在网页上的布局更加和谐和平衡。
除了网格系统之外,页面布局规则也是网页设计中必不可少的一部分。
页面布局规则是指将网页上的不同元素有机地组合在一起,创造出整体平衡和一目了然的效果。
在页面布局中,常用的规则包括对齐、对称、相似性、重复性和层次。
这些规则可以帮助设计师将元素按照一定的规律和模式排列,使得网页的内容更加易于理解和感知。
对齐是页面布局中最基本也是最重要的规则之一。
通过对齐元素的边缘或中心轴线来创造出整体的平衡和一致性。
左对齐、右对齐、左右对齐和居中对齐都是常用的对齐方式,设计师可以根据网页的设计风格和需要选择合适的对齐方式。
对称和相似性是页面布局中常用的规则,它们可以帮助设计师创造出对称和一致的视觉效果。
对称布局是指将元素沿着中心轴线进行镜像排列,使得页面的左右两侧呈现出对称的效果。
相似性布局则是指对相似的元素使用相似的风格、颜色和排列方式,以便于用户快速识别和理解。
重复性是页面布局中的另一个重要规则。
通过对某种元素、颜色、字体或形状的重复使用,设计师可以在网页上创造出统一和一致的效果。
【网页设计】【HTML+CSS】【第9章 使用框架】

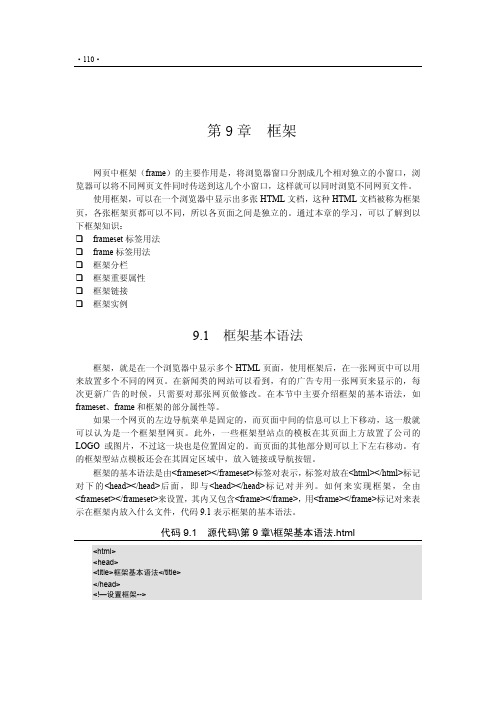
·110·第9章 框架网页中框架(frame)的主要作用是,将浏览器窗口分割成几个相对独立的小窗口,浏览器可以将不同网页文件同时传送到这几个小窗口,这样就可以同时浏览不同网页文件。
使用框架,可以在一个浏览器中显示出多张HTML文档,这种HTML文档被称为框架页,各张框架页都可以不同,所以各页面之间是独立的。
通过本章的学习,可以了解到以下框架知识:frameset标签用法frame标签用法框架分栏框架重要属性框架链接框架实例9.1 框架基本语法框架,就是在一个浏览器中显示多个HTML页面,使用框架后,在一张网页中可以用来放置多个不同的网页。
在新闻类的网站可以看到,有的广告专用一张网页来显示的,每次更新广告的时候,只需要对那张网页做修改。
在本节中主要介绍框架的基本语法,如frameset、frame和框架的部分属性等。
如果一个网页的左边导航菜单是固定的,而页面中间的信息可以上下移动,这一般就可以认为是一个框架型网页。
此外,一些框架型站点的模板在其页面上方放置了公司的LOGO或图片,不过这一块也是位置固定的。
而页面的其他部分则可以上下左右移动。
有的框架型站点模板还会在其固定区域中,放入链接或导航按钮。
框架的基本语法是由<frameset></frameset>标签对表示,标签对放在<html></html>标记对下的<head></head>后面,即与<head></head>标记对并列。
如何来实现框架,全由<frameset></frameset>来设置,其内又包含<frame></frame>,用<frame></frame>标记对来表示在框架内放入什么文件,代码9.1表示框架的基本语法。
代码9.1 源代码\第9章\框架基本语法.html<html><head><title>框架基本语法</title></head><!—设置框架-->·111·<frameset cols="25%,50%,25%">> <frame src ="/"> <frame src ="/"> <frame src ="/"> </frameset> </html>上面代码在html 中插入了框架,框架包括三个网页,分别表示了网址之家、新浪和网易的首页,在<frameset>中的cols 参数代表列,代码9.1中,表示在框架集中有三个框架且链接不同的页面,效果如图9.1所示。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讨论网页设计的标准和原则1.2 网页设计流程讲解网页设计的基本流程,包括需求分析、设计稿、切片、编码和测试等步骤1.3 网页设计工具介绍常用的网页设计工具,如Photoshop、Dreamweaver、Fireworks等第二章:HTML与CSS基础2.1 HTML概述介绍HTML的概念、作用和基本结构2.2 HTML标签讲解常用的HTML标签,如、段落、图像、、列表等2.3 CSS概述介绍CSS的概念、作用和基本语法2.4 CSS选择器讲解常用的CSS选择器,如类选择器、ID选择器、属性选择器等第三章:网页布局与排版3.1 网页布局概述介绍网页布局的概念和重要性3.2 常用的网页布局方法讲解常用的网页布局方法,如固定布局、百分比布局、弹性布局等3.3 排版与字体介绍排版和字体的概念、作用和常用属性3.4 响应式网页设计讲解响应式网页设计的概念、方法和实现方式第四章:网页特效与交互4.1 网页特效概述介绍网页特效的概念和作用4.2 JavaScript基础讲解JavaScript的概念、作用和基本语法4.3 常用的网页特效与实例讲解常用的网页特效,如鼠标悬停效果、下拉菜单、滚动动画等,并提供实例进行演示4.4 交互式网页设计讲解交互式网页设计的概念、方法和实现方式第五章:网页设计与制作实践5.1 实践项目概述介绍实践项目的需求和目标5.2 网页设计稿制作根据实践项目需求,使用设计工具制作网页设计稿5.3 网页编码与测试使用HTML和CSS编写网页代码,并进行测试和调试讲解网页发布的步骤和注意事项,以及常用的网页推广方法第六章:网页图像与多媒体6.1 图像格式与优化介绍常见的网页图像格式,如JPG、PNG、GIF等,以及图像优化方法6.2 音频与视频讲解如何在网页中嵌入音频和视频,以及常用的媒体格式6.3 Flash动画介绍Flash动画的概念、制作方法和在网页中的应用6.4 动态效果与动画讲解如何在网页中实现动态效果和动画,包括使用CSS动画和JavaScript实现第七章:网页服务器与数据库7.1 服务器概述介绍网页服务器的概念、作用和常用服务器软件7.2 数据库概述介绍数据库的概念、作用和常用数据库管理系统7.3 动态网页制作基础讲解动态网页制作的基本原理,如服务器端编程和数据库连接7.4 实践项目:搭建简易的个人博客系统讲解如何使用服务器和数据库搭建一个简易的个人博客系统,包括前端设计和后端编程第八章:网页安全与SEO介绍网页安全的概念和重要性,以及常见的网络安全威胁8.2 网页安全措施讲解如何防范网络攻击和提高网页安全性,如使用SSL证书、X-Frame-Options 等8.3 SEO概述介绍搜索引擎优化(SEO)的概念、作用和方法8.4 SEO实践技巧讲解如何优化网页内容、结构和,以提高搜索引擎排名第九章:网页设计与制作的进阶技巧9.1 响应式网页设计深入讲解响应式网页设计的原理和实践方法,包括媒体查询和弹性布局9.2 前端框架与库介绍常用的前端框架和库,如Bootstrap、jQuery、React等,以及如何使用它们提高网页制作效率9.3 网页性能优化讲解如何提高网页加载速度和性能,包括图片优化、代码压缩和缓存策略9.4 实践项目:制作一个响应式商务网站讲解如何使用响应式设计和前端框架制作一个商务网站,包括布局、样式和交互设计第十章:网页设计与制作的拓展与趋势10.1 网页设计与制作的未来趋势探讨网页设计与制作的发展方向,如虚拟现实(VR)、增强现实(AR)等技术的应用10.2 网页设计规范与最佳实践介绍网页设计规范和最佳实践,以提高网页质量和用户体验10.3 跨平台网页设计与制作讲解如何使用跨平台技术,如PWA(Progressive Web Apps)、Node.js等,实现网页在不同平台和设备的兼容性和性能10.4 实践项目:制作一个跨平台的网页应用重点和难点解析重点环节1:网页设计基础和流程网页设计的标准和原则是设计的基石,需要重点掌握。
网页设计(CS5)-第6讲-应用框架

Dreamweaver CS5
Dreamweaver CS5
第 6讲 · 框架的使用
认识框架
设置框架属性
设计框架页面
1 认识框架
什么是框架、框架集 应用框架 创建框架集 调整框架集 命名框架 删除框架
网页设计·第6讲
1 认识框架
什么是框架、框架集
框架是浏览器窗口中的一个区域,独立显示一个HTML文档 内容,这部分内容既可以与浏览器的其他区域内容毫无关系, 也可以与其他区域内容合成一个整体 。 框架集是一个HTML 文件,它定义一组框架的布局和属性, 包括框架的数目、框架的大小和位置以及在每个框架中初始 显示的页面的 URL。框架集文件本身不包含要在浏览器中显 示的 HTML 内容,但 noframes 部分除外;框架集文件只是 向浏览器提供应如何显示一组框架以及在这些框架中应显示
网页设计·第6讲
2 设置框架属性
设置框架属性——选种框架集以后,利用属性面板设置框架属性
框架集【属性】面板上的各项含义:
【框架集】:用于显示当前框架集的结构,显示所选框架集是几行几列。
【边框宽度】文本框:设置框架集中所有边框的宽度,单位为像素。 【边框颜色】文本框:设置框架边框的颜色,默认为灰色。 【值】文本框:设置选定行的高度或者选定列的宽度。 【单位】:用于设置行或列尺寸的度量单位。
1 认识框架
命名框架
对于框架集中每个框架的命名,用户自己可以设置新 的名称,也可以采用默认的框架命名,如左边框架就 叫leftFrame、顶部框架就叫topFrame、中间的主要 内容框架叫mainFrame、右边的叫rightFrame、底部 的叫bottomFrame。在绝大多数的情况下,我们都用 系统默认的命名方法,形象好记 。
Frame技术制作网页的资料 共52页

网页设计与制作
(3) 按住alt的同时,用鼠标点击下边区域,按住鼠标左键向右拖 动左下边框到适当的位置,就可以生成top left结构框架。利用 这种方法,可以自由建立自己所需要的框架集。
注意:利用自由拖拽创建的框架集,其框架名称均为“没有名
称”。由于框架名称将被作为超级链接的目标和脚本的引用, 所以需要为框架命名。
网页设计与制作
没有边框时的无缝连接效果
网页设计与制作
设置边框为5时的框架效果
网页设计与制作
设置框架属性
框架属性包括框架的名称、源文件、边距、 滚动、边框等。使用框架属性面板可以查看和设 置框架属性。
网页设计与制作
通过执行以下操作之一选择框架:
在“文档”窗口的“设计”视图中,按住 Alt 键的同 时单击一个框架 (Windows) 或在按住 Shift 和 Option 键的同时单击一个框架 (Macintosh)。
网页设计与制作
2.选取框架集
方法一:在框架面板中单击立体边框 方法二:在文档窗口中将鼠标移动到框架与框架之间的
分隔线上,单击鼠标左键选中框架集。
这时被选中的框架集边框在框架面板中被加黑显示,而在 文档窗口中被较细的虚线框围住,同时在状态栏上加黑显 示的是<frameset>。
当我们在新建的页面中插入框架集时,默认选中的就是整 个框架集。
Frame框架技术制作网页
学习目标
框架也称为帧,是设计网页时非常有用的工具。 它可以将浏览器窗口划分为若干个区域,每个区域分 别显示不同的网页,从而使用户能够一次浏览更多内 容。本章学习框架的一些基础知识,以及怎么同时在 一个浏览器窗口中显示多个网页。
