WEB总复习
JAVAWEB期末复习题

第1章WEB开发环境(1)下列关于WEB开发说法正确的是。
ABCDA)Web是图形化的和易于导航的B)Web与平台无关C)Web是分布式的D)Web 是动态的(2)下列关于Tomcat说法正确的是。
ABCDA) Tomcat是一种编程语言B) Tomcat是一种开发工具C) Tomcat是一种编程思想D) Tomcat是一种开编程规范(3)下列关于Tomcat个目录说法错误的是。
EE) work目录——包含web项目示例,当发布web应用时,默认情况下把web 文件夹放于此目录下(4)下列关于HTTP协议说法正确的是。
ABCDEA) HTTP是一种请求/响应式的协议B) HTTP请求消息中Accept表示浏览器可接受的MIME类型C) HTTP请求消息中Accept-Encoding表示浏览器能够进行解码的数据编码方式D) HTTP请求消息中Accept-Language表示浏览器所希望的语言种类E) HTTP请求消息中Host表示初始URL中的主机和端口。
(5)下列对于JSP说法中正确的是。
ABCDEA) JSP是Sun公司推出的新一代站点开发语言B) JSP完全解决了目前ASP、PHP的一个通病——脚本级执行C) JSP将内容的生成和显示进行分离D) JSP强调可重用的组件E) JSP采用标识简化页面开发第2章JSP编译指令(1)下列关于JSP编译指令说法错误的是。
CC)编译指令向客户端产生任何输出(2)下面关于page指令说法中错误的是。
BB)一个JSP页面只能包含一个page指令(3)下面关于page指令的属性说法错误的是。
DED)session属性制定此页面是否参与HTTP会话。
默认值falseE)errorpage属性指示当前页面是否为其他页的errorpage目标(4)下列说法中正确的是。
ABDEA)include指令通知容器将当前的JSP页面中内嵌的、在指定位置上的资源内容包含B)include指令中file属性指定要包含的文件名D)Taglib指令允许页面使用者自定义标签E)你必须在使用自定义标签之前使用<% @ taglib %>指令(5)下列说法中错误的是。
《WEB应用开发》复习题

《WEB应用开发》复习题一、填空题1.要使用SQL Server数据操作组件来存取数据,必须加载这个名称空间。
要使用Access数据操作组件来存取数据,必须家族这个命名空间。
2.所有控件均运行于服务器端,这是由控件的属性指定的,因此,ASP.NET控件又被称为。
3. 服务器端Web控件语法格式: 。
Web 控件还拥有一个非常重要的功能,那就是支持,可以和资料源连结,用来显示或修改数据源的数据。
4. VB.NET的变量根据作用域的不同也可分为和。
变量的作用域由声明它的位置决定。
如果是在一个子程序或函数里声明的变量,只在该过程里有效。
否则,在整个文件中有效。
5. 用于验证用户输人的值是否在指定的范围内。
可以检查数字、字符和日期。
6. 可使用自己编写的验证逻辑检查用户的输入。
该验证类型允许检查运行时导出的值。
表示必须输人3个以上由字母(大小写)、数字、符号“_”(下画线)、“-”(中划线)以及“.”组成的字符串,位数不限。
7. 对象就是服务器给客户端的一个编号。
当一台WEB服务器运行时,可能有若干个用户浏览正在浏览这台服务器上的网站。
当每个用户首次与这台WWW服务器建立连接时,他就与这个服务器建立了一个,同时服务器会自动为其分配一个ID,用以标识这个用户的唯一身份。
8. 使用传送方式可以传送保密、信息量大的应用,提交Web表单信息是用传送方式。
9. 可以用来强迫用户必需输入信息,该控件并不是用于验证数值的大小与对错,而只是验证用户是否在输人框中输入内容。
10. 用于收集以上所有末通过检验的控件的ErrorMessage 属性的值,以摘要的形式显示页上所有验证程序的验证错误并显示在同一页面。
页可以使用这个控件为某一个输入控件指定一个以上的验证,验证的错误信息集中显示。
11.网页表单把网络应用程序的用户界面分割成为两部分:部分和部分。
部分由一个包括标记语言的标记和网页表单指定元素的文件构成。
这部分就好像是一个容器,开发者可以在其中放人如文本、控件等用于显示的元素。
web期末考试复习题

一、填空题(每空2分,共30分):(1)默认安装中,IIS服务器被安装在“[硬盘名]:\”的目录下。
对应的URL是或答案:http://服务器域名;Inetpub\wwwroot(2) 所闻分布式类就是在多个文件中使用相同的命名空间,相同的类名,而且每个类的定义前面都加上____修饰符,编译时编译器就会自动的将这些文件编辑成一个完整的类。
答案:partial(3) 当一个Web控件上发生的事件需要立即得到响时,应该将他的属性设置为true。
答案:AutoPostBack(5)比如在应聘表单的界面上要放入【保存】和【复位】两个按钮,其中【复位】按钮采用的HTML Reset按钮控件,而【保存】按钮则必须是按钮控件。
答案:服务器(6)当需要将TextBox控件作为密码输入框时(要求隐藏密码的代码),应该将控件的TextMode属性设置为.答案:Password(7) 在设计阶段必须将各个验证控件的属性指向被验证的控件。
答案:ControlToValidate(8)使用RegularExpression控件验证输入时,首先要将本控件的属性设置成检查的模式。
答案:ValidationExpress(8) 状态分为4种类型,它们是:视图状态,应用程序状态,会话状态,和——。
答案:Cookie状态。
(9)下面是设置和取出Session对象的代码。
设置Session的代码是:Session[“greeting”]=“hello wang !”;取出该Session对象的语句如下:string Myvar ;答案:=Session[“greeting”].ToString()。
(10) 下面是使用Application对象时防止竞争的代码。
Application. ; //锁定Application对象Application[“counter”]=(int) Application[“counter”]+1;Application. ; //解除对Application对象的锁定答案:lock() unlock()(11)废除Session的语句是:。
Java Web期末复习资料汇总

J a v a W e b期末复习资料汇总work Information Technology Company.2020YEARJava Web应用章节复习题第1章 JSP简介一、选择题1、下面描述错误的是( C )A、HTML文件必须由<html>开头,</html>标记结束。
B、文档头信息包含在<head>与</head>之间。
C、在<head>和</head>之间可以包含<title>和<body>等信息。
D、文档体包含在<body>和</body>标记之间2、Tomcat服务器的默认端口号是:( B )A. 80B. 8080C. 21D. 21213、配置JSP运行环境,若WEB应用服务器选用TOMCAT,以下说法正确的是:( B )A. 先安装TOMCAT,再安装JDKB. 先安装JDK,再安装TOMCATC. 不需安装JDK,安装TOMCAT就可以了D. JDK和TOMCAT只要都安装就可以了,安装顺序没关系4、如果Tomcat安装后,想要修改它的端口号,可以通过修改<tomcat安装目录>/conf下的( B )文件来实现。
A. web.xmlB. server.xmlC. server-minimal.xmlD. tomcat-user.xml5、使用最为广泛的Java Web服务器是( A )。
A.TomcatB.ResinC.JbossD.WebLogic6、当用户请求jsp页面时,JSP引擎就会执行该页面的字节码文件响应客户的请求,执行字节码文件的结果是( C )。
A. 发送一个JSP源文件到客户端B. 发送一个Java文件到客户端C. 发送一个HTML页面到客户端D. 什么都不做7、当多个用户请求同一个JSP页面时,Tomcat服务器为每个客户启动一个( B )。
web复习题

web复习题Web复习题随着互联网的迅猛发展,Web技术已经成为了现代社会不可或缺的一部分。
无论是个人用户还是企业机构,都离不开Web来进行信息传递、交流和业务操作。
因此,对于Web技术的掌握和理解变得至关重要。
本文将围绕Web复习题展开讨论,帮助读者回顾和巩固相关知识。
1. HTML基础HTML(超文本标记语言)是Web页面的基础。
请简要解释HTML的作用,并举例说明HTML标签的使用。
HTML作为一种标记语言,主要用于描述和定义Web页面的结构和内容。
它通过使用标签(tag)来实现对不同元素的标记和呈现。
例如,使用`<p>`标签可以定义一个段落,使用`<h1>`到`<h6>`标签可以定义标题的级别,使用`<a>`标签可以创建超链接等。
HTML标签的使用可以使页面具有良好的结构和语义。
2. CSS样式CSS(层叠样式表)用于控制Web页面的外观和布局。
请简要介绍CSS的作用,并举例说明如何使用CSS样式来美化一个按钮。
CSS主要用于定义和应用样式规则,以改变页面元素的外观和布局。
通过选择器和属性,可以对特定的HTML元素进行样式设置。
例如,使用`background-color`属性可以设置背景颜色,使用`border`属性可以设置边框样式,使用`font-size`属性可以设置字体大小等。
要美化一个按钮,可以使用以下CSS样式:```cssbackground-color: #FF0000;color: #FFFFFF;border: none;padding: 10px 20px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;border-radius: 4px;}```3. JavaScript交互JavaScript是一种用于在Web页面上实现交互和动态效果的脚本语言。
公选课10-web复习题

一选择题1 下面哪一个属性不是文本的标签属性?( B )A.size B.align C.color D.face2.下面哪一项是换行符标签?( C )A.<body> B.<font> C.<br> D.<p>3.常用的网页图像格式有( C ).A.gif,tiff B.tiff,jpg C.gif,jpg D.tiff,png4.在HTML中,标记<pre>的作用是( B )。
A.标题标记B.预排版标记 C.转行标记D.文字效果标记5.可以不用发布就能在本地计算机上浏览的页面编写语言是(B )。
A.ASPB.HTMLC.PHPD.JSP 6.在网页中,必须使用(A)标记来完成超级链接。
A<a>…</a> B<p>…</p>C<link>…</link>D<li>…</li> 7.若要是设计网页的背景图形为bg.jpg,以下标记中,正确的是(A)A.<body background=”bg.jpg”>B.<body bground=”bg.jpg’’>C.<body image=”bg.jpg”>D.<body bgcolor=”bg.jpg”>8.若要以标题2号字、居中、红色显示”hello”,以下用法中,正确的是(D)A.<h2><div align=”center”><color=”red”>hello</div></h2></font>B.<h2><div align=”center”>< font color=”red”>h ello</div></h2></font>C.<h2><div align=”center”><font color=”red”>hello<</h2>/div></font>D.<h2><div align=”center”>< font color=”red”>hello</font></div></h2>9.若要以加粗宋体、6号字显示“hello”以下用法中,正确的是(B )A.<b><font size=6>hello</b></font>B.<b><font face=”宋体” s ize=6>hello</font></b>C.<b><font size=“宋体”size=6>hello</b></font>D.<b><font size=“宋体” fontsize=6>hello</b></font>10.以下标记中,用于定义一个单元格的是(A );A<td> </td> B <tr>…</tr>C <table>…</table>d<caption>…</caption>11.用于设置表格背景颜色的属性的是( B );A backgroundB bgcolorC BorderColorD backgroundColor12.要将页面的当前位置定义成名为”vbpos”锚,其定义方法正确的是(D)A.<a href=:vbpos”></a>B.<a href=”#vbpos”>vbpos</a>C.<a name=vbpos>D.<a name=”vbpos”></a>13.若要产生一个4行30列的多行文本域,以下方法中,正确的是(C)。
web复习资料

web复习资料Web复习资料随着互联网的迅猛发展,Web技术已经成为现代社会不可或缺的一部分。
无论是个人用户还是企业机构,都需要掌握Web技术来满足各种需求。
而为了更好地掌握这些技术,复习资料成为了不可或缺的学习工具。
本文将介绍一些值得推荐的Web复习资料,帮助读者更好地理解和掌握Web技术。
一、基础知识1.《Web技术入门》这本书是一个很好的起点,它详细介绍了Web的基本概念、工作原理和常用技术。
通过阅读这本书,读者可以了解Web的发展历程,以及HTML、CSS、JavaScript等基础技术的基本原理和用法。
2. W3SchoolW3School是一个非常知名的Web技术学习网站,提供了丰富的在线教程和实例。
无论是初学者还是有一定经验的开发者,都可以在W3School上找到适合自己的学习资料。
它涵盖了HTML、CSS、JavaScript、PHP、SQL等多个方面的内容,是学习Web技术的重要参考。
二、进阶技术1.《深入浅出Node.js》Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它的出现改变了Web开发的方式。
这本书详细介绍了Node.js的原理和使用方法,包括模块化开发、异步编程、网络通信等方面的内容。
对于想要深入了解Node.js的开发者来说,这本书是一本必读之作。
2. MDN Web DocsMDN Web Docs是Mozilla开发者网络的官方文档,提供了关于Web技术的详细说明和示例代码。
它不仅包括了HTML、CSS、JavaScript等基础技术的文档,还包括了Web API、浏览器兼容性等方面的内容。
对于想要深入理解Web技术的开发者来说,MDN Web Docs是一个非常有价值的资源。
三、实战项目1.《Web开发实战》这本书以实战项目为导向,通过逐步构建一个完整的Web应用程序来讲解Web开发的各个方面。
从需求分析到数据库设计,再到前后端开发和部署上线,这本书将带领读者一步步完成一个真实的Web项目。
web技术

《WEB技术》复习资料一、单项选择题1、中国的顶级域名是( D )A、ukB、orgC、eduD、cn2、下列不属于Internet特点的是( A )A、安全性B、全球性C、开放性D、平等性3、BODY元素可以支持很多属性,其中用于定义文档背景颜色的属性为( C )A、ALINKB、BACKGROUNDC、BGCOLORD、VLINK4、当<INPUT>标记的TYPE属性为_______时,代表一个单选框。
( D )A、PASSWORDB、TEXTC、CHECK BOXD、RADIO5、若想将窗体中数据发送到服务器,并由服务器脚本处理,应将<INPUT>标记的TYPE属性的值设为( A )A、SUBMITB、RADIOC、PASSWORDD、RESET6、下面正确的URL格式是( B )A、\\ServerA\SharedfilesB、http://www、starlingtech、com/index、htmlC、10、1、134D、C:\InetPub\wwwroot\index、html7、互联网项目开发是分阶段进行的,其中在阶段转换时出现的判断点被称为( B )A、阶段B、界标C、测试点D、投入点8、要创建一个到Email地址的链接,下面正确的句法是( A )A、<A HREF=″mailto:zzz_buaa@263、com″>和我联系</A>B、<A HREF=″news: zzz_buaa@263、com″>和我联系</A>C、<A HREF=″usenet: zzz_buaa@263、com″>和我联系</A>D、<A HREF=″http:// zzz_buaa@263、com″>和我联系</A>9、正确描述创建一个段落的句法是( A )A、<P>Paragraph Text</P>B、<L>Paragraph Text</L>C、<PR>Paragraph Text</PR>D、<PRG>Paragraph Text</PRG>10、_______协议用于Internet通讯?( D )A、IPX/SPXB、NetBEUIC、HTTPD、TCP/IP11、互联网项目开发是分阶段进行的,其中在阶段转换时出现的判断点被称为( B )A、阶段B、界标C、测试点D、投入点12、生成项目计划是在( D )A、建设和测试阶段B、设计阶段C、投入使用阶段D、规划阶段13、在HTML语言中,用来定义颜色采用的是( C )A、二进制编码系统B、八进制编码系统C、十六进制编码系统D、十进制编码系统14、要创建一个到UseNet新闻组的链接,下面正确的句法是( B )A、<A HREF=″usenet:news、blue、com″>蓝色新闻网</A>B、<A HREF=″news:news、blue、com″>蓝色新闻网</A>C、<A HREF=″ftp:news、blue、com″>蓝色新闻网</A>D、<A HREF=″http://news、blue、com″>蓝色新闻网</A>15、下面关于文档体的说法错误的一项是( C )A、文档体元素以起始标记<BODY>开始,以结束标记</BODY>结尾B、严格地讲,使用<BODY>起始和结束标记不是必需的C、在文档中,不必以严格的ASCII格式输入文本D、有些ASCII字符只有通过特殊的编码系统才能加到文档中16、在Web应用开发过程中,完成数据建模工作是在( B )A、规划阶段B、设计阶段C、建设和测试阶段D、投入使用阶段17、在Web应用开发过程中,如果客户要求优先考虑风格特征,则( B )A、项目预算可能会减小,开发时间会缩短B、项目预算可能会增大,开发时间会延长C、项目预算可能会减小,开发时间会延长D、项目预算可能会增大,开发时间会缩短18、IP地址中用于标识其类别的前几位称为类标识符,类标识符的长度越长,可用IP地址空间将( A )A、越小B、越大C、不变D、不确定19、一个HTML文档所需的最基本的标记对是( D )A、<TITLE>和</TITLE>B、<BODY>和</BODY>C、<HEAD>和</HEAD>D、<HTML>和</HTML>20、在HTML语言中,用来定义颜色采用的是( C )A、二进制编码系统B、八进制编码系统C、十六进制编码系统D、十进制编码系统21、一般来说,Web服务器提供的安全保护措施是( A )A、授权和链接加密B、授权C、链接加密D、不能提供安全保护措施22、正确描述创建一个段落的句法是( A )A、<P>Paragraph Text</P>B、<L>Paragraph Text</L>C、<PR>Paragraph Text</PR>D、<PRG>ParagraphText</PRG>23、_______协议用于Internet通讯?( D )A、IPX/SPXB、NetBEUIC、HTTPD、TCP/IP24、在HTML语言中,用来定义颜色采用的是( C )A、二进制编码系统B、八进制编码系统C、十六进制编码系统D、十进制编码系统25、下列不属于Internet特点的是( A )A、安全性B、全球性C、开放性D、平等性26、Flash是___________软件。
web考试复习题

web考试复习题Web考试复习题随着互联网的快速发展,Web技术已经成为了现代社会中不可或缺的一部分。
无论是企业、学校还是个人,都离不开Web的应用。
而对于Web开发者来说,熟练掌握Web相关知识是至关重要的。
为了帮助大家更好地复习Web知识,下面将提供一些常见的Web考试复习题。
一、HTML基础1. 请简要说明HTML的作用和特点。
2. HTML中常用的标签有哪些?请列举出至少5个,并简要介绍其作用。
3. 请解释HTML中的块级元素和内联元素的区别,并举例说明。
4. 请简要介绍HTML5的新特性和优势。
5. 请说明HTML中的DOCTYPE是什么作用,以及常用的DOCTYPE有哪些?二、CSS样式1. CSS是什么?请简要说明CSS的作用和特点。
2. 请解释CSS中的盒模型是什么,并说明其各个部分的含义。
3. 请简要介绍CSS中的选择器,并给出至少3个不同类型的选择器。
4. 请说明CSS中的浮动(float)是什么,以及如何清除浮动带来的影响。
5. 请简要介绍CSS3的新特性和优势。
三、JavaScript基础1. JavaScript是什么?请简要说明JavaScript的作用和特点。
2. 请解释JavaScript中的变量作用域,并说明全局变量和局部变量的区别。
3. 请简要介绍JavaScript中的数据类型,并给出至少3个不同类型的数据。
4. 请说明JavaScript中的条件语句和循环语句的用法,并给出示例代码。
5. 请简要介绍ES6的新特性和优势。
四、Web安全1. 请简要介绍常见的Web攻击方式,并说明如何防范这些攻击。
2. 请解释什么是跨站脚本攻击(XSS),并说明如何避免XSS攻击。
3. 请简要介绍什么是SQL注入攻击,并说明如何预防SQL注入。
4. 请说明什么是跨站请求伪造(CSRF),并说明如何防范CSRF攻击。
5. 请简要介绍HTTPS的工作原理和优势。
以上是一些常见的Web考试复习题,通过对这些题目的复习和思考,可以加深对Web技术的理解和掌握。
Java Web 期末复习题集(3)内含答案

Java Web 复习题集(3)一、单项选择题(请将所选择的答案号码填写在每小题中的圆括号内)1、以下关于Web的说法错误的是()。
A)其本意是网和网状物B)其目前被广泛译作“万维网”或“互联网”C)其是一种基于超文本方式工作的信息系统D)其是一种基于超媒体方式工作的信息系统2、不属于Web客户端应用技术的是()。
A)HTML B)CSS C)JavaScript D)CGI3、特殊符号“<”对应的实体名称是()。
A)& B) C)<D)>4、HTML代码“<img src="logo.jpg">”的功能是( )。
A)插入图片logo.jpg和超链接B)以图片logo.jpg为页面背景C)显示图片logo.jpgD)点击“logo.jpg”进行图片logo.jpg的下载5、<select>标记的功能是( )。
A)获得焦点B)获得被选择变量的值C)在页面中创建选择框D)在页面中创建下拉列表6、对外部样式表mystylee.css使用正确的是( )。
A)<import rel = "mystylee" href = "mystyle.css" type="text/css">B)<import rel = "styleSheet" href = "mystyle.css" type="text/css">C)<link rel = "mystylee" href = "mystyle.css" type="text/css">D)<link rel = "styleSheet " href = "mystyle.css" type="text/css">7、在JavaScript中,以下关于window对象的说法错误的是( )。
web期末复习题库及答案

web期末复习题库及答案Web期末复习题库及答案一、选择题1. 以下哪个不是HTML的元素?A. `<p>`B. `<div>`C. `<li>`D. `#main`答案:D2. CSS选择器中,哪个是类选择器?A. `*`B. `#`C. `:`D. `.`答案:D3. JavaScript中,哪个方法用于获取页面中DOM元素的值?A. `getElementById()`B. `getElementsByClassName()`C. `querySelector()`D. `innerHTML`答案:D4. 以下哪个不是Web开发中的前端技术?A. HTMLB. CSSC. JavaScriptD. PHP答案:D5. 在HTML5中,以下哪个标签用于定义文档的元数据?A. `<header>`B. `<footer>`C. `<section>`D. `<meta>`答案:D二、填空题1. HTML的全称是_________。
答案:HyperText Markup Language2. CSS的全称是_________。
答案:Cascading Style Sheets3. JavaScript是一种_________语言。
答案:动态、解释型4. 在HTML中,`<a>`标签用于创建_________。
答案:超链接5. 在JavaScript中,`document.write()`用于向_________输出内容。
答案:文档或浏览器窗口三、简答题1. 请简述HTML、CSS和JavaScript在Web开发中的作用。
答案:- HTML:用于创建网页的结构和内容。
- CSS:用于设置网页的样式和布局。
- JavaScript:用于实现网页的交互功能。
2. 什么是响应式网页设计?答案:响应式网页设计是一种使网页能够适应不同设备屏幕尺寸的设计方法,通过使用媒体查询、灵活的布局和网格以及图片等技术,确保网页在各种设备上都能提供良好的用户体验。
web复习题

一、单项选择题。
1、Tomcat服务器的默认TCP端口号是:( d )A、80B、21C、7001D、80802、JavaBean的生命周期中,哪个是用来跟踪用户的会话的?( a )A、sessionB、requestC、pageD、application3、有关C/S、B/S结构下列说法错误的是:( d )A、:在C/S结构,即客户端/服务器结构中,有专门的数据库服务器,但客户端还要运行客户端应用程序,这也叫做胖客户端。
B、在B/S结构中,客户端在浏览器中只负责表示层逻辑的实现,业务逻辑和数据库都在服务器端运行。
也就是说,应用程序部署在服务器端,客户端通过浏览器访问应用程序。
C、通常B/S结构中,客户端发送HTTP请求消息传给服务器,服务器将请求传递给Web 应用程序,Web应用程序处理请求,并把相应的HTML页面传给客户端。
D、Web应用是基于C/S结构的,也就是客户端/服务器结构。
4、以下从四种不同的作用域中得到Bean的实例,说法错误的是:( a )A、page是指当前Web应用程序的所有JSP文件中取得实例,从Page对象中获取JavaBean;B、request是指在当前的用户请求中取得实例,从ServletRequest对象中获取JavaBean ;、C、session是指在当前的用户会话中取得实例,常用于一个用户登录在网站上全过程不同请求之间共享数据,从HttpSession对象中获取JavaBean ;D、application是指在当前的应用程序中取得实例,常用于同一个应用程序不同用户访问时共享数据,从ServletContext对象中获取JavaBean 。
5、J2EE架构中各层的组件分布说明错误的是?( b )A、Application Client是客户层中包含的组件B、Applets是Web层中包含的组件C、JSP,Servlet是Web层中包含的组件D、Enterprise JavaBean放置在业务层。
Web程序设计复习提纲(含答案)

Web 程序设计复习提纲(答案不一定正确,请自己验证下是否正确。
)一、选择题1下列标记不属于 HTML 文档的基本结构的是:(d ) A. <html> B. <body> C. <head> D .<form>2、请问下面程序段执行完毕,页面上显示内容是什么: (c )Response.Write ( “ <a href="> 新浪 </a> ” ) A .新浪B .<a href=">新浪 </a>C.新浪(超链接)D.该句有错,无法正常输出3、 Session 对象的默认有效期为多少分钟: (C )A. 10B. 15C. 20D.应用程序从启动到结束4、 下面哪一个对象用于与数据源建立连接: (b ) A. Comma nd B. Conn ecti on C. DataReaderD. DataAdapter5、Global.asax 文件中 Session_Start A.在每个请求开始时激发B.C.启动会话时激发D.6、下面哪一个文件是全局配置文件( B ) A. Global.asax B. Web.co nfig C. Styles.cssD. AssemblyI nfo.vb7、 需要写入与 HTML 标记相同的文本时,应利用以下何种方法进行编码: (D )A. Response.Server.(HtmlEncode (“<B>'))B. Response.Write( “Server.HtmlEncode ( “<B>') ”)C. Response.Write(Server.HtmlEncode ( “<B>'))D. Server.Server(Write.HtmlEncode ( “<B>'))8、 下列说法正确的是(B ) A. 页面上有动态的东西就是动态网页事件何时激发(b )尝试对使用进行身份验证时激发 在应用程序启动时激发B. 静态网页内容固定,交互性能比动态网页差C. ASP、JSP和技术都是把脚本语言嵌入到HTML文档中D. 程序和ASP程序一样都是解释执行9、下面关于HTML的描述错误的是(d )A. 超文本标记语言,一种为Internet 文档设计的标记语言B. 与操作系统平台的选择无关,只要有浏览器就可以运行HTML文档C. 所有的标记都是成对出现D. 由浏览器解释HTML标记符号并以它们指定的格式把相应的内容显示在屏幕上10、下列关于的验证控件描述错误的是(A )A. 在客户端和服务器端都能进行验证B. 其客户端验证和服务器端验证对所有浏览器都适用C. 如果页面调用了多个验证控件,当有其中的一个验证未通过时,整个页面不会被通过验证D. 一个服务器控件可同时被多个验证控件验证11、在应用程序中访问SqIServer数据库时,需要导入的命名空间为(B )A. System.Data.OracleB. System.Data. SqlClientC. System.Data. ODBCD. System.Data.OIeDB12、如果需要确保用户输入大于30 的值,应该使用(c )验证控件A. RequiredFieIdVaIidatorB. CompareVaIidatorC. RangeVaIidatorD. ReguIarexpression_rVaIidator13、下面哪一个不是网页文件的后缀名( d )A. htmB. aspxC. htmID. txt14、如果外地朋友通过In ternet 访问你的计算机上的文件,应该选择(d )。
web程序设计复习题答案

web程序设计复习题答案一、选择题1. 在Web开发中,以下哪个不是HTML标签?A. `<a>` - 用于链接B. `<input>` - 用于输入字段C. `<p>` - 用于段落D. `<script>` - 用于客户端脚本答案:无,所有选项都是HTML标签。
2. CSS选择器`#header`用于选择:A. 所有`<header>`元素B. 所有ID为`header`的元素C. 所有类名为`header`的元素D. 第一个`<header>`元素答案:B3. JavaScript中,以下哪个是正确的数组方法用于添加元素到数组的末尾?A. `push()`B. `pop()`C. `shift()`D. `unshift()`答案:A4. 在Web开发中,以下哪个不是HTTP状态码?A. 200 - 请求成功B. 404 - 未找到C. 500 - 服务器内部错误D. 900 - 未知错误答案:D5. AJAX代表什么?A. Asynchronous JavaScript and XMLB. Asynchronous JavaScript and HTMLC. Asynchronous JavaScript and JSOND. Asynchronous JavaScript and Ajax答案:A二、简答题1. 解释HTML5中的语义化标签是什么,并给出至少三个例子。
答案:HTML5中的语义化标签是指具有明确语义的标签,它们帮助开发者更清晰地表达网页的结构和内容。
例如:- `<header>`:表示文档或部分的页眉。
- `<nav>`:表示导航链接的容器。
- `<article>`:表示独立的自包含内容。
2. 描述JavaScript中的事件冒泡和事件捕获的概念。
答案:事件冒泡是指当事件在DOM树中触发时,它会从最具体的元素开始,逐级向上传播到文档的根。
web程序复习重点知识

web程序复习重点知识 ⽹页设计是指使⽤标识语⾔(markup language),通过⼀系列设计、建模、和执⾏的过程将电⼦格式的信息通过互联⽹传输,最终以图形⽤户界⾯(GUI)的形式被⽤户所浏览。
以下是店铺为⼤家搜索整理的web程序复习重点知识,希望能给⼤家带来帮助!更多精彩内容请及时关注我们应届毕业⽣考试⽹! 什么是HTTP协议、(请求响应模式、⽆状态) 超⽂本传输(HTTP)协议(HTTP-Hypertexttransferprotocol)是分布式,协作式,超媒体系统应⽤之间的通信协议。
是万维⽹(worldwideweb)交换信息的基础。
HTTP的处理流程: 建⽴连接、 发出请求、 ⽣成响应、 关闭连接 HTTP请求和响应协议的组成部分 Http请求:1.请求⾏响应:1.状态⾏ 2.请求头2.响应头 3.空⾏3.空⽩⾏ 4.消息体4.消息体 get和post的区别 1.Post传输数据时,不需要在URL中显⽰出来,⽽Get⽅法要在URL中显⽰。
2.Post传输的数据量⼤,可以达到2M,⽽Get⽅法由于受到URL长度的限制,只能传递⼤约1024字节. 3.Post顾名思义,就是为了将数据传送到服务器段,Get就是为了从服务器段取得数据.⽽Get之所以也能传送数据,只是⽤来设计告诉服务器,你到底需要什么样的数据.Post的信息作为http请求的内容,⽽Get是在Http头部传输的。
CGI是什么?特点是什么?缺陷? CGI:⽤⽹关接⼝(CommonGatewayInterface) 优点可以和系统底层相互通讯。
缺点就是每⼀个连接都启动⼀个进程。
很消费系统的资源。
容器是什么?有什么作⽤? 容器: web容器是⼀种服务程序,在服务器⼀个端⼝就有⼀个提供相应服务的程序,⽽这个程序就是处理从客户端发出的请求,如JAVA中的Tomcat 容器,ASP的IIS或PWS都是这样的容器。
⼀个服务器可以多个容器。
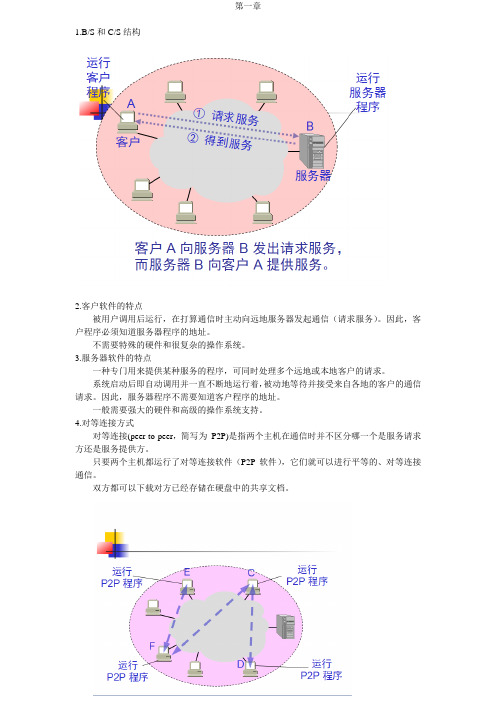
web复习资料

第一章1.B/S和C/S结构2.客户软件的特点被用户调用后运行,在打算通信时主动向远地服务器发起通信(请求服务)。
因此,客户程序必须知道服务器程序的地址。
不需要特殊的硬件和很复杂的操作系统。
3.服务器软件的特点一种专门用来提供某种服务的程序,可同时处理多个远地或本地客户的请求。
系统启动后即自动调用并一直不断地运行着,被动地等待并接受来自各地的客户的通信请求。
因此,服务器程序不需要知道客户程序的地址。
一般需要强大的硬件和高级的操作系统支持。
4.对等连接方式对等连接(peer-to-peer,简写为P2P)是指两个主机在通信时并不区分哪一个是服务请求方还是服务提供方。
只要两个主机都运行了对等连接软件(P2P 软件),它们就可以进行平等的、对等连接通信。
双方都可以下载对方已经存储在硬盘中的共享文档。
HTTP 的报文结构HTTP 有两类报文:请求报文——从客户向服务器发送请求报文。
响应报文——从服务器到客户的回答。
由于HTTP 是面向正文的(text-oriented),因此在报文中的每一个字段都是一些ASCII 码串,因而每个字段的长度都是不确定的。
6.HTTP 请求报文的一些方法方法(操作)意义OPTION 请求一些选项的信息GET 请求读取由URL所标志的信息HEAD 请求读取由URL所标志的信息的首部POST 给服务器添加信息(例如,注释)PUT 在指明的URL下存储一个文档DELETE 删除指明的URL所标志的资源TRACE 用来进行环回测试的请求报文CONNECT 用于代理服务器状态码1xx 表示通知信息的,如请求收到了或正在进行处理。
2xx 表示成功,如接受或知道了。
3xx 表示重定向,表示要完成请求还必须采取进一步的行动。
4xx 表示客户的差错,如请求中有错误的语法或不能完成。
5xx 表示服务器的差错,如服务器失效无法完成请求。
在服务器上存放用户的信息万维网站点使用Cookie 来跟踪用户。
