WEB复习
web期末考试复习题

一、填空题(每空2分,共30分):(1)默认安装中,IIS服务器被安装在“[硬盘名]:\”的目录下。
对应的URL是或答案:http://服务器域名;Inetpub\wwwroot(2) 所闻分布式类就是在多个文件中使用相同的命名空间,相同的类名,而且每个类的定义前面都加上____修饰符,编译时编译器就会自动的将这些文件编辑成一个完整的类。
答案:partial(3) 当一个Web控件上发生的事件需要立即得到响时,应该将他的属性设置为true。
答案:AutoPostBack(5)比如在应聘表单的界面上要放入【保存】和【复位】两个按钮,其中【复位】按钮采用的HTML Reset按钮控件,而【保存】按钮则必须是按钮控件。
答案:服务器(6)当需要将TextBox控件作为密码输入框时(要求隐藏密码的代码),应该将控件的TextMode属性设置为.答案:Password(7) 在设计阶段必须将各个验证控件的属性指向被验证的控件。
答案:ControlToValidate(8)使用RegularExpression控件验证输入时,首先要将本控件的属性设置成检查的模式。
答案:ValidationExpress(8) 状态分为4种类型,它们是:视图状态,应用程序状态,会话状态,和——。
答案:Cookie状态。
(9)下面是设置和取出Session对象的代码。
设置Session的代码是:Session[“greeting”]=“hello wang !”;取出该Session对象的语句如下:string Myvar ;答案:=Session[“greeting”].ToString()。
(10) 下面是使用Application对象时防止竞争的代码。
Application. ; //锁定Application对象Application[“counter”]=(int) Application[“counter”]+1;Application. ; //解除对Application对象的锁定答案:lock() unlock()(11)废除Session的语句是:。
Web应用开发本科复习题

《Java Web应用开发》本科复习题一、单项选择题1、ServletContext接口的(d)方法用于将对象保存到Servlet上下文中A、GetServletContext()B、GetContext()C、GetAttributes()D、SetAttributes()2、(a)指令用于将文件嵌入JSP页面A、includeB、taglibC、pageD、language3、在HTTP协议中,用于发送大量数据的方法是(a)A、postB、getC、putD、options4、JSP表达式语言用于访问(d )中存储的数据A、a ppletB、ServletC、Java程序D、JavaBean5、Http协议的状态码(b)指示已成功处理请求A、100B、200C、80D、4046、J2EE 中, JSP EL表达式:${user.loginName}的执行效果等同于(d);A、<%=user.loginName%>B、<%user. loginName%>C、<%user.getLoginName();%>D、<%=user.getLoginName()%>7、Http是一个(a )协议A、无状态B、有状态C、状态良好D、局域网二、多项选择题8、有关MVC设计模式,不正确的描述有(bd )A、使用Servlet作为控制器B、MVC设计模式增大了维护难度C、MVC设计模式属于Model 2D、模型对象向客户端显示应用程序界面9、有关会话跟踪技术描述正确的是(abcd)A、Cookie是Web服务器发送给客户端的一小段信息,客户端请求时,可以读取该信息发送到服务器端B、关闭浏览器意味着会话ID丢失,但所有与原会话关联的会话数据仍保留在服务器上,直至会话过期C、在禁用Cookie时可以使用URL重写技术跟踪会话D、session是HttpSession接口的实例10、有关JSP隐式对象,以下(acd )描述正确A、隐式对象是WEB容器加载的一组类的实例,可以直接在JSP页面使用B、不能通过config对象获取ServletContext对象C、response对象通过sendRedirect方法实现重定向D、只有在出错处理页面才有exception对象11、MVC模式包括哪几个层(acd)A、模型层B、数据层C、视图层D、控制层三、填空题1、JSP开发网站的两种模式分为jsp+javabean jsp+javabean+servlet2、一个Bean由三部分组成:实现java.io.serializable接口、提供无参数的构造方法、提供get()和set()方法访问它的属性3、JSP主要内置对象有:application session request response out exception pageContext config、page。
web应用期末复习题

web应用期末复习题Web应用期末复习题随着互联网的普及和发展,Web应用的重要性也日益凸显。
作为一种基于浏览器的应用程序,Web应用可以通过互联网进行访问和使用。
在本篇文章中,我们将回顾一些关键的Web应用概念和技术,以帮助大家复习期末考试。
一、Web应用的基本概念Web应用是一种基于客户端-服务器模型的应用程序,它通过浏览器与用户进行交互。
用户通过在浏览器中输入URL来访问Web应用,然后服务器处理用户请求并返回相应的HTML、CSS和JavaScript等资源,最终在浏览器中呈现给用户。
二、前端开发技术1. HTML:超文本标记语言(HTML)是Web页面的基础语言。
它定义了页面的结构和内容,并使用标签来描述文档的各个部分。
2. CSS:层叠样式表(CSS)用于控制页面的外观和样式。
通过CSS,我们可以设置页面的布局、字体、颜色等属性。
3. JavaScript:JavaScript是一种用于增强Web应用交互性的脚本语言。
它可以在浏览器中动态地修改HTML和CSS,并处理用户的交互事件。
三、后端开发技术1. 服务器端编程语言:常见的服务器端编程语言有Java、Python、Ruby等。
这些语言可以用于处理用户请求、访问数据库、生成动态内容等。
2. 数据库:数据库用于存储Web应用的数据。
常见的数据库类型包括关系型数据库(如MySQL)和非关系型数据库(如MongoDB)。
3. Web框架:Web框架是一种用于简化Web应用开发的工具。
它提供了一些通用的功能,如路由、请求处理和模板引擎等。
四、Web应用的安全性Web应用的安全性非常重要,因为它们处理用户的敏感数据。
以下是一些常见的Web应用安全问题和防范措施:1. 跨站脚本攻击(XSS):XSS攻击是指攻击者在Web页面中注入恶意脚本,以获取用户的敏感信息。
开发者可以通过输入验证和输出转义等方式来防范XSS攻击。
2. 跨站请求伪造(CSRF):CSRF攻击是指攻击者利用用户的身份执行非法操作。
web复习题

web复习题Web复习题随着互联网的迅猛发展,Web技术已经成为了现代社会不可或缺的一部分。
无论是个人用户还是企业机构,都离不开Web来进行信息传递、交流和业务操作。
因此,对于Web技术的掌握和理解变得至关重要。
本文将围绕Web复习题展开讨论,帮助读者回顾和巩固相关知识。
1. HTML基础HTML(超文本标记语言)是Web页面的基础。
请简要解释HTML的作用,并举例说明HTML标签的使用。
HTML作为一种标记语言,主要用于描述和定义Web页面的结构和内容。
它通过使用标签(tag)来实现对不同元素的标记和呈现。
例如,使用`<p>`标签可以定义一个段落,使用`<h1>`到`<h6>`标签可以定义标题的级别,使用`<a>`标签可以创建超链接等。
HTML标签的使用可以使页面具有良好的结构和语义。
2. CSS样式CSS(层叠样式表)用于控制Web页面的外观和布局。
请简要介绍CSS的作用,并举例说明如何使用CSS样式来美化一个按钮。
CSS主要用于定义和应用样式规则,以改变页面元素的外观和布局。
通过选择器和属性,可以对特定的HTML元素进行样式设置。
例如,使用`background-color`属性可以设置背景颜色,使用`border`属性可以设置边框样式,使用`font-size`属性可以设置字体大小等。
要美化一个按钮,可以使用以下CSS样式:```cssbackground-color: #FF0000;color: #FFFFFF;border: none;padding: 10px 20px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;border-radius: 4px;}```3. JavaScript交互JavaScript是一种用于在Web页面上实现交互和动态效果的脚本语言。
web前端开发复习题答案

web前端开发复习题答案Web前端开发复习题答案在现代社会中,Web前端开发已经成为一项非常重要的技能。
随着互联网的迅速发展,越来越多的人开始学习和掌握Web前端开发技能。
为了帮助大家复习和巩固这些知识,我们准备了一些常见的Web前端开发复习题答案,希望能够帮助大家更好地理解和掌握这些知识。
1. HTML是什么?它的作用是什么?答:HTML是超文本标记语言(HyperText Markup Language)的缩写,它是一种用于创建网页的标记语言。
HTML的作用是定义网页的结构和内容,包括文本、图像、链接等元素。
2. CSS是什么?它的作用是什么?答:CSS是层叠样式表(Cascading Style Sheets)的缩写,它是一种用于定义网页样式和布局的标记语言。
CSS的作用是为网页添加样式,包括字体、颜色、布局等方面的样式。
3. JavaScript是什么?它的作用是什么?答:JavaScript是一种用于为网页添加交互功能的脚本语言。
它的作用是实现网页的动态效果和交互功能,包括表单验证、动画效果、页面加载等功能。
4. 什么是响应式设计?如何实现响应式设计?答:响应式设计是一种能够适应不同设备和屏幕尺寸的网页设计方式。
实现响应式设计的方法包括使用媒体查询、弹性布局和流式布局等技术。
5. 什么是跨域问题?如何解决跨域问题?答:跨域问题是指在浏览器中,一个网页的脚本试图访问另一个域名下的资源时出现的安全限制。
解决跨域问题的方法包括使用JSONP、CORS和代理等技术。
以上是一些常见的Web前端开发复习题答案,希望能够帮助大家更好地复习和巩固这些知识。
同时也希望大家能够不断地学习和提升自己的Web前端开发技能,为自己的职业发展打下坚实的基础。
Web应用安全与防护复习 题集附答案

Web应用安全与防护复习题集附答案Web应用安全与防护复习题集附答案1. 什么是Web应用安全?Web应用安全指的是保护Web应用程序免受恶意攻击和滥用的一系列措施和实践。
这涉及到保护用户数据的机密性、完整性和可用性,以及预防未经授权的访问和非法操作。
2. Web应用安全的重要性是什么?Web应用安全非常重要,因为大量的敏感信息(如个人身份信息,银行账号等)存储在Web应用程序中。
如果未正确保护,攻击者可以利用漏洞入侵系统,导致数据泄露、服务中断以及恶意操作。
3. 常见的Web应用安全威胁有哪些?- SQL注入:攻击者利用未正确过滤或转义的用户输入,向数据库中注入恶意SQL语句,从而获取敏感信息或破坏数据库。
- 跨站脚本攻击(XSS):攻击者通过注入恶意脚本代码,使得用户在浏览器中执行恶意代码,从而窃取用户的会话信息或执行其他恶意操作。
- 跨站请求伪造(CSRF):攻击者通过伪造合法用户的请求,欺骗用户执行未经授权的操作,例如修改密码或进行资金转账。
- 文件上传漏洞:攻击者上传恶意文件,然后执行其中的代码,进而获取系统权限或进行其他恶意行为。
4. 如何防护SQL注入攻击?- 使用预处理语句或参数化查询,对用户输入的数据进行良好的过滤和转义。
- 最小化数据库用户的权限,仅授予必要的权限。
- 不要将敏感信息直接存储为明文,使用加密算法对其进行加密。
- 定期更新和维护数据库系统,及时安装补丁和更新软件版本。
5. 如何防护跨站脚本攻击(XSS)?- 对用户输入的数据进行验证和过滤,删除或转义其中的特殊字符。
- 使用CSP(内容安全策略),限制页面中可以执行的脚本源。
- 对敏感信息使用适当的加密措施,以防止信息泄露。
- 定期更新和维护Web应用程序,确保使用最新的安全补丁和更新。
6. 如何防护跨站请求伪造(CSRF)攻击?- 使用随机生成的令牌(CSRF令牌),验证发送的请求是否来自合法的来源。
- 在敏感操作(如修改密码或进行资金转账)之前,要求用户进行身份验证。
web复习资料

web复习资料Web复习资料随着互联网的迅猛发展,Web技术已经成为现代社会不可或缺的一部分。
无论是个人用户还是企业机构,都需要掌握Web技术来满足各种需求。
而为了更好地掌握这些技术,复习资料成为了不可或缺的学习工具。
本文将介绍一些值得推荐的Web复习资料,帮助读者更好地理解和掌握Web技术。
一、基础知识1.《Web技术入门》这本书是一个很好的起点,它详细介绍了Web的基本概念、工作原理和常用技术。
通过阅读这本书,读者可以了解Web的发展历程,以及HTML、CSS、JavaScript等基础技术的基本原理和用法。
2. W3SchoolW3School是一个非常知名的Web技术学习网站,提供了丰富的在线教程和实例。
无论是初学者还是有一定经验的开发者,都可以在W3School上找到适合自己的学习资料。
它涵盖了HTML、CSS、JavaScript、PHP、SQL等多个方面的内容,是学习Web技术的重要参考。
二、进阶技术1.《深入浅出Node.js》Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它的出现改变了Web开发的方式。
这本书详细介绍了Node.js的原理和使用方法,包括模块化开发、异步编程、网络通信等方面的内容。
对于想要深入了解Node.js的开发者来说,这本书是一本必读之作。
2. MDN Web DocsMDN Web Docs是Mozilla开发者网络的官方文档,提供了关于Web技术的详细说明和示例代码。
它不仅包括了HTML、CSS、JavaScript等基础技术的文档,还包括了Web API、浏览器兼容性等方面的内容。
对于想要深入理解Web技术的开发者来说,MDN Web Docs是一个非常有价值的资源。
三、实战项目1.《Web开发实战》这本书以实战项目为导向,通过逐步构建一个完整的Web应用程序来讲解Web开发的各个方面。
从需求分析到数据库设计,再到前后端开发和部署上线,这本书将带领读者一步步完成一个真实的Web项目。
web技术

《WEB技术》复习资料一、单项选择题1、中国的顶级域名是( D )A、ukB、orgC、eduD、cn2、下列不属于Internet特点的是( A )A、安全性B、全球性C、开放性D、平等性3、BODY元素可以支持很多属性,其中用于定义文档背景颜色的属性为( C )A、ALINKB、BACKGROUNDC、BGCOLORD、VLINK4、当<INPUT>标记的TYPE属性为_______时,代表一个单选框。
( D )A、PASSWORDB、TEXTC、CHECK BOXD、RADIO5、若想将窗体中数据发送到服务器,并由服务器脚本处理,应将<INPUT>标记的TYPE属性的值设为( A )A、SUBMITB、RADIOC、PASSWORDD、RESET6、下面正确的URL格式是( B )A、\\ServerA\SharedfilesB、http://www、starlingtech、com/index、htmlC、10、1、134D、C:\InetPub\wwwroot\index、html7、互联网项目开发是分阶段进行的,其中在阶段转换时出现的判断点被称为( B )A、阶段B、界标C、测试点D、投入点8、要创建一个到Email地址的链接,下面正确的句法是( A )A、<A HREF=″mailto:zzz_buaa@263、com″>和我联系</A>B、<A HREF=″news: zzz_buaa@263、com″>和我联系</A>C、<A HREF=″usenet: zzz_buaa@263、com″>和我联系</A>D、<A HREF=″http:// zzz_buaa@263、com″>和我联系</A>9、正确描述创建一个段落的句法是( A )A、<P>Paragraph Text</P>B、<L>Paragraph Text</L>C、<PR>Paragraph Text</PR>D、<PRG>Paragraph Text</PRG>10、_______协议用于Internet通讯?( D )A、IPX/SPXB、NetBEUIC、HTTPD、TCP/IP11、互联网项目开发是分阶段进行的,其中在阶段转换时出现的判断点被称为( B )A、阶段B、界标C、测试点D、投入点12、生成项目计划是在( D )A、建设和测试阶段B、设计阶段C、投入使用阶段D、规划阶段13、在HTML语言中,用来定义颜色采用的是( C )A、二进制编码系统B、八进制编码系统C、十六进制编码系统D、十进制编码系统14、要创建一个到UseNet新闻组的链接,下面正确的句法是( B )A、<A HREF=″usenet:news、blue、com″>蓝色新闻网</A>B、<A HREF=″news:news、blue、com″>蓝色新闻网</A>C、<A HREF=″ftp:news、blue、com″>蓝色新闻网</A>D、<A HREF=″http://news、blue、com″>蓝色新闻网</A>15、下面关于文档体的说法错误的一项是( C )A、文档体元素以起始标记<BODY>开始,以结束标记</BODY>结尾B、严格地讲,使用<BODY>起始和结束标记不是必需的C、在文档中,不必以严格的ASCII格式输入文本D、有些ASCII字符只有通过特殊的编码系统才能加到文档中16、在Web应用开发过程中,完成数据建模工作是在( B )A、规划阶段B、设计阶段C、建设和测试阶段D、投入使用阶段17、在Web应用开发过程中,如果客户要求优先考虑风格特征,则( B )A、项目预算可能会减小,开发时间会缩短B、项目预算可能会增大,开发时间会延长C、项目预算可能会减小,开发时间会延长D、项目预算可能会增大,开发时间会缩短18、IP地址中用于标识其类别的前几位称为类标识符,类标识符的长度越长,可用IP地址空间将( A )A、越小B、越大C、不变D、不确定19、一个HTML文档所需的最基本的标记对是( D )A、<TITLE>和</TITLE>B、<BODY>和</BODY>C、<HEAD>和</HEAD>D、<HTML>和</HTML>20、在HTML语言中,用来定义颜色采用的是( C )A、二进制编码系统B、八进制编码系统C、十六进制编码系统D、十进制编码系统21、一般来说,Web服务器提供的安全保护措施是( A )A、授权和链接加密B、授权C、链接加密D、不能提供安全保护措施22、正确描述创建一个段落的句法是( A )A、<P>Paragraph Text</P>B、<L>Paragraph Text</L>C、<PR>Paragraph Text</PR>D、<PRG>ParagraphText</PRG>23、_______协议用于Internet通讯?( D )A、IPX/SPXB、NetBEUIC、HTTPD、TCP/IP24、在HTML语言中,用来定义颜色采用的是( C )A、二进制编码系统B、八进制编码系统C、十六进制编码系统D、十进制编码系统25、下列不属于Internet特点的是( A )A、安全性B、全球性C、开放性D、平等性26、Flash是___________软件。
Web前段开发技术复习要点

Web前段开发技术复习要点1、万维网、超文本、超文本传输协议、HTTPs的概念:超文本传输协议2、统一资源定位URL的概念,了解URN、URI(标识)3、网页制作客户端应用技术:HTML、CSS、脚本技术;了解服务器应用技术CGI、ASP、PHP、JSP、4、了解目前主流的几种浏览器以及网页开发工具。
HTML5、HTML概念:超文本标记语言6、HTML的一般结构包括什么?7、HTML常用标签:标题字标记(h1~h6)、文字修饰标记(i、b…)、字体标记(font)、段落标记<p>、<pre>、特殊字符标记<br>、 、图片标记<img src>、横线标记<hr>。
8、超链接标记以及标记中的主要属性。
<a href>9、如何创建一个书签链接。
P19<a name><a href=#name>10、相对路径和绝对路径的概念以及各自的优缺点。
11、相对路径的三种使用方法。
12、有序列表(ol)和无序列表(ul)标记。
13、列表标记中的type属性以及常用的几种列表类型。
14、如何解决中文乱码的问题?<meta charset = UTF-8/>15、表格的主要标记:表头<th>、行、单元格,如何创建一个两行三列的表格。
16、表格标题标记<caption>、边框、边框颜色、宽度、高度、对齐方式<align><valign>、背景颜色、背景图片。
17、单元格水平对齐属性及取值、垂直对齐属性及取值、单元格水平跨度和垂直跨度的属性。
18、表格的结构标记:表首<thead>、表主体<tbody>、表尾<tfoot>。
19、表单标记以及主要表单属性。
20、Get和post的区别。
21、输入标记input的输入类控件。
web考试复习题

web考试复习题Web考试复习题随着互联网的快速发展,Web技术已经成为了现代社会中不可或缺的一部分。
无论是企业、学校还是个人,都离不开Web的应用。
而对于Web开发者来说,熟练掌握Web相关知识是至关重要的。
为了帮助大家更好地复习Web知识,下面将提供一些常见的Web考试复习题。
一、HTML基础1. 请简要说明HTML的作用和特点。
2. HTML中常用的标签有哪些?请列举出至少5个,并简要介绍其作用。
3. 请解释HTML中的块级元素和内联元素的区别,并举例说明。
4. 请简要介绍HTML5的新特性和优势。
5. 请说明HTML中的DOCTYPE是什么作用,以及常用的DOCTYPE有哪些?二、CSS样式1. CSS是什么?请简要说明CSS的作用和特点。
2. 请解释CSS中的盒模型是什么,并说明其各个部分的含义。
3. 请简要介绍CSS中的选择器,并给出至少3个不同类型的选择器。
4. 请说明CSS中的浮动(float)是什么,以及如何清除浮动带来的影响。
5. 请简要介绍CSS3的新特性和优势。
三、JavaScript基础1. JavaScript是什么?请简要说明JavaScript的作用和特点。
2. 请解释JavaScript中的变量作用域,并说明全局变量和局部变量的区别。
3. 请简要介绍JavaScript中的数据类型,并给出至少3个不同类型的数据。
4. 请说明JavaScript中的条件语句和循环语句的用法,并给出示例代码。
5. 请简要介绍ES6的新特性和优势。
四、Web安全1. 请简要介绍常见的Web攻击方式,并说明如何防范这些攻击。
2. 请解释什么是跨站脚本攻击(XSS),并说明如何避免XSS攻击。
3. 请简要介绍什么是SQL注入攻击,并说明如何预防SQL注入。
4. 请说明什么是跨站请求伪造(CSRF),并说明如何防范CSRF攻击。
5. 请简要介绍HTTPS的工作原理和优势。
以上是一些常见的Web考试复习题,通过对这些题目的复习和思考,可以加深对Web技术的理解和掌握。
web期末复习题库及答案

web期末复习题库及答案Web期末复习题库及答案一、选择题1. 以下哪个不是HTML的元素?A. `<p>`B. `<div>`C. `<li>`D. `#main`答案:D2. CSS选择器中,哪个是类选择器?A. `*`B. `#`C. `:`D. `.`答案:D3. JavaScript中,哪个方法用于获取页面中DOM元素的值?A. `getElementById()`B. `getElementsByClassName()`C. `querySelector()`D. `innerHTML`答案:D4. 以下哪个不是Web开发中的前端技术?A. HTMLB. CSSC. JavaScriptD. PHP答案:D5. 在HTML5中,以下哪个标签用于定义文档的元数据?A. `<header>`B. `<footer>`C. `<section>`D. `<meta>`答案:D二、填空题1. HTML的全称是_________。
答案:HyperText Markup Language2. CSS的全称是_________。
答案:Cascading Style Sheets3. JavaScript是一种_________语言。
答案:动态、解释型4. 在HTML中,`<a>`标签用于创建_________。
答案:超链接5. 在JavaScript中,`document.write()`用于向_________输出内容。
答案:文档或浏览器窗口三、简答题1. 请简述HTML、CSS和JavaScript在Web开发中的作用。
答案:- HTML:用于创建网页的结构和内容。
- CSS:用于设置网页的样式和布局。
- JavaScript:用于实现网页的交互功能。
2. 什么是响应式网页设计?答案:响应式网页设计是一种使网页能够适应不同设备屏幕尺寸的设计方法,通过使用媒体查询、灵活的布局和网格以及图片等技术,确保网页在各种设备上都能提供良好的用户体验。
web复习题

一、单项选择题。
1、Tomcat服务器的默认TCP端口号是:( d )A、80B、21C、7001D、80802、JavaBean的生命周期中,哪个是用来跟踪用户的会话的?( a )A、sessionB、requestC、pageD、application3、有关C/S、B/S结构下列说法错误的是:( d )A、:在C/S结构,即客户端/服务器结构中,有专门的数据库服务器,但客户端还要运行客户端应用程序,这也叫做胖客户端。
B、在B/S结构中,客户端在浏览器中只负责表示层逻辑的实现,业务逻辑和数据库都在服务器端运行。
也就是说,应用程序部署在服务器端,客户端通过浏览器访问应用程序。
C、通常B/S结构中,客户端发送HTTP请求消息传给服务器,服务器将请求传递给Web 应用程序,Web应用程序处理请求,并把相应的HTML页面传给客户端。
D、Web应用是基于C/S结构的,也就是客户端/服务器结构。
4、以下从四种不同的作用域中得到Bean的实例,说法错误的是:( a )A、page是指当前Web应用程序的所有JSP文件中取得实例,从Page对象中获取JavaBean;B、request是指在当前的用户请求中取得实例,从ServletRequest对象中获取JavaBean ;、C、session是指在当前的用户会话中取得实例,常用于一个用户登录在网站上全过程不同请求之间共享数据,从HttpSession对象中获取JavaBean ;D、application是指在当前的应用程序中取得实例,常用于同一个应用程序不同用户访问时共享数据,从ServletContext对象中获取JavaBean 。
5、J2EE架构中各层的组件分布说明错误的是?( b )A、Application Client是客户层中包含的组件B、Applets是Web层中包含的组件C、JSP,Servlet是Web层中包含的组件D、Enterprise JavaBean放置在业务层。
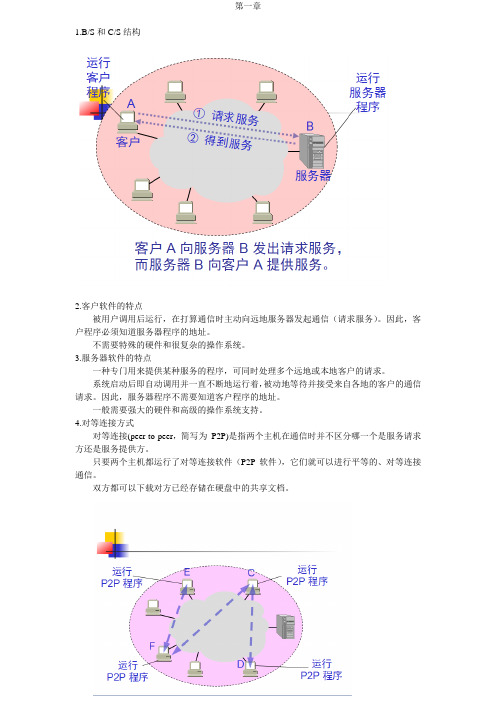
web复习资料

第一章1.B/S和C/S结构2.客户软件的特点被用户调用后运行,在打算通信时主动向远地服务器发起通信(请求服务)。
因此,客户程序必须知道服务器程序的地址。
不需要特殊的硬件和很复杂的操作系统。
3.服务器软件的特点一种专门用来提供某种服务的程序,可同时处理多个远地或本地客户的请求。
系统启动后即自动调用并一直不断地运行着,被动地等待并接受来自各地的客户的通信请求。
因此,服务器程序不需要知道客户程序的地址。
一般需要强大的硬件和高级的操作系统支持。
4.对等连接方式对等连接(peer-to-peer,简写为P2P)是指两个主机在通信时并不区分哪一个是服务请求方还是服务提供方。
只要两个主机都运行了对等连接软件(P2P 软件),它们就可以进行平等的、对等连接通信。
双方都可以下载对方已经存储在硬盘中的共享文档。
HTTP 的报文结构HTTP 有两类报文:请求报文——从客户向服务器发送请求报文。
响应报文——从服务器到客户的回答。
由于HTTP 是面向正文的(text-oriented),因此在报文中的每一个字段都是一些ASCII 码串,因而每个字段的长度都是不确定的。
6.HTTP 请求报文的一些方法方法(操作)意义OPTION 请求一些选项的信息GET 请求读取由URL所标志的信息HEAD 请求读取由URL所标志的信息的首部POST 给服务器添加信息(例如,注释)PUT 在指明的URL下存储一个文档DELETE 删除指明的URL所标志的资源TRACE 用来进行环回测试的请求报文CONNECT 用于代理服务器状态码1xx 表示通知信息的,如请求收到了或正在进行处理。
2xx 表示成功,如接受或知道了。
3xx 表示重定向,表示要完成请求还必须采取进一步的行动。
4xx 表示客户的差错,如请求中有错误的语法或不能完成。
5xx 表示服务器的差错,如服务器失效无法完成请求。
在服务器上存放用户的信息万维网站点使用Cookie 来跟踪用户。
web程序复习重点知识

web程序复习重点知识 ⽹页设计是指使⽤标识语⾔(markup language),通过⼀系列设计、建模、和执⾏的过程将电⼦格式的信息通过互联⽹传输,最终以图形⽤户界⾯(GUI)的形式被⽤户所浏览。
以下是店铺为⼤家搜索整理的web程序复习重点知识,希望能给⼤家带来帮助!更多精彩内容请及时关注我们应届毕业⽣考试⽹! 什么是HTTP协议、(请求响应模式、⽆状态) 超⽂本传输(HTTP)协议(HTTP-Hypertexttransferprotocol)是分布式,协作式,超媒体系统应⽤之间的通信协议。
是万维⽹(worldwideweb)交换信息的基础。
HTTP的处理流程: 建⽴连接、 发出请求、 ⽣成响应、 关闭连接 HTTP请求和响应协议的组成部分 Http请求:1.请求⾏响应:1.状态⾏ 2.请求头2.响应头 3.空⾏3.空⽩⾏ 4.消息体4.消息体 get和post的区别 1.Post传输数据时,不需要在URL中显⽰出来,⽽Get⽅法要在URL中显⽰。
2.Post传输的数据量⼤,可以达到2M,⽽Get⽅法由于受到URL长度的限制,只能传递⼤约1024字节. 3.Post顾名思义,就是为了将数据传送到服务器段,Get就是为了从服务器段取得数据.⽽Get之所以也能传送数据,只是⽤来设计告诉服务器,你到底需要什么样的数据.Post的信息作为http请求的内容,⽽Get是在Http头部传输的。
CGI是什么?特点是什么?缺陷? CGI:⽤⽹关接⼝(CommonGatewayInterface) 优点可以和系统底层相互通讯。
缺点就是每⼀个连接都启动⼀个进程。
很消费系统的资源。
容器是什么?有什么作⽤? 容器: web容器是⼀种服务程序,在服务器⼀个端⼝就有⼀个提供相应服务的程序,⽽这个程序就是处理从客户端发出的请求,如JAVA中的Tomcat 容器,ASP的IIS或PWS都是这样的容器。
⼀个服务器可以多个容器。
WEB期末复习题简答题

1、简述Web应用及其特点。
(这个我只背了特点)答:Web应用的是一种基于标准的应用集成方式,它可以将运行在通过Intranet、Extranet或Internet连接的分布式服务器上的应用集成在一起。
Web应用建立在Web系统之上,而且加以扩展,即添加了业务功能。
从本质上说,Web应用利用Web站点作为一个业务应用的前端。
Web应用利用所支持的技术使得其内容具有动态性,如果服务器上没有业务逻辑存在,系统将不被称为Web应用。
主要有以下特点:a.易用性好b.易于维护c.信息共享度高d.扩展性好e.安全性好f.广域网支持g.保护企业投资2、简述的网页表单。
(这个被不被都行,太多了。
我没背,别的要是都被下来看看也行)答:ASP.NET的网页表单(Web Forms)是用于创建可编程网页的一种技术。
在网页表单页面中,既可以使用任意一种标记语言向客户端发送信息,也可以使用脚本语言开发服务器端应用程序。
网页表单把网络应用程序的用户界面分割成为两部分:可视的用户界面部分和用户界面逻辑部分可视的用户界面部分由一个包括标记语言的标记和网页表单指定元素的文件构成。
这部分就好像是一个容器,开发者可以在其中放人如文本、控件等用于显示的元素。
用户界面逻辑部分由开发者编写的用于与网页表单相互作用的代码组成,代码可以由基于公共语言运行环境的语言编写3、简述Web服务器控件。
答:ASPNET还提供了另一类服务器控件,即Web控件,每一个Web控件,都是一个对象,有自己的属性、方法和事件,与 VB或 VC中使用的控件极为类似。
Web 控件的功能比较强,它会依Client 端的状况产生一个或多个适当的HTML 控件,它可以自动侦测Client端浏览器的种类,并自动调整成适合浏览器的输出。
Web 控件还拥有一个非常重要的功能,那就是支持数据系捆绑(Data Binding);可以和资料源连结,用来显示或修改数据源的数据。
4、简述WEB应用的开发技术。
Web开发基础期末复习指导(附参考答案)

Web开发基础课程期末复习指导练习及参考答案1.单项选择题(将正确答案序号填写在题目的括号中)(1)Intemet上提供的主要服务有:Te1net、E-mai1>()、FTP oA.AppB.WindowsC.WWWD.W3C(2)下面定义页面编码格式的元素正确的是()oB.<metacharset=utf-8>B.<metacharset:n utf-8π>C.<metacharset=πutf-8π>D.<tit1eCharSet='utf18'>(3)下列选项中,不属于input元素的type属性可选内容的是()。
A.textB.passwordC.submitD.hide(4)网页中引入外部样式表的代码正确的是()0A.<sty1ere1=,,sty1esheef,href=,,index.css,,>B.<sty1ere1=,,sty1esheef,src=,,index.css,,>C.<1inkre1=,,sty1esheef,href=,,index.css,,>D.<1inkre1=,,sty1esheef,src=,,index.css,,>(5)元素一旦浮动后,都会变为:()A.行内元素B.块元素C.行内块元素D.浮动元素(6)宽IOOPX的div元素,修改转换原点为右上角,下列属性设置正确的是()oA.transform-origin:100%0B.transform-origin:0100%;E.transform-origin:0100px D.transform-origin:1efttop;(7)下列在IeSS中定义变量的语法正确的是()oA.red:#e4393c;B.@red=#e4393c;C.@red:#e4393c;D.red=#e4393c;(8)普通规则下,如果设备宽为767px,可认为其为()设备。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
单选题1、request对象可以使用(A)方法获取表单中某输入框提交的信息。
A、getParameter(String s)B、getValue(String s)C、getParameterNames(String s)D、getParameterValue(String s)2、JSP的内置对象中(A)对象可对客户的请求作出动态响应,向客户端发送数据。
A、responseB、requestC、applicationD、out3、以下方法,哪个可使session无效?(A)A、session.removeAttribute(String key)B、session.invalidate()C、session.setAttribute(String key)D、session.getAttribute(String key)4、application对象能在(C)间共享。
A、某个访问者所访问的当前页面B、某个访问者所访问的网站的各个页面之间C、该服务器上的所有的访问者的所有jsp页面D、该服务器上的所有的访问者的所有jsp页面和Java程序5、JSP程序段的基本语法是(C)。
A、VBScript语言语法B、JavaScript语言语法C、Java语法语言D、C语言语法6、下列哪一种不是JSP页面的组成元素.(D)A、JSP标签,如指令标签B、普通的HTML标记符C、Java表达式D、C语言程序7、如果Tomcat安装后,想要修改它的端口号,可以通过修改<tomcat安装目录>/conf下的(B)文件来实现。
A、web.xmlB、server.xmlC、server-minimal.xmlD、tomcat-user.xml8、request.getRemoteAddr()方法的作用是:(B)A、获取客户提交的信息B、获取客户的IPC、获取客户机的名称D、获取服务器的IP9、当(C)时,JSP引擎产生一个session对象。
A、web应用服务器启动时B、当web应用服务器启动后,第一个客户来访时C、当每个客户首次访问服务器上的一个JSP页面时D、当每个客户首次访问服务器上的一个JSP或HTML页面时10、当(A)时,JSP引擎产生一个application对象。
A、web应用服务器启动后B、当web应用服务器启动后,第一个客户来访时C、当每个客户首次访问服务器上的一个JSP页面时D、当每个客户首次访问服务器上的一个JSP或HTML页面时11、不属于JSP的out对象的方法的是(A)。
A、getAttribute()B、print()C、println()D、close()12、当(C)时,JSP引擎将消灭某一个session对象。
A、有新客户访问时B、web应用服务器启动后,第一个客户来访时C、该session对应的客户关闭浏览器D、该session对应的客户刷新jsp页面时13、下面对HTML描述准确的一项是(C)。
A、用html书写的文件是二进制文件B、一个html文件无论被什么Web浏览器解释,其显示结果都是一样的C、html标记是不区分大小的D、html文件中有标记书写不合法时,Web浏览器会给出错误警告14、Connection对象用来连接:(B)A、数据库B、数据源C、.classsD、.java15、给定JSP程序源码如下:<html><%int count=1;%>________</html>以下哪一条语句可以在下划线处插入,并且运行后输出结果是?(D)A、<%=++count%>B、<%++count;%>C、<%count++;%>D、<%=count++%>16、JSP程序段的基本语法是(C)。
A、VBScript语言语法B、JavaScript语言语法C、Java语法语言D、C语言语法17、下列哪一种不是JSP页面的组成元素.(D)A、JSP标签,如指令标签B、普通的HTML标记符C、Java表达式D、C语言程序18、在一个JSP页面中不可以出现的注释形式为(B)A、<!--注释内容-->B、@rem注释内容C、//注释内容D、<%--注释内容--%>19、request.getRemoteAddr()方法的作用是:(B)A、获取客户提交的信息B、获取客户的IPC、获取客户机的名称D、获取服务器的IP20、当(C)时,JSP引擎产生一个session对象。
A、web应用服务器启动时B、当web应用服务器启动后,第一个客户来访时C、当每个客户首次访问服务器上的一个JSP页面时D、当每个客户首次访问服务器上的一个JSP或HTML页面时21、当(A)时,JSP引擎产生一个application对象。
A、web应用服务器启动后B、当web应用服务器启动后,第一个客户来访时C、当每个客户首次访问服务器上的一个JSP页面时D、当每个客户首次访问服务器上的一个JSP或HTML页面时22、JDBC是Java数据库连接API,以下说法中哪些是不正确的?(C)A、与一个数据库建立连接B、向数据库发送SQL语句C、建立ODBC数据源D、处理数据库返回的结果23、查询数据库得到的结果集中,游标最初定位在(A)。
A、第一行B、第一行的前面C、最后一行D、最后一行的后面24、cn是Connection对象,创建Statement对象的方法是:(B)A、Statement st=new Statement();B、Statement st=cn.createStatement()C、session.setAttribute(String key)D、session.getAttribute(String key)25、在JSP中使用session.putValue("username",u_name)可以在会话中保存:(C)A、u_name对象。
B、u_name的数值。
C、username中的对象。
D、username的数值。
26、不属于JSP的out对象的方法的是(A)。
A、getAttribute()B、print()C、println()D、close()27、当(C)时,JSP引擎将消灭某一个session对象。
A、有新客户访问时B、web应用服务器启动后,第一个客户来访时C、该session对应的客户关闭浏览器D、该session对应的客户刷新jsp页面时28、下面哪一个不是JSP本身已加载的基本类(B)A、ng.*B、java.io.*C、javax.servlet.*D、javax.servlet.jsp.*29、对于预定义<%!预定义%>的说法错误的是:(C)。
A、一次可声明多个变量和方法,只要以“;”结尾就行B、一个声明仅在一个页面中有效C、声明的变量将作为局部变量D、在预定义中声明的变量将在JSP页面初始化时初始化35、在JSP中使用session.getValue("username")可以在会话中获取:(A)A、username中的对象。
B、username的数值。
C、u_name对象。
D、u_name的数值。
在JSP中使用<jsp:forward page="newworld.jsp"/>36、为了标识一个HTML文件,应该使用的HTML标记是(C)A、<P></p>B、<BODY></BODY>C、<HTML></HTML>D、<table></table>37、通常说,HTML文件的正文标记<p>应该放在(c)标记中。
A、<head>B、<TITLE>C、<BODY>D、<meta>38、下面对HTML描述准确的一项是(c)。
A、用html书写的文件是二进制文件B、一个html文件无论被什么Web浏览器解释,其显示结果都是一样的C)html标记是不区分大小的D、html文件中有标记书写不合法时,Web浏览器会给出错误警告39、在表格中,要想合并两个单元格应使用(a)属性。
A、<colspan>B、<nowrap>C、<colpan>D、<Rowpan>40、在form标记符中使用(d)属性指定表单内容的接收程序。
A、srcB、altC、targetD、action41、page指令的(C)属性可以设置JSP页面是否可多线程访问A、sessionB、bufferC、isThreadSafeD、info42、(C)可在JSP页面出现该指令的位置处,静态插入一个文件。
A、page指令标签B、page指令的import属性C、include指令标签D、include动作标签43、以下对象中的(D)不是JSP的内置对象。
A、requestB、sessionC、applicationD、bean44、在JSP中,内置对象(B)封装了用户提交的信息,使用该对象可以获取用户提交的信息。
A、sessionB、requestC、responseD、out45、request对象可以使用(A)方法获取表单中某输入框提交的信息。
A、getParameter(String s)B、getValue(String s)C、getParameterNames(String s)D、getParameterValue(String s)46、JSP的内置对象中(A)对象可对客户的请求作出动态响应,向客户端发送数据。
A、responseB、requestC、applicationD、out47、从(A),被称为一个会话期。
A、访问者打开浏览器并连接到服务器开始,访问者关闭浏览器离开该服务器B、服务器启动,服务器关闭C、访问者连接到服务器,服务器关闭D、服务器启动,访问者关闭浏览器离开该服务器49、以下方法,哪个可使session无效?(A)A、session.removeAttribute(String key)B、session.invalidate()C、session.setAttribute(String key)D、session.getAttribute(String key)50、application对象能在(C)间共享。
A、某个访问者所访问的当前页面B、某个访问者所访问的网站的各个页面之间C、该服务器上的所有的访问者的所有jsp页面D、该服务器上的所有的访问者的所有jsp页面和Java程序51、JSP程序段的基本语法是(C)。
