JQuery笔记第一版
Jquery学习笔记

Jquery学习笔记Jquery 学习笔记--方法大集合【转载】2009-02-25 10:40本笔记翻译自:可视JQuery1.$()的用法1.1 $(html) =>根据HTML参数动态建立一个jquery对像例子:$(”<div>hello</div>”).appendTo(”#body”),动态的创建一个div element插入到ID为body的element中去1.2 $(element) =>把节点对像转化成一个jquery对像例子:$(document.body).background( “black” );1.3 $(function) =>是$(doucment).ready()的快捷键.当页面加载结束后才会执行function.$(function)可以调用多次,相当于绑定多个$(function)eg: $(function(){//document is ready})1.4 $(expr,context)=>在一定的范围(context)内根据搜索条件(expr)搜索出jQuery对像eg: 1. $(’span>p’) :找出所有span中的p结点.2.$(’input:radio’,document.forms[0])搜索出第一个表单中的radio2. $.extend(prop)向jquery命名空间中添加方法,用此方法可以方便的对jquery进行扩展$.extend({min: function(a, b) { return a < b ? a : b; },max: function(a, b) { return a > b ? a : b; }});alert($.min(3,6)); //显示3alert($.max(3,6));//显示63. $.noConflict() 取消$代替jQuery.例如:jQuery.noConflict(); // Do something with jQueryjQuery(”div p”).hide();// Do something with another library’s $()$(”content”).style.display = ‘none’;4. each(function) 对所以符合条件的结点做为参数调用function例如:$(”img”).each(function(i){ this.src=”test” + i + “.jpg”; });结果:<img/><img/>==》<img src=”test0.jpg”/><img src=”test1.jpg”/>5.eq(pos)取得对像element数组的第N+1个element例如:$(”p”).eq(1)<p>This is just a test.</p><p>So is this</p>=》<p>So is this</p>6. get() 取得所有的element数组例如: $(”img”).get();<img src="test1.jpg"/> <img src="test2.jpg"/> ===>[ <img src="test1.jpg"/> <img src="test2.jpg"/> ]get(num)可以取得指定的element例如:$("img").get(1)<img src="test1.jpg"/> <img src="test2.jpg"/> ===>[<img src="test2.jpg"/> ]7.index(subject) : 查找相应节点的位置,从0开始计数.如果没找到返回-1eg: <div id=”foobar”><b></b><span id=”foo”></span></div>$("*").index( $('#foobar')[0] ) =>0$("*").index( $('#foo')[0] ) => 2$("*").index( $('#bar')[0] )=> -18. length 返回节点的个数eg:<img src="test1.jpg"/> <img src="test2.jpg"/>$("img").length => 2同样的方法还有size()$("img").size() => 2;9. lt(pos) 删除一个节点eg:<p>This is just a test.</p><p>So is this</p>$("p").lt(1) ==>[ <p>This is just a test.</p> ]10. addClass 给一个element添加class可以添加多个eg: <p>Hello</p>$("p").addClass("selected")=>[ <p class="selected">Hello</p> ]$("p").addClass("selected highlight")=>[ <p class="selected highlight">Hello</p> ]11. attr(name) 取得element的指定属性值eg: <img src="test.jpg"/>$("img").attr("src") =>test.jpg;attr(key,value) 设置属性attr(key,function) 调用相应的方法处理后的返回值用来设置属性attr(properties) 批量的设置element的属性值eg: <img/>$("img").attr({ src: "test.jpg", alt: "Test Image" });==> <img src="test.jpg" alt="Test Image"/>$("img").attr("src","test.jpg")=><img src="test.jpg"/>以下两个方法等价:$("img").attr("title", "${this.src}")$("img").attr("title", function() { return this.src })==><img src="test.jpg" title="test.jpg" />12 html 取得element的html代码eg: <div><input/></div>$("div").html() => <input/>;html(val) 设置element的html代码eg: <div><input/></div>$("div").html("<b>new stuff</b>") ==><div><b>new stuff</b></div>;13 removeAttr(name) 删除属性eg: <input disabled=”disabled”/>$(”input”).removeAttr(”disabled”)=><input/>14 removeClass(class) 删除样式,当class是空时删除所有的样式,如果class为指定样式则删指定样式eg: <p class=”highlight selected first”>Hello</p>$(”p”).removeClass(”selected highlight”)=>[ <p class=”first”>Hello</p> ]$(”p”).removeClass() =>[ <p>Hello</p> ]15. text() 取得element中的内容text(val) 设置element内容text与html差不多,只是text会把<,>用html标识符替换eg: <p><b>Test</b> Paragraph.</p><p>Paraparagraph</p>$(”p”).text() =>T est Paragraph.Paraparagraph;<p>Test Paragraph.</p>$(”p”).text(”<b>Some</b> new text.”);==><p><b>Some</b> new text.</p>$(”p”).text(”<b>Some</b> new text.”, true) ==><p>Some new text.</p>16.toggleClass(class) 这是一个比较有用的方法,就是当element存在参数中的样式的时候取消,如果不存在就设置此样式eg:<p>Hello</p><p class="selected">Hello Again</p>$("p").toggleClass("selected")==>[ <p class="selected">Hello</p>, <p>Hello Again</p> ]17 val() 取得第一个element的vlaue值 val(val) 设置属性的值eg: <input type="text" value="some text"/>$("input").val() == >"some text";$("input").val("test")==><input type="text" value="test"/>;18 after(content)给相关的element从后面插入节点eg: <p>I would like to say: </p>$("p").after("<b>Hello</b>")==><p>I would like to say: </p><b>Hello</b><b>Hello</b><p>I would like to say: </p>$("p").after( $("b") )==><p>I would like to say: </p><b>Hello</b>;21 before(content)与after相反是插入到前面eg: <p>I would like to say: </p>$("p").after("<b>Hello</b>")==>><b>Hello</b><p>I would like to say: </p19 append(content)与上面不同的是append是添加把content做为子elementeg: <p>I would like to say: </p>$("p").append("<b>Hello</b>")=><p>I would like to say: <b>Hello</b></p>;eg: <p>I would like to say: </p><b>Hello</b>$("p").append( $("b") )==>;<p>I would like to say: <b>Hello</b></p>20 appendto(content)与append刚好相反<p>I would like to say: </p><div id="foo"></div>$("p").appendTo("#foo")==><div id="foo"><p>I would like to say: </p></div>;21 prepend(content) 添加到element里面的前部.与append 的方位不一样<p>I would like to say: </p>$("p").prepend("<b>Hello</b>")==><p><b>Hello</b>I would like to say: </p>;22 prependTo(content) 与prepend的添加对像相反.<p>I would like to say: </p><div id="foo"><b>Hello</b></div>$("p").prependTo("#foo") ==><div id="foo"><p>I would like to say: </p><b>Hello</b></div>;23 clone(deep) 克隆一个新的element.参数deep为flase里不包括子element<b>Hello</b><p>, how are you?</p>$("b").clone().prependTo("p")==><b>Hello</b><p><b>H ello</b>, how are you?</p>24.empty() 删除所有的内部节点<p>Hello, <span>Person</span> <a href="#">and person</a></p>$("p").empty()==>[ <p></p> ]25. insertAfter(content) 与after差不多.$(a).after(b) === $(b).insertAfter(a)26. insertBefore(content) 与 before差不多$(a).before(b) === $(b).insertBefore(a)27. remove(expt) 删除条件是expt的相应的element,当expt为空时.全部删除<p class="hello">Hello</p> how are <p>you?</p>$("p").remove(".hello")==>how are <p>you?</p>;28. wrap(html) 把节点插入到html生成的节点里面.要注意的是html节点中不能含有内容只能是节点的结构.如果想加的话只能在嵌入后再插入内容<p>Test Paragraph.</p>$("p").wrap("<div class='wrap'></div>")==><div class='wrap'><p>Test Paragraph.</p></div>注html也可以直接用一个element代替29 add(params) 在$所取到的节点数组中添加新的节点.参数可以是expr, html,elementeg: 1.<p>Hello</p><span>Hello Again</span>$(”p”).add(”span”)==>[ <p>Hello</p>, <span>Hello Again</span> ]2.<p>Hello</p>$(”p”).add(”<span>Again</span>”)==>[ <p>Hello</p>, <span>Again</span> ]3. <p>Hello</p><p><span id=”a”>Hello Again</span></p>$(”p”).add( document.getElementById(”a”) )===>[ <p>Hello</p>, <span id=”a”>Hello Again</spa n> ]30 children(expr)取得子节点,当expr为空时,取得所有的子节点eg<div><span>Hello</span><p class=”selected”>Hello Again</p><p>And Again</p></div>$(”div”).children()==>[><span>Hello</span><pclass=”selected”>Hello Again</p><p>AndAgain</p> ]$(”div”).children(”.selected”)==>[ <p class="selected">Hello Again</p> ]31 contains(str)找出字节点中包含有str的节点.str起到过滤做用eg: <p>This is just a test.</p><p>So is this</p>$("p").contains("test")==>[ <p>This is just a test.</p> ]32. filter(expression)过滤找出符合expression的节点eg:<p>Hello</p><p>Hello Again</p><p class="selected">And Again</p>$("p").filter(".selected")==>><p class="selected">And Again</p>$("p").filter(".selected, :first")==>[ <p>Hello</p>, <p class="selected">And Again</p> ]filter(filter_func)通过函数来选择是否过滤,filter_func返回true 表示过滤<p><ol><li>Hello</li></ol></p><p>How are you?</p> $("p").filter(function(index) { return $("ol", this).length == 0; })==>[ <p>How are you?</p> ]33. find(expr)从子节点找出符合expr的.与filter的区别是filter过滤掉$数组中的节点find过滤到的是子节点eg: <p><span>Hello</span>, how are you?</p>$("p").find("span")==>[ <span>Hello</span> ];34. is(expr) 判断是否符合条件,如果$数组的所有节点都不符合条件返回false,只要有一个符合条件就返回trueeg: <form><p><input type="checkbox" /></p></form>$("input[@type='checkbox']").parent().is("form")==>false$("input[@type='checkbox']").parent().is("p")==>true35 next(expr) 取得最近节点最近那个节点.expr为空时取得所有节点eg:1.<p>Hello</p><p>Hello Again</p><div><span>And Again</span></div>$("p").next()==>[ <p>Hello Again</p>, <div><span>And Again</span></div> ]2.<p>Hello</p><p class="selected">Hello Again</p><div><span>And Again</span></div>$("p").next(".selected")==>[ <p class="selected">Hello Again</p> ]36. not(el),not(expr),not(elems)与add相反,删除符合条件的节点.eg:1. <p>Hello</p><p id="selected">Hello Again</p>$("p").not( $("#selected")[0] )==>[ <p>Hello</p> ]$("p").not("#selected")==>[ <p>Hello</p> ]2.<div><p>Hello</p><p class="selected">Hello Again</p></div>$("p").not( $("div p.selected") )==>[ <p>Hello</p> ]37 parent(expr) 取得父节点eg:1.<html><body><div><p><span>Hello</span></p>< span>HelloAgain</span></div></body></html>$("span").parents()==>[ <body>...</body>, <div>...</div>, <p><span>Hello</span></p> ]2.<html><body><div><p><span>Hello</span></p><sp an>Hello Again</span></div></body></html>$("span").parents("p")==>[ <p><span>Hello</span></p> ]38 prev(expr) 与next相反,next取得是与节点相邻后面的.prev 取得相邻前面的eg: 1.<div><span>Hello</span></div><p class="selected">Hello Again</p><p>And Again</p> $("p").prev(".selected")==>[ <div><span>Hello</span></ div> ]2.<p>Hello</p><div><span>HelloAgain</span></div><p>And Again</p>$("p").prev()==>[ <div><span>Hello Again</span></div> ]39 siblings(expr) 取得相邻两边的节点是.next,与prev的结合体jquery与dom相关的操作先讲到这里,下回接着讲CSS相关操作40 1/. CSS(name)读取样式属性值eg:<p style=”color:red;”>Test Paragraph.</p>$(”p”).css(”color”)==>”red”;2/css(properties)设置styleeg:<p>T est Paragraph.</p>$("p").css({ color: "red", background: "blue" })==><p style="color:red; background:blue;">Test Paragraph.</p>;3/css(key, value)设置单个样式属性,如果设置的值是数字的话,会被自动转化为像素单位eg : <p>Test Paragraph.</p>$("p").css("color","red")==><p style="color:red;">Test Paragraph.</p>;$("p").css("left",30)==><p style="left:30px;">Test Paragraph.</p>;41 1/height()取得当前匹配节点数组中的第一个节点的高的值eg: <p>This is just a test.</p>$("p").height() ==>300;2/ height(val) 设置所有匹配的节点的高,如果val的单位不是ex ,%,那么单位自动设为pxeg: <p>This is just a test.</p>$("p").height(20)==><p style="height:20px;">This is just a test.</p>;42 width() 设置宽度,width(val)设置高度.用法与height一样以上是基本的CSS的js用法,下面主要记录jQuery的一些功能函数43 $.browser 用于判断浏览器的分别为safari,opera, msie, mozilla.这些方法要等DOM ready后才能使用eg: if($.browser.safari) {$( function() { alert("this is safari!"); } ); }44. $.each(obj, fn) 这个方法与$().each()不一样,前者可以迭代任务数组与对像,后者只能迭代jQuery对象$.each( [0,1,2], function(i, n){ alert( "Item #" + i + ": " + n ); });45 $.extend(target, prop1, propN)继承多个对象.target被扩展的对象.prop1,第一个父对象,propN其它被继承的对象eg: 1. var settings = { validate: false, limit: 5, name: "foo" };var options = { validate: true, name: "bar" };jQuery.extend(settings, options);====>settings == { validate: true, limit: 5, name: "bar" }2.var defaults = { validate: false, limit: 5, name: "foo" };var options = { validate: true, name: "bar" };var settings = jQuery.extend({}, defaults, options);===>settings == { validate: true, limit: 5, name: "bar" }46 $.grep(array, fn, inv)用fn过滤array,当fn返回true时array 元素保留在数组中eg : $.grep( [0,1,2], function(i){ return i > 0; });==>[1, 2]47 $.map(array, fn)通过fn修改array中的值当函数返回值为null里,array元素将被删除,当返回是数组时,返回的数组将与原数组合并eg: 1.$.map( [0,1,2], function(i){ return i + 4; });==>[4, 5, 6]2.$.map( [0,1,2], function(i){ return i > 0 ? i + 1 : null; });==>[2, 3]3.$.map( [0,1,2], function(i){ return [ i, i + 1 ]; });==>[0, 1, 1, 2, 2, 3]48. $.merge(first, second)两个数组进行合并,删除重复的值$.merge( [0,1,2], [2,3,4] )==>[0,1,2,3,4]$.merge( [3,2,1], [4,3,2] )==>[3,2,1,4]49 $.trim(str)去除字符串两端的空格,一个十分熟悉常用的方法$.trim(" hello, how are you? ")==>"hello, how are you?";主要记录jQuery事件响应的处理50. bind(type, data, fn)对所有选定的element判断事件,type是事件类型,data是参数,fn是事处理方法.eg:1. $(”p”).bind(”click”, function(){ alert( $(this).text() ); });2. function handler(event) { alert(event.data.foo); }$(”p”).bind(”click”, {foo: “bar”}, handler)==>alert(”bar”)51. blur() 触发blur方法,blur(fn)设置blur函数eg: <p>Hello</p>$(”p”).blur( function() { alert(”Hello”); } );==><p onblur=”alert(’Hello’);”>Hello</p>52. change(fn)设置onchange事件的方法eg:<p>Hello</p>$(”p”).change( function() { alert(”Hello”); } );==><p onchange=”alert(’Hello’);”>Hello</p>53 click()触发onclick事件, click(fn)设置onclick方法54. dblclick(fn)设置ondblclick方法55.error(fn)设置error方法56 focus()触发onfocus,focus(fn)设置focus方法eg:<p>Hello</p>$(”p”).focus( function() { alert(”Hello”); } );==><p onfocus=”alert(’Hello’);”>Hello</p>57 hover(over, out) 设置mouse移入以及mouse移出时所触发的事件.eg: $("p").hover(function(){$(this).addClass("over");},function(){$(this).addClass("out");});58 keydown(fn),keypress(fn),keyup(fn),按键盘相关的操作分别对应onkeydown,onkeypress,onkeyup.59mousedown(fn),mousemove(fn),mouseout(fn),mouseover(fn),m ouseup(fn)这些是mouse相关的操作分别对应onmousedown,onmousemove,onmouseout,onmouseover,onmo useup.60 load 当element load事件发生时触发eg <p>Hello</p>$("p").load( function() { alert("Hello"); } );==><p onload="alert('Hello');">Hello</p>61.one(type, data, fn)与bind差不多,最大的区别是前者只运行一次后便不再响应.如果运行后不想继续运行默认的方法只要fn中返回值return false就可以了.eg: <p>Hello</p>$("p").one("click",function(){ alert( $(this).text() ); });==>alert("Hello")62.ready(fn)当dom 结构载入完毕的时候.用此方法时,请不要在onload方法里面写代码.不然就不会触发ready事件eg .1.$(document).ready(function(){ Your code here... });2.jQuery(function($) {// Your code using failsafe $ alias here...});63.resize 设置onresize方法.当大小改变时触发eg: <p>Hello</p>$("p").resize( function() { alert("Hello"); } );<p onresize="alert('Hello');">Hello</p>64 scroll(fn) 设置onscroll方法65.select()触发onselect方法.select(fn)设置select方法66. submit()提交表单,submit(fn)设置submit方法.eg: $("#myform").submit( function() {return $("input", this).val().length > 0; } );<form id="myform"><input /></form>67 toggle(even, odd),even当偶数单击时运行,odd当奇数单击时运行.用unbind(’click’)删除eg: $("p").toggle(function(){$(this).addClass("selected");},function(){$(this).removeClass("selected");});68 trigger(type)触发相应的type方法eg: <p click="alert('hello')">Hello</p>$("p").trigger("click")==>alert('hello')69 unbind(type, fn)与bind相反,1.unbind()删除所有的绑定.eg:<p onclick="alert('Hello');">Hello</p>$("p").unbind()==>[ <p>Hello</p> ]2.unbind(type)删除指定的绑定eg:<p onclick="alert('Hello');">Hello</p>$("p").unbind( "click" )==>[ <p>Hello</p> ]3.unbind(type, fn)删除指定type的指定fneg:<p onclick="alert('Hello');">Hello</p>$("p").unbind( "click", function() { alert("Hello"); } )==>[ <p>Hello</p> ]70 unload(fn)当页面unload的时候触发方法eg: <p>Hello</p>$("p").unload( function() { alert("Hello"); } );==><p onunload="alert('Hello');">Hello</p>主要关于如何用jQuery处理特效(70-76)71. animate(params, speed, easing, callback)动画特效.params:是动画的设置,用来表示动画的展现以及结束,speed:动画的速率可以是(”slow”, “normal”, or “fast”)也可以是毫秒数.eg: 1000easing:默认是’linear’,如想用其它参数,就要添加jQuery的特效插件.callback: 当动画完成时的调用的函数.eg:1. $(”p”).animate({ height: ‘toggle’, opacity: ‘toggle’ }, “slow”);2. $(”p”).animate({ left: 50, opacity: ’show’ }, 500);3. $(”p”).animate({ opacity: ’show’}, “slow”, “easein”);72. fadeIn(speed, callback),fadeOut(speed, callback),fadeTo(speed, opacity, callback)淡入,淡出效果,speed表示速度,可以用”slow,normal,fast”代替,也可以直接写毫秒数. callback表示淡入,淡出后的调用的函数.fadeTo表示淡入到某个透明度。
jquery笔记-jquery语法记

Jquery 语法jQuery 是一个JavaScript 库。
jQuery 极大地简化了JavaScript 编程。
jQuery 使用的语法是XPath 与CSS 选择器语法的组合。
在本教程接下来的章节,您将学习到更多有关选择器的语法。
Jquery 通过$进行选择基础语法:$(selector).action()美元符号定义jQuery选择符(selector)"查询"和"查找" HTML 元素jQuery 的action() 执行对元素的操作实例:$(this).hide() - 隐藏当前元素$("p").hide() - 隐藏所有<p> 元素$("p.test").hide() - 隐藏所有class="test" 的<p> 元素$("#test").hide() - 隐藏所有id="test" 的元素文档就绪事件$(document).ready(function(){});或者:$(function(){})都表示文档dom 加载完成后执行。
这是为了防止文档在完全加载(就绪)之前运行jQuery 代码,即在DOM 加载完成后才可以对DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。
下面是两个具体的例子:试图隐藏一个不存在的元素获得未完全加载的图像的大小文档就绪事件$(document).ready(function(){// 开始写 jQuery 代码...});这是为了防止文档在完全加载(就绪)之前运行jQuery 代码,即在DOM 加载完成后才可以对DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。
下面是两个具体的例子:∙试图隐藏一个不存在的元素∙获得未完全加载的图像的大小∙ jQuery 的入口函数是在html 所有标签(DOM)都加载之后,就会去执行。
【最全最详细】jQuery学习笔记

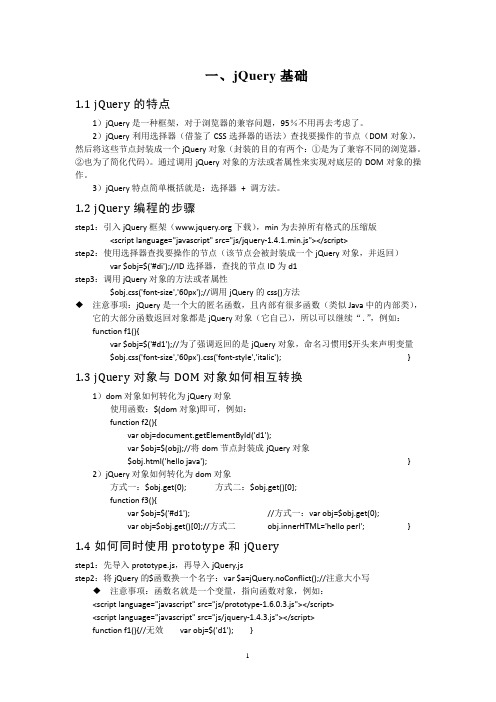
一、jQuery基础1.1 jQuery的特点1)jQuery是一种框架,对于浏览器的兼容问题,95%不用再去考虑了。
2)jQuery利用选择器(借鉴了CSS选择器的语法)查找要操作的节点(DOM对象),然后将这些节点封装成一个jQuery对象(封装的目的有两个:①是为了兼容不同的浏览器。
②也为了简化代码)。
通过调用jQuery对象的方法或者属性来实现对底层的DOM对象的操作。
3)jQuery特点简单概括就是:选择器+ 调方法。
1.2 jQuery编程的步骤step1:引入jQuery框架(下载),min为去掉所有格式的压缩版<script language="javascript" src="js/jquery-1.4.1.min.js"></script>step2:使用选择器查找要操作的节点(该节点会被封装成一个jQuery对象,并返回)var $obj=$('#di');//ID选择器,查找的节点ID为d1step3:调用jQuery对象的方法或者属性$obj.css('font-size','60px');//调用jQuery的css()方法◆注意事项:jQuery是一个大的匿名函数,且内部有很多函数(类似Java中的内部类),它的大部分函数返回对象都是jQuery对象(它自己),所以可以继续“.”,例如:function f1(){var $obj=$('#d1');//为了强调返回的是jQuery对象,命名习惯用$开头来声明变量$obj.css('font-size','60px').css('font-style','italic'); } 1.3 jQuery对象与DOM对象如何相互转换1)dom对象如何转化为jQuery对象使用函数:$(dom对象)即可,例如:function f2(){var obj=document.getElementById('d1');var $obj=$(obj);//将dom节点封装成jQuery对象$obj.html('hello java'); } 2)jQuery对象如何转化为dom对象方式一:$obj.get(0); 方式二:$obj.get()[0];function f3(){var $obj=$('#d1'); //方式一:var obj=$obj.get(0);var obj=$obj.get()[0];//方式二obj.innerHTML='hello perl'; } 1.4如何同时使用prototype和jQuerystep1:先导入prototype.js,再导入jQuery.jsstep2:将jQuery的$函数换一个名字:var $a=jQuery.noConflict();//注意大小写◆注意事项:函数名就是一个变量,指向函数对象,例如:<script language="javascript" src="js/prototype-1.6.0.3.js"></script><script language="javascript" src="js/jquery-1.4.3.js"></script>function f1(){//无效var obj=$('d1'); }//无效是因为jQuery是后引入的,所以prototype被jQuery替换function f1(){//为了避免冲突,可以将jQuery的$函数换一个名字$avar $a=jQuery.noConflict(); var obj=$('d1');obj.innerHTML='hello prototype'; $a('#d1').html('hello jQuery'); } 1.5 EL表达式和jQuery函数的区别1)${}:EL表达式,在服务器端运行(JSTL标签库也在服务器端运行,EL和JSTL标签库本质是Java代码)。
jQuery学习笔记

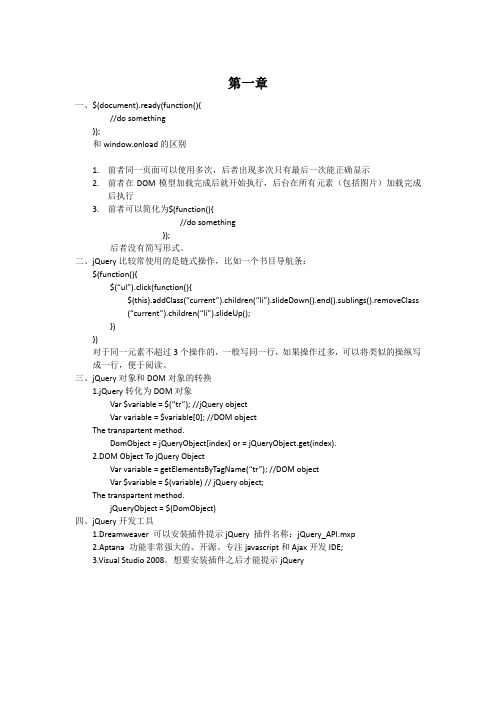
第一章一、$(document).ready(function(){//do something});和window.onload的区别1.前者同一页面可以使用多次,后者出现多次只有最后一次能正确显示2.前者在DOM模型加载完成后就开始执行,后台在所有元素(包括图片)加载完成后执行3.前者可以简化为$(function(){//do something});后者没有简写形式。
二、jQuery比较常使用的是链式操作,比如一个书目导航条:$(function(){$(“ul”).click(function(){$(this).addClass(“current”).children(“li”).slideDown().end().sublings().removeClass(“current”).children(“li”).slideUp();})})对于同一元素不超过3个操作的,一般写同一行,如果操作过多,可以将类似的操纵写成一行,便于阅读。
三、jQuery对象和DOM对象的转换1.jQuery转化为DOM对象Var $variable = $(“tr”); //jQuery objectVar variable = $variable[0]; //DOM objectThe transpartent method.DomObject = jQueryObject[index] or = jQueryObject.get(index).2.DOM Object To jQuery ObjectVar variable = getElementsByTagName(“tr”); //DOM objectVar $variable = $(variable) // jQuery object;The transpartent method.jQueryObject = $(DomObject)四、jQuery开发工具1.Dreamweaver 可以安装插件提示jQuery 插件名称:jQuery_API.mxp2.Aptana 功能非常强大的、开源、专注javascript和Ajax开发IDE;3.Visual Studio 2008。
jq基础笔记

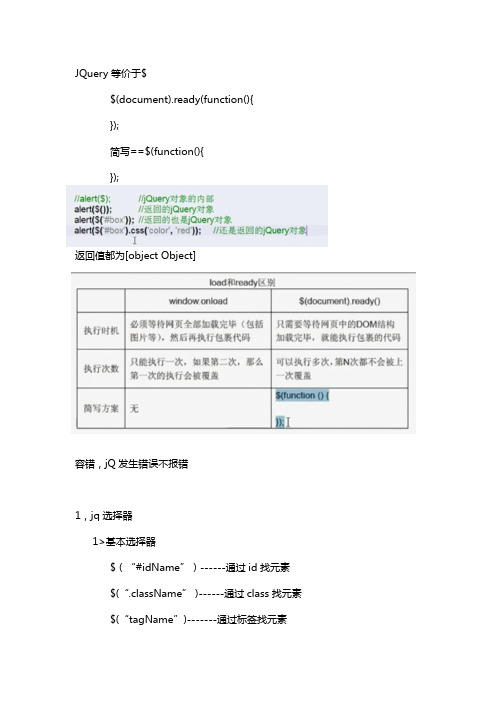
JQuery等价于$$(document).ready(function(){});简写==$(function(){});返回值都为[object Object]容错,jQ发生错误不报错1,jq选择器1>基本选择器$(“#idName”)------通过id找元素$(“.className” )------通过class找元素$(“tagName”)-------通过标签找元素$(“*”)---------匹配所有的元素$(“li *”)----li下的全部一般用于局部环境内$(“selector1,selector2”)---群组匹配元素$(“box.div”)-----限定必须是box元素的div2,层级选择器$(“a b”)-----匹配a的后代中所有b元素$(“a>b”)----匹配a中子代b元素(只找儿子,不找孙子)$(“a+b”)----匹配紧邻的一个兄弟b元素(紧邻,一个)$(“a~b”)----匹配a之后的所有兄弟b元素(之后所有)3,过滤选择器1>基本选择器a>特定位置的过滤$(“li:first”)--- --匹配第一个li元素$(“li:last”) ---匹配找到的li中最后一个li元素$(“li:eq(index)”)---匹配找到的li中索引为index的li。
(index从零开始)b>指定范围的过滤$(“li:lt(index)”) --匹配index之前的所有li(不包含index位置的li);$(“li:gt(index)”)---匹配index之后的所有li(不包含index位置的li)$(“li:not(selector)”)---匹配除了not的li内元素$(“li:odd”)----匹配偶数行(索引为奇数)的li$(“li:even”)----匹配奇数行(索引为偶数)的li2>属性过滤$(“[标签属性]”)-----匹配有该属性的俄元素$(“[标签属性=值]”)---匹配属性=指定的元素$(“[标签属性^=value]”)$(“[标签属性$=value]”)$(“[标签属性!=value]”)3>子元素选择器$(“li:first”)------将所有匹配到的元素中只选第一个(返回第一个元素)$(“li:first-child”)----匹配每个li的父元素的第一个孩子(可返回多个元素)$(“li:last”)和(“li:last-child”)用法与以上类似$(“li:only-child”)------匹配li的父级只有一个孩子的li元素val=$(“#id”).val()---获取#id 的文本内容$("#btn").click(function(){var val=$("#txt").val();$("a:contains('"+val+"')").css("background","red");})4>内容过滤$(“li:contexts(text)”)--匹配内容中包含了text的文本的li$(“li:has(selector)”)---匹配内容中包含了selector元素的li$(“li:empty”)-----匹配内容为空的li元素$(“li:parent”)----匹配以li为父元素的DOM节点5>可见和隐藏选择器$(“div:hidden”)----匹配div中设置了display为none的元素,通过其他方式不可见的元素匹配不到;$(“div:visible”)---匹配div中没有设置display为none的元素,只认display设置不为none的元素备注:此选择器只以display设置的结果为准4,表单选择器$(“:input”) ------所有的表单中的控件:input button select$(“:text”)-------文本输入框---所有的input标签type属性值之前加冒号--表示相应的input元素$(“:disable”)---所有表单控件中设置了disable属性的元素$(“:enable”)----所有的表单控件中没有设置disable属性的元素$(“:checked”)---匹配被选中的单选按钮或者复选框$(“:selected”)---匹配被选中的option元素2,获取文本text( )------只获取到文本内容html( )-----获取包含标签在内的所有内容val( ) -----获取表单控件的文本设置内容text(“内容”)------设置内容,不解析标签html( “内容”)-----获取包含标签在内的所有内容val( “内容”) -----获取表单控件的文本.val([“check”,”radio”])----通过数组传递设置选定状态3,获取和设置元素的特性attr(“标签属性”)------获取该属性attr(“标签属性“,”属性值)-----设置该属性设置多个属性:attr({ 属性:属性值,属性:属性值});备注:多个属性设置之间用逗号分隔,最后一个无任何符号删除属性:removeAttr(“标签属性”)4,获取和设置DOM对象的属性property获取:prop( “属性”)设置:Prop(“属性””属性值”)备注:互补与attr( ),, 更适应结果为boolth的类型,5,attrbute和property区别1,区别:表示的意思不一样attrbute特性--所有设置的标签属性都存在attrbute类关联数组中获取:attrbute[ i ] 或者attrbute[“特性名”]property 属性标签有的特性,并已经设置了,可以通过property的方式获取获取:对象.属性名设置:如果对象没有该属性,可以通过对象.属性名=属性值jq:通过prop()方式设置的属性,通过attr()的方式获取不到对象没有的,通过attr()方式设置的,通过prop()的方式获取不到;联系:DOM元素有该特性,并且已经设置了,两种方式度可以获取到补充:通过attr( )获取不到的或设置不了的特殊属性,我们可以通过prop( )获取和设置例如:表单控件的checked属性;6,each( )----遍历每一个匹配到的元素使用语法:each(function(i,ele){ 执行内容});i-----表示每一个元素的索引Ele-----表示匹配到的每一个元素$(Ele)---将获取到的DOM元素转换成jq对象----用jq的API数组与遍历结合使用var arr=["#000","#0f0","#00f","#0ff","#f0f"];$(".warp").each(function(i){$(".warp").eq(i).css("backgroundColor",arr[i]);}); 这里不能使用this7,修改css属性的方法:attr(“class”,”类名”)addClass(“类名”)--------追加样式removeClass(“类名”)-----删除指定的类名removeclass( )------删除所有的类名toggleClass(“类名”)-------切换类名(在有和没有该类名之间切换)hasClasscss(“css属性”)--------获取一个css属性的值css(“css属性”,”属性值”)---设置一个csss属性css({属性:“属性值”,属性:“属性值”});8,获取索引:index( )-----在同辈中找索引index(“selector”)---在指定的同类(同辈)中找索引9,js对象和jq对象相互转换js-----jq 适用$( )工厂函数------$( js对象)jq----js $(“”)[index] 或者$(“”).get( index )转换之后的对象可以用彼此的API10,节点的遍历children( )/children( selector )----子代/子代中某个find( selector )-------在子孙后代中查找指定元素next( )/next( selector )------之后紧跟的一个兄弟元素/筛选某个紧邻的元素nextALL( )/nextAll( selector )----之后所有的兄弟元素prev( )/prev( selector )prevALL/prevALL( selector )siblings( )-----所有兄弟元素不包含自身parent( )------父元素输出---遍历到的内容console.log--只能输出一个,,用each( )11,创建元素$() 工厂函数创建var tr=$("<tr></tr>");$("#oDiv table").append(tr);添加元素父.append(子)----------子元素插入在父元素内容的后面父.preppend(子)--------子元素插入在父元素的内容的前面父.before(子)-----------子元素插入在父元素容器的前面父.after(子)--------------子元素插入在父元素容器的后面补充:反方向操作子.apppendTo(父)preppendTo(父)insertBefore(父)insertAfter(父)12, 替换被替换元素.replaceWith(替换的内容);替换的内容.replaceAll(被替换元素);13,删除要删除的元素.remove();-----------------将匹配到的元素全部删除要删除的元素.remove(“selector”)-----匹配到的元素筛选后再删除14,复制jq对象.clone()------------------将匹配到的jq对象复制如果:jq对象使用嵌入的绑定事件,连同事件一起被复制如果:jq对象使用的分离式绑定事件,绑定的事件不会被复制如果想将分离式绑定的事件一起被复制:jq对象.clone(true);备注:clone()紧紧是复制,并没有挂在DOM树上15,页面加载事件全写:jQuery(document).ready(function(){js语句})简写:$(function(){js语句})16,js的load事件和jq的ready事件的区别js中多个load事件只执行最后一个,jq的多个ready事件都会执行执行时机不同:js的load事件是在页面解析完毕之后执行jq的ready事件在DOM树生成的时候执行ready先于load执行17,$符号与其他框架发生冲突交出$的使用权:$.noConflict()交权的同时可以使用其他符号代替,例如:var Q=$.noConflict(); 收回$的使用权:jQuery(function($){此处可以使用$})18,鼠标经过事件总结mouseovermouseout以上两个事件绑定给father:鼠标经过father 到son也会触发mouseenter可解决mouseleave以上两个事件绑定给father,经过son时不会触发hover将mousenter和mouseleave两个事件封装成一个事件执行jq对象.hover(function(){ 鼠标移入时执行},function(){ 鼠标移出时执行});$("#warp").hover(function(){$("#inner").stop().animate({bottom:0},1000)},function(){$("#inner").stop().animate({bottom:"-200px"},1000)});jq对象.hover(function(){鼠标移入移出都执行此函数---套路:此方法中实现的切换功能})19,事件的绑定方式:1, jq对象.事件名称(fn);eg:$(“#btn”).click(function(){})2, 用on绑定jq对象.on(“事件名称”,执行任务)写法有多种:$(“#btn”).on(“click mouseover”,fn);$(“#btn”).on({click:fn,moueover:fn});20,解除事件绑定:jq对象.off(“事件名称”,fn)------解绑事件名称执行的fn任务jq对象.off(“事件名称”)---------解绑事件名称执行的所有任务jq对象off()----------------解绑该对象的所有事件的所有任务星星评价二级出现增加21,on绑定事件实现的事件代理---------给未来的元素添加事件父.on(“type”,“子元素”,fn)以上父元素将事件类型代理给子元素(未来的),执行fn任务22,jq的事件对象:注意:jq事件对象中阻止事件冒泡和事件的默认行为只需使用事件对象的方法,兼容性已经处理(2.0)trigger 事件自动只执行(冒泡)triggerHander阻止冒泡23,事件的自动执行jq对象.事件名称()------$(“#btn”).clickjq对象.trigger(“type”)------$(“btn”).trigger(“click”)备注:trgger会执行对象的默认行为,也会发生冒泡jq对象.triggerHandler(“type”)定时轮播备注:不会执行事件的默认行为,会阻止事件冒泡24,动画效果show( )hide( )toggle( )---切换执行show( ) hide( )可以传的速度参数:nomal slow fast 数字slideDown----向下滑开slideUp--------向上收齐animition-delay:数字----------延迟动画执行时间stop 当事件中断时,停止动画继续执行多事件合并执行---------节点1 . 方法1 . 节点2 . 方法2节点2 由节点1确定方法从前到后依次执行$(".banner .bg").fadeTo("fast",.6).attr("src",arr[idx]).fadeTo("fast",1);函数的调用方法:function fun(){}var mytime=setInterval(function(){$("#btn").click()},1000); var mytime=setInterval("$('#btn').click()",1000);var mytime=setInterval(fun,1000);var mytime=setInterval("fun()",1000);25,.offset ( ) 获取元素的当前坐标,坐标相对于文档25,获取窗口的相关尺寸js方法:clientHeight || document.documentElement.clientHeight-------获取页面内容所占的高度document.body.scrollHeight || document.documentElement.scrollHeight ------获取页面滚动的高度jq方法:var h=$(window).outHeight( )=$(window).innerHeight( )-----获取的是窗口的可见高度总结:js无法正常获取,只能通过jq获取窗口的可见高度jq无法获取,只能js获取页面的滚动高度outerHeight()获取窗口可见的边框以内的尺寸offsetHeight$(document).ready(function(){alert($(window).height()); //浏览器当前窗口可视区域高度alert($(document).height()); //浏览器当前窗口文档的高度alert($(document.body).height());//浏览器当前窗口文档body的高度alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度包括border padding margin alert($(window).width()); //浏览器当前窗口可视区域宽度alert($(document).width());//浏览器当前窗口文档对象宽度alert($(document.body).width());//浏览器当前窗口文档body的宽度alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度包括border padding margin})事件放在引号内购物车--全选解除a标签的自身方法模态框视频1,视频标签<video></video>两种链接资源的方式:1,<video src=”视频资源”>2,<video><source src=”视频资源.mp4”><source src=””视频资源.avi></video>2,可通过标签属性来设置的属性control 控制视屏的控件muted 设置静音autoplay设置视频自动播放以上三个属性直接设置属性表示属性为true 不设置表示false poster 设置视屏暂停是的封面缺点:无法正常设置图片的尺寸解决:不使用该属性,而用定位的方式解决3,视屏中是通过js获取或者设置的属性currentTime视频当前播放时间,可以设置和获取paused获取当前是否处于暂停状态true--暂停false---播放ended 获取视屏是否播放到结尾true----播放完duration 获取视频的整个播放时长只能获取不能设置4,视频播放与暂停的方法play( )------播放pause( )-------暂停var w=$("v1").offsetWidth; 获取内容宽度var h=$("v1").offsetHeight; 获取内容高度补充:.get( index ) 根据索引获取html内容返回值:Element、Array.get() 方法允许我们直接访问jQuery对象中相关的DOM节点。
jQuery笔记

JQuery开发工具——GVIM。
锋利的jQuery目录第1章认识jQuery (1)第2章jQuery选择器 (2)第3章jQuery的DOM操作 (5)第4章jQuery中的事件和动画 (8)第5章jQuery对表单、表格的操作及更多应用 (11)第6章jQuery与Ajax的应用 (13)第1章认识jQuery1.jQuery的优势:轻量级;强大的选择器;出色的DOM操作的封装;可靠的事件处理机制;完整的Ajax;不污染顶级变量;出色的浏览器兼容性;链式操作方式;隐式迭代;行为层与结构层的分离;丰富的插件支持;完善的文档;开源。
2.使用jQuery之前,要先导入jQuery库。
<script src=”../scripts/jquery-1.3.1.js” type=”text/javascript” />\在jQuery库中,$就是jQuery的一个简写形式,例如$(“#foo”)和jQuery(“#foo”)和document.getElementById(“foo”)是等价的。
Window.onload和$(document).ready()的区别:执行时机:前者必须等待网页中所有的内容加载完毕(包括图片)才能执行;后者在网页中所有DOM结构绘制完毕后就执行,可能DOM元素关联的东西并没有加载完。
编写个数:前者只能编写一个function()块,后者能同时编写多个(多个会依次执行)。
简化写法:前者无;后者$(document).ready(function(){//…})可以简写成:$(function(){//…})3. jQuery代码风格。
链式操作风格:$(".has_children").click( function(){$(this).addClass("highlight") //为当前元素增加highlight类.children("a").show().end() //将子节点的<a>元素显示出来并重新定位到上次操作的元素.siblings().removeClass("highlight")//获取元素的兄弟元素,并去掉它们的highlight类.children("a").hide(); //将兄弟元素下的<a>元素隐藏});代码规范:1)对于同一个对象不超过3个操作的,可以直接写成一行。
jquery学习笔记-韩顺平

1,Jquery是一个javascript框架或者叫做javascript库;2,用Ajax我们可以给服务器发送一个请求,服务器可以给我回送一个请求;3,出现javascript框架的根本原因就是为了提高开发者的开发效率;4,jquery是一个轻量级的js库(压缩后只有21K),这是其他的js库所不及的,它兼容CSS3,还兼容各种浏览器;5,JQuery是一个快速的,简洁的javascript库,使用户能更方便的处理HTML document,events,实现动画效果,并且方便的为网站提供AJAX交互;6,JQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
7,jquery能够使用户的html页保持代码和html内容的分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可;8,所谓的库就是提供一些现成的方法供你去调用;9,当前流行的javascript库有:Jquery ,MooTools,Prototype,Dojo,YUI,EXTJS,DWR[主要是运行在服务器上的];10,$(document) //---这个表示一个jquery对象;11,如果使用jquery,则需要引入jquery库<script type="text/javascript" src="jquery-1.3.1.js"></script>12,jquery对象就是对dom对象的一系列包装,它包装完成后,就可以使用jquery对象提供的方法来进行操作;13,在使用jquery开发中,有两种对象,1,jquery对象,2,dom对象,如果是jquery对象则只能使用jquery库提供的方法,如果是dom对象,则只能使用js本身提供的方法;14,分析jquery库文件的运行原理:<script type="text/javascript">function Dog(){}//给Dog类添加一些属性和方法:我们用原型法Dog.prototype = {ready:function(){window.alert('ok');},jquery:'1.3.1' //这里jquery是Dog类的一个属性}var dog1 = new Dog();dog1.ready(); //在界面上打出okwindow.alert(dog1.jquery); //在界面上打印出1.3.1</script>15,因为jquery兼容各大浏览器,所以这就是为什么它这么流行;16,jquery对象就是通过jQuery包装DOM对象后产生的对象。
Jquery学习笔记

Jquery学习笔记1.$(":input[SurveyID='1'][Top][RequireA]").each(function () {$(this)..});筛选SurveyID为1的有Top和RequiredA属性的input元素2.$(this).parents("tr[TopTr]:first")(:last)筛选此元素的父亲tr节点中有topTr属性的第一个tr(最后一个)3.$(this).is("select")是否下拉框.is(":checked")是否选中.is("img")是否图标.is(":text")是否文本.is("input")是否input4.nextObj.css("display", "none")/nextObj.css("display","")/nextObj.css({ top: 0, left: 0, height: h, display: '' });设置隐藏/显示样式/设置几个样式5.parentObj.bind("click", function (){$(this)..})/nextObj.unbind("click")绑定click事件/解除绑定parentObj.bind("focus", function () {$(this)..})焦点事件parentObj.bind("change", function () {$(this)..})内容改变事件parentObj.bind("blur", function () {$(this)..})失去焦点事件parentObj.bind("mouseover", function () {$(this)..})鼠标移过事件parentObj.bind("keyup", function () {$(this)..})松开键盘按钮事件6.curentObj.next('img')/$("#aa").next().is(":visible")获取下一个img的元素对象/是否可见7.curentObj.attr(“id”)/curentObj.attr(“id”,1)/$(this).removeAttr( "id");获取/设置/去掉此对象的id属性8.parentObj.val()/parentObj.val(‘abc’)获取或设置对象的值9.$("div[id^='aa']").each(..)模糊搜索id为aa开头的div10.$(this).get(0).id在object数组里取第一个元素的id11.cObj.find(":selected").attr("OptID")找到选中的元素的OptID属性12.$(":input[name='aa'][type='radio'][checked]") 获取name为aa的一组单选项的选中的对象$(":input[name='aa'][type='checkbox'][checked]") 获取name为aa的一组多选项的选中的对象组13.var resultReq = new Array();resultReq.push('0');把东西装进数组names.pop(1)把1推出去14.var surveyIDs = IDs.split(',');for (var i = 0; i <surveyIDs.length; i++) {if (surveyIDs[i] != ''){}}把IDs按照’分开成一个数组,再根据数组操作15.if(typeof (SetModify) != "undefined")如果此属性存在16.$("#" + id).hide();隐藏.show();显示.click();单击.focus();获得焦点.remove()移除$(this).after(html);在元素后面跟着html字符串.clone()复制当前object$("#aa").text("Downloading...")/.text();设置/获取文本内容17.new Date().getHours()/.getMinutes()/.getTime();获取当前日期时间的小时数/分钟数/时间18.$(newTr).appendTo("#eptb");把newTr放到("#eptb")的里面的最后面19.$(document).ready(function () {});页面元素加载完成后执行的js代码20.$(".redAddress").toggle(true/false);选择用了样式redAddress的元素显示/隐藏21.var startObj = $("#startTime").val();var endObj = $("#endTime").val();var reg_hhmm = /^(?:(?:0?|1)\d|2[0-3]):[0-5]\d$/;if (startObj == '' || endObj == '' || !reg_hhmm.test(startObj) || !reg_hhmm.test(endObj)) {$("#diff").val('');} else {var s1 = new Date("2011-01-01 " + startObj + ":0");var s2 = new Date("2011-01-01 " + endObj + ":0");var s3 = s2.getTime() - s1.getTime();if (s3 > 0) {var h = parseInt(s3 / (60 * 60 * 1000));var m = parseInt(s3 / (60 * 1000)) - h * 60;var result = '';if (h > 0)result = '' + h + 'h';if (m > 0)result += ' ' + m + 'm';$("#diff").val(result);}else {$("#diff").val('0m');}}计算两时间的时间差22.$("#trParent1End").nextAll().not("tr:last").hide();隐藏该table对象不是最后一行tr的所有tr23.if ($.browser.msie) {$("#aa,#bb,#cc").width("151px"); }设置宽度24.$.trim($(this).val())去掉空格。
jquery 中总结十章笔记

jquery 中总结十章笔记1. 选择器:- 使用`$()`或`jQuery()`函数来选取DOM元素。
- 可以使用元素名称、类名、ID、属性等进行选择。
- 还可以使用层级关系和过滤器来进一步缩小选择范围。
2. 事件处理:- 使用`on()`方法来绑定事件处理函数。
- 可以使用事件委托来处理动态添加的元素。
- 使用`off()`方法来解绑事件处理函数。
3. DOM操作:- 可以使用`append()`、`prepend()`、`after()`和`before()`方法来插入DOM元素。
- 使用`remove()`方法来删除DOM元素。
- 使用`html()`和`text()`方法来修改元素的HTML内容和文本内容。
4. 动画效果:- 使用`animate()`方法来创建自定义动画效果。
- 可以修改元素的位置、尺寸、透明度等属性。
- 可以设置动画的持续时间、缓动效果和完成时的回调函数。
5. 异步请求:- 使用`$.ajax()`方法发送异步HTTP请求。
- 可以设置请求类型、URL、数据、成功和失败的回调函数等参数。
- 可以使用`$.getJSON()`和`$.post()`等简化的方法来发送常见类型的请求。
6. 特效效果:- 使用jQuery UI库提供的特效效果可以为网页添加交互效果。
- 可以添加拖拽、排序、选项卡、日期选择等功能。
- 可以自定义特效的样式和行为。
7. 表单操作:- 可以使用`val()`方法获取或设置表单元素的值。
- 使用`prop()`方法修改复选框和单选框的选中状态。
- 使用`serialize()`方法将表单元素序列化为字符串。
8. 遍历和过滤:- 使用`each()`方法和回调函数遍历匹配的元素。
- 使用`filter()`和`not()`方法根据条件过滤元素。
- 使用`find()`方法在匹配元素的后代中查找元素。
9. AJAX事件:- 使用`$.ajaxSetup()`方法设置全局AJAX默认选项。
jQuery学习笔记

jQuery学习笔记一,jQuery简介:jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
jQuery 库可以通过一行简单的标记被添加到网页中。
jQuery 库 - 特性jQuery 是一个 JavaScript 函数库。
jQuery 库包含以下特性:HTML 元素选取HTML 元素操作CSS 操作HTML 事件函数JavaScript 特效和动画HTML DOM 遍历和修改AJAXUtilities二、jQuery的安装把 jQuery 添加到您的网页如需使用 jQuery,您需要下载 jQuery 库(会在下面为您讲解),然后把它包含在希望使用的网页中。
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:<head><script src="jquery.js"></script></head>请注意,<script> 标签应该位于页面的 <head> 部分。
提示:您是否很疑惑为什么我们没有在 <script> 标签中使用 type="text/javascript" ?在 HTML5 中,不必那样做了。
JavaScript 是 HTML5 以及所有现代浏览器中的默认脚本语言!替代方案如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络)引用它。
谷歌和微软的服务器都存有 jQuery 。
如需从谷歌或微软引用 jQuery,请使用以下代码之一:Google CDN:<head><script src="/ajax/libs/jquery/1.8.0/jquery.min.js"> </script></head>Microsoft CDN:<head><script src="/ajax/jQuery/jquery-1.8.0.js"></script></head>三、jQuery的语法第一个例子例子:1-课程开始例子.html<html><head><script type="text/javascript" src="jquery.js"></script><script type="text/javascript">$(document).ready(function(){$("p").click(function(){$(this).hide();});});</script></head><body><p>If you click on me, I will disappear.</p></body></html>分析以上例子:1、<script type="text/javascript" src="jquery.js"></script>,使用jQuery,需要将jQuery库(jquery.js)包含在网页中,才能使用jQuery,2、文档就绪函数您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中:$(document).ready(function(){--- jQuery functions go here ----});这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。
jquery学习笔记

Jquery 介绍jQuery 对 js 封装成方法。
可以比 JS 实现更多的特效,写更少的代码。
先通过$()得到对象,再调用 jQuery 中定义的方法就可以轻松操作。
API 文档中有详细的用 法,一看就会 jquery 对象是数组,直接操作时操作第一个元素jquery 转成 dom: $("#msg”)[0].innerHTML; $("#msg”).eq(0)[0].innerHTML;dom 转成 jquery: $(document.getElementById(”msg”))在哪里写代码1、在页面中导入 jquery-1.4.1.js,地方 1:$(function(){ //在这里写 jquery 代码 1});地方 2: $(document).ready(function(){ //防止文档为加载完成就运行//在这里写 jquery 代码 2 });事件函数$(document).ready(function)当文档完成加载时$(selector).click(function)点击事件$(selector).dblclick(function)双击事件$(selector).focus(function)$("#gl").focus(); var t=$("#gl").val(); $("#gl").val("").focus().val(t);获得焦点事件获得焦点,让定界符在内容最 后$(selector).mouseover(function)鼠标悬停事件$(document). blur (function) ,失去焦点 $(document). select (function)选上$("#test").find('option:selected').text(); 获取下拉框选中 的文 本$(document).hover(function ); 鼠标移上去$(document). submit(function)提交jquery 方法$(this).hide(1000) 隐藏当前的 HTML 元素。
jQuery学习笔记

中间的一个‘*’是对所有的标签添加属性
对所有的div ul进行标签设定
又一种组合
选择div下的input 只包含其子元素的input
选择yyjcw 下的所有input子集
改变所有tbyyjcw2后边同辈的input标签
或者是利用下边的代码实现:
改变所有tbyyjcw2后边同辈的第一个input标签
选择第一个div 并且改变字体的颜色以及转译字符的使用(双引号里边有双引号就需要转移字符)
最后一个div:
任意一个div:
选择所有小于4的div:
后边的三个div:
偶数项:
排除掉不需要的div:
选取网页中所有的h1 h2 h3 等:
内容选择器选择div中内容是jquery的东西:
选择所有包还有内容的元素:
显示隐藏的div:
一个淡入的显示隐藏效果:
遍历的效果:选择input中name位a1的input .each是遍历
实用的函数工具:($实用函数工具的命名空间前缀,$就是一个标示符,与其他标示符没有区别,利用标示符jQuery(而不是别名$)去调用同样的函数功能是一样的)
$.trim(someString); 删除字符串前后的空格的使用工具函数
(功能和jQuery.trim(someString); 是一样的)。
JQuery初学笔记

标准文件JQuery应用Jquery是继prototype之后的又一个优秀的javascript框架首先要引入Jquery<script type="text/javascript" src="WEB-INF/jquery-1.4.2.min.js"></script>第1章访问和操作DOM元素1.获取DOM对象var tDiv = $("#divTmp");// 获取DOM对象var username = $("#username").val();// 得到文本框内容var usersex = $("#usersex").is(":checked")?"男":"女";// 获取单选钮的值var isno = $("#isno").is(":checked")?"是":"否";// 获取复选框的值// 显示提示文本元素和内容$("#divtip").css("display","blok").html(username+"<br>"+usersex+"<b r>"+isno);<form action="" method="post">请输入如下信息:姓名:<input type="text" name="username" id="username">性别:<input type="radio" name="usersex" id="usersex" value="男">男<input type="radio" name="usersex" id="usersex" value="女">女婚否:<input type="checkbox" name="isno" id="isno" value="是">是<input type="checkbox" name="isno" id="isno" value="否">否<div class="divbtn"><input type="button" name="subbtn" id="subbtn" value="提交"> </div><div id="divtip"></div></form>2.为元素设置属性attr()方法可以对元素的属性进行获取、设置,removeattr()方法可以删除某一指定属性。
jQuery笔记

jQuery基础教程1.jQuery主要任务。
①②③④⑤2.引用jQuery库文件的<script>标签时,必须引用在自定义脚本文件的<script>之前,否即引用不到jQuery框架。
3.$(document).ready()结构预定DOM加载完成后(不必等待图像加载完成)触发的函数调用。
4.jQuery最强大的方面之一就是它能够简化DOM遍历任务。
5.$()函数会消除使用for循环访问一组元素需求,因为放到圆括号中的任何元素都将自动执行循环遍历,并且会被保存到一个jQuery对象中。
可以在$()函数的圆括号中使用的参数几乎没有什么限制。
如:$('p')会取得文档中所有的段落<p>标识。
$('#some-id')会取得文档中具有对应的ID="some-id"的一个元素。
$('.some-class')会取得文档中带有class="some-class"类的所有元素。
6.在jQuery中,美元符号$只不过是对标识符jQuery的一种简写方式。
由于$()在JavaScript 库中很常见,所以,如果在一个页面中使用了几个这样的库,那么就会导致冲突。
在这种情况下,可以在我们自定义的jQuery代码中,通过将每个$的实例替换成jQuery来避免这种冲突。
7.jQuery支持CSS规范1到规范3中的大多数选择符,不必为哪种浏览器可能会不理解高级的选择符而担心,只要该浏览器启用了JavaScript就没有问题。
8.编写自己的程序应始终坚持渐进增强和平稳退化的理念,做到在JavaScript禁用时,页面仍然能够与启用Javascript时一样准确呈现,即使没有那么美观。
9.如CSS中定义:.horizontal{float:left;list-style:none;margin:10px;}这个horizontal类会将元素浮动到它后面元素的左侧,如果这个元素是一个列表项,那么会移除其项目符号,最后再为该元素的每一边各添加10像素的外边距。
jQuery学习笔记一(Nora)

JQuery学习笔记早半年前就看过jQuery的相关资料,也试着学过点,用过一点,但没有深入的系统的学习过这个js 框架,现在准备学习一下JQuery,从今天算起吧。
Jquery学习1---关于Jquery:JQuery是一个js框架,集成了javascript、Dom、XmlHttpRequest等。
是由John Resig在2006年创建的。
看来编程界也是人才辈出啊。
在使用JQuery之前,需要下载JQuery技术框架文件。
下载地址去官方网站:/最新版本好像是1.7了,下载压缩后的吧,小一些,也就不到100kb,是一个js文件。
然后还需要将下载的jquery文件引入到页面中才可以使用。
引入代码(方法)如下:<script type="text/javascript" src="jquery文件的地址(相对)"></script>看我的文件结构如下:我使用的是1.7版本的。
相对应的引入方式<script type="text/javascript" src="js/jquery-1.7.min.js"></script>下面就可以在该页面中使用该文件了,也就是可以使用Jquery了。
哈哈Jquery学习2----关于JQuery构造器构造器是JQuery框架的核心,其有jQuery()函数来实现(也可简写为$(),所以一般情况下使用后者),此函数是JQuery的核心,jquery的一切操作都会构建在这个函数之上。
注意:使用jQuery()这种格式的时候,jQuery这个单词要写对,就Q需要大写,其他要小写,错一个字母都不可以。
jQuery()函数可以接受四种类型的参数:第一:jQuery(html):根据html标记字符串,动态的创建由jquery包含的Dom元素假设现在我们的html文件的<body>标签里什么都没有,我们使用jquery向body标签中添加一个div,并且div中的内容是“这是添加的一个div,哈哈”。
轻松玩转jQuery笔记

第一部分jQuery基础最后导入的库对$有控制权,释放$控制权可以用jQuery.noConflict();此后jQuery中的$符号要用jQuery代替。
例如:jQuery(‘h3’).click(function(){......});fadeOut(‘fast’/’slow’);淡出fadeIn();//淡入slideUp(‘fast’/’slow’);减小高度直至隐藏slideDown();父元素、子元素、兄弟元素、祖先元素、后代元素。
父元素是直接位于一个元素之上的元素,子元素相反。
子元素一定是后代元素,但后代元素不一定是子元素。
一个元素之上的所有元素都是该元素的祖先元素。
父元素一定是祖先元素,祖先元素不一定是父元素。
JS变量可以存放任何类型的数据,为了标记处存放jQuery对象的变量,人为地在该变量前面加上$。
例如var$test=$(‘h3’);var testHTML=$test.html();jQuery对象和DOM对象的相互转换:1.jQuery对象转成DOM对象用get()方法,语法get([index]);index可以为负数,返回倒数第|index|个元素的DOM对象。
例如:$(‘li’).get();//不带参数会返回所有匹配元素的DOM对象,放在一个数组里。
例如:var test=$(‘li’).get();alert(test[0].interHTML);var test=$(‘li’).get(-1);2.DOM对象转换成jQuery对象用$()包起来即可。
例:var$test=$(document.getElementsByTagName(‘li’));$test.eq(0).html();jQuery选择器分类:基本选择器、过滤选择器、层次选择器、表单选择器可以同时制定任意多个选择器并用,相连接,会将匹配到的元素合并到一个结果中,例如:$(‘h3,.hot,#id’)选择h3、class属性为hot、id为id的元素。
JQUERY入门笔记

$("#p1").mousedown(function(){ alert("Mouse down over p1!");
}); 在某个元素上释放鼠标左键时触发 $("#p1").mouseup(function(){
});
当点击按钮时,只会隐藏 id 为 test 的元素(class 同样) <script> $(document).ready(function(){
$("button").click(function(){ $("#test").hide();
}); }); </script>
<body> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p id="test">This is another paragraph.</p> <button>Click me</button>>标记添加单击事件处理 $("p").click(); 添加单击事件的处理函数,你必须传一个回调函数给单击事件: $("p").click(function(){
// action goes here!! }); 在双击<p>元素时隐藏其内容: $("p").dblclick(function(){
// jQuery methods go here... }); 这为 Document Ready 事件处理器以防止 jQuery 在页面没有完成载入前就执行。从而可以避 免下面类似情况发生: 试图隐藏尚未创建好的元素 试图获取尚未载入的图片的大小
jQuery学习笔记

jQuery学习笔记jQuery是一个简洁快速灵活的JavaScript框架,能让你在网页上简单的操作文档、处理事件、实现特效并为Web页面添加Ajax交互。
1jQuery大多是基于document 一个或多个元素进行操作的,选择元素就是基础。
1.1通过tagName匹配。
$("p")就是选出所有的document中P标签的元素1.2通过ID匹配。
$("#list1")就是选出所有的document中id="list1"的元素1.3通过.className匹配。
$(".a")就是选出所有的document中class="a"的元素1.4通过tag.className匹配。
$("p.b")就是选出所有的P标签的属性class="b"的元素1.5通过tag#id.className匹配。
$("ul#list1.b")就是选出所有的ul标签id="list1"的属性class="b"的元素1.6多类一起选择。
$('ul, ol, dl') 选出所有的ul、ol、dl标签的元素2匹配元素是集合时,需要通过过滤来匹配元素。
2.1基本过滤。
2.1.1:first (:last) $("p:first")P标签元素集的第1个2.1.2:even (:odd) $("p:odd")P标签元素集的第奇数个(开始)2.1.3:eq(n) :gt(n) :lt(n) $("p:gt(1)") P标签元素集第大于1的(开始)2.1.4:not $("p:not(p:eq(2))") P标签元素集中不是第2 个那些(开始)2.1.5:header2.1.6:animated2.2属性过滤2.2.1[attribute] $("p[name]")P标签元素集中含name属性的元素2.2.2[attribute=value] $("p[id=para1]") P标签元素集中id=" para1"的元素2.2.3[attribute!=value] $("p[id!=para1]") P标签元素集中id非para1的那些元素2.2.4[attribute^=value] $("p[id^=para]") P标签元素集中id以para开头的元素2.2.5[attribute$=value] $("p[id$=a1]") P标签元素集中id以a1结尾的元素2.2.6[attribute*=value] $("p[id*=ar]") P标签元素集中i d包含ar的那些元素2.2.7[attrFilter1][attrFilterN] $("p[id^=para][lang*=en-]")P标签元素集中id不以para开头且属性lang包含en-的元素2.3内容过滤2.3.1:contains(text) $("p:contains(ara)") P标签元素集中text包含ara的那些元素2.3.2:empty $('td:empty') td标签元素集中无text的那些td元素2.3.3:has(selector) $("ul:has(li[class=a])") ul标签集中包含li[class=a]元素的那些ul元素2.3.4:parent $("p:parent")P标签元素集中那些非空的元素2.4可见性过滤2.4.1:visible $("p: visible ")P标签元素集中那些可见的元素2.4.2:hidden $("p: hidden ")P标签元素集中那些不可见的元素2.5子元素过滤2.5.1:nth-child(index)、:nth-child(even)、:nth-child(odd) $("ulli:nth-child(odd)")ul标签子元素li集中那些奇数元素(1开始)2.5.2:nth-child(equation) $("ul li:nth-child(2n)") ul标签子元素li集中那些数元素(1开始)2.5.3:first-child、:last-child $("ul li:first-child") ul标签子元素li集中第1个元素2.5.4:only-child $("ul li:only-child") ul标签子元素li集中仅有1个元素2.6Form过滤2.6.1:input $("form :input")Form中所有的输入域,包括:select、text、textarea、button等2.6.2:text $("form :text")Form中所有的text域2.6.3:password $("form : password ")Form中所有的password域2.6.4:redio、:checkbox、:checked、:submit、:reset、:button、:file、:image2.7遍历过滤2.7.1size()、length 。
jQuery学习笔记

目录第一章认识JQUERY (3)1.1 WINDOW.ONLOAD和$(DOCUMENT).READY(FUNCTION(){})的区别: (3)1.2J Q UERY对象和DOM对象 (3)第二章JQUERY选择器 (5)2.1基本选择器 (5)2.2层次选择器 (5)2.3过滤选择器 (6)第三章JQUERY中的DOM操作 (9)3.1D OM的分类: (9)3.2J Q UERY中D OM的分类: (9)3.3属性操作 (10)3.4样式操作 (10)3.5遍历节点 (11)3.6CSS-D OM操作 (11)第四章JQUERY中的事件和动画 (12)4.1事件绑定 (12)4.2合成事件 (12)4.3事件冒泡 (12)4.4事件属性 (13)4.5移出事件 (13)4.6模拟操作 (13)4.7动画效果 (14)第五章JQUERY对表单,表格的操作及更多应用 (15)5.1表单的应用 (15)5.2表单验证 (15)5.3其他应用 (16)第六章AJAX的应用 (17)6.1LOAD( URL,[DA TA],[CALLBACK]) (17)6.2J Q UERY.GET( URL,[DA TA],[CALLBACK]) (17)6.3J Q UERY.POST( URL,[DA TA],[CALLBACK],[TYPE]) (17)6.4J Q UERY.GET S CRIPT( URL,[CALLBACK]) (17)6.5 J Q UERY A JAX 事件 (18)第七章JQUERY打造个性网站 (19)7.1 JQUERY.JQZOOM.JS插件图片显示放大镜效果 (19)7.2 JQUERY.THICKBOX.JS插件弹出D IV的效果 (19)7.3点击评分 (19)7.4放大镜效果 (19)7.5图片滚动 (19)第八章JQUERY插件开发 (20)8.1什么是插件 (20)8.2 J Q UERY插件的机制 (20)第一章认识jQuery1.1 window.onload和$(document).ready(function(){})的区别:1.2 jQuery对象和dom对象a).dom:document object model 文档对象模型:获取方法:getElementById(),getElementsByName()getElementsByTagName()。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Jquery 学习文档 学习文档 什么是 Jquery? ?Jquery 是继 prototype 之后又一个优秀的 Javascrīpt 框架。
它是轻量级的 js 库(压缩后只有 21k) ,它兼 容 CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
jQuery 使用户能更方便 地处理 HTML documents、events、实现动画效果,并且方便地为网站提供 AJAX 交互。
jQuery 还有一个比 较大的优势是, 它的文档说明很全, 而且各种应用也说得很详细, 同时还有许多成熟的插件可供选择。
jQuery 能够使用户的 html 页保持代码和 html 内容分离,也就是说,不用再在 html 里面插入一堆 js 来调用命令 了,只需定义 id 即可。
需要什么基础知识? 有人要问学习 Jquery 需要什么基础知识?HTML+CSS+JAVASCRIPT,只要熟悉这些,学习 Jquery 就没有什么问题。
是什么了? 还有人要问这 Jquery Ui 是什么了?jQuery UI 是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库。
包含底层用户交互、 动画、 特效和可更换主题的可视控件。
我们可以直接用它来构建具有很好交互性的 web 应用程序。
所有插件测试能兼容 IE 6.0+, Firefox 3+, Safari 3.1+, Opera 9.6+, 和 Google Chrome。
jQuery UI 主要分为 3 个部分:交互、微件和效果库。
jQuery UI 是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库。
包含底层用户交 互、动画、特效和可更换主题的可视控件。
我们可以直接用它来构建具有很好交互性的 web 应用 程序。
所有插件测试能兼容 IE 6.0+, Firefox 3+, Safari 3.1+, Opera 9.6+, 和 Google Chrome。
组件构成jQuery UI 主要分为 3 个部分:交互、微件和效果库。
交互交互部件是一些与鼠标交互相关的内容,包括 Draggable,Droppable,Resizable,Selectable 和 Sortable 等。
微件主要是一些界面的扩展,包括 Accordion,AutoComplete,ColorPicker,Dialog,Slider,Tabs,DatePicker,Magnifier,ProgressB ar,Spinner 等,新版本的 UI 将包含更多的微件。
效果库用于提供丰富的动画效果,让动画不再局限于 jQuery 的 animate()方法。
那让我们先从 Jquery 开始 在这里有几个比较好的学习网站有 /forum.php / /通过一些 WEB 开发过程中常用到的实例给大家讲解一下jQuery 库包含以下特性:• HTML 元素选取 • HTML 元素操作 • CSS 操作 • HTML 事件函数 • JavaScript 特效和动画 • HTML DOM 遍历和修改 • AJAX • Utilities向您的页面添加 jQuery 库jQuery 库位于一个 JavaScript 文件中,其中包含了所有的 jQuery 函数。
可以通过下面的标记把 jQuery 添加到网页中:<head><script type="text/javascript" src="jquery.js"></script></head>请注意,<script> 标签应该位于页面的 <head> 部分。
下载 jQuery/Downloading_jQuery#Download_jQuery库的替代Google 和 Microsoft 对 jQuery 的支持都很好。
如果您不愿意在自己的计算机上存放 jQuery 库,那么可以从 Google 或 Microsoft 加载 CDN jQuery 核心文件。
使用 Google 的 CDN<head> <script type="text/javascript" src="/ajax/libs /jquery/1.4.0/jquery.min.js"></script> </head>使用 Microsoft 的 CDN<head> <script type="text/javascript" src="/ajax/jquery /jquery-1.4.min.js"></script> </head>jQuery 语法实例演示 jQuery hide() 函数$(this).hide() 隐藏当前的 HTML 元素。
$("#test").hide() 隐藏 id="test" 的元素。
$("p").hide() 隐藏所有 <p> 元素。
$(".test").hide() 隐藏所有 class="test" 的元素。
jQuery 语法jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()• 美元符号定义 jQuery • 选择符(selector)“查询”和“查找” HTML 元素 • jQuery 的 action() 执行对元素的操作示例 $(this).hide() - 隐藏当前元素$("p").hide() - 隐藏所有段落$("p.test").hide() - 隐藏所有 class="test" 的段落$("#test").hide() - 隐藏所有 id="test" 的元素提示: 提示:jQuery 使用的语法是 XPath 与 CSS 选择器语法的组合。
文档就绪函数 也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中:$(document).ready(function(){--- jQuery functions go here ----});这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。
如果在文档没有完全加载之前就运行函数,操作可能失败。
下面是两个具体的例子:• 试图隐藏一个不存在的元素 • 获得未完全加载的图像的大小jQuery 选择器在前面的学习中,展示了一些有关如何选取 HTML 元素的实例。
关键点是学习 jQuery 选择器是如何准确地选取您希望应用效果的元素。
jQuery 元素选择器和属性选择器允许您通过标签名、属性名或内容对 HTML 元素进行选择。
选择器允许您对 HTML 元素组或单个元素进行操作。
在 HTML DOM 术语中:选择器允许您对 DOM 元素组或单个 DOM 节点进行操作。
jQuery 元素选择器jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取 id="demo" 的第一个 <p> 元素。
jQuery 属性选择器jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
jQuery CSS 选择器jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性。
下面的例子把所有 p 元素的背景颜色更改为红色:实例$("p").css("background-color","red");自己可以通过工具亲手试一试效果!jQuery 选择器选择器 实例 选取 所有元素 id="lastname" 的元素 所有 class="intro" 的元素 所有 <p> 元素 所有 class="intro" 且 class="demo" 的元素*$("*")#id$("#lastname").class$(".intro")element$("p").class.class$(".intro.demo"):first$("p:first")第一个 <p> 元素 最后一个 <p> 元素 所有偶数 <tr> 元素 所有奇数 <tr> 元素:last$("p:last"):even$("tr:even"):odd$("tr:odd"):eq(index)$("ul li:eq(3)")列表中的第四个元素(index 从 0 开始) 列出 index 大于 3 的元素 列出 index 小于 3 的元素 所有不为空的 input 元素:gt(no)$("ul li:gt(3)"):lt(no)$("ul li:lt(3)"):not(selector)$("input:not(:empty)"):header$(":header")所有标题元素 <h1> - <h6> 所有动画元素:animated:contains(text)$(":contains('W3School')")包含指定字符串的所有元素 无子(元素)节点的所有元素 所有隐藏的 <p> 元素 所有可见的表格:empty$(":empty"):hidden$("p:hidden"):visible$("table:visible")s1,s2,s3$("th,td,.intro")所有带有匹配选择的元素[attribute]$("[href]")所有带有 href 属性的元素 所有 href 属性的值等于 "#" 的元素 所有 href 属性的值不等于 "#" 的元素 所有 href 属性的值包含 ".jpg" 的元素[attribute=value]$("[href='#']")[attribute!=value]$("[href!='#']")[attribute$=value]$("[href$='.jpg']"):input$(":input")所有 <input> 元素 所有 type="text" 的 <input> 元素 所有 type="password" 的 <input> 元素 所有 type="radio" 的 <input> 元素 所有 type="checkbox" 的 <input> 元素 所有 type="submit" 的 <input> 元素 所有 type="reset" 的 <input> 元素:text$(":text"):password$(":password"):radio$(":radio"):checkbox$(":checkbox"):submit$(":submit"):reset$(":reset"):button$(":button")所有 type="button" 的 <input> 元素 所有 type="image" 的 <input> 元素 所有 type="file" 的 <input> 元素:image$(":image"):file$(":file"):enabled$(":enabled")所有激活的 input 元素 所有禁用的 input 元素 所有被选取的 input 元素 所有被选中的 input 元素:disabled$(":disabled"):selected$(":selected"):checked$(":checked")jQuery 事件函数jQuery 事件处理方法是 jQuery 中的核心函数。
