jQuery学习笔记
jq基础笔记

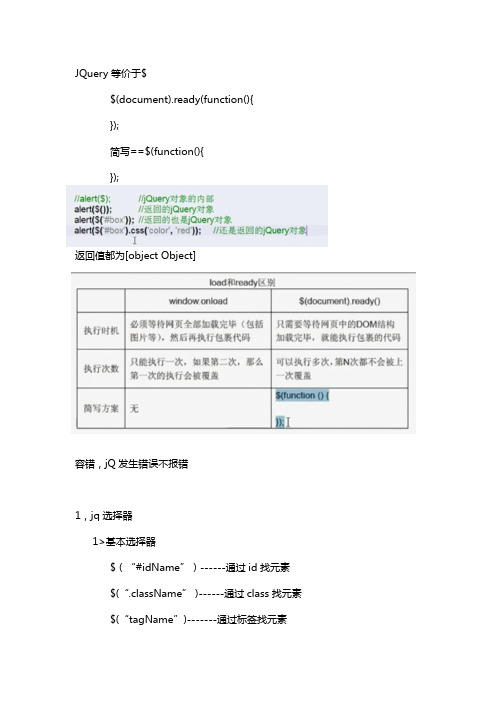
JQuery等价于$$(document).ready(function(){});简写==$(function(){});返回值都为[object Object]容错,jQ发生错误不报错1,jq选择器1>基本选择器$(“#idName”)------通过id找元素$(“.className” )------通过class找元素$(“tagName”)-------通过标签找元素$(“*”)---------匹配所有的元素$(“li *”)----li下的全部一般用于局部环境内$(“selector1,selector2”)---群组匹配元素$(“box.div”)-----限定必须是box元素的div2,层级选择器$(“a b”)-----匹配a的后代中所有b元素$(“a>b”)----匹配a中子代b元素(只找儿子,不找孙子)$(“a+b”)----匹配紧邻的一个兄弟b元素(紧邻,一个)$(“a~b”)----匹配a之后的所有兄弟b元素(之后所有)3,过滤选择器1>基本选择器a>特定位置的过滤$(“li:first”)--- --匹配第一个li元素$(“li:last”) ---匹配找到的li中最后一个li元素$(“li:eq(index)”)---匹配找到的li中索引为index的li。
(index从零开始)b>指定范围的过滤$(“li:lt(index)”) --匹配index之前的所有li(不包含index位置的li);$(“li:gt(index)”)---匹配index之后的所有li(不包含index位置的li)$(“li:not(selector)”)---匹配除了not的li内元素$(“li:odd”)----匹配偶数行(索引为奇数)的li$(“li:even”)----匹配奇数行(索引为偶数)的li2>属性过滤$(“[标签属性]”)-----匹配有该属性的俄元素$(“[标签属性=值]”)---匹配属性=指定的元素$(“[标签属性^=value]”)$(“[标签属性$=value]”)$(“[标签属性!=value]”)3>子元素选择器$(“li:first”)------将所有匹配到的元素中只选第一个(返回第一个元素)$(“li:first-child”)----匹配每个li的父元素的第一个孩子(可返回多个元素)$(“li:last”)和(“li:last-child”)用法与以上类似$(“li:only-child”)------匹配li的父级只有一个孩子的li元素val=$(“#id”).val()---获取#id 的文本内容$("#btn").click(function(){var val=$("#txt").val();$("a:contains('"+val+"')").css("background","red");})4>内容过滤$(“li:contexts(text)”)--匹配内容中包含了text的文本的li$(“li:has(selector)”)---匹配内容中包含了selector元素的li$(“li:empty”)-----匹配内容为空的li元素$(“li:parent”)----匹配以li为父元素的DOM节点5>可见和隐藏选择器$(“div:hidden”)----匹配div中设置了display为none的元素,通过其他方式不可见的元素匹配不到;$(“div:visible”)---匹配div中没有设置display为none的元素,只认display设置不为none的元素备注:此选择器只以display设置的结果为准4,表单选择器$(“:input”) ------所有的表单中的控件:input button select$(“:text”)-------文本输入框---所有的input标签type属性值之前加冒号--表示相应的input元素$(“:disable”)---所有表单控件中设置了disable属性的元素$(“:enable”)----所有的表单控件中没有设置disable属性的元素$(“:checked”)---匹配被选中的单选按钮或者复选框$(“:selected”)---匹配被选中的option元素2,获取文本text( )------只获取到文本内容html( )-----获取包含标签在内的所有内容val( ) -----获取表单控件的文本设置内容text(“内容”)------设置内容,不解析标签html( “内容”)-----获取包含标签在内的所有内容val( “内容”) -----获取表单控件的文本.val([“check”,”radio”])----通过数组传递设置选定状态3,获取和设置元素的特性attr(“标签属性”)------获取该属性attr(“标签属性“,”属性值)-----设置该属性设置多个属性:attr({ 属性:属性值,属性:属性值});备注:多个属性设置之间用逗号分隔,最后一个无任何符号删除属性:removeAttr(“标签属性”)4,获取和设置DOM对象的属性property获取:prop( “属性”)设置:Prop(“属性””属性值”)备注:互补与attr( ),, 更适应结果为boolth的类型,5,attrbute和property区别1,区别:表示的意思不一样attrbute特性--所有设置的标签属性都存在attrbute类关联数组中获取:attrbute[ i ] 或者attrbute[“特性名”]property 属性标签有的特性,并已经设置了,可以通过property的方式获取获取:对象.属性名设置:如果对象没有该属性,可以通过对象.属性名=属性值jq:通过prop()方式设置的属性,通过attr()的方式获取不到对象没有的,通过attr()方式设置的,通过prop()的方式获取不到;联系:DOM元素有该特性,并且已经设置了,两种方式度可以获取到补充:通过attr( )获取不到的或设置不了的特殊属性,我们可以通过prop( )获取和设置例如:表单控件的checked属性;6,each( )----遍历每一个匹配到的元素使用语法:each(function(i,ele){ 执行内容});i-----表示每一个元素的索引Ele-----表示匹配到的每一个元素$(Ele)---将获取到的DOM元素转换成jq对象----用jq的API数组与遍历结合使用var arr=["#000","#0f0","#00f","#0ff","#f0f"];$(".warp").each(function(i){$(".warp").eq(i).css("backgroundColor",arr[i]);}); 这里不能使用this7,修改css属性的方法:attr(“class”,”类名”)addClass(“类名”)--------追加样式removeClass(“类名”)-----删除指定的类名removeclass( )------删除所有的类名toggleClass(“类名”)-------切换类名(在有和没有该类名之间切换)hasClasscss(“css属性”)--------获取一个css属性的值css(“css属性”,”属性值”)---设置一个csss属性css({属性:“属性值”,属性:“属性值”});8,获取索引:index( )-----在同辈中找索引index(“selector”)---在指定的同类(同辈)中找索引9,js对象和jq对象相互转换js-----jq 适用$( )工厂函数------$( js对象)jq----js $(“”)[index] 或者$(“”).get( index )转换之后的对象可以用彼此的API10,节点的遍历children( )/children( selector )----子代/子代中某个find( selector )-------在子孙后代中查找指定元素next( )/next( selector )------之后紧跟的一个兄弟元素/筛选某个紧邻的元素nextALL( )/nextAll( selector )----之后所有的兄弟元素prev( )/prev( selector )prevALL/prevALL( selector )siblings( )-----所有兄弟元素不包含自身parent( )------父元素输出---遍历到的内容console.log--只能输出一个,,用each( )11,创建元素$() 工厂函数创建var tr=$("<tr></tr>");$("#oDiv table").append(tr);添加元素父.append(子)----------子元素插入在父元素内容的后面父.preppend(子)--------子元素插入在父元素的内容的前面父.before(子)-----------子元素插入在父元素容器的前面父.after(子)--------------子元素插入在父元素容器的后面补充:反方向操作子.apppendTo(父)preppendTo(父)insertBefore(父)insertAfter(父)12, 替换被替换元素.replaceWith(替换的内容);替换的内容.replaceAll(被替换元素);13,删除要删除的元素.remove();-----------------将匹配到的元素全部删除要删除的元素.remove(“selector”)-----匹配到的元素筛选后再删除14,复制jq对象.clone()------------------将匹配到的jq对象复制如果:jq对象使用嵌入的绑定事件,连同事件一起被复制如果:jq对象使用的分离式绑定事件,绑定的事件不会被复制如果想将分离式绑定的事件一起被复制:jq对象.clone(true);备注:clone()紧紧是复制,并没有挂在DOM树上15,页面加载事件全写:jQuery(document).ready(function(){js语句})简写:$(function(){js语句})16,js的load事件和jq的ready事件的区别js中多个load事件只执行最后一个,jq的多个ready事件都会执行执行时机不同:js的load事件是在页面解析完毕之后执行jq的ready事件在DOM树生成的时候执行ready先于load执行17,$符号与其他框架发生冲突交出$的使用权:$.noConflict()交权的同时可以使用其他符号代替,例如:var Q=$.noConflict(); 收回$的使用权:jQuery(function($){此处可以使用$})18,鼠标经过事件总结mouseovermouseout以上两个事件绑定给father:鼠标经过father 到son也会触发mouseenter可解决mouseleave以上两个事件绑定给father,经过son时不会触发hover将mousenter和mouseleave两个事件封装成一个事件执行jq对象.hover(function(){ 鼠标移入时执行},function(){ 鼠标移出时执行});$("#warp").hover(function(){$("#inner").stop().animate({bottom:0},1000)},function(){$("#inner").stop().animate({bottom:"-200px"},1000)});jq对象.hover(function(){鼠标移入移出都执行此函数---套路:此方法中实现的切换功能})19,事件的绑定方式:1, jq对象.事件名称(fn);eg:$(“#btn”).click(function(){})2, 用on绑定jq对象.on(“事件名称”,执行任务)写法有多种:$(“#btn”).on(“click mouseover”,fn);$(“#btn”).on({click:fn,moueover:fn});20,解除事件绑定:jq对象.off(“事件名称”,fn)------解绑事件名称执行的fn任务jq对象.off(“事件名称”)---------解绑事件名称执行的所有任务jq对象off()----------------解绑该对象的所有事件的所有任务星星评价二级出现增加21,on绑定事件实现的事件代理---------给未来的元素添加事件父.on(“type”,“子元素”,fn)以上父元素将事件类型代理给子元素(未来的),执行fn任务22,jq的事件对象:注意:jq事件对象中阻止事件冒泡和事件的默认行为只需使用事件对象的方法,兼容性已经处理(2.0)trigger 事件自动只执行(冒泡)triggerHander阻止冒泡23,事件的自动执行jq对象.事件名称()------$(“#btn”).clickjq对象.trigger(“type”)------$(“btn”).trigger(“click”)备注:trgger会执行对象的默认行为,也会发生冒泡jq对象.triggerHandler(“type”)定时轮播备注:不会执行事件的默认行为,会阻止事件冒泡24,动画效果show( )hide( )toggle( )---切换执行show( ) hide( )可以传的速度参数:nomal slow fast 数字slideDown----向下滑开slideUp--------向上收齐animition-delay:数字----------延迟动画执行时间stop 当事件中断时,停止动画继续执行多事件合并执行---------节点1 . 方法1 . 节点2 . 方法2节点2 由节点1确定方法从前到后依次执行$(".banner .bg").fadeTo("fast",.6).attr("src",arr[idx]).fadeTo("fast",1);函数的调用方法:function fun(){}var mytime=setInterval(function(){$("#btn").click()},1000); var mytime=setInterval("$('#btn').click()",1000);var mytime=setInterval(fun,1000);var mytime=setInterval("fun()",1000);25,.offset ( ) 获取元素的当前坐标,坐标相对于文档25,获取窗口的相关尺寸js方法:clientHeight || document.documentElement.clientHeight-------获取页面内容所占的高度document.body.scrollHeight || document.documentElement.scrollHeight ------获取页面滚动的高度jq方法:var h=$(window).outHeight( )=$(window).innerHeight( )-----获取的是窗口的可见高度总结:js无法正常获取,只能通过jq获取窗口的可见高度jq无法获取,只能js获取页面的滚动高度outerHeight()获取窗口可见的边框以内的尺寸offsetHeight$(document).ready(function(){alert($(window).height()); //浏览器当前窗口可视区域高度alert($(document).height()); //浏览器当前窗口文档的高度alert($(document.body).height());//浏览器当前窗口文档body的高度alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度包括border padding margin alert($(window).width()); //浏览器当前窗口可视区域宽度alert($(document).width());//浏览器当前窗口文档对象宽度alert($(document.body).width());//浏览器当前窗口文档body的宽度alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度包括border padding margin})事件放在引号内购物车--全选解除a标签的自身方法模态框视频1,视频标签<video></video>两种链接资源的方式:1,<video src=”视频资源”>2,<video><source src=”视频资源.mp4”><source src=””视频资源.avi></video>2,可通过标签属性来设置的属性control 控制视屏的控件muted 设置静音autoplay设置视频自动播放以上三个属性直接设置属性表示属性为true 不设置表示false poster 设置视屏暂停是的封面缺点:无法正常设置图片的尺寸解决:不使用该属性,而用定位的方式解决3,视屏中是通过js获取或者设置的属性currentTime视频当前播放时间,可以设置和获取paused获取当前是否处于暂停状态true--暂停false---播放ended 获取视屏是否播放到结尾true----播放完duration 获取视频的整个播放时长只能获取不能设置4,视频播放与暂停的方法play( )------播放pause( )-------暂停var w=$("v1").offsetWidth; 获取内容宽度var h=$("v1").offsetHeight; 获取内容高度补充:.get( index ) 根据索引获取html内容返回值:Element、Array.get() 方法允许我们直接访问jQuery对象中相关的DOM节点。
jQuery学习笔记

jQuery学习笔记1.第二章1.1.控制上下文当前只传给jQuery的$()函数一个参数,但这仅仅是为了在开始的时候尽量保持简单。
事实上,这个函数在接受选择器或者HTML代码作为第一个参数时,还可以接受第二参数。
如果有两个参数,那么第一个参数是选择器,第二参数是指示第一参数的操作上下文(匹配或搜索的范围)。
我们在许多jQuery方法中看到,当第二个可选的参数被忽略时,就会被一个默认的参数所替代。
上下文参数context也就是同样的道理。
默认把DOM树的所有元素作为该选择器上下文。
上下文可以是DOM元素引用,也可以是jQuery选择器的字符串,还可以是DOM元素包装集示例1:$(selector)选择器selector会在整个DOM树上搜索匹配。
示例2:$(selector,"div#sampleDemo")选择器selector会在拥有ID值为sampleDemo的标签div范围内搜索。
示例3:$(selector,$("div#sampleDemo"))效果与示例2相同。
使用$("div#sampleDemo")返回一个DOM元素包装集。
示例3:$(selector,document)使用DOM元素document的引用。
1.2.合并选择元素jQuery允许我们使用逗号操作符将多个选择器合并成一个选择器。
例如,要选择所有<div>和所有<span>元素,可以这么做:$("div,span")1.3.jQuery支持的基础CSS选择器选择器描述示例1.4.通过位置选择元素(CSS支持)有时,需要根据元素在页面上的位置,或者相对于其他元素的位置来选择元素。
可能要选择页面中的第一个链接、隔行段落,或者每个列表中最后一个列表项。
CSS规范将这种类型的选择器称为伪类(pseudo-classes),下表是CSS支持的,但jQuery赋予了它新的名字——过滤器。
jQuery笔记

JQuery开发工具——GVIM。
锋利的jQuery目录第1章认识jQuery (1)第2章jQuery选择器 (2)第3章jQuery的DOM操作 (5)第4章jQuery中的事件和动画 (8)第5章jQuery对表单、表格的操作及更多应用 (11)第6章jQuery与Ajax的应用 (13)第1章认识jQuery1.jQuery的优势:轻量级;强大的选择器;出色的DOM操作的封装;可靠的事件处理机制;完整的Ajax;不污染顶级变量;出色的浏览器兼容性;链式操作方式;隐式迭代;行为层与结构层的分离;丰富的插件支持;完善的文档;开源。
2.使用jQuery之前,要先导入jQuery库。
<script src=”../scripts/jquery-1.3.1.js” type=”text/javascript” />\在jQuery库中,$就是jQuery的一个简写形式,例如$(“#foo”)和jQuery(“#foo”)和document.getElementById(“foo”)是等价的。
Window.onload和$(document).ready()的区别:执行时机:前者必须等待网页中所有的内容加载完毕(包括图片)才能执行;后者在网页中所有DOM结构绘制完毕后就执行,可能DOM元素关联的东西并没有加载完。
编写个数:前者只能编写一个function()块,后者能同时编写多个(多个会依次执行)。
简化写法:前者无;后者$(document).ready(function(){//…})可以简写成:$(function(){//…})3. jQuery代码风格。
链式操作风格:$(".has_children").click( function(){$(this).addClass("highlight") //为当前元素增加highlight类.children("a").show().end() //将子节点的<a>元素显示出来并重新定位到上次操作的元素.siblings().removeClass("highlight")//获取元素的兄弟元素,并去掉它们的highlight类.children("a").hide(); //将兄弟元素下的<a>元素隐藏});代码规范:1)对于同一个对象不超过3个操作的,可以直接写成一行。
jQuery学习笔记——jqGrid的使用记录(实现分页、搜索功能)

jQuery学习笔记——jqGrid的使⽤记录(实现分页、搜索功能)jqGrid 是⼀个⽤来显⽰⽹格数据的jQuery插件,通过使⽤jqGrid可以轻松实现前端页⾯与后台数据的ajax异步通信。
⼀、要引⽤的⽂件要使⽤jqGrid,⾸先页⾯上要引⼊如下css与js⽂件。
1、css<link href="/css/ui.jqgrid.css" rel="stylesheet" type="text/css" />2、js <script src='/Scripts/js/jquery-2.0.3.min.js' type="text/javascript"></script> <script src='/Scripts/js/jqGrid/jquery.jqGrid.min.js' type="text/javascript"></script> <script src='/Scripts/js/jqGrid/i18n/grid.locale-en.js' type="text/javascript"></script>⼆、使⽤要点说明1、获取值(1)、获取单个id获取⾏号,有这种⽅式:var rowid = $("#grid-table").jqGrid("getGridParam", "selrow");但是经过实际验证,这种⽅式不可⾏,当选中⾏,再点击同⼀⾏会出现获取不到⾏号的情况。
最后先在js最外部定义⼀个变量selId,然后使⽤如下代码在选中⾏时赋值:onSelectRow: function (rowid, status) { selId = rowid; //给最外层的selId赋值 }(2)、获取多个选中⾏的idvar ids=$('#gridTable').jqGrid('getGridParam','selarrrow');其输出格式是逗号分隔的id,如:1,2,3,4,5(3)、获得所有⾏的ID数组var ids = $("jqgridtableid").jqGrid('getDataIDs');(4)、获取⾏数据如果想获取选择的⾏的数据,只要传⼊rowId即可,如下:var rowData = $('#gridTable').jqGrid('getRowData',rowId);⽽这个rowData是⼀个对象,如果要获取选择的⾏的这个对象的属性值,如name的值,需如下:var Name= ;(5)、获取单元格数据var celldata = $("jqgridtableid").jqGrid('getCell',id,colnum);(6)、设定⾏选中 //设定选中⾏,可设定多⾏选中: $("jqgridtableid").jqGrid('setSelection',id1); $("jqgridtableid").jqGrid('setSelection',id2);2、⾃定义分页、数据交互何谓⾃定义?就是允许你⽤你⾃⼰喜欢的js对象与后端做数据交互。
jquery 中总结十章笔记

jquery 中总结十章笔记1. 选择器:- 使用`$()`或`jQuery()`函数来选取DOM元素。
- 可以使用元素名称、类名、ID、属性等进行选择。
- 还可以使用层级关系和过滤器来进一步缩小选择范围。
2. 事件处理:- 使用`on()`方法来绑定事件处理函数。
- 可以使用事件委托来处理动态添加的元素。
- 使用`off()`方法来解绑事件处理函数。
3. DOM操作:- 可以使用`append()`、`prepend()`、`after()`和`before()`方法来插入DOM元素。
- 使用`remove()`方法来删除DOM元素。
- 使用`html()`和`text()`方法来修改元素的HTML内容和文本内容。
4. 动画效果:- 使用`animate()`方法来创建自定义动画效果。
- 可以修改元素的位置、尺寸、透明度等属性。
- 可以设置动画的持续时间、缓动效果和完成时的回调函数。
5. 异步请求:- 使用`$.ajax()`方法发送异步HTTP请求。
- 可以设置请求类型、URL、数据、成功和失败的回调函数等参数。
- 可以使用`$.getJSON()`和`$.post()`等简化的方法来发送常见类型的请求。
6. 特效效果:- 使用jQuery UI库提供的特效效果可以为网页添加交互效果。
- 可以添加拖拽、排序、选项卡、日期选择等功能。
- 可以自定义特效的样式和行为。
7. 表单操作:- 可以使用`val()`方法获取或设置表单元素的值。
- 使用`prop()`方法修改复选框和单选框的选中状态。
- 使用`serialize()`方法将表单元素序列化为字符串。
8. 遍历和过滤:- 使用`each()`方法和回调函数遍历匹配的元素。
- 使用`filter()`和`not()`方法根据条件过滤元素。
- 使用`find()`方法在匹配元素的后代中查找元素。
9. AJAX事件:- 使用`$.ajaxSetup()`方法设置全局AJAX默认选项。
学习jQuery笔记

translate() 方法通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标)和 top(y 坐标)位置参数:rotate() 方法通过 rotate() 方法,元素顺时针旋转给定的角度。
允许负值,元素将逆时针旋转。
scale() 方法通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:skew() 方法通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:matrix() 方法matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
transform: translate(50px,100px);transform:matrix(0.866,0.5,-0.5,0.866,0,0);CSS3 创建多列column-count 属性规定元素应该被分隔的列数:CSS3 规定列之间的间隔column-gap 属性规定列之间的间隔:CSS3 列规则column-rule 属性设置列之间的宽度、样式和颜色规则。
jQuery $(this).hide()演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide()演示 jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").hide()演示 jQuery hide() 函数,隐藏所有 <p> 元素。
$(".test").hide()演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
基础语法是:$(selector).action()∙美元符号定义 jQuery∙ 选择符(selector )“查询”和“查找” HTML 元素∙ jQuery 的 action() 执行对元素的操作我们的实例中的所有 jQuery 函数位于一个 document ready 函数中: $(document).ready(function(){--- jQuery functions go here ----});$(this) 当前 HTML 元素$("p")所有 <p> 元素 $("p.intro")所有 class="intro" 的 <p> 元素 $(".intro")所有 class="intro" 的元素 $("#intro")id="intro" 的元素 $("ul li:first") 每个 <ul> 的第一个 <li> 元素$("[href$='.jpg']") 所有带有以 ".jpg" 结尾的属性值的 href 属性$("div#intro .head") id="intro" 的 <div> 元素中的所有 class="head" 的元素jQuery 名称冲突jQuery 使用 $ 符号作为 jQuery 的简介方式。
jQuery学习笔记

jQuery学习笔记一,jQuery简介:jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
jQuery 库可以通过一行简单的标记被添加到网页中。
jQuery 库 - 特性jQuery 是一个 JavaScript 函数库。
jQuery 库包含以下特性:HTML 元素选取HTML 元素操作CSS 操作HTML 事件函数JavaScript 特效和动画HTML DOM 遍历和修改AJAXUtilities二、jQuery的安装把 jQuery 添加到您的网页如需使用 jQuery,您需要下载 jQuery 库(会在下面为您讲解),然后把它包含在希望使用的网页中。
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:<head><script src="jquery.js"></script></head>请注意,<script> 标签应该位于页面的 <head> 部分。
提示:您是否很疑惑为什么我们没有在 <script> 标签中使用 type="text/javascript" ?在 HTML5 中,不必那样做了。
JavaScript 是 HTML5 以及所有现代浏览器中的默认脚本语言!替代方案如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络)引用它。
谷歌和微软的服务器都存有 jQuery 。
如需从谷歌或微软引用 jQuery,请使用以下代码之一:Google CDN:<head><script src="/ajax/libs/jquery/1.8.0/jquery.min.js"> </script></head>Microsoft CDN:<head><script src="/ajax/jQuery/jquery-1.8.0.js"></script></head>三、jQuery的语法第一个例子例子:1-课程开始例子.html<html><head><script type="text/javascript" src="jquery.js"></script><script type="text/javascript">$(document).ready(function(){$("p").click(function(){$(this).hide();});});</script></head><body><p>If you click on me, I will disappear.</p></body></html>分析以上例子:1、<script type="text/javascript" src="jquery.js"></script>,使用jQuery,需要将jQuery库(jquery.js)包含在网页中,才能使用jQuery,2、文档就绪函数您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中:$(document).ready(function(){--- jQuery functions go here ----});这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。
jquery学习笔记

Jquery 介绍jQuery 对 js 封装成方法。
可以比 JS 实现更多的特效,写更少的代码。
先通过$()得到对象,再调用 jQuery 中定义的方法就可以轻松操作。
API 文档中有详细的用 法,一看就会 jquery 对象是数组,直接操作时操作第一个元素jquery 转成 dom: $("#msg”)[0].innerHTML; $("#msg”).eq(0)[0].innerHTML;dom 转成 jquery: $(document.getElementById(”msg”))在哪里写代码1、在页面中导入 jquery-1.4.1.js,地方 1:$(function(){ //在这里写 jquery 代码 1});地方 2: $(document).ready(function(){ //防止文档为加载完成就运行//在这里写 jquery 代码 2 });事件函数$(document).ready(function)当文档完成加载时$(selector).click(function)点击事件$(selector).dblclick(function)双击事件$(selector).focus(function)$("#gl").focus(); var t=$("#gl").val(); $("#gl").val("").focus().val(t);获得焦点事件获得焦点,让定界符在内容最 后$(selector).mouseover(function)鼠标悬停事件$(document). blur (function) ,失去焦点 $(document). select (function)选上$("#test").find('option:selected').text(); 获取下拉框选中 的文 本$(document).hover(function ); 鼠标移上去$(document). submit(function)提交jquery 方法$(this).hide(1000) 隐藏当前的 HTML 元素。
jQuery学习笔记

中间的一个‘*’是对所有的标签添加属性
对所有的div ul进行标签设定
又一种组合
选择div下的input 只包含其子元素的input
选择yyjcw 下的所有input子集
改变所有tbyyjcw2后边同辈的input标签
或者是利用下边的代码实现:
改变所有tbyyjcw2后边同辈的第一个input标签
选择第一个div 并且改变字体的颜色以及转译字符的使用(双引号里边有双引号就需要转移字符)
最后一个div:
任意一个div:
选择所有小于4的div:
后边的三个div:
偶数项:
排除掉不需要的div:
选取网页中所有的h1 h2 h3 等:
内容选择器选择div中内容是jquery的东西:
选择所有包还有内容的元素:
显示隐藏的div:
一个淡入的显示隐藏效果:
遍历的效果:选择input中name位a1的input .each是遍历
实用的函数工具:($实用函数工具的命名空间前缀,$就是一个标示符,与其他标示符没有区别,利用标示符jQuery(而不是别名$)去调用同样的函数功能是一样的)
$.trim(someString); 删除字符串前后的空格的使用工具函数
(功能和jQuery.trim(someString); 是一样的)。
jQuery基础知识点总结(DOM操作)

jQuery基础知识点总结(DOM操作)使⽤jQuery的⽅式来操作DOM更加的简洁、⽅便,统⼀的调⽤⽅式⽅便学习并且可降低学习成本。
1、样式属性操作1)设置样式属性操作①设置单个样式:// 第⼀个参数表⽰:样式属性名称// 第⼆个参数表⽰:样式属性值$(selector).css(“color”, “red”);②设置多个样式(也可以设置单个)// 参数为 {}(对象)$(selector).css({“color”: “red”, “font-size”: “30px”});2)获取样式属性操作// 参数表⽰要获取的样式属性名称$(selector).css(“font-size”);2、类操作1)添加类样式——addClass(className)为指定元素添加类className$(selector).addClass(“liItem”); //此处类型不带点,所有类操作的⽅法类名都不带点2)移除类——removeClass(className)为指定元素移除类className$(selector).removeClass(“liItem”);$(selector).removeClass(); //不指定参数,表⽰移除被选中元素的所有类3)判断有没有类样式——hasClass(className)判断指定元素是否包含类className$(selector).hasClass(“liItem”); //返回值为true或false4)切换类样式——toggleClass(className)为指定元素切换类className,该元素有类则移除,没有指定类则添加$(selector).hasClass(“liItem”);【注意】1、操作类样式的时候,所有的类名都不带点(.)2、操作的样式⾮常少,那么可以通过.css()这个⽅法来操作3、操作的样式很多,那么要通过使⽤类的⽅式来操作4、如果考虑以后维护⽅便(把CSS从js中分离出来)的话,推荐使⽤类的⽅式来操作。
jQuery开发技术笔记

jQuery开发技术笔记HTML DOM 加载步骤1、解析 HTML 结构2、加载外部脚本和样式表⽂件3、解析并执⾏脚本代码4、构造 HTML DOM 模型5、加载图⽚等外部⽂件6、页⾯加载⼀、总体架构1.1:jQuery 的核⼼特征:兼容主流浏览器:⽀持 IE 6.0+、Chrome、Firefox 3.6+、Safari 5.0+、Opera等。
具有的特的链式语法和短⼩清晰的多功能接⼝。
具有⾼效灵活的 CSS 选择器,并且可对 CSS 选择器进⾏扩展。
拥有便捷的插件扩展机制和丰富的插件。
1.2:总体架构jQuery 的模块可以分为 3 个部分:⼊⼝模块、底层模块、功能模块。
在底层⽀持模块中,回调函数列表模块⽤于增强对回调函数的管理,⽀持添加、移除、触发、锁定、禁⽤回调函数等功能;异步队列模块⽤于解耦异步任务和回调函数,它在回调函数刘表的基础上为回调函数增加了状态,并提供了多个回调函数列表,⽀持传播任意同步或异步回调函数的成功或失败状态;数据缓存模块⽤于为 DOM 元素和 JavaScript 对象附加任意类型的数据;队列模块⽤于管理⼀组函数,⽀持函数的⼊队和出队操作,并确保函数按顺序执⾏,它基于数据缓存模块实现。
在功能模块中,事件系统提供了统⼀的时间绑定、响应、⼿动触发和移除机制,它并没有将事件直接绑定到 DOM 元素上,⽽是基于数据缓存模块来管理事件;ajax 模块允许从服务器上加载数据,⽽不⽤刷新页⾯,它基于异步队列模块来管理和触发回调函数;动画模块⽤于向⽹页中添加动画效果,它基于队列模块来管理和执⾏动画函数;属性操作模块⽤于对 HTML 属性和 DOM 属性惊醒读取、设置和移除操作;DOM 遍历模块⽤于在 DOM 树中遍历⽗元素、⼦元素和兄弟元素;DOM 操作模块⽤于插⼊、移除、复制和替换 DOM元素;样式操作模块⽤于获取计算样式或设置内联样式;坐标模块⽤于读取或设置 DOM 元素的⽂档坐标;尺⼨模块⽤于获取 DOM 元素的⾼度和宽度。
JQuery初学笔记

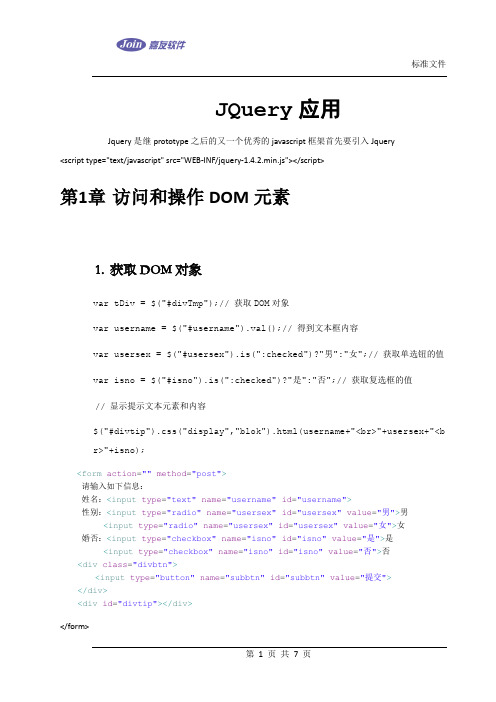
标准文件JQuery应用Jquery是继prototype之后的又一个优秀的javascript框架首先要引入Jquery<script type="text/javascript" src="WEB-INF/jquery-1.4.2.min.js"></script>第1章访问和操作DOM元素1.获取DOM对象var tDiv = $("#divTmp");// 获取DOM对象var username = $("#username").val();// 得到文本框内容var usersex = $("#usersex").is(":checked")?"男":"女";// 获取单选钮的值var isno = $("#isno").is(":checked")?"是":"否";// 获取复选框的值// 显示提示文本元素和内容$("#divtip").css("display","blok").html(username+"<br>"+usersex+"<b r>"+isno);<form action="" method="post">请输入如下信息:姓名:<input type="text" name="username" id="username">性别:<input type="radio" name="usersex" id="usersex" value="男">男<input type="radio" name="usersex" id="usersex" value="女">女婚否:<input type="checkbox" name="isno" id="isno" value="是">是<input type="checkbox" name="isno" id="isno" value="否">否<div class="divbtn"><input type="button" name="subbtn" id="subbtn" value="提交"> </div><div id="divtip"></div></form>2.为元素设置属性attr()方法可以对元素的属性进行获取、设置,removeattr()方法可以删除某一指定属性。
锋利的JQery学习笔记

JQuery学习笔记一、基础知识1、JQuery库说明JQuery-1.5.2.js ——完整无压缩版本,用于测试、学习和开发JQuery-1.5.2.min.js ——经过JSMin等工具压缩后的版本,体积小,用于项目和产品【注:jQuery正确写法是j小写】2、使用JQuery只要将下载的JQuery库引入到页面JS脚本处即可,方法如下:<!—在Head标签内引入JQuery - -><script src=”scripts/jQuery-1.5.2.js”type=”text/javascript”></script>3、JQuery对象与DOM对象转换JQuery对象是一个数组对象,可以使用两种方式转换为DOM对象(1)var $cr = $(“#cr”) ; //JQuery objectVar cr = $cr[0] ; //DOM object ;(2)var $cr = $ (“ #cr “) ; var cr = $cr . get ( 0 );对于一个DOM对象,只需用$() 将DOM对象包装起来,就可以转换为JQuery对象Var cr = document.getElementById ( “ cr” ); //DOM objectVar $cr = $ ( cr ) ; //JQuery object4、JQuery库与其他库的冲突解决默认JQuery库用$作为自身的快捷方式,在先加载其他JS库时,可能出现$冲突,这时有以下几种解决方法:(1)在任何时候都可以调用JQuery . noConflict ( ) 函数来将变量$的控制权移交给其他JS 库。
示例:<!-- prototype -- ><script src = “prototype-1.6.0.3.js “type=”text/javascript” ></script><!-- jQuery -- ><script src=”scripts/jQuery-1.5.2.js”type=”text/javascript”></script><script language =”javascript “>JQuery . noConflict ( ); //移动变量$控制权</script>(2)还可以使用JQuery . noConflict ( ) 方法自定义快捷方式,即Var 新快捷方式= JQuery . noConflict ( );(3)将变量$作为形参传递到JQuery中,在函数内部继续使用$快捷符号,示例如下:<!-- prototype -- ><script src = “prototype-1.6.0.3.js “type=”text/javascript” ></script><!-- jQuery -- ><script src=”scripts/jQuery-1.5.2.js”type=”text/javascript”></script><script language =”javascript “>JQuery . noConflict ( ); //移动变量$控制权JQuery ( function ( $ ){$(“ p” ) . click ( function () { alet ( $(this) . text () ); } )} )</script>(4)将JQuery库在其他库之前导入,这时无需调用JQuery . noConfict () 函数就可以交出$控制权限。
jQuery学习笔记

jQuery学习笔记Java相关课程系列笔记之十二笔记内容说明jQuery(程祖红老师主讲,占笔记内容100%);目录一、jQuery基础 (1)1.1 jQuery的特点 (1)1.2 jQuery编程的步骤 (1)1.3 jQuery对象与DOM对象如何相互转换 (1)1.4如何同时使用prototype和jQuery (1)1.5 EL表达式和jQuery函数的区别 (2)二、选择器 (3)2.1什么是选择器 (3)2.2基本选择器 (3)2.3层次选择器 (3)2.4基本过滤选择器 (4)2.5内容过滤选择器 (4)2.6可见性过滤选择器 (5)2.7属性过滤选择器 (5)2.8子元素过滤选择器 (5)2.9表单对象属性过滤选择器 (6)2.10表单选择器 (6)三、DOM操作 (7)3.1查询 (7)3.2创建 (7)3.3插入节点 (7)3.4删除节点 (7)3.5如何将JavaScript代码与HTML分开 (8)3.6复制节点 (8)3.7属性 (9)3.8样式操作 (9)3.9遍历节点 (9)3.10案例:员工列表(点击某行该行加亮,多选框被选中) (10)3.11案例:员工列表(点击部门隐藏或显示员工) (11)四、事件 (13)4.1事件绑定 (13)4.2合成事件 (13)4.3事件冒泡可参考JavaScript笔记 7.5 (13)4.4 jQuery中事件处理 (14)4.5动画 (15)4.6类数组的操作 (15)4.7案例:滚动广告条 (16)五、jQuery对Ajax编程的支持 (18)5.1 load()方法...........................................................................................................................185.2案例:显示机票价格 (18)5.3 $.get()方法..........................................................................................................................195.4 $.post()方法 (19)15.5案例:修改Ajax笔记中2.6案例:股票的实时行情 (19)5.6 $.ajax()方法 (19)5.7案例:搜索栏联想效果(服务器返回text) (19)5.8案例:下拉列表(服务器返回xml文本) (21)5.9案例:表单验证 (22)5.10 jQuery的自定义方法 (25)5.11 $.param()方法...................................................................................................................255.12案例:自定义方法和$.param()方法使用(学了Struts2再看) (25)2一、jQuery 基础1.1 jQuery 的特点1)jQuery 是一种框架,对于浏览器的兼容问题,95%不用再去考虑了。
轻松玩转jQuery笔记

第一部分jQuery基础最后导入的库对$有控制权,释放$控制权可以用jQuery.noConflict();此后jQuery中的$符号要用jQuery代替。
例如:jQuery(‘h3’).click(function(){......});fadeOut(‘fast’/’slow’);淡出fadeIn();//淡入slideUp(‘fast’/’slow’);减小高度直至隐藏slideDown();父元素、子元素、兄弟元素、祖先元素、后代元素。
父元素是直接位于一个元素之上的元素,子元素相反。
子元素一定是后代元素,但后代元素不一定是子元素。
一个元素之上的所有元素都是该元素的祖先元素。
父元素一定是祖先元素,祖先元素不一定是父元素。
JS变量可以存放任何类型的数据,为了标记处存放jQuery对象的变量,人为地在该变量前面加上$。
例如var$test=$(‘h3’);var testHTML=$test.html();jQuery对象和DOM对象的相互转换:1.jQuery对象转成DOM对象用get()方法,语法get([index]);index可以为负数,返回倒数第|index|个元素的DOM对象。
例如:$(‘li’).get();//不带参数会返回所有匹配元素的DOM对象,放在一个数组里。
例如:var test=$(‘li’).get();alert(test[0].interHTML);var test=$(‘li’).get(-1);2.DOM对象转换成jQuery对象用$()包起来即可。
例:var$test=$(document.getElementsByTagName(‘li’));$test.eq(0).html();jQuery选择器分类:基本选择器、过滤选择器、层次选择器、表单选择器可以同时制定任意多个选择器并用,相连接,会将匹配到的元素合并到一个结果中,例如:$(‘h3,.hot,#id’)选择h3、class属性为hot、id为id的元素。
JQUERY入门笔记

$("#p1").mousedown(function(){ alert("Mouse down over p1!");
}); 在某个元素上释放鼠标左键时触发 $("#p1").mouseup(function(){
});
当点击按钮时,只会隐藏 id 为 test 的元素(class 同样) <script> $(document).ready(function(){
$("button").click(function(){ $("#test").hide();
}); }); </script>
<body> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p id="test">This is another paragraph.</p> <button>Click me</button>>标记添加单击事件处理 $("p").click(); 添加单击事件的处理函数,你必须传一个回调函数给单击事件: $("p").click(function(){
// action goes here!! }); 在双击<p>元素时隐藏其内容: $("p").dblclick(function(){
// jQuery methods go here... }); 这为 Document Ready 事件处理器以防止 jQuery 在页面没有完成载入前就执行。从而可以避 免下面类似情况发生: 试图隐藏尚未创建好的元素 试图获取尚未载入的图片的大小
jQuery学习笔记

jQuery学习笔记jQuery是一个简洁快速灵活的JavaScript框架,能让你在网页上简单的操作文档、处理事件、实现特效并为Web页面添加Ajax交互。
1jQuery大多是基于document 一个或多个元素进行操作的,选择元素就是基础。
1.1通过tagName匹配。
$("p")就是选出所有的document中P标签的元素1.2通过ID匹配。
$("#list1")就是选出所有的document中id="list1"的元素1.3通过.className匹配。
$(".a")就是选出所有的document中class="a"的元素1.4通过tag.className匹配。
$("p.b")就是选出所有的P标签的属性class="b"的元素1.5通过tag#id.className匹配。
$("ul#list1.b")就是选出所有的ul标签id="list1"的属性class="b"的元素1.6多类一起选择。
$('ul, ol, dl') 选出所有的ul、ol、dl标签的元素2匹配元素是集合时,需要通过过滤来匹配元素。
2.1基本过滤。
2.1.1:first (:last) $("p:first")P标签元素集的第1个2.1.2:even (:odd) $("p:odd")P标签元素集的第奇数个(开始)2.1.3:eq(n) :gt(n) :lt(n) $("p:gt(1)") P标签元素集第大于1的(开始)2.1.4:not $("p:not(p:eq(2))") P标签元素集中不是第2 个那些(开始)2.1.5:header2.1.6:animated2.2属性过滤2.2.1[attribute] $("p[name]")P标签元素集中含name属性的元素2.2.2[attribute=value] $("p[id=para1]") P标签元素集中id=" para1"的元素2.2.3[attribute!=value] $("p[id!=para1]") P标签元素集中id非para1的那些元素2.2.4[attribute^=value] $("p[id^=para]") P标签元素集中id以para开头的元素2.2.5[attribute$=value] $("p[id$=a1]") P标签元素集中id以a1结尾的元素2.2.6[attribute*=value] $("p[id*=ar]") P标签元素集中i d包含ar的那些元素2.2.7[attrFilter1][attrFilterN] $("p[id^=para][lang*=en-]")P标签元素集中id不以para开头且属性lang包含en-的元素2.3内容过滤2.3.1:contains(text) $("p:contains(ara)") P标签元素集中text包含ara的那些元素2.3.2:empty $('td:empty') td标签元素集中无text的那些td元素2.3.3:has(selector) $("ul:has(li[class=a])") ul标签集中包含li[class=a]元素的那些ul元素2.3.4:parent $("p:parent")P标签元素集中那些非空的元素2.4可见性过滤2.4.1:visible $("p: visible ")P标签元素集中那些可见的元素2.4.2:hidden $("p: hidden ")P标签元素集中那些不可见的元素2.5子元素过滤2.5.1:nth-child(index)、:nth-child(even)、:nth-child(odd) $("ulli:nth-child(odd)")ul标签子元素li集中那些奇数元素(1开始)2.5.2:nth-child(equation) $("ul li:nth-child(2n)") ul标签子元素li集中那些数元素(1开始)2.5.3:first-child、:last-child $("ul li:first-child") ul标签子元素li集中第1个元素2.5.4:only-child $("ul li:only-child") ul标签子元素li集中仅有1个元素2.6Form过滤2.6.1:input $("form :input")Form中所有的输入域,包括:select、text、textarea、button等2.6.2:text $("form :text")Form中所有的text域2.6.3:password $("form : password ")Form中所有的password域2.6.4:redio、:checkbox、:checked、:submit、:reset、:button、:file、:image2.7遍历过滤2.7.1size()、length 。
jQuery学习笔记(五)jQuery中的表单

jQuery学习笔记(五)jQuery中的表单⽬录上次我们说完jQuery中的动画之后,我们再来看⼀种jQuery在Web⽹页应⽤最为⼴泛的⼀种形式,这就是jQuery对表单的操作,通过jQuery对表单的操作,可以有效的提⾼⽤户体验。
在此之前,我们⾸先要了解表单的组成部分。
表单⼤致有3个部分组成。
第⼀部分由表单标签组成,包含url及所提交的⽅法。
即我们通常写到的<form action=”#” method=”post”>当然提交⽅法也可以是get,他们之间的区别再次就不做讨论。
第⼆部分由表单域组成:包含⽂本框、密码框、隐藏域、多⾏⽂本框、复选框等等。
第三部分由表单按钮组成:包含提交按钮、复位按钮、⼀般按钮,⽤于控制将数据传送到服务器或者取消传送。
jQuery中对表单的操作主要是针对于第⼆部分,即对表单域的操作,例如对⽂本框、密码框、隐藏域的操作等等。
⾸先我们先来看⼀个jQuery对表单的⼀个最简单的应⽤。
⼀. 单⾏⽂本框的应⽤此处,我们⾸先来看HTML代码。
<form action="#" method="post" id="regForm"><fieldset><legend>个⼈基本信息</legend><div><label for="username">名称:</label><input id="username" type="text" value="admin"/></div><div><label for="password">密码:</label><input type="password" id="password" value="123456"/></div><div><label for="msg">详细信息:</label><textarea rows="3" cols="15">详细信息</textarea></div></fieldset></form>初始化HTML代码后,如图1所⽰我们所需要做的效果就是当光标移⼊⽂本框的时候,会出现阴影,表⽰此时正在操作的正是此⾏的⽂本框,效果就如图2所⽰。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章一、$(document).ready(function(){//do something});和window.onload的区别1.前者同一页面可以使用多次,后者出现多次只有最后一次能正确显示2.前者在DOM模型加载完成后就开始执行,后台在所有元素(包括图片)加载完成后执行3.前者可以简化为$(function(){//do something});后者没有简写形式。
二、jQuery比较常使用的是链式操作,比如一个书目导航条:$(function(){$(“ul”).click(function(){$(this).addClass(“current”).children(“li”).slideDown().end().sublings().removeClass(“current”).children(“li”).slideUp();})})对于同一元素不超过3个操作的,一般写同一行,如果操作过多,可以将类似的操纵写成一行,便于阅读。
三、jQuery对象和DOM对象的转换1.jQuery转化为DOM对象Var $variable = $(“tr”); //jQuery objectVar variable = $variable[0]; //DOM objectThe transpartent method.DomObject = jQueryObject[index] or = jQueryObject.get(index).2.DOM Object To jQuery ObjectVar variable = getElementsByTagName(“tr”); //DOM objectVar $variable = $(variable) // jQuery object;The transpartent method.jQueryObject = $(DomObject)四、jQuery开发工具1.Dreamweaver 可以安装插件提示jQuery 插件名称:jQuery_API.mxp2.Aptana 功能非常强大的、开源、专注javascript和Ajax开发IDE;3.Visual Studio 2008。
想要安装插件之后才能提示jQuery第二章一、选择器jQuery的选择器和CSS的选择器非常相似,只不过两者的作用效果不同,CSS是对元素增加样式,jQuery是对元素增加行为。
jQuery写法$(“.classname”){//do something}CSS写法.classname{//do something}jQuery获取的永远是对象,如果要判断页面是否有没个元素不能直接写if($(“.classname”)){//do something}而要根据获取到元素的长度来判断,写成If($(“.classname”).length>0){// do something}或者转化为DOM对象来判断,写成If($(“.classname”).get(0)){//do something}jQuery的基本选择器:ID选择器($(“#IDname”)),类选择器($(“#className”)),标签选择器($(“p”)),通配选择器($(“*”))。
层次选择器:后代选择器($(“ancestor descendent”)),子选择器($(“parent > child”)),相邻选择器($(“prev+next”)),兄弟选择器($(“prev~sublings”))注意,相邻选择器和兄弟选择器用的比较少,因为有更好的替代方法,前者有.netx()来代替,后者用.sublings()来代替,这个方法可以选择所有的同辈元素,不受先后顺序影响。
过滤选择器主要有$(“demo:first”),$(“demo:last”),$(“demo:not(**)”),$(“demo:even”) ,$(“demo:odd”),$(“demo:eq(index)”),$(“demo:gt(index)”),$(“demo:lt(index)”),$(“demo:head er”),$(demo:animated)内容过滤选择器$(“demo:contains(text)”),$(“demo:empty”),$(“demo:has(selector)”), $(“demo:parent”)可见性过滤选择器$(“demo:hidden”),$(“demo:visible”)属性过滤选择器$(“demo[attribute]”),$(“demo[attribute=value]”),$(“demo[attribute!=value]”),$(“demo[attribute^=value]”),$(“demo[attribute$=value]”),$(“demo[attribute*=value]”),$(“demo[attribute][attribute]…”)子元素过滤选择器$(“demo:nth-child(index/even/odd)”),$(“demo:first-child”), $(“demo:last-child”),$(“demo:only-child”)表单对象属性过滤选择器$(“demo:enable”),$(“demo:disabled”),$(“demo:checked”), $(“demo:selected”)表单选择器$(“demo:input”),$(“demo:text”),$(“demo:password”),$(“demo:radio”), $(“demo:checkbox”),$(“demo:image”),$(“demo:submit”)…第三章所谓DOM,就是将HTML中的每一个节点看成一个DOM,多个DOM组成DOM树。
jQuery中的DOM操作主要包括:1.创建元素节点:a)$(“html”) 比如:var $li = $(“<li>first DOM</li>”);b)创建文本节点var $li = $(“<li>firstDOM</li>”); $(“ul”).append($li);2.插入节点使用下面方法:a)append() 向每个匹配的元素增加内容;b)appendTo(),比如A appendTo (B),把A加到B,同上面相反;c)prepend() 向每个匹配的元素前置内容;d)prependTo() 同appendTo()用法;e)after() 在每个匹配的元素之后增加内容;f)insertAfter() 同appendTo();g)before() 在每个匹配的元素之前增加内容;h)insertBefore() 同appendTo();3.删除节点a)remove() 删除选中的元素及其子元素;b)empty() 清空节点内容;4.复制节点a)clone() 可添加参数true设置是否觉有原元素的属性;5.替换节点a)replaceWith() 将匹配的元素设置为给定的HTML;b)replaceAll() 同appendTo();6.包裹节点a)wrap() 将匹配的元素用给定的HTML包裹起来;b)wrapAll() 将匹配的元素用一个元素包裹;c)wrapInner() 将匹配的元素的子内容用给定的HTML包裹起来;7.属性操作a)attr() 将匹配的元素设置属性;b)removeAttr() 将匹配的元素删除属性;8.样式操作a)attr() 可以为匹配的元素设置class属性,但是这是替换,不是追加;b)addClass() 为匹配的元素增加样式;c)removeClass() 将匹配元素的给定样式移除;d)toggle() 切换样式;e)hasClass() 判断是否具备给定的样式,返回ture/false9.设置获取HMTL,文本值a)html() 读取或设置匹配元素的HTML内容;b)text() 读取或者设置匹配元素的HTML文本;c)val() 读取或者设置元素的值,主要指下拉菜单,文本框,单选框等;10.遍历节点a)children() 获得匹配元素子元素的集合;b)next() 获得匹配元素相邻的下一个同辈元素;c)prev() 获得匹配元素相邻的上一个同辈元素;d)siblings() 获得匹配元素所有的同辈元素;e)closet() 获得最近的匹配元素,子元素,父元素,这样的顺序寻找;11.CSS-DOM操作a)css() 为匹配元素设置CSS样式;b)height() 获得匹配元素的高;c)offset() 获得元素在当前视窗的偏移,返回两个属性:top,left;d)position() 获得元素相对于最近的一个position设置为relative或者absolute的元素的偏移量,返回两个属性:top,lefte)scrollTop(),scrollLeft()方法获取滚动条距顶端和左侧的距离第四章一、jQuery中的事件a)window.load与$(function(){ // do something})的区别,前者一个页面存在多个,只能执行最后一个,后者全部执行;前者在所有元素加载完成后执行(包括图片),后者在DOM模型建立后执行;b)事件绑定:bind(type,[,data],fn)第一个参数是事件类型,包括blur,focus,load,resize,scroll,unload,click,dblckick,mouseover,mousemove,mouseout,mouseup,mousedown,mouseenter,mouseleave,change,select,submit,keydown,keypress,keyup,error等;第二个是可选参数,传递给事件的其他参数;第三个用来绑定事件参数;该方法可以简写,即常见的$(“selector”).click/hover/mouseover/…c)合成事件:hover(enter,leave),当鼠标指上去的时候,会触发第一个函数,当鼠标移除的时候,会触发第二个函数;toggle(“fn1,fn2,fnN…”),用于模拟鼠标连续单击事件,第一次点击,触发第一个函数,第二次点击触发第二个函数..d)事件冒泡:加入对p标签绑定了单击事件,又对他外围的DIV绑定了单击事件,这样在单击P标签的时候,会将两个事件都触发。
这里包括以下知识点:事件对象:在函数中增加一个参数event比如$(“#demo”).click(function(event){})。
