jquery easyui cn文档
jquery-easy-ui解析

四、布局LAYOU
广州传智播客
4.1、EASYUI布局-LAYOUT
在easyui里面只有一种布局方式,layout(东、南、西、北、中)的布局方式, 创建layout布局的方式如下:
<div style="width: 500px; height: 700px;" class="easyui-layout"> <div data-options="region:'north'" style="height: 50px; width: 500px;">这 是一个北部面板</div> <div data-options="region:'south'" style="height: 50px">这是一个南部面 板</div> <div data-options="region:'west'" style="width: 100px">这是一个西部面板 </div> <div data-options="region:'east'" style="width: 100px">这是一个北东部面 板</div> <div data-options="region:'center'">这是一个中间面板</div> </div>
JQueryEasyUi(Tree树)详解(转)

JQueryEasyUi(Tree树)详解(转)第⼀讲:JQuery Easy Ui到底是什么呢?⾸先咱们知道JQuery是对Java Script的封装,是⼀个js库,主要提供的功能是选择器,属性修改和事件绑定等等。
JQuery ui是在jQuery的基础上,利⽤jQuery的扩展性,设计的插件。
那么JQuery Easy Ui到底是什么呢?我的理解就是⽐JQuery ui更强⼤,同样都是实现绚丽的多功能效果!jQuery Easy UI的⽬的就是帮助Web开发者更轻松的打造出功能更丰富并且更美观的UI界⾯。
当然JQuery Easy ui提供了⽤于创建跨浏览器⽹页的完整的组件集合,包括功能强⼤的 datagrid(数据⽹格)、treegrid(树形表格)、 panel(⾯板)、combo(下拉组合)等等。
⽤户可以组合使⽤这些组件,也可以单独使⽤其中⼀个。
其实就这么简单,对某个事物的定义,个⼈感觉没有什么固定的答案,只是那种答案更⽅便你的记忆,你记住的,它存在你深深的脑海⾥的,便是答案!JQuery Easy Ui插件列表如下:分类插件Base(基础)Parser 解析器Easyloader 加载器Draggable 可拖动Droppable 可放置Resizable 可调整尺⼨Pagination 分页Searchbox 搜索框Progressbar 进度条Tooltip 提⽰框Layout(布局)Panel ⾯板Tabs 标签页/选项卡Accordion 折叠⾯板Layout 布局Menu(菜单)与 Button(按钮)Menu 菜单Linkbutton 链接按钮Menubutton 菜单按钮Splitbutton 分割按钮Form(表单)Form 表单Validatebox 验证框Combo 组合Combobox 组合框Combotree 组合树Combogrid 组合⽹格Numberbox 数字框Datebox ⽇期框Datetimebox ⽇期时间框Calendar ⽇历Spinner 微调器Numberspinner 数值微调器Timespinner 时间微调器Slider 滑块Window 窗⼝Window(窗⼝)Window 窗⼝Dialog 对话框Messager 消息框DataGrid(数据⽹格)与Tree(树)Datagrid 数据⽹格Propertygrid 属性⽹格Tree 树Treegrid 树形⽹格但是今天咱们只针对Tree(树)连接数据进⾏讲解!下⾯是它的⼀些基本的属性:id: 绑定到节点的标识值;text:显⽰⽂本;iconCls: 显⽰icon的css样式;checked: 节点是否选中;state: 节点状态, 'open' 或者 'closed';attributes: 绑定到节点的⾃定义属性;target: ⽬标 DOM 对象;children: ⼀个节点数组,定义⼀些⼦节点。
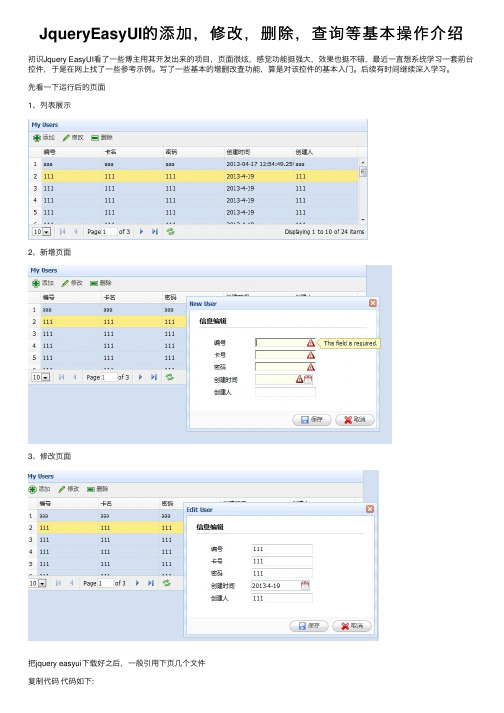
JqueryEasyUI的添加,修改,删除,查询等基本操作介绍

JqueryEasyUI的添加,修改,删除,查询等基本操作介绍初识Jquery EasyUI看了⼀些博主⽤其开发出来的项⽬,页⾯很炫,感觉功能挺强⼤,效果也挺不错,最近⼀直想系统学习⼀套前台控件,于是在⽹上找了⼀些参考⽰例。
写了⼀些基本的增删改查功能,算是对该控件的基本⼊门。
后续有时间继续深⼊学习。
先看⼀下运⾏后的页⾯1、列表展⽰2、新增页⾯3、修改页⾯把jquery easyui下载好之后,⼀般引⽤下页⼏个⽂件复制代码代码如下:<link href="/Resources/easyui/css/default.css" rel="stylesheet" type="text/css" /><link href="/Resources/easyui/js/themes/default/easyui.css" rel="stylesheet"type="text/css" />//页⾯图标样式<link href="/Resources/easyui/js/themes/icon.css" rel="stylesheet" type="text/css" /><script src="/Resources/easyui/js/jquery-1.7.2.min.js" type="text/javascript"></script>//jquery easyui主要的js<script src="/Resources/easyui/js/jquery.easyui.min.js" type="text/javascript"></script>⾸先是列表展⽰数据复制代码代码如下:<table id="dg" title="My Users" class="easyui-datagrid" style="width: 700px; height: 250px"url="/GetJson/CreateJson.aspx" toolbar="#toolbar" pagination="true" rownumbers="true"fitcolumns="true" singleselect="true"><thead><tr><th field="AccountCode" width="50">编号</th><th field="AccountName" width="50">卡名</th><th field="AccountPwd" width="50">密码</th><th field="CreateTime" width="50">创建时间</th><th field="CreateName" width="50">创建⼈</th></tr></thead></table>jquery easyui是⽤datagrid对数据进⾏展⽰的,所以class要选择easyui-datagrid;url是本列表的⼀个json格式的数据来源toobar后⾯跟着的"#toobar"是列表的⼀个⼯具栏,本⽰例在列表上显⽰的是添加,修改,删除功能按钮对数据进⾏操作。
jQuery EasyUI_DataGrid 数据表格 API 中文文档

onDblClickCell
rowIndex, field, value
当用户双击一个单元格时触发。
onSortColumn
sort, order
当用户对一列进行排序时触发,参数包括:
sort:排序的列的字段名
order:排序的列的顺序
onResizeColumn
field, width
rowIndex:编辑行的索引,从0开始
rowData:编辑行对应的记录
onHeaderContextMenu
e, field
当datagrid的头部被右键单击时触发。
onRowContextMenu
e, rowIndex, rowData
当右键点击行时触发。
方法
名称
参数
说明
options
none
返回options对象。
post
nowrap
boolean
True就会把数据显示在一行里。
true
idField
string
标识字段。
null
url
string
从远程站点请求数据的URL。
null
loadMsg
string
当从远程站点加载数据时,显示的提示信息。
Processing, please wait …
pagination
b:第二个字段值。
undefined
editor
string,object
指编辑类型。当是string时指编辑类型,当object时包含两个特性:
type:string,编辑类型,可能的类型是:
text、textarea、checkbox、numberbox、validatebox、datebox、combobox、combotree。
jQueryEasyUI框架使用文档

JQUERY EASYUI框架使用文档jQuery EasyUI是一个基于jQuery实现的Web UI框架,用法非常简单,但是功能非常强大,使用它你可以使用很少的Javascript代码来制作适合自己的网页。
主页:下载:/download这里介绍一下快速使用这个框架的方法:首先在你使用的HTML页面的头部需要包含一些CSS文件和JS文件:1.<link rel="stylesheet" type="text/css"href="../themes/default/easyui.css">2.<script type="text/javascript"src="../jquery-1.4.2.min.js"></script>3.<script type="text/javascript"src="../jquery.easyui.min.js"></script>这三个文件是必须要包含的,第一个是EasyUI的CSS文件,后面两个JS一个是jQuery,一个是EasyUI的JS文件。
包含这几个文件后就可以使用EasyUI了,因为EasyUI的功能十分强大,所以把这些功能分类如下,便于大家学习使用,我会在随后的文章里逐一介绍每个分类的用法和例子:JQUERY EASYUI 面板(PANEL)用法星期五,2010 四9 00:47:37这篇文章介绍一下面板(Panel)用法以及参数,首先我们可以先看一下面板功能可以做什么,下图就是一个面板的实例。
(查看演示)同样我们来通过一个小例子来学习一下这些参数,HTML代码如下:1.<div id="p" title="My Panel" collapsible="true"style="padding:10px;">2. Panel Content3.</div>然后按照《jQuery EasyUI框架使用文档》包含必要文件后,只要在$(function(){ }); 里添加一行代码来生成面板:1.$('#p').panel(options);也可以给面板函数添加一些参数:1.$('#p').panel({2. title: 'My Panel',3. tools: [{4. iconCls:'icon-new',5. handler:function(){alert('new')}6. },{7. iconCls:'icon-save'8. handler:function(){alert('save')}9. }]10.});也可以把面板移动到其他位置:1.$('#p').panel('move',{2. left:100,3. top:1004.});在jQuery EasyUI的1.1版本以后又添加了几个新的插件,日期框就在其内,在web查询信息的时候经常会用到日期框,下面来看一下jQuery EasyUI的效图:1.<input id="dd" type="text"></input>然后按照《jQuery EasyUI框架使用文档》包含必要文件后,在$(function(){ }); 里插入下面的代码即可:1.$('#dd').datebox(options);jQuery EasyUI日期框需要依存于一下的几个插件:* calendar(日历)* validatebox(验证框)下面来介绍DateBox的具体用法,首先来看属性:事件方法jQuery EasyUI可以方便实现很多功能,这里将会介绍一下可拖动(Draggable)的具体用法,jQuery EasyUI不仅可以轻松实现DOM元素的拖动,而且可以使用一些参数让它的使用更加灵活,我们来通过一个小例子来学习一下这些参数:(查看演示)HTML代码如下:1.<div id="dd" style="width:100px;height:100px;border:1px solid#ccc;">2. <div id="title" style="background:#ccc;">title</div>3.</div>然后按照《jQuery EasyUI框架使用文档》包含必要文件后,只要在$(function(){ }); 里添加一行代码即可:1.$('#dd').draggable(options);其中options 是可选的参数,可以写,也可以不写,下面再举个写参数的例子,1.$('#dd').draggable({2.handle:'#title',3.disabled:false,4.edge:1,5.axis:'h',6.onStartDrag:function(){7.8.$("<div></div>").appendTo("body").html('startdrag:'+$(this).css('left'));9.10.}11.});下面介绍一下所有的参数和事件,如下:参数事件了解这个参数和事件的作用以后,就可以很灵活的使用jQuery EasyUI 可拖放(Draggable)的功能了。
jquery easyui 中文文档

目录1Accordion(可折叠标签) (3)1.1实例 (3)1.2参数 (4)2DateBox(日期框) (4)2.1实例 (4)2.2参数 (7)2.3事件 (7)2.4方法 (7)3ComboBox(组合框) (7)3.1实例 (7)3.2参数 (9)3.3事件 (10)3.4方法 (10)4Dialog(对话框) (10)4.1实例 (10)4.2参数 (12)4.3事件 (13)4.4方法 (13)5Messager(提示框) (13)5.1实例 (13)5.2方法 (16)5.3扩展 (17)6NumberBox(数字框) (17)6.1实例 (17)6.2参数 (18)7ValidateBox(验证框) (18)7.1实例 (18)7.2参数 (20)7.3方法 (20)7.4扩展 (20)8Pagination(分页) (21)8.1实例 (21)8.2参数 (22)8.3事件 (23)9Window(窗口) (23)9.1实例 (23)9.2参数 (26)9.3事件 (26)9.4方法 (26)10Panel(面板) (26)10.1实例 (26)10.2参数 (28)10.3事件 (29)10.4方法 (29)11Tabs(标签) (30)11.1实例 (30)11.2参数 (32)11.3事件 (32)11.4方法 (33)11.5标签面板属性 (33)12Tree(树) (33)12.1实例 (33)12.2参数 (36)12.3事件 (37)12.4方法 (37)13Layout(布局) (38)13.1实例 (38)13.2参数 (39)13.3方法 (39)14Datagrid(数据表) (39)14.1实例 (40)14.2参数 (43)14.3Column参数 (44)14.4事件 (45)14.5方法 (46)1Accordion(可折叠标签)1.1实例1.1.1代码<html><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><title>jQuery EasyUI</title><link rel="stylesheet"type="text/css"href="../themes/default/easyui.css"><link rel="stylesheet"type="text/css"href="../themes/icon.css"><script type="text/javascript"src="../jquery-1.4.2.min.js"></script><script type="text/javascript"src="../jquery.easyui.min.js"></script><script type="text/javascript">$( function() {$('#aa').accordion( {width : 400,height : 200,fit : false});});</script></head><body><div id="aa"border="true"><div title="Title1"icon="icon-save" style="overflow: auto; padding: 10px;"> <h3style="color: #0099FF;">Accordion for jQuery</h3><p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p></div><div title="Title2"icon="icon-reload"selected="true"style="padding: 10px;">content2</div><div title="Title3">content3</div></div></body></html>1.1.2效果图1.1.3 扩展实例html代码中<div id="aa"border="true">此行也可写成<div id="aa" class="easyui-accordion" style="width:300px;height:200px;" fit="false" border="false">,并且将js代码全部去掉,效果图是一样的。
Jquery easyui

Jquery easyuijQuery EasyUI framework help you build your web page easily.∙easyui is a collection of user-interface plugin based on jQuery.∙easyui provides essential functionality for building modem, interactive, javascript applications.∙using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.∙complete framework for HTML5 web page.∙easyui save your time and scales while developing your products.∙easyui is very easy but powerful.Easy to use on jQuery and HTML5jQuery EasyUI provides easy to use components for web developers, which is built on the popular jQuery core and HTML5. These make your applications suitable for today's web. There are two ways to declare ui components:1. Declare components directly within HTML.<div class="easyui-dialog" style="width:400px;height:200px"data-options="title:'My Dialog',collapsible:true,iconCls:'icon-ok',onOpen:function(){}">dialog content.</div>2. Write JavaScript code to create components.<input id="cc" style="width:200px" />$('#cc').combobox({url: ...,required: true,valueField: 'id',textField: 'text'});Tutorials and Demos are ReadyLots of tutorials and demos applications help you learn more about this framework.jQuery EasyUI provides everything you need for building your web page. These tutorials will show you step-by-step how to create your application. Enjoy and hopefully you can learn from them.See DemosAll PluginsjQuery EasyUI offers a full collection of components including powerful datagrid, treegrid, panel, combo and more for building cross-browser web page. Users can use them all together, or just use some components he wants.。
EasyUI

• 表单提交的三种方式
• 传统ajax方式提交 • 定义form自动提交 • 定义form手动提交
• 回车换行
• $('#myform').find('input').on('keyup' , function(event){
if(event.keyCode == '13'){ $('#myform').submit(); } });
• 理解Jquery组件之间的关系 • 理解Jquery的俩种写法 • 理解动态加载组件的方法,但不推荐使用
• 动态加载 easyloader.js • jquery.parser.js 解析标签里的class值
• 学会查API以及培养调试bug的能力
第三讲:Form表单
• 学会Form表单的验证
第一讲:1.2 Message 消息框
• Messager组件
• • • • • $.messager.alert $.messager.confirm $.messager.prompt $.messager.progress $.messager.show
第二讲:基础组件(panel、window、dialog)
第八讲:treegrid、combotree
• 对于easyui 掌握了datagrid、和tree的使用 • 那么对于一些扩展的组件我们也可以很容易的实现
第四讲:Layout布局
• 学会使用Layout组件布局 • accordion手风琴组件 • tabs组件的使用
第五讲:5.1 Dategrid数据表格
• 理解datagrid的概念
jquery-easy-ui解析

$("#myDiv").panel({ title: "js方式的panel", width: 300, height: 500, fit: true, border: true, content: "设置面板内", )}
<div style="width:300px;height:500px" class="easyui-panel" title="第一个面板" iconCls="icon-save" collapsible="true"> </div>
1.3、DATA-OPTIONS属性
我们在写 "iconCls"这种属性的时候编辑器会提示错误,easyui提供 data-options属性给我来写组件的配置如下面代码
我们需要引入3个基本的文件
<script src="../easyui/jquery-1.8.0.min.js"></script> <script src="../easyui/jquery.easyui.min.js"></script> <link href="../easyui/themes/default/easyui.css" rel="stylesheet" />
easyui版helloworld我们在写easyui的js代码的时候也需要dom树生成后也就是说我们需要写function这个方法二内容组件二内容组件2121panelpanel面板面板panel面板是easyui里面非常基础的一个内容组件在我们后期学的tabs选项卡accordion手风琴这两种内容组件都依赖于panel组件
【EasyUI】JQueryEasyUI简介

【EasyUI】JQueryEasyUI简介简介easyui是⼀种基于jQuery的⽤户界⾯插件集合。
easyui为创建现代化,互动,JavaScript应⽤程序,提供必要的功能。
使⽤easyui你不需要写很多代码,你只需要通过编写⼀些简单HTML标记,就可以定义⽤户界⾯。
easyui是个完美⽀持HTML5⽹页的完整框架。
easyui节省您⽹页开发的时间和规模。
easyui很简单但功能强⼤的。
jQueryEasyUI的特点1. ⽀持HTML52. ⽀持拓展,可以根据⾃⼰的需要拓展控件3. 源代码加密,商业版付费EasyUI中⼤部分的控件都可以通过 Html / JS调出2. 将框架包解压后, 整个⽂件夹复制到项⽬中,并将⽂件夹名称修改为easyui3. 引⼊必要的JS与CSS⽂件//引⼊ jQuery 核⼼库,这⾥采⽤的是 2.0<script type="text/javascript" src="easyui/jquery.min.js"></script>//引⼊ jQuery EasyUI 核⼼库,这⾥采⽤的是 1.3.6<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>//引⼊ EasyUI 中⽂提⽰信息<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>//引⼊ EasyUI 核⼼ UI ⽂件 CSS<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"/>//引⼊ EasyUI 图标⽂件<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"/>。
easy,ui,可编辑表格

竭诚为您提供优质文档/双击可除easy,ui,可编辑表格篇一:jqueryeasyui的添加,修改,删除,查询等基本操作介绍jqueryeasyui的添加,修改,删除,查询等基本操作介绍作者:字体:[增加减小]类型:转载初识jqueryeasyui看了一些博主用其开发出来的项目,页面很炫,感觉功能挺强大,效果也挺不错,最近一直想系统学习一套前台控件,于是在网上找了一些参考示例初识jqueryeasyui看了一些博主用其开发出来的项目,页面很炫,感觉功能挺强大,效果也挺不错,最近一直想系统学习一套前台控件,于是在网上找了一些参考示例。
写了一些基本的增删改查功能,算是对该控件的基本入门。
后续有时间继续深入学习。
在学习jqueryeasyui前应该先到官网下载最新版本/download/index.php先看一下运行后的页面1、列表展示2、新增页面3、修改页面把jqueryeasyui下载好之后,一般引用下页几个文件复制代码代码如下:rel="stylesheet"type="text/css"/>href="/Resources/easyui/js/themes/default/easyui.cs s"rel="stylesheet"type="text/css"/>//页面图标样式href="/Resources/easyui/js/themes/icon.css"rel="sty lesheet"type="text/css"/>src="/Resources/easyui/js/jquery-1.7.2.min.js"type= "text/javascript">//jqueryeasyui主要的jssrc="/Resources/easyui/js/jquery.easyui.min.js"type ="text/javascript">首先是列表展示数据复制代码代码如下:url="/getjson/createjson.aspx"toolbar="#toolbar"pag ination="true"rownumbers="true"fitcolumns="true"singleselect="true">编号卡名密码创建时间创建人jqueryeasyui是用datagrid对数据进行展示的,所以class要选择easyui-datagrid;url是本列表的一个json格式的数据来源toobar后面跟着的"#toobar"是列表的一个工具栏,本示例在列表上显示的是添加,修改,删除功能按钮对数据进行操作。
跟我学jQuery EaseUI Web前端框架——EaseUI组件应用技术及实例

目录1.1跟我学jQuery EaseUI Web前端框架——EaseUI组件应用技术及实例 (2)1.1.1EaseUI官方网站 (2)1.1.2EasyUI相关的系统库文件引入说明 (4)1.1.3Easy UI的控件及相关的技术特性 (8)1.1.4Easy UI组件的初始化 (11)1.1跟我学jQuery EaseUI Web前端框架——EaseUI组件应用技术及实例jQuery EasyUI 框架提供了创建网页所需的一切,帮助您轻松建立站点。
本教程将告诉您如何使用jQuery EasyUI 框架创建应用。
1.1.1EaseUI官方网站1、官网/2、中文/3、下载系统库/download/4、主要的技术特性使用easyui不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架,easyui节省您网页开发的时间和规模,easyui很简单但功能强大的。
5、EaseUI相关的帮助文档(1)英文帮助/documentation/index.php#(2)中文教程/tutorial/(3)在线中文教程/jeasyui/jqueryeasyui-tutorial.html1.1.2EasyUI相关的系统库文件引入说明1、Jquery库引用EasyUI中自带了Jquery的库,版本是V2.0.0,请注意该版本不一定适用于你的项目场景,关于JqueryV2.0.0对IE浏览器的支持也是每一个开发人员需要注意的。
Jquery V2.0.0支持IE9+,但最新的不一定是最好的,有时候,请果断更换你的jquery 版本。
还有一点注意的是,项目中通常不会只有一个地方使用jqeury,使用easy ui时,使用项目中统一的jquey版本库,也不失为一种好的方案。
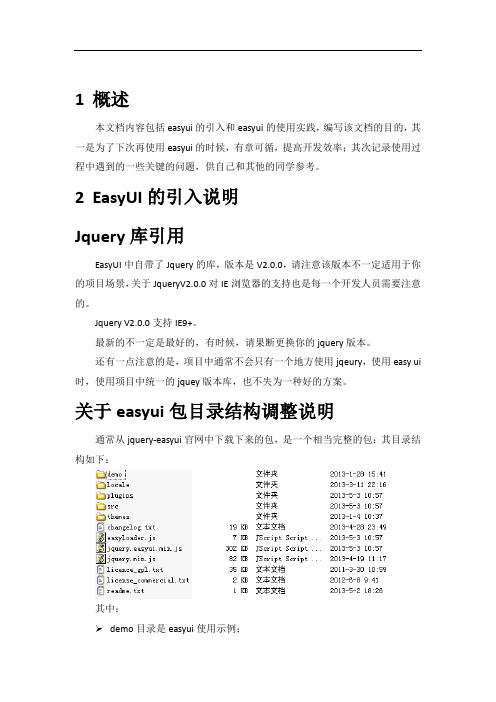
2、关于easyui包目录结构调整说明通常从jquery-easyui官网中下载下来的包,是一个相当完整的包:其目录结构如下:3、其中的各个目录含义(1)demo目录是easyui使用示例,该目录下存放的是EasyUI PC 版各插件的示例示例。
easyui使用总结

1概述本文档内容包括easyui的引入和easyui的使用实践,编写该文档的目的,其一是为了下次再使用easyui的时候,有章可循,提高开发效率;其次记录使用过程中遇到的一些关键的问题,供自己和其他的同学参考。
2EasyUI的引入说明Jquery库引用EasyUI中自带了Jquery的库,版本是V2.0.0,请注意该版本不一定适用于你的项目场景,关于JqueryV2.0.0对IE浏览器的支持也是每一个开发人员需要注意的。
Jquery V2.0.0支持IE9+。
最新的不一定是最好的,有时候,请果断更换你的jquery版本。
还有一点注意的是,项目中通常不会只有一个地方使用jqeury,使用easy ui 时,使用项目中统一的jquey版本库,也不失为一种好的方案。
关于easyui包目录结构调整说明通常从jquery-easyui官网中下载下来的包,是一个相当完整的包:其目录结构如下:其中:demo目录是easyui使用示例;locale目录是国际化支持;src目录是部分easyui插件的源码;plugins目录是easyui使用的插件;themes目录包含多套easyui可使用的主题。
通常在项目中使用的话,demo目录、src目录可以不用,locale可以去除没用的js库,主题如果只使用默认的主题,也可以去除不用的主题。
项目中,清理后的easyui目录结构参考如下:其中extends目录是项目中,基于easyui框架做的一些扩展。
使用easyui需要引用的js和css这次项目中主要为了使用easyui的datagrid控件,才引入了easyui框架。
由于不同的模块都会使用的easyui,所以把easyui相关的js和css统一放到了editInclude.jsp页面中,editInclude.jsp页面的内容如下:<%@ page contentType="text/html; charset=gbk" language="java" %><%String webContext = request.getContextPath();%><link rel="stylesheet" type="text/css"href="<%=webContext %>/js/jquery-easyui/themes/gray/easyui.css"><link rel="stylesheet" type="text/css"href="<%=webContext %>/js/jquery-easyui/themes/icon.css"><script type="text/javascript"src="<%=webContext %>/js/jquery/jquery-1.7.2.min.js"></script><script type="text/javascript"src="<%=webContext %>/js/jquery-easyui/jquery.easyui.min.js"></script ><script type="text/javascript"src="<%=webContext %>/js/jquery-easyui/locale/easyui-lang-zh_CN.js">< /script><script type="text/javascript"src="<%=webContext %>/js/jquery-easyui/extends/easyui.formatter.js">< /script><script type="text/javascript"src="<%=webContext %>/js/jquery-easyui/extends/easyui.edit.js"></scri pt>Js和css文件说明:easyui.css是easyui框架的主样式;icon.css是easyui中用到的图标的样式;jquery-1.7.2.min.js是easyui使用的基础;jquery.easyui.min.js是easyui的核心javascript库;easyui-lang-zh_CN.js是easyui对中文的国际化支持;easyui.formatter.js和easyui.edit.js是项目中使用到的两个扩展js库。
jqueryeasyui,dataGrid中文文档

jqueryeasyui,dataGrid中文文档下列是为 datagrid 增加的特性。
名称类型说明默认值 colu mns ar ra y datagrid 的 column 的配置对象,更多详细请参见 column 的特性。
null froz enC olu mns ar ra y 和列的特性一样,但是这些列将被冻结在左边。
null fitCo lum ns b o ol e a n True 就会自动扩大或缩小列的尺寸以适应表格的宽度并且防止水平滚动。
false strip ed b o ol e a n True 就把行条纹化。
(即奇偶行使用不同背景色)false met hod st ri n g 请求远程数据的 method 类型。
post now b o ol True 就会把数据显示在一行里。
true 更多链接我的标签 jQuery(38)EasyUI(38)API(38)中文文档(38)解析器(1)parser(1)加载器(1)easyloader(1)拖拽(1)draggable(1)随笔分类非技术 (rss)随笔档案(39)2011年11月 (8)2011年10月 (19)2011年9月 (11)2009年9月 (1)最新评论 1. Re:jQuery EasyUI API 中文文档 - 分页请问,在当前第n 页这个文本框中输入新的值,为什么没有任何动作被触发?如何才能触发呢?--月光疾风 2. Re:jQuery EasyUI API 中文文档 - 表单(Form)博主你好,你的翻译文章已经拜读,有两个问题请教一下:1、如果我在页面中只引用j query.easyui.min.js的话,是不是plugins 里面的所有东西可以删除,因为我发现jqu ery.form.js的内容在jquery.easyui.min.j s里面也有,而且我试着删除了jquery.for m.js文件,easyui也在正常运行。
jQuery_EasyUI API 中文帮助手册1.24

jQuery EasyUI中文帮助手册目录jQuery EasyUI中文帮助手册 (1)API版本:1.2.4 ........................................................... 错误!未定义书签。
1. 基本 (4)1.1 语法解析 (4)语法解析 (4)1.2 简单载入器 (4)简单载入器 (4)1.3 一般拖动 (6)可拖动 (6)1.4 拖动至容器 (7)拖动至容器 (7)1.5 缩放 (8)缩放 (8)1.6 分页 (9)分页 (9)1.7 搜索框 (11)搜索框 (11)1.8 进度条 (13)进度条 (13)2. 布局管理器 (14)2.1 控制面板 (14)2.2 选项卡 (20)选项卡切换 (20)2.3 可伸缩面板 (24)可伸缩面板 (24)2.4 布局面板 (27)布局面板 (27)3. 菜单和按钮 (30)3.1 菜单 (30)菜单 (30)3.2 链接按钮 (33)链接按钮 (33)3.3 菜单按钮 (34)菜单按钮 (34)3.4 分隔按钮 (35)分隔按钮 (35)4. 表单 (36)4.1 表单 (36)表单 (36)4.2 表单验证 (38)表单验证 (38)4.3 自定义组合框 (40)自定义组合框 (40)4.4 可装载组合框 (42)可装载组合框 (42)4.5 组合树 (45)组合树 (45)4.6 组合表格 (46)组合表格 (46)4.7 数字验证框 (48)数字验证框 (48)4.8 日期组合框 (49)日期组合框 (49)4.9 日期时间组合框 (51)日期时间组合框 (51)4.10 日历 (53)日历 (53)4.11 调节器 (54)调节器 (54)4.12 数字调节器 (56)数字调节器 (56)4.13 时间调节器 (57)时间调节器 (57)5. 窗口 (58)5.1 窗口 (58)窗口 (58)5.2 对话窗口 (60)对话窗口 (60)5.3 消息窗口 (61)消息窗口 (61)6. 数据表格和树形菜单 (63)6.1 数据表格 (63)数据表格 (63)6.2 属性表格 (73)属性表格 (73)6.3 树形菜单 (74)树形菜单 (74)6.4 树形表格 (80)树形表格 (80)1.基本1.1语法解析语法解析使用方法属性事件方法1.2简单载入器简单载入器使用方法属性名称 类型描述默认值modules (模块) object (对象) 预定义模块。
jQueryEasyUI

查找插件和帮助(常用网址)
jQueryUI官方网站 jQueryUI官方网站提供的API文档 jQuery官方网站的插件库
onLoadError()
加载远程数据发生某些错误时触发
onBeforeLoad(param) 发送加载数据的请求前触发
15/21
datagrid插件5-3
Column对象常用属性
属性
说明
String title
列的标题文字
String field
列的字段名
Number width
列的宽度
String align
//是否显示复选框
onDblClick:function(node){ //鼠标双击事件
$(this).tree("toggle",node.target); //改变当前节点状态
}
});
});
</script>
演示示例1:树形菜单
11/21
tree插件5-5
tree数据节点说明
参数
说明
String id 或 Integer id 当前节点的id
<script> $(function(){
jquery.easyui.min.js包含了easyUI中的所有插件
$('#tree').tree({
url:'tree_data.json',
//远程加载tree数据的url路径
animate:true,
//是否开启动画效果
checkbox:true,
jQueryEasyUIAPI中文文档-表格树(Treegrid)

jQueryEasyUIAPI中⽂⽂档-表格树(Treegrid)TreeGrid由 $.fn.datagrid.defaults扩展⽽来。
default由$.fn.treegrid.defaults重载。
Treegrid⽤来在表格中显⽰层级数据。
它基于datagrid,结合了treeview和editable grid。
Treegrid可以⾃定义,异步展开⾏数据,在多列中展⽰层级数据。
依赖控件datagrid⽤法⽤HTML标记⽣成treegrid. 在⼤多数情况下,treegrid和datagrid 拥有相同的结构和格式;<table id="tt" class="easyui-treegrid" style="width:600px;height:400px"data-options="url:'get_data.php',idField:'id',treeField:'name'"><thead><tr><th data-options="field:'name',width:180">Task Name</th><th data-options="field:'persons',width:60,align:'right'">Persons</th><th data-options="field:'begin',width:80">Begin Date</th><th data-options="field:'end',width:80">End Date</th></tr></thead></table>⽤javascript⽣成treegrid<table id="tt" style="width:600px;height:400px"></table>$('#tt').treegrid({url:'get_data.php',idField:'id',treeField:'name',columns:[[{title:'Task Name',field:'name',width:180},{field:'persons',title:'Persons',width:60,align:'right'},{field:'begin',title:'Begin Date',width:80},{field:'end',title:'End Date',width:80}]]});属性属性扩展⾃datagrid, 下⾯是为treegrid新增的属性:名称类型描述缺省值idField string树节点的key值。
easyui在线文档

Easyui 帮助文档DocumentationEach component of easyui has properties, methods and events. Users can extend them easily.每个Easyui的组件都有属性,方法和事件. 用户可以很容易的扩展.PropertiesThe properties is defined in .{plugin}.defaults. For example, the dialog's properties is defined in 属性定义在.{plugin}.defaults. 例如, dialog 的属性是定义在 events(callback functions) is defined in .{plugin}.defaults also.事件定义在 .{plugin}.defaults .MethodsThe methods is defined in .{plugin}.methods. Each method has two parameters: jq and 方法定义在 .{plugin}.methods. 每个方法有2个参数 : jq 和 param.param. The first parameter 'jq' is required, which refers to that jQuery object. The second第一个参数 jq 是规定好必须的, 第二个参数是实际使用的参数.parameter 'param' refers to the really parameter that pass through the method. For example, to例如: 针对对话框组件扩展一个名为 mymove 的方法. 代码如下:extend a method named 'mymove' for the dialog component, the code looks like this:代码:1$.extend($. {2 mymove: function(jq, newposition){3 return (function(){4 $(this).dialog('move', newposition);5 });6 }7});Now you can call 'mymove' method to move the dialog to specified position:现在你可以调用 mymove 方法移动对话框到一个指定的位置.8$('#dd').dialog('mymove', {9 left: 200,10 top: 10011});树:TreeOverride defaults with $. can be definded in <ul> element. The markup can defines leaf and children, below is an树可以通过标签创建。
jQueryEasyUIAPI中文文档-ComboBox组合框

jQueryEasyUIAPI中⽂⽂档-ComboBox组合框扩展⾃ $bo.defaults。
⽤ $bobox.defaults 重写了 defaults。
依赖 combo ⽤法 <select id="cc" name="dept" style="width:200px;"> <option value="aa">aitem1</option><option>bitem2</option> <option>bitem3</option> <option>ditem4</option> <option>eitem5</option> </select> <inputid="cc" name="dept" value="aa"> 复制代码代码如下: $('#cc').combobox({ url:'combobox_data.json', valueField:'id', textField:'text' }); json 数据格式的⽰例复制代码代码如下: [{ "id":1, "text":"text1" },{ "id":2, "text":"text2" },{ "id":3, "text":"text3", "selected":true },{ "id":4, "text":"text4" },{ "id":5, "text":"text5" }]其特性扩展⾃ combo,下列是为combobox 增加的特性。
基于jQueryEasyui实现登陆框界面

基于jQueryEasyui实现登陆框界⾯效果图CSSa{text-decoration:none;}body{margin:0px;}#header{width:100%;height:30px;background-color:#E0EFFF;padding-top: 5px;padding-bottom: 10px;}#header .logo{margin-left: 50px;font-size: 24px;font-family: 微软雅⿊;}#picture{width:100%;height:750px;}.panel-title {text-align: center;font-size: 16px;}#bootom{padding-top:50px;width:100%;height:100px;background: #eaf2ff;}#bootom_content{margin-left:100px;width:80%;text-align: center;font-size:0.8em;}p{line-height:20px;}HTML<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><!-- 引⽤的css --><link rel="stylesheet" type="text/css" href="themes/default/easyui.css" rel="external nofollow" ><link rel="stylesheet" type="text/css" href="themes/default/panel.css" rel="external nofollow" ><link rel="stylesheet" type="text/css" href="themes/icon.css" rel="external nofollow" ><link rel="stylesheet" type="text/css" href="css/index.css" rel="external nofollow" ><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/jquery.easyui.min.js"></script><title>系统⾸页</title></head><script type="text/javascript">("==================")$('#p').panel('move',{left:100,top:100});</script><body><div id="header" ><div class="logo" onclick="window.location.href='index.html'"><strong信息系统</strong></div></div><div id="picture" style="background:url(images/index.jpg) no-repeat; background-size: cover;"><div data-options=" region:'east',split:true,style:{position:'absolute',right:50,top:150}"class="easyui-panel " title="⽤户登录" style="width:300px;text-align: center;"><div style="padding:10px 60px 20px 60px"><form id="ff" class="easyui-form" method="post" data-options="novalidate:true"><table cellpadding="5"><tr><td><input class="easyui-textbox" data-options="prompt:'账号',validType:'name'" iconCls="icon-man" iconAlign=left style="width:100%;height:32px"/></td></tr><tr><td><input class="easyui-textbox" data-options="prompt:'密码',validType:'password'" iconCls="icon-lock" iconAlign=left style="width:100%;height:32px"></input></td></tr><tr><td><input class="easyui-textbox" data-options="prompt:'验证码',validType:'validate'" iconCls="icon-filter" iconAlign=left style="width:55%;height:32px" /> <img src="" alt="" width="56" height="32" align='absMiddle' /> </td></tr></table></form><div style="text-align:center;padding:5px; "><a href="#" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" style="width:45%;height:32px">登录</a> <a href="#" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" style="width:45%;height:32px">注册</a></div></div></div></div><div id="bootom"><div id="bootom_content"><p><strong>关于我们 法律声明 服务条款 联系我们</strong></p><p>地址:江西省南昌市经济开发区天祥⼤道 邮箱:330000 Copyright © 2017 - 2018 hacker_pangdaxing@ 版权所有</p><p>建议使⽤IE8以上版本浏览器 E-mail:hacker_pandaxing@</p></div></div></body><script>function submitForm(){$('#ff').form('submit',{onSubmit:function(){return $(this).form('enableValidation').form('validate');}});}function clearForm(){$('#ff').form('clear');}</script></html>以上所述是⼩编给⼤家介绍的基于jQuery Easyui实现登陆框界⾯,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录1Accordion(可折叠标签) (3)1.1实例 (3)1.2参数 (4)2DateBox(日期框) (4)2.1实例 (4)2.2参数 (7)2.3事件 (7)2.4方法 (7)3ComboBox(组合框) (7)3.1实例 (7)3.2参数 (9)3.3事件 (10)3.4方法 (10)4Dialog(对话框) (10)4.1实例 (10)4.2参数 (12)4.3事件 (13)4.4方法 (13)5Messager(提示框) (13)5.1实例 (13)5.2方法 (16)5.3扩展 (17)6NumberBox(数字框) (17)6.1实例 (17)6.2参数 (18)7ValidateBox(验证框) (18)7.1实例 (18)7.2参数 (20)7.3方法 (20)7.4扩展 (20)8Pagination(分页) (21)8.1实例 (21)8.2参数 (22)8.3事件 (23)9Window(窗口) (23)9.1实例 (23)9.2参数 (26)9.3事件 (26)9.4方法 (26)10Panel(面板) (26)10.1实例 (26)10.2参数 (28)10.3事件 (29)10.4方法 (29)11Tabs(标签) (30)11.1实例 (30)11.2参数 (32)11.3事件 (32)11.4方法 (33)11.5标签面板属性 (33)12Tree(树) (33)12.1实例 (33)12.2参数 (36)12.3事件 (37)12.4方法 (37)13Layout(布局) (38)13.1实例 (38)13.2参数 (39)13.3方法 (39)14Datagrid(数据表) (39)14.1实例 (40)14.2参数 (43)14.3Column参数 (44)14.4事件 (45)14.5方法 (46)1Accordion(可折叠标签)1.1实例1.1.1代码<html><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><title>jQuery EasyUI</title><link rel="stylesheet"type="text/css"href="../themes/default/easyui.css"><link rel="stylesheet"type="text/css"href="../themes/icon.css"><script type="text/javascript"src="../jquery-1.4.2.min.js"></script><script type="text/javascript"src="../jquery.easyui.min.js"></script><script type="text/javascript">$( function() {$('#aa').accordion( {width : 400,height : 200,fit : false});});</script></head><body><div id="aa"border="true"><div title="Title1"icon="icon-save" style="overflow: auto; padding: 10px;"> <h3style="color: #0099FF;">Accordion for jQuery</h3><p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p></div><div title="Title2"icon="icon-reload"selected="true"style="padding: 10px;">content2</div><div title="Title3">content3</div></div></body></html>1.1.2效果图1.1.3 扩展实例html代码中<div id="aa"border="true">此行也可写成<div id="aa" class="easyui-accordion" style="width:300px;height:200px;" fit="false" border="false">,并且将js代码全部去掉,效果图是一样的。
1.2参数1.2.1容器参数1.2.2面板参数可折叠标签面板继承自面板(panel),许多属性定义在<div />标签里,下面的属性就是如此:2DateBox(日期框)2.1实例2.1.1代码<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type"content="text/html; charset=gb2312"><title>jQuery EasyUI</title><link rel="stylesheet"type="text/css"href="../themes/default/easyui.css"><link rel="stylesheet"type="text/css"href="../themes/icon.css"><script type="text/javascript"src="../jquery-1.4.2.min.js"></script> <script type="text/javascript"src="../jquery.easyui.min.js"></script> <script>function disable() {$('#dd').datebox('disable');}function enable() {$('#dd').datebox('enable');}/*将Date/String类型,解析为String类型.传入String类型,则先解析为Date类型不正确的Date,返回 ''如果时间部分为0,则忽略,只返回日期部分.*/function formatDate(v) {if (v instanceof Date) {var y = v.getFullYear();var m = v.getMonth() + 1;var d = v.getDate();var h = v.getHours();var i = v.getMinutes();var s = v.getSeconds();var ms = v.getMilliseconds();if (ms > 0)return y + '-' + m + '-' + d + ' ' + h + ':' + i + ':' + s+ '.' + ms;if (h > 0 || i > 0 || s > 0)return y + '-' + m + '-' + d + ' ' + h + ':' + i + ':' + s;return y + '-' + m + '-' + d;}return'';}$( function() {$('#dd').datebox( {currentText : '今天',closeText : '关闭',disabled : false,required : true,missingMessage : '必填',formatter : formatDate});});</script></head><body><h1>DateBox</h1><div style="margin-bottom: 10px;"><a href="#"onclick= disable();>disable</a><a href="#"onclick=enable();>enable</a></div><input id="dd"></input></body></html>2.1.2效果图2.2参数2.3事件2.4方法3ComboBox(组合框)3.1实例3.1.1代码<html><head><meta http-equiv="Content-Type"content="text/html; charset=gb2312"> <title>jQuery EasyUI</title><link rel="stylesheet"type="text/css"href="../themes/default/easyui.css"><link rel="stylesheet"type="text/css"href="../themes/icon.css"><script type="text/javascript"src="../jquery-1.4.2.min.js"></script> <script type="text/javascript"src="../jquery.easyui.min.js"></script> <script>function loadData(){$('#cc').combobox({url:'combobox_data.json',//该文件内容在下面valueField:'id',textField:'text'});}function setValue(){$('#cc').combobox('setValue','2');}function getValue(){var val = $('#cc').combobox('getValue');alert(val);}function disable(){$('#cc').combobox('disable');}function enable(){$('#cc').combobox('enable');}$( function() {$('#cc').combobox( {width:150,listWidth:150,listHeight:100,//valuefield:'value',//textField:'text',//url:'combobox_data.json',editable:false});});</script></head><body><h1>ComboBox</h1><div style="margin-bottom: 10px;"><a href="#"onclick="loadData()">loadData</a><a href="#"onclick="setValue()">setValue</a><a href="#"onclick="getValue()">getValue</a><a href="#"onclick="disable()">disable</a><a href="#"onclick="enable()">enable</a></div><span>Options: </span><select id="cc"name="dept"required="true"><option value="">==请选择==</option><option value="0">苹果</option><option value="1">香蕉</option><option value="2">鸭梨</option><option value="3">西瓜</option><option value="4">芒果</option> </select></body></html>combobox_data.json内容:[{"id":1,"text":"text1"},{"id":2,"text":"text2"},{"id":3,"text":"text3","selected":true},{"id":4,"text":"text4"},{"id":5,"text":"text5"}]3.1.2效果图3.2参数3.3事件3.4方法4Dialog(对话框)4.1实例4.1.1代码<html><head><meta http-equiv="Content-Type"content="text/html; charset=gb2312"> <title>jQuery EasyUI</title><link rel="stylesheet"type="text/css"href="../themes/default/easyui.css"><link rel="stylesheet"type="text/css"href="../themes/icon.css"><script type="text/javascript"src="../jquery-1.4.2.min.js"></script> <script type="text/javascript"src="../jquery.easyui.min.js"></script> <script>$(function(){$('#dd').dialog({title:'对话框',collapsible:true,minimizable:true,maximizable:true,resizable:true,toolbar:[{text:'Add',iconCls:'icon-add',handler:function(){alert('add');}},'-',{text:'Save',iconCls:'icon-save',handler:function(){alert('save');}}],buttons:[{text:'Ok',iconCls:'icon-ok',handler:function(){alert('ok');}},{text:'Cancel',handler:function(){$('#dd').dialog('close');}}]});});function open1(){$('#dd').dialog('open');}function close1(){$('#dd').dialog('close');}</script></head><body><h1>Dialog</h1><div style="margin-bottom: 10px;"><a href="#"onclick="open1()">open1</a><a href="#"onclick="close1()">close1</a></div><div id="dd"icon="icon-save"style="padding: 5px; width: 400px; height: 200px;"> <p>dialog content.</p><p>dialog content.</p><p>dialog content.</p><p>dialog content.</p><p>dialog content.</p><p>dialog content.</p><p>dialog content.</p><p>dialog content.</p></div></body></html>4.1.2效果图4.2参数4.3事件Dialog的事件和窗口(Window)的事件相同。
