动态网页制作(专科)第二次作业_0001-四川电大-课程号:5108393-答案
《网页制作》(结课作业)

201706考试批次《网页制作》结课作业学生姓名:刘光鑫学习中心:山东淄博继续教育进修学校学号:***************专业:计算机科学与技术年级层次:1509高起专北京语言大学网络教育学院《网页制作》结课作业注意:本学期所布置的结课作业,请同学一律按照以下要求执行:1) 结课作业提交起止时间:2017年5月2日--6月19日。
(届时平台自动关闭,逾期不予接收。
)2) 结课作业课程均需通过“离线作业”栏目提交电子版,学院不收取纸介的结课作业,以纸介回寄的作业一律视为无效;3)截止日期前可多次提交,平台只保留最后一次提交的文档,阅卷时以最后一次提交的结课作业为准,截止日期过后将关闭平台,逾期不交或科目提交错误者,按0分处理;4) 提交文档要求:提交的文档格式为doc、rar,大小10M以内;5) 必须严格按照每门课程的答题要求完成作业,没有按照学院要求来做的结课作业,将酌情扣分。
个人网站设计报告一、准备工作经过本学期对网页设计基础这门课的学习,我对网页设计以及相关工具的使用有了深入的了解,在本学期末设计制作主题为个人主页的网页。
经过考虑对制作工具的筛选,决定用Dreamweaver做个人网页,设计和制作图片、页面及图标等。
本网站内容充实,在主页的设计上运用了模板、框架等。
分页面上运用了导航条。
插入了动态图片以及视频等增加了美观度,在首页的设计上本着简单易懂的原则,用户只要点击链接就能看到自己想看到的链接内容。
网站的首页设置了背景音乐,使访问者在浏览的同时还能欣赏到悠扬的旋律。
二、作品结构利用框架(选取了左右下的框架结构)设置基本模样。
左边框架作为导航栏,下边的部分作为滚动图片栏,右上方一大部分作为各个子网页的浏览区,在导航栏插入了音乐,以便放入的音乐不会随着链接的进入而消失,增添了网页的趣味性。
导航栏共包括:我的档案、我的日志、我的班级、我的宠物、视频欣赏等五项,分别链接到各个子页面,在导航区的最下方还设置有返回欢迎页面的链接,并且设置导航区的背景、颜色、插入动态图片等。
2017年电大《动态网页制作》形考册

最新资料,word文档,可以自由编辑!!精品文档下载【本页是封面,下载后可以删除!】所属电大:广东广播电视大学编印形成性考核成绩记录形考总成绩: ___________ 教师签名:___________________年____月____日(注:1. 形成性考核至少包括两种不同形式。
2. 形成性考核总成绩=∑折合成绩,折合成绩=单项成绩×比例)(第1章——第3章)一、填空题1、ASP(Active Server Pages)动态网页使用缺省的主脚本语言是(vbscript )。
2、不同于JavaScript在客户端执行,ASP程序代码是在(服务器)执行的。
3、ASP文件可能包括的组件有(邮件收发组建)、(文件上传组件)、(图像处理)和(文件解压。
4、(表单)是浏览器用来收集用户的信息,实现与用户交互的场所。
其处理方法有(GET )和(POST )两种。
5、从结构上讲,HTML文件由(元素)组成,它的起始标记叫(起始链接签),结束标记叫(结尾链接签)。
6、在ASP文件中,VBScript代码写在成对的(《》)标记之间。
7、在VBScript 中,如果定义了一个数组Dim array1(20,30),则它实际上是一个有(21)行(31)列的二维数组。
8、元素(头信息)是文件头中惟一一个必须出现的元素,它也只能出现在文件头中。
9、常用的常量有(时间)、(日期)、(数值)、(符号)和字符串常量等等。
10、ASP只处理(vb )脚本语言,对于ASP文件中的其他内容,如IIS等,支持ASP的服务器会将其原封不动地发送到客户端,由客户端的浏览器进行处理。
11、主要有两种形式的SSI:()和()。
12、要区分服务器端的ASP脚本和其他字符,可以用(《)和> )包含ASP的命令加以区分。
13、ASP包括了大量的( 内建)对象和可安装的( 对象)。
二、单项选择题1、HTTP协议是一种( )协议。
A、文件传输协议B、远程登录协议C、邮件协议D、超文本传输协议2、主机域名由四个子域组成,其中( )子域代表主机名。
《动态网页设计》实训报告

3.使用body标签完成表单内容。
4、完成后进行测试,检查结果是否符合标准。
5、测试出问题再进行修改,直到正确为止。
总结(或体会):
通过本次实训,我知道了怎样利用代码来制作表单,也认识了不少代码,知道了代码的重要性。相信随着不断学习,我会认识到更多的代码,学习到更多的知识。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
总结(或体会):
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
教师评价(评分):
签名:年月日
签名:年月日
《动态网页设计》实验报告六
日期
2011年10月28日
4.在网页中插入一幅图像,然后设置该图像的格式。
5.在网页中播放视频文件(.avi)。请于课后准备视频文件。
6.编写一个网页,选择一首mp3文件作为其背景音乐,并在网页中插入一个字幕。
7.在网页中创建一个表格并设置表格、行和单元格的属性,然后将表格中的某些单元格合并起来。
过程记录:
1.打开记事本、写字板、Dreamweaver或frontpage,并在这些软件上进行上述内容的要求编写。
4.启动与停止ISS服务
动态网页制作课程设计

动态网页制作课程设计一、教学目标本课程旨在通过学习动态网页制作的相关知识,让学生掌握HTML、CSS和JavaScript基本技能,能够独立完成简单动态网页的设计与制作。
在知识目标方面,要求学生了解网页设计与制作的基本原理,掌握HTML标签的使用、CSS样式设计和JavaScript脚本编程。
在技能目标方面,要求学生能够运用所学知识进行网页布局、美观设计和交互功能实现。
在情感态度价值观目标方面,培养学生对网页设计与制作的兴趣,提高创新意识和团队协作能力。
二、教学内容本课程的教学内容主要包括HTML、CSS和JavaScript三个部分。
教学大纲安排如下:1.HTML基础知识:介绍HTML的基本结构、标签及其属性,使学生能够理解并正确使用HTML标签编写网页。
2.CSS样式设计:讲解CSS的基本语法、选择器、属性和单位,培养学生对网页样式的设计和调整能力。
3.JavaScript脚本编程:介绍JavaScript的基本语法、函数、事件处理和DOM操作,使学生能够实现网页的交互功能。
4.综合实践:通过实际案例,让学生综合运用所学知识完成一个动态网页的设计与制作。
三、教学方法为了提高教学效果,本课程将采用多种教学方法相结合的方式。
包括:1.讲授法:教师讲解基本概念、语法和技巧,引导学生掌握动态网页制作的相关知识。
2.案例分析法:分析经典案例,让学生了解动态网页制作的实际应用,提高学生的实践能力。
3.实验法:学生在实验室进行实际操作,巩固所学知识,培养实际动手能力。
4.小组讨论法:分组进行讨论,促进学生之间的交流与合作,培养团队协作能力。
四、教学资源为了支持教学内容和教学方法的实施,我们将准备以下教学资源:1.教材:《动态网页制作教程》及相关辅助资料。
2.多媒体资料:PPT课件、教学视频、在线教程等。
3.实验设备:计算机、网络环境、网页设计软件等。
4.在线资源:为学生提供丰富的在线学习资源,如开源框架、教程博客等,便于学生自主学习和拓展。
动态网页设计实训报告总结

动态网页设计实训报告总结标题:动态网页设计实训报告总结一、引言在这份报告中,我将对我进行的动态网页设计实训进行总结和说明。
本实训旨在掌握动态网页设计的基本概念、技巧和工具,并通过实践项目巩固所学内容。
在以下几个方面进行了总结和归纳。
二、理论基础1. 动态网页设计的概念和特点在实训开始之前,我们首先学习了动态网页设计的基本概念。
动态网页与静态网页相比,具有更高的交互性和实时性。
我们研究了各种技术和语言,如HTML、CSS、JavaScript等,以及它们在动态网页设计中的应用。
2. 动态网页设计的工具和技巧为了实现动态网页的设计,我们学习了一些常用的工具和技巧。
例如,我们使用了一些主流的集成开发环境(IDE),如Sublime Text、Visual Studio Code等,以便在编写代码时提高效率和精确度。
我们还学会了使用各种调试工具和浏览器开发者工具,以便在开发过程中排查和修复错误。
3. 数据库与动态网页的集成在动态网页设计中,数据库扮演着重要的角色。
我们学习了关系型数据库的基本知识,并熟悉了一些常用的数据库管理系统,如MySQL、Oracle等。
通过学习SQL语言,我们能够实现与数据库的交互,将数据动态地展示在网页上。
三、实践项目1. 项目需求和规划在实训过程中,我们接手了一个真实的动态网页设计项目。
我们首先分析了项目的需求,明确了项目的目标和功能。
接着,我们制定了项目的时间规划和任务分配,并与团队成员共同合作,执行项目计划。
2. 网页设计与开发在设计阶段,我们结合项目需求和用户体验,设计了一个符合现代网页设计趋势的用户界面。
我们注重页面的交互性和响应式设计,以确保用户能够流畅地浏览网页内容。
在开发阶段,我们根据设计稿,使用HTML、CSS和JavaScript等技术,实现了网页的动态效果和功能。
3. 数据库与网页的集成为了实现数据的动态展示,我们设计了合适的数据库模型,并编写了SQL语句来操作数据库。
动态网页设计与制作实用教程电子教案

动态网页设计与制作实用教程第一章:动态网页设计基础1.1 动态网页概述1.1.1 动态网页与静态网页的区别1.1.2 动态网页的优势与应用场景1.2 服务器端编程语言1.2.1 PHP1.2.2 1.2.3 JSP1.3 数据库技术1.3.1 数据库基本概念1.3.2 常用数据库介绍1.3.3 SQL语言第二章:HTML与CSS基础2.1 HTML基本结构2.1.1 网页结构标签2.1.2 网页布局标签2.1.3 表单标签2.2 CSS样式设计2.2.1 CSS基本语法2.2.2 选择器与属性2.2.3 布局与样式技巧2.3 响应式设计与移动端适配2.3.1 媒体查询2.3.2 移动端布局策略第三章:JavaScript与jQuery编程3.1 JavaScript基础3.1.1 语法与基本概念3.1.2 函数与事件处理3.1.3 DOM操作3.2 jQuery库介绍3.2.1 jQuery基本语法3.2.2 选择器与事件处理3.2.3 动画与效果3.3 前后端数据交互3.3.1 AJAX技术3.3.2 Fetch API第四章:前端框架与库4.1 Bootstrap框架4.1.1 布局组件4.1.2 表单与按钮4.1.3 响应式设计4.2 React.js框架4.2.1 基本概念与组件4.2.2 状态管理4.2.3 路由与导航4.3 Vue.js框架4.3.1 基本概念与指令4.3.2 计算属性与监听器4.3.3 组件与路由第五章:动态网页项目实践5.1 项目需求分析与规划5.1.1 功能需求5.1.2 技术选型5.1.3 项目结构设计5.2 数据库设计与实现5.2.1 数据库表结构设计5.2.2 数据库连接与操作5.3 服务器端编程与实现5.3.1 用户认证与权限管理5.3.2 业务逻辑处理5.3.3 数据持久化5.4 前端设计与实现5.4.1 页面布局与样式设计5.4.2 交互逻辑与功能实现5.4.3 前后端数据交互与处理5.5 项目部署与优化5.5.1 服务器配置与部署5.5.2 网站性能优化5.5.3 安全防护与维护第六章:图形与多媒体处理6.1 图形处理技术6.1.1 HTML5 Canvas6.1.2 SVG概述6.1.3 图形库介绍(如fabric.js)6.2 多媒体处理6.2.1 音频与视频标签6.2.2 HTML5 API与多媒体交互6.2.3 常用多媒体库介绍(如Video.js)第七章:交互式表单与组件7.1 表单验证与交互7.1.1 表单基本属性与事件7.1.2 客户端验证技术7.1.3 表单提交与后端处理7.2 交互式组件设计与实现7.2.1 对话框与模态框7.2.2 选项卡与标签页7.2.3 进度条与轮播图第八章:前端性能优化与调试8.1 页面加载优化8.1.1 图片优化与懒加载8.1.2 代码压缩与合并8.1.3 CDN加速与服务器配置8.2 页面性能检测与分析8.2.1 性能检测工具介绍(如Chrome DevTools)8.2.2 性能瓶颈分析与解决方法8.2.3 网络优化与缓存策略第九章:网络安全与防护9.1 常见网络安全威胁9.1.1 XSS攻击9.1.2 CSRF攻击9.1.3 SQL注入9.2 安全防护措施与最佳实践9.2.1 输入验证与过滤9.2.2 输出编码与转义9.2.3 使用S与身份验证第十章:项目实战与案例分析10.1 项目一:个人博客网站10.1.1 项目需求与技术选型10.1.2 数据库设计与实现10.1.3 前端设计与实现10.2 项目二:在线购物平台10.2.1 项目需求与技术选型10.2.2 数据库设计与实现10.2.3 前端设计与实现10.3 项目三:移动端APP10.3.1 项目需求与技术选型10.3.2 数据库设计与实现10.3.3 前端设计与实现重点解析本文档涵盖了动态网页设计与制作实用教程的十个章节,主要重点和难点如下:一、动态网页设计基础:理解动态网页与静态网页的区别,熟悉服务器端编程语言(如PHP、、JSP)和数据库技术(如MySQL、SQL Server、Oracle)。
动态网页实训报告总结

动态网页实训报告总结在当今数字化的时代,动态网页的开发与设计成为了网络技术领域中至关重要的一部分。
为了提升我们在这方面的技能和实践能力,学校安排了一次动态网页实训课程。
通过这段时间的学习和实践,我收获颇丰,以下是对本次动态网页实训的详细总结。
一、实训目的与要求本次动态网页实训的主要目的是让我们掌握动态网页开发的基本流程和技术,包括服务器端脚本语言(如 PHP、Python 等)的使用、数据库的操作(如MySQL、Oracle 等)以及网页前端与后端的交互实现。
具体要求我们能够独立完成一个具有一定功能的动态网页项目,例如在线购物网站、博客系统或者学生管理系统等。
项目需要具备用户注册登录、数据的增删改查、页面的动态生成等功能。
二、实训环境与工具为了顺利进行实训,我们搭建了相应的开发环境。
服务器端使用了Apache 服务器,数据库选择了 MySQL,开发语言主要是 PHP,同时结合了 HTML、CSS 和 JavaScript 用于网页的前端设计。
开发工具方面,我们使用了文本编辑器(如 Sublime Text、Notepad++等)进行代码编写,以及数据库管理工具(如phpMyAdmin)来管理数据库。
此外,还使用了浏览器(如 Chrome、Firefox 等)进行页面的调试和测试。
三、实训内容与步骤(一)需求分析在实训开始阶段,首先对要开发的项目进行需求分析。
明确项目的目标用户、功能需求、数据流程等。
以在线购物网站为例,需要考虑用户的注册登录、商品的展示与搜索、购物车管理、订单处理等功能。
(二)数据库设计根据需求分析的结果,设计数据库结构。
确定数据表的名称、字段、数据类型、约束条件等。
例如,在购物网站中,需要设计用户表、商品表、订单表、购物车表等,并建立相应的关联关系。
(三)服务器端编程使用选定的服务器端脚本语言(如 PHP)进行编程,实现与数据库的交互、业务逻辑的处理等。
例如,实现用户注册登录功能时,需要对用户输入的信息进行验证,并将用户数据保存到数据库中。
10秋大专网页设计与制作第一次段考试卷1

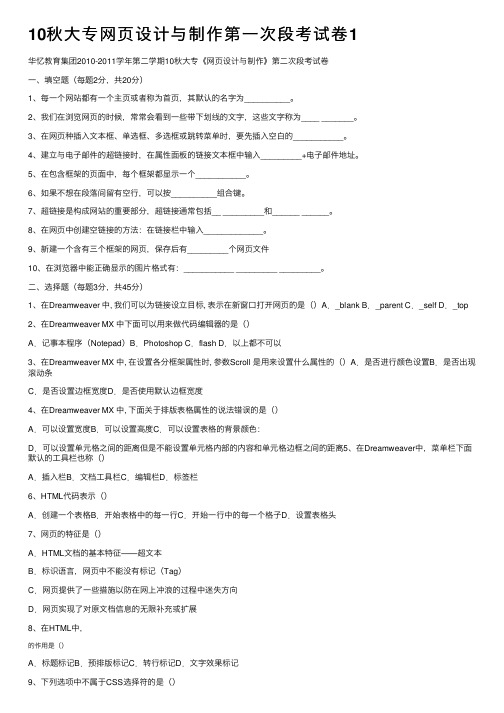
10秋⼤专⽹页设计与制作第⼀次段考试卷1华忆教育集团2010-2011学年第⼆学期10秋⼤专《⽹页设计与制作》第⼆次段考试卷⼀、填空题(每题2分,共20分)1、每⼀个⽹站都有⼀个主页或者称为⾸页,其默认的名字为__________。
2、我们在浏览⽹页的时候,常常会看到⼀些带下划线的⽂字,这些⽂字称为____ _______。
3、在⽹页种插⼊⽂本框、单选框、多选框或跳转菜单时,要先插⼊空⽩的___________。
4、建⽴与电⼦邮件的超链接时,在属性⾯板的链接⽂本框中输⼊_________+电⼦邮件地址。
5、在包含框架的页⾯中,每个框架都显⽰⼀个___________。
6、如果不想在段落间留有空⾏,可以按__________组合键。
7、超链接是构成⽹站的重要部分,超链接通常包括__ _________和______ ______。
8、在⽹页中创建空链接的⽅法:在链接栏中输⼊_____________。
9、新建⼀个含有三个框架的⽹页,保存后有_________个⽹页⽂件10、在浏览器中能正确显⽰的图⽚格式有:___________ _________ _________。
⼆、选择题(每题3分,共45分)1、在Dreamweaver 中, 我们可以为链接设⽴⽬标, 表⽰在新窗⼝打开⽹页的是()A._blank B._parent C._self D._top2、在Dreamweaver MX 中下⾯可以⽤来做代码编辑器的是()A.记事本程序(Notepad)B.Photoshop C.flash D.以上都不可以3、在Dreamweaver MX 中, 在设置各分框架属性时, 参数Scroll 是⽤来设置什么属性的()A.是否进⾏颜⾊设置B.是否出现滚动条C.是否设置边框宽度D.是否使⽤默认边框宽度4、在Dreamweaver MX 中, 下⾯关于排版表格属性的说法错误的是()A.可以设置宽度B.可以设置⾼度C.可以设置表格的背景颜⾊:D.可以设置单元格之间的距离但是不能设置单元格内部的内容和单元格边框之间的距离5、在Dreamweaver中,菜单栏下⾯默认的⼯具栏也称()A.插⼊栏B.⽂档⼯具栏C.编辑栏D.标签栏6、HTML代码表⽰()A.创建⼀个表格B.开始表格中的每⼀⾏C.开始⼀⾏中的每⼀个格⼦D.设置表格头7、⽹页的特征是()A.HTML⽂档的基本特征——超⽂本B.标识语⾔,⽹页中不能没有标记(Tag)C.⽹页提供了⼀些措施以防在⽹上冲浪的过程中迷失⽅向D.⽹页实现了对原⽂档信息的⽆限补充或扩展8、在HTML中,的作⽤是()A.标题标记B.预排版标记C.转⾏标记D.⽂字效果标记9、下列选项中不属于CSS选择符的是()A.超⽂本标记选择符B.类选择符C.ID选择符D.对象选择符10、HTML代码表⽰( )A.添加⼀个图像B.排列对齐⼀个图像C.设置围绕⼀个图像的边框的⼤⼩D.加⼊⼀条⽔平线11、HTML中表⽰⽂字粗体的标记除了使⽤外,还可以使⽤()A. B. C. D.12、如果不想在段落间留有空⾏,可以按( )组合键。
动态网页制作作业题(一)

《动态网页制作》作业题(一)
以学校教育为主题,详细介绍网站的开发过程。
1.介绍栏目设置内容,并配组织结构图。
2.介绍网站开发的实施计划和开发步骤。
《动态网页制作》作业题(二)
以学校教育为主题,结合第一套作业题,用HTML语言开发一个简易的网站。
《动态网页制作》作业题(三)
以文学为主题,用Office 2000/2002开发一个网站。
除了网站设计内容外,还要求有以下书面文字说明。
1.以第一套作业题为参考,写出网站设计方案书。
2.本网站设计所使用的主要技术介绍。
3.本网站的版面、美工设计介绍。
《动态网页制作》作业题(四)
以旅游为主题,用FrontPage 2000/2002开发一个网站。
要求使用所学到的FrontPage的全部方法。
除了网站设计内容外,还要求有以下书面文字说明。
1.以第一套作业题为参考,写出网站设计方案书。
2.本网站设计所使用的主要技术介绍。
3.本网站的版面、美工设计介绍。
动态网页制作(专科)第二次作业_0001-四川电大-课程号:5108393-标准答案

动态网页制作(开放专科)第二次作业_0001
四川形成性测评系统课程代码:5108393 参考资料
、单项选择题(共 20 道试题,共 80 分。
)
1. 请问Mid(“I am a student.”,9,2)的返回值是什么?()
A. "tu"
B. "st"
C. "en"
D. "nt"
【标准答案】:A
2. 在VBScript中,下列说法正确的是()。
A. 没有计算数的指数次方的运算符,但可以通过* 运算符实现。
B. &运算符可以强制将任意两个表达式进行字符串链接。
C. 表达式 16/5 的结果是1。
D. 以上都正确
【标准答案】:B
3. 在VBScript中,下列运算符优先级最高的是()。
.
A. 求余运算 (Mod)
B. 负数 (-)
C. 乘法和除法 (*, /)
D. 字符串连接 (&)
【标准答案】:B
4. 执行完 a=5 Mod 3 语句后,a的值为()。
A. 0
B. 2
C. 3
D. 5
【标准答案】:B
5. 下面 a=Trim(" vbscript") & Rtrim(" good") 语句后,a的值为()。
A. " vbscript good"
B. "vbscript good"。
川大《Web技术》第二次网上作业及答案

一.单侬:摩睡二小人朋乂40个小款,皿小鼠2,0 W.HSO.Oft,也国小款的出的送城由,口勺一通篇符合篇门装求通1> Rrssm'es^er 拦____ 手fc〔t 口A.经愫处理白.悭。
琼储d匚立画制作D里处维2.Fi t “ n±L)是_士火牛匕A.因像她一VB师揖福C.动]画制作口.字处理X Fl aslx^"_______ J i'fr *A.匿悌#耳B,麻而柒泡匚就画制作/O.车处埋4-下药不是McthW IB第股王弟内唇晌是工"¥承房日电了邮件C.文件传标D.文字处理1区下面T干砥鼾传1弓呻A> Droixvci amx日FtcntFaie卡匚PhotEsrhi^p□. HTHL6-下面不是网?俣化工具的是A.Dreaiva arrer *B.FiraTorksC.PhctEsh.jpD.Fteahanl7.下面不是理占的腱接结构的是工层状结构0-分散点集白名杓”C,线性结构D.网I龙结构出一个碰占是通过_______ 将羽多的网历链接在一起的,A,文字B.超媒体C,超捶接*D,图傀7单击网页中的超道接可以跳转到其他___________ ,A.酿/0.操作系统C.文件D.碘10.下面不是常用的融览器软件的是A. In^exnet Explorer81 NavigatorC, MosaicD. Word/分析下面的Javascript代码,式过运算后M的值为工二11/y.4 uurnLmj,中,力的7七/;*!1L儿llrumber /BL mpriberC< 11D.程序坂错12 . JsriraScHLpI 是运彳丁在 的脚本语言。
A,服务器端B 客总常炉C 补跑器运行后把结果返回到客f D.在容尸端运行后।把结果返回到服芬爵13 .在Bipt 甲裁组的 __________ 属性用于迓回教蛆甲元素的个教。
网页设计作业(二)平台答案

第一次电大作业平台答案一.单选题1.关于网页中的换行,说法错误的是()。
C. 可以直接在HTML代码中按下回车键换行,网页中的内容也会换行2.<img src="name" align="left">的意思是?( )C. 图像向左对齐3.当新建样式时默认的样式名称是unnamed1,而且在样式名称前有一个“.”,这个“.”表示()。
C. 此样式是一个类(class)样式4.下面关于加载的音频文件的参数设置对话框中,LOOP的含义是指()。
C. 如果对应的值为“true”,则可以实现循环播放音乐的效果5.下面关于素材准备的说法错误的是()。
D. 在Dreamweaver软件中自带有准备素材的功能6.在CSS语言中下列哪一项是"左边框"的语法? B. border-left: <值>7.在HTML文档中使用有序列表应使用()标记。
B. ol8.要选中某个单元格,可以将光标识先定位在该单元格,然后鼠标移到状态栏的(),单击该标识可以单元格。
B. 〈td9.如果要进行“新建站点”的设置,最直接并常用的操作应在下面()进行。
A. 标志4的面板组中10.关于网页中的头部标签,说法错误的是()。
D. 页面属性的设置属于头信息的内容11.如果要使图像在缩放时不失真,在图像显示原始大小时,按下()键,拖动图像右下方的控制点,可以按比例调整图像大小。
C. Shift12. 下面的()操作不能在网页中插入Flash动画。
C. 在任意视图下,直接将Flash动画拖拽到文件中13.从Dreamweaver 中直接使用 Fireworks 来优化图像,不能实现的操作是()。
B. 增加特殊显示效果14.下列()是CSS正确的语法构成。
A. body{color:black;}15.HTML语言中,<body vlink=?>表示()。
动态网页制作(专科)第三次作业_0001-四川电大-课程号:5108393-参考答案

动态网页制作(开放专科)第三次作业_0001
四川形成性测评系统课程代码:5108393 参考资料
、单项选择题(共 20 道试题,共 60 分。
)
1.
Response对象的()属性可指定缓存页面的确切到期日期和时间。
A.
Buffer属性
B. Expires属性
C. ExpiresAbsolute属性
D. CacheControl属性
参考答案:C
2.
在服务器端,若要将页面导航到index.asp,应使用Response对象的()方法来实现。
A. href
B. Transfer
C. Redirect
D. Flush
参考答案:C
3. Server对象只有一个()属性,用于指定一个脚本延时的时间期限。
A. TimeOut
B. SessionID
C. ScriptTimeOut
D. SessionTimeOut
参考答案:C
4. <% Response.write(‘现在是’ & Now() %>运行后,页面上显示的内容是()。
A. 系统的日期与时间
B. 系统日期
C. 现在是Now()
D. ’现在是’ & now()
参考答案:A。
《动态网页制作》课程复习指导.doc

《动态网页制作》课程复习指导(专科)一、考试题型简答题编程题二、考试说明1.考核对象:本课程考核对象为:工学科电子信息类计算机网络技术专业学生。
2.考核方式:依据电大计算机应用专业《动态网页制作》(大专)课程要求,本课程考核采用形成性考核与终结性考试相结合的方式。
3.课程总成绩的记分方法:由于本课程具冇较强的应用性,所以形成性考核应视平时实训的完成情况给分,计占课程总成绩的30%o终结性考试为对学生所学木课程知识的掌握程度而进行的考核,它占总成绩的70%o课程总成绩按百分制记分,60分为及格。
即以上两个成绩累计60分以上(包括60分)算考核通过。
4.终结性考试的要求及形式:(1)考试目的和要求:木课程是以掌握编程的基木应用为最终目的,因此,考核的重点是考察学员对动态网页的理解程度和对网站设计实际的应用能力。
(2)命题原则在教学大纲和考核说明所规定的目的、要求和内容范围之内命题。
在教学内容范围之内,按照理论联系实际原则,考察学员对所学知识和应用能力的掌握与了解。
试题的题目数量不多,覆盖面比较广,并突岀要点。
试题以概念、名词术语和编程应用等特点为主。
三、复习重点1 ASP. NET 概述教V内容:•1.1网络程序设计概述•1.2 ASP. NET 简介•1.3 ASP. NET的运行环境•1.4 ASP. NET的开发工具•1.5新建一个简单的ASP. NET文件•1.6新建一个应用程序教学要求(掌握):•动态网页的工作原理•搭建ASP. NET的运行环境•安装ASP. NET的开发工具•新建、保存和浏览一个简单的ASP. NET文件•新建一个应用程序2 c#程序设计基础教学内容:•2. 1 c#简介•2.2 c#的数据类型•2. 3 c#常量•2. 4 c#变量•2. 5 c#数组•2. 6 c#运算符•2.7使用条件语句•2.8使用循环语句•2. 9 c#过程•2. 10使用系统函数•2. 11 类•2. 12使用系统类•2. 13注释语句•2. 14错误处理教学要求(掌握):•熟练掌握变量的声明、赋值、引用和命名规则•算术运算符、连接运算符、比较运算符和几个逻辑运算符•For…Next循环语句、Do…Loop循环语句订f和Select条件语句•子程序与函数的声明与调用,形式参数与实际参数•转换函数中的CStr> CInt> Cdate;字符串函数中的Len、Mid、Trim> Replace、Lcase> Ucase 等;日期和时间函数中的 Today> Time> Now> Weekday 等•开发简单的类,类的属性、方法,构造对象。
【四川电大】网络实用软件任务二_0001辅导答案

网络实用软件任务二_0001
四川电大形成性测评系统课程代码:5110028 参考资料
、单项选择题(共25 道试题,共50 分。
)
1. ()在基于模板的文档中添加所选区域的多个拷贝。
A. 重复区域
B. 重区域
C. 可选区
D. 表格
参考答案:A
2. 以下关于网页文件命名的说法错误的是()。
A. 使用字母和数字,不要使用特殊字符
B. 建议使用长文件名或中文文件名以便更清楚易懂
C. 用字母作为文件名的开头,不要使用数字
D. 使用下划线或破折号来模拟分隔单词的空格
参考答案:B
3. 使用表格排版网页时,()能加快网页的显示速度。
A. 拆分表格
B. 缩短表格长度
C. 插入小图片
D. 减少单元格间距
参考答案:A
4. 如果要表单提交信息不以附件的形式发送,只要将表单的“MTME类型”设置。
动态网页制作作业(含答案)

13.假如Application("UserOnLine")中保存了一个数组,该数组中保存了在线用户的名称,下面的程序段从其中读取所有用户名,并显示在页面上,请填写其中的空格。
<%
Dim UserOnLine,Number
UserOnLine=Application("UserOnLine")
Number=Ubound(UserOnLine)'返回该数组的最大下标
(A)客户端(B)服务器端
(C)服务器端和客户端(D)服务器端或客户端
19.对于文件上传组件,如果希望获取上传文件的大小,应该怎样用?(A)
(A)Upload.Files("upfile").Size
(B)Upload.Form("upfile").Size
(C)Request.Files("upfile").Size
<%
Dim db,rs,strSql
'建立Connection对象
Set db=Server.CreateObject("ADODB.Connection")
db.Open "Dsn=addr" '这里利用数据源连接
'建立Recordset对象
Set rs=Server.CreateObject("ADODB.Recordset")
查询2004年1月1日以后提交的网站总数目
strSql="SelectCount(*)AsTotal From link Where submit_date > #2004-1-1#"
【四川电大】FLASH动画制作第2次形考_0001辅导答案

FLASH动画制作第2次形考_0001四川电大形成性测评系统课程代码:5110656 参考资料、单项选择题(共10 道试题,共60 分。
)1. 画笔模式包括( )个选项。
A. 3B. 4C. 5D. 6参考答案:C2. 形状变形动画的关键帧之间是一个浅(____)色背景的黑色箭头A. 黄B. 蓝C. 红D. 绿参考答案:C3. 如果我们想向后延续关键处的动作20帧,通常最简单的方法是A.在该关键帧之后再插入20个关键帧B.在该关键帧之后的第20帧插入关键帧C.在该关键帧之后的第20帧插入普通帧在该关键帧之后再插入20个普通帧参考答案:C4. 一个最简单的动画最少应该有(__)个关键帧A. 1B. 2C. 3D. 4参考答案:B5. 以下不是铅笔工具的三中模式之一的是:A. 伸直B. 平滑C. 墨水D. 柔化参考答案:D6. 在影片剪辑元件和图形元件中可以做动画吗?A.仅影片剪辑元件可以B.仅图形元件可以C.两者都可以两者都不可以参考答案:C7. 在时间轴上,移动动画的关键帧之间是一个浅(_____)色的背景的黑色箭头A. 黄B. 蓝C. 红D. 绿参考答案:B8. 在Flash 中有三种动画,以下不属于这三动画的是:A. 逐帧动画B. 转动动画C. 移动动画D. 形状变形动画参考答案:B9. 可以独立于主场景时间轴播放的元件是A. 图形元件B. 影片剪辑元件C. 按钮元件D. 以上都可以参考答案:B10. 用油漆桶工具填充对象时,对象的选项设置包括几个选项:B.4C. 5D. 6参考答案:B、多项选择题(共8 道试题,共40 分。
)1. 在Flash MX 中,要绘制基本的几何形状,可以使用的绘图工具是:A. 直线B. 椭圆C. 圆D. 矩形参考答案:ABCD2. 遮罩动画常用来制作一些特效,如()等A. 光彩字B. 树叶飘落C. 探照灯D. 小鸟飞翔参考答案:AC3. 要改变舞台上复选框组件的宽度,可以A. 使用Free Transform(自由变形)工具B. 使用setSize 方法C. 使用AS 中的_width(宽度)属性D. 使用属性面板中的w 属性精确调整参考答案:ABD4. 下列那几个属性是flash 不建议使用的属性A. scrollB. maxscrollC. _droptargetD. _highquality参考答案:ABD5. 从添加脚本的对象来分,ActionScript主要有哪几种?A. 为时间轴中的关键帧添加的脚本B. 为影片剪辑元件实例添加的脚本C. 为提供用户交互添加的脚本D. 为按钮添加的脚本参考答案:ABD6. 在Flash 的测试模式中,下面哪些可以List Objects(列表显示对象)命令来显示A. 帧B. 对象类型(形状、电影剪辑或按钮)C. 目标路径D. 电影剪辑的实例名参考答案:ABCD7. 要在组件面板中显示SmartClips 或自定义的组件,应该如何做?A. 将包含组件的电影剪辑放在库(Library)中B. 将包含组件电影剪辑的FLA 文件放置在Flash MX 的组件文件夹中C. 将包含组件电影剪辑的FLA 文件放置在Flash6/Configuration/Components 中D. 导入包含组件电影剪辑的SWF 导入参考答案:BC8. 如果导入的是图像序列中的一个picture001.bmp 文件,并且序列中的其他文件位于相同的文件夹中,则将被识别为图像序列将是下面哪些:A. picture001.bmpB. picture002.bmpC. picture003.bmpD. picture-001.bmp参考答案:ABCD。
四川电大动态网页制作(开放专科)第四次作业_0001(课程号:5108393)【学习辅导答案】

动态网页制作(开放专科)第四次作业_0001四川电大形成性测评系统课程代码:5108393 参考资料、单项选择题(共20 道试题,共80 分。
)1.若要获得GZ表中前10条记录的数据通信,则实现的SQL语句为()。
A. SELECT next 10 FROM gzB. SELECT TOP 10 FROM gzC. SELECT * FROM gz WHERE rownum<=10D.SELECT * FROM gz WhERE recno()<=10该题正确选项为:B2. 若要删除logdat表中UserID号为Sgo012的记录,则实现的SQL语句为()。
A. Drop FROM logdat WHERE UserID=’Sgo012’B. Drop FROM logdat WhERE UserID=Sgo012C. Dele FROM logdat WHERE UserID=Sgo012D. Delete FROM logdat WHERE UserID=’Sgo012’该题正确选项为:D3. 在分页显示时,用于表示记录集页数的属性是()。
A. PageSizeB. PageCountC. CacheSizeD. MaxRecords该题正确选项为:B4. 以下用法中,正确的是()。
A. RS=conn.Execute(“SELECT * FROM product”)B. SET RS=conn.Execute “SELECT * FROM product”C. conn.E xecute(“DELETE * FROM product WHERE ID=132”)D. conn.Execute “DELETE * FROM product WHERE ID=132”该题正确选项为:C5.RecordSet对象在使用前需要使用()对象建立数据库的连接。
A. ApplicationB. Server_OnStartC. SessionD. Connection该题正确选项为:D6. 现要统计gz表中职称为“工程师”的人数,实现的SQL语句为()。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动态网页制作(开放专科)第二次作业_0001
四川形成性测评系统课程代码:5108393 参考资料
、单项选择题(共 20 道试题,共 80 分。
)
1. 请问Mid(“I am a student.”,9,2)的返回值是什么?()
A. "tu"
B. "st"
C. "en"
D. "nt"
参考答案:A
2. 在VBScript中,下列说法正确的是()。
A. 没有计算数的指数次方的运算符,但可以通过* 运算符实现。
B. &运算符可以强制将任意两个表达式进行字符串链接。
C. 表达式 16/5 的结果是1。
D. 以上都正确
参考答案:B
3. 在VBScript中,下列运算符优先级最高的是()。
.
A. 求余运算 (Mod)
B. 负数 (-)
C. 乘法和除法 (*, /)
D. 字符串连接 (&)
参考答案:B
4. 执行完 a=5 Mod 3 语句后,a的值为()。
A. 0
B. 2
C. 3
D. 5
参考答案:B
5. 下面 a=Trim(" vbscript") & Rtrim(" good") 语句后,a的值为()。
A. " vbscript good"
B. "vbscript good"。
