as3.0教程
as3教程_flash_ActionScrip_3

ActionScript 3教程系列【黑羽】ActionScript 3.0系列教程(1):与Flash9先来一次亲密接触!如蒙转载,请留下我的Blog链接:,thx)Flash Professional 9 ActionScript 3.0 Preview版本今天发布了,意味着从此我们从此不仅仅只能使用Flex 2来使用AS3.0,更可以使用我们一直很熟悉的Flash IDE来进行AS3.0开发了。
与Flex 2不同,Flash 9 alpha(即上面的Flash Professional 9 ActionScript 3.0 Preview )允许我们创建基于时间轴的ActionScript 3.0的Fla文档,而不是基于State的MXML文档。
在Flash 9 alpha里,我们和以前一样可以在舞台上直接手绘矢量图,创建元件,添加动画,等等。
我黑羽是急性子,先跳开一些特色的介绍,单刀直入,马上来个实例。
边讲解边说说Flash 9的特点。
点击看大图,清楚点。
为了照顾新手xdjm们,看图说话一把。
老鸟略过勿看,省得嫌我罗嗦。
呵呵。
新建一个fla,随便画一个方块什么的,双击选中按F8转换成MovieClip。
在属性面板中命名为kingda_mc。
和以前一模一样。
再新建一层,命名为actions,这是个好习惯,要保持。
选中第一帧,按F9打开动作面板,写入如下代码。
Control+Enter,在测试窗口中,双击那个方块,就会有trace信息显示出来。
//【黑羽】ActionScript 3.0系列教程(1)//kingda_mc.doubleClickEnabled = true;kingda_mc.addEventListener(MouseEvent.DOUBLE_CLICK, clickHandler);function clickHandler(event:MouseEvent):void {trace("哈哈,你双击我了");}//直接支持双击了,兄弟们,爽不爽^_^稍作解释,这儿有几个和AS2.0不同的地方了。
AS3.0自学手册电子教程

1.3 Flash CS3的动作面板介绍
• Flash CS3中可以使用动作面板、“脚本窗口”或 者外部编辑器的创作环境中田间ActionScript代 码。本节就来介绍一下Flash CS3的动作面板窗口 和Flash CS自带的编辑器窗口,并将详细的介绍 功能按钮的作用。
1.3.1 动作面板概述
1.1 关于ActionScript 3.0
• ActionScript3.0是随着Adobe Flash CS3和Flex 2.0的推出而同步推出的脚本编程语言。本节将对 ActionScript3.0进行简要的介绍,并通过一些具 体的实例图片,展示了常见的ActionScript的应 用领域。
1.3.2 脚本窗口概述
• Action Script 3.0是很好的面向对象编程语言, 同样Flash CS3也提供了一个很不错的脚本编辑器, 这就是Flash的脚本窗口。使用脚本窗口可以创建 或者导入外部的脚本文件,这些文件可以是 ActionScript、Flash Communication或Flash JavaScript文件。
第2章 AS3.0编程语言基础
• 语法、数据、变量、运算符和语句构成了编程语 言的基础。本章将通过大量的测试代码。详细的 介绍ActionScript 3.0中的语法、数据类型,变 量以及运算符。通过本章的学习,为以后的面向 对象编程将打下一个坚实的基础。
2.1 AS3.0语法
• 任何一门编程语言在编写代码时都必须遵循一定 的规则,这个规则就是语法。本节将着重介绍从 ActionScript 2.0开始使用的点语法和区分大小 写,了解编程常用的标点符号的使用,以及程序 注释的使用方法。
第1章 AcionScript 3.0概述
Flash AS3.0教程:载入库中的影片剪辑

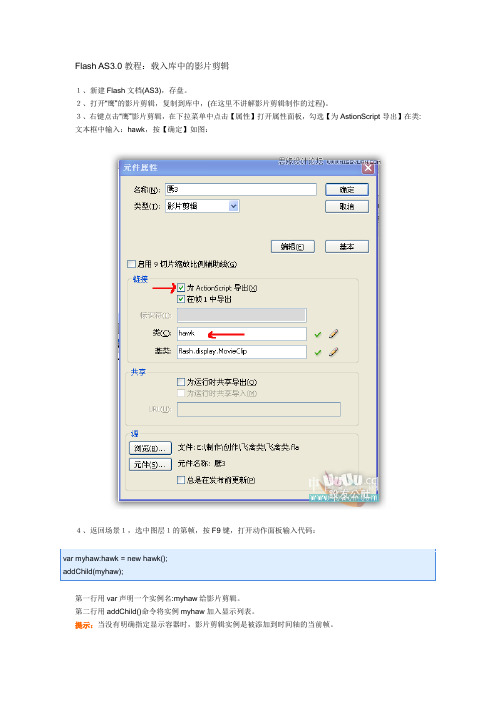
Flash AS3.0教程:载入库中的影片剪辑1、新建Flash文档(AS3),存盘。
2、打开“鹰”的影片剪辑,复制到库中,(在这里不讲解影片剪辑制作的过程)。
3、右键点击“鹰”影片剪辑,在下拉菜单中点击【属性】打开属性面板,勾选【为AstionScript导出】在类:文本框中输入:hawk,按【确定】如图:4、返回场景1,选中图层1的第帧,按F9键,打开动作面板输入代码:第一行用var声明一个实例名:myhaw给影片剪辑。
第二行用addChild()命令将实例myhaw加入显示列表。
提示:当没有明确指定显示容器时,影片剪辑实例是被添加到时间轴的当前帧。
我们按Ctrl+Enter组合键,测试一下,影片已经显示在屏幕上了。
参见未命名1.fla文档5、我们已经把影片剪辑添加到时间轴上了,下面我们继续添加代码,做一个鹰跟随鼠标移动。
打开动作面板,加入下面代码:上面的示例使用了事件的处理和函数的声明。
参见未命名2.fla文档下面是一个影片剪辑拖放的示例:具体创建过程不再重复,参照上面示例不再废话,直接上代码:按下鼠标拖拽物体,当释放鼠标时,物体会停止跟随指针。
参见未命名3.fla文档添加一个影片剪辑到一个容器DisplayObjectContainer对象(和继承DisplayObjectContainer类所创建的对象)可以包含零个或多个显示项。
就像移动容器一样,所有容器对象中的显示项相对容器移动。
示例:1、新建Flash文档(AS3),打开未命名1.fla文件。
2、使用库的下拉菜单来选择“未命名1.fla”的库。
如图:3、将“鹰”影片剪辑从库中拖放到舞台上。
4、通过库的下拉菜单选择回到新文件的库。
如图:注意:“鹰”的影片剪辑及相关素材已经列在当前文件的库中了。
5、删除舞台上的影片剪辑。
6、选择时间轴第1帧,命名:as,打开动作面板,输入代码:7、新建图层,并把它拖到as层的下方,重命名为text。
选中第1帧,使用文字工具在舞台上输入:点击并移动mySprite,到(150,200)坐标位置。
AS3.0入门教程第三课

AS 3.0变量命名
这些是写程序最基本的要求,无论你在学习任何程 序都是应该遵循这些变量的命名方式和方法,养成 良好的写程序的习惯,能让你以后写程序的时候事 半功倍,所以不要小看这个命名,希望你们在一开 始学习语言的时候能打好基础,养成良好的命名习 惯而不是随便写一个a,b之类的。
表达式
下面来说一下一些表达式,很多时候一些表达式可 以告诉你这个变量是现在是什么意思,可以帮你解 决一些问题,所以要了解一下表达式: false:表示假的布尔值 true:表示真的布尔值 null:表示空值 this:表示本身 Infinity:Number:表示正无穷大 -Infinity:Number:表示负无穷大 NaN:Number:表示非数字值
前几节课我们学习了如何声明一个变量或者实例, 这节课开始我们继续深入如何声明变量 第四:避免相似命名 不要用相似的命名,类似:不应同时出现 mcLoadingFinish和mcLoadingFinished guiBtnList和guibtnList,这样只能增加阅读 难度没有其他任何好处 第五:标识符要保持统一 如果用了last_field,其他地方也要用类似 的如current_field,不要出现curfield或者 field1
然后转换这两个变量为数字型变量,动态生成第二 个文本框,内容是: 两个字符串转换为数字类型后相加结果:结果
变量的运算
既然是变量,那就可以进行一些运算,接下来说一 下简单的变量运算 加、减、乘、除(+,-,*,/): 数字型的变量是拥有这4种运算的,运算方式 和数据中一样,字符串和布尔型数据只有加这个运 算,字符串相加是把两者结合在一起,布尔值相加 可以自己尝试看看
变量的运算
既然是变量,那就可以进行一些运算,接下来说一 下简单的变量运算 逻辑运算符: 这个对于你们现在来说理解起来有些困难,但 是很多时候会用到,勉强记忆一下: 与:&& :&&两边的变量都需要成立 或: || : ||两边的变量有一个成立即可 非:! :!后面的变量是相反值
AS3.0入门教程

Байду номын сангаас
然后运行这个flash,会看到在输出对话框出现了 Hello World。(注意英文的双引号)
直接图形界面法
直接在flash里面加入一个文本框,在文本框内部 键入Hell World。
用As语言法
接下来是最复杂的一个方法,我们用As语言来建 立一个文本框实例,然后定义他的属性,最后让 他显示在整个舞台上面
语言的意思后面会慢慢解释,你们可以先按照我 的这些语言输入一下,然后看看输出的效果。
反馈作业
按照我前面的要求,建立一个Hello World的 flash文件,把源文件通过email发给我。
文件应该包含运行的时候可以看到3个Hello world
AS 3.0语言简介
AS3.0是FlashCs3开始推行的一种新的语言,有 什么好处可以自己去搜索引擎搜索,下面就说一 下学习这个语言的基本要求
第一:要安装FlashCs3以上的版本,不然不支持 这种语言
第二:要完全忘记以前学习过的AS语言,把这个 语言当做一个全新的语言去学习
千里之行始于足下
学习任何程序我们都会以一个叫做Hello World 的小程序来进入这个语言的世界,所以我们学习 AS3也一样,我们来用AS做一个Hello World的 小程序带我们一起进入这个语言
我们接下来用三种方法让Flash来显示这个Hello World
Trace法
首先用最简单的方法,把Flash打开,新建一个 flashAs3文件 切换到语言的界面,然后输入以下代码
AS3.0案例教程

4
案例3打飞机
绑定类访问影片子元件 1做影片剪辑 2 生成类文件 1)为子影片剪辑定义MovieClip类型 3构造函数调用初始化函数init()
4、function init()影片剪辑播放;实现拖动;鼠
标单击事件侦听 5、侦听函数实现子影片剪播放功能 6、扩展功能*:鼠标点击影片剪辑移动和旋转
24
期末巩固练习
2、游戏逻辑
状态1准备选第1张 firstcard=null secondcard=null
25
状态2准备选第2张 firstcard≠null secondcard=null
期末巩固练习
2、游戏逻辑
状态3未配对成功 firstcard≠null secondcard≠null
26
5)变量内容由影片剪辑到根层级传递(见代码)
30
期末巩固练习
5、添加游戏效果
5、1卡片翻转效果
1)新建一个Card类,实现翻转。十步实现翻转。设一个变量=10,递减 2)6-10步this.scaleX=0.8,0.6,0.4,0.2,0逐渐变小
3)5-1步相反this.scaleX=0,0.2,0.4,0.6,0.8,1
lineSprite.graphics.moveTo(rectCanvas.x , rectCanvas.y + tileHeight*(i + 1));
lineSprite.graphics.lineTo(rectCanvas.x + rectCanvas.width , rectCanvas.y + tileHeight*(i + 1));
0
1
2
3
2
5
trace( tile.index % col );1 trace( Math.floor(tile.index/col) );0
大学_ActionScript3.0实用教程

ActionScript3.0实用教程ActionScript3.0实用教程:使用显示对象在as中,通信是完全由事件驱动的。
as3.0的事件模型允许完全封装类对象。
封装的意思是类对象仅处理他们自己的内部,与其他类对象的功能没有联系。
他们做自己的工作并且保持低调。
对象需要与外部世界通信时,他们就分发事件。
注册在对象上的监听器等待分发的事件,并作出相应的动作。
在许多情况下都会触发事件,这取决于类本身。
通过标准的as API处理他们。
7.1 as3.0 事件模型as3.0事件模型使对象之间的通信简单、一致。
7.1.1 事件过程细节处理事件的3个过程如下事件监听器声明声明注册函数来监听事件事件分发当事件在类中发生时,它就会被这个对象分发出去。
事件对象被事件传递。
事件对象包含事件的相关信息。
事件监听器或处理器事件监听器或处理器是拥有一系列代码的函数,响应函数可以“听到”的事件。
事件监听器和事件处理器是相同的意思——是一个监听事件也是处理事件的函数。
7.1.2 事件分发所有的类都用从EventDispatcher类继承的dispatchEvent()方法分发事件,或者实现IEventDispatcher接口。
当类中的某件事情发生并且想要分发到应用程序的其他部分让他们知道这件事情发生了时,就调用dispatchEvent()方法。
事件相关的信息和其他需要的参数通过时间对象发送给监听器。
事件的分发者是事件过程的开始。
Event类是所有事件对象的基类。
当一个事件被EventDispatcher的方法触发(例如addEventListener),事件对象都被作为参数传递到监听器函数中。
事件对象包含被分发事件的相关数据。
Event类有标准的属性,方法和被大多数类使用的常量。
Event类的属性bubbles 布尔值,指示事件是否为冒泡事件cancelable 指示是否可以阻止与事件相关联的行为currentTarget 当前正在使用某个事件监听器处理事件对象的对象phase 事件流中的当前阶段target 事件目标type 分发事件类型7.1.3 注册事件监听器事件监听器向对象注册来监听对象分发的事件。
as3.0声音教程

再学AS3(六):音乐播放器1--控制播放进度主要功能:点击进度条音乐从鼠标点击处开始播放。
制作过程:1、新建FLASH CS3文档,保存名为“音乐播放器进度控制”,保存在存有音乐的文件夹内。
设置文档大小:252×114像素,帧频:24fps。
2、第一层名为“播放器背景”,在该层画一个播放器背景。
3、新建图层,名为“播放进度框”,画一个无边框的圆角矩形,边角半径为8,宽202高6,填充颜色为#006600,使其垂直水平于舞台。
4、新建图层,名为“播放进度背景”,画一个无边框的圆角矩形,边角半径为8,宽200高4,从上到下填充#99CC00到#55802B渐变色,使其垂直水平于舞台。
5、新建图层,名为“播放进度条”,画一个无边框的圆角矩形,边角半径为0,宽202高6,从上到下填充#00CCFF到#0066FF渐变色,使其垂直水平于舞台,转换为名为“播放进度条”的影片剪辑。
在场景中的实例名为“bfjdt_mc”。
6、新建图层,名为“播放进度条遮罩”,把“播放进度背景”图层上帧复制并粘贴到“播放进度条遮罩”图层上,右键选择“遮罩层”。
7、新建图层,名为“进度控制”,画一个无边框的圆角矩形,边角半径为0,宽200高6,填充颜色任意,使其垂直水平于舞台,转换为名为“进度控制”的按钮元件,并将“弹起”帧上的图形拖到“点击”帧上。
在场景中的实例名为“jdcz_btn”。
8、新建图层,名为“AS”,在帧上写如下代码://申明变量var _sound:Sound=new Sound();var _channel:SoundChannel=new SoundChannel();var loaded:int;var total:int;var _length:int;var position:int;var percentBuffered:Number;var percentPlayed:Number;//载入MP3并播放var url:String="****.mp3";//你电脑上的MP3音乐文件名,把该文件与MP3音乐文件放在一个文件夹内。
flash cs3 As3.0类编程在线教程(Action Script3.0入门到精通)200讲

flash cs3 As3.0类编程在线教程(Action Script3.0入门到精通)200讲当前位置:理想视频教程网→ 免费在线教程→ 电脑类在线课程flash cs3 As3.0类编程在线教程(Action Script3.0入门到精通)200讲减小字体增大字体第一章:基础1.学习方法2.代码书写的位置13.代码书写的位置24.代码书写的位置35.代码书写的位置46.代码书写的位置57.代码书写的位置68.类的概念9.类的继承性10.代码书写的工具11.练习112.练习213.思考延伸第二章事件14.学习思路15.鼠标事件16.鼠标单击17.鼠标按下与松开18.鼠标移入与移出19.影片鼠标事件120.影片鼠标事件221.影片鼠标事件322.超炫按钮123.超炫按钮224.超炫按钮325.超炫按钮426.超炫按钮527.超炫按钮628.重复执行事件129.重复执行事件230.重复执行事件331.重复执行事件432.重复执行事件533.重复执行事件634.重复执行事件735.重复执行事件836.重复执行事件937.重复执行事件1038.重复执行事件1139.时间事件140.时间事件241.时间事件342.时间事件443.时间事件544.时间事件645.时间事件746.时间事件847.时间事件948.时间事件1049.时间事件1150.键盘事件151.键盘事件252.键盘事件353.键盘事件454.键盘事件555.键盘事件656.键盘事件757.键盘事件858.键盘事件959.键盘事件1060.键盘事件1161.键盘事件1262.键盘事件1363.键盘事件1464.练习—超炫简历165.练习—超炫简历266.练习—超炫简历367.练习—超炫简历468.练习—超炫简历569.练习—超炫简历670.练习—超炫简历771.练习—超炫简历872.练习—超炫简历973.类—超炫简历1074.类—超炫简历1175.类—超炫简历1276.类—超炫简历1377.类—超炫简历1478.类—超炫简历1579.类—超炫简历1680.类—超炫简历1781.类—超炫简历1882.思考延伸第三章:系统环境83.学习方法84.检测操作系统185.检测操作系统286.检测操作系统387.检测操作系统488.检查播放器189.检查播放器290.检查播放器391.检测系统语言192.检测系统语言293.检测系统语言394.检测系统语言495.检测分辨率196.检测分辨率297.检测分辨率398.设置缩放199.设置缩放2 100.对齐模式1 101.对齐模式2 102.禁用右键菜单103.禁用部分菜单1 104.禁用部分菜单2 105.禁用部分菜单3 106.禁用部分菜单4 107.自定义菜单1108.自定义菜单2 109.自定义菜单3 110.自定义菜单4 111.自定义菜单5 112.自定义菜单6 113.自定义菜单7 114.自定义菜单8 115.自定义菜单9 116.自定义菜单10 117.检测声音118.检测MP3 1119.检测MP3 2 120.检测MP3 3 121.检测MP3 4 122.检测MP3 5 123.检测视频124.改变播放器设置125.安全设置126.练习—双语简历1 127.练习—双语简历2 128.练习—双语简历3 129.练习—双语简历4130.思考延伸第四章:数据131.学习方法132.数字的表现形式133.表现形式间转换1134.表现形式间转换2 135.数字的类型136.四舍五入1137.四舍五入2138.正负值转换139.随机数值140.限制随机数值141.练习—掷色子1 142.练习—掷色子2 143.练习—掷色子3 144.练习—掷色子4 145.练习—掷色子5 146.练习—掷色子6 147.练习—掷色子7 148.练习—掷色子8 149.练习—掷色子9 150.练习—掷色子10151.练习—掷色子11 152.练习—掷色子12 153.练习—掷色子13 154.练习—掷色子14 155.练习—掷色子15 156.练习—掷色子16 157.练习—掷色子17 158.练习—掷色子18 159.练习—掷色子19 160.练习—掷色子20 161.练习—掷色子21162.思考延伸第五章:石头剪刀布游戏163.学习思路164.石头剪刀布1165.石头剪刀布2166.石头剪刀布3167.石头剪刀布4168.石头剪刀布5169.石头剪刀布6170.石头剪刀布7171.石头剪刀布8172.石头剪刀布9173.石头剪刀布10 174.石头剪刀布11 175.石头剪刀布12 176.石头剪刀布13 177.石头剪刀布14 178.石头剪刀布15 179.石头剪刀布16 180.石头剪刀布17 181.石头剪刀布18 182.石头剪刀布19 183.石头剪刀布20184.石头剪刀布21 185.石头剪刀布22 186.石头剪刀布23 187.石头剪刀布24 188.石头剪刀布25 189.石头剪刀布26 190.石头剪刀布27 191.石头剪刀布28 192.石头剪刀布29 193.石头剪刀布30 194.石头剪刀布31195.石头剪刀布32 196.石头剪刀布33 197.石头剪刀布34 198.石头剪刀布35 199.石头剪刀布36 200.石头剪刀布37。
as3教材:as3.0按钮,加载,播放声音,XML等

#
#
最后,我们来创建第三个sprite容器,它包含一个圆形,我们把它添加到sprite1容器内,并给它一个黑色填充,代码如下:
#
var sprite3:Sprite=new Sprite()
#
sprite3.graphics.lineStyle(2,0x000000)
#
sprite3.graphics.beginFill(0x333333)
#
{
#
trace(你点击了Simple Button!)
#
}
绘制文本和超链接文本.txt
2.1.4绘制文本和超链接文本
//在舞台上生成一个文本
*
var myText:TextField=new TextField()
*
myText.text="Click it Out"
*
addChild(myText)
*
var myWebLink:TextField=new TextField()
*
myWebLink.width=300
*
myWebLink.styleSheet=myStyleSheet
*
myWebLink.htmlText="点击后面链接访问我的博客<A HREF=''>Flash脚本学习</A>"
*
addChild(myWebLink)
*
*
另外,我们还可以不用链接到网页窗口,还可以用侦听的方式,例如:
*
myLink.htmlText="Click<A HREF='event:testing'>here</A>"
AS3.0从入门到精通

程序设计1.逻辑运算1.1.程序设计中需进行逻辑运算(布尔运算)2.程序的3种结构2.1.顺序结构2.2.选择结构2.3.循环结构3.选择程序结构3.1.if…else 条件语句if(表达式){语句1}else{语句2}3.2.if…else if..else语句if(表达式1){语句1}else if(表达式2){语句2}else if(表达式3){语句3}….else if (表达式n){语句n}else{语句m}3.3.s witch语句switch (表达式){case 1 :程序语句1;break;case 2 :程序语句2;break;break;case 3 :程序语句3;break;default :默认执行程序语句;}表达式:结果是一个值case: case表达式与switch的表达式参数匹配,执行该语句break:执行相应语句后,跳出switchdefault: case表达式与switch表达式不匹配时,执行这该语句4.循环程序结构由循环体和控制条件两部分组成,2种类型,一种是先判断条件,再执行语句,另一种是先执行语句,再判断条件4.1.for循环语句for(初始化;循环条件;步进语句){循环执行语句}初始化:对变量初始化循环条件:逻辑表达式,如结果为false退出循环,否则继续执行语句步进语句:改变变量的值4.2.while循环语句while (循环条件){循环执行语句;}循环条件:逻辑表达式,若为true,继续执行代码,否则退出循环4.3.do…while语句do{循环执行语句;} while (循环条件);先执行语句,后判断条件4.4.for..in 和for each..in语句1.6.4.5.循环嵌套for(初始化;循环条件;步进语句){(初始化;循环条件;步进语句){循环执行语句}}4.6.循环流程控制语句使用break和continue控制循环流程break:直接跳出循环,不再执行后面的语句continue:停止当前这一轮循环,直接跳到下一轮循环,当前contunue中后面的语句不再执行。
2023大学_as3.0高级动画教程

2023as3.0高级动画教程AS3.0制作逼真的喷泉动画详细教程第一部分AS3.0语言基础第1章简介1.1AS3.0简介1.2FlashCS3IDE介绍1.3一个AS3.0实例第2章基本语法2.1变量与常量2.2数据与数据类型2.3运算符与表达式2.4数组2.5程序结构与函数第3章面向对象与类第4章事件侦听机制4.1事件与事件侦听4.2常用内置事件类第二部分AS3.0动画编程基础第5章Flash动画简介5.1动画与动画原理5.2“静态”动画与“动态”动画 5.3Flash动画中的坐标系统5.4角与角度、旋转第6章显示编程6.1显示列表6.2渲染第7章用户交互7.1鼠标事件及响应7.2键盘事件及响应7.3移动物体第三部分AS3.0动画编程提高第8章简单运动8.1速度与加速度8.2环境边界与摩擦力8.2.1环境边界8.2.2摩擦力第9章复杂运动第10章3D动画10.1从一维、二维到三维10.23D线框模型与填充10.3消隐与3D灯光10.3.1消隐技术10.3.23D灯光第11章其他动画技巧11.1随机运动11.2随机分布11.3基于定时器的动画11.4基于时间的动画参考文献FlashAS3.0动画制作介绍Flash AcfionScript(AS)3.0是一种功能强大的面向对象的编程语言。
当前,网络游戏、网络特效、互动广告的火爆带动了它的应用和开发。
本书以ActionScript 3.0程序设计为主线,从动画编程的角度介绍了Flash动画的制作与开发。
全书由三大部分组成:第一部分为As 3.0语言基础,介绍了ActionScript 3.0的基本语法、事件侦听机制、类的设计与应用;第二部分为AS 3.0动画编程基础,内容涵盖Flash动画基础知识、Flash动画中的显示编程及交互编程技术;第三部分为AS 3.0动画编程提高,内容涉及动画制作中从简单运动到复杂运动的诸多内容。
本书最大特色是对动画编程附以大量程序范例进行讲解,使读者的学习能够轻松而高效,并在此基础上做出优秀的动画作品。
Flash_as3.0实例教程100例

实例一利用缓动类实现图片滚动点击放大效果//缓动类不在flash包中在fl包中所以要先导入import fl.transitions.Tween;//导入缓动类import fl.transitions.TweenEvent;//导入缓动事件import fl.transitions.easing.Regular;//导入缓动效果中有规律的var arrTupian:Array=[];//存放图片的数组var tweenscaleX:Tween;//用来控制图片宽高的缓动类var tweenscaleY:Tween;var datu:MovieClip;for (var i:int=0; i<8; i++) {var xiaotu:MovieClip =new Pic();//这里Pic是库中一个存放图片的类文件addChild(xiaotu);xiaotu.gotoAndStop(i+1);xiaotu.width=120;xiaotu.height=100;xiaotu.x=xiaotu.width/2+i*(xiaotu.width+10);xiaotu.y=420;arrTupian.push(xiaotu);xiaotu.addEventListener(Event.ENTER_FRAME ,dongf);//为每个小球添加移动帧频函数}function dongf(e) {var mc:MovieClip=e.target;mc.x-=6;if (mc.x<0-(xiaotu.width/2+10)) {//如果该图片出了场景则放在最后一张图片的位置mc.x=xiaotu.width/2+7*(xiaotu.width+10);}mc.buttonMode=true;mc.addEventListener(MouseEvent.MOUSE_OVER ,overf);///鼠标移过时候停止移动mc.addEventListener(MouseEvent.MOUSE_OUT,outf);//}function overf(e) {for (i=0; i<arrTupian.length; i++) {//注意是点击一张图片应该让所有的图片都移除移动的侦听arrTupian[i].removeEventListener(Event.ENTER_FRAME ,dongf);arrTupian[i].removeEventListener(MouseEvent.MOUSE_OVER ,overf);//注意也要把移过函数移除,等下次再调用再添加防止下面的效果还没有达到又开始此函数}//此时大图出现datu=new Pic();datu.gotoAndStop(arrTupian.indexOf (e.target)+1);addChild(datu);datu.x=stage.stageWidth/2;datu.y=200;tweenscaleX=new Tween(datu,"scaleX",Regular.easeOut,1,3,0.5,true);//参数从1倍扩大到3倍tweenscaleY=new Tween(datu,"scaleY",Regular.easeOut,1,3,0.5,true);//参数分别是对象,属性,缓动类型,开始参数,结束参数,缓动事件,true表示为单位为妙false表示为帧}function outf(e) {e.target.removeEventListener(MouseEvent.MOUSE_OVER ,overf);e.target.removeEventListener(MouseEvent.MOUSE_OVER ,outf);tweenscaleX=new Tween(datu,"scaleX",Regular.easeOut,3,1,0.5,true);//开始和结束的参数反过来则实现了缩小的效果tweenscaleY=new Tween(datu,"scaleY",Regular.easeOut,3,1,0.5,true);//tweenScaleX=new Tween.yoyo ()或者用这个方法,表示实现原来缓动的相反过程//tweenScaleY=new Tween.yoyo ()tweenscaleX.addEventListener(TweenEvent.MOTION_FINISH,fishf);}function fishf(e) {removeChild(datu);datu=null;//注意从显示列表中清除后,//元件本身还有东西,因此还要把大图元件清空for (i=0; i<arrTupian.length; i++) {arrTupian[i].addEventListener(Event.ENTER_FRAME ,dongf);}实例二利用timer类实现图片的切换场景中有一个pic图片多帧元件,currnum和totalnum两个动态文本speed输入文本,一个msg动态文本var timer:Timer;speed.text="2"//播放的初始速度为1000毫秒btn.addEventListener(MouseEvent.CLICK ,f);function f(e) {msg.text=""timer=new Timer(1000*Number(speed.text),pic.totalFrames);//计时器运行的时间单位都是毫秒,因此输入的速度都是秒应该再乘以1000.//输入的文本都是字符串因此要转化成数字timer.start();timer.addEventListener(TimerEvent.TIMER ,timerf);timer.addEventListener (TimerEvent.TIMER_COMPLETE,comf)//添加一个播放完后的函数}function timerf(e) {pic.gotoAndStop(timer.currentCount);//图片播放的张数及为计时器运行的当前次数//例如运行一次既是第一张,两次则为第二张currnum.text=String(timer.currentCount);totalnum.text=String(timer.repeatCount);//计时器总共运行的次数}function comf(e){msg.text="图片已经播放完毕谢谢欣赏"//信息文本框的文本显示内容}var format:TextFormat=new TextFormat("Impact",15,0xff00ff,true);var txt:TextField=new TextField();addChildAt(txt,numChildren-1);txt.text="这里随便写些东西";txt.wordWrap=true;txt.setTextFormat(format);txt.width=txt.textWidth;txt.height=txt.textHeight;txt.x=10,txt.y=33;实例三点击小图看大图效果var targetArr:Array=[];var pointArr:Array=[];var picArr:Array=[];var index:int;var targetPoint=new Point(275,200);for (var i:int=0; i<20; i++) {var point:Point=new Point();var targetP:Point=new Point();//var C:Class=getDefinitionByName("cat"+i) as Class;/加载同路径文件夹中的名字为cat+i20张的图片var bmd:BitmapData=new C(0,0);//库中一个图片类文件var bmp:Bitmap=new Bitmap(bmd);var mc:MovieClip=new MovieClip();addChild(mc);mc.addChild(bmp);bmp.x=- bmp.width/2;bmp.y=- bmp.height/2;mc.scaleX=mc.scaleY=.4;i<6?(mc.x=2.5+mc.width/2+i*(mc.width+10),mc.y=mc.height/2):0;//上面六个图片的位置,坐标为图片的中心i>=6&&i<10?(mc.x=550-mc.width/2-2.5,mc.y=mc.height/2+mc.height+8+(i-6 )*(mc.height+8)):0;//右边四张图片的坐标i>=10&&i<16?(mc.x=550-mc.width/2-2.5-(i-10)*(mc.width+10),mc.y=400-mc. height/2):0;//下面六张图片坐标i>=16&&i<20?(mc.x=mc.width/2+2.5,mc.y=400-mc.height/2-mc.height-8-(i-16)*(mc.height+8)):0;//左边四张图片的坐标point.x=targetP.x=mc.x,point.y=targetP.y=mc.y;//记录此时每张图片的位置mc.mouseChildren=false;mc.n=i;//定义mc的私有属性记录每张图片的索引值picArr.push(mc);//targetArr.push(targetP);pointArr.push(point);}var timer:Timer=new Timer(1000);timer.start();timer.addEventListener(TimerEvent.TIMER,picMove);var k:int=0;function picMove(e) {//图片移动效果k++;for (var j:int=0; j<pointArr.length; j++) {targetArr[j].x=pointArr[(k+j)%pointArr.length].x;//当前点的坐标随着k的增加等于目标点坐标循环变换targetArr[j].y=pointArr[(k+j)%pointArr.length].y;if (picArr[j].x==275&&picArr[j].y==200) {//说明是中心位置的图片continue;} else {//说明是周围的图片picArr[j].x=pointArr[(k+j)%pointArr.length].x;//让每张图片的坐标循环变换picArr[j].y=pointArr[(k+j)%pointArr.length].y;}}}for (i=0; i<picArr.length; i++) {picArr[i].buttonMode=true;picArr[i].addEventListener(MouseEvent.CLICK,clickF);}function clickF(e) {setChildIndex(e.target,numChildren-2);//先把当前被点击的图片放在第二层objMove(e.target,targetPoint,1,1);if (picArr[index].x==275,picArr[index].y==200) {objMove(picArr[index],targetArr[index],.15,.15);}index=e.target.n;}functionobjMove(displayObject:DisplayObject,targetObj:Point,targetScalex:Number,tar getScaley:Number) {///**/参数分别是当前对象,当前点,x方向的缩放值,y方向上的缩放值timer.stop();//先让计时器停止,即点击图片动画过程中让图片移动的事件停止displayObject.addEventListener(Event.ENTER_FRAME,frame);function frame(e) {for (var i:int=0; i<picArr.length; i++) {picArr[i].mouseEnabled=false;picArr[i].buttonMode=false;picArr[i].removeEventListener(MouseEvent.CLICK,clickF);//点击每张图片后马上先移除点击事件}e.target.x+=(targetObj.x-e.target.x)/5;//缓动公式实现缓动效果e.target.y+=(targetObj.y-e.target.y)/5;e.target.scaleX+=(targetScalex-e.target.scaleX)/5;e.target.scaleY+=(targetScaley-e.target.scaleY)/5;vardis:Number=Math.sqrt((targetObj.x-e.target.x)*(targetObj.x-e.target.x)+(target Obj.y-e.target.y)*(targetObj.y-e.target.y));if (Math.abs(dis)<1) {//目标点和当前点的距离e.target.x=targetObj.x;e.target.y=targetObj.y;displayObject.removeEventListener(Event.ENTER_FRAME,frame);//图片达到目标点后移除该帧频事件trace("ok");for (i=0; i<picArr.length; i++) {//然后给每张图片再重新添加点击事件picArr[i].addEventListener(MouseEvent.CLICK,clickF);picArr[i].buttonMode=true;picArr[i].mouseEnabled=true;}timer.start();//计时器开始运行,即周围图片继续移动}}}var sp:Sprite=new Sprite();//画相框addChild(sp);sp.x=275;sp.y=200;sp.graphics.lineStyle(15,0xb66700);sp.graphics.drawRect(-174,-124,348,248);sp.graphics.lineStyle(2,0xa95401);sp.graphics.drawRoundRect(-177,-127,354,254,10,10);sp.graphics.lineStyle(3,0xa95401);sp.graphics.drawRoundRect(-173,-123,346,246,10,10);sp.graphics.lineStyle(1.5,0xa95401);sp.graphics.moveTo(-178,-128);sp.graphics.lineTo(-168,-118);sp.graphics.moveTo(178,-128);sp.graphics.lineTo(168,-118);sp.graphics.moveTo(178,128);sp.graphics.lineTo(168,118);sp.graphics.moveTo(-178,128);sp.graphics.lineTo(-168,118);sp.filters=[new BevelFilter(3,45,0xff9900,1,0x,1,5,5,1,3),new DropShadowFilter(4,45,0,1,5,5,.5,3)];//=======var format:TextFormat=new TextFormat("Impact",15,0xff00ff,true); var txt:TextField=new TextField();addChildAt(txt,numChildren-1);txt.text="这里随便写些东西";txt.wordWrap=true;txt.setTextFormat(format);txt.width=txt.textWidth;txt.height=txt.textHeight;txt.x=10,txt.y=33;实例四条形遮罩const W:Number=stage.stageWidth;const H:Number=stage.stageHeight;var picSpr:Sprite=addChild(new Sprite()) as Sprite;//用来装矩形条的容器var pic1:MovieClip = picSpr.addChild(new Pic()) as MovieClip;//实例化两个图集var pic2:MovieClip = picSpr.addChild(new Pic()) as MovieClip;var maskSpr:Sprite=picSpr.addChild(new Sprite()) as Sprite;pic2.gotoAndStop(3);//因为遮罩另一个图集所以先把另一个跳转到第二帧pic2.mask=maskSpr;//矩形条容器遮罩图集二//=====画矩形条函数function Rect(w:Number,h:Number):Sprite {var rect:Sprite = maskSpr.addChild(new Sprite()) as Sprite;rect.graphics.beginFill(0);rect.graphics.drawRect(0,0,w,h);rect.graphics.endFill();return rect;}var num:uint=80;//矩形条的总条数var rw:Number=W/num;//竖条的宽度var rh:Number=H/num;//横条的宽度var n:uint=0;//用来控制矩形的条数变化var bl:Boolean=true;//用来控制矩形条的偶数情况和奇数情况var a:uint=4*Math.random();//矩形条的从四种不同方向出现var timerA:Timer=new Timer(40,80);//控制每一个矩形条出现的时间,共执行八十次var timerB:Timer=new Timer(3000,1);//用来控制每一个效果完成后间隔的时间timerA.start();timerA.addEventListener(TimerEvent.TIMER,ttA);function ttA(evt:TimerEvent):void {var rectH:Sprite=Rect(rw,H);//实例化竖条var rectW:Sprite=Rect(W,rh);//实例化横条switch (a) {case 0 :if (bl==true) {//当为真时,出现奇数条第一种效果从左上角出现rectH.x=2*n*rw;//横坐标以竖条的宽度2倍增加即每隔一个宽度增加一个rectW.y=2*n*rh;//同上2*n==num-2?[n=0,bl=false]:0;//当n增加到最大值时,变为逆向出现偶竖条}else{rectH.x=W-(2*n-1)*rw;rectW.y=H-(2*n-1)*rh;}break;case 1 :if (bl==true) {//第二种效果从右下角出现rectH.x=W-(2*n+1)*rw;//rectW.y=H-(2*n+1)*rh;2*n==num-2?[n=0,bl=false]:0;} else {rectH.x=(2*n-1)*rw;rectW.y=(2*n-1)*rh;}break;case 2 :if (bl==true) {//第三种效果从左下角出现rectH.x=2*n*rw;rectW.y=H-(2*n+1)*rh;2*n==num-2?[n=0,bl=false]:0;} else {rectH.x=W-(2*n-1)*rw;rectW.y=2*(n-1)*rh;}break;default :if (bl==true) {//第四种效果从右上角出现rectH.x=W-(2*n+1)*rw;rectW.y=2*n*rh;2*n==num-2?[n=0,bl=false]:0;} else {rectH.x=2*(n-1)*rw;rectW.y=H-(2*n-1)*rh;}}n++;if (timerA.currentCount==timerA.repeatCount) {//如果当前执行次数等于总次数说明已经完成了实例化的80条矩形条for (var i:uint=maskSpr.numChildren; i>0; i--) {//就删除所有的矩形条maskSpr.removeChildAt(0);}pic1.currentFrame==pic1.totalFrames?pic1.gotoAndStop(1):pic1.nextFrame();//图片集播放到末尾循环从头开始pic2.currentFrame==pic2.totalFrames?pic2.gotoAndStop(1):pic2.nextFrame(); timerB.start();//添加第二个时间侦听器间隔时间为3秒}}timerB.addEventListener(TimerEvent.TIMER,ttB);function ttB(evt:TimerEvent):void {a=4*Math.random();n=0;bl=true;timerA.reset();timerA.start();}var sound:Sound=new Sound(newURLRequest("/yinle/%D4%C6%C9%CF%C7%E0%C9%BD. mp3"));var soundChannel:SoundChannel=new SoundChannel();var bool:Boolean=true;btn.addEventListener(MouseEvent.CLICK,ck);function ck(evt:MouseEvent):void {if (bool==true) {timerA.start();soundChannel=sound.play();btn.gotoAndStop(2);} else {for (var i:uint=maskSpr.numChildren; i>0; i--) {maskSpr.removeChildAt(0);}n=0;bl=true;a=4*Math.random();timerA.reset();timerA.stop();timerB.stop();soundChannel.stop();btn.gotoAndStop(1);}bool=! bool;}addChildAt(btn,numChildren-1);addChildAt(bt,numChildren-1)实例五3d旋转效果var num:Number=25;//照片的张数var quanshu:int=2;//螺旋的圈数var r:Number=300;//螺旋的半径var ang:Number =(Math.PI *2*quanshu)/num;//每张图片的角度,因为总共两圈所以总共的角度就360*2再除以总共张数var con:Sprite;//图片容器var arr:Array =new Array();//数组用来排序root.transform.perspectiveProjection.fieldOfView=60;//场景时间轴的视角设置为60root.transform.perspectiveProjection.projectionCenter=new Point(275,350); //主场景的消失点为舞台中心con=new Sprite();addChild(con);con.x=0;con.y=0;con.z=400;for (var i=0; i<num; i++) {var mc:MovieClip =new photo();con.addChild(mc);mc.x=r*Math.cos(i*ang);mc.z=r*Math.sin(i*ang);mc.rotationY=- i*ang*180/Math.PI+90;//通过旋转达到每张图片都面向y轴mc.y=i*30-100;//arr.push(mc);}addEventListener(Event.ENTER_FRAME ,f);function f(e) {con.rotationY+=2;for (var j=0; j<num; j++) {arr.push({mcc:con.getChildAt(j),Z:con.getChildAt(j).transform.getRelativeMatrix 3D(root).position.z});}for (var i:int; i<num; i++) {arr.sortOn("Z",18);//z坐标排序con.addChildAt(arr[i].mcc,i);}}实例六简单的点小图出大图效果for (var i:int=0; i<3; i++) {//把九张图片按照3×3格式排列for (var j:int=0; j<3; j++) {var mc:Mc=new Mc();//添加库中图片类文件mc.gotoAndStop(i+1+j*3);mc.width=mc.oldWidth=550/3;//设置宽为场景宽550三分之一mc.height=mc.oldHeight=400/3; //设置高为场景高400三分之一mc.flag=false;//定义一个mc的布尔值初始值为假即小图片时候addChild(mc);mc.x=mc.oldx=i*mc.width;//设置每张图片的坐标mc.y=mc.oldy=j*mc.height;mc.addEventListener(MouseEvent.MOUSE_DOWN ,f);}}//给每张图片添加点击事件function f(e) {var mc=e.target;setChildIndex(mc,numChildren-1);mc.flag=!mc.flag;//布尔值取反值为真说明此时已经点击过变成大图if (mc.flag) {//如果为真mc.removeEventListener(Event.ENTER_FRAME ,loop2);//移除缩小事件mc.addEventListener(Event.ENTER_FRAME ,loop1);//添加扩大事件} else {//如果为假mc.removeEventListener(Event.ENTER_FRAME ,loop1);//移除扩大mc.addEventListener(Event.ENTER_FRAME ,loop2);}}//添加缩小function loop1(e) {//var mc=e.target;mc.x+=(0-mc.x)/5;//因为每张图片的注册点在左上角,所以目缓动目标位置(0,0)即把每张图片的左上角顶点移向场景左上角mc.y+=(0-mc.y)/5;mc.width+=(550-mc.width)/5;//并且同时宽高扩大缓动过程mc.height+=(400-mc.height)/5;}function loop2(e) {//var mc=e.target;mc.x+=(mc.oldx-mc.x)/5;//回到原始位置,mc.y+=(mc.oldy-mc.y)/5;mc.width+=(mc.oldWidth-mc.width)/5;//同时缩小到原来的大小mc.height+=(mc.oldHeight-mc.height)/5;}实例七利用缓动类实现图片切换效果import fl.transitions.Tween;//导入tween类import fl.transitions.easing.*;//导入缓动类var arr:Array=[];function loaderpic(scale:Number ,i:int ,b:Boolean=false ):MovieClip {var mc:MovieClip =new MovieClip();var loader:Loader =new Loader();var url:URLRequest=new URLRequest("C:/Documents andSettings/Administrator/桌面/新建文件夹/sinian"+i+".jpg");loader.load(url);loader.contentLoaderInfo.addEventListener(PLETE ,loadf);function loadf(e) {var temp:Loader=e.target.loader as Loader;temp.filters=[new BevelFilter(6,45,0xffffff,1,0,1,5,5,1,1,"inner",false)];//添加的斜角滤镜temp.scaleX=temp.scaleY=scale;mc.addChild(temp);b?(temp.x=-temp.width /2,temp.y=-temp.height /2):0;loader.contentLoaderInfo.removeEventListener(PLETE ,loadf);}return mc;}//加载八张大图for (var i:int=0; i<8; i++) {var bigpic:MovieClip=loaderpic(1.2,i,true);addChildAt(bigpic,0);bigpic.x=325;bigpic.y=300;="bigpic"+i;}//加载八张小图for (i=0; i<8; i++) {var smallpic:MovieClip=loaderpic(0.4,i,true);smallpic.mouseChildren=false;//大图不接受鼠标事件addChildAt(smallpic,8);//因为大图已经占用七个图层,因此小图要从第八个图层添加smallpic.buttonMode=true;smallpic.x=60*i;smallpic.y=20;smallpic.scaleX=smallpic.scaleY=1-i*0.08;smallpic.n=i;="smallpic"+i;smallpic.startX=smallpic.x;arr.push(smallpic);smallpic.addEventListener(MouseEvent.MOUSE_OVER,overf);smallpic.addEventListener(MouseEvent.MOUSE_OUT,outf);}//鼠标滑过的函数function overf(e) {var temp:MovieClip=e.target as MovieClip;if (temp.n!=0) {newTween(temp,"x",None.easeNone,temp.startX,arr[temp.n-1].x+arr[temp.n-1].wid th,1,true);//缓动的对象是temp,缓动的方向是x方向,方式是线性的匀速没有其他方式,开始的位置,终点位置,持续的时间为0.5秒,}temp.addEventListener(MouseEvent.CLICK ,clickf);}//鼠标滑出的函数function outf(e) {var temp:MovieClip=e.target as MovieClip;new Tween(temp,"x",None.easeNone,temp.x,temp.startX,1,true);//缓动的开始位置是当前的位置x坐标,终点变成原来的坐标x值了temp.removeEventListener(MouseEvent.CLICK ,clickf);}var talpha:Tween;var tscx:Tween;var tscy:Tween;var trotation:Tween;function clickf(e) {for (i=0; i<8; i++) {if (=="smallpic"+i) {var mc:MovieClip=getChildByName("bigpic"+i) as MovieClip;setChildIndex(mc,7);if (talpha!=null||tscx!=null||tscy!=null||trotation!=null) {talpha.fforward();tscx.fforward();tscy.fforward();trotation.fforward();}talpha=new Tween(mc,"alpha",Bounce.easeOut,0,1,3,true);//缓动的对象,对象的属性,alpha初始值为o,结束值为1,缓动次数为3//或者用这三种之一tscx=new Tween(mc,"scaleX",Bounce.easeOut,0,1,1,true);tscy=new Tween(mc,"scaleY",Bounce.easeOut,0,1,1,true);//这是缓动对mc缩放属性的设置//或者trotation=new Tween(mc,"rotation",Bounce.easeOut,0,720,1,true);}}}实例八加载网上的图片进行遮罩//====创建新影片并设置其坐标及对载入的图片进行遮罩相当于容器spritevar mc:MovieClip =new MovieClip();addChild(mc);mc.scaleX=3;mc.scaleY=3;mc.x=275;mc.y=200;//==========加载网上图片var url:URLRequest=newURLRequest("/azihennaini/pic/item/58adad.jpg"); var loader:Loader =new Loader();loader.load(url);addChild(loader);//========loader.mask=mc;//加载的图片遮罩元件mcloader.contentLoaderInfo.addEventListener(PLETE ,f);var k:int=0;function f(e:Event ) {stage.addEventListener(Event.ENTER_FRAME ,zhezhao); }//=============遮罩即扇形旋转遮罩效果var d:uint=0;var i:int=1;stage.frameRate=24;function zhezhao(e:Event ):void {var zhezhaomc:MovieClip =new Mc();mc.addChild(zhezhaomc);zhezhaomc.rotation=d*3;d++;if (d==120) {while (mc.numChildren >0) {mc.removeChildAt(0);}d=0;tumc.gotoAndStop(i+1);i++;if (i==10) {i=0;}} }实例九旋转相册效果var snd:Sound=new Yy();var sp:Sprite=new Sprite();addChild(sp);sp.x=300,sp.y=300;var r:int=230;var ma:Matrix=new Matrix();ma.createGradientBox(480,480,0,-240,-240);sp.graphics.lineStyle(10);sp.graphics.lineGradientStyle("radial",[0x00ffcc,0x],[1,1],[240,250],ma);//线条渐变填充说明,渐变范围是240-250所以线条粗细是10,因此只取240-250的颜色//sp.graphics .beginGradientFill("radial",[0x00ffcc,0x],[1,1],[230,250],ma)sp.graphics.drawCircle(0,0,r);//外边的大圆var arrYuan:Array=[];var arrPic:Array=[];var yuan0:MovieClip=new Yuan();sp.addChild(yuan0);yuan0.scaleX=yuan0.scaleY=1.8;for (var i:int=0; i<8; i++) {var yuan:Yuan=new Yuan();sp.addChild(yuan);var pic:Pic=new Pic();pic.gotoAndStop(i+1);sp.addChild(pic);yuan.x=pic.x=r*Math.cos(i*Math.PI/4);//初始状态即为两者坐标相同yuan.y=pic.y=r*Math.sin(i*Math.PI/4);arrYuan.push(yuan);arrPic.push(pic);pic.addEventListener(MouseEvent.CLICK,ckF);}var mc:MovieClip;function ckF(e) {if (e.target.scaleX==1) {//如果点击的是小图则mc代表自己mc=e.target;} else {mc=new MovieClip();//如果点击的是大图则实例化一个空元件}snd.play(300);}var n:Number=0;//控制角的度数增加addEventListener(Event.ENTER_FRAME,frame);function frame(e) {for (var i=0; i<arrYuan.length; i++) {arrYuan[i].x=r*Math.cos(i*Math.PI/4+n);//让每个圆不停地运动//这里只写了圆的位置转动而省去了写图片的位置转动,是因为下面//有个圆和图片的距离m,初始状态就是二者的坐标相同所以m=0<因此会自动执行这两句//arrPic[i].x=arrYuan[i].x;// arrPic[i].y=arrYuan[i].y;arrYuan[i].y=r*Math.sin(i*Math.PI/4+n);if (arrPic[i]==mc) {//如果这张图片是点击的小图arrPic[i].x+=(yuan0.x-arrPic[i].x)/3;//缓动公式让小图向中间移动arrPic[i].y+=(yuan0.y-arrPic[i].y)/3;arrPic[i].scaleX=arrPic[i].scaleY+=(yuan0.scaleX-arrPic[i].scaleX)/3;//缩放也实现缓动} else {//否则如果这张图片不是被点击的小图即大图arrPic[i].x+=(arrYuan[i].x-arrPic[i].x)/2;//让大图回到小圆上去arrPic[i].y+=(arrYuan[i].y-arrPic[i].y)/2;arrPic[i].scaleX=arrPic[i].scaleY+=(arrYuan[i].scaleX-arrPic[i].scaleX)/2;}varm=Math.sqrt((arrYuan[i].x-arrPic[i].x)*(arrYuan[i].x-arrPic[i].x)+(arrYuan[i].y-arrP ic[i].y)*(arrYuan[i].y-arrPic[i].y));if (m<5) {//只要两者之间的距离小于5,那么就让二者的坐标相等否则,系统会一直执行缓动并且越来越慢所以看起来感觉看到的是两个并重合arrPic[i].x=arrYuan[i].x;//arrPic[i].y=arrYuan[i].y;}}n+=0.015;//增加的是弧度值}实例10 图片撕裂的相册效果var p:MovieClip =new Pic();//不用添加场景var w:Number=p.width;var h:Number=p.height;var num:uint=p.totalFrames;////效果函数function Effect():Sprite {var S:Sprite =new Sprite();addChild(S);var Spic:Sprite =new Sprite();S.addChild(Spic);var maskS:Sprite =new Sprite();S.addChild(maskS);maskS.graphics.beginFill(0xff0000);//遮罩矩形maskS.graphics.drawRect(0,0,w/2,h);Spic.mask=maskS;for (var i:uint =0; i<num; i++) {var pic:MovieClip =new Pic()Spic.addChild (pic)pic.gotoAndStop(i+1);//注意元件帧数从1开始pic.x=i*w;//横排图片}Spic.addEventListener(Event.ENTER_FRAME ,f);function f(e) {for (var k:uint =0; k<Spic.numChildren; k++) {var mc:MovieClip=Spic.getChildAt(k) as MovieClip;mc.x--;if (mc.x<=- w) {mc.x=(Spic.numChildren -1)*w;//如果出了场景就接到最后一张后面}}}return S;}var sprL:Sprite=Effect();//制作思路是制作一个效果,然后得到两个,把另一个水平翻转即可sprL.y=50var sprR:Sprite=Effect();sprR.y=50sprR.x=w;sprR.scaleX=-1;实例11 2010河北中考数学连杆运动//====画点和对应字母函数function dianf(str:String,xx:Number ,yy:Number ):MovieClip {var mc:MovieClip =new MovieClip();addChild(mc);var m:Matrix=new Matrix ;m.createGradientBox(20,20,-10,-10);mc.graphics.beginGradientFill(GradientType.RADIAL ,[0xffffff*Math.random (),0xff0000],[1,1],[0,255],m);mc.graphics.drawCircle(0,0,5);mc.x=xx;mc.y=yy;var txt:TextField =new TextField();mc.addChild(txt);var txtF:TextFormat =new TextFormat();txtF.bold=true;txtF.color=0xffff00;txtF.align="left";txtF.size=30;txt.defaultTextFormat=txtF;txt.x=0;txt.y=10;txt.text=str;return mc;}//=====实例化点和线段,圆var mcA:MovieClip=dianf("A",100,100);var mcB:MovieClip=dianf("B",400,100);var mcK:MovieClip=dianf("K",250,300);var sp:Sprite =new Sprite();addChild(sp);sp.graphics.lineStyle(4,0x00ff00);sp.graphics.moveTo(mcA.x,mcA.y);sp.graphics.lineTo(mcB.x,mcB.y);sp.graphics.drawCircle(mcK.x,mcK.y,100);var mcM:MovieClip=dianf("M",100+300*Math.random(),100);//======给点M添加拖动事件mcM.addEventListener(MouseEvent.MOUSE_DOWN ,dragf);function dragf(e) {var Rect:Rectangle=new Rectangle(100,100,300,1);//===限制点M只能在线段AB上拖动mcM.startDrag(true,Rect);stage.addEventListener(Event.ENTER_FRAME ,f);//添加画三角形事件}stage.addEventListener(MouseEvent.MOUSE_UP ,upf);function upf(e) {mcM.stopDrag();}//====计算∠MKN的度数MKtxt.x=100,MKtxt.y=10;var sjx:Sprite =new Sprite();//=====注意实例化一个全局三角形容器是为了方便清空画线addChild(sjx);function f(e) {var MK:Number=Point.distance(new Point(mcM.x,mcM.y),newPoint(mcK.x,mcK.y))/50;MKtxt.text="MK长度"+(MK);var angM:Number=Math.atan2(mcK.y-mcM.y,mcM.x-mcK.x)*180/Math.PI;//点M的角度var angMKN:Number =Math.acos ((4+MK*MK-9)/(4*MK))*180/Math.PI;//∠MKN的角度var angN:Number=angM+angMKN;Ntxt.text="点的角度"+angN;var Nx:Number=mcK.x+100*Math.cos(- angN*Math.PI/180);var Ny:Number=mcK.y+100*Math.sin(- angN*Math.PI/180); sjx.graphics.clear();sjx.graphics.lineStyle(3,0xff0000);sjx.graphics.moveTo(Nx,Ny);sjx.graphics.lineTo(mcK.x ,mcK.y );sjx.graphics.lineTo(mcM.x ,mcM.y);sjx.graphics.lineTo(Nx,Ny);}实例12场景中一个btn按钮[SWF(frameRate=50)]//===========先造一个矩形var rect:MovieClip =new MovieClip();addChild(rect);rect.x=50;//矩形的左上角坐标rect.y=50;rect.graphics.lineStyle(3,0xff0000);rect.graphics.drawRect(0,0,6*50,2*Math.sqrt (3)*50);rect.graphics.moveTo(6*50,2*Math.sqrt (3)*50);rect.graphics.lineTo(9*50,2*Math.sqrt (3)*50);//======字母函数function zimu(xx:Number ,yy:Number,biaoqian:String ):TextField { var txt:TextField =new TextField();var txtF:TextFormat =new TextFormat();txtF.color=0xffffff;txtF.size=30;txtF.bold=true;txt.x=50+xx;//因为矩形的左上角是50,50txt.y=50+yy;txt.defaultTextFormat=txtF;//注意要把文字设置放在前txt.text=biaoqian;addChild(txt);txt.height =40return txt;}//=========实例化字母var A:TextField=zimu(0,2*Math.sqrt(3)*50,"A");zimu(6*50,2*Math.sqrt (3)*50,"B");zimu(6*50,0,"C");zimu(0,0,"D");zimu(9*50,2*Math.sqrt (3)*50,"P");var O:TextField=zimu(3*50,2*Math.sqrt(3)*50,"0");var F:TextField=zimu(9*50,2*Math.sqrt(3)*50,"F");var E:TextField=zimu(3*50,2*Math.sqrt(3)*50,"E");//=========== 点函数function point():MovieClip {var mc:MovieClip =new MovieClip();addChild(mc);mc.graphics.beginFill(0xffffff);mc.graphics.drawCircle(0,0,5);return mc;}//==========实例化点的做设置和坐标var pointF:MovieClip=point();var pointO:MovieClip=point();pointF.x=50+9*50;pointF.y=50+2*Math.sqrt(3)*50;pointO.x=O.x;pointO.y=O.y;var pointE:MovieClip=point();pointE.x=3*50+50;pointE.y=50+2*Math.sqrt(3)*50;var pointG:MovieClip=point();var len:Number=Point.distance(new Point(E.x,E.y),new Point(F.x,F.y)); pointG.x=E.x+len*Math.cos(-60*Math.PI/180);pointG.y=E.y+len*Math.sin(-60*Math.PI/180);var G:TextField=zimu(pointG.x,pointG.y,"G");//=========var n:int=0;//用来控制鼠标点击的奇偶次数而控制开始或运动btn.addEventListener(MouseEvent.MOUSE_DOWN ,df); function df(e) {n%2==0?ad dEventListen er(Event.ENT ER_FRAME,f): removeEvent Listener(Eve nt.ENTER_FRAME,f);//添加帧频事件n++;}var vE:Number=1;var mcS:MovieClip=newMovieClip();//用来装阴影的部分addChild(mcS);mcS.filters =[new GlowFilter(),new BevelFilter()];function f(e) {// 因为帧频是50,所以速度是6*50/6一共六秒即可pointF.x-=1;pointE.x<=A.x?vE*=-1:0;pointE.x-=vE;//字母跟随点的坐标F.x=pointF.x;F.y=pointF.y;E.x=pointE.x;E.y=pointE.y;//计算点G的坐标len=Point.distance(new Point(E.x,E.y),new Point(F.x,F.y)); pointG.x=E.x+len*Math.cos(-60*Math.PI/180); pointG.y=E.y+len*Math.sin(-60*Math.PI/180);G.x=pointG.x;G.y=pointG.y ;//画三角形graphics.clear();graphics.lineStyle(3,0xffffff*Math.random ());//graphics.beginFill(0xff0000,0.5);graphics.moveTo(E.x,E.y);graphics.lineTo(F.x,F.y);graphics.lineTo(G.x,G.y);graphics.lineTo(E.x,E.y);mcS.graphics .clear()if (pointF.x<9*50+50&&pointF.x>=8*50+50) {mcS.graphics.beginFill(0x0000ff);mcS.graphics.moveTo(6*50+50,50+2*Math.sqrt(3)*50 );mcS.graphics.lineTo(6*50+50,50);mcS.graphics.lineTo(E.x+4*50*Math.cos(-60*Math.PI/180),E.y+4*50*Math.sin(-60*Math.PI /180));mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(6*50+50,50+2*Math.sqrt(3)*50);mcS.graphics.endFill();}if (pointF.x<8*50+50&&pointF.x>=50+6*50) {mcS.graphics.beginFill(0x00ff00);mcS.graphics.moveTo(6*50+50,50+2*Math.sqrt(3)*50 );mcS.graphics.lineTo(6*50+50,50+2*Math.sqrt(3)*50-(F.x-7*50)*Math.tan (60*Math.PI /180));mcS.graphics.lineTo(F.x+4*50*Math.cos(-120*Math.PI/180),F.y+4*50*Math.sin(-120*Math.PI /180));mcS.graphics.lineTo(E.x+4*50*Math.cos(-60*Math.PI/180),E.y+4*50*Math.sin(-60*Math.PI /180));mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(6*50+50,50+2*Math.sqrt(3)*50);mcS.graphics.endFill();}if (pointF.x<50+6*50&&pointF.x>=50+5*50) {mcS.graphics.beginFill(0xff0000);mcS.graphics.moveTo(F.x,F.y );mcS.graphics.lineTo(F.x+4*50*Math.cos(-120*Math.PI/180),F.y+4*50*Math.sin(-120*Math.PI /180));mcS.graphics.lineTo(E.x+4*50*Math.cos(-60*Math.PI/180),E.y+4*50*Math.sin(-60*Math.PI /180));mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(F.x,F.y);mcS.graphics.endFill();}if (pointF.x<50+6*50&&pointF.x>=50+5*50) {mcS.graphics.beginFill(0xff0000);mcS.graphics.moveTo(F.x,F.y );mcS.graphics.lineTo(F.x+4*50*Math.cos(-120*Math.PI/180),F.y+4*50*Math.sin(-120*Math.PI /180));mcS.graphics.lineTo(E.x+4*50*Math.cos(-60*Math.PI/180),E.y+4*50*Math.sin(-60*Math.PI /180));mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(F.x,F.y);mcS.graphics.endFill();}if (pointF.x<50+5*50&&pointF.x>=50+3*50) {mcS.graphics.beginFill(0xffaacc);mcS.graphics.moveTo(F.x,F.y );mcS.graphics.lineTo(G.x ,G.y);mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(F.x,F.y);。
as3.0编程-编程基础

Action Script3.0事件机制
Flash ActionScript 3.0
对象
事件
事件处理函数
舞台
sbtn.addEventListener(MouseEvent.CLICK,stopf );
stop
play
function stopf(e:MouseEvent):void{
stop(); }
代码编辑窗口:【动作】窗口
代码执行顺序
1. 帧的播放顺序:按时间轴的先后顺序执行代码
Flash ActionScript 3.0
2. 图层的加载顺序:在同一时间轴而不图层中,同一帧上的代码由上而下的执行。
代码基本规范
Flash ActionScript 3.0
1. AS代码区分大小写。 2. AS每行以“ ; ”结束。 3. AS注释语句有两种:// 适合注释单行 ;/* */适合注释多行。 4. 使用“ . ”语法:一是表示路径,二是用来连接对象和对象属性与方法。 5. 使用[ ]语法,也称数组符号。 6. 标点符号必须是英文状态下输入
Name:sbtn Name:pbtn
pbtn.addEventListener(MouseEvent.CLICK,playf ); function playf(e:MouseEvent):void{ play(); }
Trace函数
Flash ActionScript 3.0
使用目的:将运算结果、变量值显示在“输出”对话框中。 说 明:
舞台
Flash ActionScript 3.0
显示对象(Display Object):指flash中所有可视的元素,图形、按钮、补间动 画、文本等都是显示对象。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.1.新建一个ActionScript (3)1.2.自定义应用程序属性 (3)1.3.在哪里写ActionScript (3)1.4.如何跟踪信息 (3)1.5.处理事件 (3)1.6.响应鼠标和键盘事件 (4)1.7.算术运算 (4)1.8.逻辑运算 (4)1.9.执行条件语句 (5)1.10.执行复杂的条件语句 (5)1.11.某段时间重复执行一种操作 (5)1.12.长时间执行一个任务 (6)1.13.创建可重用代码 (6)1.14.增强代码可重用能力 (6)1.15.从方法中退出 (7)1.16.获得方法的执行结果 (7)1.17.处理异常 (7)2.0.类 (8)2.1.创建自定义类 (8)2.2.类的保存 (8)2.3.创建成员属性 (8)2.4.创建静态方法或属性 (9)2.5.创建子类 (9)2.6.覆盖超类方法 (9)2.7.创建常量 (9)2.8.发送事件 (9)3.0 (10)3.1.检测播放器版本 (10)3.2.检测操作系统 (10)3.3.检测播放器类型 (10)3.4.检测系统语言 (10)3.5.检测显示设置 (10)3.6.缩放影片 (10)3.7.改变对齐方式 (11)3.8.隐藏Flash (11)3.9.检测设备音频 (11)3.10.检测设备视频 (11)3.11.提示用户改变播放器设置 (11)3.12.处理系统安全 (11)4.0.数字 (12)4.1.数字的不同表现形式 (12)4.2.不同数字类型之间的转换 (12)4.3.四舍五入 (12)4.4.格式化输出 (12)4.5.不使用掩码进行数字格式化 (13)4.6.格式化货币数字 (13)4.7.生成随机数 (13)4.8.模拟硬币投掷 (13)4.9.模拟骰子 (14)4.10 产生唯一的随机数 (14)4.11.转换角度计算 (14)4.12.计算两点之间的距离 (15)5.0.数组 (15)5.1.在数组首部和尾部添加元素 (15)5.2.遍历数组成员 (15)5.3.搜索匹配的数组元素 (15)5.4.删除数组元素 (16)5.5.在数组中间插入元素 (16)5.6.转换字符串为数组 (16)5.7.转换数组为字符串 (16)5.8.创建数组的拷贝 (16)5.9.存储多维数据 (17)5.10.数组排序 (17)5.11.实现自定义排序 (18)5.12.数组元素的随机排序 (19)5.13.取得数组元素的最大值和最小值 (19)5.14.比较数组 (19)5.15.创建关联数组 (19)5.16.读取关联数组 (19)6.0.渲染 (19)6.1.在可视化对象列表中添加项目 (20)6.2.从显示列表中删除项目 (20)6.3.向前或向后移动对象 (21)6.4.创建自定义可视化类 (22)6.5.创建简单的按钮 (22)6.6.动态载入外部图片 (23)6.7.载入外部swf (23)6.8.接收鼠标事件 (24)6.9.用鼠标拖拽对象 (25)7.0.绘图 (26)7.1.设置线条样式 (26)7.2.设置渐变线条样式 (26)7.3.画一条线 (26)7.4.划一条曲线 (27)7.5.画一条扇形 (27)7.6.画一个矩形 (27)7.7.画一个圆 (27)7.8.画一个椭圆 (27)7.9.画一个三角形 (27)7.10.画出规则的多边形 (27)7.11.绘制星形 (28)7.12.用实心和半透明来填充图形 (28)7.13.用渐变色填充图形 (28)7.14.用位图填充图形 (28)7.15.编写遮罩 (29)8.0.位图 (29)8.1.创建BitmapData (29)8.2.添加位图到可视化对象列表 (29)8.3.绘制可视化对象到位图上 (29)8.4.载入外部图片到位图上 (29)8.5.处理象素 (29)8.6.创建矩形填充 (30)8.7.创建一个充溢填充 (30)8.8.拷贝象素 (30)8.9.拷贝通道 (30)8.10.创建噪波图案 (31)8.11.创建布林噪波 (31)8.12.使用阈值 (32)8.13.在位图上应用滤镜 (32)8.14.在两幅位图之间转换 (32)8.15.滚动位图 (33)9.0.文本框 (33)9.1.创建带边框的文本框 (33)9.2.创建带背景色的文本框 (33)9.3.变成一个用户输入框 (33)9.4.变成一个密码输入框 (34)9.5.过滤文本输入框 (34)9.6.设置输入域的最大数量 (34)9.7.显示文本 (34)9.8.显示HTML (34)9.9.压缩空格 (34)9.10.调整文本框大小以适应内容 (34)9.11.滚动文本 (34)9.12.响应滚动事件 (35)9.13.格式化文本 (35)9.14.格式化用户输入的文本 (36)9.15.格式化一部分文本 (36)9.16.设置文本框字体 (36)9.17.嵌入字体 (36)9.18.创建可以被旋转的文字 (36)9.19.显示Unicode (36)9.20.设置文本框的焦点 (37)9.21.用ActionScript (37)9.22.设置文本框的光标位置 (37)9.23.响应文本选中和取消选中事件 (37)9.24.监听用户输入的内容 (37)9.25.在文本框里添加超链接 (37)9.26.用超链接调用ActionScript (38)9.27.高级文本布局 (38)9.28.高级抗锯齿 (38)9.29.替换文本 (39)9.30.获取系统字体列表 (39)10.0.颜色 (39)10.1.改变颜色 (39)10.2.应用色彩 (39)10.3.重置颜色 (39)10.4.倾斜 (39)10.5.应用简单的滤镜 (39)10.6.应用高级滤镜效果( (40)10.7.浮雕 (40)10.8.边检测 (40)10.9.锐化 (40)110.10.制作胶片效果 (40)10.11.应用灰度效果 (40)10.12.改变饱和度 (40)10.13.改变亮度 (40)10.14.改变对比度 (41)11.0.动作 (41)11.1.移动物体 (41)11.2.在指定方向上移动 (41)11.3.减速运动 (41)11.4.加速运动 (42)11.5.弹跳 (42)11.6.使用三角定理 (42)11.7.运用动画技术 (43)12.0.字符串 (43)12.1.字符串连接 (44)12.2.在字符串中使用引号和省略号 (44)12.3.插入特殊的空格字符 (44)12.4.搜索字串 (44)12.5.获取子串 (45)12.6.单词分析 (46)12.7.删除或替换字符或单词 (46)12.8.每次只读取一个字符 (47)12.9.大小写转换 (47)12.10.修正空格符 (47)12.11.反转字符串 (47)12.12.Unicode (48)14.0.日期/时间 (48)14.1.获得当前日期和时间 (48)14.2.获取时间值 (48)14.3.获取星期天数和月份名称 (49)14.4.格式化日期和时间 (49)14.5.格式化秒或毫秒为分或秒 (49)14.6.DMYHMSM和毫秒之间的转换 (49)14.7.使用Timer (49)14.9.字符串转换为日期 (49)15.0.声音 (49)15.1.创建Sound (49)15.2.开始和停止播放声音 (50)15.3.给声音数据设置缓冲 (50)15.4.声音的起始播放位置 (50)15.5.循环播放 (50)15.6.获得声音文件的大小 (50)15.7.读取声音文件的ID3 (50)15.8.判定音乐是否播放完毕 (51)15.9.跟踪音乐播放进度 (51)15.10.暂停和重新播放声音 (51)15.11.获得声音的音量 (52)15.12.停止播放所有的音乐 (52)15.13.读取音乐的声谱 (52)15.14.改变声音的音量和平衡度 (52)16.0.视频 (54)16.1.载入并播放视频 (54)16.2.控制视频声音 (54)16.3.读取回放时间 (54)16.4.获得视频长度 (54)16.5.控制回放时间 (54)16.6.缩放视频 (54)16.7.管理和监视缓冲及下载进度 (55)16.8.监听提示点 (55)16.9.给视频添加滤镜 (55)16.10.暂停和继续播放视频 (55)16.12.擦洗视频 (55)16.13.清除视频显示 (56)16.14.检测用户带宽 (56)17.0.数据 (56)17.1.创建,打开Local (56)17.2.写入数据到共享对象上 (56)17.3.保存本地共享对象 (57)17.4.从共享对象中读取数据 (57)17.5.删除共享对象中保存的数据 (57)17.6.序列化自定义类 (57)17.7.Flash (57)17.8.控制LSO (58)18.0.交互 (58)18.1.创建本地连接 (58)18.2.发送数据 (59)18.3.基于本地连接通信的有效性验证 (59)18.4.接受其他域的连接请求 (59)19.0.发送、读取数值 (60)19.1.从文本文件中读取数据 (60)19.2.从服务端脚本中读取变量 (60)19.3.读取文本块(包括HTML和XML) (61)19.4.检测读取进度 (61)19.5.边下载边访问数据 (61)19.6.发送数据给服务端脚本 (62)19.7.发送变量并处理返回结果 (62)20.0.XML (62)20.1.理解XML (63)20.2.创建XML (63)20.3.添加XML (63)20.4.添加文本节点 (63)20.5.在XML (64)20.6.读取XML (64)20.7.通过名字查找元素节点 (64)20.8.读取文本节点 (64)20.9.读取元素的属性 (65)20.10.删除元素,文本节点和属性 (65)20.11.载入XML (65)20.12.从不同域中读取XML (66)20.13.发送XML (66)20.14.搜索XML (67)20.15.在XML (67)21.0.远程过程调用 (68)21.1.调用Web (68)21.2.处理Web (68)21.3.处理Web (68)21.4.调用Flash Remoting方法 (68)21.5.处理FlashRemoting 响应 (68)22.0.与javascript通信 (69)22.1.调用JavaScript (69)22.2.调用ActionScript函数 (69)22.3.从HTML中传递参数给Flash (69)23.0.文件上传下载 (69)23.1.下载文件 (69)23.2.检测用户是否已选择了下载文件 (70)23.3.监视文件下载进度 (70)23.4.浏览本地文件 (70)23.5.过滤浏览对话框显示的文件 (70)23.6.监测用户是否选择了文件准备上传 (70)23.7.上传文件 (70)23.8.监视文件上传进度 (70)24.0.Socket (70)24.1.连接Socket服务器 (71)24.2.发送数据 (71)24.3.接收数据 (71)24.4.与socket服务器的状态信号交换 (72)24.5.断开与Socket服务器的连接 (73)24.6.处理Socket异常 (73)2ActionScriptitcroSnpAi3.0CookBook中文翻译1.1.新建一个ActionScript工程问题运行Flex Builder 2 然后新建一个ActionScript 工程解决方法使用新建ActionScript 工程向导来建立你的工程讨论一个ActionScript 工程一般至少包含一个class文件和一个用来放置编译输出的SWF和HTML的bin目录。
