【互联网行业】网站测试-网站测试流程及方法
网站性能测试方法

网站性能测试方法在数字化时代,网站可以说是企业或个人展示的最重要的窗口。
为了保证网站能够正常运行,并且快速响应用户请求,网站性能测试就显得至关重要。
本文将详细介绍网站性能测试的方法。
一、测试类型网站性能测试可以分为以下几种类型:1.负载测试负载测试是在不同负载下测试网站性能的测试方式,包括模拟多个用户请求、多个访问者同时在网站上的活动等,以确定网站在高负载时的稳定性和性能。
2.压力测试压力测试是通过模拟高并发访问量来测试网站性能的测试方式,以发现网站在达到极限负载时的性能瓶颈,进而进行优化。
3.基准测试基准测试是一种评估网站性能的测试方式,得出网站在标准负载下的响应时间、吞吐量等指标,并将其作为其他测试数据的比较基准。
二、测试指标网站性能测试主要评估以下指标:1.响应时间响应时间指从用户请求发送到网站返回响应所花费的时间。
响应时间短表示网站响应速度快,用户体验好。
2.吞吐量吞吐量指在固定时间内,网站处理的请求数量。
吞吐量高表示网站并发处理能力强,能够支持更多的用户访问。
3.并发用户数并发用户数指同时访问网站的用户数量。
并发用户数高表明网站承载压力强,能够支持更多的用户同时访问。
三、测试工具网站性能测试需要使用专业的测试工具进行测试。
常用的网站性能测试工具有以下几种:1. Apache JMeterApache JMeter 是一款非常流行的开源负载测试工具。
它支持多种测试类型,可以在不同负载下测试网站的性能。
2. LoadRunnerLoadRunner 是一款强大的压力测试工具。
它可以模拟大量的用户请求,可以在高负载下测试网站的性能。
3. WebLOADWebLOAD 是一款基于云计算的网站负载测试工具。
它可以模拟多种用户行为,并能够在多个地理位置同时运行测试。
四、测试步骤进行网站性能测试需要以下步骤:1.确定测试类型确定测试类型,选择合适的测试工具。
2.设置测试环境搭建测试环境,包括测试用服务器、客户端机器等。
网站系统测试要点及基本方法

网站系统测试要点及基本方法一、测试要点:1.功能测试:对网站系统的各项功能进行测试,包括用户注册、登录、浏览、购买、支付、评价等功能模块。
2.界面测试:测试网站系统的各个页面是否美观、易用、响应速度快,同时要兼容各种分辨率的屏幕和不同的浏览器。
3.性能测试:测试网站系统在并发用户、大数据量和复杂业务场景下的响应速度和负载能力,包括访问速度、页面加载时间、数据库查询速度等。
4.兼容性测试:测试网站系统在不同的操作系统、浏览器和设备上的兼容性,包括Windows、iOS、Android等系统和IE、Firefox、Chrome等浏览器。
5.安全性测试:测试网站系统的防御能力,包括防止恶意攻击、SQL注入、XSS攻击、CSRF攻击等,同时测试用户认证、密码强度、数据加密等安全措施是否有效。
6.稳定性测试:测试网站系统在高并发和长时间运行下,是否会出现崩溃、内存泄漏、缓慢响应等问题。
7.易用性测试:测试网站系统的易用性和用户体验,包括页面布局、功能导航、操作流程、错误提示、信息提供等方面。
8.可靠性测试:测试网站系统在异常情况下的可恢复性、容错性和灾备性,包括服务器宕机、网络中断、数据库异常等情况。
9.移动端测试:测试网站系统在移动设备上的访问和使用情况,包括响应速度、页面布局、手势操作、屏幕适配等。
10.可维护性测试:测试网站系统的可维护性和扩展性,包括代码结构、模块划分、注释文档、接口设计等方面。
二、测试方法:1.黑盒测试:根据需求规格说明书或功能设计文档,编写测试用例,通过输入各种异常数据和边界值数据,检查系统是否能正确处理。
2.白盒测试:对网站系统的源代码进行静态和动态分析,通过代码覆盖率测试、路径覆盖率测试等方法,检查代码的正确性和可靠性。
3.性能测试:采用性能测试工具,模拟并发用户访问网站系统,检测系统的响应时间、吞吐量、负载能力等指标。
4.安全测试:使用漏洞扫描工具、网络嗅探工具等,检测网站系统的安全漏洞,并进行渗透测试、代码审计等方法,验证系统的安全性。
互联网测试工作流程

互联网测试工作流程互联网测试工作流程是保证软件和网站质量的重要环节之一,它涉及到软件开发生命周期中的多个阶段。
本文将介绍互联网测试的整体工作流程,包括测试准备、测试设计、测试执行以及测试评估等环节。
一、测试准备1.需求分析:测试团队需要了解产品的需求和功能,包括用户需求、业务需求等,以便准确地制定测试计划和测试用例。
2.测试计划制定:根据项目具体情况,制定详细的测试计划,包括测试资源分配、测试环境搭建、测试进度安排等。
3.测试用例编写:根据需求分析,编写详细的测试用例,覆盖产品的各个功能点和业务场景。
4.测试环境准备:搭建测试环境,包括硬件、软件、网络等,以便进行稳定和准确的测试。
二、测试设计1.测试类型选择:根据产品的特点和需求,选择适当的测试类型,如功能测试、界面测试、性能测试、安全测试等。
2.测试策略制定:根据测试目标和资源情况,制定测试策略,确定测试的重点和方法。
3.测试数据准备:准备测试数据,包括正常数据、异常数据、边界数据等,以覆盖各种测试场景。
4.测试脚本编写:根据测试用例,编写测试脚本,以提高测试效率和自动化程度。
三、测试执行1.测试环境设置:在测试环境中配置好测试的各种资源,如数据库、网络连接等。
2.测试用例执行:按照测试计划和测试用例,执行测试过程,记录测试结果。
3.缺陷管理:对发现的缺陷进行记录、反馈和追踪,并与开发团队沟通协调进行问题修复。
4.回归测试:在每次修复缺陷后,对相关功能和模块进行回归测试,确保修复的缺陷不会引入新的问题。
四、测试评估1.测试报告撰写:根据测试结果和缺陷情况,撰写详细的测试报告,包括测试覆盖率、测试通过率、缺陷统计等。
2.风险评估:对测试完成后的质量风险进行评估,明确产品的可靠性和稳定性。
3.性能评估:对系统的性能进行评估,包括响应时间、吞吐量、并发性等指标。
4.持续改进:从测试过程中总结经验教训,提出改进措施,优化测试流程和方法。
总结:互联网测试工作流程是一个复杂而重要的过程,通过合理的准备、设计、执行和评估,可以有效地保障产品的质量和用户体验。
网站性能测试方法

网站性能测试方法随着互联网的快速发展,网站已经成为当今信息传递和商业交易的重要平台。
然而,用户对网站性能的要求也越来越高,一个快速、稳定的网站能够给用户带来良好的使用体验,并且提高网站的可靠性和竞争力。
因此,网站性能测试变得尤为重要,本文将介绍几种常见的网站性能测试方法。
一、负载测试负载测试是通过模拟网站实际使用情况来评估网站在不同负载下的性能表现。
该测试方法可以模拟并发用户访问网站的情况,通过不同访问量、请求类型和负载压力来测试网站的性能极限。
具体的负载测试方法有:1. 压力测试:通过持续增加并发用户数量,测试网站在高负载下的反应速度和处理能力。
可以利用压力测试工具,如Apache JMeter或LoadRunner,设置并发用户数并观察网站的响应时间和错误率。
2. 弱点测试:该测试模拟突发事件或非预期情况下网站的性能表现,例如服务器故障、网络拥堵或恶意攻击。
弱点测试能够帮助网站发现潜在的问题并进行相应的优化。
二、响应时间测试网站的响应时间是用户体验的重要指标之一。
响应时间测试可以衡量网站在不同负载下的请求响应速度。
一般来说,响应时间测试可以采用以下方法:1. 基准测试:在正常负载情况下,通过发送一系列请求并记录响应时间,来确定网站的基准性能。
基准测试可以帮助网站评估自身的响应能力,并且为后续的性能改进提供参考。
2. 延迟测试:该测试方法主要是测量网站在处理具有不同延迟程度的请求时的响应时间。
可以通过模拟不同地理位置的用户来测试网站在距离远近影响下的性能表现。
三、可靠性测试可靠性测试是为了评估网站在长时间运行中的稳定性和可靠性。
通过模拟大量并发用户的请求和连续访问,可以测试网站在连续高负载下的运行情况,并检查是否存在性能下降或崩溃的问题。
常见的可靠性测试方法有:1. 内存泄漏测试:通过长时间运行网站并监测内存使用情况,来检测是否存在内存泄漏问题。
内存泄漏可能导致网站运行缓慢或崩溃,需要进行相应的优化和修复。
web测试流程

web测试流程Web测试流程。
Web测试是指对Web应用程序进行测试的过程,其目的是确保Web应用程序能够按照预期的方式正常运行。
在进行Web测试时,需要遵循一定的测试流程,以确保测试的全面性和有效性。
首先,进行需求分析。
在进行Web测试之前,需要对Web应用程序的需求进行全面的分析和理解。
这包括对功能需求、性能需求、安全需求等方面的分析,以便为后续的测试工作奠定基础。
其次,制定测试计划。
在需求分析的基础上,制定详细的测试计划是非常重要的。
测试计划应包括测试的范围、测试的目标、测试的资源、测试的时间安排等内容,以确保测试工作能够有条不紊地进行。
然后,进行测试环境搭建。
在开始测试之前,需要搭建适合的测试环境。
这包括搭建测试服务器、配置测试数据库、准备测试数据等工作,以确保测试能够在真实的环境中进行。
接着,进行测试用例设计。
测试用例是进行Web测试的重要工具,它包括测试的输入数据、预期的输出结果、测试步骤等内容。
在设计测试用例时,需要充分考虑各种情况,以确保测试的全面性。
随后,执行测试用例。
在测试环境搭建完成并设计好测试用例之后,就可以开始执行测试用例了。
在执行测试用例的过程中,需要记录测试结果,并及时反馈给开发人员,以便他们及时进行修复。
最后,进行缺陷管理。
在测试过程中,可能会发现各种缺陷,这些缺陷需要及时记录并进行管理。
缺陷管理包括缺陷的分类、缺陷的定位、缺陷的修复等内容,以确保缺陷能够得到有效的解决。
总结,Web测试是一个复杂而又重要的工作,只有按照科学的测试流程进行,才能够保证测试的有效性和全面性。
因此,在进行Web测试时,需要严格按照上述测试流程进行,以确保测试工作能够取得良好的效果。
网站测试主要内容及注意事项

测试(cèshì)主要(zhǔyào)内容及注意事项内容(nèiróng):1、页面(yè miàn)启动(qǐdòng)是否正常,是否有相应的提示框、页面错误提示等(eg:故意制造一些错误,来查看页面的提示)2、页面每项功能是否符合实际要求3、菜单、按钮操作是否正常、灵活,能处理一些异常操作4、能否接受正确的数据输入,能否对异常数据的输入有提示、容错处理等(重点测试)(尤其对一些边界值、峰值、易忽略数据、最大值、最小值等)5、数据的输出结果是否准确,格式清晰,并且符合使用者阅读6、功能逻辑是否符合使用者习惯7、系统的各种数据状态是否按照正常的业务流程而变化,并保持稳定8、是否支持各种应用的浏览器环境9、与外部应用的接口是否有效(比如:邮件)10、数据恢复测试(客户数据错误时候,数据恢复测试)重要(zhòngyào)注意测试项目1、充值、投资(tóu zī)、提现反馈(fǎnkuì)信息是否正确。
提取利率是否符合设置标准以及精确度。
2、投资成功(chénggōng)合同反馈投资成功(chénggōng)后获取的利率是否同页面所获取的利率相符。
3、项目投资金额是否包含投资券以及投资记录对其的记录。
4、投资产品中,最高返息,最近返本是否正确5、充值提现认证短信提示问题以及资金问题。
6、网站文章错别字问题7、以投资者角度对个人中心有不满或建议(充值以小额为主,不要100万,500万的投)8、邀请奖励测试是否可以叠加。
内容总结(1)投资成功合同反馈投资成功后获取的利率是否同页面所获取的利率相符(2)项目投资金额是否包含投资券以及投资记录对其的记录。
网站功能测试方案

网站功能测试方案一、背景介绍随着互联网的不断发展,越来越多的网站涌现出来。
而一个网站的好坏,除了外观设计外,更重要的是其功能是否完善、稳定。
因此,一个完善的网站功能测试方案显得尤为重要。
二、测试对象本次测试针对的对象是一款名为“测试网站”的网站,该网站为用户提供社交、电商等功能。
三、测试内容1. 注册功能测试用户注册是该网站的重要功能之一,为保障用户的信息安全和隐私,注册功能必须稳定可靠。
本次测试将对注册页面、注册流程及注册成功率进行测试。
2. 登录功能测试用户登录是该网站的核心功能之一,登录功能是否简单、便捷、稳定直接影响用户体验。
本次测试将对登录页面、登录流程以及登录成功率进行测试。
3. 社交功能测试本测试将对网站的社交功能进行测试,包括好友管理、私信发送、评论留言等功能的测试。
测试员需要模拟用户的真实操作,在不同网络环境下测试该功能的稳定性,确保用户能够顺畅地使用社交功能。
4. 商品购买功能测试商品购买是该网站的商业模式之一,购买流程必须简洁明了,保证用户能够顺畅购物。
测试内容包括商品列表展示、购物车加减、提交订单等功能的测试。
5. 后台管理功能测试后台管理是网站管理者必须具备的技能,本次测试将对网站管理员的管理权限、数据管理等进行测试。
四、测试流程1. 编写测试用例:测试用例是测试的基本单位,编写良好的测试用例对测试效果起到至关重要的作用。
2. 测试环境准备:搭建测试环境是本次测试的前提。
测试环境应与真实环境尽可能相似。
3. 测试执行:测试员按照测试用例进行操作,记录测试过程中出现的问题。
4. 缺陷汇总:对测试中出现的缺陷进行分类、整理,便于后续处理。
5. 缺陷修复:针对测试中出现的缺陷进行修复,确保网站的稳定性和可靠性。
五、测试报告测试报告是测试过程中不可或缺的一部分。
测试报告需要记录测试过程中出现的问题、缺陷及修复情况,并对整个测试过程进行总结评价,以便提升软件开发质量。
六、总结与展望本次测试主要针对“测试网站”的功能进行测试,通过测试可以提高网站的质量,增强用户使用体验。
网站测试流程和方法

网站测试流程和方法
网站测试流程和方法通常包括以下几个步骤:
1. 需求分析:了解网站的功能和需求,明确测试的目标。
2. 测试计划制定:确定测试的范围、测试的时间和资源分配等,并编写测试用例。
3. 环境搭建:创建测试环境,包括搭建服务器、安装网站和相关软件等。
4. 功能测试:对网站的各项功能进行测试,包括页面跳转、表单提交、数据验证等。
5. 兼容性测试:测试网站在不同操作系统、不同浏览器下的兼容性。
6. 性能测试:测试网站的响应速度、负载能力等。
7. 安全性测试:测试网站的安全性,包括登录验证、数据加密等。
8. 接口测试:测试网站与其他系统或数据库的接口交互是否正常。
9. 用户体验测试:测试网站的易用性和用户体验。
10. 缺陷管理:记录发现的缺陷,并与开发人员协商修复。
网站测试的常用方法包括:
1. 黑盒测试:从用户角度出发,测试网站的功能和界面。
2. 白盒测试:了解网站的内部结构和代码,进行更细粒度的测试。
3. 自动化测试:使用自动化工具执行测试用例,提高测试效率。
4. 随机测试:随机选择测试用例进行测试,发现潜在的问题。
5. 冒烟测试:验证网站的基本功能,确保基本功能正常工作。
6. 压力测试:模拟多用户同时访问网站,测试其负载能力。
7. 安全测试:测试网站的安全性,包括网络安全和用户数据安全。
总的来说,网站测试需要根据具体的需求和情况,确定测试计划和方法,以确保网站的质量和稳定性。
网络测试工具使用教程四:测试流程与步骤指南(七)

网络测试工具使用教程四:测试流程与步骤指南随着互联网的迅猛发展,网络测试逐渐成为保障网络稳定性和性能的重要环节。
网络测试工具的使用不仅可以帮助我们检测网络的可用性和性能,还可以解决网络故障和优化网络配置。
在前三篇文章中,我们学习了网络测试工具的基本概念和常用工具的功能。
在本篇文章中,我们将学习如何进行网络测试,包括测试流程和步骤指南。
一、准备工作在开始网络测试前,我们需要做一些准备工作。
首先,确保你已经安装了相应的网络测试工具。
常用工具包括Ping、Traceroute、MTR、Speedtest等。
其次,准备一台用于测试的计算机或设备,并确保它与目标网络连接正常。
最后,了解测试的目的和要求,制定相应的测试计划。
二、测试流程网络测试通常包括以下几个步骤:确定测试目标、选择测试工具、执行测试、分析结果和优化网络。
1. 确定测试目标在进行网络测试前,我们需要明确测试的目标。
是为了检测网络的可用性,还是为了评估网络的性能?还是希望找出网络故障并及时修复?确定目标可以帮助我们选择合适的测试工具和方法。
2. 选择测试工具根据测试目标的不同,选择适合的测试工具。
如果我们希望测试网络的延迟和丢包情况,可以使用Ping工具。
如果想要了解网络路径和网络节点之间的延迟,可以使用Traceroute或MTR工具。
如果需要测试网络带宽和上传下载速度,可以使用Speedtest工具。
3. 执行测试根据选择的工具,按照测试计划执行相应的测试。
例如,如果使用Ping工具来测试网络的延迟和丢包情况,可以使用命令行输入“ping 目标地址”进行测试。
执行测试时,一般会得到一系列的测试结果。
4. 分析结果测试完成后,我们需要对测试结果进行分析。
根据测试工具的输出,我们可以获得网络的延迟、丢包率、带宽等信息。
通过比较测试结果和设定的标准,我们可以评估网络的性能。
如果有异常情况,我们需要进一步分析原因并采取相应的措施。
5. 优化网络通过网络测试,我们可以了解到网络存在的问题和瓶颈。
网站测试流程

网站测试流程一、概述。
网站测试是指对网站进行功能、性能、安全等方面的测试,以确保网站能够正常运行并满足用户需求。
网站测试流程是指在进行网站测试时所需要遵循的一系列步骤和方法,下面将详细介绍网站测试的流程。
二、测试准备阶段。
1. 确定测试目标,在测试之前,需要明确网站测试的目标和范围,包括要测试的功能、性能要求、安全性等方面。
2. 制定测试计划,根据测试目标,制定详细的测试计划,包括测试的时间安排、测试人员分工、测试环境准备等。
3. 准备测试环境,搭建好测试所需的硬件、软件环境,包括服务器、数据库、网络环境等。
三、测试执行阶段。
1. 功能测试,对网站的各项功能进行测试,包括页面导航、表单提交、用户登录等功能的正常性和稳定性测试。
2. 性能测试,测试网站在不同访问量、并发量下的性能表现,包括网站的响应速度、负载能力等。
3. 安全测试,测试网站的安全性,包括对网站的漏洞扫描、数据加密、权限控制等方面的测试。
4. 兼容性测试,测试网站在不同浏览器、不同设备下的兼容性,确保网站能够在各种环境下正常运行。
四、测试总结阶段。
1. 编写测试报告,根据测试结果编写详细的测试报告,包括测试过程、测试发现的问题、问题的严重程度等。
2. 问题跟踪和修复,将测试中发现的问题进行跟踪,并协助开发人员进行修复,直到问题得到解决。
3. 验收测试,在所有问题得到解决后,进行最终的验收测试,确保问题已经全部解决并且网站能够正常运行。
五、总结。
网站测试是确保网站质量的重要手段,通过严格的测试流程和方法,可以及时发现和解决网站中存在的问题,提高网站的稳定性和用户体验。
在进行网站测试时,需要充分准备,严格执行测试流程,及时总结和修复问题,以确保网站能够正常运行并满足用户需求。
网站测试流程

网站测试流程网站测试流程一.概要1 目的规范基于网站的系统测试,区别于传统的软件测试,本文对网站测试的流程与规范进行全面概述,以利于网站开发工作的质量和开发时间,帮助测试人员快速了解测试流程。
2 适用范围适用于所有基于WEB 的网站测试的项目。
3 网站测试的简要说明网站的开发与部署是为更多更广泛的用户提供信息服务,其针对性广、适用性强,故其性能要求与传统的软件不同,其系统的测试也与传统的软件测试不同。
它不仅需要验证系统各个模块的功能是否与用户需求符合,还要测试系统在不同软硬件平台和不同的浏览器端的兼容性问题。
还有用户的安全性和可用性测试。
二.基本流程测试的基本流程:项目立项需求分析阶段需求分析评审测试计划阶段测试计划评审测试设计阶段测试设计评审测试方案阶段测试用例评审测试执行阶段结果分析与测试报告1. 项目立项项目立项阶段是用户与项目经理针对项目进行敲定,确定项目双方的职能及相关责任。
在此过程中测试人员很多时候都不怎么会参与进来,其实测试经理或组长是可以以参与者的身份参与进来,了解项目的相关事宜。
2.需求分析阶段需求分析阶段需求分析需求分析阶段测试人员对业务关系进行了解,分析需求点。
很多测试人员的测试工作都是从这一阶段开始。
需求分析评审对项目需求分析的结果进行评审,评审团根据公司人员分配来定,一般包含用户、项目经理、开发人员、测试人员等,不要低于 5 人。
3.测试计划阶段测试计划阶段测试计划阶段::测试组长就要根据《用户需求手册》或《测试需求分析书》开始编写《测试计划》,其中包括人员,软件硬件资源,测试点,集成顺序,进度安排和风险识别等内容。
评审团根据公司人员分配来定,一般应包含项目经理、测试人员等,不要低于5 人。
4.测试设计阶段测试设计阶段测试设计此阶段要对测试工作提出测试方案,测试方案一般由对需求很熟的高资深的测试工程师设计,测试方案要求根据《需求分析》和《测试计划》上的每个需求点设计出包括需求点简介,测试思路和详细测试方法三部分的方案。
网站测试流程和方法

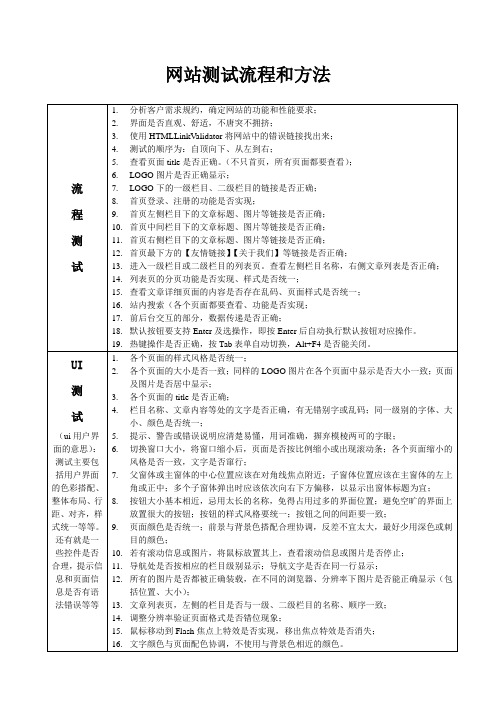
网站测试流程和方法流程测试1.分析客户需求规约,确定网站的功能和性能要求;2.界面是否直观、舒适,不唐突不拥挤;3.使用HTMLLinkValidator将网站中的错误链接找出来;4.测试的顺序为:自顶向下、从左到右;5.查看页面title是否正确。
(不只首页,所有页面都要查看);6.LOGO图片是否正确显示;7.LOGO下的一级栏目、二级栏目的链接是否正确;8.首页登录、注册的功能是否实现;9.首页左侧栏目下的文章标题、图片等链接是否正确;10.首页中间栏目下的文章标题、图片等链接是否正确;11.首页右侧栏目下的文章标题、图片等链接是否正确;12.首页最下方的【友情链接】【关于我们】等链接是否正确;13.进入一级栏目或二级栏目的列表页。
查看左侧栏目名称,右侧文章列表是否正确;14.列表页的分页功能是否实现、样式是否统一;15.查看文章详细页面的内容是否存在乱码、页面样式是否统一;16.站内搜索(各个页面都要查看、功能是否实现;17.前后台交互的部分,数据传递是否正确;18.默认按钮要支持Enter及选操作,即按Enter后自动执行默认按钮对应操作。
19.热键操作是否正确,按Tab表单自动切换,Alt+F4是否能关闭。
UI测试(ui用户界面的意思):测试主要包括用户界面的色彩搭配、整体布局、行距、对齐,样式统一等等。
还有就是一些控件是否合理,提示信息和页面信息是否有语法错误等等1.各个页面的样式风格是否统一;2.各个页面的大小是否一致;同样的LOGO图片在各个页面中显示是否大小一致;页面及图片是否居中显示;3.各个页面的title是否正确;4.栏目名称、文章内容等处的文字是否正确,有无错别字或乱码;同一级别的字体、大小、颜色是否统一;5.提示、警告或错误说明应清楚易懂,用词准确,摒弃模棱两可的字眼;6.切换窗口大小,将窗口缩小后,页面是否按比例缩小或出现滚动条;各个页面缩小的风格是否一致,文字是否窜行;7.父窗体或主窗体的中心位置应该在对角线焦点附近;子窗体位置应该在主窗体的左上角或正中;多个子窗体弹出时应该依次向右下方偏移,以显示出窗体标题为宜;8.按钮大小基本相近,忌用太长的名称,免得占用过多的界面位置;避免空旷的界面上放置很大的按钮;按钮的样式风格要统一;按钮之间的间距要一致;9.页面颜色是否统一;前景与背景色搭配合理协调,反差不宜太大,最好少用深色或刺目的颜色;10.若有滚动信息或图片,将鼠标放置其上,查看滚动信息或图片是否停止;11.导航处是否按相应的栏目级别显示;导航文字是否在同一行显示;12.所有的图片是否都被正确装载,在不同的浏览器、分辨率下图片是否能正确显示(包括位置、大小);13.文章列表页,左侧的栏目是否与一级、二级栏目的名称、顺序一致;14.调整分辨率验证页面格式是否错位现象;15.鼠标移动到Flash焦点上特效是否实现,移出焦点特效是否消失;16.文字颜色与页面配色协调,不使用与背景色相近的颜色。
【互联网行业】网站测试-网站测试流程及方法

【互联网行业】网站测试-网站测试流程及方法要测试这些程序,需要验证服务器能正确储存这些数据,而且后台运行的程序能正确讲明和使用这些信息。
B/S结构实现的功能可能要紧的就在那个地点,提交数据,处理数据等如果有固定的操作流程能够考虑自动化测试工具的录制功能,编写可重复使用的脚本代码,能够在测试、回来测试时运行以便减轻测试人职员作量。
我们对UM子系统中各个功能模块中的各项功能进行逐一的测试,要紧测试方法为:边界值测试、等价类测试,以及专门类测试。
测试中要保证每种类型都有2个以上的典型数值的输入,以确保测试输入的全面性。
3、Cookies测试Cookies通常用来储备用户信息和用户在某应用系统的操作,当一个用户使用Cookies访咨询了某一个应用系统时,Web服务器将发送关于用户的信息,把该信息以Cookies的形式储备在客户端运算机上,这可用来创建动态和自定义页面或者储备登陆等信息。
如果Web应用系统使用了Cookies,就必须检查Cookies是否能正常工作而且对这些信息差不多加密。
测试的内容可包括Cookies是否起作用,是否按预定的时刻进行储存,刷新对Cookies有什么阻碍等。
4、设计语言测试Web设计语言版本的差异能够引起客户端或服务器端严峻的咨询题,例如使用哪种版本的HTML等。
当在分布式环境中开发时,开发人员都不在一起,那个咨询题就显得尤为重要。
除了HTML的版本咨询题外,不同的脚本语言,例如Java、JavaScript、ActiveX、VBScript或Perl等也要进行验证。
5、数据库测试在Web应用技术中,数据库起着重要的作用,数据库为Web应用系统的治理、运行、查询和实现用户对数据储备的要求等提供空间。
在Web应用中,最常用的数据库类型是关系型数据库,能够使用SQL对信息进行处理。
在使用了数据库的Web应用系统中,一样情形下,可能发生两种错误,分别是数据一致性错误和输出错误。
数据一致性错误要紧是由于用户提交的表单信息不正确而造成的,而输出错误要紧是由于网络速度或程序设计咨询题等引起的,针对这两种情形,可分别进行测试。
一个网站的详细测试方法、要求和步骤

一个网站的详细测试方法、要求和步骤一个网站基本完工后,需要通过下面几个步骤来测试才可以算大功告成并可以交货基于Web的系统测试与传统的软件测试既有相同之处,也有不同的地方,对软件测试提出了新的挑战。
基于Web的系统测试不但需要检查和验证是否按照设计的要求运行,而且还要评价系统在不同用户的浏览器端的显示是否合适。
重要的是,还要从最终用户的角度进行安全性和可用性测试。
如从功能、性能、可用性、客户端兼容性、安全性等方面讨论了基于Web的系统测试方法……随着Internet和IntranetExtranet的快速增长,Web已经对商业、工业、银行、财政、教育、政府和娱乐及我们的工作和生活产生了深远的影响。
许多传统的信息和数据库系统正在被移植到互联网上,电子商务迅速增长,早已超过了国界。
范围广泛的、复杂的分布式应用正在Web环境中出现。
Web的流行和无所不在,是因为它能提供支持所有类型内容连接的信息发布,容易为最终用户存取。
Yogesh Deshpande和Steve Hansen在1998年就提出了Web工程的概念。
Web工程作为一门新兴的学科,提倡使用一个过程和系统的方法来开发高质量的基于Web的系统。
它 使用合理的、科学的工程和管理原则,用严密的和系统的方法来开发、发布和维护基于Web的系统。
目前,对于web工程的研究主要是在国外开展的,国内还刚刚起步。
在基于Web的系统开发中,如果缺乏严格的过程,我们在开发、发布、实施和维护Web的过程中,可能就会碰到一些严重的问题,失败的可能性很大。
而且,随着基于Web的系统变得越来越复杂,一个项目的失败将可能导致很多问题。
当这种情况发生时,我们对Web和Internet的信心可能会无法挽救地动摇,从而引起Web危机。
并且,Web危机可能会比软件开发人员所面对的软件危机更加严重、更加广泛。
在Web工程过程中,基于Web系统的测试、确认和验收是一项重要而富有挑战性的工作。
网站如何测试

如何测试网站一、功能测试1、链接测试链接是Web应用系统的一个主要特征,它是在页面之间切换和指导用户去一些不知道地址的页面的主要手段。
链接测试可分为三个方面。
首先,测试所有链接是否按指示的那样确实链接到了该链接的页面;其次,测试所链接的页面是否存在;最后,保证Web应用系统上没有孤立的页面,所谓孤立页面是指没有链接指向该页面,只有知道正确的URL地址才能访问。
链接测试可以自动进行,现在已经有许多工具可以采用。
链接测试必须在集成测试阶段完成,也就是说,在整个Web应用系统的所有页面开发完成之后进行链接测试。
?2、表单测试当用户给Web应用系统管理员提交信息时,就需要使用表单操作,例如用户注册、登陆、信息提交等。
在这种情况下,我们必须测试提交操作的完整性,以校验提交给服务器的信息的正确性。
例如:用户填写的出生日期与职业是否恰当,填写的所属省份与所在城市是否匹配等。
如果使用了默认值,还要检验默认值的正确性。
如果表单只能接受指定的某些值,则也要进行测试。
例如:只能接受某些字符,测试时可以跳过这些字符,看系统是否会报错。
?3、Cookies测试Cookies通常用来存储用户信息和用户在某应用系统的操作,当一个用户使用Cookies 访问了某一个应用系统时,Web服务器将发送关于用户的信息,把该信息以Cookies的形式存储在客户端计算机上,这可用来创建动态和自定义页面或者存储登陆等信息。
如果Web应用系统使用了Cookies,就必须检查Cookies是否能正常工作。
测试的内容可包括Cookies 是否起作用,是否按预定的时间进行保存,刷新对Cookies有什么影响等。
?4、设计语言测试Web设计语言版本的差异可以引起客户端或服务器端严重的问题,例如使用哪种版本的HTML等。
当在分布式环境中开发时,开发人员都不在一起,这个问题就显得尤为重要。
除了HTML的版本问题外,不同的脚本语言,例如Java、JavaScript、 ActiveX、VBScript 或Perl等也要进行验证。
如何进行网站安全测试

如何进行网站安全测试在当前互联网时代,网站的安全性越来越受到人们的重视。
对于网站开发者和运营者来说,要确保自己的网站具有足够的安全保障,以避免遭受网络攻击和恶意行为的侵害。
因此,进行网站安全测试,发现网站存在的安全问题,及时做出修复和加强,是确保网站安全性的一个重要步骤。
具体来说,网站安全测试主要包括以下几个方面:一、端口扫描测试端口扫描测试是一种基础的安全测试手段,它可以检测网站的端口是否开放,是否有异常端口。
例如,攻击者可以利用常开放的80、443、21、22等端口,对网站进行攻击。
因此,网站开发者应该保证这些端口的安全,避免出现漏洞问题。
二、漏洞扫描测试漏洞扫描测试是一种高级的安全测试手段,主要用于探测网站中存在的安全漏洞,如SQL注入,XSS注入,文件包含漏洞等等,以及网站对浏览器的兼容性。
这些漏洞可能会被黑客利用,入侵网站,造成不可预估的损失。
因此,进行漏洞扫描测试,及时修复网站漏洞,是确保网站安全的必要步骤。
三、Web应用层扫描测试Web应用层扫描测试主要针对网站的Web应用程序进行测试,如网站登录、注册、购物车、论坛等等,以便发现Web应用程序存在的安全漏洞,如登录时的密码安全性,购物车付款功能的安全性等等。
通过Web应用层扫描测试,可以有效地帮助网站开发者及时发现Web应用程序中存在的安全问题,及时进行修复和强化。
四、网站性能测试网站性能测试是一种重要的网站安全测试手段,主要用于测试网站的响应速度、负载能力等方面,以确定网站是否正常工作,能够承受日常使用和大量访问。
通过网站性能测试,能够及早发现网站性能问题,能够及时调整网站的配置和性能,确保网站的正常运行和用户体验。
五、人员安全测试人员安全测试是一种基于人的安全测试手段,主要用于测试网站内部人员的安全意识和行为等方面。
例如,是否存在员工不良行为,泄露机密信息,进行网络攻击等等。
通过人员安全测试,能够及时发现员工恶意行为,及时采取有效的措施,确保网站内部安全。
网站功能测试的方法

网站功能测试方法功能测试就是对产品的各功能进行验证,根据功能测试用例,逐项测试,检查产品是否达到用户要求的功能。
针对Web系统的常用测试方法如下:1. 页面链接检查:每一个链接是否都有对应的页面,并且页面之间切换正确。
2. 相关性检查:删除/增加一项会不会对其他项产生影响,如果产生影响,这些影响是否都正确。
3. 检查按钮的功能是否正确:如更新、取消l、删除、保存等功能是否正确。
4. 字符串长度检查:输入超出需求所说明的字符串长度的内容,看系统是否检查字符串长度,会不会出错。
5. 字符类型检查:在应该输入指定类型的内容的地方输入其他类型的内容(如在应该输入整型的地方输入其他字符类型),看系统是否检查字符类型,会否报错。
6. 标点符号检查:输入内容包括各种标点符号,特别是空格、各种引号、回车键。
看系统处理是否正确。
7. 中文字符处理:在可以输入中文的系统输入中文,看会否出现乱码或出错。
8. 检查带出信息的完整性:在“查看”信息和“更新”信息时,查看所填写的信息是不是全部带出,带出信息和添加的是否一致。
9. 信息重复:在一些需要命名,且名字应该唯一的信息输入重复的名字或ID,看系统有没有处理,会否报错,重名包括是否区分大小写,以及在输入内容的前后输入空格,系统是否做出正确处理。
10. 检查删除功能:在一些可以一次删除多个信息的地方,不选择任何信息,按”删除”,看系统如何处理,会否出错; 然后选择一个和多个信息,进行删除,看是否正确处理。
11. 检查添加和修改是否一致:检查添加和修改信息的要求是否一致,例如添加要求必填的项,修改也应该必填; 添加规定为整型的项,修改也必须为整型。
12. 检查修改重名:修改时把不能重名的项改为已存在的内容,看会否处理,报错。
同时,也要注意,会不会报和自己重名的错。
13. 重复提交表单:一条已经成功提交的纪录,“返回”后再提交,看看系统是否做了处理。
14. 检查多次使用“返回”键的情况:在有“返回”的地方,“返回”,回到原来页面,再“返回”,重复多次,看会否出错。
网站测试流程与规范

网站测试流程与规范Version 0.1广州亿动网络科技有限公司版权所有不得翻印2007年1月版本控制目录1 目的 (4)2 适用范围 (4)3 网站测试的简要说明 (4)4 网站测试流程与要求 (4)6网站测试的规范 (5)6.1 功能测试 (5)6.1.1 链接测试 (5)6.1.2 表单测试 (5)6.1.3 Cookies测试 (6)6.1.4设计语言测试 (6)6.1.5数据库测试 (6)6. 2 性能测试 (7)6.2.1 连接速度测试 (7)6.2.2 负载测试 (7)6.2.3 压力测试 (8)6.3 接口测试 (8)6.3.1 服务器接口 (8)6.3.2 外部接口 (8)6.3.3错误处理 (8)6.4 可用性测试 (9)6.4.1 导航测试 (9)6.4.2 图形测试 (9)6.4.3 内容测试 (10)6.4.4 整体界面测试 (10)6.5 兼容性测试 (10)6.5.1 平台测试 (11)6.5.2 浏览器测试 (11)6.5.3 视频测试 (11)6.5.4 组合测试 (11)6.6 安全性测试 (12)6.6.1 目录设置 (12)6.6.2 登录 (12)6.6.3 Session (12)6.6.4 日志文件 (12)6.6.5 加密 (13)6.6.6 安全漏洞 (13)1 目的基于web的系统测试与传统的软件测试既有相同之处,又有不同之处,本文提出了专用于网站测试的流程与规范,以提高公司网站开发工作的质量。
2 适用范围适用于所有基于web的网站开发的项目。
3 网站测试的简要说明基于Web的系统测试与传统的软件测试不同,它不但需要检查和验证是否按照设计的要求运行,而且还要测试系统在不同用户的浏览器端的显示是否合适。
重要的是,还要从最终用户的角度进行安全性和可用性测试。
一般软件的发布周期以月或以年计算,而Web应用的发布周期以天计算甚至以小时计算,Web 测试人员必须处理更短的发布周期,同时又要保证web应用发布的质量,对web 测试人员无疑面临着更大的挑战。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站测试流程、要求及测试报告基于Web的系统测试与传统的软件测试既有相同之处,也有不同的地方,对软件测试提出了新的挑战。
基于Web的系统测试不但需要检查和验证是否按照设计的要求运行,而且还要评价系统在不同用户的浏览器端的显示是否合适。
重要的是,还要从最终用户的角度进行安全性和可用性测试。
本文从功能、性能、可用性、客户端兼容性、安全性等方面讨论了基于Web的系统测试方法。
随着Internet和Intranet/Extranet的快速增长,Web已经对商业、工业、银行、财政、教育、政府和娱乐及我们的工作和生活产生了深远的影响。
许多传统的信息和数据库系统正在被移植到互联网上,电子商务迅速增长,早已超过了国界。
范围广泛的、复杂的分布式应用正在Web环境中出现。
Web的流行和无所不在,是因为它能提供支持所有类型内容连接的信息发布,容易为最终用户存取。
Yogesh Deshpande和Steve Hansen在1998年就提出了Web工程的概念。
Web工程作为一门新兴的学科,提倡使用一个过程和系统的方法来开发高质量的基于Web的系统。
它"使用合理的、科学的工程和管理原则,用严密的和系统的方法来开发、发布和维护基于Web 的系统"。
目前,对于web工程的研究主要是在国外开展的,国内还刚刚起步。
在基于Web的系统开发中,如果缺乏严格的过程,我们在开发、发布、实施和维护Web 的过程中,可能就会碰到一些严重的问题,失败的可能性很大。
而且,随着基于Web的系统变得越来越复杂,一个项目的失败将可能导致很多问题。
当这种情况发生时,我们对Web 和Internet的信心可能会无法挽救地动摇,从而引起Web危机。
并且,Web危机可能会比软件开发人员所面对的软件危机更加严重、更加广泛。
在Web工程过程中,基于Web系统的测试、确认和验收是一项重要而富有挑战性的工作。
基于Web的系统测试与传统的软件测试不同,它不但需要检查和验证是否按照设计的要求运行,而且还要测试系统在不同用户的浏览器端的显示是否合适。
重要的是,还要从最终用户的角度进行安全性和可用性测试。
然而,Internet和Web媒体的不可预见性使测试基于Web 的系统变得困难。
因此,我们必须为测试和评估复杂的基于Web的系统研究新的方法和技术。
一般软件的发布周期以月或以年计算,而Web应用的发布周期以天计算甚至以小时计算。
Web测试人员必须处理更短的发布周期,测试人员和测试管理人员面临着从测试传统的C/S结构和框架环境到测试快速改变的Web应用系统的转变。
网站测试流程、要求及测试报告一个网站基本完工后,需要通过下面三步测试才可以交活。
一、制作者测试,包括美工测试页面、程序员测试功能。
在做完后第一时间内有制作者本人进行测试。
a) 页面包括首页、二级页面、三级页面的页面在各种常用分辨率下有无错位;图片上有没有错别字;各连接是否是死连接;各栏目图片与内容是否对应等b) 功能达到客户要求;数据库连接正确;各个动态生成连接正确;传递参数格式、内容正确;试填测试内容没有报错;页面显示正确二、全面测试根据交工标准和客户要求,由专人进行全面测试也是包括页面和程序两方面,而且要结合起来测,保证填充足够的内容后不会导致页面变形。
另外要检查是否有错别字,文字内容是否有常识错误。
三、发布测试网站发布到主服务器之后的测试,主要是防止环境不同导致的错误软件缺陷的原则软件缺陷区别于软件bug,它是在测试过程中出现的对系统有影响的,但是在设计中没有的或者对修改后的bug测试和开发人员有不同意见等软件未达到产品说明书标明的功能。
软件出现了产品说明书指明不会出现的错误。
软件功能超出产品说明书指明范围。
软件未达到产品说明书虽未指出但应达到的目标。
软件测试员认为软件难以理解、不易使用、运行速度缓慢,或者最终用户认为不好。
测试的主要方面:一、功能测试对于网站的测试而言,每一个独立的功能模块需要单独的测试用例的设计导出,主要依据为《需求规格说明书》及《详细设计说明书》,对于应用程序模块需要设计者提供基本路径测试法的测试用例。
1、链接测试链接是Web应用系统的一个主要特征,它是在页面之间切换和指导用户去一些不知道地址的页面的主要手段。
链接测试可分为三个方面:1)测试所有链接是否按指示的那样确实链接到了该链接的页面;2)测试所链接的页面是否存在;3)保证Web应用系统上没有孤立的页面,所谓孤立页面是指没有链接指向该页面,只有知道正确的URL地址才能访问。
链接测试可以自动进行,现在已经有许多工具可以采用。
链接测试必须在集成测试阶段完成,也就是说,在整个Web应用系统的所有页面开发完成之后进行链接测试。
Xenu------主要测试链接的正确性的工具可惜的是对于动态生成的页面的测试会出现一些错误。
2、表单测试当用户给Web应用系统管理员提交信息时,就需要使用表单操作,例如用户注册、登陆、信息提交等。
在这种情况下,我们必须测试提交操作的完整性,以校验提交给服务器的信息的正确性。
例如:用户填写的出生日期与职业是否恰当,填写的所属省份与所在城市是否匹配等。
如果使用了默认值,还要检验默认值的正确性。
如果表单只能接受指定的某些值,则也要进行测试。
例如:只能接受某些字符,测试时可以跳过这些字符,看系统是否会报错。
要测试这些程序,需要验证服务器能正确保存这些数据,而且后台运行的程序能正确解释和使用这些信息。
B/S结构实现的功能可能主要的就在这里,提交数据,处理数据等如果有固定的操作流程可以考虑自动化测试工具的录制功能,编写可重复使用的脚本代码,可以在测试、回归测试时运行以便减轻测试人员工作量。
我们对UM子系统中各个功能模块中的各项功能进行逐一的测试,主要测试方法为:边界值测试、等价类测试,以及异常类测试。
测试中要保证每种类型都有2个以上的典型数值的输入,以确保测试输入的全面性。
3、Cookies测试Cookies通常用来存储用户信息和用户在某应用系统的操作,当一个用户使用Cookies 访问了某一个应用系统时,Web服务器将发送关于用户的信息,把该信息以Cookies的形式存储在客户端计算机上,这可用来创建动态和自定义页面或者存储登陆等信息。
如果Web应用系统使用了Cookies,就必须检查Cookies是否能正常工作而且对这些信息已经加密。
测试的内容可包括Cookies是否起作用,是否按预定的时间进行保存,刷新对Cookies有什么影响等。
4、设计语言测试Web设计语言版本的差异可以引起客户端或服务器端严重的问题,例如使用哪种版本的HTML等。
当在分布式环境中开发时,开发人员都不在一起,这个问题就显得尤为重要。
除了HTML的版本问题外,不同的脚本语言,例如Java、JavaScript、 ActiveX、VBScript 或Perl等也要进行验证。
5、数据库测试在Web应用技术中,数据库起着重要的作用,数据库为Web应用系统的管理、运行、查询和实现用户对数据存储的请求等提供空间。
在Web应用中,最常用的数据库类型是关系型数据库,可以使用SQL对信息进行处理。
在使用了数据库的Web应用系统中,一般情况下,可能发生两种错误,分别是数据一致性错误和输出错误。
数据一致性错误主要是由于用户提交的表单信息不正确而造成的,而输出错误主要是由于网络速度或程序设计问题等引起的,针对这两种情况,可分别进行测试。
二、性能测试网站的性能测试对于网站的运行而言异常重要,但是目前对于网站的性能测试做的不够,我们在进行系统设计时也没有一个很好的基准可以参考,因而建立网站的性能测试的一整套的测试方案将是至关重要的。
网站的性能测试主要从三个方面进行:连接速度测试、负荷测试(Load)和压力测试(Stress),连接速度测试指的是打开网页的响应速度测试。
负荷测试指的是进行一些边界数据的测试,压力测试更像是恶意测试,压力测试倾向应该是致使整个系统崩溃。
1、连接速度测试用户连接到Web应用系统的速度根据上网方式的变化而变化,他们或许是电话拨号,或是宽带上网。
当下载一个程序时,用户可以等较长的时间,但如果仅仅访问一个页面就不会这样。
如果Web系统响应时间太长(例如超过5秒钟),用户就会因没有耐心等待而离开。
另外,有些页面有超时的限制,如果响应速度太慢,用户可能还没来得及浏览内容,就需要重新登陆了。
而且,连接速度太慢,还可能引起数据丢失,使用户得不到真实的页面。
2、负载测试负载测试是为了测量Web系统在某一负载级别上的性能,以保证Web系统在需求范围内能正常工作。
负载级别可以是某个时刻同时访问Web系统的用户数量,也可以是在线数据处理的数量。
例如:Web应用系统能允许多少个用户同时在线?如果超过了这个数量,会出现什么现象?Web应用系统能否处理大量用户对同一个页面的请求?3、压力测试负载测试应该安排在Web系统发布以后,在实际的网络环境中进行测试。
因为一个企业内部员工,特别是项目组人员总是有限的,而一个Web系统能同时处理的请求数量将远远超出这个限度,所以,只有放在Internet上,接受负载测试,其结果才是正确可信的。
进行压力测试是指实际破坏一个Web应用系统,测试系统的反映。
压力测试是测试系统的限制和故障恢复能力,也就是测试Web应用系统会不会崩溃,在什么情况下会崩溃。
黑客常常提供错误的数据负载,直到Web应用系统崩溃,接着当系统重新启动时获得存取权。
压力测试的区域包括表单、登陆和其他信息传输页面等。
采用的测试工具:性能测试可以采用相应的工具进行自动化测试,我们目前采用如下工具ab -----Apache 的测试工具OpenSTA—开发系统测试架构三、接口测试在很多情况下,web 站点不是孤立。
Web 站点可能会与外部服务器通讯,请求数据、验证数据或提交订单。
1、服务器接口第一个需要测试的接口是浏览器与服务器的接口。
测试人员提交事务,然后查看服务器记录,并验证在浏览器上看到的正好是服务器上发生的。
测试人员还可以查询数据库,确认事务数据已正确保存。
2、外部接口有些 web 系统有外部接口。
例如,网上商店可能要实时验证信用卡数据以减少欺诈行为的发生。
测试的时候,要使用 web 接口发送一些事务数据,分别对有效信用卡、无效信用卡和被盗信用卡进行验证。
如果商店只使用 Visa 卡和 Mastercard 卡,可以尝试使用 Discover 卡的数据。
(简单的客户端脚本能够在提交事务之前对代码进行识别,例如 3 表示 American Express,4 表示 Visa,5 表示 Mastercard,6 代表Discover。
)通常,测试人员需要确认软件能够处理外部服务器返回的所有可能的消息。
3、错误处理最容易被测试人员忽略的地方是接口错误处理。
