弹出窗口与选择器(二)
javascript网页特效范例宝典

JavaScript网页特效范例宝典第1章窗口/框架与导航条设计1.1 弹出窗口控制实例001 打开新窗口显示广告信息实例002 定时打开窗口实例003 通过按钮创建窗口实例004 自动关闭的广告窗口实例005 控制弹出窗口居中显示实例006 弹出的窗口之cookie控制实例007 为弹出的窗口加入关闭按钮实例008 关闭弹出窗口时刷新父窗口实例009 关闭IE主窗口时,不弹出询问对话框1.2 弹出网页对话框实例010 弹出网页模式对话框实例011 弹出全屏显示的网页模式对话框实例012 网页拾色器实例013 日期选择器1.3 窗口的动画效果实例014 页面自动滚动实例015 打开窗口特殊效果实例016 动态显示窗口实例017 慢慢放大的窗口实例018 下降式浏览器实例019 旋转的窗口实例020 移动的窗口实例021 震动的窗口实例022 弹出广告窗口1.4 窗口控制实例023 窗口始终在最上面实例024 窗口的最小化、最大化实例025 频道方式窗口实例026 全屏显示实例027 设置窗口大小和位置实例028 刷新当前页实例029 自动最大化实例030 自定义导航控制面板实例031 根据用户分表率自动调整窗口1.5 窗口的其他效果实例032 打开窗口时显示对话框实例033 使窗口背景透明实例034 立体窗口实例035 动态标题栏实例036 固定大小的窗口1.6 框架的应用实例037 框架集的嵌套实例038 在网页中应用浮动框架实例039 创建空白框架实例040 居中显示框架页1.7 无边框窗口实例041 全屏显示无边框有滚动条的窗口实例042 应用CSS+DIV实现指定尺寸无边框无滚动条窗口实例043 应用JavaScript实现指定尺寸无边框无滚动条窗口1.8 水平导航条应用实例044 图片按钮导航条实例045 导航条的动画效果实例046 不用图片实现质感导航条1.9 下拉菜单式导航条实例047 二级导航菜单实例048 半透明背景的下拉菜单实例049 展开式导航条实例050 用层制作下拉菜单1实例051 用层制作下拉菜单21.10 侧导航条设计实例052 自动隐藏式菜单实例053 收缩式导航菜单实例054 树状导航菜单第2章表单及表单元素2.1 文本框/编辑框/隐藏域组件实例055 获取文本框/编辑框/隐藏域的值实例056 自动计算金额实例057 设置文本框的只读属性实例058 限制多行文本域输入的字符个数实例059 自动选择文本框/编辑框中的文字实例060 按下回车键时自动切换焦点2.2 下拉列表/菜单实例061 获取下拉列表/菜单的值实例062 遍历多选择下拉列表实例063 在下拉列表中进行多项移除实例064 将数组中的数据添加到下拉菜单中实例065 应用下拉菜单选择所要联机的网站实例066 多级级联菜单实例067 可以输入文字的下拉菜单实例068 根据下拉菜单的值显示不同控件实例069 分级下拉列表2.3 单选按钮组实例070 不提交表单获取单选按钮的值实例071 选中单选按钮后显示其他表单元素实例072 通过单选按钮控制其他表单元素是否可用2.4 复选框实例073 不提交表单获取复选框的值实例074 控制复选框的全选或反选实例075 只有一个复选框时控制复选框的全选或反选2.5 密码域实例076 让您的密码域更安全实例077 不提交表单自动检测密码域是否相同2.6 表单应用实例078 通过JavaScript控制表单的提交与重置实例079 带记忆功能的表单实例080 防止表单重复提交实例081 自动提交表单实例082 通过for循环获取表单元素的中文名称实例083 可以提交到不同处理页的表单第3章实用JavaScript函数3.1 数据验证实例084 通过正则表达式验证日期实例085 验证输入的日期格式是否正确实例086 检查表单元素是否为空实例087 验证E-mail是否正确实例088 通过正则表达式验证电话号码实例089 验证输入的字符串是否为汉字实例090 验证身份证号码实例091 验证用户名和密码实例092 验证车牌号码实例093 验证网站地址实例094 验证数量和金额实例095 验证字符串是否以指定字符开头实例096 限制数组字符串的长度3.2 字符串处理实例097 小写金额转换为大写金额实例098 二区字符串中的空格实例099 转换输入文本中的回车和空格实例100 将数字字符串格式化指定长度实例101 把一个长数字分位显示实例102 将RGB格式的颜色值转换为十六进制格式实例103 将IP地址转换为对应的数值实例104 从指定URL中提取文件名3.3 随机函数实例105 随机产生指定位数的验证码实例106 生成随机字符串3.4 日期与时间实例107 显示长日期格式的系统日期实例108 实时显示系统时间第4章日期和时间4.1 日期时间显示实例109 在标题栏中显示日期时间实例110 使用toLocaleString()方法获取本地时间实例111 全中文显示日期实例112 在状态栏中显示日期时间实例113 使用数组显示星期实例114 在表格中显示时间实例115 退出页面时显示停留时间实例116 显示用户在页面的停留时间实例117 显示最后修改时间4.2 日期时间算法实例118 计算某一天是星期几实例119 判断指定年份是否为闰年实例120 计算从出生到现在度过的时间实例121 返回两个日期之间的间隔小时实例122 倒计时实例123 访问时间限制实例124 计步器4.3 日期时间特效实例125 分时问候实例126 节日提示实例127 倒影时钟实例128 带阴影的时钟实例129 动态石英钟实例130 生日提醒器实例131 数字时钟实例132 各地时间表实例133 位于页面顶层的时钟第5章文字特效5.1 文字的颜色变换实例134 简单文字变色实例135 文字变色实例136 变换的文字实例137 描边文字实例138 霓虹灯文字实例139 追逐点亮的文字实例140 荧光文字实例141 发光文字的闪烁效果实例142 文字的舞台灯光效果实例143 制作彩色渐变文字动画5.2 改变文字大小实例144 文字伸缩实例145 动荡的文字实例146 文字伸展实例147 文字逐个放大实例148 自动改变大小实例149 选择字体的大小5.3 文字显示效果实例150 文字渐隐渐现实例151 文字虚幻变化实例152 文字虚幻抖动5.4 指定文字位置实例153 将文字置于工作区左上角实例154 右上角文字实例155 鼠标移动文字5.5 文字动态移动实例156 文字自动滚屏实例157 文字上下滚动5.6 文字立体效果实例158 文字的旋转实例159 立体旋转文字实例160 文字3D效果5.7 文字动画效果实例161 反弹文字实例162 飞舞的文字实例163 飞翔的文字实例164 平面旋转的文字实例165 输出文字实例166 文字打字效果实例167 文字抖动实例168 指向文字时废除星型标记实例169 文字的抛出效果5.8 文字特殊效果实例170 波浪文字实例171 梦幻文字效果实例172 屏风文字实例173 文字效果5.9 其他实例174 随机显示文字实例175 文字加密及解密第6章超级链接特效6.1 超级链接样式实例176 改变超级链接字体样式实例177 当鼠标移动到超级链接时改变超级链接颜色实例178 改变超级链接背景色6.2 超级链接控制实例179 建立E-mail超级链接实例180 获取页面中的全部超级链接实例181 将网站设为首页实例182 单击鼠标右键自动链接到指定网站实例183 单击超级链接将本页加入收藏夹实例184 访问指定的链接地址实例185 返回默认主页实例186 导航链接6.3 超级链接特效实例187 快速闪动页面中的超级链接实例188 滚动的超级链接提示信息实例189 公告栏中显示超级链接实例190 显示超级链接站点相关信息实例191 显示超级链接的提示信息实例192 半透明背景的超级链接提示第7章操作表格7.1 表格的颜色效果实例193 闪烁的表格边框实例194 单元格边框变色实例195 选中的行变色7.2 对单元格的焦点进行控制实例196 选定表格中的单元格实例197 左右移动单元格的信息实例198 通过键盘使单元格焦点任意移动7.3 对表格的行、列进行修改实例199 动态制作表格实例200 动态生成行或列实例201 删除表中的行7.4 单元格的相关操作实例202 隐藏及显示单元格实例203 编辑单元格中的文本信息实例204 合并单元格实例205 在表格中添加行及单元格实例206 删除表中的单元格7.5 表格的特殊效果实例207 透明表格实例208 限制表格的宽度实例209 表格的标题实例210 表格的外阴影实例211 立体表格实例212 虚线边框表格实例213 表格作为分割线实例214 表格向下展开第8章图形图像与多媒体8.1 图片大小实例215 打开自定义大小的图片实例216 图片放大缩小实例217 通过鼠标滚轮放大缩小图片8.2 图片与鼠标相关操作实例218 跟随鼠标移动的图片实例219 可以左右拖动的图片实例220 随意拖动图片实例221 当鼠标经过图片时显示图片实例222 改变图片获取焦点时的状态实例223 抖动的图片实例224 鼠标移动放大图片8.3 图片与时间相关操作实例225 定时隐藏图片实例226 根据时间变换页面背景实例227 使图片不停闪烁实例228 上下跳动的图片实例229 图片左右晃动实例230 飘舞的变形图片8.4 图片的动画效果实例231 图片翻转效果实例232 水波倒影特效实例233 图片渐隐渐现实例234 图片的探照灯效果实例235 雷达扫描图片特效实例236 在页面中旋转的图片实例237 改变形状的图片实例238 图片在页面浮动实例239 随机变化的网页背景8.5 背景头像实例240 在列表中选择图片实例241 在弹出的新窗口中选择图片8.6 在页面中播放图片实例242 幻灯片式播放图片实例243 无间断的图片循环滚动效果8.7 图片的其他效果实例244 导航地图8.8 播放音乐实例245 为网页设置背景音乐实例246 随机播放背景音乐实例247 MIDI音乐选择8.9 插入Flash动画实例248 插入Flash动画实例249 插入背景透明的Flash动画8.10 播放视频文件实例250 播放AVI文件实例251 自制视频播放器第9章页面特效9.1 页面背景效果实例252 背景固定居中实例253 背景图片纵向重复显示实例254 通过按钮变换背景颜色实例255 背景自动变色实例256 百叶窗实例257 渐隐渐现的背景颜色实例258 页面缩小实例259 页面上下打开效果实例260 页面左右打开效果实例261 页面溶解效果9.2 特殊页面实例262 页首页尾切换实例263 调用下载页面实例264 程序加载页面实例265 颜色拾取器9.3 广告页面实例266 图片总置于顶端实例267 随机显示广告实例268 广告岁滚动条漂移9.4 页面动画效果实例269 下雪实例270 飘落的枫叶实例271 下雨实例272 背景的烟花效果实例273 变色的圆圈实例274 滚动的光环实例275 星空极速飞入效果实例276 闪烁的星星9.5 其他实例277 带密码的网页实例278 页面左右滚动实例279 动态移动的层实例280 在页面中显示十字光标第10章状态栏特效实例281 使状态栏中的文字不停闪烁实例282 文字从右到左依次弹出实例283 文字从中间向两边展开实例284 文字跑马灯特效实例285 文字依次显示后快速收缩实例286 文字的展开与收缩实例287 状态栏中的文字依次弹出10.2 其他实例288 在状态栏中显示固定的自定义信息实例289 在状态栏显示鼠标坐标实例290 在状态栏显示特定的超级链接信息第11章报表与打印11.1 Web打印实例291 调用IE自身的打印功能实现打印实例292 打印指定框架中的内容实例293 利用WebBrowser打印实例294 设置页眉页脚11.2 利用Word打印报表实例295 将页面中的表格导出到Word并打印实例296 打开指定的Word文档并打印实例297 在JSP中利用Word自动打印指定格式的会议记录实例298 在ASP中利用Word自动打印指定格式的会议记录实例299 在PHP中调用Word自动打印指定格式的会议记录11.3 利用Excel打印报表实例300 将Web页面中的数据导出到Excel实例301 将Web页面中的数据导出到Excel并自动打印11.4 利用CSS样式打印实例302 利用CSS样式打印页面中的指定内容实例303 利用CSS样式分页打印11.5 套打邮寄产品单实例304 打印汇款单实例305 打印快递单实例306 打印信封第12章网站安全12.1 禁止用户复制网页内容实例307 禁止用户复制网页内容(方法一)实例308 禁止用户复制网页内容(方法二)实例309 禁止网页另存为12.2 禁止用户刷新屏幕实例310 屏蔽IE主菜单实例311 屏蔽键盘相关事件实例312 屏幕鼠标右键12.3 登录页面实例313 具有浏览器检测功能的登录页面实例314 防止SQL注入的登录页面实例315 带验证码的登录页面12.4 其他实例316 使用Script Encoder加密工具加密第13章 HTML/CSS样式13.1 页面效果实例317 统一站内网页风格实例318 设置超级链接文字样式实例319 网页换肤实例320 滚动文字实例321 制作渐变背景13.2 表格样式实例322 只有外边框的表格实例323 彩色外边框的表格实例324 控制表格指定外边框不显示实例325 背景颜色渐变的表格实例326 表格隔行13.3 鼠标及滚动条样式实例327 显示自定义鼠标形状实例328 动画光标实例329 制作彩色滚动条13.4 文字及列表样式实例330 应用删除线样式标记商品特价实例331 在文字上方标准说明标记实例332 指定图标的列表项13.5 文字滤镜特效实例333 文字的发光效果实例334 文字的阴影效果实例335 文字的渐变阴影效果实例336 文字的图案填充效果实例337 文字的探照灯效果实例338 文字的闪烁效果实例339 文字的空心效果实例340 文字的浮雕效果实例341 文字的阳文效果实例342 文字的雪雕效果实例343 火焰字实例344 文字扭曲动画13.6 图片滤镜特效实例345 图片的半透明效果实例346 图片的模糊效果实例347 图片的水波纹特效实例348 图片的灰度效果实例349 图片的动态说明文字第14章读取XML文件14.1 读取XML文件实例350 使用XML DOM对象读取XML文件实例351 使用XMLHttpRequest对象读取XML文件14.2 显示XML文档实例352 使用CSS显示XML文档实例353 使用XSL显示XML文档实例354 使用IE XML数据到输出XML文档14.3 操作XML实例355 用JavaScript控制XML文档的分页显示实例356 通过操作XML数据岛实现添加、删除留言信息第15章 JavaScript与ASP第16章 JavaScript与JSP第17章 JavaScript与结合第18章 JavaScript与PHP结合18.1 窗口与对话框实例386 弹出提示对话框并重定向网页实例387 关闭弹出窗口时自动刷新父窗口实例388 在弹出的网页模式对话框中选择个性头像实例389 时间选择器实例390 弹出提示对话框并重定向网页实例391 删除数据前弹出确认对话框18.2 其他实例392 树状导航菜单第19章综合应用19.1 计算器实例393 简单计算器实例394 复杂计算器19.2 日历实例395 精美日历实例396 带农历的日历19.3 购物车实例397 添加至购物车实例398 查看购物车实例399 修改商品购买数量实例400 从购物车中移去指定商品实例401 清空购物车第20章 jQuery应用开发20.1 jQuery基础开发实例402 获取文本输入框中输入的值实例403 动态修改div标记内容实例404 通过类名选择器选择元素并更改样式实例405 隐藏超级链接地址实例406 为版权列表设置样式实例407 位表单的直接子元素input换肤实例408 改变指定元素的背景颜色为淡蓝色实例409 筛选页面中div元素的同辈元素实例410 获取页面上隐藏和显示的input元素值实例411 获取和设置元素的文本内容与HTML内容实例412 为多行列表框设置并获取值20.2 jQuery表格应用实例413 匹配表单中相应的元素实例414 带表头的双色表格实例415 应用内容过滤器匹配指定单元格实例416 隔行换色并且鼠标指向行变色的表格20.3 jQuery在实际中的应用实例417 自动隐藏式菜单实例418 伸缩式导航菜单实例419 实现图片传送带实例420 打造自己的开心农场。
网页制作三合一教程(第四章)

02
一个HTML元素可以包含其他 HTML元素,形成嵌套关系。 例如,一个`<div>`元素可以包 含多个`<p>`元素。
03
HTML元素可以具有属性,用 于提供更多关于元素的信息。 例如,`<img>`标签的`src`属 性指定了图像的来源。
HTML属性
HTML属性提供了关于HTML元素的额外信息。 属性总是附加在HTML元素的开始标签上。
网页制作三合一教程(第四章)
目录
• HTML基础 • CSS样式 • JavaScript脚本 • HTML、CSS、JavaScript综合应用
01 HTML基础
HTML标签
HTML标签是HTML语言的基础组成部分,用于定义网页中的各种元素。常见的HTML标签包括 `<html>`、`<head>`、`<body>`、`<title>`、`<h1>`-`<h6>`、`<p>`、`<div>`、`<span>`等。
选择器和声明块。声明块包含一个或多个声明,每个声明由属性和值组成。
例如
p {color: red; font-size: 14px;}
CSS盒模型
内容是元素本身的内容,如 文本、图片等。
CSS盒模型是CSS布局的基础, 它由内容、内边距、边框和
外边距组成。
01
02
03
内边距是内容与边框之间的 空间。
类型选择器
根据HTML元素类型选择样式,如p、h1、div等。
类选择器
通过在HTML元素中添加class属性,选择具有特定类的元素。
Proteus使用教程W

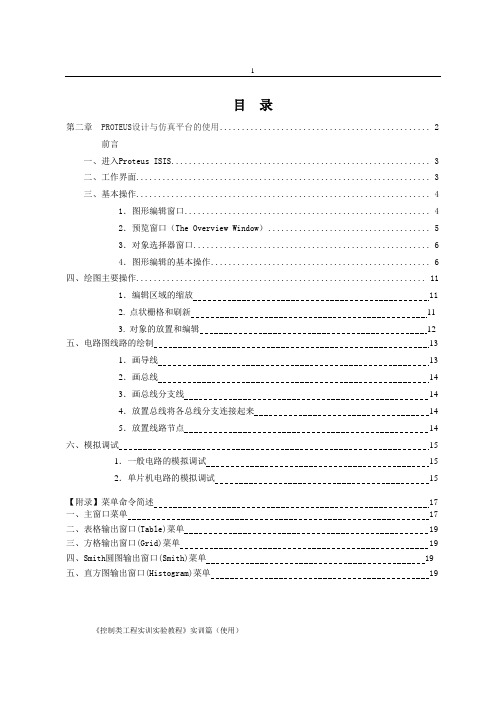
目录第二章PROTEUS设计与仿真平台的使用 (2)前言一、进入Proteus ISIS (3)二、工作界面 (3)三、基本操作 (4)1.图形编辑窗口 (4)2.预览窗口(The Overview Window) (5)3.对象选择器窗口 (6)4.图形编辑的基本操作 (6)四、绘图主要操作 (11)1.编辑区域的缩放 112. 点状栅格和刷新113. 对象的放置和编辑12五、电路图线路的绘制131.画导线132.画总线143.画总线分支线144.放置总线将各总线分支连接起来145.放置线路节点14 六、模拟调试151.一般电路的模拟调试152.单片机电路的模拟调试15【附录】菜单命令简述 17 一、主窗口菜单 17二、表格输出窗口(Table)菜单 19三、方格输出窗口(Grid)菜单 19四、Smith圆图输出窗口(Smith)菜单 19五、直方图输出窗口(Histogram)菜单 19《控制类工程实训实验教程》实训篇(使用)第二章PROTEUS设计与仿真平台的使用[前言]PROTEUS是英国Labcenter electronics公司研发的多功能EDA软件,它具有功能很强的ISIS智能原理图输入系统,有非常友好的人机互动窗口界面;有丰富的操作菜单与工具。
在ISIS编辑区中,能方便地完成单片机系统的硬件设计、软件设计、单片机源代码级调试与仿真。
PROTEUS有三十多个元器件库,拥有数千种元器件仿真模型;有形象生动的动态器件库、外设库。
特别是有从8051系列8位单片机直至ARM7 32位单片机的多种单片机类型库。
支持的单片机类型有:68000系列、8051系列、AVR系列、PIC12系列、PIC16系列、PIC18系列、Z80系列、HC11系列以及各种外围芯片。
它们是单片机系统设计与仿真的基础。
PROTEUS有多达十余种的信号激励源,十余种虚拟仪器(如示波器、逻辑分析仪、信号发生器等);可提供软件调试功能,即具有模拟电路仿真、数字电路仿真、单片机及其外围电路组成的系统的仿真、RS232动态仿真、I2C调试器、SPI调试器、键盘和LCD系统仿真的功能;还有用来精确测量与分析的PROTEUS高级图表仿真(ASF)。
浙江中控DCS操作指导全面覆盖

第一部分通用操作指导及规定操作员基本职责:1)通过DCS监视生产装置运行,预防可能产生的危险。
2)随时干预装置运行,确保安全、正常生产。
3)系统授权运行参数的更改。
4)报警处理:工艺指标产生报警时会有声音提示,报警信息在报警栏和过程报警窗口中指示,报警情况了解后,用消音按钮关闭当前的报警声音,并确认当前报警。
5)发现异常事件,通知系统维护人员处理。
本《操作指导》主要介绍了DCS系统的工艺操作界面、使用方法,及工艺操作的基本过程,就正确使用该DCS系统向操作人员提供了指导性意见。
有关DCS系统基本操作知识,可参阅控制系统使用手册。
第一章总体说明1、系统硬件本规程所涉及的操作均是在各操作节点上实现,要具体了解系统硬件构成请参见相关技术资料。
2、系统软件系统的所有操作均在VisualFiled软件下实现,具体的VisualFiled操作参见相关技术手册。
3、注意事项1)系统的开启与停止、操作人员口令修改等系统维护工作由专职维护人员完成,未经授权人员不得进行此操作。
2)操作站计算机、键盘和鼠标为专用设备,严禁挪用。
特别注意:为保证系统正常运行,不许在操作站计算机上运行任何其它非本公司系统所提供的软件,否则将可能造成严重后果。
3)系统供电用的UPS为DCS系统专用设备,只能用于系统的各操作站和控制站供电,不能用于其它用途。
4)本系统对操作和维护人员主要规定了五种权限,规定如下:1)观察:只能观察数据,不能作任何修改和操作。
2)操作员:本权限适用于合格的DCS操作人员,可以进行合分按钮开关、手自动切换、更改阀位输出(软手动)和设定值等相关操作。
3)操作员+:本权限适用于合格的DCS操作班长,具有“操作员”的全部操作权限,并可以进行查询操作记录,查看和打印报表等操作。
4)工程师:可以修改控制系统的P、I、D参数和其它一些数据;可以下载系统文件;可以退出监控系统;可以增减操作员及修改密码。
本权限适用于运行管理人员。
matlab神经网络工具箱怎么用

matlab神经网络工具箱怎么用标题:Matlab神经网络工具箱的使用方法导言:Matlab神经网络工具箱是一个功能强大的工具,用于建立、训练和评估各种类型的神经网络。
本文将介绍如何使用Matlab神经网络工具箱进行神经网络的建立、训练和评估,帮助您更好地理解和使用这个工具箱。
一、Matlab神经网络工具箱的安装首先,您需要确保已成功安装了Matlab软件。
然后,您可以通过以下步骤来安装Matlab神经网络工具箱:1. 打开Matlab软件。
2. 在工具栏上选择“工具”菜单。
3. 在下拉菜单中选择“添加预定目录”。
4. 在弹出的窗口中,选择“文件夹”选项。
5. 点击“浏览”按钮,并选择包含神经网络工具箱的文件夹。
6. 点击“选择文件夹”按钮,然后点击“添加文件夹”按钮。
7. 点击“关闭”按钮,完成神经网络工具箱的安装。
二、神经网络的建立Matlab神经网络工具箱提供了多种类型的神经网络模型,如前馈神经网络、递归神经网络和自组织神经网络。
下面我们以前馈神经网络为例,介绍神经网络的建立方法:1. 打开Matlab软件,并在命令窗口中输入“nprtool”命令,打开“神经网络模式选择器”窗口。
2. 在“神经网络模式选择器”窗口中,选择“构建”按钮。
3. 在“神经网络模式选择器”窗口中,选择“前馈神经网络”选项,并点击“下一步”按钮。
4. 在“选择网络架构”窗口中,选择神经网络的层数、神经元数量和输入、输出数据的维度。
5. 点击“下一步”按钮,然后点击“完成”按钮,完成神经网络的建立。
三、神经网络的训练神经网络的训练是指通过将已知的输入和输出数据进行反复迭代调整网络参数,从而使网络能够更好地拟合输入输出之间的关系。
下面我们介绍神经网络的训练方法:1.在命令窗口中输入“trainlm”命令,选择Levenberg-Marquardt算法作为训练函数。
2.输入训练数据和目标数据,通过“trains”命令开始训练神经网络。
《Access2016数据库教程》第6章窗体

1. 控件的类型
(1)绑定控件。与表或查询中的字段捆绑在一起。Access会 自动更新当前记录中与绑定控件相关联的表字段的值。 (2)未绑定控件。与表中字段无关联,不会更新表中字段值。 (3)计算控件。使用表达式作为其控件来源。计算控件必须 在表达式前先键入一个等号“=”。 例如,要在一个文本框中显示当前日期,则其“控件来源”属 性应指定为:=Date(); 要想在文本框中显示学生哪年出生,需将其“控件来源”属性 指定为:=Year([出生日期])。
6.3.2 属性表
在Access中,属性决定对象的特性。窗体属性决定窗体的 结构、外观和行为;控件属性决定控件的外观、行为以及其中 所含文本或数据的特性。
属性表窗格包含5个选项卡: 格式、数据、事件、其他、全部
Access对各个属性都提供 了相应的默认值,在“属性表”中 可以重新设置其属性值。
1.窗体的基本属性
是
导航按钮
否
记录选择器 否
分隔线
是
窗体属性设置 属性名称 设置值
导航按钮 否
记录选择器 滚动条 弹出方式
否 两者均无 是
5.复选框、选项按钮、切换按钮和选项组
【例6-15】创建学生信息查询窗体。该窗体中有一个选 项组,包含了3个选项,选中某个选项后,单击“开始 查询”按钮可以打开相应的查询界面完成查询。窗体为 弹出式窗体,不设导航按钮、滚动条、记录选择器。
本例操作主要分两部分,一是使用设计视图按要求创建 主窗体,二是将“例6-3选课成绩表(数据表)”窗体添加 到主窗体中作为子窗体。
1.使用设计视图创建主/子窗体
主窗体属性设置
属性名称 设置值
记录源
学生表
导按钮 否
记录选择器 否 允许编辑 否
PROTEUS操作步骤

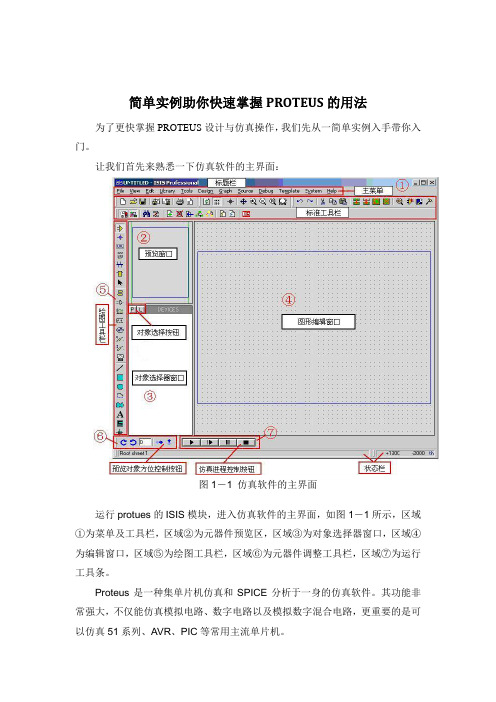
简单实例助你快速掌握PROTEUS的用法为了更快掌握PROTEUS设计与仿真操作,我们先从一简单实例入手带你入门。
让我们首先来熟悉一下仿真软件的主界面:图1-1 仿真软件的主界面运行protues的ISIS模块,进入仿真软件的主界面,如图1-1所示,区域①为菜单及工具栏,区域②为元器件预览区,区域③为对象选择器窗口,区域④为编辑窗口,区域⑤为绘图工具栏,区域⑥为元器件调整工具栏,区域⑦为运行工具条。
Proteus是一种集单片机仿真和SPICE分析于一身的仿真软件。
其功能非常强大,不仅能仿真模拟电路、数字电路以及模拟数字混合电路,更重要的是可以仿真51系列、AVR、PIC等常用主流单片机。
Protues提供了丰富的资源:(1)Proteus拥有的元器件资源:Proteus可提供30多种元件库,超过8000种模拟、数字元器件。
(2)Proteus可提供的仿真仪表资源:仿真仪器仪表的数量、类型和质量是衡量仿真实验室是否合格的一个关键因素。
Proteus可提供常用的示波器(本文的实例中示波器被用来观察产生的波形)、逻辑分析仪、虚拟终端、SPI调试器、I2C调试器、信号发生器、模式发生器、交直流电压表、交直流电流表。
以下简要罗列了proteus中常用元器件和仿真仪表中英文对照表:7407 驱动门1N914 二极管74Ls00 与非门74LS04 非门74LS08 与门74LS390 TTL 双十进制计数器7SEG 4针BCD-LED 输出从0-9 对应于4根线的BCD码7SEG 3-8译码器电路BCD-7SEG转换电路AND 与门BATTERY 电池/电池组BUS 总线CAP 电容if(P0_0==0){P1_0=0;}else P1_1=0;CAPACITOR 电容器CLOCK 时钟信号源CRYSTAL 晶振FUSE 保险丝GROUND 地LAMP 灯LED-RED 红色发光二极管void int0_isr(void) interrupt 0{ P1=1;}void int1_isr(void) interrupt 2{ P1=1;}LM016L 2行16列液晶可显示2行16列英文字符,有8位数据总线D0-D7,RS,R/W,EN三个控制端口(共14线),工作电压为5V。
android xpopup框架用法

"Android XPopup" 是一个在Android 上用于创建弹出窗口(Popup Window)的框架。
它提供了一种简单而灵活的方式来创建各种类型的弹出窗口,包括简单的消息框、选择器、菜单等。
下面是使用Android XPopup 框架的基本步骤:
1. 添加依赖项
在你的`build.gradle` 文件中添加以下依赖项:
```groovy
dependencies {
implementation 'com.github.omadahealth:xpopup:1.2.0' }
```
确保将版本号替换为你所使用的最新版本。
2. 显示弹出窗口
使用`show()` 方法显示弹出窗口。
例如:
```java
popup.show(anchorView); // anchorView 是弹出窗口的锚点视图,可以是任何视图或视图组。
```
3. 关闭弹出窗口
你可以通过调用`dismiss()` 方法关闭弹出窗口。
例如:
```java
popup.dismiss(); // 关闭当前弹出窗口。
```
4. 其他配置选项
你可以使用其他配置选项来自定义弹出窗口的外观和行为。
例如,你可以设置弹出窗口的标题、内容、动画样式、宽度、高度、触摸外部和内部是否可以取消弹出窗口等。
具体配置选项可以参考Android XPopup 的官方文档或示例代码。
以上是使用Android XPopup 框架的基本步骤。
你可以根据具体需求进行进一步的定制和扩展。
简单实例助你快速掌握PROTEUS的用法

子情境1:简单实例助你快速掌握PROTEUS的用法 (5)1.1 子情境内容:让单片机动起来,用单片机控制一个LED灯闪烁发光。
(8)1.2 子情境目标: (8)1.3 子情境步骤 (8)1.3.1步骤一:PROTEUS电路设计 (8)1.3.2步骤二:源程序设计与生成目标代码文件 (13)(1)程序流程图 (13)(2)源程序设计 (14)1.3.3 步骤三:PROTEUS仿真 (15)1.4 扩展练习 (17)子情境二:用发光二极管实现流水灯乒乓球效果 (18)2.1 子情境目标: (18)2.2 子情境步骤 (18)2.2.1 步骤一:PROTEUS电路设计 (18)2.2.2步骤二:源程序设计与目标代码文件生成 (19)(1)程序流程图 (19)(2)源程序设计 (20)2.2.3 步骤三:PROTEUS仿真 (22)2.4 扩展练习 (22)子情境三:数码管动态扫描 (23)3.1子情境内容:利用动态扫描让四位数码管稳定的显示1234。
(23)3.2 子情境目标: (23)(1)掌握单片机控制四位数码管的动态扫描技术,包括程序设计和电 (23)3.3 知识点链接 (23)3.4 任务步骤 (24)3.4.1 步骤一:PROTEUS电路设计,单片机控制四位共阴极数码管动态扫描显示的原理图如图5-17所示。
(24)3.4.2 步骤二:源程序设计与目标代码文件生成 (26)(1)程序流程图 (26)(2)源程序设计 (26)3.4.3 步骤三:PROTEUS仿真 (28)3.5 扩展练习 (29)子情境四:定时/计数器的使用——方波发生器 (30)4.1子情境内容:用AT89C51单片机定时/计数器0的定时功能可构成一简单的方波发生器,实现周期为2s的方波,并能在虚拟示波器上直观地显示波形。
(30)4.2 子情境目标: (30)4.3 知识点链接 (30)4.4.1 步骤一:PROTEUS电路设计,实现周期为2s的方波的原理图如图5-22所示。
Proteus的打开及基本操作

Proteus的打开及基本操作Proteus ISIS是英国Labcenter公司开发的电路分析与实物仿真软件。
它运⾏于Windows操作系统上,可以仿真、分析(SPICE)各种模拟器件和集成电路,该软件的特点是:①实现了单⽚机仿真和SPICE电路仿真相结合。
具有模拟电路仿真、数字电路仿真、单⽚机及其外围电路组成的系统的仿真、RS232动态仿真、I2C调试器、SPI调试器、键盘和LCD系统仿真的功能;有各种虚拟仪器,如⽰波器、逻辑分析仪、信号发⽣器等。
②⽀持主流单⽚机系统的仿真。
⽬前⽀持的单⽚机类型有:68000系列、8051系列、AVR系列、PIC12系列、PIC16系列、PIC18系列、Z80系列、HC11系列以及各种外围芯⽚。
③提供软件调试功能。
在硬件仿真系统中具有全速、单步、设置断点等调试功能,同时可以观察各个变量、寄存器等的当前状态,因此在该软件仿真系统中,也必须具有这些功能;同时⽀持第三⽅的软件编译和调试环境,如Keil C51 uVision2等软件。
④具有强⼤的原理图绘制功能。
总之,该软件是⼀款集单⽚机和SPICE分析于⼀⾝的仿真软件,功能极其强⼤。
本章介绍Proteus ISIS软件的⼯作环境和⼀些基本操作。
⼀、进⼊Proteus ISIS 双击桌⾯上的ISIS 6 Professional图标或者单击屏幕左下⽅的“开始”→“程序”→“Proteus 6 Professional” →“ISIS 6 Professional”,出现如图1-1所⽰屏幕,表明进⼊Proteus ISIS集成环境。
图1-1 启动时的屏幕⼆、⼯作界⾯Proteus ISIS的⼯作界⾯是⼀种标准的Windows界⾯,如图1-2所⽰。
包括:标题栏、主菜单、标准⼯具栏、绘图⼯具栏、状态栏、对象选择按钮、预览对象⽅位控制按钮、仿真进程控制按钮、预览窗⼝、对象选择器窗⼝、图形编辑窗⼝。
图1-2 Proteus ISIS的⼯作界⾯三、基本操作图形编辑窗⼝在图形编辑窗⼝内完成电路原理图的编辑和绘制。
浙江中控DCS操作指导全面覆盖

第一部分通用操作指导及规定操作员基本职责:1)通过DCS监视生产装置运行,预防可能产生的危险。
2)随时干预装置运行,确保安全、正常生产。
3)系统授权运行参数的更改。
4)报警处理:工艺指标产生报警时会有声音提示,报警信息在报警栏和过程报警窗口中指示,报警情况了解后,用消音按钮关闭当前的报警声音,并确认当前报警。
5)发现异常事件,通知系统维护人员处理。
本《操作指导》主要介绍了DCS系统的工艺操作界面、使用方法,及工艺操作的基本过程,就正确使用该DCS系统向操作人员提供了指导性意见。
有关DCS系统基本操作知识,可参阅控制系统使用手册。
第一章总体说明1、系统硬件本规程所涉及的操作均是在各操作节点上实现,要具体了解系统硬件构成请参见相关技术资料。
2、系统软件系统的所有操作均在VisualFiled软件下实现,具体的VisualFiled操作参见相关技术手册。
3、注意事项1)系统的开启与停止、操作人员口令修改等系统维护工作由专职维护人员完成,未经授权人员不得进行此操作。
2)操作站计算机、键盘和鼠标为专用设备,严禁挪用。
特别注意:为保证系统正常运行,不许在操作站计算机上运行任何其它非本公司系统所提供的软件,否则将可能造成严重后果。
3)系统供电用的UPS为DCS系统专用设备,只能用于系统的各操作站和控制站供电,不能用于其它用途。
4)本系统对操作和维护人员主要规定了五种权限,规定如下:1)观察:只能观察数据,不能作任何修改和操作。
2)操作员:本权限适用于合格的DCS操作人员,可以进行合分按钮开关、手自动切换、更改阀位输出(软手动)和设定值等相关操作。
3)操作员+:本权限适用于合格的DCS操作班长,具有“操作员”的全部操作权限,并可以进行查询操作记录,查看和打印报表等操作。
4)工程师:可以修改控制系统的P、I、D参数和其它一些数据;可以下载系统文件;可以退出监控系统;可以增减操作员及修改密码。
本权限适用于运行管理人员。
kendoui dialog 文本

kendoui dialog 文本Kendo UI Dialog是一款基于jQuery和Bootstrap的弹出窗口插件,它提供了丰富的配置选项和灵活的API,可以轻松地实现各种弹窗效果。
在本文中,我们将深入探讨Kendo UI Dialog的主要内容,包括如何创建和配置对话框、如何处理对话框的事件、以及如何使用对话框来实现各种交互效果。
一、创建和配置对话框Kendo UI Dialog的创建非常简单,只需要调用kendo.dialog()方法即可。
例如,我们可以使用以下代码创建一个简单的对话框:```$("#dialog").kendoDialog({title: "提示",content: "这是一个对话框。
",visible: false,actions: [{ text: "确定", primary: true },{ text: "取消" }]});```在上面的代码中,我们首先通过选择器获取了一个DOM元素,然后调用kendoDialog()方法来创建一个对话框。
其中,title属性指定了对话框的标题,content属性指定了对话框的内容,visible属性指定了对话框是否可见,actions属性指定了对话框的按钮。
在actions属性中,我们可以通过text属性指定按钮的文本,通过primary属性指定默认按钮。
除了上面的属性之外,Kendo UI Dialog还提供了许多其他的配置选项,例如width、height、modal、appendTo等。
这些选项可以帮助我们更好地控制对话框的外观和行为。
例如,我们可以使用以下代码来创建一个宽度为500像素、高度为300像素的模态对话框:```$("#dialog").kendoDialog({title: "提示",content: "这是一个对话框。
qdatetimeedit 实例字段 -回复

qdatetimeedit 实例字段-回复QWidget类是Qt框架中的基类,包含了用户界面的基本功能。
而qdatetimeedit是QWidget的子类,提供了日期和时间的编辑功能。
在使用qdatetimeedit时,我们可以通过访问其实例字段来获取和设置日期和时间的值。
本文将逐步详细介绍qdatetimeedit的实例字段。
一、日期和时间格式qdatetimeedit类中的第一个实例字段是displayFormat。
这个字段用于设置日期和时间的显示格式。
默认情况下,qdatetimeedit将以长日期格式(yyyy-MM-dd hh:mm:ss)显示日期和时间。
如果我们想要改变显示格式,可以通过设置displayFormat字段来实现。
例如,我们可以将日期显示为短日期格式(yy-M-d),或将时间显示为24小时制(HH:mm:ss)。
二、最小日期和最大日期qdatetimeedit的另一个实例字段是minimumDate和maximumDate。
这两个字段用于设置允许的日期范围。
我们可以使用setMinimumDate()和setMaximumDate()方法来设置最小日期和最大日期。
例如,如果我们希望限制日期选择范围在2020年至2022年之间,我们可以将minimumDate设置为2020-01-01,maximumDate设置为2022-12-31。
这样,用户只能选择在这个日期范围内的日期。
三、最小时间和最大时间qdatetimeedit还提供了minimumTime和maximumTime两个实例字段,用于设置允许的时间范围。
我们可以使用setMinimumTime()和setMaximumTime()方法来设置最小时间和最大时间。
例如,如果我们希望限制时间选择范围在上午8点至下午6点之间,可以将minimumTime 设置为08:00:00,maximumTime设置为18:00:00。
计算机上机易错题3

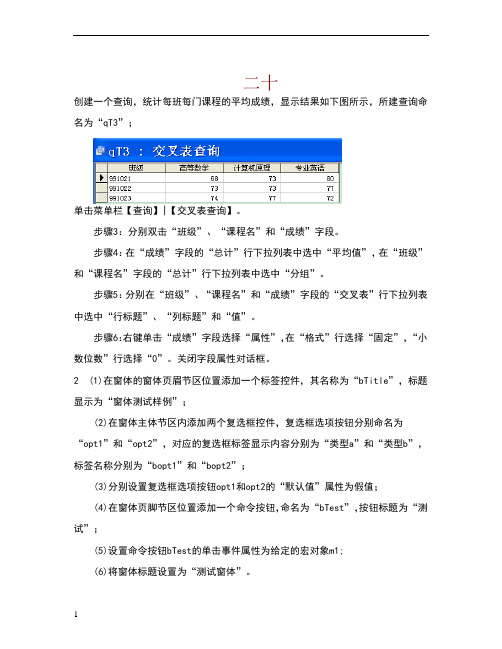
v1.0 可编辑可修改二十创建一个查询,统计每班每门课程的平均成绩,显示结果如下图所示,所建查询命名为“qT3”;单击菜单栏【查询】|【交叉表查询】。
步骤3:分别双击“班级”、“课程名”和“成绩”字段。
步骤4:在“成绩”字段的“总计”行下拉列表中选中“平均值”,在“班级”和“课程名”字段的“总计”行下拉列表中选中“分组”。
步骤5:分别在“班级”、“课程名”和“成绩”字段的“交叉表”行下拉列表中选中“行标题”、“列标题”和“值”。
步骤6:右键单击“成绩”字段选择“属性”,在“格式”行选择“固定”,“小数位数”行选择“0”。
关闭字段属性对话框。
2 (1)在窗体的窗体页眉节区位置添加一个标签控件,其名称为“bTitle”,标题显示为“窗体测试样例”;(2)在窗体主体节区内添加两个复选框控件,复选框选项按钮分别命名为“opt1”和“opt2”,对应的复选框标签显示内容分别为“类型a”和“类型b”,标签名称分别为“bopt1”和“bopt2”;(3)分别设置复选框选项按钮opt1和opt2的“默认值”属性为假值;(4)在窗体页脚节区位置添加一个命令按钮,命名为“bTest”,按钮标题为“测试”;(5)设置命令按钮bTest的单击事件属性为给定的宏对象m1;(6)将窗体标题设置为“测试窗体”。
注意:不允许修改窗体对象fTest中未涉及的属性;不允许修改宏对象m1。
)【解题步骤】步骤1:打开“”数据库窗口,选择窗体对象,右键单击窗体“fTest”选择【设计视图】。
步骤2:选中工具箱中“标签”控件,单击窗体页眉节区适当位置,输入“窗体测试样例”。
步骤3:右键单击“窗体测试样例”标签选择【属性】,在“名称”行输入“bTitle”,关闭属性界面。
(2)【解题步骤】步骤1:选中工具箱中“复选框”控件,单击窗体主体节区适当位置。
右键单击“复选框”按钮选择【属性】,在“名称”行输入“opt1”,关闭属性界面。
步骤2:右键单击“复选框”标签选择【属性】,在“名称”行输入“bopt1”,步骤3:在“标题”行输入“类型a”,关闭属性界面。
可再利用元素名词解释(一)

可再利用元素名词解释(一)可再利用元素名词解释1. 可再利用元素是什么?可再利用元素是指可以被反复使用的、自成一体的独立组件或部分内容,可以在多个地方使用,提高了代码的可维护性和重用性。
2. 为什么需要可再利用元素?使用可再利用元素可以避免重复编写相似的代码,节省开发时间和资源。
同时,当需要对某个元素进行修改时,只需要修改一处代码即可实现对所有使用该元素的地方的修改,减少维护工作的复杂性。
3. 可再利用元素的示例•Button(按钮)按钮是用户界面中常见的控件,用于用户与程序之间的交互。
按钮通常具有可点击性,并且可以通过CSS样式进行自定义。
其他元素可以通过引用或继承按钮元素来实现一致的外观和行为。
•Navbar(导航栏)导航栏是一个常见的网站或应用程序界面组件,用于导航到不同的页面或功能。
导航栏通常包含logo、菜单和搜索框等元素,并且可以在不同页面之间共享和重复使用。
•Card(卡片)卡片是一种用于展示信息或内容的容器元素。
它通常包含图像、标题、描述和按钮等内容,并具有独立的样式来突出显示不同的卡片。
•Modal(模态框)模态框是一种用于展示附加信息、完成特定操作或与用户进行交互的弹出窗口。
模态框通常覆盖在当前页面的顶部,并在任务完成后关闭。
•Form(表单)表单是用于收集用户输入的界面元素。
表单通常包含各种输入字段、选择器、按钮和验证功能。
为了提高可重用性,可以将常见的表单元素封装为可再利用元素,以便在不同的页面和场景中重复使用。
•Footer(底部)底部是网站或应用程序界面的底部区域,通常包含有关网站的版权信息、联系方式、导航链接等。
底部可以作为页面的固定元素,在整个网站中保持一致。
•Sidebar(侧边栏)侧边栏是位于页面主要内容旁边的垂直区域,用于显示相关信息、导航链接、广告等。
侧边栏可以在不同的页面间共享,以提供一致的用户体验。
•Slider(幻灯片)幻灯片是一种用于展示图像、视频或其他内容的轮播组件。
SQLServer查询分析器提供的所有快捷方式快捷键

SQL Server程序员经常要在SSMS(SQL Server Management Studio)或查询分析器(2000以前)中编写T-SQL代码。
以下几个技巧,可以提升工作效率。
以下说明以SS2005为例,SS2008也适用;SS2000的话可能部分适用吧。
1. 快捷键现在只要不是电脑新手,都知道Ctrl+C/Ctrl+V,没什么人会用菜单去进行复制/粘贴。
而对于靠电脑吃饭的程序员来说,只知道这两个快捷键是不够的。
善用快捷键,可以节省用鼠标去找图标或菜单的时间。
更炉火纯青的状态是全键盘操作,连把手移动到鼠标的时间都省了(UNIX程序员都是这么干的)。
在SSMS选择菜单:工具->自定义,勾选“在屏幕提示中显示快捷键”,这样,当把鼠标悬停在执行图标上方时,会显示提示F5。
快捷键不需要死记,鼠标点的时候看一下,下次就可以用快捷键了,用多了就熟了。
---------快捷键:书签:清除所有书签。
CTRL-SHIFT-F2书签:插入或删除书签(切换)。
CTRL+F2书签:移动到下一个书签。
F2 功能键书签:移动到上一个书签。
SHIFT+F2取消查询。
ALT+BREAK连接:连接。
CTRL+O连接:断开连接。
CTRL+F4连接:断开连接并关闭子窗口。
CTRL+F4数据库对象信息。
ALT+F1编辑:清除活动的编辑器窗格。
CTRL+SHIFT+DEL编辑:注释代码。
CTRL+SHIFT+C编辑:复制。
还可以使用CTRL+INSERT。
CTRL+C编辑:剪切。
还可以使用SHIFT+DEL。
CTRL+X编辑:减小缩进。
SHIFT+TAB编辑:在编辑器窗格中删除至行尾。
CTRL+DEL编辑:查找。
CTRL+F编辑:转到行号。
CTRL+G编辑:增大缩进。
TAB编辑:使选定内容为小写。
CTRL+SHIFT+L编辑:使选定内容为大写。
CTRL+SHIFT+U编辑:粘贴。
还可以使用SHIFT+INSERT。
CTRL+V编辑:删除注释。
PROTEUS的简介

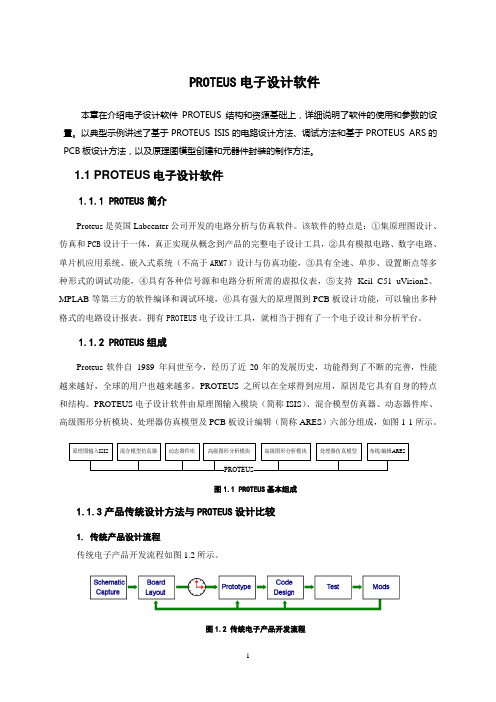
PROTEUS 电子设计软件本章在介绍电子设计软件PROTEUS 结构和资源基础上,详细说明了软件的使用和参数的设置。
以典型示例讲述了基于PROTEUS ISIS 的电路设计方法、调试方法和基于PROTEUS ARS 的PCB 板设计方法,以及原理图模型创建和元器件封装的制作方法。
1.1 PROTEUS 电子设计软件1.1.1 PROTEUS 简介Proteus 是英国Labcenter 公司开发的电路分析与仿真软件。
该软件的特点是:①集原理图设计、仿真和PCB 设计于一体,真正实现从概念到产品的完整电子设计工具,②具有模拟电路、数字电路、单片机应用系统、嵌入式系统(不高于ARM7)设计与仿真功能,③具有全速、单步、设置断点等多种形式的调试功能,④具有各种信号源和电路分析所需的虚拟仪表,⑤支持Keil C51 uVision2、MPLAB 等第三方的软件编译和调试环境,⑥具有强大的原理图到PCB 板设计功能,可以输出多种格式的电路设计报表。
拥有PROTEUS 电子设计工具,就相当于拥有了一个电子设计和分析平台。
1.1.2 PROTEUS 组成Proteus 软件自 1989 年问世至今,经历了近20年的发展历史,功能得到了不断的完善,性能越来越好,全球的用户也越来越多。
PROTEUS 之所以在全球得到应用,原因是它具有自身的特点和结构。
PROTEUS 电子设计软件由原理图输入模块(简称ISIS )、混合模型仿真器、动态器件库、高级图形分析模块、处理器仿真模型及PCB 板设计编辑(简称ARES )六部分组成,如图1-1所示。
图1.1 PROTEUS 基本组成1.1.3产品传统设计方法与PROTEUS 设计比较1. 传统产品设计流程传统电子产品开发流程如图1.2所示。
图1.2 传统电子产品开发流程原理图输入ISIS混合模型仿真器动态器件库高级图形分析模块高级图形分析模块处理器仿真模型布线/编辑ARESPROTEUS传统电子产品开发的缺点:●没有物理原型就无法对系统进行测试。
overlay编写规则

overlay编写规则Overlay编写规则是指在开发者设计和实现网站或应用程序界面时,使用一种层叠样式表(CSS)的技术来为元素添加覆盖效果的规则集合。
这些规则可以用于实现各种视觉效果,如弹出窗口、菜单、提示框等,以及改变元素的外观和交互行为。
在编写Overlay规则时,开发者需要考虑以下几个方面:1. 基本框架和样式:Overlay通常包含一个容器元素和一个覆盖在其上的内容元素。
容器应具有适当的尺寸、背景颜色和边框样式,以及适当的位置和层级关系。
2. 定位和层级:Overlay通常需要相对或绝对定位,以便正确地覆盖在其他元素之上。
可以使用CSS的position属性来实现定位。
同时,开发者需要确保Overlay具有正确的层级关系,以使其在视觉上正确地交互和显示。
3. 动画效果:为了增强用户体验,Overlay通常需要一些动画效果,如淡入淡出、滑动、弹出等。
这些效果可以通过CSS 的过渡、变换和关键帧动画等技术来实现。
开发者可以根据实际需求和设计要求选择合适的动画效果。
4. 交互行为:Overlay通常需要响应用户的交互,如关闭、拖动、调整大小等。
这些行为可以通过JavaScript来实现,并与Overlay的样式规则相结合。
开发者需要确保交互行为的实现符合用户预期,并提供良好的用户反馈。
5. 响应式设计:Overlay在不同设备和屏幕大小上需要适应不同的布局和样式。
开发者应使用响应式设计的技术,如媒体查询和弹性布局,以实现Overlay的适应性和可访问性。
在编写Overlay规则时,开发者应遵循一些最佳实践,以确保代码的可维护性和可重用性:1. 使用模块化和结构化的CSS代码,以便更好地组织和管理Overlay规则。
可以使用预处理器或CSS框架来提供更高级的功能和抽象。
2. 遵循DRY原则(Don't Repeat Yourself),避免重复的代码片段,并使用变量和混合(mixin)等技术来提高代码的可重用性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ProgressMonitor monitor = new ProgressMonitor( parent, "Loading Progress", "Getting Started...", 0, 200);
9.2.2 使用PropressMonitor一旦我们创建了ProgressMonitor,我们需要启动其过程已经被监视的任务。当任务完成了一步或是多步时,ProgressMonitor需要得到任务进程的通知。通知是通过public void setProgress(int newValue)方法调用来实现的,其中参数表示现在已经完成的进程,而newValue需要位于初始指定的minimum...maximum范围之间。这个进程值需要在ProgressMonitor之外进行维护,因为我们不能向监视器询问进程已经完成了多少(ProgressMonitor并没有public int getProgress()方法)。如果进程值在一个名为progress的变化中进行维护,下面两行代码可以更新进程并且通知ProgressMonitor。
9.2.1 创建ProgressMonitor当我们创建一个ProgressMonitor时,其构造函数有五个参数:
public ProgressMonitor(Component parentComponent, Object message, String note, int minimum, int maximum)
ProgressMonitor类显示的弹出窗口是一个maxCharacterPerLineCount属性设置为60的JOptionPane,允许选项面板自动回行所显示的消息。选项面板会嵌入在一个其标题为“Progress...”的非模态JDialog中。为JDialog是非模态的,用户仍然可以与主程序进行交互。ProgressMonitor的JOptionPane总是可以在其图标区域显示一个信息图标。
progress += 5;monitor.setProgress(progress);
progress设置表示到目前为止已经载入的文件数,或者是由文本读取的字节数。除了更新计数,我们还应该更新note来反映进程。如果ProgressMonitor构造函数之间中所用的minimum与maximum参数之间的差值为100,那么当前的进程可以被看作是当前任务的百分比。否则,progress属性仅表示到目前为止已经完成的进程。
if (monitor.isCanceled()) {// Task canceled - cleanup ...} else {// Continue doing task ...}
大多数的任务要求tor使用单独的线程来实现,从而避免阻塞主程序的响应。
列表9-5显示了一个创建ProgressMonitor并且允许我们手动或自动增加其progress属性的程序。这些任务是由屏幕上的按钮来处理的(如图9-16)。选择Start按钮创建ProgressMonitor。选择Manual Increase按钮可以使得进程增加5.选择Automatic Increase按钮可以使得进程每250毫秒增加5.在自动增加的过程中按下弹出窗口的Cancel按钮演示了操作被关闭时发生的情况;计时器停止发送更新。
在ProgressMonitor显示弹出窗口以后,用户可以做下列两件事情。用户可以监视ProgressMontior显示来确认任务已经完成了多少;当任务完成时,ProgressMonitor显示会自动消失。或者,如果用户选择了关闭按钮,这会通知ProgressMonitor任务需要被结束。要检测关闭,任务需要定时查看ProgressMonitor来确认用户是否关闭了任务操作。否则,任务会继续。
弹出窗口与选择器(二)弹出窗口与选择器(二)
9.2 ProgressMonitor类ProgressMonitor类用来报告需要一段时间完成的任务的状态。这个类是一个特殊的Swing类,他并不是一个GUI组件,也不是一个选项面板或是JavaBean组件。相反,当任务的每一部分完成时,我们通知ProgressMonitor。如果任务需要一段相当长的时间来完成,ProgressMonitor会显示一个类似图9-15所示的弹出窗口。
列表9-5中开始处的ProgressMonitorHandler内联类对于保证仅由事件线程访问ProgressMonitor是必须。否则,在某些随机的线程内,访问将不是线程安全的。
package swingstudy.ch09; import ponent;import java.awt.EventQueue;import java.awt.GridLayout;import java.awt.event.ActionEvent;import java.awt.event.ActionListener; import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.ProgressMonitor;import javax.swing.Timer; public class SampleProgress { static ProgressMonitor monitor; static int progress; static Timer timer; static class ProgressMonitorHandler implements ActionListener { // Called by Timer public void actionPerformed(ActionEvent event) { if(monitor == null) { return ; } if(monitor.isCanceled()) { System.out.println("Monitor canceled"); timer.stop(); } else { progress += 3; monitor.setProgress(progress); monitor.setNote("Load "+progress+" files"); } } } /** * @param args */ public static void main(String[] args) { // TODO Auto-generated method stub Runnable runner = new Runnable() { public void run() { JFrame frame = new JFrame("ProgressMonitor Sample"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setLayout(new GridLayout(0,1)); // define start button JButton startButton = new JButton("Start"); ActionListener startActionListener = new ActionListener() { public void actionPerformed(ActionEvent event) { Component parent = (Component)event.getSource(); monitor = new ProgressMonitor(parent, "Loading Progress", "Getting Started...", 0, 200); progress = 0; } }; startButton.addActionListener(startActionListener); frame.add(startButton); // define manual increase button // pressing this button increases progress by 5 JButton increaseButton = new JButton("Manual Increase"); ActionListener increaseActionListener = new ActionListener() { public void actionPerformed(ActionEvent event) { if(monitor == null) return ; if(monitor.isCanceled()) { System.out.println("Monitor cancled"); } else { progress += 5; monitor.setProgress(progress); monitor.setNote("Loaded "+progress+" files"); } } }; increaseButton.addActionListener(increaseActionListener); frame.add(increaseButton); // define automatic increase button // start timer to increase progress by 3 every 250 ms JButton autoIncreaseButton = new JButton("Automatic Increase"); ActionListener autoIncreaseActionListener = new ActionListener() { public void actionPerformed(ActionEvent event) { if(monitor != null) { if(timer == null) { timer = new Timer(250, new ProgressMonitorHandler()); } timer.start(); } } }; autoIncreaseButton.addActionListener(autoIncreaseActionListener); frame.add(autoIncreaseButton); frame.setSize(300, 200); frame.setVisible(true); } }; EventQueue.invokeLater(runner); } }
