Android布局方式
Android组件---四大布局的属性详解

Android组件---四⼤布局的属性详解【声明】欢迎转载,但请保留⽂章原始出处→_→Android常见布局有下⾯⼏种:LinearLayout:线性布局。
所有的控件都是串在⼀条线上的。
RelativeLayout:相对布局。
所有的控件的位置,都是相对于⽗控件的。
FrameLayout:帧布局。
FrameLayout布局中的控件都是⼀层⼀层的。
帧布局每次添加的控件都显⽰在最上⾯,最后显⽰在界⾯上的是最后添加的⼀个控件。
TableLayout:表格布局。
表格布局可以实现的.⼀般可以使⽤线性布局实现。
AbsoluteLayout:绝对布局。
已经是废弃的状态,很少⽤了。
orientation:属性是指定线性布局的排列⽅向。
horizontal ⽔平。
线性布局默认的朝向是⽔平的。
vertical 垂直例如:android:orientation="vertical"gravity:指定当前控件⾥⾯的内容容显⽰位置。
(四⼤layout中均可使⽤)left 左边right 右边top 上边bottom 底边例如:android:gravity="center"gravity中的属性可以组合使⽤。
例如:android:gravity="bottom|right"layout_gravity:指定当前控件在⽗元素的位置。
(只在 LinearLayout 和 FrameLayout 中有效)left 左边right 右边top 上边bottom 底边centercenter_horizontalcenter_vertical例如:android:layout_gravity="center"另外,需要提⽰的是,对于 LinearLayout :当 android:orientation="vertical" 时,只有⽔平⽅向的设置才起作⽤,垂直⽅向的设置不起作⽤。
安卓之布局总结

安卓之布局总结Adroid布局有⼈形象地⽐喻,Android开发中的布局就相当于⼀栋建筑的外观架构。
布局⽤得好,这栋建筑的外观才美观⾼⼤上。
Android布局管理器Android布局管理器本⾝是⼀个界⾯控件,所有的布局管理器都是ViewGroup类的⼦类,都是可以当做容器类来使⽤的。
因此⼀个布局管理器中可以嵌套其他的布局管理器。
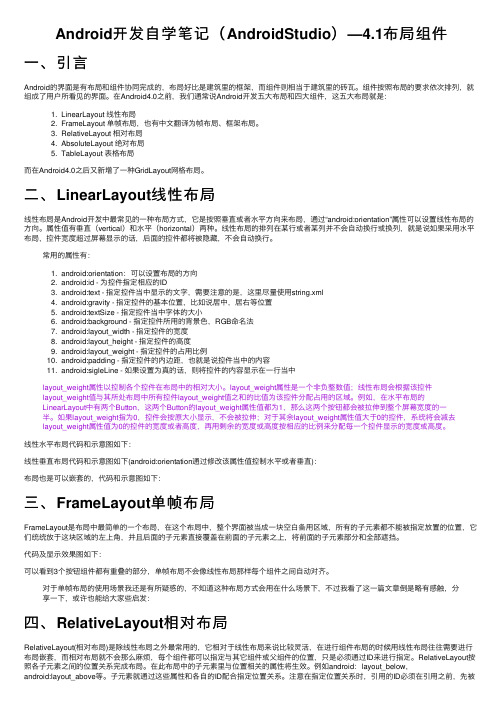
这是⾕歌上找的⼀张布局管理器层级图每⼀个ViewGroup都可以嵌套其他的ViewGroup和View(视图)。
⼀个ViewGroup的⼤⼩是相对的,它即可以是其他ViewGroup的⽗容器,也可以是其他ViewGroup的⼦容器。
在Android中,ViewGroup指代的是布局管理器,也就是下⾯要讲的布局样式,View指代的是布局管理器中的⼀个个控件。
在Android中,控件可以在XML⽂件中定义,也可以程序员根据⾃⼰的需要去定义⼀个类。
本⽂重点先不讨论视图中的控件,还是回归到布局。
Android六⼤基本布局管理器分别是:线性布局(LinearLayout)、表格布局(TableLayout)、⽹格布局(GridLayout)、相对布局(RelativeLayout)、绝对布局(AbsoluteLayout)、层布局(FrameLayout)其中,表格布局是线性布局的⼦类。
⽹格布局是android 4.0后新增的布局。
(1)线性布局线性布局会将容器内的所有控件⼀个挨着⼀个地排列。
属性:1. 排列⽅向android:orienation = “ horizontal/vertical”⽔平排列和垂直排列,Android中默认为垂直排列vertical注意:默认情况下⽔平和垂直⽅向的排列只占⼀⾏,如果⽤android:layout_width来设定控件的宽度,如果控件宽度太⼤,超出屏幕的显⽰范围,屏幕是不会显⽰超出的范围的。
2. 对齐⽅式⽤于控制元素(例如⽂字)在该控件⾥的显⽰位置。
android线性布局

android线性布局示例LinearLayout是android中常见的布局形式。
可垂直或者水平平分或者根据权重分配空间,罗列视图小窗口组件。
也就是说,如果垂直线性布局的话,一行只能布局一个窗口部件,水平则相应的只有一行,在该行内显示各个窗口部件,不会折行。
使用线性布局,可以实现类似下面图示的界面。
参见:/guide/topics/ui/layout-objects.html对示例和布局有详细的描述。
这里根据上面图,写了一个例子。
主要展示了以下技术要点:∙Activity的跳转,可通过实现android activity之间的跳转帮助理解,这里示例利用到Activity跳转,导航到具体示例Activity上;∙线性布局的属性,android:layout_height和android:layout_width,可以产生不同的效果。
这是第一种线性布局效果:可以看到文本框是单行的,评论的文本框没有占据屏幕剩余部分。
代码见:/svn/tags/yout.demo_1.0/第二个示例,效果:评论文本框占据余下的屏幕部分。
主要是linear.demo.xml文件中的layout_width属性做了修改,其他文件没有变化。
代码见:/svn/tags/yout.demo_1.1官方网站上有一个对权重的示例。
见:/resources/tutorials/views/hello-linearla yout.html效果类似这样:可以通过修改布局文件中的android:layout_weight属性,让色条改变分配比例。
权重值越高,所占比例越大。
见布局文件片段:<LinearLayout android:orientation="horizontal"android:layout_width="fill_parent"android:layout_height="fill_parent"android:layout_weight="1"><TextView android:text="red" android:gravity="center_horizontal" android:background="#aa0000" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="3" /><TextView android:text="green" android:gravity="center_horizontal" android:background="#00aa00" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" /><TextView android:text="blue" android:gravity="center_horizontal" android:background="#0000aa" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="2" /><TextView android:text="yellow" android:gravity="center_horizontal" android:background="#aaaa00" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" />。
Android常见界面布局线性布局LinearLayout优秀文档

第2章 Android常见界面布局 —第—2章移动An软dr件oid开常发见(界A面nd布ro局id) 第—2—章移动An软dr件oid开常发见(界A面nd布ro局id) 4第—2—线章移性动A布n软局dr件Loind开e常发a见rL(a界Ayo面nud布tro局id)
布局可以分为水平线性布局和 —第—2章移动An软dr件oid开常发见(界A面nd布ro局id)
线第4 性2线章布性局A布n(局drLLoiinndee常aar见rLLaa界yyoo面uut布t)局是以水平或者垂直的方式来显示界面中添加的控件,因此线性布局可以分为水平线性布局和垂直线性布局两 种第—。2—章移动An软dr件oid开常发见(界A面nd布ro局id) 4 线性布局LinearLayout 4第2线章性A布n局drLoinde常a见rLa界yo面u布t 局
第2章 Android常见界面布局
——移动软件开发(Android)
2.4 线性布局LinearLayout
线性布局(LinearLayout)是
4 线性布局LinearLayout
以水平或者垂直的方式来显示 —4 —线移性动布软局件Lin开e发arL(aAyonudtroid)
4第2线章性A布n局drLoinde常a见rLa界yo面u布t 局 第—2—章移动An软dr件oid开常发见(界A面nd布ro局id) 第4 2线章性A布n局drLoinde常a见rLa界yo面u布t 局
垂直线性布局两种。下面我们 第2章 Android常见界面布局
第线2性章布局An(drLoiinde常ar见La界yo面ut布)局是以水平或者垂直的方式来显示界面中添加的控件,因此线性布局可以分为水平线性布局和垂直线性布局两 种。
Android开发自学笔记(AndroidStudio)—4.1布局组件

Android开发⾃学笔记(AndroidStudio)—4.1布局组件⼀、引⾔Android的界⾯是有布局和组件协同完成的,布局好⽐是建筑⾥的框架,⽽组件则相当于建筑⾥的砖⽡。
组件按照布局的要求依次排列,就组成了⽤户所看见的界⾯。
在Android4.0之前,我们通常说Android开发五⼤布局和四⼤组件,这五⼤布局就是:1. LinearLayout 线性布局2. FrameLayout 单帧布局,也有中⽂翻译为帧布局、框架布局。
3. RelativeLayout 相对布局4. AbsoluteLayout 绝对布局5. TableLayout 表格布局⽽在Android4.0之后⼜新增了⼀种GridLayout⽹格布局。
⼆、LinearLayout线性布局线性布局是Android开发中最常见的⼀种布局⽅式,它是按照垂直或者⽔平⽅向来布局,通过“android:orientation”属性可以设置线性布局的⽅向。
属性值有垂直(vertical)和⽔平(horizontal)两种。
线性布局的排列在某⾏或者某列并不会⾃动换⾏或换列,就是说如果采⽤⽔平布局,控件宽度超过屏幕显⽰的话,后⾯的控件都将被隐藏,不会⾃动换⾏。
常⽤的属性有:1. android:orientation:可以设置布局的⽅向2. android:id - 为控件指定相应的ID3. android:text - 指定控件当中显⽰的⽂字,需要注意的是,这⾥尽量使⽤string.xml4. android:gravity - 指定控件的基本位置,⽐如说居中,居右等位置5. android:textSize - 指定控件当中字体的⼤⼩6. android:background - 指定控件所⽤的背景⾊,RGB命名法7. android:layout_width - 指定控件的宽度8. android:layout_height - 指定控件的⾼度9. android:layout_weight - 指定控件的占⽤⽐例10. android:padding - 指定控件的内边距,也就是说控件当中的内容11. android:sigleLine - 如果设置为真的话,则将控件的内容显⽰在⼀⾏当中layout_weight属性以控制各个控件在布局中的相对⼤⼩。
Android开发TableLayout属性介绍

在android开发中,常见的布局方式有:LinearLayout (线性布局),RelativeLayout (相对布局),TableLayout (表格布局),AbsoluteLayout (绝对布局),FrameLayout (帧布局),今天我们主要介绍表格布局的相关属性。
TableLayout经常用到的属性有:
android:collapseColumns:以第0行为序,隐藏指定的列:
android:collapseColumns该属性为空时,效果如下图:
把android:collapseColumns=0,2--------------》意思是把第0和第2列去掉,如下图:
android:shrinkColumns:以第0行为序,自动延伸指定的列填充可用部分:
当LayoutRow里面的控件还没有布满布局时,shrinkColumns不起作用,如下图:
设置了shrinkColumns=0,1,2,布局完全没有改变,因为LayoutRow里面还剩足够的空间。
当LayoutRow布满控件时,如下图:
设置设置了shrinkColumns=2,则结果如下图,控件自动向垂直方向填充空间:
android:stretchColumns:以第0行为序,尽量把指定的列填充空白部分:
设置stretchColumns=1,则结果如下图,第1列被尽量填充(Button02与TextView02同时向右填充,直到TextView03被压挤到最后边)。
更多android开发视频入门教程,点此查看>> /course/2/。
Android五大布局详解——TableLayout(表格布局)

Android五⼤布局详解——TableLayout(表格布局)TableLayout前⾯所学的LinearLayout和RelativeLayout两⼤布局已经完全适⽤于各种开发条件下,其他的布局仅供参考学习,毕竟知识就是⼒量,以后的开发过程中万⼀遇到也能游刃有余。
表格布局允许我们使⽤表格的⽅式来排列组件,就是⾏与列的⽅式。
简单描述1.直接往TableLayout中添加组件,这个组件占满⼀⾏。
<?xml version="1.0" encoding="utf-8"?><TableLayout xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:id="@+id/button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TableLayout"/></TableLayout>效果如图:2.如果想要⼀⾏上有多个组件,就要添加⼀个TableRow的容器。
<?xml version="1.0" encoding="utf-8"?><TableLayout xmlns:android="/apk/res/android" android:layout_width="match_parent"android:layout_height="match_parent"><TableRow><Buttonandroid:id="@+id/button_1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="1"/><Buttonandroid:id="@+id/button_2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="2"/><Buttonandroid:id="@+id/button_3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="3"/><Buttonandroid:id="@+id/button_4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="4"/></TableRow></TableLayout>效果如图:3.tablerow中的组件个数就决定了该⾏有多少列。
dw布局模式[Android五种布局模式]
![dw布局模式[Android五种布局模式]](https://img.taocdn.com/s3/m/cc66eab364ce0508763231126edb6f1aff007172.png)
Android布局是应用界面开发的重要一环,在Android中,共有五种布局方式,分别是:LinearLayout (线性布局),FrameLayout(框架布局),AboluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局)。
在window下有预览功能,可以在某ml中查看布局的样式,在linu某中无。
一、LinearLayout线性布局,这个东西,从外框上可以理解为一个div,他首先是一个一个从上往下罗列在屏幕上。
每一个LinearLayout里面又可分为垂直布局(android:orientation="vertical")和水平布局(android:orientation="horizontal" )。
当垂直布局时,每一行就只有一个元素,多个元素依次垂直往下;水平布局时,只有一行,每一个元素依次向右排列。
linearLayout中有一个重要的属性 android:layout_weight="1",这个weight在垂直布局时,代表行距;水平的时候代表列宽;weight值越大就越大。
线形布局中预览和真机中完全一样。
Te某tView占一定的空间,没有赋值也有一定的宽高,要特别注意。
二、FrameLayoutFrameLayout是最简单的一个布局对象。
它被定制为你屏幕上的一个空白备用区域,之后你可以在其中填充一个单一对象—比如,一张你要发布的图片。
所有的子元素将会固定在屏幕的左上角;你不能为FrameLayout中的一个子元素指定一个位置。
后一个子元素将会直接在前一个子元素之上进行覆盖填充,把它们部份或全部挡住(除非后一个子元素是透明的)。
三、AboluteLayoutAboluteLayout 这个布局方式很简单,主要属性就两个 layout_某和 layout_y 分别定义这个组件的绝对位置。
安卓线性布局的概念

安卓线性布局的概念安卓线性布局是一种用于安卓应用程序界面设计的布局方式。
在安卓开发中,布局是设计界面的重要部分,能够决定应用程序的用户体验和界面美观度。
线性布局是其中一种常用的布局方式,它允许将控件按照水平或垂直方向排列,以创建灵活的、简洁的界面。
线性布局的概念和特点线性布局是一种容器布局,通过设置一系列规则和属性来确定子控件的位置和大小。
它以线性的方式布置子控件,可以按照水平或垂直方向进行排列。
线性布局的特点包括:1. 线性布局是按照子控件在布局中的添加顺序进行排列的,先添加的控件会显示在先添加的位置上。
2. 线性布局可以指定子控件在其中的布局权重,通过设置权重可以平均分配剩余空间或者根据比例分配。
3. 子控件可以根据需要进行填充,可以按比例进行拉伸或者按比例收缩。
4. 线性布局支持嵌套,也就是说可以在一个线性布局中再添加一个线性布局,从而实现更复杂的布局需求。
线性布局的使用方法在安卓开发中,线性布局通常是通过XML布局文件进行设置和使用的。
首先,在XML文件中创建线性布局容器,使用LinearLayout标签表示。
然后,在线性布局中添加各个子视图,可以是其他布局容器或者具体的组件控件。
可以通过设置布局容器的属性来确定线性布局的方向、对齐方式、布局权重等。
具体步骤如下:1. 创建一个新的XML布局文件,命名为layout_linear.xml。
2. 在布局文件中添加LinearLayout标签,指定布局的方向、对齐方式和布局权重等属性。
示例代码如下:xml<LinearLayoutxmlns:android="android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:gravity="center"android:weightSum="3"><! 添加子控件></LinearLayout>在这个示例中,LinearLayout的属性包括:- android:layout_width和android:layout_height指定布局的宽度和高度为match_parent,即填充满父容器。
Android系统常用布局介绍

Android系统常用布局介绍Android中的布局包括线性布局,表格布局,相对布局,帧布局,绝对布局。
下面分别对每个布局进行一个介绍。
在介绍android的布局管理器之前,有必要了解android平台下的控件类。
首先要了解的是View类,该类为所有可视化控件的基类,主要提供了控件绘制和事件处理的方法。
创建用户界面所使用的控件都继承自View,如TextView,Button,CheckBox等。
补充:另外一个需要了解的是ViewGroup类,它也是View类的子类,但是可以充当其他控件的容器。
ViewGroup的子控件既可以是普通的View,也可以是ViewGroup。
Android中的一些高级控件如Gally,GirdView等都继承自ViewGroup。
一:线性布局:LinearLayout类简介线性布局是最简单的布局之一,它提供了控件水平或者垂直排列的模型。
同时,使用此布局时可以通过设置控件的weight参数控制各个控件在容器中的相对大小。
LinearLayout布局的属性既可以在布局文件(XML)中设置,也可以通过成员方法进行设置。
案例:1.在布局管理器中实现布局:在eclipse中新建一个项目。
首先打开项目文件夹下res/values目录下的string.xml,写入一下内容:<?xml version=”1.0”encoding=”utf-8”?><resources><string name=”app_name”>LinearExample</string><string name=”button”>按钮</string><string name=”add”>添加</string></resources>说明:在string.xml中主要声明了程序中要用到的字符串资源,这样将所有字符串资源统一管理有助于提高程序的可读性及可维护性。
线性布局的名词解释

线性布局的名词解释线性布局(Linear Layout),是一种在软件界面设计中常用的布局方式。
它是Android开发中最基础和常见的布局之一,用于控制界面元素的排列方式。
通过线性布局,可以在界面中实现水平或垂直方向上的元素排列,从而构建出多样化且直观的用户界面。
一、线性布局的概述线性布局是指将界面元素按照水平或垂直的方向进行排列的布局方式。
它根据元素在布局中出现的顺序,依次按照水平或垂直的方向排列。
线性布局可以嵌套使用,形成复杂的界面结构。
在Android开发中,线性布局是最常见的一种布局方式,广泛应用于各类APP的界面设计。
二、线性布局的特点1. 排列方式灵活:线性布局可以按水平或垂直方向排列界面元素,从而适应不同的设计需求。
2. 易于理解和使用:线性布局的使用相对简单,开发人员只需要选择好方向并按照顺序添加元素即可。
3. 占用空间均匀:线性布局可以根据元素自动分配空间,使得各个元素在界面上等宽或等高排列。
4. 内部元素大小可控:线性布局中的元素可以通过权重属性来设置大小比例,实现不同元素的灵活布局。
三、线性布局的属性介绍1. layout_width和layout_height:用于设置布局的宽度和高度。
可以指定具体数值,也可以使用match_parent和wrap_content进行自适应。
2. orientation:用于指定布局的方向,可以设置为horizontal(水平方向)或vertical(垂直方向)。
3. layout_gravity:用于设置布局内部元素的对齐方式,可以是top、bottom、left、right、center等。
4. weight:用于控制布局内部元素的大小比例。
通过设置权重值,可以使元素按比例分配空间。
四、线性布局的嵌套使用线性布局可以进行嵌套使用,形成更加复杂的布局结构。
通过合理的嵌套和设置属性,可以实现各种不同的布局效果。
例如,可以嵌套两个水平方向的线性布局,实现表格状的布局结构;也可以嵌套一个垂直方向的线性布局,内部再嵌套多个水平方向的线性布局,实现复杂的界面设计。
Androidstudio——LinearLayout(线性布局)

Androidstudio——LinearLayout(线性布局)Android中有六⼤布局,分别是:LinearLayout(线性布局)RelativeLayout(相对布局)TableLayout(表格布局)FrameLayout(帧布局)AbsoluteLayout(绝对布局)GridLayout(⽹格布局)线性布局。
这个布局简单的说,就是所有控件都依次排序,谁也不会覆盖谁。
线性布局需要定义⼀个⽅向,横向(Android:orientation="horizontal")或纵向(android:orientation="vertical")。
也就是说,控件要么就并排横向的排列,要么就纵向的笔直排列。
⽽Android的开发常⽤到的有LinearLayout和RelativeLayout。
我们屏幕适配的使⽤⽤的⽐较多的就是LinearLayout的weight(权重属性)。
下⾯的关于LinearLayout的⼀些知识。
<LinearLayout +代码> </LinearLayout>⽔平布局android:background="#ef0000"背景颜⾊android:layout_weight="1"块所占的权重android:gravity="center_vertical">对齐⽅式android:id="@+id/LinearLayout1" :为该资源控件设置⼀个资源 id,在 Java 代码中可以通过 findViewById(id) 找到该控件android:layout_width="match_parent":布局的宽度设置为填满⽗容器android:layout_height="match_parent":布局的⾼度设置为填满⽗容器android:orientation="horizontal":布局中控件的排列⽅式设置为⽔平⽅向android:layout_height="fill_parent:布局⾼度设置为充满⽗容器android:layout_margin:外边距,布局或控件距离外部元素的边距android:layout_padding:内边距,布局或控件距离内部元素的边距tools:context=".MainActivity":声明当前布局提供给 activity 使⽤android:layout_weight:设置权重,按⽐例划分⽔平⽅向,将涉及到的 View 的 android:layout_width 属性设置为 0dp,然后使⽤ android:layout_weight 属性设置⽐例即可,如上所⽰,第⼆个 LinearLayout 是第⼀个的两倍。
linearlayout的用法

LinearLayout的用法一、介绍L i ne ar La yo ut是An d ro id布局中常用的一种布局方式,它按照水平或垂直方向依次排列子控件。
本文将详细介绍Li ne ar La yo ut的用法和一些常见的属性。
二、基本用法在X ML布局文件中使用Li ne ar La yo ut,可以通过设置`a nd ro id:o ri en tat i on`属性来控制子控件的排列方向。
有两个可选值:-`ho ri zo nt al`(水平方向):子控件从左到右依次排列。
-`ve rt ic al`(垂直方向):子控件从上到下依次排列。
下面是一个例子:<L in ea rL ay ou ta n dr oi d:la yo ut_wi d th="ma tc h_pa ren t"a n dr oi d:la yo ut_he i gh t="w ra p_co nte n t"a n dr oi d:or ie nt ati o n="v er ti ca l"><T ex tV ie wa n dr oi d:la yo ut_wi d th="wr ap_c on ten t"a n dr oi d:la yo ut_he i gh t="w ra p_co nte n t"a n dr oi d:te xt="Hel l o,Wo rl d!"/><B ut to na n dr oi d:la yo ut_wi d th="wr ap_c on ten t"a n dr oi d:la yo ut_he i gh t="w ra p_co nte n t"a n dr oi d:te xt="Cli c kM e!"/></Li ne ar La yo ut>三、布局权重当L in ea rL ay ou t的子控件宽度或高度设置为`0d p`时,可以使用`a nd ro id:l ay ou t_w e ig ht`属性来设置权重。
如何使用Android Studio进行布局设计和界面编写(七)

使用Android Studio进行布局设计和界面编写随着移动互联网的快速发展,手机应用程序成为了人们生活中必不可少的一部分。
而在开发一款手机应用程序时,良好的布局设计和界面编写是至关重要的。
Android Studio是一款功能强大的开发工具,它提供了丰富的资源和工具,帮助开发者快速高效地完成布局设计和界面编写。
本文将介绍如何使用Android Studio进行布局设计和界面编写。
1. 总览布局视图在使用Android Studio进行布局设计之前,首先需要了解布局视图。
布局视图是Android应用程序中用来放置UI元素的容器。
常见的布局视图有线性布局、相对布局、帧布局等。
在Android Studio中,可以通过预览视图来查看布局的效果。
点击右下角的“Design”选项,即可进入预览视图,通过拖拽UI元素到布局视图中,可以实时查看布局的效果。
2. 使用布局管理器在Android Studio中,可以使用布局管理器来管理UI元素的位置和大小。
布局管理器根据开发者的需求,自动调整UI元素的位置和大小,从而使得界面更加美观和易用。
Android Studio提供了多种布局管理器,如线性布局、相对布局、帧布局等。
选择合适的布局管理器,可以根据不同的需求来设计界面。
3. 使用XML文件进行布局设计在Android Studio中,可以使用XML文件进行布局设计。
XML文件是一种易于阅读和编写的标记语言,可以描述布局的结构和属性。
在XML文件中,可以定义UI元素的位置、大小、颜色等属性。
通过使用XML文件,可以更加灵活地进行布局设计和界面编写。
4. 使用IDE工具Android Studio提供了丰富的IDE工具,可以帮助开发者更加高效地进行布局设计和界面编写。
例如,“属性视图”工具可以显示UI 元素的属性,开发者可以通过修改属性的值,来调整UI元素的外观。
另外,“提取样式”工具可以将一组UI元素的属性提取为样式,方便开发者在不同的界面中重复使用。
linearlayout的用法

linearlayout的用法LinearLayout是Android中最常用的布局之一,它可用于水平或垂直排列子视图。
以下是LinearLayout的用法和相关参考内容:1. 布局方向:LinearLayout可以通过设置android:orientation属性来指定布局方向,其可选值为“horizontal”和“vertical”。
如果指定为“horizontal”,子视图将水平排列,如果指定为“vertical”,子视图将垂直排列。
2. 权重:LinearLayout可以通过设置android:layout_weight属性来设置子视图的权重。
权重值用于确定子视图在布局中所占的比例。
例如,如果一个线性布局中有两个子视图,并且它们都设置了相同的权重值为1,则它们将均匀占据剩余的空间。
3. 子视图位置:可以通过设置android:gravity属性来设置子视图在布局中的位置。
该属性的值可以是“top”、“bottom”、“left”或“right”,用于设置子视图的位置。
还可以使用多个值组合,如“top|left”表示子视图在布局的左上角。
4. 填充和边距:可以使用android:padding属性来设置LinearLayout的填充。
填充是指布局与其子视图之间的空间。
还可以使用android:paddingLeft、android:paddingTop、android:paddingRight和android:paddingBottom属性分别设置左、上、右和下填充。
类似地,可以使用android:margin属性设置LinearLayout的边距。
5. 权重和权重和:可以使用android:weightSum属性设置LinearLayout的总权重。
该属性指定了布局内所有子视图可用权重的总和。
如果设置了weightSum属性,并且子视图的权重之和小于weightSum,则在布局中的剩余空间将按比例分配给子视图。
Layout常用属性介绍

Layout常⽤属性介绍在Android中,共有五种布局⽅式,分别是:FrameLayout(框架布局),LinearLayout (线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局)。
Layout公共属性第⼀类:属性值为true或falseandroid:layout_centerHorizontal ⽔平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于⽗元素完全居中android:layout_alignParentBottom 贴紧⽗元素的下边缘android:layout_alignParentLeft 贴紧⽗元素的左边缘android:layout_alignParentRight 贴紧⽗元素的右边缘android:layout_alignParentTop 贴紧⽗元素的上边缘android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以⽗元素做参照物第⼆类:属性值必须为id的引⽤名“@id/id-name”android:layout_below 在某元素的下⽅android:layout_above 在某元素的的上⽅android:layout_toLeftOf 在某元素的左边android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐第三类:属性值为具体的像素值,如30dip,40pxandroid:layout_marginBottom 离某元素底边缘的距离android:layout_marginLeft 离某元素左边缘的距离android:layout_marginRight 离某元素右边缘的距离:layout_marginTop 离某元素上边缘的距离--------------------------------------------------------------------------------------------------FrameLayout:这个布局可以看成是墙脚堆东西,有⼀个四⽅的矩形的左上⾓墙脚,我们放了第⼀个东西,要再放⼀个,那就在放在原来放的位置的上⾯,这样依次的放,会盖住原来的东西。
移动端有哪些常见布局方式?

移动端有哪些常见布局⽅式?⼀、固定布局固定布局是第⼀次做移动端时最好的选择⽅式,思路沿⽤PC端,上⼿⽐较快。
在标签⾥把 viewport 加好,然后设想整个⽹页的宽度为 320px 即可。
其他地⽅根据 PC 端来布局。
缺点:⼤屏⼿机显⽰⽹页⽐较宽,固定布局宽度参照永远是 320px,导致左右两边会有空⽩。
⼆、流动布局流动布局与固定宽度布局基本不同点就在于对⽹站尺⼨的测量单位不同,流动布局就是使⽤百分⽐来代替px作为单位。
优点是流动布局可以很好解决⾃适应需求。
缺点是不够灵活,添加元素时,需要更改其他元素的值。
三、bootstrap布局bootstrap是⼀个⽐较流⾏的响应式前端框架,利⽤bootstrap的栅格系统可以实现响应式的移动端布局。
栅格系统:Bootstrap中定义了⼀套响应式的⽹格系统,其使⽤⽅式就是将⼀个容器划分成12列,然后通过col-xx-xx的类名控制每⼀列的占⽐,在使⽤的时候,我们给相应的div设置col-lg-2 col-md-3 col-sm-4 col-xs-6,以此完成布局。
四、媒体查询+REM布局使⽤媒体查询可以根据不同的设备宽度加载不同的css样式。
rem是⼀个相对单位,会根据根节点的字体⼤⼩来计算的,使⽤媒体查询和rem 可以实现移动端的响应式。
五、flex布局Flexbox是CSS3引⼊的新的布局模式,也称为弹性布局,他会根据页⾯的剩余宽度⾃动分配空间。
它决定了元素如何在页⾯上排列,使它们能在不同的屏幕尺⼨和设备下可预测地展现出来。
它能够扩展和收缩 flex 容器内的元素,以最⼤限度地填充可⽤空间。
Flexbox布局最适合应⽤程序的组件和⼩规模的布局,⽽⽹格布局更适合那些更⼤规模的布局。
六、扩展思考移动端和PC端的区别?(1)PC考虑的是浏览器的兼容性,⽽移动端开发考虑的更多的是⼿机兼容性,因为⽬前不管是android⼿机还是ios⼿机,⼀般浏览器使⽤的都是webkit内核,所以说做移动端开发,更多考虑的应该是⼿机分辨率的适配,和不同操作系统的略微差异化。
Android布局居中的几种做法

Android布局居中的⼏种做法Android的布局⽂件中,如果想让⼀个组件(布局或View)居中显⽰在另⼀个布局(组件)中,可以由这么⼏种做法:1. android:layout_gravity2. android:gravity3. android:layout_centerInParentlayout_gravityandroid:layout_gravity ,⽤来指定当前组件(布局或View)在⽗组件(布局)中的位置,⽗布局应该是LinearLayout或者它的后裔。
layout_gravity取值可能是:1. top2. bottom3. left4. right5. center_vertical6. fill_vertical7. center_horizontal8. fill_horizontal9. center10. fill11. clip_vertical12. clip_horizontal13. start14. end与居中相关的已经粗体标注出来。
各种取值的具体含义,参看:gravity与居中相关的取值:1. center2. center_horizontal3. center_vertical当你设定⼀个布局 android:gravity="center" 时,它的⼦组件就会居中。
当你设定⼀个View android:gravity="center" 时,它的内容会居中,以TextView为例,⽂字会居中。
layout_centerInParentandroid:layout_centerInParent 是RelativeLayout的布局属性,如果⼀个组件(布局或View)的⽗布局是RelativeLayout,就可以使⽤这个属性来居中。
其取值为 true 或 false 。
与其类似的还有:1. android:layout_centerHorizontal2. android:layout_centerVertical以上就是对Android 布局居中的⼏种⽅法整理,后续继续补充相关资料,谢谢⼤家对本站的⽀持!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Android中常用的5大布局方式有以下几种:
∙线性布局(LinearLayout):按照垂直或者水平方向布局的组件。
∙帧布局(FrameLayout):组件从屏幕左上方布局组件。
∙表格布局(TableLayout):按照行列方式布局组件。
∙相对布局(RelativeLayout):相对其它组件的布局方式。
∙绝对布局(AbsoluteLayout):按照绝对坐标来布局组件。
1.线性布局
按照垂直或者水平方向来布局,属性值有vertical和horizontal两种。
android:orientation:可以设置布局的方向
android:gravity:用来控制组件的对齐方式
layout_weight:控制各个组件在布局中的相对大小
2.帧布局
从屏幕的左上角开始布局,多个组件层叠排列,第一个添加的组件放到最底层,最后添加到框架中的视图显示在最上面。
上一层的会覆盖下一层的控件。
3.表格布局
以表格显示它的子视图元素,行和列标识一个视图的位置。
android:collapseColumns:隐藏指定的列
android:shrinkColumns:收缩指定的列以适合屏幕,不会挤出屏幕
android:stretchColumns:尽量把指定的列填充空白部分
android:layout_column:控件放在指定的列
android:layout_span:该控件所跨越的列数
4.相对布局
相对布局是按照组件之间的相对位置来布局,比如在某个组件的左边,右边,上面和下面等。
5.绝对布局
绝对布局通过指定子组件的确切X,Y坐标来确定组件的位置,在Android2.0API 文档中标明该类已经过期,可以使用FrameLayout或者RelativeLayout来代替。
