前后端开发人员必备Chrome插件
花了1周时间,我整理了25个常用的谷歌插件,一次全给你!

花了1周时间,我整理了25个常用的谷歌插件,一次全给你!考虑到有很多新伙伴加入,也没有时间翻我们之前的文章,因此在这里对之前的浏览器插件做一个补充和整理。
不同于国内那些浏览器,谷歌chrome浏览器,没有内嵌不必要的插件,你可以完全按照需求打造属于自己的浏览器。
但有很多人,不知道谷歌怎样安装插件,也不知道有哪些强大的扩展。
今天,我就来盘点一下,我所常用的25个谷歌插件。
为了大家方便挑选需要的插件,我按照使用频率进行了简单的划分:好了,下面直接进入正题!不用手动操作就能实现强大功能01 谷歌访问助手:无障碍访问谷歌商店这个插件只有一个功能——让你肆无忌惮的访问谷歌商店!下载你想下载的一切插件!是不是超赞!授之以鱼不如授之以渔!有的这个插件,你会打开新的世界:安装完成后,试用时间是12小时。
如果长期使用,就要把1234设为主页,我不建议哈!12个小时足够你下载插件了!哈哈!后面给大家推荐的这些插件,都可以通过它下载。
02 Adblock——网页广告屏蔽现在一般网站的收入中一大部分都来自广告,不过满屏的广告总是令人心烦,如果我们能屏蔽这些广告该多好,这款屏蔽广告插件你值得拥有。
未使用这款插件之前:用了之后:另外,你还可以自定义广告区域。
当然,你也可以选择广告终结者这款插件,据说他还可以屏蔽视频的开头广告。
03 Chrono——替代自带的下载器这个插件比谷歌自带的下载器更加强大,除了托管下载,还可以对这些下载的文件进行分类,视频、音频、图片等等:不过这里我做了文件清理,就什么都看不到了。
另外,他还支持网页上的资源嗅探:如果你不想安装其他下载插件,使用这个就够了。
04 CLEAN crxMouse Gestures——鼠标手势我们知道,现在手机上大多使用手势来进行控制,而在浏览器中也可以轻松实现,只要下载这个小插件。
有什么用呢?比如我在看一篇长文章时,可能看到一半就会跳到结尾,留个言。
之前使用鼠标会用滚轮滚动,太麻烦了。
2021年值得推荐的14款Chrome开发者插件

2021年值得推荐的14款Chrome开发者插件Vue中文社区 2021-11-04以下文章来源于code秘密花园,作者ConardLicode秘密花园一个优质的前端号,基础、框架、算法、项目、面试... 总有你想要的。
Web Developerhttps:///webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm使用它你可以使用到许多不同的 Web 开发工具。
一些最常用的包括快速清除会话Cookie、显示元素信息、显示图像文件大小、显示地形信息和编辑 CSS。
使用这些方便的工具,你可以快速检查元素并开始调试你的网站。
这个插件最大的一大优点是你可以在所有流行的浏览器(Firefox、Opera等)和你使用的任何操作系统上运行它。
这意味着你可以使用它在任何地方进行调试和检查。
在它的官网(/work/web-developer/to-do/#item-2BE123DD-69E7-4419-AFF2-FC7AA8E153B2)上还有一堆令人期待的Todo List。
Wappalyzerhttps:///webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg?ref=Wappalyzer是一款功能强大的、且非常实用的Chrome网站技术分析插件,通过该插件能够分析目标网站所采用的平台构架、网站环境、服务器配置环境、JavaScript框架、编程语言等参数,使用时很简单,开启你要分析、检测的网页后,点选该图示即可看到网站使用的相关技术和服务。
WhatFonthttps:///webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogmWhatFont采用鼠标悬浮特性,点击后就可以告诉你所指字体的属性,字体名称、字体大小、字体颜色等,非常方便,目前有Chrome和Safari扩展,Firefox的用户可以使用书签栏工具。
程序员必备的4款Chrome插件,编程神器!

程序员必备的4款Chrome插件,编程神器!之前就粉丝跟⼩编说,想要推荐⼏款程序员使⽤的插件,所以⼩编就去找了找,发现了这4款当下⽐较热门且实⽤的,也是程序员经常⽤到的,这⼏款插件也可以提⾼⼯作效率,难怪隔壁⼩哥哥程序员的效率都挺⾼,估计也⽤了这⼏款插件,下⾯我们⼀起来看看吧!⼀、WEB前端助⼿(FeHelper)下载地址:/devtool/webqianduanzhushoufehelper/download.htmlFeHelper是⼀款⾮常好⽤的插件,它的功能主要是对于前台数据的格式化和渲染等操作,⽐如可以实现对包括Javascript代码美化、CSS代码美化、HTML代码美化等,前端开发者必备的⼀款插件。
这些就是它的功能,真的是很全⾯,基本上常⽤的⼯具这个上⾯都有了,像⼀些前端Web开发⼈员需要和后台代码⼯程师配合在,使⽤json数据传输的时候,⽤这款插件就可以帮助Web前端师更快速的对json进⾏解码,所以有了它,⼯作效率翻倍啊!强烈推荐安装使⽤。
⼆、Google翻译下载地址:/google/google-translate/download.htmlGoogleGoogle翻译是⾕歌提供的⼀个翻译插件,可以提供103种语⾔之间的即时翻译,⽀持两种语⾔之间的字词、句⼦、和⽹页翻译,⾮常⽅便。
对于英⽂不好的朋友来说,翻译插件可以说是必备的,⾕歌翻译可以翻译整个⽹页,或者选中⼀段⽂字进⾏翻译,再或者点击⼀个单词⽴即出现翻译结果,像程序员经常看的都是英⽂⽂档,肯定也会遇到个别⼏个不懂的单词,就可以选中单词,点击右键,⼀键翻译,⾮常⽅便,⽽且还⽀持多种语⾔,虽然我们可能不会⽤到其中⼤部分语⾔,但还是要夸夸这个翻译插件。
三、Octotree下载地址:/devtool/octotree/download.htmlOctotree是⼀款Chrome插件,主要是⽤于将GitHub项⽬代码以树形格式展⽰,⽽且在展⽰的列表中,我们可以下载指定的⽂件,再也不⽤下载整个项⽬了,有了它,在GitHub⾥能够让你感受像IDE⾥⼀样浏览和搜索代码。
必备的前端开发工具与插件推荐

必备的前端开发工具与插件推荐作为前端开发人员,使用合适的工具和插件可以提高我们的工作效率和开发质量。
本文将介绍几个必备的前端开发工具与插件,帮助开发人员更好地进行前端开发。
一、代码编辑器在前端开发中,选择一个合适的代码编辑器至关重要。
以下是几个常用的代码编辑器推荐:1. Visual Studio CodeVisual Studio Code是一款免费开源的代码编辑器,由微软开发。
它具有丰富的插件生态系统、强大的调试能力和智能代码补全功能,支持多种编程语言,是前端开发人员的首选。
2. Sublime TextSublime Text是一款流行的轻量级代码编辑器,提供了丰富的插件和定制化选项。
它具有快速且稳定的性能,适合处理大型项目和高效的多任务处理。
3. AtomAtom是GitHub开发的一款现代化的、开源且可定制的代码编辑器。
它具有强大的插件生态系统和直观的用户界面,可以满足不同开发人员的需求。
二、调试工具在前端开发中,调试是一个常见的任务。
以下是几个常用的调试工具推荐:1. Chrome DevToolsChrome DevTools是Chrome浏览器内置的一套前端开发工具。
它提供了强大的调试功能,可以检查网页元素、修改CSS样式、分析网络请求和执行JavaScript 代码等。
2. Firefox Developer ToolsFirefox Developer Tools是Firefox浏览器内置的一套前端开发工具。
它与Chrome DevTools类似,提供了一系列的调试和性能分析功能。
3. FirebugFirebug是一款受欢迎的浏览器扩展,提供了强大的HTML、CSS和JavaScript 调试功能。
尽管现在Firefox开发者工具已经可以满足大部分需求,但Firebug仍然有一些特殊的功能和用户界面。
三、包管理工具在前端开发中,使用包管理工具可以简化依赖管理和项目构建。
以下是几个常用的包管理工具推荐:1. npmnpm是Node.js的包管理工具,也是最大的包生态系统之一。
Google Chrome浏览器必备的20个插件

Google Chrome浏览器必备的20个插件Google Chrome浏览器虽然与火狐浏览器有所区别,不过他们都是很开放的浏览器产品,所以也有许多有用的插件,这些插件对于日常生活与网络冲浪都很有用,比如网银,炒股等。
Google Chrome浏览器被称之为目前世界上最快的浏览器既简洁又高效,用来上网冲浪还真是不错。
不过好马也得配好鞍,和很多非IE核心浏览器一样,Chrome也需要利用插件扩展自己的能耐。
下面就是笔者精心挑选的20款实用插件,感兴趣的不妨慢慢往下看吧!注:本文所有插件均已在Google Chrome 4.0.249.78 + Windows 7(RTM)中文版测试通过。
1. 搞定网银—— IE Tab* 推荐指数:★★★★★* 功能概述:用IE引擎打开网页(Chrome)虽说网页标准化已经实行多年,可事实上出于安全性或其他考虑,很多特殊的站点(如网上银行)仍旧只能用IE打开。
而这款插件的最大好处,就是能够在Chrome中直接生成一个IE内核标签。
插件装好后会自动在地址栏右侧生成一个按钮,每次点击都能产生一个空白 IE标签,在这个标签中拥有一套独立的地址栏及工具栏,打开的网页将享受到与IE一样的服务。
此外它还有一个很人性化的考虑,那就是可以将当前页面设为“自动启动”(工具栏左数第2个按钮),换句话说当我们再次打开相同页面时,Chrome将自动以IE 模式打开。
图1 IE Tab插件2. 鼠标手势—— Chrome Gestures* 推荐指数:★★★★★* 功能概述:鼠标手势、超级拖拽、鼠标平滑滚动、鼠标加速滚动鼠标手势就不用我多解释了吧,安装这款插件后,Chrome便能在鼠标的“指挥”下完成很多特定操作。
除了能够显示出鼠标的轨迹,一个很人性化的设计就是提供了手势功能提示,于是我们便可以在操作时随时掌握即将发生的任务。
而且这款插件还有一个特别之处,那就是实现了超级拖拽(即利用拖拽在新标签页中打开链接或文本搜索),进入“扩展程序”→“Chrome Gestures”→“选项”后即可找到这项功能。
Chrome浏览器插件推荐

Chrome浏览器插件推荐在如今信息爆炸的时代,我们的生活离不开互联网。
作为一个全球最受欢迎的浏览器之一,Chrome浏览器以其速度快、用户友好的特点受到了广大用户的喜爱。
为了进一步提升Chrome浏览器的使用体验,许多开发人员为这个浏览器设计并开发了各式各样的插件。
这些插件可以帮助我们更高效地上网,提升工作效率。
在本文中,我将向大家推荐几个我觉得非常实用的Chrome浏览器插件。
1. AdBlock Plus广告阻止工具是最受欢迎的浏览器插件之一。
为了提供更加纯净的网页浏览体验,AdBlock Plus可以有效地屏蔽弹窗广告、视频广告等各类广告。
安装这个插件后,我们可以享受到更加干净、高效的网页加载速度,减少了广告对我们上网体验的干扰。
2. LastPass随着互联网时代的到来,我们不可避免地需要创建和记住各种复杂的密码。
但过多的密码会导致我们忘记或混乱,给我们的生活带来了不便。
LastPass插件为我们提供了一个安全的密码管理工具。
我们只需要记住一个master密码,LastPass会自动保存并填写我们的用户名和密码。
这个插件还提供了强大的密码生成功能,让我们不再为密码而烦恼。
3. Evernote Web ClipperEvernote是一款非常受欢迎的笔记应用程序。
它的Web Clipper插件为我们提供了一个快捷的方式来保存和分享网页内容。
无论是文本、图片还是整个网页,我们都可以通过简单的点击将它们保存到Evernote中。
这个插件还支持标记、截图等功能,方便我们随时记录和整理自己感兴趣的内容。
4. Grammarly良好的语言表达能力是我们在工作和学习中必备的技能之一。
作为一个英文写作辅助工具,Grammarly插件可以帮助我们检查和纠正拼写错误、语法错误等问题。
不仅如此,Grammarly还提供了一些写作建议和改进意见,帮助我们提升写作水平。
无论是撰写邮件、论文还是写作文,Grammarly都能够为我们提供帮助。
前端设计师必备的五个调试工具推荐

前端设计师必备的五个调试工具推荐在前端设计领域,调试是一个不可或缺的重要环节。
通过调试工具,前端设计师可以有效地定位和解决各种问题,提高工作效率。
本文将介绍五个前端设计师必备的调试工具,帮助大家更好地完成工作。
一、Chrome开发者工具Chrome开发者工具(Chrome DevTools)是一款由Google开发的强大的调试工具,对于前端开发者来说是必备的利器。
它集成在Chrome浏览器中,提供了一系列功能和特性,包括网络调试、JS调试、CSS调试、性能分析等。
通过Chrome开发者工具,前端设计师可以实时查看和编辑网页的HTML、CSS和JavaScript代码,检查元素属性,模拟不同的移动设备,测试并优化网页性能等。
它的用户界面简洁直观,操作简单方便,非常适合快速定位和解决问题。
二、FirebugFirebug是一款流行的开源调试工具,主要用于调试HTML、CSS和JavaScript的问题。
它是一个浏览器插件,可以在多个浏览器中使用,包括火狐浏览器(Firefox)和其他基于火狐内核的浏览器。
Firebug提供了丰富的功能,包括实时编辑和调试HTML、CSS和JavaScript代码,查看和管理网页的DOM结构,监测网络请求和响应,测量网页性能等。
与Chrome开发者工具相比,Firebug在某些方面有其独特的优势,例如对CSS调试的支持更加强大。
对于习惯使用火狐浏览器的前端设计师来说,Firebug是一个十分实用的调试工具。
三、Safari开发者工具Safari开发者工具是苹果公司为Safari浏览器开发的调试工具,主要针对苹果设备的前端设计开发。
它提供了类似于Chrome开发者工具的功能,包括元素查看和编辑、资源加载分析、JavaScript调试等。
Safari开发者工具的特点是与Safari浏览器紧密集成,支持在移动设备上进行调试,可以模拟不同的移动设备和网络环境。
这对于开发针对苹果设备的网页和应用程序的前端设计师来说,是非常有用的功能。
前端工程师必备的5个Chrome插件

前端工程师必备的5个Chrome插件2篇标题:前端工程师必备的5个Chrome插件前言:作为前端工程师,Chrome浏览器是我们日常开发中的必备工具之一。
除了浏览网页外,Chrome还提供了丰富的插件功能,可以帮助我们提高开发效率和调试能力。
本文将介绍前端工程师必备的5个Chrome插件,这些插件能够在你的开发过程中起到很大的帮助作用。
一、CSS PeeperCSS Peeper是一款用于抓取页面中的CSS样式的插件。
它可以帮助我们快速查看元素的样式属性,包括字体、颜色、边框等。
使用CSS Peeper,我们可以轻松地分析和借鉴其他网站的设计风格,提高自己的UI设计能力。
此外,它还提供了一些辅助功能,比如可以生成Web 字体等。
二、Web DeveloperWeb Developer是一款提供了丰富的Web开发工具的插件。
通过Web Developer,我们可以快速查看页面元素的结构、样式、脚本等信息,并进行一些常用的开发调试操作,如禁用缓存、设置Cookie、查看请求和响应头信息等。
此外,它还提供了一些有用的功能,如校验HTML 和CSS、测试编码规范等。
三、Window ResizerWindow Resizer是一款用于模拟不同浏览器窗口尺寸的插件。
在开发响应式网站时,我们需要测试页面在不同分辨率下的布局效果。
使用Window Resizer,我们可以快速切换浏览器窗口的大小,方便地查看页面在不同设备上的展示效果。
同时,它还支持自定义窗口尺寸,满足我们对特定尺寸的需求。
四、ColorPick EyedropperColorPick Eyedropper是一款取色器插件,用于快速获取页面中的颜色代码。
使用ColorPick Eyedropper,我们只需点击鼠标,就可以获取任意元素的颜色代码,无需再使用其他取色工具或查看代码。
这对于前端工程师来说,能够减少很多取色的麻烦,提高工作效率。
五、LiveReloadLiveReload是一款自动刷新页面的插件。
良心推荐10个强大的谷歌插件给浏览器开挂

良⼼推荐10个强⼤的⾕歌插件给浏览器开挂有哪些实⽤的浏览器插件?现在基于Chromium核⼼的浏览器,内置的插件库包含成千上万的插件,开发者能根据不同的需求开发具有各种功能的插件,⽤以弥补浏览器在某些功能上的先天不⾜。
今天,⼩编为⼤家带来了⾼⼿必装的10款神器插件。
感兴趣的朋友快来了解⼀下吧。
10个强⼤的⾕歌插件1,uBlock,超好⽤的去⼴告插件ublock origin(firefox去⼴告插件) v1.37.2 官⽅版类型:⽣产⼯具⼤⼩:2.67MB语⾔:简体中⽂时间:2021-09-26查看详情uBlock 是⼀款功能强⼤的⽹络请求过滤器,它适⽤于所有⽹站,通过规则可拦截恶意⽹站,过滤⼴告,保护个⼈隐私,同时占⽤极少的CPU和内存消耗。
uBlock可通过建⽴规则禁⽌和彻底移除页⾯上的元素,包括常见的图⽚、视频等各种⼴告元素,并且它内置了⼀个规则库,可兼容使⽤诸如ADblock等著名去⼴告插件的规则,或者你也可以通过插件的功能针对特定⽹站⼿动创建拦截规则。
通过这些规则,uBlock⼏乎可以拦截⼀切⼴告,是⽬前浏览器上⼝碑最好的去⼴告插件之⼀。
2,Tampermonkey,油猴插件油猴浏览器插件(tampermonkey) v4.14.6147 Beta 官⽅最新版(附安装⽅法)类型:⽣产⼯具⼤⼩:1.4MB语⾔:简体中⽂时间:2021-11-29查看详情油猴脚本是浏览器的⼀个插件,通过编写脚本可以让⽤户直接控制修改⽹页内容,改善⽹页体验,简单的讲其实就是浏览器在功能上的⼀种扩展。
⼩编在各种⽂章中曾多次提到和总结过油猴相关的专题,它实在是浏览器上必装的插件,在功能上可以说具有⽆限的可能,虽然是⼀个插件,但它的脚本库包罗万象,囊括了⽅⽅⾯⾯,许多浏览器上的插件在油猴中都可以直接找到替代品。
善加利⽤,你甚⾄只需安装⼀个油猴插件,就能实现各种功能满⾜各种需求。
3,OneTab ,管理打开的标签页OneTab扩展插件Chrome 2.3 汉化版含教程类型:其它⼤⼩:88KB语⾔:简体中⽂时间:2018-04-18查看详情众所周知,⾕歌浏览器每个打开的页⾯都是单独的进程,好处不⾔⽽喻,可以使页⾯打开速度更快,同时缺点也显⽽易见了,当你同时打开多个页⾯时会极⼤的消耗系统资源,对于⼀般配置机器,可能会出现卡顿的现象。
前端工程师必备的5个Chrome插件

前端工程师必备的5个Chrome插件前端工程师是现在非常热门的一个职业,随着互联网的发展,前端工程师的需求越来越大,但是前端工程师的工作也面临着很多问题,比如兼容性、响应速度等等。
为了解决这些问题,我们需要使用一些工具,其中Chrome插件就是前端工程师必备的工具之一。
在本文中,我将向大家推荐5个前端工程师必备的Chrome插件。
一、WhatFont插件在前端的开发过程中,我们需要经常去查看文字的字体、颜色、大小等信息,而WhatFont插件就是一款可以帮助我们查看文字信息的工具。
只需要安装这个插件,当我们将鼠标悬停在某个文字上时,WhatFont插件就会显示出这个文字的字体、颜色、大小等信息,非常方便。
二、JSONView插件在前端的开发过程中,我们经常需要处理JSON数据,但是在浏览器中看到的JSON数据十分混乱,很难看出其中的结构与内容,这时候就需要JSONView插件了。
它可以将JSON数据转换成易于阅读的格式,让我们更加方便地查看和处理JSON数据。
三、Page Speed Insights插件在网站的开发过程中,我们需要考虑网站的速度问题,Page Speed Insights插件就是一个可以帮助我们分析网站速度的工具。
只需要在浏览器中打开网站,并使用Page Speed Insights插件进行分析,就可以得到网站加载速度、响应时间等信息,并提供一些优化建议,帮助我们提高网站的速度和性能。
四、Firebug插件在前端的开发过程中,我们需要通过检查元素、修改样式等操作来调试页面,而Firebug插件可以帮助我们进行这些操作。
它可以显示页面中所有的元素,并提供交互式的CSS编辑器,让我们更方便地进行调试和测试。
五、Web Developer插件Web Developer插件是一款功能强大的工具,它可以帮助我们进行网站开发中的许多工作,比如检查页面的重复内容、检查页面的链接、显示页面的网格等等。
前端开发中的常用调试工具推荐

前端开发中的常用调试工具推荐在前端开发的过程中,调试工具是必不可少的助手。
它们可以帮助开发人员快速定位并解决问题,提高开发效率。
本文将向大家推荐几款常用的前端调试工具。
1. Chrome 开发者工具Chrome 开发者工具是一款非常强大、易用的调试工具。
通过按下 F12 键或右键点击页面并选择“检查”选项,即可打开该工具。
它提供了丰富的功能,包括在页面上查看和编辑 HTML、CSS、JavaScript,监控网络请求,调试 JavaScript 代码,以及性能分析等。
Chrome 开发者工具是前端开发者的必备利器,可以帮助我们快速定位和修复问题。
2. Firefox 开发者工具Firefox 开发者工具是另一款常用的调试工具。
它与 Chrome 开发者工具类似,提供了类似的功能,可以用于查看和编辑页面的 HTML、CSS、JavaScript 代码,监控网络请求等。
Firefox 开发者工具还支持一些高级功能,如分析网页性能,检查 JavaScript 代码的性能瓶颈等。
对于使用 Firefox 浏览器的开发人员来说,这是一款很不错的调试工具。
3. CharlesCharles 是一款网络调试代理工具,它可以截取网络请求和响应数据,帮助开发人员分析和修改网络流量。
通过设置代理服务器,开发人员可以查看请求和响应的详细信息,并进行修改和重发。
这对于调试接口、模拟网络错误和优化网络性能非常有帮助。
Charles 还支持录制和回放网络请求,可以帮助开发人员重现并调试某些复杂的网络问题。
4. PostmanPostman 是一款流行的 API 调试工具,它提供了丰富的功能,帮助开发人员测试和调试 API 接口。
通过 Postman,开发人员可以发送各种类型的 HTTP 请求,包括 GET、POST、PUT、DELETE 等,设置请求头和请求体,并查看响应结果和状态码等。
Postman 还支持断言、环境变量和数据驱动等高级功能,可以更方便地进行接口测试和调试。
提高工作效率的Chrome插件推荐

提高工作效率的Chrome插件推荐在当今快节奏的工作环境中,提高工作效率成为了每个人追求的目标。
而 Chrome 浏览器凭借其丰富的插件资源,为我们提供了许多强大的工具,帮助我们更高效地完成工作。
接下来,我将为大家推荐几款实用的 Chrome 插件,让您的工作事半功倍。
一、LastPass 密码管理插件在众多需要记住的账号和密码面前,LastPass 是您的得力助手。
它能够自动填充登录信息,让您无需再为忘记密码或者频繁输入而烦恼。
只需记住一个主密码,LastPass 就能帮您管理和保护所有的账号密码。
不仅如此,它还支持在不同设备之间同步,方便您随时随地访问您的密码库。
有了 LastPass,您可以节省大量的时间,并且无需担心密码的安全问题。
二、OneTab 节省内存和整理标签页当您在工作中打开了过多的网页标签时,浏览器可能会变得卡顿,而且标签页过多也容易让人眼花缭乱。
OneTab 插件可以将所有打开的标签页转换成一个列表,释放浏览器内存,使浏览器运行更加流畅。
当您需要再次访问这些标签页时,只需点击列表中的相应条目即可恢复。
OneTab 不仅能提高浏览器性能,还能帮助您整理思绪,更专注于当前的工作任务。
三、Grammarly 语法和拼写检查对于需要撰写大量文字的工作来说,语法和拼写错误可能会给人留下不好的印象。
Grammarly 插件能够实时检查您在网页输入框中的文字,包括邮件、社交媒体帖子、文档等。
它不仅会指出错误,还会提供改进建议,帮助您提升写作质量。
无论是商务邮件还是工作报告,Grammarly 都能让您的文字更加准确、清晰、专业。
四、Pocket 稍后阅读在工作中,我们常常会遇到一些有价值但当下没时间阅读的网页内容。
Pocket 插件可以让您轻松保存这些网页,以便在空闲时间进行阅读。
它支持离线阅读,并且可以在多种设备上同步,让您随时随地都能获取保存的内容。
使用 Pocket,您不会错过任何重要的信息,同时也能更好地规划阅读时间,提高信息获取效率。
Chrome插件推荐工作效率加倍

Chrome插件推荐工作效率加倍Chrome是一款功能强大的浏览器,其丰富的插件市场为用户提供了各种各样的工具,可以帮助我们提高工作效率。
在这篇文章中,我将为大家推荐几款Chrome插件,帮助大家在工作中实现效率的倍增。
1. OneTab在处理工作任务时,我们常常会打开大量的标签页。
而这些标签页不仅占用系统资源,还会分散我们的注意力。
OneTab插件可以将当前打开的所有标签页保存为一个列表,方便我们稍后查看或重新打开。
这样,我们就可以更好地集中注意力,提高工作效率。
2. Momentum为了增加工作的动力和专注度,Momentum插件是一个不错的选择。
它会在每次打开浏览器时,展示一个美丽的背景图像和一个鼓励性的问候语。
此外,Momentum还提供了待办事项清单、天气预报等功能,帮助我们更好地组织工作和生活。
3. StayFocusd在工作中,很容易被社交媒体、新闻网站等微小的干扰分散注意力。
StayFocusd插件可以帮助我们更好地控制自己的上网时间。
它允许我们设置特定网站的访问时间限制,一旦超过限制,就无法再访问该网站。
这有效地防止我们陷入无效的浏览和迷失在网页中。
4. Grammarly在工作中,我们经常需要用英语进行沟通和写作。
然而,拼写和语法错误常常会影响我们的专业形象。
Grammarly插件是一款强大的语法检查工具,可以帮助我们自动纠正拼写和语法错误。
它甚至还能检测出写作风格和措辞上的问题,帮助我们提高文章的质量。
5. Todoist在忙碌的工作中,很容易忘记重要的任务和待办事项。
Todoist插件是一款优秀的任务管理工具,可以帮助我们创建任务清单、设置提醒和优先级,以及追踪任务的进度。
通过良好的任务管理,我们可以更好地组织时间,高效地完成工作。
6. Save to Pocket在工作和学习中,我们经常浏览各种有价值的文章和网页。
然而,我们可能无法立即阅读完毕,这些资源往往会被遗忘。
Save to Pocket 插件可以帮助我们将发现的有用文章和链接保存到Pocket应用中,以便稍后离线阅读。
开发者常用的十款Chrome插件

开发者常⽤的⼗款Chrome插件本⽂是稀⼟掘⾦投稿,虽然其中有倔⾦的私货,是篇推⼴⽂,但我看过后认为内容确实不错,有些好插件还是第⼀次知道,对我很有帮助,考虑过后还是决定推荐给⼤家,最近我⽐较关注各种提⾼开发效率的⼯具与技巧,今后看到这样主题的内容,也会多多推荐给⼤家:)在掘⾦的第⼗⼆期沸点活动中,掘⾦上的开发者们纷纷亮出了⾃⼰正在使⽤的 Chrome 插件,这⾥⾯有开发利器,也有各种实⽤⼯具。
我们筛选出了评论中的各种 Chrome 开发插件,各位开发者们,快来看看,有没有你需要的⼯具吧。
1. 掘⾦ Chrome 插件 :帮你发现⼲货不管你是开发者、设计师还是产品经理,想必每天都需要阅读⼤量的⾏业相关⽂章,这就需要我们浏览⼤量的互联⽹站点去寻找我们需要的内容。
抛开繁复的筛选成本不说,「⽐特级」的内容都会压得你喘不过⽓来。
掘⾦为了解决这个问题,开发了掘⾦ Chrome 插件,掘⾦ Chrome 插件聚合了国内外优质的互联⽹站点内容,在节省你的筛选成本的同时,帮你发现好内容。
2. Postman :强⼤的 API & HTTP 请求调试⼯具相信 Postman 对于掘⾦上的各位开发者来说,⼀定不会陌⽣,这是⼀款强⼤的 API & HTTP 请求调试⼯具,Postman 不仅可以调试简单的HTML、CSS 以及脚本等简单的⽹页基本信息,这款 Chrome 插件甚⾄还能发送⼏乎所有的 HTTP 请求,可谓是 Web 开发者的⼀⼤利器。
3. BuiltWith Technology Profiler :你的⽹站,⽤了什么技术栈?作为开发者,对于友商⽹站所使⽤的技术栈想必也充满了许多好奇⼼,有没有⼯具能够帮你完成这项⼯作呢?答案就是 Chrome 插件BuiltWith Technology Profiler,它能够帮你分类呈现当前访问⽹站的技术栈组成,实乃探索友商之利器。
当然,同类产品中,你也可以使⽤ Wappalyzer 这⼀款 Chrome 插件。
翻遍全网,堪称神器的Chrome插件务必收藏!

翻遍全网,堪称神器的Chrome插件务必收藏!指北君开源指北 2022-04-02 11:36使用Chrome 浏览器有一个好处,就是插件极其丰富,只有你想不到的,没有你找不到的,今天就为大家推荐几款必备的Chrome插件工具。
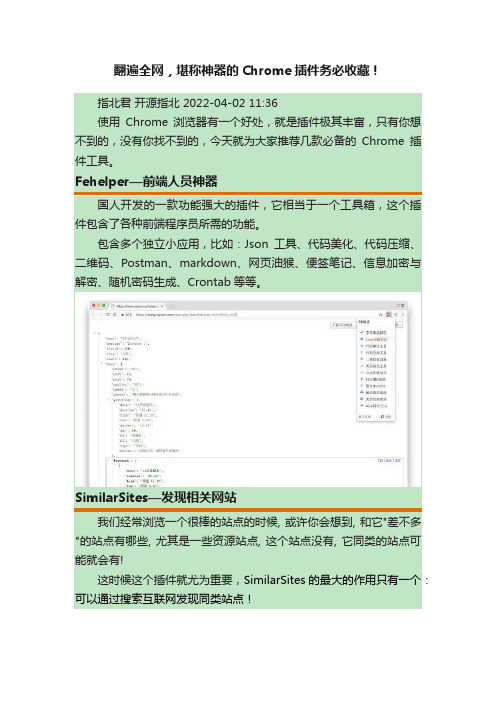
Fehelper—前端人员神器国人开发的一款功能强大的插件,它相当于一个工具箱,这个插件包含了各种前端程序员所需的功能。
包含多个独立小应用,比如:Json工具、代码美化、代码压缩、二维码、Postman、markdown、网页油猴、便签笔记、信息加密与解密、随机密码生成、Crontab等等。
SimilarSites—发现相关网站我们经常浏览一个很棒的站点的时候, 或许你会想到, 和它"差不多"的站点有哪些, 尤其是一些资源站点, 这个站点没有, 它同类的站点可能就会有!这时候这个插件就尤为重要,SimilarSites的最大的作用只有一个:可以通过搜索互联网发现同类站点!Simple Allow Copy—万能复制相信很多人都遇到过在网上查阅资料想复制一些内容的时候结果发现需要充VIP才能允许你复制,用快捷键也不行。
这种情况不要花钱只需一个插件就能做到。
Simple Allow Copy插件可以解除限制并且可以右键复制,安装好插件之后点击浏览器右上角插件图标,图标从浅灰色变成深色便可解除限制。
自选基金助手很多朋友平常都喜欢炒股,但股市有风险,投资需谨慎。
自选基金助手是一款可以帮助你实时查看你关注的基金涨跌的开源的监控插件。
在不用跳转页面的情况下,随时快速获取你自选基金的实时估值情况并及时根据需求自由地增减自选基金。
你可以在任意网站上,用这款插件来查看你的自选基金的实时估值情况,包括基金总收益,而且这个插件带有特别关注功能的角标提醒,让你不错过任何消息。
listen 1listen 1汇集了网易云、虾米、QQ音乐、酷狗、酷我、咪咕音乐、哔哩哔哩七大平台的歌曲!欧美、华语、日韩、古风、轻音乐等,各种风格类型的音乐都包含其中。
9个前端开发必备的浏览器插件在线工具

9个前端开发必备的浏览器插件在线工具9个前端开发必备的浏览器插件/在线工具2009-04-04 09:541.firefox正是由于 firefox 的开放性才有了以下层出不穷的免费工具。
1.1 firebugfirebug 可以查看页面指定部分html,动态改变,调试javascript ,改变css,查看布局,。
一把瑞士军刀。
1.2 web developer可以对网页的标准性,可访问性,等方面做诸多测试,可以方便禁用css,javascript,查看cookie ,等等。
1.3 html validator可以根据 html dtd 详细检测出你的html不符合标准之处,并给出详细的解决之道,strict 模式必备1.4 httpfox经常会出现,服务器接受乱码,头部不能查看问题,总不至于还要看服务器log吧,httpfox 可以完全完成上述任务,查看firefox 和服务器之间通信的所有信息,如response header ,response content ,request content 等等。
1.5 fiddler在线测试必备,不必完整搭建测试环境,只要将要访问的 js 映射到本地js ,方便调试,正是 fiddler2 .Internet Explorer虽然调试起来十分不便,但这是系统实用的必经之路。
2.1 Microsoft Script Debugger + Companion.JS简单来说就是 firebug 的 javascript 简化版部分。
2.2 IE Developer Toolbar对应于 web developper 和 firebug 的 html ,css 功能部分2.3 httpwatcherhttpfox 的加强版2.4 fiddler同 firefox 部分。
推荐:20个用于网页设计的Chrome扩展程序

推荐:20个用于网页设计的Chrome扩展程序Chrome浏览器有很多网页设计扩展插件,可以帮助你进行网站发布、重新设计、布局整体用户体验等活动。
下文是关于谷歌Chrome应用商店的20个网页设计插件。
这些插件可以帮你找到正确的字体、开发调色板、发现和创建鼓舞人心的图像、自定义图形、测量元素以及分析页面和竞争对手。
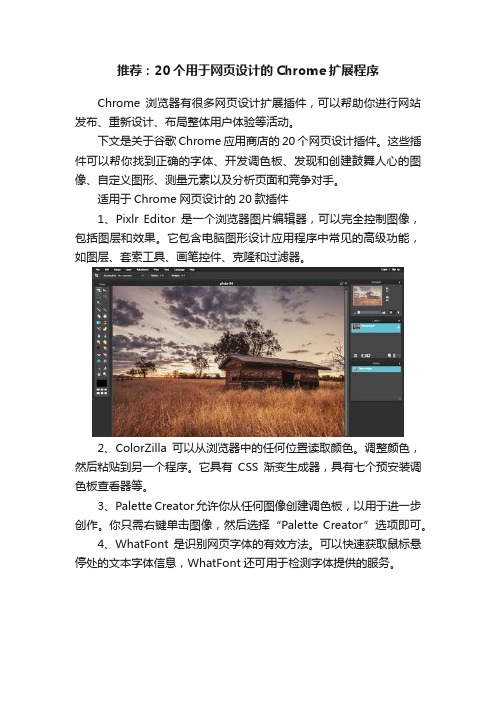
适用于Chrome网页设计的20款插件1、Pixlr Editor是一个浏览器图片编辑器,可以完全控制图像,包括图层和效果。
它包含电脑图形设计应用程序中常见的高级功能,如图层、套索工具、画笔控件、克隆和过滤器。
2、ColorZilla可以从浏览器中的任何位置读取颜色。
调整颜色,然后粘贴到另一个程序。
它具有CSS渐变生成器,具有七个预安装调色板查看器等。
3、Palette Creator允许你从任何图像创建调色板,以用于进一步创作。
你只需右键单击图像,然后选择“Palette Creator”选项即可。
4、WhatFont是识别网页字体的有效方法。
可以快速获取鼠标悬停处的文本字体信息,WhatFont还可用于检测字体提供的服务。
5、Font Changer允许你使用Google Web Fonts中的任何字体更改网站上的字体,还可以为所有网站或特定网站设置字体。
6、Evernote Web Clipper帮助你将Web上有趣的内容保存到Evernote帐户中。
可用于剪辑任何网页,突出显示重要的内容、注释、截屏,并随时随地访问内容。
7、Amino是一个用于编写持久用户样式表的实时CSS编辑器。
可将自定义样式保存并同步到你的谷歌帐户,从多台计算机访问。
可自定义页面外观并修复渲染错误。
8、Stylebot允许你使用自定义CSS操纵任何网站的外观。
选择一个元素并从编辑器中选择要进行的更改。
即可改变字体、颜色、页边距、可见性等等。
9、EnjoyCSS是一个免费的在线CSS3生成器。
用于快速调整丰富的图形样式,无需编码。
你极力推荐的Chrome扩展有哪些?

你极⼒推荐的Chrome扩展有哪些?⾕歌浏览器 Chrome 是我们最常⽤的浏览器之⼀,⽽Chrome浏览器⾃带的开发者⼯具Chrome DevTools是Web前端开发性能调试的必备⼯具。
但是Chrome能做的远远不⽌这么简单,Chrome的功能通过成千上万的拓展⼯具进⾏拓展,让开发者们可以在开发过程中运⽤各种技巧测试⽹站和应⽤程序、尝试其他字体和布局,从⽽⼤⼤提⾼他们的⼯作效率。
下⾯我们就列出45个Chrome扩展器清单,供⼤家参考。
1.Page Ruler当前评分等级:4.5/5颗星Page Ruler 是⼀款可以测量Chrome浏览器中⽹页元素⼤⼩尺⼨的插件。
Page Ruler能在任何⼀个⽹页显⽰标尺,它可以为任何你想要测量的页⾯控件提供宽、⾼、位置(上、下、左、右)等信息,⽽且标尺的⼤⼩、位置可以很容易地通过拖动标尺边缘、改变靶⼼位置、或者在⼯具栏⼿动更新标尺⼤⼩和位置来进⾏精确调整。
Page Ruler同样提供了⼀个“组件模式”,它会在你⿏标移到组件上时显⽰该组件轮廓。
更棒的是,你可以浏览任何控件的⽗控件、⼦控件、同级控件。
只是它有⼀个⼩缺陷——在页⾯重新加载时它不能保存,如果改进了这个⼩缺陷,那它就更完美了。
2. Dimensions当前评分等级:4/5颗星Dimensions是另⼀个很好⽤的Chrome拓展程序,它⾮常适⽤于需要在⽹页上测量屏幕尺⼨和其它设计元素的⼈。
⽐如,Dimensions可以进⾏图⽚、输⼊框、按钮、视频、动图、⽂本和图标等元素间的测量。
⽽且这个拓展器是开源的,所以基本上你可以使⽤Dimensions看到任何关于浏览器中的区域边界。
作为前端开发⼯具,它能带来不可思议的⼯作体验——简洁、可靠、并有着完美的静态设计来测量和填充边距。
3. Tape当前评分等级:4.5/5颗星Tape 是⼀个⽤来测量像素值的⽹站设计⼯具,它能够智能地截取页⾯内容,并且可以⾮常⽅便的测量元素的位置和⼤⼩。
10个堪称神器的Chrome插件

10个堪称神器的Chrome插件在日常使用电脑中,浏览器堪称电脑的灵魂,一款浏览器插件,往往能极大地提高我们的生产力,保护隐私等。
接下来将介绍10款常用的浏览器插件。
AdBlock 是最好的广告拦截工具,拥有超过6500 万用户,也是最受欢迎的 Chrome 扩展程序之一,下载量超过 3.5 亿次!下载 AdBlock 的免费广告拦截工具,屏蔽网络上无处不在的广告。
AdBlock 还可保护您的浏览器免受恶意软件的攻击,并阻止广告商访问您的浏览历史记录和个人信息。
AdBlock for Chrome 会自动运行。
只需单击'添加至 Chrome',然后访问您最喜爱的网站,即可看到广告消失了!您可以选择继续查看不显眼的广告,在您喜爱的网站上允许广告,或默认拦截所有广告。
一个强大的 OCR扩展插件,用于捕获图像并将其转换为文本,此扩展程序向您的浏览器添加一个工具栏按钮以执行 OCR。
按下此操作按钮时,它允许用户在当前活动窗口中选择一个区域。
该扩展程序捕获该区域并尝试使用内部强大的OCR 引擎(Tesseract 引擎)识别该区域内的文本。
此扩展使用支持 100 多种语言、自动文本方向和脚本检测的“tesseract.js”库。
Gestures for Chrome(TM)汉化版.方便,快捷,充分发掘鼠标的所有操作.功能包括:鼠标手势,超级拖曳,滚轮手势,摇杆手势,平滑滚动,标签页列表等。
crxMouse Chrome™手势可将浏览器的功能触手可及,从而提高工作效率。
鼠标手势内置动作:按+按住右键(在屏幕上的任意位置)并拖动以执行以下操作:↓→:关闭当前选项卡↓→↑:打开一个新窗口←:返回←↑:重新打开关闭的标签页→:前进→↓:滚动到底部→↑:滚动到顶部↑:向上滚动一页↑↓:刷新↑↓↑:强制刷新↑←:移至左侧标签↑→:移至右侧标签节省高达95%的内存,并减轻标签页混乱现象当您发现自己有太多的标签页时,单击OneTab图标,将所有标签页转换成一个列表。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Chrome算是世界上最广为流传的浏览器了得益于它的简洁、快速。
Chrome支持多标签浏览,每个标签页面都在独立的“沙箱”内运行,在提高安全性的同时,一个标签页面的崩溃也不会
导致其他标签页面被关闭。
此外,Google Chrome基于更强大的jaxxxxvascxxxxript V8引擎,这是当前Web浏览器所无法实现的。
加上搜索简单和灵活的标签,Chrome让每个使用者爱不释手。
今天我要介绍的插件,可以说是前后端开发人员的利器,有了这些,相信你的开发会更加方便。
准备说明
为了方便一些新人同学找不到的地方,去百度Chrome商店,还有进错的可能,我这里就多
说一些,说明一下在Chrome浏览器进入Chrome商店的方法,如下图。
JSON Formatter
这一款插件是用来调试我们后端数据接口是否符合要求的,虽然我们可以在前端代码编写中,使用控制台打印数据也可以查看,不过,对于后端人员来讲,这个插件非常方便用来查看返
回的JSON数据
JSON和JSONP支持
语法突出显示
可折叠的树木,带有缩进指南
可点击的网址
在原始和解析的JSON之间切换
可在任何有效的JSON页面上使用-URL无关紧要
也适用于本地文件(如果您在chrome:// extensions中启用了此功能)
可以通过在控制台中键入“ json”来检查JSON
Talend API Tester
当然,上面的JSON插件用来查看JSON数据比较方便,但是真的要说针对接口调试,还差
点东西,那么这一款插件就是接口调试的利器,我们可以使用这个发送get/post请求测试,
也可以对接收到的请求进行查看,最主要的是,我们可以拦截请求,对请求进行修改等等操作。
可以处理所有HTTP请求,无论多么复杂。
可以通过插入变量使请求动态化。
完全支持
安全性和身份验证以及超媒体和HTML表单。
您可以可视化,美化和检查HTTP响应。
无论
是要检查API的指定行为,还是需要确认第三方API的响应程度,Talend API Tester都可以
让您执行多种API响应测试。
使用断言来验证标头,正文或响应时间等值。
还可以创建环境
变量以提高测试的可重用性。
Vue.js devtools
现在大火的vue应该都用过吧,没用过也听说过,那么这款工具可以说是调试vue程序必备
的一款插件,非常好用,用来查看vue项目各种结构,包括内部插件情况等等
ChromeReloadPlus
自动重新加载页面。
配置页面刷新之间的间隔,并看到倒数直到下一次刷新。
可用来进行一
定程度上的服务器压力测试,当然,也可以进行其他用途,不过还是一款很好用的小插件,
可视化时间这一点做的很好,比其他浏览器上的定时插件好多了,心里有数就舒服多了。
The QR Code Extension
它可以让网页或者文字生成二维码这样当你想分享网页或者讯息给别人的时候扫一扫得到我
的分享(是不是酷炫狂拽) 但是它最实用的功能还是拿来表白将自己羞于开口的话语用二维码
表达给ta扫一扫得到我的心~
Project Naptha
Naptha项目会在浏览网络时在每幅图像上自动应用最新的计算机视觉算法。
结果是无缝和直
观的体验,您可以突出显示,复制和粘贴甚至编辑和翻译以前捕获在图像中的文本。
网络上的单词有两种形式:存在文章,电子邮件,推文,聊天和博客的文本,可以对其进行
复制,搜索,翻译,编辑和选择,然后将其束缚在漫画中的图片上,文档扫描,照片,海报,图表,图表,屏幕截图和模因。
OneTab Plus
我相信你一定遇到过和三顿一样的情况,一不留神在浏览器打开了几十个网页,一堆标签挤
在一块,太头疼了,用这个插件可以节省95%的内存并减少标签混乱。
