第2章HTML入门
第2章 HTML设置与编写

学会设置编码平台
学会设置编码平台
3.设置“代码格式”参数
说明:除了“大小写自动转换”之外的所有首选参数只影响新文档和新添加 到现 有文档的部分。 “自动缩进”方法:查看/代码视图选项/自动缩进
学会设置编码平台
4.设置“代码提示”参数
此对话框允许用户指定首选参数,以确定Dreamweaver在“代码”视图和快 速标 签编辑器中显示代码的方式和时间。
学会设置编码平台
“内容”:指如何插入标签的内容,即是否将换行符、格式设置和缩进规则
应用于内容。Fra bibliotek“大小写”:指定特定标签的大小写。选项为:默认、小写、大写、混合
大
小写 “+”:添加标签 “-”:删除标签
编 写 代 码
1.编码环境
Dreamweaver 8编码环境支持的语言类型: HTML、XHTML、CSS、JavaScript、VBScript、ColdFusion、ASP、、 JSP、PHP 2.代码提示功能 示例:<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>代码提示功能</title> <script language="javascript"></script> </head> <body> </body> </html>
第二章 HTML基础

2.4 建立超链接
2.4.1 建立超链接
建立超链接的标记是<a>,语法格式为: <a href = "url" >超链接标识 </a> url:指明链接目标的具体路径和文件名。 超链接标识:是网页中链接的载体,可以 是文字或图像、热区等页面元素,用户点击它 就会跳到超链接的目标位置。
2.4 建立超链接
2.2 文本的编辑
2.2.4 列表
2.无序列表 基本语法结构为:
<ul type=n> <li>项目1 <li>项目2 …… <li>项目n </ul>
Type:设置符号形状,有实心圆、小正方 形、空心圆三种,具体情况如下: n=disk:符号为实心圆。 n=square:符号为正方形。 n=circle:符号为空心圆。
3.水平线标记<hr> 水平线是在网页上划出一条水平的分割线,用 <hr>来标记水平线。语法格式为: <hr align=left / center / right noshade size=? width=? color=?> Size:设置水平线的高度,以像素为单位。 Color:设置水平线的颜色。 Width:设置水平线的宽度,单位是像素或百 分比,像素是绝对大小,不会随着浏览器窗口的大 小而改变,百分比是相对于浏览器窗口水平线所占 的比例,会随着浏览器窗口的大小而改变。 Align:设置水平线的对齐方式。对齐方式有 三种:左对齐、居中、右对齐。
2.3 图像编辑
我们在网页上经常会浏览图像,适当使 用图像可以增加网页的美观。在网页中最常 用到的是插入图像和设置背景图像。
2.3.1 插入图像 2.3.2 使用背景图像
第二章HTML语言基础

第二章HTML编程基础HTML是超文本标记语言(Hypertext Markup Language)的缩写,是Web环境的语言基础。
浏览器的主要功能就是识别和解释HTML语言,从而决定网页内容的显示方式。
HTML只是一种描述性的标记语言,不是编程语言,没有复杂的语法和结构,因而非常简单易学。
2.1 构建HTML网页HTML文件是纯ASCII码文件,可以用任何纯文本编辑工具(如记事本)编写,一般使用Dreamweaver或FrontPage这些所见即所得的可视化工具更为方便。
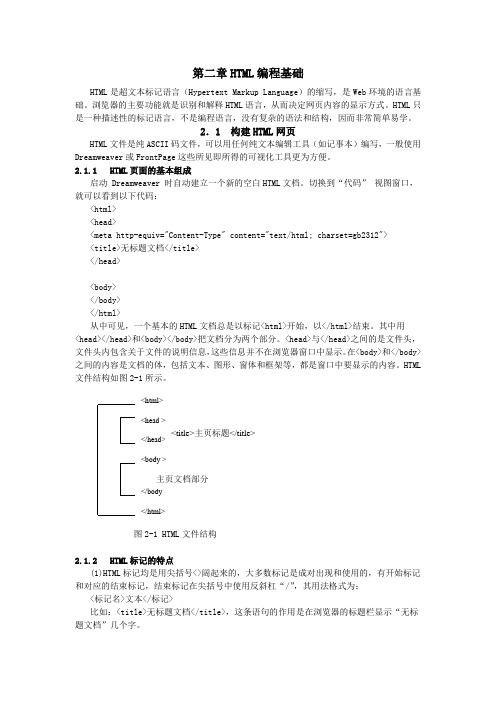
2.1.1HTML页面的基本组成启动 Dreamweaver 时自动建立一个新的空白HTML文档。
切换到“代码”视图窗口,就可以看到以下代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><body></body></html>从中可见,一个基本的HTML文档总是以标记<html>开始,以</html>结束。
其中用<head></head>和<body></body>把文档分为两个部分。
<head>与</head>之间的是文件头,文件头内包含关于文件的说明信息,这些信息并不在浏览器窗口中显示。
在<body>和</body>之间的内容是文档的体,包括文本、图形、窗体和框架等,都是窗口中要显示的内容。
HTML 文件结构如图2-1所示。
图2-1 HTML文件结构2.1.2HTML标记的特点(1)HTML标记均是用尖括号<>阔起来的,大多数标记是成对出现和使用的,有开始标记和对应的结束标记,结束标记在尖括号中使用反斜杠“/”,其用法格式为:<标记名>文本</标记>比如:<title>无标题文档</title>,这条语句的作用是在浏览器的标题栏显示“无标题文档”几个字。
第2章 HTML、XHTML、HTML5

第2章 HTML、XHTML、HTML5
第14页
2.2.5 命名空间
在XHTML文档中,还有一句常见的代码: <html xmlns="/1999/xhtml" > xmlns,即XHTML Namespace的缩写,即命名空间。 该属性声明了html顶级元素的命名空间,用来定义该顶级元 素以及其包含的各级子元素的唯一性。由于XML语言允许用 户自定义标签,使用命名空间,可以避免自己定义的标签和 别人定义的标签发生冲突。比如,如果两个人定义了一个一 模一样的文档,若文件头部没有xmlns命名空间的区分,就 会发生冲突,如果在文档头部加上了不同的命名空间,则文 档不会冲突。通俗地讲,命名空间就是给文档做一个标签, 标明该文档是属于哪个网站的。对于HTML文档来说,由于 它的元素是固定的,不允许用户进行定义,所以指定的命名 空间永远是/1999/xhtml。
第20页
2.4 新增和废除的属性
2.4.1 新增的属性 2.4.2 废除的属性
第2章 HTML、XHTML、HTML5
第21页
2.4.1 新增的属性
HTML5中新增的属性主要体现在表单属性、链接 属性以及其他属性。
第2章 HTML、XHTML、HTML5
第22页
2.4.1 新增的属性
第2章 HTML、XHTML、HTML5
第2页
本章的学习目标
了解H TML语言的作用、结构和语法 了解XHTML和XML的关系,及XHTML的 语法特点 掌握HTML5的语法和元素 掌握HTML5中新增的以及废除的元素 掌握HTML5中新增的和废除的属性 掌握HTML5新增的全局属性 掌握HTML5新增的事件
第2章 HTML入门

图2-2 编辑HTML文档
图2-3 IE显示HTML网页内容
2.3 HTML编码基础
2.3.1 HTML文档的基本架构 • HTML文档的基本结构如下:
<html> <head> 文件头信息 </head> <body> 文件体信息 </body> </html> ——文件开始标记 文件头标记
2.4.1 文本格式
2.文字修饰标记
• HTML文档允许在要显示的文字两端添加各种文字修
饰标记,这些标记及其功能描述如下表 :
2.4.1 文本格式
[例2]文字修饰标记——制作如图2-5所示的多格式网页 文本效果 。
图2-5字体修饰标记的应用
2.4.1 文本格式
代码如下:
<html> <head> <title>文字修饰标记</title> </head> <body> <B>粗体字</B><p> <I>斜体字</I><p> <U>加下划线</U><p> <sub>下标字效果</sub><p> <strike>带删除线字体</strike><p> <Strong>字体强调效果</strong><p> </body> </html>
2.4.2 段落格式
HTML基础知识

2.4 HTM L标记
2.图像标记<IMG>
在HTML中,使用IMG标记在网页中加入图像。它具有 两个基本属性src和alt,分别用于设置图像文件的位置和替 换文本。
上一页 下一页 返回
2.4 HTM L标记
2.4.6超链接标记
1.相对地址与绝对地址 URL 统一资源定位符,也被称为网页地址,是表示互联
上一页 下一页 返回
2.4 HTM L标记
2.4.3文本标记
1.<FONT> <FONT>标记用于控制网页上文字的字体,大小和颜色。
控制方式是利用属性设置得以实现的。 2.特殊符号
某些字符在HTML中具有特殊意义,如小于号(<)即定 义HTML标记的开始。这个小于号是不显示在最终看到的网 页单的。那如果希望在网页中显示一个小于号,该怎么办呢? 要在浏览器中显示这些特殊字符,就必须在HTML文档中使 用字符实体。
在<TD>和<TH>标记内使用colspan的取值表示水平 方向上合并的列数。
上一页 下一页 返回
2.4 HTM L标记
2.4.8表单标记
1.表单元素 <FORM>标记:用于在网页中创建表单区域,属于一
个容器标记,表示其他表单标记需要在它的包围中才有效。 其属性介绍如下。 action用来设置接收和处理浏览器递交的表单内容的服务器程 序的URL。 method:此属性告诉浏览器如何将数据发送给服务器,它指 定向服务器发送数据的方法(用POST方法还是用GET方法)。
上一页 下一页 返回
2.4 HTM L标记
2.4.10脚本标记
有时,网页中的一些特殊效果击要加入脚本语言才能够 实现,脚本语言是一种简化的编程语言,它可以生成许多的 网页特效,如滚动的文字、雪花效果、波浪效果等。‘常用 的脚本语言有3种,分别是JavaScript, VBScript和 Jscript。其中JavaS cript是IE不II Navigator都完全 支持的脚本语言,所以使用得最广泛。
第2章 常用HTML标记和格式(20)

思考
• 可以让H1比H2小吗?怎样做到?
思考
• 可以让H1比H2小吗?怎样做到? • H标记有size属性吗?
思考
• 可以让H1比H2小吗?怎样做到? • H标记有size属性吗? • 通过标记嵌套做到
• <h2><font size=22> Current Research Highlights </font></h2> • <h1>Research Highlights</h1>
浏览器会自动地在标题的前后添加空行
• • • •
ቤተ መጻሕፍቲ ባይዱ
一般情况下,浏览器对标题作如下解释: H1 黑体,特大字体,居中,上下各有两行空行。 H2 黑体,大字体,上下各有一到两行空行。 H3 黑体(斜体),大字体,左端微缩进,上下空 行。 • H4 黑体,普通字体,比H3缩进更多,上边一空行。 • H5 黑体(斜体),与H4相同缩进,上边一空行。 • H6 黑体,与正文有相同缩进,上边一空行。
• 例如一种颜色在十进位中红、绿、蓝的比例分别 是36、104、160(■),在十六进位制中则分别 为24、68、A0,所以十六进位制数字表示方法就 为:2468A0,如果数字小于16,在十六进位中就 会小于10,前面就要加0,如在十进位中分别为0、 1、2,在十六进位制数字表示方法中就为: 000102,所以可以表示的颜色数总共有:2563 = 16,777,216 种。[1] • /wiki/%E7%BD%91%E9%A 1%B5%E9%A2%9C%E8%89%B2
•
• •
段落
HTML 段落 段落是通过 <p> 标题定义的。 实例
<p>This is a paragraph</p> <p>This is another paragraph</p>
第2章++HTML标记语言

设置字型标记应用举例
<HTML> <HEAD><TITLE>字型设置标记的应用</TITLE> </HEAD> <BODY> <B>黑体</B> <I>斜体</I> <U>带下划线</U> <TT>标准打印机字体</TT> <STRIKE>带删除线</STRIKE> <SUB>下标</SUB> <SUP>上标</SUP> <BIG>大字体</BIG> <SMALL>小字体</SMALL> </BODY> </HTML>
举 例
<HTML> <HEAD> 这是主体之外的文本 <TITLE>个人网页</TITLE> </HEAD> <BODY bgcolor="greenyellow" Text="#0000FF"> <P>页面背景为黄绿色</P> <P>文本颜色为蓝色</P> </BODY> </HTML>
颜色代码表
第2章 HTML标记语言
2.1 HTML基础 2.2 HTML文档结构标记 2.3 段落和文字标记 2.4 列表标记 2.5 建立超级链接 2.6 插入图片 2.7 表格 2.8 框架 2.9 表单 2.10 其他HTML标记
2.1 HTML基础
• Dreamweaver是和HTML语言一起使用的,利用Dreamweaver制作 的网页要通过HTML标记显示; • HTML不是一种编程语言,它是一种描述性的标记语言,使用标 记符定义HTML文档的功能和信息; • HTML文件的组成:标记、文字与图片资料、统一资源定位器U记 • FONT标记
HTML基础

《Web程序设计》
10
表2-1 BODY标记属性值
标记属性 background=URL bgcolor=colorvalue text=colorvalue link=colorvalue vlink=colorvalue alink=colorvalue bgproperties =fixed leftmargin=size 设置网页的背景图片 设置网页的背景颜色 设置文本的颜色 设置尚未被访问过的超文本链接的颜色,默认为蓝色 设置已被访问过的超文本链接的颜色,默认为紫色 设置超文本链接在被单击的瞬间的颜色,默认为红色 设置背景是否随滚动条滚动 设置网页左边的空白 功能
《Web程序设计》
预定义格式标记
23
《Web程序设计》
24
例 <HTML> <HEAD> <TITLE>显示<p>与<pre>的区别 </TITLE> </HEAD> <BODY> <P>春晓 春眠不觉晓,处处闻啼鸟。 夜来风雨声,花落知多少。 </P> <PRE width=1>春晓 春眠不觉晓,处处闻啼鸟。 夜来风雨声,花落知多少。 </PRE> </BODY> </HTML>
《Web程序设计》
2.1.2 HTML文档的结构
<HTML> <HEAD> 标题部分 </HEAD> <BODY> 正文部分 </BODY> </HTML> 每一个用尖括号“ < ”和“ > ” 括起来的部分称为一个标记,每一 个标记都必须有一个标记名称来作 为该标记的唯一标识。绝大部分的 标记都有其相关属性及属性值,取 值可以用双引号括起来 ( 也可以不 用) 大部分的标记都是成对出现的, 这类标记称为包容标记。个别标记 是单独出现的,这类标记称为空标 记。需要说明的是,HTML语言是不 区分大小写的 5 《Web程序设计》
第2章网页的基本结构

例如 : <FONT size=3 color=red>属性示例 </FONT>
26 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
需要注意: (1)并不是所有的标记都有属性,如换行标
记就没有。 (2)根据需要可以用该标记的所有属性,也
5 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
超文本标记语言——HTML 在 HTML 中 被 制 定 的 文 件 格 式 (
Document Type Definition ,DTD )有3 种: • Strict DTD(严格的DTD ) • Transitional DTD(过渡的DTD ) • Frameset DTD (框架的DTD )
第二部分 第2章 网页的基本结构和段落、文字标记
2.2 HTML文件的基本结构
HTML是用标记来说明网络文件格式 的,并通过这些标记对文件的成分进行控制。 它实际上就是一种对超文本进行标记的语 言,其基本特征就是各种HTML的标记符 号。
21 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
28 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
在属性值中不要使用“<”和“>”,避免与 起始和结束标记混淆。因为浏览器解释 HTML文件时,是根据“<”与“>”来识别 标记的,然后再确定这两个符号中的内容是 否为HTML文件标记,若是则按其规则解读。 必须使用的话,或要在网页中显示“<” 或“>”,就要作为特殊字符,应使用实体字 符与分号(如用“<”或 “ > ;”来代替 “<”或“>” )。
第二章HTML基础

例:
无序列表
例:
有序列表
1. 计算机一班 2. 计算机二班
1.无序列表
无序列表由两个标记组成,语法如下:
<ul>
<li> <li> 计算机一班 计算机二班
</ul>
<ul></ul> 表示中间的内容为无序列表 <li> 表明为一个列表项
例:
<html><body> <ul> <li>第一章 <li>第二章 <li>第三章 </ul> </body></html>
问其它的信息资源。
HTML文件大致结构
<HTML> <HEAD> <TITLE>网页标题</TITLE> </HEAD>
<BODY>
网页的内容 </BODY>
</HTML>
一个完整的html文件
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "/TR/REC-html40/strict.dtd"> <HTML> <HEAD> <TITLE>The document title</TITLE> </HEAD> <BODY> <H1>Main heading</H1> <P>A paragraph.</P> <P>Another paragraph.</P> </BODY> 运行结果 </HTML>
HTML部分目录

基础篇第1章HTML基础1.1 HTML入门1.1.1 HTML简介1.1.2 HTML基本结构以及书写规范1.2 文本1.2.1 常用文本标签1.2.2 文本标签属性设置1.2.3 段落标签1.3 列表1.3.1 有序列表标签1.3.2 无序列表标签1.3.3 嵌套列表1.3.4 自定义列表标签1.4 超链接1.4.1超链接标签1.4.2 超链接种类1.5 图象1.5.1 图象格式1.5.2 图象标签1.5.3 图象标签属性设置1.5.4 图象的超链接1.6 表格1.6.1 表格基本标签1.6.2 表格标签属性设置1.6.3 表格边框和背景设置1.6.4 修改表格的行属性1.6.5 修改表格的单元格属性1.7 表单1.7.1 表单标签1.7.2 添加表单控件1.7.3 输入类控件1.7.4 菜单列表类控件1.8 多媒体1.8.1 动态文本1.8.2 添加多媒体文件案例篇第1章HTML案例应用任务1.1 第一个HTML例子任务1.2 文本综合应用任务1.3 列表应用1.3.1 列表综合例子1.3.2 自定义列表例子1.3.3 列表扩展知识1.3.4 列表高级应用举例任务1.4 超链接应用1.4.1超链接综合应用1.4.2 网页中的锚点任务1.5 图象综合应用任务1.6 表格应用1.6.1 表格综合应用1.6.2 表格高级应用举例任务1.7 表单应用1.7.1表单综合应用1.7.2表单高级应用举例任务1.8 多媒体应用1.8.1 设置动态文本1.8.2 设置背景音乐1.8.3 多媒体高级应用举例。
网页设计课后复习题

《网页设计课后复习题》第一章网页设计概述一、填空题。
1.HTML是超文本标记语言的英文缩写,全称是Hyper Text Markup Language。
2.现在网络上使用的绝大多数图片和图像是gif格式、jpeg格式和png文件格式。
3.通过超链接可以从一个网页转到另一个网页,也可以从一个网页转到另一个网页。
超链接的载体包括文本、图像和热区三种。
4.网页能够把信息以多媒体的方式表现出来,同时把世界各地的信息链接在一起。
网页的基本功能有媒体的作用、互动的作用和传输的作用三方面。
5.PNG格式是Fireworks默认的格式。
它结合了jpeg和gif的优点,也支持透明和交错,是无损压缩的。
二、选择题。
1.网页中最基本的元素是(D)。
D.文字。
2.浏览网页时,当鼠标指针指向超链接时,通常鼠标指针的形状会变成(A)。
A.手形。
3.下列(D)不是用于制作网页的软件。
D.ORC。
4.以下图像格式具有动画效果的是(B)。
B.GIF。
5.网页编制完成以后,一般是以(C)为扩展名存盘的。
C.html。
第二章HTML语言基础一、填空题。
1.在HTML语言中文本文档标签是必须的。
2.在HTML语言中<P>标记的作用是表示一个文本段落的开始。
3.在插入图像或者使用超链接时,路径有相对路径和绝对路径两种。
4.HTML的英文全称是Hypertext Markup Language。
5.HTML列表常用的包括有序列表和无序列表,有序列表的标记是<OL>,无序列表的标记是<UL>。
二、选择题。
1.为同段落中的文本换行时,HTML标记为(B)。
B.<br>。
2.HTML代码<img src=url>表示(A)。
A.添加一个图像。
3.在HTML文档中创建最大的标题的文本标签是(B)。
B.<hL></hL>。
4.在HTML文档中网页的主体内容将写在(A)标记内。
动态网页的基础知识 第2章

常见颜色RGB值 表2-2 常见颜色 值 颜色 黑色(Black) 红色(Red) 绿色(Green) 蓝色(Blue) 白色(White) 黄色(Yellow) 银色(Silver) 浅色(Aqua) RGB 000000 FF0000 008000 0000FF FFFFFF FFFF00 C0C0C0 00FFFF 颜色 橄榄色(Olive ) 深表色(Teal) 灰色(Gray) 深蓝色(Navy ) 浅绿色(Lime ) 紫红色( Fuchsia) 紫色(Purple) 茶色(Maroon ) RGB 808000 008080 808080 000080 00FF00 FF00FF 800080 800000
表示转义序列的开始。每个转义字符都 “&”开始,以分号“;”结束。(解决二义性问题) 例如:“<”表示“<”符号。“ ”表示空格。
2.1 HTML语言 语言
元素名也叫链接签名。需要注意的是: (1)< 和起始链接签之间不能有空格。 (2)元素名称不区分大小写。 (3)一个元素可以有多个属性,属性及 其属性值不区分大小写,且各个属性用 空格分开。
<HTML> <HEAD> <TITLE>这是一个测试网页</TITLE> </HEAD> <BODY> <pre> <!--(图2-4无此标记)--> HTML是一种描述文档结构的标注语 言,它使用一些约定的标记对各种信息 进行标注。 </pre> <!--(图2-4无此标记)--> </BODY> </HTML>
<HTML> <HEAD> <TITLE>这是一个测试网页</TITLE> </HEAD> <BODY> <STRONG>HTML</STRONG>是一种 <EM>描述文档结构</EM>的 <U>标注语言</U>, <B>它使用</B>一些 <I>约定的标记</I>对各种信息进行 <S>标注<S>。 </BODY> </HTML>
02_HTML基础知识[1]
![02_HTML基础知识[1]](https://img.taocdn.com/s3/m/5bba27d6d5bbfd0a79567397.png)
HTML基本结构—文档头 ① http-equiv=“Content-type”时,content表示页面 内容的类型,例如: <meta http-equiv="Content-type" content="text/html;"> ② http-equiv="refresh"时,content表示刷新页面的时 间,例如: <meta http-equiv=“refresh” content="10;UR次本页面。 其他标记,<style></style>,<script></script>,……
正文常用标记—文本格式化标记 无序列表标记 无序列表是一种在各列表项前面显示特殊项目符号的缩 排列表,可以使用标记<ul>和<li>来创建,格式如下:
<ul 属性="值"…> <li>列表项1 <li>列表项2 … <li>列表项n </ul>
属性:type(项目符号类型) 值:disc(实心圆)、circle(空心圆)、squar(方块)
正文常用标记—多媒体标记 2. 字幕标记 在HTML语言中,可以在页面中插入字幕,水平或垂直 滚动显示文本信息。字幕标记格式如下: <marquee 属性="值"…>滚动的文本信息</marquee> 属性如下: bgcolor,指定字幕的背景颜色。 direction,指定文本的移动方向,取值是down、left、 right、up。 另外,align,behavior,height,hspace,vspace。。。
第二章_HTML基础

文件的基本结构
<html> <head> <title>网页标题</title> </head> <body> 网页正文 </body> </html> //文件开始 //文件头 //网页标题 //文件头结束 //文件体 //文件体结束 //文件结束
第一个HTML文件示例
效果图
第一个HTML文件示例
2.4.1 网页文字的颜色属性
页面文字颜色 text 语法: <body text=颜色值> 提示:所有颜色表示方式为两种:十六进制 (RGB)或英文颜色名称。如红色为red或 者#ff0000。 背景颜色 bgcolor 语法 <body bgcolor=颜色值>
2.4.2 网页背景属性 背景图片 background 语法 <body background=背景图片所在位 置> 提示:背景图片所在位置的路径必须要 描述正确,否则可能导致网页背景无法 正常预览。
第二章
HTML基础
第二章 HTML基础
要把信息发布到全球,就必须要使用一 种大多数计算机或者浏览器能够识别的 语言。 在Internet上,通常使用的发布语言是 HTML (HyperText Markup Language)。
本章内容
基 础 实 例
编辑与运行环境
基本语法结构及
文字颜色 网页背景 链接文字颜色 边距属性
文件结构
书写注意事项
2.1 编辑与运行环境
HTML语言是一个纯文本文件,用
户可以采用任何一个文本编辑器 (常用为释执行。
2.2 基本语法结构及文件结构 一个HTML文件是由一系列的元素和标 签组成。 元素指逻辑上同一的对象,例如标题、 网页主体等。 标签用来分割和描述这些元素。 •单独标签 –语法:<元素名称></元素名 称>
第2章++超文本标记语言HTML

第3节 文本的格式化
(2)center 该元素确定位于它之间的对象定位于页面的中央,其用
法为:<center>文本内容</center>
5、水平线<hr> 用法为: <hr align=”对齐方式” width=”横线长度” noshade size=”横线粗细” color=”横线颜色”>
16
第3节 文本的格式化
属性: width标尺线长度,value1可以是点数,如50、100、200 等,窗口改变时,横线宽度不变,也可以是相对窗口的百 分比,如50%、100%,默认是100%; size标尺线的高度,value2的值可以是绝对点数,也可以 是(相对长度的)百分比,默认高度为1; align在页面中的水平位置,value3的值可以是left(居 左)、right(居右)、 center(居中),默认是居中; color标尺线的颜色,color1为#加6位十六进制 RGB 数码 或者是下列预定义色彩,如Black、red、white等。 说明: 当size值较大时,可以产生长方形或正方形图 形。.
22
<samp></samp>
<small></small> <big></big>
第3节 文本的格式化
四、字符实体
由于HTML文档是纯粹的ASCII文本,它只支持26个大 小写字母、数字及其他常用的一些ASCII字符,如 @#$等,另外像“”“,“<”,“>”等用于HTML 标记元素的字符以及文档中的空格等,浏览器都 会忽略,不会显示出来,故这类字符无法用原来 的字符标记显示。解决方法就是使用字符实体。 一个字符实体的通常格式为“&#;”,其中“#”代 表字符实体名称或字符的ASCII码值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.1.3 标记属性—例子
例如:
<h1 align="center" >标题文本<h1> 其中align为属性名,center为属性值,表示标题文本居中对齐,对于标题标 记还可以设置文本左对齐或右对齐,对应的属性值分别为left和right。如果省略 align属性,标题文本则按默认值左对齐显示,也就是说<h1></h1>等价于<h1 align="left"></h1>。
<meta http-equiv="名称" content="值" />
2.1 什么是HTML
让IT教学更简单,让IT学习更有效
2.1.4 HTML文档头部相关标记—<meta / http-equiv=“” >
(1)设置字符集,例如传智播客官网字符集的设置: <meta http-equiv="名称" content="值" />
其中name属性的值为description,用于定义搜索内容名称为网页描述, content属性的值用于定义描述的具体内容。需要注意的是网页描述的文字不必过 多。
2.1 什么是HTML
让IT教学更简单,让IT学习更有效
2.1.4 HTML文档头部相关标记—<meta / name=“”>
(3)设置网页作者,例如可以为传智播客官网增加作者信息: <meta name="author" content="传智播客网络部" />
− 在<html>之后有一串代码“xmlns="/1999/xhtml"”用于声明 XHTML统一的默认命名空间。
2.1 什么是HTML
让IT教学更简单,让IT学习更有效
2.1.1 HTML基本文档格式—<head> 标记
− <head>标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在<html>标 记之后,主要用来封装其他位于文档头部的标记,例如<title>、<meta>、<link> 及<style>等,用来描述文档的标题、作者以及和其他文档的关系等。关于 <head>内的重要标记将在2.1.4小节具体讲解。
− 必需在开头处使用<!DOCTYPE>标记为所有的XHTML文档指定XHTML版本和类 型,只有这样浏览器才能将该网页作为有效的XHTML文档,并按指定的文档类型 进行解析。
− <!DOCTYPE>标记和浏览器的兼容性相关,删除<!DOCTYPE>,就是把如何展 示HTML页面的权利交给浏览器。这时,IE6,IE7,IE8,Firefox2,Firefox3, Chrome,有多少种浏览器,页面就有可能有多少种显示效果,这是不被允许 的。
<meta name="名称" content="值" />
2.1 什么是HTML
让IT教学更简单,让IT学习更有效
2.1.4 HTML文档头部相关标记—<meta / name=“”>
(1)设置网页关键字,例如传智播客官网关键字的设置: <meta name="keywords" content="java培训,net培训,PHP培训,C/C++培 训,iOS培训,网页设计培训,平面设计培训,UI设计培训" />
<!-- 注释语句 --> 注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也 会被下载到用户的计算机上,查看源代码时就可以看到。
2.1 什么是HTML
让IT教学更简单,让IT学习更有效
2.1.3 标记属性
使用HTML制作网页时,如果想让HTML标记提供更多的信息,可以使用 HTML标记的属性加以设置。其基本语法格式如下:
2.1 什么是HTML
让IT教学更简单,让IT学习更有效
2.1.2 HTML标记—单标记
单标记也称空标记,是指用一个标记符号即可完整地描述某个功能的标记。 其基本语法格式如下:
< 标记名 />
2.1 什么是HTML
让IT教学更简单,让IT学习更有效
2.1.2 HTML标记—注释标记
在HTML中还有一种特殊的标记——注释标记。如果需要在HTML文档中添 加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标 记。其基本语法格式如下:
2.1 什么是HTML
让IT教学更简单,让IT学习更有效
2.1.3 标记属性—标记嵌套
例如:
书写HTML页面时,经常会在一对标记之间再定义其他的标记,在HTML 中,把这种标记间的包含关系称为标记的嵌套。
<p align="center"> <font color="#979797" size="2"> 更行时间:2013年09月28日14时08分 来源:<font
<meta name="description" content="IT培训的龙头老大,口碑最好的java 培训、.net培训、php培训、C/C++培训,iOS培训,网页设计培训,平面 设计培训,UI设计培训机构,问天下java培训、.net培训、php培训、 C/C++培训,iOS培训,网页设计培训,平面设计培训,UI设计培训机构 谁与争锋? " />
color="blue">传智播客</font> </font>
</p>
在嵌套结构中,HTML元素的样式总是遵从“就近原则”,如上面代码中的 “传智播客”这几个文字的颜色会遵从最靠近他的<font>标记,而size属性遵从 外层的<font>标记,对齐属性则遵从最外层的<p>标记。
2.1 什么是HTML
2.1.4 HTML文档头部相关标记—<title>
<title>标记用于定义HTML页面的标题,即给网页取一个名字,必须位于 <head>标记之内。一个HTML文档只能含有一对<title></title>标记,<title></title> 之间的内容将显示在浏览器窗口的标题栏中。其基本语法格式如下:
− 一个HTML文档只能含有一对<body>标记,且<body>标记必须在<html>标记内 ,位于<head>头部标记之后,与<head>标记是并列关系。
2.1 什么是HTML
让IT教学更简单,让IT学习更有效
2.1.2 HTML标记
在HTML页面中,带有“< >”符号的元素被称为HTML标记,如上面提到 的<html>、<head>、<body>都是HTML标记。所谓标记就是放在“< >”标记 符中表示某个功能的编码命令,也称为HTML标签或HTML元素,本书统一称作 HTML标记。
− 一个HTML文档只能含有一对<head>标记,绝大多数文档头部包含的数据都不会 真正作为内容显示在页面中。
2.1 什么是HTML
让IT教学更简单,让IT学习更有效
2.1.1 HTML基本文档格式—<body> 标记
− <body>标记用于定义HTML文档所要显示的内容,也称为主体标记。浏览器中显 示的所有文本、图像、音频和视频等信息都必须位于<body>标记内,<body>标 记中的信息才是最终展示给用户看的。
其中name属性的值为author,用于定义搜索内容名称为网页作者,content 属性的值用于定义具体的作者信息。
2.1 什么是HTML
让IT教学更简单,让IT学习更有效
2.1.4 HTML文档头部相关标记—<meta / >
在<meta>标记中使用http-equiv/content属性可以设置服务器发送给浏览器的 HTTP头部信息,为浏览器显示该页面提供相关的参数。其中,http-equiv属性提 供参数类型,content属性提供对应的参数值。默认会发送<meta httpequiv=“Content-Type” content=“text/html” />,通知浏览器发送的文件类型是 HTML。
让IT教学更简单,让IT学习更有效
2.1.1 HTML基本文档格式
− 学习任何一门语言,都要首先掌握它的基本格式,就像写信需要 符合书信的格式要求一样。HTML标记语言也不例外,同样需要遵 从一定的规范。
− HTML文档的基本格式,其中主要包括<!DOCTYPE>文档类型声 明、<html>根标记、<head>头部标记、<body>主体标记。
<title>网页标题名称</title>
2.1 什么是HTML
让IT教学更简单,让IT学习更有效
2.1.4 HTML文档头部相关标记—<meta />
<meta />标记用于定义页面的元信息,可重复出现在<head>头部标记中,在 HTML中是一个单标记。<meta />标记本身不包含任何内容,通过“名称/值”的 形式成对的使用其属性可定义页面的相关参数,例如为搜索引擎提供网页的关键 字、作者姓名、内容描述,以及定义网页的刷新时间等。
