移动设备的界面设计尺寸
《移动界面交互设计》课程标准

《移动界面交互设计》课程标准移动界面交互设计课程标准1. 课程目标本课程旨在培养学生在移动设备上设计和开发交互界面的能力。
通过研究本课程,学生将掌握以下技能:- 理解移动界面交互设计的基本原理和概念- 掌握移动界面设计工具的使用方法- 研究用户研究和用户体验设计的方法- 设计和开发具有良好用户体验的移动应用界面2. 课程内容2.1 基础知识- 移动应用界面设计概述- 移动设备特性与限制- 移动交互设计原则2.2 工具使用- 移动界面设计工具介绍与使用方法- 响应式设计技术及适配2.3 用户研究与用户体验设计- 用户研究方法和技巧- 用户需求分析与用户故事编写- 信息架构设计与用户流程设计- 用户界面原型设计与评估2.4 移动应用界面设计与开发- 移动应用界面设计规范- 图标和视觉元素设计- 动效设计与交互效果实现- 界面开发与调试技巧3. 评估与考核本课程的评估方式包括但不限于以下几种:- 课堂作业:完成各类设计和开发任务- 个人项目:设计和开发一个移动应用界面原型并展示演示- 学术论文:撰写一篇关于移动界面交互设计的研究论文学生将根据作业、项目和论文的成绩综合评定课程成绩。
4. 参考资料- Norman, D. A. (2013). The design of everyday things. Basic books.- Cooper, A., Reimann, R., & Cronin, D. (2014). About face: The essentials of interaction design. John Wiley & Sons.- Tidwell, J. (2011). Designing interfaces: Patterns for effective interaction design. "O'Reilly Media, Inc.".以上为《移动界面交互设计》课程的基本标准和内容安排。
网页标准尺寸

网页标准尺寸
首先,我们需要了解网页标准尺寸的概念。
网页标准尺寸是指网页的宽度和高度的标准数值。
在网页设计中,常用的标准尺寸包括1024x768、1280x800、1366x768等。
这些尺寸是根据不同设备的屏幕分辨率和显示效果而确定的。
其次,网页标准尺寸对于网页的响应性和适配性至关重要。
随着移动设备的普及,网页在不同设备上的显示效果就成为了一个重要的问题。
如果网页的尺寸不符合标准,就会导致在某些设备上显示不全或者显示效果不佳的问题。
因此,网页设计师需要根据不同设备的屏幕尺寸和分辨率来确定合适的网页标准尺寸,以确保网页在不同设备上都能够有良好的显示效果。
另外,网页标准尺寸也影响着网页的布局和排版。
在设计网页布局时,网页设计师需要考虑不同屏幕尺寸下的元素排列和大小,以确保网页在不同设备上都能够呈现出良好的布局效果。
因此,合理的网页标准尺寸可以帮助网页设计师更好地进行网页布局和排版工作。
此外,网页标准尺寸还关系到网页的加载速度和性能。
过大或
过小的网页尺寸都会影响网页的加载速度和性能,从而影响用户的
体验。
因此,合理的网页标准尺寸可以帮助网页设计师优化网页的
性能,提升用户体验。
总的来说,网页标准尺寸在网页设计中起着非常重要的作用。
它不仅关系到网页的外观和用户体验,还关系到网页的响应性和适
配性,以及网页的布局和排版,甚至影响着网页的加载速度和性能。
因此,网页设计师需要充分了解和掌握网页标准尺寸的相关知识,
以确保自己设计的网页能够在不同设备上都能够有良好的显示效果
和用户体验。
移动端规范

移动端规范移动端规范是指在移动应用开发过程中,为了保证用户体验和开发效率,团队内部制定的一系列标准和规范。
下面是移动端规范的一些主要内容。
1. 设计规范移动端设计规范是指根据移动设备的特点,对界面元素、排版、颜色、图标、交互等进行规范。
例如,需要保证界面简洁明了,按钮和输入框大小适中,颜色搭配和谐,图标清晰易辨认,交互流程简单直观等。
2. 布局规范移动端布局规范是指在不同分辨率和屏幕尺寸的移动设备上,如何适配布局。
例如,需要使用相对单位(如百分比)来定义元素的宽高,避免使用固定像素值;需要考虑不同设备的屏幕密度,使用矢量图标等。
3. 图片规范移动端图片规范是指在设计和使用图片时需要注意的规范。
例如,需要优化图片文件大小,减少加载时间;选择合适的图片格式(如JPEG、PNG);根据不同设备分辨率提供不同尺寸的图片等。
4. 字体规范移动端字体规范是指在选择和使用字体时需要遵守的规范。
例如,需要选择适合移动设备显示的字体;保证字体大小在不同设备上显示一致;避免使用字体图标等。
5. 动画规范移动端动画规范是指在设计和使用动画效果时需要注意的规范。
例如,需要考虑动画的流畅性和性能消耗;保持动画效果简洁明了,不要过度炫酷;避免过多使用动画效果,以免分散用户注意力等。
6. 网络规范移动端网络规范是指在与服务器通信时需要遵守的规范。
例如,需要合理控制网络请求的频率和并发数,以避免过大的流量消耗;根据网络状态对数据进行缓存和预加载,提高用户体验;处理网络异常等。
7. 错误处理规范移动端错误处理规范是指在处理用户操作错误和程序异常时需要遵守的规范。
例如,需要给出明确的错误提示,帮助用户理解问题所在;记录和上报错误信息,以便及时修复程序漏洞;避免崩溃和闪退等。
8. 安全规范移动端安全规范是指在保护用户数据和应用安全时需要遵守的规范。
例如,需要加密用户敏感信息,避免泄露风险;对用户权限进行合理处理,避免滥用;定期更新应用程序,修复安全漏洞等。
移动端尺寸规范

移动端尺寸规范移动端尺寸规范是针对移动设备上的用户界面设计的一组标准化尺寸规范。
移动设备的屏幕尺寸多种多样,不同的设备有不同的屏幕尺寸和分辨率,因此设计师需要遵循一定的规范来确保设计在不同设备上的一致性和可用性。
下面是关于移动端尺寸规范的一些要点。
1. 响应式布局:移动设备的屏幕尺寸和方向不断变化,因此设计师需要采用响应式布局来适应不同的屏幕尺寸。
响应式布局可以根据设备屏幕尺寸的变化自动调整元素的大小和位置。
2. 分辨率适配:不同的移动设备有不同的屏幕分辨率,设计师需要根据不同设备的分辨率来适配设计。
常见的屏幕分辨率包括320x480、640x960、750x1334、1080x1920等,设计师需要确保设计在不同分辨率下能够正常显示。
3. 导航栏高度:移动设备上的导航栏通常位于屏幕顶部,用于显示各种导航和操作按钮。
导航栏的高度可以根据具体设计需求来确定,一般建议在48px至56px之间。
4. 底部导航栏高度:移动设备上的底部导航栏通常位于屏幕底部,用于显示底部菜单和操作按钮。
底部导航栏的高度可以根据具体设计需求来确定,一般建议在48px至56px之间。
5. 图标大小:移动设备上的图标大小需要适应屏幕尺寸的变化,一般建议使用矢量图标来保证图标在不同尺寸下的清晰度。
图标的尺寸可以根据具体设计需求来确定,一般建议在16px至24px之间。
6. 文字大小:移动设备上的文字大小需要适应屏幕尺寸的变化,一般建议使用相对单位(如em或rem)来定义文字大小,以便根据屏幕尺寸的变化自动调整文字大小。
文字的大小可以根据具体设计需求来确定,一般建议在14px至18px之间。
7. 行高:移动设备上的行高需要根据文字大小来确定,以确保文字在不同设备上的可读性和排版效果。
行高一般建议设置为文字大小的1.5倍至2倍之间。
8. 边距和间距:移动设备上的边距和间距需要适应屏幕尺寸的变化,以保证界面的美观和可用性。
一般建议将边距和间距设置为8px至16px之间。
移动端网页设计尺寸标准

移动端网页设计尺寸标准涉移动端设计和开发的同学们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪。
那么大家知道移动端网页设计尺寸标准是多少呢?下面一起来看看!现象首先说现象,大家都知道移动端设备屏幕尺寸非常多,碎片化严重。
尤其是Android,你会听到很多种分辨率:480x800, 480x854, 540x960, 720x1280, 1080x1920,而且还有传说中的2K屏。
近年来iPhone的碎片化也加剧了:640x960, 640x1136, 750x1334, 1242x2208。
不要被这些尺寸吓倒。
实际上大部分的app和移动端网页,在各种尺寸的屏幕上都能正常显示。
说明尺寸的问题一定有解决方法,而且有规律可循。
像素密度要知道,屏幕是由很多像素点组成的。
之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸。
比如480x800的屏幕,就是由800行、480列的像素点组成的。
每个点发出不同颜色的光,构成我们所看到的画面。
而手机屏幕的物理尺寸,和像素尺寸是不成比例的。
最典型的例子,iPhone 3gs的屏幕像素是320x480,iPhone 4s的屏幕像素是640x960。
刚好两倍,然而两款手机都是3.5英寸的。
所以,我们要引入最重要的一个概念:像素密度,也就是PPI(pixelsper inch)。
这项指标是连接数字世界与物理世界的桥梁。
Pixels per inch,准确的说是每英寸的长度上排列的像素点数量。
1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度。
像素密度越高,代表屏幕显示效果越精细。
Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
倍率与逻辑像素再用iPhone 3gs和4s来举例。
假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象。
3gs上大概只能显示4-5行,4s就能显示9-10行,而且每行会变得特别宽。
但两款手机其实是一样大的。
如果照这种方式显示,3gs上刚刚好的效果,在4s上就会小到根本看不清字。
平面设计尺寸知识点

平面设计尺寸知识点平面设计中,尺寸是一个重要的考量因素,决定着设计作品的整体效果和使用效果。
合理的尺寸选择能够让设计作品更加协调、美观,并且使得信息传达更加有效。
本文将介绍平面设计中的尺寸知识点,帮助读者更好地了解和运用尺寸要素。
一、尺寸的概念和分类尺寸是指物体或者设计作品在各个方向上的长、宽、高等长度尺度的度量。
在平面设计中,尺寸主要分为尺寸比例和尺寸单位两个方面。
1. 尺寸比例:尺寸比例是指设计作品中各个元素之间的相对大小关系。
常见的尺寸比例有等比例和非等比例两种。
- 等比例:各个元素之间的尺寸比例相同,常用于构图平衡的需要。
例如,黄金比例的运用可以使得设计作品更具有美感。
- 非等比例:各个元素之间的尺寸比例不同,可以突出某个元素的重要性,或者制造一种独特的视觉效果。
2. 尺寸单位:尺寸单位是指设计作品中使用的长度单位,常见的尺寸单位有厘米、英寸、像素等。
在选择尺寸单位时,需根据设计媒介和使用环境来确定,以保证设计作品在不同的平台上都能够呈现出理想的效果。
二、常见的平面设计尺寸及其应用不同的设计媒介和应用场景对尺寸有不同的要求,以下是几种常见的平面设计尺寸及其应用介绍。
1. 软件界面设计:对于软件界面设计,整体的尺寸要考虑到用户的使用体验和观感要求。
一般来说,电脑软件界面的标准尺寸为1024×768像素,而移动设备的界面尺寸则根据不同的设备种类而有所差异。
- 移动设备:如iPhone的界面尺寸为640×1136像素,iPad的界面尺寸为768×1024像素。
- 网页设计:根据网页的显示器分辨率不同,常见的网页设计尺寸有1024×768像素、1366×768像素等。
2. 广告海报设计:在设计广告海报时,尺寸的选择要根据实际应用环境和目的来确定。
常见的尺寸有A3、A4和A5等。
- A3尺寸:420×297毫米,常用于室内大型海报、展览等场合。
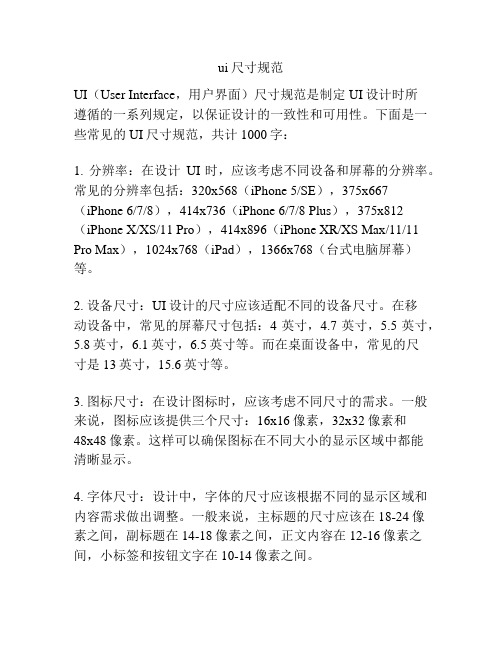
ui尺寸规范

ui尺寸规范UI(User Interface,用户界面)尺寸规范是制定UI设计时所遵循的一系列规定,以保证设计的一致性和可用性。
下面是一些常见的UI尺寸规范,共计1000字:1. 分辨率:在设计UI时,应该考虑不同设备和屏幕的分辨率。
常见的分辨率包括:320x568(iPhone 5/SE),375x667(iPhone 6/7/8),414x736(iPhone 6/7/8 Plus),375x812(iPhone X/XS/11 Pro),414x896(iPhone XR/XS Max/11/11 Pro Max),1024x768(iPad),1366x768(台式电脑屏幕)等。
2. 设备尺寸:UI设计的尺寸应该适配不同的设备尺寸。
在移动设备中,常见的屏幕尺寸包括:4英寸,4.7英寸,5.5英寸,5.8英寸,6.1英寸,6.5英寸等。
而在桌面设备中,常见的尺寸是13英寸,15.6英寸等。
3. 图标尺寸:在设计图标时,应该考虑不同尺寸的需求。
一般来说,图标应该提供三个尺寸:16x16像素,32x32像素和48x48像素。
这样可以确保图标在不同大小的显示区域中都能清晰显示。
4. 字体尺寸:设计中,字体的尺寸应该根据不同的显示区域和内容需求做出调整。
一般来说,主标题的尺寸应该在18-24像素之间,副标题在14-18像素之间,正文内容在12-16像素之间,小标签和按钮文字在10-14像素之间。
5. 边距和间距:设计中,边距和间距的尺寸应该能够提供足够的空间来区分不同的元素和模块,并且保证用户的点击和浏览体验。
一般来说,边距的尺寸应该在8-16像素之间,间距的尺寸应该在16-32像素之间。
6. 图片尺寸:在设计UI时,考虑到图片在不同尺寸的设备上的显示效果,应该提供多个不同尺寸的图片。
根据不同的需求,图片的尺寸应该在相应的范围内调整,如头像图片一般为50x50像素,轮播图图片一般为750x400像素等。
figma 模板尺寸

figma 模板尺寸
Figma是一款流行的界面设计工具,它提供了多种模板尺寸以
适应不同的设计需求。
在Figma中,你可以选择不同的模板尺寸来
开始你的设计工作。
以下是一些常见的Figma模板尺寸:
1. 移动设备模板,针对移动应用程序设计的模板尺寸通常为
360x640像素或375x812像素。
这些尺寸适用于各种移动设备屏幕
大小,包括智能手机和平板电脑。
2. 网页模板,用于网页设计的模板尺寸通常为1440x900像素
或1920x1080像素。
这些尺寸适用于常见的桌面显示器分辨率,可
以帮助设计师在不同的屏幕尺寸上预览其设计。
3. 平板电脑模板,针对平板应用程序设计的模板尺寸通常为
768x1024像素或1024x768像素。
这些尺寸适用于各种平板电脑屏
幕大小,包括iPad和Android平板电脑。
除了上述常见的模板尺寸外,Figma还提供了自定义尺寸选项,允许用户根据其特定的设计需求输入自定义的宽度和高度值。
这使
得Figma成为一个灵活且适用于各种设计场景的工具。
总的来说,Figma提供了多种模板尺寸选项,以满足不同设备和平台的设计需求。
设计师可以根据具体的项目要求选择合适的模板尺寸,并在此基础上展开他们的设计工作。
app设计尺寸规范

app设计尺寸规范在设计一个应用程序时,尺寸规范是非常重要的。
尺寸规范可以保证应用程序在不同设备上的一致性和易用性。
下面是一些关于设计应用程序尺寸规范的建议。
1. 分辨率:应用程序的分辨率应该适应不同设备的屏幕分辨率。
对于移动设备,通常使用以下常见分辨率:320x480、640x960、1080x1920等。
对于平板电脑,通常使用1024x768、2048x1536等分辨率。
2. 页面布局:页面布局应该根据设备的屏幕尺寸和方向进行调整。
对于移动设备,通常使用垂直布局。
对于平板电脑,通常使用水平布局。
在设计布局时,应考虑到不同设备的可视区域大小。
3. 图标尺寸:图标是应用程序中重要的组成部分之一。
在设计图标时,应该选择合适的尺寸。
通常情况下,移动设备上的图标尺寸为48x48或72x72像素,平板电脑上的图标尺寸为96x96或144x144像素。
4. 文字大小:文字大小直接影响用户的阅读体验。
在选择文字大小时,应该考虑到不同设备上的字体渲染效果和可读性。
通常情况下,移动设备上的文字大小应该在9-12磅之间,平板电脑上的文字大小可以适当增大。
5. 图片尺寸:应用程序中的图片应该使用合适的尺寸。
过大的图片会增加应用程序的加载时间和内存占用,过小的图片会导致模糊和失真。
在选择图片尺寸时,应该考虑到图片显示的区域大小和分辨率。
6. 边距和间距:边距和间距可以使应用程序的界面更加清晰和易读。
在设计边距和间距时,应该考虑到不同设备的屏幕密度和大小。
通常情况下,边距和间距应该大于等于8个像素。
7. 按钮尺寸:按钮是用户与应用程序交互的重要方式之一。
按钮的尺寸应该足够大,方便用户点击。
通常情况下,按钮的最小尺寸为48x48像素。
总之,设计应用程序的尺寸规范是非常重要的。
合适的分辨率、布局、图标尺寸、文字大小、图片尺寸、边距和按钮尺寸可以提升应用程序的用户体验和可用性。
通过遵循这些尺寸规范,可以使应用程序适应不同设备的屏幕,并提供一致的用户体验。
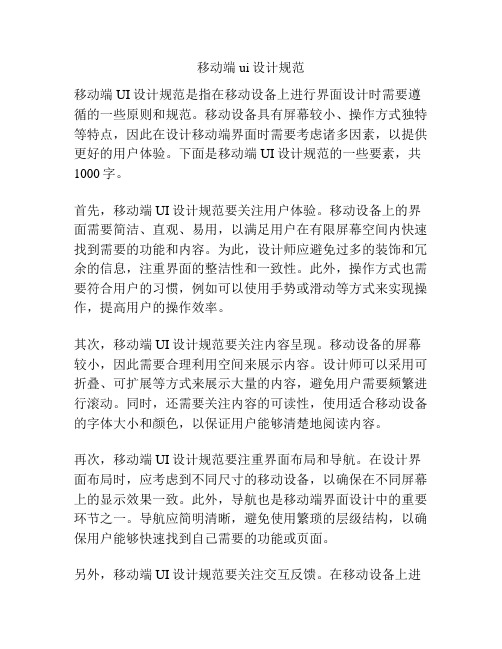
移动端ui设计规范

移动端ui设计规范移动端UI设计规范是指在移动设备上进行界面设计时需要遵循的一些原则和规范。
移动设备具有屏幕较小、操作方式独特等特点,因此在设计移动端界面时需要考虑诸多因素,以提供更好的用户体验。
下面是移动端UI设计规范的一些要素,共1000字。
首先,移动端UI设计规范要关注用户体验。
移动设备上的界面需要简洁、直观、易用,以满足用户在有限屏幕空间内快速找到需要的功能和内容。
为此,设计师应避免过多的装饰和冗余的信息,注重界面的整洁性和一致性。
此外,操作方式也需要符合用户的习惯,例如可以使用手势或滑动等方式来实现操作,提高用户的操作效率。
其次,移动端UI设计规范要关注内容呈现。
移动设备的屏幕较小,因此需要合理利用空间来展示内容。
设计师可以采用可折叠、可扩展等方式来展示大量的内容,避免用户需要频繁进行滚动。
同时,还需要关注内容的可读性,使用适合移动设备的字体大小和颜色,以保证用户能够清楚地阅读内容。
再次,移动端UI设计规范要注重界面布局和导航。
在设计界面布局时,应考虑到不同尺寸的移动设备,以确保在不同屏幕上的显示效果一致。
此外,导航也是移动端界面设计中的重要环节之一。
导航应简明清晰,避免使用繁琐的层级结构,以确保用户能够快速找到自己需要的功能或页面。
另外,移动端UI设计规范要关注交互反馈。
在移动设备上进行操作时,由于屏幕相对较小,用户往往需要更清晰的反馈来确认操作的结果。
因此,设计师可以通过按钮的颜色、动画效果等方式来强调点击操作,并及时给予用户反馈,以增加用户的操作体验。
最后,移动端UI设计规范还要考虑适配不同设备和平台。
移动设备的规格多种多样,因此设计师需要考虑不同设备的屏幕大小、分辨率等因素,以保证界面在不同设备上的显示效果。
同时,由于不同平台对UI设计的要求也有所不同,因此设计师需要了解不同平台的UI设计规范,以确保界面的一致性和兼容性。
综上所述,移动端UI设计规范是为了提供更好的用户体验而制定的一系列原则和规范。
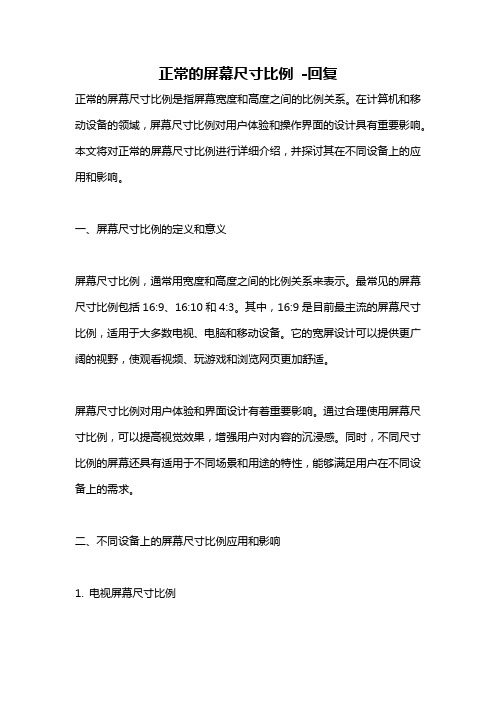
正常的屏幕尺寸比例 -回复

正常的屏幕尺寸比例-回复正常的屏幕尺寸比例是指屏幕宽度和高度之间的比例关系。
在计算机和移动设备的领域,屏幕尺寸比例对用户体验和操作界面的设计具有重要影响。
本文将对正常的屏幕尺寸比例进行详细介绍,并探讨其在不同设备上的应用和影响。
一、屏幕尺寸比例的定义和意义屏幕尺寸比例,通常用宽度和高度之间的比例关系来表示。
最常见的屏幕尺寸比例包括16:9、16:10和4:3。
其中,16:9是目前最主流的屏幕尺寸比例,适用于大多数电视、电脑和移动设备。
它的宽屏设计可以提供更广阔的视野,使观看视频、玩游戏和浏览网页更加舒适。
屏幕尺寸比例对用户体验和界面设计有着重要影响。
通过合理使用屏幕尺寸比例,可以提高视觉效果,增强用户对内容的沉浸感。
同时,不同尺寸比例的屏幕还具有适用于不同场景和用途的特性,能够满足用户在不同设备上的需求。
二、不同设备上的屏幕尺寸比例应用和影响1. 电视屏幕尺寸比例在电视领域,16:9的屏幕尺寸比例成为了主流。
它适用于观看电影、电视节目和体育比赛等娱乐活动,提供更宽广的视野和更丰富的色彩。
同时,随着高清、超高清和4K技术的发展,16:9的屏幕尺寸比例能够更好地展现高质量的图像和视频内容。
2. 电脑屏幕尺寸比例在电脑领域,16:9和16:10的屏幕尺寸比例较为常见。
16:9的宽屏设计适用于多任务处理和观看视频,提供更大的工作区和更丰富的娱乐体验。
而16:10的屏幕尺寸比例则更加适合设计师和电影制作人等专业人士,因为它提供了更高的像素密度和更广阔的色彩范围。
3. 移动设备屏幕尺寸比例在移动设备领域,16:9和4:3的屏幕尺寸比例被广泛应用。
16:9的屏幕尺寸比例适用于观看视频、玩游戏和浏览网页等娱乐活动。
而4:3的屏幕尺寸比例则更加适合阅读电子书、浏览文档和进行办公工作,因为它提供了更宽广的可视区域和更舒适的阅读体验。
三、正常屏幕尺寸比例的选取与设计在设计屏幕尺寸比例时,需要综合考虑用户需求、设备特性和内容类型等因素。
关于手机尺寸

移动端UI是近几年新兴的一个行业,吸引着设计行业以及非设计行业的众多人开始涉及这个领域。
不管你是大神还是菜鸟,都得遵循UI尺寸的那一套设计规范。
然而对于新手,这设计规范是神马呢?让我一起来一次手机UI尺寸之旅。
IOS之旅第一站、尺寸及分辨率iPhone界面尺寸:320*480、640*960、640*1136(单位都是像素:px)当然在设计当中我们并不需要每一种尺寸都做一套图,建议取用640*960的尺寸设计。
第二站、界面组成元素iPhone的APP界面一般由:状态栏、导航栏/标题栏、菜单栏/工具栏以及中间的内容区域组成。
以640*960尺寸为例,元素的尺寸:状态栏(status):高度为40px导航栏(nav):高度为88px标签栏(tab):高度为98px内容区域:高度为734px(960-40-88-98=734)至于iPhone5/5s的内容区域高度增加至910px。
PS:在IOS7的风格中,苹果已经在开始弱化状态栏的存在,将状态栏和导航栏合在了一起,但是尺寸高度保持不变。
苹果默认中文字体为:黑体-简体以IOS7为例:导航栏标题:34px普通按钮:34px表格头部:34px表格标签:28px页签栏文字:20pxAndroid之旅第一站、尺寸及分辨率Android常用界面尺寸:480*800、720*1280、1080*1920(单位都是像素:px)由于Android的尺寸多种多样,我们只需做几套比较主流的界面尺寸设计即可。
第二站、界面组成元素Android的APP界面尺寸与iPhone的界面基本相同:状态栏、导航栏/标题栏、菜单栏/工具栏以及中间的内容区域组成。
以720*1280尺寸为例,元素的尺寸:状态栏(status):高度为50px导航栏(nav):高度为96px标签栏(tab):高度为96px内容区域:高度为1038px(1280-50-96-96=1038)Android常用的字号是:26px。
移动应用界面设计的尺寸设置及规范

【总结】移动应用界面设计的尺寸设置及规范时间2014-05-04 15:15:07 青溪·札记原文appdesign-sizesetting/主题用户界面设计移动应用刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率Android的多分辨率,一向是设计师和开发者非常头疼的事儿。
尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。
Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。
ppi的运算方式是:PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数。
即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。
以iphone5为例,其ppi=√(1136px² + 640px²)/4 in=326ppi(视网膜Retina屏)对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi模式),480 x 800 的手机很可能接近 240 dpi (hdpi模式),而320 x 480 的手机则很接近 160 dpi(mdpi模式)。
移动应用界面设计规范

移动应用界面设计规范移动应用界面设计是移动应用开发中至关重要的一环。
良好的界面设计能够提升用户体验,增加用户粘性,使应用更加易用和吸引人。
为了确保移动应用的界面设计达到最佳效果,以下是一些移动应用界面设计的规范和要点。
一、界面布局1. 界面布局应简洁明了,功能模块应合理划分和组织,以便用户快速找到所需功能。
2. 采用一致的导航和菜单设计,使用户在不同页面间能够轻松切换和导航。
3. 重要功能和信息应放置在界面的显著位置,方便用户快速识别和操作。
4. 合理设置界面元素的大小和间距,以适应不同屏幕尺寸的移动设备。
二、颜色和样式设计1. 选择适合应用风格和主题的配色方案,保证界面整体和谐统一。
2. 注意颜色的对比度,以确保文字和图标在不同背景下的清晰可见。
3. 利用元素的形状、边框、阴影等设计元素,增加界面的层次感和美观度。
4. 尽量使用标准化的图标和按钮样式,减少用户对不熟悉图标的解读成本。
三、字体和文字1. 选择合适的字体大小和样式,使文字在不同设备上都能清晰可读。
2. 利用字体的粗细、颜色等样式设置,突出界面中重要信息和功能的关键性。
3. 避免使用过长的文字描述,简洁明了的文字能更好地吸引用户的注意力和理解。
四、交互设计1. 操作和反馈应迅速有效,用户的交互体验应流畅自然。
2. 合理设置按钮和链接的大小和响应区域,以免用户操作时出现误触。
3. 提供明确的操作指引和提示,引导用户完成复杂或关键操作。
4. 操作后的状态变化和结果反馈应及时显示,以增加用户对操作的掌控感。
五、排版和布局1. 使用合适的排版和布局方式,使界面信息有序地呈现给用户。
2. 采用分组和层叠的布局,以区分不同模块和功能,避免界面显得杂乱。
3. 对于长页面的内容,采用适当的滚动和分页方式,以提高内容的可浏览性。
六、图标和图片1. 使用高质量的图标和图片,保证在不同屏幕分辨率下都能清晰可见。
2. 图片的尺寸和格式应适应移动设备的特点和要求,减少加载时间和流量消耗。
app原型图规范尺寸

竭诚为您提供优质文档/双击可除app原型图规范尺寸篇一:app设计尺寸与规范网页设计常用尺寸设计与规范篇二:ios界面设计尺寸规范ios界面设计尺寸规范一、尺寸及分辨率iphone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
ipad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
ps:作图的时候确保都是用形状工具(快捷键:u)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iphone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px[下图说明:]至于我们经常说的iphone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
ps:在最新的ios7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计ios7风格的界面的时候多多注意下~三、字体大小heitisc(黑体-简,黑体-简的英文名称为heitisc。
heiti为黑体的拼音,sc代表简体中文(simplifiedchinese)),是macosxsnowleopard(版本10.6)包含的简体中文字型,也是iphoneos3.0(版本4.0后改名为ios)及ipodnano第五代以来的预设简体中文字型。
手机网站设计尺寸及界面布局

设计页面要求及规范主要是几个页面1.欢迎页2.首页3.菜单框4.注册与登录5.弹出窗口6.动态展示交互7.详细页8.搜索页设计尺寸规范状态栏(status bar)、导航栏(navigation)、主菜单栏(submenu)、内容区域(content)。
Logo出矢量图512*512 icon:29*29 72*72 512*512iphone1.尺寸以及分辨率320*480,640*960,640*1136 网页和移动的UI用72px2.界面基本组成元素iPhone的APP界面一般由状态栏、导航栏、主菜单栏和中间的内容区域组成。
因为宽度是固定的,所以设计开发起来很方便。
下面我们说说这些“栏”的尺寸吧:状态栏:高度40px导航栏:高度88px主菜单栏:高度98px;内容区域:高度为:734px如果640*1136是910pxiPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
3.字体32~36px 32px,注释等提示文本28px。
不同则img-line.png,***************Android1.尺寸以及分辨率提到Android的尺寸,480*800、720*1280。
点9切图所有手机的适配。
Android界面尺寸:480*800、720*1280、1080*1920。
2.界面基本组成元素与ios的一样,还是有状态栏、导航栏和主菜单栏,以720*1280的尺寸,状态栏的高度应为50px,导航栏的高度96px,主菜单栏的高度96px。
内容区域高度为:1038px(1280-50-96-96=1038) 窗体底端Android系统采用可自适应的屏幕支持,由于屏幕尺寸种类繁多,简单可归为ldpi (240*320)、mdpi(320*480)、hdpi(480*800)、xhdpi(720*1280)字体:android原生的字体,与微软雅黑很像。
字体大小范围为16px~32px IOS:宽度640PX 高度1136pxiOS屏幕尺寸有这几种:320*480,960*480,1024*768Ipad端iPad界面尺寸:1024*768、2048*1536单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
Android的界面设计规范

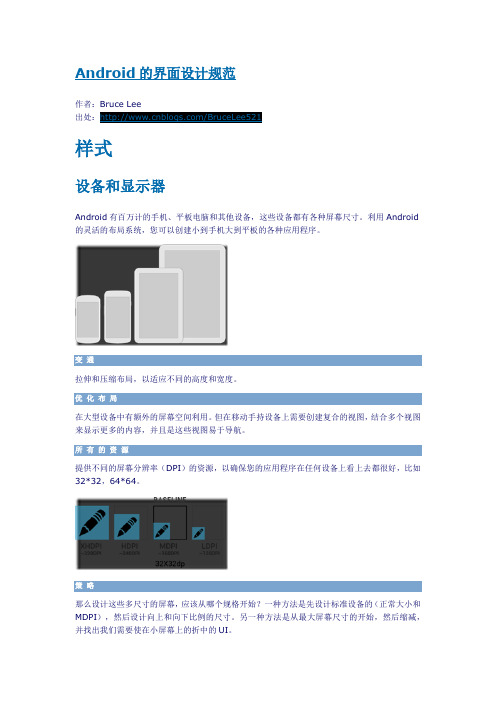
作者:Bruce Lee出处:/BruceLee521样式设备和显示器Android有百万计的手机、平板电脑和其他设备,这些设备都有各种屏幕尺寸。
利用Android 的灵活的布局系统,您可以创建小到手机大到平板的各种应用程序。
变通拉伸和压缩布局,以适应不同的高度和宽度。
优化布局在大型设备中有额外的屏幕空间利用。
但在移动手持设备上需要创建复合的视图,结合多个视图来显示更多的内容,并且是这些视图易于导航。
所有的资源提供不同的屏幕分辨率(DPI)的资源,以确保您的应用程序在任何设备上看上去都很好,比如32*32,64*64。
策略那么设计这些多尺寸的屏幕,应该从哪个规格开始?一种方法是先设计标准设备的(正常大小和MDPI),然后设计向上和向下比例的尺寸。
另一种方法是从最大屏幕尺寸的开始,然后缩减,并找出我们需要使在小屏幕上的折中的UI。
主题主题是Android机器应用统一样式到应用程序或活动的一。
样式指定用户界面元素的视觉属性,如颜色,高度,填充和字体大小。
为了促进更大的平台上的所有应用程序之间的凝聚力,Android 提供了三个系统的主题,你可以从中选择来构建应用程序:全亮主题全暗主题全亮与全暗动作条主题Gmail是使用全亮的主题。
Settings是使用全暗主题. Talk使用全亮与全暗动作条主题.触摸反馈使用颜色和明亮来响应触摸,强化行为的手势,并表明什么样的动作是允许的什么样的是不允许的。
当用户触摸可操作的区域,应用程序需要可视化的反应。
这让用户知道哪些对象被触摸了,你的应用程序是“听”到触摸了。
状态Android的UI元素具有内置的触摸反馈,包括状态,用于指示触摸元素是否会产生什么反应。
通讯当你的对象作出反应,更复杂的手势,帮助用户了解操作的结果将是什么。
例如,在最近,当你开始刷的缩略图左或右,开始暗淡。
这有助于用户明白,刷卡会导致被删除的资料。
当用户尝试向上或向下滚动过去的一个可滚动区域,边界视觉效果要提示给用户。
PC端和移动端UI设计的区别

PC端和移动端UI设计的区别随着移动设备的普及,移动端已经成为UI设计中不可或缺的一部分。
但是,与PC端相比,移动端UI设计的流程、考虑点和设计要点也有许多不同之处。
在本文中,我们将探讨PC端和移动端UI设计的区别。
一、界面尺寸与适配PC端和移动端的屏幕尺寸存在很大差异。
因此,在设计时需要考虑如何适应不同的屏幕大小。
对于PC端页面,设计师可以根据浏览器窗口尺寸来设计页面和元素的大小和位置。
而对于移动端设计,则需要考虑兼容不同尺寸屏幕的需求。
因此,移动端UI设计最好采用自适应布局或响应式设计,同时考虑不同屏幕像素密度所带来的影响。
二、设计风格与操作手势PC端设计通常采用典型的GUI界面,而移动端设计则更注重用户交互和体验。
随着触摸屏幕的普及,移动设备的操作手势也愈加多样化。
设计师需要考虑适宜的手势操作,例如滚动、拖动、捏合、轻扫等等。
同时,移动端设计的风格也比较多样化。
从扁平化的设计风格到立体的物理化设计,选择适宜的设计风格和视觉风格是移动端设计的一项重要任务。
三、内容呈现另一个重要的设计考虑点是,移动设备的尺寸较小,需要将信息呈现在更小的空间内。
这就需要设计师更加注重信息的排版和布局,以确保用户能够很容易地接受内容。
此外,移动设备的显示屏幕通常比PC端显示器的分辨率更高,这需要设计师采用较小的字体和图标,以确保其可读性和可识别性。
四、性能和动画移动设备通常比PC端设备的处理能力要低。
因此,在移动端UI设计中,需要考虑如何减少资源的使用,以确保快速的页面加载速度,同时减少电池耗电量。
除此之外,动画也是移动端UI设计中不可或缺的一部分。
良好的动画效果可以提高用户的体验,但是过多复杂的动画效果也会严重影响电池寿命和性能。
结论PC端和移动端UI设计的差异不仅在界面尺寸、设计风格、内容呈现和性能方面,还在操作手势、设备接口和交互体验等方面。
因此,在设计期间,需要根据平台的不同,采用合适的UI设计方法和技术,以便为用户提供最佳的体验。
《移动交互界面设计》2移动端尺寸

D
PART Four
作
业
1、制作IOS端主流机型,iphone6、6P的尺寸规范。 2、制作Android端主流机型,720*1280的尺寸规范。 3、多款App界面截屏测量尺寸(iOS、android)
30
22
Android系统字体字号参考规范
23
主流Android手机分辨率和尺寸
常用设计尺寸:720×1280px、1080×1920px
24
主流Android手机分辨率和尺寸
25
系统分辨率统计
26
状态栏、
720*50px
720*96px
720*96px
27
C
PART Three
总
结
iOS 设备,尺寸保持750×1334px,并逐步转换成 1242×2208px Android 设备,尺寸保持1080×1920px
750*88px 起着导航作用,一般会显示标题、搜索框、 分段式控件等。位于状态栏下方。颜色一般 为App主色调。(透明色、单色、渐变色)
13பைடு நூலகம்
标签栏、工具栏
750*98px 让用户在不同的子任务、视图和模式中切换。 底部标签栏、顶部标签栏。 一般为3~5个,超过五个则用“更多”图标 表示。图标与文字均等宽。
21
Android的三栏尺寸
安卓的图标相对iOS来说较少,我们只需提供一下几个尺寸就可以了,但是需要提高2套,圆角和直角各一套,因为有的地方都会用到。 · 512x512px · 192x192px · 144x144px · 96x96px · 72x72px · 48x48px 字体:英文字体为 Roboto字体 中文字体为思源黑体。在Android 5.0之后,使用的是思源黑体,字体文件有2个名称,“source han sans”和“noto sans CJK”。 思源黑体是Adobe和Google领导开发的开源字体,支持繁简日韩,有7种字体粗细。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
移动设备的界面设计尺寸
2014-02-25 20:05师妹分类:交互视觉微信二维码
时不时就会有人问起移动设别界面设计的时候尺寸应该做多大,小编不是大神,所以每每有人问的时候都选择了沉默,并且婶婶的因为不能帮助到读er而感到万分内疚。
一直到昨天小编看到了这篇教程,内心的激动瞬间化为滚滚热泪夺眶喷出,于是马上联系作者Musen_xiong,希望把这篇教程转载到早读课,Musen_xiong大神非常非常非常非常nice,很快就答复,大气的批准了小编的苛求。
无以为谢,小编已经安排站长(当然,站长不是我)今晚面朝南方狠狠地跪磕三个响头。
刚开始接触UI的时候,碰到的最多的就是尺寸问题,什么画布要建多大、文字该用多大才合适、我要做几套界面才可以?什么七七八八的也着实让人有些头疼。
废话不多说,希望大家耐心看完后,不用再纠结于尺寸相关的东西了~
IOS篇
1、尺寸及分辨率
iPhone 界面尺寸:320x480、640x960、640x1136
iPad 界面尺寸:1024x768、2048x1536
(以上单位都是像素哦,至于分辨率一般网页UI和移动UI基本上都只要72 ppi)
当然,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机尺寸来设计,比较方便预览效果,一般用640x960 或者640x1136 的尺寸设计。
P.S. 作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或尺寸变更~
2、界面基本组成元素
iPhone的APP界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏以及中间的内容区域
这里取用640x960 的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸:
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40 px
导航栏:显示当前界面的名称,包含相应的功能或者页面间跳转的按钮,其高度为:88 px
主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98 px
内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁的,其高度为:734 px
(等等,为了说明我不是瞎掰的:960-40-88-98=734)
iPhone/iPod Touch
第一代、第二代、第三代
iPhone4/iPhone4s
iPhone5/iPhone5C/iPhone5s
至于我们经常说的iPhone5/5s 的640x11136 的尺寸,其实就是中间的内容区域高度增加到:910 px
P.S. 在最新的iOS7 的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变化,尺寸高度也还是没有变化的,只不过大家再设计iOS7 风格的界面的时候多多注意一下~
3、字体大小
iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体。
下图是百度用户体验做过的一个小调查,可以看出用户可接受的文字大小,像素为单位,也就是大家在PS里的文字像素大小。
P.S. 多留心下一些大公司的数据研究,你会发现很多你根本没考虑到的问题哦~
其实还有个更简单的方法就是找你觉得好的APP应用,手机截图后放进PS自己对比调节字体大小咯~
总之,方法是自己找的,想办法解决问题,自己实践,比别人告诉你印象更深刻不是么~?
Android篇
1、尺寸及分辨率
Android 界面尺寸:480x800、720x1280、1080x1920... (单位:像素)
Android 比iPhone 的尺寸多了很多套,建议取用720x1280 这个尺寸,这个尺寸720x1280中显示完美,在1080x1920 中看起来也比较清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
2、界面基本组成元素
Android 的APP 界面和iPhone 的基本相同:状态栏,导航栏、导航栏、主菜单栏以及中间的内容区域。
Android 中我们取用720x1280 的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸:
状态栏高度为:50 px 导航栏高度为:96 px 主菜单栏高度为:96 px
内容区域高度为:1038 px (1280-50-96-96=1038)
Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,当然高度也是和菜单栏一样的:96 px
P.S. 写之前我翻了好多关于Android 的界面尺寸教程,都没找到像iOS一样具体的规范,或许因为在安卓中这些控件的高度都能用程序自定义~都没有提到具体的尺寸数值,所以就自己找了Android 的设计规范,尺寸都是自己在PS中量的~~ Android 为了在界面上区别于iOS ,Android 4.0 开始提出一套HOLO 的UI 风格,一些APP的最新版都采用了这一风格。
这一风格最明显的变化就是将下方的主菜单移动到了导航栏下面,这样的方式解决了现在很多手机去除实体按键后在屏幕中显示而出现的双底栏的尴尬情景。
3、字体大小
Android 上的字体为:Droid sans fallback ,是谷歌自己的字体,与微软雅黑很像。
同样,百度用户体验的调查中,可以看出用户可接受的文字相应问题。
具体大小,还是那句话,找自己喜欢的APP界面,手机截图后放进PS自己比对调节字体大小(切记,一定要是高清截图哦~)。
