Android布局属性大全
Android组件---四大布局的属性详解

Android组件---四⼤布局的属性详解【声明】欢迎转载,但请保留⽂章原始出处→_→Android常见布局有下⾯⼏种:LinearLayout:线性布局。
所有的控件都是串在⼀条线上的。
RelativeLayout:相对布局。
所有的控件的位置,都是相对于⽗控件的。
FrameLayout:帧布局。
FrameLayout布局中的控件都是⼀层⼀层的。
帧布局每次添加的控件都显⽰在最上⾯,最后显⽰在界⾯上的是最后添加的⼀个控件。
TableLayout:表格布局。
表格布局可以实现的.⼀般可以使⽤线性布局实现。
AbsoluteLayout:绝对布局。
已经是废弃的状态,很少⽤了。
orientation:属性是指定线性布局的排列⽅向。
horizontal ⽔平。
线性布局默认的朝向是⽔平的。
vertical 垂直例如:android:orientation="vertical"gravity:指定当前控件⾥⾯的内容容显⽰位置。
(四⼤layout中均可使⽤)left 左边right 右边top 上边bottom 底边例如:android:gravity="center"gravity中的属性可以组合使⽤。
例如:android:gravity="bottom|right"layout_gravity:指定当前控件在⽗元素的位置。
(只在 LinearLayout 和 FrameLayout 中有效)left 左边right 右边top 上边bottom 底边centercenter_horizontalcenter_vertical例如:android:layout_gravity="center"另外,需要提⽰的是,对于 LinearLayout :当 android:orientation="vertical" 时,只有⽔平⽅向的设置才起作⽤,垂直⽅向的设置不起作⽤。
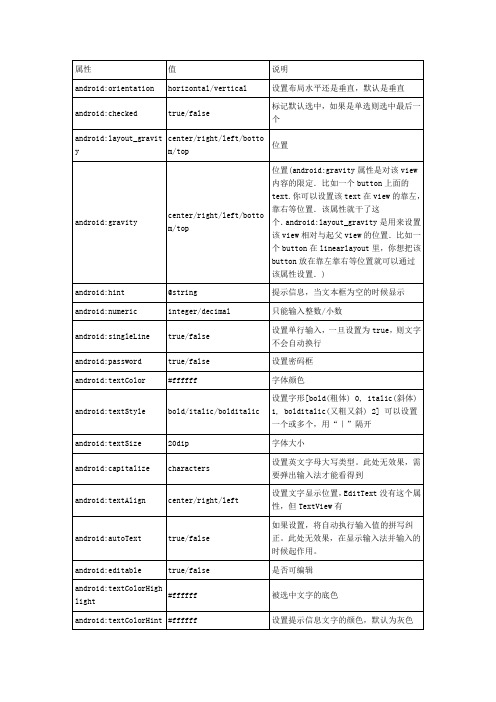
Android Tips---Android平台常见属性集合

android:phoneNumber
true/false
设置为电话号码的输入方式。
android:privateImeOptions
提供额外的输入法选项(字符串格式)。
android:scrollHorizontally
true/false
设置文本超出TextView的宽度的情况下,是否出现横拉条。
android:fadingEdgeLength
设置边框渐变的长度。
android:linksClickable
设置链接是否点击连接,即使设置了autoLink
android:maxLines
设置文本的最大显示行数,与width或者layout_width结合使用,超出部分自动换行,超出行数将不显示
android:minLines
设置文本的最小行数
android:lineSpacingExtra
android:longClickable
true/false
view是否可以对长时间的click事件作出反应。
android:focusable
view是否能响应焦点事件
android:cacheColorHint
#00000000
滚动时,列表里面的view重绘时,用的依旧是系统默认的透明色,颜色值为#FF191919,要改变这种情况,只需要调用listView的setCacheColorHint(0),颜色值设置为0或者xml文件中listView的属性Android:cacheColorHint="#00000000"即可,滚动时,重绘View的时候就不会有背景颜色。
android:cursorVisible
true/false
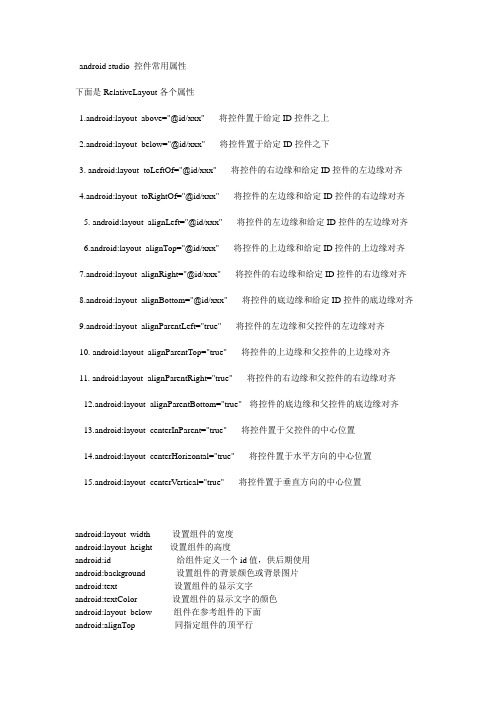
android studio 控件常用属性

android studio 控件常用属性下面是RelativeLayout各个属性1.android:layout_above="@id/xxx" --将控件置于给定ID控件之上2.android:layout_below="@id/xxx" --将控件置于给定ID控件之下3. android:layout_toLeftOf="@id/xxx" --将控件的右边缘和给定ID控件的左边缘对齐4.android:layout_toRightOf="@id/xxx" --将控件的左边缘和给定ID控件的右边缘对齐5. android:layout_alignLeft="@id/xxx" --将控件的左边缘和给定ID控件的左边缘对齐6.android:layout_alignTop="@id/xxx" --将控件的上边缘和给定ID控件的上边缘对齐7.android:layout_alignRight="@id/xxx" --将控件的右边缘和给定ID控件的右边缘对齐8.android:layout_alignBottom="@id/xxx" --将控件的底边缘和给定ID控件的底边缘对齐9.android:layout_alignParentLeft="true" --将控件的左边缘和父控件的左边缘对齐10. android:layout_alignParentTop="true" --将控件的上边缘和父控件的上边缘对齐11. android:layout_alignParentRight="true" --将控件的右边缘和父控件的右边缘对齐12.android:layout_alignParentBottom="true" --将控件的底边缘和父控件的底边缘对齐13.android:layout_centerInParent="true" --将控件置于父控件的中心位置14.android:layout_centerHorizontal="true" --将控件置于水平方向的中心位置15.android:layout_centerVertical="true" --将控件置于垂直方向的中心位置android:layout_width 设置组件的宽度android:layout_height 设置组件的高度android:id 给组件定义一个id值,供后期使用android:background 设置组件的背景颜色或背景图片android:text 设置组件的显示文字android:textColor 设置组件的显示文字的颜色android:layout_below 组件在参考组件的下面android:alignTop 同指定组件的顶平行控件的可见度:(3种状态)android:visibility="visible"3. 控件的背景:(颜色图片)android:background="#F00"4. 盒子模型:android:layout_margin="10dp"android:padding="5dp"针对已存在的兄弟控件(在某个控件的上面/下面/左边/右边)android:layout_aboveandroid:layout_belowandroid:layout_toLeftOfandroid:layout_toRightOf相对兄弟控件的边对齐android:layout_alignTopandroid:layout_alignBottomandroid:layout_alignLeftandroid:layout_alignRightandroid:maxLength="6" 限制输入字数android:digits='012356789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXY Z'限制输入数字和大写小写字母1. 开发更简单,执行速度高效。
gridlayout参数

gridlayout参数
GridLayout参数是指在Android中使用的一种布局方式,它可
以让开发者更加灵活地控制视图的位置、大小和间距等属性。
GridLayout参数包括:
1. layout_row:指定视图所在的行数。
2. layout_column:指定视图所在的列数。
3. layout_gravity:指定视图在格子中的对齐方式,可以是左上、中心、右下等。
4. layout_rowSpan:指定视图所占用的行数。
5. layout_columnSpan:指定视图所占用的列数。
6. layout_margin:指定视图与周围视图之间的间距大小。
7. layout_marginTop:指定视图与上方视图之间的间距大小。
8. layout_marginBottom:指定视图与下方视图之间的间距大小。
9. layout_marginLeft:指定视图与左侧视图之间的间距大小。
10. layout_marginRight:指定视图与右侧视图之间的间距大小。
GridLayout参数的灵活性使得它在布局复杂、要求位置精准的
应用场景中得到了广泛的应用。
- 1 -。
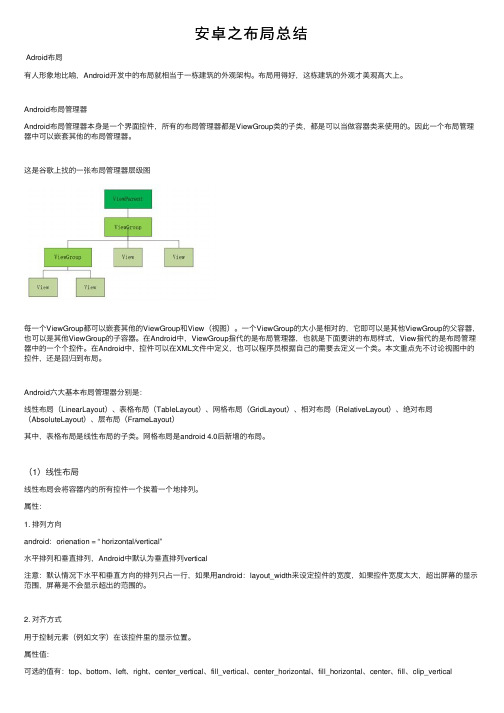
安卓之布局总结

安卓之布局总结Adroid布局有⼈形象地⽐喻,Android开发中的布局就相当于⼀栋建筑的外观架构。
布局⽤得好,这栋建筑的外观才美观⾼⼤上。
Android布局管理器Android布局管理器本⾝是⼀个界⾯控件,所有的布局管理器都是ViewGroup类的⼦类,都是可以当做容器类来使⽤的。
因此⼀个布局管理器中可以嵌套其他的布局管理器。
这是⾕歌上找的⼀张布局管理器层级图每⼀个ViewGroup都可以嵌套其他的ViewGroup和View(视图)。
⼀个ViewGroup的⼤⼩是相对的,它即可以是其他ViewGroup的⽗容器,也可以是其他ViewGroup的⼦容器。
在Android中,ViewGroup指代的是布局管理器,也就是下⾯要讲的布局样式,View指代的是布局管理器中的⼀个个控件。
在Android中,控件可以在XML⽂件中定义,也可以程序员根据⾃⼰的需要去定义⼀个类。
本⽂重点先不讨论视图中的控件,还是回归到布局。
Android六⼤基本布局管理器分别是:线性布局(LinearLayout)、表格布局(TableLayout)、⽹格布局(GridLayout)、相对布局(RelativeLayout)、绝对布局(AbsoluteLayout)、层布局(FrameLayout)其中,表格布局是线性布局的⼦类。
⽹格布局是android 4.0后新增的布局。
(1)线性布局线性布局会将容器内的所有控件⼀个挨着⼀个地排列。
属性:1. 排列⽅向android:orienation = “ horizontal/vertical”⽔平排列和垂直排列,Android中默认为垂直排列vertical注意:默认情况下⽔平和垂直⽅向的排列只占⼀⾏,如果⽤android:layout_width来设定控件的宽度,如果控件宽度太⼤,超出屏幕的显⽰范围,屏幕是不会显⽰超出的范围的。
2. 对齐⽅式⽤于控制元素(例如⽂字)在该控件⾥的显⽰位置。
layout的用法

Layout是一种常见的布局方式,它使用XML文件来描述界面布局。
Layout布局可以用于Android应用程序的界面设计。
在Layout布局中,可以使用各种属性来控制界面元素的位置和大小。
例如,可以设置控件的宽度和高度、边距、背景色等。
以下是一些Layout布局的常用属性:
* `android:layout_width`和`android:layout_height`: 用于设置控件的宽度和高度。
* `android:layout_margin`、`android:layout_marginLeft`、`android:layout_marginTop`、`android:layout_marginRight`和`android:layout_marginBottom`: 用于设置控件的边距。
* `android:background`: 用于设置控件的背景色或背景图片。
* `android:layout_weight`: 用于设置控件在水平或垂直方向上所占的比例。
* `android:singleLine`: 用于控制文本是否自动换行。
除了以上常用属性外,Layout布局还支持其他许多属性,可以根据实际需要进行使用。
Android开发TableLayout属性介绍

在android开发中,常见的布局方式有:LinearLayout (线性布局),RelativeLayout (相对布局),TableLayout (表格布局),AbsoluteLayout (绝对布局),FrameLayout (帧布局),今天我们主要介绍表格布局的相关属性。
TableLayout经常用到的属性有:
android:collapseColumns:以第0行为序,隐藏指定的列:
android:collapseColumns该属性为空时,效果如下图:
把android:collapseColumns=0,2--------------》意思是把第0和第2列去掉,如下图:
android:shrinkColumns:以第0行为序,自动延伸指定的列填充可用部分:
当LayoutRow里面的控件还没有布满布局时,shrinkColumns不起作用,如下图:
设置了shrinkColumns=0,1,2,布局完全没有改变,因为LayoutRow里面还剩足够的空间。
当LayoutRow布满控件时,如下图:
设置设置了shrinkColumns=2,则结果如下图,控件自动向垂直方向填充空间:
android:stretchColumns:以第0行为序,尽量把指定的列填充空白部分:
设置stretchColumns=1,则结果如下图,第1列被尽量填充(Button02与TextView02同时向右填充,直到TextView03被压挤到最后边)。
更多android开发视频入门教程,点此查看>> /course/2/。
Android中LinearLayout布局的常用属性总结

Android中LinearLayout布局的常⽤属性总结基本属性要求<LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"></LinearLayout>android:orientation决定是⽔平排列或是垂直排列vertical 垂直排列horizontal ⽔平排列垂直排列 Button<LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button 1" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button 2" /></LinearLayout>⽔平排列 Button<LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button 1" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button 2" /></LinearLayout>重⼼设定<LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:gravity="left"></LinearLayout>android:gravity设定框架的内容的放置⽅向center ⽔平垂直皆置中center_vertical 垂直置中center_horizontal ⽔平置中top 置顶left 置左bottom 置底right 置右⽔平、垂直置中<LinearLayoutandroid:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"android:gravity="center_vertical"><Buttonandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 1" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"android:gravity="center_horizontal"> <Buttonandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 1" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"android:gravity="center"><Buttonandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 1" /></LinearLayout>透过 OR 运算⼦组合重⼼<LinearLayoutandroid:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"android:gravity="top|right"><Buttonandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 1" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"android:gravity="bottom|left"><Buttonandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 1" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:gravity="center_vertical|center_horizontal"><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button 1" /></LinearLayout>⽐例分配<LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button 1"android:layout_weight="1"/></LinearLayout>android:layout_weight⼦元件或⼦框架的⽐重。
Layout

/bbs
布局之间的关系
1,LinearLayout,AbsoluteLayout,RelativeLayout, LinearLayout,AbsoluteLayout,RelativeLayout, FrameLayout均是ViewGroup的子类 FrameLayout均是ViewGroup的子类 均是ViewGroup 2,TableLayout则是LinearLayout子类,如果TableLayout中的组件 TableLayout则是LinearLayout子类,如果TableLayout中的组件 则是LinearLayout子类 TableLayout 没有放入TableRow中的话,那么就会按照LinearLayout显示 没有放入TableRow中的话,那么就会按照LinearLayout显示 TableRow中的话 LinearLayout
/bbs
AbsoluteLayout
1,AbsoluteLayout绝对布局根据设定好的坐标进行定位显示 AbsoluteLayout绝对布局根据设定好的坐标进行定位显示 2,AbsoluteLayout两个重要的属性: AbsoluteLayout两个重要的属性: 两个重要的属性 组件在屏幕中的X android:layout_x 组件在屏幕中的X坐标 android:layout_y 组件在屏幕中的Y坐标 组件在屏幕中的Y 3,详细请看代码
/bbs
布局混合使用示例
1,下面讲一下布局中嵌套布局的情ndroid中 互嵌套的,就如图HTML语言一样可以相互嵌套在一起, 互嵌套的,就如图HTML语言一样可以相互嵌套在一起,比如 HTML语言一样可以相互嵌套在一起 LinearLayout中能够嵌入TableLayout一样 LinearLayout中能够嵌入TableLayout一样 中能够嵌入TableLayout
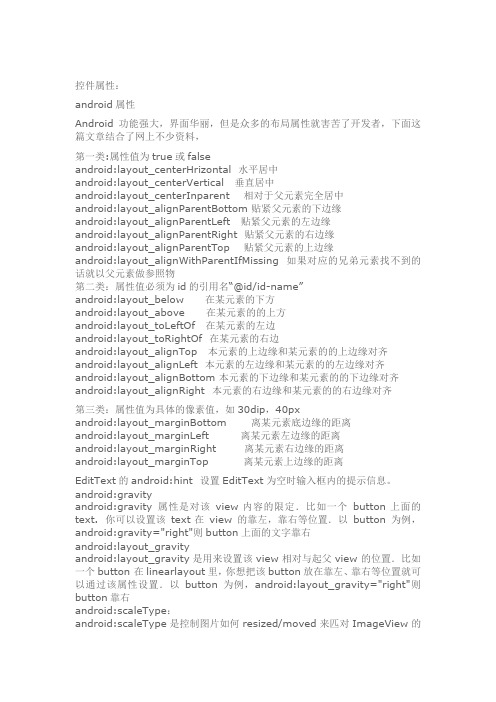
布局属性

Android功能强大,界面华丽,但是众多的布局属性就害苦了开发者,下面这篇文章结合了网上不少资料,花费本人一个下午搞出来的,希望对其他人有用。
第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于父元素完全居中android:layout_alignParentBottom 贴紧父元素的下边缘android:layout_alignParentLeft 贴紧父元素的左边缘android:layout_alignParentRight 贴紧父元素的右边缘android:layout_alignParentTop 贴紧父元素的上边缘android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物第二类:属性值必须为id的引用名“@id/id-name”android:layout_below 在某元素的下方android:layout_above 在某元素的的上方android:layout_toLeftOf 在某元素的左边android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐第三类:属性值为具体的像素值,如30dip,40pxandroid:layout_marginBottom 离某元素底边缘的距离android:layout_marginLeft 离某元素左边缘的距离android:layout_marginRight 离某元素右边缘的距离android:layout_marginTop 离某元素上边缘的距离EditText的android:hint 设置EditText为空时输入框内的提示信息。
Android 布局属性大全

RelativeLayout/view/2e39724333687e21af45a97e.html?from=related&hasrec=1 /view/d108da2fe2bd960590c677e2.html/view/53e395f8770bf78a652954ce.html?from=related&hasrec=1第一类:属性值为true可falseandroid:layout_centerHrizontal 水平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于父元素完全居中android:layout_alignParentBottom 贴紧父元素的下边缘android:layout_alignParentLeft 贴紧父元素的左边缘android:layout_alignParentRight 贴紧父元素的右边缘android:layout_alignParentTop 贴紧父元素的上边缘android:layout_alignWithParentlfMissing如果找不到对应的兄弟元素找不到,就以父元素做参照物。
第二类:属性值必须为id的引用名android:layout_below 在某元素的下方android:layout_above 在某元素的上方android:layout_toLeftOf 在某元素的左边Android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素下边缘对齐android:layout_alignRight 本元素的右边缘和某元素右边缘对齐第三类:属性值为具体的像素值班,如30dipandroid:layout_marginBottom 离某元素底边缘的距离Android:layout_marginLeft 离某元素左边缘的的距离Android:layout_marginRight 离某元素的右边缘的距离Android:layout_marginTop 离某元素上边缘的距离android:hint 设置EditText为空时输入的提示信息android:gravity 对该view内容的限定:靠上下左右android:layout_gravity="right" 用来设置该Container(组件)的靠左靠右android:text 指定的控件当中显示的文字尽量使用string.xml文件当中的字符串Android:textSize 文字大小Android:width 控件宽度Android:height 控件高度Android:layout_width 指定Container组件的宽度Android:layout_height 指定Container组件的高度View 按比例划分空间Android:Padding* 内边距Android:singleLine 为真时,内容在同一行中进行显示Android:scaleType: 控制图片如何resized/moved来匹配ImageView的sizeImageView.ScaleType/android.scaleType值的意义区别:CENTER/center按图片的原来size居中显示,当图片长宽超过View的长宽时,截取图片的居中部分显示CENTER_CROP/centerCrop 按比例扩大图片的size居中显示,使得图片的长宽等于View的长宽CENTER_INSIDE/centerinside将图片的内容完整居中显示,通过缩小比例或原的size使得图片长宽等于或小于View的长宽FIT_CENTER/fitCenter 把图片按比例扩大/缩小到VIEW的宽度,居中显示FIT_END/fitEnd 把图片按比例扩大/缩小到VIEW的宽度,居中在VIEW的下部位置FIT_START/fitStart 把图片按比例扩大/缩小到VIEW的宽度,居中在VIEW的上部位置FIT_XY/fitXY 把图片不按比例扩大/缩小到VIEW的大小显示MATRIX/matrix 用矩阵来绘制、动态缩小放大图片来显示。
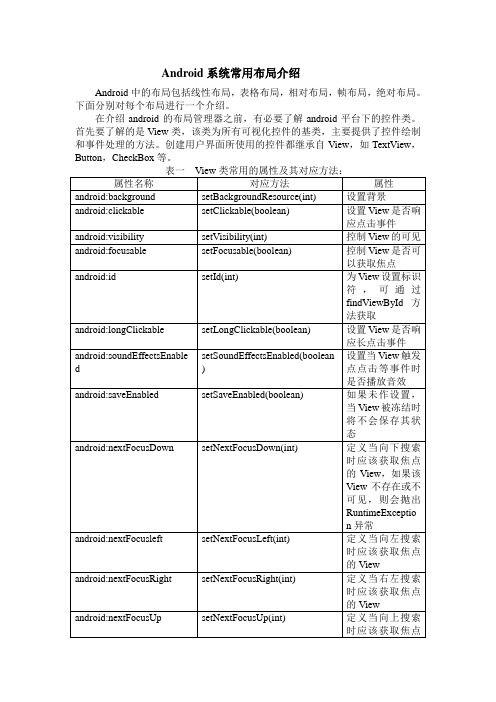
Android系统常用布局介绍

Android系统常用布局介绍Android中的布局包括线性布局,表格布局,相对布局,帧布局,绝对布局。
下面分别对每个布局进行一个介绍。
在介绍android的布局管理器之前,有必要了解android平台下的控件类。
首先要了解的是View类,该类为所有可视化控件的基类,主要提供了控件绘制和事件处理的方法。
创建用户界面所使用的控件都继承自View,如TextView,Button,CheckBox等。
补充:另外一个需要了解的是ViewGroup类,它也是View类的子类,但是可以充当其他控件的容器。
ViewGroup的子控件既可以是普通的View,也可以是ViewGroup。
Android中的一些高级控件如Gally,GirdView等都继承自ViewGroup。
一:线性布局:LinearLayout类简介线性布局是最简单的布局之一,它提供了控件水平或者垂直排列的模型。
同时,使用此布局时可以通过设置控件的weight参数控制各个控件在容器中的相对大小。
LinearLayout布局的属性既可以在布局文件(XML)中设置,也可以通过成员方法进行设置。
案例:1.在布局管理器中实现布局:在eclipse中新建一个项目。
首先打开项目文件夹下res/values目录下的string.xml,写入一下内容:<?xml version=”1.0”encoding=”utf-8”?><resources><string name=”app_name”>LinearExample</string><string name=”button”>按钮</string><string name=”add”>添加</string></resources>说明:在string.xml中主要声明了程序中要用到的字符串资源,这样将所有字符串资源统一管理有助于提高程序的可读性及可维护性。
ANDROID:控件属性(很全)

控件属性:android属性Android功能强大,界面华丽,但是众多的布局属性就害苦了开发者,下面这篇文章结合了网上不少资料,第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于父元素完全居中android:layout_alignParentBottom 贴紧父元素的下边缘android:layout_alignParentLeft 贴紧父元素的左边缘android:layout_alignParentRight 贴紧父元素的右边缘android:layout_alignParentTop 贴紧父元素的上边缘android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物第二类:属性值必须为id的引用名“@id/id-name”android:layout_below 在某元素的下方android:layout_above 在某元素的的上方android:layout_toLeftOf 在某元素的左边android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐第三类:属性值为具体的像素值,如30dip,40pxandroid:layout_marginBottom 离某元素底边缘的距离android:layout_marginLeft 离某元素左边缘的距离android:layout_marginRight 离某元素右边缘的距离android:layout_marginTop 离某元素上边缘的距离EditText的android:hint 设置EditText为空时输入框内的提示信息。
layoutparams 参数

layoutparams 参数LayoutParams参数是Android开发中常用的概念,它表示一个View在布局文件中的位置和大小。
它是youtParams的子类,可以用来设置控件的位置和大小。
LayoutParams参数包含宽度,高度,左边和上边的距离等属性,它们可以用来设置控件在布局文件中的位置和大小。
它们也可以用来指定控件间的对齐方式,例如控件之间的垂直或水平对齐,以及控件之间的间距等。
LayoutParams参数的类型有很多,它们都是youtParams的子类,可以根据不同的类型来设置不同的属性。
常见的有MarginLayoutParams, LinearLayoutParams, RelativeLayoutParams等。
MarginLayoutParams参数允许设置控件的margin属性,也就是控件距离其他控件的距离,margin属性可以设置控件的上下左右四个方向的距离,以及控件的外边距等。
LinearLayoutParams参数允许设置控件的weight属性,也就是控件在布局文件中所占的比例,还可以设置控件在父容器中的gravity属性,也就是控件在父容器中的位置,可以设置控件的水平或者垂直对齐,以及控件的间距等。
RelativeLayoutParams参数允许设置控件的位置关系,也就是控件和其他控件的相对位置,比如说控件A在控件B的左边,控件C在控件D的上边等。
FrameLayoutParams参数允许设置控件的位置,也就是控件的x轴和y轴的坐标,可以使用它来精确的设置控件的位置。
LayoutParams参数是android开发中非常重要的概念,它们可以用来设置控件在布局文件中的位置和大小,以及控件之间的对齐方式,以及控件之间的间距等,因此在布局文件中使用LayoutParams参数可以让布局文件更加简洁,易于阅读。
关于界面布局及常用属性

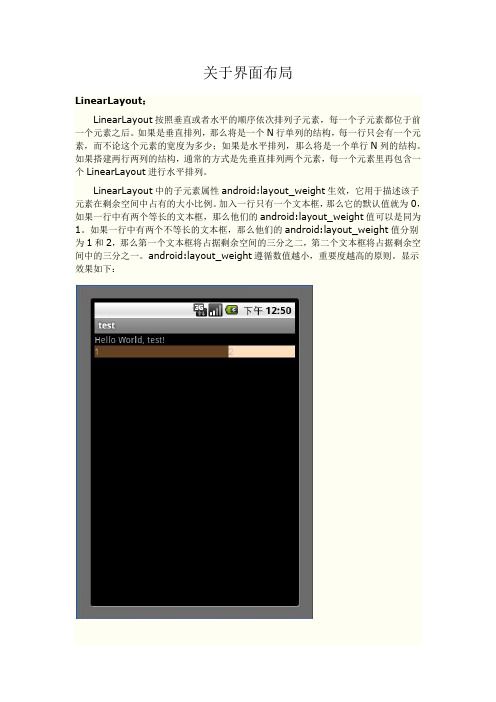
关于界面布局LinearLayout:LinearLayout按照垂直或者水平的顺序依次排列子元素,每一个子元素都位于前一个元素之后。
如果是垂直排列,那么将是一个N行单列的结构,每一行只会有一个元素,而不论这个元素的宽度为多少;如果是水平排列,那么将是一个单行N列的结构。
如果搭建两行两列的结构,通常的方式是先垂直排列两个元素,每一个元素里再包含一个LinearLayout进行水平排列。
LinearLayout中的子元素属性android:layout_weight生效,它用于描述该子元素在剩余空间中占有的大小比例。
加入一行只有一个文本框,那么它的默认值就为0,如果一行中有两个等长的文本框,那么他们的android:layout_weight值可以是同为1。
如果一行中有两个不等长的文本框,那么他们的android:layout_weight值分别为1和2,那么第一个文本框将占据剩余空间的三分之二,第二个文本框将占据剩余空间中的三分之一。
android:layout_weight遵循数值越小,重要度越高的原则。
显示效果如下:FrameLayout:FrameLayout(框架布局)是五大布局中最简单的一个布局,在这个布局中,整个界面被当成一块空白备用区域,所有的子元素都不能被指定放置的位置,它们统统放于这块区域的左上角,并且后面的子元素直接覆盖在前面的子元素之上,将前面的子元素部分和全部遮挡。
显示效果如下,第一个TextView被第二个TextView完全遮挡,第三个TextView遮挡了第二个TextView的部分位置。
AbsoluteLayout:AbsoluteLayout(绝对布局)是绝对位置布局。
在此布局中的子元素的android:layout_x和android:layout_y属性将生效,用于描述该子元素的坐标位置。
屏幕左上角为坐标原点(0,0),第一个0代表横坐标,向右移动此值增大,第二个0代表纵坐标,向下移动,此值增大。
Layout常用属性介绍

Layout常⽤属性介绍在Android中,共有五种布局⽅式,分别是:FrameLayout(框架布局),LinearLayout (线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局)。
Layout公共属性第⼀类:属性值为true或falseandroid:layout_centerHorizontal ⽔平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于⽗元素完全居中android:layout_alignParentBottom 贴紧⽗元素的下边缘android:layout_alignParentLeft 贴紧⽗元素的左边缘android:layout_alignParentRight 贴紧⽗元素的右边缘android:layout_alignParentTop 贴紧⽗元素的上边缘android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以⽗元素做参照物第⼆类:属性值必须为id的引⽤名“@id/id-name”android:layout_below 在某元素的下⽅android:layout_above 在某元素的的上⽅android:layout_toLeftOf 在某元素的左边android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐第三类:属性值为具体的像素值,如30dip,40pxandroid:layout_marginBottom 离某元素底边缘的距离android:layout_marginLeft 离某元素左边缘的距离android:layout_marginRight 离某元素右边缘的距离:layout_marginTop 离某元素上边缘的距离--------------------------------------------------------------------------------------------------FrameLayout:这个布局可以看成是墙脚堆东西,有⼀个四⽅的矩形的左上⾓墙脚,我们放了第⼀个东西,要再放⼀个,那就在放在原来放的位置的上⾯,这样依次的放,会盖住原来的东西。
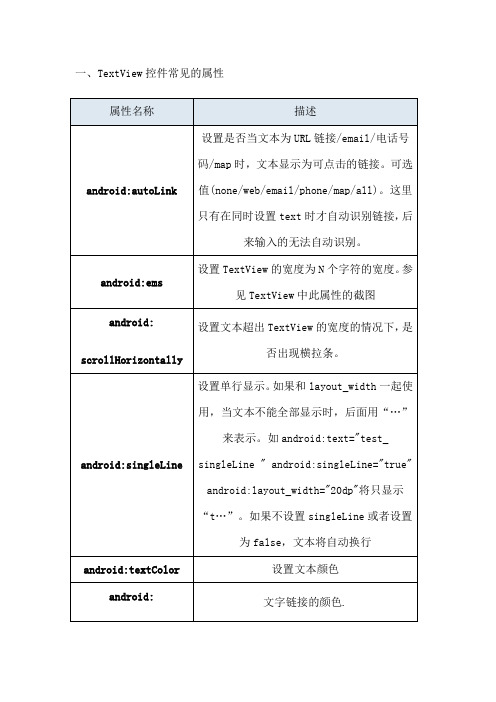
Android控件常见的属性

一、TextView控件常见的属性二、EditText是可编辑的文本框,继承自TextView,因此属性基本相同。
EditText中的文字可以编辑而TextView只显示文字,其中的文字不能编辑。
EditText和TextView类似于C#中的Label和TextBox控件。
三、Button也继承自TextView,因此也具有TextView的宽和高设置,文字显示等一些基本属性。
Button一般会与单击事件联系在一起。
为Button注册单击事件有两种方法:1.通过Button控件的setOnClickListener()方法为Button注册OnClickListener。
2.通过使用android:OnClick属性在xml布局文件中为Button 指定单击事件发生时执行的函数。
当用户点击了Button时,Android系统调用activity的selfDestruct(View view)方法。
指定的这个方法必须是public的,而且只有一个View类型的参数。
例如:TextView、EditText、Button都可以用setText()方法设置控件中文本的值,也都可以用getText()获取的控件的文本值。
需要注意的是EditText的getText()方法返回的是Editable对象。
这个对象与string对象差不多,区别是:当我们修改了一个string对象的值后会返回一个新的string对象。
因为string对象不能修改,所以返回新的对象。
而Editable可以修改即返回的是它本身,因此在修改的时候不必创建新的对象,节约了内存。
可以用getText().toString()方法将获得的Editable对象转换为string。
四、MenuMenu 控件不需要添加在xml布局文件中,需要在Activity中复写onCreateOptionsMenu(Menu menu)方法,当我们在模拟器或者在手机上点击Menu按钮时Android系统会自动调用这个函数,生成相应的菜单选项。
AndroidstudioGridLayout(网格布局)

AndroidstudioGridLayout(⽹格布局)1.相关属性总结图2.使⽤实例:计算器布局的实现:运⾏效果图:实现代码:<GridLayout xmlns:android="/apk/res/android"xmlns:tools="/tools"android:id="@+id/GridLayout1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:columnCount="4"android:orientation="horizontal"android:rowCount="6" ><TextViewandroid:layout_columnSpan="4"android:layout_gravity="fill"android:layout_marginLeft="5dp"android:layout_marginRight="5dp"android:background="#FFCCCC"android:text="0"android:textSize="50sp" /><Buttonandroid:layout_columnSpan="2"android:layout_gravity="fill"android:text="回退" /><Buttonandroid:layout_columnSpan="2"android:layout_gravity="fill"android:text="清空" /><Button android:text="+" /><Button android:text="1" /><Button android:text="2" /><Button android:text="3" /><Button android:text="-" /><Button android:text="4" /><Button android:text="5" /><Button android:text="6" /><Button android:text="*" /><Button android:text="7" /><Button android:text="8" /><Button android:text="9" /><Button android:text="/" /><Buttonandroid:layout_width="wrap_content"android:text="." /><Button android:text="0" /><Button android:text="=" /></GridLayout>代码解析: 代码很简单,只是回退与清楚按钮横跨两列,⽽其他的都是直接添加的,默认每个组件都是占⼀⾏⼀列,另外还有⼀点要注意的: 我们通过:android:layout_rowSpan与android:layout_columnSpan设置了组件横跨多⾏或者多列的话,如果你要让组件填满横越过的⾏或列的话,需要添加下⾯这个属性: android:layout_gravity = "fill"就像这个计算机显⽰数字的部分!3.⽤法归纳:①GridLayout使⽤虚细线将布局划分为⾏,列和单元格,同时也⽀持在⾏,列上进⾏交错排列②使⽤流程:step 1:先定义组件的对其⽅式 android:orientation ⽔平或者竖直,设置多少⾏与多少列step 2:设置组件所在的⾏或者列,记得是从0开始算的,不设置默认每个组件占⼀⾏⼀列step 3:设置组件横跨⼏⾏或者⼏列;设置完毕后,需要在设置⼀个填充:android:layout_gravity = "fill"4.使⽤GridLayout要注意的地⽅:因为GirdLayout是4.0后才推出的,所以minSDK版本要改为14或者以上的版本, 不然写布局代码的时候,这玩意就会莫名其妙地出错,说找不到这个GridLayout, 当然,如果你要低版本兼容的话,就要看下⾯的内容了!5.低版本sdk如何使⽤GridLayout:解决⽅法很简单:只需要导⼊v7包的gridlayout包即可! v7包⼀般在sdk下的:sdk\extras\android\support\v7\gridlayout⽬录下如果你没有的话,也可以到这⾥下载: 但是⽤的时候,标签却是这样写的:<android.support.v7.widget.GridLayout>`。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Android布局属性大全布局:AbsoluteLayout(绝对布局):xmlns:android="/apk/res/android"style="@..."android:clipChildren="true|false"android:clipToPadding="true|false"android:layoutAnimation="@---"android:animationCache="true|false"android:persistentDrawingCache="none|animation|scrolling|all":持续高速缓存绘图android:alwaysDrawnWithCache="true|false"android:andStatesFromChildre="true|false"android:descendantFocusability="beforeDescendants|afterDescendants|bl ocksDescendants":后裔可聚焦android:id="@+id/absoluteLayout"android:tag="@---"android:android:scrollX="---"android:android:scrollY="---"android:background="@---"android:padding="----"android:paddingLeft="----"android:paddingTop="----"android:paddingRight="----"android:paddingBotton="---"android:focusable="true|false"android:focusableInTouchMode="true|false"android:visibility="visible|invisible|gone"android:fitsSystemWindows="true|false":适合系统窗口android:scrollbars="none|horizontal|vertical"android:scrollbarStyle="insideOverlay(内覆盖)|insideInset(内插图)|outsideOverlay(外覆盖)|outsideInset(外插图)"android:isScrollContainer="true|false":是一个滚动集合android:fadeScrollbars="true|false":褪色的滚动条android:scrollbarFadeDuration="---":卷轴淡出android:scrollDefaultDelayBeforeFade="---":滚动前默认延迟android:scrollbarSize="---"android:scrollbarThumbHorizontal="@----":拇指水平滚动条android:scrollbarThumbVertical="@----":拇指垂直滚动条android:scrollbarTrackVertical="@---":垂直滚动条轨道android:scrollbarTrackHorizontal="@---":水平滚动条轨道android:scrollbarAlwaysDrawHorizontalTrack="true|false":水平滚动条总是吸引轨道android:scrollbarAlwaysDrawVerticalTrack="true|false":垂直滚动条总是吸引轨道android:fadingEdge="none|horizontal|vertical":衰落的边缘android:fadingEdgeLength="---":边长衰落android:nextFocusLeft="----":下左焦点android:nextFocusUp="---":下一个重点注册android:nextFocusRight="---":正确的下一个重点android:nextFocusDown="---":下一个焦点下移android:clickable="true|false":点击android:longClickable="true|false"android:saveEnabled="true|false":启用保存android:drawingCacheQuality="auto|low|hight":绘图缓存质量android:keepScreenOn="true|false":保持屏幕android:duplicateParentState="true|false":重复父状态android:minHeight="---":android:minWidth="----":android:soundEffectEnabled="true|false":音效启用android:hapticFeedbackEnable="true|false":触觉反馈启用android:contentDescription="@---":内容概述android:onClick="@---":android:layout_gravity="top|bottom|right|left|center_vertical|center_ horizontal|fill_vertical|fill_horizontal|center|fill|clip_vertical|cl ip_horizontal":重力android:layout_width="fill_parent|match_parent|wrap_content" android:Llayout_height="fill_parent|match)parent_wrap_content" android:layout_margin="":android:layout_marginLeft=""android:layout_marginTop=""android:layout_marginRight=""android:layout_marginBottom=""DialerFilter(拨号器过滤器):ExpandableListView(可扩展的列表视图):FrameLayout(针布局):GridView(网格视图):HorizontalScrollView(水平滚动查看):ImageSwither(图像切换):LinearLayout(线性布局):ListView(列表视图):MediaController(媒体控制器):RadioGroup(单选按钮组):RelativeLayout(相对布局):ScrollView(滚动查看):SlidingDrawer(滑动抽屉):TabHost(标签主机):TabWidget(标签控件):TableLayout(表格布局):TableRow(表行):TextSwitcher(文字切换):ViewAnimator(查看动画):ViewFlipper(参看弗利珀):ViewSwitcher(查看切换):--------------------------------------------------- GestureOverlayView(手势覆盖查看):SurfaceView(表现观):View(参看):ViewStub(查看存根):WebView(WEB视图):AnalogClock(模拟时钟):AutoCompleteTextView(自动完成文本视图):Button(按钮):CheckBox(复选框):CheckedTextView(检查的文字查看):Chronometer(时计):DatePicker(日期选择器):DigitalClock(数字时钟):EditText(编辑文字):Gallery(画廊):ImageButton(图像按钮):ImageView(图像查看):MultiAutoCompleteTextView(多自动完成文本查看): ProgressBar(进度):QuickContactBadge(快速联系徽章):Radio Button(单选按钮):RatingBar(评分酒吧):SeekBar(搜索栏:即拖拉进度条):Spinner(微调):TextView(文本视图):TimePicker(时间选择器):ToggleButton(切换按钮):TwoLineListItem(两线列表项):VideoView(视频查看):ZoomButton(变焦按钮):ZoomControls(缩放控制):Include(包括):-------------------------------<merge></merge>(合并):xmlns:android="/apk/res/android"android:layout_gravity="top|bottom|left|right|center_vertical|fill_ve rtical|center_horizontal|fill_horizontal|center|fill|clip_vertical|cl ip_horizontal"android:layout_width="fill_parent|match_parent|wrap_content" android:layout_height="fill_parent|match_parent|wrap_content" android:layout_margin=""android:layout_marginLef=""android:layout_marginTop=""android:layout_marginRight=""android:layout_marginBottom=""第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于父元素完全居中android:layout_alignParentBottom 贴紧父元素的下边缘android:layout_alignParentLeft 贴紧父元素的左边缘android:layout_alignParentRight 贴紧父元素的右边缘android:layout_alignParentTop 贴紧父元素的上边缘android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物第二类:属性值必须为id的引用名“@id/id-name”android:layout_below 在某元素的下方android:layout_above 在某元素的的上方android:layout_toLeftOf 在某元素的左边android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐第三类:属性值为具体的像素值,如30dip,40pxandroid:layout_marginBottom 离某元素底边缘的距离android:layout_marginLeft 离某元素左边缘的距离android:layout_marginRight 离某元素右边缘的距离android:layout_marginTop 离某元素上边缘的距离EditText的android:hint 设置EditText为空时输入框内的提示信息。
