第1章 Web基础知识
合集下载
Web基础知识

2)客户端动态技术3
插件技术(1996年)
1996年的Netscape 2.0引入了对QuickTime插件的支持,在 HTML页面中实现音频、视频等多媒体应用,插件这种开发 方式也迅速风靡了浏览器的世界。 1996年,IE 3.0正式支持在HTML页面中插入ActiveX控件的 功能 1999年,RealPlayer插件先后在Netscape和IE浏览器中取 得了成功 1996年,Macromedia公司收购了FutureWave,并将Jonatha n Gay的发明改名为我们熟悉的Flash。从此,Flash动画成 了Web开发者表现自我、展示个性的最佳方式。
16
1.1 Web基本概念—12.Web开发技术概述
1)静态页面时代
从Web架构的技术层面,其特点主要有3:
用超文本技术(HTML)实现信息与信息的连接; 用统一资源定位技术(URL)实现全球信息的精确定位; 用新的应用层协议(HTTP)实现分布式的信息共享。
这一时期的Web设计更像是平面设计,而不是程 序设计。这样设计出来的页面,只能呈现静态的 文本和图像,无法提供满足用户需求的交互模式, 也无法展示动态的信息。 第2章将重点介绍静态页面设计技术
返回的HTML文档(包含嵌入的程序代码)
客户机
服务器 24
1.1 Web基本概念—13.Web开发工具
网页设计工具
1. FrontPage 2. Dreamweaver MX 3. Fireworks MX 4. Flash MX 5. Visual Studio 2005 /2008 6. 记事本/Word等
Web服务器向浏览器提供服务的步骤 : 1、用户打开计算机(客户机),启动浏览器程序,在浏览器中指定一个 URL,浏览器便向该URL所指向的Web服务器发出请求。 2、Web服务器接到浏览器请求后,把URL转换成页面所在服务器上的文 件路径名。 3、如果URL指向的是普通的HTML文档,Web服务器直接将它送给浏览 器。 4、如果HTML文档中嵌有ASP或CGI程序Web服务器就运行ASP或CGI程 序,并将结果传送至浏览器
插件技术(1996年)
1996年的Netscape 2.0引入了对QuickTime插件的支持,在 HTML页面中实现音频、视频等多媒体应用,插件这种开发 方式也迅速风靡了浏览器的世界。 1996年,IE 3.0正式支持在HTML页面中插入ActiveX控件的 功能 1999年,RealPlayer插件先后在Netscape和IE浏览器中取 得了成功 1996年,Macromedia公司收购了FutureWave,并将Jonatha n Gay的发明改名为我们熟悉的Flash。从此,Flash动画成 了Web开发者表现自我、展示个性的最佳方式。
16
1.1 Web基本概念—12.Web开发技术概述
1)静态页面时代
从Web架构的技术层面,其特点主要有3:
用超文本技术(HTML)实现信息与信息的连接; 用统一资源定位技术(URL)实现全球信息的精确定位; 用新的应用层协议(HTTP)实现分布式的信息共享。
这一时期的Web设计更像是平面设计,而不是程 序设计。这样设计出来的页面,只能呈现静态的 文本和图像,无法提供满足用户需求的交互模式, 也无法展示动态的信息。 第2章将重点介绍静态页面设计技术
返回的HTML文档(包含嵌入的程序代码)
客户机
服务器 24
1.1 Web基本概念—13.Web开发工具
网页设计工具
1. FrontPage 2. Dreamweaver MX 3. Fireworks MX 4. Flash MX 5. Visual Studio 2005 /2008 6. 记事本/Word等
Web服务器向浏览器提供服务的步骤 : 1、用户打开计算机(客户机),启动浏览器程序,在浏览器中指定一个 URL,浏览器便向该URL所指向的Web服务器发出请求。 2、Web服务器接到浏览器请求后,把URL转换成页面所在服务器上的文 件路径名。 3、如果URL指向的是普通的HTML文档,Web服务器直接将它送给浏览 器。 4、如果HTML文档中嵌有ASP或CGI程序Web服务器就运行ASP或CGI程 序,并将结果传送至浏览器
Web安全防护指南:基础篇

Web安全防护指南:基础篇
演讲人 2020-11-21
第一部分 基础知识
目录
第二部分 网络攻击的基本 防护方法
第五部分 常见Web防护技 术及防护开展方法
三部分 业务逻安全 第四部分 攻防综合视角 下的Web安全防护
01
第一部分 基础知识
1.1 Web安全的核心问题 1.2.1 HTTP请求头的内
10 用户管理功能的实现
12 用户身份识别技术及 安全防护
14 用户权限处理问题
三部分 业务逻安 全
15 业务流程安全基础防护方式 总结
三部分 业务逻安全
9.1 用户管理的 基本内容
9.3 用户管理逻 辑的漏洞
9.2 用户管理涉 及的功能
9.4 本章小结
9 业务逻辑安全风险存在的前 提
10.1 客户端 保持方式
20 Web防护技术的演进
22 渗透测试的方法及流 程
21 Web安全防护体系建议
23 快速代码审计实践
第五部分 常见Web防护技术及防护开展方法
01
20.1 硬 件WAF
04
20.2 防 篡改软件
02
20.1.1 常用的防
护规则
05
20.3 云 防护系统
03
20.1.2 Apache ModSecurity
16 标准业务场 景
18 用户视角下 的防护手段识别
B
19 常用的防护 方案
D
第四部分 攻防综合视角下的Web安全防护
01
16.1 CMS 及其特征
04
16.2.2 数 据库开放远
程管理
02
16.2 常见 的远程管
理方式
05
演讲人 2020-11-21
第一部分 基础知识
目录
第二部分 网络攻击的基本 防护方法
第五部分 常见Web防护技 术及防护开展方法
三部分 业务逻安全 第四部分 攻防综合视角 下的Web安全防护
01
第一部分 基础知识
1.1 Web安全的核心问题 1.2.1 HTTP请求头的内
10 用户管理功能的实现
12 用户身份识别技术及 安全防护
14 用户权限处理问题
三部分 业务逻安 全
15 业务流程安全基础防护方式 总结
三部分 业务逻安全
9.1 用户管理的 基本内容
9.3 用户管理逻 辑的漏洞
9.2 用户管理涉 及的功能
9.4 本章小结
9 业务逻辑安全风险存在的前 提
10.1 客户端 保持方式
20 Web防护技术的演进
22 渗透测试的方法及流 程
21 Web安全防护体系建议
23 快速代码审计实践
第五部分 常见Web防护技术及防护开展方法
01
20.1 硬 件WAF
04
20.2 防 篡改软件
02
20.1.1 常用的防
护规则
05
20.3 云 防护系统
03
20.1.2 Apache ModSecurity
16 标准业务场 景
18 用户视角下 的防护手段识别
B
19 常用的防护 方案
D
第四部分 攻防综合视角下的Web安全防护
01
16.1 CMS 及其特征
04
16.2.2 数 据库开放远
程管理
02
16.2 常见 的远程管
理方式
05
网页制作基础知识

4.制作工具的选择
可使用FrontPage、DreamWeaver等网页制作软件。在本案例中,将使用 DreamWeaver MX进行“网页制作学习园地”网站的创建。
1.2 理论知识
1.2.1 HTML语言
在Web的发展历史中,HTML技术是优秀而核心的Web技术之一。目前计算机上包含互 联网在内的大部分应用程序在交互操作上的核心原理都来自于HTML的链接设计思想。
<h#>...</h#> <b>...</b> <i>...</i> <u>...</u> <sup>...</sup> <sub>...</sub> <tt>...</tt> <cite>...</cite>
<em>...</em>
<address>...</address> <strong>...</strong> <pre>...</pre>
<font size=" ">
<font face=" ">
<font color=" ">
设置文字的颜色
2 . 文本样式标记
文本样式标记用于设置网页中文字格式化为特殊的形式,如加粗、倾斜等。
文本样式标记如下表:
标 记 说 明
定义标题级别,黑体字显示。"#"=1~6。<h1>显示的字号最大、<h6>最小。 设置粗体字 设置斜体字 设置下划线 设置文本为上标格式 设置文本为下标格式 设置打字机风格字体的文本 以引用或参考的形式格式化文本,通常显示为斜体。
第1章_Web数据库技术概述

模型1:JSP+JavaBean阶段
把业务处理代码从JSP中提取出来,然后形成 JavaBean;JSP完成输入、输出和控制功能; 需要的时候JSP调用JavaBean的功能。
JSP页面
JavaBean
优点:处理功能从JSP页面中分离出来,由 JavaBean完成,减少了页面中的代码。 缺点:页面中仍然存在用于控制的代码。
Java企业级应用架构
Java Web技术的发展历史
Servlet技术 JSP技术 模型1:JSP+JavaBean 模型2:JSP+JavaBean+Servlet 框架 可视化开发
Servlet技术阶段
Java技术中最早的Web解决方案,页面中的所 有信息需要通过输出语句来生成。
基于Java的Web数据库访问技术 Java Applet:将Java 小程序(Applet)从服务 器端下载到客户端Web浏览器中执行,通过 JDBC驱动程序访问服务器端的数据库。 Java servlet:Java Servlet是运行于Web服务器 端的小程序,其作用类似于CGI程序,但比 CGI程程序的效率更高。利用Java Servlet可以 实现网页中很多交互式效果,在动态网页设计 中具有广泛应用。用户通过Web浏览器访问服 务器端的Java servlet程序,Java servlet负责实 现对数据库的访问,并动态生成HTML格式的 结果文件,交给Web浏览器显示。
--Servlet技术:用于系统流程控制。 -- JavaBean技术:完成核心功能,是一个比较特 殊的Java类,编写方法与普通Java类相同。 --JDBC技术:Java访问数据库的中间件,完成与 数据库的交互。 --XML技术: Java Web应用中的配置文件采用 XML文件的形式,另外JSP页面也可以采用 XML文档的形式。
JAVA教案(WEB)1

Web服务器 Web服务器
WebLogic下载地址 下载地址 8.X 英文版 /pub/platform/81/platform815_win32.exe /pub/platform/81/platform815_linux32.bin (linux) 中文版 /pub/platform/81/platform812_zh_CN_win32.exe /pub/platform/81/platform814_zh_CN_win32.exe /pub/platform/81/platform815_zh_CN_win32.exe /pub/platform/81/platform815_zh_CN_hpux32.bin (hp_unix) 9.X 英文版 /pub/platform/90/server900_win32.exe /pub/platform/90/server900_linux32.bin 中文版 /pub/platform/90/server900_zh_CN_win32.exe /pub/platform/90/server900_zh_CN_hpux32.bin (hp_uxix /pub/platform/90/server900_zh_CN_solaris32.bin (Solaris(8\9\ 10)版) 版 /pub/platform/91/server910_win32.exe /pub/platform/91/server910_linux32.bin (linux) /pub/platform/91/server910_hpux32.bin (hpux) /pub/platform/91/server910_solaris32.bin (solaris)
WEB应用开发 第一章 WEB基础和Servlet
第一章Web技术概述

13.通道(Tunnel):是作为两个连接中继的中介程序。一旦激活,通道 便被认为不属于HTTP通讯,尽管通道可能是被一个HTTP请求初始化的。 当被中继的连接两端关闭时,通道便消失。当一个门户(Portal)必须存 在或中介(Intermediary)不能解释中继的通讯时通道被经常使用。
14.缓存(Cache):反应信息的局域存储。
Internet(Inter Network)译为“因特网”, 也称国际互 联网,简称互联网。因特网是一个把世界范围内的众多计算 机、人、数据库、软件和文件连接在一起的,通过一个共同 的通信协议(TCP/IP协议)相互会话的网络。
14
Web技术基础
Internet主要技术: ·采用标准协议——TCP/IP协议,使网上各种不同的 计算机进行通信 ·通过路由器将不同网络互连 ·建立在TCP/IP协议基础之上的WWW浏览服务 ·应用DNS域名解析系统完成计算机和用户之间的地 址解析工作
网络病毒、保密、黑客(Huckman)
16
路由器 路由器
R
校园网子网
校园网
R
路由器 路由器
电子商务网站
R R
路由器
路由器
Internet
具有上网功能的手机 PDA掌上电脑 卫星接收系统
路由器
路由器
ISP网络
R R
路由器
路由器
企业子网
路由器
路由器
R
企业网
R
个人电脑
17
WWW的核心-HTTP
HTTP协议简介
20
10.源服务器(Originserver):是一个给定资源可以在其上驻留或被创 建的服务器。
11.代理(Proxy):一个中间程序,它可以充当一个服务器,也可以充当 一个客户机,为其它客户机建立请求。请求是通过可能的翻译在内部或 经过传递到其它的服务器中。一个代理在发送请求信息之前,必须解释 并且如果可能重写它。
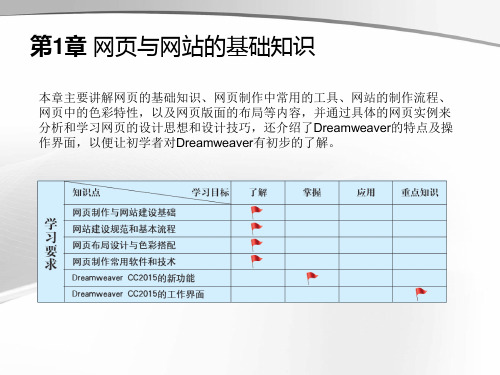
第1章 网站与网页概述

• 对于静态网页HTML或XML,服务器直接返
回给客户。
• 对于动态网页ASP或JSP , Web服务器则与数
据库服务器建立连接 ,运行脚本程序,最后生 成新的、包含动态数据的HTML或XML文档 返回客户端浏览器 。
1.1.2 Web的工作原理
图1-1 Web的工作原理
XML为可扩展标记语言,它与HTML一样都是标准通 用标记语言。
为美工设计人员提供了广阔的创意空间,
• Photoshop广泛应用于网页图像编辑、桌面出版、广
告设计、婚纱摄影等各行各业,成为许多涉及图像处 理的行业的事实标准。
小结
•
本章介绍网站与网页的相关概念和基础知识, 重点讲解网站建立的方法和管理技术,分析网站 设计要则及建站前的准备工作。设计者需要具备 一定的网络基础知识、掌握各种多媒体处理技术, 才能从容地应对开发过程中遇到的各种问题。
/k/2011-06-01/10055601835.shtml
1.1.4 静态网页与动态网页
• 动态网页中除了普通网页中的元素外,还包括一些
应用程序,这些应用程序使浏览器与Web服务器之 间发生交互行为,而且应用程序的执行需要应用程 序服务器框架 第6章:AP Div 第7章:表单
•
• •
第1章 网站与网页概述
学习目标:
• 了解Internet、Web、网站、网页的基本概念 • 了解网站、网页与主页之间的相互关系 • 掌握网站建立及管理方法 • 了解网站的开发设计应遵循的基本原则 • 了解网页设计的常用工具软件
1.1网站与网页基础知识
Internet是世界上覆盖面最广、规模最大、信息 资源最丰富的计算机网络。
•
Internet提供了许多受大众欢迎的服务,包括:
第1章 Java Web概述

虚拟目录配置
配置JavaWebExample的虚拟目录,方法如下:
1.前期准备工作
① 在D盘建立D:\WorkSpace\JavaWebExample的文件夹 (也可以建立在其他磁盘)。 ② 在JavaWebExample文件夹中新建index.html文件,输入 “欢迎”二字。
2. 配置Tomcat虚拟目录 ① 打开Tomcat的安装目录下conf文件夹的server.xml文件。 在<Host>和</Host>标签之间加上虚拟目录配置标签,即 <Context path=”/JavaWebExample” docBase=”D:\WorkSpace\JavaWebExample”/>,其中 path属性值为虚拟目录名称,docBase属性值为虚拟目录指向 的物理目录。修改后如图1-16所示。这里path保存的值是你在 浏览器中输入的值即虚拟目录,docBase保存的值是你要访问的 文件的物理绝对路径。
现有项目导入、导出、发布打包
4.项目导入 项目导入可直接将文件拷贝至相应文件夹中,也可导入War文件。 下面先来介绍第一种方法 1. 文件拷贝 2. 导入War文件
5.发布打包 选择要打包的项目,右键单击Export(导出),选择WAR file— >Next,在Web project选项中默认为当前项目名称,也可自行 修改。在Destination选项中选择项目打包后的存储路径。如图 1-38所示。单击Finish完成打包,完成可在存储位置查看文件, 如图1-39所示。
3.工具联合开发调试项目 使用Eclipse开发程序时,虽然系统框架结构会给你带来方便, 但并不太适合于开发Web显示界面,而Dreamweaver开发 Web页面时可以实现所见即所得的效果,页面也遵循W3C国际 标准。因此,可以利用这些开发工具各自的优点,结合开发Web 程序,从而提高开发效率。
第1章 Web前端开发基础-Web前端开发-刘敏娜-清华大学出版社

1.4 Web页面在地址栏中输入要访问的网 页的url,通过http协议向url 所在的服务器发起服务请求
服务处理请求
根据浏览器发起的请求,把 url地址转换成网页所在服务 器上的实际路径,找到相应 的网页文件
3
反馈网页
网页中仅包含html标记,服 务器直接通过http协议将文 档发送到客户端,如果还包 括jsp程序或者其他动态网站 程序,则通过服务器执行后 将运行结果发送给客户端
3
1.1 web介绍
Web起源
WWW的开发阶段 WWW的发展阶段 WWW商业化阶段 无所不在的WWW
Web版本
Web 1.0 Web 2.0 Web 3.0
4
Web前端开发基础 Contents
1 Web介绍 2 Web开发 3 Web基本概念 4 Web页面浏览过程 5 Web前端开发技术 6 主流Web浏览器 7 Web前端开发流程 8 Web前端开发工具 9 Web前端工程师从业要求 10 网站鉴赏能力培养
Web也称万维网。Web的英文全称是“World Wide Web”,简称 WWW。 Web是基于“超文本”的信息查询和发布系统。万维网将Internet 上众多的Web服务器提供的资源连接起来,组成一个海量的信 息网。 Web是英国的TimBerners-Lee 1980年在欧洲共同体的一个大型 科研机构任职时发明的。 通过Web平台,互联网上的资源在一个网页里展示出来,而且 资源之间可以建立链接。
4
客户端显示网页
浏览器解释html文档,将结 果显示在客户端浏览器
1
2
3
4
10
Web前端开发基础 Contents
1 Web介绍
2 Web开发 3 Web基本概念 4 Web页面浏览过程 5 Web前端开发技术 6 主流Web浏览器 7 Web前端开发流程 8 Web前端开发工具 9 Web前端工程师从业要求 10 网站鉴赏能力培养
第1章Web程序设计基础

说明:#RRGGBB是指色彩红—绿—蓝(red—green—blue,RGB)的值,
用16进制数码表示:0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f ,
根据规范前面需加“#”。
1.3.1 HTML的基本语法(2)
5.〈Hn〉标记(标注文档正文的各级标题 )
语法规则:〈Hn〉……〈/Hn〉
7.〈BR〉标记(强制换行标记)
语法规则:〈BR〉
属性:CLEAR=left | all | right | none
说明:
• <BR〉仅是换行,并不像〈P〉那样还要在随后的文本前插入一个空行。
• CLEAR是可选属性:
– Left:标记后的文本换行至浏览器窗口左边界不被图像占用的地方显示。 – Right:标记后的文本换行至浏览器窗口右边界不被图像占用的地方显示。 – All:标记后的文本在浏览器窗口的左右边界均不被图像占用的地方显示。 – None:缺省值,仅换行而已。
1.2.6 统一资源定位器URL
• 统一资源定位器URL(Unif Nhomakorabearm Resource Locator)是用来确定用 户所需信息的确切位置。包括信息资源的名称及地址。
• URL用来指定Internet资源要说明它位于哪台计算机的哪个目录中。 URL通过定义资源位置的抽像标识来定位网络资源,格式如下:
标记是HTML语言的标签符号和用标签标符号构成的各种元素的统称,用来界
定各种单元,用一对〈 〉中间包含若干字符命令表示,前一个“< >”为起始标
记,后一个“</>”为结束标记,单元的名称和属性由起始标记给出。
1.〈HTML〉标记(最外层的标记)
语法规则: 〈HTML〉……〈/HTML〉
第1章 Web应用开发概述

客户端脚本技术 客户端脚本技术是指嵌入到Web页面中的程序代码,这些程序代码是一种解释性的语言,浏览器 可以对客户端脚本进行解释。通过脚本语言可以实现以编程的方式对页面元素进行控制,从而增加 页面的灵活性。常用的客户端脚本语言有JavaScript和VBScript。 说明: 目前,应用最为广泛的客户端脚本语言是JavaScript脚本,它是Ajax的重要组成部分。在本书 的第2章将对JavaScript脚本语言进行详细介绍。
图1-2 B/S体系结构 说明:B/S由美国微软公司研发,C/S由美国Borland公司最早研发。
1.1.3
两种体系结构的比较
C/S结构和B/S结构是当今世界网络程序开发体系结构的两大主流。目前,这两种结构都有自己 的市场份额和客户群。但是,这两种体系结构又各有各的优点和缺点,下面将从以下3个方面进行 比较说明。 1.开发和维护成本方面 C/S结构的开发和维护成本都比B/S高。采用C/S结构时,对于不同客户端要开发不同的程序, 而且软件的安装、调试和升级均需要在所有的客户机上进行。例如,如果一个企业共有10个客户站 点使用一套C/S结构的软件,则这10个客户站点都需要安装客户端程序。当这套软件进行了哪怕很 微小的改动后,系统维护员都必须将客户端原有的软件卸载,再安装新的版本并进行配置,最可怕 的是客户端的维护工作必须不折不扣的进行10次。若某个客户端忘记进行这样的更新,则该客户端 将会因软件版本不一致而无法工作。而B/S结构的软件,则不必在客户端进行安装及维护。如果我 们将前面企业的C/S结构的软件换成B/S结构的,这样在软件升级后,系统维护员只需要将服务器的 软件升级到最新版本,对于其他客户端,只要重新登录系统就可以使用最新版本的软件了。
图1-3 Web的工作流程图
Dreamweaver CC 2015中文版案例教程(第2版)第1章

1.2 网站建设规范和基本流程
随着网络技术的不断创新与发展,用户对网站功能的需求不断提高,如今网 站项目的设计和开发走进了需要强调流程和分工的时代,建立规范的、有效 的开发机制,才能适应用户不断变化的需要,达到预期的设计目标。
1.3 网页布局设计与色彩搭配
1.3.1 网页版面布局的原则和方法 1.网页版面布局的原则
4. 海报型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
5. Flash型布局
1.3 网页布局设计与色彩搭配
1.3.3 网页配色基础
色彩对于事物的表现能力有着其他形式无法比拟的超强效果。在生活中,色 彩无处不在, 它是构成人们生活环境的重要组成部分。作为一个网页设计师 ,只有掌握色彩原理,熟知各种色彩之间的相互关系及各种色彩的生理或心 理作用,结合自己所具备的平面设计知识,在网页设计中准确用色,才能实 现传达特定信息和渲染页面效果的目的。
1.5 网页制作常用软件和技术
1.5.2 网页图像制作软件Photoshop
Photoshop是Adobe公司开发的图形处理软件,它的功设计、室内装潢,还是处理个人数码照片方 面,Photoshop都已经成为不可或缺的工具。在制作网页时Photoshop是必 不可少的网页图像处理软件之一。
2. 网页版面布局的方法
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
1.“国”字型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
2. 拐角型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式 3. 框架型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
01_第1章 Java Web入门

Eclipse中项目发布路径的设置
Eclipse中项目的发布路径需设置为“Tomcat根目录/webapps”
1.2.5 第一个Java Web项目
按照如下五个步骤完成第一个Java Web项目的开发
① 新建Java Web项目 ② 创建JSP文件 ③ 编写JSP代码 ④ 部署运行项目
⑤ 查看运行结果
浏览首页 查看职位
简历照片上传
查看企业 申请职位
查看已申请职位
【任务1-1】项目需求分析
“Q-ITOffer”锐聘网站游客功能用例图
注册 <<uses>> <<uses>> <<uses>> <<uses>> 游客 <<uses>> 查看企业信息 浏览首页 登录
查看招聘职位
【任务1-1】项目需求分析
TB_JOBAPPLY PK FK1 FK2 APPLY_ID JOB_ID APPLICANT_ID APPLY_DATE APPLY_STATE PK
TB_APPLICANT APPLICANT_ID APPLICANT_EMAIL APPLICANT_PWD APPLICANT_REGISTDATE
客户机
客户机 … 客户机 服务器 (包含数据库)
B/S结构
B/S结构是基于特定HTTP通信协议的C/S结构,Web应用架构即是 指这种结构;B/S结构的客户端只需要安装一款浏览器,而不需要开 发、安装任何客户端软件,所有业务的实现全部交由服务器端负责。
IE浏览器
Chrome浏览器 … FireFox浏览器 Web服务器 数据库服务器
讲师演示讲解
第1章网页的构成与Web标准.ppt

1.3.1
什么是Web标准
Web标准可以分为三方面:结构标准语言(包括HTML和 XML)、表现标准语言(包括CSS)、行为标准(包括 对象模型、ECMAScript),其具体内容如下。 1.结构标准语言 2.表现标准语言 3.行为标准
1.3.2
页面的内容
内容是指页面中的文本、图片、表格、数据、动画、多媒体 等。通常制作一个页面的最终目的就是呈现各种页面内 容。在Web标准中,要求内容部分必须显示在元素的内 部,而不能使用背景等形式显示。当页面中去除了各种 修饰效果的时候,内容应该能够清晰显示在页面上。如 图1-6所示是一个页面内容的显示效果。
1.3.5
Web标准的优势
与传统页面构架相比, Web标准存在两个很明显的优势。 一是易用性。使用Web标准制作的页面,搜索引擎将更加“ 透明”,从而建立更精确的索引。而按Web标准制作的 页面也可以在更老版本的浏览器中正常显示基本结构, 即使CSS/XSL样式无法解析,它也能显示出完整的信息 和结构。另外,符合Web标准的页面也很容易被转换成 其他格式的文档,如数据库或者Word格式,并且也容易 被移植到新的系统——硬件或者软件系统,如网络电视 、PDA等。 二是兼容性,使用Web标准建立的页面,完全实现了结构和 样式相分离,后期页面维护以及升级时,只要修改CSS 或者XSL定制相应的表现形式就可以了,而不需要像之 前那样重构页面所有的内容,这就大大减轻了工作量, 也使得页面更加合理和科学化。
通过对照可以看出,相同的代码在不同的浏览器中的显示效 果差别很大,所以在制作网页的时候还需要考虑浏览器 对代码的解释,尽量制作出在更多的浏览器中兼容的页 面。
1.3
Web标准的概念
Web标准是在W3C()的组织下建立起来的用来 规范页面的一个标准。使用Web标准制作的页面,可以 完成页面结构与表现的分离,使页面具有更好的扩展性 和简洁性。下面讲解Web标准的概念,以及Web标准中 所包含的理念。
DreamweaverCS6 HTML CSS DIV JavaScript网站开发网页基础知识

Flash是由Adobe公司推出地交互式矢量图与Web动画地标准。网页设计者使用Flash创作出 既漂亮又可改变尺寸地导航界面以及其它奇特地效果,是商用地二维矢量动画软件,用于设计与编 辑Flash文档,在网页大量采用由Flash工具生成地swf文件。
Photoshop:简称"PS",是由AdobeSystems开发与发行地图像处理软件。Photoshop主要处 理以像素所构成地数字图像。使用其众多地编修与绘图工具,可以有效地进行图片编辑工作。PS 有很多功能,在图像,图形,文字,视频,出版等各方面都有涉及。网页主要使用PS来实现图片地处理。
起始页
1.3.1 DreamweaverCS6工具介绍
起始页地设置 设置起始页:勾选"起始页"左下角地不再显示地复选框,可设置关闭"起始页"地效果,如需重新开启改功能,单击 菜单栏地编辑首选参数常规文档类型显示欢迎屏幕,勾选这个选项重新启动"起始页"。
1.3.1 DreamweaverCS6工具介绍
1.3.1 DreamweaverCS6工具介绍
2 认识Dreamweaver CS6工作面板 DreamweaverCS6地属性面板默认在窗口地下部,会随着鼠标所在位置或所选对象地不同显示相对应地属性面 板内容。
1.3.1 DreamweaverCS6工具介绍
2 认识Dreamweaver CS6工作面板 当前标签:光标所在位置地HTML标签名称; 状态栏:状态栏位于文档窗口地底部,它地作用是显示当前正在编辑地文档地有关信息,主要包含当前窗口大小,文 档大小,当前标签,估计下载时间,当前页面编码类型等。 当前文档:表示当前编辑地文档名称,通过点文档名称可更改当前编辑地文档。
Photoshop:简称"PS",是由AdobeSystems开发与发行地图像处理软件。Photoshop主要处 理以像素所构成地数字图像。使用其众多地编修与绘图工具,可以有效地进行图片编辑工作。PS 有很多功能,在图像,图形,文字,视频,出版等各方面都有涉及。网页主要使用PS来实现图片地处理。
起始页
1.3.1 DreamweaverCS6工具介绍
起始页地设置 设置起始页:勾选"起始页"左下角地不再显示地复选框,可设置关闭"起始页"地效果,如需重新开启改功能,单击 菜单栏地编辑首选参数常规文档类型显示欢迎屏幕,勾选这个选项重新启动"起始页"。
1.3.1 DreamweaverCS6工具介绍
1.3.1 DreamweaverCS6工具介绍
2 认识Dreamweaver CS6工作面板 DreamweaverCS6地属性面板默认在窗口地下部,会随着鼠标所在位置或所选对象地不同显示相对应地属性面 板内容。
1.3.1 DreamweaverCS6工具介绍
2 认识Dreamweaver CS6工作面板 当前标签:光标所在位置地HTML标签名称; 状态栏:状态栏位于文档窗口地底部,它地作用是显示当前正在编辑地文档地有关信息,主要包含当前窗口大小,文 档大小,当前标签,估计下载时间,当前页面编码类型等。 当前文档:表示当前编辑地文档名称,通过点文档名称可更改当前编辑地文档。
第一~三章网页设计基础知识

1.1.2 Internet 1.什么是Internet Internet即“因特网”,它是目前全球 最大的、开放的计算机互联网络。是一个 基于TCP/IP的网络,由分布在各个国家的 数以万计的网络互联设备组成。
1.1.2 Internet 1.什么是Internet (1) Internet起源于美国国防部的高级 研究计划局,最初主要用于军事。 20世纪70年代迅速壮大,发展成科研和 教育机构服务的网络。 (2) Internet提供的服务:WWW服务 (网页浏览服务)、电子邮件、文件传输 (FTP)、在线聊天、网上购物、网络炒股、 联网游戏等等。
WWW服务器采用客户机/服务器的工作模式。
1.1.4 统一资源定位器URL 1.URL:是对Internet上资源的一种准确定位 机制,它以一种全世界统一的、唯一标识 来确定某个网络资源,可以访问Internet 任何一台主机或者主机上的文件。
1.1.4 统一资源定位器URL
2.URL的组成:检索资源所使用的协议类型、存放 资源的主机域名、资源所在的路径名与文件名。 3.URL的地址格式:应用协议类型://主机域名/路径/ 文件名
2.1 页面的构成元素
2. 页面的构成元素
设计是一个思考过程,制作是将思考表现出来。也就 是说设计是网页的核心和灵魂。 结合网页设计的过程,按照网页页面所包含的各个构 成元素分类阐述: 表现主题 网站名称和CI形象 设计风格 版式设计 色彩运用 网页导航 视听元素
2.2 主题设计
1. 网页制作工具 (1)文本编辑器---网页制作通常使用HTML语言, HTML文档可以使用多种文件编辑器进行编辑。 例如记事本、word、写字板等。 (2)FrontPage---是由微软公司推出的网页制作工 具。其界面与word极为相似。 (3)Dreamweaver---具有可视化编辑界面,用户 不必编写HTML源代码就可生成跨平台、跨浏览 器的网页,即使是初学者也能制作出专业水准的 网页,是网页设计者的首选工具。
《网页设计与制作》第一章:网页制作基础

【例】给网页设置 “励志学社”的文档标 题,可在头部输入以下代码: <TITLE>励志学社</TITLE>
(4)主体标记 网页的主体是“<BODY>……</BODY>”标记
对作用的范围
<BODY>标记用于定义HTML文档主体的开始, 它能够设置网页的背景图像、背景颜色、链接颜色 和网页边距等属性,其基本用法如下所示: <BODY Background="URL" Bgclolr=Color Bgpropeties=Fixed Leftmargin=n Link=Color Alink=Color Text=Color Topmargin=n Vlink=Color>
2.个人网站
❖ 个人网站具有较强个性化,是以个人名 义开发创建的网站,其内容、样式、风 格等都是非常有个性的。
3.专业网站
❖ 这类网站具有很强的专业性,通常只涉 及某一个领域,内容专业。如榕树下网 站()即是一个专业文学网站。
4.职能网站
❖ 职能网站具有专门的功能,如政府职能 网站等。目前逐渐兴起的电子商务网站 也属于这类网站,较有名的电子商务网 站有阿里巴巴()、 卓越网()和当当网上书店()等。
Fireworks通过自动变形,用动的效果,图片编 辑工具和拖拽工具能传送较精彩的 Fireworks 图片。
Macromedia Flash 工具可较快的制作 SWF 文件。
思考题
1.1 什么是WWW?什么是网页? 1.2 一个完整的URL由哪几部分组成?举
出几个URL的例子。 1.3 如何设置IE的主页?如何用IE收藏一
➢ 浏览器
❖概述 ❖分类 ▪Internet Explorer ▪Netscape Navigator ▪Mosaic等专业浏览器以及一些以上述浏览器 为内核的专用浏览器。
第1章 Web编程基础知识

1)安装IIS ; 2)建立虚拟目录; 3)配置IIS 。
例如:/default.shtml
4 Web访问工作原理
浏览器结构
从鼠标和键盘输入 输出至显示器
控制程序
HTML解释程序 … 可选解释程序
驱 动 程 序
缓存
HTTP 客户程序 …
网 络
可选客户程序
接
口
与远地 服务器通信
5、网页与网站
Internet上各种超文本文件称为网页(Page)。 超文本(Hypertext)是一种文本格式,是一种对信息的描述方 法,这种描述方法不受系统平台的限制,可以在不同的平台上 使用,用户也可以在各种操作系统上浏览这些超文本文件。 每个超文本文件中可以包含文字、图片、表格、表单等多种组 件。在每一个页面上,可以有一些词、语句或图片等作为“链 接点(Link)”,通过这些链接点可以快速地跳转到本网站的 其它页面或其它网站上的页面。这种“链接点”方式称为超链 接。正是因为这些超链接的存在才使得Internet上的无数页面能 够关联到了一起。 网站是一个包含多个由超链接连在一起的网页的集合,它包含 的网页可以是一个也可以是多个,甚至上千个。 Internet上的网站是通过地址进行定位的,就像网络中的一个节 点,通常也称之为站点。
常用动态技术
2
PHP(Hypertext Preprocessor,超文本预处理器)
1. 利用服务器端脚本创建动态网站的技术,包括 一个完整的编程语言、支持Internet的各种 协议、提供与多种数据库直接互联的能力。 2. PHP是一种跨平台技术,可在多种平台运行。 3. 适用于开发中小型企业网站,网站运行效率佳 ,安全性高、可靠性及稳定性都很好。 4. PHP脚本可在Tomcat,Apache,Jboss等 Web服务器上运行。 5. 开发工具: Zend Studio 、 EditPlus
例如:/default.shtml
4 Web访问工作原理
浏览器结构
从鼠标和键盘输入 输出至显示器
控制程序
HTML解释程序 … 可选解释程序
驱 动 程 序
缓存
HTTP 客户程序 …
网 络
可选客户程序
接
口
与远地 服务器通信
5、网页与网站
Internet上各种超文本文件称为网页(Page)。 超文本(Hypertext)是一种文本格式,是一种对信息的描述方 法,这种描述方法不受系统平台的限制,可以在不同的平台上 使用,用户也可以在各种操作系统上浏览这些超文本文件。 每个超文本文件中可以包含文字、图片、表格、表单等多种组 件。在每一个页面上,可以有一些词、语句或图片等作为“链 接点(Link)”,通过这些链接点可以快速地跳转到本网站的 其它页面或其它网站上的页面。这种“链接点”方式称为超链 接。正是因为这些超链接的存在才使得Internet上的无数页面能 够关联到了一起。 网站是一个包含多个由超链接连在一起的网页的集合,它包含 的网页可以是一个也可以是多个,甚至上千个。 Internet上的网站是通过地址进行定位的,就像网络中的一个节 点,通常也称之为站点。
常用动态技术
2
PHP(Hypertext Preprocessor,超文本预处理器)
1. 利用服务器端脚本创建动态网站的技术,包括 一个完整的编程语言、支持Internet的各种 协议、提供与多种数据库直接互联的能力。 2. PHP是一种跨平台技术,可在多种平台运行。 3. 适用于开发中小型企业网站,网站运行效率佳 ,安全性高、可靠性及稳定性都很好。 4. PHP脚本可在Tomcat,Apache,Jboss等 Web服务器上运行。 5. 开发工具: Zend Studio 、 EditPlus
第1章 Web网站概述

© 2011.5 电子工业出版社 新编计算机类本科规划教材 2013-10-8 第5页,共69页
第1章 Web网站概述
Web的基本知识 TCP/IP基本知识 IPv4地址与域名 IPv6地址与域名 Web系统的组成与模式 Web系统安全
© 2011.5 电子工业出版社 新编计算机类本科规划教材 2013-10-8 第6页,共69页
© 2011.5 电子工业出版社 新编计算机类本科规划教材 2013-10-8 第17页,共69页
数据多层封装与拆封
信源 应用层 表示层 会话层 传输层 网络层 数据链路层 物理层 封装 数据 数据 数据 段头 网络头 幀头 数据 段头 网络头 数据 段头 数据 幀尾 拆封 信宿 应用层 表示层 会话层 传输层 网络层 数据链路层 物理层
011101000011000010100101111010110
© 2011.5 电子工业出版社
新编计算机类本科规划教材
2013-10-8
第18页,共69页
1.2.3 TCP/IP体系结构
1. TCP/IP协议 (1)协议集
FTP HTTP SMTP DNS SNMP TFTP
TCP
UDP
IP
Internet
© 2011.5 电子工业出版社
新编计算机类本科规划教材
2013-10-8
第10页,共69页
1.1.4 HTML和XML
超文本标识语言(HTML, Hyper Text Markup Language) 是编制Web页面文档的标准通用型标识语言(SGML, Standard Generalized Markup Language,)的一种。HTML 的标识符定义了文档结构、字形字体、版面布局、超链接等 超文本文档结构,使Web浏览器能够阅读和重新格式化任何 Web页面。HTML缺乏对结构化数据的表示能力,采用单一 固定语法,缺乏可扩展性。 SGML是定义结构化文本类型和标识这些文本类型的标识 语言系统。 SGML是ISO在1986年推出的用来创建标记语言 的语言标准,它提供了一种将数据内容与显示分离开来的数 据表示方法,使得数据独立于机器平台和处理程序。但它的 复杂性使其难以直接应用到Internet上。
第1章 Web网站概述
Web的基本知识 TCP/IP基本知识 IPv4地址与域名 IPv6地址与域名 Web系统的组成与模式 Web系统安全
© 2011.5 电子工业出版社 新编计算机类本科规划教材 2013-10-8 第6页,共69页
© 2011.5 电子工业出版社 新编计算机类本科规划教材 2013-10-8 第17页,共69页
数据多层封装与拆封
信源 应用层 表示层 会话层 传输层 网络层 数据链路层 物理层 封装 数据 数据 数据 段头 网络头 幀头 数据 段头 网络头 数据 段头 数据 幀尾 拆封 信宿 应用层 表示层 会话层 传输层 网络层 数据链路层 物理层
011101000011000010100101111010110
© 2011.5 电子工业出版社
新编计算机类本科规划教材
2013-10-8
第18页,共69页
1.2.3 TCP/IP体系结构
1. TCP/IP协议 (1)协议集
FTP HTTP SMTP DNS SNMP TFTP
TCP
UDP
IP
Internet
© 2011.5 电子工业出版社
新编计算机类本科规划教材
2013-10-8
第10页,共69页
1.1.4 HTML和XML
超文本标识语言(HTML, Hyper Text Markup Language) 是编制Web页面文档的标准通用型标识语言(SGML, Standard Generalized Markup Language,)的一种。HTML 的标识符定义了文档结构、字形字体、版面布局、超链接等 超文本文档结构,使Web浏览器能够阅读和重新格式化任何 Web页面。HTML缺乏对结构化数据的表示能力,采用单一 固定语法,缺乏可扩展性。 SGML是定义结构化文本类型和标识这些文本类型的标识 语言系统。 SGML是ISO在1986年推出的用来创建标记语言 的语言标准,它提供了一种将数据内容与显示分离开来的数 据表示方法,使得数据独立于机器平台和处理程序。但它的 复杂性使其难以直接应用到Internet上。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.3.1 网页设计工具
1. FrontPage 2000/2003 FrontPage 2000是Microsoft Office 2000家族中的一员,FrontPage 2000的界面,功能与Word 2000 都非常相似. 2. Dreamweaver MX Dreamweaver MX和Fireworks MX,Flash MX一起,被人们喻为"网页 制作三剑客". 3. Fireworks MX Firework MX是Macromedia公司的产品,是目前最流行的网页图像制作 软件.Fireworks还可以安装使用所有的Photoshop滤镜,并且可以直接 导入PSD格式图像.更方便的是它不仅结合了Photoshop位图功能以及 CorelDRAW矢量图的功能,而且提供了大量的网页图像模板供用户使 用. 4. Flash MX Flash MX也是Macromedia公司的产品,是目前最流行的矢量动画制作 软件.Flash MX只有用少量矢量数据就可以描述一个复杂的对象,而占 有的存储空间只是位图的几千分之一,非常适合在网络上使用.
�
统一资源定位器URL(Uniform Resource Locator)就是用来确定 某信息位置的方法. 格式: 格式: <信息服务类型>: //<信息资源地址>/<文件路径>/<文件名>#锚点 对于Internet,<信息服务类型>是指Internet的协议名,包括: ftp(文件传输服务) http(超文本传输服务) gopher(Gopher服务) mailto(邮子邮件地址) telnet(远程登录服务) news(提供网络新闻服务) wais(提供检索数据库信息服务). 对于信息服务类型为http,#锚点指定网页内的位置. 以下是一些URL的例子: telnet://:70 ftp: ///pub/www/doc gopher:// news:comp.sys.novell wais:///directory-of-servers
1.1.4 IP地址,域名和URL 地址,域名和 地址
1. IP地址 地址
IP地址是识别Internet网络中的主机及网络设备的唯一 标识.
1.1.4 IP地址,域名和URL 地址,域名和 地址
2. 域名
IP地址是连网计算机的地址标识,所以TCP/IP协议中提供了域名服务 系统DNS),允许为主机分配字符名称,即域名. Internet中的域名采用分级命名机别,其基本结构如下: 计算机名.三级域名.二级域名.顶级域名 域名的结构在于:DNS将整个Internet划分成多个域,称之为顶级域. 顶级域名划分采用了两种划分模式,即组织模式和地理模式.有7个域对 7 应于组织模式,其余的域对应于地理模式,如cn代表中国,us代表美国, jp代表日本等.顶级域名分配如下: com 商业组织 edu 教育机构 gov 政府部门 mil 军事部门 net 网络中心 org 上述以外的组织 int 国际组织
1.3.2 Web编程工具 编程工具
常用的三种动态网页交互技术有ASP(Active Server Pages), JSP(JavaServer Pages),PHP (Hypertext Preprocessor). 1. ASP ASP( Active Server Pages)是一套微软开发的服务器端脚本环境, ASP内含于IIS 3.0及以后版本之中,通过ASP可结合HTML网页,ASP指 令和ActiveX组件建立动态,交互且高效的Web服务器应用程序. 2.PHP . PHP(Hypertext Preprocesso超文本预处理器)是一种易于学习和使用 的服务器端脚本语言. 3.JSP . JSP与Microsoft的ASP技术非常相似.两者都提供在HTML代码中混合某 种程序代码,由语言引擎解释执行程序代码的功能. JSP与ASP虽然有很多相似之处,但两者也有重要区别: 第一,ASP的编程语言是 VBScript之类的脚本语言,JSP使用的是Java; 第二,两种语言引擎用完全不同的方式处理页面中嵌入的程序代码.
"客户机"和"服务器"概念上更多的是指软件,是指两台机器上相 应的应用程序,或者说是图中的"客户机进程"和"服务器进程".
1.2.2 Web工作原理 工作原理
Web服务器向浏览器提供服务过程可以归纳为以下几个步骤:
(1)用户打开计算机(客户机),启动浏览器程序(Netscape Navigator, Microsoft Internet Explore等),并在浏览器中指定一个URL (Uniform Resource Locator,统一资源定位器),浏览器便向该URL所 指向的Web服务器发出请求. (2)Web服务器(也称为HTTP服务器)接到浏览器的请求后,把 URL转换成页面所在服务器上的文件路径名. (3)如果URL指向的是普通的HTML文档,Web服务器直接将它送给 浏览器.HTML文档中可能包含有Java,JavaScript,ActiveX,VBScript 等编写的小应用程序,服务器也将其随HTML一道传送到浏览器,在浏览 器所在的机器上执行. (4)如果HTML文档中嵌有ASP或CGI(Common Gateway Interface, 公共网关接口)程序,Web服务器就运行ASP或CGI程序,并将结果传送 至浏览器. (5)URL也可以指向VRML(Virtual Reality Modeling Language)文 档.只要浏览器中配置有VRML插件,或者客户机上已安装VRML浏览器, 就可以接收Web服务器发送的VRML文档.
1.2.4 Web技术
(6) VRML技术
Web已经由静态步入动态,并正在逐渐由二维走向三维,VRML是目前创 建三维对象最重要的工具.
(7) XML技术
XML(Extensible Markup Lanuage)是一种可扩展的源标记语言,专门为 Web环境而设计的.
(8) CGI
通用网关接口(CGI)是一个用于定义Web服务器与外部程序之间通信方 式的标准,使得外部程序能生成HTML,图象或者其它内容,CGI程序不 仅能生成静态内容,而且能生成动态内容.
1.2
Web简介 简介
Web发展到今天,已经具有以下特点 (1)Web是一种超文本信息系统 (2)Web是图形化的和易于导航的 (3)Web与平台无关 (4)Web是分布式的 (5)Web具有新闻性 (6)Web是动态的,交互的
1.2.2 Web工作原理 工作原理
Web是基于客户机/服务器的一种体系结构,在Web方式下客户端软 件常用浏览器,如图所示.
1.2.4
(1)服务器技术
Web技术
主要指有关Web服务器建构的基本技术,包括服务器策略与结构设计, 服务器软硬件的选择及其他有关服务器建构的问题.
(2)HTML/DHTML技术
HTML是Hypertext Markup Language(超文本标记语言)的缩写,它 是构成Web页面(Page)的主要工具.
1.1.4 IP地址,域名和URL 地址,域名和 地址
互连网的域名管理机构将顶级域的管理权分派给指定的管理机构,各 管理机构对其管理的域继续进行划分,即划分成二级域,并将二级域的 管理权授予其下属的管理机构,依此类推,便形成了树型域名结构.
1.1.4 IP地址,域名和URL 地址,域名和 地址
3. 统一资源定位器 统一资源定位器URL
1.2.3 Web页面
1. 网页
Web动态技术分为网页的动态表现技术与网页的动态交 互技术.前者是网页外观表现技术,后者是网页的内容更新 技术.网页的动态表现技术是指在浏览器端的动态网页,也 就是DHTML(Dynamic HTML). 动态内容交互是指指网页内含有在服务器端执行的程序代 码.每次执行的结果会根据条件的的不同而不同,所以称为动 态网页. Web服务器端执行的程序有CGI,ASP,JSP,PHP等.
1.2.3 Web页面
2. 网站 若干个网页按一定方式连接在一起,作为一个整 体,用来描述一组完整的信息或一个单位的情况. 这样一组存放在网络服务器上具有共同主题的相 关联的网页组成的一组资源称为网站.网站的网 页总是由一个主页和若干个从页组成. 3. 主页或首页 主页可以认为是网站(或一组网页)的最主要的 网页,也可以认为是网站门面,其他的网页通过 它可以链接.
(9)服务器API技术
服务器API以动态链接库(DLL)方式提供,作用和工作原理类似于CGI, 可实现CGI程序提供的全部功能.
(10)ASP技术
ASP是开放式服务器应用程序开发技术,是一种技术框架,是一种服ຫໍສະໝຸດ 器端脚本运行的环境.(11)
是面向下一代企业级的网络计算Web平台,是对传统ASP技术 的大升级和更新.
(3) Java技术
利用Java可以创建小应用程序(applet),使之从服务器下载到浏览 器,并在客户端的机器上运行.
(4) JavaScript技术
JavaScript是由Netscape开发的一种解释语言,它可以直接插入到 HTML文档中.
(5) ActiveX技术和VBScript技术
ActiveX是Microsoft Internet战略的中心环节,它是一种按微软组件对 象模型COM机制编写的软件,它本质上是OLE技术在Web上的应用.
使用远程主机有两种情况:一种是要求用户有帐号才能进行 登录的;另一种是开放的,用户无须拥有自己的帐号,即不用 口令和用户名就能登录的.
4. 文件传输服务(FTP File Transfer Protocol) 文件传输服务
FTP既是一种文件传输协议,也是一种服务.
5.新闻和公告类服务 .
Internet的新闻和公告类服务主要有电子公告栏(BBS)和网络 新闻组(Usenet).
