庆祝国庆flash制作步骤
庆祝国庆flash制作步骤

庆祝国庆-形状补间动画制作步骤1、新建一个flash文档,修改图层1为背景图片。
执行文件-导入-导入到舞台,将节日夜空图片导入到舞台中,根据图片大小修改舞台大小,然后将图片利用水平中齐垂直中齐放置在舞台中央,在第80帧插入帧。
锁定该图层。
2、新增一个图层,修改图层名称为灯笼1,在该图层绘制灯笼。
首先画灯笼主体部分。
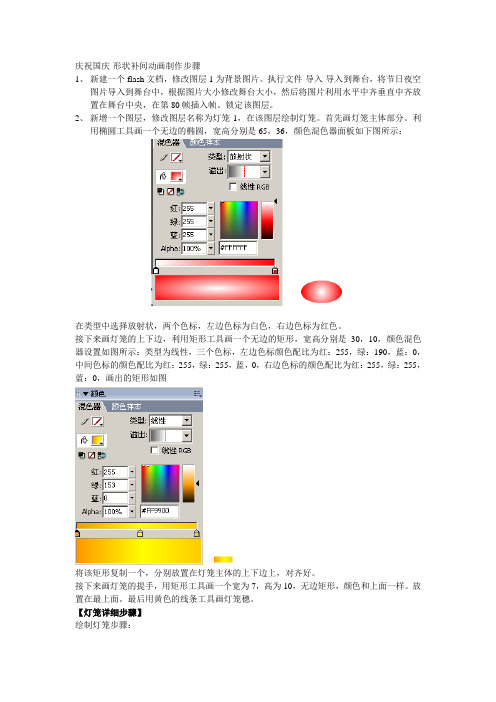
利用椭圆工具画一个无边的椭圆,宽高分别是65,36,颜色混色器面板如下图所示:在类型中选择放射状,两个色标,左边色标为白色,右边色标为红色。
接下来画灯笼的上下边,利用矩形工具画一个无边的矩形,宽高分别是30,10,颜色混色器设置如图所示:类型为线性,三个色标,左边色标颜色配比为红:255,绿:190,蓝:0,中间色标的颜色配比为红:255,绿:255,蓝,0,右边色标的颜色配比为红:255,绿:255,蓝:0,画出的矩形如图将该矩形复制一个,分别放置在灯笼主体的上下边上,对齐好。
接下来画灯笼的提手,用矩形工具画一个宽为7,高为10,无边矩形,颜色和上面一样。
放置在最上面。
最后用黄色的线条工具画灯笼穗。
【灯笼详细步骤】绘制灯笼步骤:第一步绘制灯笼在主体1)打开混色器面板,选择笔触颜色为无,然后选择填充色为红色,在类型中选择放射状。
2)在色标条上,将最左边的色标的颜色调为白色(红255 绿255 蓝255);右边的色标调为红色(红255 绿0 蓝0)3)利用椭圆工具在灯笼层绘制一个宽高分别是65 36的无边椭圆。
第二步绘制灯笼的上下边1)打开混色器面板,选择笔触颜色为无,然后选择填充色为黄色,在类型中选择线性。
2)在色标条上,将最左边的色标的颜色调为土黄色色(红255 绿153 蓝0);在色标条中间单击鼠标左键添加一个色标,设置颜色为黄色(红255 绿255 蓝0),右边的色标调为明黄色(红255 绿204 蓝0)3)利用矩形工具在灯笼层绘制一个宽高分别是30 10的无边矩形。
并复制一个作为灯笼的下边4)绘制一个宽高为7 10 的无边矩形作为灯笼的提手第三步绘制灯笼穗选择笔触颜色为黄色,用线条工具绘制几条线条,排列整齐的放在灯笼的下边。
flash课程设计国庆设计

flash课程设计国庆设计一、教学目标本节课的学习目标包括以下三个方面:1.知识目标:学生需要掌握Flash动画的基本概念、制作流程和关键技巧。
具体包括:Flash动画的基本组成、帧的概念、图层的使用、补间动画的制作、声音和视频的嵌入等。
2.技能目标:学生能够运用Flash软件独立制作出简单的动画作品,展示自己的创意和设计能力。
具体包括:动画设计、角色设计、场景设计、动作脚本编写等。
3.情感态度价值观目标:通过制作动画作品,培养学生对创意设计的热爱,提高学生对动画艺术的鉴赏能力,培养学生的团队合作意识和沟通能力。
二、教学内容本节课的教学内容主要包括以下几个部分:1.Flash动画的基本概念和制作流程:介绍Flash动画的组成元素、工作界面、动画制作的基本步骤等。
2.帧和图层的使用:讲解帧的概念、类型的区别、图层的创建、编辑和管理等。
3.补间动画的制作:教授补间动画的原理、制作方法以及相关技巧。
4.声音和视频的嵌入:讲解如何在Flash动画中嵌入声音和视频,并进行简单的编辑和处理。
5.动画作品的发布和输出:介绍动画作品的发布格式、输出设置等。
三、教学方法为了提高教学效果,本节课将采用以下几种教学方法:1.讲授法:教师讲解Flash动画的基本概念、制作技巧和相关知识点。
2.案例分析法:分析经典动画案例,引导学生学习并模仿优秀作品。
3.实验法:学生动手实践,制作属于自己的动画作品。
4.小组讨论法:学生分组合作,互相交流学习心得和制作经验。
四、教学资源为了支持本节课的教学内容和教学方法的实施,我们将准备以下教学资源:1.教材:《Flash动画制作教程》等相关教材。
2.参考书:提供《Flash动画设计实例解析》等参考书籍,供学生课后自学。
3.多媒体资料:收集一些优秀的Flash动画作品,用于案例分析和欣赏。
4.实验设备:确保每个学生都能使用一台计算机,安装有Flash软件,以便进行实践操作。
五、教学评估本节课的评估方式包括以下几个方面:1.平时表现:评估学生在课堂上的参与程度、提问回答、小组讨论等,占总评的30%。
FLASH CS3 实例 祝福贺卡

FLASH CS3 实例祝福贺卡人与人之间的联系方式多种多样,贺卡是其中一种方式。
而电子贺卡由于其方便性、环保性等特点,又是现今非常流行的。
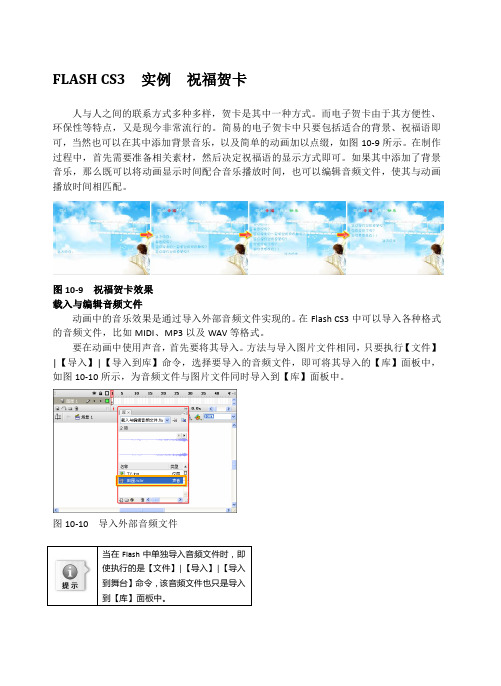
简易的电子贺卡中只要包括适合的背景、祝福语即可,当然也可以在其中添加背景音乐,以及简单的动画加以点缀,如图10-9所示。
在制作过程中,首先需要准备相关素材,然后决定祝福语的显示方式即可。
如果其中添加了背景音乐,那么既可以将动画显示时间配合音乐播放时间,也可以编辑音频文件,使其与动画播放时间相匹配。
图10-9 祝福贺卡效果载入与编辑音频文件动画中的音乐效果是通过导入外部音频文件实现的。
在Flash CS3中可以导入各种格式的音频文件,比如MIDI、MP3以及WAV等格式。
要在动画中使用声音,首先要将其导入。
方法与导入图片文件相同,只要执行【文件】|【导入】|【导入到库】命令,选择要导入的音频文件,即可将其导入的【库】面板中,如图10-10所示,为音频文件与图片文件同时导入到【库】面板中。
图10-10 导入外部音频文件当在使执行的是【文件】到舞台】到【库】面板中。
要想测试该声音,可以在【库】面板中单击选中该文件,然后单击预览窗口中的【播放】按钮。
播放过程中要想停止该声音,可以单击窗口中的【停止】按钮,如图10-11所示。
图10-11 测试声音接着就是将声音添加至动画中,由于音频文件只能听不能看,所以为了不使画面空白,这里导入了一幅图片。
首先将图片拖入舞台中,并且设置图片与舞台尺寸相同,如图10-12所示。
图10-12 将图片拖入舞台新建“图层2”,将【库】面板中的音频文件拖入舞台中,声音就会添加到当前层中,如图10-13所示。
图10-13 添加声音至舞台中将声音添加至动画中时,建议将每个声音放在一个独立的图层上。
每个图层都作为一个独立的声道。
播放文件时,会混合所有图层上的声音。
为了使声音能够播放,需要为其添加普通帧,延长动画播放时间。
方法与普通动画相同,只要为两个图层中的动画帧同时添加普通帧,使音频显示完整即可,如图10-14所示。
flash动画制作之绘制五星红旗

三、画国旗旗面
• 步骤:绘制五星红旗可以用直线工具也可以用多 边形工具(多用多边形工具)
• 步骤3:新建画五角星的图层 ,在新建的图层中 用直:图4,图5
图4 利用直线工具绘制五角星
图5 给五角星填充颜色并删除多余的线条
三、画国旗旗面
• 步骤4:将画好的五角星进行复制粘贴。 用变形缩放工具将它缩小为围绕在周围
的小五角星。 如:图6,图7,图8
选中并复制五角星
图6
将粘贴的五角星缩小
图7
调整好四颗小五角星
图8
三、画国旗旗面
• 步骤5:最后将五个五角星复制到旗面的图层,固 定好位置,将新建图层删除。
三、画国旗旗面
试一试 • 在不利用新图层的情况下,看看能不能把国旗上的
五角星画好呢?如果不行,问题出在哪里?如果可 以,你是如何操作的呢,要注意哪些地方呢?
flash烟花制作

1、首先使用一个至少用了4种颜色的放射填充。
中间和外面的颜色透明度设为0%。
第二和第三个颜色由你的烟花设计来确定。
将这个渐变填转换为图形元件。
图1
2、你需要创一个遮罩象本例一样爆发而出的烟花效果。
将它转换为图形元件。
图2
3、将放射填充放进被遮罩层并锁定。
这样只有被遮罩的部分才能看见。
图3
4、在第一帧将遮罩和渐变缩得很小。
渐变应比遮罩更小。
图4
5、在时间轴上的一定的位置插入关键帧,将它们放大到300%。
渐变至少要大于遮罩。
图5
6、在更远的地方插入两个关键帧,将它们缩小到125%。
渐变的透明度减弱到0%。
图6
7、锁定这两个图层然后回车播放或测试你的影片。
你将看到一个漂亮的令人满意的烟花绽放效果。
图7
8. 画一个轮廓并用两种颜色混合的线性渐变来填充它,两种颜色的外端透明度为0%.
图8
9、将这个渐变用形状补间使它从下面直到上面并消失。
图9
10、即然这个轮廓的形状补间模似了从下向上爆发的效果,那么你不需要在时间轴上调整烟花为它腾出地方。
图10
11、如果你将这个动画制作成一个元件,你将很容易复制并制作出不同颜色的烟花效果。
图11
12、用一个新的放射填充元件编辑复制的元件。
用一个较暗的背景将使烟花更加栩栩如生。
图12
13、将你的多个烟花效果实例拖到舞台上并让它们在不同的帧开始。
flash简单动画制作教程

flash简单动画制作教程Flash是一款经典的动画制作软件,其所具备的强大功能使其成为许多动画师和设计师的首选工具。
本文将介绍如何使用Flash制作简单的动画,希望能帮助读者入门。
第一步是启动Flash软件并创建一个新项目。
在主界面上选择“新建”或使用快捷键“Ctrl + N”。
然后选择动画的尺寸和帧速率,以及其他项目设置。
接下来,您需要选择一个场景。
在Flash中,您可以通过使用图层来布置场景中的元素。
每个图层都可以用来放置不同的元素,例如背景、角色和特效。
您可以通过单击底部的“新建图层”按钮或使用快捷键“Ctrl + Shift + N”来创建新图层。
接下来,您可以开始绘制或导入动画的元素。
Flash提供了丰富的绘图和绘画工具,您可以使用它们来创建各种形状和图案。
或者,您可以通过导入图像或矢量文件来添加现有的元素。
一旦您的元素准备好,您可以使用Flash的关键帧和补间动画工具来创建动画效果。
关键帧是决定动画中元素位置、大小和旋转的重要帧。
在Flash中,您可以设置不同的关键帧并在它们之间创建补间动画,以使元素平滑地运动。
另一个重要的功能是使用图层和图层蒙版来创建复杂的动画效果。
图层蒙版可以用于隐藏或显示图层上的特定部分,以创建透明度和渐变效果。
您可以通过单击图层上的小眼睛图标来切换图层可见性。
在完成动画的制作后,您可以使用Flash提供的导出功能将其保存为不同的文件格式,例如SWF或视频文件。
您还可以选择将动画导出到不同的平台,例如Web或移动设备。
在制作动画时,记得经常保存您的工作。
Flash有一个自动保存功能,但最好还是手动保存以防止意外丢失。
最后,如果您在使用Flash时遇到任何问题,不要害羞,可以通过查阅Flash的帮助文档或在在线论坛上咨询其他用户。
还有很多教程和视频教程可供参考,以帮助您更深入地了解Flash的功能和技巧。
总结一下,使用Flash制作简单动画可以通过创建新项目,布置场景、绘制或导入元素、设置关键帧和补间动画、使用图层和图层蒙版以及导出动画来完成。
用Flash制作五星红旗迎风飘扬的动画实例教程

要点:利用复制、变形、补间动画、图层遮罩。
一、启动flash MX 2004,点击新建一个flash文档,设置文档的属性,宽800,高600,背景色为绿色,(因为我做这个旗帜比较大了一点所以我给它的尺寸相对来说也要大一些,还要考虑旗杆所占用的位置),如图1二、新建一个旗面元件。
点击菜单栏上的“插入”——“新建元件”,名称为“旗面”,行为为“图形”然后点击确定。
(2)三、然后点击左边工具栏上的矩形工具,颜色——笔触颜色为无,填充色为红色(废话,红旗不是红色的吗),画一个竖立的宽为120,高为300长方形(一般宽高比是1:1.5),点击工具栏中的“选择工具”对图形上下两头进行调整如图:3-1(1)(2)(3)然后选中图形按住Ctrl键,用鼠标向右托又复制出一个图形,选中这个图形点击菜单栏中的“修改”、“变形”、“垂直翻转”,如上图(3-2),再用方向键向左移动,使其两个图形相对接,如图(3-3)。
四、点击图层的第一帧,使其图(3-3)都被选中,按Ctrl键向右又拖出一个图形,如图(4-1)(4-1)用同样的方法再次复制这个图形,如图(4-2),然后点击图层的第一帧,打开混色器面板,选择线性渐变色,左边颜色的值为“#D20202”,右边颜色值为“#FF0000“,用工具栏中的颜料桶工具填充,并用工具栏中的“填充变形工具”调整填充,如图(4-3)到此“旗面”元件就制作完毕。
(4-2)(4-3)五、回到场景,点击菜单栏上的“插入”——“新建元件”,名称为“飘扬的旗帜”,行为为:“影片剪辑”,确定。
(5-1)双击图层1改名为“旗面”,然后点击该图层的第一帧,把刚刚做好的“旗面”元件拖入场景中对齐中心舞台。
然后新建图层2改名为“遮罩”,在图层的第一帧处用左边工具栏中的“矩形工具”笔触颜色无,填充色为蓝色,绘制一个宽为500,高为410的长方形,并在该图形的右边用选择工具调整成弧形如图(5-2)(5-2)在该图层中的第20帧和40帧处插入关键帧,并点击20帧处,用选择工具改变一下图形的形状如图(5-3)(5-3)选择该图层(遮罩层)的第一帧和20帧处做“形状”补间动画,然后在旗面层的第40帧处插入关键帧,并用方向键把图形向右移动到如图(5-4)的位置,在第一帧和40帧之间创建补间动画。
Flash烟花效果制作过程

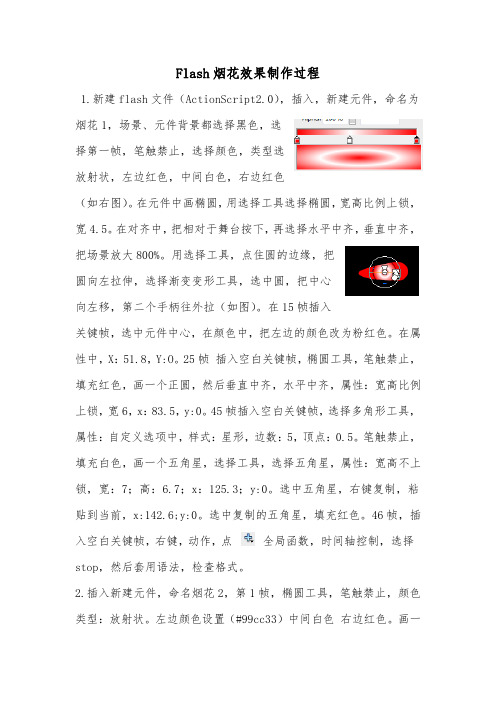
Flash烟花效果制作过程1.新建flash文件(ActionScript2.0),插入,新建元件,命名为烟花1,场景、元件背景都选择黑色,选择第一帧,笔触禁止,选择颜色,类型选放射状,左边红色,中间白色,右边红色(如右图)。
在元件中画椭圆,用选择工具选择椭圆,宽高比例上锁,宽4.5。
在对齐中,把相对于舞台按下,再选择水平中齐,垂直中齐,把场景放大800%。
用选择工具,点住圆的边缘,把圆向左拉伸,选择渐变变形工具,选中圆,把中心向左移,第二个手柄往外拉(如图)。
在15帧插入关键帧,选中元件中心,在颜色中,把左边的颜色改为粉红色。
在属性中,X:51.8,Y:O。
25帧插入空白关键帧,椭圆工具,笔触禁止,填充红色,画一个正圆,然后垂直中齐,水平中齐,属性:宽高比例上锁,宽6,x:83.5,y:0。
45帧插入空白关键帧,选择多角形工具,属性:自定义选项中,样式:星形,边数:5,顶点:0.5。
笔触禁止,填充白色,画一个五角星,选择工具,选择五角星,属性:宽高不上锁,宽:7;高:6.7;x:125.3;y:0。
选中五角星,右键复制,粘贴到当前,x:142.6;y:0。
选中复制的五角星,填充红色。
46帧,插入空白关键帧,右键,动作,点全局函数,时间轴控制,选择stop,然后套用语法,检查格式。
2.插入新建元件,命名烟花2,第1帧,椭圆工具,笔触禁止,颜色类型:放射状。
左边颜色设置(#99cc33)中间白色右边红色。
画一个正圆,选择工具,选择正圆,属性:宽高比例上锁,宽:5.5,相对于舞台,垂直中齐,水平中齐,适当放大场景,点住圆的边缘,把圆向左拉伸,选择渐变变形工具,中心往左移,用第一个手柄拉宽,第2个手柄缩小。
(如图)选择工具,场景缩小。
在15帧插入关键帧,选中元件,颜色左边改为(#9900FF),属性:上锁,高:8;x:49.8;y:0。
25帧,插入空白关键帧,选择多角星工具,属性:自定义选项中,样式:星形,边数:5,顶点:0.5。
FLASH动画实例庆祝国庆

FLASH动画实例:庆祝国庆实例简介:国庆的夜空绚丽多彩,朵朵礼花在天空中绽放,远处传来礼炮的轰鸣声,让我们来给这美丽的夜晚增加点喜庆,挂几个大红灯笼来庆祝祖国的生日吧。
实例播放效果如图所示。
庆祝国庆实例画面知识提要1.创建矢量图形2.创建形状补间动画3.将文字转变为形状4.用混色器设置颜色制作步骤1、创建新文档执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400*330象素,【背景色】为白色,如图所示。
文档属性2、创建背景图层执行【文件】|【导入到场景】命令,将本实例中名为“节日夜空.jpg”图片导入到场景中,在第80帧处按下F5,加普通帧。
如图所示。
插入背景图片3、创建灯笼形状我们先来画灯笼,执行【窗口】|【设计面板】|【混色器】命令,打开混色器面板,如图所示设置混色器面板的各项参数。
混色器面板设置之一选择工具栏上的椭圆工具,去掉边线,在场景中画一个椭圆做灯笼的主体,大小为65*40象素。
接着我们来画灯笼上下的边,打开【混色器】面板,按照如图设置参数。
混色器面板设置之二选择工具栏上的矩形工具,去掉边线,画一个矩形,大小为30*10象素,复制这个矩形,分别放在灯笼的上下方,再画一个小的矩形,长宽为7*10象素,作为灯笼上面的提手。
最后用直线工具在灯笼的下面画几条黄色线条做灯笼穗,一个漂亮的灯笼就画好了。
(为了能清楚的显示灯笼,可暂时将背景色改为蓝色)。
4、复制粘贴四个灯笼复制刚画好的灯笼,新建三个图层,在每个图层中粘贴一个灯笼,调整灯笼的位置,使其错落有致的排列在场景中。
在第20、40帧处为各图层添加关键帧,如图所示。
错落有致的灯笼及时间轴面板5、把文字转为形状取代灯笼选取第一个灯笼,在第40帧处用文字“庆”取代灯笼,文字的的【属性】面板上的参数:【文本类型】为静态文本,【字体】为隶书,【字体大小】为60,【颜色】为红色。
试述flash动画的制作流程

试述Flash动画的制作流程引言Flash动画是一种用于创建交互式和动态内容的工具,它可用于制作游戏、网站动画、广告等。
本文将探讨Flash动画的制作流程,包括以下几个方面:准备工作、场景设计、角色设计、动画制作、交互设计和导出发布。
通过本文的介绍,读者将能够了解整个Flash动画制作的过程和步骤,从而能够更好地应用和发挥Flash动画的功能和优势。
准备工作在制作Flash动画之前,需要完成一些准备工作。
以下是准备工作的详细步骤:1.确定目标和受众:首先需要明确动画的目标和受众群体。
是为了娱乐、教育、宣传还是其他目的?同时也要确立受众的年龄、性别、文化背景等信息。
2.制定故事板和脚本:故事板是一个将动画中的各个场景和动作组织起来的视觉工具。
在故事板上,可以将每个场景的画面草图和动作描述进行排列,以便于制作动画时的参考。
3.收集素材:收集与故事板和脚本所需的素材,例如图片、音频、视频等。
这些素材可以通过自己绘制、拍摄或从网络和其他来源获取。
场景设计在Flash动画中,场景设计是制作成功的关键之一。
以下是场景设计的详细步骤:1.画幅设定:根据目标受众和动画的用途,选择适当的画幅尺寸。
常见的画幅尺寸有800x600、1024x768等。
2.设计背景:根据故事板和脚本,设计场景的背景。
可以使用Flash的绘图工具绘制,或导入外部图像进行背景设计。
3.安排元素:将角色、道具、文字等元素按照故事板的要求放置在场景中,确保它们的布局与动画的目的和风格相符合。
角色设计角色设计是Flash动画中另一个重要的环节。
以下是角色设计的详细步骤:1.创意构思:根据故事板和脚本,构思角色的外观、性格和特点。
可以进行草图或细节设计,以便后续制作。
2.角色建模:使用Flash的绘图工具,将角色的外观绘制成矢量图形。
注意细节和轮廓,确保角色的可动性和表现力。
3.配色方案:为角色选择合适的颜色方案。
可以根据角色的性格、环境和目标受众进行选择,以突出角色的特点。
国庆节flash贺卡

国庆节flash贺卡篇一:Flash新年贺卡制作2.1新年贺卡制作2.1.1绘制贺卡背景(1)执行“开始|程序|macromedia|macromediaFlash8”菜单命令,新建Fiash文档。
并设置影片尺寸为400px×300px,背景颜色为黑色,帧频为24fps,如图2-3所示。
(2)执(:国庆节flash贺卡)行“插入|新建元件”菜单命令,弹出“创建元件”对话框,在对话框的名称文本框中输入元件名称“背景”,并选择类型为“图形”,单击“确定”按钮,如图2-4所示。
(3)进入图形原件编辑区,单击工具箱中的“矩形工具”按钮,在打开的“选项”面板中单击“边角半径设置”按钮,弹出“矩形设置”对话框,并设置“边角半径”为5,如图2-5所示。
(4)执行“窗口||混色器”菜单命令,打开“混色器”面板,设置笔触颜色值为“#660000”,设置放射状的填充颜色,其值为“#FF0000”和“#990000”,在“属性”面板中设置笔触高度为4,然后在场景中绘制矩形,效果如图2-6所示。
(5)新建图形元件“20XX”,然后在工具箱中选择“文本工具”,在“属性”面板中设置文本属性为“静态文本”,字体为“curlzmT”,颜色为红色,如图2-7所示。
(6)在场景中输入“20XX”字样,选中文字,连续两次执行“修改|分离”菜单命令,将文本打散成图形。
(7)选中被打散的图形,执行“修改|变形|缩放和旋转”菜单命令,弹出“缩放和旋转”对话框,在缩放文本框中输入150,单击“确定”按钮,将文字图形放大,如图2-8所示。
(8)在工具箱中选择“任意变形工具”,然后分别选中场景中的文字,将其旋转一定的角度,如图2-9所示。
(9)将“图层1”锁定,单击时间轴左下方的“插入图层”按钮,新建“图层2”,并将拖动到“图层1”的下方,如图2-10所示。
(10)利用工具箱中的“铅笔”、“线条”等工具,在场景中绘制如图2-11所示的图形。
欢渡国庆 形状补间动画

欢渡国庆一.创建影片:新建一个Flash文件。
设置电影属性。
尺寸大约400X300,背景浅桔色。
二.创建动画:1.在绘图工具箱中选择矩形工具,用矩形工具在场景中画出一个没有边框的红色矩形。
这是变形动画的第1帧。
2 单击第10帧并按F7键,插入一个关键帧,点椭圆工具场景中画出一个没有边框的蓝色小球。
点第一帧,在下边的属性提示中,设置变形动画,选择形状渐变。
此时,矩形变圆的动画完成。
(播放一下看看)3.点工具栏中的文字工具,看到下边的文字提示器面板,设置文字格式。
在文字格式中选取英文字体为:Webdings,大小为:40,颜色为:红色。
单击第20帧并按F7键,插入一个关键帧,单击第20帧关键帧,选择文字工具,并在场景上单击,然后输入一个字母v。
这时场景中会出现一辆汽车符号,选择常用工具栏上的任意变形工具按扭,调整汽车符号到合适的大小,执行"修改/分离",打散(分离)汽车,此时还可以点一下漆桶工具,选彩虹色,汽车变彩色。
点第10帧,在下边的属性提示中,设置变形动画,选择图形变化。
(播放一下看看)▲提示:在英文字体中有很多特殊的字体,如Webdings,它可以产生各类图案。
4.单击第40帧并按F7键,插入一个空白关键帧,点工具栏中的文字工具。
输入“欢渡国庆"并设置自己喜欢的颜色,然后打散文字,可能要打散两次。
点第20帧在下边的属性提示中,设置变形动画,选择图形变化。
(播放一下看看)5.按F5在第50帧插入一帧,以延长第40帧的效果▲提示:因为Flash不能对群组、图符(元件)、字符或者位图图像进行动画变形,所以要将字符打散。
有的要打散两次。
6.点控制菜单下的影片测试,看变形效果。
三.测试和保存文件:保存:文件名:txjb.fla导出影片,格式txjb.swf ,或gif动画格式txjb.gif。
Flash烟火制作方法

一,制作第1部分1 单击[文件][新建]命令,创建一个新的文件,其它默认。
导入背景图。
对中。
2 建图层2,点一下第一桢,用[矩形工具],红色,画一个10*50的爆竹图形。
用[铅笔工具],灰色,在爆竹下方画一个炮捻。
3 点一下图层2,点[插入],点[转换为元件],点[影片剪辑],把[名称]改为pao,确定。
点工具栏里的黑箭头,用鼠标把爆竹拖到背景图右下方的适当位置。
在下面[属性]栏里的[实例名称]栏填上[pao]。
把pao的x,y坐标记住(x:470,y:300)4 建图层3,点[插入],点[新建元件],点[按钮],把[名称]改为炮按钮,确定。
在[点击]帧插入空白关键帧,用[矩形工具],画一个13*50的图形。
位置对中。
5 回到场景1中,点一下图层3第一桢,打开[库],把炮按钮拖入舞台,位置和pao重合。
建图层4,点一下第一桢,点[插入],点[新建元件],点[按钮],把[名称]改为还原按钮,确定。
在[点击]帧插入空白关键帧,用[矩形工具],画一个5*5的图形。
位置对中。
回到场景1中,点第一桢,打开[库],把还原按钮拖入舞台,用鼠标把还原按钮拖到背景图娃娃手中的香火上方的适当位置。
(这个位置最后要调整)。
6 我们给炮按钮加as语句。
选择场景中的炮按钮点击,点击【窗口】【动作】命令打开动作面板,在该面板中选择【动作】【影片控制】[on]选项,添加动作脚本代码,如图此主题相关图片如下:7 选择【对象】【影片】[mouse]【方法】[hide]选项,添加动作脚本代码Mouse.hide(); 用来隐藏鼠标指针。
8 选择动作面板【动作】【影片剪辑控制】[starDrag]选项,并在【目标】文本框中输入pao 选中【锁定鼠标到中央】复选框,使得鼠标的中心放在pao实例的中心上,如图2此主题相关图片如下:炮按钮的语句on (release) {Mouse.hide();startDrag("pao", true);}9 选择场景中的还原按钮,打开【窗口】【动作】命令,打开动作面板,在该面板中选择【动作】【影片控制】on选项。
设计flash逐帧动画的制作流程

设计flash逐帧动画的制作流程设计Flash逐帧动画的制作流程Flash逐帧动画是一种以逐帧绘制的方式制作的动画效果,通过连续播放一系列静止的画面,使其在观众眼前形成流畅的动画效果。
制作Flash逐帧动画需要经历以下几个步骤:1. 确定动画主题和故事情节在开始制作Flash逐帧动画之前,首先需要确定动画的主题和故事情节。
这将决定动画中的角色、场景和动作等元素。
2. 创作角色和场景设计根据确定的主题和故事情节,开始创作角色和场景设计。
可以手绘原稿或使用专业的绘图软件进行设计,确保角色和场景的形象符合故事情节的要求。
3. 制定动画脚本和分镜脚本在进行动画制作之前,需要制定动画脚本和分镜脚本。
动画脚本是整个动画的剧本,包括对话、场景转换等信息;分镜脚本则是将动画脚本细化为每一帧画面的描述,用于指导动画制作的过程。
4. 分解动画元素将动画脚本和分镜脚本中的每一帧画面分解成不同的动画元素,例如角色、背景、道具等。
这些元素将在后续的制作过程中被逐帧绘制。
5. 绘制动画帧根据分解的动画元素,开始逐帧绘制动画的每一帧。
可以使用绘图软件如Adobe Illustrator或使用Flash软件的绘图工具进行绘制。
绘制时需要注意保持每一帧之间的流畅过渡,确保动画的连贯性。
6. 添加动画效果和动作绘制完成每一帧后,可以添加一些动画效果和动作,使动画更加生动。
例如,可以添加角色的运动轨迹、特效、过渡效果等,以及给角色添加动作如行走、跳跃等。
7. 设定动画帧速在制作Flash逐帧动画时,需要设定每一帧的播放速度。
帧速越快,动画的速度越快;帧速越慢,动画的速度越慢。
根据动画的需要,设定适当的帧速。
8. 导出和发布动画完成动画的制作后,可以将其导出为SWF格式或其他常见的动画格式。
在发布动画时,可以选择将其上传至网站、社交媒体等平台进行分享,或保存为本地文件进行传播。
以上就是设计Flash逐帧动画的制作流程。
通过确定主题和故事情节、创作角色和场景设计、制定动画脚本和分镜脚本、分解动画元素、绘制动画帧、添加动画效果和动作、设定动画帧速以及导出和发布动画等步骤,可以制作出精彩的Flash逐帧动画作品。
flash简单制作飘动的五星红旗

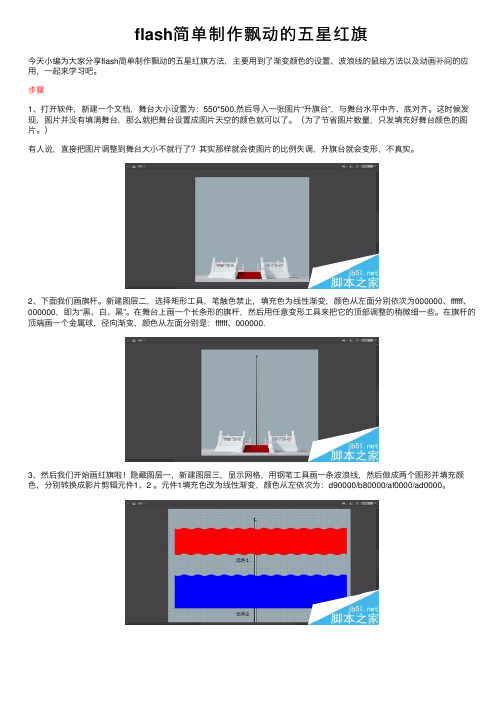
flash简单制作飘动的五星红旗今天⼩编为⼤家分享flash简单制作飘动的五星红旗⽅法,主要⽤到了渐变颜⾊的设置、波浪线的⿏绘⽅法以及动画补间的应⽤,⼀起来学习吧。
步骤1、打开软件,新建⼀个⽂档,舞台⼤⼩设置为:550*500.然后导⼊⼀张图⽚“升旗台”,与舞台⽔平中齐、底对齐。
这时候发现,图⽚并没有填满舞台,那么就把舞台设置成图⽚天空的颜⾊就可以了。
(为了节省图⽚数量,只发填充好舞台颜⾊的图⽚。
)有⼈说,直接把图⽚调整到舞台⼤⼩不就⾏了?其实那样就会使图⽚的⽐例失调,升旗台就会变形,不真实。
2、下⾯我们画旗杆。
新建图层⼆,选择矩形⼯具,笔触⾊禁⽌,填充⾊为线性渐变,颜⾊从左⾯分别依次为000000、ffffff、000000,即为“⿊、⽩、⿊”。
在舞台上画⼀个长条形的旗杆,然后⽤任意变形⼯具来把它的顶部调整的稍微细⼀些。
在旗杆的顶端画⼀个⾦属球,径向渐变,颜⾊从左⾯分别是:ffffff、000000.3、然后我们开始画红旗啦!隐藏图层⼀,新建图层三,显⽰⽹格,⽤钢笔⼯具画⼀条波浪线,然后做成两个图形并填充颜⾊,分别转换成影⽚剪辑元件1、2 。
元件1填充⾊改为线性渐变,颜⾊从左依次为:d90000/b80000/af0000/ad0000。
4、在主场景舞台删除元件2,双击元件1进⼊内部进⾏编辑。
在第90帧插⼊关键帧,第⼀帧和第90帧分别把我们画的波浪图形移动到合适位置,然后1到90创建补间形状。
(⽬的是让它左右移动)5、返回主场景,把元件1转换为影⽚剪辑元件3,双击进⼊内部进⾏编辑。
新建图层⼆,导⼊元件2拖⼊舞台并垂直旋转,然后放在合适位置,在90帧插⼊帧,并把图形移到合适位置,并创建补间动画。
(注意图层⼀也延伸到90帧)。
并把图层⼆设置为图层⼀的遮罩层。
6、删除⽹格。
新建图层三,画上旗裤,新建图层四,画上五个五⾓星。
7、返回主场景,把元件三移到旗杆的下端,在90帧插⼊帧,1到90帧创建补间动画,在70帧把红旗(元件三)移到旗杆的顶端。
Flash 贺卡制作过程

ห้องสมุดไป่ตู้
“贺卡”元件制作
具体步骤 1)将图层改名为“贺卡内页”,添加元件“封内” , 用属性创口定义元件大小,在该层的第70祯(保证其余 图层的动作在第70镇之前完成) 2)新建图层并命名为“恭贺新禧”,添加元件“封 页”,调整元件使其与“封内”大小相同,增加文字或 其他图片内容 3)选中“恭贺新禧”图层中所有元件,点击右键选择 “转化为元件”,将多个元件合一
“贺卡”元件制作
7)在第16祯插入“封页背面”元件,将其中 心位置用“任意变形工具”移动至右侧边沿中 部 8)在第29祯和第70祯插入关键祯 9)调整第15祯的图像形状:a.选择左侧边沿, 向上拉升; b.选择左侧中部黑色方块,向右移 动 10)在17~29祯之间添加补间动画
“贺卡”元件制作
“贺卡内容”的制作(影片元件导入)
5)将“库-贺年片” 中的“烟火”元件拖到 图层2内,“静态图” 的天空中(此时烟火图 像暂不可见)。可以拖 入多个烟火元件,但是 烟火数量建议不超过3 个。 6)在“动作-祯”面 板中写入语句 “stop();” 至此,“贺卡内容”元
“贺卡”元件制作
11)新建图层3,在第30祯添加元件“贺卡内容”,并在第40镇 添加关键祯
12)回到第30祯处,选择元件,在下方窗口“属性”->“颜色” 种选择“Alpha”,将透明度改为0%
13)在第30~40祯之间添加关键祯;在第40祯“动作-祯”内添 加语句stop();,将图层3隐藏,显现出下面的两个图层 14)添加图层4,用“矩形工具”绘出一个大小刚好能覆盖“贺 卡封面”和“贺卡内页”的矩形。将图层4设置为遮罩层,并取 消隐藏图层3。
设计flash逐帧动画的制作流程(一)

设计flash逐帧动画的制作流程(一)设计Flash逐帧动画的制作流程介绍Flash逐帧动画是一种常见的动画制作方式,通常被用于制作游戏、电影和广告等多种场合。
本文将详细说明Flash逐帧动画的制作流程,帮助资深创作者和初学者更好地掌握这一技术。
流程概述制作Flash逐帧动画的过程可以分为以下几个步骤:1.设计故事板和场景2.制定角色设计和动作规划3.创建动画帧4.设置动画交互效果5.调整时间轴和帧速率6.导出和发布动画作品设计故事板和场景在开始制作Flash逐帧动画之前,先要设计一个完整的故事板和对应的场景。
故事板是一个蓝图,用于规划动画的整体结构和剧情走向。
场景是动画中的背景环境,需要根据故事情节进行细致的描绘。
•确定故事板的总体结构,包括主要事件和转折点。
•设计并绘制每个场景的背景,考虑光影、颜色和细节。
制定角色设计和动作规划角色是Flash逐帧动画的核心,需要准确表达故事的情感和动作。
对于角色设计和动作规划,需要做以下工作:•设计角色的外貌、特征和表情,并进行绘制。
•制定角色的动作规划,包括行走、跑动、跳跃等常见动作。
•绘制每个动作的关键帧,并在时间轴中进行排列。
创建动画帧在角色设计和动作规划完成后,开始创建动画帧。
制作动画帧是Flash逐帧动画制作中最重要的步骤之一,需要按照时间顺序添加关键帧并绘制出不同帧之间的过渡效果。
•添加关键帧,并在每个关键帧中绘制相关角色的位置和姿势。
•制作过渡帧,使动画看起来更加流畅和真实。
•使用图层管理器,将每个角色和场景分别放置在不同的图层中。
设置动画交互效果为了增加动画的交互性和吸引力,需要设置一些特殊效果和交互动作。
这些效果可以通过编写ActionScript代码来实现。
•添加按钮和触发器,使用户能够与动画进行互动。
•设置音效和背景音乐,增强动画的感染力。
•使用特效和滤镜,增加动画的视觉效果。
调整时间轴和帧速率调整时间轴和帧速率可以对整个动画的速度和流畅度进行控制。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
庆祝国庆-形状补间动画制作步骤
1、新建一个flash文档,修改图层1为背景图片。
执行文件-导入-导入到舞台,将节日夜空
图片导入到舞台中,根据图片大小修改舞台大小,然后将图片利用水平中齐垂直中齐放置在舞台中央,在第80帧插入帧。
锁定该图层。
2、新增一个图层,修改图层名称为灯笼1,在该图层绘制灯笼。
首先画灯笼主体部分。
利
用椭圆工具画一个无边的椭圆,宽高分别是65,36,颜色混色器面板如下图所示:
在类型中选择放射状,两个色标,左边色标为白色,右边色标为红色。
接下来画灯笼的上下边,利用矩形工具画一个无边的矩形,宽高分别是30,10,颜色混色器设置如图所示:类型为线性,三个色标,左边色标颜色配比为红:255,绿:190,蓝:0,中间色标的颜色配比为红:255,绿:255,蓝,0,右边色标的颜色配比为红:255,绿:255,蓝:0,画出的矩形如图
将该矩形复制一个,分别放置在灯笼主体的上下边上,对齐好。
接下来画灯笼的提手,用矩形工具画一个宽为7,高为10,无边矩形,颜色和上面一样。
放置在最上面。
最后用黄色的线条工具画灯笼穗。
【灯笼详细步骤】
绘制灯笼步骤:
第一步绘制灯笼在主体
1)打开混色器面板,选择笔触颜色为无,然后选择填充色为红色,在类型中选择放射状。
2)在色标条上,将最左边的色标的颜色调为白色(红255 绿255 蓝255);右边的色标调为红色(红255 绿0 蓝0)
3)利用椭圆工具在灯笼层绘制一个宽高分别是65 36的无边椭圆。
第二步绘制灯笼的上下边
1)打开混色器面板,选择笔触颜色为无,然后选择填充色为黄色,在类型中选择线性。
2)在色标条上,将最左边的色标的颜色调为土黄色色(红255 绿153 蓝0);在色标条中间单击鼠标左键添加一个色标,设置颜色为黄色(红255 绿255 蓝0),右边的色标调为明黄色(红255 绿204 蓝0)
3)利用矩形工具在灯笼层绘制一个宽高分别是30 10的无边矩形。
并复制一个作为灯笼的下边
4)绘制一个宽高为7 10 的无边矩形作为灯笼的提手
第三步绘制灯笼穗
选择笔触颜色为黄色,用线条工具绘制几条线条,排列整齐的放在灯笼的下边。
3、在该图层的第20帧,第80帧,分别插入关键帧。
接下来在第40帧插入空白关键帧,
在元灯笼的位置输入“庆”,字体宋体,颜色红色,字号50即可,执行“修改”-分离命令一次,将文字打散为形状,在第60帧插入关键帧。
接下来在20---40创建形状补间动画,在60---80创建形状补间动画。
4、依次类似增加灯笼2.灯笼3以及灯笼4三个图层。
5、最后增加一个sound层,执行文件-导入-导入到库,将声音导入到库面板。
在该图层的
第20帧插入空白关键帧,将声音从库面板中拉到舞台释放,在第60帧插入空白关键帧,又将声音从库面板中拉到舞台释放。
最后测试影片观看动画效果。
题目:绘制由哭变笑的自定义动画
步骤:1.新建幻灯片,内容为空白版式。
2.右击工作区选择背景,设置填充背景为蓝色,应用。
3.选择绘图工具中的椭圆,按
Shift在工作区中拖出一个正圆。
右击设置自选图形格式,填充颜色为黄色线条颜色为深绿。
4.选择自选图形中的基本形状——圆角矩形,绘制眼睛、调整眼睛形状,复制另一只眼睛。
并设置颜色为黑色参考步骤3.
5.6
……。
