12、制作网站首页和框架(自制)
小学五年级信息技术学习制作简单的网页

小学五年级信息技术学习制作简单的网页在小学五年级的信息技术学习中,学生们将学习如何制作简单的网页。
通过掌握基本的HTML标记语言和网页设计原则,他们可以创造出具有一定交互性和美观性的网页。
下面将介绍制作简单网页的步骤和技巧。
一、准备工作1. 打开文本编辑器:在开始制作网页之前,学生需要打开一个文本编辑器,例如Windows平台上的记事本或者Mac平台上的文本编辑器等。
2. 保存文件:学生应该将文件保存在一个容易访问的地方,例如桌面或一个新建的文件夹中。
文件的后缀应为.html。
二、编写基本结构1. <!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的第一个网页</title></head><body></body></html>以上是一个基本的HTML结构。
其中,<!DOCTYPE html> 表示这是一个HTML5文件,<html>标签是HTML文档的根元素,<head>标签用于放置与网页相关的元数据,<meta charset="UTF-8">定义了网页的字符编码,<title>标签用于定义网页的标题,<body>标签包裹了网页的主要内容。
三、添加网页内容在<body>标签中,可以添加各种网页内容,例如文字、图片、链接等。
1. 文字<h1>欢迎来到我的网页</h1><p>这是我第一个制作的网页,非常兴奋!</p>使用<h1>标签可以定义一级标题,<p>标签可以定义段落。
学生可以根据需要添加更多的标题和段落内容。
2. 图片<img src="图片的URL或路径" alt="图片描述">使用<img>标签可以插入图片。
制作个人网站的简易教程

制作个人网站的简易教程在网络时代,个人网站是展示个人信息、分享作品和交流观点的重要平台。
无论你是个人创作者、独立工作者还是想要展示自己的专业能力,制作一个个人网站都是一个非常好的选择。
本文将为您提供制作个人网站的简易教程,让您能够快速上手,打造属于自己的精美个人网站。
一、选择合适的网站建设平台要制作个人网站,首先需要选择一个合适的网站建设平台。
目前市面上有许多免费或付费的网站建设平台可供选择,如Wix、WordPress、Squarespace等。
这些平台提供了丰富的模板和插件,能够帮助您快速搭建个人网站。
二、注册域名和选择空间注册一个专属的域名是打造个人网站的重要一步。
域名是个人网站的地址,也是您在网络上的标识。
选择一个简洁、易记的域名,能够增加网站的可识别性和个人品牌的形象。
同时,为了能够在互联网上访问您的网站,还需要选择一个可靠的主机空间,将网站文件上传到服务器上。
选择一个稳定的主机服务商,确保网站的访问速度和稳定性。
三、设计个人网站的布局和风格个人网站的布局和风格决定了网站的整体形象和用户体验。
在设计网站的布局时,需要考虑到页面的导航结构、内容板块的划分以及页面元素的排列等。
可以参考一些优秀的个人网站,汲取设计灵感。
此外,选择合适的配色方案和字体,能够增强网站的可读性和美感。
要保持整洁、简约的设计风格,避免过度使用花哨的效果和动画,以免分散用户的注意力。
四、编写个人网站的内容个人网站的内容是用户访问的核心部分。
根据您的个人需求和定位,编写相关的个人简介、作品展示、学习经历、项目经验等内容。
要注意内容的结构和排版,文字要简洁明了,避免长篇大论或使用过度的专业术语。
如果您是创作者,可以考虑将作品进行分类展示,并提供简单的介绍和下载链接。
此外,如果您有博客或文章分享需求,也可以在网站中添加一个专栏,让用户可以方便地阅读您的文章。
五、优化个人网站的SEOSEO(搜索引擎优化)是为了提高网站在搜索引擎中的排名,增加网站的曝光度和访问量。
怎样制作自己的网页

怎样制作自己的网页要制作自己的网页,可以按照以下步骤进行:1. 选择一个网页编辑工具:网页编辑工具可以帮助你创建和编辑网页,其中一些流行的工具包括Adobe Dreamweaver、Sublime T ext、Visual Studio Code 或者简化版的网页生成器如Wix、WordPress等。
选择一个适合自己需求和技能水平的工具。
2. 设计你的网页:在开始编写代码之前,先要确定网页的整体设计和布局。
考虑颜色、字体、图片、导航栏等元素,确保网页美观且易于导航。
3. 编写HTML代码:使用HTML(HyperText Markup Language)来创建网页的结构和内容。
HTML是一种标记语言,通过使用不同的标签和元素来定义页面的各个部分。
编写HTML代码来描述网页的结构,包括标题、段落、列表、图像、链接等。
4. 样式化网页:使用CSS(Cascading Style Sheets)来对网页进行样式化,如字体、颜色、边距和布局等。
CSS让你能通过样式表统一管理网页的外观,将CSS代码应用到你的HTML结构中。
5. 添加交互功能:使用JavaScript来为你的网页添加动态和交互功能,如响应用户的点击或提交表单。
通过编写JavaScript代码,你可以实现各种操作和功能,如验证表单、创建动画效果等。
6. 调试和测试:在网页制作完成后,进行调试和测试以确保网页在不同设备和浏览器上正确显示。
检查和修复任何错误或问题,并进行适当的优化和调整。
7. 上线发布:当你满意你的网页后,你可以选择将其上传到一个Web服务器上,以便通过互联网访问。
你可以使用FTP(文件传输协议)工具将文件上传到指定的服务器上,或者使用网页生成器提供的托管服务。
需要指出的是,学习和掌握HTML、CSS和JavaScript需要时间和实践。
你可以通过在线教程、网上课程或书籍等资源来提高你的技能,并通过不断实践和尝试来完善你的网页制作能力。
个人网站制作实例1

个人网站制作实例1
个人网站制作实例1
一、网站制作实例
2、然后,根据需要,为网站购买相应的托管空间,以存放网站的网
页文件,图片文件等。
根据用户需要选择合适的空间,考虑价格、服务和
可靠性三个方面。
3、接下来,准备网站所需的资源,包括文字、图片、音乐等。
这些
资源全部存放在所购买的托管空间中。
也可以在网上免费的图片和文件,
当符合要求时可以使用。
4、在准备好资源后,即可开始设计网页的布局,包括顶部导航栏、
头部标题、文章内容和侧边栏等部分。
一般来说,顶部导航栏可以便于用
户快速浏览网站全部内容,文章内容则是网站的核心,可以介绍网站主题,列出网站服务,以及分享新闻或有价值的信息等等。
5、接下来,就可以使用HTML和CSS代码来编写网页,这是将布局转
换成真正的显示效果。
同时可以利用javascript等脚本语言来增加网页
的交互效果。
6、最后,上传制作好的网页文件到托管服务器,绑定域名后即可完
成一个个人网站的制作。
二、建议
1、在网站制作前,最好先做好一个详细的规划,头部标题要有相应
的尺寸、字体,主体部分要有相应的版面设计等等。
网站建设方案_网站框架及制作流程

网站建设方案_网站框架及制作流程一、网站框架设计1.网站定位和目标:确定网站的定位和目标,例如是用于电商、新闻、社交等方面。
2.用户画像和需求分析:分析目标用户的特点和需求,以便在设计和功能开发中更好地满足用户的要求。
3.网站结构设计:设计网站的整体结构,包括主页、分类页面、内容页面、个人中心等,以便用户能够方便地浏览和使用网站。
4.页面布局设计:设计网站不同页面的布局,包括导航栏、内容展示区、侧边栏等,以便使用户能够快速找到所需信息。
5.功能模块设计:根据用户需求和网站定位,设计相应的功能模块,例如用户注册登录、商品展示、功能等。
6.响应式设计:考虑到不同设备的适应性,进行响应式设计,以便网站能够在不同终端上有良好的显示效果。
二、网站制作流程1.网站需求分析:收集用户需求,明确网站的要求和功能,制定详细的需求文档。
2.手绘草图设计:根据需求文档,进行手绘草图设计,初步呈现网站的整体布局和结构。
3.界面设计:基于手绘草图设计,进行界面设计,包括颜色、字体、图标等,以便使网站具有良好的视觉体验。
4.切图和编码:根据界面设计,进行切图和编码工作,将设计良好的界面转化为实际的网页。
5.前端开发:根据切图和编码,进行前端开发工作,包括网页的布局、样式、动画等。
6.后端开发:根据网站的功能设计,进行后端开发,包括数据库设计、接口开发、数据处理等。
7.测试和调试:进行网站的功能测试和调试,确保网站的正常运行和用户体验。
8.上线和发布:将网站部署到服务器上,并进行上线和发布,以便用户可以访问和使用网站。
9.运维和维护:根据用户反馈和需求,进行网站的运维和维护工作,包括更新内容、修复漏洞等。
三、注意事项1.在设计网站框架时,要充分考虑用户需求和用户体验,以便使网站更易用、易懂和易操作。
2.在制作流程中,要充分考虑前后端的协作和沟通,以便能够顺利完成网站的开发工作。
3.在开发过程中,要进行充分测试和调试,确保网站能够正常运行,并及时修复发现的问题。
网站的制作方案(通用8篇)

网站的制作方案(通用8篇)网站的制作方案篇11、网站的导航系统网站采用全局导航系统,访问者可以清楚了解网站的内部结构,方便他们在不同部门之间跳转。
2、功能模块网站建设以界面的简洁化,功能模块的灵活变通性为原则,为___数码产品有限公司网站设计制作维护人员提供一个自主更新维护的动态空间和发挥余地,去完善办好他们的网站,达到一次投资,长期受益,降低成本的根本目的。
3、网站首页网站首页是网站的第一内容页,整个网站的最新、最值得推荐的内容将在这里展示。
以达到整个公司的企业形象的和谐统一;在制作上采用ASP动态页面,系统可以调用最新的内容在首页显示。
在内容上,首页有公司的新闻热点,推荐产品等信息,并且管理员在后台可以动态更新首页的内容,使整个网站时时充满生机和活力。
在设计上,注重协调各区域的主次关系,以营造高易用性与视觉舒适性的人机交互界面为终极目标。
给浏览者耳目一新的感觉,吸引浏览者经常访问___数码产品有限公司网站。
4、主要栏目(1)关于___数码产品有限公司本栏目采用静态页面,主要功能是宣传企业,通过对的基本情况、文化理念、服务、产品的了解,使___数码产品有限公司为更多客户所熟悉、信赖。
在页面设计上,我们采用灵活运用多种动画效果,力求将___数码产品有限公司的企业形象予以的传达。
(2)企业荣誉本栏目采用静态页面,主要内容为介绍公司所获得的荣誉证书、通过的技术认证等信息,可以采用图片加文字的表现手法。
(3)企业动态本栏目为动态,其主要内容就是及时发布出___数码产品有限公司公司内部新闻、活动。
(4)产品介绍本栏目为动态,其主要内容就是介绍公司最新产品的种类和价格等。
此栏目为整个网站的重要部分。
网站采用产品展示系统来管理产品。
这样,产品信息的发布非常方便、快捷,而且能给网站访问者提供非常强大的产品快速查找的功能。
(5)信息反馈信息反馈采用静态页面,实现方式为一个反馈表单,客户可以在线填写表单信息,内容以电子邮件形式发送到管理员信箱。
网页设计与制作之——框架结构

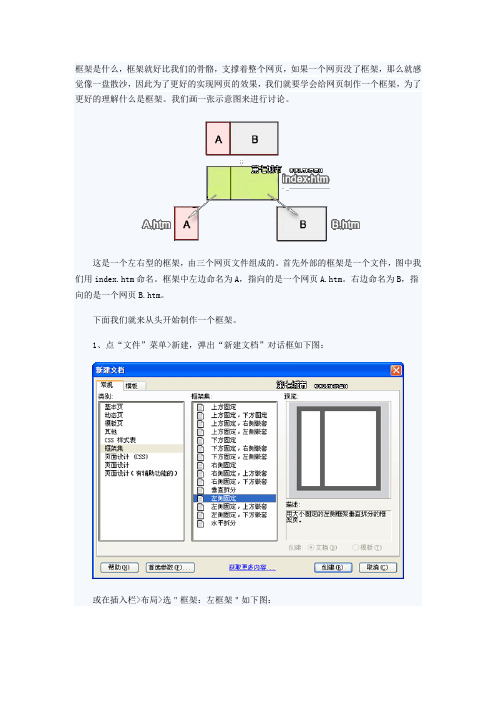
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
网页设计类之框架的制作

框架所谓框架就是将一个窗口划分为若干个独立的子窗口(或区域),每个子窗口可构成一个独立的网页,即可有各自的标题、背景、内容等,对各个区域可进行独立的操作。
如为了使网页的版面结构清晰,我们可以对网页进行适当的区域分割,使网页中不同内容在不同区域中显示,达到布局合理的目的。
1、创建框架创建框架又叫创建框架集页面,有三种方法:(1)单击主菜单“文件”→“新建”命令或者单击标准工具栏上的按钮,弹出“新建文档”对话框,然后选择“框架集”如图1所示,选择所需的结构。
图1新建框架集窗口(2)在已打开的空页面中,单击主菜单“插入”→“框架”命令,在其子菜单中可以选择不同的框架样式,单击其中一种命令就可在编辑页面中插入相应的框架。
(3)在已打开的空页面中,直接单击“插入”面板组上的“框架”面板,然后选择所需的结构,如图2所示。
图2框架面板如选择所示的第一种结构:垂直拆分。
“显示设计”视图自动被拆分为左右两个窗口,显示如图3所示。
图3垂直拆分另外,可以通过单击主菜单“窗口”→“其它”→“框架”来显示或隐藏系统所提供的一个帮助编辑的“框架”面板。
框架分割线,可单击“文档”工具栏的“视图选项”按钮(弹出如图4所示的菜单)→“可视化助理”→“框架边框”进行显示和隐藏。
图4选择框架边框显示(隐藏)2、编辑框架集页面(1)手工调整框架页如图3所示。
①将鼠标移至区域之间的边框线,鼠标光标变成双向箭头,然后左右拖动可以调整左右窗口的大小。
②如需将页框再进行分割,可先在“框架”面板中选中对应的框(此时框线会变粗),如图5所示的小窗口。
再在“显示设计”视图中拖动相应边框至合适位置即可。
图5框架再分割如在“框架”面板中选取右框,拖动“显示设计”视图的右框下边框,即可将右框分割成一上下框结构,如图5所示。
③删除某个页框时,只需拖动其边框线至整个编辑窗口的外边框即可。
(2)通过属性检查器设置框架页在“框架”面板中,单击外框(或单击“显示设计”视图中各框架间的分割框线)以选取整个框架,属性检查器就会切换成框架集属性检查器,如图6所示。
小学信息技术教案第十三课制作网站页面

小学信息技术教案第十三课制作网站页面在小学信息技术教学中,制作网站页面是一项重要的技能。
通过制作网站页面,学生可以学习到网站的基本结构、网页设计和布局等知识,并培养创造力和解决问题的能力。
本文将为您介绍如何编写小学信息技术教案第十三课的制作网站页面。
在编写小学信息技术教案第十三课时,我们首先需要明确目标和内容。
本课的主要目标是让学生掌握网站制作的基本技能,包括熟悉HTML标签和CSS样式,理解网页的结构和布局。
同时,我们要通过实践项目来激发学生的学习兴趣和动手能力。
为了达到这些目标,我们可以按照以下步骤来设计教学活动:1. 热身:通过简介和视频等方式介绍网站制作的基本概念和重要性,激发学生的学习兴趣。
2. 知识讲解:通过投影或者黑板板书的形式,引导学生了解HTML标签和CSS样式的基本知识。
例如,我们可以先讲解HTML标签的作用和用法,然后介绍CSS样式的应用和效果。
3. 互动讨论:组织学生进行小组讨论,共同探讨网页设计中的重要元素和布局原则。
例如,我们可以让学生思考如何选择合适的颜色和字体,如何将内容分布在页面中的不同区域等。
4. 独立实践:让学生在电脑实验室或者家庭电脑上进行实践操作。
我们可以提供一些简单的网页模板和指导书,以帮助学生快速上手。
学生可以自由选择主题,并根据自己的创意进行页面设计。
5. 分享展示:鼓励学生将自己设计的网页展示给其他同学和家长。
可以设立展示台或者在线展示平台,让学生分享自己的成果,并接受其他人的反馈和建议。
6. 总结反思:让学生自己总结这次网站制作的经验和教训。
可以以小组讨论或者个人写作的形式进行。
同时,也要与学生讨论网站制作的发展趋势和应用前景。
通过以上教学活动的设计,学生可以在实践中学习到网页设计的基本技能,提升他们的创造力和解决问题的能力。
同时,通过分享展示和总结反思,学生还可以将自己的成果与他人互动、交流,并提高自我表达和接受他人反馈的能力。
在教学过程中,我们还需要注意以下几点:1. 激发学生的兴趣:通过生动有趣的引入、实践性的操作和互动讨论等方式,增加学生的参与度和学习积极性。
自己制作网页的7个步骤

自己制作网页的7个步骤怎样自己制作网页?需要在互联网了解一点的做法,一旦你掌握了它,这是一个很大的乐趣。
第一步是决定你想要您的网页上发布。
也许你想发布,你已经写了一个原始的故事,分享您已经阅读评论的书籍,或创建一个电子杂志,你的业余爱好之一。
无论您希望把什么放到您的网页上,这一步一步的指南会指示如何做到这一点。
怎样自己制作网页步骤1:创建一个文本文档首先,您需要创建一个文本文档包含单词,你想要出现在您的Web页面。
只要你给你的文档名称结尾,大多数文字处理程序将会工作的很好。
首先一个标题和一个引人注目的问候或介绍,所以人们会立即告诉您的页面是什么,会想要读更多。
思考逻辑的地方插入你的文本。
没有人想要向下滚动一个长,不间断的文本块。
你的页面将会更可读的如果你把在频繁的换行符和水平规则。
想想,你可能想要插入图片,如果你让他们在电子文件。
大量的网页开始与一个引人注目的图像顶端,旁边的标题。
怎样自己制作网页步骤2:学习基本的HTML标记现在您需要插入一些格式化标记你的文档,会告诉一个互联网浏览器如何安排你的文字和图片在屏幕上。
这些标签组成一个语言称为超文本标记语言,或者HTML。
一个基本结构H TML文档像这样:< HTML ><头><标题>的标题页< /标题>< /头><身体>文本的页……< /身体>< / html >注意(1)每个格式标记之间出现“小于”(<)和“大于”(>)符号,以及(2)标签通常成对出现,第二个标记用“削减”(/)。
下面列出的一些基本的格式化HTML标记:< h1 >…< / h1 >头,一级。
小标题都带有< h2 >…< / h2 >、< h3 >…< / h3 >等。
< b >…< / b >粗体文本< i >…< / i >斜体文本<center>…< /center>居中文本< p >段落返回(插入额外的线之间的空间段)注意:任何段落的回报,你在你的文档插入通过简单地击打键盘上的回车键将会忽略一个Web浏览器。
实验十五制作框架网页

实验十五制作框架网页上机日期:2017年11月3日(计网16348)一、目的要求1、掌握框架网页的制作和保存方法。
2、掌握框架网页中链接目标的设置方法。
二、实验课时4课时三、实验内容1、制作一个框架网页,在各框架中输入不同文字或图片,最后保存该框架网页。
操作步骤:(1)新建空白文档,在其中插入一个“左侧和嵌套的顶部框架”框架页。
(2)命名框架,使用默认的框架名:leftFrame、topFrame和mainFrame。
(3)用“保存全部”、命令保存2个框架网页,命名为index.html、main0.html,再用“保存框架”分别保存left0.html和top0.html页面。
(4)在框架面板中选中最外层的框架集,选择“index.html”页面,将左框架的列宽80修改为200像素,选中右侧框架集,在属性面板中将top框架行高80修改为180像素。
(5)设置left0.html框架的背景颜色为“#A6DCF6”。
(6)光标定位在left0.html页面中,新建CSS样式,选择重定义HTML标签中的td标签,定义为字体为宋体,大小14像素,边框为1像素、实线、颜色“#006600”。
(7)在left0.html中输入“羊皮卷”,黑体,大小32,颜色“#006600”。
插入一个21行1列的表格,宽度170像素,重定义table标签边框为1像素、实线、颜色“#006600”。
单元格设置:背景颜色白色,高度30像素,对齐方式为水平垂直都居中。
将此框架属性面板中的“滚动”项设置为“是”。
(8)在表格中输入相应的文本:羊皮卷序言、羊皮卷之一、……、羊皮卷之十、羊皮卷的启示一、……、羊皮卷的启示十。
为文本建立空链接,修改链接的默认样式。
(9)对top0.html进行无缝页面的设置(左边距和上边距都设置为0)。
设置背景图像为fa3c762.jpg,并且设置背景不重复,背景颜色为“#A6DCF6”。
(10)光标定位在top框架,在其中插入1行1列的表格,宽100%高100,单元格水平居中对齐,输入文本“世界上最伟大的励志书—羊皮卷的故事”,设置文本的字体颜色和大小,效果如图1。
网页制作教学设计

【教材分析】这节课是第10章第2节《制作网站》的第一课时,我把重点放在了站点的创建、简单的首页制作,以及网页的保存上。
因为Frontpage与Word同属于Office 组件,所以窗口无需过多讲解,而对于Frontpage的4种工作模式虽然课本上是先于《创建网站和制作首页》出现,但我认为此知识点结合后面学生制作的首页来表现更为妥当,这样学生不但能轻松的理解4种工作模式的区别,还能在“代码”工作模式中看到自己制作的网页所对应的HTML语言,使他们感受到编程不再是遥不可及、深不可测。
至于首页的制作,仅仅对学生做了简单的要求,要求他们用Word学过的操作来完成课堂练习,实现知识的迁移。
而网页中常见的背景音乐,滚动字幕,超级链接等将放在之后的课时中学习。
对于网页的保存,它既是重点,也是一个难点,所以我把保存分成了两个步骤,第一次保存是在没有图片的情况下实行的,其操作与Word类似;第二次则是在第一次的基础上添加了图片,这时的保存需要实行“更改文件夹”的操作。
这样通过对比能使学生对网页的保存操作记忆更加深刻。
【教学思路】1、因为学生平时接触网络比较多,对丰富多彩的网页、网站很熟悉,所以在这节课的开始并没有为学生展示一些网站和网页,而是用PPT直接出示了教学内容——《创建网站,制作首页》,使学生明确这节课的教学目标。
2、学生平时浏览的都是大型的、复杂的网站,当教师提出要自己动手制作时,他们难免有点胆怯,于是教师演示了一个学生作品样例,简单的个人网站——《心灵驿站》。
制作个人网站比书本上的样例更加贴近学生生活,更易激发学生的兴趣,能够消除学生的畏难情绪,增强他们的信心。
3、这节课使用的软件是Frontpage,因为它与学生非常熟悉的Word软件同属于Office组件,很多操作都与Word相似,所以对于Frontpage窗口教师无需讲解,学生能够通过类比Word,实现知识迁移。
4、新建站点虽然是个全新的知识,但是学生能够通过自学书本P48上的步骤来完成,教师需要做的是实行即时的指导和协助,并对新建站点中出现的两个文件夹image、_private实行简单的解释。
如何使用Word文档进行网页设计和制作

如何使用Word文档进行网页设计和制作一、简介在当今数字化时代,网页设计和制作是非常重要的技能。
Word文档作为一种常见的办公软件,可以提供简单而便捷的工具来进行网页设计和制作。
本文将介绍如何使用Word文档进行网页设计和制作的步骤和技巧。
二、准备工作1. 指定页面大小和方向在Word文档中,选择“页面布局”选项卡,可以设置页面的大小和方向。
通常,网页设计中常用的页面大小是A4和方向是纵向。
2. 设定页面边距根据需要,可以设置页面的边距。
在“页面布局”选项卡中,选择“边距”选项来设定页面的上下左右边距。
3. 选择合适的字体和字号选择适合网页设计的字体和字号非常重要。
在Word文档中,通过选择“字体”和“字号”选项,可以设置文本的外观。
三、布局设计1. 设置网页标题在网页的顶部,设置一个突出的网页标题是很常见的布局设计。
可以使用较大的字体和加粗样式来突出标题。
并使用居中对齐来使标题在页面上居中显示。
2. 设计导航栏导航栏对于网页设计来说是非常重要的。
在Word文档中,可以使用表格或自动形状工具创建导航栏。
在导航栏中,添加链接到其他网页或不同部分的锚点。
3. 布置主要内容在网页的主要内容区域,可以使用文本框、图片、表格等元素来布置内容。
使用文本框可以轻松调整文本的位置和样式,而图片和表格则可以用于呈现更丰富的信息。
4. 添加背景图或颜色为了增加网页的视觉吸引力,可以在页面背景中添加图片或者填充特定的颜色。
在Word文档中,可以使用“背景”选项来设置页面的背景。
四、样式和排版1. 使用样式和主题Word文档中提供了多种样式和主题供选择。
可以根据网页设计的需要,选择合适的样式和主题,以使整个网页的风格保持一致。
2. 调整行距和字间距在网页制作中,适当的行距和字间距非常重要。
通过在Word文档中选择“段落”选项可以调整段落的行距,选择“字体”选项可以调整字母之间的距离。
3. 对齐文本对齐文本可以使网页看起来更整齐。
设置页面边框及方法

设置页面边框及方法在网页设计中,页面边框是一个非常重要的元素,它可以帮助页面更加清晰地呈现内容,增强页面的整体美观度。
在本文中,我们将讨论如何设置页面边框以及一些常用的方法。
一、设置页面边框的基本方法。
1. 使用CSS样式表。
在网页设计中,我们通常使用CSS样式表来设置页面的样式和布局。
要设置页面边框,我们可以使用CSS的border属性。
border属性有三个值,分别是border-width(边框宽度)、border-style(边框样式)和border-color(边框颜色)。
例如,我们可以使用以下代码来设置一个红色的边框:```css。
div {。
border: 1px solid red;}。
```。
这个代码将会给所有的div元素添加一个1像素宽的红色实线边框。
2. 使用HTML的border属性。
除了使用CSS样式表,我们还可以直接在HTML标签中使用border属性来设置边框。
例如,我们可以使用以下代码来给一个图片添加一个2像素宽的黑色边框:```html。
<img src="example.jpg" border="2">。
这个代码将会给这个图片添加一个2像素宽的黑色边框。
3. 使用JavaScript。
除了CSS和HTML,我们还可以使用JavaScript来设置页面边框。
通过JavaScript,我们可以在页面加载完成后动态地添加、修改或删除页面的边框。
例如,我们可以使用以下代码来在页面加载完成后给所有的p元素添加一个1像素宽的蓝色边框:```javascript。
window.onload = function() {。
var paragraphs = document.getElementsByTagName('p');for (var i = 0; i < paragraphs.length; i++) {。
个人网站制作

实训十二个人网站制作实训说明本网站名称为“阿呆的家”,目的是向浏览者展示站长阿呆的个人风采,介绍网络朋友。
网站的首页设计成引导页,引导页相对简单,下载迅速。
在引导页上说明本网站的名称,并在右下方安排了一个入口,使浏览者直接进入网站中心部分。
“阿呆的家”网站内容包括五个部分,如下:◆我的简介◆我的心情◆我的相册◆我的朋友◆联系我该站点根目录下一共包括八个文件夹,各目录的名称及作用如下:“introduce”目录:存放“我的简介”版块的文件。
“mood”目录:存放“我的心情”版块的文件。
“photo”目录:存放“我的相册”版块的文件。
“friend”目录:存放“我的朋友”版块的文件。
“contact”目录:存放“联系我”版块的文件。
“image”目录:存放引导页及各页面公共的图片。
“navigator”目录:存放导航条按钮,本网站均为flash按钮。
实训前的准备准备网页所需要的图片,本实例已经将需要的图片等放入光盘实训十二目录下。
实例操作步骤一、网站建设概述及流程在Internet的发展中,任何个人和公司都可以在Internet上创建自己的主页和Web站点,发布自己定制的信息,展示自己的产品、服务和个人的爱好等等,并让任何拥有Web浏览器的用户非常方便地访问某个个人或公司的Web站点,浏览其信息。
这就是说,在Internet 上人们只要启动浏览器,在“地址”处输入Web站点地址,便可以进入希望前往的站点并浏览相应的网页。
网页是构成WWW的基本组成单位,在网页中,可包含文字、声音、图形、图象、动画等信息,还可以包含超链接,使得可以从一个页面快速跳转到另一个页面。
网页是以网页文件的形式制作和保存,网页文件的扩展名是.htm或.html。
网站(Web Site)是WWW上的一个结点,网站中保存了多个网页以及站点结构,网页间用超链接联系。
网页可以是站点的一部分,也可以独立存放,但只有当网页存放到网站中时,网页的许多特性才有效。
《制作主页》作业设计方案-2023-2024学年信息技术人教版

《制作主页》作业设计方案第一课时一、设计意图本次作业设计旨在帮助学生学习并掌握制作主页的基本技能,通过设计个人主页的过程,培养学生的网页设计能力和创意思维,并提高学生对互联网技术的理解和运用能力。
二、设计内容1. 主页设计要求:- 以学生自己为主题,展示个人信息、兴趣爱好、作品展示等内容;- 设计精美的页面布局,包括导航栏、个人简介、作品展示、联系方式等模块;- 确保页面美观、简洁、易读。
2. 制作步骤:Step 1:确定主题和内容- 学生需确定主页的主题,如个人简历、兴趣爱好、旅行日记等;- 确定要展示的内容,包括个人照片、文字介绍、作品展示等。
Step 2:选择模板或自主设计- 学生可选择使用网页模板,也可自主设计页面布局;- 设计导航栏、标题栏、内容展示区等页面元素。
Step 3:编辑页面内容- 编辑个人简介、作品展示、联系方式等内容;- 保持页面内容的连贯性和一致性。
Step 4:优化页面效果- 优化页面加载速度,确保页面打开流畅;- 适当添加动态效果或互动功能,提升页面的趣味性。
Step 5:调试和上线- 调试页面布局和功能,确保页面正常显示;- 将页面上传至网络,分享给同学或老师进行展示和点评。
三、评分标准1. 页面设计(40%):包括页面布局、颜色搭配、字体选择等方面的设计是否合理美观;2. 内容完整性(30%):个人信息、作品展示、联系方式等内容是否完整清晰;3. 页面效果(20%):页面加载速度、动态效果、互动功能等效果是否良好;4. 自主设计能力(10%):是否自主设计页面布局和内容,展示学生的创意和设计能力。
四、教学过程1. 简要介绍主页设计的意义和基本要求;2. 演示制作主页的步骤和技巧,引导学生按步骤制作个人主页;3. 带领学生实践操作,解决实践中遇到的问题;4. 学生完成作业后,展示和点评学生的主页设计作品。
五、参考资源1. 参考书目:《网页设计与制作》、《网页设计原理与实践》等相关教材;2. 在线资源:W3School、Codepen等网站上有大量网页设计教程和示例可供参考;3. 软件工具:Dreamweaver、Photoshop等网页设计工具,学生可根据个人情况选择合适的工具进行制作。
六年级上期信息技术教案(四川版)

第一课刺探磁盘和文件夹的秘密第二课再探磁盘和文件夹的秘密第三课怎样使用网上软件第四课“重走长征路”电子小报——筹备篇一、教学目标:知识与技能1、通过互联网查找、收集素材2、观察、讨论、归纳小报的一般特征3、设计小报的内容和栏目4、掌握制作电子小报所需技能过程与方法学习利用信息技术工具查找、获取、加工表达信息的方法,学会与同伴沟通、协调、合作。
情感态度与价值观体验红军长征的艰辛,学习革命者大无畏气概和不怕牺牲的革命精神。
二、教学重点难点教学重点:了解报刊特征,对自己将要制作的报纸进行版面设计,掌握所需技能教学难点:掌握文本框的使用和美化三、教学时间1课时四、教学过程(一)谈话引入我们曾经学习过一篇课文《丰碑》,同学们还记得这篇课文是讲的什么事吗?(红军长征过雪山)。
同学们还知道很多红军长征时的故事吧(可以让学生说一说,例如《飞夺泸定桥》、《金色的鱼钩》等)你一定希望对长征做一个全面的了解吧?你希望把你的学习收获让同学们共享吗?我们这两节课就来制作一个宣传、纪念长征的电子小报——“重走长征路”。
希望大家在制作小报的同时,不仅要学习更多的信息技术知识,而且在制作中,我们要像重走红军长征路那样,共同感受长征的伟大意义。
(二)了解长征,搜集素材在信息技术条件下,我们想找到所需料不必再跑图书馆,也不必四处收集报纸、杂志。
互联网为我们提供了一个巨大的知识库。
现在就让我们通过互联网或其他资料,学习、回顾、收集下面的资料和信息。
1、长征主要路线的起点和终点是哪里?2、长征从什么时间开始,到什么时候完成,一共经历了几年?3、列举3个以上的长征的主要领导人,并收集他们的旧照片4、长征经过了多少个省(省名),收集一张长征路线图5、列举出长征中的3-4个大的战役的时间和地点6、中国工农红军为什么要长征?7、毛主席的七言律诗——“长征”8、寻找2-3个长征路上红军不畏艰险,克服困难的事迹9、你的感受和思考教师提出活动要求:1、成立小组,选出组长(可以在学期开始进行,长期有效)2、建立用于保存资料的文件夹(在服务器上共享文件夹中建立自己小组文件夹)3、引导学生使用“搜索引擎”来收集所需信息,组长分工。
六年级上册《制作网站首页和框架》案例分析

六年级上册《制作网站首页和框架》案例分析六年级上册《制作网站首页和框架》案例分析【时安排】1时【教学目标】:1、知识与技能:理解个人网站首页的基本构成;了解制作网页的软,掌握FrntPage2000网页本编辑和图片插入方法,以及网页背景的设置方法。
2、过程与方法:先让学生观摩一些漂亮、有个性特色的首页,然后任务驱动,让学生参考教材,互助学习,自主学会知识与技能,实现首页的制作。
3、情感、态度、价值观:培养学生的审美能力和创造能力,在小组协作学习中,培养学生的团队精神。
【教学重点】:1、理解个人网站的基本组成和网页框架布局;2、学习FrntPage2000制作网页的一般方法(重点是本格式、图片、背景);【教学难点】:1、首页的艺术性与个性布局,色彩的搭配;2、图片的插入和背景的设置。
【教学准备】:大屏幕投影、多媒体网络教室、相关图片及档素材【教学过程】:一、创设情景,引入题:师:老师今天给大家带了一个礼物,它是一个漂亮的网站,它就是“刘翔个人官方网站”,请同学们欣赏。
上节我们已经规划了自己的网站,并且搜集了素材,这节咱们动手制作网站的首页。
你知道有哪些软可以用制作网页吗?教师引入:其实好多字处理软都可以设计网页,如rd中,利用“另存为eb页”就可以将档保存为网页,有些图像处理软如PhtShp也可以制作网页,inds“记事本”也可以制作网页……不过FrntPage和Dreaeaver却是最方便的网页制作软,因为它们不仅可以制作网页,而且能方便地设计和管理网站,很适合入门学习。
我们先学习用FrntPage2000制作网站的首页。
二、新教学任务一:认识FrntPage20001、学生探究:用以前学过的打开软的方法,在“程序”中找到并打开“FrntPage”。
2、师引入:FrntPage与rd的操作非常相似,请同学们用鼠标试探FrntPage网页编辑窗口界面上各部分的名称,了解各按钮的作用,小组内进行交流,说说与rd窗口有哪些异同。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、观察几个风格不同的个人主页,注意观察主页的内容版块布局 2、“网站首页的一般内容:网站标题、网站图标、导航栏、水平 线、网站主题介绍、作者及电子邮箱……” 常见的网页布局有: “国”字型;“匡”字型;“三”字型;“川”字型;封面型; Flash动画型;标题与文本型;框架型…… 3、选择一种布局方式来设计自己的首页 4、练一练:新建一个网页,根据上节课自己拟订的网站设计方案, 在空白位置输入网站名称、栏目名称、主题介绍、作者姓名等内容。 5、仿照word的操作,利用格式栏中的工具按钮,设置改变文字效 果,展示出自己的个性。小组内交流:怎样使文字格式更美的。 6、保存主页文件 教师指导学生保存时,首页应保存为index.htm 或default.htm,保存的位置是上节课所规划的网站文件夹。
1、试一试:改变网页的背景和插入图片 学生阅读 课本89页,独立试探完成背景颜色效果的设置。 2、进一步尝试和交流:除了使用色彩作为背景, 还可以怎样美化背景?能用图片作为背景吗?试试 看,怎样才能办到? Frontpage能像word一样插入 图片吗?试试看。 3、组织学生进行交流:怎样设置背景网,欣赏 /xsgrzy/ 网站的学 生作品。选择一种你最欣赏的主页布局样 式,自找素材制作一个介绍“中国年”的 主题网站首页。
川教版六上信息技术
1、用以前学过的打开软件的方法,在“程序”中 找到并打开“FrontPage”。 2、用鼠标试探FrontPage网页编辑窗口界面上各 部分的名称,了解各按钮的作用,小组内进行交 流,说说与Word窗口有哪些异同。 3、练习:打开一个已经做好的网页,试探一下三 种编辑视图模式按钮的效果。
