photoshop制作水晶质感立体按钮
水晶之美PS高级技巧教你制作逼真的水晶效果

水晶之美PS高级技巧教你制作逼真的水晶效果水晶之美:PS高级技巧教你制作逼真的水晶效果PS(Photoshop)作为一款专业的图像处理软件,提供了许多强大的工具和功能,可用于创建逼真的水晶效果。
本文将介绍几种PS高级技巧,帮助你制作出引人入胜的水晶效果。
1. 材质准备在制作逼真水晶效果之前,首先要准备相应的材质。
可以选择高清晰度的水晶图片或纹理,也可以通过自己绘制或调整来获得更个性化的效果。
2. 渐变与调整层使用渐变工具创建一个渐变层,以实现水晶的色彩渐变效果。
通过调整渐变颜色、角度和位置,使渐变颜色更贴合水晶的特点。
另外,利用调整层可以对水晶图层进行亮度、对比度和色彩调整,进一步增强效果。
3. 选择工具与遮罩使用选择工具选取需要添加水晶效果的区域,并在选中的区域上添加遮罩。
通过遮罩,可以控制水晶效果的显示与隐藏,并对其进行精确的调整和编辑。
4. 灯光效果利用PS中的灯光效果工具,可以模拟出水晶表面反射后的光线效果。
调整灯光的位置、强度、颜色等参数,使水晶看起来更加真实而绚丽。
5. 添加纹理水晶通常具有不规则的纹理,可以利用PS中的纹理工具在水晶图层上进行添加。
选择合适的纹理图案,调整透明度和混合模式,使水晶表面呈现出更多细节和层次感。
6. 投影与阴影通过添加投影和阴影效果,可以增强水晶的立体感。
利用PS中的投影和阴影工具,调整光源方向和角度,创建出适合水晶的阴影效果,使其与周围环境更好地融合。
7. 透明度与深度水晶的特点之一是透明度和深度感。
在PS中,可以通过调整图层透明度、添加透明滤镜或倒影效果,以及利用深度效果工具,使水晶看起来更加逼真。
8. 扭曲与变形利用扭曲工具或变形工具,可以对水晶进行形状的调整和变化,使其更加多样化。
通过拉伸、旋转、扭曲等操作,创造出独特的水晶造型,增加艺术感和个性。
9. 合成与组合在将水晶效果应用于实际设计中时,可以进行图层的合成与组合。
利用多个水晶图层进行叠加、融合和遮盖,创造出更加丰富多样的效果。
水晶效果制作PS高级技巧透明层

水晶效果制作PS高级技巧透明层在Photoshop中,透明层是一个非常强大的工具,可以让我们制作出各种令人惊叹的效果。
其中之一就是水晶效果。
水晶效果通过透明层的叠加和调整,可以为图像增添一种璀璨的光泽,使其看起来像是由水晶制成的。
本文将介绍一些PS中制作水晶效果的高级技巧,让您轻松掌握制作水晶效果的方法。
1. 准备工作在开始制作水晶效果之前,首先需要准备好素材图像。
选择一个高清晰度的图像,并打开它。
然后,在图层面板中创建一个新的透明图层,作为制作水晶效果的基础。
2. 添加噪点水晶效果的关键之一是添加噪点,以增加图像的纹理感。
在新建的透明图层上,选择“滤镜”菜单下的“噪点”选项。
在弹出的噪点对话框中,调整“数量”和“噪点类型”,以达到理想的效果。
一般来说,适量的噪点可以增加水晶效果的真实感。
3. 调整透明度为了使水晶效果更加逼真,我们需要将透明层的透明度适度减少。
在图层面板中,找到透明图层,将其透明度设置为合适的值。
通常来说,20%到30%之间的透明度是一个不错的选择,但您也可以根据自己的喜好进行调整。
4. 制作光晕效果水晶效果的一大特点是光晕效果的存在。
为了给图像增加光晕效果,我们需要创建一个新的透明图层,并通过梯度工具来制作光晕颜色的渐变效果。
选择梯度工具后,在图层上拖动鼠标,从中心向外边缘绘制渐变。
然后,将光晕图层的混合模式设置为“叠加”,并调整透明度以达到想要的效果。
5. 添加反射效果水晶效果还可以通过反射效果来增添更多的光泽感。
为了制作反射效果,创建一个新的透明图层并命名为“反射”。
使用渐变工具,在顶部到中间位置之间绘制一个白色到透明的渐变。
然后将反射图层的混合模式设置为“叠加”,并适当调整透明度以达到最佳效果。
6. 调整图像色彩为了使水晶效果更加璀璨,我们可以通过调整图像的色彩来增强效果。
在图层面板中,选择原始图像的图层,并进入“图像调整”菜单。
您可以尝试不同的选项,如亮度/对比度、色阶、曲线等,以找到最适合的调整方式。
制作立体按钮的Photoshop教程

制作立体按钮的Photoshop教程Photoshop是一款功能强大的图像编辑软件,广泛用于图像处理和设计领域。
在设计用户界面中,制作立体按钮是一项常见的技能。
本教程将教你如何使用Photoshop制作一个漂亮的立体按钮。
步骤1:创建新文档打开Photoshop,在菜单栏中选择“文件”>“新建”,创建一个新文档。
设置所需的宽度和高度,并选择适当的分辨率。
点击“确定”来创建新文档。
步骤2:绘制按钮形状选择“形状工具”(快捷键U),在工具选项栏中选择“圆角矩形工具”。
在新文档上单击并拖曳,绘制一个按钮的形状。
你可以自由调整按钮的大小和形状,根据你的设计需求。
步骤3:添加基础颜色选择“油漆桶工具”(快捷键G),在工具选项栏中选择一个你想要的基础颜色。
点击按钮形状,使其填充为这个颜色。
步骤4:添加阴影效果选择“渐变工具”(快捷键G),在工具选项栏中选择一个黑色到透明的线性渐变。
点击按钮上部的一侧,按住Shift键,在按钮的底部拖曳。
这将在按钮上创建一个渐变效果,使其看起来更加立体。
步骤5:添加亮点效果选择“橡皮擦工具”(快捷键E),在工具选项栏中选择一个柔软的圆形刷子。
使用白色颜色,轻轻擦除按钮上部的一部分,以模拟光线照射的效果。
这将给按钮添加一些亮点,使其看起来更加真实。
步骤6:添加文字选择“文本工具”(快捷键T),点击按钮上部的任意位置,输入你想要显示的文字。
选择一个适当的字体和大小,并调整它们的颜色和样式以适应你的设计。
步骤7:应用图层样式右键点击按钮形状的图层,选择“图层样式”>“内阴影”。
调整内阴影的颜色、大小、角度和其他属性,以增加按钮的立体感。
步骤8:保存并使用按钮完成按钮的设计后,保存你的作品。
选择“文件”>“保存为”,选择一个适当的文件格式和位置,保存按钮图像。
你现在可以导入按钮图像到你想要使用的项目中,如网页设计、应用程序界面等。
这就是制作立体按钮的Photoshop教程。
制作水晶球效果利用Photoshop将照片转化为水晶球的效果

制作水晶球效果利用Photoshop将照片转化为水晶球的效果制作水晶球效果水晶球效果是一种独特而美丽的图像处理效果,在照片中添加了一层独特的神秘感。
如果你想学习如何使用Photoshop将照片转化为水晶球效果,本文将为你提供详细教程。
步骤一:准备工作首先,打开Photoshop软件,并选择一张你想要转化为水晶球效果的照片。
确保照片的分辨率足够高,以保证后续操作的质量和清晰度。
步骤二:选择合适的工具在Photoshop的工具栏中,选择“椭圆选框工具”(或按键盘上的“M”键)。
通过该工具,我们可以选择一个合适的区域来创建水晶球的效果。
步骤三:绘制选区使用“椭圆选框工具”,点击并拖拽鼠标来绘制一个椭圆形的选区,将选区放置在照片中心或你希望出现水晶球效果的位置。
步骤四:添加图层蒙版现在,在Photoshop的图层面板中,选择你的照片图层,并点击底部的“添加图层蒙版”按钮(一个方形透明遮罩的图标)。
这将创建一个与选区形状相同的图层蒙版。
步骤五:制作水晶球效果在图层面板中,选择图层蒙版,并确保选中状态。
然后,点击“滤镜”菜单,选择“扭曲”下的“球形化”选项。
这将应用一个球形化效果,使得选区呈现出水晶球的形状。
步骤六:调整效果根据个人喜好,你可以调整水晶球效果的强度。
在图层面板中,选中图层蒙版,并点击“图像”菜单下的“调整”选项。
通过改变亮度、对比度、色调等参数,你可以使水晶球效果更加逼真或者个性化。
步骤七:保存和导出完成水晶球效果后,你可以点击菜单栏中的“文件”选项,选择“保存”或者“导出”来保存图片。
建议保存为高分辨率的图像文件,以确保水晶球效果的细节和清晰度。
通过简单的步骤,你可以使用Photoshop轻松地将照片转化为水晶球效果。
这种效果不仅能够增加照片的艺术感,还能给观众带来独特的视觉享受。
试试吧,你一定会惊叹于这个简单而又惊艳的图像处理效果!。
使用Photoshop创建逼真的水晶效果

使用Photoshop创建逼真的水晶效果步骤一:准备工作1. 打开Photoshop软件并创建一个新文档。
2. 选择适当的尺寸和分辨率,以便你可以在其上精确绘制水晶效果。
步骤二:创建背景1. 选择“新建填充或调整图层”按钮(位于图层面板下方的圆形图标),然后选择“纯色”。
2. 在打开的对话框中选择一个合适的颜色作为背景,并点击“确定”。
3. 在图层面板上双击图层以解锁它,并将不透明度设置为所需的值。
步骤三:绘制水晶形状1. 选择“椭圆工具”(位于工具栏中的矩形工具下方)。
2. 按住Shift键,绘制一个圆形形状作为水晶的基础。
3. 在路径面板中,右键单击路径,然后选择“自定义形状”。
4. 确认名称并点击“OK”以将路径保存为自定义形状。
5. 在图层面板上新建一个图层,然后用新建的自定义形状工具绘制水晶的基本形状。
6. 使用填充工具为水晶形状选择适当的颜色。
7. 调整透明度以实现逼真的效果。
8. 添加阴影和高光来增加立体感。
步骤四:添加纹理和细节1. 创建一个新图层,并选择纹理工具(位于工具栏中的画笔工具下方)。
2. 选择适当的纹理画笔样式,并在水晶的基本形状上绘制纹理。
3. 使用橡皮擦工具调整或删除不需要的纹理部分,以获得更自然的效果。
4. 添加亮点和阴影来增加细节和逼真度。
5. 使用细小的画笔在水晶的边缘处添加一些玻璃碎片的效果。
步骤五:调整光线和色彩1. 创建一个新图层,并使用渐变工具为水晶形状添加光线效果。
2. 调整渐变图层的不透明度和混合模式,以使光线看起来更加逼真。
3. 使用调整图层功能调整水晶的颜色和对比度。
4. 使用渐变映射和色彩平衡工具来增强水晶的色彩效果。
步骤六:添加反射和阴影1. 创建一个新图层,并使用矩形选择工具选择水晶的底部一小部分。
2. 使用渐变工具为选定区域创建一个透明的渐变。
3. 调整渐变图层的不透明度和混合模式,以模拟水晶的反射效果。
4. 在水晶的底部添加一个细小的阴影,以增加逼真度。
掌握PS高级层样式技巧增加像的立体感

掌握PS高级层样式技巧增加像的立体感在Photoshop中,使用高级层样式技巧可以为图像增加立体感和逼真效果。
本文将介绍一些常用的PS高级层样式技巧,帮助读者掌握如何利用这些技巧来增强图像的立体感。
1. 使用内发光效果(Inner Glow)内发光效果可以为图像创造出一种内部发光的效果,使图像看起来更加立体。
通过调整内发光的颜色、大小和不透明度等参数,可以使图像具有更加逼真的效果。
比如,对于一个球形的图像,可以使用白色或者其他亮色的内发光来模拟光线的效果,使图像看起来更具立体感。
2. 运用外发光效果(Outer Glow)外发光效果可以使图像看起来更加立体且突出。
通过调整外发光的颜色、大小和不透明度等参数,可以使图像具有更强的逼真感。
比如,在设计中,为了使某个物体看起来凸起,可以通过添加较亮的外发光来营造阴影效果,增加立体感。
3. 利用阴影效果(Drop Shadow)阴影效果是一种常用的增强立体感的技巧。
通过调整阴影的颜色、位置和不透明度等参数,可以使图像看起来更加真实且具有层次感。
在设计中,通过添加适当的阴影效果,可以使物体看起来跳出画面,增加立体感。
4. 运用斜角和倾斜效果(Bevel and Emboss)斜角和倾斜效果可以为图像创造出一种凹凸感,使图像看起来更加有质感。
通过调整斜角和倾斜的大小、深度和亮度等参数,可以根据实际需要来增强立体感。
比如,在设计文字时,使用适当的斜角和倾斜效果,可以使文字看起来更加立体且生动。
5. 添加图层样式组合效果(Layer Style Combinations)通过将多个高级层样式技巧进行组合,可以创造出更加复杂和逼真的效果。
例如,可以结合内发光、外发光、阴影和斜角效果等,来使图像具有更加立体感,并且突出其中的细节。
6. 调整透明度和填充颜色(Opacity and Fill)通过调整图层的透明度和填充颜色,可以使图像看起来更加逼真和立体。
透明度可以控制图层的不透明度程度,从而使下方的图像或背景透过来,增加立体感。
PS5系列 水晶光LED照光式按钮开关 指示灯 说明书

手动YS8PS5系列水晶光LED照光式按钮开关·指示灯轻快的按键感。
水晶般感觉的按钮式样。
LED照光、小型、低价型的按钮开关、指示灯。
●按钮式样美观。
● 机型种类丰富。
● 可更换的高亮度LED指示灯。
● 内置LED限流电阻。
● 小型、节省空间。
● 多种接线方式。
● 自由的面板布局、简便的安装。
● 取得海外规格(UL/CSA)认证(正方形二分割照光、双色全面照光以及长方形双色全面照光除外)。
机型一览表 ┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈G-22性能、额定值 ┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈G-24规格 ┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈G-25型号 ┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈G-28 套装型号 全面照光(正方形平面、长方形平面)型┈┈┈┈┈G-28 单件型号 全面照光(正方形平面、正方形凹面、长方形平面、长方形凹面)型G-29 单件型号 双色全面照光(正方形平面)型┈┈┈┈┈┈┈┈┈G-30 单件型号 双色全面照光(长方形平面)型┈┈┈┈┈┈┈┈┈G-31 单件型号 二分割照光(正方形平面)型┈┈┈┈┈┈┈┈┈┈G-32 单件型号 二分割照光(长轴/短轴、长方形平面)型┈┈┈┈G-33附件(隔板、开关护罩、连接器、矩阵安装配件) ┈┈┈┈┈┈G-34修理用部件(按钮、色板、隔板、柱塞、工具) ┈┈┈┈┈┈┈G-35外形尺寸图 ┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈G-36面板切割尺寸 ┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈G-39面板正面尺寸 ┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈G-40端子接线图 ┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈G-41限流电阻及内部电路 ┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈G-43使用说明 ┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈G-44目录手动YS8■机型一览表●● 双色全面照光正方形平面按钮开关、指示灯型号PS5D-□S□Z24PS5A-D□□Z PS5L-D□Z□□PS5D-□□页码参见G-28页参见G-29页正方形凹面按钮开关、指示灯—型号—PS5A-D1□Z PS5L-D□Z□□PS5D-□□页码—参见G-29页长方形平面按钮开关、指示灯型号PS5E-□S□Z24PS5A-E□□Z PS5L-E□Z□□PS5E-□□页码参见G-28页参见G-29页长方形凹面按钮开关、指示灯—型号—PS5A-E1□Z PS5L-E□Z□□PS5E-□□页码—参见G-29页注1. 套装型号以按钮、LED指示灯、开关或指示灯本体组合成1套后包装交货。
水晶之美PS高级技巧教你制作逼真的水晶效果

水晶之美PS高级技巧教你制作逼真的水晶效果水晶是一种美丽瑰丽的宝石,它的透明度和反射能力常常为艺术家和设计师提供了无限的灵感。
在Photoshop中,我们可以利用各种技巧和工具来制作逼真的水晶效果。
接下来,我将为您介绍一些高级技巧,帮助您在PS中制作出独特而逼真的水晶效果。
1.利用渐变工具创建水晶基本形状首先,在Photoshop中创建一个新的文件,选择一个黑色背景。
然后选择渐变工具,将前景色设置为白色,背景色设置为透明色。
在新建文件上使用渐变工具,从顶部向底部拖动鼠标,创建一个垂直渐变效果。
这会生成一个白色渐变。
2.创建水晶纹理在新建的白色渐变图层上,使用滤镜菜单中的渲染选项来创建水晶纹理。
首先选择滤镜>渲染>云彩,以添加云彩纹理。
然后选择滤镜>渲染>差异云,以增加细节和颗粒感。
您可以多次尝试不同的滤镜和参数,以根据自己的喜好调整纹理效果。
3.添加水晶的深度和光影效果创建一个新的图层,使用白色画笔绘制水晶的高光部分。
您可以根据自己的喜好和创意,选择不同笔刷和笔刷透明度,以添加细节和深度。
接下来,创建一个新的图层,并在水晶形状的基础上使用渐变工具添加光影效果。
选择渐变工具,将前景色设置为白色,背景色设置为透明色。
按住Shift键,从顶部向底部拖动渐变工具,以创建一个从亮到暗的渐变效果。
然后调整图层的透明度和混合模式,以获得逼真的光影效果。
4.使用调整图层增强水晶效果为了使水晶效果更加逼真,您可以使用调整图层来调整亮度,对比度,颜色等。
例如,您可以使用曲线调整图层来调整光暗度,增强水晶的明亮部分和阴影部分的对比度。
您还可以使用色相/饱和度调整图层来调整水晶的颜色,以获得更加多变的效果。
5.添加阴影和反射效果最后,您还可以添加阴影和反射效果,使水晶看起来更加真实。
创建一个新的图层,并使用黑色画笔绘制水晶的阴影部分。
然后将图层的透明度和混合模式调整为合适的效果。
接下来,创建一个新的图层,使用白色画笔绘制水晶的反射部分,可以根据需要调整透明度和混合模式。
如何利用Photoshop制作立体按钮效果

如何利用Photoshop制作立体按钮效果Photoshop是一款非常强大的图片处理软件,它不仅可以对照片进行编辑和修饰,还可以创作出各种独特的效果。
在这篇教程中,我将向大家介绍如何利用Photoshop制作立体按钮效果,让你的设计作品更加生动和引人注目。
步骤1:创建一个新文档首先,打开Photoshop软件,并在菜单栏中选择“文件”-“新建”来创建一个新的文档。
根据你的需求,设置文档的大小和分辨率。
步骤2:绘制按钮的外形在新文档中,选择“矩形工具”(Shortcut: U)来绘制按钮的外形。
你可以自由选择按钮的大小和颜色,调整为你想要的效果。
在绘制完成后,你可以选择“路径选择工具”(Shortcut: A)来调整按钮的形状和大小。
步骤3:添加渐变效果为了制作立体感,我们需要为按钮添加渐变效果。
首先,选择“渐变工具”(Shortcut: G),然后从顶部向下应用线性渐变。
你可以选择两种颜色,一个较浅和一个较深的颜色,以增加按钮的立体感。
通过调整渐变的透明度和颜色,使按钮更加鲜明。
步骤4:添加阴影效果为了增加按钮的质感,我们可以为其添加阴影效果。
首先,选择“画笔工具”(Shortcut: B)并选择黑色作为画笔的颜色。
将画笔的不透明度设置为较低的值,然后在按钮的边缘画上一些阴影。
接下来,调整阴影的透明度和模糊程度,以使其看起来更加真实。
步骤5:添加亮点效果为了使按钮看起来更加立体和有光泽,我们可以为其添加亮点效果。
选择“画笔工具”(Shortcut: B)并选择白色作为画笔的颜色。
将画笔的不透明度设置为较低的值,然后在按钮的上方画上一些亮点。
通过调整亮点的透明度和模糊程度,使其看起来更加真实。
步骤6:添加文本和图标最后,我们可以在按钮上添加文本和图标,以增加按钮的功能性和可视性。
选择“文本工具”(Shortcut: T),然后在按钮上添加你想要显示的文本。
你可以选择合适的字体和字号,并调整文本的颜色和对齐方式。
Photoshop中如何创造立体效果

Photoshop中如何创造立体效果Photoshop是一款功能强大的图像处理软件,它不仅可以编辑、修饰图片,还可以创造各种独特的效果。
其中之一就是创造立体效果,下面将详细介绍使用Photoshop如何创造立体效果的步骤。
一、准备工作1. 打开Photoshop软件,并导入你想要添加立体效果的图片。
可以通过点击"文件"->"打开"来选择图片文件,也可以直接将图片拖放到软件界面中。
二、创建图层1. 在Photoshop软件的右下角,点击"新建图层"的按钮,或者按下Ctrl+Shift+N 的快捷键来创建新图层。
这里我们将在新的图层上添加立体效果,以保留原始图片的原貌。
三、选择画笔工具1. 在工具栏中找到画笔工具,点击并选择它。
四、选择画笔样式和颜色1. 在菜单栏中找到"窗口"->"颜色",点击打开颜色面板。
2. 选取你喜欢的颜色来绘制立体效果。
可以从调色板中选择一个现成的颜色,或者自定义一个颜色。
五、添加阴影高光效果1. 在新图层上,使用画笔工具在物体的边缘细细描绘一个与物体相同形状的线条,代表光源的位置。
2. 再次使用画笔工具,在物体的一侧细细描绘一个接近光源颜色的画笔线段,代表阴影的位置。
3. 调整透明度和图层混合模式来调整阴影的效果。
六、制作投影效果1. 在新图层上,使用画笔工具,在物体的下方细细描绘一个与物体相同形状的线条,代表投影的轮廓。
2. 使用选择工具,选择刚刚绘制的投影轮廓。
3. 点击"编辑"->"填充",选择一个跟原始物体的颜色相对比的颜色来填充选择的轮廓区域,以制作出真实的投影效果。
4. 控制投影的透明度和图层混合模式,使其与原始物体融合自然。
七、其他增强效果1. 如果你想要为物体添加更强烈的立体感,可以在物体的边缘使用画笔工具添加更多的阴影和高光效果。
PS五种水晶按钮制作教程集合

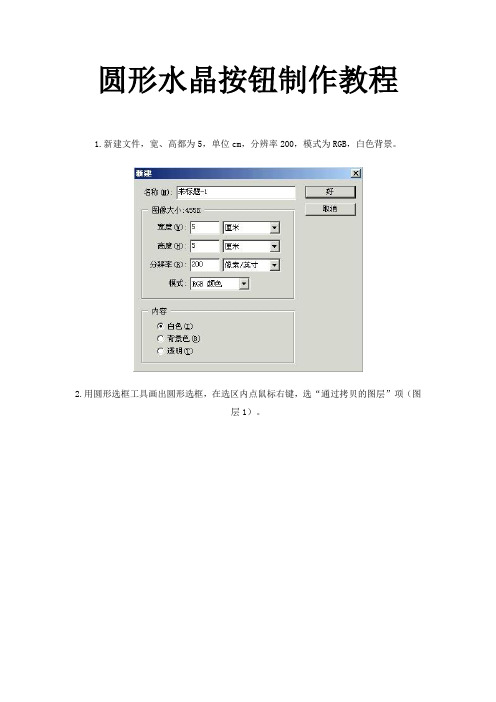
圆形水晶按钮制作教程1.新建文件,宽、高都为5,单位cm,分辨率200,模式为RGB,白色背景。
2.用圆形选框工具画出圆形选框,在选区内点鼠标右键,选“通过拷贝的图层”项(图层1)。
3.新建图层(图层2),使用渐变工具,设置成“前景色到透明渐变”,前景色设置为R:255,拉出如图渐变。
4.新建图层(图层3),在新图层上用喷笔画出阴影(也可填充颜色,然后用椭圆选区羽化后删除,但是那样效果没有用喷笔来得自然好看,小魔星就不在此赘述:P)5.新建图层(图层4),在新图层上画出椭圆选区。
6.在图层4上使用渐变工具,前景色设置为R:255;G:255;B:255。
7.新建图层(图层5),使用钢笔工具任意画一个图形。
8.在路径工作区中点选“将路径作为选区载入”,将钢笔路径转换成选区。
9.填充前景色。
10.将图层5拉至图层4之下。
11.图层属性设置为“叠加”。
12.把工作区换到图层1(通过拷贝的白色圆形),双击图层,跳出图层样式框,参数设置如图。
13.现在就是大功告成拉~~哈哈哈~~~如果想再做其他颜色的水晶按钮不必再一个个重复做~只要点ctrl+U调整色相就OK了:)金属边框按钮一.背景的制作:1.打开photoshop 新建一个400*400的文件最好是"RGB"颜色用黑白圆形渐变绘制如<图2>所示渐变<图1><图2> 2.选择滤镜> 杂色> 添加杂色数值如<图3> 所示<图3> 3.选择滤镜> 艺术效果> 底纹效果数值如<图4> 所示<图4> 背景效果图如图5(第一步大功告成):<图5>一.水晶部分的制作:1.新建一个图层命名为“水晶--底1”,按Ctrl + R 调出标尺拉两条如图所示参照线,以参照线的交点为圆心,用椭圆选取工具按住ALT + Shift 绘制图6 所示的正圆。
利用Photoshop制作照片的水晶和玻璃效果

利用Photoshop制作照片的水晶和玻璃效果Photoshop是一款功能强大的图像处理软件,它可以实现各种各样的效果。
其中,照片的水晶和玻璃效果在图像处理中很常见且具有艺术美感。
本文将介绍如何利用Photoshop制作照片的水晶和玻璃效果。
一、准备工作在开始制作水晶和玻璃效果之前,我们需要准备一些素材和工具:1. 原始照片:选择一张高清晰度的照片作为我们的原图素材;2. Photoshop软件:确保你已经安装并熟悉了Photoshop的基本操作。
二、制作水晶效果1. 打开原始照片在Photoshop中打开你选择的原始照片,这将成为我们照片水晶效果的基础。
2. 创建水晶效果图层在图层面板中,点击“新建图层”按钮或使用快捷键Ctrl+Shift+N。
我们将创建一个新的图层来制作水晶效果。
3. 选择钻石形状使用“多边形选框工具”(Polygonal Lasso Tool)或是“套索工具”(Lasso Tool),在新建的图层上选择出一个钻石形状的区域,选择时可以按住Shift键来增加选择区域。
4. 填充颜色在选区上右击,选择“填充”(Fill),在弹出的对话框中选择合适的颜色作为水晶的颜色,点击“确定”。
5. 添加线条纹理选择钻石形状的图层,在菜单栏中选择“滤镜”(Filter)->“纹理”(Texture)->“纹理”(Texturizer)。
在弹出的对话框中,选择一种合适的纹理样式和深度,并调整缩放比例和亮度对比度等参数,使得效果更加逼真。
6. 模糊边缘为了使水晶效果更加真实,我们可以对钻石形状的图层进行边缘模糊处理。
选择钻石形状的图层,在菜单栏中选择“滤镜”(Filter)->“模糊”(Blur)->“高斯模糊”(Gaussian Blur)。
在弹出的对话框中,选择一个适当的模糊半径进行调整,使得效果更加自然。
三、制作玻璃效果1. 创建玻璃效果图层在图层面板中,点击“创建新图层”按钮或使用快捷键Ctrl+Shift+N。
制作水晶文字效果的Photoshop教程

制作水晶文字效果的Photoshop教程Photoshop是一款功能强大的图像处理软件,利用它的各种特效和工具,我们可以轻松地制作出各种炫酷的效果。
本篇教程将教你如何使用Photoshop制作水晶文字效果,让你的设计更加生动有趣。
步骤一:创建新的文档首先,打开Photoshop并创建一个新的文档。
选择适合你的需要的尺寸和分辨率,然后点击确认。
步骤二:添加文字在工具栏中选择文字工具(T)并点击在文档中添加文字。
选择一个合适的字体和大小,输入你想要制作水晶效果的文字。
步骤三:创建文字图层副本在图层面板中,右键点击文字图层并选择“复制图层”。
然后,再次右键点击并选择“转换为智能对象”。
步骤四:应用斜切效果选中“智能对象”图层,然后点击顶部菜单的“编辑”>“变换”>“斜切”。
调整斜切滑块来改变文字的斜切角度,使其倾斜。
步骤五:应用渐变颜色在图层面板中,右键点击“智能对象”图层并选择“添加图层样式”>“渐变叠加”。
在弹出的对话框中,选择一个合适的渐变颜色,并调整渐变样式和角度以获得理想的效果。
步骤六:添加阴影效果在图层面板中,继续右键点击“智能对象”图层并选择“添加图层样式”>“阴影”。
调整阴影的颜色、大小和角度,以及其他属性,以使文字看起来更加立体。
步骤七:制作水晶纹理创建一个新的图层并将其置于智能对象图层下方。
选择矩形选框工具(M)并在文档中创建一个与文字相同大小的矩形选区。
然后,选择渐变工具(G)并选择一个渐变样式,从透明到白色的渐变。
步骤八:应用滤镜效果在顶部菜单中选择“滤镜”>“噪点”>“添加噪点”。
根据个人喜好调整噪点的数量和分布,以增加水晶效果的细节。
步骤九:合并图层将刚刚创建的纹理图层和智能对象图层合并为一个新的图层,右键点击其中一层并选择“合并图层”。
步骤十:添加光线效果继续右键点击合并的图层并选择“添加图层样式”>“内发光”。
调整光源颜色、大小和强度,以创建逼真的水晶效果。
制作照片水晶效果的Photoshop教程

制作照片水晶效果的Photoshop教程Photoshop是一款强大的图像处理软件,它提供了丰富的工具和功能,可以让用户对照片进行各种精细的处理。
在本篇教程中,我们将学习如何使用Photoshop制作照片水晶效果,让你的照片更加独特和有趣。
步骤1:打开照片首先,打开你想要添加水晶效果的照片。
点击菜单栏中的“文件”>“打开”,选择你要编辑的照片文件,将其载入到Photoshop中。
步骤2:复制图层在图层面板中,右键点击背景图层,并选择“复制图层”。
这样做的目的是为了保留原始图像的一个备份,以防在编辑过程中出现错误。
步骤3:创建新图层点击图层面板底部的“新建图层”按钮,创建一个新的图层。
该图层将用于添加水晶效果。
步骤4:选择晶体形状在工具栏中找到“自定义形状工具”,点击并按住其图标,然后选择“定制形状工具”。
接下来,在选项栏中,点击形状预设,选择一个适合的晶体形状。
步骤5:绘制晶体在新建的图层上,使用鼠标点击并拖动的方式,在照片上绘制晶体形状。
你可以根据自己的喜好和照片的特点来调整晶体形状的大小和位置。
步骤6:应用渐变在图层面板中,将晶体图层的混合模式设置为“颜色叠加”。
接下来,在图层面板中,将选择工具切换到渐变工具。
点击渐变工具的渐变预设,选择一个合适的渐变效果。
步骤7:添加渐变在照片上点击并拖动,使用渐变工具为晶体形状添加渐变效果。
可以根据需要反复进行调整,直到达到满意的效果。
步骤8:调整透明度根据照片的情况,你可以尝试调整晶体图层的透明度。
通过降低透明度,可以让晶体效果更加自然融合到照片中。
步骤9:调整图像如果你觉得照片的颜色或对比度不够理想,可以使用调整图层(例如,色彩平衡、曲线等)来对图片进行微调,以达到你想要的效果。
步骤10:保存图片完成编辑后,点击菜单栏中的“文件”>“另存为”,选择你要保存的文件格式和路径,然后点击“保存”。
这就是制作照片水晶效果的Photoshop教程。
PS高级技巧制作逼真的水晶效果

PS高级技巧制作逼真的水晶效果在Photoshop中,有许多高级技巧可以用来制作逼真的水晶效果。
本文将介绍几种常用的技巧,帮助你创建出令人惊叹的水晶效果图。
1. 基本形状创作要制作逼真的水晶效果,首先需要创建水晶的基本形状。
可以使用自定形状工具或多边形工具来绘制水晶的形状。
尽量选择复杂多变的形状,仿照水晶天然的晶体结构。
2. 渐变填充水晶样式的关键是它的色彩渐变效果。
选择渐变工具,设定适当的颜色和渐变类型,应用在创建的水晶形状上。
使用不同的颜色和不同的渐变类型可以尝试多种效果,如冷色调、暖色调或彩虹渐变。
3. 图层样式制作逼真的水晶效果,图层样式是不可或缺的工具。
打开图层样式窗口,依次选择渐变叠加、内阴影、内发光和倒影等样式。
根据需要微调每个图层样式的参数,以获得更加逼真的效果。
4. 材质水晶的质感对最终效果有很大影响。
可以使用纹理文件或建立一个自定义的图案来模拟水晶的质感。
在新建图层上应用纹理或图案,并通过调整透明度和混合模式来达到理想的效果。
5. 光线和反光水晶通常有强烈的反射和折射效果。
使用涂抹工具或柔光笔刷来绘制水晶上的高光和反光。
注意观察真实水晶的光线以及反射和折射的位置和角度,尽量模拟出真实的效果。
6. 调整色调和饱和度得到基本的水晶效果后,可以使用色调和饱和度调整图层来微调整个效果。
根据实际需求,增强或减弱颜色的饱和度,调整亮度和对比度等参数以达到满意的效果。
7. 阴影和投影最后一个关键步骤是为水晶添加阴影和投影效果。
根据水晶的位置和光源的方向,添加合适的图层样式,如投影、外发光等,以增强逼真度。
通过运用这些高级技巧,你可以制作出令人惊叹的逼真水晶效果。
不断尝试和调整参数,熟练掌握这些技巧后,你将能够创造出更加绚丽的效果。
请随心所欲地发挥创意,创作出自己独特的水晶效果图吧!。
水晶效果制作 用 Photoshop 制作如水晶般透明的图片

水晶效果制作:用 Photoshop 制作如水晶般透明的图片Photoshop 是一款功能强大的图像编辑软件,可以实现许多令人惊叹的效果。
在本教程中,我们将学习如何使用 Photoshop 制作如水晶般透明的图片。
步骤一:打开图片首先,在 Photoshop 中打开您想要制作水晶效果的图片。
您可以使用菜单栏中的“文件”选项,或者直接拖动图片到 Photoshop 工作区来打开图片。
步骤二:创建图层接下来,我们需要创建一个新的图层来制作水晶效果。
在“图层”面板中,点击底部的“新建图层”按钮。
我们将在该图层上进行后续操作。
步骤三:选择形状工具在工具栏中,找到形状工具。
它通常表示为一个矩形或者椭圆的小图标。
点击并长按形状工具按钮,选择“自定义形状工具”选项。
步骤四:选择水晶形状在顶部的选项栏中,可以看到一个形状选择框。
点击该框,弹出形状选择菜单。
在菜单中,选择一个水晶形状。
如果没有水晶形状可用,可以通过点击菜单右上角的设置按钮,从弹出的菜单中下载更多形状。
步骤五:绘制水晶使用形状工具在新的图层上绘制水晶形状。
您可以按住 Shift 键来绘制等边形状。
如果需要改变形状大小,可以使用“变换”工具(键盘快捷键:Ctrl+T)进行调整。
确保水晶形状与图片相适应,并且不覆盖重要的图像内容。
步骤六:添加图层样式选中水晶形状图层,在“图层样式”选项卡中,选择“内投影”。
调整内投影的参数以实现透明水晶效果。
例如,将距离和大小值设置得比较小,增加不透明度以达到透明度的效果。
您还可以尝试其他图层样式选项,如渐变叠加、外发光等,以增加水晶效果的真实感。
步骤七:调整颜色现在,我们可以通过调整图层的颜色来进一步增强水晶效果。
在“图层样式”选项卡中,选择“颜色叠加”。
调整叠加的颜色、不透明度和模式,以使水晶形状看起来更加透明和闪耀。
步骤八:合并图层在完成水晶效果制作后,将水晶图层与原始图片图层合并。
在“图层”面板中,选中水晶图层,然后按下键盘快捷键:Ctrl+E(Windows)或者Command+E(Mac),即可合并图层。
如何使用Photoshop制作立体立体效果

如何使用Photoshop制作立体立体效果Photoshop是一款强大的图像处理工具,可以用来制作各种效果,其中之一就是立体效果。
本文将介绍如何使用Photoshop制作立体效果,帮助读者实现更有深度和立体感的图像处理。
下面是制作立体效果的步骤。
第一步:打开图像首先,打开需要添加立体效果的图像。
在Photoshop中,点击菜单栏中的“文件”,选择“打开”,浏览并选择你想要编辑的图像文件。
点击“打开”按钮,图像将会被载入到软件中。
第二步:调整图层在图像打开后,默认情况下会生成一个背景图层。
我们需要将这个背景图层转换为普通图层,以便于后续的编辑操作。
右键点击背景图层,选择“转换为智能对象”,然后再次右键点击图层,选择“复制图层”。
第三步:应用3D效果在图层面板中,点击复制的智能对象图层,然后点击菜单栏中的“3D”,选择“新建3D图层”。
此时,将会打开一个新的3D画布窗口。
第四步:设置3D场景在3D画布窗口中,可以设置3D场景的各种参数,如相机角度、光源位置等。
根据自己的需求,可以通过点击和拖动来调整相机角度,以及通过平移和旋转的方式来调整光源位置。
实时预览窗口可以帮助你查看到选项的效果。
第五步:调整材质和深度在3D画布窗口的右侧面板中,可以设置材质和深度参数。
点击“材质”选项卡,可以选择不同的材质类型,如金属、塑料等。
通过拖动“深度”滑块,可以调整图像的立体效果强度。
第六步:渲染图像当你完成了3D效果的设置后,可以点击渲染按钮,等待Photoshop完成图像的渲染。
这个过程可能需要一些时间,取决于图像的复杂度和计算机的性能。
第七步:保存图像当渲染完成后,可以点击菜单栏中的“文件”,选择“保存为”,把图像另存为你想要的格式,如JPEG、PNG等。
选择保存路径和文件名后,点击“保存”按钮即可保存图像。
通过以上步骤,你就可以使用Photoshop制作出立体效果的图像了。
当然,在实际操作中,你也可以尝试不同的参数和效果,以获得更满意的结果。
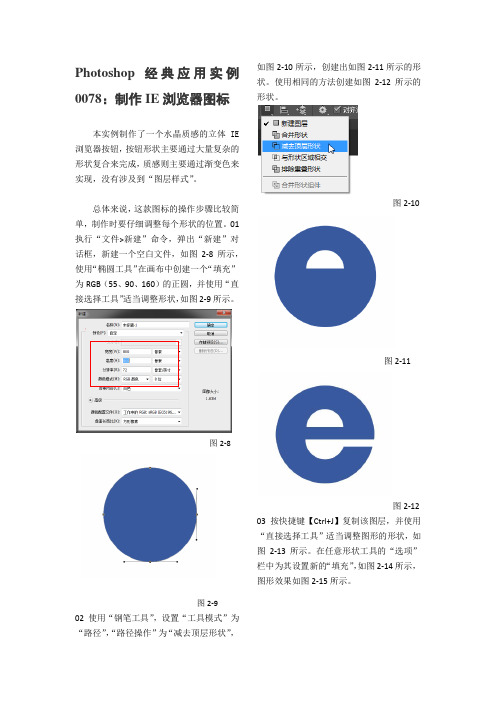
Photoshop经典应用实例0078:制作IE浏览器图标

Photoshop经典应用实例0078:制作IE浏览器图标本实例制作了一个水晶质感的立体IE 浏览器按钮,按钮形状主要通过大量复杂的形状复合来完成,质感则主要通过渐变色来实现,没有涉及到“图层样式”。
总体来说,这款图标的操作步骤比较简单,制作时要仔细调整每个形状的位置。
01 执行“文件>新建”命令,弹出“新建”对话框,新建一个空白文件,如图2-8所示,使用“椭圆工具”在画布中创建一个“填充”为RGB(55、90、160)的正圆,并使用“直接选择工具”适当调整形状,如图2-9所示。
图2-8图2-902 使用“钢笔工具”,设置“工具模式”为“路径”,“路径操作”为“减去顶层形状”,如图2-10所示,创建出如图2-11所示的形状。
使用相同的方法创建如图2-12所示的形状。
图2-10图2-11图2-12 03 按快捷键【Ctrl+J】复制该图层,并使用“直接选择工具”适当调整图形的形状,如图2-13所示。
在任意形状工具的“选项”栏中为其设置新的“填充”,如图2-14所示,图形效果如图2-15所示。
图2-13图2-14图2-15提示:该步骤中的形状是直接复制得到的,所以填充颜色应该是与下方图层相同的深蓝色,这里为了便于观察效果将其暂时修改为浅灰色。
该步骤是体现图标明暗立体感的最关键的一步,操作时应仔细调整渐变色中每个色块和中点的位置,以创建出自然的明暗效果。
04 使用“钢笔工具”,设置“工具模式”为“形状”,创建如图2-16所示的形状。
在“选项”栏中设置该形状为径向渐变的“填充”,如图2-17和图2-18所示。
图2-16图2-17图2-18 05 使用相同的方法绘制其他图形,如图2-19所示。
复制“椭圆1副本”至“形状5”下方,使用“钢笔工具”,设置“路径操作”为“与形状区域相交”,创建出如图2-20所示的形状。
在“选项”栏中设置其“填充”为黑白线性渐变,如图2-21所示。
图2-19图2-20图2-21 06 设置该图层“混合模式”为“滤色”,创建出图标的高光效果,如图2-22所示。
Photoshop技巧:使用图层样式设计出色的按钮

Photoshop技巧:使用图层样式设计出色的按钮简介:按钮设计在图形设计中扮演着重要的角色。
一个吸引人的按钮不仅能提升用户体验,还可以增强网站或应用程序的视觉吸引力。
本文将介绍如何使用图层样式在Photoshop中设计出色的按钮。
下面将详细列出步骤和注意事项。
步骤:1. 新建文档:- 打开Photoshop,并创建一个新的文档。
选择适当的尺寸,建议使用较大的尺寸以便更好地展示按钮细节。
2. 创建按钮的背景:- 使用矩形工具(Rectangle Tool)创建一个适当大小的矩形,作为按钮的底色。
- 选择一个合适的颜色或渐变填充,以增强按钮的外观。
3. 添加阴影效果:- 在图层面板中,右键点击按钮背景的图层,选择“图层样式”(Layer Style)并选择“阴影”(Drop Shadow)。
- 调整阴影的大小、距离和强度,以使按钮看起来更加凸起。
4. 添加发光效果:- 类似地,在图层样式中选择“外发光”(Outer Glow),并调整参数以给按钮增加一个凸起的外观。
- 在颜色选择器中选择一个适当的颜色。
5. 设计按钮文本:- 使用文本工具(Text Tool)在按钮上添加文字。
- 调整文字的大小、字体和对齐方式,以使按钮内容易于阅读。
- 可以进一步调整文本的颜色和样式,以匹配按钮的整体设计。
6. 为按钮添加亮点:- 创建一个新的图层并改名为“亮点”。
- 使用画笔工具(Brush Tool)选择一个适当的画笔,用亮色(如白色)在按钮上添加亮点。
- 控制画笔的不透明度来调整亮点的强度。
7. 调整按钮效果:- 如果觉得按钮效果过于平面或单调,可以尝试以下操作来增加按钮的层次感:- 添加内外倒角(Inner/Outer Bevel)。
- 使用渐变蒙版(Gradient Mask)来给按钮添加深度。
- 调整阴影和发光的参数,增加或减少它们的强度。
- 尝试不同的颜色组合和渐变。
注意事项:1. 尽量简洁而不失吸引力:- 避免在按钮中使用过多的颜色、图案或文字,以免分散用户的注意力。
水晶字略带有残缺和立体效果

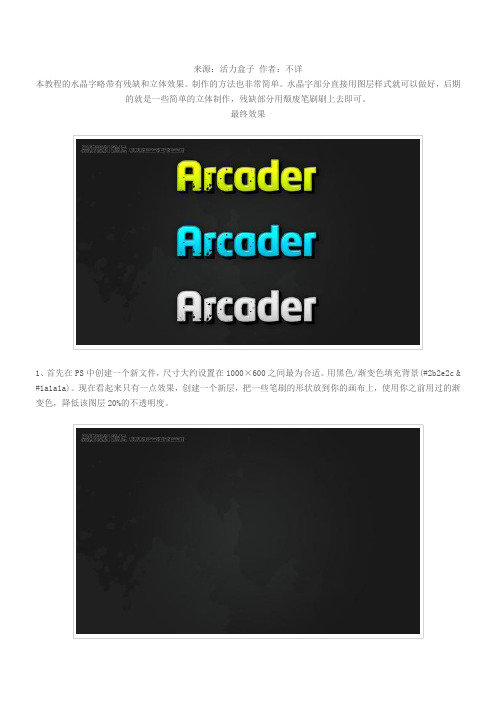
来源:活力盒子作者:不详本教程的水晶字略带有残缺和立体效果。
制作的方法也非常简单。
水晶字部分直接用图层样式就可以做好,后期的就是一些简单的立体制作,残缺部分用颓废笔刷刷上去即可。
最终效果1、首先在PS中创建一个新文件,尺寸大约设置在1000×600之间最为合适。
用黑色/渐变色填充背景(#2b2e2c & #1a1a1a)。
现在看起来只有一点效果,创建一个新层,把一些笔刷的形状放到你的画布上,使用你之前用过的渐变色,降低该图层20%的不透明度。
浏览次数:921 [1][2] [3]2、好了,现在是时候开始写文本了。
使用水平式工具(这是普通的文本工具)在你的画布上写些字母,使用相对大的字体,颜色最好明亮、有趣。
3、双击图层面板文字缩略图调成图层样式,分别设置:内阴影,渐变叠加,描边,参数及效果如下图。
浏览次数:481 [1] [2][3]4、最后,我们要给文本添加一个硬朗的阴影。
我想大家能很容易应用这个图层风格(阴影效果),但它将要变得更具有3D效果。
先选择文本图层(图层调色板),现在,按下alt键,按一次“向下键”,然后再按“向右键”。
重复这个过程将会复制你的文本图层,能把它向下以及向后移动。
5、在你复制了足够多的层,创建了很好的3D效果之后,就把它们合并在一起(除了原始层),把它们移动到原始图层下方。
现在你要用黑色填充“阴影”层。
(这里是不是说的不太明白?)。
6、首先我要复制文本图层,然后把它与空白图层合并(这将一起合并了图层样式和像素)。
现在你可以添加层蒙版,用图层蒙版里的笔刷,或者你可以用橡皮擦工具去擦除一点文本层。
我通常使用层蒙版:添加一个(图层>图层蒙版>显示全部)。
现在你需要在图层蒙版中使用一个好的笔刷。
(笔刷站有很多大家可以去搜索一下)。
找到之后把它下载到Photoshop中,再添加到层蒙版里,最后的效果像下图这样:浏览次数:350 [1] [2] [3]【查看评论】【发表评论】。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
photoshop制作水晶质感立体按钮
浏览网页的时候, 经常可以看到很多水晶质感立体按钮, 这种网页按钮有很强的水晶立体感. 漂亮的效果为网页增色不少, 这也成为网站平面设计必须掌握的基本电脑知识了. 下面我们也来看看如何制作水晶质感立体按钮.
1. 首先,制作一个红色的倒圆矩形.
新建一个photoshop文件。
用圆角矩形工具,拖出一个矩形.
在顶部设置它的参数与颜色为红色
如下图颜色为#D32424 的圆角矩形制作完成
2. 制作按钮的底部
把圆角矩形图层复制一次,在复制出的图层上按鼠标右键,再栅格化图层,这样将形状图形转化为像素图形。
同样将另一个图层进行栅格化处理成位图.
将上面的圆角矩形命名为"Button Top" ,下面的图层命名为"Button Base" ,这里我们为了制作出3D按钮的立体质感效果,将会用底部的图层来做阴影,上面的图层保持不变,所以选中底部图层,调整"色相/饱和度"参数如下
将两个图层的位置进行移动,下面的图层向下移动大约10像素,做完后效果如下:
3.为3D按钮上面的图层进行视觉上的修饰
先选中上面的图层,使其整个处于选中状态,随后按“选择>修改>收缩”,让选区缩小1px
然后我们用工具栏的加深工具,设置参数如下
在选中的图层上按住shift从左向右进行涂抹
对上面的层添加如下图设置的图层样式
再为下面的图层添加图下设置的图层样式
完成后的效果如下,有了初步的3D立体效果
4 制作3D立体效果中的水晶光感效果
首先设置的笔刷
确定你的PS里的前景色与背景色分别为白色与黑色,然后使用钢笔工具,确保你选用的是路径,如下图
新建立图层,按照下图方法用钢笔工具绘制两个点
再在钢笔路径上按鼠标右键选择"描边路径",随后选择画笔并勾选模拟压力
在路径上按鼠标右键,选择"删除路径",完成后已经有点的光感线条效果
5. 对按钮设置一些细节水晶质感效果,
选中" 减淡工具",设置如下,使用高光参数
随后在按钮的上部图层上点大约两次,记住不要点的次数过多,点的太多会看上去十分难看
最后一步,我们使用加深工具,设置如下
加深下面的层两端:
完成后整体看上去的按钮效果图下,水晶立体感已经出来了.
最后,加上对比的光感与文字,一个漂亮的按钮便完成了。
至此, 水晶质感立体按钮制作完成,你也可以用些方法做出其它效果的按钮来.。
