美女眨眼教程
Photoshop动画教程动漫MM眨眼动态头像的制作.

Photoshop动画教程:动漫MM眨眼动态头像的制作
2010-06-09 17:17:29 作者:未知来源:论坛整理浏览次数:2704 评论
在学习中遇到问题可以到论坛发贴交流!
本例为PS动画实例教程,在教程中我们将尝如何运用PS来制作可爱动漫MM眨眼动态头像的制作,主要学习修复工具、图章工具、画笔工具以及动画的制作,制作过程很简单哦,快来动手给自己做一个好玩的眨眼动画头像吧~~
首先我们要找一张漂亮的素材哦
把原图复制一下(我们要把原图保存下来)在复制的图象上用修补工具和图章工具把他的眼睛去掉,但要保留关键地方(效果如下图)。
然后我们还可以利用画笔工具把眼睫毛加上去,不要太夸张哦,效果如图:
我们再把原图复制一个放在最上面。
然后启动 IMAGE REDAY。
在这里面先把上面两个图层的眼睛关掉。
然后设置一下播放的速度。
现在我们再建立一个帧,然后打开第二个层的眼睛。
同理
最后保存就行了,但要注意格式(GIF动画)。
最终效果:。
教程:怎样利用PS制作美女眨眼睛

教程:怎样利用PS制作美女眨眼睛教程:梧桐老师QQ:1我们一般制作眨眼睛是在flash里完成的,就是把图片打散,用擦子擦掉睁开的眼睛,然后用笔画一条线表示闭着的眼睛。
连续一播放,眼睛就动起来了。
其实这就是逐祯动画。
昨天有朋友问我在PS里可以做吗?是可以的。
这跟做水动、下雨一样,就是用PS完成不同的2-3张图片,再放入flash里,就可以了。
而且PS里做出来的效果不用自己画,看起来更逼真。
好了,我们开始做美女眨眼睛吧。
一打开PS界面,文件—打开。
导入一张美女图片(见图1)二滤镜—液化。
打开下一个界面。
右边的工具选项设置一下:画笔大小(25);画笔密度(50);画笔压力(100);其它默认。
这时候你把鼠标放在眼睛上,会看见变成了带圆的十字,你把上眼皮慢慢往下拉,把眼睛拉成半闭状态,完成后点好(见图2)。
1三文件—存储为(见图3)。
保存。
四再做一张闭眼睛的图(现在你看见的是刚才半闭眼睛图片,我们在这张上继续做)。
滤镜—液化。
打开下一个界面。
右边的工具选项设置一下:画笔大小(25)。
用鼠标把眼睛拉成全闭姿态,点好,(见图4)。
回到主界面,保存。
3保存为图2五图我们处理完了(连原图总共3张),怎样让美女眨眼睛呢?当然要回到flash 里了。
我们打开flash 界面,导入这3张图片。
第1祯放睁眼的。
中间放半睁眼的。
后面放闭眼。
为了好看,让睁眼时间多点,可以在闭眼的后面再放睁眼并延长一些祯,时间轴效果(见图5)。
美女眨眼

美女眨眼
1、打开人物素材,按Ctrl + J 把背景图层复制一层,
2、在复制的图层中用仿制图章工具把眼睛涂抹掉,用画笔和铅笔画出眼睫毛,不要画得太夸张
3、回到背景图层复制一层,按Ctrl + Shift + ] 置顶
4、”窗口“/“动画”(ImageReady),并且把上面的两个图层设置成不可见,打开动画面板把背景图层的动画延时时间设置为:.2秒。
5、点动画面板上的复制按钮,把当前帧复制一层,把中间图层显示出来,
6、再点击复制当前帧按钮,然后把最上面的图层显示为可见,
7、最后选择菜单:”文件“/“存储为Web和设备所用格式。
存储为gif格式。
卡通人物眨眼的动画经常都会用到

卡通人物眨眼的动画经常都会用到,下面我们介绍Flash制作动漫中的眨眼效果动画的方法和技巧,具体分析一下如何实现这个效果。
动画分析:1.眉毛不动,单独占一层;2.眼睛睁开和闭合的时间间隔:本实例中,共20帧,闭眼占10帧,睁眼占5帧,由睁到闭的动画过程占5帧。
3.注意几个关键帧中眼睛所在的位置,要对齐眼角,动画的关键只有一处:将两个动画关键帧上的Symbol(元件)的中心点移至底部。
制作过程:第一步:Flash中绘制眉毛。
在“眉毛”图层的第一帧绘制眉毛(可手绘,可导入已经处理好的眉毛的图片),并在20帧处按F5键,将帧数延长至20帧。
第二步:制作睁开的眼睛。
新建一层,命名为“眼睛”。
在该层的第1帧绘制睁开的眼睛(也可导入处理过的眼睛图片),并转换为Symbol(元件),Graphic(图形元件)或Move Clip(影片剪辑)均可。
注意眼睛和眉毛的位置。
()第三步:制作闭上的眼睛。
在第10帧处按F7,增加一空白关键帧,绘制一个闭着的眼睛。
注意使用时间轴上的“洋葱皮”,来确定好两个关键帧上眼睛的位置(眼角对齐)。
第4步:制作闭眼的动画。
分别在第5帧和第9帧上按F6增加关键帧,把第9帧上的眼睛用工具适当压扁,并调节元件的中心点至底部,同样的,调节第5帧上的眼睛元件中心点至底部。
动画设置:在第5帧上右击,选择Create Motion Tween,创建移动动画现在眨眼睛的动画到此就制作完毕了,赶紧Ctrl+Enter预览效果吧!如果发现眨眼的速度好像有些慢,怎么办?很简单,将帧频设置成24fps,重新预览,这样是不是更逼真?可以看出,该动画没有任何复杂的技巧,如果你有好的画功,也可用逐帧动画,共4帧即可。
照片眨眼睛动态图怎么制作?制作过程很简单

照片眨眼睛动态图怎么制作?制作过程很简单
照片眨眼睛动态图怎么制作?最近很多朋友应该在网上看到过一些让静止图片眨眼的特效。
只需要一张静止的图片,就可以让画面中的人物眨眼、唱歌、说话。
静止图片变成视频只需要几分钟。
那么如何让照片眨眼睛呢?这个动态图怎么制作?
下面的图片内容就是由一张静态图制作完成的眨眼睛动态图,整个神态以及给人的感觉还是一个非常重要自然的,大家不要急,接下来小编就为我们大家进行展示一下这样的整个gif图片的制作教学过程,就三个主要步骤,也不复杂,大家一定要坚持看到最后哦。
第一步:在手机上下载【书单视频助手】,打开软件,向下滚动到工具页面,然后从图片工具中选择【照片动起来】。
第二步:这个时候,我们可以选择自己的图片。
从相册中选择需要做成眨眼睛动态图的图片,然后在动效模板中点击这个【AI眨眼】,点击下一步。
第三步:等待新的页面出现,我们可以预览效果,然后点击【导出】。
导出完成后,保存到相册,我们需要的照片眨眼睛动态图就做好了。
由此产生的照片眨眼睛动态图可以与朋友家人分享。
在几分钟内,一个动态眨眼的视频就完成了。
虽然这个软件听起来像是一个书单工具,但是里面有很多图片和视频的功能,玩起来很有趣。
快来试试吧。
这就是让照片眨眼睛动态图的制作方法,没你想的那么复杂。
好了,今天的内容到此结束啦。
逐帧动画-眨眼睛的制作

眨眼睛动画制作步骤
• 3.将素材文件导入到库中(见下图) 文件——导入——导入到库
眨眼睛动画制作步骤
• 4.从库中将图片移动到舞台中央
眨眼睛动画制作步骤
• 5.选中图片——右键——分离 (或选中后CTRL+B分离)
• 分离图片原因:图片是一个整体,只有分离后才可以对它的部分进行 修改形成动画效果
逐帧动画之眨眼睛动画的制作
江西省高安中学 黄丽
逐帧动画
• 逐帧动画是由许多单个的关键帧组合而成 的,适合制作一个动画在每个帧上都有关 键性变化的情况。
• 要创建逐帧动画,需要将每个帧都定义为 关键帧,然后给每个帧创建不同的图像。
眨眼睛动画制作步骤
• 1.打开flash • 2.点击创建新项目-flash文档(如下图)
眨眼睛动画制作步骤
• 9.菜单栏——窗口——变形 (变形窗口出现在右边) 将右边纵向的100%改成20%(即将高度缩成20%),按 回车键(Enter键)确定
眨眼睛动画制作步骤
• 对两只眼睛都进行处理后,变成如下图, 眯起的眼睛周围是白色的,需进行填充
眨眼睛动画制作步骤
• 10.选择左侧工具栏——颜料桶工具
• 恭喜你,制作完成了
如果不插入关键帧,闭眼睛动作只有1帧, 太快不能发现有这个动作
13.如想加快或减慢动作,更改帧频即可 (帧频12相当于1s播放12帧)
眨眼睛动画制作步骤
• 14.制作完成后,测试影片 • (菜单栏——控制——测试影片 • (或CTRL+Enter键))
眨眼睛动画制作步骤
• 15.影片测试无问题,导出影片 • 菜单栏——文件——导出——导出影片 • (或Ctrl+Alபைடு நூலகம்+Shift+S)
怎样眨眼睛的方法

怎样眨眼睛的方法
眨眼睛是一种自然的眼部活动,但有时候我们可能会希望有意识地进行眨眼。
下面是一些方法可以帮助你主动眨眼睛:
1. 放松眼睛:闭上眼睛,缓慢地转动眼珠几次,然后慢慢地睁开眼睛。
这样可以帮助你放松眼睛肌肉,为接下来的眨眼做准备。
2. 露出白眼球:试着尽量地将眼睛瞪大,让白眼球尽量露出来。
然后快速地眨眼几次,这样可以增加眨眼的效果。
3. 练习眨眼:尝试用较长的时间慢慢地眨眼,然后加快眨眼的频率。
逐渐提高速度,直到达到你满意的眨眼速度。
4. 脱离干眼症:如果你眨眼时感到眼睛干涩,可能是因为干眼症。
保持眼睛湿润可以帮助你更轻松地眨眼。
可以带上适合的眼镜或者使用人工泪液等湿润眼睛。
5. 保持良好的眼睛健康:注意保持良好的眼睛健康习惯,如远离电子屏幕、避免长时间用眼、多吃富含维生素A的食物等,可以帮助眼睛更加健康,有助于增加眨眼的频率和效果。
需要注意的是,过度眨眼或者频繁眨眼可能是某种眼部疾病的表现,如眼睑痉挛等。
如果你发现自己眨眼的频率异常高或者伴有不适症状,建议尽快就医咨询眼
科专家。
逐桢动画制作眨眼

逐桢动画制作眨眼
编写:巴黎春天
原图
1打开软件导入一张人物的图片导入舞台分离打散图片是麻点状态转换成图形元件是元件1
2插入一个图形元件是元件2把元件1拖到元件2里面水平中齐垂直中齐分离打散添加一个图层复制图层一第一桢粘贴到图层二的第一桢把图层一上锁闭眼
图层二用橡皮擦擦去只留下眼珠和上眼皮把其他多余的删
除如下图
3 把图层1眼睛睁开点中图一第一桢点任意变形工具把眼皮往下压一点不能压得太多不要露出下一图层的眼睛就行
4插入一个图形元件是元件3把元件2拖到元件3里面重
复元件2 的做法
5插入一个图形元件是元件4把元件3拖到元件4里面重
复元件2 的做法
6插入一个影片剪辑元件是元件5 在元件5里面再加3个图层图层1第一桢把元件2拖到场景水平中齐垂直中齐
图层2第2桢插入关键子桢把元件3拖到场景水平中齐垂直中齐
图层3第3桢插入关键子桢把元件4拖到场景水平中齐垂直中齐
图层4第4桢插入关键子桢把元件1拖到场景水平中齐垂直中齐30桢的地方插入桢
最后返回场景1 把元件5 拖到舞台测试OK如上面的效
果图一样你成功了。
眨眼效果(U5实用教程)

眨眼效果(U5实用教程)
眨眼效果(U5Βιβλιοθήκη 用教程)1:打开一张图,点添加桢,复制第一桢并粘贴到第二桢(一定要添加桢,不然图会乱跳),选择颜色选取工具,在上眼皮四周点一下选中皮肤色
2:用画笔工具把第二桢的眼睛涂成一条线状
3:把第一桢设为30秒,第二桢高为5秒----眼睛就可以眨起来了,为了美观还可以多添加几桢,但一定要添加桢,再复制第一桢或者复制第二桢,我们分单和双,也就是1帧3帧5帧是一样的帧,2帧4帧6帧是同样的帧
4:保存--另存为--GIF格式,看效果
经典剪刀手眨眼睛舞蹈教案

经典剪刀手眨眼睛舞蹈教案舞蹈是一种充满魅力和艺术感的表演形式,它能够通过身体的动作和姿态来表达情感和故事。
而剪刀手眨眼睛舞蹈作为一种经典的舞蹈形式,具有独特的魅力和韵味,深受广大舞蹈爱好者的喜爱。
在本篇文章中,我们将为大家介绍经典剪刀手眨眼睛舞蹈的教学案例,希望能够帮助大家更好地学习和理解这一经典舞蹈形式。
一、舞蹈简介。
剪刀手眨眼睛舞蹈起源于美国,是一种流行于上世纪80年代的舞蹈形式。
它的动作简洁而有力,充满了节奏感和活力,能够很好地展现舞者的个性和魅力。
剪刀手眨眼睛舞蹈的舞步主要包括剪刀手动作和眨眼睛动作,需要舞者具备较高的灵活性和协调能力。
二、教学步骤。
1. 热身准备。
在进行剪刀手眨眼睛舞蹈教学之前,首先需要进行一定的热身准备,以充分活动身体,预防受伤。
热身动作可以包括慢跑、拉伸、扭腰摆臀等动作,时间持续5-10分钟。
2. 学习基本舞步。
剪刀手眨眼睛舞蹈的基本舞步包括剪刀手动作和眨眼睛动作。
首先,教师可以向学生演示剪刀手的动作,包括手臂的伸展和收缩,手指的灵活运动等。
然后,学生可以跟随教师一起练习,注意动作的节奏和力度。
接着,教师可以向学生演示眨眼睛的动作,要求学生模仿并练习,注意眼睛的表情和眨眼的速度。
3. 组合舞蹈动作。
在学习了基本舞步之后,学生可以开始尝试组合舞蹈动作,形成完整的舞蹈表演。
教师可以设计一些简单的舞蹈动作,让学生跟随音乐节奏进行练习,逐步提高舞蹈的难度和复杂度。
同时,教师还可以向学生介绍一些舞蹈技巧和表演技巧,帮助他们更好地理解和掌握舞蹈的要领。
4. 舞蹈表演。
经过一段时间的学习和练习,学生可以进行舞蹈表演,展示他们所学到的剪刀手眨眼睛舞蹈。
在表演之前,教师可以对学生进行最后的指导和调整,确保他们能够在舞台上展现出最佳的状态和表现。
同时,教师还可以邀请其他老师和同学来观看学生的表演,给予他们鼓励和支持。
三、注意事项。
在进行剪刀手眨眼睛舞蹈教学过程中,需要注意以下几个方面的问题:1. 安全第一。
AE中的眨眼特效制作技巧总结

AE中的眨眼特效制作技巧总结眨眼特效是制作角色动画中常用的技巧之一,能够给角色增添生动感和表情丰富度。
在Adobe After Effects (AE)软件中,我们可以利用其强大的功能制作出各种精彩的眨眼特效。
本文将总结一些AE中的眨眼特效制作技巧,帮助读者快速掌握这一技巧。
首先,在AE中创建一个新的合成。
在合成中导入角色的图层,并将其放置在合适的位置上。
确保图层的位置和尺寸与背景相匹配。
接下来,我们开始制作眨眼特效。
1. 制作眼睑动画眨眼特效的核心就是眼睑的动画。
我们可以使用遮罩工具制作眼睑图层,并利用关键帧来控制其运动。
在AE中,选中眼睑图层,在图层属性中找到“遮罩”选项。
点击“添加遮罩”按钮,然后使用绘图工具在眼睑位置绘制一个遮罩形状。
调整遮罩形状,使其与眼睑对应。
接着,在时间轴中选择适当的帧数,点击遮罩属性的“遮罩路径”按钮,在目标帧上移动遮罩形状,再进一步调整遮罩形状,以创建眼睑闭合的效果。
最后,在目标帧上创建关键帧,并在开始和结束的帧上调整遮罩形状,以确保眼睑运动平滑自然。
2. 添加眼珠动画眼珠动画是呈现角色眼神变化的重要部分。
我们可以使用形状图层来制作眼珠,并利用关键帧来控制其位置。
首先,在AE中创建一个新的形状图层,比如一个圆形。
然后,在时间轴中选择适当的帧数,点击形状属性的“位置”按钮,在目标帧上移动形状,以调整眼珠位置。
在开始和结束的帧上创建关键帧,并调整形状的位置,使眼珠运动自然。
3. 添加眼睛光晕眨眼特效的最后一步是添加眼睛的光晕效果,以增加真实感和美观度。
我们可以使用AE中的光晕特效或镜片光晕特效来实现这一效果。
选中眼睑图层,点击“特效”选项,在效果面板中找到合适的光晕特效。
根据角色的需要调整光晕的参数,如亮度、颜色和大小等。
调整完毕后,眨眼特效就完成了。
以上就是AE中制作眨眼特效的技巧总结。
通过合适的动画制作和特效的添加,我们可以为角色增添更多的表情和生动度。
希望本文对广大AE使用者在眨眼特效制作方面有所帮助。
FLASH教你制作卡通MM眨眼睛动画

FLASH教你制作卡通MM眨眼睛动画制作卡通MM眨眼睛动画可以使用FLASH软件来完成。
下面我将为您介绍如何制作这样的动画。
第一步:准备工作首先,确保您已经安装了Flash软件,并且了解基本的软件操作。
接下来,您需要准备您想要制作的卡通MM的素材,包括她的头部和眼睛。
第二步:绘制卡通MM的头部在Flash软件中,使用绘图工具绘制卡通MM的头部。
您可以使用形状工具来绘制基本的头部形状,然后使用选择工具和变形工具来调整细节。
第三步:绘制卡通MM的眼睛在卡通MM的头部中,使用绘图工具绘制眼睛。
您可以使用椭圆工具来绘制基本的眼睛形状,然后使用选择工具和变形工具来调整细节。
确保眼睛的图层与头部的图层分开。
第四步:制作眨眼动画现在,您需要使用时间轴来控制眼睛的动画。
选择眨眼1图层,然后打开时间轴面板。
将播放头拖动到最后的位置,然后右键点击该位置,并选择“插入关键帧”。
然后,右键点击该图层上的第一帧,并选择“补间”选项。
在弹出的对话框中,将补间类型设置为“形状”,并设置帧持续时间为半秒。
选择眨眼2图层,然后再次打开时间轴面板。
将播放头拖动到最后的位置,然后右键点击该位置,并选择“插入关键帧”。
在弹出的对话框中,将补间类型设置为“形状”,并设置帧持续时间为半秒。
最后,将眨眼1图层和眨眼2图层设置为连续播放。
第五步:导出动画当动画制作完成后,您可以导出为SWF文件,以便在其他平台上播放。
选择“文件”菜单中的“导出”选项,然后选择“导出为SWF”。
在导出设置中,您可以选择文件保存位置、文件名以及其他参数。
完成设置后,点击“导出”按钮开始导出动画。
现在,您可以通过双击导出的SWF文件来播放卡通MM眨眼睛的动画。
以上就是制作卡通MM眨眼睛动画的步骤。
希望这些信息能帮助到您!。
这样眨眼睛可防止变老

如对您有帮助,可购买打赏,谢谢
这样眨眼睛可防止变老
导语:两手五指按住额头正面和侧面,指头缓缓地由发际线向头顶推揉。
头部两侧的肌肉对面颊起到牵拉支撑作用,按摩这一带的肌肉可增加肌肉弹性,有助防止法令纹的形成。
脸部肌肉松弛会令人显老。
近日,日本介绍了一套脸部按摩法,通过对额头、眉眼的按摩来增加肌肉弹性,长期坚持能防止青春早逝。
1.两手五指按住额头正面和侧面,指头缓缓地由发际线向头顶推揉。
头部两侧的肌肉对面颊起到牵拉支撑作用,按摩这一带的肌肉可增加肌肉弹性,有助防止法令纹的形成。
2.大拇指、食指以及中指捏起眉头,用大拇指顶在眉头下侧凹陷处,用力按压片刻,以有酸胀感为宜,然后一点一点向左右眉梢捏揉。
眉部肌肉对眼睛起到牵拉支撑作用,通过按摩眉部,能放松肌肉,消除视疲劳、防止眼角下垂。
3.用力眨眼,闭眼4秒钟,然后再用力睁开眼,保持4秒钟,反复做5遍。
眼部周围的肌肉松弛容易令人看上去无精打采,还会导致眼睑不能闭合,影响睡眠。
每天按照上述方法多眨眼,即可让人神采奕奕。
生活中的小知识分享,对您有帮助可购买打赏。
介绍制作美女眨眼的方法

介绍制作美女眨眼的方法
介绍制作美女眨眼的方法
编写:山间溪流
这是一个通过利用ISEE软件中动画、涂鸦、仿制图章等工具
制作GIF动画的实例。
效果图如下:
娃娃眨眼效果图
具体制作步骤如下:
第一步:打开ISEE图片专家软件,并导入下面的素材:
图1:素材图片
第二步:选择左边竖条工具栏中质“画笔”/“仿制图章”并设置图章大小为12,
图2:选用仿制图章工具并设置参数、放大图片
第三步:鼠标右键选择眼睛周围的皮肤,左键按着,涂抹眼睛。
(建议先将图片放大,然后再涂抹)
图3:涂抹眼睛
第四步:选择左边竖条工具栏中“涂鸦”/“在线涂鸦”/“睫毛”
按自己喜好选个合适的睫毛,设置:涂鸦大小--80%,混合--正常,旋转--负14度,翻转--左右翻转,然后按“应用”
图4:在线涂鸦睫毛
第五步:在线涂鸦--眼影。
涂鸦大小--60%,混合--正常,旋转--负12度,
翻转--上下翻转。
按“应用返回”并保存为副本。
图5:涂鸦并保存制作好的图片
第六步:选择左边竖条工具栏中的“动画”/幻灯动画,在弹出的
“合成GIF动画框”中添加图片并进行设置:动画大小(素材图尺寸)排列--居中剪裁。
间隔3百毫秒。
背景色--白色,
设置好后,点击点击“预览”,观看效果:
图6:添加图片、设置参数、预览效果
第七步:效果满意后,对效果图片进行保存:
第七步:保存效果图片。
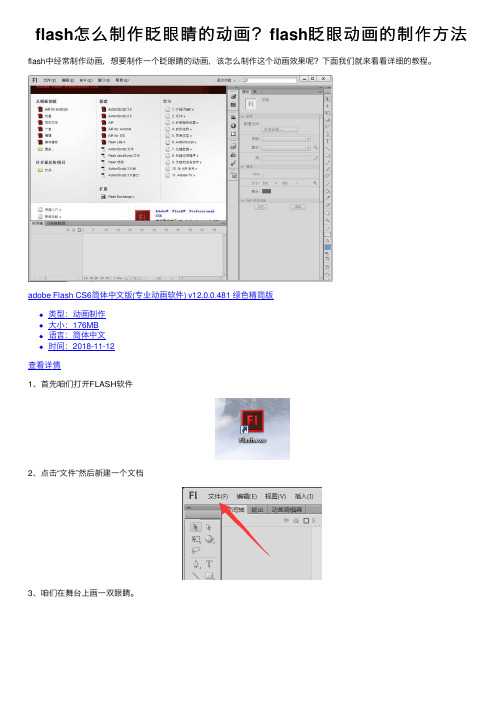
flash怎么制作眨眼睛的动画?flash眨眼动画的制作方法

flash怎么制作眨眼睛的动画?flash眨眼动画的制作⽅法flash中经常制作动画,想要制作⼀个眨眼睛的动画,该怎么制作这个动画效果呢?下⾯我们就来看看详细的教程。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
1、⾸先咱们打开FLASH软件
2、点击“⽂件”然后新建⼀个⽂档
3、咱们在舞台上画⼀双眼睛。
4、咱们在时间轴上插⼊⼀个关键帧。
5、咱们画⼀个半闭着的眼⽪。
6、时间轴上,再插⼊⼀个关键帧。
7、这回咱们把刚才半闭着的眼⽪删除掉,再画⼀个全闭着眼睛的样⼦。
这样咱们就完成了眼睛从争着到闭着的过程。
8、现在咱们在做眼睛从闭着到睁开的过程。
在第15帧的地⽅咱们再插⼊⼀个关键帧。
这个地⽅的帧跟第五帧的地⽅是⼀样的,咱们直接把第五帧的复制过来。
9、20帧的地⽅再插⼊⼀个关键帧,这个地⽅的帧跟第⼀帧的地⽅是⼀样的。
咱们直接把第⼀帧复制过来。
10、按回车键测试⼀下,这样眼睛就完整了⼀个眨眼的动作了。
以上就是flash制作眨眼睛动画效果的教程,希望⼤家喜欢,请继续关注。
PS制作眨眼动画的具体步骤

PS制作眨眼动画的具体步骤
PS制作眨眼动画的具体步骤最终效果图如下:具 Nhomakorabea步骤如下:
PS适用版本应当是CS以上
1、打开一张漂亮的MM图片,双击毁解锁成图层0。
2、复制出5个图层。
3、将每个图层进行滤镜—液化,用向前变形工具,将眼睛向下压,注意事项如图:
4、转到IR中去编缉,选择窗口—动画。
5、设置新建帧数为10帧,帧数对应分别为1.2.3.4.5.6.5.4.3.2帧,第一帧为3秒停顿,其它为0.1秒停顿。
6、加点其它效果作为点缀就OK了!
一键复制全文
下载全文
【PS教程】制作眨眼与流眼泪效果动画

【PS教程】制作眨眼与流眼泪效果动画
PS制作眨眼与流眼泪效果动画
本教程介绍的眨眼动画以及流眼泪动画制作都非常简单,这也是GIF简单动画效果添加的基本技法。这些动画虽然制作简单,但因为人眼的视觉暂留因素能产生较为逼真的效果。
(视觉暂留:人眼观看物体时,成像于视网膜上,并由视神经传输给大脑,感觉到物体的影像。但当物体移去时,视神经对物体的影像不会立即消失,而要延续0.1 -0.4秒的时间,人眼的这种性质被称为“视觉暂留”。)
一、眨眼效果动画
轻松制作眨眼动画
1.在PS里打开一张MM图片,CTRL+J 复制一层,用仿制图章工具把眼睛处理成闭着的形象。
2.转到IR里编辑,做4帧,规律分别是:第一帧 睁开 1秒;第二帧 闭上 0.1秒;第三帧 睁开0.1秒;第四帧 闭上 0.1秒。完成制作。
PS动画制作教程
二、流眼泪效果动画
PS制作MM流眼泪动画
1.在PS中打开一张MM图片,新建图层,用1像素的白色铅笔在新图层里画眼泪(眼泪一共用6帧跑完,所以要新建6个图层)
2.眼泪跑帧的规律是:
⑴眼泪刚刚出来
⑵眼泪聚集
⑶眼泪点在脸上
3.按照以上描述画出6种图层来,并设置透明度为60%,做好后转到IR中编辑。
4.做7帧,第1帧脸上没有任何眼泪(0.5秒),从第2帧开始执行眼泪效果都为0.2秒。
5.制作完成。流泪效果可以和眨眼效果同时做。
Flash制作卡通人物眨眼动画的方法和技巧

Flash制作卡通人物眨眼动画的方法和技巧1.创建素材:首先,你需要准备好卡通人物的素材。
这包括人物的不同表情和眼睛的不同状态素材。
你可以使用一些绘图软件来绘制这些素材,然后将它们导入到Flash中。
2.导入素材:在Flash中,打开你的动画项目,并将所需的素材导入到库中。
你可以通过点击"文件"菜单,选择"导入",然后选择要导入的文件来完成此操作。
3.设置具有不同表情的关键帧:在时间轴上的第一帧上创建一个关键帧,并在该关键帧上放置人物的正常表情。
接下来,在下一个关键帧上放置人物的闭眼表情。
你可以通过使用自由变换工具来调整素材的位置和大小,以确保两个表情相匹配。
4.创建眨眼动画:在时间轴上的第一帧和闭眼表情的关键帧之间添加逐帧动画。
你可以通过选中时间轴上的这些帧并右键点击,选择"插入关键帧"来完成此操作。
这样,在这些关键帧之间会生成一系列的填充帧。
5.调整动画速度:默认情况下,Flash中的逐帧动画速度是每秒12帧。
如果你想调整眨眼动画的速度,你可以在时间轴上选择这些动画帧,右键点击并选择"动画",然后选择"帧速率"来改变帧速率。
6.循环播放:为了让眨眼动画循环播放,你可以在时间轴上的闭眼表情帧的下一个关键帧上放置一个空关键帧,并将闭眼表情的关键帧与其连接。
然后,在时间轴的最后一帧上放置一个关键帧,并将其与动画的第一帧连接起来。
这样,在动画播放到最后一帧时,它会返回到第一帧并继续循环播放。
7.添加其他动画效果:如果你希望给眨眼动画添加其他特效,比如眼睛闪烁或眨眼之后的反应等等,你可以在时间轴上的其他关键帧上添加其他动画元素和效果。
总结:通过这些步骤,你就可以使用Flash制作出卡通人物的眨眼动画。
记住,在制作动画时要确保人物的表情流畅自然,同时调整逐帧动画的速度和循环播放以达到你想要的效果。
加入其他动画元素和效果可以使你的动画更加生动有趣。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作动漫女孩眨眼动画
图14-1 制作动漫女孩眨眼动画素材(一)
步骤1:打开图片,复制背景图层
图14-2 制作动漫女孩眨眼动画素材(二)步骤2:用各种工具在复制的图层上画出女孩闭眼的效果。
图14-3 制作动漫女孩眨眼动画素材(三)步骤3:打开动画调板
步骤4:复制一个帧
图14-5 制作动漫女孩眨眼动画素材(五)
步骤5:选中第一帧,然后在图层调板上,让图层1可见,图层1副本不可见。
步骤6:选中第二帧,让图层1副本可见,图层1不可见。
图14-7 制作动漫女孩眨眼动画素材(七)
步骤7:设置每一帧的延迟时间设置为第一帧设置0.5秒第二帧设置0.1秒。
延迟时间在每一帧画面的下方设置。
这样,我们的动画就设置好了。
图14-8制作动漫女孩眨眼动画素材(八)
步骤8:存储动画,方法是:在文件下拉菜单中,找到“存储为Web和设备所用格式”选项,之后点击存储为.gif格式。
