基于UML的_JSP_ServletWeb应用程序设计_教学案例
jsp与Servlet结合案例

Jsp与Servlet结合案例在jsp入门中,我们了解了jsp与Servlet的分工,jsp作为请求发起页面和请求结束页面,而Servlet 就是做请求处理。
下面通过一个案例的学习,掌握jsp与Servlet的应用。
具体如下所示:该案例实现了一个加法运算,具体功能是:在页面中输入两个数,然后点击页面中的“提交”按钮,请求Servlet,Servlet对数据进行处理,并把处理结果存放在request域中,最后再请求转发到另一个页面,在另一个页面中显示处理结果。
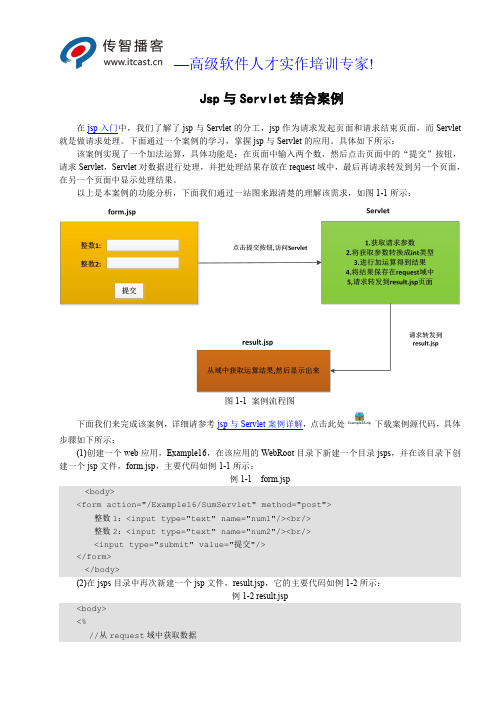
以上是本案例的功能分析,下面我们通过一站图来跟清楚的理解该需求,如图1-1所示:图1-1案例流程图下面我们来完成该案例,详细请参考jsp与Servlet案例详解,点击此处Example16.zip下载案例源代码,具体步骤如下所示:(1)创建一个web应用,Example16,在该应用的WebRoot目录下新建一个目录jsps,并在该目录下创建一个jsp文件,form.jsp,主要代码如例1-1所示:例1-1form.jsp<body><form action="/Example16/SumServlet"method="post">整数1:<input type="text"name="num1"/><br/>整数2:<input type="text"name="num2"/><br/><input type="submit"value="提交"/></form></body>(2)在jsps目录中再次新建一个jsp文件,result.jsp,它的主要代码如例1-2所示:例1-2result.jsp<body><%//从request域中获取数据Integer sum=(Integer)request.getAttribute("sum");%><%=sum%><!--向浏览器端输出sum的值--></body>(3)在该应用下新建一个Servlet类,SumServlet,主要代码如例1-3所示:例1-3SumServlet.javapublic class SumServlet extends HttpServlet{public void doPost(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException{//1.获取请求参数String s1=request.getParameter("num1");String s2=request.getParameter("num2");//2.将请求参数的类型转换成int类型Integer num1=Integer.parseInt(s1);Integer num2=Integer.parseInt(s2);//3.将两个数加在一起int sum=num1+num2;//4.将求和的结果保存在request域中request.setAttribute("sum",sum);//5.请求转发到result.jsprequest.getRequestDispatcher("/jsps/result.jsp").forward(request, response);}}例1-3中,在进行请求转发时,转发的路径是“/jsps/result.jsp”。
基于JSP、Servlet、JavaBean的 Web应用系统开发64

《基于JSP、Servlet、JavaBean Web应用系统开发》课程标准一、课程基本信息二、课程性质和任务《基于JSP、Servlet、JavaBean的Web应用系统开发》是计算机软件技术专业(09级三年制)的一门专业课,是JavaEE核心技术之一。
该课程是学生掌握Java Web编程技术知识的重要的理论教学环节,开设一学期,总的课时时数为64学时,共4学分。
《基于JSP、Servlet、JavaBean的Web应用系统开发》的主要学习任务是学习Java Web 编程技术,使学生能够掌握并应用Servlet以及会话跟踪技术,JSP技术,JSTL标签、JavaBean、EL表达式,高级JDBC技术等来开发复杂应用程序。
三、课程教学目标整个课程采用案例贯穿教学的模式。
课程结束后,将完成一个基于JSP、Servlet、JavaBean 的Web应用系统,使高等职业技术学院计算机系软件技术专业的学生了解并掌握Java web 编程的相关基础知识与技能,能够熟练开发基于B/S结构的动态网站,培养学生实际的软件开发能力,为学生未来从事专业方面实际工作能力奠定基础。
(一)知识目标1)JavaEE平台2)Servlet基础、会话跟踪技术、MVC设计模式3)高级JDBC技术:数据库连接池4)JavaBean、EL、JSTL(二)能力目标1)能够运用Servlet进行MVC模式的Web应用的开发;2)能够运用JSP、Servlet、JavaBean结合EL表达式和JSTL标签库开发稍微复杂的B/S应用系统或动态网站。
(三)素质目标1)能够把理论知识与应用性较强实例有机结合起来,培养学生的专业实践能力以及分析、解决实际问题的能力。
同时使学生对专业知识、职业能力有深入的理解,尤其使学生对动态网站的开发的理念和实际技能有明显提高。
2)通过知识教学的过程培养学生爱岗敬业与团队合作的基本素质。
四、课程内容与要求五、教学基本条件为了保证理论与实际操作密切结合,本课程要求学生每人一台电脑,装有eclipse,myclipse,tomcat服务器,sql server数据库或者相应其他软件,以便于学生动手操作。
实验3 基于JSP+Servlet应用实例

实验3:基于JSP+Servlet模式的应用实例实验内容:用户登录操作请求指向Servlet,数据库访问操作通过Java类完成实验目的:掌握Servlet的使用方法实验要求:1、使用MySQL数据库完成数据库表的设计2、使用Dreamweaver完成用户表单的设计3、编写访问数据库的Java类4、编写Servlet完成用户请求的处理实验步骤:1、创建数据库在MySQL中创建数据库usermanager,并创建数据表users,包括用户名和密码两个字段,具体表结构如表2-1所示。
表2-1 用户信息表字段名数据类型长度是否为空是否主键描述username varchar 20 否是用户名password varchar 20 否否密码2、使用Dreamweaver完成表单的设计(1)使用Dreamweaver创建用户表单login.jsp,包括用户名和密码两个文本框、提交及重置两个按钮,具体如图2-1所示。
图2-1 用户登录页面(2)创建用户登录成功页面success.jsp(如图2-2所示)以及用户登录失败页面fail.jsp(如图2-3所示)。
图2-2 用户登录成功页面图2-3 用户登录失败页面3、编写访问数据库的Java类将数据访问操作封装到DataBaseManager.java中,具体包括以下方法:(1)public static Connection getConnection():获取数据库连接。
(2)public ResultSet doQuery(String strSQL):执行查询操作。
(3)public int doUpdate(String strSQL):执行增加、删除和修改操作。
(4)public void closeConnection():关闭数据连接。
4、编写Servlet接收请求编写接受请求的Servlet——LoginServlet.java,完成:(1)接收提交数据——用户名和密码,组合成完成登录操作的SQL语句(2)定义DataBaseManager对象(3)调用DataBaseManager类中的方法完成数据库访问操作(4)处理返回的结果,如果用户名和密码正确,跳转到success.jsp页面;若用户名或密码错误,跳转到fail.jsp页面。
学习使用JSP和Servlet进行JavaWeb开发

学习使用JSP和Servlet进行JavaWeb开发JSP(JavaServer Pages)和Servlet是JavaWeb开发中的关键技术。
通过使用JSP和Servlet,开发人员能够构建功能强大且交互性强的Web应用程序。
本文将对学习使用JSP和Servlet进行JavaWeb开发进行详细介绍,并按以下几个章节进行划分:JSP入门、Servlet入门、JSP和Servlet的结合、JSP和Servlet的进阶应用和最佳实践。
第一章:JSP入门JSP是一种基于Java语言的服务器端技术,通过在HTML中嵌入Java代码,实现动态生成Web页面。
要使用JSP进行开发,首先需要了解JSP的基本语法和特性。
JSP页面的扩展名为.jsp,可以在其中嵌入Java代码。
JSP中的Java代码块用<% %>包裹,可以在其中编写Java逻辑。
同时,JSP还支持使用表达式<%= %>输出变量的值,以及使用JSP标签库实现更复杂的功能。
第二章:Servlet入门Servlet是服务器端的Java程序,用于处理客户端请求并生成响应。
要使用Servlet进行开发,需要了解Servlet生命周期、Servlet 配置和Servlet映射等基本概念。
Servlet生命周期包含初始化、服务和销毁三个阶段。
在初始化阶段,可以进行一些资源的初始化操作;在服务阶段,处理客户端请求并生成响应;在销毁阶段,释放资源。
第三章:JSP和Servlet的结合JSP和Servlet可以很好地结合起来,实现更灵活和强大的Web应用程序。
通过在JSP中嵌入Servlet,可以将复杂的业务逻辑封装在Servlet中,使得JSP页面更加简洁和易于维护。
在JSP页面中使用JSP动作指令和JSTL等技术,可以实现对Servlet的调用,并将处理结果展示在页面上。
同时,通过JSP的页面传值机制,可以将页面中的数据传递给Servlet进行处理。
J2EE系统项目实现中的Web应用程序设计和实现实例(第1部分)

1.1J2EE系统项目实现中的Web应用程序设计和实现实例(第1部分)1.1.1Web 层的设计1、Web表示层的整体规划一个网站项目的成功与否与建站前的网站整体规划有着极为重要的关系。
在建立网站前应明确建设网站的目的,确定网站的功能,确定网站规模、投入费用,进行必要的市场分析等。
只有详细的规划,才能避免在网站建设中出现的很多问题,使网站建设能顺利进行。
网站规划是指在网站建设前对同类网站进行分析、确定网站的目的和功能,并根据需要对网站建设中的技术、内容、测试、维护等做出规划。
网站规划对网站建设起到计划和指导的作用,对网站的内容和维护起到定位作用。
项目中的Web表示层中的网站规划的规则为:1)网页设计与本站的网站性质保持一致,网站整体颜色及其图片应用、版面规划,保持一致性2)采用新技术及其网站功能考虑到访问目标群体的分布地域、年龄阶层、网络速度、阅读习惯3)具有智能的、清楚简捷的网站导航系统;网站页面均具有返回到网站首页连接4)网站每页说明标题明确;并且网站内容连接、图片含有真正的文字说明5)网站首页容量小于30k;所有页面的登录速度保证快捷,页面容量(包含程序生成页面)基本都小于50K6)网页能够自适应分辨率(流行的800*600 1024*768);并且能够基本良好地支持各版本的Internet Explorer及其Navigator Explorer浏览器7)运行期间定期核实链接的正确性;核实程序运行地正确性;定期优化网站程序;增快网站运行速度8)设置公开地联系方式及其用户信息反馈专用论坛9)设置完善地用户社区系统;设置网站整体信息与用户为一体;设置完善地个性化地会员管理与交互系统10)要展现在线消费的魅力,产品、服务要有特色;完善的常见问题解答系统,完善的网站内容、网站用户检索系统2、Web页面的美工设计方面的要求1)网站的整体颜色:浅蓝色为导航颜色;主体颜色:浅蓝色+灰色+白色;红、黄色为活跃网站气氛色块2)网站浏览字体大小12px;字体:宋体;行距:130%;网站大字体大小14px;字体:宋体;行距:150%3)网站统一顶部为导航列表4)网站上中部:网站的logo;网站动态的轮换广告条;网站通用功能菜单【注册、登陆、注销、帮助】;5)网站智能导航系统:由不同图片来确定用户所在的版面【根据页面及其路径产生不同的连接条目】6)网站中部:网站主要显示的内容7)网站下底部:网站/版面友情连接、网站CI、网站版权、网站联系email3、本项目中的各个主要Web模块的首页风格说明4、Web网站个性化规划在我们的日常生活中个性化交流一直存在,网上个性化服务的概念也已经为大多数人所接受,个性化网页和个性化专辑,个性化信息中心;但是,事实证明,设计一个个性化网站具有很大的挑战性。
jspservlet课程设计

jsp servlet课程设计一、课程目标知识目标:1. 掌握JSP和Servlet的基础知识,理解Web应用的基本原理;2. 学会使用JSP的内置对象,了解其作用和用法;3. 学会使用Servlet处理客户端请求,实现动态网页的生成;4. 了解JSP和Servlet的会话管理机制,掌握Session和Cookie的使用;5. 掌握JSP和Servlet的文件上传与下载功能。
技能目标:1. 能够独立搭建JSP和Servlet的开发环境;2. 能够编写简单的JSP页面和Servlet程序,实现基本的数据处理功能;3. 能够运用JSP和Servlet解决实际问题,如实现用户登录、数据查询等;4. 能够分析并解决JSP和Servlet程序中可能出现的问题;5. 能够对JSP和Servlet程序进行调试和优化。
情感态度价值观目标:1. 培养学生对编程的兴趣,激发学生的学习热情;2. 培养学生的团队协作精神,学会与他人共同解决问题;3. 培养学生面对困难时勇于挑战、积极进取的精神;4. 培养学生遵守编程规范,养成良好的编程习惯;5. 增强学生的网络安全意识,了解Web应用的安全问题。
本课程针对具有一定编程基础的学生,结合JSP和Servlet的实际应用,注重知识与实践的结合。
课程目标旨在使学生掌握JSP和Servlet的基本知识,具备实际开发能力,并在学习过程中培养良好的情感态度价值观。
通过本课程的学习,学生将能够独立完成简单的Web应用项目,为后续学习Java Web开发打下坚实基础。
二、教学内容1. JSP和Servlet基础:介绍JSP和Servlet的概念、工作原理及关系,分析Web应用的基本架构。
- 章节内容:JSP概述、Servlet概述、Web应用架构。
2. JSP内置对象:讲解JSP内置对象的定义、作用和用法,通过实例演示如何使用内置对象。
- 章节内容:内置对象概述、四大作用域、内置对象应用。
计算机毕业设计(论文)_基于JSP WEB服务的应用及开发

摘要随着计算机网络和多媒体技术的迅猛发展,Internet上的Web应用一直呈现快速的增长,其中很大一部分都是HTTP的请求服务。
由于HTTP请求的增长过快,因此导致许多的网站的web服务器面临着超载的问题,主要表现是影响时间过长从而导致拒绝服务。
Web 服务请求的响应时间主要由两个因素决定,网络传输的质量和web服务器的处理性能。
近几年来,网络传输的服务质量(qos)技术研究已经相对比较成熟,然而,如果应用层的web服务器服务质量不能保证的话,那么,在服务器过载的情况下,即使网络传输的质量能够得到很好的保证,仍然有可能被拒绝服务,或者响应时间大大的延长而导致的“拒绝服务”的效果。
由此可见,由于服务器的超载问题日益严重,web服务器已经在某种程度上成为实现端到端服务质量控制的瓶颈。
因此,如何实现web服务器系统的服务质量控制,为用户提供满意的服务性能,已经成为一个迫切需要解决的问题。
本课题对web qos控制技术进行了简单的研究,主要是解决web服务应用中为不同级别的客户提供分类服务的问题,使web服务器资源更合理的分配,使有限的资源产生最大的使用率。
关键词:信息时代,学校教学,网络,网络教学,课堂教学ABSTRACTWith the development of the computer network and multimedia technologies,the Web applications on the Internet is increasing explosively.Most of the Web applications are the HTTP requests.Many web sites had to face the problem of the serverloading.The main symptom is that users have to wait a very long time for the HTTP response and even the HTTP requests will be rejected.The responding time is generally influenced by two elements;the quantity of the service of network’s transfer layer and the performance of the web server.Recently years,the research has been carried out actively in this field.In condition of the server overloading if any measure was not taken about the QOS control in the applications layer,although the QOS of the network transferring time be delayed so long that leads to “reject request”result.So we could conclude that the overload of the web server is becoming the botleneck of the QOS control.Therefore,how to apply the web server QOS control and provide the customers the satisfied services,has become the imminence problems that must be setled.In this paper,we do some research of Web QoS control simply,the strategy of classified service provide the diffeniated customers the diffeniated services.On the one hand,we propose prototypes of comprehensive scheduling algorithms based on combination of Session and content.Keyword: info-age ,school instruction , network ,network instruction, classro om instruction.目录第1章绪论 (3)1.1课题背景 (3)1.2 WEB技术的发展情况 (3)1.3WEB SERVER (3)1.4课题设计的目标和来源 (5)第2章开发工具及环境 (7)2.1 C#技术 (7)2.2。
Web应用开发课件(SERVLET&JSP)(东软集团内部培训课件,绝对经典)

Neusoft Co., Ltd.
二、 基于WEB的三层B/S结构的介绍
• • • • • 传统两层C/S结构的缺点: 它是单一服务器且以局域网为中心的 ,所以难以扩展至大型企业 广域网或 Intranet; 受限于供应商,程序的升级维护必须由供应商重新开发扩展; 可维护性差; 可扩展性差; 可重用性差; 基于以上原因,传统的C/S模式已经不能适应发展的需要,随 着网络技术的普及和用户需求的进一步提高,三层WEB模式应运而 生。
Neusoft Co., Ltd.
四、
WEB应用服务器
在A p a c h e的j a k a r t a项目的主页上,可 以看到有To m c a t的超连接,在这里可以找到各种版 本的下载区域,包括当前的发布( R e l e a s e)版 本、开发中的各种版本,其中又分为Wi n 3 2版本和 L i n u x版本,其实对于完全由J a v a写成的To m c a t,Wi n 3 2版本和L i n u x版本没有多大区别, 比如L i n u x版本,在S o l a r i s下也没有问题。 这里,主要以Wi n 3 2版本作为示例。
Neusoft Co., Ltd.
二、 基于WEB的三层B/S结构的介绍
三层模式的主要优势: • 由于数据访问是通过中间层进行的,因此客户端不再与数据库直 接建立数据连接。可支持的客户端的数量大大提高。 • 可维护性得以提高。 • 良好的可重用性。 • 事务处理更加灵活,可以在数据库端、组件层、中进行事务处理。 • 可共享性。 • 较好的安全性。 三层模式成为真正意义上的“瘦客户端”,从而具备了很高 的稳定性、延展性和执行校率的同时,三层模式可以将服务集中 在一起管理,统一服务于客户端,从而具备了良好的容错能力和 负载平衡能力。
《JSP程序设计》教案

《JSP程序设计》教案第一章:JSP简介1.1 课程目标了解JSP的概念和发展历程掌握JSP的运行原理和基本语法1.2 教学内容JSP的定义和发展历程JSP的运行原理JSP的基本语法1.3 教学方法讲解和演示相结合实例教学1.4 教学资源教材:《JSP程序设计》课件:JSP简介.ppt1.5 教学过程介绍JSP的概念和发展历程(15分钟)讲解JSP的运行原理(15分钟)介绍JSP的基本语法(15分钟)1.6 课后作业掌握JSP的概念和发展历程理解JSP的运行原理第二章:JSP页面结构2.1 课程目标掌握JSP页面的基本结构和标记了解JSP页面的生命周期2.2 教学内容JSP页面的基本结构JSP页面的生命周期JSP标记的使用2.3 教学方法讲解和演示相结合实例教学2.4 教学资源教材:《JSP程序设计》课件:JSP页面结构.ppt2.5 教学过程介绍JSP页面的基本结构(20分钟)讲解JSP页面的生命周期(15分钟)介绍JSP标记的使用(15分钟)2.6 课后作业掌握JSP页面的基本结构了解JSP页面的生命周期第三章:JSP内置对象3.1 课程目标掌握JSP的内置对象及其作用熟练使用JSP内置对象进行数据处理3.2 教学内容JSP内置对象的介绍JSP内置对象的使用方法3.3 教学方法讲解和演示相结合实例教学3.4 教学资源教材:《JSP程序设计》课件:JSP内置对象.ppt3.5 教学过程介绍JSP内置对象(20分钟)讲解JSP内置对象的使用方法(20分钟)3.6 课后作业掌握JSP内置对象的概念和作用熟练使用JSP内置对象进行数据处理第四章:JSP指令4.1 课程目标掌握JSP指令的作用和用法学会使用JSP指令优化页面性能4.2 教学内容JSP指令的介绍JSP指令的使用方法4.3 教学方法讲解和演示相结合实例教学4.4 教学资源教材:《JSP程序设计》课件:JSP指令.ppt4.5 教学过程介绍JSP指令(20分钟)讲解JSP指令的使用方法(15分钟)4.6 课后作业掌握JSP指令的概念和作用学会使用JSP指令优化页面性能第五章:JSP脚本语言5.1 课程目标掌握JSP脚本语言的基本语法学会在JSP页面中使用脚本语言5.2 教学内容JSP脚本语言的介绍JSP脚本语言的基本语法5.3 教学方法讲解和演示相结合实例教学5.4 教学资源教材:《JSP程序设计》课件:JSP脚本语言.ppt5.5 教学过程介绍JSP脚本语言(20分钟)讲解JSP脚本语言的基本语法(15分钟)5.6 课后作业掌握JSP脚本语言的概念和作用学会在JSP页面中使用脚本语言第六章:JSP标准标签库6.1 课程目标掌握JSP标准标签库的基本用法学会使用JSP标准标签库简化页面代码6.2 教学内容JSP标准标签库的介绍JSP标准标签库的基本用法6.3 教学方法讲解和演示相结合实例教学6.4 教学资源教材:《JSP程序设计》课件:JSP标准标签库.ppt6.5 教学过程介绍JSP标准标签库(20分钟)讲解JSP标准标签库的基本用法(20分钟)6.6 课后作业掌握JSP标准标签库的概念和作用学会使用JSP标准标签库简化页面代码第七章:JSP非标准标签库7.1 课程目标了解JSP非标准标签库的来源和作用学会使用JSP非标准标签库提高开发效率7.2 教学内容JSP非标准标签库的介绍JSP非标准标签库的使用方法7.3 教学方法讲解和演示相结合实例教学7.4 教学资源教材:《JSP程序设计》课件:JSP非标准标签库.ppt7.5 教学过程介绍JSP非标准标签库(20分钟)讲解JSP非标准标签库的使用方法(20分钟)7.6 课后作业了解JSP非标准标签库的概念和作用学会使用JSP非标准标签库提高开发效率第八章:JSP数据库操作8.1 课程目标掌握JSP数据库连接的方法学会使用JSP进行数据库操作8.2 教学内容JSP数据库连接的方法JSP数据库操作的常用语句8.3 教学方法讲解和演示相结合实例教学8.4 教学资源教材:《JSP程序设计》课件:JSP数据库操作.ppt8.5 教学过程介绍JSP数据库连接的方法(20分钟)讲解JSP数据库操作的常用语句(20分钟)8.6 课后作业掌握JSP数据库连接的方法学会使用JSP进行数据库操作第九章:JSP会话管理9.1 课程目标了解JSP会话管理的基本原理学会使用JSP进行会话管理9.2 教学内容JSP会话管理的基本原理JSP会话管理的方法9.3 教学方法讲解和演示相结合实例教学9.4 教学资源教材:《JSP程序设计》课件:JSP会话管理.ppt9.5 教学过程介绍JSP会话管理的基本原理(20分钟)讲解JSP会话管理的方法(20分钟)9.6 课后作业了解JSP会话管理的基本原理学会使用JSP进行会话管理第十章:JSP安全与优化10.1 课程目标掌握JSP安全性的基本措施学会对JSP页面进行性能优化10.2 教学内容JSP安全性的基本措施JSP页面性能优化方法10.3 教学方法讲解和演示相结合实例教学10.4 教学资源教材:《JSP程序设计》课件:JSP安全与优化.ppt10.5 教学过程介绍JSP安全性的基本措施(20分钟)讲解JSP页面性能优化方法(20分钟)10.6 课后作业掌握JSP安全性的基本措施学会对JSP页面进行性能优化重点和难点解析1. JSP页面的基本结构:JSP页面由声明、脚本程序、标签库指令、脚本片段、表达式语言、内联标记和注释等部分组成。
JSP应用系统课程设计

JSP应用系统课程设计一、课程目标知识目标:1. 学生能掌握JSP(Java Server Pages)的基础知识,理解其工作原理和基本语法。
2. 学生能了解Web应用开发流程,掌握JSP与JavaBean、Servlet的结合使用,形成MVC模式的基本认识。
3. 学生能运用所学的数据库知识,结合JSP进行动态网页设计,实现数据展示、查询和更新等基本功能。
技能目标:1. 学生具备使用JSP技术开发简单应用系统的能力,能独立完成网页设计、编码和调试。
2. 学生能够结合所学知识,进行系统需求分析,设计合理的数据库结构,实现系统功能。
3. 学生通过课程学习,培养解决实际问题的能力,提高团队协作和沟通能力。
情感态度价值观目标:1. 学生通过学习JSP应用系统开发,培养对计算机编程的兴趣,提高学习积极性。
2. 学生在课程实践中,形成良好的编程习惯,注重代码规范和系统安全。
3. 学生能够认识到所学知识在实际应用中的价值,激发进一步探索和学习的动力。
课程性质:本课程为高年级专业课,旨在让学生在实际项目中运用所学知识,提高实践能力和创新能力。
学生特点:学生已具备一定的Java编程基础,对Web应用开发有一定了解,具备独立思考和解决问题的能力。
教学要求:结合学生特点,注重理论与实践相结合,以项目为导向,培养学生实际操作能力和团队协作能力。
通过课程目标分解,实现对学生学习成果的评估和指导。
二、教学内容1. JSP基础知识:包括JSP基本概念、工作原理、生命周期、语法及内置对象等,对应教材第1章内容。
2. Web应用开发基础:介绍MVC模式,讲解Servlet和JavaBean的基本使用,对应教材第2章内容。
3. 数据库应用:结合JSP技术,进行数据库连接、数据展示、查询和更新操作,涵盖教材第3章内容。
4. JSP高级技术:涉及Session管理、文件上传下载、过滤器、标签库等高级应用,对应教材第4章内容。
5. 实践项目:以一个实际的JSP应用系统为案例,进行需求分析、设计、编码和测试,包括教材第5章和第6章内容。
《JSP程序设计》教案

《JSP程序设计》教案适用软件技术专业院系(部)___信息系_________班级_____________教师____ ____教案首页注:表格内容统一用5号宋体填写。
教学设计教学内容一、说课:课程地位主要内容考核方法学习情境1 JSP运行环境搭建一、任务在Eclipse中创建、部署、运行个人博客系统动态网站雏形二、技能点1、JSP开发环境搭建2、开发jsp动态网站步骤三、知识点1、认识JSP技术四、技能目标1、web服务器的安装技能2、web服务器的配置技能3、掌握Web工程的创建、部署与运行步骤五、知识目标1、理解Jsp历史背景与显著优点2、理解JSP技术原理六、正文内容1.1 JSP开发环境搭建1、J2SDK的安装与配置运行J2SDK的安装程序,每个步骤中点击下一步来完成安装。
安装j2sdk以后,需要配置一下环境变量,在我的电脑->属性->高级->环境变量->系统变量中添加以下环境变量(假定你的j2sdk安装在C:\j2sdk1.4.2):JAVA_HOME=C:\j2sdk1.4.2classpath=.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;(.;一定不能少,因为它代表当前路径)。
path=%JAVA_HOME%\bin接着可以写一个简单的java程序来测试J2SDK是否已安装成功:public class example1{public static void main(String args[]){System.out.println("This is a test program.");}}将上面的这段程序保存为文件名为example1.java的文件。
然后打开命令提示符窗口,cd到你的example1.java所在目录,然后键入下面的命令javac example1.java // java的编译命令javacjava example1 //执行Test.java类此时如果看到打印出来This is a test program.的话说明安装成功了,如果没有打印出这句话,你需要仔细检查一下你的配置情况。
一个基于Java Web开发应用的教学案例设计与实现

一个基于JavaWeb开发应用的教学案例设计与实现1软件项目的设计环节1.1设计思路以介绍Servlet、Web页面技术和JSP应用为理论依据,以软件实训网络管理平台—Lidasoft项目贯穿整个案例。
内容模块组织结构如表1所示。
1.2项目任务设计Java Web开发主要由Servlet、Web页面技术和JSP应用三个方面组成,在完成的整个项目中要分别体现出这些技术的使用。
设计的项目任务描述如下:(1)Servlet简介Lidasoft是一个规范软件项目实训管理流程的校园服务系统。
校领导想了解该平台的普及和使用程度,项目组需要开发跟踪访问Lidasoft站点。
每个用户访问Lidasoft主页时,点击数加1,客户浏览器运行在不同机器上。
如果把点击计数的数据保存在客户端上,只能用来记录某个特定用户登录平台的次数,因此该数据必须保存在服务器端。
为了解决上述问题,需要使用编写Web服务器端程序—Java Servlet技术。
(2)Web页面设计Lidasoft项目组准备开发一个Web站点,要进入软件项目实训管理主页面,必须首先从此Web站点上登录。
学生使用学号与口令进行平台登录。
包含确认和取消按钮。
当学生点击确认按钮时,显示当前登录的人数。
点击取消按钮时,删除输入的数据。
(3)JSP应用需要创建一个应用来验证学生输入的学号与口令,即在学生输入信息单击确认后,验证输入数据不为空且与存放在数据库服务器中的学号与口令是否一致。
信息正确链接显示当前登录人数的页面,否则不跳转。
为了加速项目开发,需要同时实现验证数据不为空和查询数据库的功能。
可以使用服务器端JSP技术来解决同时构造静态(Web用户登录界面)和动态(验证数据不为空、查询数据库)页面的问题。
2部分界面及功能的实现2.1开发跟踪访问Lidasoft站点客户端每次点击http://10.11.5.64:8000/lidasoft/jishu,即向服务器端发送了一个请求,通过调用Servlet的service()中的doPost()方法来实现计数变量count加1。
基于MVC设计模式构建JSP Servlet+EJB的Web应用

引 言 随 若计算机技术 和网络技术的 发展 .
特别是企业级 I ta e 的 广泛应用 ,基于 n rn t We b的应用 系统 已成为趋 势。? 这种结 芏 构下 ,用户界面完全通过 We b浏 览器实 现 . 一部分 简 的事务逻 辑在 客 户端 实 现 .但是主 要的 事务逻辑 在服 务器端 实 现。在构架企 业级 W e b应 用时,要考虑 应用 系统的 安垒性 、 可重用性 、 r 维护 性和 叮移植性等 .而 J v a a晤言的特点符 台丁这些要求 .所以在 W e b应 用中得到 了广泛 的应 用。 当前 主流 的 W 1 e )服务 器.也多采用 J v a构袈 。而使用 MVC a ( d l e C mmU r Mo e Vi w o e) 的设计 模式能够 使得 系统 更容 易扩 展和部 署 ,提高开 发 效率。在基于 We b软件开发中应用 MVC 设计 模 式 的概 念 ,将这 些概 念 映 射 到 We b应用程序日 组件和概念中 。MVC设 q 【 模式是 一种 分冶 ”的思 想 ,在实现 2J v主要技 术 简介 .aa W b应 用系统 中具有得 天独厚的 优势 。 e Jv a a技术主要有 :J ,S r [ t SP eve , 本 文提出 了应 用 M V C 设计模 式.结合 E B J J NDI 。J v 等 a a平台的应用主要由 J v 多种技 术实现的 We a aI l ! 匀 b应 用系统的 掏件构 成 ,应用 系统 的 开发就是 设计这 实 现榧槊 使得 开发过 程更加 灵括 .更 些构 件并组装成 蝰个应用 系统。 加 易于 维护r 。 ( S (o a S r e a e是 一种实 1 JPJv evrPg ) J
一
现普通静态ITMI i 和动态页面输 出混合起 来的技术 它是基于 J v a a技 术.将 J v aa 代码嵌人 HT ML页面中实现的 。J P程序 S 在服 务器端 进行 解析 ,动态 生成 网页传 递给客户端 在运行时 ,J P将会槛 首先 S 转换成 S r lt e ve,先编译成.ls c s文件 并 a 以 S r [ t 形态 编译运行,因此它的效 e ve 的 率和功能与 S r lt e v e 相比没有差别.一样 具有很高的效 率。在使用 J P中如果结合 S 使用 Jv B a 技术 , a a en 那么处理就会更加方 便灵活。 【 e ve 是 J v 平台上的 C 技 2 】S r it aa GI 术 S r l t e v e 在服务 器端运 行,动态地生 成 We b页面。 与传统 的 C 和许 多其它 GI 类似 C I G 的技术 相比.J v e ve 具有 a a S r lt 更 高 的 效 率 并 更 容 易 使 用 对 十 S r lt e v e ,重 复的请求不会导致同一 程序 的 多次转 载 ,它是依 靠线程 的方 式来 支 持 井发 访问 的 。 ( E B定义了一组可重用的组 件 : J E t r rs o a e n 。 开 发 人 员 可 以 n ep i J v B a s e 利 用这些组 件 ,像搭 积木一 样建立 分 布 式应 用。在装配组件时 ,所有 的 E B都 J 需要配置到 E B服务器中。E B服务器作 J J 为容 器和 低层平台的 桥梁管理着 E J B容 器 ,井向该 容器提 供访 问系统 服务 的能 力。所有的 EJ B实例部运行在 E B容 器 J 中。EJ B容 器提 供 了系统级的 服务 .控 制 丁 E B 的 生 命 周 期 。 E B 容 器 为它 的 开 J J 发人 员代 管 了诸 如安 垒性 、远程 连接 、 生命 周期 管理 及 事务 管理 等技 术 环节 . 简化了业务逻辑 的开发。E B中定殳 丁暂 J 时对 象称为会话组件(e s n B a s和持 S si e n ) o
实验17JSPServlet综合案例

实验17JSP与Servlet综合案例17.1实验目的1.了解项目开发的基本流程和开发步骤知识2.掌握项目分析和软件设计的主要步骤3.回顾掌握JDBC编程的技术和方法4.掌握JSP·Servlet综合知识和编程方法17.2 实验环境1.MyEclipse插件平台、2.Weblogic(或者Tomcat)容器3.MySQl(或者SQLServer、Oracle)数据库17.3实验知识背景17.3.1项目背景随着网络技术的飞速发展,网络电子商务业务迅速扩大。
商家可以将商品的展示、销售和结算在中进行,客户可以将喜爱的商品和资料保存下来,把珍藏的商品列为精品。
并对其对应的地址保存到本地数据库中,以供查询、搜索和编辑使用。
基于这个需求背景,结合Web编程技术,采用MVC软件设计模式设计本项目案例。
知名精品URL如表17-1所示。
表17-1 精品17.3.2编程思想1.分层开发思想软件的层次结构可以分为四层:表现层控制层业务逻辑层数据逻辑层(持久层)2.面向接口编程思想在编程中将业务逻辑抽象出接口,以供上次调用依赖抽象(接口),而非具体(接口实现)的编程思想,又称之为控制反转(Inversion of Control)17.3.3设计模式1.DAO设计模式DAO的全称是:Data Access Object,数据访问对象。
使用DAO设计模式,来封装数据库持久层的所以操作(CRUD),使低级的数据逻辑和高级的业务逻辑分离,达到解耦合的目的。
一个典型的DAO实现有如下的组件:一个DAO 接口一个实现了DAO 接口的具体类一个DAO 工厂类数据传输对象(有时称为值对象)以维护一个客户信息为例,具体组件如下所示:CustomerDao 接口Customer 值对象(VO)CustomerDaoImpl(接口的具体实现类)CustomerFactory(工厂类,实例化用)编程思想和设计模式的具体应用参照精品收藏项目案例。
Web应用程序设计实用教程课程设计

Web应用程序设计实用教程课程设计一、设计背景随着互联网的发展,Web应用程序越来越受欢迎,成为企业开发的重要方向之一。
因此,Web应用程序设计与开发成为了当前程序员们必备的技能之一。
为了提高学生在Web应用程序设计方面的实践技能,我们设计了这门Web应用程序设计实用教程。
二、教学目标本课程旨在使学生:1.掌握Web应用程序设计基础理论知识;2.能够熟练使用常用的Web应用程序设计工具;3.能够设计并实现简单的Web应用程序;4.能够进行Web应用程序的测试与维护。
三、教学内容3.1 Web应用程序设计基础理论知识1.Web应用程序开发模型;2.Web应用程序的组成结构及运行过程;3.常用Web应用程序开发框架(如Bootstrap、Vue等);4.Web应用程序中的前端与后端技术。
3.2 常用Web应用程序设计工具1.HTML、CSS、JavaScript等前端技术;2.PHP、Java等后端技术;3.MySQL等数据库技术;4.常用Web应用程序开发工具(如Sublime Text、VisualStudio等)。
3.3 简单Web应用程序的设计与实现1.常用Web应用程序设计模板及代码实现;2.用户权限管理系统设计及实现;3.数据库的设计与实现。
3.4 Web应用程序的测试与维护1.基本的Web应用程序测试方法;2.常见Web应用程序故障排除方法;3.Web应用程序的维护方法。
四、教学方法与评价标准本课程采用传统讲授与实验相结合的教学方法,重点讲解理论知识,并通过实验操作让学生对所学内容进行实践操作。
教师将根据学生的实验情况,给予相应的评价,以课堂成绩、实验成绩、期末考试成绩等多种方式进行综合评价,确定学生成绩。
五、教学进度本课程共分为14周,具体进度如下:学时内容1-2 前言、导入3-4 Web应用程序开发模型5-6 Web应用程序的组成结构、运行过程及开发框架7-8 前端与后端技术9 期中考试10-11 常用Web应用程序设计工具12-13 简单Web应用程序的设计与实现14 Web应用程序的测试与维护六、总结本课程将理论与实践相结合,注重学生对Web应用程序设计的实践操作,旨在提高学生的实际能力。
jsp基于web的课程设计

jsp基于web的课程设计一、教学目标本课程的教学目标是使学生掌握JSP基于Web的开发技术,能够独立完成简单的Web应用程序的设计与开发。
具体目标如下:1.理解Java Server Pages(JSP)的基本概念和工作原理。
2.掌握JSP的基本语法和指令。
3.掌握JSP的内置对象和作用范围。
4.掌握JSP与JavaBean的交互方式。
5.掌握JSP常用的标签库和第三方标签库。
6.能够使用JSP编写简单的Web页面,如静态页面和带有简单动态内容的页面。
7.能够使用JSP和JavaBean实现数据的增删改查功能。
8.能够使用JSP标签库和第三方标签库提高页面开发效率。
9.能够进行简单的JSP页面优化和性能调优。
情感态度价值观目标:1.培养学生的团队合作意识和问题解决能力。
2.培养学生对Web技术的兴趣和持续学习的动力。
3.培养学生对编程实践的耐心和毅力。
二、教学内容根据课程目标,本课程的教学内容主要包括以下几个部分:1.JSP基本概念和工作原理:介绍JSP的定义、特点和应用场景,理解JSP页面的工作过程。
2.JSP基本语法和指令:学习JSP页面的基本语法结构,掌握JSP内置指令的使用方法。
3.JSP内置对象和作用范围:学习JSP内置对象的作用和范围,掌握页面间数据的传递方式。
4.JSP与JavaBean的交互:学习JSP与JavaBean的交互方式,掌握使用JSP调用JavaBean的方法。
5.JSP标签库和第三方标签库:学习JSP内置标签库的使用,了解第三方标签库的原理和应用。
6.JSP页面优化和性能调优:学习JSP页面的优化技巧,提高Web应用程序的性能。
三、教学方法为了达到课程目标,本课程将采用以下教学方法:1.讲授法:通过讲解和演示,使学生理解JSP的基本概念和语法。
2.案例分析法:通过分析实际案例,让学生掌握JSP页面的开发技巧和方法。
3.实验法:通过上机实验,让学生亲手编写JSP代码,提高实际操作能力。
jspweb课程设计

jspweb课程设计一、教学目标本课程旨在让学生掌握JSP(Java Server Pages)技术的基本原理和应用方法,能够独立开发和部署Web应用程序。
具体目标如下:1.知识目标:(1)理解JSP的基本概念和原理。
(2)熟悉JSP页面结构,掌握标签和内置对象的使用。
(3)掌握JSP与JavaBean的交互方式,了解MVC设计模式。
(4)了解JSP的运行机制和生命周期。
(5)熟悉JSP常用标签库和API。
2.技能目标:(1)能够使用JSP编写简单的Web应用程序。
(2)能够运用JSP实现数据的分页、排序和检索。
(3)能够结合JavaBean和JSP实现复杂的业务逻辑。
(4)能够部署和运行JSP应用程序。
3.情感态度价值观目标:(1)培养学生的团队协作精神,学会与他人共同解决问题。
(2)培养学生自主学习的能力,养成良好的学习习惯。
(3)培养学生对Web技术的兴趣,激发创新意识。
二、教学内容本课程的教学内容主要包括以下几个部分:1.JSP基本概念和原理:介绍JSP的定义、特点和应用场景。
2.JSP页面结构:讲解JSP页面的组成,包括HTML标签、JSP标签、脚本语言等。
3.内置对象和标签库:介绍JSP内置对象的使用,如request、response、session等;常用标签库如JSTL、EL表达式等。
4.JSP与JavaBean的交互:讲解JSP如何与JavaBean进行数据交换,实现业务逻辑。
5.MVC设计模式:介绍MVC模式在JSP中的应用,实现代码分离和模块化。
6.JSP运行机制和生命周期:讲解JSP页面的加载、执行和卸载过程。
7.常用API和开发工具:介绍JSP相关API的使用,如JDBC、Servlet 等;以及常用的JSP开发工具如Eclipse、IntelliJ IDEA等。
三、教学方法为了提高教学效果,本课程将采用以下教学方法:1.讲授法:讲解JSP的基本概念、原理和关键技术。
UML Web应用系统建模实例

8.3 网上书店的建模
8.3.1
网上书店的需求分析
站在客户的角度分析网上书店所要实 现的基本功能,主要有:
(1)用户注册。ቤተ መጻሕፍቲ ባይዱ(2)用户登录。
(3)图书查询与浏览。 (4)用户订购图书 (5)用户购物车管理 (6)订单维护 (7)个人信息维护
站在管理员的角度分析网上书店所要 实现的基本功能,主要有:
【操作示范与知识讲解】 【任务描述】
(1)认识Web应用系统的建模方法。 (2)分析网上书店的需求。
(3)构建网上书店的用例图、类 图、顺序图、通信图、活动图、组件 图和配置图。
【任务实施】
8.1 认识Web应用系统 8.2 Web应用系统的UML建模方法 8.3 网上书店的建模
8.1 认识Web应用系统
图8-6
数据库操作类的类图
其主要方法有:getData()用于从数据 表中检索所需的数据、insertData()用于向 数据表中插入新记录、updateData()用于 更新数据表中的数据、editData()用于修改 数据表中的数据、deleteData()用于删除数 据表的记录。
8.3.4
(1)图书管理 (2)会员管理 (3)订单处理与查询 (4)图书销售情况查询 (5)报表维护
8.3.2
构建网上书店的用例图
1.确定参与者
网上书店的参与者主要有:客户、管 理员和普通员工。
2.确定用例
网上书店的用例主要包括三个方面, 客户的用例主要包括:用户注册、用户登 录、图书查询与浏览、用户订购图书、用 户购物车管理、订单维护和个人信息维护。
构建网上书店的类图
网上书店采用多层架构设计,其逻辑 结构如图8-3所示。
用户界面层 执行业务处理
基于JSP Servlet的Web应用框架的设计与实现

基于JSP /Servlet的Web应用框架的设计与实现周云,余青松,敬宗儒(华东师范大学计算中心,上海200062)摘要:Web应用程序的开发过程中存在着Framework的应用。
这些Framework使开发过程十分规范。
它们自动地处理了部分非业务逻辑的过程.从而使得程序员的主要精力专注于业务逻辑的实现。
文中设计并且实现了一个简单的Framework模型,实现了部分的自动化处理。
该模型的构建,验证了采用最基本的Java语言工具以及设计方式实现Framework的可能性。
关键词:Web应用框架;MVC;设计和实现0 .引言在开发Web应用程序的过程中,特别是JSP应用程序,到处充斥着Framework 的应用。
这些Framework的技术相当成熟,规范十分完整。
它们对于程序员的编码规范以及后台Model实体的管理相当完善。
文中关注的重点是如何用最基本的Java语言工具和设计方式来设计和实现一个带有自动化操作功能的Framework,从而深人理解一些Framework内在处理机制。
1. Framework概述人们需要一个Framework来对软件开发提供支持,并且对程序员所书写的代码进行规范。
一些公共的非逻辑的处理过程应该做成共通模块,一些不好的编成习惯应该得到限制和纠正。
同时,与数据库打交道的数据Model也应该得到妥善管理。
另外,这些操作的共通特性都是高于模块级别但又属于代码级别的。
所以,应该设计出一个类似于规约性质同时又是以实际代码形式出现的管理体制。
于是,Framework便诞生了。
目前流行的Framework有很多,比如Struts,印ring,JS F等等[I]。
它们使JSP程序员从散兵游勇转化为了正规军。
它们的共同点都是拥有自动化操作“前端”以及资源管理的“后端”.笔者参照Struts的前端自动化操作过程设计并且实现了一个Framework模型,希望借此深入了解一些Framework的内部实现机制。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
111基于UML的“JSP/Servlet Web应用程序设计”教学案例刘洁(武汉软件工程职业学院,湖北 武汉 430033)摘 要:关键词:UML软件建模;MVC模式;JSP/Servlet Web应用程序设计;教学案例;登录验证模块本文针对“JSP/Servlet Web应用程序设计”课程中传统教学法存在的弊端,通过“用户登录验证模块”的教学案例设计讲解如何采用UML软件建模来整合课程内容、重构课程体系。
使学生能够将眼光不仅仅拘泥在程序设计的代码细节上,同时也理解软件工程思想,融会贯通所学知识为己所用。
1 “JSP/Servlet Web应用程序设计”课程教学现状针对于当前软件人才的需求现状,目前高职院校的软件专业开始主要培养面向“软件蓝领”岗位的高技能应用型人才,开始注重“面向应用,突出能力”,开设了各种关于Java的应用课程,试图提高计算机软件专业高职生的行业竞争力。
我院也针对市场需求对软件开发专业课程体系进行不断完善,逐渐形成了一个直接面向软件企业Java开发岗位的系列课程。
如Java初级程序设计、Java高级程序设计、JSP/Servlet Web应用程序设、Web应用程序编码—Struts、软件开发项目实训等。
但如何将这一系列课程有效地进行组织,使培养的学生能够更好地适应企业Java软件开发岗位的能力需求,是Java课程群要解决的主要问题。
以“JSP/Servlet Web应用程序设计”为例,它是Java课程体系中承上启下的核心课程,它的教学效果直接影响到后续课程的教学。
然而,目前该课程的教学存在着以下几点不足,严重影响学生能力的培养。
(1)从课程体系来看,由于高职院校的学制较短,软件开发专业通常在低年级学过一门程序语言之后,尚未熟练理解运用,而直接接触Web 应用程序编码,很多语法和机制难以理解,继而影响学习效果。
(2)从教学方式来看,仍采用的是传统的教学方法,在分析基于Java体系的Web应用程序的知识结构时,采用循序渐进地讲授一门课程的知识点,学生按部就班地学习知识点的方式,而这种教学方法过于强调语法,学生往往在学了一堆语法知识点后对如何开发实际项目还是很茫然。
(3)从市面教材来看,它们有一个共性:纯粹的语法,没有软件工程思想的体现或是纯粹案例项目,却没有知识点的体现。
除此之外,开设此门课程的时间一般在第二学年上学期或下学期,此时学生已完成了“Java程序设计”“网页设计”“数据库程序设计”“计算机网络”等基础课程的学习,但每门课程之间相互独立、割裂。
在这种教学体系下,学生虽然也可照着教材,或教师指导完成一些小实例或小项目,但是作为整个课程来说,这些实例或小项目是孤立的、彼此没有联系的,课程之间更没有任何联系,对于学生而言无法理解每门课程在整个课程体系中的地位和作用,学生掌握的知识也是零散的,不系统的,缺乏对课程体系的整体把握,影响教学效果。
2 基于UML的“JSP/Servlet Web应用程序设计”的教学思路针对当前教学过程中存在的现状,讲解“JSP/Servlet Web 应用程序设计”课程不能再以课件为中心,照“屏”宣科。
而需尽量保证知识推理过程需板书,老师边写边讲,使学生与教师思想同步。
关键知识点上需要使用案例,且所有代码都在真实的开发环境上开发,通过教师的引导,在师生交互过程中完成编码工作。
除去关键知识点的讲解,针对学生情况,打破原有的知识分块模式,遵循先够用后升华的原则,通过选择一个常见的网站项目,将具有代表性的任务贯穿在整个教学过程中,例如日常实际上网中经常使用的功能,如保存cookie、防止用户非法登录、验证码、网上投票,网络购物等。
各个知识点沿着项目主线展开,根据项目的每个模块整理出相关的知识点要素,重新组建各个知识环,环环相扣,避免了知识点零散,脱离实际应用的弊病。
学生容易理解,易于掌握,同时也清楚明白整个网站构建所需的架构及其他知识。
整个形成一套由点到面、循序渐进的教学体系。
同时针对每个功能模块的设计,采用UML来进行这一系列的建模,使学生能够将眼光不仅仅拘泥在程序设计的代码细节上,也能理解软件工程思想,融会贯通所学知识为己所用。
3 基于UML的“JSP/Servlet Web应用程序设计”的教学案例设计下面以Java Web网站项目中“用户登录验证模块”为例,剖析基于UML软件建模教学模式的教学过程实施。
(1)设计案例,讲解前序基本知识——MVC的设计模式。
首先,需讲明MVC设计模式的基本概念,即Model View Controller,把一个应用的输入、处理、输出流程按照Model、View、Controller的方式进行分离,这样一个应用被分为三层:模型层、视图层、控制层。
同时简单阐述MVC模式的处理过程:首先用户在视图提供的界面上发出请求,然后视图把请求转发给控制器,控制器调用相应的模型来处理用户请求,模型进行相应的业务逻辑处理,并返回数据。
最后控制器调用相应的视图来显示模型返回的数据,如图1所示。
(2)基于MVC模式,展示“登录验证模块”的运行效果,讲授案例解决方法,进行引导教学。
首先,需向学生展示“登录验证模块”的运行效果。
如图2所示:之所以采用这个相对简单案例,是因为很多学生都对登录验证模块有很强的感性认识,这样,不需要花很多的时间来理解系统包含的业务知识。
学生可着眼于使用UML进行建模的过程,了解系统的开发过程,综合利用所学的各门知识完成编码设计。
(3)利用UML软件建模方法分析设计“登录验证模块”,设计其用例模型。
用例模型定义系统做什么,是用来获取系统需求的有效手段。
在这里需指导学生寻找用例模型中的“参与者”及“用例”,并确定参与者和用例之间的关系。
使用图3所示的用例图来描述其关系。
然而使用UML进行系统建模,并非只是意味着画出UML用例图,用例文档说明是同样重要的,需向学生讲明,同时根据用例文档画出验证用户、修改密码的活动图如图4、图5所示。
(4)指导学生融汇所学知识,完成“登录验证模块”的数据库设计、网站页面设计框架。
在完成了用例模型的设计及活动图设计之后,学生应已基本明了“登录验证模块”的需求,可以进行系统设计,首先完成的是数据库设计,结合大一所开设的数据库课程,选择合适的数据库产品,设计出用户表如下:然后指导学生,通过网页设计工具完成前台JSP网页的设计,112图2 “登录验证模块”的运行效果图3 “登录验证”用例图图4 “登录验证”活动图 图5 “修改密码”活动图技术Technology有需要时可辅之画图软件及动画设计软件。
(5)利用UML软件建模方法分析设计“登录验证模块”,设计其类图模型、顺序图模型。
在学生已明了“登录验证模块”的基本工作流,已完成前台页面及后台数据库设计之后,结合之前所讲解的MVC模式,进行类图、顺序图模型设计。
首先设计登录的正常事件流:参与者请求边界类index.jsp显示登录页面。
然后输入用户名和密码并将它们提交给系统。
index. jsp请求LoginServlet.java程序控制对象来验证登录的事件流。
为了满足这个请求,LoginServlet.java对象请求LoginDAO.java对象来寻找用户名代表的User对象。
一旦LoginDAO.java找到正确的User,就请求它来验证密码。
LoginServlet.java收到验证结果之后,如果这个对象收到了一个验证通过的结果,那它就显示欢迎信息,这个工作流结束。
其顺序图如图5所示:最后指导学生完成“密码无效的可选事件流”顺序图,“未知用户的可选事件流”顺序图,“登录验证模块”类图的设计。
(6)指导学生根据建模设计进行实际编码。
在学生充分理解“登录验证模块”的类图,顺序图模型的基础上,结合Java的集成工具,进行代码设计,在指导学生进行代码设计过程中,注意代码规范及设计原则。
设计出的MyEclipse中的基本框架如下图7所示:当整个“用户登录”用例功能模块完成后,可将“密码修改”用例当成作业布置给学生独立完成,以加深学生的认识及理解,提高动手能力。
(7)基于“登录验证模块”引导学生分析比较B/S模式与桌面应用模式开发的异同点。
最后可使用以下图8示做总结,并向学生提出思考性问题:①当开发Java桌面应用系统时如何使用MVC模式?控制层如何在MVC模式中体现?②如何将上面的Java Web项目修改最少的代码,改编成为一个桌面应用系统中的“登录验证模块”。
通过登录验证模块的完整实现将低年级所学习的各门不同的学科有效串联,避免割裂。
但需注意一点,传统的教学模式下教师总是按部就班地组织教学,学生也只是按部就班地接收。
但在真实项目的开发中,实现同一功能却有多种方法,故在教学过程中,要避免通过一味的讲解而扼杀了学生主动思考的能力,在整个项目讲解过程中,以划分好的功能模块为基础提出任务,引入“启发式”教学法,深入分析任务,特别是对任务中涉及的相关知识进行分析引入,让学生能在掌握相关知识的基础上完成任务,但是不能拘泥于任务给出的功能,引导鼓励学生通过分析、讨论、比较进行创新。
参考文献[1]张少龙.高职Java课程改革中“三个如何”问题的思考与实践[J].计算机教育,2009(5).[2]戴红.“C程序设计”课程教学内容的模块化设计[J].计算机教育,2009(8).[3]罗凌.基于项目驱动的“程序设计”课程创新教学法研究[J].计算机教育,2009(13).图6 “正常登录”顺序图图7 “登录验证”模块基本框架图8 MVC设计模型113。
