让你从菜鸟到精英的版面设计教程
个人主页设计案例

个人主页设计案例一、设计理念个人主页是一个展示个人风格和特点的平台,它应该简洁、大方,同时又能突出个人的特色。
在设计过程中,我们注重以下几个方面:1. 用户体验:主页的设计要考虑到用户的使用习惯和需求,确保用户能够快速找到所需信息。
2. 个性化:根据个人的特点和喜好,设计出符合其风格的页面,使其在众多个人主页中脱颖而出。
3. 内容为王:主页的内容是吸引用户的关键,因此要确保内容的质量和吸引力。
二、页面布局1. 首页首页作为个人主页的门面,是用户对主页的第一印象。
因此,首页的设计要简洁大方,突出个人的特色。
在首页中,可以放置个人简介、个人作品展示、个人动态等内容,以便用户快速了解个人特点和实力。
2. 个人作品展示页个人作品展示页是展示个人实力和成果的重要部分。
在此页面中,可以按照不同的分类方式展示个人作品,如按照项目类型、完成时间等分类。
同时,可以添加作品的详细介绍和展示效果图,以便用户更好地了解个人作品的特点和价值。
3. 个人动态页个人动态页是展示个人最新动态和更新信息的重要部分。
在此页面中,可以发布个人的最新动态、工作进展、学习心得等内容,以便用户及时了解个人的最新动态。
同时,可以通过添加时间轴、标签等方式对动态进行分类和整理,方便用户查找和浏览。
4. 联系信息页联系信息页是方便用户与个人取得联系的重要部分。
在此页面中,可以添加个人的联系方式、社交媒体账号等信息,以便用户与个人取得联系。
同时,为了保护个人隐私和安全,可以对联系信息进行加密处理或设置权限访问。
三、设计风格1. 色彩搭配:根据个人的特点和喜好,选择合适的色彩搭配方案,使页面更加美观和舒适。
2. 字体选择:选择易于阅读且具有特色的字体,提高页面的可读性和视觉效果。
3. 图片处理:对图片进行适当的处理和排版,使其与页面风格相协调,提高页面的视觉效果。
快速制作扁平化设计风格 Photoshop教程

快速制作扁平化设计风格:Photoshop教程扁平化设计风格是近年来在界面设计中变得越来越流行的一种风格。
它以简洁、干净、直接的视觉效果为特点,强调了信息的直观传达和用户界面的易用性。
在本教程中,我们将学习如何在Photoshop中快速制作扁平化设计风格。
步骤1:创建新文档打开Photoshop软件并创建一个新的文档。
根据你的需求设置合适的文档大小和分辨率。
步骤2:选择适当的颜色扁平化设计风格通常使用鲜明明快的颜色。
在调色板中选择适合的主题色并记录RGB值。
你可以使用这些颜色来为你的设计添加鲜明的标识。
步骤3:开始绘制现在,我们可以开始绘制我们的扁平化设计元素。
你可以选择使用形状工具、钢笔工具或自由填充工具等来绘制你喜欢的形状。
确保使用正确的颜色填充形状,并根据需要调整大小和位置。
步骤4:使用图层样式图层样式是扁平化设计风格的关键之一。
它们可以帮助你为你的设计添加视觉效果和细节。
例如,你可以使用渐变叠加来为图形添加光泽效果,或使用阴影效果来增加层次感。
在Photoshop的图层面板中,你可以轻松地为你的图层应用各种图层样式。
步骤5:使用扁平化图标扁平化设计风格常常使用简洁的图标来传达信息。
你可以在网上搜索免费的扁平化图标素材,或自己设计一些图标。
在Photoshop中,你可以使用形状工具或路径编辑工具来创建自己的扁平化图标。
步骤6:添加文本使用合适的字体和颜色为你的设计添加文本。
扁平化设计通常使用简洁、无衬线的字体,并避免使用过多的特效。
选择适当的字体大小和对齐方式以确保易读性和一致性。
步骤7:组织图层随着设计的发展,图层数量会不断增长。
为了更好地管理和组织你的图层,你可以使用图层组、命名图层、锁定图层等功能。
这些功能可以帮助你保持项目的整洁和可维护性。
步骤8:微调和完善一旦你完成了初步设计,你可以进行微调和完善。
检查你的设计是否一致、易读和视觉上吸引人。
根据需要进行进一步的修改和调整。
步骤9:导出一旦你满意你的设计,你可以将其导出为你需要的格式,如PNG 或JPEG。
PHOTOSHOP初学者成长教程

PHOTOSHOP初学者成长教材第一课:一个PS高手的话这是一个PS高手的体会,希望能对大家有所启迪。
1.不要看到别人的作品第一句话就说:给个教程吧!你应该想这个是怎么做出来的。
当你自己想出来,再对照别人的教程的时候,你就知道自己和别人的思路的差异2.初学者请不要看太多太多的书那会误人子弟的,先找本系统的学,很多人用了很久PS,都是只对部分功能熟悉而已,不系统还是不够的3.看help,不要因为他们很难而我们自己是初学者所以就不看;帮助永远是最好的参考手册,虽然帮助的文字有时候很难看懂,总觉得不够直观4.不要被蒙版,通道等词汇所迷惑;通道就是选区,呵呵5.不要放过任何一个看上去很简单的小问题——他们往往并不那么简单,或者可以引伸出很多知识点;不会举一反三你就永远不等于会了PS6.会用PS处理相片,并不说明你会设计;7.学PS并不难,AI,CD等等也不过如此——难的是长期坚持实践和不遗余力的博览群书;8.看再多PS的书,是学不全PS的,要多实践浮躁的人容易问:我到底该学什么;——别问,学就对了;浮躁的人容易问:PS有钱途吗;——建议你去抢银行;浮躁的人容易说:我要中文版!我英文不行!——不行?学呀!浮躁的人分两种:a)只观望而不学的人;只学而不坚持的人;9.把时髦的技术挂在嘴边,还不如把过时的技术记在心里;10.学习PS最好的方法之一就是多练习;11.在任何时刻都不要认为自己手中的书已经足够了;12.看得懂的书,请仔细看;看不懂的书,请硬着头皮看;13.别指望看第一遍书就能记住和掌握什么——请看第二遍、第三遍;14.请把书上的例子亲手到电脑上实践,即使配套光盘中有源文件;15.把在书中看到的有意义的例子扩充;并将其切实的运用到自己的工作中;16.不要漏掉书中任何一个练习——请全部做完并记录下思路;17.当你用PS到一半却发现自己用的方法很拙劣时,请不要马上停手;请尽快将余下的部分粗略的完成以保证这个设计的完整性,然后分析自己的错误并重新设计和工作;18.别心急,用PS确实不容易;水平是在不断的实践中完善和发展的;19.每学到一个PS难点的时候,尝试着对别人讲解这个知识点并让他理解——你能讲清楚才说明你真的理解了;20.记录下在和别人交流时发现的自己忽视或不理解的知识点;21.保存好你做过的所有的源文件——那是你最好的积累之一;22.请不要做浮躁的人。
第六章《菜鸟设计师一秒变达人——Photoshop使用技巧》

第六章A《菜鸟设计师必备知识点——Photoshop使用技巧》一分钟变PS达人目录:·Photoshop快捷键介绍·文件缓存功能·安装特殊字体相信很多童鞋即使不是设计专业也对这款软件相当熟悉,因为在生活多多少少都会用到它,照片美化,图片处理,更是很多童鞋手中的一分钟变帅哥美女神器。
前面几章哥用自己曾经的痛苦经历为你们带来欢笑,比较零散的介绍了一些知识点,这一章我以PhotoshopCS3为例专门讲一下在用Photoshop处理图片或创作时要注意的问题和小窍门。
Adobe Photoshop,简称“PS”,是一个由Adobe Systems开发和发行的图像处理软件。
Photoshop主要处理以像素所构成的数字图像。
使用其众多的编修与绘图工具,可以更有效的进行图片编辑工作。
但是在操作前,你最好先了解并熟记以下内容:一、快捷键快捷键很重要,能帮助你更快更熟练的操作软件。
工具箱:文件操作:编辑文字:图层操作:图像调整:二、缓存盘设置你是不是遇到过在处理图片或者保存文件时PS突然弹出“暂存盘已满”,其原因很简单,因为PS暂存盘默认的暂存盘空间不够了,你只需要释放一些缓存空间即可:打开Photoshop CS3—【编辑】—【首选项】—【性能】有的版本则是:【编辑】—【预设】—【增效工具与暂存盘】,其实所有版本中修改暂存的方式都差不多,在【编辑】中找到类似指令即可。
勾选本机的所有盘符(我都是这么干的,因为这样能使你的PS 暂存盘空间最大化),将暂存盘设置到空间较大的盘符,然后重启PS就可以了。
因为PS的缓存盘一般默认在C盘,所以你应该时不时清理一下C盘,或者将安装在C盘上的一些不必要的应用程序卸载掉,腾出更多有效空间。
温馨提示:安装应用程序尽量不要安装到C盘,可以安装到除C 盘以外的其它盘,来减轻C盘的负担。
三、安装特殊字体因为通常电脑系统的默认字体只有宋体、黑体、英文有Ariel等等十几种基本款,无法满足我们在处理和运用特殊效果时的需求,这时候你就需要手动安装你想要的字体。
Word高级应用——版面设计

第一篇Word高级应用第1章版面设计一个文档的页面包含了许多页面的元素,包括纸张、页边距、版式、文档网络、页眉和页脚、页码、文字、图片、标注、书签、目录、索引等。
版式设计并不关心版式内文字和图片的细节,而是结合文档内容,着眼于完成文档版面的宏观布局分布,确定版心的位置,对于版心外元素页眉、页脚和页码等的整体设置。
本章版面设计重点关注如下内容:●页面布局:文档整体的页面设置,包括选择纸张、设置页边距、纸张方向、页眉页脚区域、行列数等,规划版心的位置。
●文档大纲:根据文档实际内容确定文档的结构,并设置大纲级别或标题样式用以显示标题导航图或大纲视图。
文档大纲明晰文档的结构,有助于文档的撰写和修订,也是文档分节的依据。
●文档分节:根据文档内容的框架,确定文档的分节情况。
根据节设置不同页眉、页脚和页码。
根据节设置分栏。
根据节调整页面设置。
相对于Word初级应用而言,节的引入是Word高级应用中最为重要的环节,也是多样化版面设计的基础。
1.1 开始文件1.1.1“开始”选项卡中的用户界面1、功能区标准选项卡包括9种:开始、插入、页面布局、引用、邮件、审阅、视图、开发工具、加载项等。
如何添加“开发工具”?选项卡操作时的实用技巧:(1)双击当前选项卡,双击任意选项卡。
(2)按“Alt”键将显示当前上下文中的快捷键。
如下图所示,在当前界面再按“ALT+1”切换到文件选项卡2、快速访问工具栏用户界面左上角的快速访问工具栏是一个可自定义的工具栏,它包含一组独立于当前所显示的选项卡的命令,并提供对常用工具的快速访问。
若需要向快速访问工具栏中添加按钮,可单击工具栏右侧的按钮。
若列表所列内容无法满足需要,可直接在功能区上,单击相应的选项卡或组以显示要添加到快速访问工具栏的命令。
右击该命令,在快捷菜单上选择“添加到快速访问工具栏”。
3、微型工具栏显示工具栏有以下两种方法:①先选择文本,然后将鼠标悬浮在选择的区域,微型工具栏就会像一个“幽灵”一样浮现。
PPT制作模板技巧超详细超实用

PPT仅是一种辅助表达的工具,其目的是让PPT的受众能够快速地抓住 表达的要点和重点。
① 思路清晰、逻辑明确、重点突出、观点鲜明 ② 先拟好大纲,设计好内容的逻辑结构 ③ 对文字进行提炼,使之精简化,层次化,框架化。
— 3—
逻辑与展示 | 版面设计 | 素材选择 | 动画运用 | 字体与颜色
— 31 —
图片的编辑
C、图片的各种效果 相 框、阴影、映像、三维等。
请思考
如何实现右上图形的效果
— 32 —
逻辑与展示 | 版面设计 | 素材选择 | 动画运用 | 字体与颜色
3.2 图表的选择与设计
逻辑与展示 | 版面设计 | 素材选择 | 动画运用 | 字体与颜色
SmartArt 图表
— 33 —
与逻辑或讲课思路一致,吸引学员的注意力,少而精, 不能太花哨。
— 43 —
逻辑与展示 | 版面设计 | 素材选择 | 动画运用 | 字体与颜色
逻辑切换动画
动画体现逻辑的原则
✓同类别的页面动画保持一致 如过渡页、体现正文不同层次的页面 ; ✓同级别或同一章节的动态内容切换动画保持一致。 ✓点击“动画” →添加动画→进入方式→效果选项 按段落/整批发送 ✓可以调整动画的先后→“对动画进行重新排序”
5.2 颜色的选择及设置技巧
运用主题颜色:取得协调的配色 即使使用点缀,比例面积要小 在主题色中选主色,使用面积比例大
制作PPT是一个创造美的过程,美在版式、美在颜色。
图表的选择与设计
无论是SmartArt图表,还是网络的图表素材,都需要进行进一步的优化,以保持和 PPT整体风格一致。
图表优化的原则
✓ 颜色与PPT整体风格一致; ✓ 立体/平面风格要与PPT风格保持一致;
教程3--菜鸟进阶

如果图表项目多,可以调整原有色彩的亮度 说 或使用不同亮度的灰色制作新的颜色 明
如何保持风格一致
用格式刷、动画刷刷走原格式 巧用取色器在色盘中随时取色
文字
在模板的原文字框中直 接输入文字或复制文字 到原模板框中选择「只 保留文字」
色彩
可在幻灯片母版的 总版中左侧设置色 盘,可以随时用取 色笔取色,取色完 毕后可删除。
高端要求 潮流风格
表达
突出重点
不要忘记PPT「瞟」的原理
审美
拒绝山寨
觉得不好看,就要一直改
PPT页面优化的关键
寻找表达的重点并突出它
如果没有重点
没有重点找重点,找不到重点就兼并或删除
如果重点不突出 通过「大字报」、「图示化」 、 「色块对比」等方式凸显重点
如果重点太多
重点太多进行高度概括或分拆(一般一页一个重点)
模仿步骤
城里人套路多
模仿排版
▲ 搜集素材时从网页上截的图
因此,见到心仪的网页,随时截图保存。
▲ 模仿后封面排版
模仿配色
▲ 国外PPT作品的大胆配色
▲模仿的配色方案
扁平作品最难的就是配色,因此,最好的学习方法是从优秀扁平设计作品中学习其配色方案。
模仿格式
▲模仿微立体
当前依然比较流行的微立体图表,就是模仿矢量微立体图表而引入PPT的设计中的
广告
潮流风格如微立体、 扁平卡通、低面等
紧跟潮流
PPT的审美如同人的衣着打扮 一定要紧跟时代的潮流 那些韩式立体图表、3D小人等等 尽量都不要用了
简约商务
欧美杂志
扁平卡通
几何元素
1.2
套风 用格 有一 啥致 要 求
ui设计学习路线 ui设计自学三大步骤

ui设计学习路线ui设计自学三大步骤来源:扣丁学堂学习任何技术都有其独有的学习步骤,学习ui设计也是一样,学习的过程当中按照前辈们的经验,也可以说是ui 的学习路线图。
能够帮助自己快速学习起来ui设计。
本文扣丁学堂ui设计培训讲师为学员介绍ui设计自学三大步骤有哪些。
ui设计学习路线ui设计自学三大步骤:一、学习基础软件操作PS是必须要会的,越熟练越好。
不管你是想进入平面设计,美工设计甚至是室内设计行业,PS基础是必不可少的,这也是最最最基础的,学好学扎实PS,有助于你往后的学习之路。
二、磨练技能,动手练习刚学习ui设计,欣赏、模仿别人的作品是必经之路,但必须是一些优秀的作品,这样有能引导你走向正确的道路,现在有很多很好的设计网站,找一些自己喜欢好看的图标、APP、网站截图下来,尽可能百分百临摹复制出来。
做好了模仿才能有创新,不要一上来老想着创新。
这里临摹几套完整的APP很有必要,一来是可以熟练你的软件操作能力,增强对基本界面布局的理解;二来是可以发现很多不上手做就注意不到的问题三、提高审美、拓展思路、开阔眼界浏览各种设计类的网站(站酷,扣丁学堂、ui中国)看别人的学习经验,下载收集设计类的素材。
可能这里是别人的飞机稿,练习,项目上线以后才发布的稿件、很多是对新趋势的尝试,产品的改版、还是相对完整的作品。
这也是有一定价值的。
而且网站上有很多别人的经验总结,你可以从中快速解决某些问题。
互联网优秀产品层出不穷,同时流行的设计风格也在不断变化。
想要成为优秀的ui设计师,需要有旺盛的好奇心,去不断尝试新的设计风格、新的工具、新的创作方法,这样才能保持自己的设计竞争力。
想要了解更多扣丁学堂资讯,请关注扣丁微博、微信等平台,站内ui、ios、android、php、Java等视频供学员免费观看。
从菜鸟到高手教程课件

能够批评性地看待自己和他人的观点,不盲目接受,并敢于挑战 权威。
关注未来趋势
对于行业未来的发展趋势有敏锐的洞察力,能够提前布局和应对 。
创新和引领领域发展
引领创新
不断探索新的思路和方法,引领行业发展和创新,成为领域的领 跑者。
跨界融会
能够跨过不同领域,将不同学科的知识和技能融会到工作中,产生 新的价值。
了解操作系统的基本概念 、进程、线程、文件系统 等基础知识,更好地理解 和使用计算机资源。
网络基础
了解计算机网络的基本概 念、协议、网络拓扑结构 等基础知识,更好地理解 互联网的工作原理。
学习基本技能
掌握一门编程语言
选择一门流行的编程语言,如Python、Java、C等,通过大量的 练习和实践,熟练掌握编程语言的基本语法和编程思想。
持续学习
关注领域内的最新进展和研究成果 ,保持对新技术和新知识的敏锐度 。
提升解决问题的能力
掌握问题分析方法
学习并掌握常用的的问题分析方 法,如根因分析、流程图分析等
,能够快速准确定位问题。
培养创新思维
鼓励创新思维,不拘泥于传统方 法,尝试新的解决方案,提高解
决问题的能力。
实践经验积累
通过实际项目中解决问题,积累 实践经验,提升解决问题的效率
05
从高手到大师的进阶之路
持续学习和提升自我
不断学习新知识和技能
保持学习的心态,不断学习新的知识和技能,提升自己的竞争力。
参加培训和研讨会
参加行业内的培训和研讨会,了解最新的技术和趋势,扩大自己的 视野。
自我反思和总结
对自己的工作和学习进行反思和总结,发现自己的不足和提升空间 ,制定改进计划。
不断挑战自我和尝试新事物
平面设计教案教学平面设计教案完整版

平面设计教案教学平面设计教案完整版一、教学内容本节课选自《平面设计基础》教材第三章《视觉元素与设计原理》,具体内容包括:视觉元素的基础理论,设计原理的应用,以及平面设计的创意构思。
重点分析第二章中的色彩、图形、文字和版式设计,并通过实践案例,让学生深入了解平面设计的完整过程。
二、教学目标1. 让学生掌握视觉元素的基础理论,理解其在平面设计中的应用。
2. 培养学生运用设计原理进行创意构思的能力,提高审美观念。
3. 使学生熟练运用平面设计软件,完成具有个性和创新精神的平面设计作品。
三、教学难点与重点教学难点:设计原理的应用,如何将视觉元素融合到实际作品中。
教学重点:色彩、图形、文字和版式设计的基本理论及其在实际案例中的应用。
四、教具与学具准备教具:PPT课件、教学案例、设计软件(如Photoshop、Illustrator等)。
五、教学过程1. 导入新课:通过展示一组富有创意的平面设计作品,激发学生的兴趣,引入本节课的主题。
2. 理论讲解:a. 简要介绍视觉元素的基础理论,如色彩、图形、文字等。
b. 深入讲解设计原理,如对比、重复、对齐、亲密性等,并举例说明。
3. 实践案例解析:分析教材中的经典案例,让学生了解平面设计的实际应用。
4. 软件操作演示:现场演示如何运用设计软件进行平面设计创作,解答学生在操作过程中可能遇到的问题。
5. 随堂练习:布置一道实际操作题目,要求学生在规定时间内完成。
题目如下:设计一张以“环保”为主题的公益海报,要求运用色彩、图形、文字等视觉元素,并结合设计原理。
六、板书设计1. 平面设计教学2. 目录:a. 视觉元素基础理论b. 设计原理及应用c. 创意构思与平面设计3. 内容:以提纲形式列出本节课的重点内容。
七、作业设计1. 作业题目:设计一张以“青春”为主题的杂志封面,要求具有创意,体现个人风格。
八、课后反思及拓展延伸1. 反思:本节课的教学效果,学生的参与程度,以及软件操作过程中遇到的问题等。
报纸版面设计的原则与技巧

报纸版面设计的原则与技巧报纸版面设计作为报纸信息传播中的重要一环,水平高低直接关系到其信息是否能有效地传播,如何在日趋激烈的报业竞争中推陈出新,标新立异,彰显风格,成为各平面媒体竞相思考的课题。
在强调内容为王的平面媒体中,对形式已经越来越重视。
在一些重大新闻事件的报道中,“形式”俨然成为展现媒体编采业务水平的重要“内容”。
如对北京奥运会开幕式的报道,新闻内容大同小异,各家报纸当天花费心思最多的便是版面设计。
版面设计应遵循四个原则尽管各媒体的采编理念不同,对于版面设计都有自家的理解,但总结众多报纸版式改革的经验,有四个原则必须遵守。
一是个性化原则。
个性化的设计是版面设计的目标之一,是突出版面风格品位、吸引受众的主要手段。
打破前人的设计传统,在排版设计中多一点个性而少一些共性,多一点独创性而少一点一般性,突出个性、品位和理念,才能赢得消费者的青睐。
各路报界精英都力争在版式上与众不同,你艳丽我素淡,你浓眉大眼我眉清目秀,你“胖”我“瘦”,你“白”我“黄”(指纸张的颜色),你是暖色调我是冷色调,总之就是要新颖、别致,具有鲜明的个性。
二是人性化原则。
简约化是现代版面编排设计的国际趋势之一,采用模块排版、横题到底的版式,一块块有规则的文章区域,统一的标题字体,栏间距变宽,等等,以符合国际潮流及网络时代人们的阅读习惯,体现了现代人简洁为美的审美情趣,更重要的是它符合现代生活的快节奏,使读者能方便地找到并接受自己需要的信息。
此外,以适量的图片、图表还原信息,用图片讲故事,以图表解说信息,让读者轻松形象地获得信息;版面以厚题薄文、长题短文、适度留白、色彩清淡等现代设计方式方便读者检索,给读者提供明快清新的视觉空间,让读者在轻松的环境下完成阅读。
三是时尚化原则。
报纸的版面设计者不能就版式论版式,应开阔眼界,触类旁通,关注流行时尚的相关艺术,增强自己的艺术修养和对时尚的敏感度、对设计规律的理解能力和把握能力,令报纸的版式紧跟时代步伐。
1+x界面设计高级实操

1+x界面设计高级实操摘要:一、界面设计概述1.界面设计的重要性2.界面设计的基本原则二、1+x 界面设计高级实操技巧1.了解用户需求2.设计交互模式3.利用空白和留白4.色彩与视觉层次5.字体与排版6.响应式设计7.实战案例分析三、总结与展望1.回顾1+x 界面设计高级实操技巧2.界面设计的发展趋势正文:一、界面设计概述在数字时代,界面设计成为产品与用户之间沟通的重要桥梁。
一个优秀的界面设计不仅可以提高用户体验,还能为企业带来更高的商业价值。
因此,了解界面设计的基本原则对于设计师来说至关重要。
1.界面设计的重要性界面设计关乎用户对于产品的直观感受,影响用户对于产品的使用意愿和忠诚度。
良好的界面设计能够帮助用户更快地理解产品的功能和使用方法,从而提高产品的使用率。
2.界面设计的基本原则界面设计的基本原则包括易用性、易学性、美观性、一致性等。
设计师应遵循这些原则,确保界面设计满足用户需求。
二、1+x 界面设计高级实操技巧1+x 界面设计高级实操技巧旨在帮助设计师在界面设计过程中实现更高的专业水准。
以下是一些建议和技巧:1.了解用户需求为了设计出真正满足用户需求的界面,设计师需要深入了解用户的需求、习惯和期望。
这可以通过用户调研、用户行为分析等方法实现。
2.设计交互模式交互模式是界面设计的核心,决定了用户在使用过程中的操作流程。
设计师应根据用户需求和产品功能设计合理的交互模式,确保用户能够轻松、高效地完成任务。
3.利用空白和留白空白和留白是界面设计中不可或缺的元素,能够提高界面的美观性、易读性和易用性。
设计师应合理利用空白和留白,避免界面过于拥挤或空洞。
4.色彩与视觉层次色彩和视觉层次能够增强界面的表现力和吸引力。
设计师应根据产品定位和用户需求选择合适的色彩搭配和视觉层次设计,以提高用户体验。
5.字体与排版字体和排版是界面设计中重要的视觉元素,影响用户对于信息的接收和理解。
设计师应选择易读、美观的字体,并合理设置排版参数,确保界面具有良好的视觉表现。
五能力成长册封面简单易画

五能力成长册封面简单易画
为了制作一个简单易画的五能力成长册封面,我们可以采用以下步骤:
1. 选择主题:首先,确定封面设计的主题。
五能力成长册可能与儿童或青少年成长有关,因此,可以选择一些与成长、发展和能力有关的元素,如星星、火箭、树木等。
2. 选择颜色:为封面选择明亮和鲜艳的颜色。
对于儿童和青少年,使用蓝色、绿色、黄色、橙色等颜色可以增加封面的吸引力。
3. 设计布局:在纸上画出草图,确定主要元素的位置。
例如,可以在中心放置一个大的图案,如一颗大树,然后在四个角落放置与五能力相关的简单图标。
4. 添加文字:在适当的位置添加标题和任何必要的文字说明。
使用大而明显的字体,并选择与整体设计风格相匹配的颜色。
5. 绘制图案:使用简单的线条和形状来绘制所选的图案。
对于不擅长绘画的人来说,可以使用简单的几何形状来创建抽象的图案。
6. 上色和完成:使用水彩笔或彩色铅笔给图案上色,使封面更加生动。
最后,检查所有元素是否都符合您的设计意图,并进行必要的修改。
请注意,以上步骤仅供参考,您可以根据您的需求和喜好进行调整。
photoshop入门教程

photoshop入门教程∙分步阅读photoshop是每个平面设计工作者都要掌握的一款软件,它功能强大,能胜任任何图片处理操作。
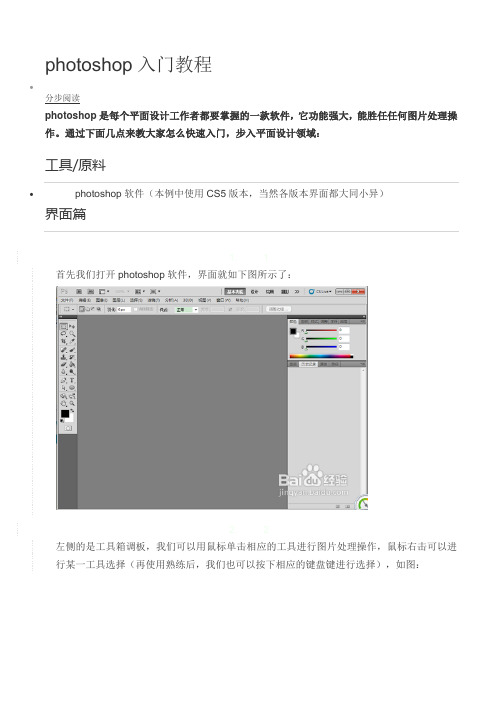
通过下面几点来教大家怎么快速入门,步入平面设计领域:工具/原料∙photoshop软件(本例中使用CS5版本,当然各版本界面都大同小异)界面篇1. 1首先我们打开photoshop软件,界面就如下图所示了:2. 2左侧的是工具箱调板,我们可以用鼠标单击相应的工具进行图片处理操作,鼠标右击可以进行某一工具选择(再使用熟练后,我们也可以按下相应的键盘键进行选择),如图:3. 3右侧的是窗口调板,我们可以点击菜单中的窗口菜单,在下拉列表中选择我们需要的窗口调板,如图:4. 4顶部的菜单栏中包含了全部photoshop常用的操作,我们不必去死记硬背,只要平时常用就会烂熟于心了。
5. 5在菜单栏的下方是属性栏,显示当前我们正在使用的工具的属性,如图:END常用操作1. 1打开一张图片,方法有三种:①使用菜单里面的打开命令;②使用快捷键Ctrl+O;③双击photoshop界面中心;④拖动想要处理的图片到photoshop中打开;⑤右键选择要处理的图片选择使用photoshop打开命令。
2. 2保存图片的方法:一般按下键盘上的快捷键Ctrl+S,或使用菜单保存命令(如果要另存的话就选择另存为选项;保存的图片可以选择任意格式,.psd是保存当前处理的所有步骤,下次打开还可以继续编辑,JPEG、png、gif格式就是处理好的图片格式)3. 3历史记录面板的用法:我们处理图片的时候可能要反复修改获得最佳的效果,那么历史记录工具就可以很方便的返回之前我们的操作状态,如图,点击要恢复的步骤,即可恢复图片:END使用技巧1. 如图所示黑色是前景色、白色是背景色,我们可以按下键盘上的X键进行前景色和背景色的互换:2. 图片移动操作,我们打开两张图片,想要移动其中的一张到另一张中,我们可以按住键盘的Ctrl键,使用鼠标拖动一张图片到另一张图片中,如图:3. 3我们可以在处理图片的时候按下Z键使用放大镜放大图片的细节,处理图片的时候就会容易许多,我们可以按ATL键在放大和缩小之间切换!4. 4我们可以按住键盘上的空格键,移动图片,对于处理大型的图片还是非常方便的!END注意事项∙photoshop入门相对来说比较简单,但熟练操作至少要3个月左右!∙精通photoshop是一条非常漫长的路程,有时候会打退堂鼓,但只要多操作,多制作,慢慢的时间久了也就精了。
苏科版 信息技术四年级全一册 9 设置版面 课件 (1)

用 填写你在这节课掌握的情况
知道如何分栏、 掌握版面设计, 能添加了一些自 版面布局合理美
页面设置合理 构图合理
Байду номын сангаас
选图形或小图片 观,颜色搭配协
调舒适
有点知道 基本知道
熟练掌握
9 设置版面
苏教版信息技术小学四年级
设置版面的方法
分栏 页面设置 背景设置 ……
小糊涂作品
小问号作品
没有分栏,显得杂乱无章
井然有序、层次分明,增加文档的感染力
通过今天的帮助小问号的活动, 学会了如何进行分栏等操作。
插入自选图形时,需注意的要素。
只要我们进行合理的版面设置,调 整好段落,版式,就会格外吸引人
