html无序列表标签和有序列表标签使用示例
HTML5与CSS3 web前端开发技术习题答案

第一章1.简答题(1)在Web前端开发方面,HTML5与HTML4比较,主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。
一是解决Web浏览器之间的兼容性问题。
在一个浏览器上正常显示的网页(或运行的Web 应用程序),很可能在另一个浏览器上不能显示或显示效果不一致;二是文档结构描述的问题。
HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比如本地数据存储功能、多线程访问、获取地理位置信息等,这些都影响了用户的体验。
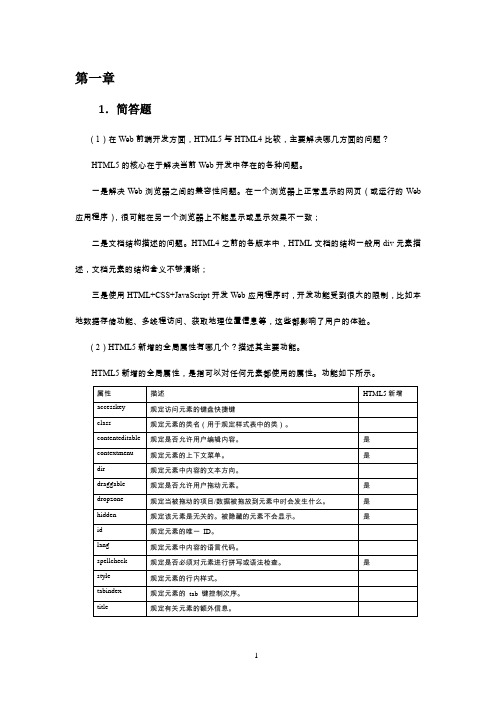
(2)HTML5新增的全局属性有哪几个?描述其主要功能。
HTML5新增的全局属性,是指可以对任何元素都使用的属性。
功能如下所示。
(3)HTML5是下一代Web语言的开发框架,典型特性有哪些?HTML5从标记语言的功能提升到下一代Web语言的开发框架,他集成了HTML+CSS3+JavaScript的Web应用框架。
良好的语义特性。
HTML5支持微数据与微格式,增加的各种元素赋予网页更好的意义和结构,适于构建对程序、对用户都更有价值的数据驱动的Web应用。
HTML5增加了section元素、article元素、nav元素以及aside元素等结构元素。
强大的绘图功能。
通过使用Canvas API动态地绘制各种效果精美的图形,也可以通过SVG 绘制可伸缩矢量图形。
增强的音视频播放和控制功能。
新增了audio和video 元素,可以不依赖任何插件而播放音频和视频。
HTML5的数据存储和数据处理的功能。
包括离线应用、Web通信、本地存储等功能,HTML5还支持WebSQL和IndexedDB等轻量级数据库,增强了数据存储和数据检索能力。
获取地理位置信息。
HTML5新增了Geolocation API规范,应用于移动设备中的地理定位。
简述html的常用标签及其作用

简述html的常用标签及其作用HTML(Hypertext Markup Language)是用于创建网页的标准标记语言,它使用标签来定义网页的结构和内容。
以下是HTML中一些常用的标签及其作用:1. `<html>`:定义HTML文档的根元素。
2. `<head>`:定义文档的头部内容,包括页面的标题、字符编码等。
3. `<title>`:定义文档的标题,显示在浏览器的标题栏或标签上。
4. `<body>`:定义文档的主体部分。
5. `<h1>` - `<h6>`:定义标题,根据重要性和级别递减。
6. `<p>`:定义段落。
7. `<a>`:定义超链接,用于链接到其他页面或文档。
8. `<img>`:定义图像,用于在网页中显示图片。
9. `<ul>`:定义无序列表。
10. `<ol>`:定义有序列表。
11. `<li>`:定义列表项。
12. `<div>`:定义文档中的分割或部分。
用于组织网页布局。
13. `<span>`:定义文本的行内元素容器,用于设置特定部分的样式。
14. `<table>`:定义表格。
15. `<tr>`:定义表格的行。
16. `<td>`:定义表格的单元格。
17. `<form>`:定义表单,用于收集用户输入的数据。
18. `<input>`:定义表单中的输入字段。
19. `<textarea>`:定义表单中的多行文本输入字段。
20. `<button>`:定义按钮。
21. `<select>`:定义下拉列表。
22. `<option>`:定义下拉列表中的选项。
23. `<label>`:定义表单元素的标签。
HTML表单实例.ppt

• 图象和文字的对齐 <img align=#> #=top, middle, bottom
<img src=URL align=right>My Face!<br> It is always<br> smiling.<br> Hahaha....<br>
My Face! It is always smiling. Hahaha....
#= us-ascii, iso-8859-1, x-mac-roman, iso-8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp, euc-kr, iso-2022-kr, gb2312, gb_2312-80, x-euc-tw, x-cns11643-1, x-cns11643-2, big5
华师大软 件学院
2. HTML标签&实例
毛宏燕
华东师范大学软件学院
1
Steps
• HTML简介 • HTML标记 • 表单(FORM)
2
HTML5——列表元素、结构元素、分组元素、页面交互元素、文本层次语义元素、全局属性

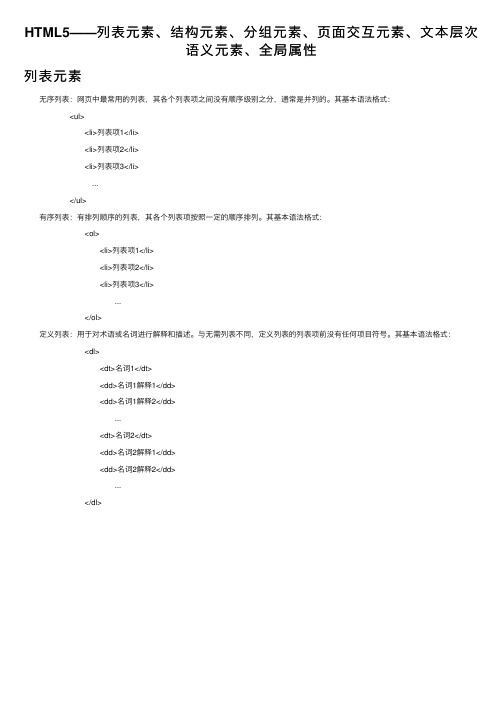
HTML5——列表元素、结构元素、分组元素、页⾯交互元素、⽂本层次语义元素、全局属性列表元素 ⽆序列表:⽹页中最常⽤的列表,其各个列表项之间没有顺序级别之分,通常是并列的。
其基本语法格式: <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ... </ul> 有序列表:有排列顺序的列表,其各个列表项按照⼀定的顺序排列。
其基本语法格式: <ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ... </ol> 定义列表:⽤于对术语或名词进⾏解释和描述。
与⽆需列表不同,定义列表的列表项前没有任何项⽬符号。
其基本语法格式: <dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> ... <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> ... </dl>结构元素 HTML5中所有元素都是有结构性的,且这些元素与块元素⾮常相似。
下⾯将介绍常⽤的结构性元素。
1.header 元素 HTML5中的header 元素是⼀种具有引导和导航作⽤的结构元素,该元素可以包含所有通常放在页⾯头部的内容。
header 元素通常⽤来放置整个页⾯或页⾯内的⼀个内容区块的标题,也可以包含⽹站Logo 图⽚、搜索表单或者其他相关内容。
其基本语法格式如下: <header> <h1>⽹页主题</h1> ... </header> 注:header元素并⾮head元素,是HTML5新增的元素,并不限制header元素的个数,⼀个⽹页中可以使⽤多个header元素,也可以为每⼀个内容块添加header元素。
html网页设计教程(推荐)

<P>标签的属性
<P Align= 参数> 其中,Align是<p>标签的属性,参数的取值为:
Left 左对齐
Center 居中对齐 Right 右对齐.
居中对齐标签center
格式: <center>……</center>
水平分隔线标签<hr>
<hr>标签是单独使用的标签,是水平线标签,用于段落与段落之间 的分隔,使文档结构清晰明了,使文字的编排更整齐。
在记事本里输入html文件代码 保存成*.html或*.htm为扩展名的文件。 如果要修改编辑,在菜单里打开“查看—源文件”。修改完后再保存。
Meta标签
Meta:about,关于。关于文档的概要信息。 比如说作者,关键字,内容提要,编码等信息。 比如gb3212是编码信息,简体中文 Big5:繁体中文 Author, password,
建立超链接
本节要点 关于超链接 链接标记 内部链接的建立 书签链接的建立 外部链接的建立
关于超链接
HTML文件中最重要的应用之一就是超链接,超 链接(hyper link)是一个网站的灵魂,web上的 网页是互相链接的,单击被称为超链接的文本或 图形就可以链接到其它页面。
如何创建一个HTML文档
HTML只是一个纯文本文件。 创建一个HTML文档,只需要两个工具,一个是HTML编辑器,一个 WEB浏览器。 编辑:HTML编辑器是用于生成和保存HTML文档的应用程序:记事 本、word、Frontpage、Dreamweaver 浏览:WEB浏览器是用来打开WEB网页文件,提供给我们查看WEB 资源的客户端程序。
简述html的常用标签及作用

简述html的常用标签及作用HTML(超文本标记语言)是一种用于创建网页结构的标记语言。
它使用标签来描述网页中的元素,这些标签告诉浏览器如何显示和解释网页的内容。
下面简述一些常用的HTML标签及其作用:1. `<html>`标签:定义HTML文档的根元素。
2. `<head>`标签:定义文档的头部,包含一些关于文档的元数据,如标题、样式表和脚本等。
3. `<title>`标签:定义网页的标题,显示在浏览器的标题栏或标签栏上。
4. `<body>`标签:定义文档的主体部分,包含所有可见的内容,如文本、图像和链接等。
5. `<h1>`到`<h6>`标签:定义标题,分为六个级别,分别表示不同的标题大小和重要性。
6. `<p>`标签:定义段落,用于包裹一段文本。
7. `<a>`标签:定义超链接,用于创建链接到其他文档、页面或位置的链接。
8. `<img>`标签:定义图像,用于在网页中插入图片。
9. `<ul>`和`<li>`标签:分别定义无序列表和列表项,用于显示项目的清单。
10. `<ol>`和`<li>`标签:分别定义有序列表和列表项,列表项会按照顺序编号。
11. `<table>`、`<tr>`和`<td>`标签:分别定义表格、表格行和表格数据,用于创建表格结构。
12. `<div>`和`<span>`标签:分别定义块级元素和内联元素,用于组织和布局网页的内容。
13. `<form>`、`<input>`和`<button>`标签:分别定义表单、输入字段和按钮,用于创建用户交互的表单。
14. `<br>`标签:定义换行符,用于在文本中插入换行。
html5常用标签table表格布局

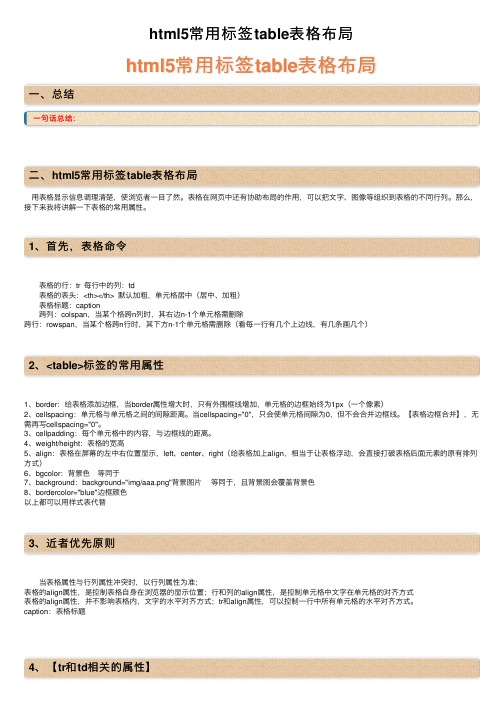
html5常⽤标签table表格布局html5常⽤标签table表格布局⼀、总结⼀句话总结:⼆、html5常⽤标签table表格布局 ⽤表格显⽰信息调理清楚,使浏览者⼀⽬了然。
表格在⽹页中还有协助布局的作⽤,可以把⽂字、图像等组织到表格的不同⾏列。
那么,接下来我将讲解⼀下表格的常⽤属性。
1、⾸先,表格命令 表格的⾏:tr 每⾏中的列:td 表格的表头:<th></th> 默认加粗,单元格居中(居中、加粗) 表格标题:caption 跨列:colspan,当某个格跨n列时,其右边n-1个单元格需删除跨⾏:rowspan,当某个格跨n⾏时,其下⽅n-1个单元格需删除(看每⼀⾏有⼏个上边线,有⼏条画⼏个)2、<table>标签的常⽤属性1、border:给表格添加边框,当border属性增⼤时,只有外围框线增加,单元格的边框始终为1px(⼀个像素)2、cellspacing:单元格与单元格之间的间隙距离。
当cellspacing="0",只会使单元格间隙为0,但不会合并边框线。
【表格边框合并】,⽆需再写cellspacing="0"。
3、cellpadding:每个单元格中的内容,与边框线的距离。
4、weight/height:表格的宽⾼5、align:表格在屏幕的左中右位置显⽰,left、center、right(给表格加上align,相当于让表格浮动,会直接打破表格后⾯元素的原有排列⽅式)6、bgcolor:背景⾊等同于7、background:background="img/aaa.png"背景图⽚等同于,且背景图会覆盖背景⾊8、bordercolor="blue"边框颜⾊以上都可以⽤样式表代替3、近者优先原则 当表格属性与⾏列属性冲突时,以⾏列属性为准;表格的align属性,是控制表格⾃⾝在浏览器的显⽰位置;⾏和列的align属性,是控制单元格中⽂字在单元格的对齐⽅式表格的align属性,并不影响表格内,⽂字的⽔平对齐⽅式;tr和align属性,可以控制⼀⾏中所有单元格的⽔平对齐⽅式。
html的表格排序规则

html的表格排序规则
HTML的表格排序规则取决于所使用的JavaScript或CSS框架。
一般来说,可以通过以下方式实现表格排序:
1. 使用JavaScript插件或库,例如jQuery或TableSorter等。
这些插件通常提供了各种选项和方法来实现表格排序。
可以根据列标题的点击事件或其他触发事件来对表格进行排序,并可以设置排序规则(升序或降序)。
2. 使用原生JavaScript编写自定义的排序函数。
这种方法需要
手动处理表格中的数据,然后使用JavaScript的排序函数(如Array.sort())对数据进行排序,并更新表格的内容。
3. 使用CSS编写样式,并利用CSS中的属性和伪元素来实现
表格排序。
例如,使用伪元素:before和:after来添加排序图标,并根据点击事件切换表格行的样式。
无论选择哪种方法,都可以根据特定的需求和设计来定义表格的排序规则,例如按照数字大小、字母顺序或其他自定义的规则进行排序。
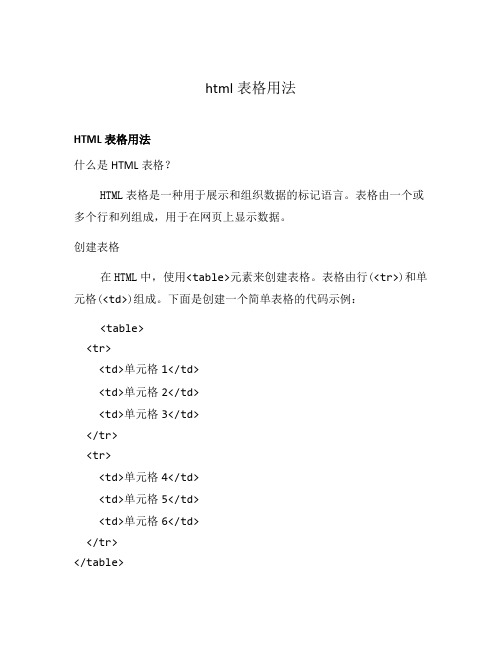
html表格用法

html表格用法HTML表格用法什么是HTML表格?HTML表格是一种用于展示和组织数据的标记语言。
表格由一个或多个行和列组成,用于在网页上显示数据。
创建表格在HTML中,使用<table>元素来创建表格。
表格由行(<tr>)和单元格(<td>)组成。
下面是创建一个简单表格的代码示例:<table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr></table>合并单元格有时候我们希望将多个单元格合并成一个,可以使用colspan和rowspan属性来实现。
colspan属性用于跨列合并,rowspan属性用于跨行合并。
<table><tr><td colspan="2">跨两列单元格</td><td>单元格3</td></tr><tr><td>单元格4</td><td rowspan="2">跨两行单元格</td><td>单元格6</td></tr><tr><td>单元格7</td><td>单元格8</td></tr></table>表头和表体在表格中,可以使用<thead>、<tbody>和<tfoot>元素来分组不同部分的内容。
1 Html基本标签

常用于布局的块级标签7-2
无序列表标签
<ul> <li>列表项1</li> …… </ul>
<body> <h3>新人上路指南 </h3> <ul> <li>如何激活会员名?</li> <li>如何注册贵美会员?</li> <li>注册时密码设置有什么要求?</li> <li>贵美认证</li> </ul> </body>
操作演示10:分区标签
小结 请说出实际开发常用的4种块状结构是什么? 1、div-ul(ol)-li :常用于分类导航或菜单等 2、div-dl-dt-dd :常用于图文混编的场合 3、table-tr-td :常用于图文布局或显示数据 4、form-table-tr-td:常用于布局表单
练习——常用于布局的块级标签 需求说明:
<h1>标题</h1> …… <h6>标题</h6>
…… <body> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </body> ……
操作演示2:标题标签 h1最大 h6最小 前后隔行
操作演示13:换行标签
为什么需要W3C标准 W3C:World Wide Web Consortium,万维网联盟 W3C的职能:负责制定和维护web行业标准 W3C标准包括:列的标准:
html定义列表语法结构

html定义列表语法结构标题:HTML定义列表语法结构HTML是一种标记语言,用于创建网页。
其中,列表是一种常用的语法结构,用于展示信息或组织内容。
本文将介绍HTML中定义列表的语法结构,包括有序列表和无序列表。
一、有序列表有序列表(Ordered List)用于按照一定的顺序展示内容。
在HTML 中,有序列表使用<ol>标签定义,并使用<li>标签定义列表项。
下面是一个示例:```html<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li></ol>```上述代码将显示如下有序列表:1. 列表项12. 列表项23. 列表项3二、无序列表无序列表(Unordered List)用于无特定顺序的展示内容。
在HTML 中,无序列表使用<ul>标签定义,并使用<li>标签定义列表项。
下面是一个示例:```html<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul>```上述代码将显示如下无序列表:- 列表项1- 列表项2- 列表项3三、嵌套列表在HTML中,可以嵌套列表,即在一个列表项中再包含一个列表。
例如:```html<ol><li>列表项1<ul><li>嵌套列表项1</li><li>嵌套列表项2</li></ul></li><li>列表项2</li></ol>```上述代码将显示如下嵌套列表:1. 列表项1- 嵌套列表项1- 嵌套列表项22. 列表项2四、自定义列表除了有序列表和无序列表,HTML还提供了自定义列表(Definition List)用于展示定义及其描述。
HTML5中常用的标签(及标签的属性和作用)

HTML5中常⽤的标签(及标签的属性和作⽤)1、标签:<!DOCTYPE>作⽤:声明是⽂档中的第⼀成分,位于<html>标签之前。
2、标签:<html>作⽤:此元素可告知浏览器其⾃⾝是⼀个HTML⽂档。
属性:manifest:值(url)为脱机使⽤定义缓存信息。
3、标签:<head>作⽤:标签⽤于定义⽂档的头部,它是所有头部元素的容器。
属性:profile:值(URL)⼀个有空格分隔的URL列表,这些URL包含着有关页⾯的元数据信息。
4、标签:<title>作⽤:元素可定义⽂档的标题。
属性:dir:值(rtl,ltr)规定元素中内容的⽂本⽅向。
lang:值(language_code)规定元素中内容的语⾔代码。
xml:lang:值(language_code)规定XHTML⽂档中元素内容的语⾔代码。
5、标签:<body>作⽤:元素定义⽂档的主体。
属性:alink:值(rgb(x,x,x),#xxxxxx,colorname)不赞成使⽤,请使⽤样式取代它。
规定⽂档中活动链接(active link)的颜⾊。
background:值(URL)不赞成使⽤。
请使⽤样式取代它。
规定⽂档的背景图像。
bgcolor:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中的背景颜⾊。
link:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中未访问链接的默认颜⾊。
text:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中所以⽂本的颜⾊。
vlink:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中已被访问链接的颜⾊。
6、标签:<h1>到<h6>标签作⽤:<h1>-<h6>标签了定义标题。
HTML语法

2.1 HTML简介2.1.1 什么是HTML?HTML(Hyper Text Markup Language,超文本标记语言)是一种用于网页制作的排版语言,是Web最基本的构成元素。
2.1.2 HTML的主要功能1.格式化文本。
如设置标题、字体、字号、颜色;设置文本的段落、对齐方式等。
2.建立超链接。
只需用鼠标单击,就可达任何一处。
3.创建列表。
把信息用一种易读的方式表现出来。
4.插入图像。
使网页图文并茂,还可设置图像的各种属性,如大小、边框、布局等。
5.建立表格。
表格为浏览者提供快速找到需要信息的显示方式,还可以用表格来设定整个网页的布局。
6.加入多媒体。
可在网页中加入音频、视频、动画,还能设定播放的时间和次数。
7.交互式表单、计数器等。
2.1.3 HTML基本结构一个HTML文件可由下列3部分组成:1.标记1)单一标记:只要一个标记就能完成所要表示的功能,如<hr>可以显示一条水平的分隔线。
2)成对标记:需要两个标记组合才能完成所需功能,如<title>及</title>、<html>及<html>。
2.文字与图形资料文字与图形是指提供给浏览信息的人阅读的内容,而WWW显示的图形都是以个别的文件存在的。
若要显示图形,必须使用特殊的标记指向图形文件。
3.统一的资源定位器URLURL是WWW上文件的参照格式,浏览者在浏览器的地址处输入URL格式的内容,就可取得所指的主机的主页。
2.1.4 HTML的编辑环境任何文本编辑器都可用来制作网页,包括记事本、写字板、Word、WPS等编辑程序。
不过在保存时,一定要用纯文本方式存盘。
若要看到用户自己设计的网页效果,就需要安装一个浏览器,如Internet Explorer,Netscape Navigator 等2.2 HTML文件结构的格式2.2.1 HTML的基本语法1.了解HTML的标记HTML文件是由标记和文本组成格式为:〈标记〉受标记影响的文本〈/标记〉标记的属性。
HTML标签总结

HTML标签一。
HTML基本标签<head>//头部标签<title></title>//标题标签,显示在浏览器的上部<body></body>//网页的正文,如浏览器显示的文字,图像,表格等都在此标签中书写。
它有很多属性。
如下:link:设置页面超链接文本的颜色alink:设置鼠标正在点击时的超链接文本的颜色。
vlink:设置鼠标点击后超链接文本的颜色.bgcolor:设置页面背景颜色background:设置页面背景图片leftmargin:设置左边距rightmargen:设置右边距topmargen:设置上边距bgproperties:设置页面背景图像为固定,不随页面滚动而滚动text:设置页面文本颜色</head>二。
一些基本标签<font></font>//文字标签,中间嵌入文字,其属性有face:设置文字的字体,如face="仿宋_GB2312"size:设置文字的大小,如size="5"color:设置文字的颜色,如color="#000000"<b></b>用于加粗文字<i></i>用于使文字变为斜体<u></u>用于使用下划线<em></em>用于强调文本,一般显示为斜体<strong></strong>用于特别强调的文本,显示为粗体<cite></cite>用于印证或者举例,通常为斜体<code></code>用于指出文字显示的一段代码。
<small></small>用于规定文本以小号字显示<big></big>用于规定文本以大号字显示<samp></samp>放在该标签中的文字以计算机常用的字体样式显示,即宽度相等的字体<kbd></kbd>用于存放用户从键盘输入的文字<var></var>放在该标签中德文字用来表示变量,通常显示为斜体<sub></sub>下标字标签,显示的文字如下标字<sup></sup>上标签,与下标签相反,显示的文字为上标<del></del>删除字标签,通常文字上带有横线<abbr></abbr>缩写标签,一般一段英文中,用于显示每个单词的首字母,其属性如下:title:用于代表英文的全部内容,如title="Apple Banana Cat",其显示内容为:ABC <bdo></bdo>:文字方向标签,用于设置文字方向,其属性只有一个:“dir”dir="ltr" or dir="rtl"用于表达文字是从左边往右边书写还是右边往左边书写<br>换行符标签<p>换段落标签,其属性如下align:用于段落文本的对其方式<!-****-->注释标签<!-****--><pre></pre>预格式文本,用于将文本按输入的格式输出<backquote></backquote>缩排标签,标签中的文字会自动缩进几个空格<hr>水平线标签,用于显示水平线,其属性如下:size:用于设置水平线的长度,如size="3cm" size="15"width:用于设置水平线的宽度,单位为像素align:用于设置水平线的额对其方式color:用于设置水平线的颜色noshade:取消水平线的3d阴影三。
第4章html列表

4.5定义列表
示例代码<!--程序4-7 -->
<dl> <dt>报名</dt> <dd>报名时间:3月16—21 日,逾期不予受理。</dd> <dd>报名地点:所在院系办公室。</dd> <dd>报名费用:按物价局规定85元/人/次(含培训费用),报名 时交齐。</dd> <dd>提交资料及注意事项:</dd> <dt>培训</dt> <dd>培训时间:3月31日(星期六)。</dd> <dd>培训地点:河南财经学院4号楼503教室(如有变动,以通知 为准)。</dd> <dd>注意事项:报考同学请自带《普通话水平测试指导》用书 (新版),可到学而优等书店购买。</dd> </dl>
4.5定义列表
基本语法:
<dl> <dt> …</dt> <dd> …</dd> <dd>… </dd> …… <dt> …</dt> <dd> …</dd> <dd>… </dd> …… …… </dl>
4.5定义列表
பைடு நூலகம்
语法说明:
- <dl></dl>标记用来创建定义列表; - <dt></dt>标记用来创建列表中的上层项目,此标记只能 在<dl></dl>标记中使用。显示时<dt></dt>标记定义 的内容将左对齐; - <dd></dd>标记用来创建列表中的下层项目,此标记也 只能在<dl></dl>标记中使用。显示时<dd></dd>标记 定义的内容将相对于<dt></dt>标记定义的内容向右缩 进。
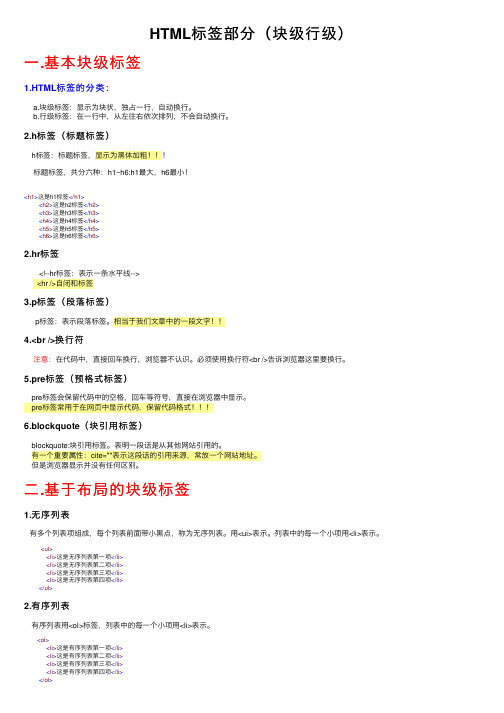
HTML标签部分(块级行级)

HTML标签部分(块级⾏级)⼀.基本块级标签1.HTML标签的分类:a.块级标签:显⽰为块状,独占⼀⾏,⾃动换⾏。
b.⾏级标签:在⼀⾏中,从左往右依次排列,不会⾃动换⾏。
2.h标签(标题标签)h标签:标题标签,显⽰为⿊体加粗标题标签,共分六种:h1~h6:h1最⼤,h6最⼩!<h1>这是h1标签</h1><h2>这是h2标签</h2><h3>这是h3标签</h3><h4>这是h4标签</h4><h5>这是h5标签</h5><h6>这是h6标签</h6>2.hr标签<!--hr标签:表⽰⼀条⽔平线--><hr />⾃闭和标签3.p标签(段落标签)p标签:表⽰段落标签。
相当于我们⽂章中的⼀段⽂字!!4.<br />换⾏符注意:在代码中,直接回车换⾏,浏览器不认识。
必须使⽤换⾏符<br />告诉浏览器这⾥要换⾏。
5.pre标签(预格式标签)pre标签会保留代码中的空格,回车等符号,直接在浏览器中显⽰。
pre标签常⽤于在⽹页中显⽰代码,保留代码格式6.blockquote(块引⽤标签)blockquote:块引⽤标签。
表明⼀段话是从其他⽹站引⽤的。
有⼀个重要属性:cite=""表⽰这段话的引⽤来源,常放⼀个⽹站地址。
但是浏览器显⽰并没有任何区别。
⼆.基于布局的块级标签1.⽆序列表有多个列表项组成,每个列表前⾯带⼩⿊点,称为⽆序列表。
⽤<ui>表⽰。
列表中的每⼀个⼩项⽤<li>表⽰。
<ul><li>这是⽆序列表第⼀项</li><li>这是⽆序列表第⼆项</li><li>这是⽆序列表第三项</li><li>这是⽆序列表第四项</li></ul>2.有序列表有序列表⽤<ol>标签,列表中的每⼀个⼩项⽤<li>表⽰。
xwpfdocument html标签

xwpfdocument html标签HTML标签是用于描述和组织网页内容的标记语言。
在使用Apache POI中的XWPFDocument类创建和操作Word文档时,我们可以使用一些HTML标签来设置文档的格式和样式。
下面是一些常用的HTML标签及其在XWPFDocument中的用法:1. `<h1>` to `<h6>` 标题标签可以使用`<h1>`到`<h6>`标签来设置标题的大小和样式。
对于XWPFDocument,我们可以使用`XWPFParagraph`类来创建段落,并使用`XWPFRun`类来添加文本。
以下是一个示例代码片段:```javaXWPFParagraph paragraph = document.createParagraph();XWPFRun run = paragraph.createRun();run.setText("<h1>这是一级标题</h1>");run.setFontSize(18);run.setBold(true);```2. `<p>` 段落标签`<p>`标签用于定义段落。
可以使用`XWPFParagraph`类创建段落,并使用`XWPFRun`类添加文本。
以下是一个示例代码片段:```javaXWPFParagraph paragraph = document.createParagraph();XWPFRun run = paragraph.createRun();run.setText("<p>这是一个段落。
</p>");```3. `<strong>` 和 `<em>` 强调标签`<strong>`和`<em>`标签用于加重或强调文本。
有序列表与无序列表的试题

有序列表与无序列表的试题好的,以下是一份有序列表与无序列表的练习题:
一、选择题
1. 在HTML中,有序列表是通过使用什么标签来创建的?
A. `<ul>`
B. `<ol>`
C. `<li>`
D. `<dl>`
2. 无序列表在HTML中是通过使用什么标签来创建的?
A. `<ul>`
B. `<ol>`
C. `<li>`
D. `<dl>`
3. 在有序列表中,每个项目通常用什么标签来表示?
A. `<ul>`
B. `<ol>`
C. `<li>`
D. `<dl>`
4. 在无序列表中,每个项目通常用什么标签来表示?
A. `<ul>`
B. `<ol>`
C. `<li>`
D. `<dl>`
二、填空题
1. 在HTML中,表示无序列表的标签是________。
2. 在HTML中,表示有序列表的标签是________。
3. 在有序列表中,每个项目通常用________标签来表示。
4. 在无序列表中,每个项目通常用________标签来表示。
ul标记添加顺序原则

ul标记添加顺序原则全文共四篇示例,供读者参考第一篇示例:在网页开发中,ul标记是一种常见的HTML标记,用于创建无序列表。
无序列表是指在列表项之间没有顺序关系,通常以符号或者图标作为列表项的标识。
在使用ul标记的过程中,我们需要遵循一些添加顺序原则,以确保列表的结构清晰、易于阅读和维护。
要了解的是ul标记的基本结构。
ul标记包含在<ul>和</ul>标签中,每个列表项使用<li>和</li>标签包裹。
在<ul>标记中,可以包含多个<li>标记,每个<li>标记代表一个列表项。
在添加列表项的过程中,我们需要遵循以下顺序原则:1. 顺序递增:通常情况下,我们会按照顺序递增的方式添加列表项。
这意味着列表中的第一个列表项应该排在最前面,依次向后添加其他列表项。
这样做可以保持列表的逻辑性,让用户更容易理解列表的内容结构。
2. 相关性分组:如果列表中的项有一定的相关性或者逻辑关联,建议将这些项分组放在一起。
这样可以帮助用户更好地理解列表的内容,而不会觉得条目之间毫无关联。
3. 分级结构:对于比较复杂的列表,我们可以使用嵌套的ul标记来创建分级结构。
在这种情况下,需要先添加父级列表项,然后在其下面添加子级列表项。
这样可以清晰地展示列表项之间的层级关系。
4. 完整性保证:在添加列表项时,不要漏掉任何一个相关的信息。
确保所有重要的内容都包含在列表中,不要出现遗漏现象,以免给用户带来阅读困扰。
5. 格式一致性:在整个列表中,要保持列表项的格式一致性。
这包括列表项的缩进、文本样式、符号或图标等,统一的格式可以让用户更容易浏览和理解列表内容。
ul标记的添加顺序原则可以帮助我们更好地构建清晰、结构化的无序列表。
遵循这些原则不仅可以提高用户体验,还可以提高网页的可读性和维护性。
在实际应用中,我们应该根据具体的内容和需求来合理使用ul标记,从而达到更好的效果。
1.3无序中的有序-沪科教版选修3-3教案

1.3无序中的有序-沪科教版选修3-3教案一、教学目标1.了解无序列表在HTML中的表示方式;2.了解有序列表在HTML中的表示方式;3.掌握使用Markdown语法创建无序列表;4.掌握使用Markdown语法创建有序列表;5.能灵活运用Markdown语法创建多级列表。
二、教学重点1.掌握使用Markdown语法创建无序列表;2.掌握使用Markdown语法创建有序列表。
三、教学内容1. 无序列表无序列表是一个没有明确排序顺序的列表。
在HTML中,无序列表可以使用<ul>标签表示,其中每个列表项使用<li>标签表示。
在Markdown中,可以使用以下语法来创建无序列表:- 列表项1- 列表项2- 列表项3其中,列表项前面的-或*表示无序列表的符号。
在渲染为HTML后,这些符号会被自动转换为<ul>标签中的圆点符号。
示例:•列表项1•列表项2•列表项32. 有序列表有序列表是按照一定顺序排序的列表。
在HTML中,有序列表可以使用<ol>标签表示,其中每个列表项使用<li>标签表示。
在<li>标签中可以加入数字、字母或者罗马数字等表示列表项的序号。
在Markdown中,可以使用以下语法来创建有序列表:1. 列表项12. 列表项23. 列表项3其中,列表项前面的数字表示有序列表的顺序。
在渲染为HTML后,这些数字会被自动转换为<ol>标签中的序号。
示例:1.列表项12.列表项23.列表项33. 多级列表在Markdown中,可以通过多次缩进来创建多级列表。
示例:- 一级无序列表项1. 二级有序列表项2. 二级有序列表项* 二级无序列表项- 三级无序列表项1. 四级有序列表项2. 四级有序列表项- 一级无序列表项•一级无序列表项1.二级有序列表项2.二级有序列表项–二级无序列表项•三级无序列表项1.四级有序列表项2.四级有序列表项•一级无序列表项四、教学方法1.理论讲授法;2.实例演示法;3.小组合作法;4.课堂练习与互评法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
点评:这篇文章主要介绍了html无序列表标签和有序列表标签使用示例,需要的朋友可以参考下
一、上下层列表标签:<dl>..</dl>:
上层dt
下层dd:封装的内容会被自动缩进的效果
代码如下:
<dl>
<dt>运动户外</dt>
<dd>板鞋</dd>
<dd>篮球鞋</dd>
<dd>足球鞋</dd>
<dd>跑步鞋</dd>
</dl>
二、定义有序列表: <ol>
属性:
type:可以设置排序的样式(也可以给li单独加这个属性)
1表示以1,2,3,4 来表示
a 表示以a,b,c,d 来表示
a 表示以a,b,c,d 来表示
i 表示以i,ii ,iii 来表示
i 表示以i,ii,iii来表示
start:列表起点
<li>:列表内容
复制代码代码如下:
<ol type=a start=55>
<li>板鞋</li>
<li>篮球鞋</li>
<li>跑步鞋</li>
<li>足球鞋</li>
</ol>
三、定义无序列表:<ul>
属性:type:可以设置排序的样式也可以给li单独加这个属性
dise 实心圆(默认值)
circle 空心圆
square 实心方块
<li>:列表内容
代码如下:
<ul type=square>
<li type=disc>板鞋</li>
<li>篮球鞋</li>
<li>跑步鞋</li>
<li>足球鞋</li>
</ul>。
