课题:网页中插入FLASH(swf文件)的html代码
网页制作填空题

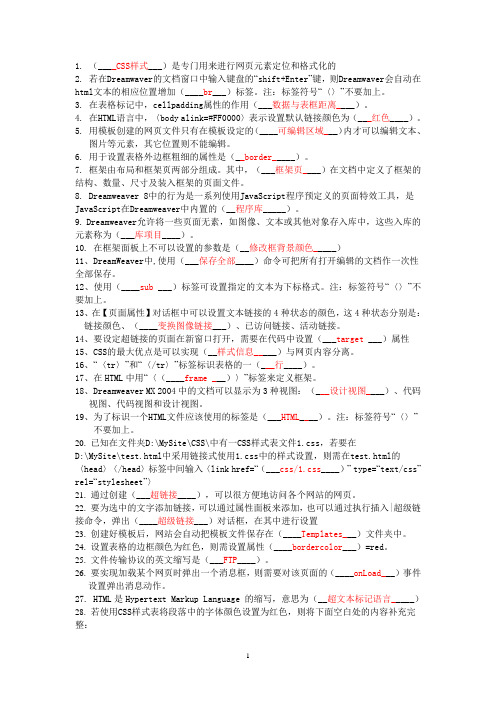
1. (____CSS样式___)是专门用来进行网页元素定位和格式化的2. 若在Dreamwaver的文档窗口中输入键盘的“shift+Enter”键,则Dreamwaver会自动在html文本的相应位置增加(____br___)标签。
注:标签符号“〈〉”不要加上。
3. 在表格标记中,cellpadding属性的作用(___数据与表框距离____)。
4. 在HTML语言中,〈body alink=#FF0000〉表示设置默认链接颜色为(___红色____)。
5. 用模板创建的网页文件只有在模板设定的(____可编辑区域___)内才可以编辑文本、图片等元素,其它位置则不能编辑。
6. 用于设置表格外边框粗细的属性是(__border_____)。
7. 框架由布局和框架页两部分组成。
其中,(___框架页____)在文档中定义了框架的结构、数量、尺寸及装入框架的页面文件。
8. Dreamweaver 8中的行为是一系列使用JavaScript程序预定义的页面特效工具,是JavaScript在Dreamweaver中内置的(__程序库_____)。
9. Dreamweaver允许将一些页面无素,如图像、文本或其他对象存入库中,这些入库的元素称为(___库项目____)。
10. 在框架面板上不可以设置的参数是(__修改框背景颜色_____)11、DreamWeaver中,使用(___保存全部____)命令可把所有打开编辑的文档作一次性全部保存。
12、使用(____sub ___)标签可设置指定的文本为下标格式。
注:标签符号“〈〉”不要加上。
13、在【页面属性】对话框中可以设置文本链接的4种状态的颜色,这4种状态分别是:链接颜色、(____变换图像链接___)、已访问链接、活动链接。
14、要设定超链接的页面在新窗口打开,需要在代码中设置(___target ___)属性15、CSS的最大优点是可以实现(__样式信息_____)与网页内容分离。
插入Flash的代码

/swflash.cab#version=5,0,0,0"
WIDTH=550 HEIGHT=400>
<PARAM NAME=movie value="Movie2.swf">
(三)最后教教大家如何加入相对坐标的透明Flash,注意下面代码的table部分,这主要是使用表格作为容器,把Flash “装”到表格里,这样不管浏览者把浏览器拉多大,Flash永远和表格一起动。而且,表格可以设置背景图片,表格上面再放一个透 明Flash与背景图片相配合,哇塞,效果好得不得了
先不要激动,我们把这一技巧推广,它是否能对任何的按flash默认设置(即不对windows mode/tr ansparent windowless进行修改)的动画都奏效呢?经过我的实验证明它是普遍试用的。也就是说在d reamweaver中插入任何一个flash动画后,对其进行properties→parameter→wmode→ value=transparent设置都可以实现flash的透明背景效果。
=ShockwaveFlash" type="application/x-shockwave-flash" width="550" height="400">
</embed>
</object>
</body>
</html>
请仔细比较分析两段代码的<object>标记中的<embed>标记,我们发现其中的不同之处: 前者有参数wmode=transparent而后者却没有,这就是影响flash是否透明的关键之所在!
网页中插入FLASH(swf文件)的html代码

网页中插入FLASH(swf文件)的html代码一、简单插入flash图像<embed src="你的flash地址.swf"width="300" height="220"></embed>二、调整插入flash图像<td width="63%" valign="middle" align="right"><objectclassid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"codebase="/pub/shockwave/cabs/flash/swfl ash.cab#version=5,0,0,0" width="468" height="60"><param name=movie value="你的flash地址" ref><param name=quality value=High><param name="_cx" value="12383"><param name="_cy" value="1588"><param name="FlashVars" value><param name="Src" ref value="你的flash地址"><param name="WMode" value="Window"><param name="Play" value="-1"><param name="Loop" value="-1"><param name="SAlign" value><param name="Menu" value="-1"><param name="Base" value><param name="AllowScriptAccess" value="always"><param name="Scale" value="ShowAll"><param name="DeviceFont" value="0"><param name="EmbedMovie" value="0"><param name="BGColor" value><param name="SWRemote" value><param name="MovieData" value><embed src="你的flash地址" quality=highpluginspage="/shockwave/download/index.cgi?P 1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="468" height="60"></embed></object></td>三、调整插入flash图像<table border="0" cellPadding="0" cellSpacing="0" width="100%"><tr><td height="210" background="背景图片.jpg"><objectclassid=clsid:D27CDB6E-AE6D-11cf-96B8-444553540000codebase=/pub/shockwave/cabs/flash/swfl ash.cab#version=4,0,2,0 height=210 width=750><param name="movie" value="路径/文件名称.swf"><param name="quality" value="high"><param name="wmode" value="transparent"><embed src="路径/文件名称.swf" quality=highpluginspage="/shockwave/download/index.cgi?P 1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="750" height="210" wmode="transparent"></embed></object></td></tr></table>四、插入透明flash1、dreamweaver插入透明flash代码:<td width="375" height="88" rowspan="2" valign="bottom"background="images/tu.jpg"><!--设置单元格背景为图片背景(当然要放一个好看的了)--><object classid="clsid27CDB6E-AE6D-11cf-96B8-444553540000"codebase="/pub/shockwave/cabs/flash/swfl ash.cab#version=6,0,29,0"width="373" height="166" align="center"><param name="movie" value="images/move.swf"><param name="quality" value="high"><param name="wmode" value="transparent"> <!--这里代码可使Flash背景透明--><embed src="images/move.swf" width="373" height="166"align="center" quality="high"pluginspage="/go/getflashplayer";;;type="application/x-shockwave-flash"></embed></object></td>2、frontpage插入透明flash代码:<embed src="fish1.swf" quality=high width=50 height=50wmode=transparent type='application/x-shockwave-flash'></embed><!-- wmode=transparent这一段是设置背景透明-->3、插入透明FLASH:<embed src="***/***.swf" quality=high width=100% height=100%wmode=transparent type='application/x-shockwave-flash'>4、透明flash覆盖代码:<EMBED style="LEFT: 0px; POSITION: absolute; TOP: 0px; absolute: "align=rightsrc=/PageLayout/UserDataA/Data53/USID2004030620 12220031/Articles/Images/040917060055890.swf width=1000 height=606 type=application/x-shockwave-flash wmode="transparent"quality="high" ;;></EMBED>1 遇到了这个问题,flash有空隙。
初中信息技术_在网页中插入FLASH动画和影片教学课件设计

任务一:在网页中插入Flash影片
• 闯关任务:请为“学校风采.htm ”添加 “Flash影片”,展示我们麻兰中学的美!
• 拓展提升:探索“Flash影
任务二:在网页中插入视频
• 闯关任务:为“学校风采.htm ”中的校园小 景添加“视频”,让我们的网页跳舞吧!
• 拓展提升:思考“视频”属性在哪里设置? 与“Flash影片”属性是否有不同之处?
任务三:在网页中插入音频文件
• 闯关任务:为你的“学校风采.htm”添加背 景音乐,让我们在轻松的氛围下一起欣赏 我们的学校。
• 拓展提升:音乐的格式有哪些?你选择它 的理由是什么?
插入FLASH文件的七种方法

插入FLASH文件的七种方法第一部:在网页软件中插入SWF 文件的方法一、利用FLASH 的发布功能其实,最简单的插入方法是在FLASH 制作软件时把文件发布成SWF 文件,与此同时,FLASH 自动生成HTML 网页文件。
方法如下:1.在FLASH 中制作完成电影动画之后,打开FILE 菜单,选择“PUBLISH PREVIEW” =>“HTML”,如下图所示:2.来到保存FLA 文件的目录即可以发现生成的和FLA 文件“music.fla”同名的HTML 文件“musci.htm”,如下图所示:3.运行“music.htm”文件即可以看到插入到HTML 文件中的SWF 文件。
如果想修改SWF 文件的位置,可以使用网页编辑软件把HTML 文件打开,作细节的调整。
插入的SWF 文件有时需要作其它参数的调整,比如随着在浏览器窗口中的大小控制、播放方法等等。
这就要在FLASH 中选择另外的菜单命令:“FILE” => “Publish Settings”=>“HTML” ,在弹出的面板中作进一步的调节。
(具体的参数含义与设置笔者将在其它的文章中作介绍。
)2.来到保存FLA 文件的目录即可以发现生成的和FLA 文件“music.fla”同名的HTML 文件“musci.htm”,如下图所示:3.运行“music.htm”文件即可以看到插入到HTML 文件中的SWF 文件。
如果想修改SWF 文件的位置,可以使用网页编辑软件把HTML 文件打开,作细节的调整。
插入的SWF 文件有时需要作其它参数的调整,比如随着在浏览器窗口中的大小控制、播放方法等等。
这就要在FLASH 中选择另外的菜单命令:“FILE” => “Publish Settings”=>“HTML” ,在弹出的面板中作进一步的调节。
(具体的参数含义与设置笔者将在其它的文章中作介绍。
)二、利用Dreamweaver 的对象(Objects)面板Macromedia 公司尤其注重旗下的网页制作三驾马车的协同工作,Dreamweaver 的对象(Objects)面板中直接有插入FLASH 对象,给大家插入SWF 文件带来了极大的方便。
FLASH实用代码大全flash动作代码flash常用代码flash教程

外部调用swfon (release) {loadMovieNum("service.swf", 1);}外部调用数据loadVariablesNum("about.txt", 0);eCodepage = true;//中文音乐加入mySound = new Sound();mySound.attachSound("1");mySound.start();关闭指定音乐mySound.stop("1");外部调用音乐mySound=new Sound();mySound.loadSound("music.mp3",true);mySound.start(0,100)关闭音乐mySound.stop();链接场景:on (release) {gotoAndStop("猫的历史",1);}清空文本框_root.text=""On(Release)Set Variable:"input" = ""Set Variable:"output" = ""End On轻松实现Flash的全屏播放许多人都看过这样的效果:把光盘放入光驱后,光盘自动运行,接着便是一段Flash 制作的开场动画,动画是全屏播放的,且右键点击无效,动画播放结束后,出现“关闭”按钮,单击该按钮后,全屏动画关闭。
其实上面提到的全屏播放以及取消右键菜单等效果都是靠Fscommand指令在发挥作用。
Fscommand指令主要是用来控制Flash影片播放器的,但也可以用来打开其它的应用程序。
Fscommand指令只有在Flash影片播放器执行时才有效(.swf和.exe),在Flash制作过程中,按“Ctrl+Enter”预览动画,以及把动画发布成网页文件时,此指令无法发挥它的功能。
手把手教你在网页中添加flash元素

手把手教你在网页中添加flash元素.doc实验要求通过试验,掌握如何在网页中添加flash影片、flash文本和flash按钮的方法。
说明macromedia flash技术是目前最为普及的矢量图形和动画传送解决方案。
如今的flash影片已经在网页中广泛应用,增添了网页的动态效果。
在dreamweavermx2004中不仅可以插入flash程序中创建的影片,还可以直接在文档中创建、插入和修改flash按钮和flash文本;这些操作均不需要macromedia flash的参与。
对应知识点●1.插入flash动画●2.添加flash按钮●3.使用flash文本对应《macromediadreamweavermx2004标准教程》第8章的内容。
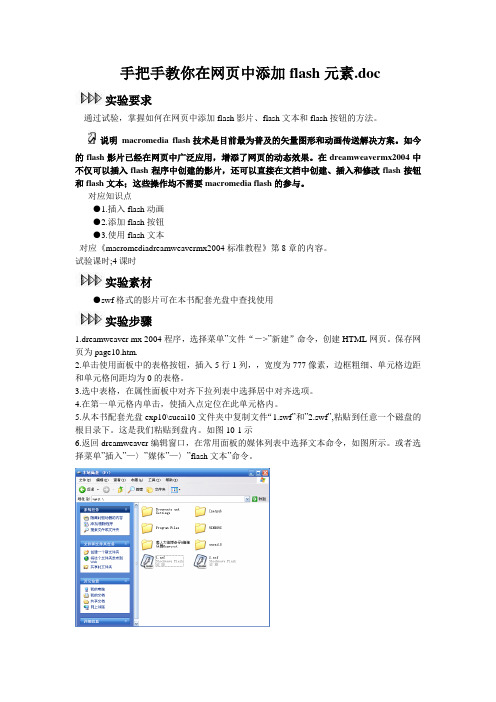
试验课时;4课时实验素材●swf格式的影片可在本书配套光盘中查找使用实验步骤1.dreamweaver mx 2004程序,选择菜单”文件“->”新建”命令,创建HTML网页。
保存网页为page10.htm.2.单击使用面板中的表格按钮,插入5行1列,,宽度为777像素,边框粗细、单元格边距和单元格间距均为0的表格。
3.选中表格,在属性面板中对齐下拉列表中选择居中对齐选项。
4.在第一单元格内单击,使插入点定位在此单元格内。
5.从本书配套光盘exp10\sucai10文件夹中复制文件“1.swf”和”2.swf”,粘贴到任意一个磁盘的根目录下。
这是我们粘贴到盘内。
如图10-1示6.返回dreamweaver编辑窗口,在常用面板的媒体列表中选择文本命令,如图所示。
或者选择菜单”插入”—〉”媒体”—〉”flash文本”命令。
图10-1 将素材文件粘贴到F盘内图10-2选择“Flash文本”命令说明flash文本对象允许用户创建和插入只包含文本的flash影片,使用它可以创建一个小的矢量图像影片,并定义所有需要的文字和文本。
1.开“插入flash文本”对话框。
html页面加载flash插件的几种方法

HTML 页面加载Flash 插件的几种方法HTML 页面加载Flash 插件的几种方法前言之所以写这篇文章,主要是因为组长给提的一个新的需求——使用浏览器调用电脑的摄像头,来实现即时拍照的功能。
在网上查了很多资料,由于这样那样的原因,最终选择了使用flash插件来调用pc的摄像头。
当然,这个需求是基于B/S架构的,因此,就在想怎么把它嵌入到前端的HTML 页面中。
题外话当然,这里还没有考虑到封装,主要是先以实现为目的,后续工作再根据业务进行抽象,封装成通用的组件。
好了,废话不多说,看重点。
嵌入插件使用object 和embed 标签代码展示[html] view plain copy<span style="font-family:Microsoft YaHei;"><div style="margin-top:-30px;margin-left:-120px;"><objectclassid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"codebase="/pub/shock wave/cabs/flash/swflash.cab#version=7,0,0,0"width="490" height="390" id="Untitled-1"align="middle"><param name="allowScriptAccess"value="sameDomain" /><param name="movie" value="cam.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /><embed src="cam.swf" quality="high" bgcolor="#ffffff" width="490" height="390" name="cam" align="middle" allowScriptAccess="sameDomain"type="application/x-shockwave-flash" pluginspage="/go/getflashplay er" /></object></div></span>这种方法用到的是Object 和Embed 标签,可以看到object 的很多参数和embed 里面的很多属性是重复的。
插入FLASH文件的七种方法

插入FLASH文件的七种方法第一部:在网页软件中插入SWF 文件的方法一、利用FLASH 的发布功能其实,最简单的插入方法是在FLASH 制作软件时把文件发布成SWF 文件,与此同时,FLASH 自动生成HTML 网页文件。
方法如下:1.在FLASH 中制作完成电影动画之后,打开FILE 菜单,选择“PUBLISH PREVIEW” =>“HTML”,如下图所示:2.来到保存FLA 文件的目录即可以发现生成的和FLA 文件“music.fla”同名的HTML 文件“musci.htm”,如下图所示:3.运行“music.htm”文件即可以看到插入到HTML 文件中的SWF 文件。
如果想修改SWF 文件的位置,可以使用网页编辑软件把HTML 文件打开,作细节的调整。
插入的SWF 文件有时需要作其它参数的调整,比如随着在浏览器窗口中的大小控制、播放方法等等。
这就要在FLASH 中选择另外的菜单命令:“FILE” => “Publish Settings”=>“HTML” ,在弹出的面板中作进一步的调节。
(具体的参数含义与设置笔者将在其它的文章中作介绍。
)2.来到保存FLA 文件的目录即可以发现生成的和FLA 文件“music.fla”同名的HTML 文件“musci.htm”,如下图所示:3.运行“music.htm”文件即可以看到插入到HTML 文件中的SWF 文件。
如果想修改SWF 文件的位置,可以使用网页编辑软件把HTML 文件打开,作细节的调整。
插入的SWF 文件有时需要作其它参数的调整,比如随着在浏览器窗口中的大小控制、播放方法等等。
这就要在FLASH 中选择另外的菜单命令:“FILE” => “Publish Settings”=>“HTML” ,在弹出的面板中作进一步的调节。
(具体的参数含义与设置笔者将在其它的文章中作介绍。
)二、利用Dreamweaver 的对象(Objects)面板Macromedia 公司尤其注重旗下的网页制作三驾马车的协同工作,Dreamweaver 的对象(Objects)面板中直接有插入FLASH 对象,给大家插入SWF 文件带来了极大的方便。
html中加入flash

html中添加flash(娱乐之用)图片链接:1.<a href="链接地址" target="_blank"><img src="图片地址"></a>2.<A href=链接地址target=_blank><IMG src=图片地址height=## width=##border=0></A>文字链接:1.<A href=链接地址target=_blank>要链接的文字</A>2.<A href="链接地址" target="_blank"><FONT COLOR="#FF0000">要链接的文字</FONT></A><FONT COLOR="#FF0000">说明:我用红色标记的地方都是要你自己改的地方,不过很简单.链接地址:就是你想点击该图或文字后出现页面的地址.图片地址:不用多说了吧,就是该图片的网络地址.##用具体的数值来替换,表示图片的高度和宽度.三.如何在首页添加透明背景图<div style="RIGHT: 5px; ; TOP: 220px"><table cellspacing="0" cellpadding="0"border="0"><tbody><tr><td><img src="图片地址" style="FILTER: Alpha(Opacity=80,style=2)" border="0"/></td></tr></tbody></table></div>说明:1.把代码中的红色部分换成你喜欢的图片地址.此代码也可以应用与在日志中添加背景图片。
html中如何用flash做背景

注意,带有“//”的中文是老师的注解,不是html代码的内容,复制代码时不要复制这些中文。
flash的路径要根据实际情况修改
这个不算是做背景 算是一个技巧
如果你对层应用的好的话
你可以在背景中设置为默认社.然后新见2个层. 底部的层放flash .上面的层可以放html代码.但层的固定不容易.多摸索吧
ቤተ መጻሕፍቲ ባይዱ
<div id="Layer1" style="position:absolute; left:0; top:0; width:700; height:500; z-index:1">
<div align="center">
<embed src="all_images/对2.swf" width="700" height="500" wmode="transparent">
</div>
</div>
<div id="Layer2" style="position:absolute; left:0; top:0; width:700; height:500; z-index:2"></div>
//从这里开始就是常规网页制作的代码。
</body>
</html>
<meta name="ProgId" content="FrontPage.Editor.Document">
<title>New Page 2</title>
网页中插入FLASH代码的参数解释与使用技巧(五篇)

网页中插入FLASH代码的参数解释与使用技巧(五篇)第一篇:网页中插入FLASH代码的参数解释与使用技巧网页中插入FLASH代码的参数解释与使用技巧一:代码解释代码:解释:OBJECT标签是用于windows IE3.0及以后浏览器或者其它支持Activex控件的浏览器。
“classid”和“codebase”属性必须要精确地按上例所示的写法写,它们告诉浏览器自动下载flash player的地址。
如果你没有安装过flash player 那么IE3.0以后的浏览器会跳出一个提示框访问是否要自动安装flash player。
当然,如果你不想让那些没有安装flash player的用户自动下载播放器,或许你可以省略掉这些代码。
EMBED标签是用于Netscape Navigator2.0及以后的浏览器或其它支持Netscape插件的浏览器。
“pluginspage”属性告诉浏览器下载flash player的地址,如果还没有安装flash player的话,用户安装完后需要重启浏览器才能正常使用。
为了确保大多数浏览器能正常显示flash,你需要把EMBED标签嵌套放在OBJECT标签内,就如上面代码例子一样。
支持Activex控件的浏览器将会忽略OBJECT标签内的EMBED标签。
Netscape和使用插件的IE浏览器将只读取EMBED标签而不会识别OBJECT标签。
也就是说,如果你省略了EMBED标签,那firefox就不能识别你的flash了(不过纳闷的是,省略了object只写embed,IE也能正常显示flash,呵呵,具体的再仔细看看了)。
本文列出了用于发布影片的OBJECT和EMBED标签的必要以及可选属性。
一、必需属性:·CLASSID-设置浏览器的Activex控件,仅用于OBJECT标签。
·CODEBASE-设置flash Activex控件的位置,因而如果浏览器如果没有安装的话,可以自动下载安装。
网页中嵌入swf文件的几种方法

data="${contextPath}/flex/photo.swf" width="214" height="144">
<param name="flashvars" value=""/>
网页中嵌入swf文件的几种方法
1. object + embed 传统的方法
优点:浏览器兼容性好,是 Macromedia 一直以来的官方方法
缺点:
a.embed 标签是不符合 W3C 的规范的,无法通过验证。当然,如果你不在乎什么规范不规范,另当别论。
b.微软由于种种原因,在 sp2 后限制了 IE 的 ActiveX 的使用模式,就是在页面中的 ActiveX 有一个虚框,需要用户点击一次才能正常交互。Flash是作为一个 ActiveX 嵌入到网页中的,所以它也会受牵连,只有通过 JS 嵌入 Flash 才能解决这个问题。
<style>
body { margin: 0px; overflow:hidden }
</style>
<script language="JavaScript" type="text/javascript">
<!--
// -----------------------------------------------------------------------------
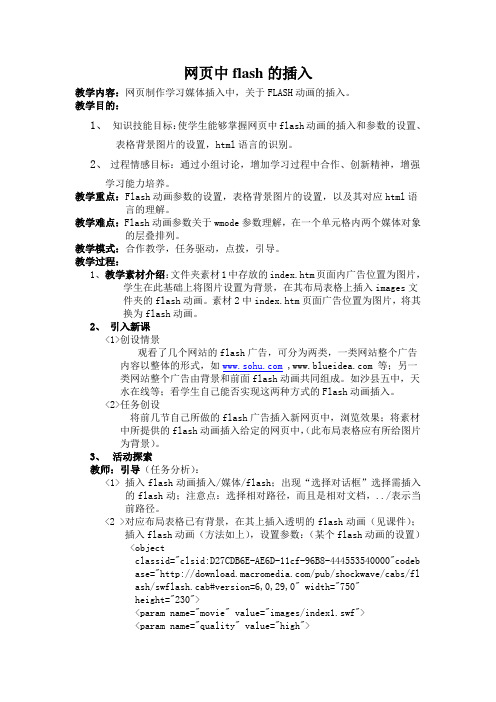
网页中flash的插入案例

网页中flash的插入教学内容:网页制作学习媒体插入中,关于FLASH动画的插入。
教学目的:1、知识技能目标:使学生能够掌握网页中flash动画的插入和参数的设置、表格背景图片的设置,html语言的识别。
2、过程情感目标:通过小组讨论,增加学习过程中合作、创新精神,增强学习能力培养。
教学重点:Flash动画参数的设置,表格背景图片的设置,以及其对应html语言的理解。
教学难点:Flash动画参数关于wmode参数理解,在一个单元格内两个媒体对象的层叠排列。
教学模式:合作教学,任务驱动,点拨,引导。
教学过程:1、教学素材介绍:文件夹素材1中存放的index.htm页面内广告位置为图片,学生在此基础上将图片设置为背景,在其布局表格上插入images文件夹的flash动画。
素材2中index.htm页面广告位置为图片,将其换为flash动画。
2、引入新课<1>创设情景观看了几个网站的flash广告,可分为两类,一类网站整个广告内容以整体的形式,如 , 等;另一类网站整个广告由背景和前面flash动画共同组成。
如沙县五中,天水在线等;看学生自己能否实现这两种方式的Flash动画插入。
<2>任务创设将前几节自己所做的flash广告插入新网页中,浏览效果;将素材中所提供的flash动画插入给定的网页中,(此布局表格应有所给图片为背景)。
3、活动探索教师:引导(任务分析):<1> 插入flash动画插入/媒体/flash;出现“选择对话框”选择需插入的flash动;注意点:选择相对路径,而且是相对文档,../表示当前路径。
<2 >对应布局表格已有背景,在其上插入透明的flash动画(见课件);插入flash动画(方法如上),设置参数:(某个flash动画的设置) <objectclassid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"codebase="/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="750"height="230"><param name="movie" value="images/index1.swf"><param name="quality" value="high"><param name="wmode" value="transparent"><embed src="images/index1.swf" width="750"height="230"quality="high"pluginspage="http://www.macrom/go/getflashplayer"type="application/x-shockwave-flash"wmode="transparent"></embed></object>学生:全班学生分8组,每组四人,其组长能力较强,根据提供的素材和教师所提出的知识点,共同讨论合作完成教师所提出的任务,并找出这过程中的难点,并对自己组操作过程和作品进行自评。
FLASH调用外部SWF代码

FLASH调用外部SWF、音乐、视频、TXT,HTML一,在Flash中用loadMovieNum函数调用所有外部文件详解在Flash中我们可以通过帧、按钮、影片剪辑来调用外部文件。
调用的外部文件可以包括:外部文本文件、外部程序文件、外部*.swf文件、外部图片文件、外部音乐文件、外部脚本文件等。
现在我们将Flash加载外部文件的五种方法与技巧总结一下,现在本文是第五讲:第四讲回顾:Flash用mySound.loadSound调用外部声音文件加载到场景:/html/image/flash/20081129/2990.html用loadMovieNum()函数调用所有外部文件(一)loadMovieNum()函数详解用法:loadMovieNum("url",level [, variables])功能:在播放原来加载的 SWF 文件的同时将 SWF 文件或 JPEG 文件加载到 Flash Player 中的某个级别。
参数:该函数有3个参数:url、target、variables。
variables 是可选参数。
1.参数url:要加载的 SWF 文件或 JPEG 文件的绝对或相对 URL(路径)。
该函数的此参数和上面loadMovie中的此参数用法完全一致,这里不再作解释。
2.参数level:一个整数,指定 SWF 文件将加载到Flash Player中的哪个级别。
加载的时候,可以这样来写:loadMovieNum("01.swf", 1);loadMovieNum("02.swf", 2);loadMovieNum("03.swf", 3);loadMovieNum加载后的控制可以这样使用:_level1._x=10 ;_level2.aa._alpha=50 ;_level3.aa.bb._width=110;_level4.mysound.stop();// 加载到级别为4的对象MC:mysound停止(播放音乐)需要注意的的是,每一个级别只能同时存在一个 SWF 或 JPEG 文件。
网页设计作业(二)平台答案

第一次电大作业平台答案一.单选题1.关于网页中的换行,说法错误的是()。
C. 可以直接在HTML代码中按下回车键换行,网页中的内容也会换行2.<img src="name" align="left">的意思是?( )C. 图像向左对齐3.当新建样式时默认的样式名称是unnamed1,而且在样式名称前有一个“.”,这个“.”表示()。
C. 此样式是一个类(class)样式4.下面关于加载的音频文件的参数设置对话框中,LOOP的含义是指()。
C. 如果对应的值为“true”,则可以实现循环播放音乐的效果5.下面关于素材准备的说法错误的是()。
D. 在Dreamweaver软件中自带有准备素材的功能6.在CSS语言中下列哪一项是"左边框"的语法? B. border-left: <值>7.在HTML文档中使用有序列表应使用()标记。
B. ol8.要选中某个单元格,可以将光标识先定位在该单元格,然后鼠标移到状态栏的(),单击该标识可以单元格。
B. 〈td9.如果要进行“新建站点”的设置,最直接并常用的操作应在下面()进行。
A. 标志4的面板组中10.关于网页中的头部标签,说法错误的是()。
D. 页面属性的设置属于头信息的内容11.如果要使图像在缩放时不失真,在图像显示原始大小时,按下()键,拖动图像右下方的控制点,可以按比例调整图像大小。
C. Shift12. 下面的()操作不能在网页中插入Flash动画。
C. 在任意视图下,直接将Flash动画拖拽到文件中13.从Dreamweaver 中直接使用 Fireworks 来优化图像,不能实现的操作是()。
B. 增加特殊显示效果14.下列()是CSS正确的语法构成。
A. body{color:black;}15.HTML语言中,<body vlink=?>表示()。
信息技术学业水平考试操作题

信息技术学业水平考试复习--操作题部分1. 用Frongpage新建一个空白网页,并完成以下操作:(1)输入“李清照简介”文字,再将文字格式设置为:红色、楷体-GB2312、7号(36磅),并居中;(2)在文字下面插入一个3行2列的表格,设置表格边框粗细为0,并把第二列第二单元格与第三单元格合并成一个单元格,将图片“liqingzhao.jpg”(图片位置“C:\ATA-MSO\testing\165056-376C\FRONTPG\T2-B03\liqingzhao.jpg”)插入此单元格中;(3)把此文件保存为“C:\ATA-MSO\testing\165056-376C\FRONTPG\T2-B03\index.htm”。
操作步骤:◆打开Frongpage,选择菜单“文件—新建”,建立一张空白网页,输入“李清照简介”,将文字选中,打开“字体”对话框,按照要求进行相应的设置。
◆选择菜单“表格—插入—表格”,设置行数、列数、边框粗细等参数,单击“确定”。
选中第二列第二单元格与第三单元格,单击右键,选择“合并单元格”,选择“插入—图片—来自文件”,按照路径提示将图片插入到此单元格中。
◆选择“文件—另存为”,保存路径按照题目要求,文件名为“index.htm”,单击“保存”。
2. 用Frongpage打开网页C:\ATA-MSO\testing\092439-13B8\FRONTPG\T4-B03\lqzjj.htm,并进行以下操作:(1) .把文章标题“李清照简介”字体设置为隶书,红色,7号(36磅),并居中对齐;(2).在第二行第一个单元格中插入文件“jieshao.txt”(文件位置C:\ATA-MSO\testing\092439-13B8\FRONTPG\T4-B03 \jieshao.txt)中的全部文件内容;(3).将图片“back.gif”(图片位置C:\ATA-MSO\testing\092439-13B8\FRONTPG\T4-B03 \ back.gif) 设为网页背景,并保存网页。
flash嵌入html在html网页代码中嵌入Flash文件的解决方案(上)

flash嵌⼊html在html⽹页代码中嵌⼊Flash⽂件的解决⽅案(上)中国⼈的习俗,没过完正⽉⼗五就还是在过年,在这⾥给园⼦你的朋友们拜个晚年了。
这⼏天恰逢公司⽹站⾸页需要改版,去年底公司“⼈员精简”后,⼀个⼈得做多个⼈的活,忽然之间发觉担⼦重了。
这不,本不是我⼯作范围内的事情,不幸也让我参与其中了,不幸中的幸事是这次BOSS交给我的任务,恰是我⼀直热衷的前端开发任务。
之前⼀直从事公司⽹站的后台管理程序开发,更多是在服务器端处理业务逻辑,⼀直没有机会在我热衷的前端开发上施展拳脚。
实践是检验真知的最好途径,通过解决分派给我的实际任务正是⼀次难得的⼤检验,通过书本和各种资料学习许多零散的知识,却未得机会将他们揉合在⼀起来次“综合测验”,呵呵。
前⾯墨迹那么多,都是压抑久了惹得祸,呵呵。
我先来描述⼀下任务要求吧:公司⽹站⾸页上有⼀张由五个球组成的JPG图⽚,其作⽤是⽤来导航,点击每个球上的⽂字后会打开相应信息的⼆级页⾯,与该图⽚相应的有⼀个⼏乎⼀模⼀样的Flash版本。
⽽上司布置给我的任务之⼀就是:当客户端浏览器安装了Flash⽂件播放器时,显⽰Flash版导航,反之显⽰JPG图⽚导航。
拿到任务后,考虑⽚刻,既是前端开发,当然要考虑浏览器兼容问题,跨越浏览器之间的鸿沟最好的办法就是使⽤⼀种或多种成熟的JavaScript框架,很幸运的是恰好有⼀个⾮常成熟精巧的JS框架存在,名⽈:SWFObject.js。
第⼀次接触SWFObject.js是其V1.5,⽽这次我解决问题使⽤的是V2.1,两者之间的使⽤上还是有些差别的。
整体上给我的感觉是V2.1较之V1.5来说,是⼀次⼤跃进,V2.1⽆论从框架的源码还是使⽤过程来说,都更加符合⾯向对象的JavaScript编程风格。
我将以⼀个探索JavaScript不久的研习者的视⾓,带着您⼀起来体验这趟“折腾”之旅,⽆论您是和我⼀样的新⼿,还是已经能够熟练编写各种JS代码的⽼⼿,望请⼿下留情,希望⼤家以⽂明的⼼态指出我思考中的短视和⽂字中的错误。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页中插入FLASH(swf文件)的html代码一、简单插入flash图像<embed src="你的flash地址.swf"width="300" height="220"></embed>二、调整插入flash图像<td width="63%" valign="middle" align="right"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="468" height="60">< param name=movie value="你的flash地址" ref>< param name=quality value=High>< param name="_cx" value="12383">< param name="_cy" value="1588">< param name="FlashVars" value>< param name="Src" ref value="你的flash地址">< param name="WMode" value="Window">< param name="Play" value="-1">< param name="Loop" value="-1">< param name="SAlign" value>< param name="Menu" value="-1">< param name="Base" value>< param name="AllowScriptAccess" value="always">< param name="Scale" value="ShowAll">< param name="DeviceFont" value="0">< param name="EmbedMovie" value="0">< param name="BGColor" value>< param name="SWRemote" value>< param name="MovieData" value>< embed src="你的flash地址" quality=high pluginspage="/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="468" height="60">< /embed></object></td>三、调整插入flash图像<table border="0" cellPadding="0" cellSpacing="0" width="100%">< tr>< td height="210" background="背景图片.jpg"><object classid=clsid:D27CDB6E-AE6D-11cf-96B8-444553540000 codebase=/pub/shockwave/cabs/flash/swflash.cab#version=4,0,2,0 height=210 width=750>< param name="movie" value="路径/文件名称.swf">< param name="quality" value="high">< param name="wmode" value="transparent">< embed src="路径/文件名称.swf" quality=high pluginspage="/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="750" height="210" wmode="transparent">< /embed>< /object></td>< /tr></table>四、插入透明flash1、dreamweaver插入透明flash代码:<td width="375" height="88" rowspan="2" valign="bottom"background="images/tu.jpg"><!--设置单元格背景为图片背景(当然要放一个好看的了)-->< object classid="clsid27CDB6E-AE6D-11cf-96B8-444553540000"codebase="/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0"width="373" height="166" align="center">< param name="movie" value="images/move.swf">< param name="quality" value="high">< param name="wmode" value="transparent"> <!--这里代码可使Flash背景透明-->< embed src="images/move.swf" width="373" height="166"align="center" quality="high"pluginspage="/go/getflashplayer";;;type="application/x-shockwave-flash"></embed></object></td>2、frontpage插入透明flash代码:<embed src="fish1.swf" quality=high width=50 height=50wmode=transparent type='application/x-shockwave-flash'></embed>< !-- wmode=transparent这一段是设置背景透明-->3、插入透明FLASH:<embed src="***/***.swf" quality=high width=100% height=100%wmode=transparent type='application/x-shockwave-flash'>4、透明flash覆盖代码:<EMBED style="LEFT: 0px; POSITION: absolute; TOP: 0px; absolute: " align=right src=/PageLayout/UserDataA/Data53/USID200403062012220031/Articles/Images/040917060055890.swf width=1000 height=606 type=application/x-shockwave-flash wmode="transparent" quality="high" ;;></EMBED>。
