35个Jquery应用实例
jq使用i18n项目案例

jq使用i18n项目案例
i18n(国际化)是指在设计和开发软件时,考虑到不同国家和
地区的语言、文化、习惯等因素,使得软件能够在全球范围内使用
和适应。
jQuery(简称为jq)是一个流行的JavaScript库,它简
化了在网页中使用JavaScript的编码工作。
一个常见的i18n项目案例是在网站或Web应用程序中实现多语
言支持。
使用jQuery可以很方便地实现这一功能。
一种常见的做法
是将不同语言的文本内容存储在各自的语言文件中,然后根据用户
的语言偏好加载相应的语言文件。
在jQuery中,可以使用ajax方法来异步加载语言文件。
一旦
语言文件加载完成,可以使用回调函数来处理加载的内容,然后将
文本内容插入到网页中对应的元素中。
这样就可以实现根据用户语
言偏好动态切换网站内容的功能。
另外,可以使用jQuery的插件来简化i18n的实现过程。
例如,可以使用jQuery.i18n插件来管理和加载语言文件,它提供了一套
方便的API来处理多语言内容的加载和切换。
除了网站内容的多语言支持,还可以在jQuery应用程序中使用i18n来处理日期、时间、货币格式等国际化相关的问题。
jQuery提供了一些内置的国际化支持,比如日期格式化和本地化货币符号的显示,这些功能可以帮助开发人员更轻松地处理不同国家和地区的格式要求。
总之,通过结合jQuery和i18n,可以很方便地实现网站和Web 应用程序的多语言支持,同时也能处理国际化相关的格式化需求,为全球用户提供更好的用户体验。
jquery事件处理 综合案例

jquery事件处理综合案例以jquery事件处理综合案例为题,列举如下:1. 案例一:点击按钮显示隐藏元素在页面上放置一个按钮和一个元素,当点击按钮时,通过jquery事件处理实现隐藏或显示该元素。
2. 案例二:鼠标悬停显示提示信息在一个段落中的某个词语上添加鼠标悬停事件,当鼠标悬停在该词语上时,通过jquery事件处理显示一个提示框,提示该词语的含义或解释。
3. 案例三:输入框字符限制在一个输入框中,通过jquery事件处理限制输入的字符个数,当输入字符个数超过限制时,给出相应的提示。
4. 案例四:点击图片切换在页面上放置多个图片,通过jquery事件处理实现点击图片时,切换显示不同的图片。
5. 案例五:拖拽效果在页面上放置一个可拖拽的元素,通过jquery事件处理实现拖拽效果,即用户可以通过鼠标拖动该元素改变其位置。
6. 案例六:下拉菜单在页面上放置一个下拉菜单,通过jquery事件处理实现点击菜单项时,显示或隐藏相应的内容。
7. 案例七:表单验证在一个表单中的输入框中添加jquery事件处理,实现表单验证功能,例如验证邮箱格式、手机号码格式等。
8. 案例八:动态加载内容通过jquery事件处理实现动态加载内容,例如点击按钮时,通过ajax请求数据,并将返回的数据动态添加到页面中。
9. 案例九:轮播图通过jquery事件处理实现轮播图效果,即自动切换显示不同的图片或内容。
10. 案例十:选项卡切换在页面上放置多个选项卡,通过jquery事件处理实现点击选项卡时,显示相应的内容,隐藏其他内容。
这是一些常见的jquery事件处理综合案例,通过这些案例可以学习和理解jquery事件处理的基本用法和实际应用。
希望对你有所帮助。
jquery用法

jquery用法jQuery是一种广泛应用于网页开发的JavaScript库,它极大地简化了HTML 文档遍历、事件处理、动画设计等常见的客户端脚本操作。
下面是jQuery的一些常见用法:1.选择器: jQuery提供了许多选择器来获取HTML元素,如元素选择器、id选择器、class选择器、属性选择器、伪类选择器、层次选择器等。
以下是一些常见的选择器:•('#element'):选择具有特定ID的元素•('.class'):选择具有特定类的元素•('input[type=“text”]'):选择特定类型的表单元素•('div:first'):选择第一个div•('ul li').eq(2):选择ul下的第二个li元素2.事件处理: jQuery使得添加和处理事件变得容易。
以下是一些常见的事件处理函数:•click():单击元素时触发•dblclick():双击元素时触发•mouseenter():鼠标移入元素时触发•mouseleave():鼠标移出元素时触发•keydown():按下键盘上的键时触发3.属性: jQuery提供了完善的属性操作,可以改变和获取元素的属性,例如:•attr(): 获取或设置元素的属性值•removeAttr(): 删除元素的属性值•prop(): 获取或设置元素的属性值,与attr()不同之处在于property值不会随着属性值的改变而改变4.动画效果: jQuery内置了一些动画效果,可以使网页更加动态。
以下是一些常见的动画效果:•fadeIn():淡入元素,即从不可见到可见•fadeOut():淡出元素,即从可见到不可见•slideDown():向下展开元素•slideUp():向上收缩元素•animate():通过改变元素的CSS属性来创建自定义的动画效果5. AJAX: jQuery内置了AJAX的方法,可以在不刷新网页的情况下从服务器获取数据。
39个超实用jQuery实例应用特效

39个超实⽤jQuery实例应⽤特效摘要:程序员和Web设计师可以利⽤jQuery的诸多特性开发设计出许多光彩夺⽬的⽹站,当然这也取决于设计师们⾃⼰的创造⼒。
下⾯收集了39个开发者们最爱的jQuery应⽤以及教程,快来试试,让你的页⾯炫起来!1.:上下⽂滑动特效2.:图⽚幻灯⽚特效3.:魔幻盒4.:滚动特效5.:翻转特效,实现4个⽅向旋转6.:智能提⽰7.:幻灯⽚选项卡8.:选项卡式接⼝和菜单9.:可以让⾃定义列表(DTs)轻松⽣成⼀个漂亮光滑的⽔平Accordion插件10.:平移幻灯⽚这是⼀个教⼤家使⽤jQuery实现动画平移幻灯⽚效果的教程,学习该教程需要下载和这两个插件。
Animate Panning Slideshow with jQuery11.:Blockster过渡特效Blockster是JavaScript⾥⾯⼀款⾮常有特⾊展⽰过度效果的应⽤,其核⼼概念就是块与块之间的过渡。
Blockster transition effect12.:定制个性化的YouTube视频播放器Making a Custom YouTube Video Player13.:迷你下拉菜单教程Sexy Drop Down Menu w jQuery14.:构建卷条式图⽚Building a jQuery Image Scroller15.:动画⼴告图教程Custom Animation Banner with jQuery16.:制作页⾯画廊Full Page Image Gallery with jQuery17.:随机数产⽣器Randomizer App w/ jQuery18.:动画下拉菜单Animated Drop Down Menu with jQuery19.:制作交互式图⽚Making an Interactive Picture with jQuery20.:Twitter Ticker教程A jQuery Twitter Ticker21.:可以让⽂字环绕在漂浮图⽚周围的jQuery插件jQSlickWrap22.:制作动画⽂本和图标菜单Animated Text and Icon Menu with jQuery23.:图⽚墙Image Wall with jQuery24.Tim的两个核⼼是简化版的Accordion和悬浮效果。
jq ajax 案例

jq ajax 案例jq ajax 是一种用于在前端网页中发送异步请求的技术。
它基于JavaScript和HTML,可以实现无需刷新整个页面的数据交互。
下面是一些jq ajax的案例,帮助读者了解和掌握这一技术。
1. 实现简单的数据请求和展示在一个网页中,使用jq ajax发送请求获取后端数据,并将返回的数据展示在页面上。
例如,可以通过发送GET请求获取一个用户列表,然后使用jq将返回的数据渲染到页面上的表格中。
2. 动态加载页面内容使用jq ajax动态加载网页内容,可以减少页面加载时间和流量。
例如,可以通过发送GET请求获取一个文章列表,然后使用jq将返回的数据渲染到页面上的列表中。
当用户点击某个文章时,再使用jq ajax发送请求获取该文章的详细内容,并将内容展示在页面上。
3. 实现表单提交和数据验证使用jq ajax可以实现表单提交和数据验证的功能。
例如,在一个注册页面中,当用户填写完表单后,使用jq ajax发送POST请求将表单数据发送到后端进行验证。
如果验证通过,则返回成功的提示信息;如果验证失败,则返回失败的提示信息,并将错误信息展示在页面上。
4. 实现搜索功能使用jq ajax可以实现搜索功能,即在用户输入关键词后,通过发送GET请求获取相关的搜索结果,并将结果展示在页面上。
例如,在一个电影网站中,用户可以输入电影名称进行搜索,使用jq ajax发送请求获取相关的电影列表,并将列表展示在页面上。
5. 实现无限滚动加载使用jq ajax可以实现无限滚动加载功能,即在用户滚动页面到底部时,自动发送请求获取更多的数据,并将数据追加到页面上。
例如,在一个新闻网站中,当用户滚动到页面底部时,使用jq ajax发送请求获取更多的新闻列表,并将列表追加到页面上。
6. 实现图片上传和预览使用jq ajax可以实现图片上传和预览的功能。
例如,在一个头像上传页面中,用户选择一个图片文件后,使用jq ajax将文件发送到后端进行保存,并返回一个预览图片的URL,然后将预览图片展示在页面上。
jQuery的DOM操作小案例

jQuery的DOM操作⼩案例案例⼀:下拉列表左右选择<body><div><select style="width:60px" multiple size="10" id="leftID"><option>选项A</option><option>选项B</option><option>选项C</option><option>选项D</option><option>选项E</option></select></div><div style="position:absolute;left:100px;top:60px"><input type="button" value="批量右移" id="rightMoveID"/></div><div style="position:absolute;left:100px;top:90px"><input type="button" value="全部右移" id="rightMoveAllID"/></div><div style="position:absolute;left:220px;top:20px"><select multiple size="10" style="width:60px" id="rightID"></select></div></body><script type="text/javascript">//双击右移//定位左边的下拉框,同时添加双击事件$("#leftID").dblclick(function() {//获取双击时选中的option标签var $option = $("#leftID option:selected");//将选中的option标签移动到右边的下拉框中$("#rightID").append($option);});//批量右移//定位批量右移按钮,同时添加单击事件$("#rightMoveID").click(function() {//获取左边下拉框中选中的option标签var $option = $("#leftID option:selected");//将选中的option标签移动到右边的下拉框中$("#rightID").append($option);});//全部右移//定位全部右移按钮,同时添加单击事件$("#rightMoveAllID").click(function() {//获取左边下拉框中所有的option标签var $option = $("#leftID option");//将选中的option标签移动到右边的下拉框中$("#rightID").append($option);});</script>案例⼆:动态添加标签事件<body><table id="tableID" border="1" align="center" width="60%"><tr><th>⽤户名</th><th>密码</th><th>操作</th></tr><tbody id="tbodyID"></tbody></table><hr />⽤户名:<input type="text" id="usernameID"/>密码:<input type="text" id="passwordID"/><input type="button" value="增加" id="addID"/></body><script type="text/javascript">//定位"增加"按钮,同时添加单击事件$("#addID").click(function() {//获取⽤户名和密码的值var username = $("#usernameID").val();var password = $("#passwordID").val();//去掉⼆边的空格username = $.trim(username);password = $.trim(password);//如果⽤户名或密码没有填if (username.length == 0 || password.length == 0) {//提⽰⽤户alert("⽤户名或密码没有填");} else {//创建1个tr标签var $tr = $("<tr></tr>");//创建3个td标签var $td1 = $("<td>" + username + "</td>");var $td2 = $("<td>" + password + "</td>");var $td3 = $("<td></td>");//创建input标签,设置为删除按钮var $del = $("<input type='button' value='删除'>");//为删除按钮动态添加单击事件$del.click(function() {//删除按钮所有的⾏,即$tr对象$tr.remove();});//将删除按钮添加到td3标签中$td3.append($del);//将3个td标签依次添加到tr标签中$tr.append($td1);$tr.append($td2);$tr.append($td3);//将tr标签添加到tbody标签中$("#tbodyID").append($tr);//清空⽤户名和密码⽂本框中的内容$("#usernameID").val("");$("#passwordID").val("");}});</script>案例三:全选反选<body><table border="1" align="center"><tr><th>状态</th><th>⽤户名</th></tr><tbody><tr><td><input type="checkbox"/></td><td>赵</td></tr><tr><td><input type="checkbox"/></td><td>钱</td></tr><tr><td><input type="checkbox"/></td><td>孙</td></tr></tbody><tfoot><tr><td><input type="checkbox"/>全选</td><td><input type="button" value="全反选"/></td></tr></tfoot></table><script type="text/javascript">//全选中和全取消//定位tfoot中的全选复选框,同时添加单击事件$("tfoot input:checkbox").click(function() {//获取该全选复选框的状态var flag = this.checked;//如果选中if (flag) {//将tbody中的所有复选框选中$("tbody input:checkbox").attr("checked", "checked");//如果未选中} else {//将tbody中的所有复选框取消$("tbody input:checkbox").removeAttr("checked");}});//全反选//定位tfoot标签中的全反选按钮,同时添加单击事件$("tfoot input:button").click(function() {//将tbody标签中的所有选中的复选框失效$("tbody input:checkbox:checked").attr("disabled","disabled");//将tbody标签中的所有⽣效的复选框选中$("tbody input:checkbox:enabled").attr("checked", "checked");//将tbody标签中的所有⽣效的复选框⽣效且设置为未选中 $("tbody input:checkbox:disabled").removeAttr("disabled") .removeAttr("checked");});</script></body>案例四:输⼊框暗影提⽰<head><meta http-equiv="content-type" content="text/html; charset=UTF-8"> <style type="text/css">.myClass {color: inactivecaption}</style><script type="text/javascript" src="../js/jquery-1.8.2.js"></script></head><body><table border="1" align="center"><tr><th>⽤户名</th><td><input type="text" value="输⼊⽤户名"/></td></tr></table><script type="text/javascript">//当浏览器加载web页⾯时$(function() {//将⽂本框中的⽂本样式改变$(":text").addClass("myClass");});//当光标定位⽂本框时$(":text").focus(function() {//清空⽂本框中的内容$(this).val("");//删除⽂本框的样式$(this).removeClass("myClass");});//当⽂本框失去焦点时$(":text").blur(function() {//获取⽂本框中填⼊的内容var content = $(this).val();//去⼆边的空格content = $.trim(content);//如果没填了内容if (content.length == 0) {//在⽂本框显⽰提⽰信息$(":text").val("输⼊⽤户名");//设置⽂本框中⽂本的样式$(":text").addClass("myClass");}});</script></body>。
50个实用的jquery案例

1. 如何创建嵌套的过滤器:1.//允许你减少集合中的匹配元素的过滤器,2.//只剩下那些与给定的选择器匹配的部分。
在这种情况下,3.//查询删除了任何没(:not)有(:has)4.//包含class为“selected”(.selected)的子节点。
5..filter(":not(:has(.selected))")2. 如何重用元素搜索1.var allItems = $("div.item");2.var keepList = $("div#container1 div.item");3.//现在你可以继续使用这些jQuery对象来工作了。
例如,4.//基于复选框裁剪“keep list”,复选框的名称5.//符合6.< DIV >class names:7.$(formToLookAt + " input:checked").each(function() {8. keepList = keepList.filter("." + $(this).attr("name"));9.});10.< /DIV>3. 任何使用has()来检查某个元素是否包含某个类或是元素:1.//jQuery 1.4.*包含了对这一has方法的支持。
该方法找出2.//某个元素是否包含了其他另一个元素类或是其他任何的3.//你正在查找并要在其之上进行操作的东东。
4.$("input").has(".email").addClass("email_icon");4. 如何使用jQuery来切换样式表1.//找出你希望切换的媒体类型(media-type),然后把href设置成新的样式表。
2.$('link[media='screen']').attr('href', 'Alternative.css');5. 如何限制选择范围(基于优化目的):1.//尽可能使用标签名来作为类名的前缀,2.//这样jQuery就不需要花费更多的时间来搜索3.//你想要的元素。
JQUERY实用大全

本文翻译自:Cats Who Code(后期大量翻译:The Website is very good)1.平滑滚动到页面顶部我们以一个热门,实用的代码片段开始:下面的4行jquery代码,页面访问者通过点击id 为[#top],滑动到页面的顶部;$("a[href='#top']").click(function() {$("html, body").animate({ scrollTop: 0 }, "slow");return false;});2.克隆表格的表头到表格底部为了使自己的表格可读性更强,将表格的表头克隆到表格底部是个不错的注意。
下面就是这个实用的代码片段。
var $tfoot = $('<tfoot></tfoot>');$($('thead').clone(true, true).children().get().reverse()).each(function(){$tfoot.append($(this));});$tfoot.insertAfter('table thead');3.加载外部内容你需要添加外部内容到div标签么?如果使用jquery,这就变得很简单,具体实例如下:$("#content").load("somefile.html", function(response, status, xhr) {// error handlingif(status == "error") {$("#content").html("An error occured: " + xhr.status + " " + xhr.statusText);}});4.相同高度的标签纵列当你的网站是用纵列来显示的内容是,如果所有的模块列都是等高度的将会更好看,更整洁。
jquery经典案例

//图片放大效果
$(document).ready(function() {
var move = -15
zoom = 1.1;
$('.item').hover(function() {
width = $('.item = $('.item').height() * zoom;
.suningTabTitle .hover{background:#ffffff;}
.floor .floorHover{width:16px;height:16px;background:url(images/sprite.png) no-repeat -160px -20px;position:absolute;right:8px;top:10px}
$(".j3").jqueryba();
$(".j4").jqueryba();
$(".j5").jqueryba();
$(".j6").jqueryba();
$(".j7").jqueryba();
$(".jqueryClick").text("隐藏信息");
.j4{background:#f5f5f5;width:176px;height:100px;}
.j5{background:#f5f5f5;width:174px;height:100px;}
.j6{background:#f5f5f5;width:174px;height:100px;}
ul,li{list-style: none}
50个实用的jq例子

50个必备的实用jQuery代码段时间:2011-10-18 08:43:24 来源:博客园作者:点击:3350个必备的实用jQuery代码段 (1)1. 如何修改jQuery默认编码(例如默认UTF-8改成改GB2312): (2)2. 解决jQuery, prototype共存,$全局变量冲突问题: (2)3. jQuery 判断元素上是否绑定了事件 (3)4. 如何使用jQuery来切换样式表 (3)5. 如何限制选择范围(基于优化目的): (3)6. 如何正确地使用toggleClass: (4)7. 如何设置IE特有的功能: (4)8. 如何使用jQuery来代替一个元素: (4)9. 如何验证某个元素是否为空: (4)10. 如何从一个未排序的集合中找出某个元素的索引号 (5)11. 如何把函数绑定到事件上: (5)12. 如何追加或是添加html到元素中: (5)13. 在创建元素时,如何使用对象字面量(literal)来定义属性 (5)14. 如何使用多个属性来进行过滤 (5)15. 如何使用jQuery来预加载图像: (6)16. 如何为任何与选择器相匹配的元素设置事件处理程序: (6)17. 如何找到一个已经被选中的option元素: (6)18. 如何隐藏一个包含了某个值文本的元素: (7)19. 如何创建嵌套的过滤器: (7)20. 如何检测各种浏览器: (7)21. 任何使用has()来检查某个元素是否包含某个类或是元素: (7)22. 如何禁用右键单击上下文菜单: (7)23. 如何定义一个定制的选择器 (8)24. 如何检查某个元素是否存在 (8)25. 如何使用jQuery来检测右键和左键的鼠标单击两种情况: (8)26. 如何替换串中的词 (9)27. 如何在一段时间之后自动隐藏或关闭元素(支持1.4版本): (9)28. 如何把已创建的元素动态地添加到DOM中: (9)29. 如何限制“Text-Area”域中的字符的个数: (9)30. 如何jQuery注册和禁用jQuery全局事件 (10)31. 如何在jQuery中克隆一个元素: (10)32. 在jQuery中如何测试某个元素是否可见 (11)33. 如何把一个元素放在屏幕的中心位置: (11)34. 如何把有着某个特定名称的所有元素的值都放到一个数组中: (11)35. 如何从元素中除去HTML (11)36. 如何使用closest来取得父元素: (12)37. 如何使用Firebug和Firefox来记录jQuery事件日志: (12)38. 如何强制在弹出窗口中打开链接: (12)39. 如何强制在新的选项卡中打开链接: (13)40. 在jQuery中如何使用.siblings()来选择同辈元素 (13)41. 如何切换页面上的所有复选框: (13)42. 如何基于一些输入文本来过滤一个元素列表: (14)43. 如何获得鼠标垫光标位置x和y (14)44. 如何扩展String对象的方法 (14)45. 如何规范化写jQuery插件: (16)46. 如何检查图像是否已经被完全加载进来 (16)47. 如何使用jQuery来为事件指定命名空间: (16)48. 如何检查cookie是否启用 (17)49. 如何让cookie过期: (17)50. 如何使用一个可点击的链接来替换页面中任何的URL (17)本文会给你们展示50个jquery代码片段,这些代码能够给你的javascript项目提供帮助。
jquery案例

jquery案例jQuery案例。
jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画设计和Ajax交互的功能。
今天,我们将通过一些实际的案例来展示jQuery的强大功能,希望能够帮助大家更好地理解和运用这个优秀的JavaScript库。
首先,让我们来看一个简单的jQuery案例:点击按钮隐藏元素。
在HTML文档中,我们有一个按钮和一个段落元素,当点击按钮时,希望段落元素隐藏起来。
使用jQuery,我们可以很轻松地实现这个功能。
首先,我们需要在HTML文档中引入jQuery库,然后编写如下的JavaScript代码:```javascript。
$(document).ready(function(){。
$("button").click(function(){。
$("p").hide();});});```。
在这段代码中,我们使用了jQuery的选择器来选中按钮和段落元素,然后使用click()方法来绑定按钮的点击事件,当按钮被点击时,调用hide()方法来隐藏段落元素。
这个案例展示了jQuery的简洁和高效,相比原生JavaScript,使用jQuery可以大大简化代码量,提高开发效率。
接下来,让我们看一个稍复杂一点的案例:使用jQuery实现图片轮播效果。
在网页设计中,图片轮播是一个常见的需求,而jQuery可以帮助我们轻松实现这个功能。
首先,我们需要在HTML文档中准备好轮播所需的图片和按钮,然后编写如下的jQuery代码:```javascript。
var index = 0;var timer;$(document).ready(function(){。
showImage(index);$(".next").click(function(){。
index++;showImage(index);});$(".prev").click(function(){。
jquery 案例

jquery 案例jQuery 案例。
jQuery 是一个非常流行的 JavaScript 库,它简化了 HTML 文档的遍历、事件处理、动画等操作。
在网页开发中,jQuery 可以帮助我们快速、高效地实现各种功能。
下面,我将分享一些 jQuery 的实际应用案例,希望能够帮助大家更好地理解和运用 jQuery。
首先,让我们来看一个简单的jQuery 动画效果的案例。
假设我们有一个按钮,当用户点击按钮时,希望某个元素以动画的形式隐藏起来。
我们可以使用以下代码来实现:```javascript。
$(document).ready(function(){。
$("button").click(function(){。
$("p").hide("slow");});});```。
在这个案例中,我们使用了 jQuery 的 `click` 方法来监听按钮的点击事件,然后调用 `hide` 方法以动画的形式隐藏 `<p>` 元素。
通过这个案例,我们可以看到,使用 jQuery 可以轻松实现各种动画效果,而不需要编写复杂的 JavaScript 代码。
接下来,我们来看一个 jQuery 事件处理的案例。
假设我们希望当用户鼠标悬停在某个元素上时,该元素的背景色发生变化。
我们可以使用以下代码来实现:```javascript。
$(document).ready(function(){。
$("p").hover(function(){。
$(this).css("background-color", "yellow");}, function(){。
$(this).css("background-color", "white");});});```。
JQuery中Ajax的操作完整例子

JQuery中Ajax的操作完整例⼦Java软件开发中,后台中我们可以通过各种框架,像SSH等进⾏对代码的封装,⽅便我们对Java代码的编写,例如,Struts,SpringMVC对从前台到action的流程进⾏封装控制,使我们只需要进⾏⼀些简单配置就可以实现;⽽spring进⾏了对各种对象的管理进⾏封装,提供了AOP编程的⽅式,⼤⼤⽅便了我们;⽽hibernate和IBatis则是对JDBC代码进⾏封装,不需要我们每次都写那些重复⽽繁杂的JDBC代码。
前台呢,对于页⾯⼀些效果,验证等,我们都是通过JavaScript语⾔进⾏完成的,但是它也就像我们的Java代码⼀样,是最前台语⾔最基础的,⽽jQuery则是对js代码进⾏封装⽅便我们前台代码的编写,⽽且它还有⼀个⾮常⼤的优势就是解决了浏览器的兼容问题,这也是我们使⽤它⾮常重要的原因之⼀。
⽽现在为了满⾜⽤户的需求,Ajax(Asynchronous Javascript + XML)异步刷新起到了⽆可⽐拟的作⽤,以前写Ajax操作,总是需要我们想JDBC代码⼀样进⾏⼏个必备的步骤:AJAX——核⼼XMLHttpRequest对象,⽽JQuery也对Ajax异步操作进⾏了封装,这⾥看⼀下⼏种常⽤的⽅式。
$.ajax,$.post, $.get, $.getJSON。
⼀, $.ajax,这个是JQuery对ajax封装的最基础步,通过使⽤这个函数可以完成异步通讯的所有功能。
也就是说什么情况下我们都可以通过此⽅法进⾏异步刷新的操作。
但是它的参数较多,有的时候可能会⿇烦⼀些。
看⼀下常⽤的参数:var configObj = {method //数据的提交⽅式:get和posturl //数据的提交路劲async //是否⽀持异步刷新,默认是truedata //需要提交的数据dataType //服务器返回数据的类型,例如xml,String,Json等success //请求成功后的回调函数error //请求失败后的回调函数}$.ajax(configObj);//通过$.ajax函数进⾏调⽤。
35个Jquery应用实例

35个Jquery应用实例作者:- 来源:网络时间:2011-12-25Jquery库及相应插件如今红遍网络,收集了网络上有关JQuery的35个精彩使用例子,在此统一展示供JQuery使用时的查询。
1. 选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:1.$(document)//选择整个文档对象2.$('#myId')//选择ID为myId的网页元素3.$('div.myClass')//选择class为myClass的div元素4.$('input[name=first]')//选择name属性等于first的input元素1.$('a:first')//选择网页中第一个a元素2.$('tr:odd')//选择表格的奇数行3.$('#myForm :input')//选择表单中的input元素4.$('div:visible') //选择可见的div元素5.$('div:gt(2)')//选择所有的div元素,除了前三个6.$('div:animated')//选择当前处于动画状态的div元素7.2.改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:1.$('div').has('p'); //选择包含p元素的div元素2.$('div').not('.myClass'); //选择class不等于myClass的div元素3.$('div').filter('.myClass'); //选择class等于myClass的div元素4.$('div').first(); //选择第1个div元素5.$('div').eq(5); //选择第6个div元素1.$('div').next('p'); //选择div元素后面的第一个p元素2.$('div').parent(); //选择div元素的父元素3.$('div').closest('form'); //选择离div最近的那个form父元素4.$('div').children(); //选择div的所有子元素5.$('div').siblings(); //选择div的同级元素3. 链式操作选中网页元素以后,就可以对它进行某种操作。
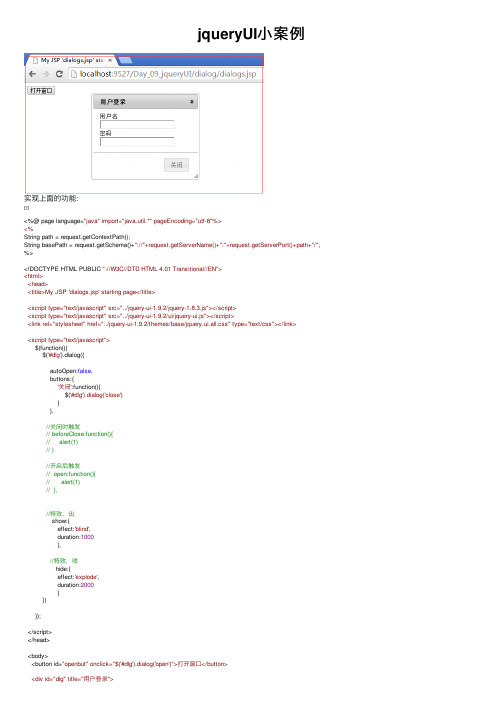
jqueryUI小案例

jqueryUI⼩案例实现上⾯的功能:<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>My JSP 'dialogs.jsp' starting page</title><script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script><script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script><link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link><script type="text/javascript">$(function(){$('#dlg').dialog({autoOpen:false,buttons:{'关闭':function(){$('#dlg').dialog('close')}},//关闭时触发// beforeClose:function(){// alert(1)// }//开启后触发// open:function(){// alert(1)// },//特效,出show:{effect:'blind',duration:1000},//特效,收hide:{effect:'explode',duration:2000}})});</script></head><body><button id="openbut" onclick="$('#dlg').dialog('open')">打开窗⼝</button><div id="dlg" title="⽤户登录">⽤户名<br/><input type="text"><br/>密码<br/><input type="text"><br/></div></body></html>dialog.jsp实现上⾯的功能:查看细节F12,<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>My JSP 'lazy.jsp' starting page</title><script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script><script type="text/javascript" src="../jquery-ui-1.9.2/zyload.js"></script><script type="text/javascript">$(function(){$("zy").lazyload({effect:"slideDown",//effectspeed:5000,//threshold:200,})})</script></head><body><img class="lazy" src="../img/white.gif" data-original="../img/bmw_m1_hood.jpg" width="765" height="574" alt="BMW M1 Hood"><img class="lazy" src="../img/white.gif" data-original="../img/bmw_m1_side.jpg" width="765" height="574" alt="BMW M1 Side"><img class="lazy" src="../img/white.gif" data-original="../img/viper_1.jpg" width="765" height="574" alt="Viper 1"><img class="lazy" src="../img/white.gif" data-original="../img/viper_corner.jpg" width="765" height="574" alt="Viper Corner"><img class="lazy" src="../img/white.gif" data-original="../img/bmw_m3_gt.jpg" width="765" height="574" alt="BMW M3 GT"><img class="lazy" src="../img/white.gif" data-original="../img/corvette_pitstop.jpg" width="765" height="574" alt="Corvette Pitstop"></body></html>lazy.jsp<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>My JSP 'menu.jsp' starting page</title><script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script><script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script><link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link><script type="text/javascript">$(function () {$("#menu").menu({//获得焦点时触发focus:function(){//alert(1)//设置背景颜⾊$(this).css("background","pink");}//设置菜单不可⽤//disabled:true});});</script><style>.ui-menu{ width: 150px; }</style></head><body><ul id="menu"><li><a href="#">⼩明⼀中</a><ul><li><a href="#">⾼中部</a><ul><li><a href="#">⾼⼀(1)班</a></li><li><a href="#">⾼⼀(2)班</a></li><li><a href="#">⾼⼀(3)班</a><ul><li><a href="#">⼩胡</a></li><li><a href="#">⼩李</a></li><li><a href="#">⼩陈</a></li></ul></li></ul></li><li><a href="#">初中部</a><ul><li><a href="#">初⼀(1)班</a></li><li><a href="#">初⼀(2)班</a></li><li><a href="#">初⼀(3)班</a></li></ul></li><li><a href="#">教研部</a></li></ul></li><li><a href="#">⼤明⼆中</a></li></ul></body></html>menu.jsp<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>My JSP 'tabs.jsp' starting page</title><script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script><script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script><link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link><link rel="stylesheet" href="../jquery-ui-1.9.2/demos/demos.css" type="text/css"></link><script type="text/javascript">$(function(){$('#tabs').tabs({//折叠//collapsible:true,//从第⼏位开始展⽰,第⼀位是0//active:1,//设置切换选项卡的触发事件//event:'mouseover',//打开后触发//activate:function(){// alert(1)//}//打开时触发//beforeActivate:function(){// alert(1)//},//内容重载时触发beforeLoad:function(){alert(1)}});})</script></head><body><div id="tabs"><ul><li><a href="#tabs-1">Tabs11</a></li><li><a href="#tabs-2">Tabs22</a></li><li><a href="#tabs-3">Tabs33</a></li></ul><div id="tabs-1"><p>content of tab one1</p></div><div id="tabs-2"><p>content of tab two2</p></div><div id="tabs-3"><p>content of tab three3</p></div></div></body></html>tabs.jsp<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>My JSP 'autocomplete.jsp' starting page</title><script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script><script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script><link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link><link rel="stylesheet" href="../jquery-ui-1.9.2/demos/demos.css" type="text/css"></link><script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery.ui.autocomplete.js"></script><script type="text/javascript">$(function(){var data=["aa1","aaa2","bb3","cc4"];//json//var data=[{"label":"aa","value":"1"},{"label":"bb","value":"2"}]$('#ao').autocomplete({//绑定数据source:data,//最少长度激活//minLength:2,//延迟//delay:2000,//默认选择第⼀项//autoFocus:true,//创建时触发// create:function(){// alert(1)// }//开始查找请求//search:function(){// alert(1)//},//列表被选中时触发//select:function(){// alert(1)//}//列表任意⼀项获得焦点时触发//focus:function(){// alert(1)//}});})</script></head><body><input id="ao" /></body></html>autocomplete.jspjquery-ui-1.9.2 架包503KB10/17/2016 5:03:12 PM。
jQuery简单实例

jQuery简单实例jQuery 选择器演⽰ jQuery 的 hide() 函数,隐藏当前的 HTML 元素。
演⽰ jQuery 的 hide() 函数,隐藏所有 <p> 元素。
演⽰ jQuery 的 hide() 函数,隐藏所有 class="test" 的元素。
演⽰ jQuery 的 hide() 函数,隐藏 id="test" 的元素。
jQuery 事件演⽰ jQuery jQuery click() 事件.演⽰ jQuery dblclick() 事件。
演⽰ jQuery mouseenter() 事件。
演⽰ jQuery mouseleave() 事件。
演⽰ jQuery mousedown() 事件。
演⽰ jQuery mouseup() 事件。
演⽰ jQuery hover() 事件。
演⽰ jQuery focus() 和 blur() 事件。
jQuery 隐藏/显⽰演⽰ jQuery hide() ⽅法。
演⽰jQuery hide() 和 show() ⽅法。
jQuery toggle() ⽤于切换 hide() 和 show() ⽅法。
另外⼀个隐藏⽂本的实例。
jQuery 淡⼊淡出演⽰ jQuery fadeIn() ⽅法。
演⽰ jQuery fadeOut() ⽅法。
演⽰ jQuery fadeToggle() ⽅法。
演⽰ jQuery fadeTo() ⽅法。
jQuery 滑动演⽰ jQuery slideDown() ⽅法。
演⽰ jQuery slideUp() ⽅法。
演⽰ jQuery slideToggle() ⽅法。
jQuery 动画演⽰简单的 jQuery animate() ⽅法。
演⽰通过 jQuery animate() ⽅法改变样式。
演⽰如何在 jQuery animate() ⽅法中使⽤相关值。
演⽰通过 animate() ⽅法预定义 "hide", "show", "toggle" 值。
jQuery淘宝精品案例

jQuery淘宝精品案例<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style type="text/css">* {margin: 0;padding: 0;font-size: 12px;}ul {list-style: none;}a {text-decoration: none;}.wrapper {width: 298px;height: 248px;margin: 100px auto 0;border: 1px solid pink;overflow: hidden;}#left, #center, #right {float: left;}#left li, #right li {background: url(images/lili.jpg) repeat-x;}#left li a, #right li a {display: block;width: 48px;height: 27px;border-bottom: 1px solid pink;line-height: 27px;text-align: center;color: black;}#left li a:hover, #right li a:hover {background-image: url(images/abg.gif);}#center {border-left: 1px solid pink;border-right: 1px solid pink;}</style><script src="../jquery-1.12.4.js"></script><script>$(function () {//找不到对象$(function () {$("#left>li").mouseenter(function () {$("#center>li:eq(" + $(this).index() + ")").show().siblings().hide();});$("#right>li").mouseenter(function () {$("#center>li").eq($(this).index() + 9).show().siblings().hide();});})});// $("#left>li").mouseenter(function () {// //让center中对应下标的li显⽰,其他li隐藏// var idx = $(this).index();// $("#center>li:eq(" + idx + ")").show().siblings().hide();// });//// $("#right>li").mouseenter(function () {// var idx = $(this).index() + 9;// $("#center>li").eq(idx).show().siblings().hide();//// //$("#center>li").eq(idx) :jq对象// //$("#center>li").get(idx);:js对象// });// });</script></head><body><div class="wrapper"><ul id="left"><li><a href="#">⼥靴</a></li><li><a href="#">雪地靴</a></li><li><a href="#">冬裙</a></li><li><a href="#">呢⼤⾐</a></li><li><a href="#">⽑⾐</a></li><li><a href="#">棉服</a></li><li><a href="#">⼥裤</a></li><li><a href="#">⽻绒服</a></li><li><a href="#">⽜仔裤</a></li></ul><ul id="center"><li><a href="#"><img src="images/⼥靴.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/雪地靴.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/冬裙.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/呢⼤⾐.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/⽑⾐.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/棉服.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/⼥裤.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/⽻绒服.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/⽜仔裤.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/⼥包.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/男靴.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/登⼭鞋.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/⽪带.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/围⼱.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/⽪⾐.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/男⽑⾐.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/男棉服.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/男包.jpg" width="200" height="250"/></a></li> </ul><ul id="right"><li><a href="#">⼥包</a></li><li><a href="#">男靴</a></li><li><a href="#">登⼭鞋</a></li><li><a href="#">⽪带</a></li><li><a href="#">围⼱</a></li><li><a href="#">⽪⾐</a></li><li><a href="#">男⽑⾐</a></li><li><a href="#">男棉服</a></li><li><a href="#">男包</a></li></ul></div></body></html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
35个Jquery应用实例作者:- 来源:网络时间:2011-12-25 Jquery库及相应插件如今红遍网络,收集了网络上有关JQuery的35个精彩使用例子,在此统一展示供JQuery使用时的查询。
1. 选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:1$(document)//选择整个文档对象2$('#myId')//选择ID为myId的网页元素3$('div.myClass')//选择class为myClass的div元素4$('input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:5$('a:first')//选择网页中第一个a元素6$('tr:odd')//选择表格的奇数行7$('#myForm :input')//选择表单中的input元素8$('div:visible') //选择可见的div元素9$('div:gt(2)')//选择所有的div元素,除了前三个10$('div:animated')//选择当前处于动画状态的div元素112.改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:12$('div').has('p'); //选择包含p元素的div元素13$('div').not('.myClass'); //选择class不等于myClass的div元素14$('div').filter('.myClass'); //选择class等于myClass的div元素15$('div').first(); //选择第1个div元素16$('div').eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:17$('div').next('p'); //选择div元素后面的第一个p元素18$('div').parent(); //选择div元素的父元素19$('div').closest('form'); //选择离div最近的那个form父元素20$('div').children(); //选择div的所有子元素21$('div').siblings(); //选择div的同级元素3. 链式操作选中网页元素以后,就可以对它进行某种操作。
jQuery允许将所有操作连接在一起,以链条的形式写出来,比如:22$('div').find('h3').eq(2).html('Hello');分解开来,就是下面这样:23$('div')//找到div元素24.find('h3')//选择其中的h3元素25.eq(2)//选择第3个h3元素26.html('Hello'); //将它的内容改为Hello这是jQuery最令人称道、最方便的特点。
它的原理在于每一步的jQuery操作,返回的都是一个jQuery对象,所以不同操作可以连在一起。
jQuery还提供了.end()方法,使得结果集可以后退一步:27$('div')28.find('h3')29.eq(2)30.html('Hello')31.end()//退回到选中所有的h3元素的那一步32.eq(0)//选中第一个h3元素33.html('World'); //将它的内容改为World4. 元素的操作:取值和赋值操作网页元素,最常见的需求是取得它们的值,或者对它们进行赋值。
jQuery使用同一个函数,来完成取值(getter)和赋值(setter)。
到底是取值还是赋值,由函数的参数决定。
34$('h1').html(); //html()没有参数,表示取出h1的值 $('h1').html('Hello');//html()有参数Hello,表示对h1进行赋值常见的取值和赋值函数如下:35.html()3637.text() 取出或设置text内容3839.attr() 取出或设置某个属性的值4041.width() 取出或设置某个元素的宽度4243.height() 取出或设置某个元素的高度4445.val()4647取出或设置html内容取出某个表单元素的值取出或设置html内容取出某个表单元素的值需要注意的是,如果结果集包含多个元素,那么赋值的时候,将对其中所有的元素赋值;取值的时候,则是只取出第一个元素的值(.text()例外,它取出所有元素的text内容)。
5. 元素的操作:移动如果要移动选中的元素,有两种方法:一种是直接移动该元素,另一种是移动其他元素,使得目标元素达到我们想要的位置。
假定我们选中了一个div元素,需要把它移动到p元素后面。
第一种方法是使用.insertAfter(),把div元素移动p元素后面:$('div').insertAfter('p');第二种方法是使用.after(),把p元素加到div元素前面:$('p').after('div');表面上看,这两种方法的效果是一样的,唯一的不同似乎只是操作视角的不同。
但是实际上,它们有一个重大差别,那就是返回的元素不一样。
第一种方法返回div元素,第二种方法返回p元素。
你可以根据需要,选择到底使用哪一种方法。
使用这种模式的操作方法,一共有四对48.insertAfter()和.after():在现存元素的外部,从后面插入元素49.insertBefore()和.before():在现存元素的外部,从前面插入元素50.appendTo()和.append():在现存元素的内部,从后面插入元素51.prependTo()和.prepend():在现存元素的内部,从前面插入元素6. 元素的操作:复制、删除和创建复制元素使用.clone()。
删除元素使用.remove()和.detach()。
两者的区别在于,前者不保留被删除元素的事件,后者保留,有利于重新插入文档时使用。
清空元素内容(但是不删除该元素)使用.empty()。
创建新元素的方法非常简单,只要把新元素直接传入jQuery的构造函数就行了:52$('<p>Hello</p>');53$('<li class="new">new list item</li>');54$('ul').append('<li>list item</li>');7. 工具方法除了对选中的元素进行操作以外,jQuery还提供一些工具方法(utility),不必选中元素,就可以直接使用。
如果你懂得Javascript语言的继承原理,那么就能理解工具方法的实质。
它是定义在jQuery 构造函数上的方法,即jQuery.method(),所以可以直接使用。
而那些操作元素的方法,是定义在构造函数的prototype对象上的方法,即jQuery.prototype.method(),所以必须生成实例(即选中元素)后使用。
如果不理解这种区别,问题也不大,只要把工具方法理解成,是像javascript原生函数那样,可以直接使用的方法就行了。
常用的工具方法有以下几种:55$.trim() 去除字符串两端的空格。
56$.each() 遍历一个数组或对象。
57$.inArray() 返回一个值在数组中的索引位置。
如果该值不在数组中,则返回-1。
58$.grep() 返回数组中符合某种标准的元素。
59$.extend() 将多个对象,合并到第一个对象。
60$.makeArray() 将对象转化为数组。
61$.type() 判断对象的类别(函数对象、日期对象、数组对象、正则对象等等)。
62$.isArray() 判断某个参数是否为数组。
63$.isEmptyObject() 判断某个对象是否为空(不含有任何属性)。
64$.isFunction() 判断某个参数是否为函数。
65$.isPlainObject() 判断某个参数是否为用"{}"或"new Object"建立的对象。
66$.support() 判断浏览器是否支持某个特性。
8. 事件操作jQuery可以对网页元素绑定事件。
根据不同的事件,运行相应的函数。
67$('p').click(function(){68alert('Hello');69});目前,jQuery主要支持以下事件:70.blur() 表单元素失去焦点。
71.change() 表单元素的值发生变化72.click() 鼠标单击73.dblclick() 鼠标双击74.focus() 表单元素获得焦点75.focusin() 子元素获得焦点76.focusout() 子元素失去焦点77.hover() 同时为mouseenter和mouseleave事件指定处理函数78.keydown() 按下键盘(长时间按键,只返回一个事件)79.keypress() 按下键盘(长时间按键,将返回多个事件)80.keyup() 松开键盘81.load() 元素加载完毕82.mousedown() 按下鼠标83.mouseenter() 鼠标进入(进入子元素不触发)84.mouseleave() 鼠标离开(离开子元素不触发)85.mousemove() 鼠标在元素内部移动86.mouseout() 鼠标离开(离开子元素也触发)87.mouseover() 鼠标进入(进入子元素也触发)88.mouseup() 松开鼠标89.ready() DOM加载完成90.resize() 浏览器窗口的大小发生改变91.scroll() 滚动条的位置发生变化92.select() 用户选中文本框中的内容93.submit() 用户递交表单94.toggle() 根据鼠标点击的次数,依次运行多个函数95.unload()96用户离开页面以上这些事件在jQuery内部,都是.bind()的便捷方式。
