Html超文本标记语言
html超文本标记语言

概述
二、HTML的基本语法
1、HTML的元素与标签 基本形式:<元素名>内容</元素名> 说明:尖括号间的标记用于确定超文本在浏览器中的 显示方式和内容。 也有些元素,如<hr>,不需要</hr>,不对文档中的某 个部分起作用,只是用来提供给浏览器的一种显示方式。 也有些元素具有属性,属性值可以更准确的描述浏览 器的显示方式。如: <hr align=“center” color=“green” size=“10” noshade>
四、网页内部的链接
当网页比较长时,可以网页内部建立链接,使得可以快速 跳转。有时需要跳转到另外一张网页时,也需要直接到达 该网页的内部。 做法: 1、利用<a>标记符的name属性,建立目标锚点 2、利用<a>标记符的href属性,建立链接
26/55
HTML页的链接
that.htm文件
<html> <body> <a name="#top">标题</a><p> 这是一些无关的内容!<p>这是一些无关的内容!<p>这是一些无关的内容!<p> 这是一些无关的内容!<p>这是一些无关的内容!<p>这是一些无关的内容!<p> 这是一些无关的内容!<p>这是一些无关的内容!<p>这是一些无关的内容!<p> 这是一些无关的内容!<p>这是一些无关的内容!<p>这是一些无关的内容!<p> 这是一些无关的内容!<p>这是一些无关的内容!<p>这是一些无关的内容!<p> 这是一些无关的内容!<p>这是一些无关的内容!<p>这是一些无关的内容!<p> 这是一些无关的内容!<p>这是一些无关的内容!<p>这是一些无关的内容!<p> <a name="#point">锚点</a><p> <a href="a">回到标题</a> </body> </html>
HTML

超文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显 示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显 示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据 标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通 过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相 同的解释,因而可能会有不同的显示效果。
相关要求
在编辑超文本标记语言文件和使用有关标记符时有一些约定或默认的要求。 HTML
谢谢观看
万维网(world wide web,简称www)上的一个超媒体文档称之为一个页面(外语:page)。作为一个组 织或者个人在万维网上放置开始点的页面称为主页(外语:Homepage)或首页,主页中通常包括有指向其他相 关页面或其他节点的指针(超级链接),所谓超级链接,就是一种统一资源定位器(Uniform Resource Locato......
自1990年以来,HTML就一直被用作万维网的信息表示语言,使用HTML描述的文件需要通过web浏览器显 示 出 效 果 。 H T M L 是 一 种 建 立 网 页 文 件 的 语 言 , 通 过 标 记 式 的 指 令 ( Ta g ) , 将 文 字 , 图 形 、 动 画 、 声 音 、 表 格 、 链 接、影像等内容显示出来。事实上,每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指 令代码,这些指令代码并不是一种程序语言,只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非 常简单。HTML的普遍应用就是带来了超文本的技术―通过单击鼠标从一个主题跳转到另一个主题,从一个页面 跳转到另一个页面,与世界各地主机的文件链接超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则 和进行的操作。HTTP的制定使浏览器在运行超文本时有了统一的规则和标准。
超文本标记语言(英文:HyperText Markup Language,HTML)

超文本标记语言(英文:HyperText Markup Language,HTML)超文本标记语言(英文:HyperText Markup Language,HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。
HTML被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。
1982年由蒂姆·伯纳斯-李创建,由IETF用简化的SGML(标准通用标记语言)语法进行进一步发展的HTML,后来成为国际标准,由万维网联盟(W3C)维护。
1 基本介绍HTML(HyperText Markup Language),超文本标记语言,是一种专门用于创建Web超文本文档的编程语言,它能告诉Web浏览程序如何显示Web文档(即网页)的信息,如何链接各种信息。
使用HTML语言可以在其生成的文档中含有其它文档,或者含有图像、声音、视频等,从而形成超文本。
超文本文档本身并不真正含有其他的文档,它仅仅含有指向这些文档的指针,这些指针就是超链接。
HTML是用来制作网页的语言,网页中的每个元素都需要用HTML规定的专门标记来定义。
要让设计者在网络上发布的网页能够被世界各地的浏览者所阅读,需要一种规范化的发布语言。
在万维网(WWW)上,文档的发布语言是HTML。
标记语言是一种基于源代码解释的访问方式,它的源文件由一个纯文本文件组成,代码中由许多元素组成,而前台浏览器通过解释这些元素显示各种样式的文档。
换句话说,浏览器就是把纯文本的后台源文件以赋有样式定义的超文本文件方式显示出来。
HTML和网络是紧密相连的,HTML语言的发展和浏览器的支持是密不可分的,在20世纪90年代网络刚刚兴起时,多种浏览器同时流行于世界各地,它们支持HTML语言的标准也各不相同,这样限制了HTML标记语言本身的发展,逐渐,W3C网络标准化组织联手一些较为流行浏览器开发厂商一同定义HTML标准,并且力推浏览器解释语言和显示方法的统一。
第一部分HTML超文本标记语言

强制换段标记和设置段落标记
强制换段标记的格式为: 文字<p> 设置段落标记的格式为: <p align=对齐方式>文字</p> align:用来设置段落的对齐方式 left:居左 center:居中 right:居中
HTML的作用和编辑环境
1. 2. 3. 4. 5. 6.
HTML语言作为一种网页编辑语言,易学易懂,能制 作出精美的网页效果,其作用如下: 格式化文本 创建列表 插入图象 建立表格 加入多媒体 交互式表单等 HTML的编辑环境很简单,任何一台计算机都可以编 辑网页。只要用户的计算机安装的有浏览器,就可 以看到自己设计的网页。任何文本编辑器都可以来 制作网页。
设置文字的颜色
设置文字的颜色有两中方法。 1.<body>标记中的text属性 <body text=颜色>受影响的文字</body>
2.<font>标记中的color属性 <font color=颜色>受影响的文字</font> 颜色可以用相应的英文单词或以“#”引导的 一个十六进制数来表示。
强行换行标记
HTML(超文本标记语言)是一种用于网页制作 的排版语言,是WED最基本的构成元素。 HTML并非一种编程语言 HTML最早起源于SGML(标准通用化标记语言) HTML的语法规则建立的文档可以运行在不同的 操作系统的平台上。因此HTML文档属于纯文本 文件。
HTML发展概述
超文本标记语言HTML

(2)无序列表
<UL type=符号类型> <LI type=符号类型>列表项1</LI>
<LI type=符号类型>列表项2</LI>
<LI type=符号类型>列表项3</LI> </UL> 例子 心圆、缺省值)|circle(空心圆)|square(方块)。 (常用)
源网页为favorite.htm
<Ahref=“../index.htm”>返回首页</A> <A href=“..Folder1/photo.htm”>相册</A> <Ahref=“interest.htm”>兴趣</A>
2) 外部链接
所谓外部链接是指建立链接的源网页与待链接的目标网 页不在同一站点内。创建这样的超链接必须使用绝对路径, 例如下而的代码创建了连接到“搜狐”主页的超链接: 例: <A href="">链接到"搜狐"</A>
UL type 设置无序列表的项目符号样式,取值为disc(实
LI
Type 设置列表项的项目符号样式,取值为disc(实心ห้องสมุดไป่ตู้
圆、缺省值)|circie(空心圆)|square(方块)。(不 常用)
(3)定义列表 定义列表的制作需要以下几个标记符: 列表标记符<DL>...</DL>,用来指定定义列表的开始与 结尾; 术语标记符<DT>,用来指定第一层数据;
HTML 超文本标记语言

HTML表示什么HTML(HyperText Markup Language),超文本标记语言,是一种专门用于创建Web超文本文档的编程语言,它能告诉Web浏览程序如何显示Web 文档(即网页)的信息,如何链接各种信息。
使用HTML语言可以在其生成的文档中含有其它文档,或者含有图像、声音、视频等,从而形成超文本。
超文本文档本身并不真正含有其他的文档,它仅仅含有指向这些文档的指针,这些指针就是超链接。
HTML是用来制作网页的语言,网页中的每个元素都需要用HTML规定的专门标记来定义。
要让设计者在网络上发布的网页能够被世界各地的浏览者所阅读,需要一种规范化的发布语言。
在万维网(WWW)上,文档的发布语言是HTML。
标记语言是一种基于源代码解释的访问方式,它的源文件由一个纯文本文件组成,代码中由许多元素组成,而前台浏览器通过解释这些元素显示各种样式的文档。
换句话说,浏览器就是把纯文本的后台源文件以赋有样式定义的超文本文件方式显示出来。
HTML和网络是紧密相连的,HTML语言的发展和浏览器的支持是密不可分的,在20世纪90年代网络刚刚兴起时,多种浏览器同时流行于世界各地,它们支持HTML语言的标准也各不相同,这样限制了HTML标记语言本身的发展,逐渐,W3C网络标准化组织联手一些较为流行浏览器开发厂商一同定义HTML标准,并且力推浏览器解释语言和显示方法的统一。
到今天,IE浏览器随着WINDOWS操作信息系统的绝对垄断地位占据着主流市场,这也在另一方面为HTML标准的统一起到了关键作用。
2语言特点编辑本段HTML文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是WWW 盛行的原因之一,其主要特点如下:1、简易性,HTML版本升级采用超集方式,从而更加灵活方便。
2、可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
3、平台无关性。
5HTML超文本标记语言

2.3超文本标记语言(HTML)
1. HTML的定义:是超文本标记语言,一种描述文档结构的语言。
2. 在网页中如何查看网页中的(HTML)代码.
3.HTML的组成:是由标签组成.标签又称标记符,HTML是影响网页内容格式的标签集合,标签决定网页的实际效果,注意:在网页中不区分大小写,但是输入法一定要在英文状态下输入。
4. HTML的结构形式:由
<HTML></HTML>是HTML文档标签
<TITLE></TITLE>是一份文档的标题
<HEAD></HEAD>是文件头标签
<BODY></BODY>是主体标签
各标签的结构形式
<HTML>
<HEAD>
<TITLE>
文本标题
</TITLE>
</HEAD>
<BODY>
文本内容
<BODY>
</HTML>
作业:P7页中用记事本编写简单网页:。
HTML超文本标记语言的介绍

一、概念1、定义超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。
简而言之:一种为普通文件中某些字句加上标示的语言,其目的在于运用标记(tag)使文件达到预期的显示效果。
解释:HTML 是在SGML 定义下的一个描述性语言,或可说HTML 是SGML 的一个应用程式,HTML 不是程式语言,如C++ 和Java 之类,它只是标示语言,基本上你只要明白了各种标记的用法便算学懂了HTML,HTML 的格式非常简单,只是由文字及标记组合而成,于编辑方面,任何文字编辑器都可以,只要能将文件另存成ASCII 纯文字格式即可,当然以专业的网页编辑软件为佳。
二、特点及工作原理1、原理网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。
需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
2、特点HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶入,这也是WWW盛行的原因之一,其主要特点如下:(1)简易性,HTML版本升级采用超集方式,从而更加灵活方便。
(2)可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
(3)平台无关性。
虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上,这也是WWW盛行的另一个原因。
三、格式规范一个简单的HTML 文件<html><head><title>页面的标题</title></head><body><p>这是我的第一个页面。
第03章 超文本标记语言HTML

第3章超文本标记语言HTML HTML语言是网页制作的一种规范,一种标准。
几乎所有的网页都是以HTML格式书写的,它通过标识符来标记网页的各个部分。
本章主要介绍了HTML语言的基本概念、基本结构、语法规则以及使用HTML制作网页的各种标记符的设置方法,包括网页文字和段落的设置、网页中表格的设计、图片和超链接的设置等。
通过本章的学习,用户可以使用HTML制作出精美的网页。
3.1 HTML概述3.1.1 HTML的基本概念1.HTML概述HTML是Hyper Text Markup Language(超文本标记语言)的缩写,它是构成Web 页面的基本元素,它是一种规范,一种标准,几乎所有的网页都是以HTML格式书写的。
HTML不是一种编程语言,而是一种描述性的标记语言,它通过标识符来标识网页内容的显示方式,比如图片的显示尺寸,文字的大小、颜色、字体等。
而WWW浏览器的功能就是对这些标记进行解释,显示出文字、图像、动画、媒体等网页内容。
一个HTML文件的后缀名是.html或者是.htm,由于HTML是一个纯文本格式的ASCII 文件,因此,用任何文本编辑器都可以编写HTML网页文件。
HTML语言作为一种描述性的标记语言,易学易懂,能够制作出精美的网页效果,其主要功能如下:(1)格式化文本。
如设置文本字体、字号、颜色以及文本段落、对齐方式等。
(2)创建列表。
把信息用一种易读的方式表现出来。
(3)建立表格。
表格为浏览者提供快速找到需要信息的显示方式,还可以用表格来布局网页。
(4)插入图片。
使网页图文并茂,还可设置图像的各种属性,如大小、边框、布局等。
(5)加入多媒体。
可在网页中加入音频、视频、动画等效果。
(6)添加交互式表单等。
2.标记符标记符又称标签,它是用来控制网页内容显示效果的。
它在使用时必须用“< >”括起来。
绝大多数标记符都是成对出现的,包括开始标记符和结束标记符。
开始标记符和相应的结束标记符定义了标记符所影响的范围。
超文本标记语言(html)的基础知识

超文本标记语言(html)的基础知识超文本标记语言,即HTML(HyperText Markup Language),是一种用于创建网页和其他可在web浏览器中查看的信息的标准标记语言。
在这里,我们将初步介绍HTML的基础知识,包括HTML的定义、语法和一些常用的标签。
一、HTML的定义HTML是一种标记语言,它使用标记来创建网页的各个部分。
在HTML文档中,标记用于指示文本的结构和格式。
HTML文档包含视觉元素,例如标题、段落、列表、链接、图像和表格。
二、HTML的语法HTML文档由标签和内容组成。
标签告诉浏览器如何呈现文本。
标签通常成对出现,包围文本。
打开标记以开始效果,关闭标记以结束效果。
标签通常按照以下格式编写:<标记>内容</标记>三、HTML的常用标签1. 标题标签:用于定义HTML文档中的标题。
HTML中有六个级别的标题:<h1>到<h6>,其中<h1>是最大的标题。
2. 段落标签:用于定义HTML文档中的段落。
<p>标签用于标记段落的开始和结束。
3. 链接标签:用于在HTML文档中创建链接。
<a>标签可以将文本链接到其他网页、文件、电子邮件地址等。
4. 图像标签:用于将图像插入HTML文档。
<img>标签按以下格式编写:<img src="image.jpg" alt="图像" width="500" height="500">5. 列表标签:用于创建有序和无序列表。
<ul>标签用于创建无序列表,<ol>标签用于创建有序列表。
6. 表格标签:用于在HTML文档中创建表格。
<table>标签用于定义表格,<tr>标签定义表格行,<td>标签定义表格单元格。
计算机网络原理 超文本标记语言(HTML)

计算机网络原理超文本标记语言(HTML)超文本标记语言HTML(HyperText Markup Language)中的Markup的意思就是“设置标记”。
因此HTML也常译为超文本置标语言。
早在1986年,ISO就已经制定了标准的ISO8879,即SGML(Standard Generalized Markup Language)。
SGML是一个非常复杂的、功能丰富的系统,有很多种选项,很适合于需要精确文档标准的大型组织。
然而SDML的过分复杂使用它很不适合于简单快捷的WWW网。
由于HTML非常易于掌握且实施简单,因此它很快就成为WWW的重要基础。
官方的HTML标准由WWW Consortium负责制定。
1.HTML文件描述这类标记是每一个HTML文件都应该具有的,但是请注意,即使没有这些标记,浏览器也不会显示出错,而是按照默认的方式解释代码内容并显示页面。
●HTML文本标记<html></html><html>标记表示这是HTML文本文件,基本HTML页面以<html>标记开始,以</html>结束。
在它们之间,文件有两部分—标题和正文。
●文件头部标记<head></head>这个标记表示文件头部的描述,包含一个不在自己页面上出现的页面信息,例如标题名称(title),一些有关浏览器的定义和说明。
●页面标题<title></title>定义的页面标题,这个标记之间的文字在被访问时将出现在浏览器窗口标题的地方。
●页面主体<body></body>页面内容所在。
主页面上显示的东西都包含在这两个标记之中。
在它的起始标记中可以包括一些页面属性,它们在整个页面有效:background:背景图片文件名;bgcolor:背景颜色;link:超级链接的颜色,一般浏览器默认为蓝色;text:设定本页面文本的颜色;vlink:已经看过的超级链接的颜色,默认为紫色。
HTML超文本标记语言(HyperTextMarkupLanguage)

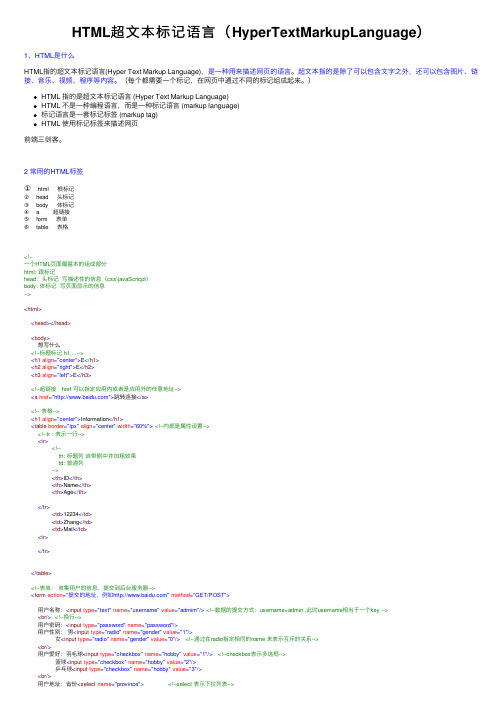
HTML超⽂本标记语⾔(HyperTextMarkupLanguage)1、HTML是什么HTML指的超⽂本标记语⾔(Hyper Text Markup Language),是⼀种⽤来描述⽹页的语⾔。
超⽂本指的是除了可以包含⽂字之外,还可以包含图⽚、链接、⾳乐、视频、程序等内容。
(每个都需要⼀个标记,在⽹页中通过不同的标记组成起来。
)HTML 指的是超⽂本标记语⾔ (Hyper Text Markup Language)HTML 不是⼀种编程语⾔,⽽是⼀种标记语⾔ (markup language)标记语⾔是⼀套标记标签 (markup tag)HTML 使⽤标记标签来描述⽹页前端三剑客。
2 常⽤的HTML标签① html 根标记② head 头标记③ body 体标记④ a 超链接⑤ form 表单⑥ table 表格<!--⼀个HTML页⾯最基本的组成部分html: 跟标记head:头标记写描述性的信息(css\javaScricpt)body: 体标记写页⾯显⽰的信息--><html><head></head><body>想写什么<!--标题标记 h1....--><h1 align="center">E</h1><h2 align="right">E</h2><h3 align="left">E</h3><!--超链接 href 可以指定应⽤内或者是应⽤外的任意地址--><a href="">跳转连接</a><!-- 表格--><h1 align="center">Information</h1><table border="lpx" align="center" width="60%"><!--内部是属性设置--><!--tr : 表⽰⼀⾏--><tr><!--th: 标题列⾃带剧中并加粗效果td: 普通列--><th>ID</th><th>Name</th><th>Age</th></tr><td>12234</td><td>Zhang</td><td>Mail</td><tr></tr></table><!--表单:收集⽤户的信息,提交到后台服务器--><form action="提交的地址,例如" method="GET/POST">⽤户名称:<input type="text" name="username" value="admim"/><!--数据的提交⽅式:username=admin ,此时username相当于⼀个key --><br/><!--换⾏-->⽤户密码:<input type="password" name="password"/>⽤户性别:男<input type="radio" name="gender" value="1"/>⼥<input type="radio" name="gender" value="0"/><!--通过在radio指定相同的name 来表⽰互斥的关系--><br/>⽤户爱好:⽻⽑球<input type="checkbox" name="hobby" value="1"/><!--checkbox表⽰多选框-->篮球<input type="checkbox" name="hobby" value="2"/>乒乓球<input type="checkbox" name="hobby" value="3"/><br/>⽤户地址:省份<select name="province"><!--select 表⽰下拉列表--><option value="hb">河北省</option><option value="js">江苏省</option><option value="ah">安徽省</option></select><br/><input type="submit" value="注册"/><!--表⽰按钮,点击后向 action中的地址进⾏数据的提交--></form></body></html>3、表现CSSCSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显⽰ HTML 元素样式通常存储在样式表中把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题外部样式表可以极⼤提⾼⼯作效率外部样式表通常存储在 CSS ⽂件中多个样式定义可层叠为⼀ <div></div>:选中⼀部分区域,施加⼀些样式。
超文本标记语言-HTML

网页文件结构
<html>...</html> <head>...</head> <body>...</body>
表格
表格的基本语法 <table>...</table> - 定义表格 <tr> - 定义表行 <th> - 定义表头 <td> - 定义表元(表格的具体数据)
字体风格 用face属性来设定字体风格。示例代码如下: <p><font fac="arial">这一段的字体风格是arial。</font></p> 字体颜色 用颜色属性(color)来设定字体颜色。 <p><font color="#FF0000">这一段的字体颜色是红色 </font></p>
超文简介 2.标签讲解 3.操作练习
HTML简介
HTML:即超文本标记语言或超文本链接 标示语言,是目前网络上应用最为广泛 的语言,也是构成网页文档的主要语言。 结构主要分两部分 1.头部 2.主体
头部:描述浏览器所需的信息
主体:包含所要说明的具体内容
跳转到另一个页面的某个地方 <a href="URL#name"> ... </a> <a name="name"> ... </a> 跳转到另一个页面的<a href="samp/link.html#jump-test">某个地方 </a>。
第二章 超文本标记语言概述

超文本标记语言概述一、HTML的定义超文本标记语言,即HTML(Hypertext Markup Language),是用于描述网页文档的一种标记语言。
在WWW上的一个超媒体文档称之为一个页面(page)。
作为一个组织或个人在万维网上开始点的页面称为主页Homepage,或首页,主页中通常包括有指向其他相关页面或其他节点的指针(超级链接)。
在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Site)。
Web页面也就是通常所说的网页,在本书中不作区分。
HTML是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。
网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。
但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
HTML之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
所谓超级链接,就是一种URL指针,通过激活(点击)它,可使浏览器方便地获取新的网页。
这也是HTML获得广泛应用的最重要的原因之一。
由此可见,网页的本质就是HTML,通过结合使用其他的Web技术(如:脚本语言、CGI、组件等),可以创造出功能强大的网页。
因而,HTML是Web编程的基础,也就是说万维网是建立在超文本基础之上的。
二、HTML文件的整体结构一个网页对应于一个HTML文件,HTML文件以.htm或.html为扩展名。
可以使用任何能够生成TXT类型源文件的文本编辑来产生HTML文件。
标准的HTML文件都具有一个基本的整体结构,即HTML文件的开头与结尾标志和HTML的头部与实体2大部分。
HTML-超文本标记语言

HTML-超⽂本标记语⾔总结HTML,超⽂本标记语⾔,本质上是⽂本编辑器,通过Browser内核实现其功能。
HTML主要由标识符分割写成,通常功能模块写在⼀对标识符 < xxx >这⾥是内容< /xxx >内,⾃标识符< / >除外。
标识符内可以带形参,表明此模块功能实现需要的属性。
如src,name.height标识符信息可以在 W3 相关标准中查询,类似JavaAPI。
1. HTML基础1.1 HTML基本信息HTML:超⽂本标记语⾔,其⽤于编写⽹页。
CSS:⽤于页⾯美化。
JS:⽤于实现动态功能。
Vue:框架实现上述的集成开发。
1.2 W3C标准W3C标准包括:结构化标准语⾔(HTML,XML)表现标准语⾔(CSS)⾏为标准(DOM、ECMAScript)1.3 HTML基本语法(<>内空格均为多余)⽹页由头部和主体两部分组成,其中头部在<head>、</head>标签对内,主体在<body>、</body>标签对内。
<body>、</body>等成对的标签,分别叫开放标签和闭合标签。
单独呈现的标签(空元素),如;<hr/>意为⽤/来关闭空元素。
<!-- xxx -->这个是注释符meta 为描述性标签,它⽤来描述我们⽹站的⼀些信息,需要搭配具体的修饰符使⽤。
如:<meta name="Keywords" content="zfy的⾸页">所有的内容必须在<html> 所有内容 </html>内部。
1.4 标签详解(⼀)通⽤标签<h1> 内容xxx <h1/>⼀级标签;<h2> 内容xxx <h2/>⼆级标签。
<br/>:换⾏标签,为⾃闭和标签。
html超文本标记语言

Html教程(1)什么是HTML文件?∙HTML的英文全称是Hypertext Marked Language,中文叫做“超文本标记语言”。
∙和一般文本的不同的是,一个HTML文件不仅包含文本内容,还包含一些Tag,中文称“标记”。
∙一个HTML文件的后缀名是.htm或者是.html。
∙用文本编辑器就可以编写HTML文件。
这就试写一个HTML文件吧!打开你的Notepad,新建一个文件,然后拷贝以下代码到这个新文件,然后将这个文件存成first.html。
<html><head><title>Title of page</title></head><body>This is my first homepage. <b>This text is bold</b></body></html>要浏览这个first.html文件,双击它。
或者打开浏览器,在File菜单选择Open,然后选择这个文件就行了。
示例解释这个文件的第一个Tag是<html>,这个Tag告诉你的浏览器这是HTML文件的头。
文件的最后一个Tag是</html>,表示HTML文件到此结束。
在<head>和</head>之间的内容,是Head信息。
Head信息是不显示出来的,你在浏览器里看不到。
但是这并不表示这些信息没有用处。
比如你可以在Head信息里加上一些关键词,有助于搜索引擎能够搜索到你的网页。
在<title>和</title>之间的内容,是这个文件的标题。
你可以在浏览器最顶端的标题栏看到这个标题。
在<body>和</body>之间的信息,是正文。
在<b>和</b>之间的文字,用粗体表示。
<b>顾名思义,就是bold的意思。
5 超文本标记语言(HTML)

例
•与有序列表类似,无序列表也可以嵌套。需要注意的是,无序列表嵌套时将根据浏览器的不同 而在不同层次显示不同的项目符号。另外,有序列表和无序列表也可互相嵌套。
南京大学金陵学院
20
列表3
定义列表 定义列表(Definition list)用于定义术语,它是一种在表的各项 前没有任何数字和符号的缩排列表。 创建定义列表应使用定义列表标记符 DL、定义术语(Definition term)标记符 DT和定义描述(DD)标记符。DL 标记符必须有结束 标记,但 DT 和 DD 标记符的结束标记可以省略。
例
南京大学金陵学院
17
格式嵌套
如果所设置的格式是相容的,则取格式叠加的效果。 如果所设置的格式是冲突的,则取最近样式的修饰效果。
例
南京大学金陵学院
18
列表1
有序列表 有序列表(Ordered list)也称数字式列表,它是一种在表的各项前显示有数字或
字母的缩排列表。定义有序列表需要使用有序列表标记符<OL></OL>和列表项(List
例
例
例
南京大学金陵学院
16
水平线
标记符为<HR>,它包括:SIZE 属性用来改变水平线的粗细程度;WIDTH 属 性用来更改水平线的长度;NOSHADE 属性用来使水平线以实线显示;COLOL
属性在 Microsoft Internet Explorer 3 及更高版本中,通过在<HR>中设
置 COLOR 属性可以控制水平线的颜色。
例
南京大学金陵学院
12
其他逻辑字符样式
• 如<ADDRESS></ADDRESS>、<CODE></CODE>、 <CITE></CITE>等。注意:在使用<CODE>等标记 时,不要忘记将特殊字符转换为参考字符。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Html 内容
●多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的
内容可以在标签内结束。
●想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,
增加了更多的效果选择。
●属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引
号。
或公司规定书写规范。
●格式:<标签名属性名='属性值'> 数据内容 </标签名>
<标签名属性名='属性值' />
●操作思想:
为了操作数据,都需要都数据进行不同标签的封装,通过标签中的属性对封装的数据进行操作。
标签就相当于一个容器。
对容器中的数据进行操作,就是在再不断的改变容器的属性值。
常用标签的使用。
