超文本标记语言基础
第2章 超文本标记语言HTML

第1节 HTML语言基础 HTML语言基础
注意 :
1.每个元素都用“<”和 >”括起来, <”与元素名 1.每个元素都用“<”和“>”括起来,“<”与元素名 每个元素都用 括起来 之间不能有空格或其它字符 不能有空格或其它字符。 之间不能有空格或其它字符。 2.所有的元素都是成对出现的 在元素名前加符号“ 所有的元素都是成对出现 2.所有的元素都是成对出现的,在元素名前加符号“/” 便是其结束标记,表示这种元素内容的结束。 便是其结束标记,表示这种元素内容的结束。 3.元素名不用区分大小写。 元素名不用区分大小写 3.元素名不用区分大小写。但在编写网页时最好保持 元素的大小写一致,这样便于辨认, 元素的大小写一致,这样便于辨认,有利于减少编 制网页中的错误。 制网页中的错误。 4.对同一段要标记的内容 可以用多个元素来共同作 对同一段要标记的内容, 4.对同一段要标记的内容,可以用多个元素来共同作 产生一定的效果。 用,产生一定的效果。此时各个元素间的顺序也是 任意的。 任意的。
2
第1节 HTML语言基础 HTML语言基础
HTML的基本结构 二、 HTML的基本结构 HTML的元素与标签 1、HTML的元素与标签 HTML文档是由元素和内容组成的 文档是由元素和内容组成的。 HTML文档是由元素和内容组成的。其 元素(Element)就是HTML (Element)就是HTML语言中尖括号 中 , 元素 (Element) 就是 HTML 语言中尖括号 之间的标记,又叫标签(Tag) (Tag)。 之间的标记,又叫标签(Tag)。 元素分为两大类: 元素分为两大类:一类用于确定超文本在 浏览器中显示的方式; 浏览器中显示的方式 ; 另一类用于确定超 文本在浏览器中显示的内容。 文本在浏览器中显示的内容 。 元素在文本 中具有如下格式: 中具有如下格式: 元素名>内容</元素名> </元素名 <元素名>内容</元素名>
html超文本标记语言

概述
二、HTML的基本语法
1、HTML的元素与标签 基本形式:<元素名>内容</元素名> 说明:尖括号间的标记用于确定超文本在浏览器中的 显示方式和内容。 也有些元素,如<hr>,不需要</hr>,不对文档中的某 个部分起作用,只是用来提供给浏览器的一种显示方式。 也有些元素具有属性,属性值可以更准确的描述浏览 器的显示方式。如: <hr align=“center” color=“green” size=“10” noshade>
四、网页内部的链接
当网页比较长时,可以网页内部建立链接,使得可以快速 跳转。有时需要跳转到另外一张网页时,也需要直接到达 该网页的内部。 做法: 1、利用<a>标记符的name属性,建立目标锚点 2、利用<a>标记符的href属性,建立链接
26/55
HTML页的链接
that.htm文件
<html> <body> <a name="#top">标题</a><p> 这是一些无关的内容!<p>这是一些无关的内容!<p>这是一些无关的内容!<p> 这是一些无关的内容!<p>这是一些无关的内容!<p>这是一些无关的内容!<p> 这是一些无关的内容!<p>这是一些无关的内容!<p>这是一些无关的内容!<p> 这是一些无关的内容!<p>这是一些无关的内容!<p>这是一些无关的内容!<p> 这是一些无关的内容!<p>这是一些无关的内容!<p>这是一些无关的内容!<p> 这是一些无关的内容!<p>这是一些无关的内容!<p>这是一些无关的内容!<p> 这是一些无关的内容!<p>这是一些无关的内容!<p>这是一些无关的内容!<p> <a name="#point">锚点</a><p> <a href="a">回到标题</a> </body> </html>
HTML

超文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显 示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显 示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据 标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通 过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相 同的解释,因而可能会有不同的显示效果。
相关要求
在编辑超文本标记语言文件和使用有关标记符时有一些约定或默认的要求。 HTML
谢谢观看
万维网(world wide web,简称www)上的一个超媒体文档称之为一个页面(外语:page)。作为一个组 织或者个人在万维网上放置开始点的页面称为主页(外语:Homepage)或首页,主页中通常包括有指向其他相 关页面或其他节点的指针(超级链接),所谓超级链接,就是一种统一资源定位器(Uniform Resource Locato......
自1990年以来,HTML就一直被用作万维网的信息表示语言,使用HTML描述的文件需要通过web浏览器显 示 出 效 果 。 H T M L 是 一 种 建 立 网 页 文 件 的 语 言 , 通 过 标 记 式 的 指 令 ( Ta g ) , 将 文 字 , 图 形 、 动 画 、 声 音 、 表 格 、 链 接、影像等内容显示出来。事实上,每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指 令代码,这些指令代码并不是一种程序语言,只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非 常简单。HTML的普遍应用就是带来了超文本的技术―通过单击鼠标从一个主题跳转到另一个主题,从一个页面 跳转到另一个页面,与世界各地主机的文件链接超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则 和进行的操作。HTTP的制定使浏览器在运行超文本时有了统一的规则和标准。
web前端的基础语言

web前端的基础语言Web前端的基础语言Web前端开发是一门涉及多种技术的学科,其中基础语言起到了至关重要的作用。
本文将介绍Web前端开发中的基础语言,包括HTML、CSS和JavaScript。
一、HTML(超文本标记语言)HTML是一种用于创建网页的标记语言。
通过使用HTML标签,我们可以定义网页的结构和内容。
HTML标签由尖括号包围,例如`<html>`和`<body>`。
这些标签可以嵌套使用,形成网页的层次结构。
HTML标签可以用来创建标题、段落、列表、链接、图像等元素。
例如,`<h1>`表示一级标题,`<p>`表示段落,`<ul>`和`<ol>`表示无序列表和有序列表,`<a>`表示链接,`<img>`表示图像。
除了标签,HTML还支持属性,用于提供更多的信息或控制元素的行为。
例如,`<a>`标签可以使用`href`属性指定链接的目标网址,`<img>`标签可以使用`src`属性指定图像的URL。
二、CSS(层叠样式表)CSS是一种用于样式化网页的语言。
通过使用CSS样式规则,我们可以定义网页元素的外观和布局。
CSS样式规则由选择器和声明块组成。
选择器用于选择要应用样式的元素,例如标签名、类名、ID等。
声明块包含一个或多个属性-值对,用于定义元素的样式。
例如,`h1 { color: red; }`表示将一级标题的文本颜色设置为红色。
CSS可以用于控制元素的尺寸、颜色、字体、边框、背景等。
例如,`width`属性可以控制元素的宽度,`color`属性可以控制文本的颜色,`background`属性可以控制元素的背景。
三、JavaScriptJavaScript是一种用于为网页添加交互功能的脚本语言。
通过使用JavaScript,我们可以实现表单验证、动态更新内容、响应用户操作等功能。
HTML 超文本标记语言

HTML表示什么HTML(HyperText Markup Language),超文本标记语言,是一种专门用于创建Web超文本文档的编程语言,它能告诉Web浏览程序如何显示Web 文档(即网页)的信息,如何链接各种信息。
使用HTML语言可以在其生成的文档中含有其它文档,或者含有图像、声音、视频等,从而形成超文本。
超文本文档本身并不真正含有其他的文档,它仅仅含有指向这些文档的指针,这些指针就是超链接。
HTML是用来制作网页的语言,网页中的每个元素都需要用HTML规定的专门标记来定义。
要让设计者在网络上发布的网页能够被世界各地的浏览者所阅读,需要一种规范化的发布语言。
在万维网(WWW)上,文档的发布语言是HTML。
标记语言是一种基于源代码解释的访问方式,它的源文件由一个纯文本文件组成,代码中由许多元素组成,而前台浏览器通过解释这些元素显示各种样式的文档。
换句话说,浏览器就是把纯文本的后台源文件以赋有样式定义的超文本文件方式显示出来。
HTML和网络是紧密相连的,HTML语言的发展和浏览器的支持是密不可分的,在20世纪90年代网络刚刚兴起时,多种浏览器同时流行于世界各地,它们支持HTML语言的标准也各不相同,这样限制了HTML标记语言本身的发展,逐渐,W3C网络标准化组织联手一些较为流行浏览器开发厂商一同定义HTML标准,并且力推浏览器解释语言和显示方法的统一。
到今天,IE浏览器随着WINDOWS操作信息系统的绝对垄断地位占据着主流市场,这也在另一方面为HTML标准的统一起到了关键作用。
2语言特点编辑本段HTML文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是WWW 盛行的原因之一,其主要特点如下:1、简易性,HTML版本升级采用超集方式,从而更加灵活方便。
2、可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
3、平台无关性。
HTML(超文本标记语言)是制作网页的基础HTML标记是HTML...

第1章HTML基础HTML(超文本标记语言)是制作网页的基础。
HTML标记是HTML的核心与基础,用于修饰、设置HTML文件的内容及格式。
一个HTML文件中包含了所有将显示在网页上的文字信息。
其中也包括对浏览器的一些指示,如文字应放置在何处,显示模式如何等。
如果还有一些图片、动画、声音或是任何其他形式的资源,HTML文件也会告诉浏览器到哪里去查找它们,以及它们将放置在网页中的什么位置。
教学目标通过对本章的学习,读者应了解和掌握HTML的各种标记和语法,并能够使用HTML 设计简单的静态网页。
教学重点与难点●使用HTML设计静态网页●编辑网页文本格式●创建超链接●使用表格●使用列表1.1 网页基础知识Internet是从Interconnected Networks延伸而来的,是跨国界的网络。
Internet把世界各地数以千万计的计算机和传输线路连接在一起构成一个网络。
通过它可以交换信息、共享资源,并以此为基础实现各种计算机通信应用项目。
在Internet中,网页是它的重要组成部分,本节首先介绍一些与网页相关的名词和概念。
1.1.1 万维网——WWWWWW(World Wide Web)即环球信息网,也可以称为Web,中文名字为“万维网”。
用户在使用浏览器来访问Web的过程中,无须关心一些技术性的细节即可得到丰富的信息资料。
WWW 是Internet上发展最快和目前使用最广泛的一种服务。
ASP动态网站开发教程• 2 •简单的说,WWW是漫游Internet网的工具,它把Internet上不同地点的相关信息聚集起来,通过WWW浏览器(比如IE,Internet Explorer)检索,无论用户所需的信息在什么地方,只要浏览器为用户检索到之后,就可以将这些信息(文字、图片、动画、声音等)“提取”到用户的计算机屏幕上。
1.1.2 超文本传输协议——HTTPHTTP(HyperText Transfer Protocol)即超文本传输协议,它是WWW服务器上使用的最主要协议。
第3章 HTML语言基础

在起始标记和结尾标记中间的部分是元素体。 每一个元素都有名称和可选择的属性,元素 的名称和属性都在起始标记内标明。比如体
<body backgroud="background.gif"> <h2>示例</h2> 这是一个示例<p>
</body>
第一行是体元素的起始标记,它标明体 元素从此开始。由于所有的标记都具有相同 的结构,因此仔细分析这个标记的各个部分, 就能对标记的写法有一个大概了解。 < 起始标记开始
第3章 HTML语言基础
本章要点: 网页设计的基本原则 HTML语言及其基本语法
HTML(Hyper Text Markup Language, 即超文本标记语言)是一种用来制作超文 本文档的简单标记语言。用HTML编写的 超文本文档称为HTML文档,它能独立于 各种操作系统平台(如UNIX,WINDOWS 等)。自1990年以来HTML就一直被用作 WWW上的信息表述语言,用于描述网页 的格式设计和它与WWW上其它网页的链 接信息。
(5)定期更新网页内容。每隔一定时间就 对网页内容和版面设计进行较大幅度的更新, 从而吸引访问者的注意力。这不失为增加来 访次数的好方法。 (6)注意网站内容的搭配。在首页中尽量 使之美观大方,直观又丰富。其它网页要与 首页有很好的搭配效果。
(7)考虑不支持某些功能的浏览器。随着 网页设计技术的不断进步,在网页中经常会 使用一些特殊的技术,使得网页的功能更加 丰富,看起来也更加美观。但是不可排除一 些用户使用过时的浏览器浏览这些网页,这 就需要为这些特殊的功能部分添加替代性文 字,避免误将程序代码显示出来。 (8)对多媒体文件实施有限的限制。尽管 网络多媒体技术有了很大的发展,但由于网 络速度的限制,就要求一个网页设计者在设 计网页时要充分考虑到所添加多媒体部分的 大小和必要性。
HTML 基础知识

HTML 基础知识培训一、HTML入门HTML英语意思是:Hypertext Marked Language,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS等)。
自1990年以来HTML就一直被用作World Wide Web 的信息表示语言,用于描述Homepage的格式设计和它与WWW上其它Homepage 的连结信息。
使用HTML语言描述的文件,需要通过WWW浏览器显示出效果。
所谓超文本,因为它可以加入图片、声音、动画、影视等内容,因为它可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
过HTML可以表现出丰富多彩的设计风格图片调用:<img src="路径/文件名">文字格式:<font size="+5 " color="00FFFF">文字</font>通过HTML可以实现页面之间的跳转页面跳转:<a href="" title="" target="_blank">超级链接</a>通过HTML可以展现多媒体的效果音频、视频、动画上面我们在示例超文本特征的同时,采用了一些我们在制作超文本文件时需要用到的一些标签。
所谓标签,就是它采用了一系列的指令符号来控制输出的效果,这些指令符号用“<标签名属性=”值”></标签名>”来表示。
二、HTML的基本结构超文本文档分文档头和文档体两部分,在文档头里,对这个文档进行了一些必要的定义,文档体中才是要显示的各种文档信息。
其中<HTML>在最外层,表示这对标记间的内容是HTML文档。
我们还会看到一些页面省略<HTML>标记,因为.html 或.htm 文件被Web浏览器默认为是HTML文档,但是这种做法是错误的,后面会提到一些错误的做法。
超文本标记语言(html)的基础知识

超文本标记语言(html)的基础知识超文本标记语言,即HTML(HyperText Markup Language),是一种用于创建网页和其他可在web浏览器中查看的信息的标准标记语言。
在这里,我们将初步介绍HTML的基础知识,包括HTML的定义、语法和一些常用的标签。
一、HTML的定义HTML是一种标记语言,它使用标记来创建网页的各个部分。
在HTML文档中,标记用于指示文本的结构和格式。
HTML文档包含视觉元素,例如标题、段落、列表、链接、图像和表格。
二、HTML的语法HTML文档由标签和内容组成。
标签告诉浏览器如何呈现文本。
标签通常成对出现,包围文本。
打开标记以开始效果,关闭标记以结束效果。
标签通常按照以下格式编写:<标记>内容</标记>三、HTML的常用标签1. 标题标签:用于定义HTML文档中的标题。
HTML中有六个级别的标题:<h1>到<h6>,其中<h1>是最大的标题。
2. 段落标签:用于定义HTML文档中的段落。
<p>标签用于标记段落的开始和结束。
3. 链接标签:用于在HTML文档中创建链接。
<a>标签可以将文本链接到其他网页、文件、电子邮件地址等。
4. 图像标签:用于将图像插入HTML文档。
<img>标签按以下格式编写:<img src="image.jpg" alt="图像" width="500" height="500">5. 列表标签:用于创建有序和无序列表。
<ul>标签用于创建无序列表,<ol>标签用于创建有序列表。
6. 表格标签:用于在HTML文档中创建表格。
<table>标签用于定义表格,<tr>标签定义表格行,<td>标签定义表格单元格。
html语言基础

上机练习
制作如下网页,写出HTML源代码。
静夜思
李白 床前明月光, 疑是地上霜; 举头望明月, 低头思故乡。
要求:标题:H2,居中,黑体,红色 作者名:H4,居中,宋体,黑色 正文:隶书,蓝色 整个网页为乳白色(ivory) 网页标题:古诗一首
常用标签
<pre></pre> :用于显示具有预先定义格式的文本
常用标签
12. 特殊字符的显示 在html文档中,字符“〈”、“〉”、“*”等有特殊含义。当 要在窗口中显示这些字符时,须用转义符。 显示 转义符 如: 〈 < > > & &
常用标签
13. <marquee></marquee> :设置文字流动 属性: (1)direction:设置滚动的方向。 <marquee direction =“left”>文字从左滚动</marquee> (2)scrollamount:设置内容滚动的速度。
例如下:
常用标签
<html> <head> <title>有序列表 有序列表</title> 有序列表 </head> <body text=green> <h1><center><font color=blue >积极的心态助你成功 积极的心态助你成功</font></center></h1> 积极的心态助你成功 成功就是一种感觉,你可以去制造感觉,还要依感而行 成功就是一种感觉, 成功就是一种感觉 你可以去制造感觉, 事,也许机会就这样来了,成功就这样来了。 也许机会就这样来了,成功就这样来了。 <OL> <LI>言行举止像希望成功的人。 言行举止像希望成功的人。 言行举止像希望成功的人 <LI>要心怀心胜。 要心怀心胜。 要心怀心胜 <LI>有美好的感觉、信心和目标去影响别人。 有美好的感觉、 有美好的感觉 信心和目标去影响别人。 <LI>心存感激。 心存感激。 心存感激 <LI>学会称赞别人。 学会称赞别人。 学会称赞别人 </OL> </body> </html>
超文本标记语言

超文本标记语言介绍超文本标记语言在WWW上的一个超媒体文档称之为一个页面(page)。
作为一个组织或个人在万维网上开始点的页面称为主页Homepage,或首页,主页中通常包括有指向其他相关页面或其他节点的指针(超级链接)。
在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Site)。
Web页面也就是通常所说的网页,在本书中不作区分。
HTML是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。
网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。
但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
HTML之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
所谓超级链接,就是一种URL指针,通过激活(点击)它,可使浏览器方便地获取新的网页。
这也是HTML获得广泛应用的最重要的原因之一。
由此可见,网页的本质就是HTML,通过结合使用其他的Web技术(如:脚本语言、CGI、组件等),可以创造出功能强大的网页。
因而,HTML是Web编程的基础,也就是说万维网是建立在超文本基础之上的。
编辑本段HTML文件的整体结构一个网页对应于一个HTML文件,HTML文件以.htm或.html为扩展名。
可以使用任何能够生成TXT类型源文件的文本编辑来产生HTML文件。
超文本标记语言标准的HTML文件都具有一个基本的整体结构,即HTML文件的开头与结尾标志和HTML的头部与实体2大部分。
有3个双标记符用于页面整体结构的确认。
和双标记符标记符说明该文件是用HTML来描述的。
它是文件的开头,而则表示该文件的结尾,它们是HTML文件的始标记和尾标记。
HTML超文本标记语言(HyperTextMarkupLanguage)

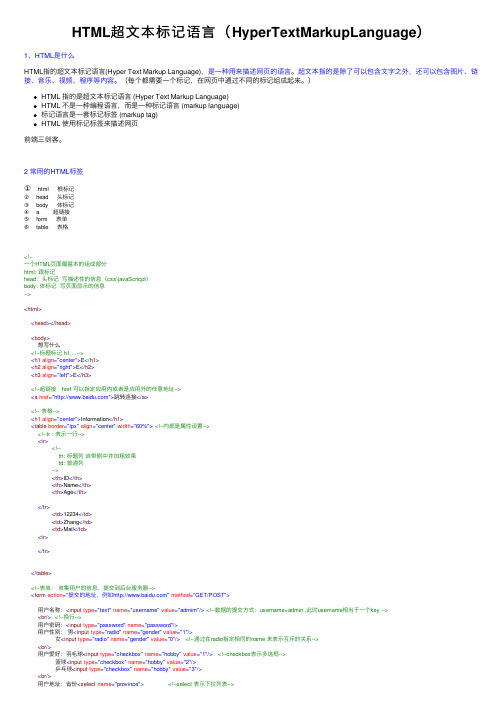
HTML超⽂本标记语⾔(HyperTextMarkupLanguage)1、HTML是什么HTML指的超⽂本标记语⾔(Hyper Text Markup Language),是⼀种⽤来描述⽹页的语⾔。
超⽂本指的是除了可以包含⽂字之外,还可以包含图⽚、链接、⾳乐、视频、程序等内容。
(每个都需要⼀个标记,在⽹页中通过不同的标记组成起来。
)HTML 指的是超⽂本标记语⾔ (Hyper Text Markup Language)HTML 不是⼀种编程语⾔,⽽是⼀种标记语⾔ (markup language)标记语⾔是⼀套标记标签 (markup tag)HTML 使⽤标记标签来描述⽹页前端三剑客。
2 常⽤的HTML标签① html 根标记② head 头标记③ body 体标记④ a 超链接⑤ form 表单⑥ table 表格<!--⼀个HTML页⾯最基本的组成部分html: 跟标记head:头标记写描述性的信息(css\javaScricpt)body: 体标记写页⾯显⽰的信息--><html><head></head><body>想写什么<!--标题标记 h1....--><h1 align="center">E</h1><h2 align="right">E</h2><h3 align="left">E</h3><!--超链接 href 可以指定应⽤内或者是应⽤外的任意地址--><a href="">跳转连接</a><!-- 表格--><h1 align="center">Information</h1><table border="lpx" align="center" width="60%"><!--内部是属性设置--><!--tr : 表⽰⼀⾏--><tr><!--th: 标题列⾃带剧中并加粗效果td: 普通列--><th>ID</th><th>Name</th><th>Age</th></tr><td>12234</td><td>Zhang</td><td>Mail</td><tr></tr></table><!--表单:收集⽤户的信息,提交到后台服务器--><form action="提交的地址,例如" method="GET/POST">⽤户名称:<input type="text" name="username" value="admim"/><!--数据的提交⽅式:username=admin ,此时username相当于⼀个key --><br/><!--换⾏-->⽤户密码:<input type="password" name="password"/>⽤户性别:男<input type="radio" name="gender" value="1"/>⼥<input type="radio" name="gender" value="0"/><!--通过在radio指定相同的name 来表⽰互斥的关系--><br/>⽤户爱好:⽻⽑球<input type="checkbox" name="hobby" value="1"/><!--checkbox表⽰多选框-->篮球<input type="checkbox" name="hobby" value="2"/>乒乓球<input type="checkbox" name="hobby" value="3"/><br/>⽤户地址:省份<select name="province"><!--select 表⽰下拉列表--><option value="hb">河北省</option><option value="js">江苏省</option><option value="ah">安徽省</option></select><br/><input type="submit" value="注册"/><!--表⽰按钮,点击后向 action中的地址进⾏数据的提交--></form></body></html>3、表现CSSCSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显⽰ HTML 元素样式通常存储在样式表中把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题外部样式表可以极⼤提⾼⼯作效率外部样式表通常存储在 CSS ⽂件中多个样式定义可层叠为⼀ <div></div>:选中⼀部分区域,施加⼀些样式。
html基础

4
HTML注释
HTML注释
HTML的注释标记为“<!-- -->”可以插入到 HTML文本的任何地方 例如:<!--这是HTML注释--> HTML或JSP文件中HTML注释将发送到客户端 浏览器,但不显示
5
HTML文件的基本结构
HTML文件的基本结构
HTML文件以<html>开头,以</html>结束 HTML文件包括头部<head>和主体<body>两 个部分 Head的内容可以是标题和元信息 Head的内容可以是标题和元信息 基本结构为: 网页关键字、文本文件地址、 (网页关键字、文本文件地址、
<html> <head> <title> html示例 示例 </title> </head> <body> 这是一个HTML的文件。 的文件。 这是一个 的文件 </body> </html>
创作信息等网页信息说明) 创作信息等网页信息说明)
6
HTML文件的基本结构
HMTL文件标题标记
<title>网页标题</title>
2
HTML语言简介
HTML的基本语法
HTML文件由标记和文本组成,格式为: <标记>在浏览器中显示的文本</标记> 标记名和“<>”之间不能有空格 属性通过属性控制各种输出效果,格式为: <标记 属性1=属性值 属性2=属性值 …> 受到属性影响的文本 </标记> 例如:<font size=4 color=red>属性示例</font> 属性之间没有顺序,且只能加于起始标记中。
超文本标记语言 计算机编程语言

超文本标记语言计算机编程语言超文本标记语言(Hypertext Markup Language,简称HTML)是一种用于创建网页的标准标记语言。
它是一种计算机编程语言,用于描述网页的结构和内容。
HTML使用标记来定义文本和其他元素的结构和样式,使其能够在浏览器中正确显示。
HTML的语法简单易懂,基本上是由一系列的标记组成。
每个标记都由尖括号包围,其中包括一个起始标记和一个结束标记。
起始标记用来定义元素的开始,结束标记用来定义元素的结束。
在两个标记之间,可以插入文本、图像、链接、表格等元素,以便构建丰富多样的网页。
HTML的标记语言使用的是英文单词或者单词的缩写,例如,`<head>`标记用来定义文档的头部,包括标题、样式和脚本等信息。
`<body>`标记用来定义文档的主体部分,包括文本、图像、链接等内容。
`<p>`标记用来定义段落,`<h1>`到`<h6>`标记用来定义标题的级别,`<a>`标记用来定义链接,等等。
除了基本的标记外,HTML还提供了许多其他的标记和属性,用于控制文本的样式、布局和行为。
例如,可以使用`<b>`标记来加粗文本,使用`<i>`标记来斜体文本,使用`<table>`标记来创建表格,使用`<img>`标记来插入图像,等等。
通过合理使用这些标记和属性,可以实现丰富多样的网页效果。
HTML不仅可以创建静态网页,还可以与其他技术结合,实现动态交互效果。
例如,可以使用JavaScript编程语言来控制HTML元素的行为和样式,可以使用CSS样式表来定义网页的外观和布局。
通过这些技术的结合,可以实现网页的动态更新、表单验证、响应式布局等功能。
HTML的标准由万维网联盟(World Wide Web Consortium,简称W3C)制定和维护。
W3C不断更新和完善HTML标准,以适应不断变化的互联网环境。
web前端的基础语言

web前端的基础语言Web前端的基础语言主要包括HTML、CSS和JavaScript。
这三种语言是构建网页的基础,相互配合使用可以实现丰富多样的网页效果。
下面将分别介绍这三种语言的特点和基本用法。
一、HTML(超文本标记语言)是构建网页的基础。
它是一种标记语言,通过使用不同的标签来描述网页中的各个元素。
HTML标签使用尖括号包裹,具有开标签和闭标签之分。
HTML标签主要用来描述网页的结构和内容,比如标题、段落、列表、链接、图像等。
通过使用不同的标签,可以将文本、图片、音频、视频等元素添加到网页中。
除此之外,HTML还可以设置网页的样式、布局和表单等。
二、CSS(层叠样式表)用于控制网页的样式。
CSS可以选择HTML元素,并为其添加样式属性,比如颜色、背景、字体等。
通过CSS,可以改变网页的外观和布局,使其更加美观和易于阅读。
CSS的语法由选择器和声明组成。
选择器用于选择要应用样式的HTML元素,而声明则包含了要应用的样式属性和值。
使用CSS,可以实现网页的排版、样式和动画效果等。
三、JavaScript是一种脚本语言,可以为网页添加交互和动态效果。
通过JavaScript,可以对网页的元素进行操作、响应用户的事件、改变网页的内容和样式等。
JavaScript可以与HTML和CSS相互配合使用,实现更加丰富的网页功能。
它可以通过DOM(文档对象模型)来操作网页的元素,通过事件来响应用户的操作,通过AJAX来进行数据的异步传输。
除了HTML、CSS和JavaScript,还有一些其他的前端技术和框架,比如jQuery、React、Angular等。
它们可以进一步简化前端开发的过程,提高开发效率。
总结一下,Web前端的基础语言主要包括HTML、CSS和JavaScript。
它们分别用来描述网页的结构、控制网页的样式和实现网页的交互。
掌握这三种语言的基本用法,可以构建出美观、功能丰富的网页。
同时,还可以学习一些其他的前端技术和框架,进一步提升自己的开发能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML语言的基本结构
关于HTML语言基本结构的几点说明: (1)创建一个HTML文档所需的最基本的标记是<html>和</html>。 (2)HTML文档是由标记和文本组成,其中标记用“<”、“>”括起来。 (3)标记元素总是起始与“<”并结束与“>”。 (4)HTML标记有单边标记和双边标记两类。 (5)在HTML文档中标记元素不区分大小写,如<body>、<BODY>、 <Body>,对于浏览器来说都是一样的。
HTML的正文标记
(4)正文文字颜色 格式:<body text="#RRGGBB">…</body> 说明:text属性标志HTML文档的正文文字颜色,如text="#ff6666"。 text元素定义的颜色将应用于整篇文档。 技术要点:text属性用来设置一般文本(非超链接的文本)的颜色, 而超链接颜色由link、vlink、alink来设置。 (5)超链接颜色 格式:<body link="#RRGGBB" vlink="#RRGGBB" alink="#RRGGBB">…</body> 说明:link、vlink、alink分别控制普通超链接、访问过的超链接、 当前活动超链接颜色。 技术要点:在改变超链接的颜色时一定慎重,避免因改变超链接的 颜色而引起混乱。特别应注意不可将未访问过的超链接与已访问过的超 链接设置为同一种颜色,这样会给访问该页面的用户造成不便。
HTML的正文标记
(2)页面背景图像属性 格式:<body background="URL" >…</body> 说明:该属性的取值为一个指向某个图像文件的URL,以产生页面的 背景图案。可以使用的图像文件为.gif或.jpeg,如<body background=" images\bg.gif" >。 技术要点:background属性的优先级高于bgcolor属性的优先级,因 此当background属性和bgcolor属性同时使用时,页面显示背景图像而 不是背景颜色。 (3)背景图片成水印效果 格式:<body background="URL" bgproperties="fixed">…</body> 说明:使背景图片成水印效果,即图片不随着浏览器滚动条的滚动 而滚动。 。
<p>3.由Web 服务器( 或称HTTP 服务器)一方实时动态地生输成入。代</码p>
</body>
HTML文档的编写方法
在浏览器中预览
HTML文档的命名规则
无论使用那种HTML文档编写方法,对编写完成的HTML文档进行保存 时应该注意以下几点:
(1)文件保存类型为“.htm”或“.html”。 (2)文件名应该为英文、数字,避免出现汉字。 (3)文件名不应该包含空格、特殊符号(例如&符号)等,可以有 下划线“_”。 (4)文件名应该注意区分大小写。建议文件名全部为小写。 (5)首页文件命名为:index.htm 或 index.html。
HTML的标题标记
例5-2 文件头标记的应用。 在HTML文档编辑器中编写以上代码并保存为“.html”格式,在浏览 器中的运行结果如图所示。3秒钟后本网页自动跳转到网易首页。
HTML的正文标记
<body>元素表明是HTML文档的主体部分。在<body>与</body>之间, 通常都会有很多其它元素,这些元素和元素属性构成HTML文档的主体部 分。
N o
超文本标记语言基础
.
2
学习目标:
了解超文本标记语言的含义
理解超文本标记语言的基本结构
掌握超文本标记语言中常用标记元素的功能
主要内容
HTML语言的基本结构 HTML语言常用标记元素
HTML语言的基本结构
HTML是HyperText Markup Language(超文本标记语言)的缩写。 HTML语言与C、C++、C#、Java等语言不同,它并不是一种程序设计语言, 而是一种页面描述性语言,用于描述Web页面。它是在文本文件的基础 上,加上一系列标记用来描述其格式、颜色,再加上一些声音、动画、 视频等,形成一个完整的文件。我们把这种用HTML语言编写的文本文件 称之为HTML文档(HTML Document)。这些HTML文档存放在Web服务器上, 当用户通过Web浏览器上浏览这些文件时,浏览器会自动解释这些标记 的含义,并按照一定的格式把被标记的信息显示在浏览器上,而HTML的 标记符号并不显示在屏幕上。
HTML的正文标记
(6)页面内容距浏览器边界的距离 格式: <body leftmargin="number01" topmargin=" number02">…</body> 说明:leftmargin属性和topmargin属性取值均为数值,分别表示网页 主体内容距浏览器左端和顶端的距离,如,<body leftmargin=“30” topmargin=“ number50”>。 例5-3 leftmargin属性和topmargin属性的取值。
HTML文档的编写方法
由于HTML文档是一个文本文档,因此可以应用文本编辑器即可完成 HTML文档的编写。下面介绍几种常见的编写方法:
(1)手工直接编写 使用记事本、Ultra Edit等文本编辑器编写,编写完成后将其保存 成.htm或.html格式即可。 (2)可视化HTML编辑器 使用Frontpage、Dreamweaver等可视化编辑器完成编写,在这些可 视化编辑器中的代码输入界面中编写,在预览界面中就能够看见编写的 结果。而且在编写时还有代码提示信息,编写比较方便。 (3)由Web 服务器( 或称HTTP 服务器)一方实时动态地生成。
HTML的标题标记
例5-2 文件头标记的应用。 <!--文件名:example5-2.html--> <html>
<head> <title>文件头标记的应用</title>
<meta name="keywords" content="study, computer"> <meta name="author" content="Zhangjie"> <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
HTML文档的编写方法
例5-1编写一个简单的HTML文档。 具体制作过程如下: (1)打开记事本。 (2)在记事本中输入代码。 (3)在记事本中,执行“文件”|“保存”命令。打开“另存为”对 话框,在“文件名”中输入“5-1.html”。单击【保存】按钮保存文档。 (4)双击“5-1.html”文件,在浏览器中打开。
5.2.5 表格标记<table> 5.2.6 超链接标记<a> 5.2.7 图片标记<img> 5.2.8 表单标记<form>
HTML的标题标记
1. <head>标记 格式:<head>…</head> 功能:<head>元素出现在文档的开头部分。<head>与</head>之间的 内容不会在浏览器的文档窗口显示,但是这一对标记之间可以加入其它, 如<title>标记、<meta>标记等。 2. <title>标记 格式:<title>…</title> 功能:<title>标记定义HTML文档的标题,是对整个文档内容的概括。 <title>与</title>之间的内容将显示在浏览器窗口的标题栏。另外, 当在浏览器中保存文档时,<title>与</title>之间的内容将作为缺省 的文件名。
HTML语言的基本结构
任何一个HTML文档都由两个部分:标题和正文。其中 <head>…</head>标识为标题部分, <body>…</body>标识为正文部分.
html 文件的基本格式如下: <html>
<head> <title>标题部分</title>
</head> <body>
正文部分 </body> </html>
<meta http-equiv="refresh" content="3;URL="> </head> <body>
<p align="leftr">文件头元素所标记的内容不会在浏览器的文档窗口显示<p align="center">3秒钟后本网页将自动跳转到网易网站首页</p> </body> </html>
HTML的标题标记
3. <meta>标记 格式:<meta> 功能:该标记为单边标记,具有多个属性,不同属性表明<meta>有 不同的功能。 属性:<meta>元素有很多很有用的元素属性。下面介绍常见的四种 属性: (1)文档关键字 格式:<meta name="keywords" content="study, computer"> 说明:用来标记搜索引擎在搜索该页面时所取出的关键词。 (2)作者信息 格式:<meta name="author" content="Zhangjie"> 说明:用来标记文档的作者。该文档作者为“Zhangjie”。
